WordPress에 템플릿 키트를 설치하는 방법(단계별)
게시 됨: 2023-05-03WordPress에 템플릿 키트를 설치하시겠습니까?
웹 사이트 디자인은 특히 이전 경험이 없는 경우 많은 시간과 노력이 필요할 수 있습니다. 고맙게도 템플릿 키트를 사용하면 버튼 클릭만으로 전체 WordPress 웹사이트에 전문적인 디자인을 적용할 수 있습니다.
이 기사에서는 WordPress에 웹 사이트 템플릿 키트를 쉽게 설치하는 방법을 보여줍니다.

WordPress에 템플릿 키트를 설치하는 이유는 무엇입니까?
WordPress 템플릿 키트는 미리 디자인된 템플릿, 레이아웃 및 코드를 작성하지 않고도 전문가 수준의 웹 사이트를 만들 수 있는 기타 요소의 모음입니다.
템플릿 키트는 함께 사용하도록 설계되었으므로 간단히 키트를 설치하고 전체 사이트에서 동일한 디자인을 사용할 수 있습니다.
좋은 템플릿 키트에는 정보 페이지, 연락처 페이지 및 사용자 정의 홈 페이지를 포함하여 가장 일반적인 모든 페이지에 대한 디자인이 있습니다. 머리글 및 바닥글 템플릿과 같이 여러 페이지에 걸쳐 표시되는 영역에 대한 템플릿도 제공할 수 있습니다.
다목적 WordPress 테마와 유사하게 모든 종류의 웹 사이트에 맞게 사용자 정의할 수 있는 템플릿 키트가 있습니다. 다른 템플릿은 패션, 벤처 마케팅 및 기술 블로그 키트와 같은 특정 산업을 위해 설계되었습니다.
어떤 템플릿 키트를 사용하든 올바른 페이지 빌더 플러그인을 사용하면 비즈니스와 브랜딩에 완벽하게 맞도록 사용자 정의할 수 있습니다.
그렇다면 WordPress에 템플릿 키트를 설치하여 아름다운 웹사이트를 빠르게 디자인하는 방법을 살펴보겠습니다.
최고의 WordPress 템플릿 키트를 선택하는 방법
템플릿 키트에는 많은 이름이 있습니다. 일부 회사에서는 웹사이트 키트, 웹사이트 템플릿 또는 WordPress 스타터 템플릿이라고 부릅니다. 이름에 관계없이 템플릿 키트를 찾는 가장 좋은 장소는 끌어서 놓기 페이지 빌더 플러그인을 설치하는 것입니다.
SeedProd는 1백만 명이 넘는 사용자를 보유한 최고의 페이지 빌더 플러그인입니다. 한 줄의 코드를 작성하지 않고도 완전한 WordPress 웹 사이트를 만들 수 있습니다.
SeedProd에는 모든 페이지에 추가할 수 있는 90개의 미리 만들어진 블록과 랜딩 페이지, 판매 페이지 등을 만드는 데 사용할 수 있는 180개 이상의 템플릿이 함께 제공됩니다.

SeedProd에는 클릭 한 번으로 사이트에 추가할 수 있는 전문 웹 사이트 키트 라이브러리도 있습니다. 키트를 선택한 후 SeedProd의 끌어서 놓기 편집기를 사용하여 디자인의 모든 부분을 사용자 지정할 수 있습니다.
가장 빠르고 쉬운 방법이므로 이 가이드에서는 SeedProd를 사용하여 템플릿 키트를 설치하는 방법을 보여 드리겠습니다.
1단계 . WordPress 페이지 빌더 플러그인 설치
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
참고: 예산에 관계없이 아름다운 출시 예정 페이지, 유지 관리 페이지 등을 만들 수 있는 무료 버전의 SeedProd도 있습니다. 그러나이 가이드에서는 다양한 템플릿 키트가 있으므로 프리미엄 플러그인을 사용합니다. 템플릿 키트를 사용하려면 Pro 플랜 이상이 필요합니다.
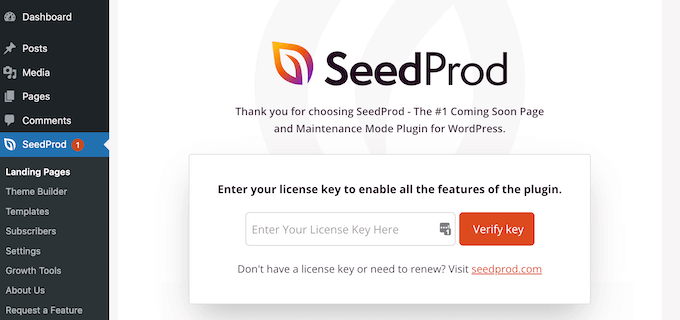
활성화되면 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다. 라이선스 키 입력 후 '키 확인' 버튼을 클릭합니다.
라이센스 키가 활성화되면 템플릿 키트를 설치할 준비가 된 것입니다.
2단계. WordPress 템플릿 키트 선택
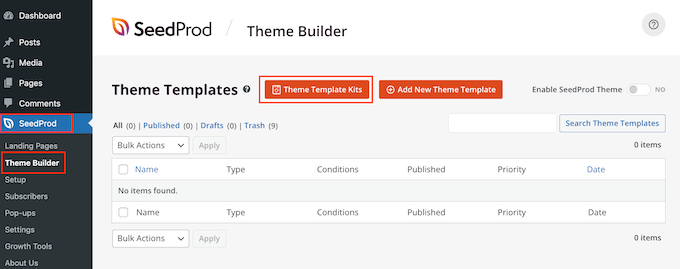
SeedProd의 사이트 키트는 WordPress 테마 빌더와 원활하게 작동하므로 SeedProd» 테마 빌더 로 이동하여 시작하십시오. 여기에서 테마 템플릿 키트 버튼을 클릭합니다.

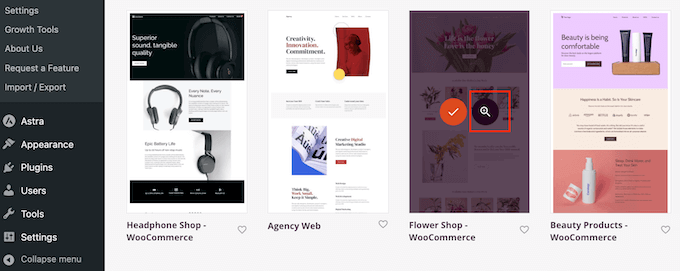
이제 SeedProd의 웹 사이트 키트 라이브러리가 표시됩니다.
템플릿을 자세히 살펴보려면 템플릿 위로 마우스를 가져간 다음 표시되는 돋보기 아이콘을 클릭하기만 하면 됩니다.

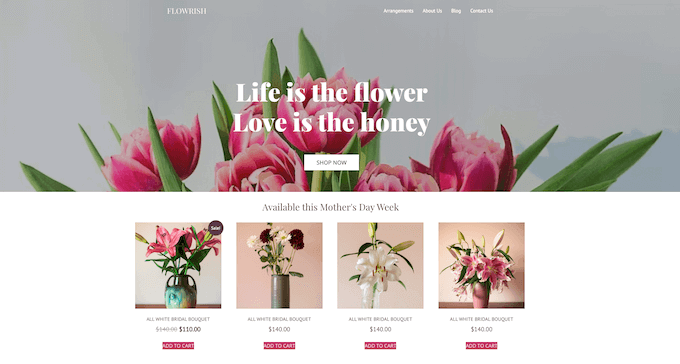
그러면 새 탭에서 템플릿 키트가 열립니다.
완전한 웹 사이트 키트이므로 다양한 링크, 버튼 및 메뉴 항목을 클릭하여 더 많은 페이지와 디자인을 볼 수 있습니다.

SeedProd에는 레스토랑 웹사이트, 여행 블로그, 마케팅 컨설팅 등과 같은 다양한 산업 및 틈새 시장을 위한 템플릿 키트가 있습니다.
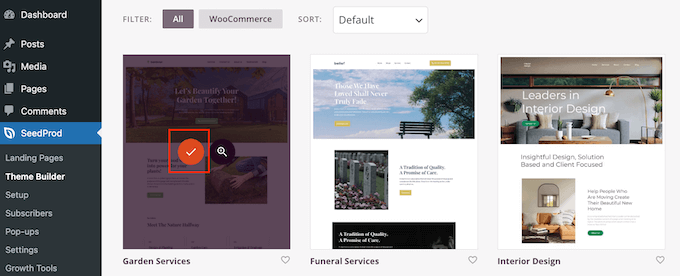
사용하려는 템플릿 키트를 찾으면 해당 템플릿 위로 마우스를 가져간 다음 표시되는 체크 표시 아이콘을 클릭하기만 하면 됩니다.

SeedProd는 이제 WordPress 대시보드에 다양한 템플릿을 모두 추가합니다.
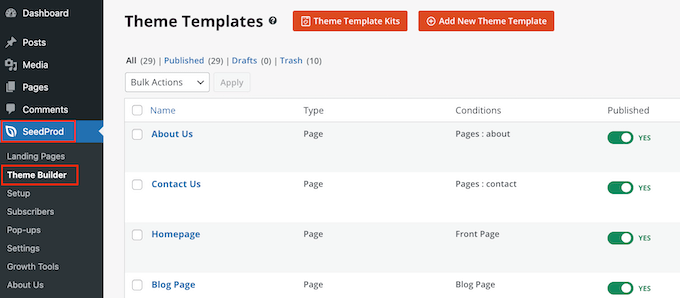
살펴보려면 SeedProd » Theme Builder 로 이동하십시오. 사용 중인 키트에 따라 약간 다른 옵션이 표시될 수 있습니다.

SeedProd의 템플릿은 기본적으로 비활성화되어 있으므로 현재 WordPress 테마를 재정의하여 사이트 모양을 즉시 변경하지 않습니다.
3단계. WordPress에서 템플릿 키트 사용자 지정
키트를 라이브로 만들기 전에 데모 콘텐츠를 교체해야 합니다. 자신의 비즈니스에 더 잘 맞도록 키트의 브랜딩을 변경할 수도 있습니다. 예를 들어 사용자 지정 글꼴을 추가하고 색상을 변경하고 고유한 로고를 추가하는 등의 작업을 수행할 수 있습니다.
표시되는 템플릿은 키트에 따라 다를 수 있습니다. 그러나 대부분의 키트에는 머리글 및 바닥글 템플릿이 있으므로 예제로 이러한 템플릿을 사용자 지정하는 방법을 보여줍니다.
WordPress에서 헤더 템플릿 키트를 사용자 정의하는 방법
헤더는 방문자가 귀하의 사이트에 도착했을 때 가장 먼저 보게 되는 것입니다. 이를 염두에 두고 브랜드를 소개하고 사이트의 가장 중요한 콘텐츠에 쉽게 액세스할 수 있도록 해야 합니다.
머리글 템플릿을 사용자 지정하려면 머리글 템플릿 위로 마우스를 가져간 다음 '디자인 편집'을 클릭하십시오.

그러면 화면 오른쪽에 헤더 템플릿이 있는 SeedProd 편집기가 로드됩니다.
왼쪽에는 다양한 옵션이 있는 메뉴가 표시됩니다.

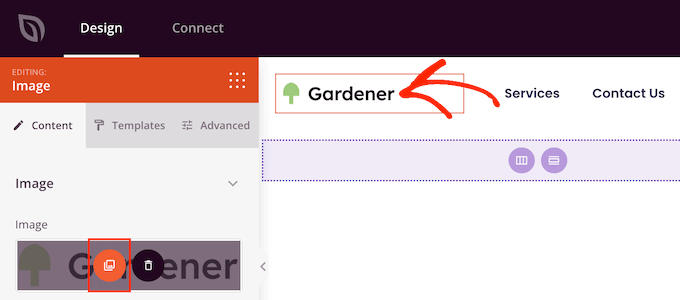
대부분의 머리글 템플릿은 자리 표시자 로고와 함께 제공되므로 교체부터 시작하겠습니다. 자리 표시자 로고를 클릭하여 선택하기만 하면 왼쪽 메뉴에 블록을 사용자 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다.
왼쪽 메뉴에서 이미지 위로 마우스를 가져간 다음 이미지 선택 버튼이 나타나면 클릭하기만 하면 됩니다.

대부분의 템플릿 키트에는 WordPress 웹사이트에 추가할 수 있는 대체 로고 및 이미지가 함께 제공됩니다.
WordPress 미디어 라이브러리에서 이러한 이미지 중 하나를 선택하거나 컴퓨터에서 새 파일을 업로드할 수 있습니다.

로고를 교체한 후 왼쪽 메뉴의 설정을 사용하여 정렬 및 크기를 변경하고 이미지 대체 텍스트를 추가하는 등의 작업을 수행할 수 있습니다.
로고 모양이 만족스러우면 메뉴를 업데이트하는 것이 좋습니다.

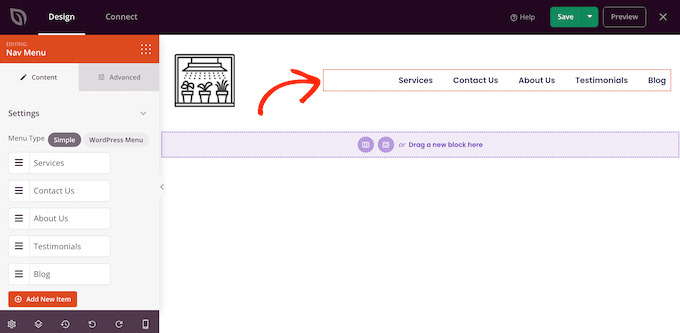
대부분의 머리글 템플릿에는 고유한 텍스트와 링크를 추가하여 쉽게 사용자 지정할 수 있는 자리 표시자 메뉴가 있습니다. 시작하려면 탐색 메뉴 블록을 클릭하여 선택합니다.

SeedProd에서 메뉴를 만들거나 WordPress 대시보드에서 만든 탐색 메뉴를 표시할 수 있습니다.
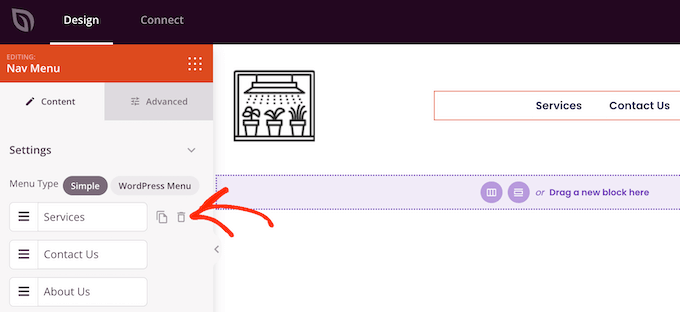
SeedProd를 사용하여 새 메뉴를 만들려면 삭제하려는 메뉴 항목 위로 마우스를 가져가면 됩니다. 그런 다음 휴지통 아이콘이 나타나면 클릭합니다.

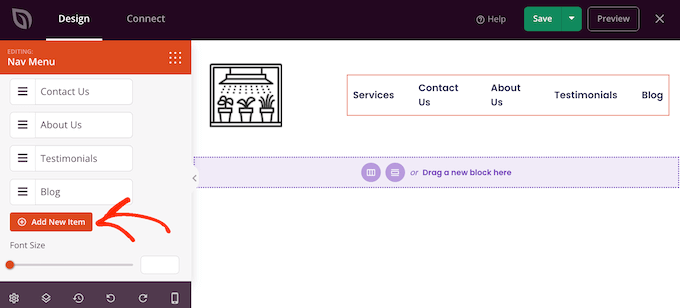
메뉴에 새 항목을 추가하려면 '새 항목 추가' 버튼을 클릭하면 새 자리 표시자 항목이 생성됩니다.
그런 다음 항목을 클릭하여 확장합니다.

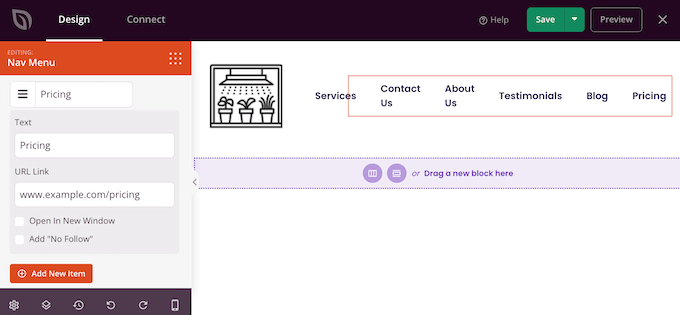
이제 사용할 텍스트와 링크를 입력할 수 있는 몇 가지 새로운 설정이 표시됩니다.
새 탭에서 열리도록 링크를 설정하거나 팔로우 금지로 표시할 수도 있습니다.

메뉴에 더 많은 항목을 추가하려면 이 단계를 반복하기만 하면 됩니다. 드래그 앤 드롭을 사용하여 메뉴의 항목을 재정렬할 수도 있습니다.
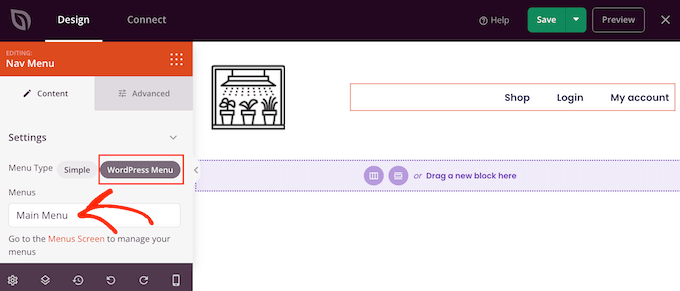
또 다른 옵션은 WordPress 대시보드에 이미 생성한 메뉴를 표시하는 것입니다. 이렇게 하려면 'WordPress 메뉴'를 클릭하고 드롭다운에서 메뉴를 선택합니다.

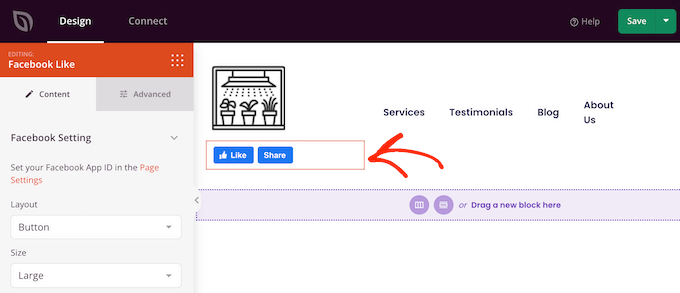
이러한 변경을 수행한 후 헤더에 더 많은 콘텐츠를 추가할 수 있습니다. 예를 들어 헤더에 '좋아요' 및 '공유' 버튼을 추가하여 방문자가 소셜 미디어에서 귀하를 팔로우하도록 유도할 수 있습니다.
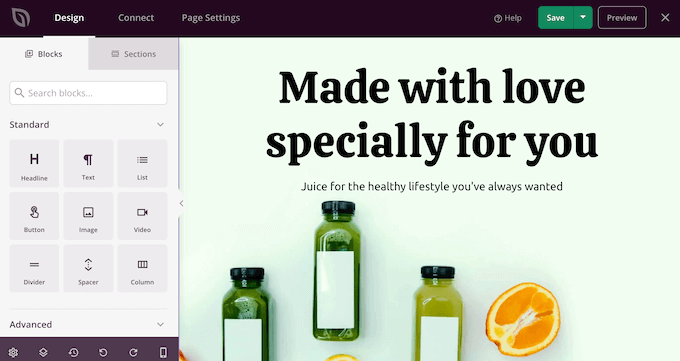
왼쪽 메뉴에서 추가하려는 블록을 찾은 다음 레이아웃으로 드래그하기만 하면 됩니다.

그런 다음 왼쪽 메뉴의 설정을 사용하여 블록을 사용자 정의할 수 있습니다.
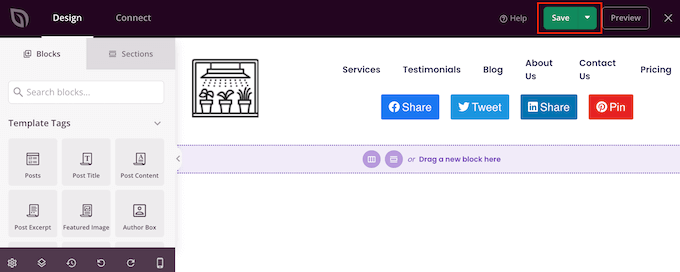
머리글 템플릿 모양에 만족하면 '저장'을 클릭하여 설정을 저장합니다.

WordPress에서 바닥글 템플릿을 사용자 정의하는 방법
바닥글은 동적 저작권 날짜 또는 전화번호와 같은 유용한 정보를 추가하기에 완벽한 장소입니다. 연락처 양식, 블로그 및 소셜 미디어 프로필과 같은 중요한 콘텐츠에 연결할 수도 있습니다.
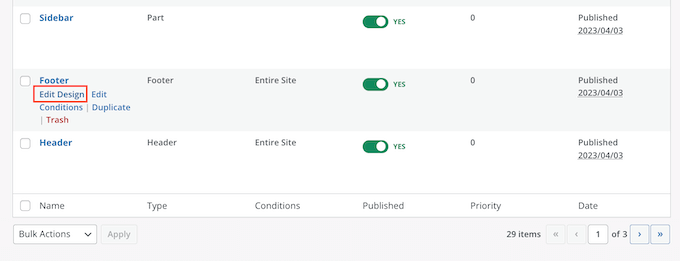
이를 염두에 두고 대부분의 SeedProd 템플릿 키트에는 바닥글 템플릿이 함께 제공됩니다. 이 템플릿을 편집하려면 SeedProd » Theme Builder 로 이동한 다음 '바닥글' 템플릿 위로 마우스를 가져갑니다. '디자인 편집' 링크가 나타나면 클릭하십시오.

그러면 SeedProd 편집기에서 바닥글 템플릿이 열립니다. 이제 원하지 않는 블록을 삭제하고, 자리 표시자 콘텐츠를 교체하고, 위에서 설명한 것과 동일한 프로세스에 따라 더 많은 블록을 추가할 수 있습니다.
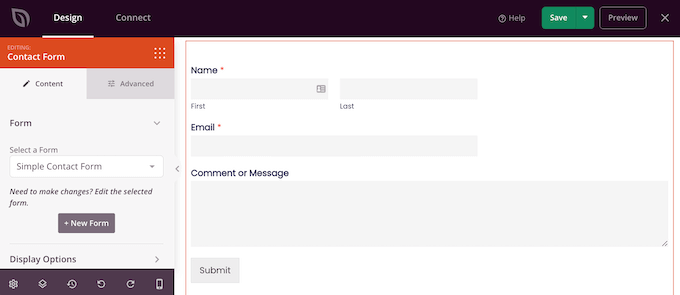
많은 비즈니스 소유자는 비즈니스 이메일 주소와 같은 연락처 정보를 표시하기 위해 바닥글을 사용합니다. 그러나 WPForms를 사용하는 경우 웹사이트 바닥글에 연락처 양식을 쉽게 추가할 수 있습니다. 이를 통해 사람들은 모든 페이지 또는 게시물에서 귀하에게 연락할 수 있습니다.

더 많은 아이디어를 찾고 있다면 WordPress 웹사이트의 바닥글에 추가할 사항에 대한 체크리스트를 볼 수 있습니다.
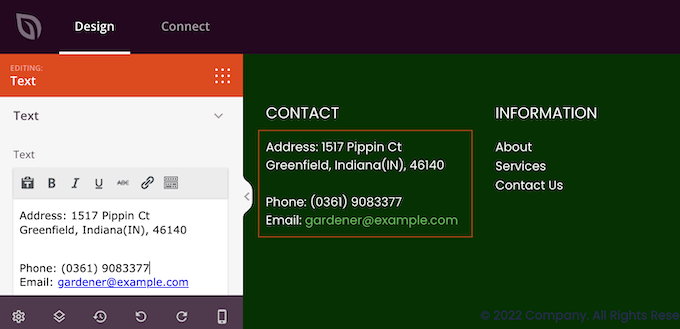
대부분의 바닥글 템플릿에는 자신의 콘텐츠로 바꿀 수 있는 자리 표시자 텍스트가 있습니다. 각 텍스트 상자를 클릭하여 선택한 다음 표시되는 작은 텍스트 편집기에 메시지를 입력하기만 하면 됩니다.
편집기에는 모든 표준 서식 옵션이 있으므로 중요한 텍스트를 강조 표시하거나 WordPress 블로그 또는 웹 사이트에 표시될 링크를 추가할 수 있습니다.

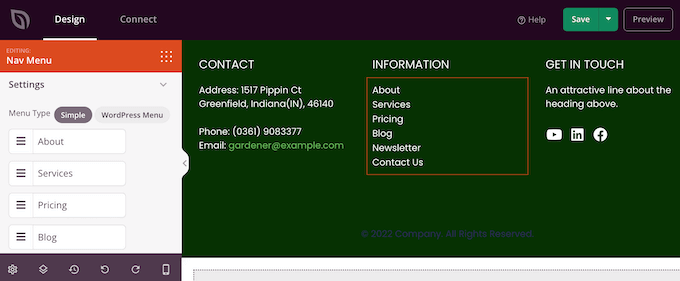
많은 바닥글 템플릿에는 자리 표시자 링크가 포함된 기성품 탐색 메뉴 블록이 함께 제공됩니다.
위에서 설명한 동일한 프로세스에 따라 이러한 더미 메뉴 항목을 자신의 콘텐츠에 대한 링크로 바꿀 수 있습니다. 예를 들어 사이트의 개인 정보 보호 정책, 블로그, 온라인 상점 및 기타 중요한 콘텐츠에 대한 링크를 포함할 수 있습니다.

바닥글 모양이 마음에 들면 저장 버튼을 클릭하여 변경 사항을 저장합니다.
4단계. 전역 템플릿 키트 설정 편집
브랜딩에 맞게 템플릿의 기본 글꼴, 배경, 색상 등을 변경하려는 경우가 많습니다. 각 템플릿을 변경하는 대신 키트의 전역 CSS 설정을 편집하여 시간을 절약할 수 있습니다.
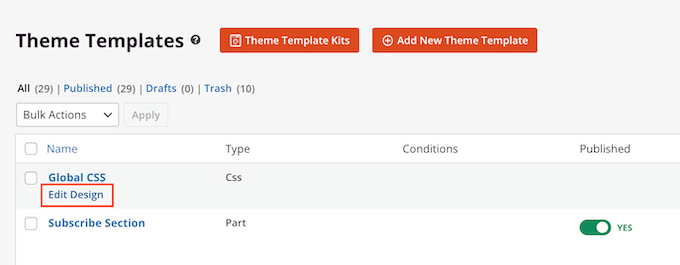
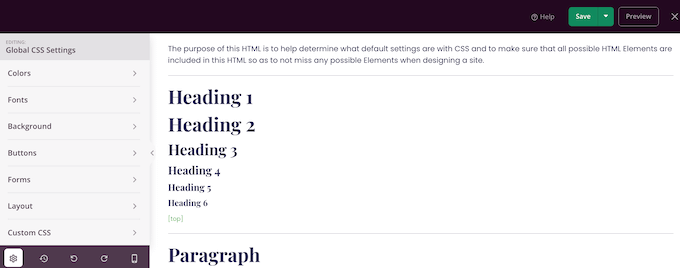
WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하고 전역 CSS 템플릿 위로 마우스를 가져갑니다. 그런 다음 '디자인 편집' 링크가 나타나면 클릭할 수 있습니다.

왼쪽 메뉴에서 SeedProd는 글꼴, 양식, 레이아웃 등과 같이 변경할 수 있는 모든 다양한 요소를 나열합니다.
변경할 수 있는 사항을 보려면 아무 옵션이나 클릭하면 됩니다.

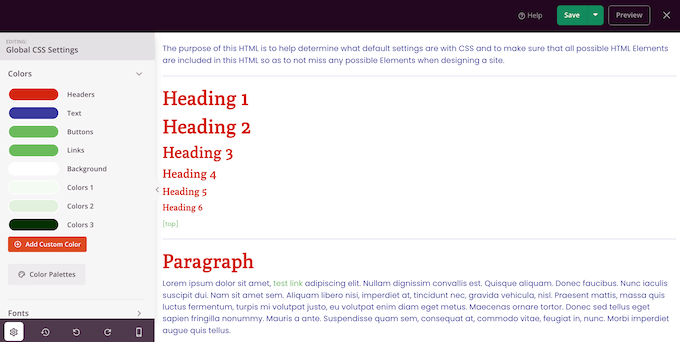
이제 설정을 조정할 수 있습니다. 예를 들어 키트의 헤더, 단락 텍스트, 링크 등에 사용되는 색상을 변경할 수 있습니다.
SeeProd는 이러한 변경 사항을 전체 템플릿 키트에 자동으로 적용합니다.

변경 사항이 만족스러우면 '저장' 버튼을 클릭하십시오.
5단계. SeedProd 템플릿 키트 활성화
이제 위에서 설명한 동일한 프로세스에 따라 모든 SeedProd 템플릿을 사용자 지정할 수 있습니다. 템플릿 설정 방법에 만족하면 키트를 라이브로 만들 차례입니다.
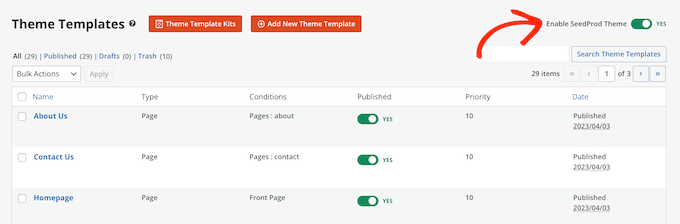
WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 'SeedProd 테마 활성화' 토글을 클릭하여 '예'를 표시합니다.

이제 WordPress 웹사이트를 방문하면 새로운 디자인이 적용된 것을 볼 수 있습니다.
이 기사가 WordPress에 템플릿 키트를 설치하는 데 도움이 되었기를 바랍니다. 최고의 웹 디자인 소프트웨어를 선택하는 방법에 대한 가이드를 보거나 필수 WordPress 플러그인에 대한 전문가 선택을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
