Divi 문의 양식 모듈에 여러 이메일 주소를 포함하는 방법
게시 됨: 2023-11-13때로는 웹 사이트의 문의 양식 제출을 하나의 이메일 주소가 아닌 여러 이메일 주소로 전송하고 싶을 수도 있습니다. 다행히 Divi를 사용하면 이 작업이 매우 쉽습니다! 이 튜토리얼에서는 Divi 문의 양식 모듈에 여러 이메일 주소를 포함하는 방법을 보여줍니다. 또한 웹사이트 디자인에 맞게 문의 양식 디자인을 추가하고 사용자 정의하는 방법도 보여 드리겠습니다.
시작하자!
- 1 미리보기
- 2 시작하는 데 필요한 것
- 3 Divi 문의 양식 모듈에 여러 이메일 주소를 포함하는 방법
- 3.1 미리 만들어진 레이아웃으로 새 페이지 만들기
- 3.2 문의 양식 모듈의 레이아웃 수정
- 3.3 문의 양식 모듈 추가 및 사용자 정의
- 3.4 Divi 문의 양식 모듈에 여러 이메일 주소 포함
- 4 최종 결과
- 5 가지 최종 생각
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.

시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹사이트에 최신 버전의 Divi가 설치되어 있는지 확인하세요.
Divi 문의 양식 모듈에 여러 이메일 주소를 포함하는 방법
이제 시작할 준비가 되었습니다! 이 튜토리얼을 단계별로 살펴보겠습니다.
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작해 보겠습니다. 이 디자인에서는 치료 레이아웃 팩의 치료 랜딩 페이지를 사용합니다.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택하세요.

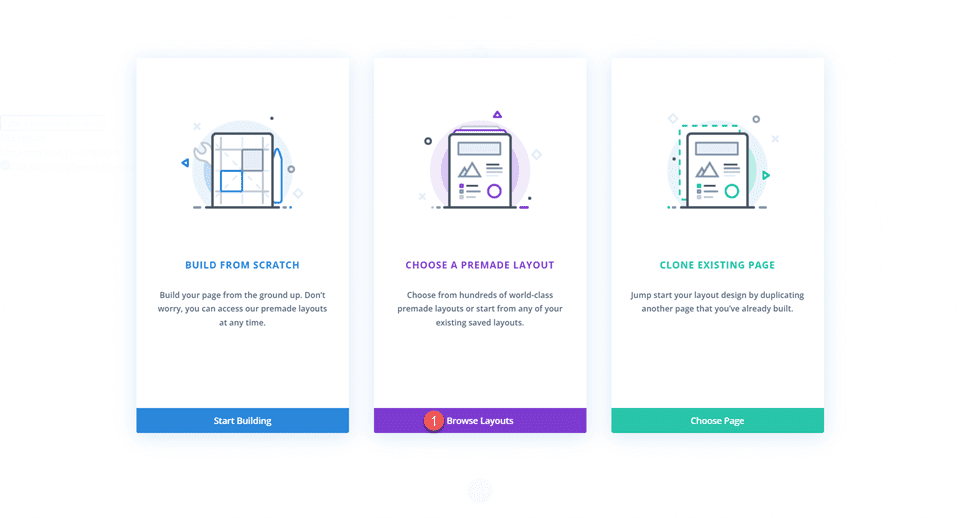
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

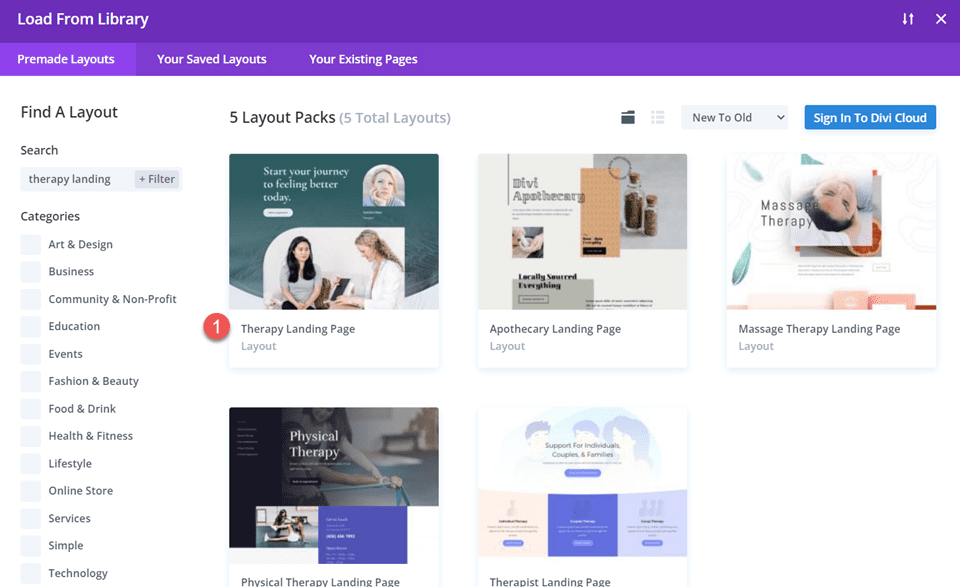
치료 랜딩 페이지를 검색하고 선택하세요.

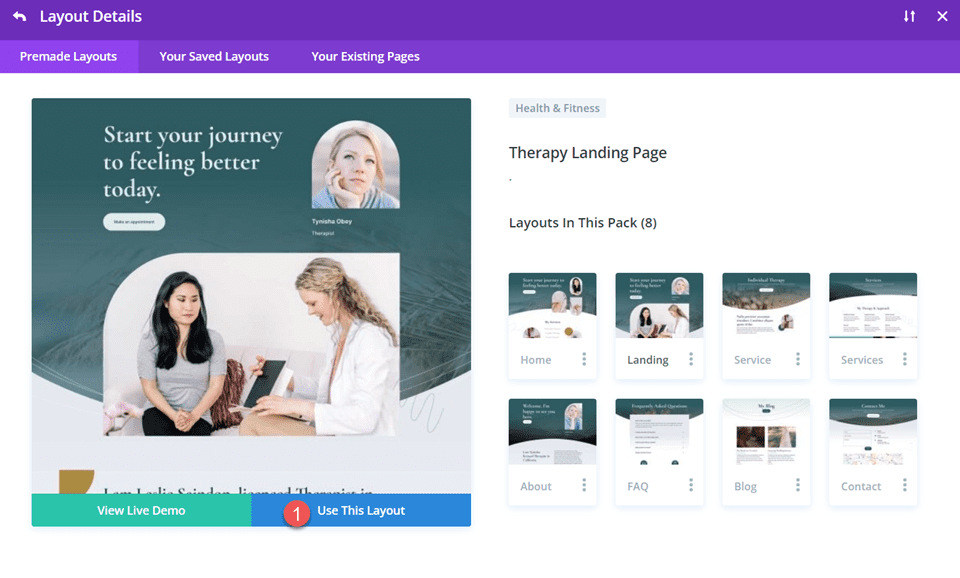
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
문의 양식 모듈의 레이아웃 수정
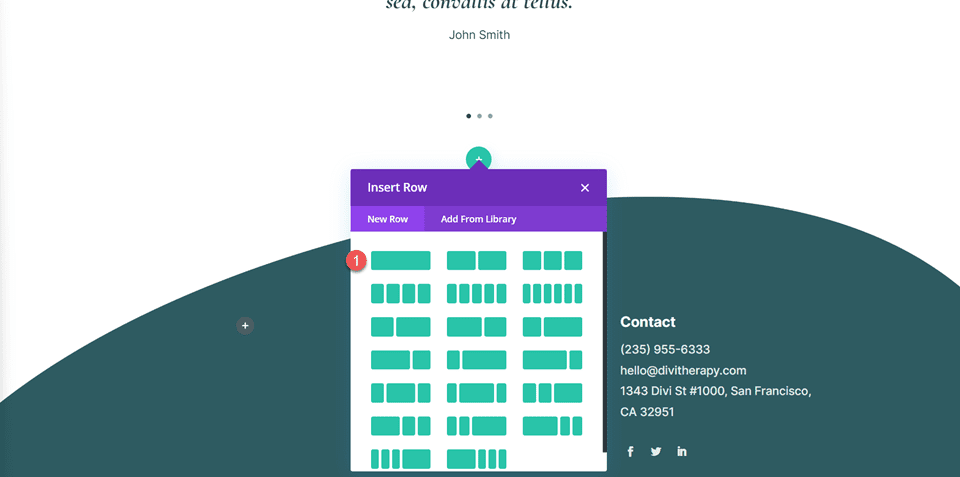
먼저 이 페이지에 문의 양식을 추가해야 합니다. 레이아웃 하단으로 스크롤합니다. 추천 섹션과 바닥글 사이에 문의 양식을 추가하겠습니다. 추천 섹션 아래에 단일 열이 포함된 새 행을 추가합니다.

행 설정
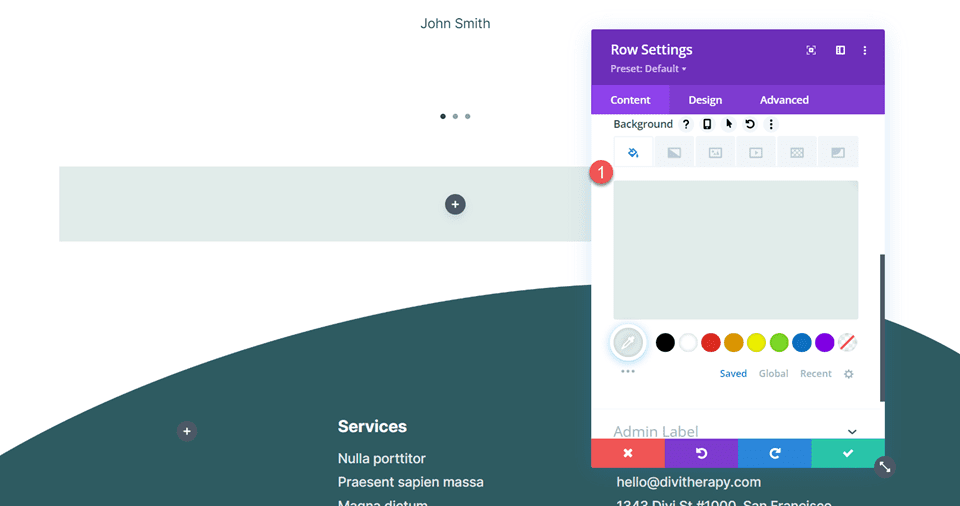
행 설정을 엽니다. 문의 양식에 대한 배경을 추가할 예정입니다. 배경색을 설정합니다.
- 배경: #e1ecea

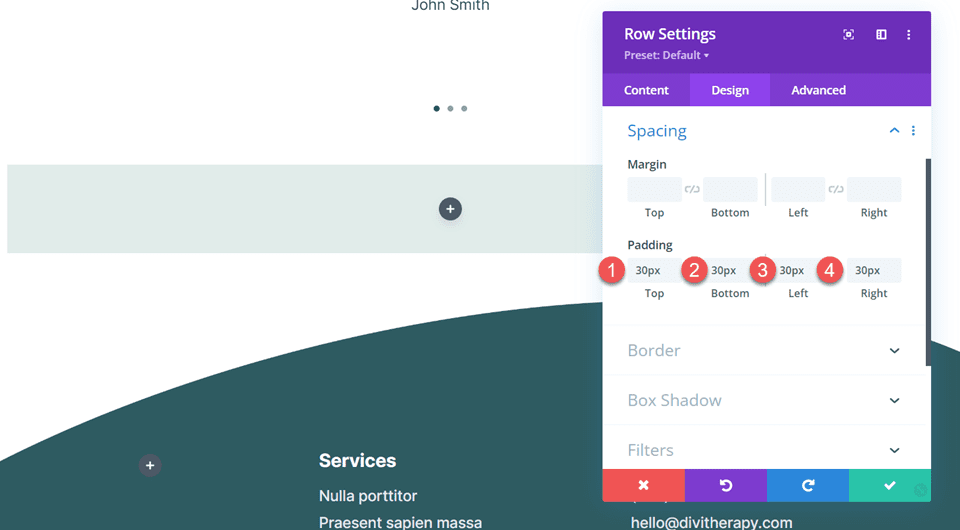
다음으로 디자인 탭에서 간격 설정을 열고 패딩을 추가합니다.
- 패딩 상단: 30px
- 하단 패딩: 30px
- 왼쪽 패딩: 30px
- 패딩 오른쪽: 30px

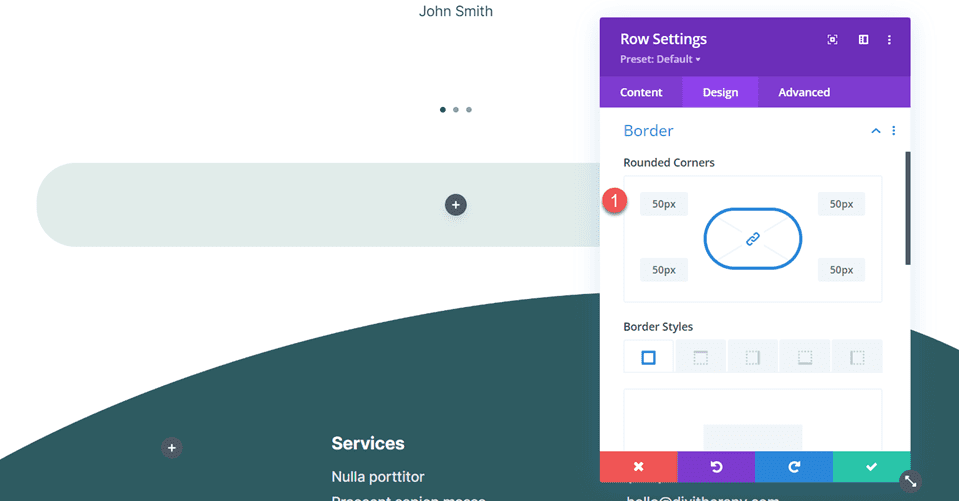
그런 다음 테두리 설정을 열고 둥근 모서리를 추가하세요.
- 둥근 모서리: 50px

제목 텍스트 추가
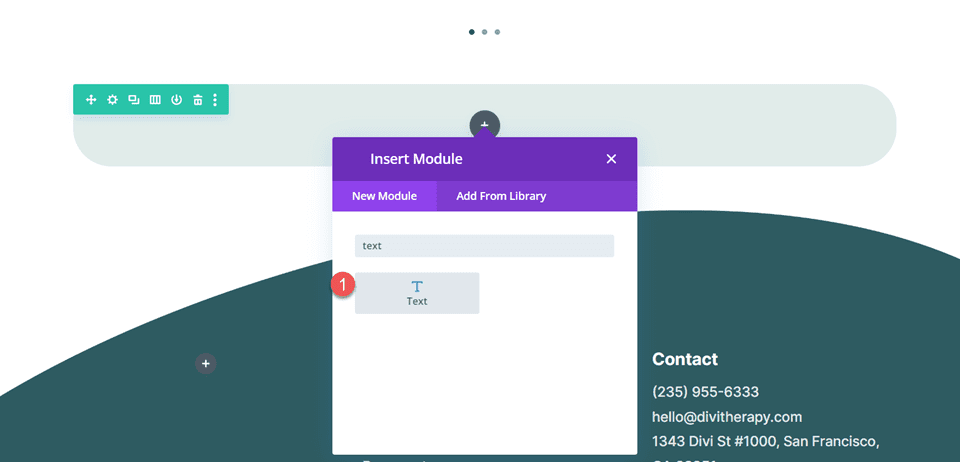
다음으로 행에 텍스트 모듈을 추가합니다. 제목 텍스트를 추가하겠습니다.

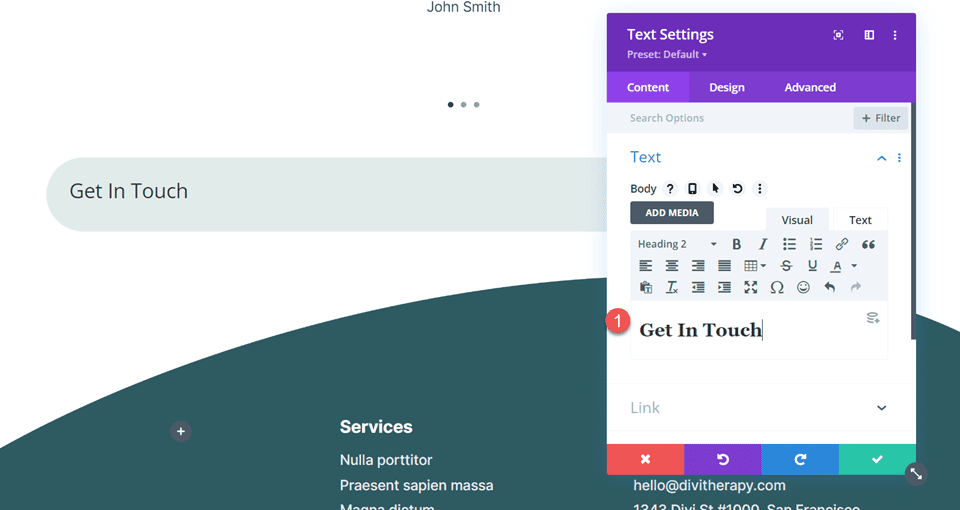
제목 텍스트를 추가합니다.
- H2: 연락하기

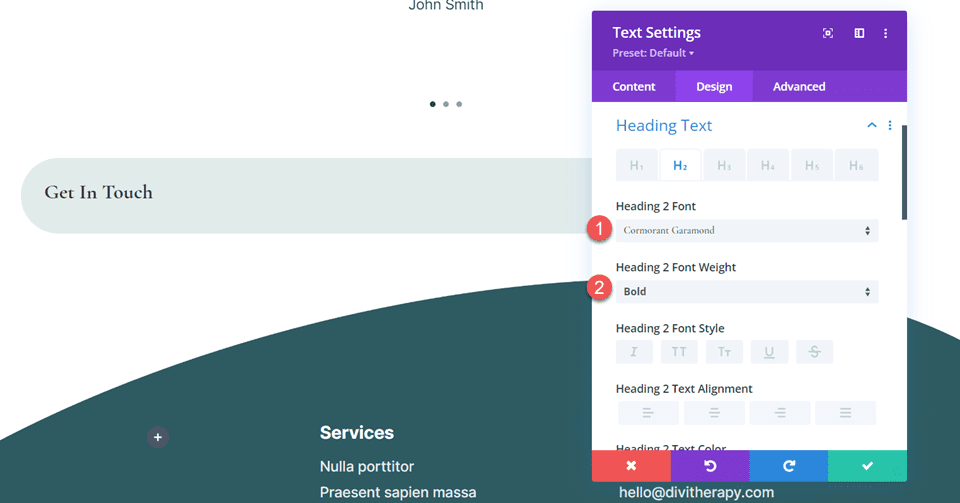
디자인 탭에서 제목 텍스트 설정을 열고 글꼴과 글꼴 두께를 수정하세요.
- 제목 2 글꼴: Cormorant Garamond
- 제목 2 글꼴 두께: 굵게


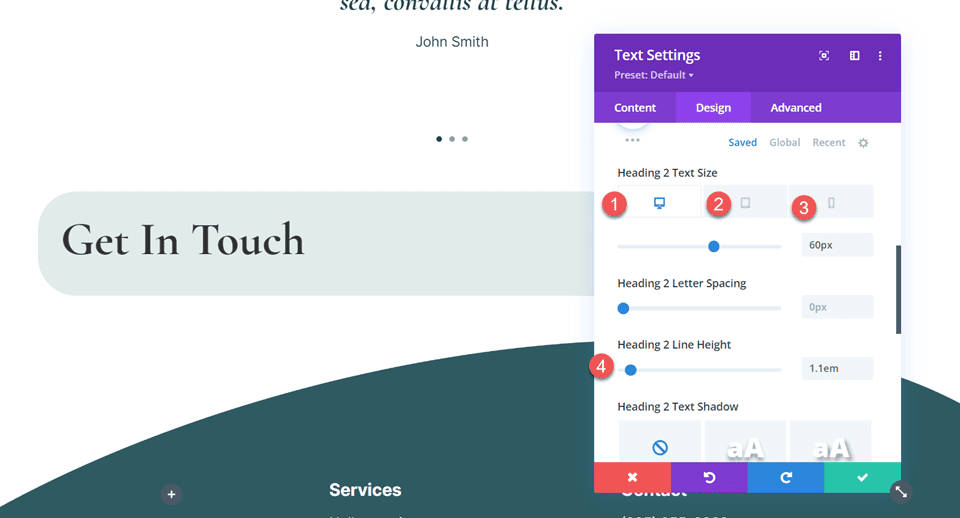
다음으로, 작은 화면에서 더 작은 텍스트 크기를 설정하려면 반응형 옵션을 사용하여 제목 텍스트 크기를 조정하세요. 또한 줄 높이를 조정합니다.
- 제목 2 텍스트 크기 데스크탑: 60px
- 제목 2 텍스트 크기 태블릿: 32px
- 제목 2 텍스트 크기 모바일: 26px
- 제목 2 줄 높이: 1.2em

문의 양식 모듈 추가 및 사용자 정의
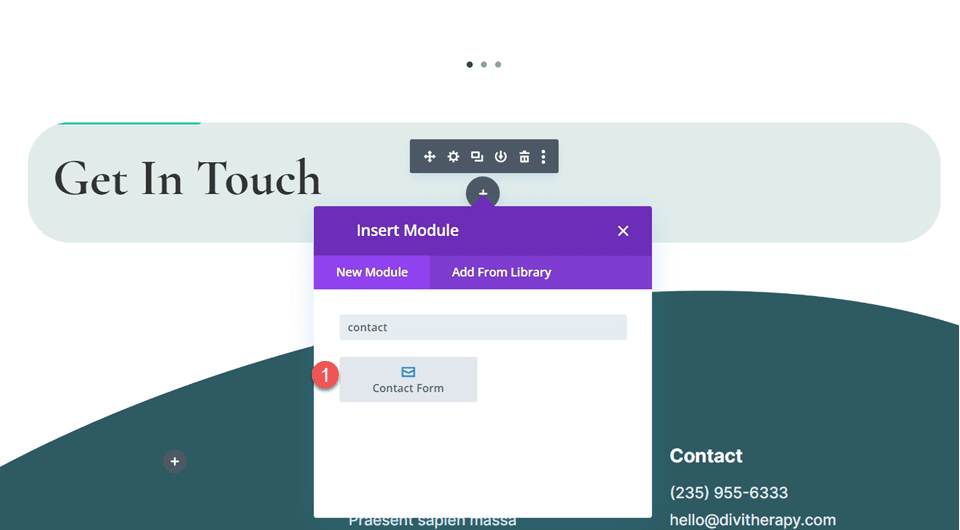
문의 양식 모듈 추가
이제 행 설정이 사용자 정의되고 헤더 텍스트가 배치되었으므로 문의 양식 모듈을 행에 추가할 수 있습니다. 제목 텍스트 아래에 모듈을 추가합니다.

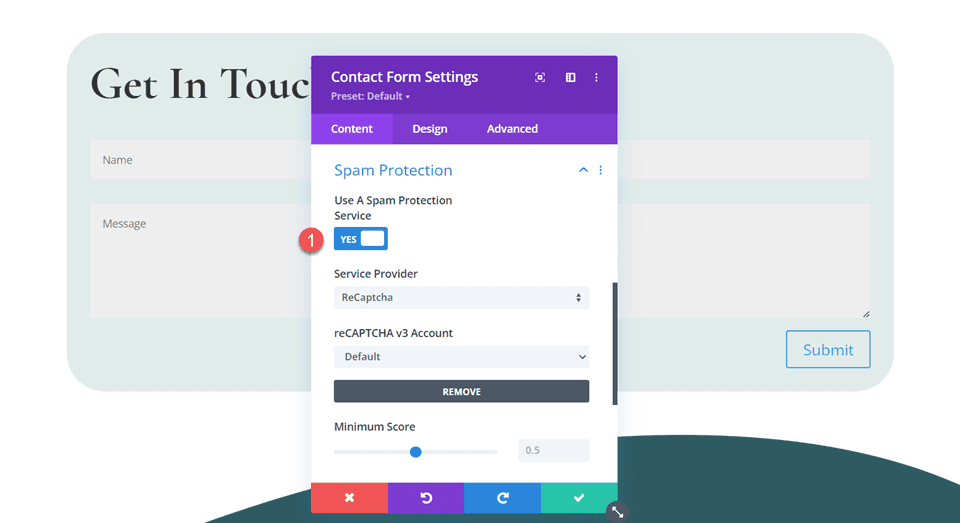
문의 양식 설정을 엽니다. 스팸 방지 옵션에서 "스팸 방지 서비스 사용"을 활성화하여 ReCaptcha를 활성화하고 양식에서 기본 보안 문자 요구 사항을 제거합니다.
- 스팸 방지 서비스 사용: 예
- 기본 보안 문자 사용: 아니요

문의 양식 모듈 디자인 사용자 정의
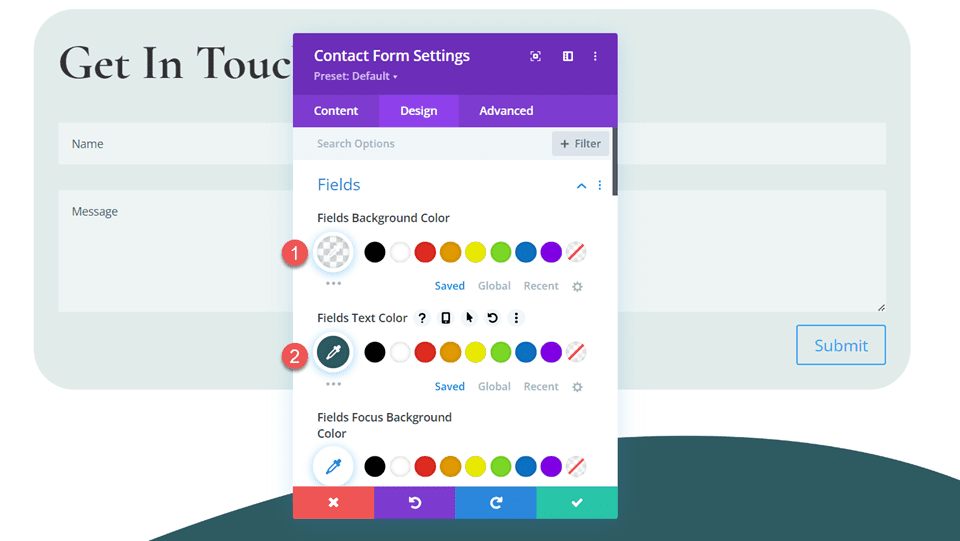
필드 설정
디자인 탭으로 이동하여 필드 설정을 엽니다. 배경색과 텍스트 색상을 변경합니다.
- 필드 배경색: rgba(255,255,255,0.42)
- 필드 텍스트 색상: #2e5b61

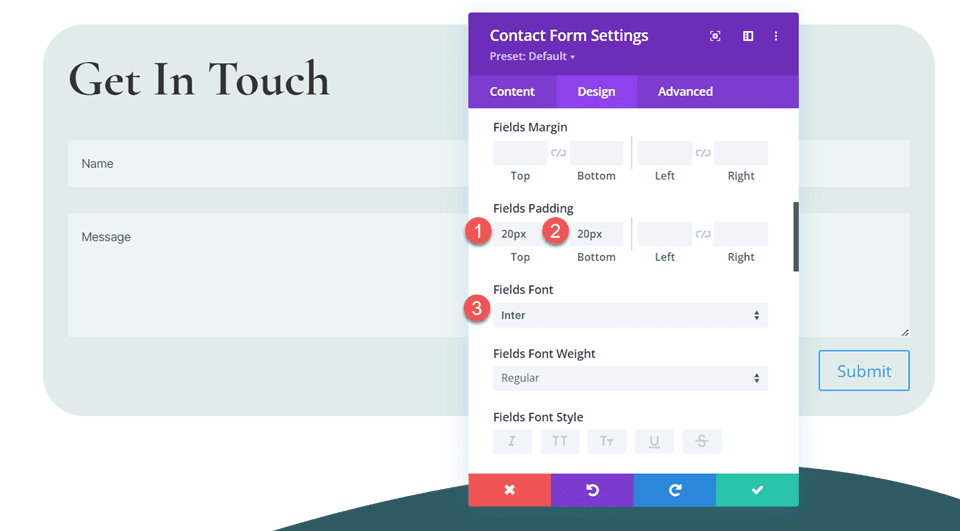
다음으로 필드의 패딩과 글꼴을 수정합니다.
- 필드 패딩 상단: 20px
- 필드 패딩 하단: 20px
- 필드 글꼴: Inter

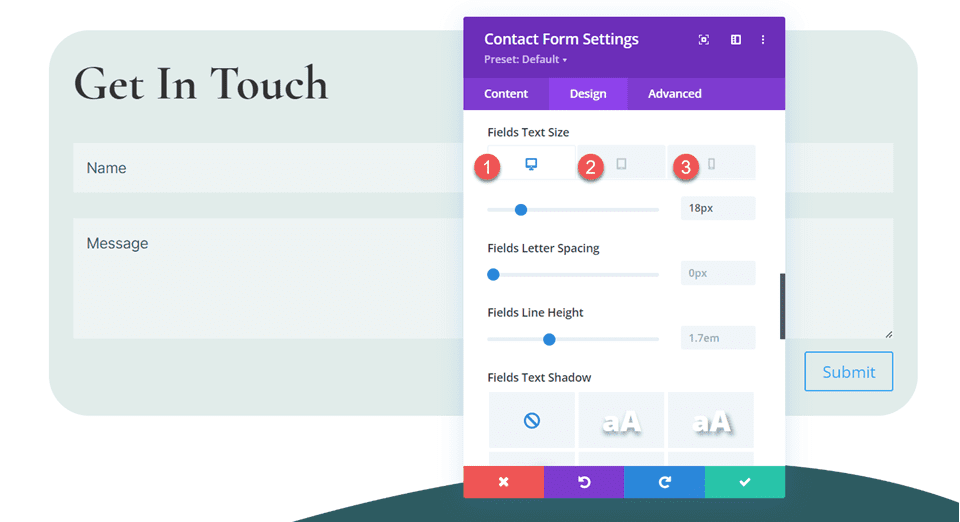
그런 다음 필드의 텍스트 크기를 변경합니다. 반응형 옵션을 사용하여 작은 화면에서 다양한 텍스트 크기를 설정하세요.
- 필드 텍스트 크기 데스크탑: 18px
- 필드 텍스트 크기 태블릿: 16px
- 필드 텍스트 크기 모바일: 14px

버튼 설정
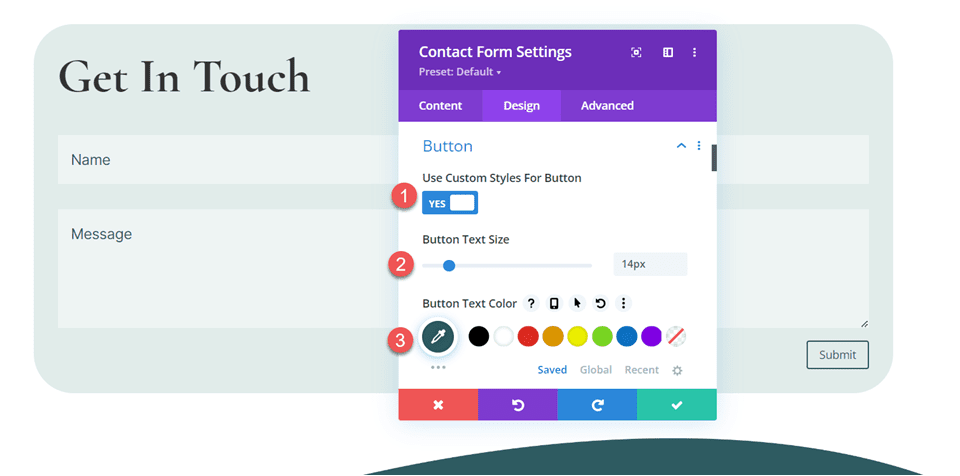
버튼 설정으로 이동하여 사용자 정의 스타일을 활성화하십시오. 그런 다음 텍스트 크기와 텍스트 색상을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #2e5b61

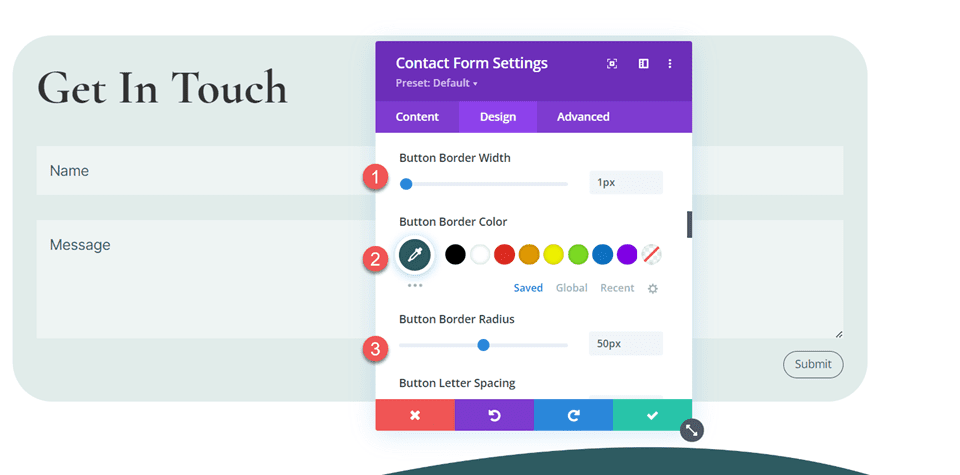
다음으로 테두리 너비, 색상, 반경을 설정합니다.
- 버튼 테두리 너비: 1px
- 버튼 테두리 색상: #2e5b61
- 버튼 테두리 반경: 50px

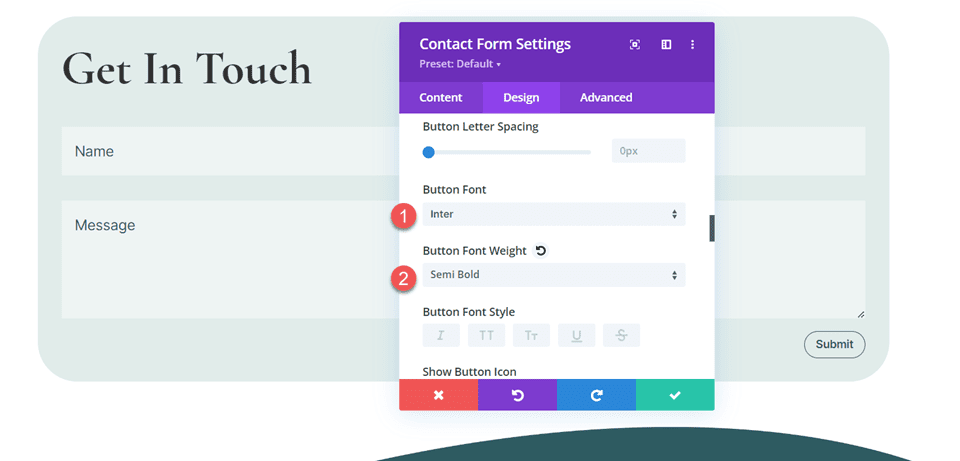
버튼 글꼴과 글꼴 두께를 수정합니다.
- 버튼 글꼴: Inter
- 버튼 글꼴 두께: 세미 볼드체

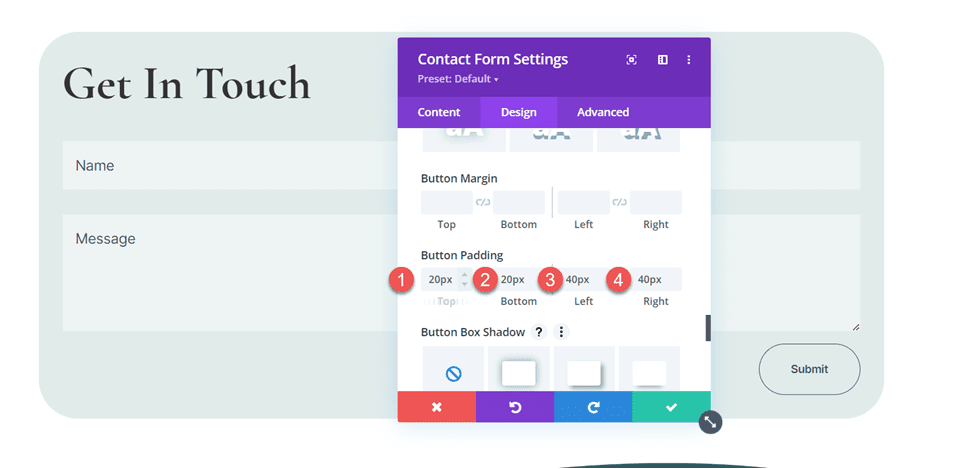
마지막으로 버튼에 패딩을 추가합니다.
- 버튼 패딩 상단: 20px
- 버튼 패딩 하단: 20px
- 버튼 패딩 왼쪽: 40px
- 버튼 오른쪽 패딩: 40px

테두리 설정
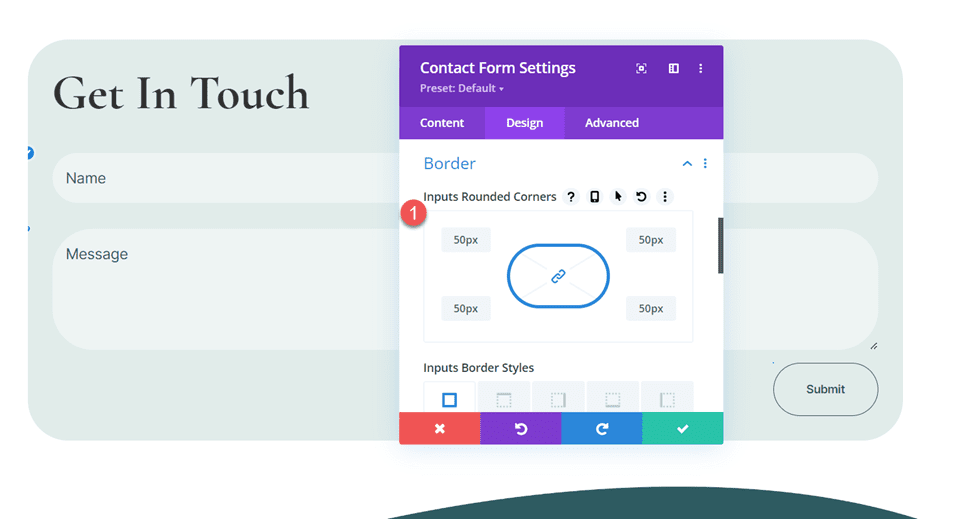
이제 테두리 설정을 열고 입력에 둥근 모서리를 추가하세요.
- 입력 둥근 모서리: 50px

이것으로 문의 양식 모듈의 디자인이 완료되었습니다.
Divi 문의 양식 모듈에 여러 이메일 주소를 포함하세요
Divi 문의 양식 모듈에 여러 이메일 주소를 포함하면 여러 사람이 귀하의 웹사이트에서 들어오는 메시지를 받을 수 있도록 하거나 여러 이메일 주소로 메시지를 보내야 하는 경우 도움이 될 수 있습니다. 팀의 여러 사람과 함께 작업하거나 메시지를 전달해야 하는 받은 편지함이 여러 개 있는 경우 이 기능이 유용할 수 있습니다. 다행히도 Divi를 사용하면 연락처 양식 모듈에 여러 이메일 주소를 포함하는 것이 간단합니다.
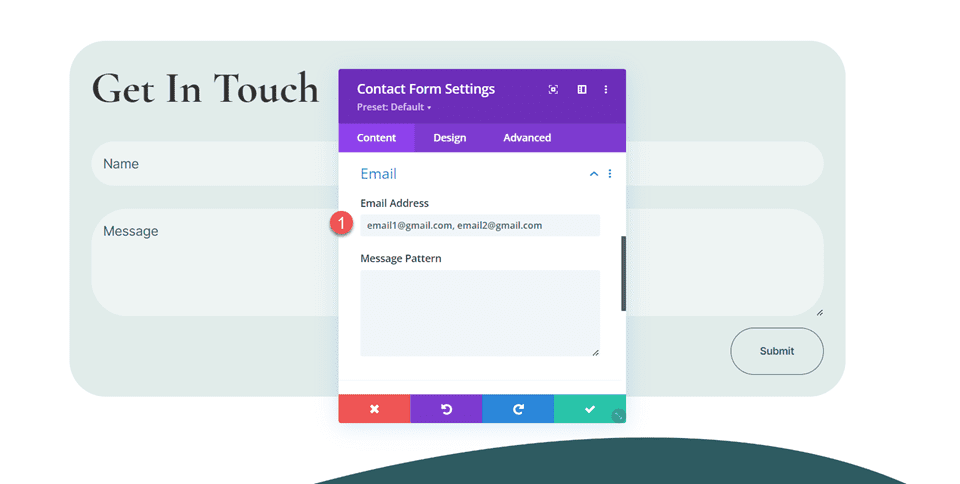
먼저 문의 양식 설정을 엽니다. 콘텐츠 탭 아래에 있는 이메일 설정으로 이동하세요. 여러 이메일 주소를 추가하려면 쉼표로 구분하여 '이메일 주소' 필드에 추가하세요. 다음과 같이 사이에 공백을 둘 수 있습니다.
“[이메일 보호됨], [이메일 보호됨]”
또는 간단히 이메일을 구분하는 쉼표를 사용하세요.
“[이메일 보호됨],[이메일 보호됨]”

연락처 양식에 이메일을 추가한 후에는 내용을 작성하고 테스트 메시지를 제출하여 양식에 나열된 모든 이메일 주소로 메시지가 전달되었는지 확인하세요.
최종 결과
이제 연락처 양식의 최종 디자인을 살펴보겠습니다. 
마지막 생각들
특히 메시지 사본이 필요한 사람이 여러 명인 경우 문의 양식 제출을 여러 이메일로 보내는 것이 편리할 수 있습니다. 다행히도 Divi의 문의 양식 모듈을 사용하면 구현하기가 매우 쉽습니다. Divi의 문의 양식 모듈로 수행할 수 있는 작업에 대해 자세히 알아보려면 조건부 논리를 사용하여 다양한 양식을 만드는 방법과 히어로 섹션에 슬라이드인 문의 양식을 포함하는 방법에 대한 이 기사를 확인하세요. 웹사이트의 문의 양식을 어떻게 맞춤설정했나요? 우리는 의견을 통해 여러분의 의견을 듣고 싶습니다!
