BigCommerce와 WordPress를 통합하는 방법
게시 됨: 2022-12-08 BigCommerce를 WordPress 웹사이트에 통합하시겠습니까? BigCommerce는 제품 목록 및 제품 마케팅을 지원하는 완벽한 전자 상거래 솔루션입니다.
BigCommerce를 WordPress 웹사이트에 통합하시겠습니까? BigCommerce는 제품 목록 및 제품 마케팅을 지원하는 완벽한 전자 상거래 솔루션입니다.
그러나 WordPress는 웹 사이트를 보다 쉽게 관리할 수 있게 해주는 또 다른 강력한 콘텐츠 관리 시스템입니다. 이것은 웹 존재의 38% 이상을 지원하는 광범위한 채택에서 분명합니다.
이미 WordPress로 웹사이트를 운영하고 있고 BigCommerce를 통합하려는 경우 이 콘텐츠가 적합합니다. 이 단계별 가이드에서는 이것이 좋은 생각인 이유와 시기에 대해 설명하고 두 시스템을 통합하는 방법을 보여줍니다.
내용물:
- BigCommerce는 무엇입니까?
- BigCommerce를 WordPress와 통합하는 이유
- BigCommerce는 WordPress에서 작동합니까?
- WordPress에서 BigCommerce를 사용하는 방법
- BigCommerce를 WordPress와 함께 사용하기 위한 요구 사항
- WordPress용 BigCommerce 설치
- 상점 페이지 보기
- 스토어의 제품을 게시물 및 페이지에 추가
- 장바구니에 담기 동작 사용자 지정
- 결제 경험 사용자화
- BigCommerce 대 WooCommerce
- 결론
BigCommerce는 무엇입니까?
BigCommerce는 단일 백엔드에서 관리하면서 여러 매장을 생성, 디자인 및 실행할 수 있는 전자 상거래 솔루션입니다.
SaaS(Software-as-a-Service) 모델을 운영합니다. 즉, 이 소프트웨어를 사용하기 위해 관리형 호스팅 솔루션이 필요하지 않습니다. 연결된 장치와 웹 브라우저만 있으면 됩니다.
마찬가지로 미리 디자인된 다양한 맞춤형 템플릿에 액세스하여 온라인 상점을 구축할 수 있습니다. 따라서 온라인으로 판매하는 모든 유형의 제품에 대한 지원이 있습니다.
또한 기술에 정통한 경우 고급 사용자 지정 기능을 활용하여 매장에 더 많은 기능을 추가할 수 있습니다. 막힐 때마다 BigCommerce 커뮤니티에는 직면한 문제를 해결하는 데 도움이 되는 리소스가 포함되어 있습니다.
BigCommerce를 WordPress와 통합하는 이유
WordPress와 함께 BigCommerce를 사용하는 것이 타당한 몇 가지 시나리오가 있습니다.
예를 들어 BigCommerce 상점이 이미 있고 이를 WordPress 비즈니스 웹사이트와 통합하기만 하면 됩니다.
또는 간단한 끌어서 놓기 인터페이스로 상점을 만들고자 하는 온라인 도구를 사용하는 초보자일 수 있습니다. 이 경우 BigCommerce 당신에게 좋을 수 있습니다. 이 시스템은 하나의 간단한 구독 패키지로 매장을 설정하는 데 필요한 모든 것을 제공합니다.
WordPress 플랫폼에서 BigCommerce를 사용하면 다음과 같은 추가 이점이 있습니다.
더 많은 시장 도달
BigCommerce WordPress 통합이 필요한 주요 이유 중 하나는 SEO 이점입니다. WordPress는 SEO 친화적으로 설계되었습니다. 따라서 WordPress SEO 기능을 활용하여 전자 상거래 온라인 입지를 향상시킬 수 있습니다. WordPress SEO에 대한 최종 가이드는 이 경우에 도움이 될 수 있는 포괄적인 리소스입니다.
원활한 콘텐츠 커머스 경험 즐기기
WordPress와 BigCommerce 통합의 또 다른 장점은 WordPress 게시물 기능을 제품 메타 데이터로 변환하여 완벽하게 통합된다는 것입니다.
BigCommerce 플러그인은 템플릿 재정의에 대한 두려움 없이 고도로 사용자 정의할 수 있습니다. 따라서 장바구니, 제품 카드, 카탈로그 등 상점 첫 화면 기능을 사용자 정의할 수 있습니다. 이 모든 기능은 WordPress 테마에서 사용자 정의를 잃지 않고 사용자 정의할 수 있습니다.
업계 최고의 확장 가능한 전자 상거래 솔루션
전자 상거래 중심 솔루션이라는 것은 BigCommerce가 폭 넓은 지원을 받는다는 것을 의미합니다. 개발자는 비즈니스 확장에 도움이 되는 새로운 기능을 점진적으로 추가합니다. 업계 최고의 전문가가 비즈니스를 확장하므로 유지 관리 프로세스에 대해 걱정할 필요가 없습니다.
향상된 전자 상거래 보안
BigCommerce는 고급 보안 아키텍처로 보호되어 WordPress 보안에 추가 계층을 추가 합니다. 또한 BigCommerce가 처리하므로 PCI 준수에 대해 걱정할 필요가 없습니다.
BigCommerce는 WordPress에서 작동합니까?
간단한 대답은 예입니다.
WordPress는 사용자가 플러그인을 사용하여 기능을 확장할 수 있는 오픈 소스 콘텐츠 관리 시스템입니다.
따라서 WordPress 플러그인 디렉토리에서 BigCommerce 플러그인을 찾을 수 있습니다.
- WordPress 사이트에 설치하십시오.
- BigCommerce 계정의 데이터를 사용하여 전자 상거래 호환성을 제공하도록 WordPress 웹 사이트를 사용자 정의하십시오.
- WordPress 관리 대시보드에서 BigCommerce 제품 및 주문을 관리하세요.
WordPress에서 BigCommerce를 사용하는 방법
이제 당신이 여기 있는 이유를 위해! 이 섹션에서는 BigCommerce를 WordPress와 통합하는 각 단계를 안내합니다.
1단계. WordPress에서 BigCommerce를 사용하기 위한 요구 사항
WordPress에서 BigCommerce를 사용하려면 다음이 필요합니다.
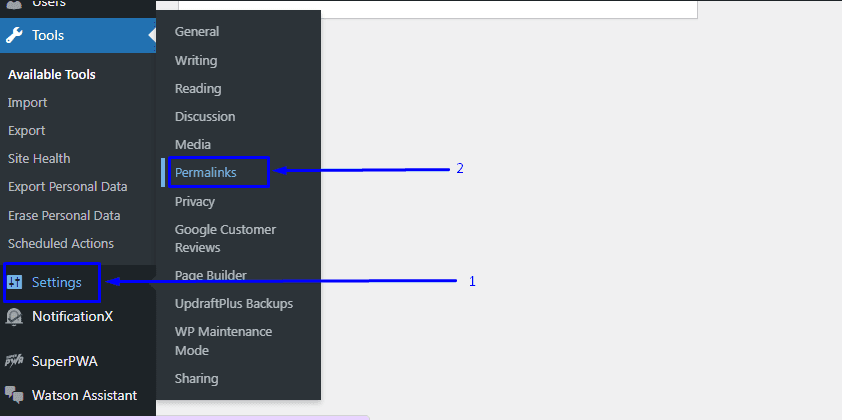
1. Permalink 설정이 Post Name으로 설정된 WordPress 웹사이트 또는 블로그. 이렇게 하려면 WordPress 관리 대시보드에 로그인하고 Settings >> Permalinks 로 이동합니다.

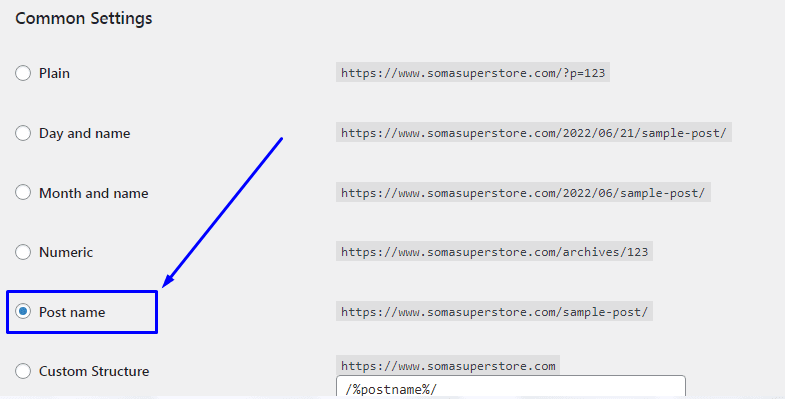
그런 다음 "공통 설정" 섹션에서 게시물 이름 을 선택하고 나중에 변경 사항 저장 을 클릭합니다.

2. BigCommerce 상점. 공식 사이트에서 평가판 계정을 만들 수 있습니다. 또는 플러그인을 설치할 때 평가판 스토어를 만들 수 있습니다.
3. WordPress 사이트에 유효한 SSL 인증서가 있어야 합니다. 무료 SSL 인증서를 받고 Cloudflare에 연결하는 방법을 알아보려면 가이드를 확인하세요.
4. 좋은 WordPress 호스팅 플랫폼에서 웹사이트를 호스팅해야 합니다.
2단계. WordPress용 BigCommerce 설치
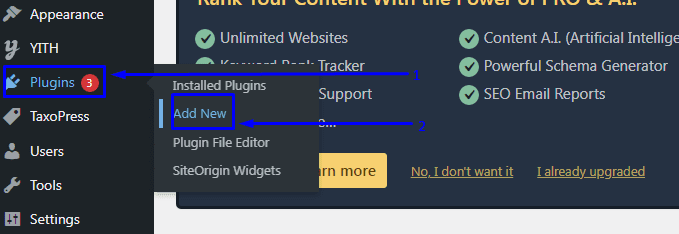
WordPress 웹사이트에 BigCommerce for WordPress 플러그인을 설치해야 합니다. 이렇게 하려면 WordPress 대시보드에 로그인한 다음 Plugins >> Add New 로 이동합니다.

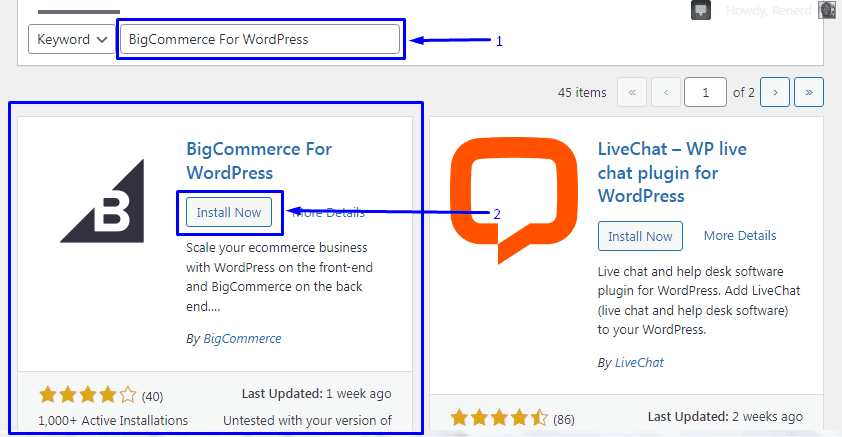
그런 다음 "BigCommerce For WordPress"를 검색하고 지금 설치 및 활성화 버튼을 연속적으로 클릭합니다.

플러그인을 설치하고 활성화하면 설정 페이지로 이동합니다. 또는 BigCommerce >> Welcome 으로 이동하여 설정 페이지에 액세스할 수 있습니다.
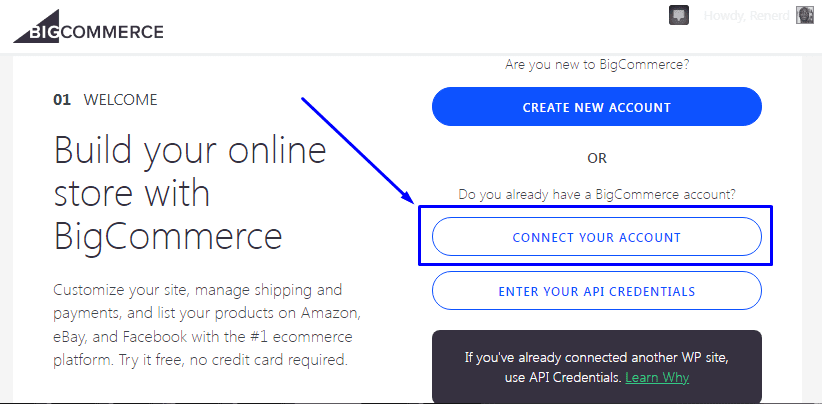
그러나 BigCommerce 계정이 없는 경우 새 계정 만들기 를 선택하여 무료 평가판을 시작할 수 있습니다.
기존 계정 연결
이 가이드에서는 기존 계정을 연결하지만 단계는 새 계정을 만들려는 경우에 사용되는 것과 유사합니다.
기존 계정을 연결하려면 아래로 스크롤하여 계정 연결 옵션을 선택하십시오.

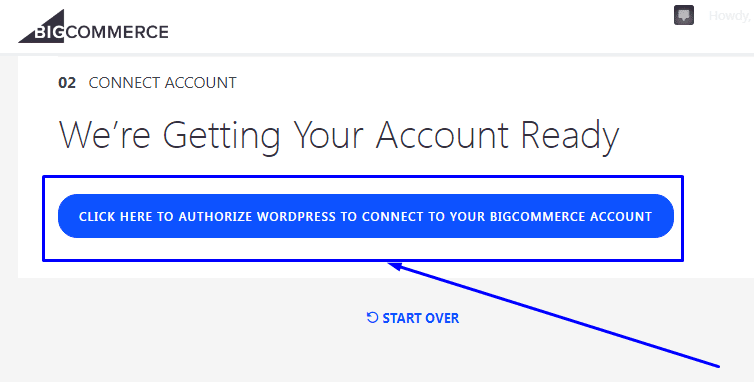
승인 페이지로 이동합니다. 여기에서 WordPress가 BigCommerce 계정에 연결하도록 승인하려면 여기를 클릭하세요 를 선택해야 합니다.

참고: 팝업 차단기를 활성화한 경우 브라우저에서 팝업 차단기를 비활성화해야 합니다. 다음 단계는 팝업으로 수행됩니다.
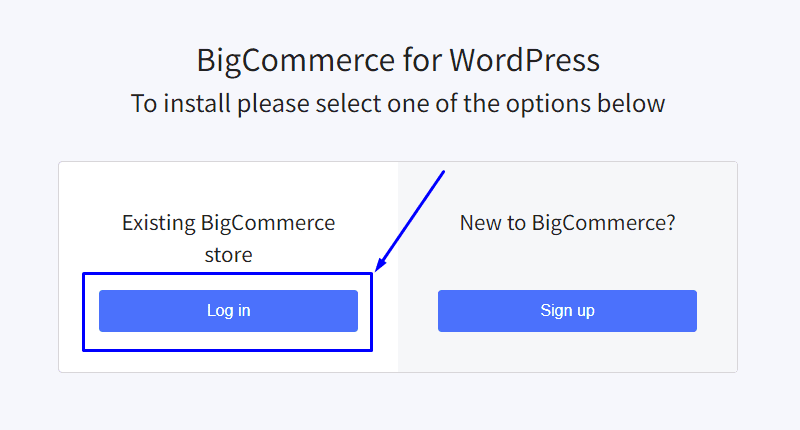
계속하려면 로그인 옵션을 선택하십시오.

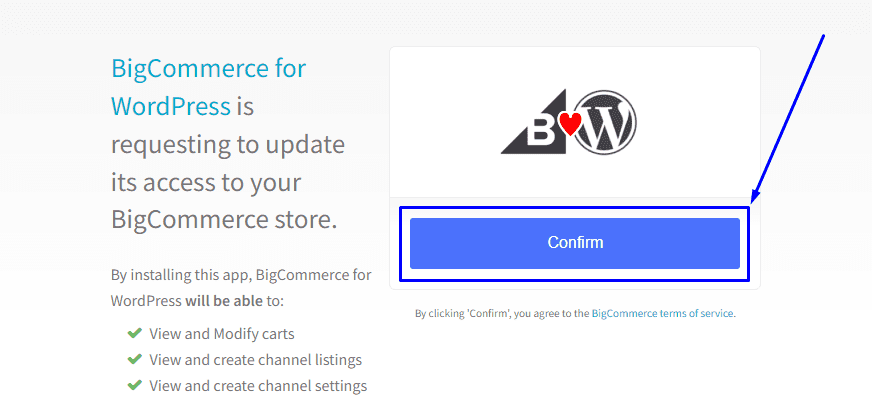
로그인 세부 정보를 입력하면 확인 페이지에 도착합니다.

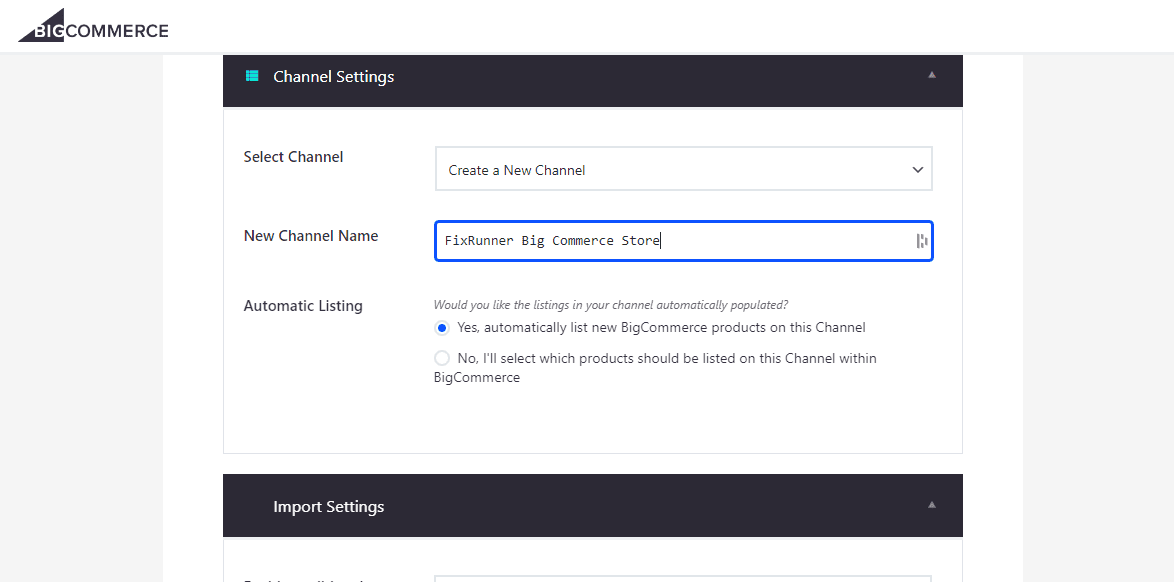
요청을 확인하면 팝업이 자동으로 닫히고 세 번째 단계인 "채널 설정"으로 이동합니다. 여기에서 새 채널을 생성하고 채널 이름을 입력해야 합니다.
상품을 자동으로 리스팅하려면 자동 리스팅 에 "예"를, 직접 리스팅하려면 "아니오"를 선택하십시오.

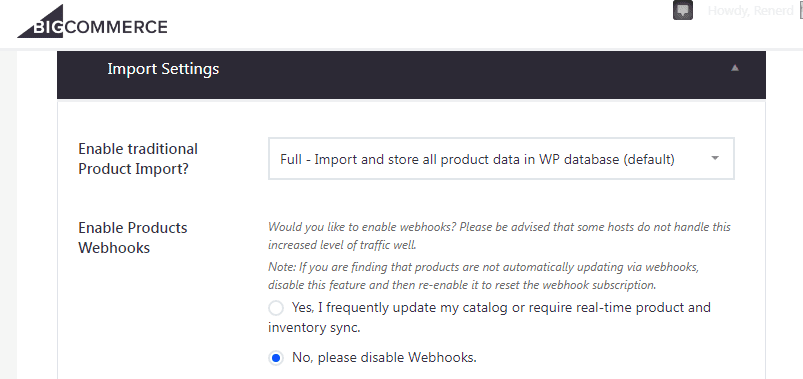
다음은 "가져오기 설정"입니다. 여기에서 BigCommerce에서 WordPress로 제품을 가져오는 방법을 사용자 지정할 수 있습니다. 두 가지 옵션을 사용할 수 있습니다.
- 전체 - WP 데이터베이스에 모든 제품 데이터 가져오기 및 저장(기본값)
- 빠름 – 헤드리스 – 최소한의 제품 데이터 가져오기 및 저장(베타)
데이터베이스에 제품 데이터를 저장하는 전체 옵션을 사용하는 것이 좋습니다.
다음으로, BigCommerce에 대한 변경 사항이 WordPress에 실시간으로 표시되도록 BigCommerce를 WordPress와 동기화하려면 웹후크를 활성화해야 합니다.

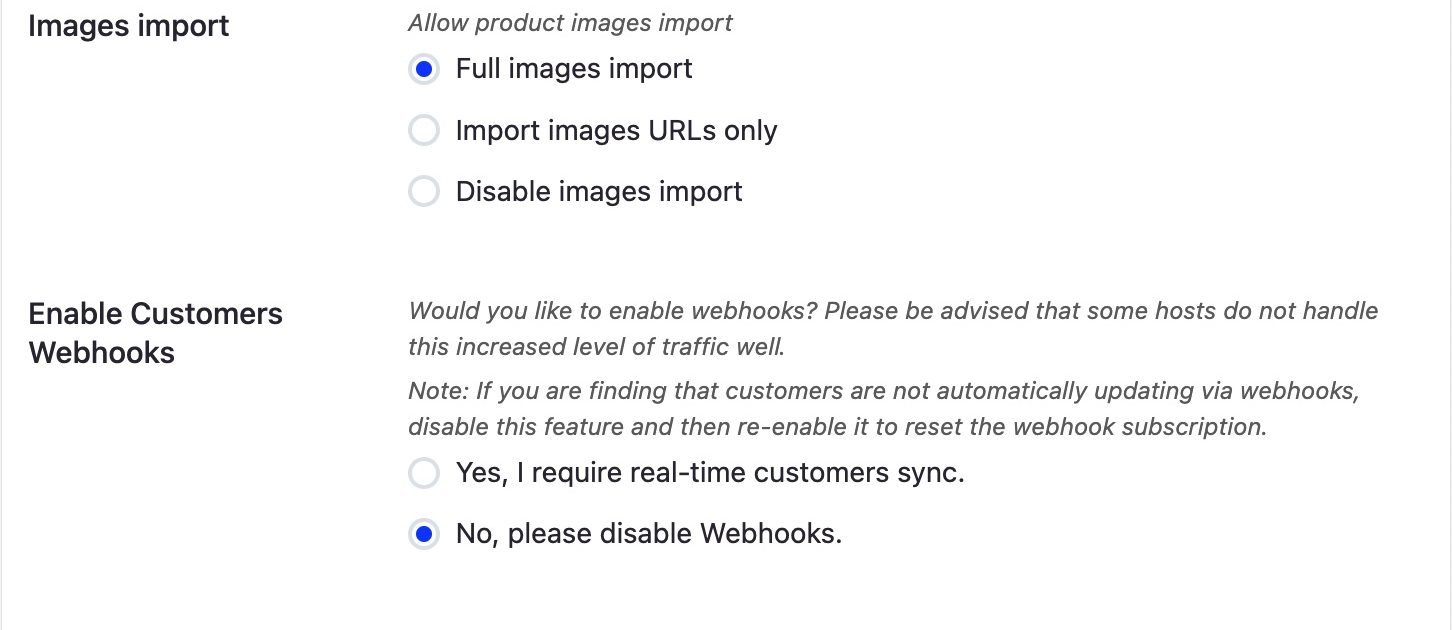
가져오기 설정을 선택한 후 BigCommerce에서 웹사이트로 이미지를 가져오는 방법을 선택할 수 있습니다. 기본 옵션은 WordPress 사이트에서 이미지를 미디어 파일로 가져옵니다. 그러나 URL만 선택하면 이미지가 BigCommerce 서버에서 외부적으로 호스팅됩니다.

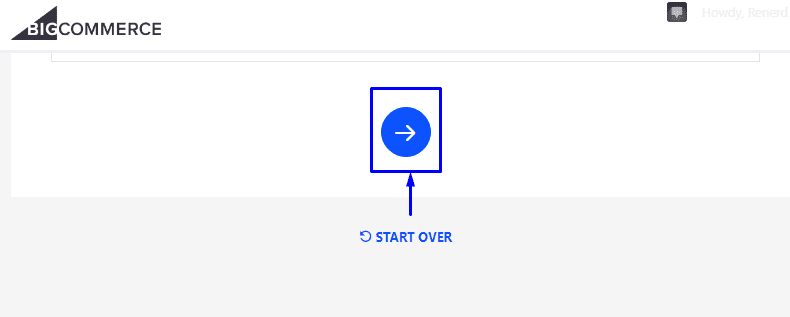
마지막으로 아래로 스크롤하여 다음 아이콘을 클릭합니다.

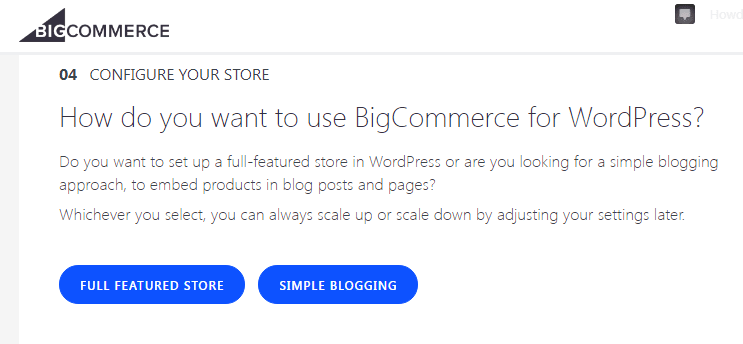
상점 구성
이제 스토어를 구성할 차례입니다. WordPress 사이트에서 본격적인 전자 상거래 상점을 원하는 경우 Full Featured Store 옵션을 선택할 수 있습니다. 마찬가지로 플러그인이 제품에 대한 간단한 페이지를 생성하는 블로깅 접근 방식을 원하는 경우 단순 블로깅 옵션을 선택하십시오.


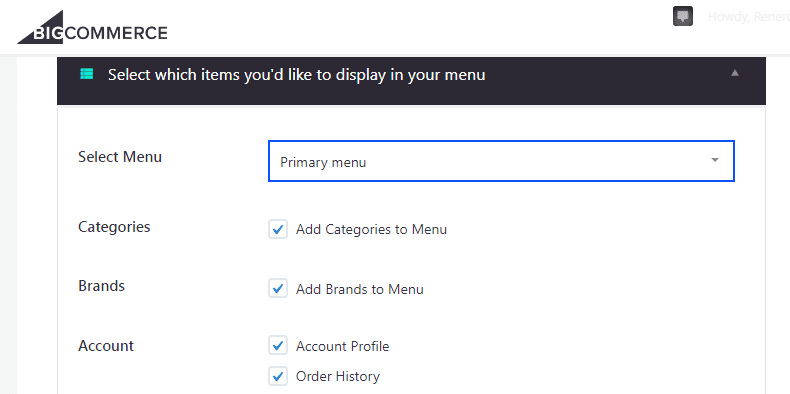
다음은 WordPress 탐색 메뉴를 사용자 지정하는 것입니다. 이 메뉴는 사용자가 웹 사이트를 쉽게 방문할 수 있도록 하므로 상점 링크와 같은 중요한 링크를 포함해야 합니다.
체크박스를 선택하여 선택할 수 있는 메뉴 옵션 목록이 있습니다. 기본 메뉴를 선택하고 필요한 링크를 선택하면 WordPress 사이트 상단에 해당 링크가 표시됩니다.
마찬가지로 다른 메뉴(예: 바닥글 메뉴)로 전환하고 선택하면 선택한 링크가 바닥글에 표시됩니다.

계속하려면 다음 버튼을 클릭하십시오. 이 단계에서 BigCommerce 상점을 WordPress에 성공적으로 설치하고 연결했습니다.

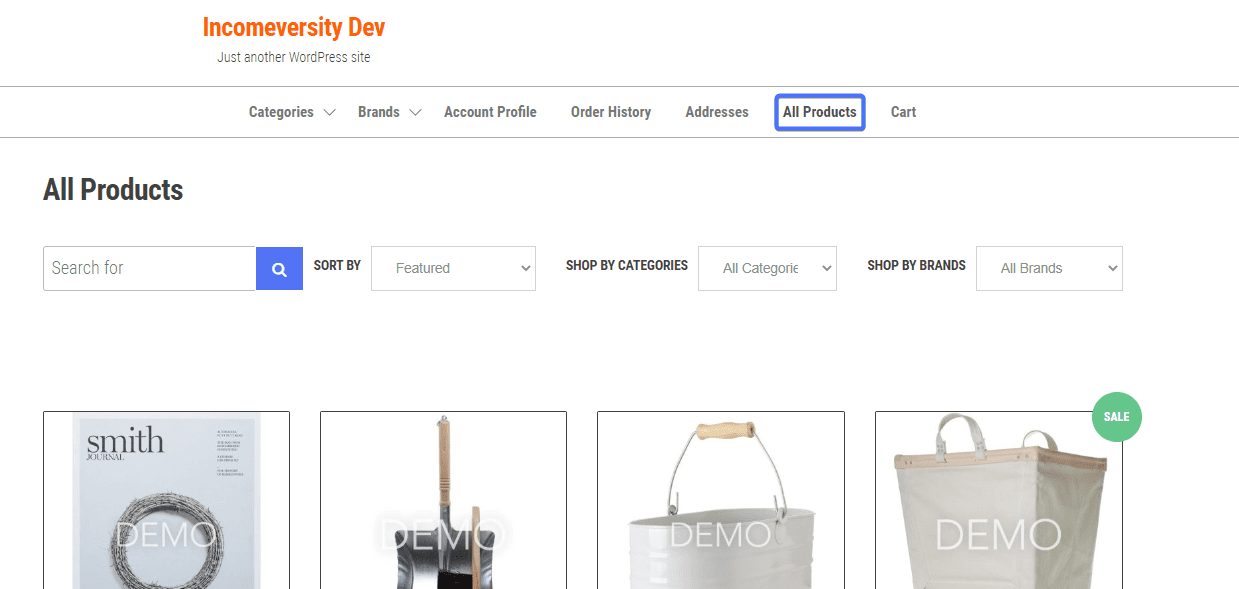
3단계. 상점 페이지 보기
BigCommerce를 설치하면 상점 페이지를 포함하여 여러 페이지가 생성됩니다. 귀하의 사이트 홈페이지를 방문하여 "모든 제품"이라고 표시된 링크를 찾으십시오. 이 링크는 플러그인에 의해 메뉴에 추가되었습니다.
따라서 이 링크를 클릭하여 상점을 보십시오.

4단계. 상점의 제품을 게시물 및 페이지에 추가
BigCommerce의 제품을 페이지와 게시물에 추가할 수 있습니다.
BigCommerce for WordPress는 Gutenberg 편집기를 지원합니다. 제품을 포함하여 페이지에 추가할 수 있는 다양한 요소가 있습니다.
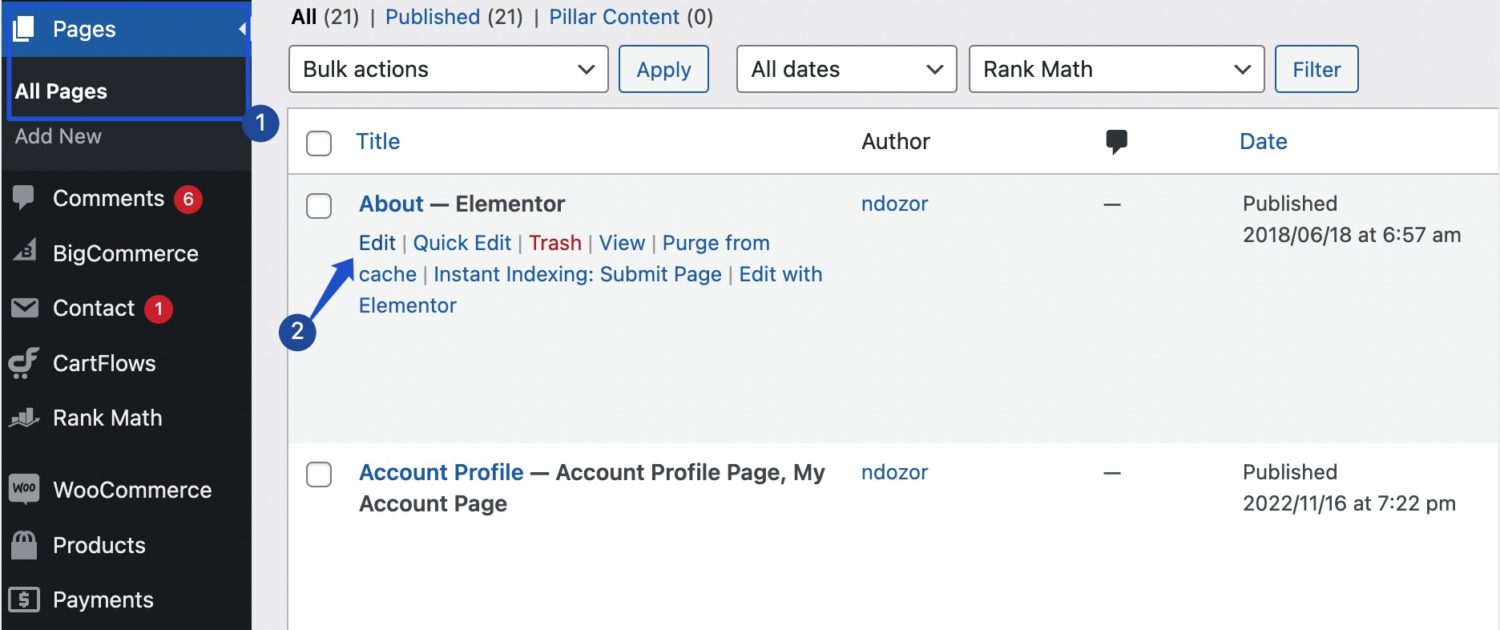
이렇게 하려면 페이지 >> 모든 페이지 로 이동한 다음 수정하려는 페이지 위로 마우스를 이동하고 수정 을 클릭합니다.

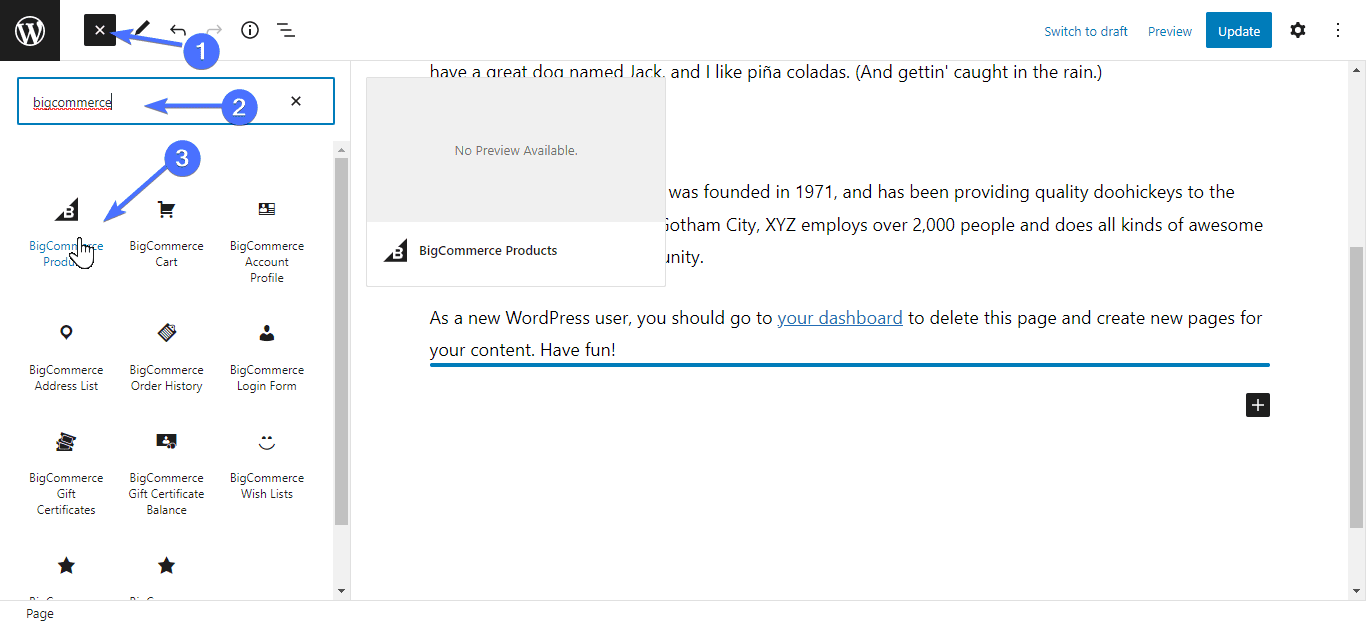
블록 편집기에서 페이지를 연 상태에서 더하기 아이콘을 클릭하여 요소를 추가하고 'BigCommerce'를 검색한 다음 BigCommerce Products 를 클릭합니다.

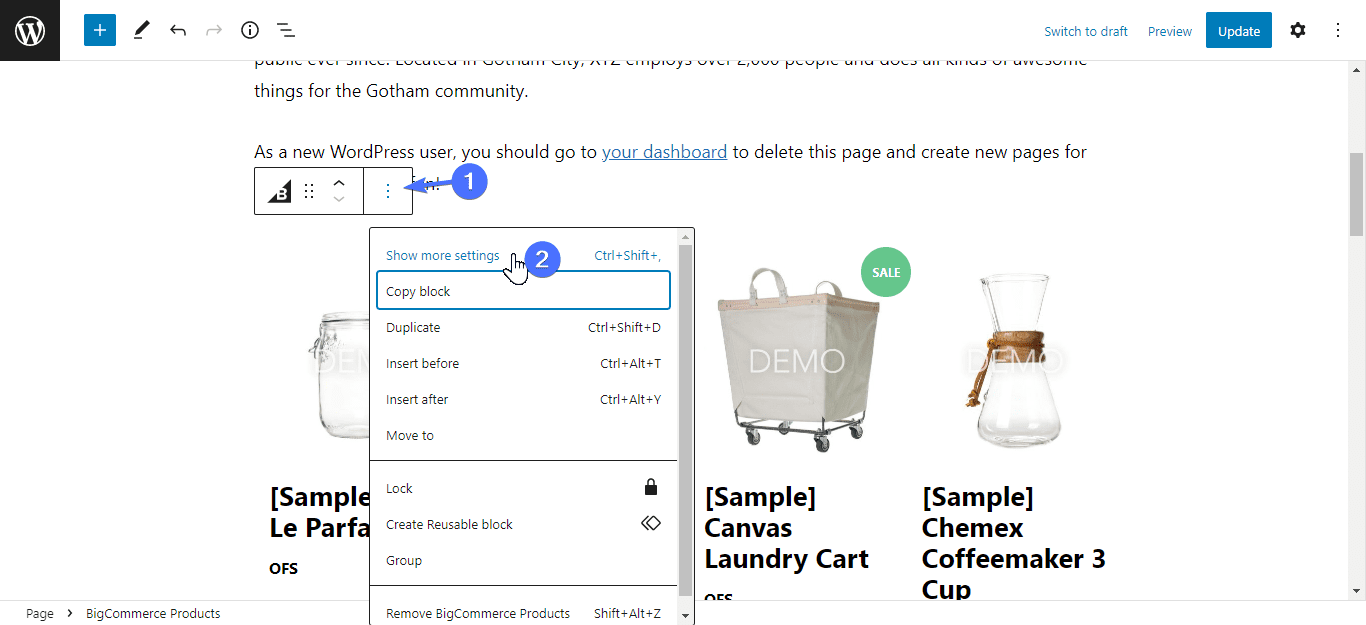
그런 다음 옵션 >> 더 많은 설정 표시 를 클릭합니다.

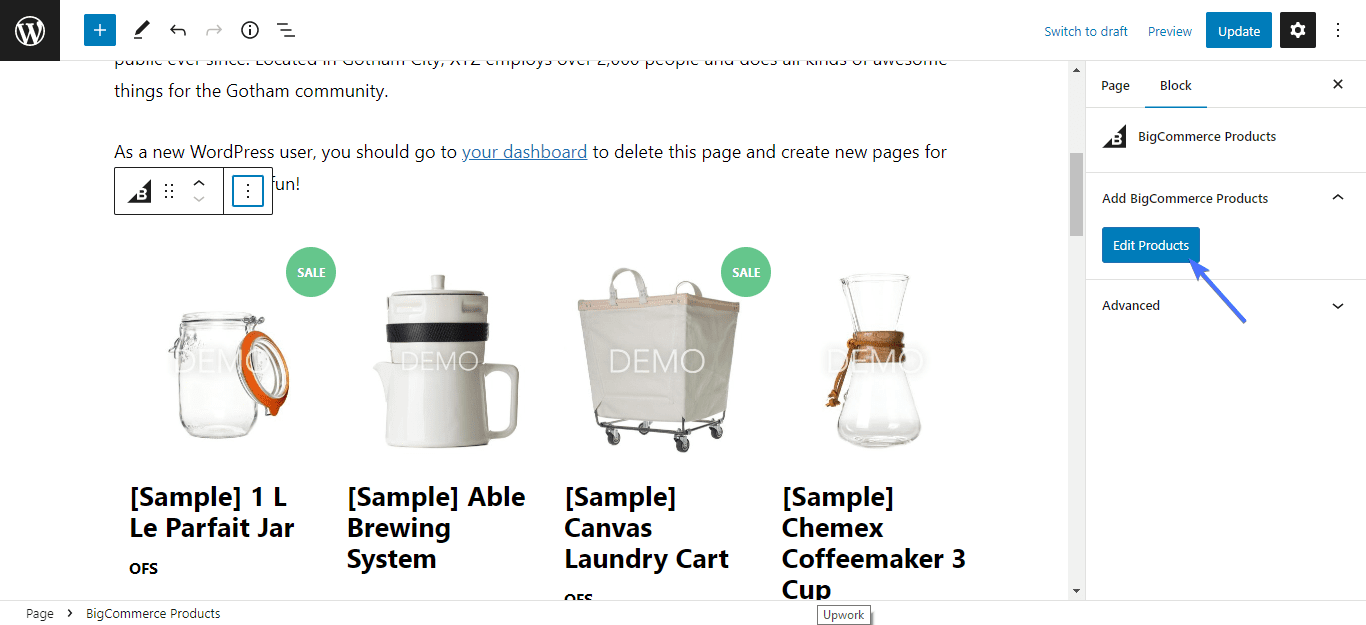
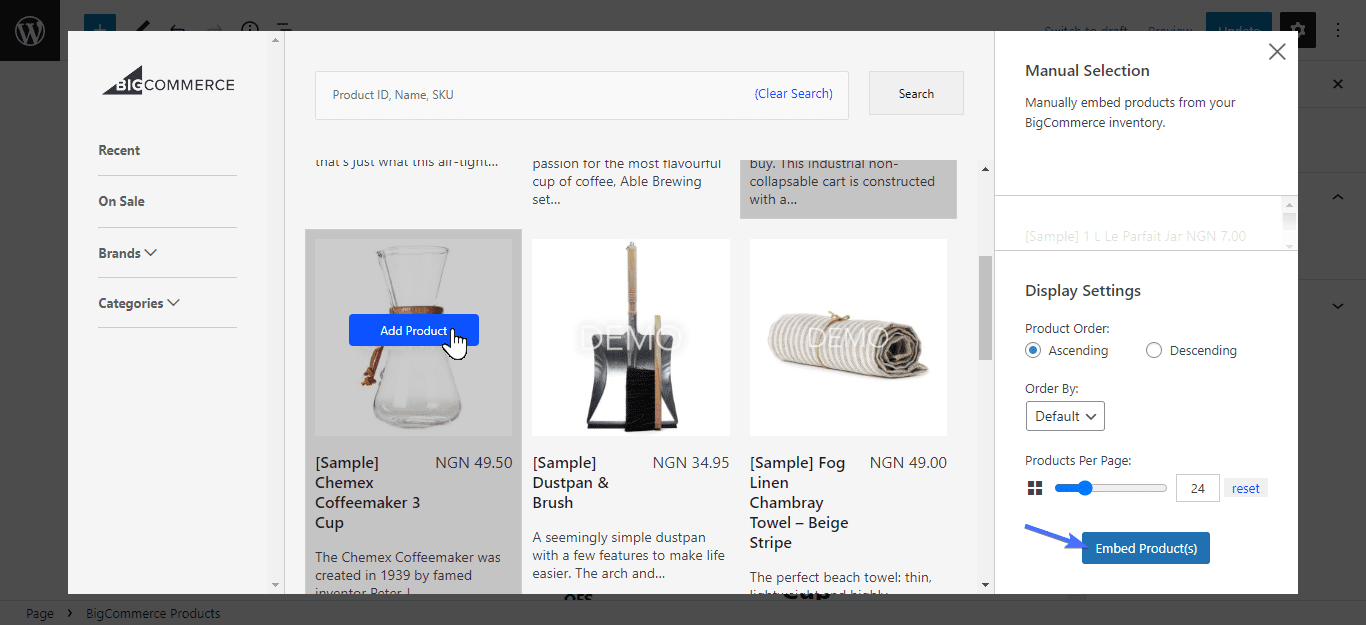
오른쪽에서 제품 편집 을 클릭합니다.

추가하려는 각 제품 위로 마우스를 이동하고 제품 추가 를 클릭합니다. 완료되면 Embed Product(s) 를 클릭합니다.

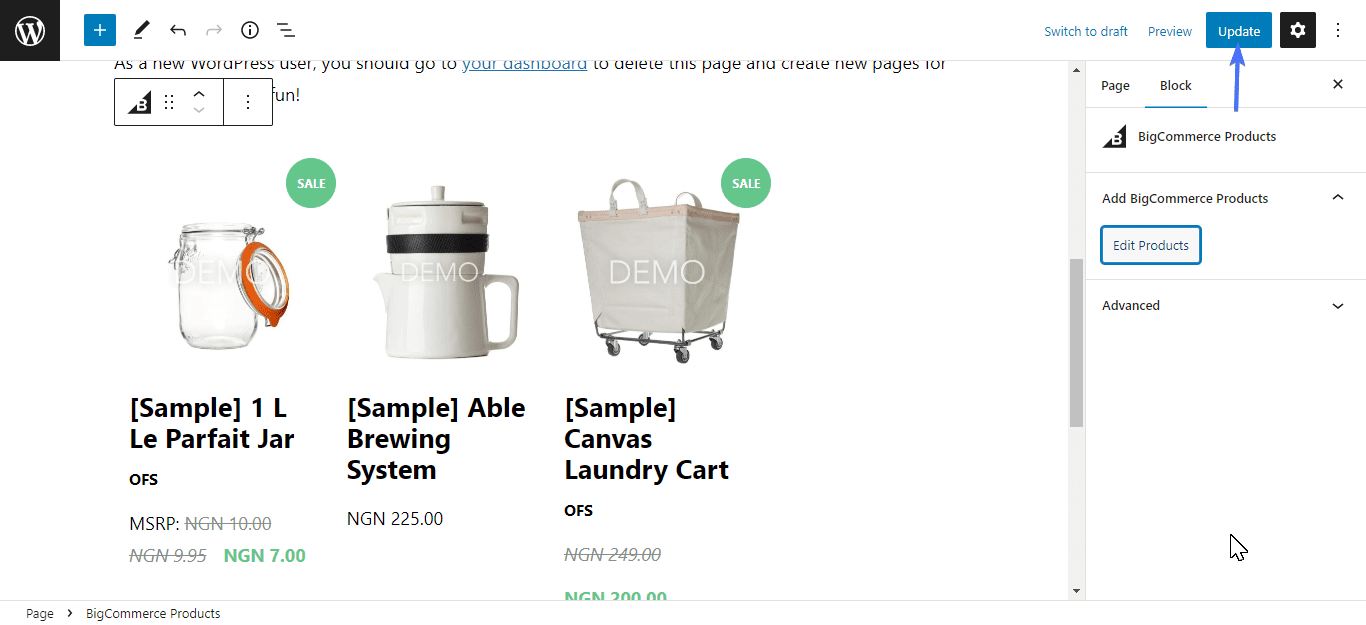
선택한 제품을 페이지에 추가합니다. 이제 업데이트 를 눌러 해당 페이지에 대한 변경 사항을 저장하기만 하면 됩니다.

5단계. 장바구니에 추가 동작 사용자 지정
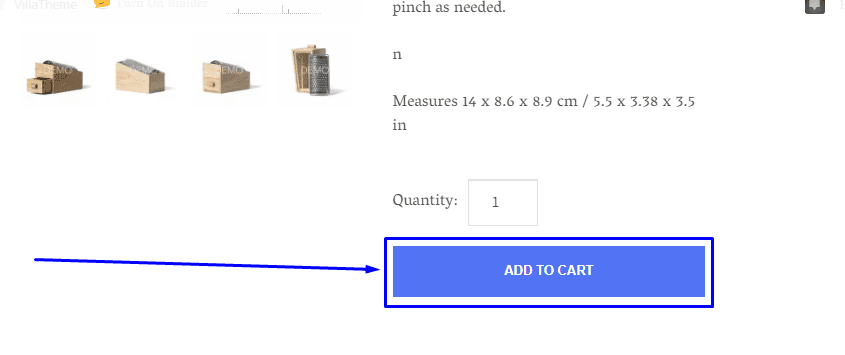
다음으로 카트 페이지가 제대로 설정되었는지 확인해야 합니다. 각 제품 아래의 카트에 추가 버튼을 클릭하여 제대로 작동하는지 확인할 수 있습니다.

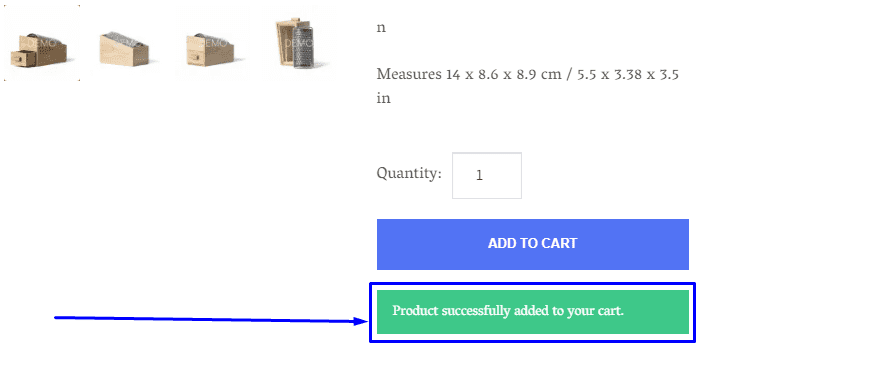
우리의 경우 상태 정보에 표시된 대로 제품이 장바구니에 성공적으로 추가되었습니다.

장바구니에 제품을 추가하는 동안 오류가 발생하거나 버튼을 찾을 수 없는 경우 다음과 같은 상황이 발생한 것입니다. 카트 페이지를 활성화하지 않았거나 캐싱 시스템에 카트 페이지가 포함되어 있습니다.
먼저 장바구니 페이지에 대한 캐싱을 비활성화해야 합니다. 캐싱 플러그인에 대한 지침을 검색하거나 도움을 요청하십시오.
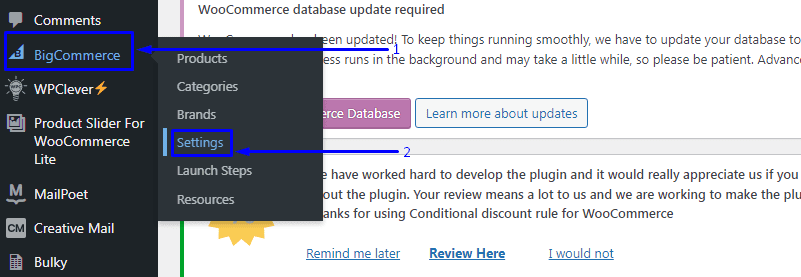
카트 페이지를 활성화하려면 BigCommerce >> Settings 로 이동하십시오.

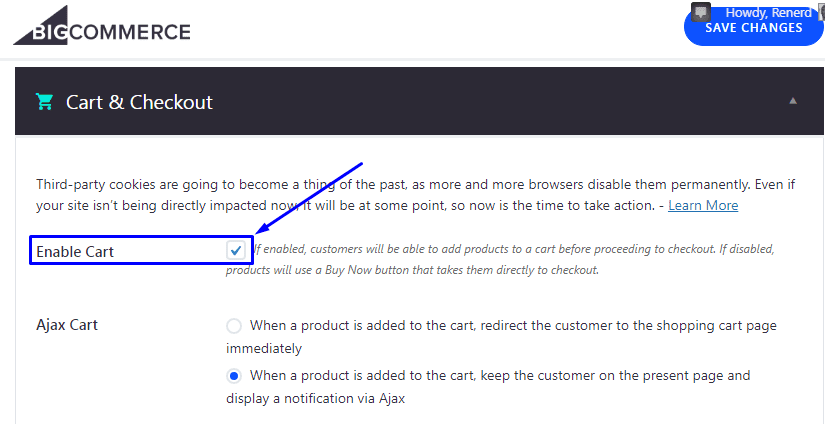
그런 다음 카트 및 결제 로 스크롤하고 카트 활성화 옵션을 확인합니다.

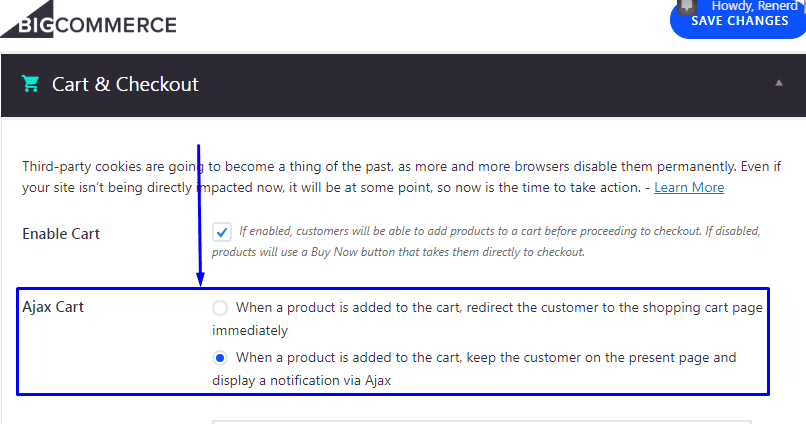
기본 설정에 따라 Ajax 카트 옵션 중 하나를 선택합니다.

이러한 옵션을 활성화하면 장바구니에 추가 버튼이 작동해야 합니다.
6단계. 결제 경험 사용자 지정
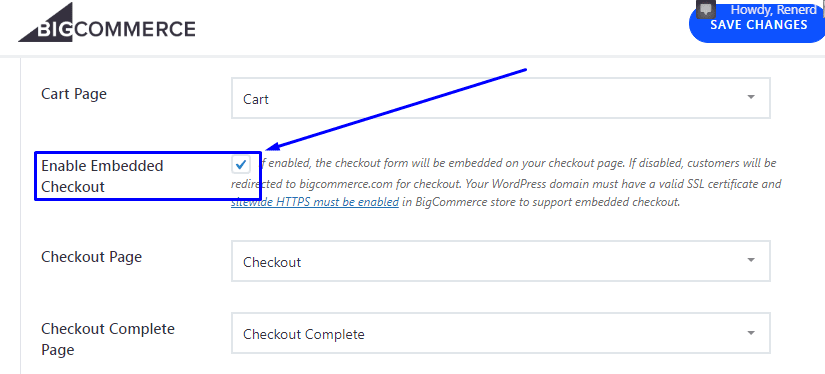
포함된 체크아웃 또는 리디렉션된 체크아웃 옵션을 선택하여 체크아웃 환경을 사용자 지정할 수 있습니다. 상점에 유효한 SSL 인증서가 있는 경우 임베디드 체크아웃이 기본적으로 활성화됩니다. 그렇지 않으면 리디렉션된 체크아웃 옵션이 활성화됩니다.
임베디드 체크아웃 은 BigCommerce에서 제공하며 iframe을 통해 매장 체크아웃 페이지에 삽입됩니다. 이를 통해 고객은 상점에서 체크아웃 프로세스를 완료할 수 있습니다.
이 옵션은 상거래용 PayPal 및 Braintree를 통한 PayPal을 포함하여 모든 BigCommerce 비호스팅 및 제한된 호스팅 결제 게이트웨이를 지원합니다. 사용 가능한 결제 게이트웨이에 대해 자세히 알아보세요.
반대로 Redirected checkout 은 WordPress 웹 사이트 대신 BigCommerce에서 호스팅되는 BigCommerce 결제 페이지로 고객을 리디렉션합니다. 이 옵션은 모든 BigCommerce 결제 게이트웨이를 지원합니다. 그러나 고객은 WordPress 사이트와 다르게 보이는 페이지로 리디렉션됩니다.
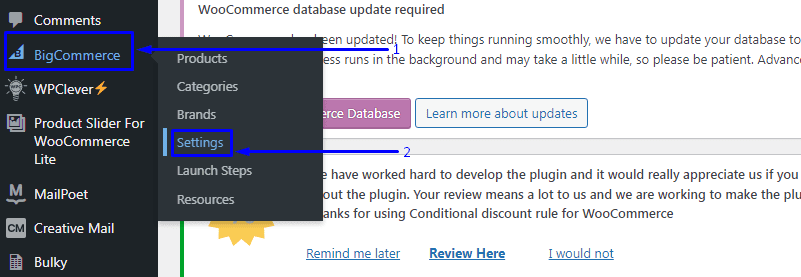
무엇보다 두 Checkout 옵션 모두 PCI와 호환됩니다. 선택 사항을 선택하려면 BigCommerce >> Settings 로 이동하십시오.

그런 다음 Cart & checkout 까지 아래로 스크롤하고 기본 설정에 따라 Enable Embedded Checkout 옵션을 선택하거나 선택 취소합니다.

이 단계를 완료하면 BigCommerce WordPress 페이지에서 주문을 받을 준비가 된 것입니다. BigCommerce 제어판의 주문 보기 페이지에서 주문 보고서 및 분석을 볼 수 있습니다.
BigCommerce 대 WooCommerce
BigCommerce와 WooCommerce가 같은지 궁금할 수 있습니다. 간단한 대답은 아니오입니다! 그러나 몇 가지 유사점이 있습니다.
유사점
우선 둘 다 상점 소유자가 여러 플랫폼과 장치에서 판매할 수 있는 전자 상거래 플랫폼입니다. 둘 다 널리 사용되는 지불 게이트웨이와 통합되어 사용자가 신용 카드 지불 및 기타 지원되는 지불 방법을 수락할 수 있습니다.
또한 고급 사용자인 경우 전자 상거래 기능을 확장할 수 있는 API가 두 플랫폼 모두에 있습니다. BigCommerce API 및 테마 문서는 개발자가 온라인 상점을 둘러보고 맞춤화할 수 있는 자세한 가이드를 제공합니다.
차이점
두 솔루션의 주요 차이점은 하나는 WordPress 전자 상거래 빌더 플러그인이고 다른 하나는 SaaS 전자 상거래 솔루션인 Software-as-a-Service라는 점입니다. 또한 서로 다른 조직에서 소유하고 관리합니다.
WooCommerce는 Automattic에서 만든 WordPress 기반 전자 상거래 솔루션입니다. WordPress 뒤에 있는 팀. 온라인 상점을 구축하기 위해 WordPress를 사용자 정의할 수 있는 전자 상거래 플러그인입니다. 상점 첫화면에 대한 테마를 구축하거나 사용자 정의할 수 있습니다. 지원되는 결제 게이트웨이를 추가하여 결제 처리를 처리할 수도 있습니다.
WooCommerce에는 또한 완전한 기능을 갖춘 전자 상거래 웹 사이트를 위해 전자 상거래 상점에 대한 추가 기능을 구입할 수 있는 플러그인 디렉토리가 있습니다.
또한 WooCommerce는 무료로 다운로드할 수 있지만 개발자가 아닌 경우 추가 기능을 사용하려면 비용을 지불해야 할 수 있습니다. 마찬가지로 학습 곡선이 더 가파르기 때문에 BigCommerce에 비해 설정하는 데 시간이 더 걸립니다. WooCommerce 설치 및 구성 방법을 알아보려면 가이드를 확인하세요.
대조적으로 BigCommerce는 완전한 전자 상거래 솔루션을 구축하기 위해 많은 내장 기능을 갖춘 기성 솔루션 또는 SaaS입니다. 즉, 월간 요금제 중 하나에 가입하면 추가 기능을 구입할 필요가 없습니다.
또한 BigCommerce를 사용하기 위해 웹 호스팅 서비스가 필요하지 않습니다. 반면 WooCommerce는 자체 호스팅 WordPress 사이트에 설치해야 합니다.
BigCommerce 또한 기술에 정통한 경우 심층 사용자 정의를 허용합니다. 그러나 일반적으로 이것이 필요하지 않으므로 코드로 손을 더럽히지 않고 실행해야 합니다. 그리고 원활한 WordPress 통합을 통해 BigCommerce는 WooCommerce가 제공하는 유연성을 제공할 수 있습니다.
BigCommerce의 가격은 전자상거래 솔루션의 경우 월 $29.95부터 시작합니다. 이 플랜을 사용하면 지원 팀의 지원을 받아 스토어를 만들고 관리할 수 있습니다.
결론 – BigCommerce WordPress
결론적으로 BigCommerce는 헤드리스 상거래 솔루션입니다. 즉, 백엔드를 방해하지 않고 다른 플랫폼에서 매장을 호스팅하고 운영할 수 있습니다.
그러한 플랫폼 중 하나는 WordPress입니다. 사용하기 쉬운 인터페이스를 통해 BigCommerce 매장을 더 잘 제어할 수 있습니다.
이 기사에서는 WooCommerce와 BigCommerce의 차이점인 WordPress용 BigCommerce 사용의 이점에 대해 다루었습니다. 또한 WordPress 웹 사이트에서 BigCommerce를 설치하고 사용자 지정하는 방법도 보여 주었습니다.
더 유용한 자습서를 보려면 블로그를 확인하십시오. BigCommerce 상점을 WordPress와 통합하는 데 문제가 발생하면 WordPress 전문가 팀에 도움을 요청하십시오.
