Divi 바닥글에 연락처 양식을 포함하는 방법
게시 됨: 2023-02-15Divi의 바닥글은 연락처 양식을 추가하기에 좋은 곳입니다. 다행스럽게도 Divi Theme Builder를 사용하면 쉽게 할 수 있습니다. 물론, 우리는 유용성을 위해 염두에 두어야 할 몇 가지 사항이 있기 때문에 아무데나 추가하고 싶지 않습니다. 이 게시물에서는 Divi 바닥글에 연락처 양식을 포함하는 방법을 살펴보겠습니다. 시작하는 데 도움이 되는 몇 가지 예를 살펴보겠습니다.
시작하자!
- 1 미리보기
- 1.1 데스크톱 Divi 바닥글 문의 양식 예제 1
- 1.2 전화 Divi 바닥글 문의 양식 예제 1
- 1.3 데스크톱 Divi 바닥글 문의 양식 예 2
- 1.4 전화 Divi 바닥글 문의 양식 예 2
- 2 Divi 바닥글의 연락처 양식 정보
- 2.1 Divi 바닥글에 연락처 양식을 포함하는 이유는 무엇입니까?
- 2.2 문의 양식 추가 위치
- 3 Divi 바닥글에 연락처 양식을 포함하는 방법
- 3.1 Divi 바닥글 레이아웃 가져오기
- 4 Divi 바닥글 문의 양식을 추가하는 방법
- 4.1 연락처 정보 이동
- 4.2 행 조정
- 4.3 문의 양식 추가
- 5 Divi 바닥글 문의 양식 스타일 지정 방법
- 5.1 Divi 바닥글 문의 양식 예제 1
- 5.2 Divi 바닥글 문의 양식 예제 2
- 6 결과
- 6.1 데스크톱 Divi 바닥글 문의 양식 예제 1
- 6.2 전화 Divi 바닥글 문의 양식 예제 1
- 6.3 데스크톱 Divi 바닥글 문의 양식 예 2
- 6.4 전화 Divi 바닥글 문의 양식 예 2
- 7 결말 생각
시사
데스크톱 Divi 바닥글 연락처 양식 예제 1

전화 Divi 바닥글 문의 양식 예제 1

데스크톱 Divi 바닥글 연락처 양식 예제 2

전화 Divi 바닥글 연락처 양식 예 2

Divi 바닥글의 문의 양식 정보
Divi 바닥글에 연락처 양식을 포함하는 이유는 무엇입니까?
바닥글은 방문자가 특정 정보를 찾는 위치입니다. 여기에는 귀하에게 연락하는 방법이 포함됩니다. 바닥글에 연락처 양식을 추가하면 해당 연락처 정보를 시각적으로 표시할 뿐만 아니라 프로세스도 간소화됩니다.
연락처 양식을 추가할 위치
연락처 양식의 위치를 선택할 때 다른 바닥글 요소를 보고 무엇이 주의를 끌지 확인하십시오.
연락처 양식을 다른 연락처 정보 근처에 배치하는 것이 가장 좋지만 전자 메일 양식과 싸우고 싶지는 않습니다. 두 개의 양식을 서로 옆에 배치하면 방문자를 혼란스럽게 할 수 있습니다. 연락처 양식을 전자 메일 양식과 다른 행 또는 섹션에 배치합니다. 연락처 양식 주위에 충분한 공백을 추가하여 나머지 콘텐츠와 구분되도록 합니다.
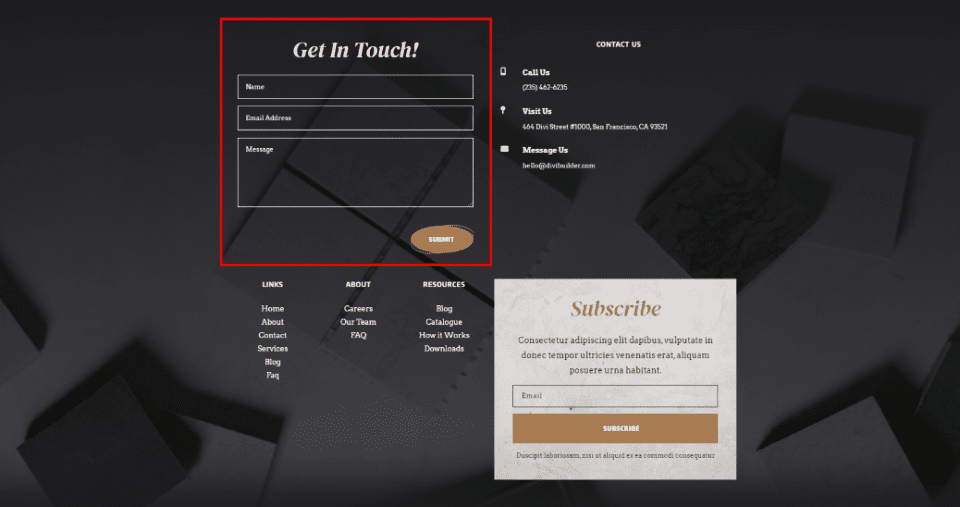
아래 예는 Divi의 Stone Factory 레이아웃 팩용 무료 머리글 및 바닥글 템플릿 에서 가져온 것입니다. 이것은 바닥글에서 연락처 양식을 사용하는 방법에 대한 좋은 예입니다. 이 레이아웃에는 연락처 양식과 이메일 양식이 포함되어 있습니다. 연락처 양식은 링크 및 이메일 양식과 다른 행에 연락처 정보와 함께 배치됩니다. 또한 이메일 양식과 색상이 다르고 라벨이 잘 붙어 있어 방문자가 어떤 양식인지 한눈에 알 수 있습니다.

Divi 바닥글에 연락처 양식을 포함하는 방법
Divi 바닥글에 연락처 양식을 추가하는 가장 좋은 방법은 Divi Theme Builder에서 바닥글을 작성하는 것입니다. 기존 바닥글에 연락처 양식을 추가할 수도 있습니다. 양식을 추가하는 과정은 동일합니다.
Divi 바닥글 레이아웃 가져오기
WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 전체 바닥글이 없는 경우 전체 바닥글 추가를 선택하거나 새 템플릿 추가를 선택하거나 연락처 양식을 추가할 바닥글 템플릿을 선택합니다. 새 바닥글을 가져옵니다. 이 예에서는 Divi의 금융 서비스 레이아웃 팩의 머리글 및 바닥글 에 연락처 양식을 추가합니다.
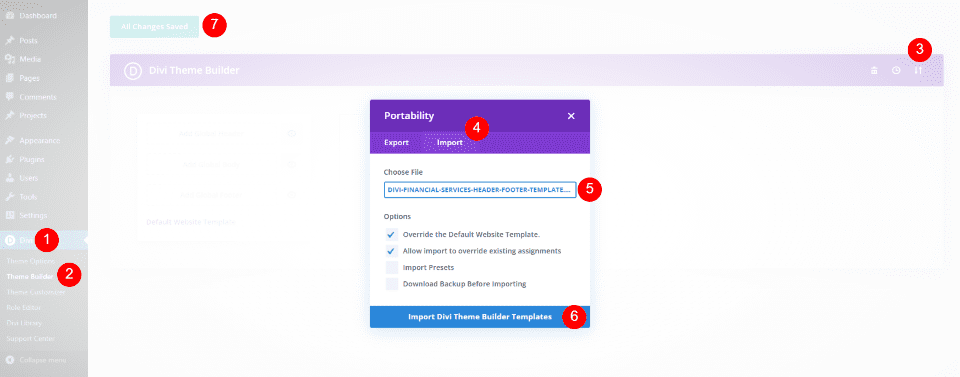
Theme Builder의 오른쪽 상단 모서리에 있는 이식성 아이콘을 선택합니다. 컴퓨터에서 머리글 및 바닥글 템플릿으로 이동하여 선택한 다음 Divi 테마 빌더 템플릿 가져오기를 클릭 합니다. 변경 사항을 저장합니다 .

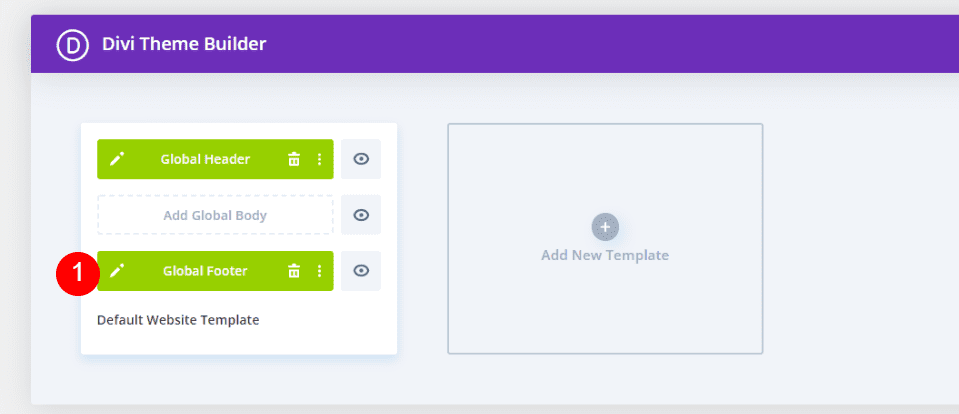
그런 다음 바닥글 템플릿의 편집 아이콘을 선택합니다. 이렇게 하면 변경 사항을 적용할 빌더에서 바닥글 템플릿이 열립니다.

Divi 바닥글 문의 양식을 추가하는 방법
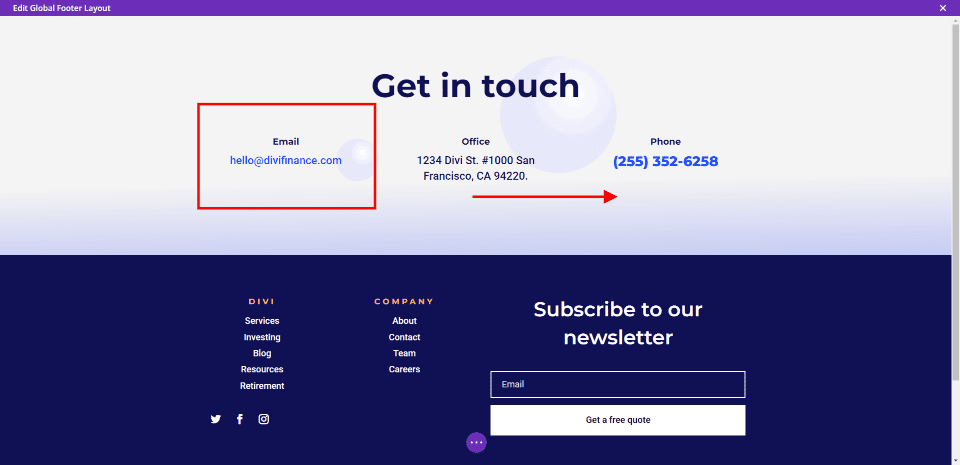
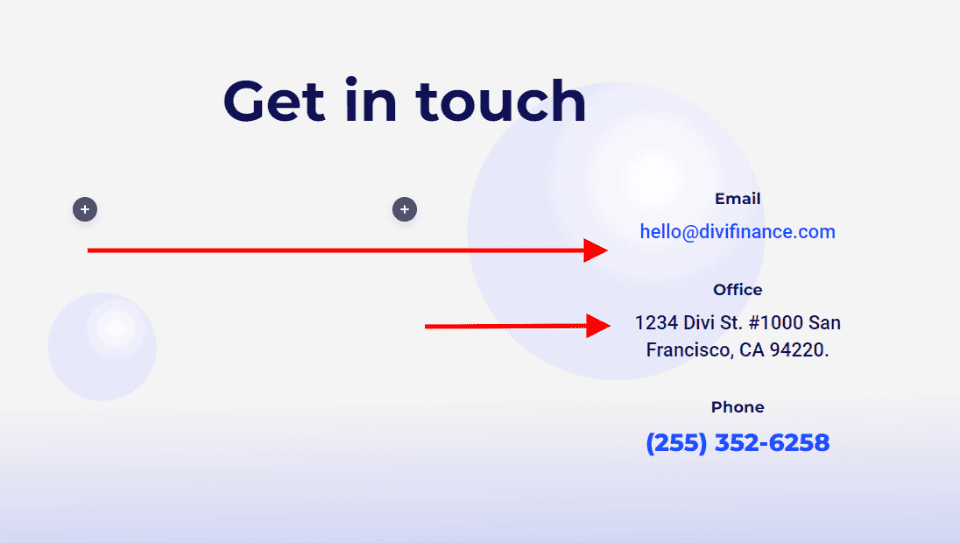
다음으로 연락처 양식을 바닥글 레이아웃에 추가합니다. 먼저 레이아웃의 디자인을 약간 조정해야 합니다. 레이아웃에 두 개의 섹션이 있는 것을 볼 수 있습니다. 상단 섹션에는 연락처 정보임을 식별할 수 있는 제목이 있습니다. 이 섹션에는 가로로 정렬된 세 가지 유형의 연락처 정보가 포함됩니다.
이메일 구독 양식 위의 오른쪽에 연락처 정보를 쌓을 것입니다. 그런 다음 왼쪽에 Divi 문의 양식 모듈을 배치합니다. 이것은 이 섹션의 크기를 늘리고 바닥글과 각 면의 양식의 균형을 맞춥니다.

연락처 정보 이동
먼저 텍스트 모듈을 오른쪽 열로 끌어다 놓습니다. 상단에 이메일, 중간에 사무실, 하단에 전화가 표시되도록 쌓으세요.

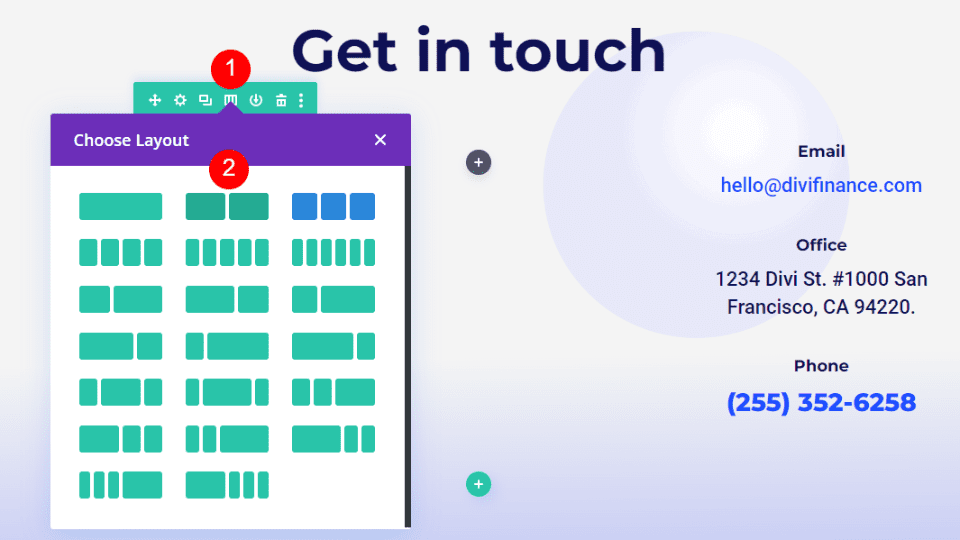
행 조정
다음으로 행을 조정하여 3개가 아닌 2개의 열을 표시합니다.

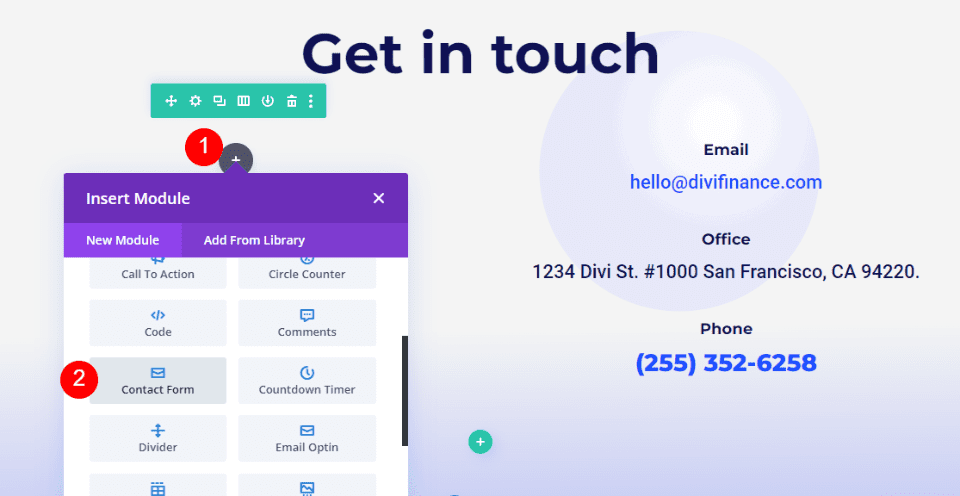
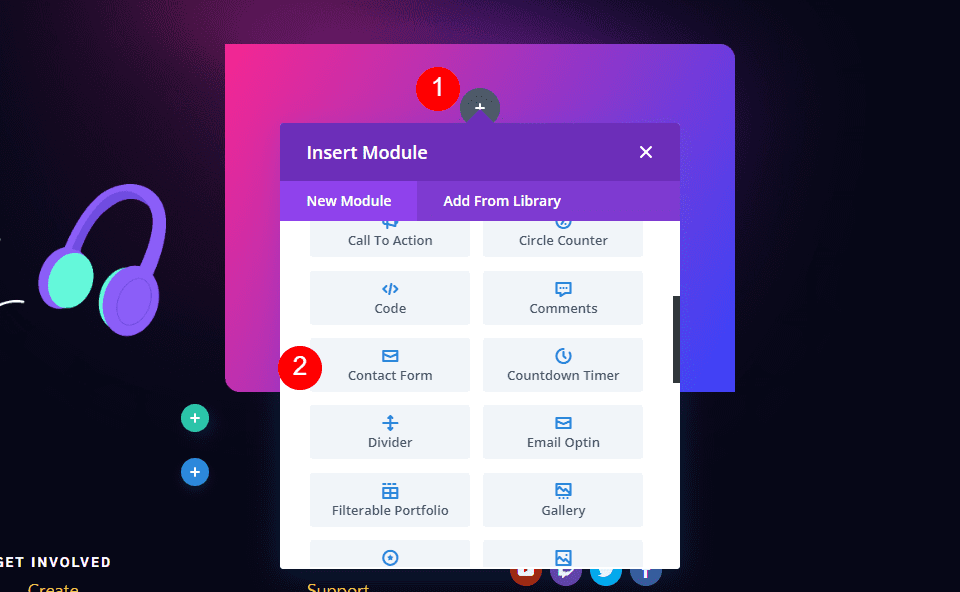
문의 양식 추가
마지막으로 문의 양식 모듈을 왼쪽 열에 추가합니다.

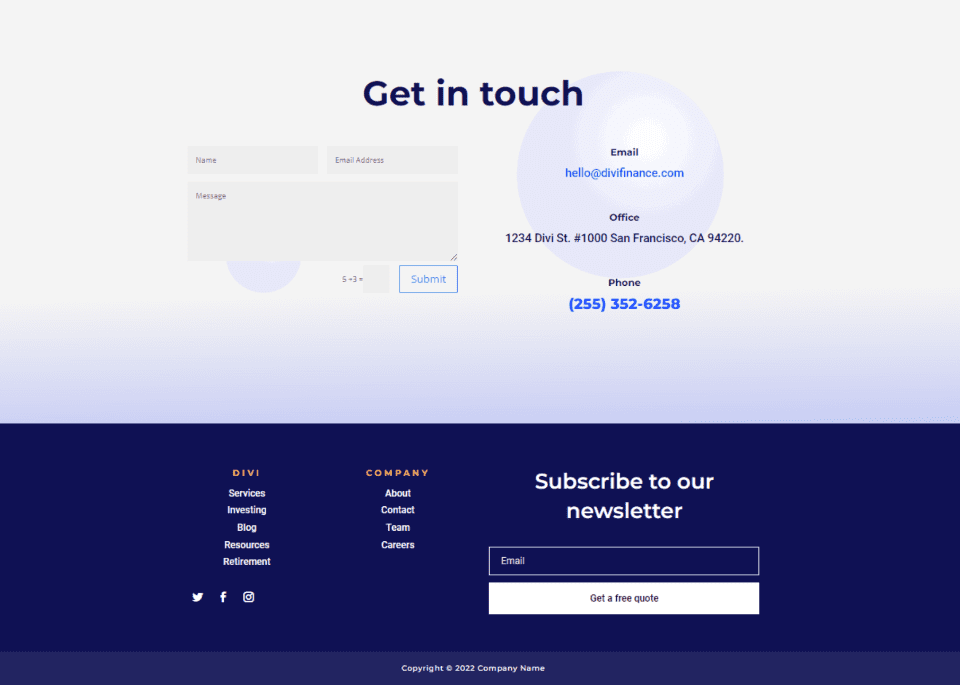
이제 Divi 레이아웃에 연락처 양식이 추가되었습니다. 연락처 양식은 레이아웃 반대편에 있는 이메일 양식과 균형이 잘 맞습니다. 물론 작동은 하지만 스타일을 지정하기 전까지는 레이아웃의 디자인과 잘 맞지 않을 것입니다.

Divi 바닥글 문의 양식의 스타일을 지정하는 방법
이제 레이아웃과 일치하도록 Divi Contact Form Module의 스타일을 지정하는 방법을 살펴보겠습니다. 이미 시작한 것을 포함하여 두 가지 예를 살펴보겠습니다. 레이아웃 자체의 디자인 단서를 사용할 것입니다.
Divi 바닥글 연락처 양식 예제 1
이를 위해 이전 섹션에서 추가한 양식의 스타일을 지정합니다.
텍스트
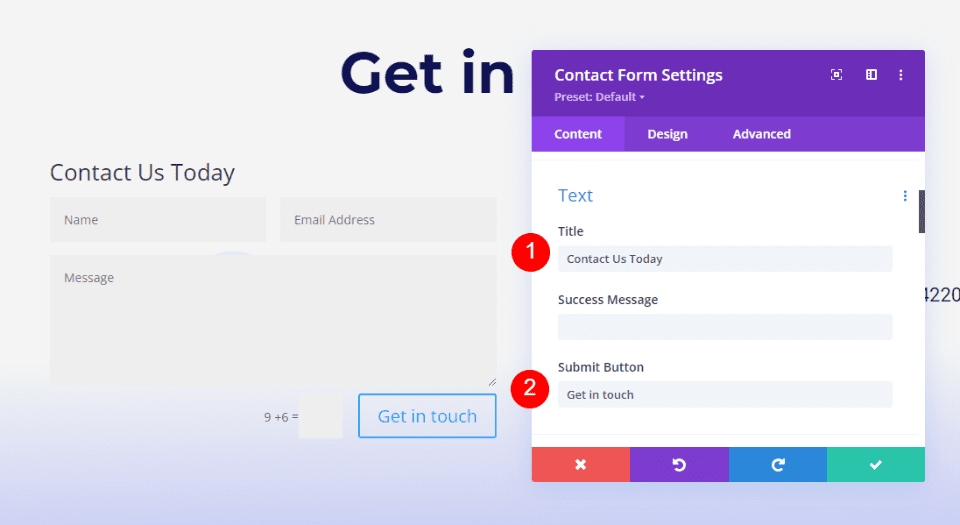
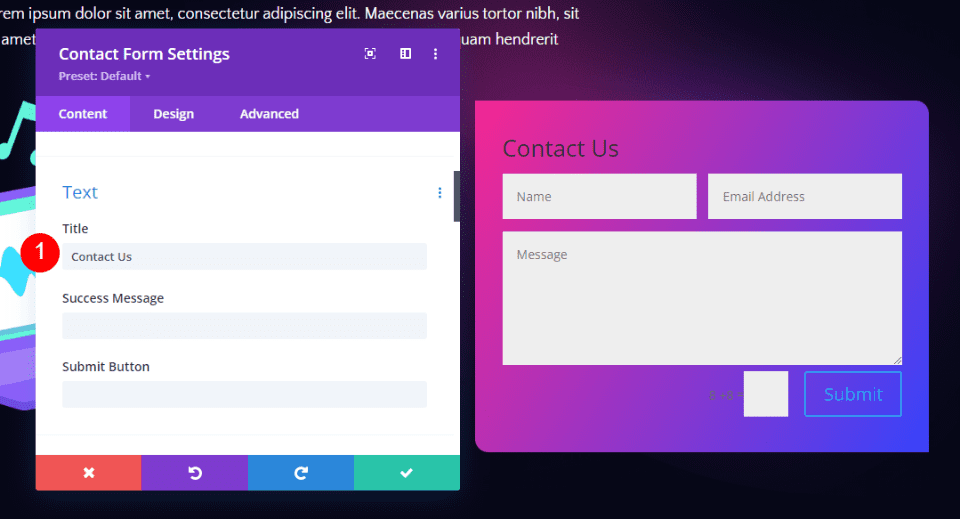
문의 양식 모듈의 설정을 엽니다. 제목 및 제출 버튼 에 대한 텍스트를 입력합니다.
- 제목: 지금 문의하세요.
- 제출 버튼: 연락하기

필드
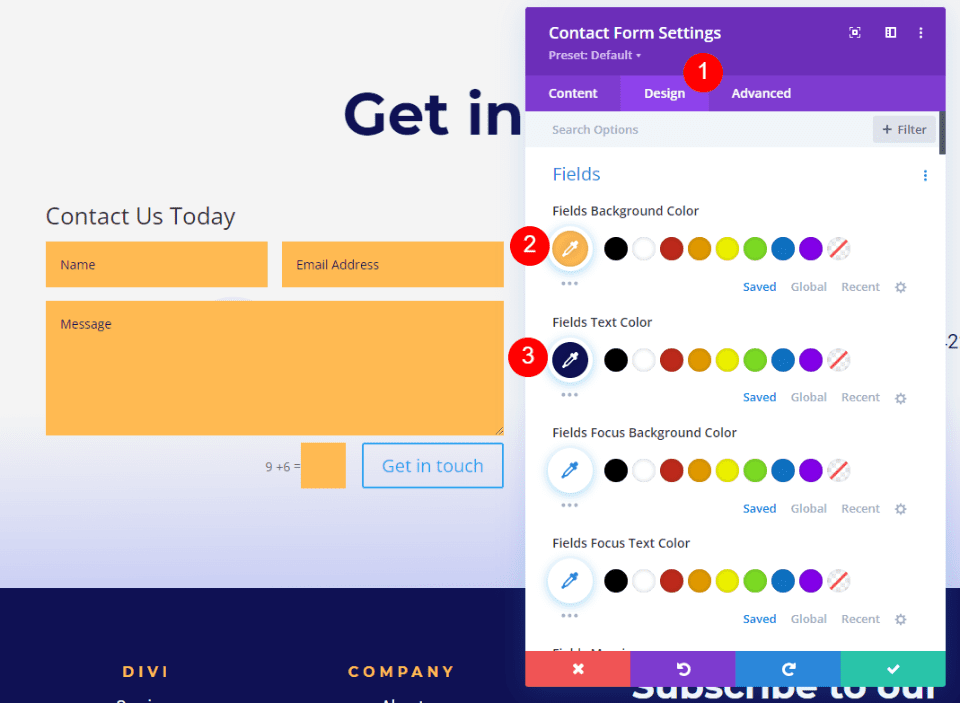
다음으로 디자인 탭으로 이동합니다. 필드 배경색을 #ffba52로 변경하고 필드 텍스트 색상을 #0f1154로 변경합니다. 초점 색상은 기본 설정으로 둡니다. 이를 통해 일반 필드와 동일한 색상을 사용할 수 있습니다.
- 배경 색상: #ffba52
- 텍스트 색상: #0f1154

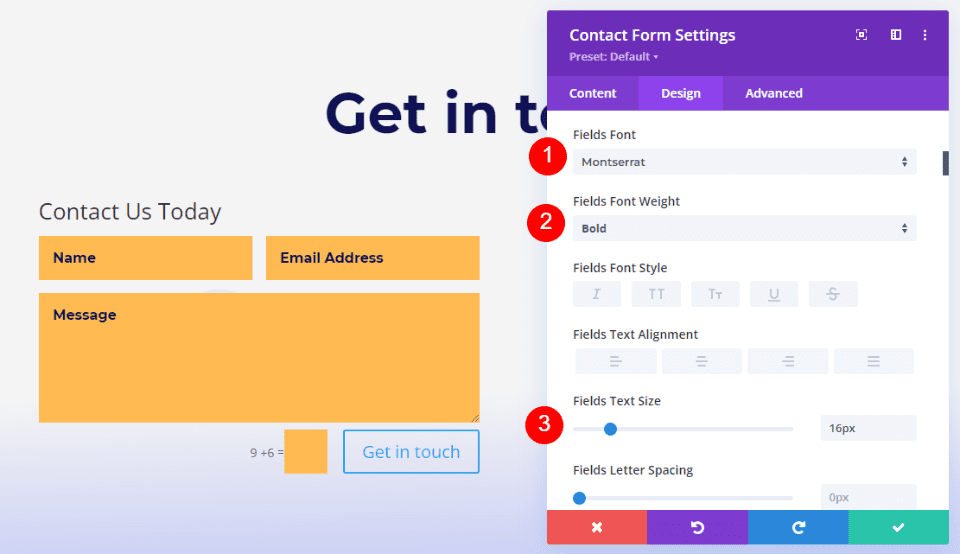
다음으로 Fields Font를 Montserrat로 변경합니다. Weight를 Bold로, Size를 16px로 설정합니다.
- 글꼴: 몬세라트
- 무게: 굵게
- 크기: 16px

제목 텍스트
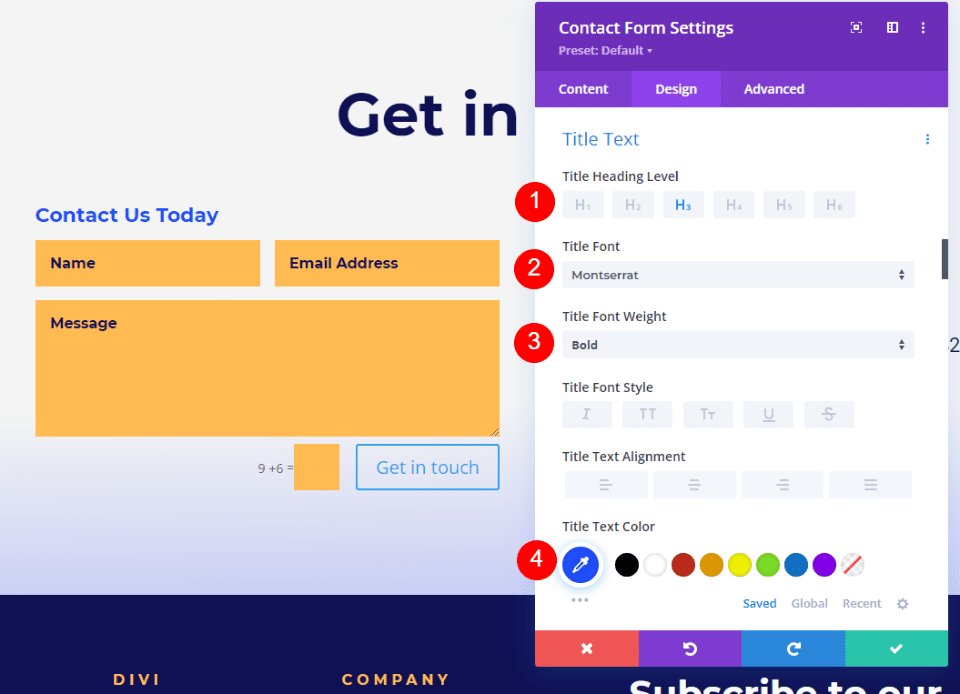
그런 다음 Title Text 까지 아래로 스크롤합니다. 표제 수준 으로 H3을 선택합니다. 이 섹션의 제목은 H2를 사용하므로 H3을 선택하면 적절한 페이지 구조가 구축됩니다. 글꼴 로 Montserrat를 선택합니다. Weight 에 Bold를 선택하고 Color를 #1d4eff로 변경합니다.

- 제목 수준: H3
- 글꼴: 몬세라트
- 무게: 굵게
- 색상: #1d4eff

보안 문자 텍스트
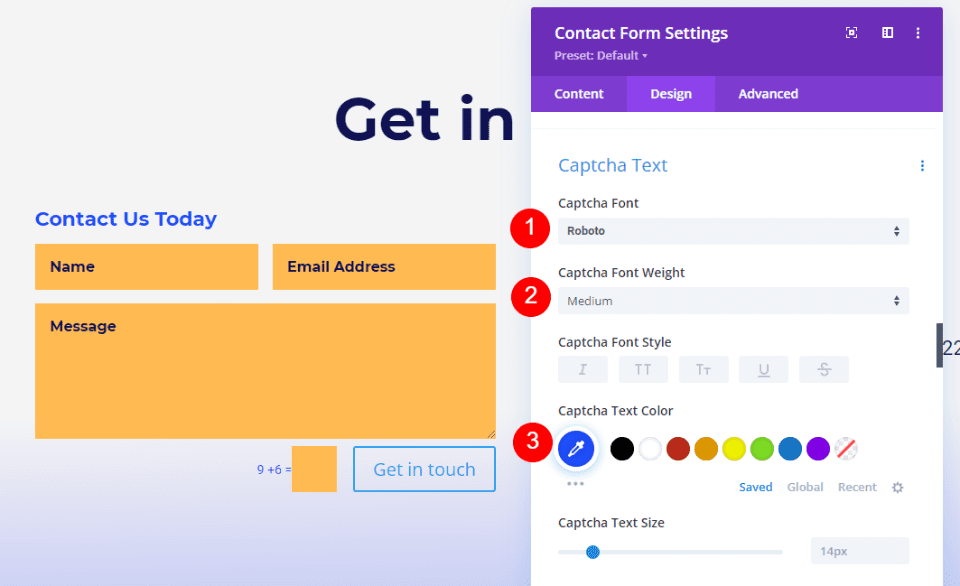
그런 다음 Captcha Text 까지 아래로 스크롤합니다. 이 설정에서 Captcha 텍스트를 변경하지만 일부 CSS를 추가하여 필드 색상을 변경합니다. 글꼴을 Roboto로, 무게를 중간으로, 색상을 #1d4eff로 변경합니다. 마지막에 CSS를 추가하겠습니다.
- 글꼴: Roboto
- 무게: 중간
- 색상: #1d4eff

단추
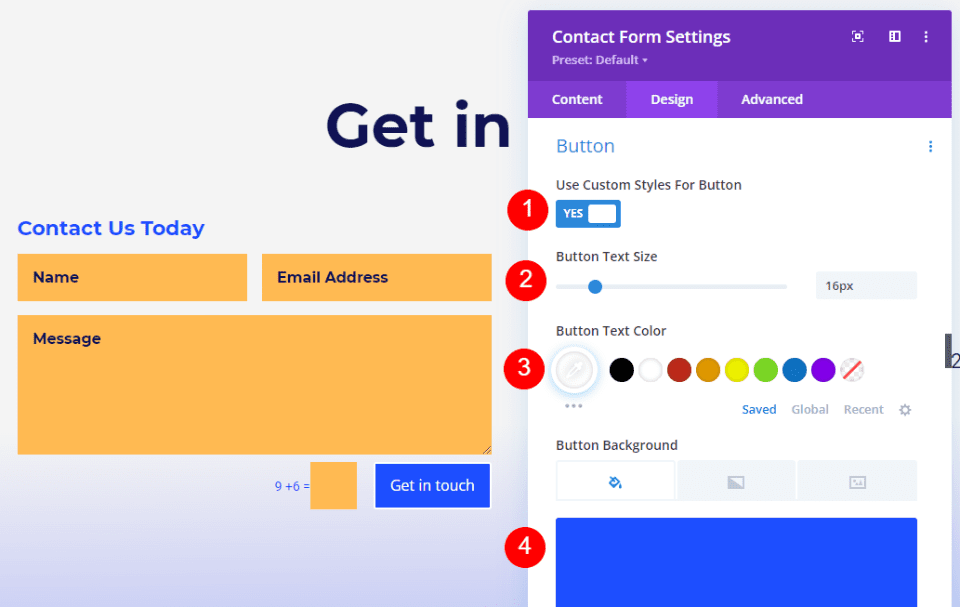
그런 다음 버튼 까지 아래로 스크롤하고 버튼에 사용자 정의 스타일 사용을 활성화합니다. 글꼴 크기를 16px로, 글꼴 색상을 흰색으로, 배경색을 #1d4eff로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 16px
- 텍스트 색상: #ffffff
- 배경 색상: #1d4eff

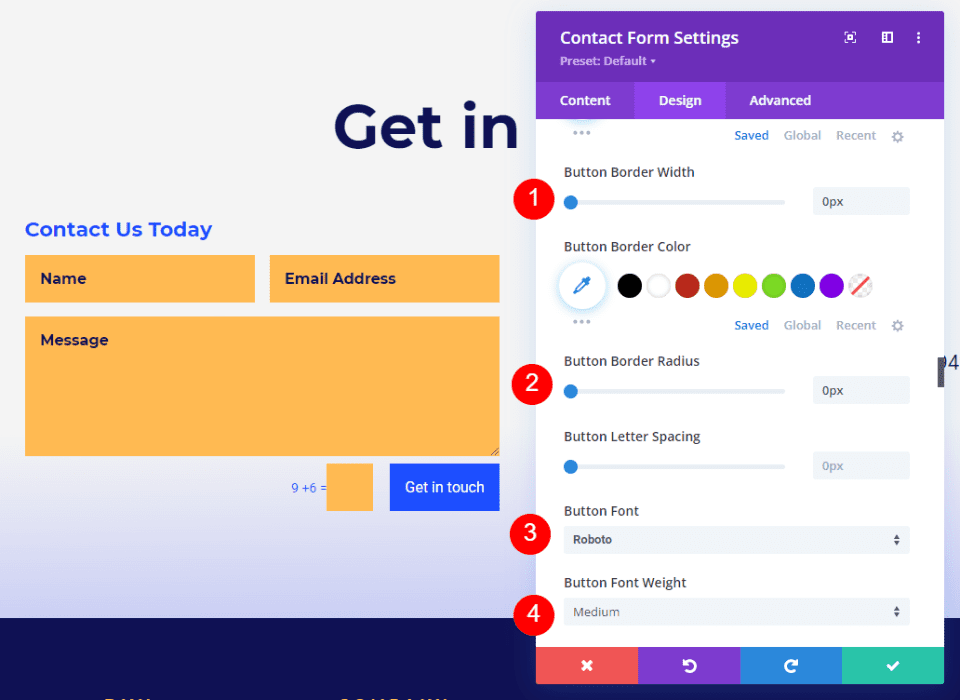
테두리 너비 와 테두리 반경을 둘 다 0px로 설정합니다. 글꼴을 Roboto로 변경하고 가중치를 중간으로 변경합니다.
- 테두리 반경: 0px
- 테두리 너비: 0px
- 글꼴: Roboto
- 무게: 중간

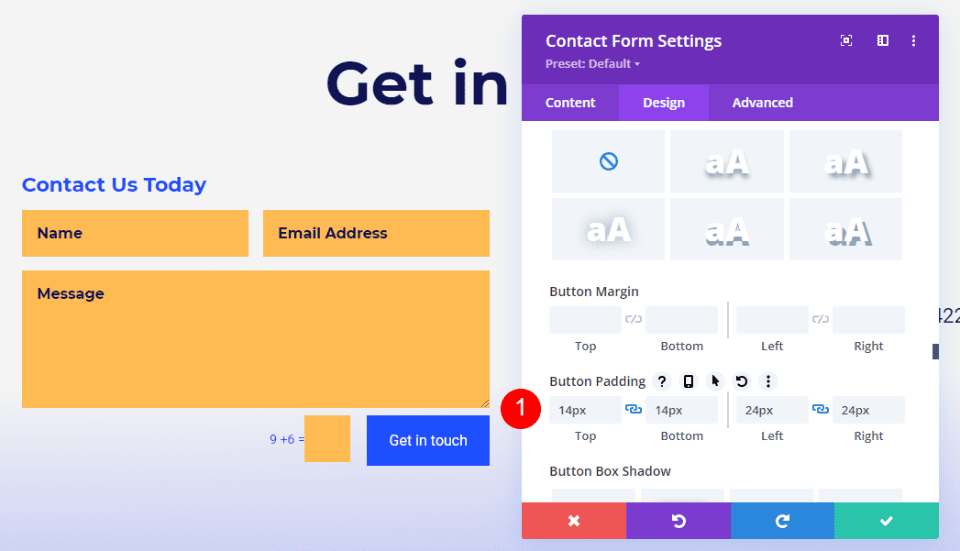
그런 다음 버튼 패딩 까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩에 14px를 입력하고 왼쪽 및 오른쪽 패딩에 24px를 입력합니다.
- 패딩: 상하 14px, 좌우 24px

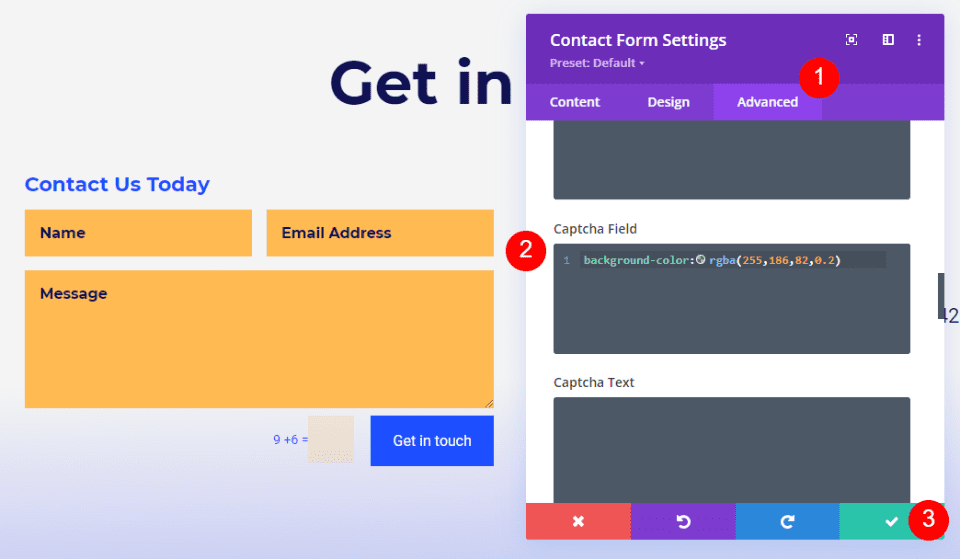
보안 문자 배경
마지막으로 고급 탭으로 이동하여 Captcha 필드 까지 아래로 스크롤합니다. 필드에 아래 CSS를 입력합니다. 이렇게 하면 양식의 나머지 부분과 배경색이 달라져 사용자가 다른 색임을 알 수 있습니다. 이제 모듈을 닫고 설정을 저장하십시오.
- 보안 문자 필드 CSS:
background-color:rgba(255,186,82,0.2)

Divi 바닥글 연락처 양식 예제 2
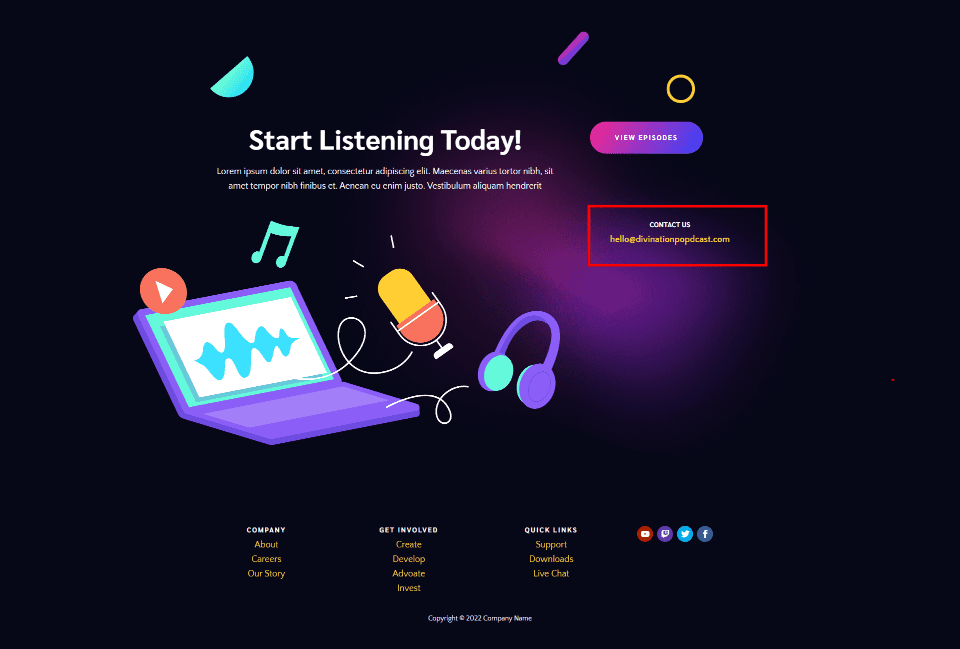
다른 예를 살펴보겠습니다. 이를 위해 Divi의 Podcaster Layout Pack에 대한 무료 Header & Footer 의 전역 바닥글을 사용하고 있습니다. 연락처 이메일을 연락처 양식으로 대체하겠습니다.

이메일 텍스트 모듈 삭제
먼저 연락처를 삭제 하고 텍스트 모듈을 이메일로 보냅니다. 제목을 문의 양식 모듈의 제목으로 바꿉니다.

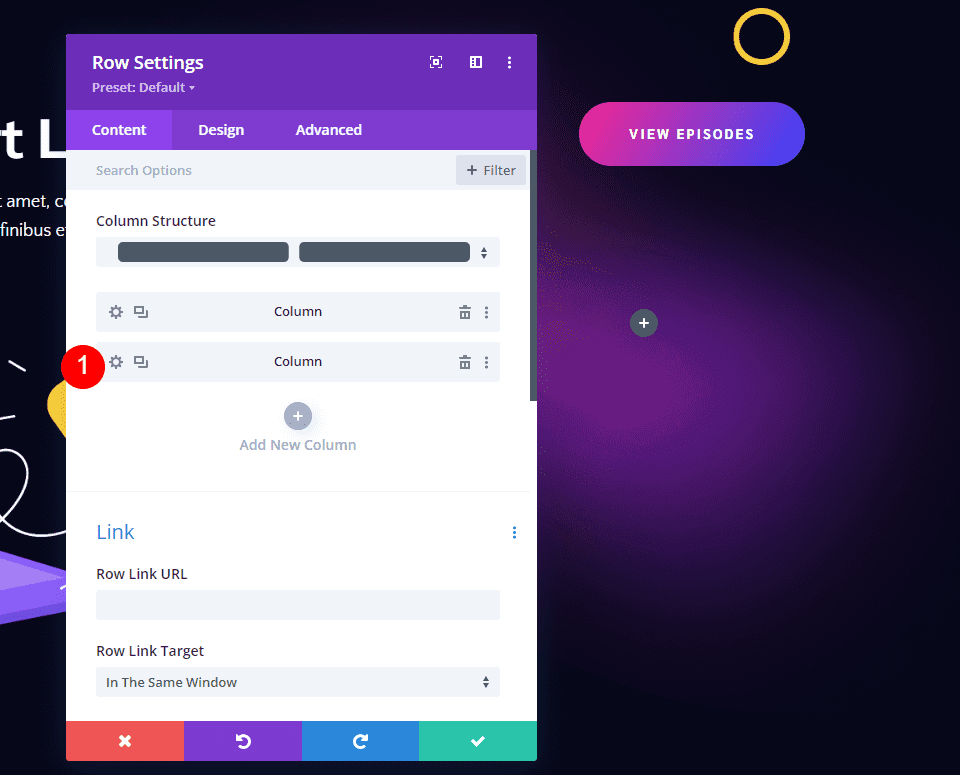
행 열 너비 변경
그런 다음 두 개의 동일한 열을 표시하도록 열 레이아웃을 변경합니다. 이것은 문의 양식을 위한 더 많은 공간을 제공합니다.

열 조정
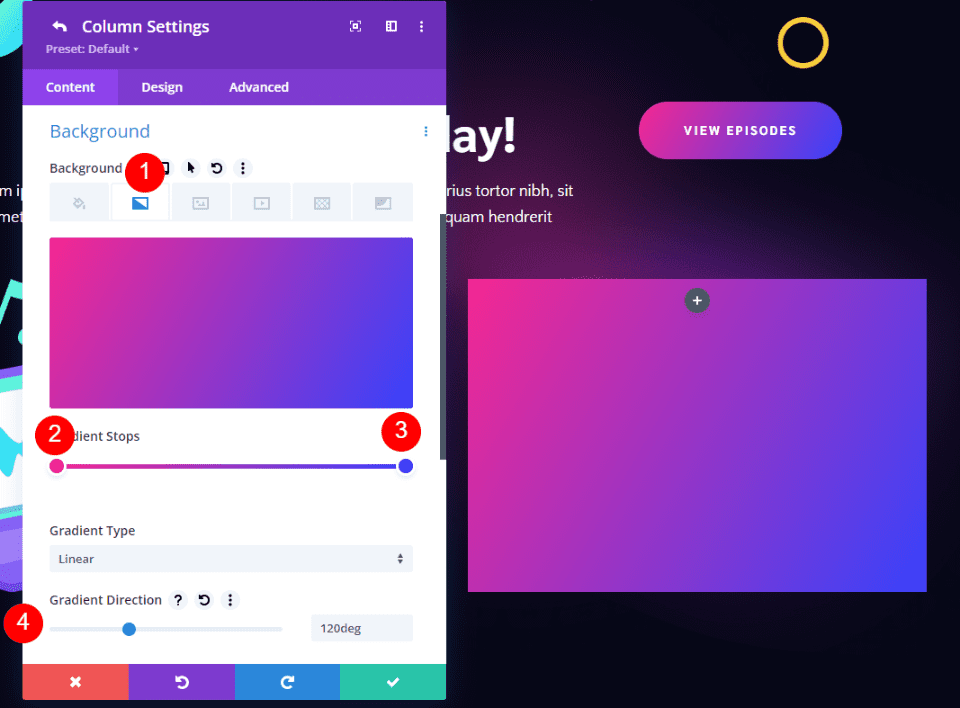
다음으로 연락처 양식 열의 배경을 변경합니다. 이렇게 하면 양식 디자인을 더 잘 제어할 수 있습니다. 오른쪽 열의 설정을 엽니다.

배경 까지 아래로 스크롤하고 배경 그라데이션 탭을 선택합니다. 첫 번째 Gradient Stop의 Color를 #f52791로 설정하고 0% 위치에 두십시오. 두 번째 Gradient Stop의 Color를 #3742fb로 설정하고 위치를 100%로 둡니다. 방향을 120deg로 변경합니다.
- 첫 번째 기울기 중지: #f52791, 0%
- 두 번째 기울기 스톱: #3742fb, 100%
- 방향: 120deg

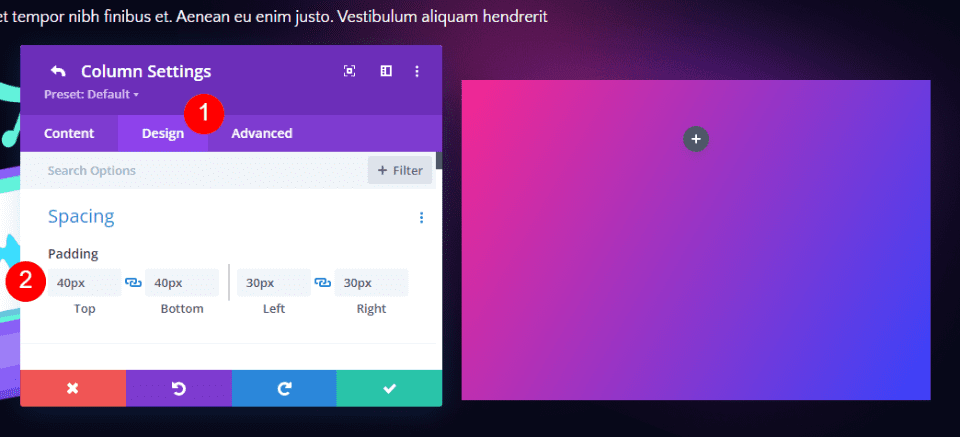
다음으로 디자인 탭으로 이동합니다. 위쪽 및 아래쪽 패딩을 40px로 변경하고 왼쪽 및 오른쪽 패딩을 30px로 변경합니다.
- 패딩: 위쪽 및 아래쪽 40px, 왼쪽 및 오른쪽 30px.

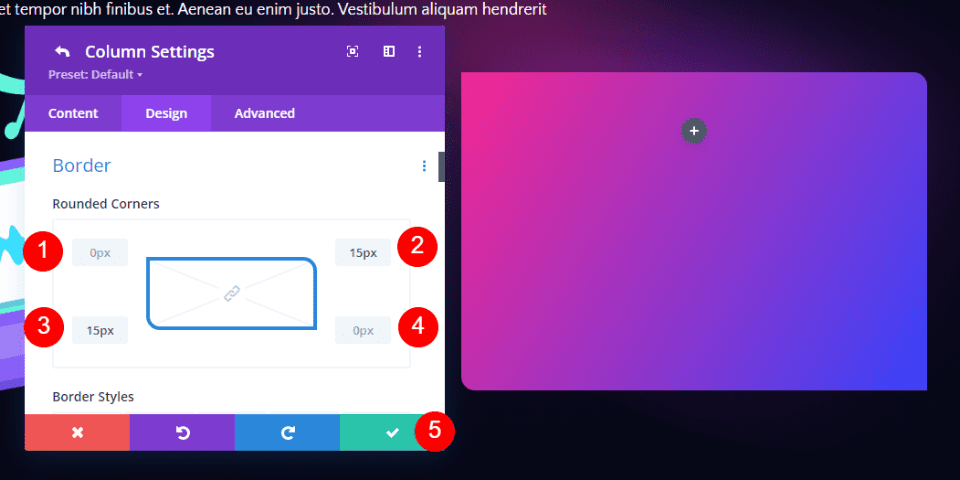
그런 다음 테두리 까지 아래로 스크롤하고 둥근 모서리를 조정합니다. 왼쪽 상단을 0px, 오른쪽 상단을 15px, 왼쪽 하단을 15px, 오른쪽 하단을 0px로 설정합니다. 열 및 행 설정을 닫습니다.
둥근 모서리:
- 왼쪽 상단: 0px
- 오른쪽 상단: 15px
- 왼쪽 하단: 15px
- 오른쪽 하단: 0px

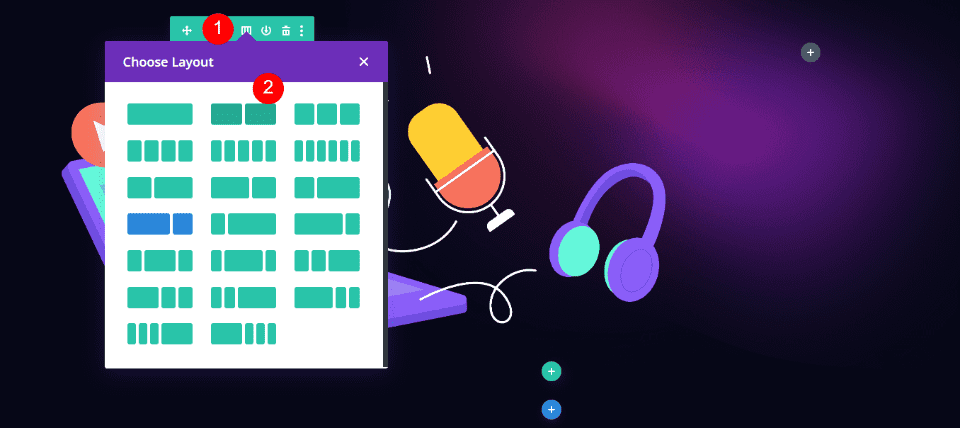
연락처 양식 모듈 추가
다음으로 텍스트 모듈 대신 문의 양식 모듈을 추가합니다.

문의 양식 내용
제목 콘텐츠를 추가합니다.
- 제목: 문의하기

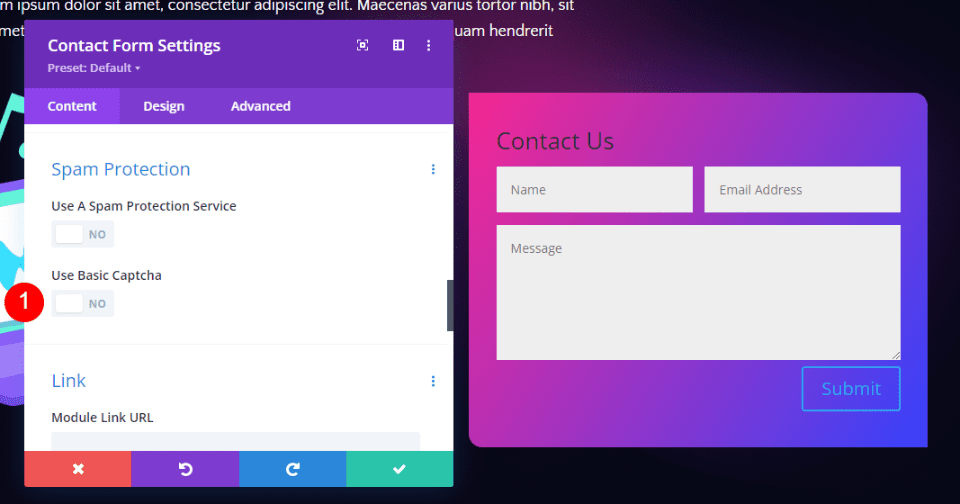
스팸 보호
스팸 보호 까지 아래로 스크롤하여 비활성화합니다.
- 기본 보안문자 사용: 아니요

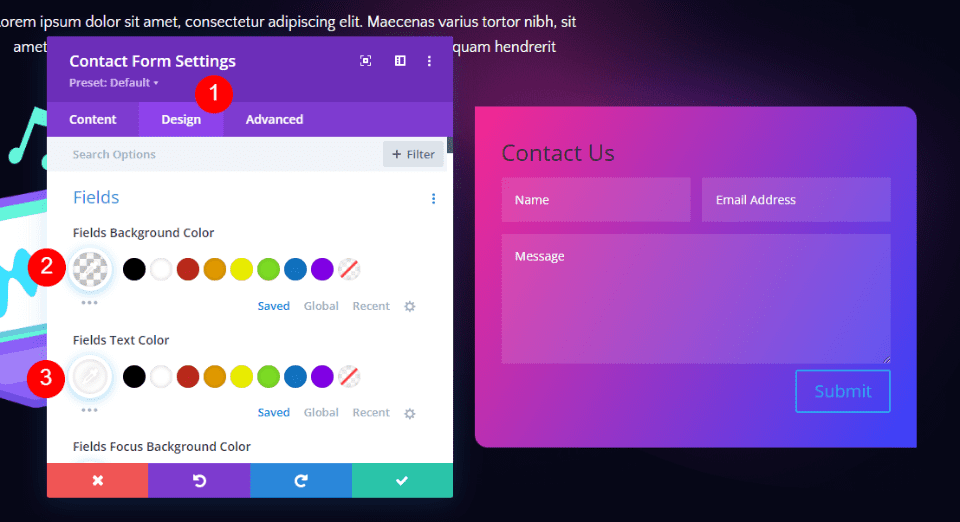
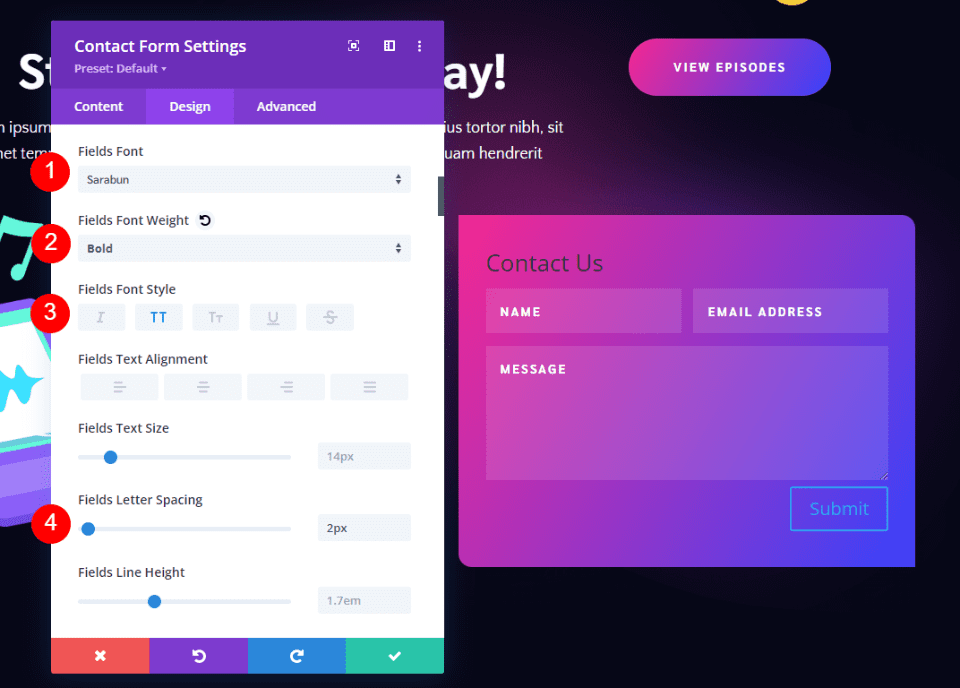
필드
디자인 탭으로 이동합니다. 필드 배경색을 rgba(255,255,255,0.12)로 변경하고 텍스트 색상을 흰색으로 변경합니다.
- 필드 배경색: rgba(255,255,255,0.12)
- 필드 텍스트 색상: #ffffff

Fields 글꼴을 Sarabun으로 변경합니다. Weight는 Bold로, Style은 TT로, Letter Spacing은 2px로 설정합니다.
- Fields 글꼴: 사라분
- 무게: 굵게
- 스타일: TT
- 문자 간격: 2px

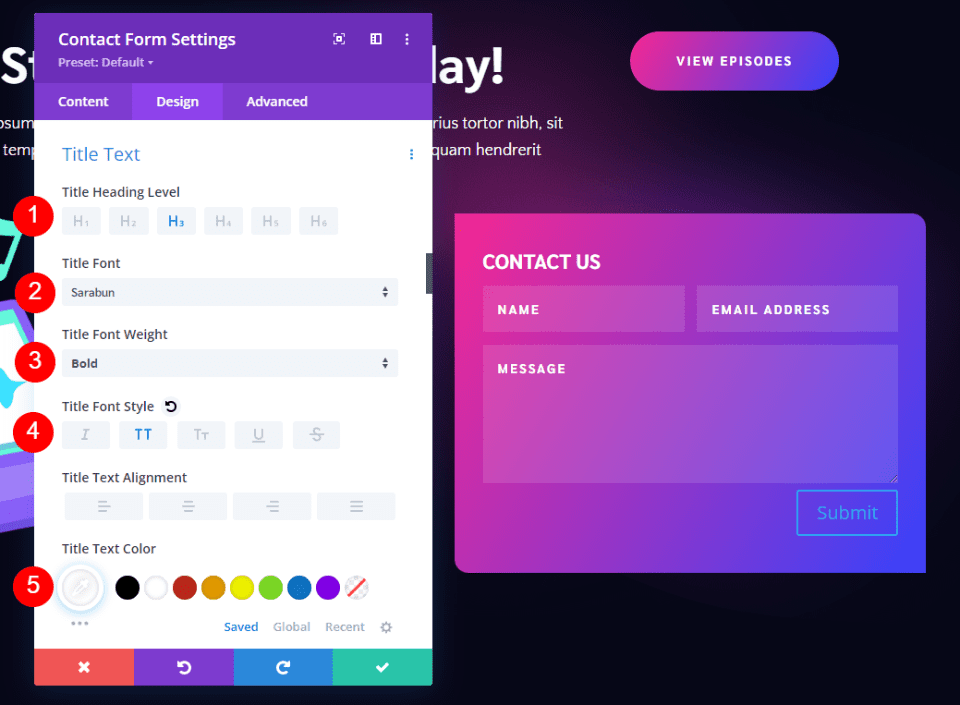
제목 텍스트
그런 다음 Title Text 까지 아래로 스크롤합니다. Title Font를 Sarabun으로, Weight를 Bold로, Style을 TT로, Color를 white로 변경합니다.
- 제목 수준: H3
- Fields 글꼴: 사라분
- 무게: 굵게
- 스타일: TT
- 색상: #ffffff

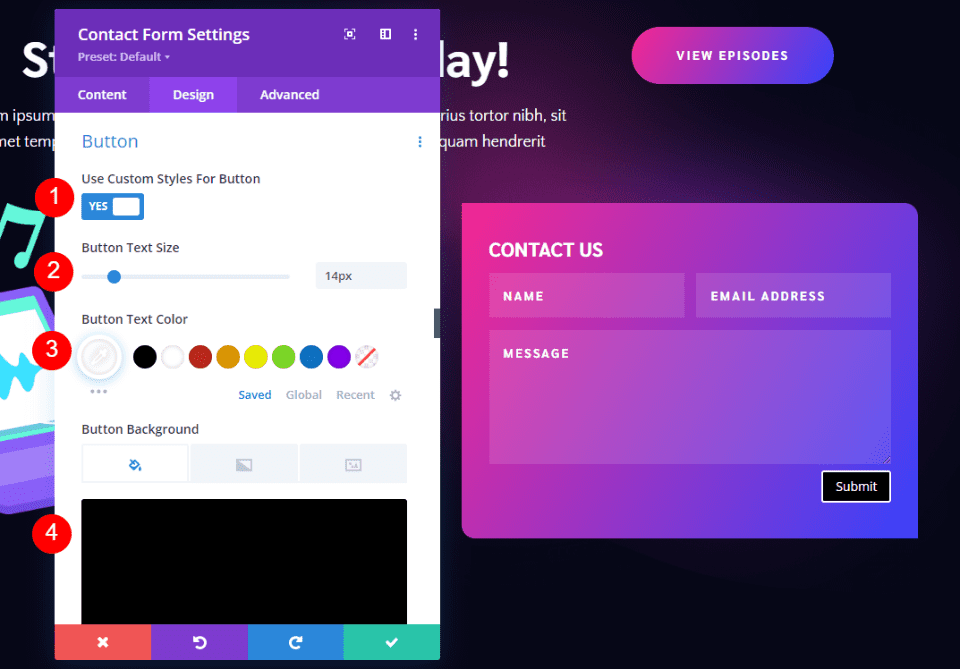
단추
그런 다음 버튼 까지 아래로 스크롤하고 버튼에 사용자 정의 스타일 사용을 활성화합니다. 글꼴 크기를 14px로, 글꼴 색상을 흰색으로, 배경색을 검은색 으로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 14px
- 텍스트 색상: #ffffff
- 배경 색상: #000000

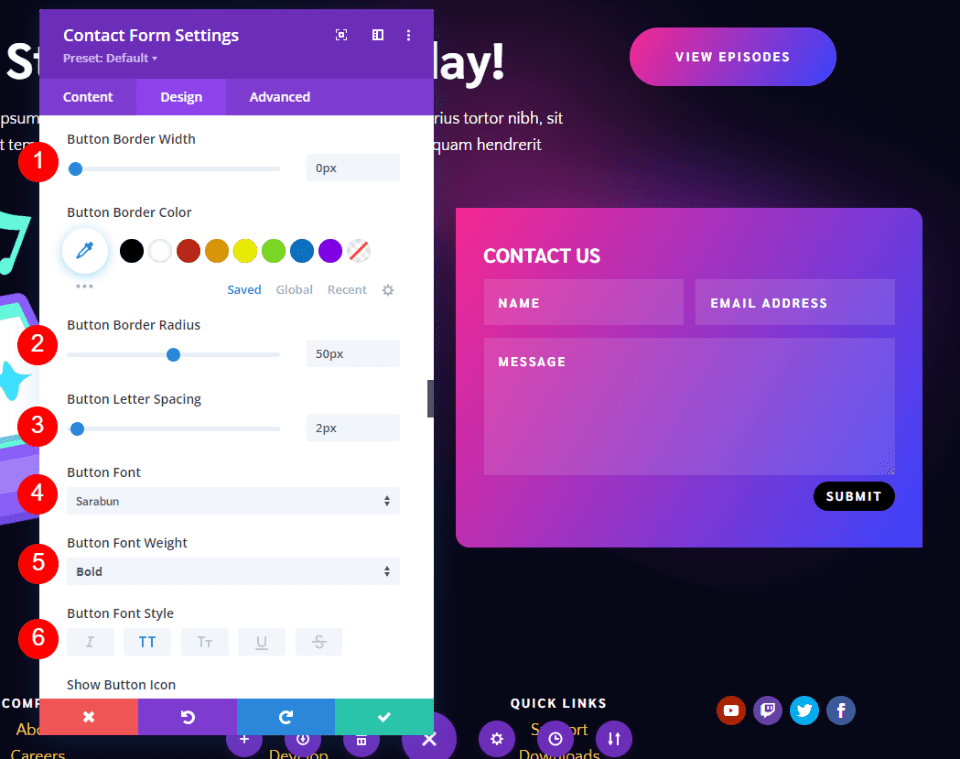
테두리 너비를 0px로 변경하고 테두리 반경을 50px로 변경합니다. 글자 간격 은 2px, 글꼴 은 사라분, 두께 는 볼드, 스타일 은 TT로 설정합니다.
- 테두리 너비: 0px
- 테두리 반경: 50px
- 문자 간격: 2px
- 글꼴: 사라분
- 무게: 굵게
- 스타일: TT

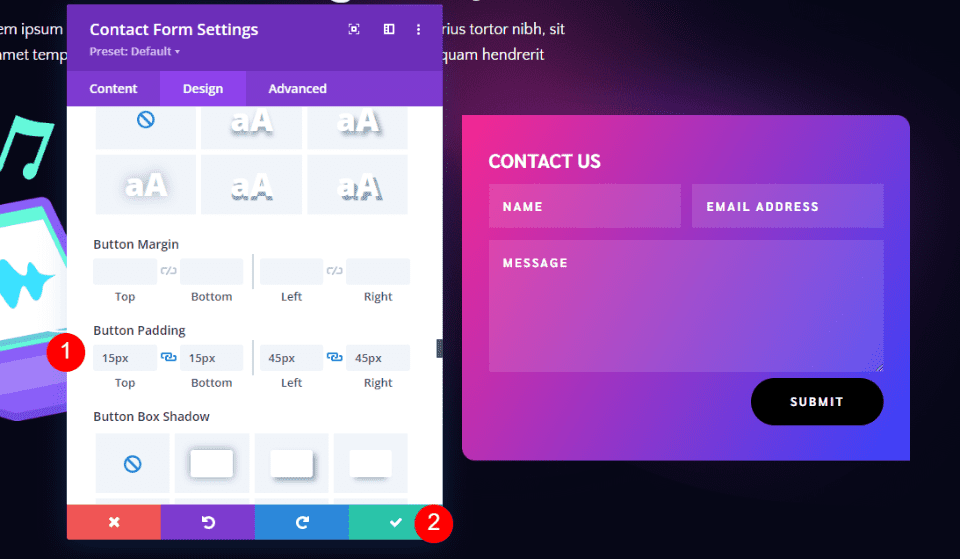
그런 다음 버튼 패딩 까지 아래로 스크롤합니다. 위쪽 및 아래쪽 패딩에 15px를 입력하고 왼쪽 및 오른쪽 패딩에 45px를 입력합니다. 모듈을 닫고 설정을 저장하십시오.
- 패딩: 상하 15px, 좌우 45px

결과
데스크톱 Divi 바닥글 연락처 양식 예제 1

전화 Divi 바닥글 문의 양식 예제 1

데스크톱 Divi 바닥글 연락처 양식 예제 2

전화 Divi 바닥글 연락처 양식 예 2

결말 생각
이것이 Divi 바닥글에 연락처 양식을 포함하는 방법입니다. Divi 연락처 양식 모듈은 모든 Divi 바닥글 레이아웃에 간단하게 추가할 수 있으며 모든 Divi 레이아웃과 일치하도록 쉽게 스타일을 지정할 수 있습니다. 몇 가지 디자인 원칙을 따르면 바닥글 공간을 최대한 활용할 수 있습니다.
여러분의 의견을 듣고 싶습니다. Divi 바닥글에 연락처 양식을 포함합니까? 댓글로 알려주세요.
