웹사이트 속도를 빠르게 향상시키는 방법: 입증된 5가지 팁
게시 됨: 2023-12-15웹에서는 밀리초가 중요합니다. 사이트 방문자는 신속하고 응답성이 뛰어난 경험을 요구하며, 단 몇 초의 추가 로딩 시간만으로도 충성도 높은 고객과 기회 상실이 달라질 수 있습니다. 웹사이트 소유자가 온라인 인지도를 향상시키려고 할 때 속도를 간과할 수 없습니다.
이 종합 가이드에서는 웹사이트 속도의 중요성을 자세히 알아보고 사이트 성능을 극대화하기 위한 5가지 검증된 전략을 제공합니다.
WordPress 사용자를 위해 속도 최적화를 추구하는 귀중한 플러그인이자 협력자인 Jetpack Boost를 소개합니다.
웹사이트 속도가 중요한 이유
1. 사용자 경험과 이탈률에 영향을 미칩니다.
방문자가 귀하의 사이트를 방문하면 기대치가 높아집니다. 사이트의 답변이 지연될 경우 친절하게 응해드리지 못할 수 있습니다. 사람들은 사이트가 몇 초 안에 로드되기를 원합니다. 이 임계값을 초과하는 지연이 발생하면 해당 사용자가 사이트를 이탈할 가능성이 높아져 반송률이 급등하게 됩니다.
이탈률은 한 페이지만 본 후 사이트를 떠난 방문자의 비율입니다. 이 수치는 단순한 통계 그 이상입니다. 이는 수익에 영향을 미칠 수 있는 사용자 만족도를 반영합니다.
2. 속도와 전환 사이에는 직접적인 상관관계가 있습니다.
연구에 따르면 사이트 속도와 전환율 사이의 직접적인 연관성이 지속적으로 입증되었습니다. 사이트를 로드하는 데 1초가 더 오래 걸릴수록 거의 5%의 전환율이 손실될 수 있습니다.
3. 검색 엔진 순위를 결정하는 데 도움이 됩니다.
검색 엔진의 주요 목표는 사용자에게 가장 관련성이 높고 효율적인 결과를 제공하는 것입니다. 사이트 속도는 이러한 결과를 결정하는 데 필수적인 지표로 사용됩니다. 왜냐하면 검색 엔진은 방문자가 속도를 중요시하고 빠르게 로드되는 사이트에서 시간을 보낼 가능성이 더 높다는 것을 인식하기 때문입니다.
더 빠른 웹사이트는 더 나은 사용자 경험을 제공할 뿐만 아니라 검색 엔진 순위에서도 선호도를 얻습니다. 검색 업계의 선두주자인 Google은 사이트 속도가 자사 알고리즘이 페이지 순위를 매기는 데 사용하는 신호 중 하나라고 명시적으로 밝혔습니다. SEO가 더욱 경쟁력을 갖추게 되면서 웹사이트 속도 최적화는 더 이상 선택 사항이 아닙니다.
현재 사이트 속도를 벤치마킹하는 방법
1. Google PageSpeed Insights, GTMetrix, Pingdom과 같은 도구를 사용하세요.
속도 최적화의 여정을 시작하기 전에 먼저 현재 위치를 파악해야 합니다. 여러 벤치마킹 도구를 사용하면 다양한 관점에서 사이트 성능을 평가할 수 있습니다.
Google PageSpeed Insights는 최신 웹 모범 사례를 기반으로 한 통찰력을 제공하고, GTMetrix는 Google PageSpeed 및 YSlow를 사용하여 결합된 분석을 제공하며, Pingdom은 시각적 보고서 및 성능 등급을 제공합니다.
2. 결과를 해석하고 주요 측정항목을 이해합니다.
이러한 도구는 포괄적인 보고서를 생성하지만 해당 측정항목을 이해하는 것이 중요합니다. 고려해야 할 몇 가지 주요 매개변수는 다음과 같습니다.
- FCP(First Contentful Paint)는 페이지 로드가 시작되는 순간부터 페이지 콘텐츠의 일부가 화면에 렌더링되는 순간까지 걸리는 시간을 측정합니다.
- 콘텐츠가 포함된 최대 페인트(LCP) - 기본 콘텐츠가 로드되어 사용자에게 표시되는 지점을 나타냅니다.
- 총 차단 시간(TBT) - 기본 스레드가 차단되어 사용자 입력에 응답할 수 없는 총 시간을 캡처합니다. 즉, 이는 사이트 방문자가 본질적으로 사이트의 어떤 것과도 상호 작용할 수 없는 시간입니다.
- CLS(누적 레이아웃 변경) 는 사이트의 시각적 안정성을 평가하여 예기치 않게 이동하는 요소를 확인합니다.
각 지표는 사이트 속도와 성능의 전체적인 상태를 이해하는 데 고유한 역할을 합니다.
3. WordPress 사이트에 대해 Jetpack Boost의 실행 가능한 성능 점수를 사용하세요.
진화하는 웹사이트 최적화 환경에서는 유익할 뿐만 아니라 실행 가능한 도구가 필요합니다. Jetpack Boost는 특히 WordPress 사이트의 경우 이러한 공백을 해결합니다. 이는 단순히 데이터를 제공하는 것이 아니라 실행 가능한 솔루션을 제공하여 사용자가 웹 사이트 성능을 직접 향상시킬 수 있도록 해줍니다.
Jetpack Boost를 사용하면 WordPress 사이트 소유자는 문제 식별에서 솔루션 구현으로 신속하고 효과적으로 도약할 수 있습니다.
웹사이트 속도를 빠르게 향상시키는 5가지 필수 팁
속도 최적화의 실제 영역에 들어서면 잠재적인 개선 가능성이 엄청나게 커질 수 있습니다. 그러나 우리는 테스트를 거쳐 상당한 속도 향상을 제공하는 것으로 입증된 6가지 핵심 전략으로 정보를 정리했습니다.
이러한 중요한 영역을 살펴보면서 Jetpack Boost의 기능을 강조하여 WordPress 웹사이트 소유자가 이러한 권장 사항을 신속하게 활용할 수 있는 방법을 보여줍니다.
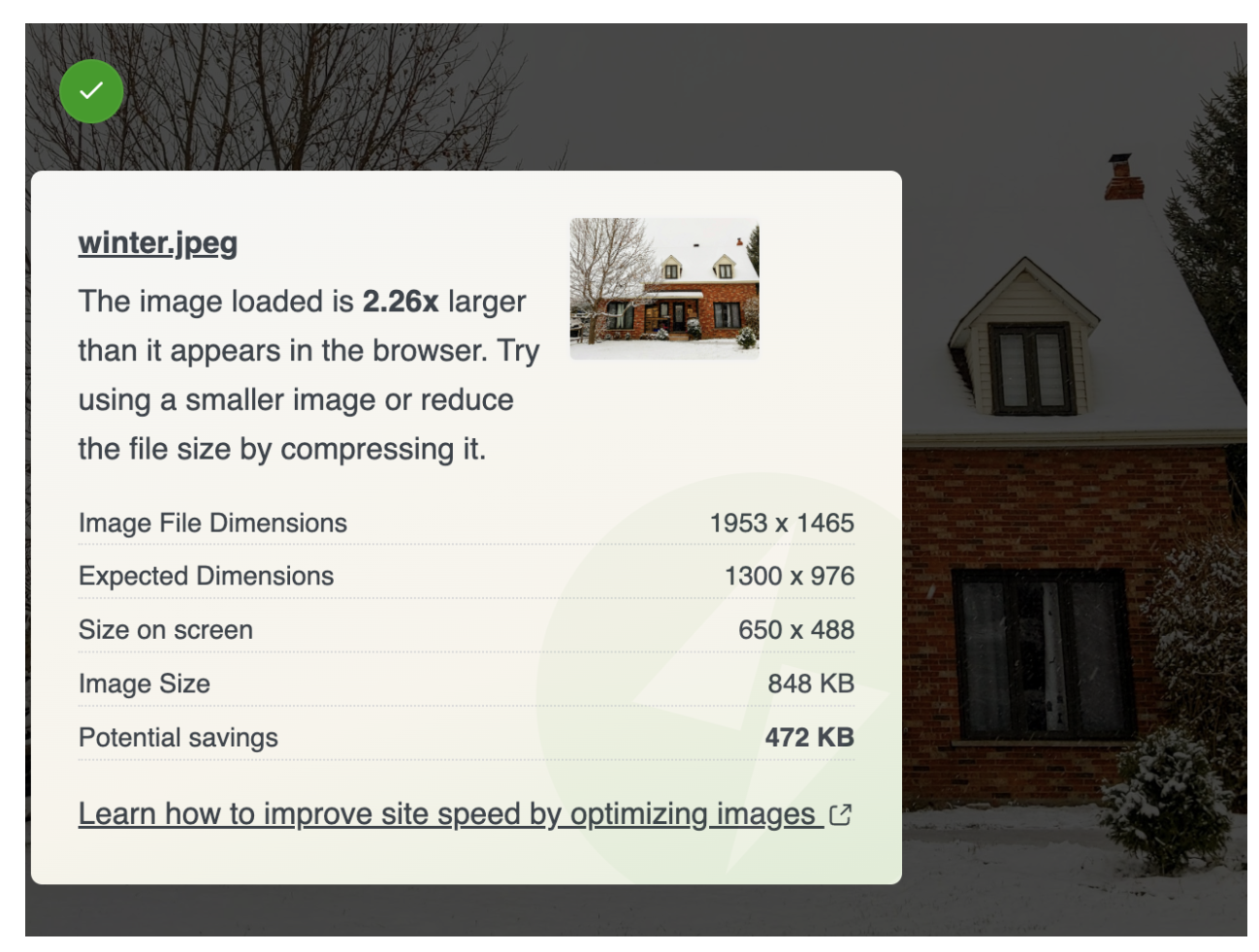
1. 이미지 최적화
이미지 최적화의 중요성
이미지는 웹페이지 콘텐츠에서 가장 큰 비중을 차지하는 경우가 많습니다. 시각적으로 매력적이기는 하지만 최적화되지 않은 이미지는 사이트 성능을 상당히 저하시킬 수 있습니다. 효율적인 이미지 최적화를 통해 속도 저하 없이 시각적인 내용을 전달할 수 있습니다.
무손실 압축과 손실 압축
이미지 압축에는 두 가지 기본 방법이 있습니다.
- 무손실 압축 . 이 방법을 사용하면 이미지 품질이 저하되지 않고 파일 크기가 줄어듭니다. 여기에서는 중복된 데이터가 제거되어 이미지가 표시될 때 완벽하게 재구성될 수 있습니다.
- 손실 압축 . 이 방법을 사용하면 일부 이미지 데이터가 제거되어 품질이 약간 저하됩니다. 그러나 파일 크기가 크게 줄어듭니다.
이러한 방법 중 선택은 웹사이트의 목표와 각 이미지의 구체적인 용도에 따라 달라집니다.
적절한 이미지 형식을 선택하는 방법(JPEG, PNG, WebP)
이미지 형식에 대한 몇 가지 옵션은 다음과 같습니다.
- JPEG . 사진이나 그라데이션이 있는 이미지에 가장 적합하며 크기와 품질 사이의 균형을 유지하도록 조정할 수 있는 손실 압축을 사용합니다.
- PNG . 투명성이나 미세한 디테일이 필요한 이미지에 적합하며 무손실 압축을 사용하여 최대 품질을 유지합니다.
- 웹피 . Google에서 도입한 최신 형식으로 탁월한 압축 기능을 제공하며 웹 사용에 널리 채택되고 있습니다.
반응형 이미지와 'srcset' 속성 사용
반응형 이미지를 사용하면 방문자가 기기의 화면 크기와 해상도에 따라 최적의 이미지 크기를 얻을 수 있습니다. 'srcset' 속성을 사용하면 개발자가 여러 이미지 변형을 지정하여 브라우저가 가장 적합한 것을 선택할 수 있습니다.
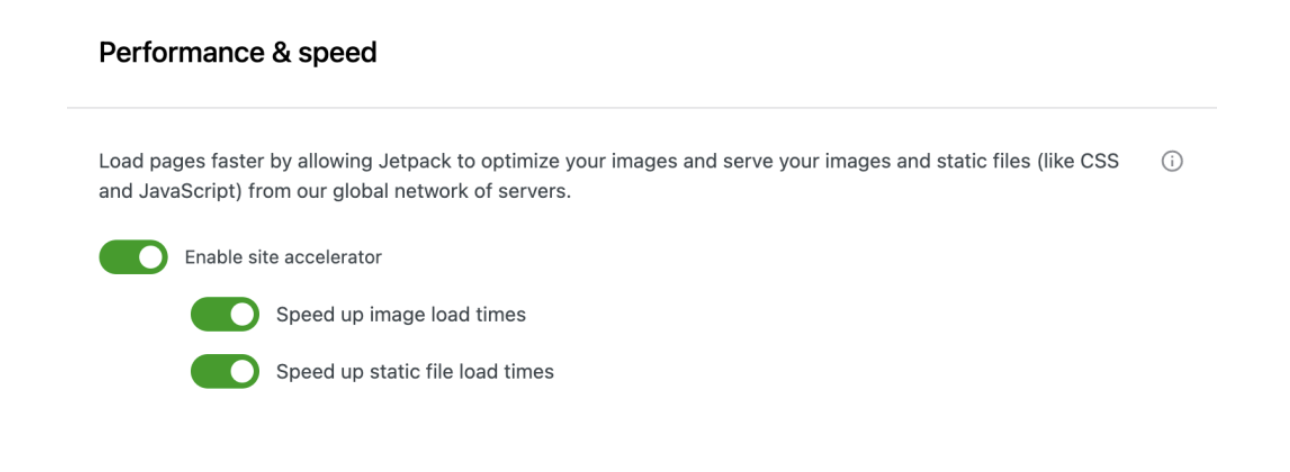
Jetpack Boost의 내장 이미지 최적화 기능에 대한 스포트라이트
Jetpack Boost는 이미지 최적화 영역에서 눈부시게 빛납니다. Image CDN은 이미지를 오프로드하여 글로벌 네트워크에서 서비스하고 빠른 전달을 보장합니다. 이미지 가이드는 간결한 모범 사례를 제공하며 지연 이미지 로딩은 이미지가 뷰포트에 들어올 때만 로드되도록 하여 대역폭을 보존하고 속도를 향상시킵니다.

WordPress 사용자에게 Jetpack Boost는 이미지 최적화 도구 키트에 없어서는 안 될 도구입니다.
여기에서 Jetpack Boost에 대해 자세히 알아보세요.
2. 서버 응답 시간을 줄이세요
서버 응답 시간에 영향을 미치는 요소
TTFB(Time to First Byte)라고도 하는 서버 응답 시간은 서버가 방문자의 요청에 대한 응답으로 콘텐츠 전달을 시작하는 데 걸리는 시간입니다. 이에 영향을 미칠 수 있는 몇 가지 요소는 다음과 같습니다.
- 웹 호스팅 . 물리적 서버의 기능과 구성이 중요한 역할을 합니다.
- 교통량 . 동시 방문자의 유입은 서버 리소스에 부담을 줄 수 있습니다.
- 웹 소프트웨어 효율성 . 사용 중인 CMS 또는 웹 애플리케이션의 효율성은 큰 차이를 만들 수 있습니다.
- 데이터베이스 관리 . 데이터베이스에서 검색하는 시간으로 인해 지연이 추가될 수 있습니다.
고품질 호스팅의 중요성
고품질 호스팅은 빠른 서버 응답의 기반입니다. 강력한 호스팅 솔루션은 최적화된 하드웨어, 효율적인 서버 측 소프트웨어 및 유능한 지원을 제공합니다. 또한 트래픽 급증을 효과적으로 관리하고 가동 시간을 보장합니다.
서버 측 캐싱 활용
캐싱은 쉽게 액세스할 수 있는 위치에 파일 복사본을 저장하는 방식을 의미하므로 각 요청에 대해 처음부터 다시 처리하거나 가져올 필요가 없습니다. 서버 측 캐싱은 다음과 같이 분류될 수 있습니다.
- 컴파일된 상태를 캐시하여 스크립트 속도를 높이는 바이트코드 캐시 .
- 데이터베이스 쿼리 결과를 저장하는 개체 캐시입니다 .
- 렌더링된 전체 HTML 페이지를 저장하는 페이지 캐시 .
WordPress 사이트용 WP Super Cache에 대한 스포트라이트
WordPress 사이트의 경우 WP Super Cache가 최적의 캐싱 솔루션으로 돋보입니다. WP Super Cache는 동적 WordPress 블로그에서 정적 HTML 파일을 생성함으로써 서버 처리를 크게 줄입니다. 즉, 방문자는 캐시된 버전을 보고 있다는 사실을 깨닫지 못한 채 캐시된 페이지를 제공받아 속도가 크게 향상됩니다.

Jetpack Boost의 뛰어난 기능과 결합된 이 도구를 사용하면 WordPress 사용자가 훨씬 더 빠른 웹 사이트를 달성할 수 있습니다.
3. CSS 전달 최적화
중요한 렌더링 경로의 중요성
주요 렌더링 경로는 브라우저가 웹페이지를 렌더링하기 위해 HTML, CSS 및 JavaScript를 처리하는 순서를 나타냅니다. 중요한 CSS에는 스크롤 없이 볼 수 있는 페이지 콘텐츠를 렌더링하는 데 필요한 CSS를 추출하고 인라인 처리하는 작업이 수반됩니다. 이에 중점을 두어 전체 스타일시트가 로드되지 않은 경우에도 방문자가 페이지의 필수 콘텐츠를 빠르게 볼 수 있도록 합니다.
렌더링 차단 CSS 제거
HTML 문서 헤드에서 참조되는 모든 CSS 파일은 기본적으로 렌더링을 차단합니다. 이는 브라우저가 이러한 스타일시트를 가져와 처리할 때까지 렌더링을 중단한다는 의미입니다. 이는 중요한 CSS를 인라인하거나 필수적이지 않은 스타일시트를 비동기식으로 로드하여 피할 수 있습니다.
Jetpack Boost를 사용하여 WordPress에서 CSS 로딩 최적화
Jetpack Boost는 WordPress 사이트에 맞게 렌더링 차단 CSS를 처리하는 도구를 제공합니다. 플러그인은 CSS 전달을 식별하고 최적화하여 페이지의 보이는 콘텐츠(스크롤 없이 볼 수 있는 부분)가 빠르게 로드되도록 합니다. Jetpack Boost의 직관적인 인터페이스는 WordPress 사용자가 기술적 통찰력에 관계없이 CSS 로딩을 원활하게 최적화할 수 있도록 보장합니다.
4. JavaScript 처리 최적화
JavaScript가 성능에 미치는 영향 이해
JavaScript는 대화형 웹 페이지를 만드는 데 중요한 역할을 합니다. 그러나 잘못 관리하면 로드 시간에 심각한 장애가 될 수 있습니다. 브라우저는 JavaScript 파일을 다운로드할 뿐만 아니라 이를 구문 분석하고 실행해야 합니다. 이러한 파일이 렌더링을 차단하면 웹 페이지 렌더링이 지연되며 때로는 눈에 띄게 지연됩니다.
JavaScript의 비동기 및 지연 로딩
널리 사용되는 두 가지 방법인 비동기식 로딩과 지연 로딩은 JavaScript의 렌더링 차단 특성을 완화합니다.
비동기 로딩 . 비동기식으로 로드되도록 설정된 스크립트는 페이지의 나머지 콘텐츠와 동시에 처리됩니다. 즉, 방문자의 브라우저는 코드가 백그라운드에서 실행되는 동안 계속 작동하기 때문에 다운타임이 발생하지 않습니다.
지연된 로딩 . 스크립트가 연기되면 적절한 순서가 유지되므로 브라우저가 다른 스크립트를 차례로 로드하기를 기다리는 동안 첫 번째 스크립트가 실행됩니다.
WordPress를 위한 가장 쉬운 속도 최적화 플러그인

Jetpack Boost는 개발자가 필요 없이 귀하의 사이트에 세계 최고의 웹사이트와 동일한 성능 이점을 제공합니다.
무료로 사이트를 강화하세요효율적인 JavaScript 로딩을 위해 Jetpack Boost 활용
Jetpack Boost는 JavaScript 로딩의 복잡성을 고려합니다. JavaScript 파일을 자동으로 처리하는 기능을 제공하여 빠른 콘텐츠 렌더링을 방해하지 않도록 합니다.
몇 번의 간단한 클릭만으로 WordPress 관리자는 스크립트에 대한 최적의 로딩 전략을 설정하여 JavaScript의 복잡성에 빠지지 않고도 사이트 성능을 향상시킬 수 있습니다.
5. CDN(콘텐츠 전송 네트워크)을 사용하세요.
CDN이란 무엇이며 왜 유익한가요?
일반적으로 CDN이라고 하는 콘텐츠 전송 네트워크는 전 세계 여러 지역에 전략적으로 위치한 서버 네트워크입니다. 이러한 서버는 이미지, 스타일시트, JavaScript 파일과 같은 웹사이트의 정적 콘텐츠의 캐시된 버전을 저장합니다.
사용자가 웹 사이트에 액세스하면 CDN은 가장 가까운 서버에서 이 콘텐츠를 로드하여 정보가 이동해야 하는 거리를 줄입니다. 결과? 로드 시간이 빨라지고 기본 서버의 부담이 줄어들며 사용자 경험이 향상됩니다.
CDN이 사이트 속도를 향상시키는 방법
CDN은 근접성 원칙을 사용합니다. CDN이 없으면 사이트를 방문하는 모든 방문자는 대륙에 떨어져 있을 수도 있는 기본 서버에서 콘텐츠를 가져옵니다. 이 거리는 대기 시간으로 이어집니다.
CDN은 방대한 서버 네트워크에 콘텐츠를 복제하고 저장하여 이를 줄입니다. 사용자가 요청하면 가장 가까운 서버가 응답하므로 콘텐츠를 로드하는 데 걸리는 시간이 줄어듭니다.
Jetpack Boost의 이미지 CDN에 대한 스포트라이트
Jetpack Boost는 사이트 속도 저하의 일반적인 원인인 이미지용으로 특별히 CDN의 성능을 활용합니다. Image CDN은 글로벌 네트워크의 이미지를 최적화하고 제공하여 방문자가 사이트에 액세스하는 위치에 관계없이 시각적 요소가 빠르고 원활하게 로드되도록 합니다.

또한 사용자의 장치와 연결 속도에 맞게 이미지를 조정하여 항상 최적의 전송을 보장합니다.
웹사이트 속도를 향상할 때 따라야 할 모범 사례
1. 빠른 SSD 호스팅 제공업체를 선택하세요
올바른 호스팅 제공업체를 선택하는 것은 웹사이트의 고성능을 보장하기 위한 첫 번째 단계입니다. 솔리드 스테이트 드라이브(SSD) 호스팅은 기존 하드 디스크 드라이브(HDD) 호스팅에 비해 뛰어난 속도와 안정성을 제공합니다.
SSD 호스팅의 핵심 장점은 움직이는 부품이 없어 데이터 액세스 시간이 더 빨라진다는 것입니다. 웹 사이트의 즉각적인 이점은 신속한 페이지 로딩으로 최종 사용자에게 원활한 경험을 제공한다는 것입니다.
2. 모바일 웹사이트 속도를 우선시하세요
모바일 장치 사용량이 기하급수적으로 증가함에 따라 모바일 속도 최적화는 더 이상 선택이 아닌 필수가 되었습니다. 모바일 사용자는 인내심이 부족하여 거의 즉각적인 사이트 로드를 기대하는 경향이 있습니다.
느린 모바일 속도는 이탈률을 크게 높이고 사용자 참여를 감소시킬 수 있습니다. 작은 화면에 맞게 맞춤화된 요소를 사용하여 사이트의 반응성을 보장하면 로드 시간을 크게 줄이고 이 방대한 사용자 세그먼트를 충족할 수 있습니다.
3. 웹사이트의 핵심 웹 바이탈을 최적화하세요
Google의 Core Web Vitals 도입은 로딩, 상호 작용성 및 시각적 안정성 측면에서 사용자 경험을 강조했습니다. 이러한 벤치마크를 충족하는 것은 단지 검색 엔진 최적화를 위한 체크박스를 선택하는 것만이 아닙니다. 이는 사용자가 사이트를 인식하고 상호 작용하는 방식과 직접적으로 일치합니다. 이러한 지표가 뛰어난 사이트는 체류 시간이 늘어나고 이탈률이 낮아지며 참여도가 높아질 수 있습니다.
4. 타사 스크립트를 줄입니다(또는 로컬에서 호스팅).
웹사이트가 실행하는 모든 스크립트는 로드 시간을 늘릴 수 있으며, 특히 이러한 스크립트를 타사 소스에서 가져오는 경우 더욱 그렇습니다. 각 타사 스크립트의 필요성을 평가하는 것이 현명합니다. 중요한 경우 로컬로 호스팅하는 것을 고려하세요. 이렇게 하면 로드 및 실행을 더 효과적으로 제어할 수 있어 궁극적으로 프로세스가 간소화됩니다.
5. WordPress를 사용하는 경우 속도 최적화 플러그인을 설치하세요.
속도 최적화 플러그인은 WordPress 성능의 다양한 측면을 미세 조정합니다. 이것이 바로 Jetpack Boost가 빛을 발하는 곳입니다.
Jetpack Boost의 장점
WordPress 사이트 소유자는 Jetpack Boost라는 강력한 도구를 마음대로 사용할 수 있습니다. 이 WordPress 속도 최적화 플러그인은 WordPress 사이트가 직면하는 일반적인 속도 문제를 해결하도록 세심하게 설계되었습니다. 다음은 해당 제품에 대한 간략한 개요입니다.
원클릭 기능. Jetpack Boost는 미로 같은 메뉴 뒤에 기능을 묻어두지 않습니다. 간단하고 직관적인 인터페이스를 통해 사용자는 단일 토글로 주요 최적화를 활성화할 수 있으므로 프로세스가 효과적일 뿐만 아니라 시간 효율적입니다.
핵심 웹 바이탈 최적화. Google의 핵심 웹 바이탈(Core Web Vitals)의 중요성을 인식한 Jetpack Boost는 이러한 중요한 성능 측정항목에 노력을 집중합니다. 콘텐츠가 포함된 최대 페인트(LCP)부터 첫 번째 입력 지연(FID) 및 누적 레이아웃 전환(CLS)에 이르기까지 이 도구는 오늘날의 SEO 환경에서 중요한 요소를 다룹니다.
필수적이지 않은 스크립트를 연기합니다. Jetpack Boost는 사용자 상호 작용까지 필수적이지 않은 특정 JavaScript의 로드를 지연함으로써 기본 콘텐츠가 빠르게 로드되도록 보장하여 사용자 경험을 향상하고 인지된 사이트 속도를 향상시킵니다.
중요한 CSS 생성. Jetpack Boost는 사이트의 스크롤 없이 볼 수 있는 콘텐츠에 대해 가장 중요한 CSS를 식별하고 우선순위를 지정하여 해당 CSS가 먼저 로드되도록 합니다. 이는 사이트 속도를 향상시키고 사용자에게 보다 부드러운 시각적 경험을 제공하여 중요하지 않은 CSS가 필수 스타일보다 먼저 로드될 때 발생할 수 있는 혼란스러운 전환을 제거합니다.
이미지 최적화. 이미지는 사이트의 시각적 매력을 향상시키지만 속도 저하의 중요한 원인이 될 수도 있습니다. Jetpack Boost는 품질 저하 없이 이미지를 최적화하는 도구를 제공하여 이러한 문제를 정면으로 해결합니다.
웹사이트 속도에 관해 자주 묻는 질문(FAQ)
웹사이트 속도가 왜 중요한가요?
웹사이트 속도는 방문자 만족도, 이탈률, 전환율에 직접적인 영향을 미치기 때문에 매우 중요합니다. 빠르게 로드되는 사이트는 사용자에게 보다 원활한 경험을 제공하여 사이트 방문 시간이 길어지고 상호 작용이 증가합니다. 반대로 지연으로 인해 신뢰도가 낮아지고 사용자 참여도가 감소할 수 있습니다.
웹사이트 속도는 사용자 경험과 전환에 어떤 영향을 미치나요?
웹사이트 속도는 첫인상을 결정하는 데 결정적인 역할을 합니다. 방문자는 웹페이지와 신속하고 반응이 빠른 상호 작용을 기대합니다. 지연으로 인해 사용자는 불만을 느끼고 사이트를 이탈하게 되어 참여, 판매 또는 전환 기회를 놓칠 수 있습니다.
웹사이트 속도는 SEO에 어떤 영향을 미치나요?
검색 엔진, 특히 Google은 웹사이트 순위를 매길 때 페이지 속도를 고려합니다. 일반적으로 사이트 속도가 빠를수록 순위가 높아지므로 잠재 방문자에 대한 가시성이 높아집니다. 따라서 느린 웹 사이트는 유기적인 트래픽을 감소시킬 수 있습니다.
웹사이트 속도를 저하시키는 주요 요인은 무엇입니까?
여러 요소가 사이트를 정체시킬 수 있습니다. 부피가 큰 이미지, 과도한 타사 플러그인 또는 스크립트, 최적화되지 않은 코드, 응답하지 않는 디자인, 부적절한 호스팅 솔루션, 캐싱 메커니즘을 사용하지 않는 등이 주요 원인입니다.
먼저 처리할 속도 최적화의 우선순위를 어떻게 정하나요?
가장 시급한 문제를 식별하려면 포괄적인 웹사이트 속도 테스트부터 시작하세요. 종종 가장 중요한 이점은 이미지 최적화, 브라우저 캐싱 활용 및 타사 스크립트 감소에서 비롯됩니다. 이러한 영역을 해결하면 즉각적인 개선이 가능합니다.
웹사이트 속도를 얼마나 자주 확인해야 합니까?
중요한 콘텐츠나 디자인 업데이트 후에는 웹사이트 속도를 모니터링하는 것이 좋습니다. 그러나 가장 좋은 방법은 월별 점검을 수행하는 것입니다. 새로운 문제를 선제적으로 식별하고 해결하는 데 도움이 될 수 있습니다.
Google의 핵심 웹 바이탈은 무엇이며 왜 중요한가요?
Google의 핵심 웹 바이탈은 로딩 성능, 상호작용성, 시각적 안정성 등 사용자 경험에 초점을 맞춘 일련의 측정항목입니다. 이러한 측정항목은 Google의 순위 프로세스에 영향을 미치므로 웹사이트 소유자는 이를 최적화하여 검색 결과의 가시성을 극대화하는 것이 중요합니다.
내 웹사이트가 모바일에 최적화되어 있는지 어떻게 알 수 있나요?
모바일 최적화는 Google의 모바일 친화성 테스트와 같은 도구를 사용하여 평가할 수 있습니다. 최적화된 사이트는 적절한 크기의 텍스트와 쉽게 클릭할 수 있는 요소를 갖추고 있어 모바일 장치에서 쉽게 탐색할 수 있습니다.
브라우저 캐싱과 서버측 캐싱의 차이점은 무엇입니까?
브라우저 캐싱은 웹 사이트 리소스를 사용자 장치에 저장하므로 후속 방문 시 리소스를 가져올 필요성이 줄어듭니다. 반면, 서버 측 캐싱에는 웹 사이트의 정적 버전을 서버에 저장하여 사용자에게 제공할 수 있으므로 방문할 때마다 동적으로 페이지를 생성할 필요성이 줄어듭니다.
이미지는 웹사이트 로드 시간에 어떤 영향을 미치나요?
이미지는 웹페이지 크기의 대부분을 차지하는 경우가 많습니다. 적절하게 최적화되지 않으면 로드 시간이 크게 늘어날 수 있습니다. 압축되고 올바른 형식의 이미지는 시각적 품질을 유지하면서 빠른 페이지 로드를 보장합니다.
호스팅은 웹사이트 속도에 어떤 영향을 미치나요?
호스팅 제공업체의 품질이 중요한 역할을 합니다. 강력한 호스팅 솔루션은 빠른 서버 응답 시간, 효율적인 리소스 할당 및 더 높은 전체 가동 시간을 보장하여 더 빠른 웹 사이트로 변환합니다.
광고로 인해 웹사이트 속도가 느려질 수 있나요?
예, 광고, 특히 타사 서버에서 가져온 광고로 인해 사이트 속도가 느려질 수 있습니다. 전체 사이트 성능이 저하되지 않도록 광고 스크립트를 관리하고 최적화하는 것이 중요합니다.
WordPress 사이트 속도를 높이는 가장 쉬운 방법은 무엇입니까?
WordPress 사용자의 경우 Jetpack Boost와 같은 속도 최적화 플러그인을 사용하면 즉각적인 성능 향상을 얻을 수 있습니다. 원클릭 기능을 갖춘 이 도구는 최적화 프로세스를 간소화하여 WordPress 사이트 속도를 저하시키는 많은 일반적인 문제를 해결합니다.
Jetpack Boost: WordPress 속도 최적화가 쉬워졌습니다.
웹 사이트 디자인 및 최적화의 디지털 소음과 끊임없이 진화하는 환경 속에서 자신의 레퍼토리에 신뢰할 수 있는 도구를 갖추는 것은 사이트의 성공과 정체를 가르는 차이를 만들 수 있습니다.
사이트 성능을 향상시키기 위해 설계된 수많은 WordPress 플러그인이 있지만 Jetpack Boost와 같이 효율성, 효율성 및 사용 편의성의 세 가지 요소를 결합한 플러그인은 거의 없습니다.
Jetpack Boost의 성능 이해
Jetpack Boost는 최종 사용자를 염두에 두고 설계된 솔루션입니다. 많은 최적화 도구는 복잡한 코딩의 미묘한 차이나 복잡한 설정을 구성하는 데 소요되는 시간을 이해해야 하지만, Jetpack Boost는 프로세스를 더 간단한 접근 방식으로 단순화하여 기술적 노하우에 관계없이 모든 사람이 속도 최적화에 액세스할 수 있도록 합니다.
Jetpack Boost에 대해 자세히 알아보고 지금 무료로 시작해보세요: https://jetpack.com/boost/
