웹사이트 디자인을 개선하는 방법은 무엇입니까? 실제 사례를 통해 설명
게시 됨: 2018-01-10웹 디자인 및 웹 개발 회사로서 우리는 혁신적인 생각으로 사용자에게 더 나은 웹 디자인을 제공하기 위해 끊임없이 노력하고 있습니다. 그러나 혁신적인 디자인은 귀하의 웹사이트를 다른 웹사이트와 완전히 다르게 만들고 사용자가 귀하의 사이트와 상호 작용하는 방법에 대해 완전히 눈을 가리게 하는 것을 의미하지 않습니다. 궁극적인 복잡성은 일을 단순하게 만드는 것입니다. 웹 디자인은 다른 일을 하는 것이 아니라, 일을 다르게 하는 것입니다. 다음은 웹사이트 디자인을 개선하기 위한 몇 가지 팁입니다.
단순하게 유지하세요
앞서 말했듯이 단순성은 궁극적인 복잡성입니다. 디자인을 단순하게 만들고 웹 사이트와의 상호 작용을 쉽게 만들면 사용자는 예전보다 사이트에 더 오래 머무는 경향이 있습니다. 사용자 클릭을 기반으로 웹사이트의 열화상을 만들면 사이트에서의 사용자 상호 작용 패턴을 알 수 있습니다.

WordPress 사이트를 사용하는 경우 도움이 되는 다양한 히트맵 플러그인이 있습니다. 여기서는 일반 솔루션 도구인 Chrome용 Google Analytics 애드온을 사용했습니다. 귀하의 사이트에 대한 클릭수가 표시됩니다. 홈페이지를 보면 메뉴와 클릭 유도 버튼에 대한 클릭이 더 많이 발생하고 있음을 유추할 수 있습니다. 온라인 사용자는 관용과 인내심 수준이 가장 낮은 사람들입니다. 사용자는 콘텐츠를 훑어보고 가장 관련성이 높은 정보를 찾는 경향이 있습니다. 사용자가 사이트에서 원하는 내용을 쉽게 탐색하고 얻을 수 있도록 웹 디자인이 단순한지 확인하세요.
공백이 추세입니다
최근 WordPress 테마를 살펴보면 대부분 공백이 많이 따른다는 것을 알 수 있습니다. 공백을 많이 두는 것은 화면 공간을 낭비하는 것이 아니라 사용자에게 가장 중요한 정보만 표시하는 것입니다. 공백은 사용자가 방해받지 않는 웹사이트 경험을 할 수 있도록 도와줍니다. 공백은 사이트에 풍부함을 더해 사이트 콘텐츠를 우아하게 표시하는 데 도움이 됩니다.

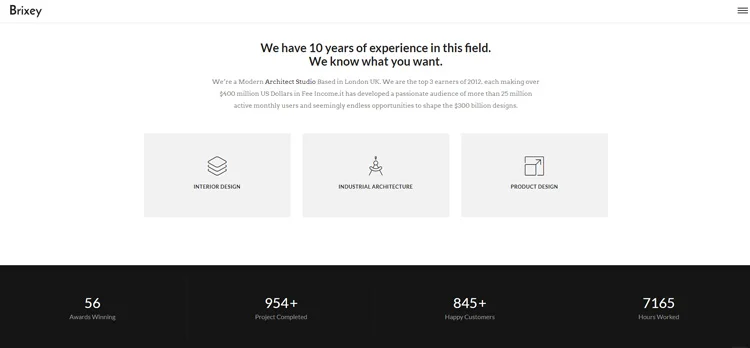
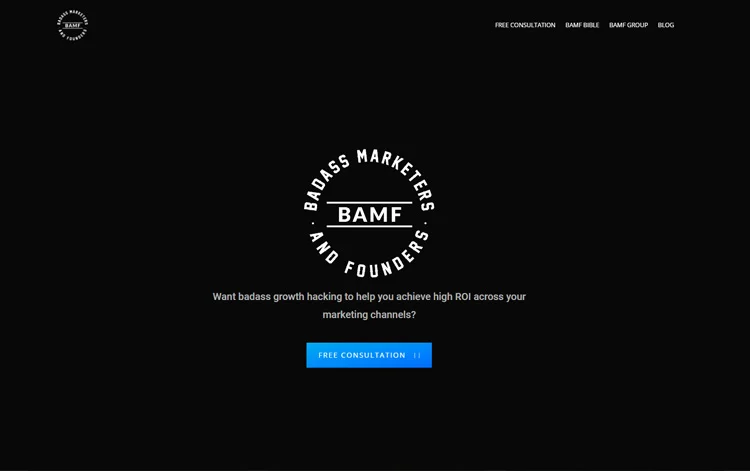
어두운 피부색 테마를 사용하는 경우에도 디자인을 선택하는 것이 더 좋습니다. 검은색 스킨 테마는 왕실과 고급스러운 느낌을 선사합니다. 대부분의 명품 브랜드 트렌드는 어두운 테마를 따릅니다. 예를 들어 Badass Marketers and Founders 사이트를 살펴보면 어두운 테마를 따르지만 콘텐츠 스팟의 경우 더 나은 읽기 경험을 위해 현명하게 공백을 선택했습니다.

최소한의 접근 방식 유지
미니멀리즘은 현대 웹 디자인 시대입니다. 미니멀리즘은 색상이나 디자인 레이아웃을 의미하는 것이 아니라 템플릿의 시각적 효과를 의미하기도 합니다. 일부 템플릿은 깔끔한 디자인 레이아웃과 트렌디한 미묘한 색상 구성을 따르고 있습니다. 애니메이션 효과를 너무 많이 추가하려고 하면 템플릿의 전체 디자인이 망가집니다.
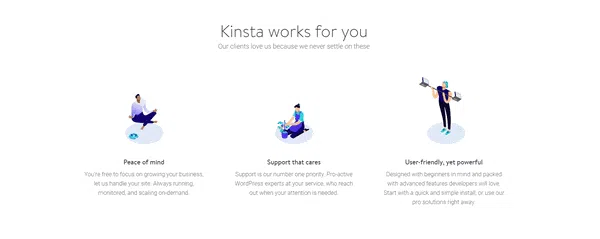
애니메이션을 추가해야 하는 가장 중요한 위치는 메뉴 옵션, 클릭 유도 버튼 및 사용자의 마우스 포인터가 놓일 것으로 생각되는 위치입니다. 예를 들어, Kinsta 웹사이트를 살펴보세요. 그들은 웹사이트 호스팅 회사이며, 심지어 우리가 부러워하는 웹사이트 중 하나입니다. 현대적인 호스팅 웹 사이트 디자인 아이디어에 대한 WordPress 디자인 요약 게시물에서 저는 이와 같은 호스팅 웹 사이트를 보고 싶다고 언급했습니다. 곧 Kinsta가 개편된 사이트를 공유했는데 완전히 말이 없습니다.


애니메이션이 가벼워서 페이지가 더 빠르게 로드되고 이러한 효과는 사용자에게 대화형 느낌을 줍니다. 우리 테마의 대부분에서는 대중을 위한 테마를 만들어야 하기 때문에 놀라운 웹 요소 애니메이션을 볼 수 있습니다. 하지만 우리는 맞춤형 프로젝트에서 그러한 웹사이트를 만들고 있습니다. 이러한 대화형 웹사이트를 만드는 데 관심이 있으시면 당사의 맞춤형 테마 개발 서비스를 이용해 보세요.
그냥 말하지 말고 당신이 누구인지 말해 보세요!
스토리텔링은 모든 웹사이트에서 가장 중요한 부분입니다. 많은 크리에이티브 에이전시와 브랜드는 자신이 누구인지, 무엇을 제공하는지 알리기 위해 더욱 혁신적인 방법을 시도하고 있습니다. Screaming Frog는 대화형 스크롤 인터페이스에서 자신의 역사에 대해 설명하는 웹사이트 중 하나입니다. 웹 페이지의 매력적인 요소는 바닥글, 개구리, 파리 요소입니다. 아래에 gif로 공유했다고 하기보다는 즐겨보세요.

이는 사용자가 자신의 작업을 얼마나 소중히 여기는지 이해하는 데 도움이 되는 작은 세부 정보입니다. 홈페이지에 추가해야 할 가장 중요한 세그먼트는 다음과 같습니다.
- 방문자의 기억 속에 브랜드를 각인시키는 강력한 소개입니다.
- 귀하가 제공하는 서비스의 작은 요지입니다.
- 제품의 고유한 기능.
- 우리에 대한 대화형.
- 신뢰 구축 평가.
- 사례 연구/성공 사례를 강화하는 경험을 해보세요.
- 지식을 공유할 수 있는 리소스.
모바일 반응형은 물론! 그런데 앰프?
모바일 반응형은 무료 WordPress 테마에서도 거의 기본 옵션으로 제공됩니다. 프리미엄 테마에서는 더 많은 사용자 정의 옵션을 얻을 수 있습니다. 귀하의 사이트를 우아한 모바일 버전으로 만드는 데 도움이 되는 플러그인 목록을 만들었습니다.
하지만 귀하의 사이트에 AMP를 사용해야 하는지 궁금하시다면 답은 귀하에게 있습니다. 대부분의 트래픽이 모바일 장치에서 발생하는 경우 AMP를 선택하는 것이 더 좋습니다. Google은 모바일 우선 색인을 자동으로 테스트하고 모바일 검색 및 Ok Google 음성 검색에 AMP 페이지를 푸시하기 때문입니다. AMP를 구현하는 것이 현명합니다. 또한 AMP 페이지를 만드는 방법에 대한 독점 기사도 작성했습니다. 더 나은 아이디어를 얻으려면 해당 기사를 살펴보시기 바랍니다.
현대적이거나 고급스러운 디자인
이는 전적으로 대상 고객에 따라 다릅니다. 현대 웹사이트가 많이 성장했음에도 불구하고 일부 웹사이트는 매우 오래된 디자인을 고수하는 것을 보셨을 것입니다. 그 이유는 이 브랜드가 디자인으로 잘 알려져 있기 때문입니다. 다음은 실용적인 예입니다. 1969년부터 전 세계적으로 의류 및 액세서리 소매업체인 GAP를 알고 계실 것입니다. 2010년에 GAP는 현대 청중에 맞게 로고를 다시 디자인하기로 결정했습니다.

새 로고에 대한 고객의 백슬래시가 많았고 이틀 만에 새 로고를 이전 로고로 교체했습니다. 따라서 웹 사이트를 디자인하거나 다시 디자인하기 전에 대상 고객이 누구인지 고려하십시오. 새로운 웹사이트를 개발 중이라면 최신 웹사이트를 위한 디자인 가이드를 확인하세요.
절대 안주하지 마세요
웹사이트 디자인을 개선하기로 결정할 때 고려해야 할 몇 가지 기본 사항은 다음과 같습니다. 나는 영구적인 것도 없고 완벽한 것도 없다고 믿습니다. 귀하가 생각하는 대로 사이트에 작은 변화를 계속 실험해 보세요. 천 개가 실패하고 백 개가 성공할 수 있지만, 천 개를 시도하지 않으면 결코 백 개의 성공을 찾을 수 없습니다.
