WordPress에 템플릿 키트를 단계별로 설치하는 방법
게시 됨: 2022-07-28WordPress에 템플릿 키트를 설치하는 방법을 배우고 싶습니까?
사용자 정의 WordPress 웹 사이트를 구축하려면 일반적으로 개발자를 고용하거나 코드를 학습해야 합니다. 그러나 템플릿 키트를 사용하면 코드 없이 완전히 사용자 지정 가능한 WordPress 사이트를 만들 수 있습니다.
이 기사에서는 전문 웹사이트를 위해 WordPress에 템플릿 키트를 몇 분 안에 설치하는 방법을 보여줍니다.
WordPress 템플릿 키트란 무엇입니까?
WordPress 템플릿 키트는 코드 없이 웹사이트를 구축할 수 있도록 미리 디자인된 페이지 템플릿 및 요소 모음입니다. 그들은 끌어서 놓기를 사용하여 시각적으로 비즈니스 브랜딩에 맞게 사용자 지정할 수 있는 현대적인 디자인을 가지고 있습니다.
템플릿 키트에는 완벽하게 반응하는 WordPress 사이트를 구축하는 데 필요한 모든 것이 포함되어 있습니다. 예를 들어 다음으로 구성됩니다.
- 블로그 페이지
- 홈페이지
- 헤더
- 보행인
- 페이지 정보
- 연락처 페이지
키트 기능에 따라 서비스, 포트폴리오, 팀, 평가 등을 위한 다른 페이지도 포함될 수 있습니다.
이 키트는 또한 많은 이름을 가질 수 있습니다. 일부 회사는 웹사이트 키트 또는 웹사이트 템플릿이라고 부를 수 있고 다른 회사는 WordPress 스타터 템플릿이라고 부를 수 있습니다. 그러나 일반적으로 동일한 작업을 수행합니다. 즉, 코드 없이 WordPress 웹사이트를 빠르게 구축합니다.
질문이 남아 있습니다. 웹사이트 키트는 어떻게 선택하고 어디에서 찾을 수 있습니까?
최고의 WordPress 템플릿 키트 선택
템플릿 키트는 많은 WordPress 페이지 빌더 플러그인의 필수 기능입니다. 개별 WordPress 페이지를 처음부터 만들 수 있는 것 외에도 코드 없는 웹 디자인 기능이 있는 경우가 많습니다.
다음은 여러 비즈니스 산업에 템플릿 키트를 제공하는 최고의 WordPress 페이지 빌더입니다.
SeedProd 워드프레스 웹사이트 빌더

SeedProd는 사용자가 100만 명이 넘는 최고의 WordPress 웹사이트 빌더입니다. 초보자 친화적인 인터페이스와 끌어서 놓기 편집기로 모든 WordPress 사이트를 쉽게 구축할 수 있습니다.
SeedProd를 사용하여 다음을 수행할 수 있습니다.
- 코드 없이 완전한 WordPress 사이트 구축
- 처음부터 사용자 정의 WordPress 테마 만들기
- 전환율이 높은 방문 페이지 만들기
- WooCommerce 웹사이트 만들기
- WordPress를 유지 관리 모드로 전환
- 출시 예정 페이지 만들기
- WordPress 로그인 페이지 사용자 지정
- 그리고 더
이 강력한 플러그인에는 180개 이상의 반응형 랜딩 페이지 템플릿과 클릭 한 번으로 설치할 수 있는 전문 웹사이트 키트 라이브러리가 있습니다. 선택 양식, 문의 양식, 가격표, 갤러리 등을 추가하여 각 웹 사이트 키트를 쉽게 사용자 정의할 수 있습니다.
SeedProd는 MonsterInsights, WPForms 및 All in One SEO와 같은 인기 있는 WordPress 플러그인과 통합되어 디지털 마케팅 활동을 개선합니다. 또한 최고의 이메일 마케팅 서비스와 통합하여 이메일 주소를 수집하는 데 도움이 됩니다.
지금 SeedProd를 시작하십시오.
Elementor 페이지 빌더

Elementor는 끌어서 놓기 기능이 있는 또 다른 WordPress 페이지 빌더입니다. SeedProd와 유사하게 작동하므로 개발자를 고용하지 않고도 라이브 비주얼 편집기를 사용하여 웹사이트와 랜딩 페이지를 구축할 수 있습니다.
Elementor 템플릿 라이브러리에는 여러 산업을 위한 다양한 사전 제작 랜딩 페이지 템플릿과 레이아웃이 포함되어 있습니다. WordPress에 미리 만들어진 웹사이트 레이아웃을 설치할 수 있는 Elementor 템플릿 키트 플러그인을 설치할 수도 있습니다.
많은 웹 사이트 빌더를 사용할 수 있지만 SeedProd 및 Elementor가 시장에서 최고를 제공한다고 생각합니다.
이제 WordPress에 템플릿 키트를 설치하는 방법을 살펴보겠습니다.
SeedProd를 사용하여 WordPress에 웹 사이트 키트를 설치하는 방법
이 튜토리얼에서는 SeedProd를 사용하여 WordPress에 웹 사이트 키트를 설치하는 방법을 보여줍니다. 가장 빠른 템플릿 키트 설치와 가장 쉬운 인터페이스를 제공하는 SeedProd를 선택했습니다.
또한 SeedProd는 가볍고 부풀어 오르지 않으므로 WordPress 사이트 속도가 느려지지 않습니다. SeedProd 사이트 키트를 설치하려면 아래 단계를 따르십시오.
- 1단계. SeedProd 설치 및 활성화
- 2단계. 웹사이트 키트 선택
- 3단계. SeedProd 웹사이트 키트 활성화
- 웹사이트 키트 사용자 정의
SeedProd의 키트는 웹사이트 키트라고 하기 때문에 앞으로는 그 용어를 사용하겠습니다.
1단계. SeedProd 설치 및 활성화
첫 번째 단계는 SeedProd WordPress 플러그인 사본을 다운로드하는 것입니다. SeedProd의 키트를 사용하려면 적어도 SeedProd Pro 플랜이 필요합니다.
여기에서 SeedProd Pro를 받으세요.
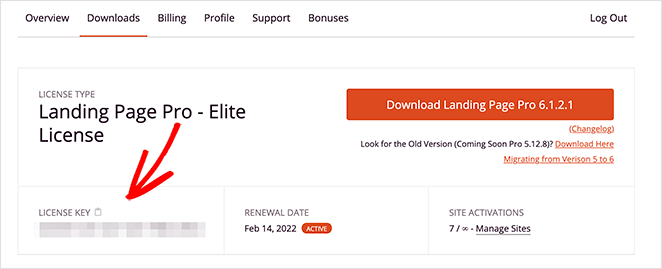
그런 다음 SeedProd 계정 대시보드에 로그인하고 다운로드 탭을 클릭합니다. 이 페이지에서 플러그인 .zip 파일을 다운로드하고 Pro 라이선스 키를 복사할 수 있습니다.

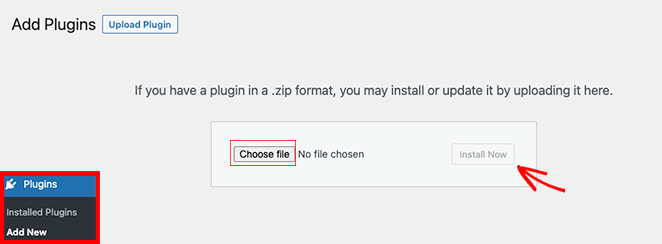
SeedProd를 다운로드한 후 WordPress 관리 영역에서 플러그인 » 새로 추가 로 이동하고 새로 추가 를 클릭합니다. 거기에서 파일 선택 버튼을 클릭하고 SeedProd 플러그인 파일을 선택한 다음 지금 설치 를 클릭합니다.

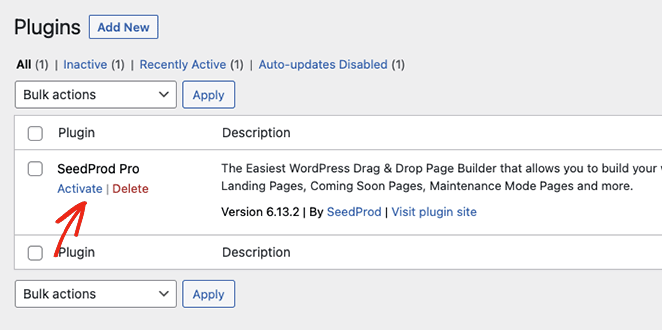
다음 화면에서 활성화 링크를 클릭하여 WordPress 사이트에서 SeedProd 플러그인을 활성화합니다.

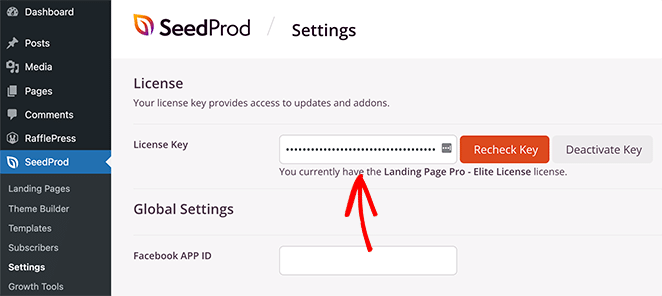
이제 SeedProd가 활성화 되었으므로 SeedProd » 설정 페이지로 이동하여 이전에 복사한 라이선스 키를 입력할 수 있습니다. 라이센스 키 필드에 붙여넣은 후 키 활성화 버튼을 클릭합니다.

라이센스 키가 활성화되면 웹사이트 키트를 설치할 차례입니다.
2단계. 웹사이트 키트 선택
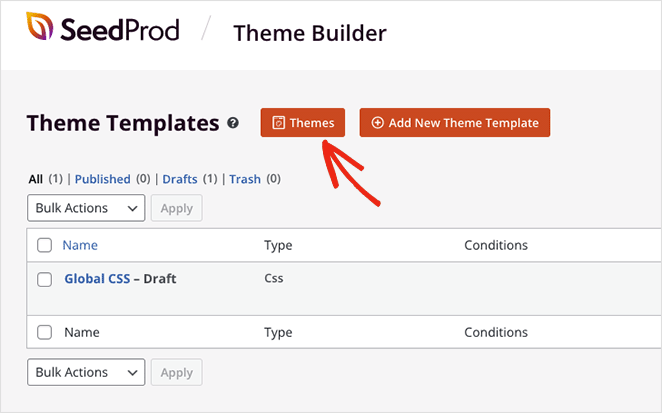
SeedProd의 사이트 키트는 테마 빌더 기능과 원활하게 작동합니다. 웹사이트용으로 하나를 선택하려면 SeedProd » 테마 빌더 로 이동하여 테마 버튼을 클릭하세요.

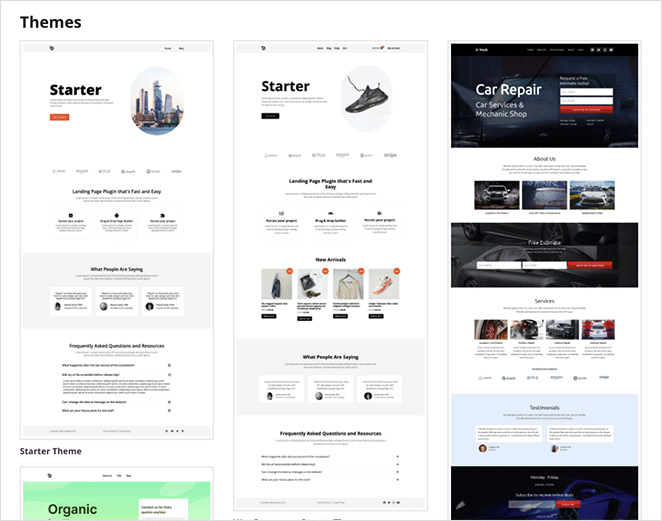
다음 화면에서 SeedProd의 웹사이트 키트 라이브러리를 볼 수 있습니다.

여기에는 다음을 포함하여 여러 비즈니스 산업을 위한 다양한 깔끔한 디자인이 포함됩니다.
- 자동차 및 유지 보수
- 모바일 애플리케이션
- 전자 상거래 상점
- 전문적인 서비스
- 레스토랑과 카페
- 블로깅과 패션
- 모기지 및 부동산
- 이벤트 및 게임
- 그리고 더.
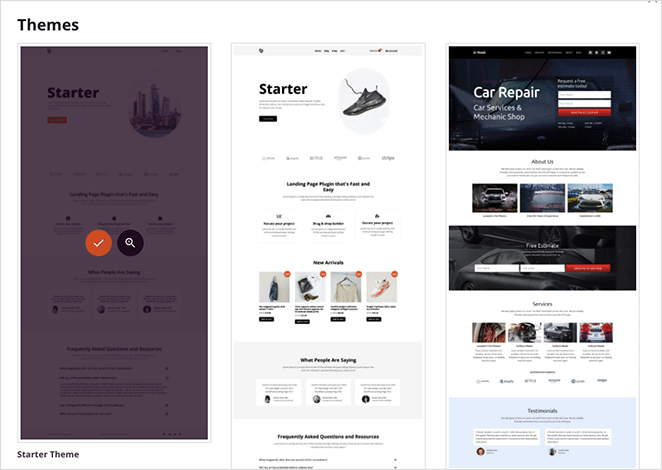
나중에 사용자 정의하는 방법을 보여 드리겠습니다. 하지만 지금은 원하는 키트 위에 커서를 놓고 주황색 체크 표시 아이콘을 클릭하십시오.

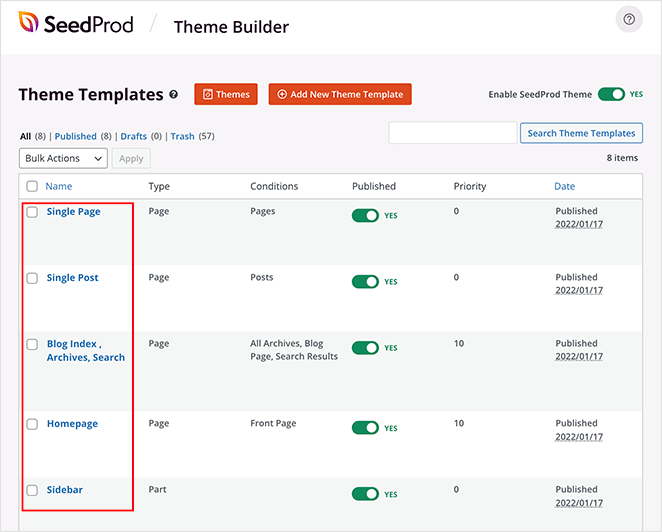
이제 SeedProd는 사용자 정의 가능한 템플릿 부품 목록으로 테마 빌더 대시보드에 전체 키트를 추가합니다. 선택한 웹사이트 키트에 따라 다음이 포함됩니다.
- 머리글 및 바닥글 템플릿
- 홈페이지 및 블로그 템플릿
- 단일 페이지 및 게시물 템플릿
- 글로벌 CSS 템플릿

추가 페이지가 있는 웹사이트 키트를 선택하는 경우 WordPress 관리자의 페이지 » 모든 페이지 로 이동하여 찾을 수 있습니다. 나중에 더 자세히 편집할 것입니다.
참고: 전자 상거래 사이트 키트를 설치하는 경우 SeedProd Elite 라이선스가 필요하고 WooCommerce 플러그인이 활성화되어 있어야 합니다.
SeedProd에서 웹사이트 키트 .zip 파일 가져오기
SeedProd를 사용하면 맞춤형 WordPress 테마를 만들 수 있으므로 향후 웹 디자인 프로젝트를 위한 웹사이트 키트를 쉽게 만들 수 있습니다. 이는 각 프로젝트에 대해 처음부터 시작하지 않고도 워크플로를 간소화할 수 있는 훌륭한 방법입니다.
테마 빌더로 맞춤형 웹사이트 키트를 구축한 다음 .zip 파일을 맞춤형 WordPress 테마로 내보내기만 하면 됩니다. 다음은 SeedProd WordPress 테마 내보내기에 대한 단계별 가이드입니다.

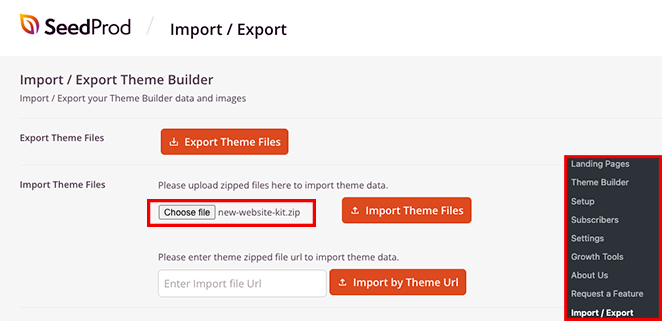
이제 활성 SeedProd 설치가 있는 다른 사이트로 키트를 가져올 수 있습니다. SeedProd » 가져오기/내보내기 로 이동하고 테마 파일 가져오기 제목 아래에서 파일 선택 을 클릭하고 테마 파일 가져오기 버튼을 클릭합니다.

몇 초 후에 가져오기가 성공했다는 녹색 알림이 표시됩니다.
3단계. SeedProd 웹사이트 키트 활성화
SeedProd의 템플릿은 준비가 되기 전에 현재 테마를 덮어쓰지 않도록 기본적으로 비활성화되어 있습니다. 이 단계를 완료하기 전에 데모 콘텐츠를 자신의 것으로 교체해야 합니다(이 게시물의 뒷부분에서 방법을 알려드립니다).
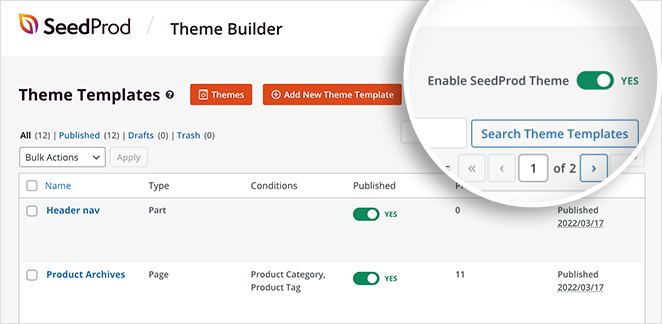
웹사이트 키트를 활성화하고 현재 WordPress 테마를 덮어쓰려면 SeedProd » 테마 빌더 페이지로 이동하여 SeedProd 테마 활성화 토글을 찾아 "켜기" 위치로 설정합니다.

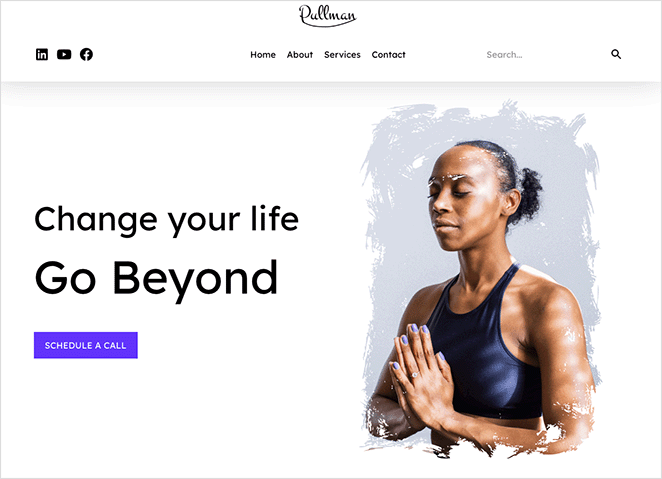
이제 WordPress에서 반짝이는 새 웹사이트 키트를 미리 볼 수 있습니다!

SeedProd를 사용하여 WordPress에 웹 사이트 키트를 설치하는 것은 몇 번의 클릭만으로 가능합니다. 이제 디자인을 편집하고 사용자 정의하는 방법을 더 자세히 살펴보겠습니다.
웹사이트 키트 사용자 정의
WordPress 사이트에 키트를 설치한 후 몇 가지 사항을 변경하고 싶을 것입니다. 아래에서 SeedProd의 시각적 끌어서 놓기 편집기를 사용하여 키트의 다른 부분을 사용자 지정하는 방법을 보여줍니다.
웹사이트 로고 추가
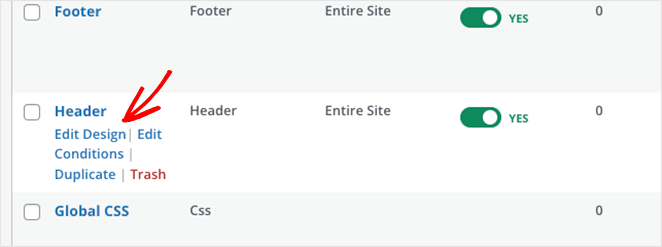
가장 먼저 변경하고 싶은 것 중 하나는 기본 템플릿 로고입니다. 그렇게 하려면 SeedProd » 테마 빌더 로 이동하여 헤더 템플릿 부분을 찾은 다음 디자인 편집 링크를 클릭합니다.

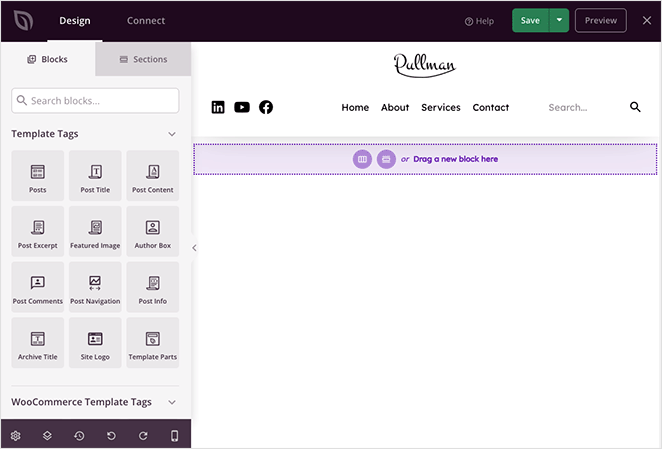
헤더가 시각적 편집기에서 열리며, 여기에서 클릭, 드래그 앤 드롭하여 콘텐츠를 사용자 지정할 수 있습니다.

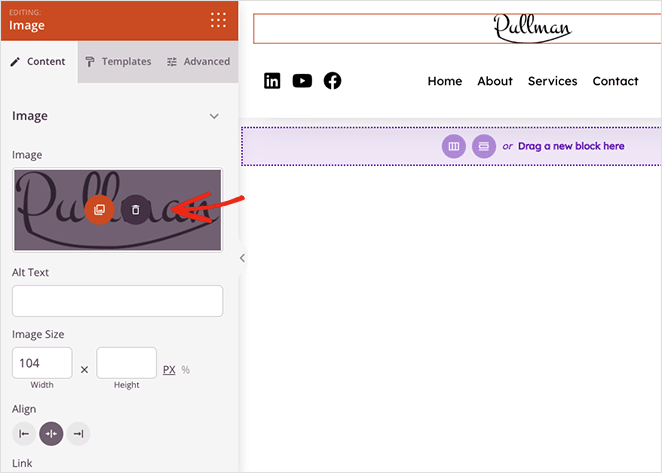
라이브 미리 보기에서 기본 로고를 클릭하여 왼쪽 패널에서 설정을 엽니다. 그런 다음 휴지통 아이콘을 클릭하여 로고 이미지를 제거합니다.

이제 WordPress 미디어 라이브러리에서 사용자 정의 로고를 업로드하고 이미지에 사용자 정의 링크를 추가하고 크기와 정렬을 조정할 수 있습니다.
다음은 헤더 템플릿에서 사용자 정의할 수 있는 몇 가지 다른 사항입니다.
- 탐색 메뉴
- 검색 창
- 소셜 미디어 링크
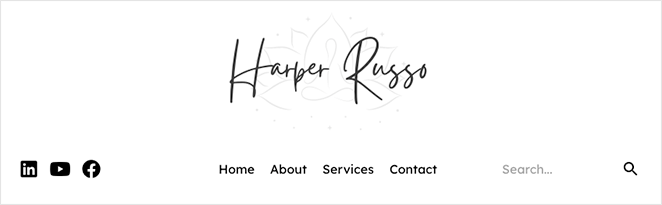
사용자 정의가 만족스러우면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다. 이제 사이트의 프런트 엔드에서 새 헤더를 확인할 수 있습니다.

콘텐츠 사용자 지정
SeedProd의 템플릿은 완성된 웹사이트를 쉽게 시각화할 수 있도록 데모 콘텐츠와 함께 제공됩니다. 그러나 이 콘텐츠를 비즈니스, 제품 또는 서비스에 대한 정보로 대체해야 합니다.
헤더 내용을 사용자 정의하는 것과 동일한 원리를 사용하여 기본 내용을 쉽게 바꿀 수 있습니다.
템플릿 부분
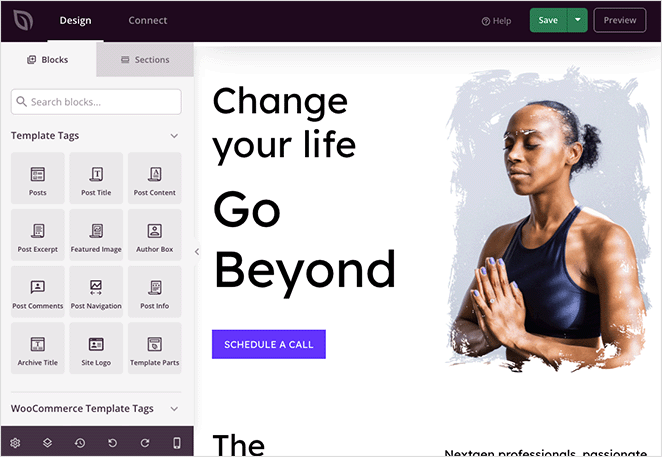
예를 들어 WordPress 홈페이지를 사용자 지정하려면 홈페이지 템플릿에서 디자인 편집 링크를 클릭합니다. 그런 다음 비주얼 편집기에서 디자인의 모든 부분을 사용자 지정할 수 있습니다.

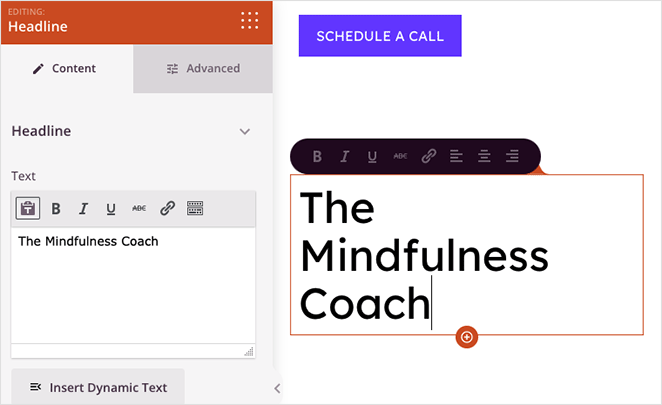
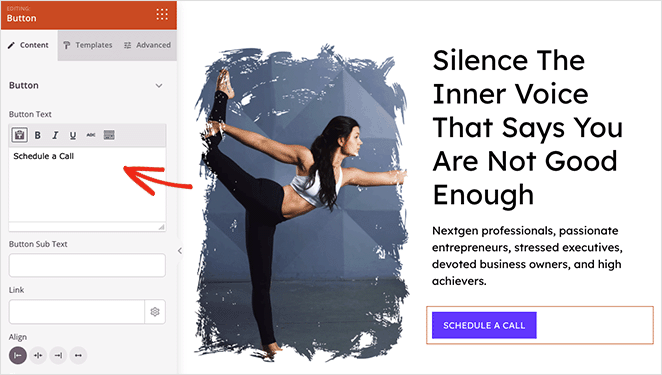
예를 들어 제목을 클릭하면 미리보기 또는 콘텐츠 설정 패널에서 직접 제목 텍스트를 편집할 수 있습니다.

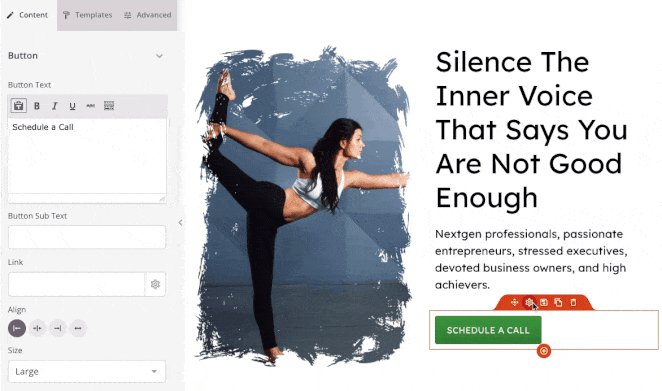
로고를 사용하여 이미지를 변경하고 클릭 유도문안 버튼을 편집하여 클릭과 전환을 높일 수도 있습니다.

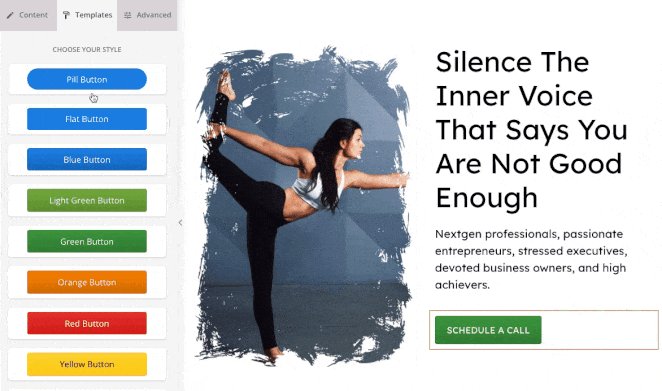
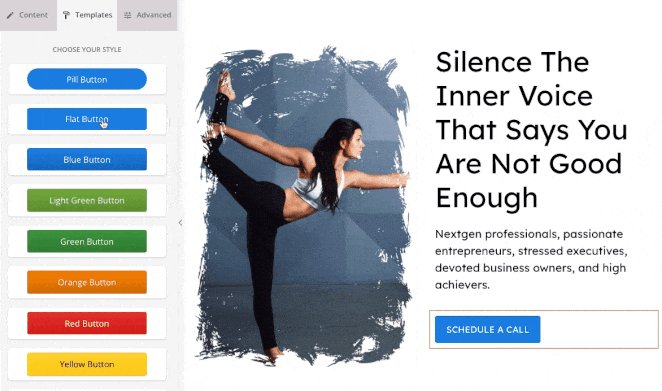
전문가 팁: SeedProd의 버튼 블록에는 쉽게 스타일링할 수 있도록 미리 만들어진 템플릿이 있습니다. 설정 패널에서 템플릿 탭을 클릭하고 한 번의 클릭으로 버튼 스타일을 선택합니다.

콘텐츠 페이지
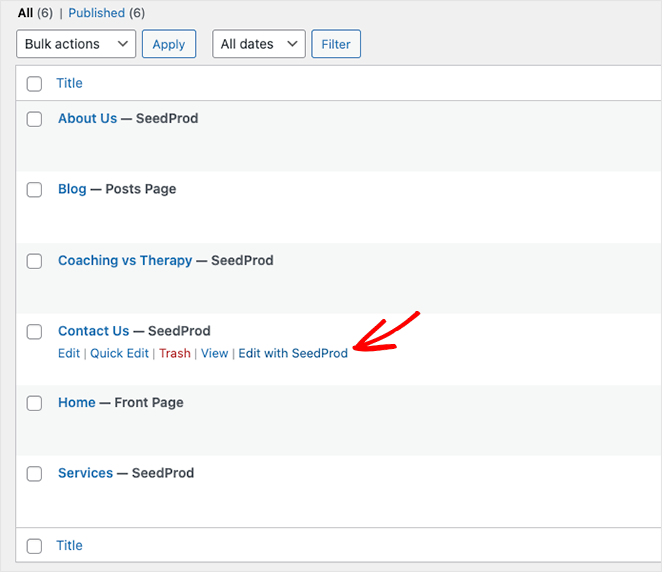
정보, 연락처 및 서비스 페이지와 같은 콘텐츠 페이지를 편집하고 싶을 것입니다. 이러한 페이지는 템플릿 부분이 아니므로 WordPress 관리자의 페이지 » 모든 페이지 로 이동하여 찾을 수 있습니다.

거기에서 SeedProd로 편집 링크를 클릭하여 비주얼 편집기에서 페이지를 엽니다.

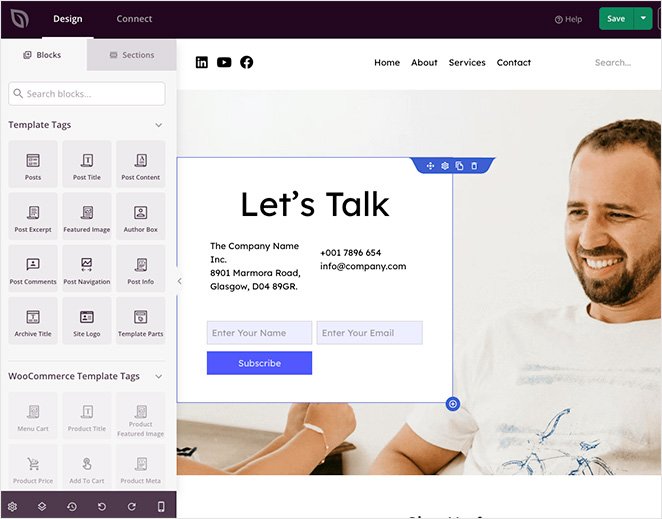
페이지 사용자 지정은 이전과 동일하게 작동합니다. 미리보기의 아무 곳이나 클릭하여 편집하고 블록 메뉴에서 블록을 끌어 더 많은 페이지 요소를 추가할 수 있습니다.
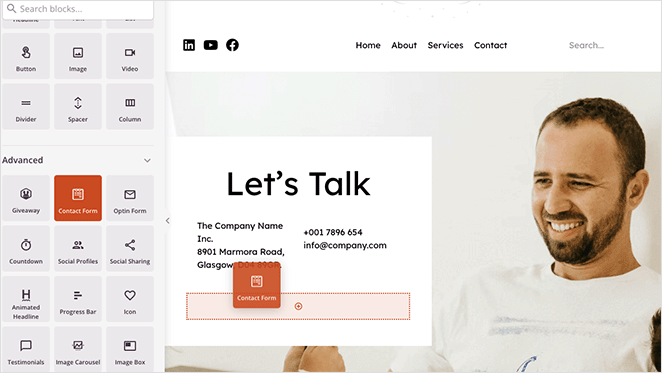
예를 들어 휴지통 아이콘을 클릭하여 선택 양식 블록을 제거한 다음 연락처 양식 블록 위로 드래그하여 WPForms 연락처 양식을 추가할 수 있습니다.

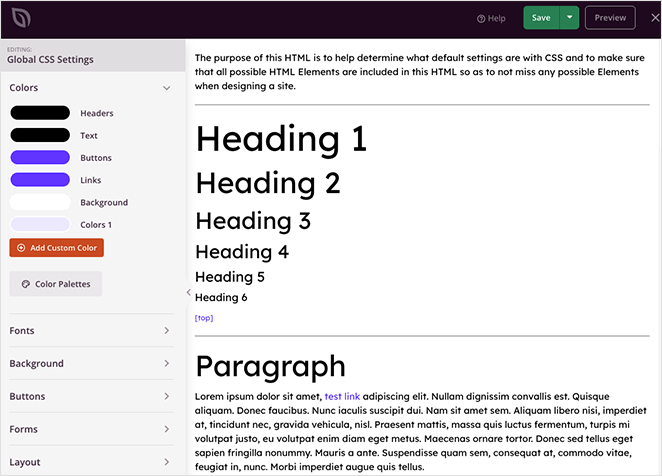
전역 설정 편집
또한 템플릿의 글꼴과 색상을 중소기업 브랜딩에 맞게 사용자 정의할 수도 있습니다. 이것은 SeedProd의 전역 CSS 설정으로 쉽게 할 수 있습니다.
테마 빌더 대시보드에서 글로벌 CSS 템플릿의 디자인 편집 링크를 클릭하여 비주얼 편집기에서 엽니다.
이제 전체 웹사이트에서 요소의 스타일을 조정할 수 있습니다. 제목을 확장하고 필요에 맞게 설정을 변경하기만 하면 됩니다.

예를 들어 링크, 버튼, 텍스트 및 배경에 대한 사용자 정의 색상을 선택할 수 있습니다. 또한 사이트의 서체, 버튼, 레이아웃 및 사용자 정의 CSS를 사용자 정의하여 전체 사이트에 변경 사항을 자동으로 적용할 수 있습니다.
보시다시피 SeedProd를 사용하면 코드를 배우거나 개발자를 고용하지 않고도 WordPress 사이트의 모든 부분을 손쉽게 사용자 지정할 수 있습니다.
다음 단계
이 기사가 도움이 되었기를 바라며 WordPress에 템플릿 키트를 설치하는 방법을 배우는 데 도움이 되었기를 바랍니다.
다음은 귀하의 비즈니스 웹사이트에 도움이 될 수 있는 몇 가지 다른 가이드입니다.
- WordPress 웹 사이트에 대한 멋진 섹션 구분선을 만드는 방법
- WordPress에서 블로그 페이지를 만드는 방법
- WooCommerce Shop 페이지를 쉽게 사용자 정의하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.