WordPress 웹사이트에서 단락을 들여쓰는 방법은 무엇입니까? 4가지 빠른 방법
게시 됨: 2024-08-28독자를 위해 아무리 좋은 콘텐츠를 만들어도 잘 정리되고, 꾸미고, 형식화되지 않으면 그 목적을 100% 전달할 수 없습니다.
따라서 WordPress에서 단락 들여쓰기는 콘텐츠 성공을 위해 필수입니다. 매우 간단하고 쉬운 프로세스이며 약간의 노력으로 가독성을 높이고 사용자 경험을 향상시킬 수 있습니다.
클래식 편집기, 구텐베르그 편집기 또는 HTML/CSS를 사용하든 이 게시물은 WordPress에서 들여쓰기를 위한 최상의 방법을 안내합니다.
따라서 더 이상 확장하지 않고 시작하겠습니다!
WordPress에서 들여쓰기를 사용하면 가독성과 사용자 경험을 어떻게 높일 수 있나요?
작가의 관점에서 볼 때, 들여쓰기는 두 문단 사이의 전환에 있어서 중요한 역할을 합니다.
그러나 모든 문단에서 들여쓰기가 필수적이라는 사실을 오해해서는 안 됩니다. 사용 사례 시나리오와 콘텐츠 유형에 따라 다릅니다.
매우 기본적이고 단순하게 들릴 수도 있지만 들여쓰기가 올바르게 수행되면 독자가 콘텐츠를 인식하는 방식에 상당한 차이가 있을 수 있다는 사실을 대부분의 사람들은 인식하지 못할 수도 있습니다.
WordPress에서 들여쓰기가 독자에게 어떻게 도움이 되는지 살펴보겠습니다.
주요 사항을 간략하게 설명하면 다음과 같습니다 .
1 . 잘 정리된 구조화된 콘텐츠와 읽기 쉬운 내용:
- WordPress의 들여쓰기 단락은 콘텐츠를 잘 구조화하고 형식을 지정하는 데 도움이 되므로 방문자가 더 쉽게 탐색하고 읽을 수 있습니다. 단락, 목록 또는 코드를 분리하여 사용자가 더 쉽게 따라갈 수 있도록 도와줍니다.
2 . 빠른 스캔:
- 대부분의 방문자는 모든 단어를 읽기보다는 내용을 훑어봅니다. 중요한 점이나 제목을 들여쓰기하면 핵심 정보를 더 쉽고 빠르게 찾을 수 있습니다.
3 . 명확한 코드:
- WordPress 사이트에서 사용자 정의 코드를 사용하는 경우 적절한 들여쓰기를 사용하면 코드를 더 쉽게 읽고 관리할 수 있습니다. 이를 통해 코드의 다양한 부분을 확인하고 실수를 더 빠르게 찾아낼 수 있습니다.
4 . 전문적인 모습:
- 일관된 들여쓰기는 웹 사이트를 세련되고 전문적인 모양으로 만듭니다. 이는 콘텐츠 정리에 노력을 기울였음을 보여줍니다.

WordPress에서 들여쓰기하는 방법?
이제 WordPress 온라인에서 들여쓰기하는 다양한 방법을 확인해 보겠습니다.
- 클래식 편집기를 사용하여 WordPress에서 단락 들여쓰기
- WordPress에서 HTML을 사용하여 전체 단락 들여쓰기
- WordPress에서 CSS를 사용하여 단락 들여쓰기
- WordPress 플러그인을 사용하여 WordPress에서 들여쓰기
1. 클래식 편집기를 사용하여 WordPress에서 단락 들여쓰기
앞서 언급했듯이 들여쓰기는 콘텐츠를 정리하는 데 도움이 되며 읽기 쉽고 시각적으로 더 매력적입니다.
이 문제를 해결하기 위해 Gutenberg 편집기라고도 하는 WordPress 편집기는 콘텐츠 들여쓰기를 위한 사용하기 쉬운 도구를 제공합니다.
단계별 지침에 따라 이 간단한 도구를 사용하는 방법은 다음과 같습니다.
WordPress에서 텍스트를 들여쓰는 방법:
1단계: WordPress에 로그인: WordPress 관리 대시보드로 이동하여 자격 증명으로 로그인합니다.
2단계: 콘텐츠로 이동: 그런 다음 콘텐츠를 추가하거나 편집하려는 위치에 따라 "게시물" 또는 "페이지"를 클릭합니다. 이제 "새로 추가"를 클릭하여 새 게시물/페이지를 생성하거나 편집할 기존 게시물을 선택하세요.
3단계: 편집기 열기: WordPress 편집기(Gutenberg)가 열리고 콘텐츠가 표시됩니다.

4단계: 텍스트 선택: 들여쓰려는 텍스트를 마우스로 클릭하고 드래그하여 강조 표시합니다.
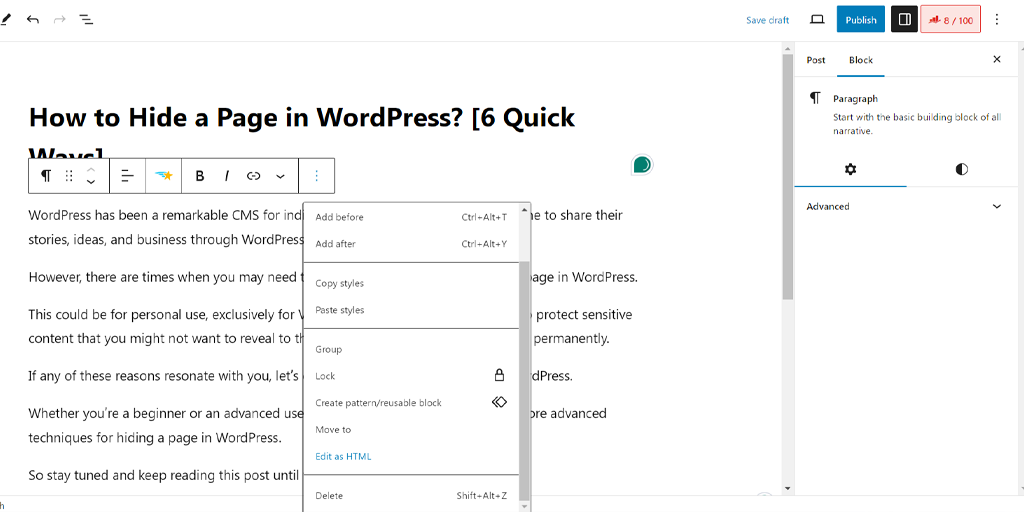
5단계: 들여쓰기 버튼 찾기: 서식 옵션이 포함된 도구 모음이 상단에 나타납니다. 오른쪽을 가리키는 화살표처럼 보이는 아이콘을 찾으세요. 들여쓰기 버튼입니다.

6단계: 텍스트 들여쓰기: 텍스트를 오른쪽으로 이동하려면 “들여쓰기” 버튼을 한 번 클릭하세요. 더 많은 들여쓰기를 원하시면 여러 번 클릭하세요.
키보드 단축키 사용(선택 사항):
- Windows: 들여쓰기하려면 “Ctrl + ]”를 누르세요. 들여쓰기를 줄이려면 “Ctrl + [”를 누르세요.
- Mac: 들여쓰기하려면 “Cmd + ]”를 누르세요. 들여쓰기를 줄이려면 “Cmd + [”를 누르세요.
다음 단계를 따르면 WordPress에서 쉽게 텍스트를 들여쓰고 콘텐츠를 더 잘 구성할 수 있습니다. 다음 섹션에서는 HTML을 사용하여 들여쓰기하는 방법을 배우게 됩니다.
2. WordPress에서 HTML을 사용하여 전체 단락 들여쓰기
WordPress의 시각적 편집기 외에도 HTML 태그를 사용하여 WordPress에서 전체 단락을 들여쓸 수도 있습니다. 장점은 HTML이 텍스트의 구조와 형식에 대해 더 많은 유연성과 제어 기능을 제공한다는 것입니다.
HTML 태그를 사용하려면 특별한 도구가 필요하지 않습니다. WordPress의 클래식 편집기나 블록 편집기를 통해 직접 수행할 수 있습니다. 따라야 할 단계는 다음과 같습니다.
클래식 편집기에서 HTML 태그를 사용하여 단락을 들여쓰는 단계:
1. 클래식 편집기에서 게시물이나 페이지를 엽니다.
2. '텍스트' 탭을 클릭하여 텍스트 모드로 전환합니다.

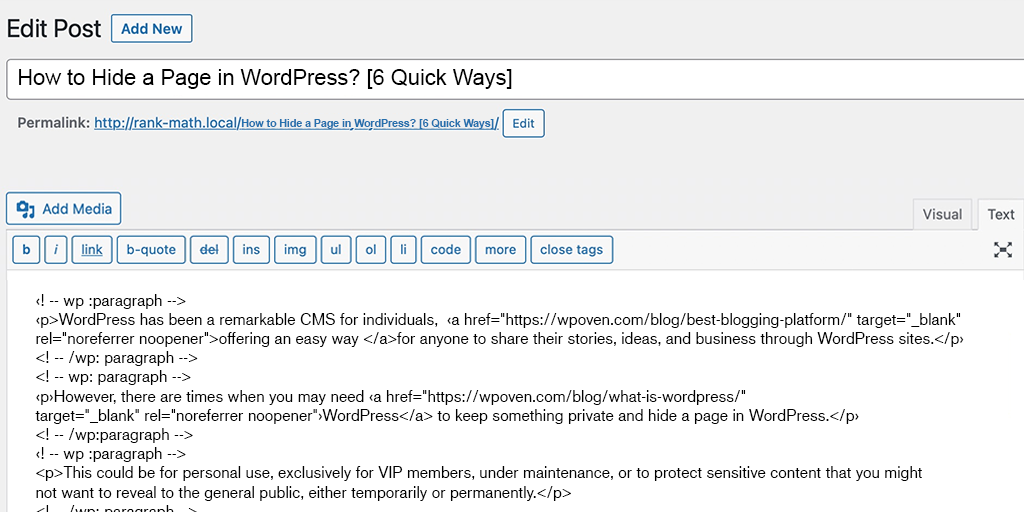
3. <p> 및 </p> 태그로 단락을 묶습니다.
- 예: <p>문단 텍스트가 여기에 표시됩니다...</p>
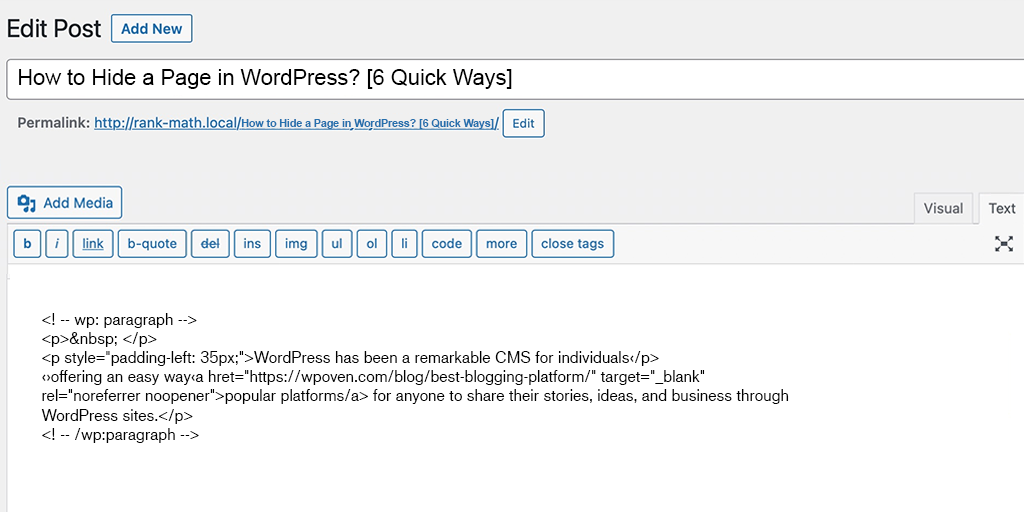
4. <p> 태그에 인라인 CSS를 추가하여 단락을 들여쓰기합니다.
- 예: <p style=”padding-left: 35px;”>문단 텍스트가 여기에 표시됩니다...</p>

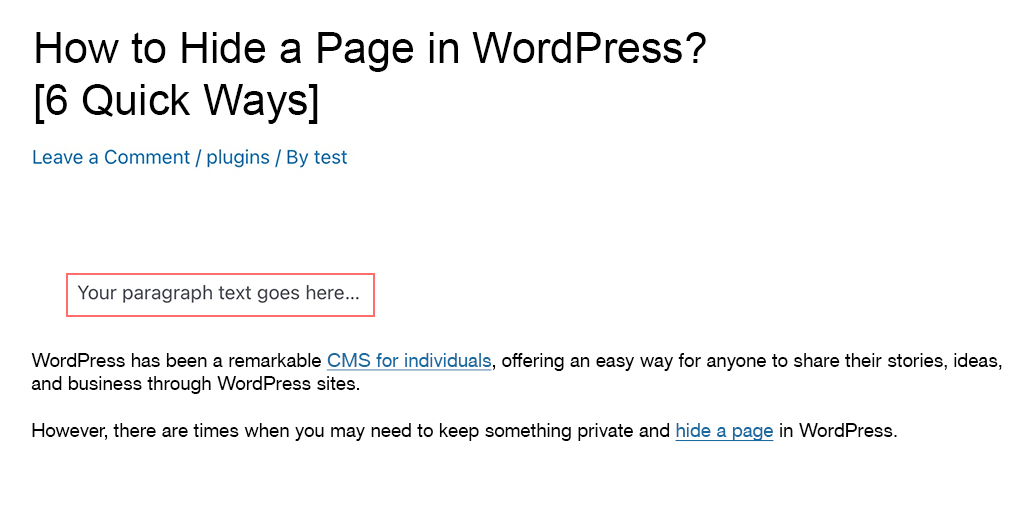
5. 콘텐츠를 미리보고 들여쓰기 효과를 확인하세요.

참고: 단락을 자주 들여쓸 필요가 없는 경우 이 방법을 사용하십시오.
블록 편집기에서 HTML 태그를 사용하여 단락을 들여쓰는 단계 :
블록 편집기를 사용하여 WordPress 사이트의 페이지나 게시물을 편집하는 경우 다음 단계를 따르세요.
1. WordPress 관리 대시보드에 로그인합니다.
2. "게시물" 또는 "페이지" 섹션으로 이동합니다.
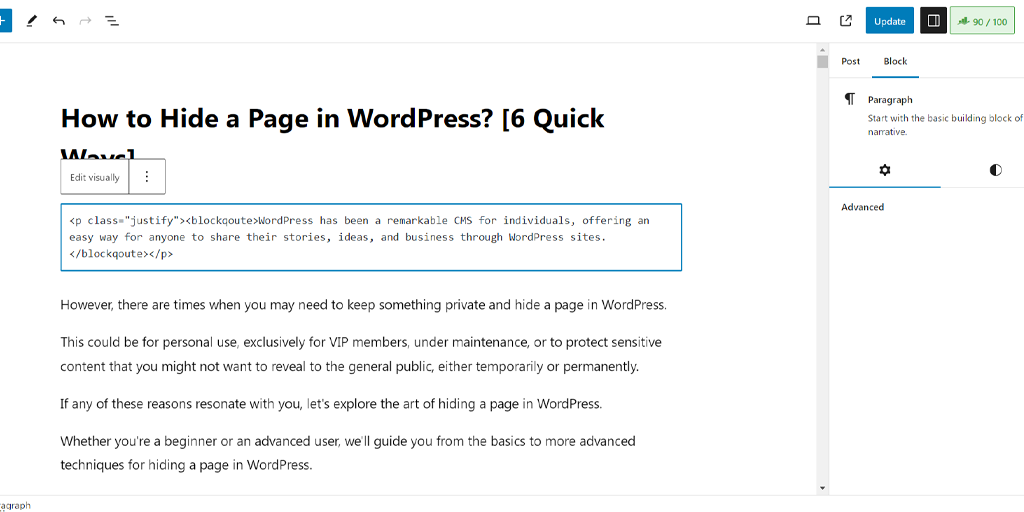
3. 이제 편집하려는 단락이나 블록을 선택하고 그림과 같이 "HTML로 편집"으로 전환합니다. (이 방법으로 콘텐츠의 HTML 코드를 직접 편집할 수 있습니다)

4. 이제 텍스트 앞에 <blockquote> 태그를 추가하고 텍스트 뒤에 </blockquote> 태그를 추가하세요.

5. 게시물/페이지를 저장하거나 업데이트하세요.
참고: <blockquote> 태그를 사용하면 콘텐츠에 들여쓰기된 텍스트 블록이 생성됩니다.
WordPress에서 HTML 들여쓰기 문제를 방지하기 위해 따라야 할 팁
초보자이고 HTML 코드를 처음 사용하는 경우 WordPress에서 HTML을 들여쓰기하는 동안 몇 가지 일반적인 문제가 발생할 수 있습니다. 이 문제를 해결하려면 아래 팁을 따르세요.
1. 들여쓰기를 했지만 변경 사항이 반영되지 않았습니다.
HTML 들여쓰기를 끝에서 수행했지만 여전히 들여쓰기가 나타나지 않는 경우,
- 들여쓰려는 텍스트 주위에 <blockquote> 태그를 올바르게 추가했는지 확인하세요.
- 또한 '시각적' 모드가 아닌 'HTML' 모드에서 편집하고 있는지 확인하세요.
2. 구조화되지 않은 들여쓰기:
들여쓰기가 모든 단락에서 대칭이 아니라는 것을 알게 되면 각 텍스트 블록에 <blockquote> 태그를 동일한 방식으로 사용했는지 확인하세요.
3. 지저분한 들여쓰기:
- HTML에서는 하나의 <blockquote> 태그를 다른 태그 안에 넣어서는 안 됩니다. 그렇게 하면 들여쓰기가 겹쳐서 텍스트가 지저분해 보일 수 있습니다. 이를 방지하려면 들여쓰려는 텍스트에 하나의 <blockquote> 태그만 사용하세요.
WordPress에서 들여쓰기에 HTML 태그를 사용할 때 이러한 모든 팁을 고려하면 잘 구조화된 콘텐츠를 쉽게 만들 수 있습니다.
3. WordPress에서 CSS를 사용하여 단락 들여쓰기
WordPress에서 들여쓰기를 수행할 수 있는 또 다른 방법은 CSS를 사용하는 것입니다. 이것이 당신이 할 수 있는 방법입니다.
단락의 첫 줄만 들여쓰기
단락의 첫 줄만 들여쓰고 싶은 경우에는 테마의 CSS 파일을 조정하기만 하면 쉽게 할 수 있습니다. 이렇게 하려면
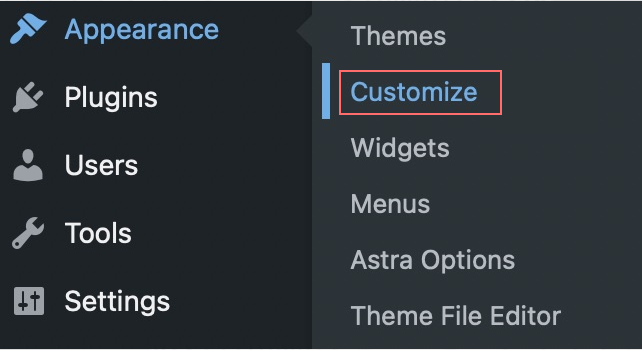
1. WordPress 대시보드로 이동한 다음 모양 → 사용자 정의 로 이동합니다.

2. Customizer에서 사용자 정의 CSS를 추가할 수 있는 섹션을 찾습니다.

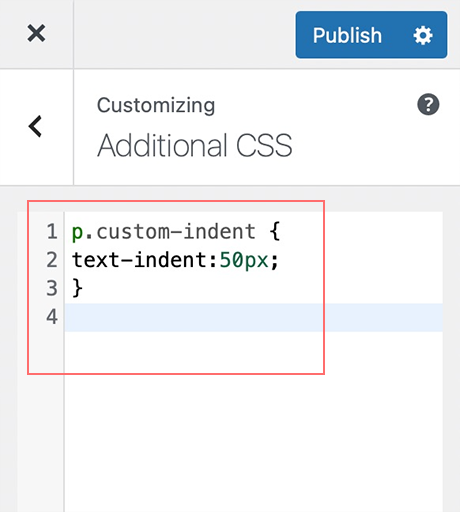
3. 다음 CSS 코드를 추가하여 사용자 정의 들여쓰기를 만듭니다.
p.custom-indent {
텍스트 들여쓰기: 50px;
}

4. Customizer의 변경 사항을 저장합니다.
5. 게시물을 편집하고 텍스트 편집기 모드로 전환하세요.
6. 들여쓰기를 적용하려면 단락을 다음 코드로 감싸세요.
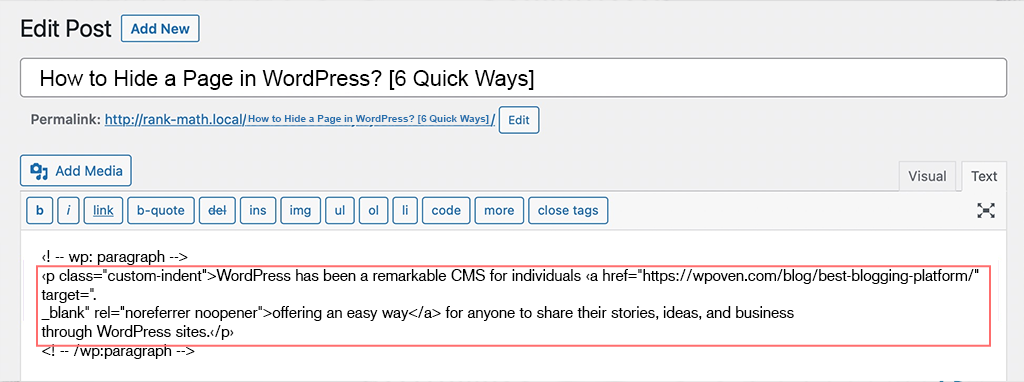
<p class=”custom-indent”>문단 텍스트가 여기에 표시됩니다...</p>

7. 게시물을 업데이트하거나 게시하세요.

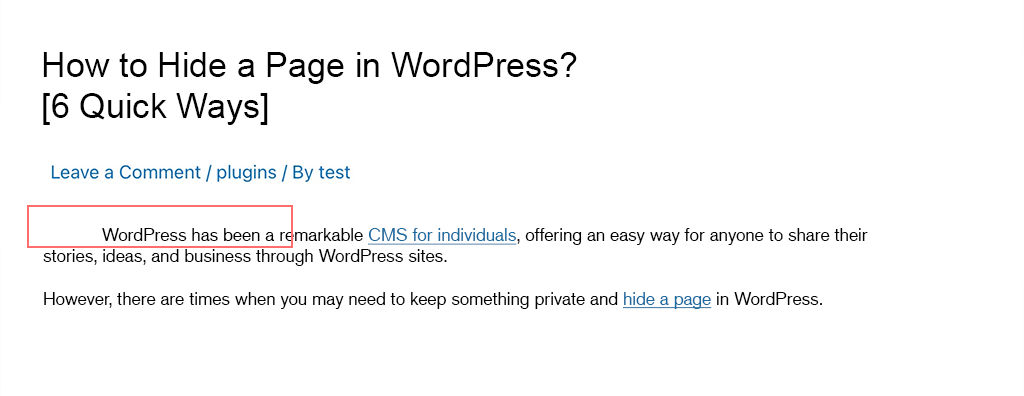
8. 게시물을 미리 보고 단락의 첫 번째 줄만 50픽셀 들여쓰기되었는지 확인하세요.
내용의 모든 단락 첫 줄 들여쓰기
콘텐츠의 모든 단락 첫 번째 줄에 들여쓰기를 적용하려면 다음 단계에 따라 테마의 사용자 정의 CSS에 코드를 추가하세요.
- WordPress 대시보드에서 모양 → 사용자 정의 로 이동하세요 .
- 사용자 정의 CSS 섹션을 찾으세요 .
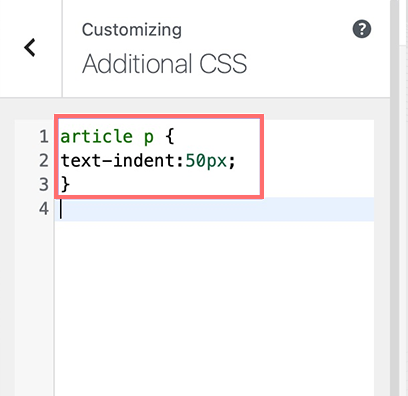
- 단락의 첫 줄을 50픽셀씩 들여쓰려면 다음 코드를 추가하세요 . 코드는 다음과 같습니다.
기사 피 {
텍스트 들여쓰기: 50px;
}

- 게시 버튼 을 클릭하세요 .
4. WordPress 플러그인을 사용하여 WordPress에서 들여쓰기
내장된 WordPress 기능이 단락 들여쓰기를 처리할 수 있더라도 더 많은 사용자 정의 옵션과 제어를 원한다면 WordPress 플러그인을 고려하는 것이 좋습니다.
WordPress에서 들여쓰기를 위해 WordPress 플러그인을 사용하면 얻을 수 있는 이점은 다음과 같습니다.
- 다양한 사용자 정의 옵션: WordPress 플러그인은 서식 지정 기능을 확장하고 기본 편집기가 제공할 수 없는 추가 기능을 추가할 수 있습니다. 플러그인을 사용하면 독자에게 더욱 매력적이고 매력적으로 보이는 독특하고 스타일리스트적인 구조를 만들 수 있습니다.
- 사용하기 쉬움: 학습 곡선이 얕은 경우가 많습니다. 즉, 사용하고 배우기가 쉽기 때문에 콘텐츠를 보기 좋게 만들기 위해 코드를 알 필요가 없습니다.
- 시간 절약: 이제 일부 플러그인에는 콘텐츠를 자동으로 감지 및 들여쓰기하거나 여러 섹션에 변경 사항을 한 번에 적용할 수 있는 AI 기능이 탑재되어 시간과 노력을 절약할 수 있습니다.
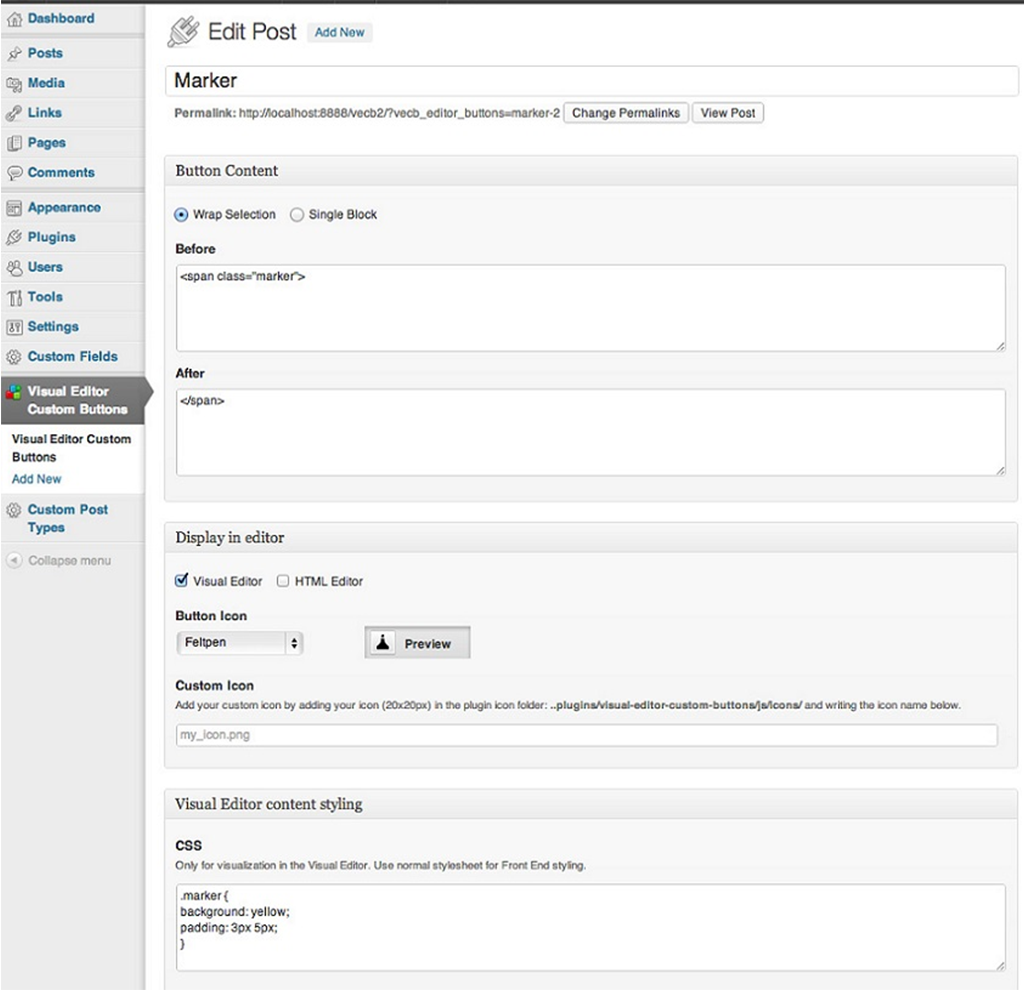
이제 WordPress에서 들여쓰기를 위한 플러그인에 대해 이야기해 보겠습니다. WordPress 디렉토리에는 사용할 수 있는 플러그인이 많이 있지만 참고로 Visual Editor Custom Buttons를 예로 사용하겠습니다.
어떻게 할 수 있는지 봅시다. 다른 WordPress 플러그인과 마찬가지로 WordPress 저장소에서 먼저 설치해야 합니다. 활성화 후 다음 단계를 따르세요.

1단계: 일반적으로 WordPress 대시보드의 “설정” 또는 “도구” 섹션에서 찾을 수 있는 플러그인 설정으로 이동합니다.
2단계 : 들여쓰기 스타일 선택, 들여쓰기할 콘텐츠 유형 선택, 플러그인이 제공하는 자동화 기능 활성화 옵션 등 요구 사항에 따라 플러그인 설정을 구성합니다.

3단계: 플러그인 설정이 완료되면 저장 버튼을 클릭하세요. 이제 WordPress 편집기에서 플러그인이 제공하는 들여쓰기 기능을 직접 쉽게 사용할 수 있습니다.
참고: 정확한 단계는 선택한 플러그인에 따라 약간 다를 수 있습니다. 특정 지침에 대해서는 플러그인 설명서나 지원 리소스를 확인하는 것이 좋습니다.

WordPress에서 효과적인 들여쓰기를 위해 따라야 할 몇 가지 팁과 요령
이제 WordPress에서 단락을 들여쓰는 방법에 대한 다양한 방법을 배웠지만, 가장 중요한 점은 이 기술을 어떻게 활용하여 최적의 결과를 얻을 수 있느냐 하는 것입니다.
어떻게? 다양한 편집자와 작가가 제안한 대로 철저하게 따라야 할 몇 가지 해야 할 일과 하지 말아야 할 일을 확인하세요.
언제 들여쓰기를 사용해야 할까요? (해야 할 일)
- 단락 에 활용 : 단락의 첫 번째 줄을 들여쓰기하여 섹션 사이에 시각적인 구분을 만들어 콘텐츠를 더 쉽게 읽고 탐색할 수 있도록 합니다.
- 목록 에서 사용 : 목록에서 들여쓰기를 사용하여 항목의 요점과 구조를 강조하여 가독성과 구성을 높입니다.
- 서식 가이드 따르기: 여러 명의 작성자, 편집자 또는 기여자로 구성된 팀과 함께 작업하는 경우 모든 사람이 동일한 지침을 따르고 웹 사이트에 대해 유사하고 일관된 콘텐츠를 생성할 수 있도록 서식 가이드를 만드세요.
- 미리보기 및 테스트: 게시 버튼을 누르기 전에 미리보기 모드에서 콘텐츠를 확인하여 들여쓰기가 완벽하게 수행되고 의도한 대로 나타나는지 확인하세요. 또한 화면 크기에 관계없이 모든 장치에서 동일하게 보이는지 확인하세요.
- 시각적 편집기 활용: HTML 코드가 마음에 들지 않으면 대신 시각적 편집기나 플러그인 사용을 고려해 보세요. 직관적인 인터페이스를 제공하고 사용하기도 쉽습니다.
- 콘텐츠 수정 및 업데이트: 항상 새로운 트렌드 형식으로 업데이트를 받고 이에 따라 콘텐츠를 변경하세요. 가능하다면 귀하의 틈새시장에서 상위권 콘텐츠를 확인하고 그들이 사용하는 스타일을 분석하세요. 효과가 있다고 판단되면 동일한 스타일을 구현하고 이에 따라 콘텐츠를 업데이트할 수 있습니다. 콘텐츠를 정기적으로 업데이트하고 유지 관리하면 가독성이 향상되고 탐색이 더 쉬워집니다.
- 코드 조각: 콘텐츠뿐만 아니라 코드 조각에서도 들여쓰기를 사용하여 가독성을 높이고 개발자가 코드를 더 쉽게 이해하고 작업할 수 있도록 할 수 있습니다.
WordPress에서 들여쓰기할 때 고려해야 할 사항은 무엇입니까? (하지 말아야 할 것)
- 너무 많은 들여쓰기: 너무 많은 내용을 입력하면 내용이 망가질 수 있으며 이는 여기에도 적용됩니다. 과도한 들여쓰기를 사용하면 내용이 난잡해 보이고 이해하기 어려울 수 있습니다. 대신 WordPress에서 적절한 들여쓰기를 사용하여 적절하게 구성되고 구조화된 콘텐츠를 유지하는 데 집중하세요.
- 일관되지 않은 들여쓰기: 응집력 있고 전문적인 모양을 만들려면 콘텐츠 전체에서 들여쓰기가 일관되게 유지되어야 합니다. 일관되지 않은 들여쓰기는 흐름을 방해하고 내용이 정리되지 않은 것처럼 보일 수 있습니다.
- 들여쓰기 잊어버리기: 특히 긴 형식의 콘텐츠나 복잡한 코드 조각에서 들여쓰기를 부지런히 적용하여 가독성과 시각적 매력을 유지하세요.
이러한 팁과 요령을 따르면 독자를 위해 체계적이고 체계적이며 시각적으로 매력적인 콘텐츠를 만들고 유지하는 데 도움이 됩니다.
결론
WordPress에서 들여쓰기는 작은 세부 사항처럼 보일 수 있지만 많은 사람들이 그 중요성을 인식하지 못할 수도 있습니다.
콘텐츠 마케팅에서는 스타일과 글쓰기 기술이 독자의 콘텐츠 참여를 유지하는 데 중요한 역할을 합니다. 독자의 관심을 끌고 콘텐츠에 대한 관심을 유지할 수 있는 기회를 놓치고 싶지 않을 것입니다.
마찬가지로 들여쓰기는 콘텐츠에 적용해야 하는 매우 중요한 기술이지만 적절한 지침이 있어야 합니다.
더 나은 명확성을 위해 이 블로그에서 언급한 중요성, 해야 할 일과 하지 말아야 할 일을 고려하고 올바른 접근 방식을 따르는 것을 잊지 마십시오. 결국 콘텐츠가 왕이므로 콘텐츠를 함부로 다루고 싶지는 않습니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. Rahul은 세부 사항에 대한 관심과 매력적인 콘텐츠 제작 능력으로 인해 온라인 인지도를 향상하려는 모든 브랜드에 귀중한 자산이 되었습니다.