가이드: 2023년 WordPress에 템플릿 키트를 무료로 설치하는 방법
게시 됨: 2023-05-21WordPress 웹사이트를 처음부터 디자인하는 데 수많은 시간을 소비하는 데 지쳤습니까? 글쎄, 당신은 운이 좋다! 템플릿 키트 의 도움으로 즉시 멋지고 전문적인 웹사이트를 만들 수 있습니다. 이 기사에서는 WordPress에 템플릿 키트를 설치하는 몇 가지 간단한 단계를 찾을 수 있습니다.

왜 WordPress에 템플릿 키트를 설치해야 합니까?
WordPress 템플릿 키트는 코딩 전문 지식 없이도 멋진 웹사이트를 구축할 수 있는 편리하고 효율적인 방법을 제공합니다. 이러한 키트는 미리 디자인된 템플릿 , 레이아웃 및 전문가 수준의 사이트를 쉽게 만들 수 있는 기타 요소로 구성됩니다. 템플릿 키트를 설치하면 전체 웹 사이트에 적용할 수 있는 일관된 디자인 세트에 액세스하여 일관되고 시각적으로 매력적인 모양과 느낌을 보장할 수 있습니다.
또한 준비된 템플릿을 사용하면 처음부터 웹 사이트를 코딩하거나 생성하는 것에 대해 걱정할 필요가 없습니다. 다음은 대부분의 웹 제작자가 다음 웹사이트를 만들 때 WordPress에 템플릿 키트를 설치하기로 선택한 주요 이유 중 일부입니다.
매력적이고 전문적인 웹 사이트: 시각적으로 매력적인 웹 사이트를 디자인하는 것은 특히 코딩 기술이나 디자인 전문 지식이 없는 사람들에게는 어려울 수 있습니다. 준비된 템플릿은 미학적으로 만족스러운 미리 디자인된 레이아웃과 구조를 제공하여 솔루션을 제공합니다. 이러한 템플릿은 종종 전문 디자이너가 만들어 웹사이트를 세련되고 전문적으로 보이게 합니다.
매력적인 사용자 경험: 템플릿은 사용자 경험을 염두에 두고 설계되었으며 방문자 참여 및 유지를 위한 모범 사례를 통합합니다. 직관적인 탐색 메뉴, 명확한 클릭 유도 문안 및 사용자 참여를 향상시키는 시각적으로 매력적인 요소를 특징으로 하는 경우가 많습니다. 이러한 미리 디자인된 요소를 활용하여 사이트 방문자에게 원활하고 즐거운 브라우징 경험을 제공할 수 있습니다.
시간 절약 효율성: 처음부터 웹 사이트를 구축하는 것은 시간이 많이 걸리는 프로세스일 수 있습니다. 준비된 템플릿은 웹 사이트를 디자인하고 개발하는 데 필요한 시간과 노력을 크게 줄여줍니다. 빈 캔버스에서 시작하는 대신 템플릿의 구조와 디자인을 활용하여 귀중한 시간을 절약할 수 있습니다. 이는 작업 흐름을 간소화하려는 노련한 전문가와 웹 디자인을 처음 접하는 개인에게 특히 유리합니다.
사용자 지정 유연성: 템플릿은 웹 사이트의 기반을 제공하는 동시에 사용자 지정을 위한 유연성도 제공합니다. 대부분의 템플릿을 사용하면 브랜드 아이덴티티에 맞게 색상, 글꼴, 이미지 및 기타 시각적 요소를 수정할 수 있습니다. 즉, 특정 요구 사항에 맞게 템플릿을 개인화하고 비즈니스 또는 개인 스타일을 반영하는 고유한 웹 사이트를 만들 수 있습니다.
반응형 및 모바일 친화적인 디자인: 모바일 장치에서 웹사이트에 액세스하는 사용자가 증가함에 따라 반응형 및 모바일 친화적인 디자인이 중요합니다. 준비된 많은 템플릿은 반응형 디자인 원칙을 염두에 두고 제작되어 웹 사이트가 다양한 화면 크기와 장치에서 올바르게 조정되고 표시되도록 합니다. 이를 통해 더 많은 청중을 수용하고 다양한 플랫폼에서 최적의 사용자 경험을 제공할 수 있습니다.
최고의 WordPress 템플릿 키트를 선택하는 방법
웹 사이트에 이상적인 WordPress 템플릿 키트를 선택할 때 고려해야 할 몇 가지 주요 요소가 있습니다. 정보에 입각한 결정을 내리는 데 도움이 될 수 있는 몇 가지 팁을 보려면 아래를 보십시오.
웹사이트의 목적 결정: 웹사이트의 목적과 목표를 파악하는 것부터 시작해야 합니다. 자신이 속해 있는 산업이나 틈새 시장, 공유할 콘텐츠 유형, 달성하려는 전반적인 디자인 미학을 고려해야 합니다. 이 명확성은 올바른 템플릿 팩에 대한 검색을 안내합니다.
사용하려는 편집기 선택: 끌어서 놓기 페이지 빌더 플러그인을 찾아 템플릿 키트의 설치 및 사용자 정의 프로세스를 단순화할 수 있습니다. WordPress의 기본 편집기인 Gutenberg 또는 가장 인기 있는 끌어서 놓기 웹 빌더 중 하나인 Elementor를 사용하여 웹사이트를 만들도록 선택할 수 있습니다. 이 두 플랫폼 모두 WordPress 사이트와 완벽하게 통합되는 방대한 양의 템플릿 키트 플러그인을 제공합니다.
사용자 정의 가능성을 참조하십시오. 템플릿 키트의 사용자 정의 가능성을 평가해야 합니다. 첫째, 레이아웃, 색 구성표, 글꼴 및 기타 디자인 요소 측면에서 유연성을 제공하는지 여부를 결정할 수 있습니다. 이렇게 하면 브랜딩에 맞게 템플릿을 조정하고 고유한 웹 사이트를 만들 수 있습니다.
반응성 확인: 모바일 장치 사용이 증가함에 따라 반응형 디자인을 제공하는 템플릿 키트를 선택하는 것이 중요합니다. 템플릿이 자동으로 조정되고 다양한 화면 크기에서 잘 보이는지 확인하여 여러 장치에서 원활한 사용자 경험을 보장해야 합니다.
Templately: 워드프레스 템플릿 키트를 위한 가장 인기 있는 라이브러리

Templately 는 WordPress 템플릿 팩을 위한 인기 있는 라이브러리입니다. 멋진 웹 사이트를 만들기 위해 가져오고 사용자 정의할 수 있는 전문적으로 디자인된 다양한 템플릿을 제공합니다. Templately를 통해 사용자는 다양한 목적과 산업에 맞는 템플릿을 쉽게 찾을 수 있습니다. 이 강력한 플러그인은 웹사이트 디자인 및 사용자 지정 프로세스를 단순화하여 사용자가 시각적으로 매력적이고 기능적인 웹 페이지를 만드는 데 드는 시간과 노력을 절약합니다.
Templately는 전 세계 200,000개 이상의 웹사이트에 권한을 부여하는 웹 디자인 업계의 강력한 힘으로 부상했습니다. 약 4000개의 바로 사용할 수 있는 템플릿 의 방대한 컬렉션을 통해 Templately는 다양한 웹 사이트 요구 사항을 충족할 수 있는 광범위한 옵션을 제공합니다. Templately를 차별화하는 것은 Gutenberg 및 Elementor 와의 호환성에 중점을 둔 것입니다.
가이드: 템플릿 사용에 대한 단계별 자습서
템플릿 키트를 사용하려면 먼저 WordPress에 템플릿 플러그인이 필요합니다. 여기서는 WordPress용 최고의 템플릿 클라우드인 Templately를 사용할 것입니다. 웹 사이트에서 Templately 템플릿을 사용하기 위한 단계별 자습서를 아래에서 살펴보십시오.
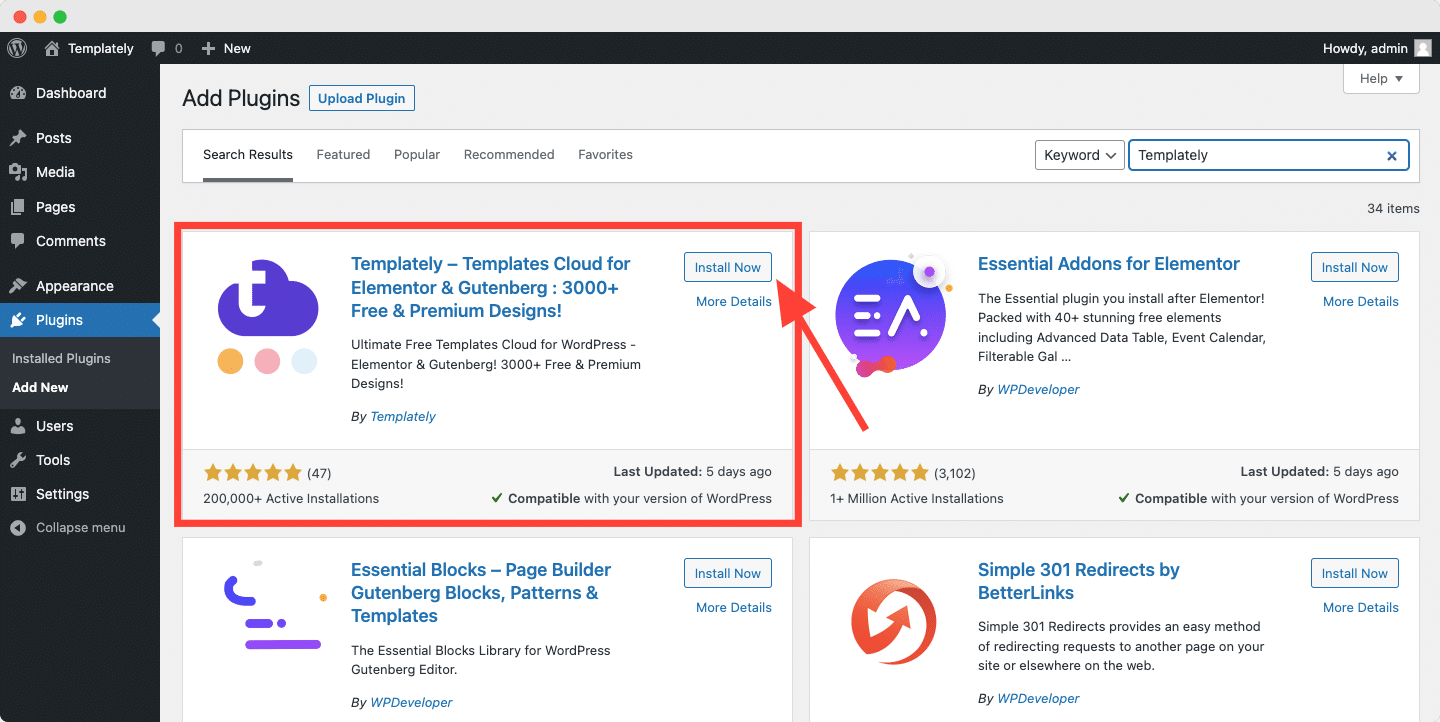
1단계. WordPress 템플릿 플러그인 설치
대시보드에서 '플러그인' 탭으로 이동합니다. 이제 '플러그인 추가'를 클릭하고 Templately를 검색합니다. 이제 Templately 플러그인에서 '지금 설치' 버튼을 클릭하고 성공적으로 설치한 후 플러그인을 '활성화'합니다 .

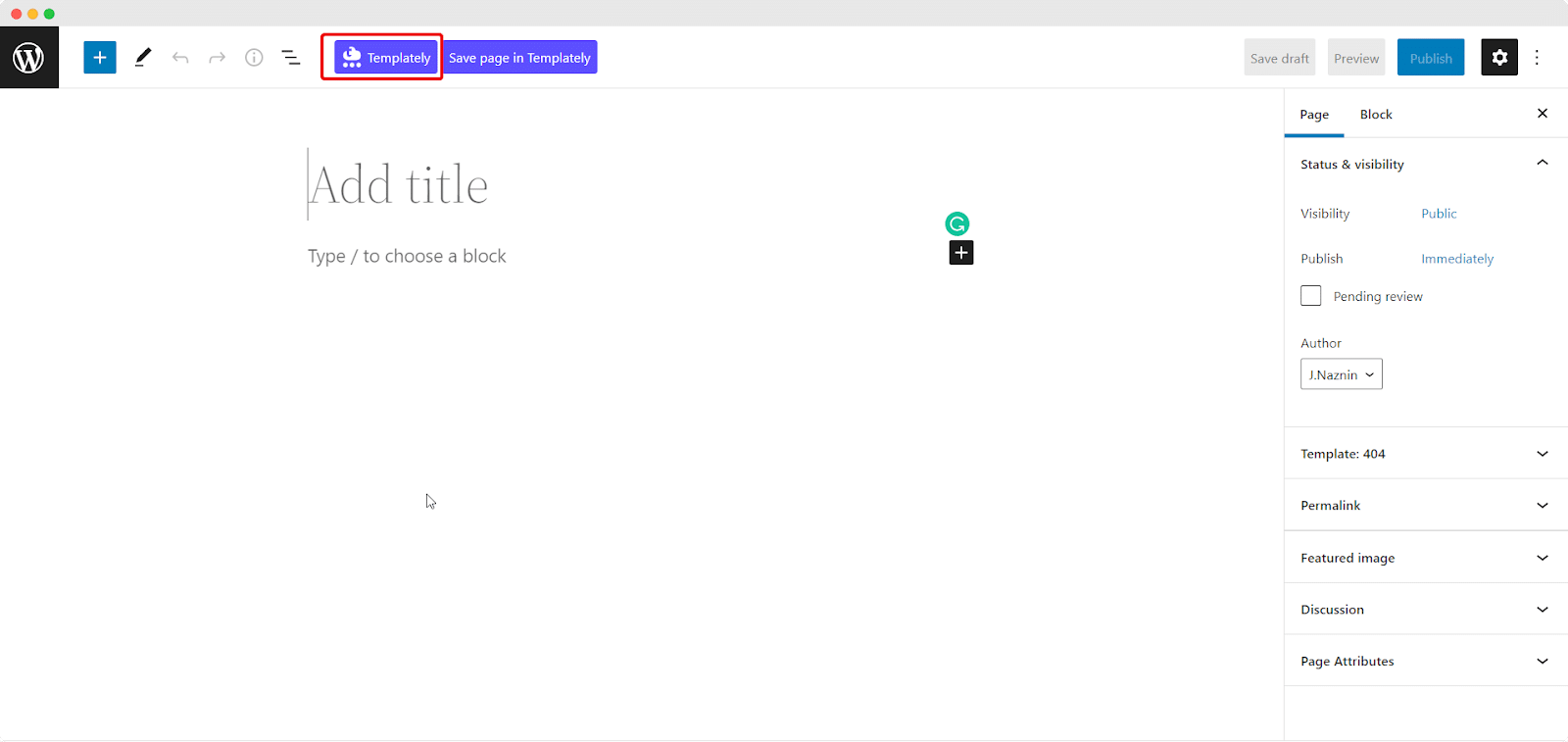
2단계. 웹사이트용 템플릿 팩 선택
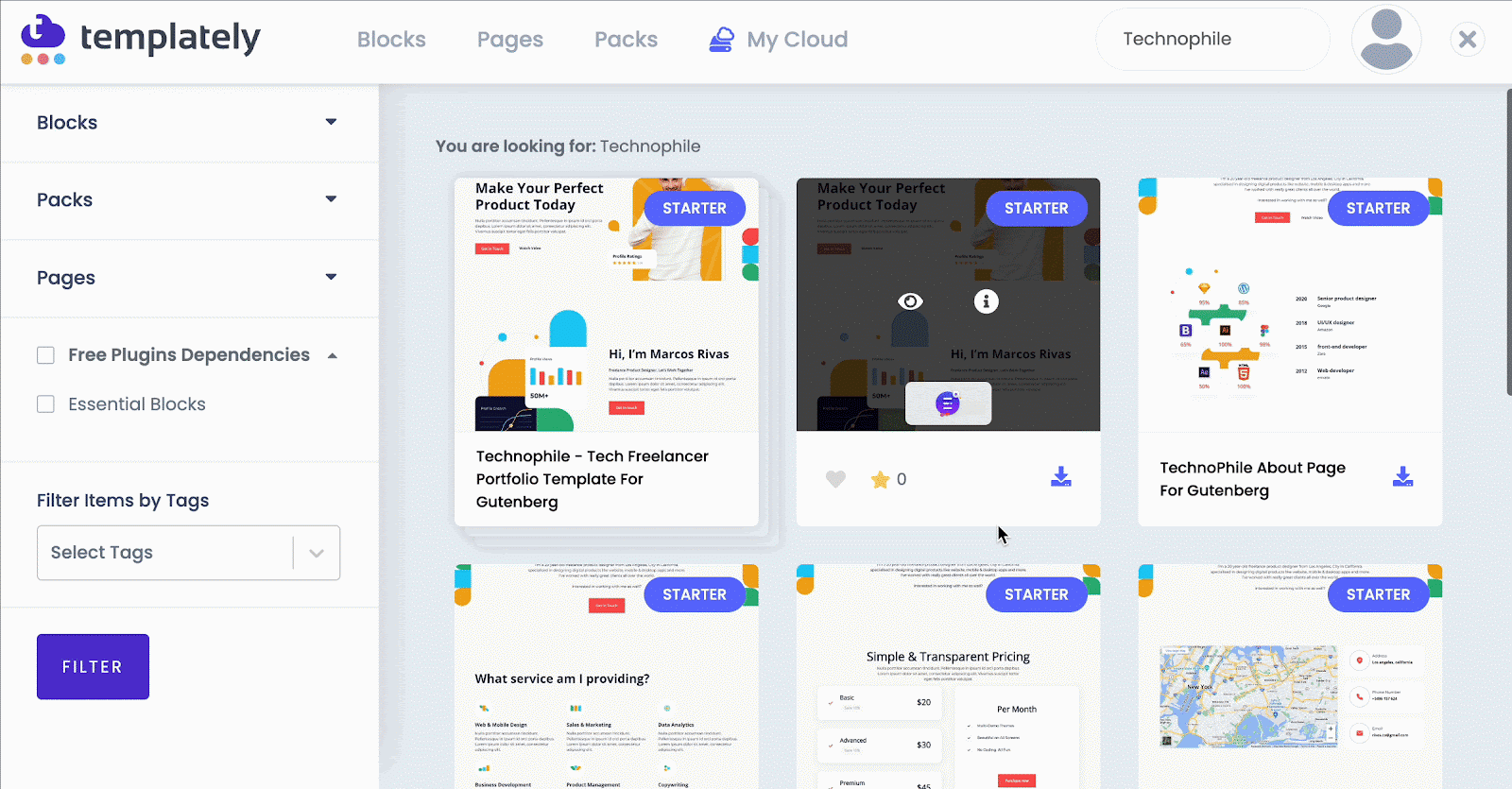
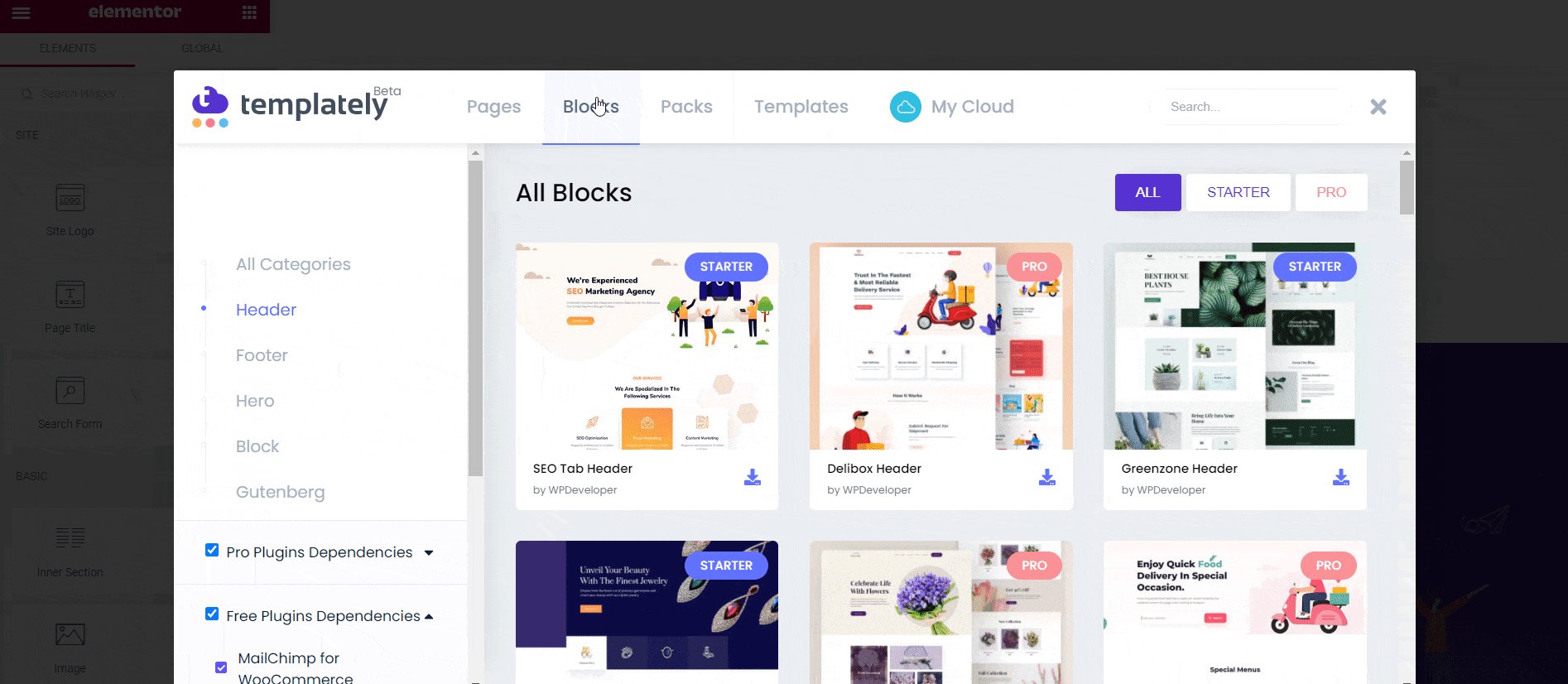
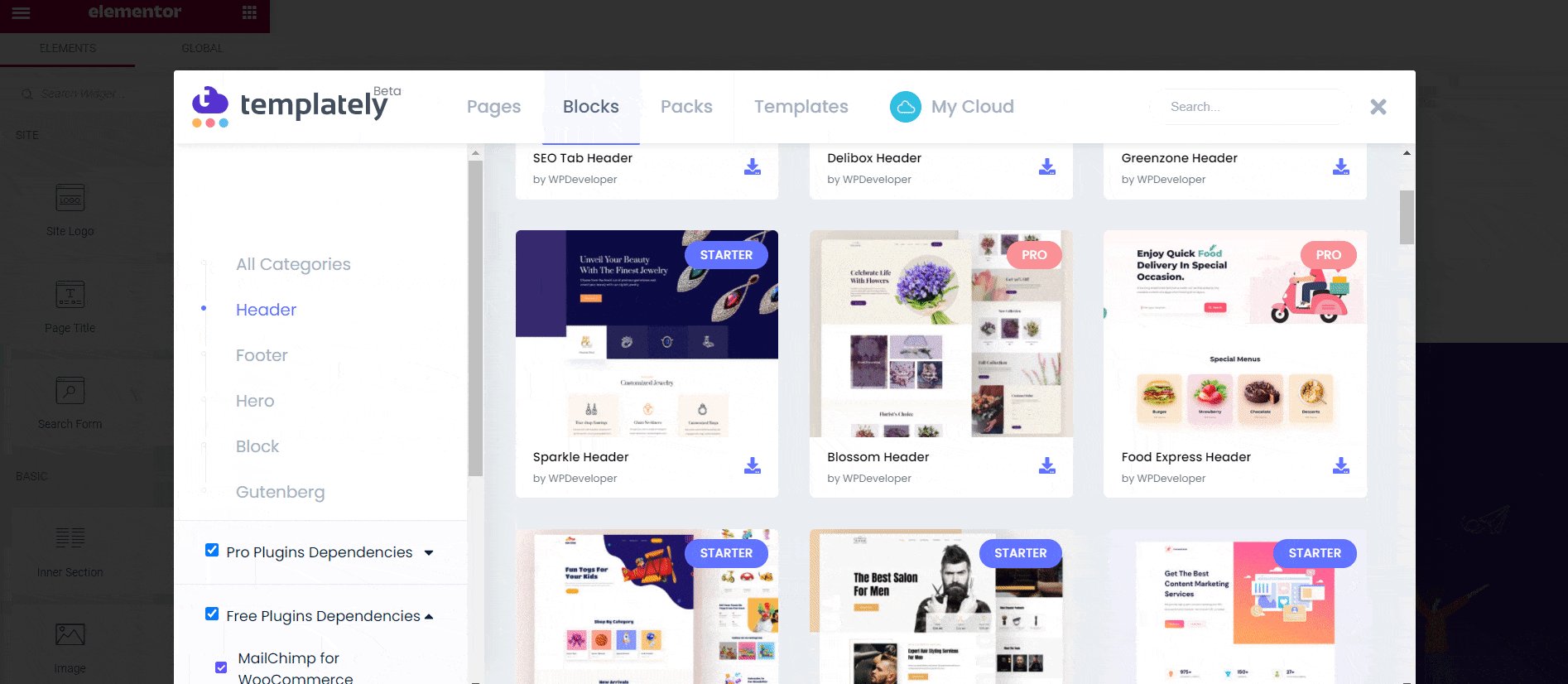
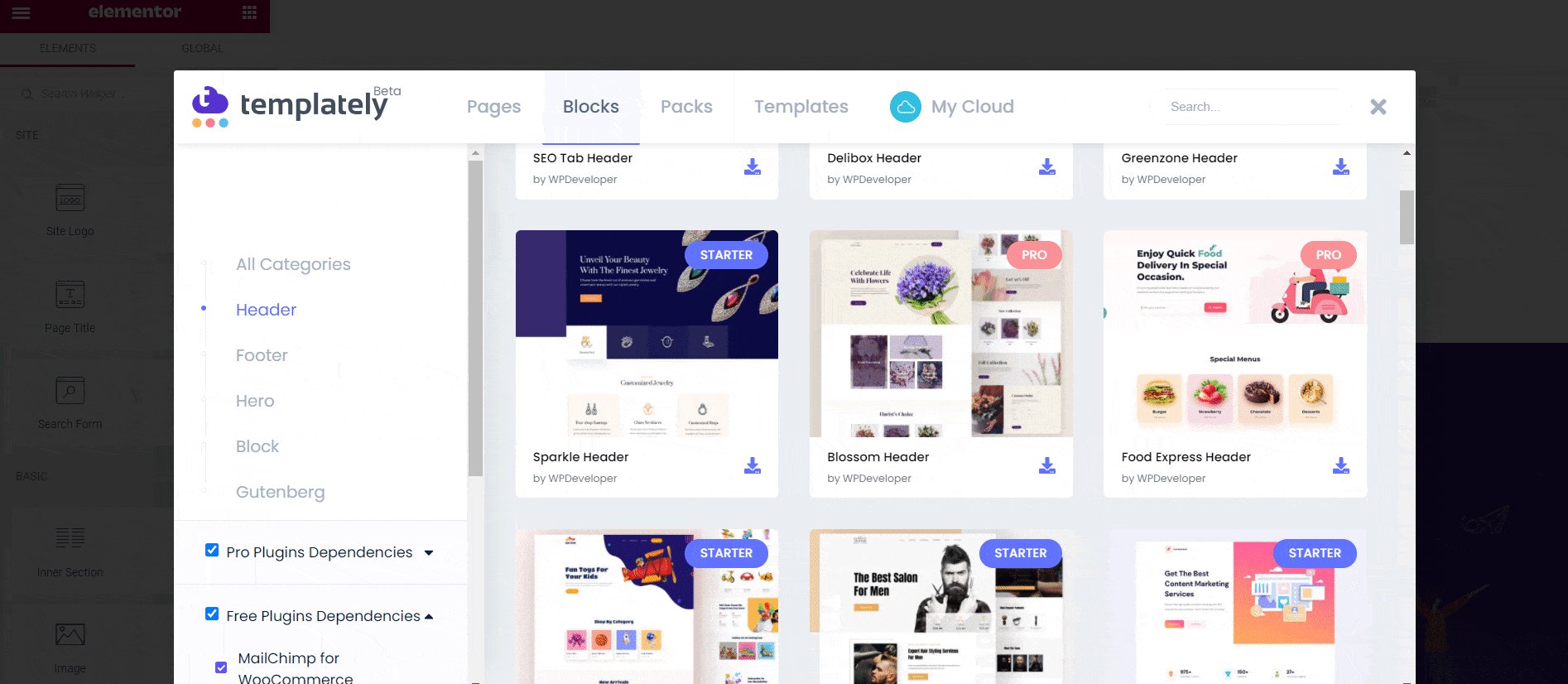
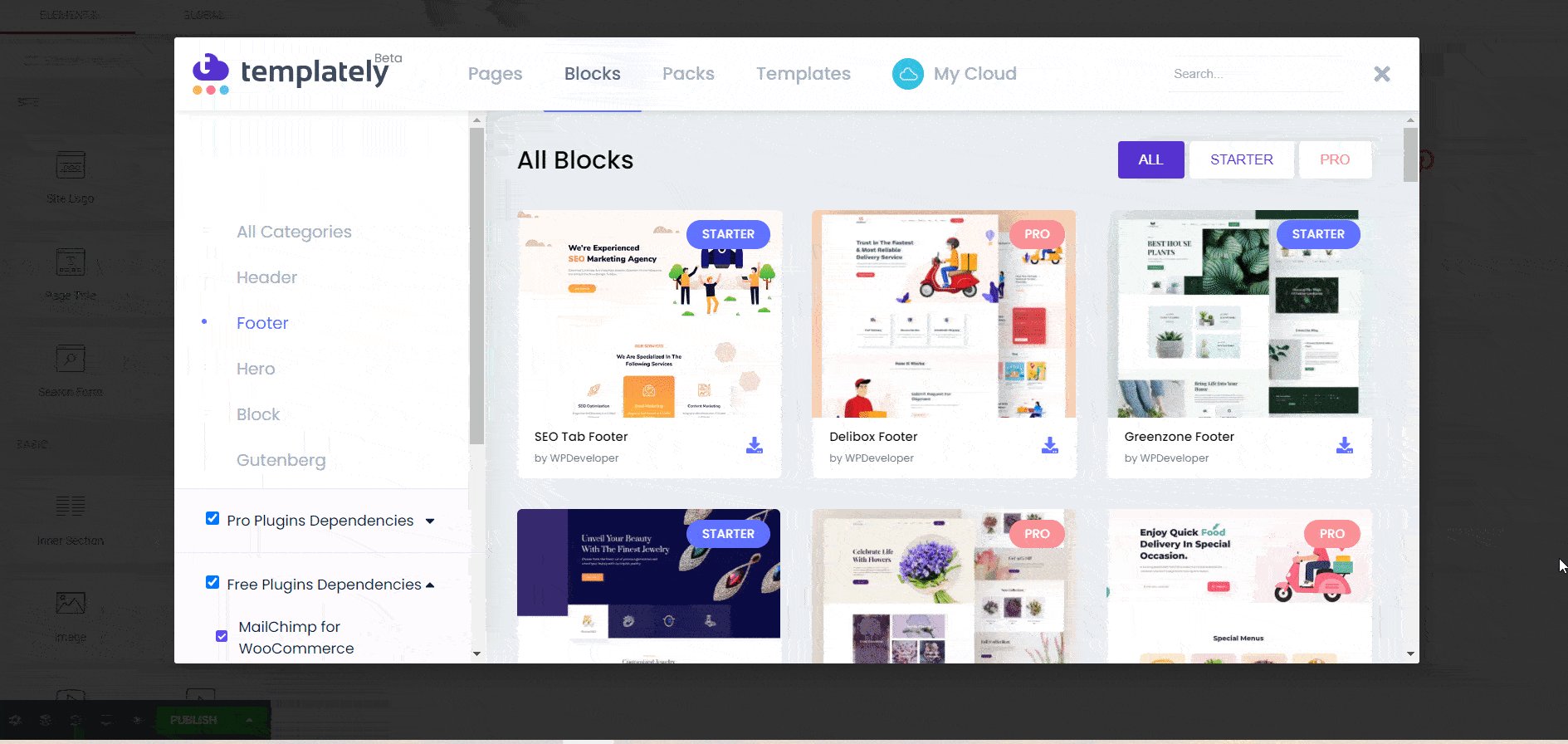
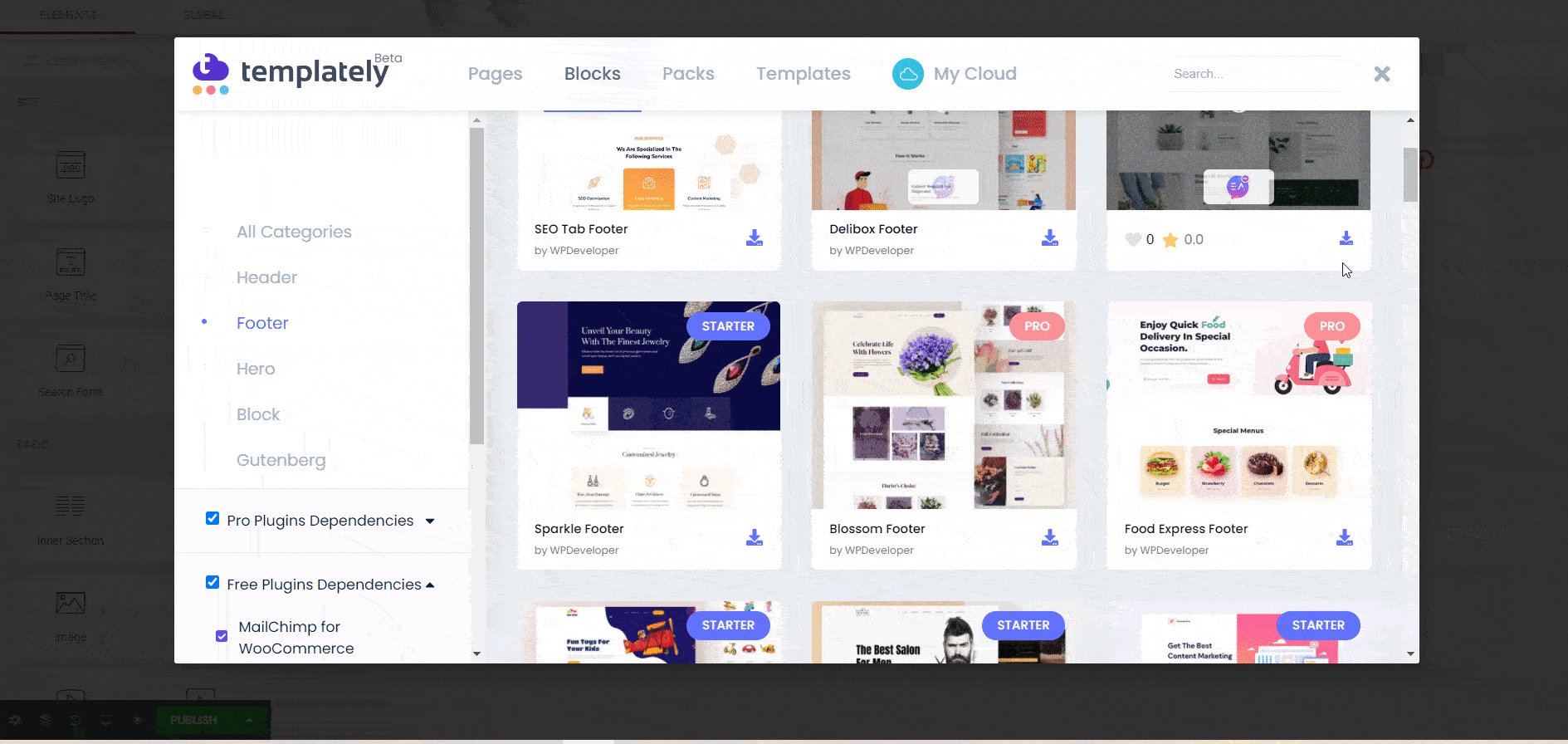
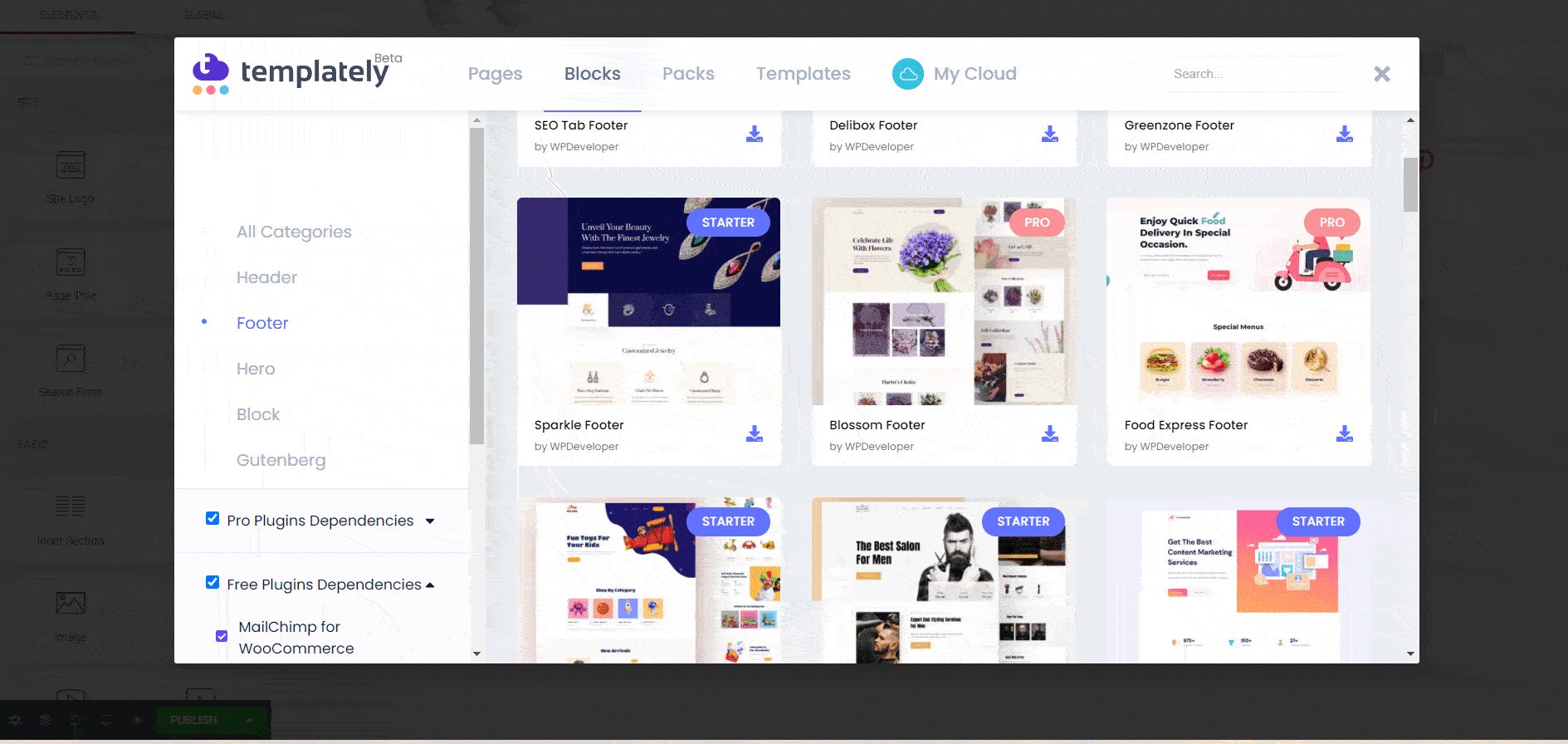
새 페이지를 열고 '템플릿' 버튼을 클릭합니다. '팩' 탭으로 이동하여 템플릿 팩을 선택합니다. 왼쪽 '카테고리' 패널에서 카테고리를 필터링할 수 있습니다.

이제 페이지 또는 블록 템플릿을 삽입해야 합니다. 템플릿의 '삽입' 버튼을 클릭하면 몇 초 안에 페이지를 맞춤설정할 준비가 됩니다.

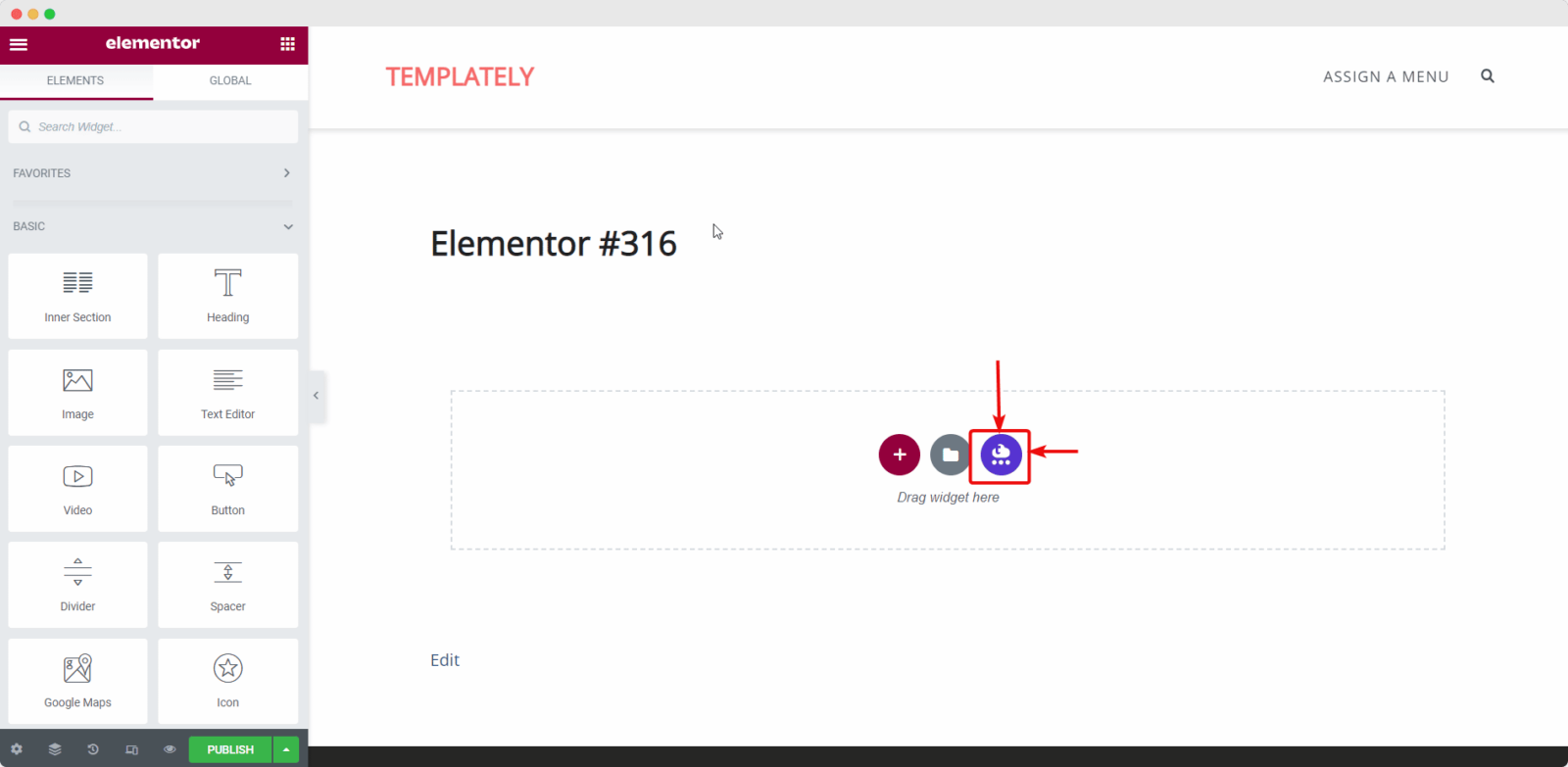
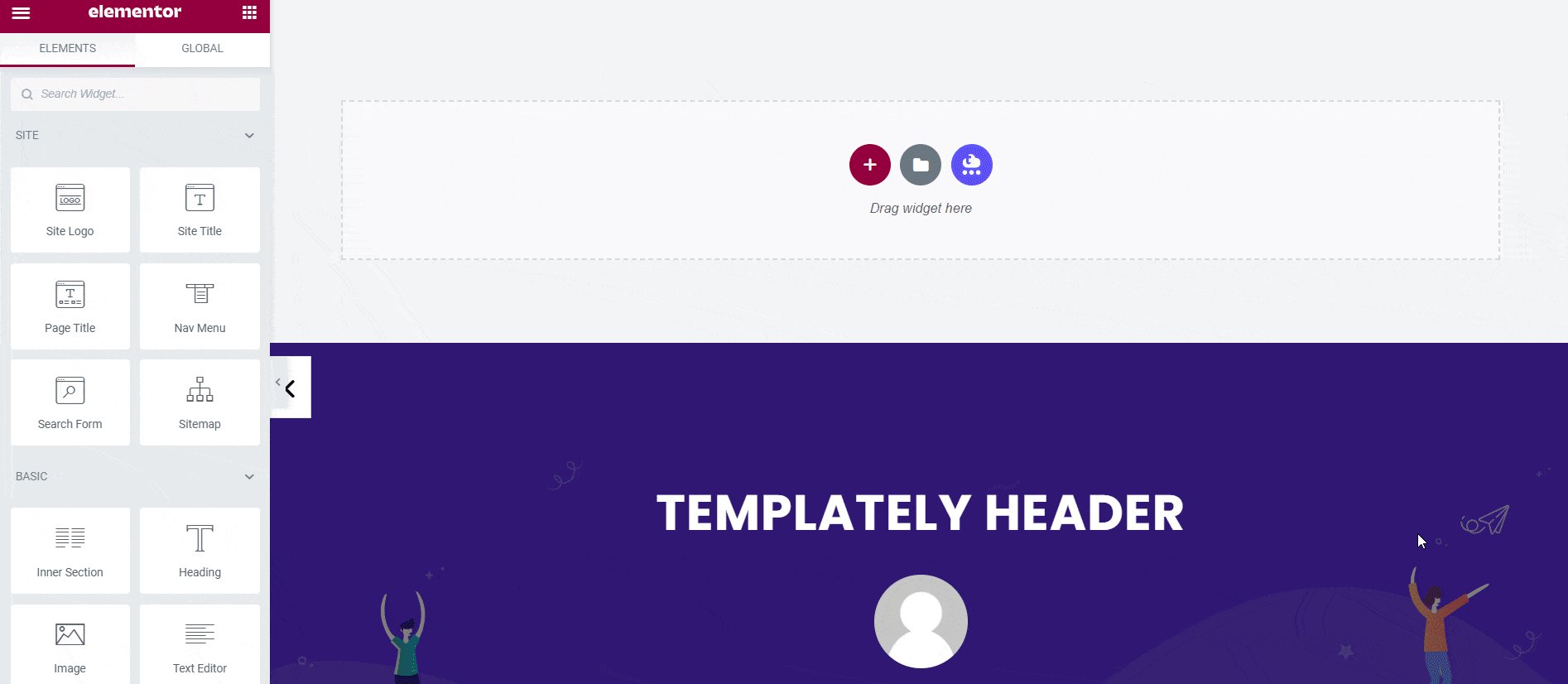
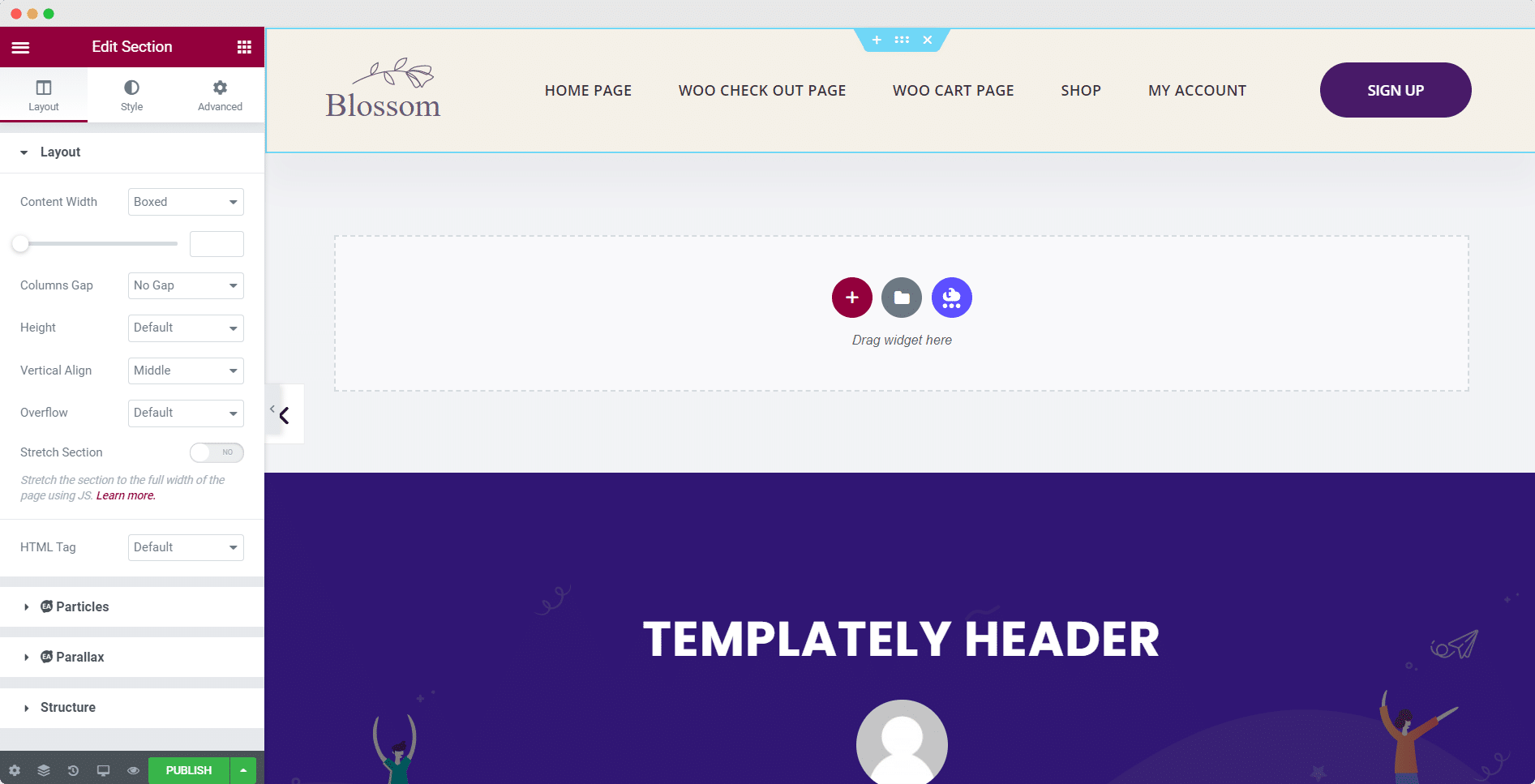
Templately를 Elementor와 함께 사용할 수도 있습니다. 이를 위해서는 Elementor 플러그인을 설치하고 활성화해야 합니다. 이제 'Elementor로 편집'을 클릭하십시오. Elementor 편집기에서 Templately 템플릿 라이브러리로 이동하려면 아래와 같이 편집기에 나타나는 파란색 'Templately' 아이콘을 클릭하세요.

3단계. WordPress에서 템플릿 키트 사용자 지정
WordPress 템플릿 팩을 시작하기 전에 데모 콘텐츠를 교체하고 비즈니스에 맞게 사용자 지정하는 것이 중요합니다. 여기에는 사용자 지정 글꼴 추가, 색상 변경, 로고 통합 등이 포함됩니다.
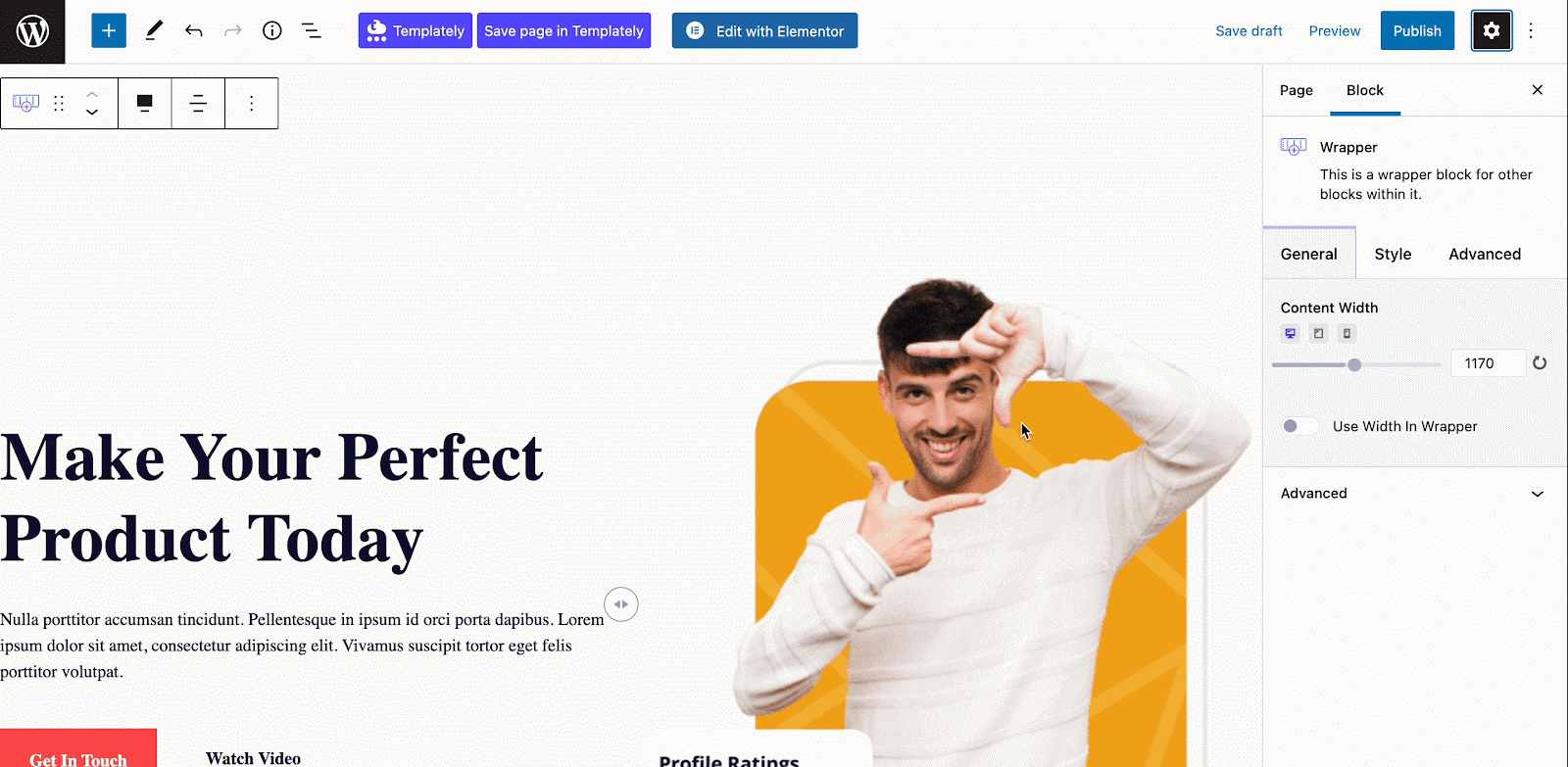
Templately를 사용하면 다양한 사용자 정의 옵션을 얻을 수 있습니다. Gutenberg 편집기의 오른쪽 '블록' 패널에서 타이포그래피, 색상, 이미지 표시 스타일, 버튼 등을 사용자 정의할 수 있습니다. 블록을 선택하고 원하는 만큼 수정하면 됩니다.


4단계: 맞춤형 디자인을 템플릿 MyCloud에 저장
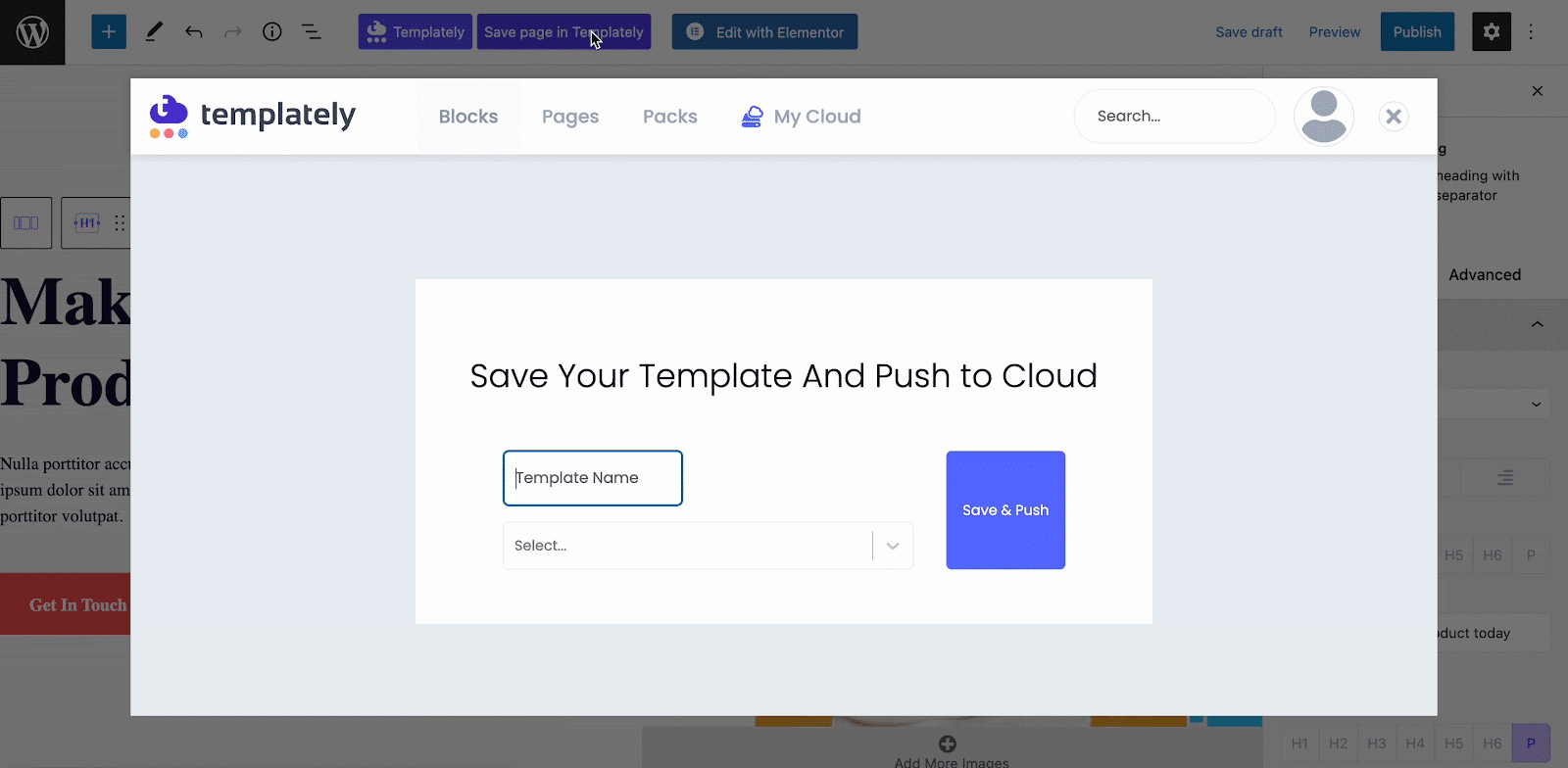
Templately는 Templately 클라우드 스토리지 'My Cloud' 에 맞춤형 템플릿을 저장하는 놀라운 기능을 제공합니다. 추가 사용을 위해 템플릿을 저장할 수 있습니다. 저장하려는 섹션을 마우스 오른쪽 버튼으로 클릭한 다음 '페이지를 템플릿으로 저장'을 클릭합니다.

또한 저장된 항목을 다른 사람과 공유하려면 Templately의 다른 독점 기능인 ' WorkSpace '를 사용할 수 있습니다. 이 독특하고 매력적인 기능을 사용하면 다른 사람과 직접 협업하고 많은 시간을 절약할 수 있습니다.
WordPress 템플릿 키트 사용자 정의에 대한 추가 팁
템플릿을 사용자 지정하는 것은 웹 사이트를 돋보이게 만들고 고유한 브랜드 아이덴티티를 반영하는 환상적인 방법입니다. 완벽한 웹사이트를 만들려면 브랜드 아이덴티티를 정의하고 사용자 정의 요구 사항에 맞는 유연한 템플릿을 선택하는 데 집중해야 합니다.
브랜딩에 맞게 색 구성표, 타이포그래피 및 기타 콘텐츠를 사용자 지정하는 것 외에도 머리글 및 바닥글 섹션에 약간의 노력을 더 기울여야 합니다. 다음은 템플릿 사용자 정의를 한 단계 끌어올리고 뛰어난 웹 사이트를 만드는 데 도움이 되는 몇 가지 팁입니다.
WordPress에서 헤더 템플릿을 사용자 정의하는 방법
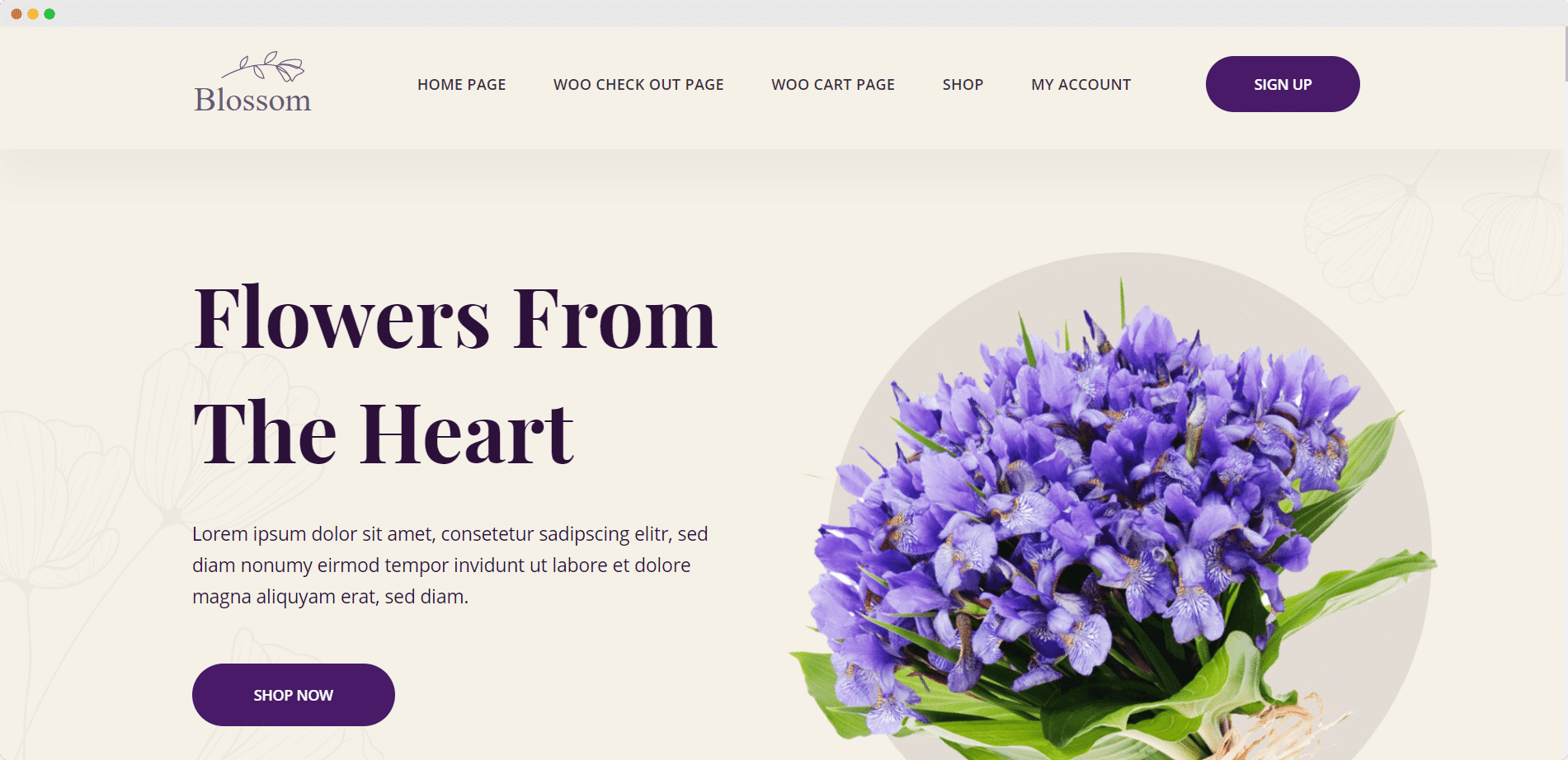
방문자가 귀하의 웹사이트를 방문하면 헤더는 첫 접촉 지점입니다. 브랜드의 관문 역할을 하며 사이트에서 가장 중요한 콘텐츠로 브랜드를 안내하는 데 중요한 역할을 합니다. 헤더는 분위기를 설정하고 방문자에게 브랜드를 소개하는 엄청난 의미를 지닙니다.
헤더는 지속적인 인상을 남기고 웹 사이트의 주요 요소에 쉽게 액세스할 수 있도록 디자인되어야 합니다. 영향력 있는 헤더를 만들 려면 다음 요소를 통합하는 것을 고려해야 합니다.

브랜딩: 헤더를 사용하여 브랜드 아이덴티티를 보여줄 수 있습니다. 로고, 태그라인 또는 시각적으로 매력적인 브랜드 표현을 통합하여 인지도를 높이고 신뢰감을 조성해야 합니다.
탐색: 헤더에 명확하고 직관적인 메뉴를 포함하여 방문자가 웹 사이트를 쉽게 탐색할 수 있습니다. 메뉴 항목을 전략적으로 구성하여 중요한 페이지에 쉽게 액세스하고 우선 순위를 지정해야 합니다.
클릭 유도문안: 헤더에 매력적인 클릭 유도문안(CTA)을 통합하여 방문자가 도착하는 순간부터 방문자의 참여를 쉽게 유도할 수 있습니다. 가입, 제품 탐색 또는 원하는 조치를 취하도록 유도하는 것이든 잘 배치된 CTA는 전환율을 높일 수 있습니다.
검색 기능: 웹사이트에 많은 양의 콘텐츠가 포함되어 있는 경우 헤더에 검색 표시줄을 추가하는 것이 좋습니다. 이를 통해 방문자는 특정 정보나 제품을 빠르게 찾을 수 있어 사용자 경험이 향상됩니다.
연락처 정보: 고객 문의에 의존하거나 실제 존재하는 비즈니스의 경우 헤더에 연락처 정보를 포함하는 것이 매우 중요할 수 있습니다. 방문자가 쉽게 연락할 수 있도록 하여 소통과 신뢰를 조성합니다.
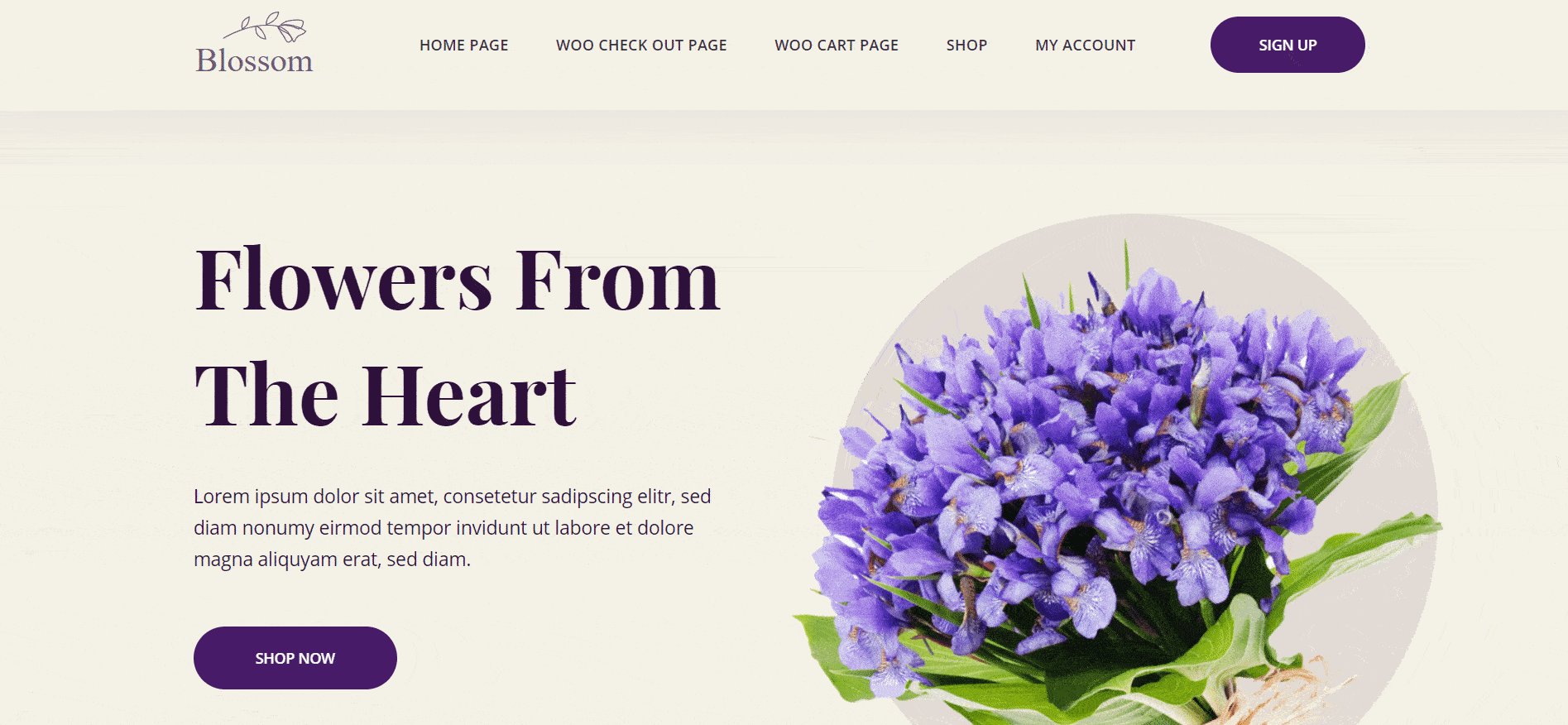
템플릿 헤더 블록을 사용하는 방법?
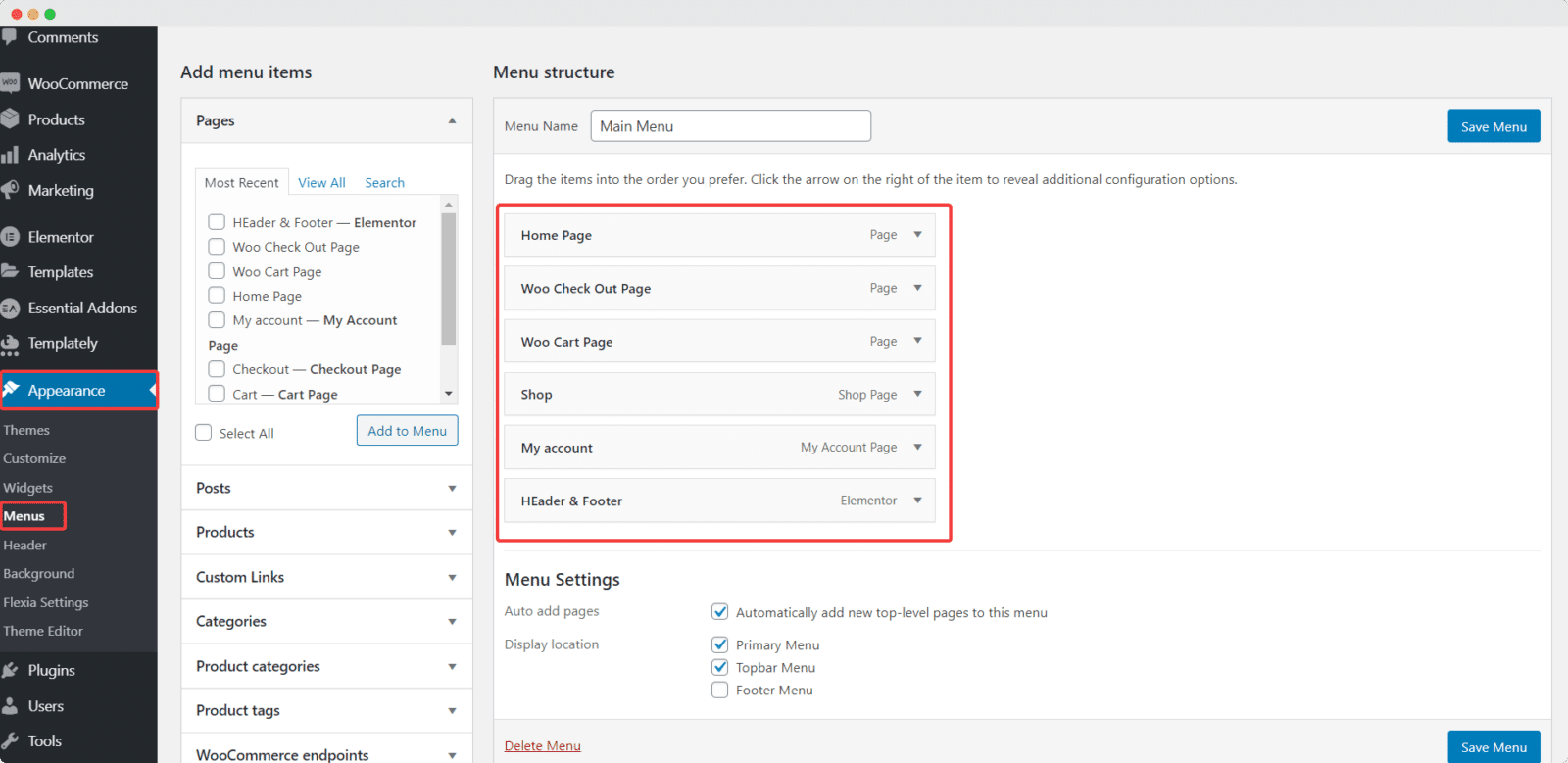
Templately의 준비된 헤더 블록을 사용하여 웹 페이지의 헤더를 만들 수 있습니다. 하지만 먼저 워드프레스에서 메뉴를 설정해야 합니다. 아래와 같이 WordPress 대시보드에서 모양→ 테마→ 메뉴 로 이동하여 이 작업을 수행할 수 있습니다.

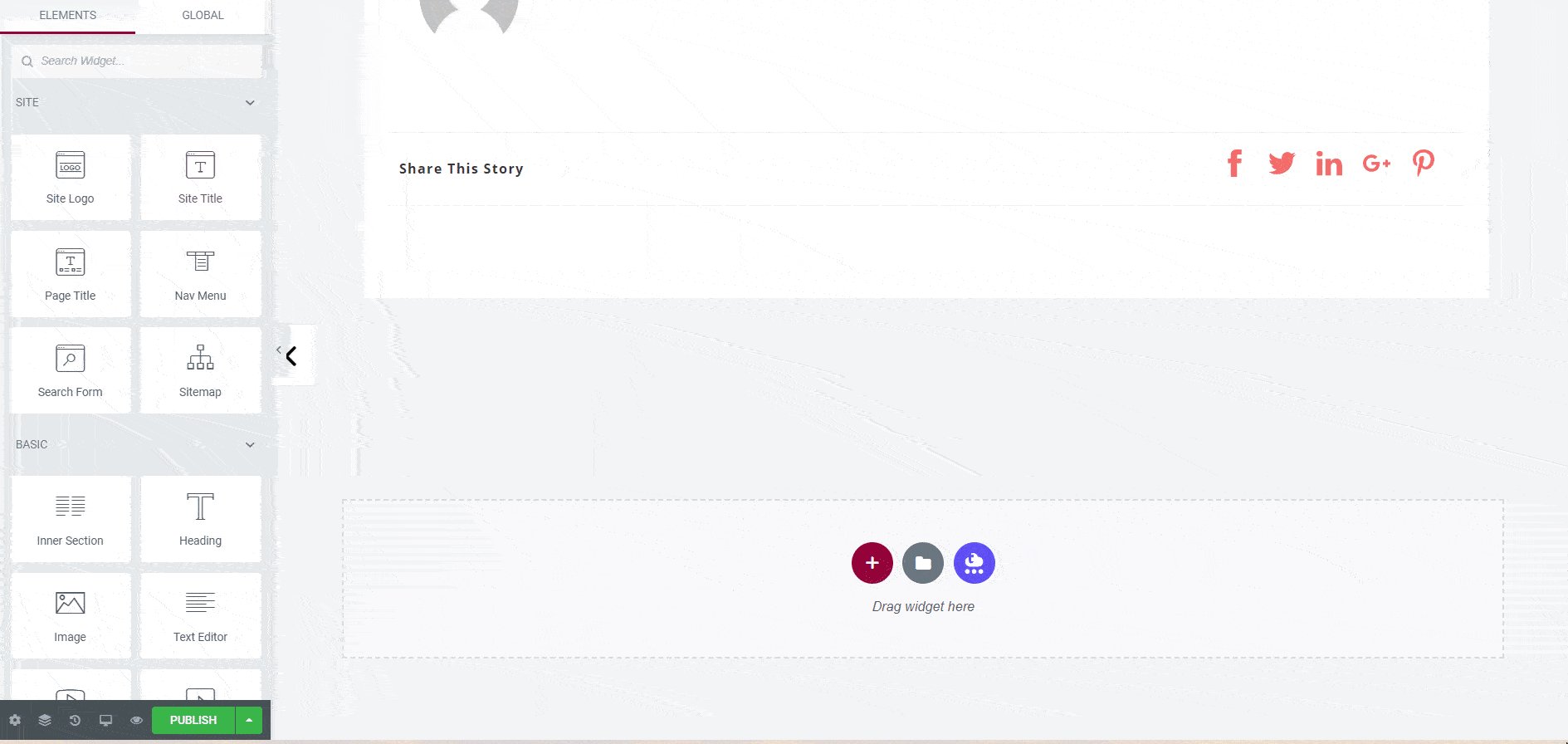
이 단계를 완료한 후 헤더 페이지를 엽니다. 파란색 '템플릿' 아이콘을 클릭합니다. Templately에서 준비된 모든 머리글 및 바닥글 블록을 표시하는 팝업 창이 나타납니다. 원하는 헤더 블록을 선택하고 '삽입' 버튼을 클릭합니다.

머리글 섹션을 맞춤설정하는 동안 단순성과 명확성이 핵심이라는 점을 기억하세요. 복잡하지 않고 시각적으로 매력적인 헤더는 원활한 사용자 경험을 보장하고 방문자가 사이트를 더 깊이 파고들도록 장려합니다.

WordPress에서 바닥 글 템플릿을 사용자 정의하는 방법
웹사이트의 바닥글 섹션은 사용자 경험을 향상시키고 방문자에게 귀중한 정보를 제공할 수 있는 상당한 잠재력을 가지고 있습니다. 바닥글을 최적화하고 사용자 지정하여 필수 기능을 제공하고 브랜드 정체성을 강화하는 완벽한 하단 섹션을 만들 수 있습니다. 다음은 바닥글을 최대한 활용하는 방법에 대한 자세한 안내입니다.

미적 매력: 바닥글은 웹사이트의 전반적인 시각적 매력에 기여하여 균형 잡히고 응집력 있는 디자인을 제공할 수 있습니다.
탐색 및 접근성: 바닥글에 중요한 링크를 포함하면 사용자가 맨 위로 스크롤하지 않고도 연락처 양식, 블로그 및 소셜 미디어 프로필과 같은 사이트의 주요 영역을 쉽게 탐색할 수 있습니다.
연락처 정보: 전화번호, 이메일 주소 또는 실제 주소를 바닥글에 배치하여 쉽게 액세스하고 방문자가 편리하게 연락할 수 있도록 할 수 있습니다.
저작권 및 법률 정보: 사이트 하단에 저작권 고지 및 기타 법적 면책 조항을 표시하여 소유권을 설정하고 콘텐츠를 보호할 수 있습니다.
추가 콘텐츠: 바닥글을 사용하여 인기 블로그 게시물, 최근 기사 또는 뉴스레터 가입 양식과 같은 추가 콘텐츠를 표시할 수 있습니다.
템플릿 바닥글 블록을 사용하는 방법?
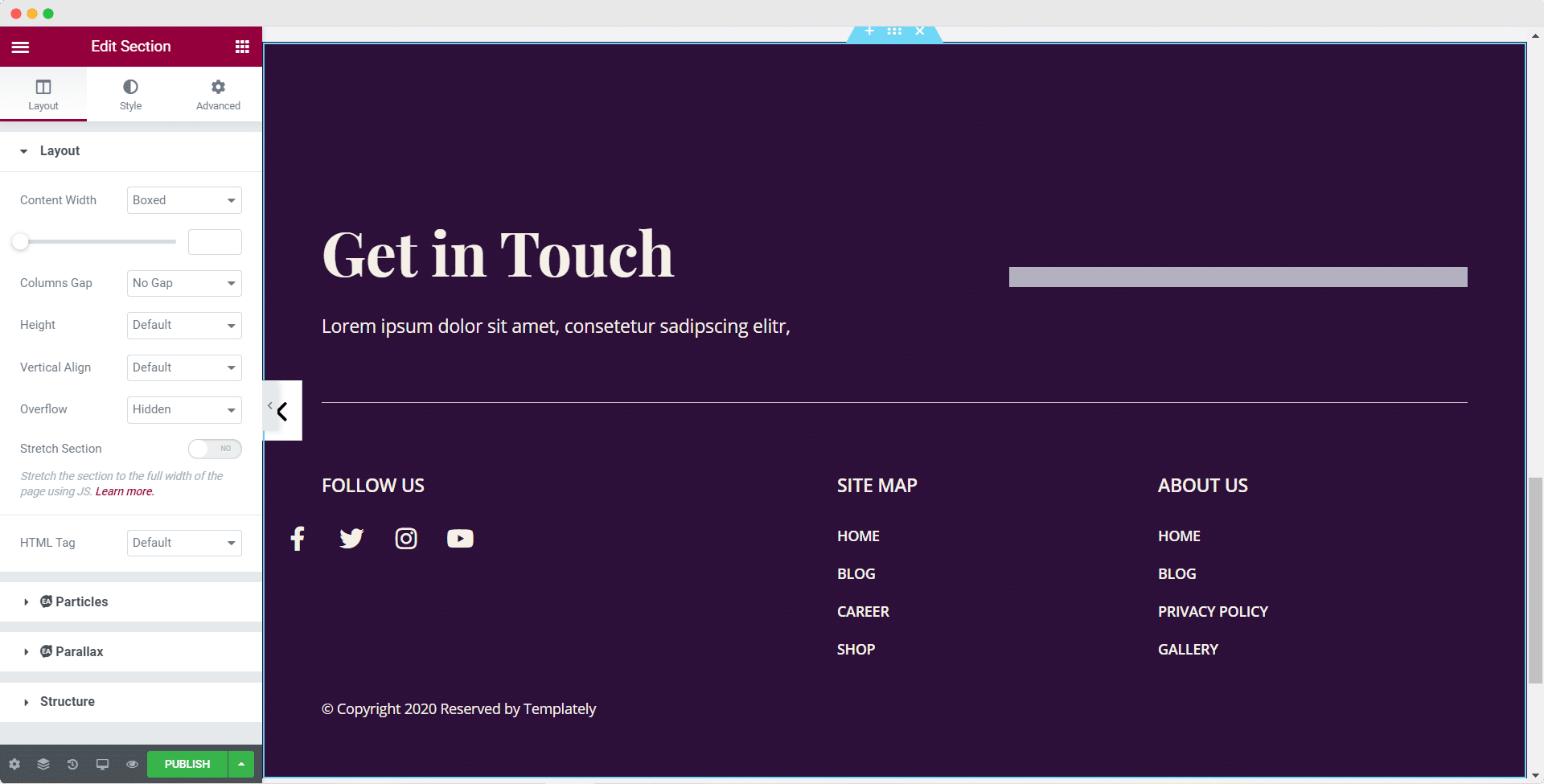
대시보드에서 바닥글 페이지를 엽니다. 파란색 '템플릿' 아이콘을 클릭하여 바닥글 블록을 삽입합니다. Templately 라이브러리에서 사용할 수 있는 준비된 모든 머리글 및 바닥글 블록을 표시하는 팝업 창이 나타납니다. 원하는 바닥글 블록을 선택하고 '삽입' 버튼을 클릭합니다.

바닥글의 힘을 활용하고 효과적으로 사용자 정의함으로써 사용자 경험을 최적화하고 필수 정보를 제공하며 브랜드 아이덴티티를 강화할 수 있습니다. 전체 디자인을 보완하고 방문자에게 유용한 리소스 역할을 하는 완벽하고 유익한 웹사이트 하단 섹션을 만들 수 있습니다.

귀하의 웹사이트를 미학으로 전환할 준비를 하십시오
템플릿 키트는 마법과도 같아서 몇 번의 클릭만으로 멋지고 멋진 웹사이트를 구축할 수 있도록 도와줍니다. 또한 Templately는 전자 상거래, 교육 및 건강과 같은 다양한 산업을 위한 템플릿을 제공하므로 필요에 가장 적합한 템플릿을 선택할 수 있습니다. 다양한 산업과 목적에 적합한 Templately 템플릿으로 웹 사이트를 디자인하는 데 상당한 시간과 노력을 절약할 수 있습니다.
이 기사가 도움이 된다고 생각하십니까? 이 내용이 마음에 들면 더 많은 기사를 보려면 블로그를 구독하십시오 . 또한 Facebook 커뮤니티 에 가입하여 더 많은 사람들과 교류하십시오.
