Divi 전체 너비 헤더 모듈에 아래로 스크롤 버튼을 포함하는 방법
게시 됨: 2022-10-19Divi의 전체 너비 헤더 모듈에는 사용자가 아래로 스크롤할 수 있음을 나타내는 버튼이 포함되어 있습니다. 클릭하면 자동으로 다음 섹션으로 리디렉션됩니다. 이것은 선택할 수 있는 여러 아이콘이 있는 간단한 버튼이며 색상과 크기를 완전히 사용자 지정할 수 있습니다. 이 게시물에서는 이를 사용자 정의하는 방법과 Divi 전체 너비 헤더 모듈에 포함할 수 있는 4개의 스크롤 다운 버튼을 살펴보겠습니다. 또한 더 많은 디자인 옵션을 위해 CSS로 스타일을 지정하는 방법도 살펴보겠습니다.
시작하자!
아래로 스크롤 버튼 미리보기
먼저 이 게시물에서 만들 디자인을 살펴보겠습니다.
바탕 화면 아래로 스크롤 버튼 예 1

전화 아래로 스크롤 버튼 예 1

바탕 화면 아래로 스크롤 버튼 예 2

전화 스크롤 다운 버튼 예 2

데스크탑 아래로 스크롤 버튼 예 3

전화 아래로 스크롤 버튼 예 3

데스크탑 아래로 스크롤 버튼 예 4

전화 아래로 스크롤 버튼 예 4

아래로 스크롤 버튼 전체 너비 헤더 디자인
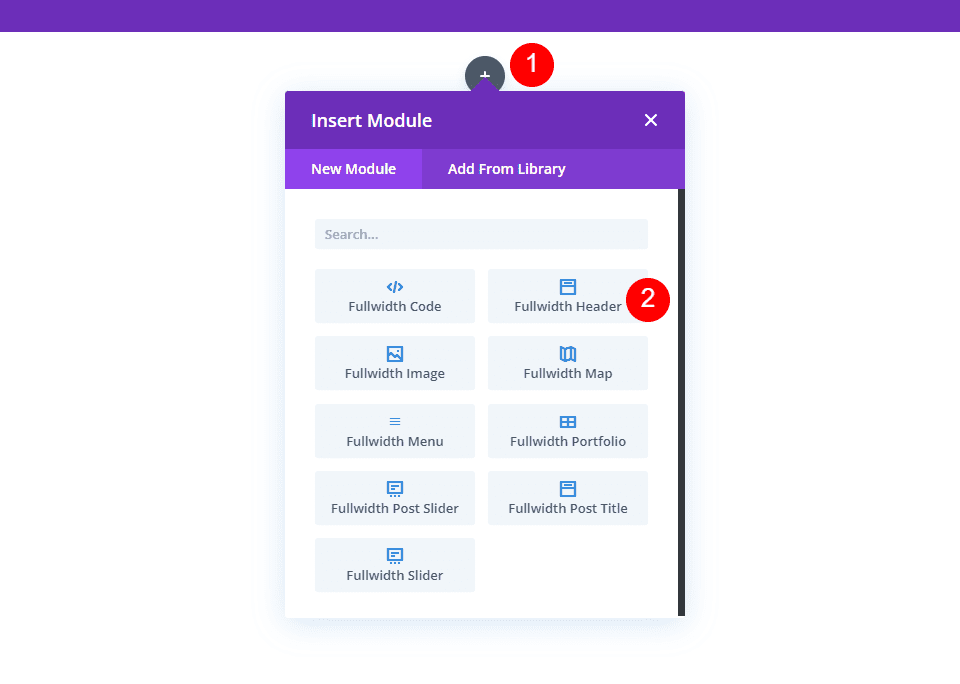
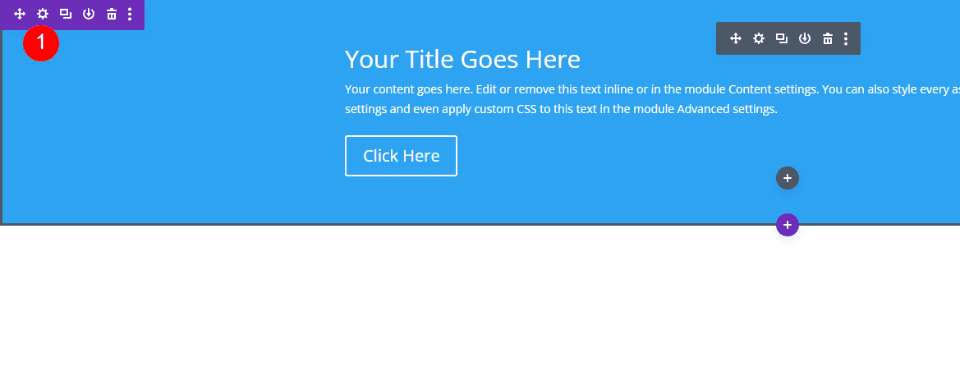
먼저 전체 너비 헤더 디자인을 만듭니다. Divi 내에서 사용할 수 있는 무료 Therapy Layout Pack의 디자인을 사용하여 처음부터 빌드하고 있습니다. 새 페이지를 만들고 새 전체 너비 섹션에 전체 너비 헤더 모듈 을 추가합니다.

전폭 섹션 디바이더
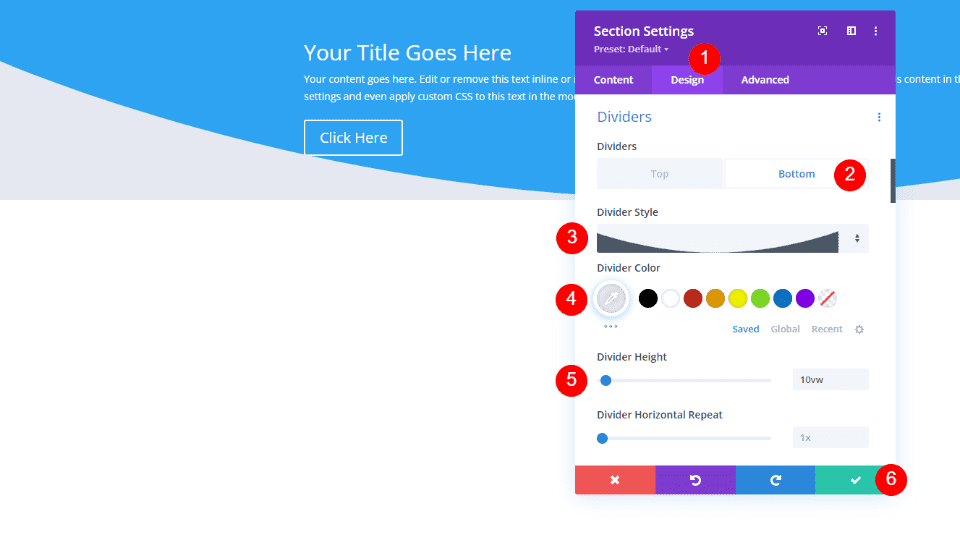
이 전체 너비 헤더에 대해 Divider를 추가합니다. 전체 너비 섹션 에 대한 설정을 엽니다.

그런 다음 디바이더 로 스크롤합니다. 하단 탭을 클릭하고 8 번째 구분선 스타일을 선택합니다. 색상을 #e5e8f0으로 설정하고 높이에 10vw를 입력합니다. 섹션의 설정을 닫습니다.
- 디바이더: 바닥
- 디바이더 스타일: 8 번째 스타일
- 색상: #e5e8f0
- 높이: 10vw

전각 헤더 텍스트
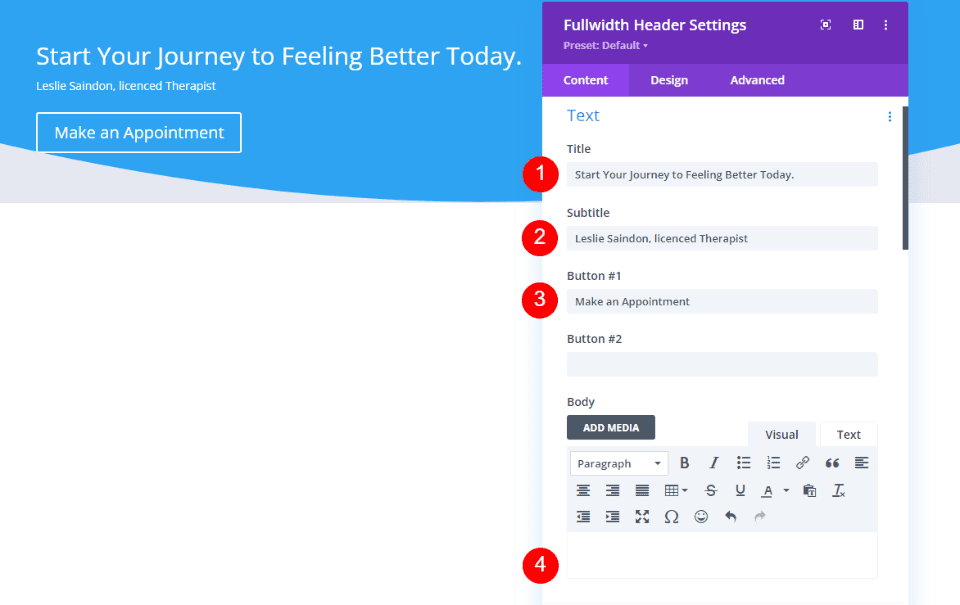
다음으로, 전체 너비 헤더 모듈 을 열고 제목, 부제목 및 버튼 텍스트를 추가합니다. Body Content의 더미 텍스트를 삭제하고 비워 둡니다.
- 제목: 지금 더 나은 기분을 위한 여정을 시작하세요.
- 자막: 이름, 면허 있는 치료사
- 버튼 원 텍스트: 약속 잡기
- 본문 내용: 없음

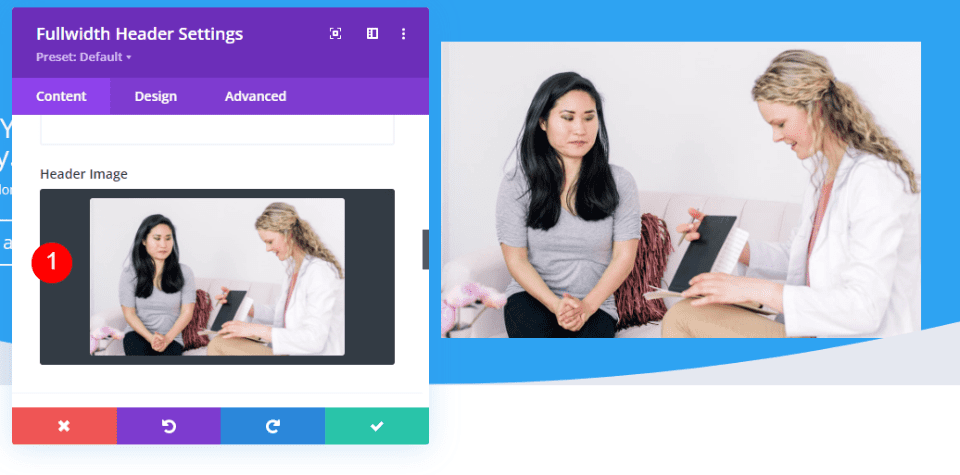
전폭 헤더 이미지
이미지까지 아래로 스크롤하고 넓은 헤더 이미지 를 선택합니다. Therapy Layout Pack과 함께 제공되는 이미지를 선택하고 있습니다. 해당 게시물을 아래로 스크롤하고 이미지 자산을 다운로드하여 이미지를 찾을 수 있습니다.

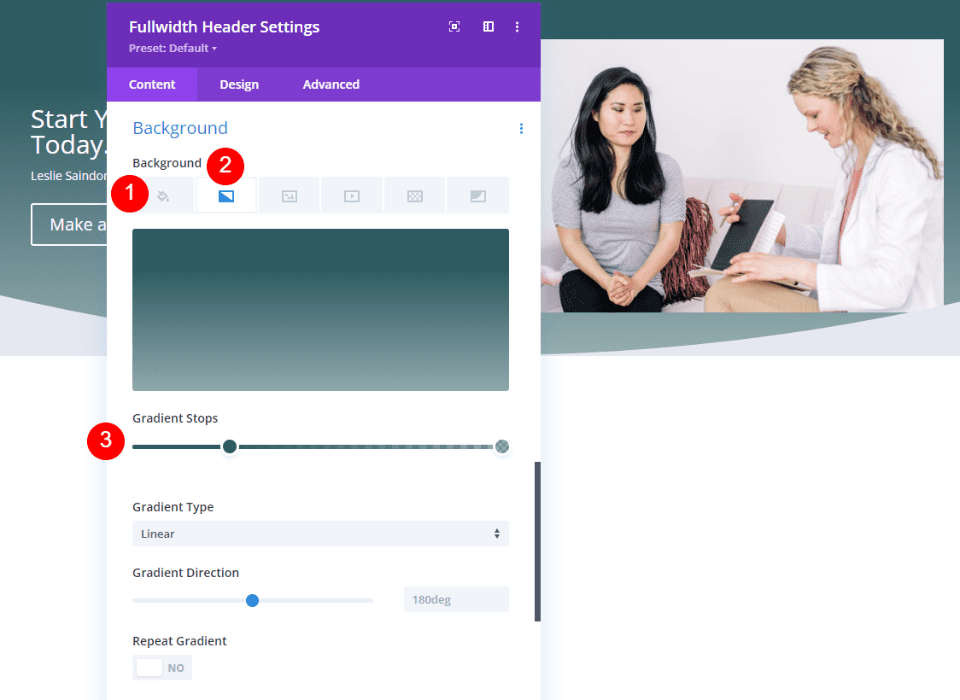
전각 헤더 배경
배경 까지 아래로 스크롤합니다. 배경색을 삭제하고 그라디언트 탭을 선택합니다. 첫 번째 Gradient Stop의 색상을 #2e5b61로 변경하고 위치를 25%로 설정합니다. 두 번째 Gradient Stop을 100%로 두고 색상을 rgba(46,91,97,0.5)로 변경합니다.
- 그라디언트 스톱 1: #2e5b61, 25%
- 그라디언트 정지 2: rgba(46,91,97,0.5), 100%

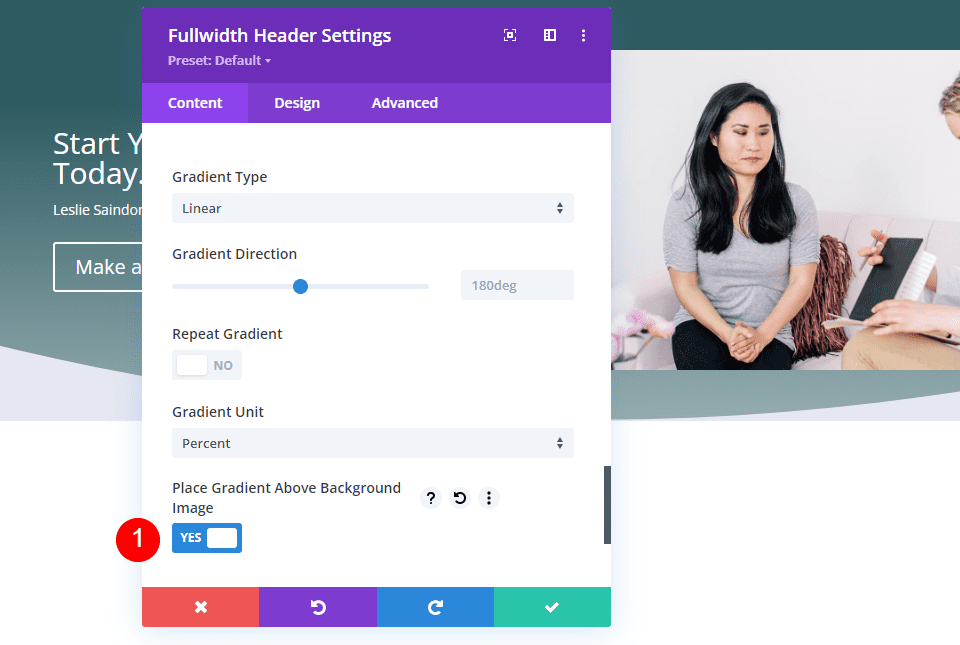
배경 이미지 위에 그라데이션 배치 를 활성화합니다.
- 배경 이미지 위에 그라디언트 배치: 예

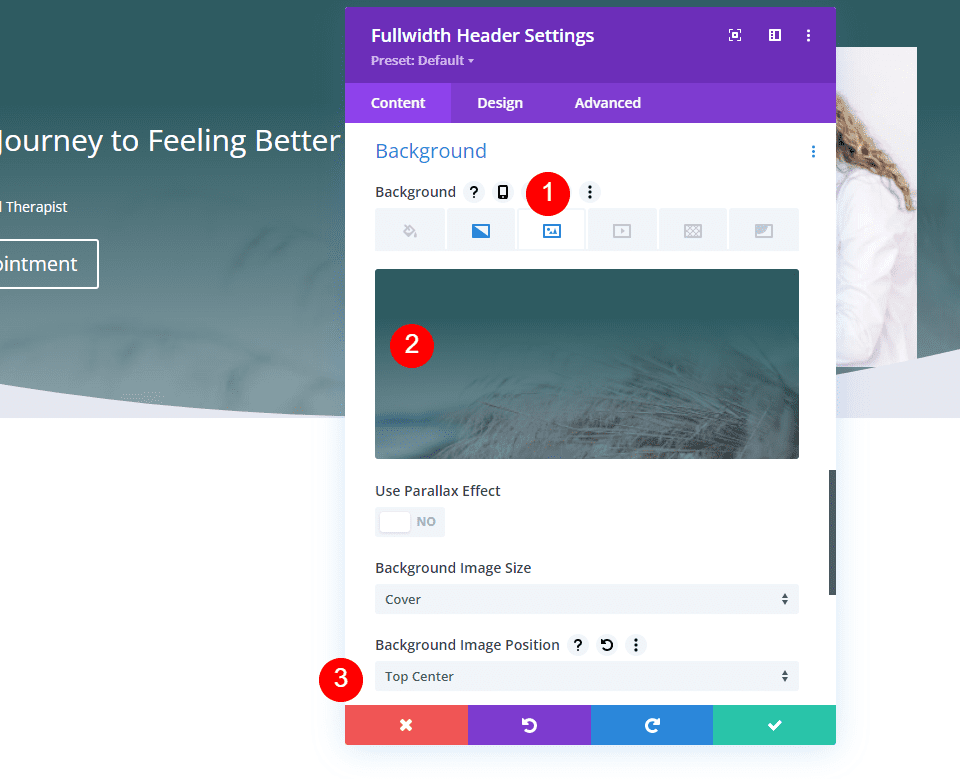
전체 너비 헤더 배경 이미지
그런 다음 배경 이미지 탭 을 선택하고 전체 화면 이미지를 선택합니다. Therapy Layout Pack의 다른 이미지를 사용하고 있습니다.
- 위치: 탑 센터

전체 너비 헤더 레이아웃
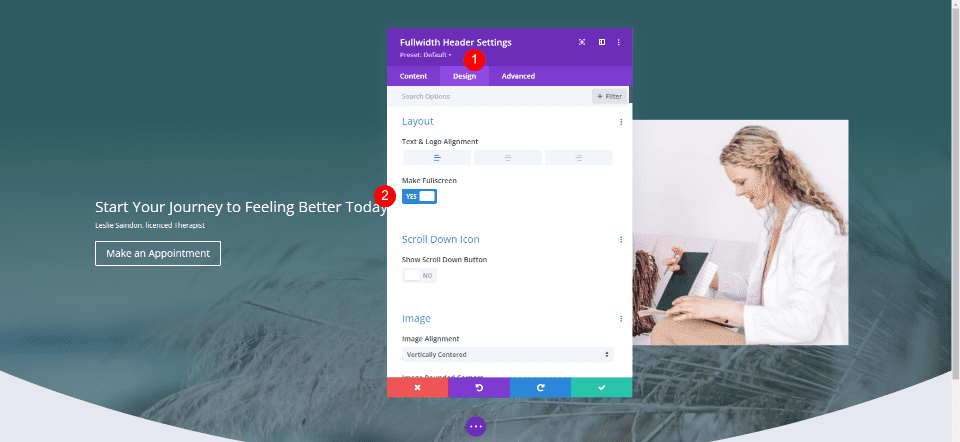
그런 다음 디자인 탭 을 선택하고 전체 화면 만들기 를 활성화합니다.
- 전체 화면 만들기: 예

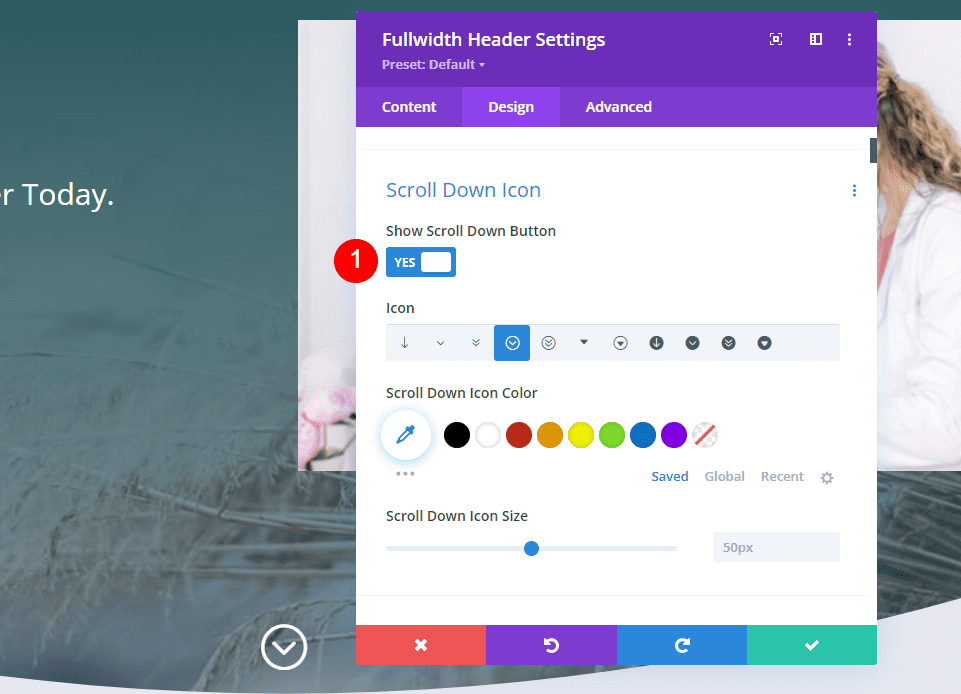
전각 헤더 아래로 스크롤 아이콘
그런 다음, 아래로 스크롤 버튼 표시 를 활성화합니다. 예제에서 이 버튼의 스타일을 지정할 것이므로 지금은 기본 설정으로 둡니다.
- 아래로 스크롤 버튼 표시: 예

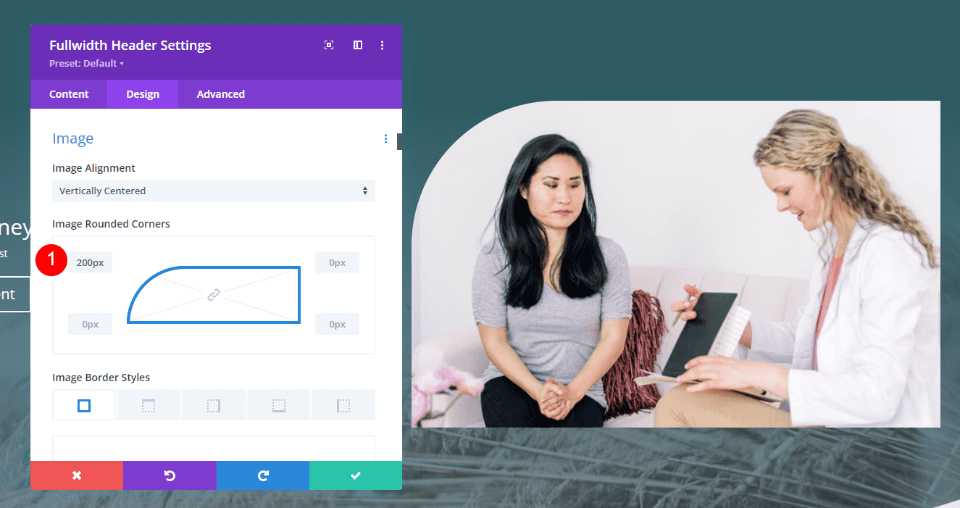
전체 너비 헤더 이미지
그런 다음 이미지 로 스크롤하고 데스크탑의 경우 상단 왼쪽 둥근 모서리를 200px로 변경합니다. 나머지 둥근 모서리를 0px로 설정합니다. 태블릿 및 휴대폰의 경우 둥근 모서리를 100px로 변경합니다.
- 둥근 모서리 데스크탑: 왼쪽 상단 200px, 기타 0px
- 둥근 모서리 태블릿 및 휴대전화: 왼쪽 상단 200px, 기타 0px

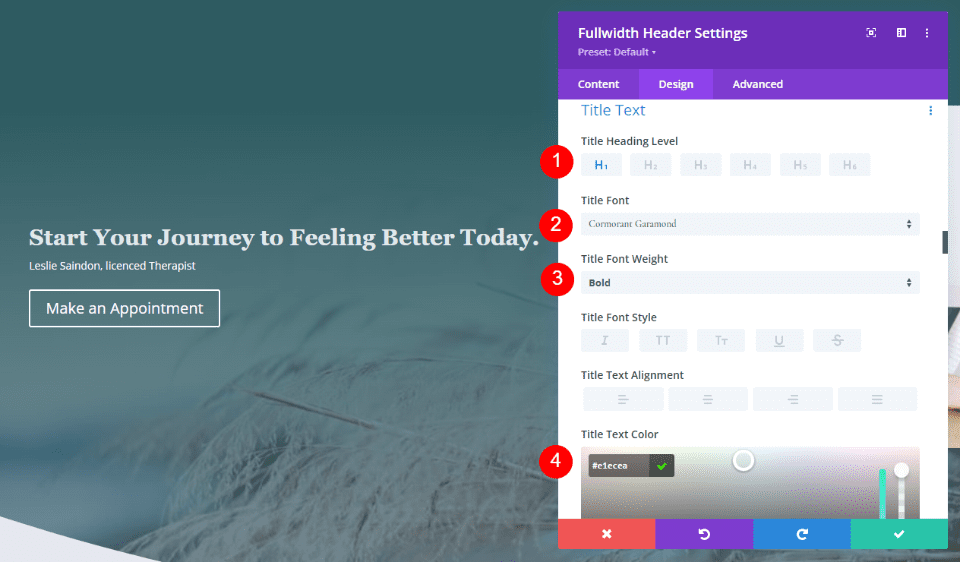
전각 헤더 제목 텍스트
그런 다음 제목 텍스트 로 스크롤합니다. 제목 수준에 H1을 사용합니다. 제목 글꼴로 Cormorant Garamond를 선택하고 Weight를 Bold로, Color를 #e1ecea로 설정합니다.
- 표제 수준: H1
- 글꼴: 가마우지 Garamond
- 무게: 굵게
- 색상: #e1ecea

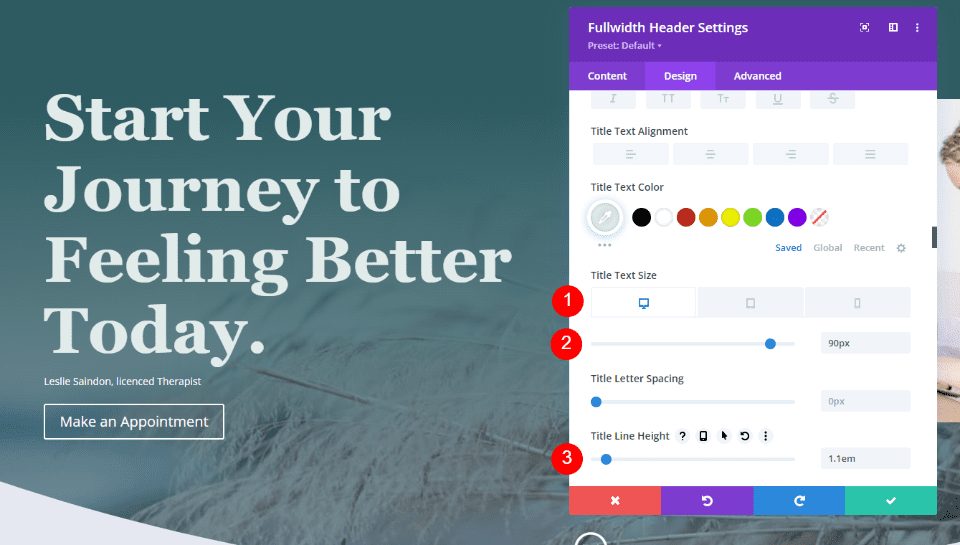
다음으로 세 가지 화면 크기 모두에 대해 크기 를 설정합니다. 데스크톱의 경우 90픽셀, 태블릿의 경우 40픽셀, 휴대폰의 경우 24픽셀을 사용합니다. 줄 높이를 1.1em으로 변경합니다.
- 크기: 90픽셀, 40픽셀, 24픽셀
- 줄 높이: 1.1em

전각 헤더 자막 텍스트
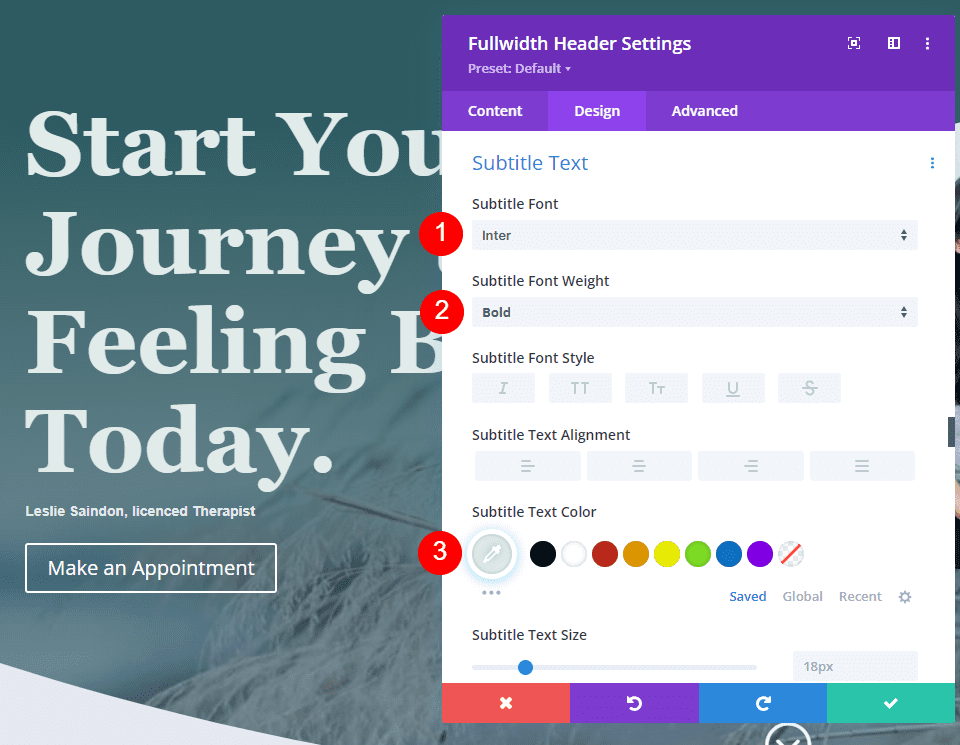
다음으로 자막 텍스트 로 스크롤합니다. Font를 Inter로, Weight를 Bold로, Color를 #e1ecea로 변경합니다.
- 글꼴: 인터
- 무게: 굵게
- 색상: #e1ecea


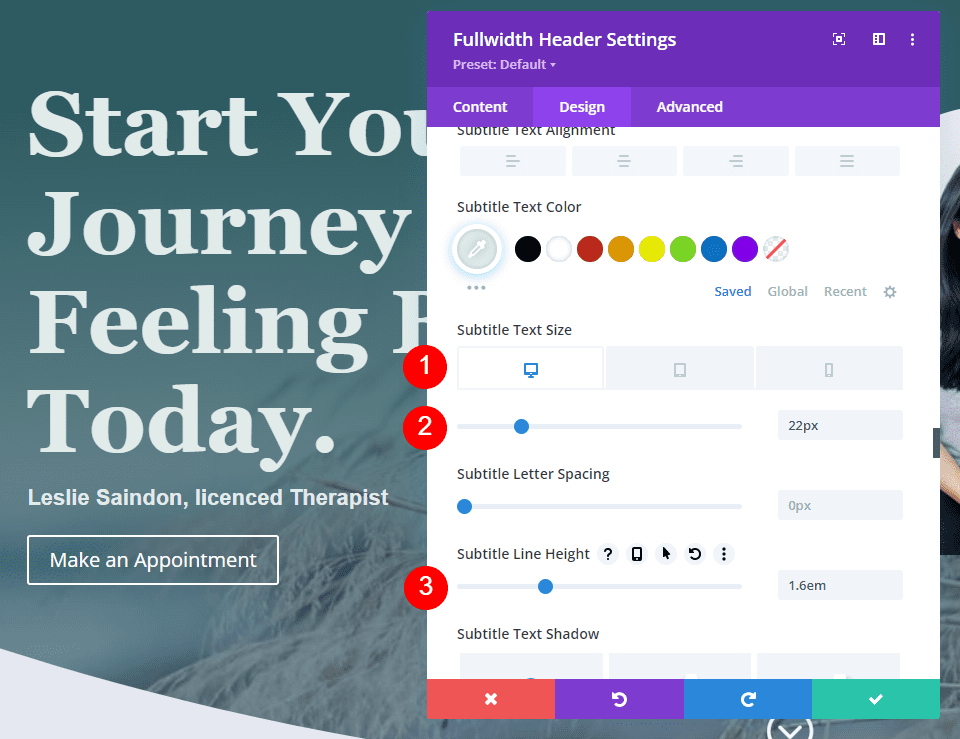
크기 를 데스크톱의 경우 22px, 태블릿의 경우 20px, 휴대폰의 경우 16px로 설정합니다. 라인 높이 를 1.6em으로 변경합니다.
- 크기: 22px, 20px, 16px
- 라인 높이: 1.6em

전각 헤더 버튼
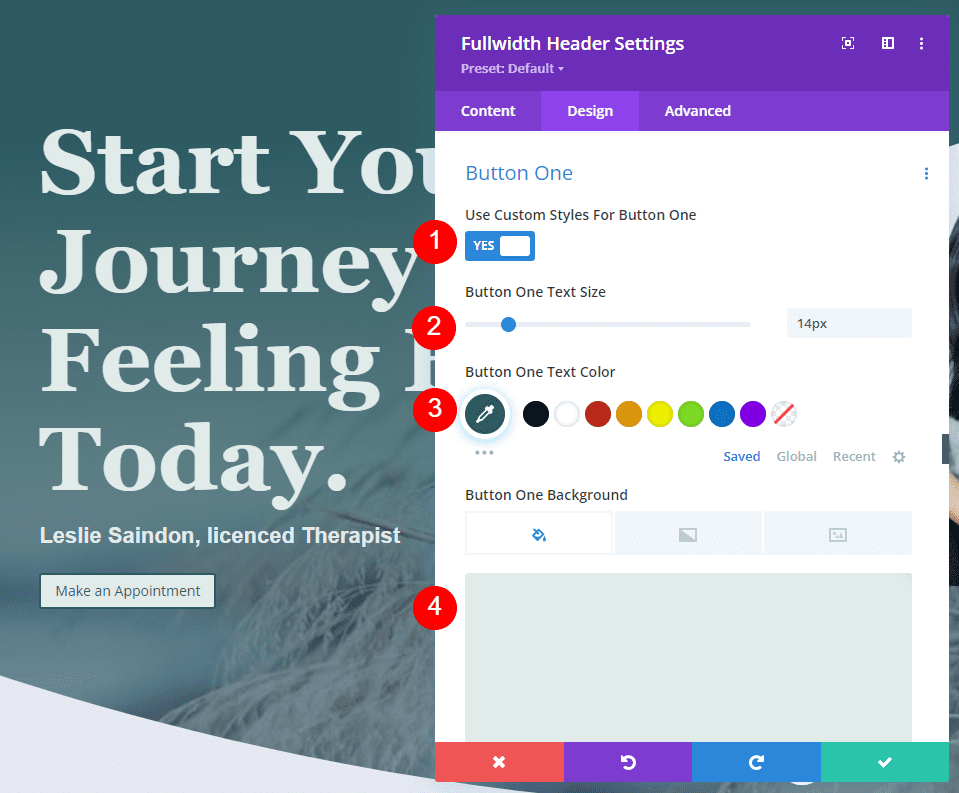
버튼 1에 대한 설정까지 아래로 스크롤하고 버튼 1 에 사용자 정의 스타일 사용 을 활성화합니다. Size를 14px로, Text Color를 #2e5b61로, Background Color를 #e1ecea로 변경합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 텍스트 크기: 14px
- 텍스트 색상: #2e5b61
- 버튼 배경: #e1ecea

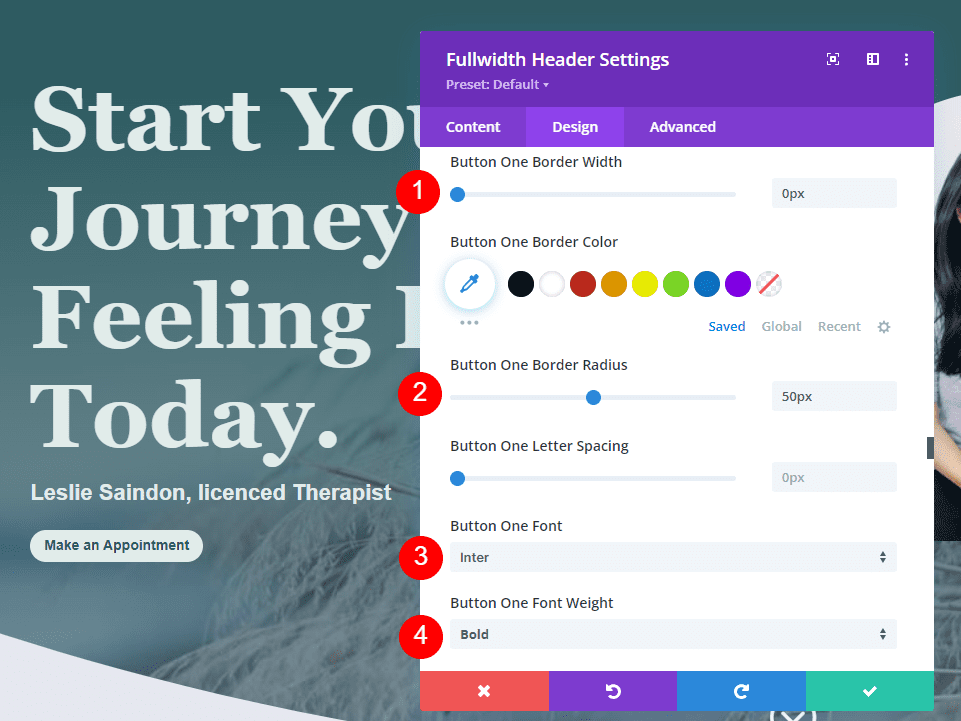
테두리 너비 를 0px로, 테두리 반경 을 50px로 변경합니다. 글꼴에 Inter를 사용하고 Weight를 Semi Bold로 변경합니다.
- 테두리 너비: 0px
- 테두리 반경: 50px
- 글꼴: 인터
- 무게: 반 굵게

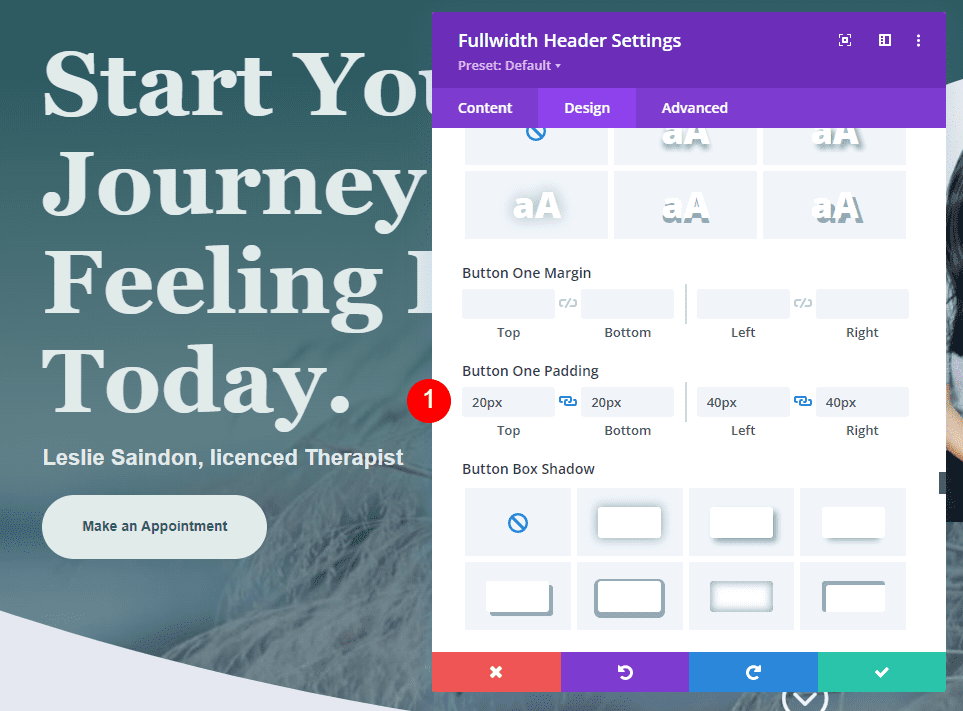
Button Padding 의 경우 위쪽 및 아래쪽에 20px, 왼쪽 및 오른쪽에 40px를 사용합니다.
- 패딩: 상하 20px, 좌우 40px

전체 너비 헤더 아래로 스크롤 버튼 예
이제 전체 너비 헤더가 있으므로 아래로 스크롤 버튼의 스타일을 지정하는 방법을 살펴보겠습니다. 아이콘, 색상 및 크기의 다양한 조합이 있는 네 가지 예를 살펴보겠습니다.
아래로 스크롤 버튼에는 세 가지 설정이 있습니다. 각 설정은 각 화면 크기에 대해 독립적으로 조정할 수 있습니다. 설정에는 다음이 포함됩니다.
- 아이콘 선택 – 11개의 아이콘 중에서 선택합니다. 원형, 원형, 실선 등 배경이 있거나 없는 다양한 화살표 디자인이 포함됩니다.
- 색상 – 표준 Divi 색상 선택기.
- 크기 – 표준 Divi 크기 조정.

고급 탭에 CSS 필드도 포함되어 있습니다. 우리는 이 모든 설정을 사용할 것입니다.
아래로 스크롤 버튼 예 1
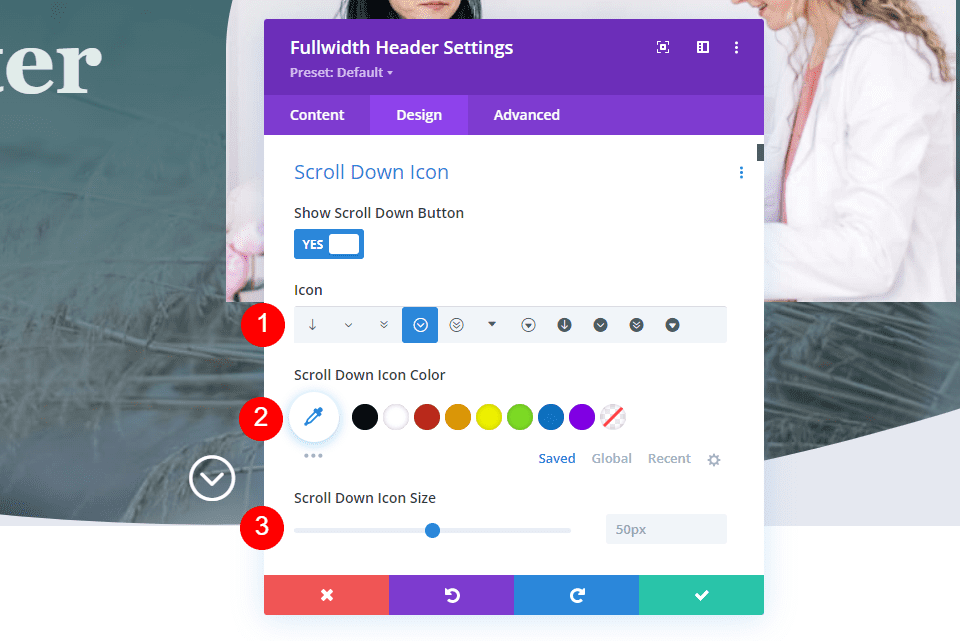
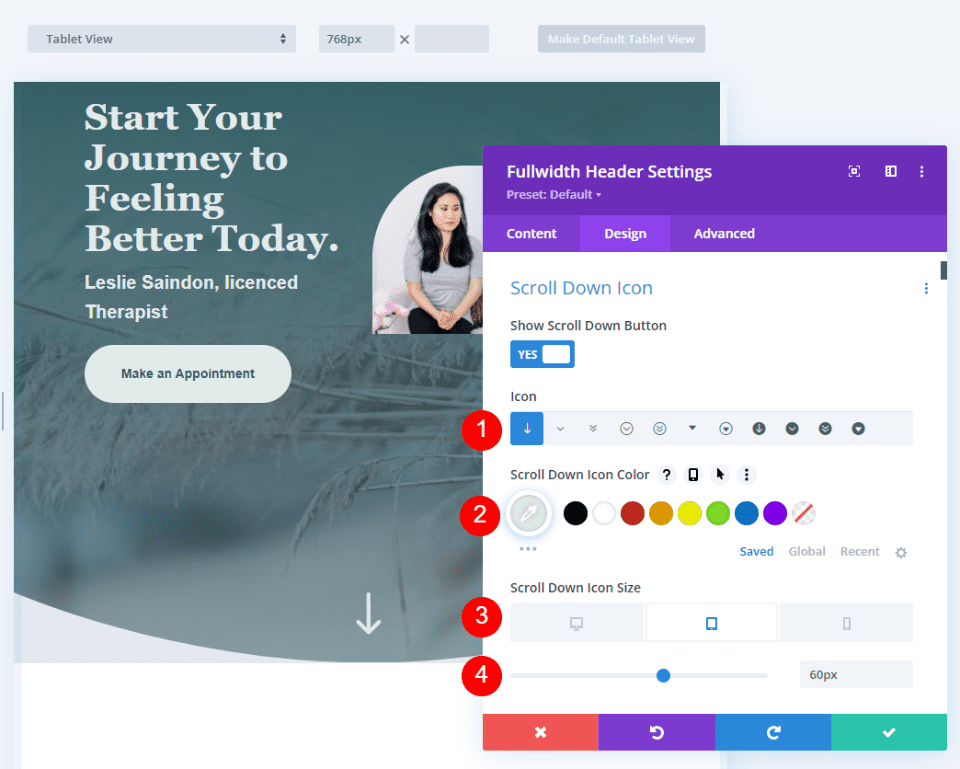
첫 번째 예에서는 배경 없이 원이 아닌 아이콘을 사용합니다. 첫 번째 아이콘을 선택하고 색상을 #e1ecea로 변경하고 크기를 데스크톱의 경우 66px, 태블릿의 경우 60px, 휴대폰의 경우 50px로 변경합니다.
- 아이콘: 첫 번째 아이콘
- 색상: #e1ecea
- 크기: 데스크탑용 66px, 태블릿용 60px, 휴대폰용 50px
이렇게 하면 나머지 디자인과 잘 어울리고 사용자에게 알릴 만큼 눈에 띄는 밝은 녹색 아래쪽 화살표가 생성됩니다.

아래로 스크롤 버튼 예 2
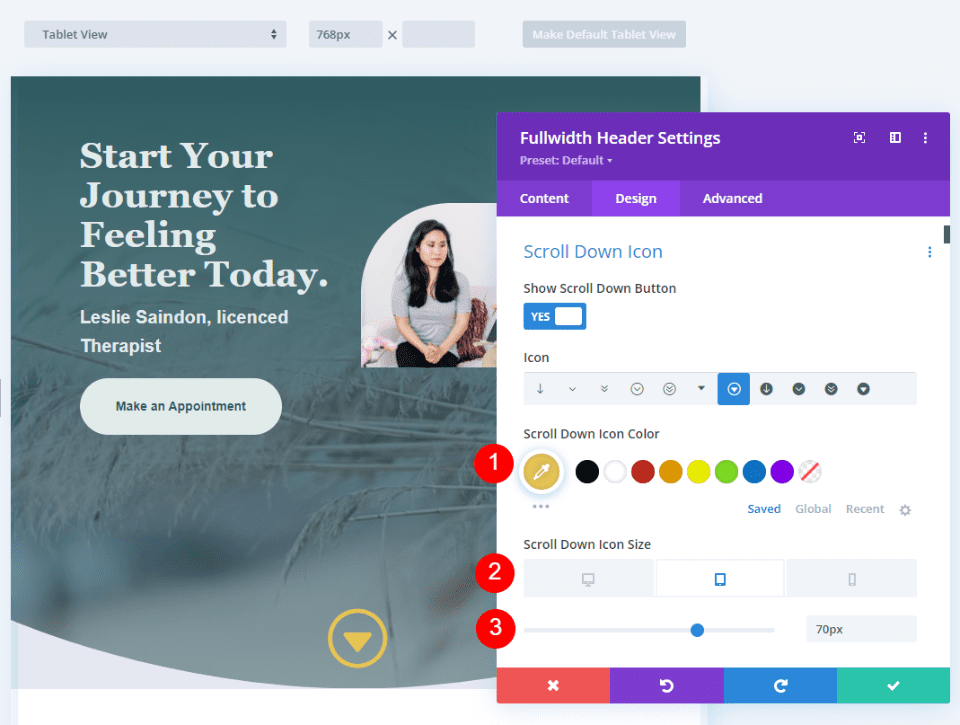
두 번째 예에서는 원 아이콘을 사용합니다. 일곱 번째 아이콘을 선택하고 색상을 #e8c553으로 변경합니다. 이 아이콘을 더 크게 설정하겠습니다. 크기를 데스크톱의 경우 78px, 태블릿의 경우 70px, 휴대폰의 경우 60px로 변경합니다.
- 아이콘: 7 번째 아이콘
- 색상: #e8c553
- 크기: 데스크탑용 78px, 태블릿용 70px, 휴대폰용 60px
이 색상은 레이아웃 팩에 있는 노란색의 변형이지만 녹색 배경에서 더 잘 작동하는 더 밝습니다. 아이콘은 날카로운 모서리를 가지고 있지만 원이 레이아웃의 둥근 디자인과 일치합니다.

아래로 스크롤 버튼 예 3
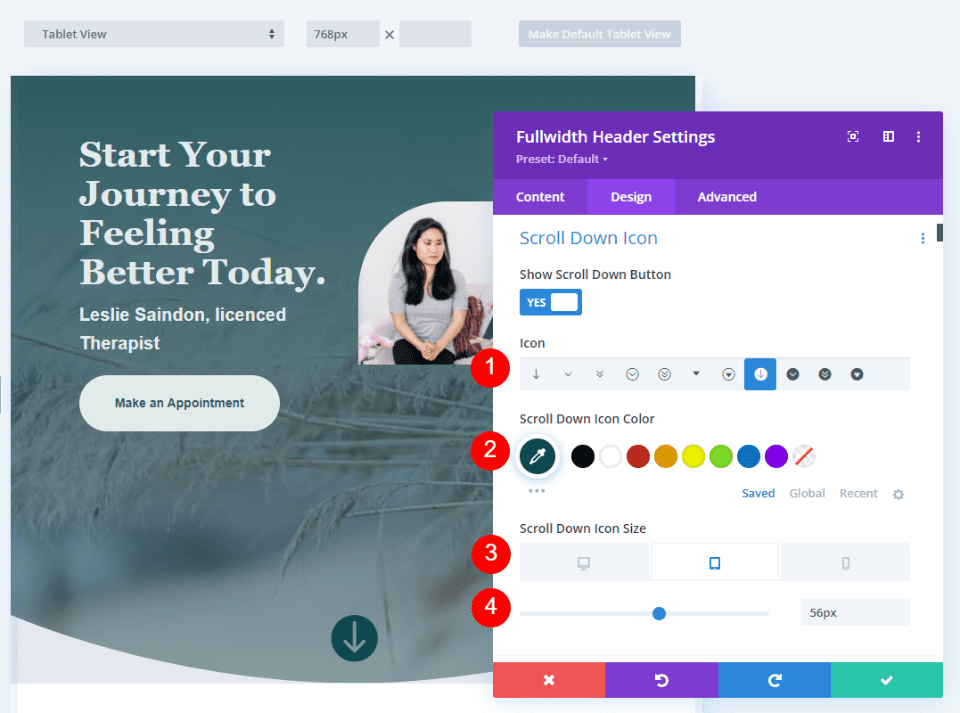
세 번째 예에서는 원이 있고 배경이 있는 아이콘을 사용합니다. 이렇게 하면 배경에 색상이 지정되고 웹 사이트의 배경 이미지가 표시될 수 있는 개구부가 있는 아이콘이 생성됩니다. 최상의 결과를 얻으려면 아이콘의 크기와 버튼 배경색에 세심한 주의를 기울여야 합니다.
여덟 번째 아이콘을 선택하고 색상을 #0e4951로 변경합니다. 크기를 데스크톱의 경우 60px, 태블릿의 경우 56px, 휴대폰의 경우 50px로 설정합니다.
- 아이콘: 8 번째 아이콘
- 색상: #0e4951
- 크기: 데스크탑용 60px, 태블릿용 56px, 휴대폰용 50px
녹색은 배경의 녹색보다 더 어두운 음영입니다. 더 어두운 음영은 녹색 위에 눈에 띄고 나머지 레이아웃과 여전히 일치합니다.

아래로 스크롤 버튼 예 4
색상을 결합하여 컷아웃 아이콘 뒤에 배경색이 있는 경우에는 어떻게 합니까? 우리는 CSS로 이것을 할 수 있습니다. 이 예에서는 CSS를 사용하여 컷아웃 아이콘을 통해 표시될 아이콘 뒤에 배경 모양을 만듭니다. 아이콘 자체는 표준 설정을 사용합니다.
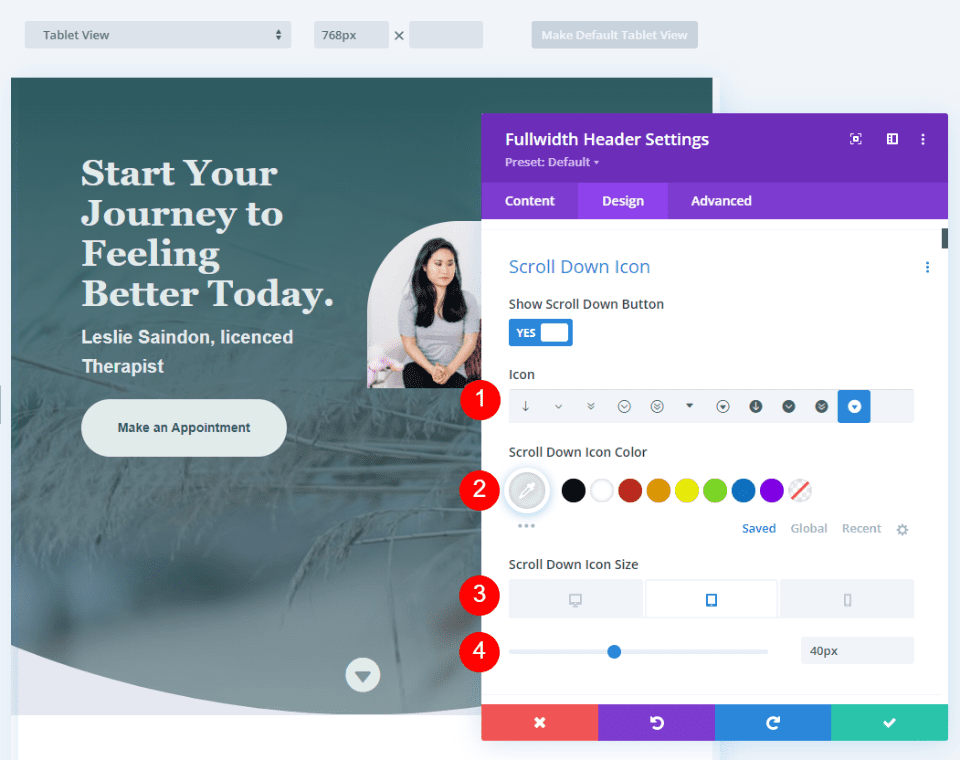
열한 번째 아이콘을 선택하고 색상을 #e1ecea로 변경합니다. 이 아이콘을 더 작게 설정하고 큰 배경 모양을 만듭니다. 크기를 데스크톱의 경우 50px, 태블릿의 경우 40px, 휴대폰의 경우 30px로 변경합니다.
- 아이콘: 11 일
- 아이콘 색상: #e1ecea
- 크기: 데스크톱용 50px, 태블릿용 40px, 휴대폰용 30px

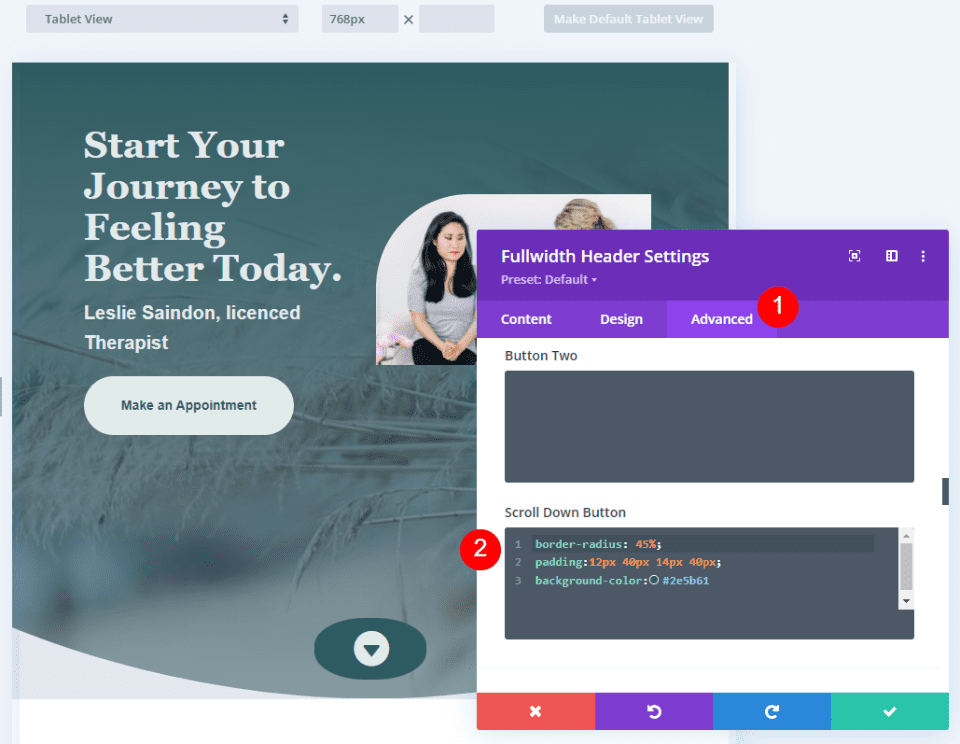
다음으로 고급 탭으로 이동하여 아래로 스크롤 버튼의 CSS 필드로 스크롤하고 다음 CSS를 입력합니다.
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
이 CSS 형식은 위쪽, 오른쪽, 아래쪽 및 왼쪽에 패딩을 추가합니다. 이 패딩을 사용하여 레이아웃의 디자인 신호를 사용하여 헤더 디자인과 잘 어울리는 배경 타원을 만들었습니다.

아래로 스크롤 버튼 결과
바탕 화면 아래로 스크롤 버튼 예 1

전화 아래로 스크롤 버튼 예 1

바탕 화면 아래로 스크롤 버튼 예 2

전화 아래로 스크롤 버튼 예 2

데스크탑 아래로 스크롤 버튼 예 3

전화 아래로 스크롤 버튼 예 3

데스크탑 아래로 스크롤 버튼 예 4

전화 아래로 스크롤 버튼 예 4

마무리 생각
Divi Fullwidth Header Module에 포함할 수 있는 4개의 스크롤 다운 버튼을 살펴보았습니다. 스크롤 버튼에는 선택할 수 있는 여러 아이콘이 포함되어 있으며 색상과 크기에 스타일을 지정할 수 있습니다. CSS 필드를 사용하면 버튼의 스타일을 더 지정할 수 있습니다. 버튼의 스타일 옵션과 CSS의 조합은 스크롤 다운 버튼으로 다양한 디자인 가능성을 제공합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 전체 너비 헤더 모듈에서 아래로 스크롤 버튼의 스타일을 지정합니까? 의견에 알려주십시오.
