MailChimp를 WordPress에 쉽게 통합하는 방법
게시 됨: 2022-06-16웹사이트의 독자 수를 늘리는 것이 점점 더 어려워지고 있습니다. Google 검색은 결과의 첫 페이지에만 광고를 표시합니다. 많은 기업이 광고 비용을 지불할 의사가 없는 경우 웹사이트 방문 횟수와 트래픽이 크게 감소하는 것을 보았습니다.
이 새로운 시나리오를 고려할 때 소셜 네트워크에서의 가시성을 높이는 것뿐만 아니라 뉴스레터 구독자 목록을 늘려 게시한 뉴스를 최신 상태로 유지하는 것도 중요합니다. 오늘 우리는 MailChimp에서 구독자 목록을 만드는 방법과 이를 WordPress 사이트에 통합하여 목록을 빠르게 늘리고 구독자가 블로그에서 자동으로 뉴스를 받도록 하는 방법을 볼 것입니다.
MailChimp에서 메일링 리스트 생성
Mailchimp를 WordPress에 연결하려면 가장 먼저 Mailchimp 계정이 필요합니다. 이렇게 하려면 MailChimp 웹사이트를 방문하여 오른쪽 상단의 "무료 가입" 버튼을 클릭합니다.

이메일을 입력하고 계정에 대한 사용자 이름과 비밀번호를 만든 다음 화면의 지시에 따라 계정 설정을 완료하면 됩니다.
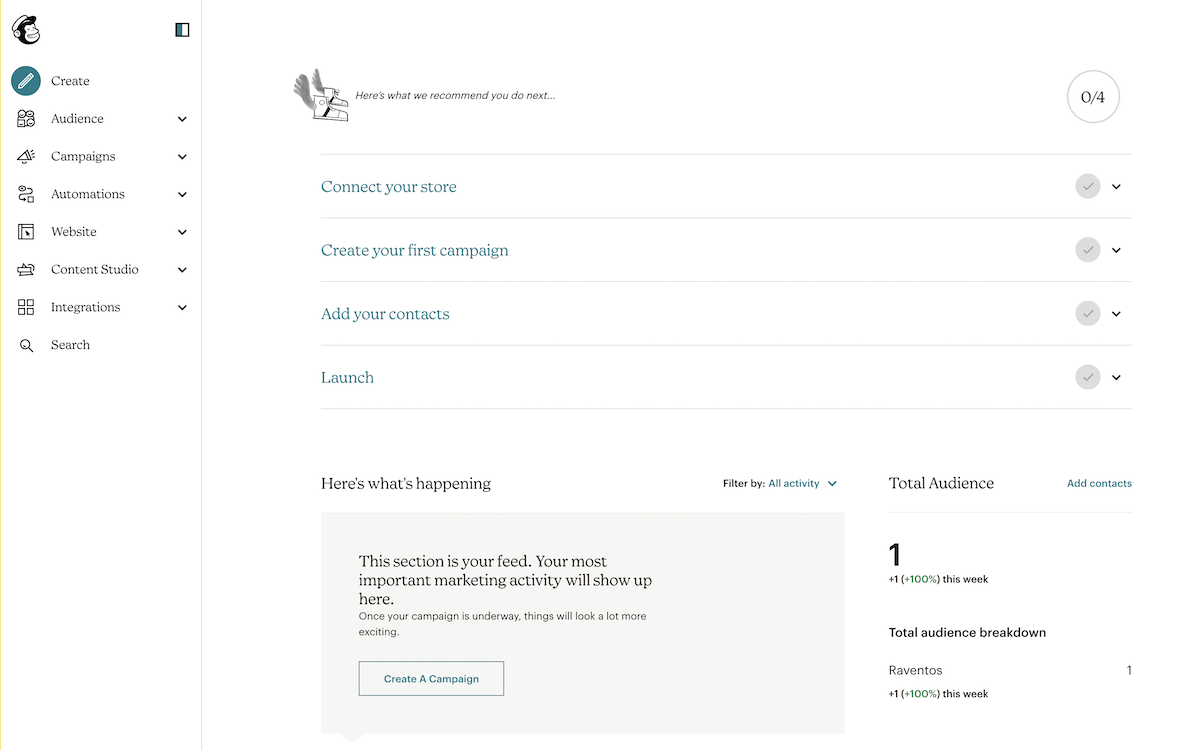
계정을 만들면 다음과 같은 Mailchimp 대시보드가 표시됩니다.

WordPress 웹사이트에 MailChimp 양식을 추가할 수 있는 다양한 옵션을 살펴보겠습니다.
WordPress 웹 사이트에 MailChimp 양식 포함
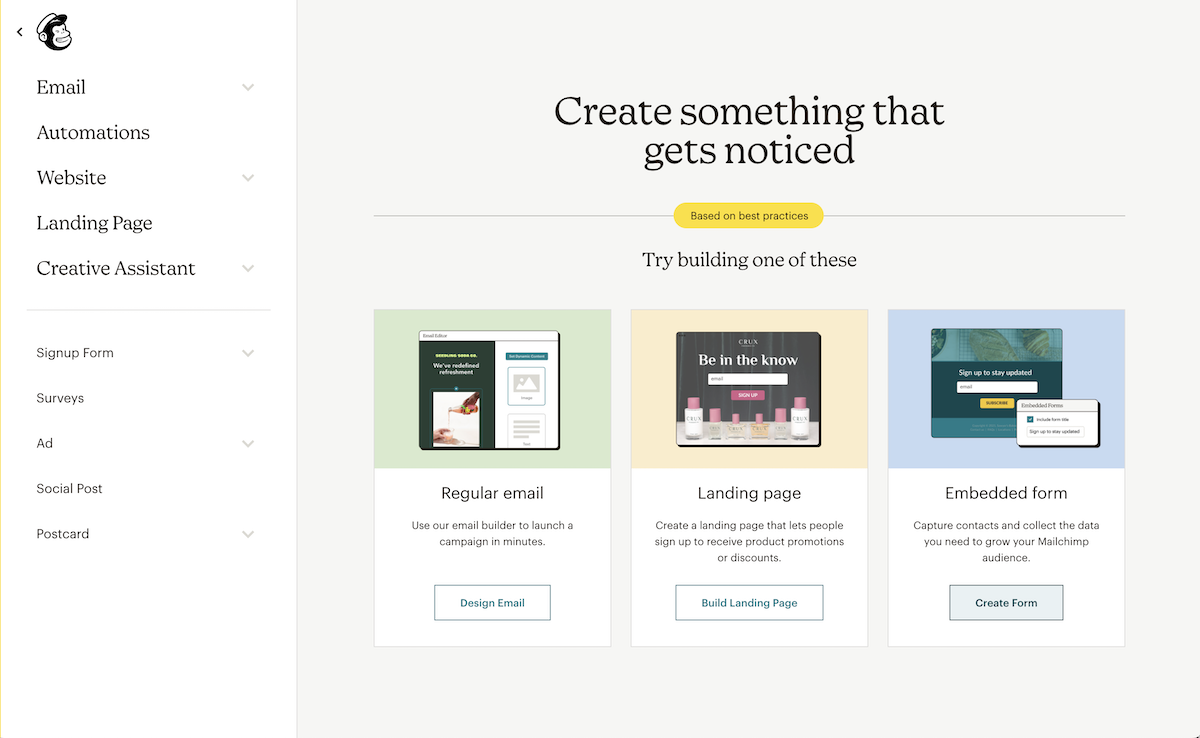
Mailchimp에는 WordPress 웹사이트에 직접 포함할 수 있는 구독 양식이 이미 내장되어 있습니다. 이렇게 하려면 위 이미지에서 볼 수 있듯이 왼쪽 메뉴에서 생성 아이콘을 클릭한 다음 옵션을 선택하여 포함된 양식을 생성해야 합니다.

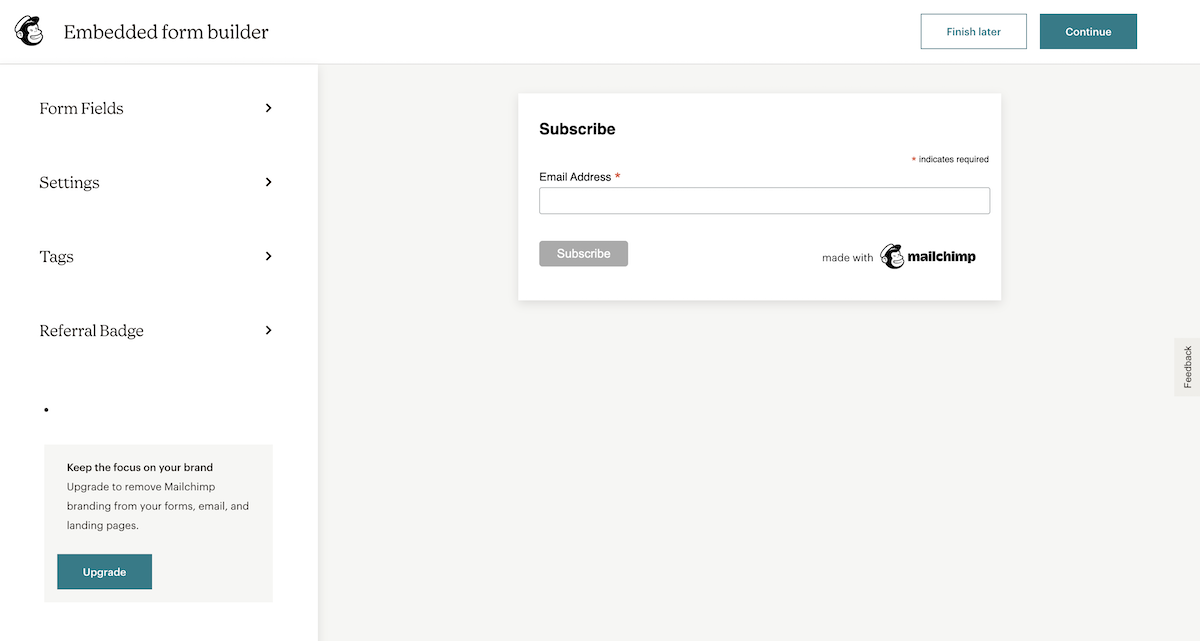
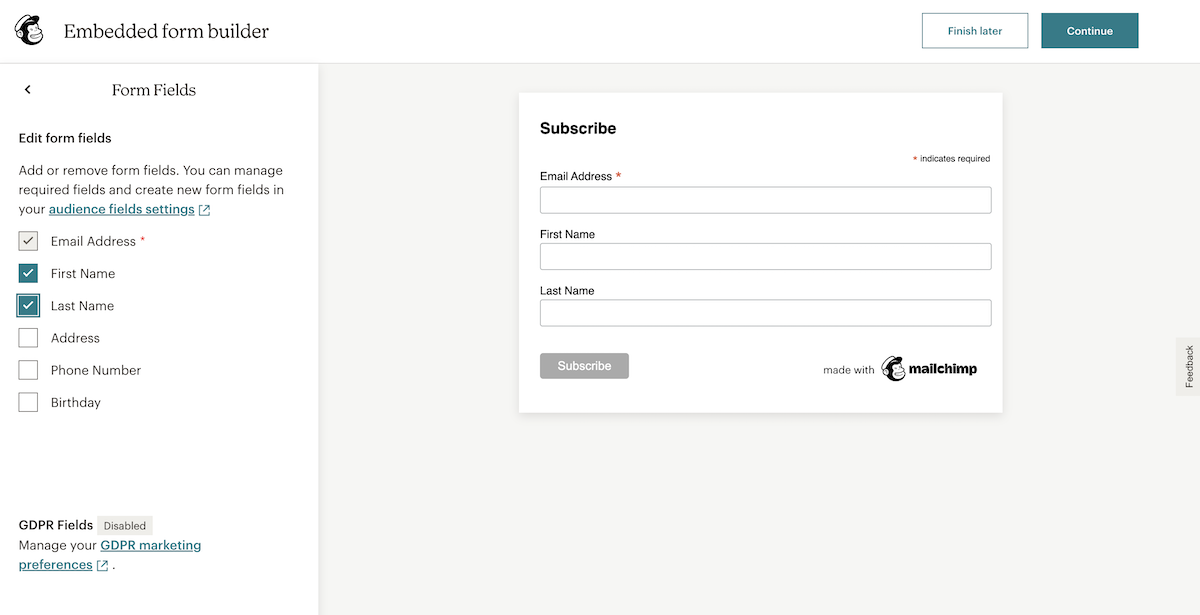
양식 구성 페이지에는 기본적으로 이메일 주소만 포함된 양식이 표시됩니다.

왼쪽 메뉴에서 표시할 양식 필드를 선택하고 등록 양식에 대한 다른 옵션을 선택할 수 있습니다.

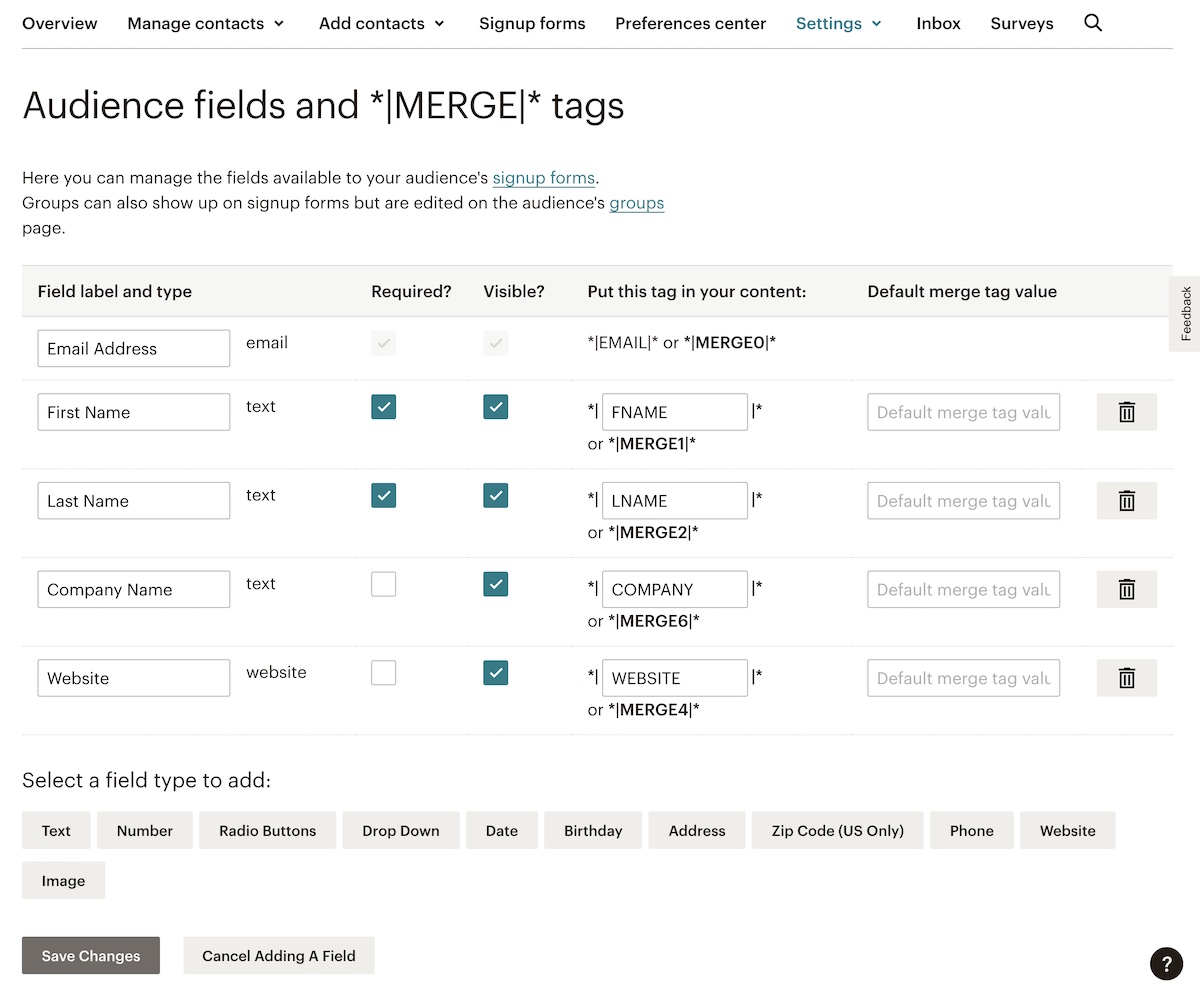
선택할 수 있는 필드는 위 이미지에 표시된 필드만이 아닙니다. 대상 설정 옵션에서 양식에 표시할 필드를 사용자 지정할 수도 있습니다.

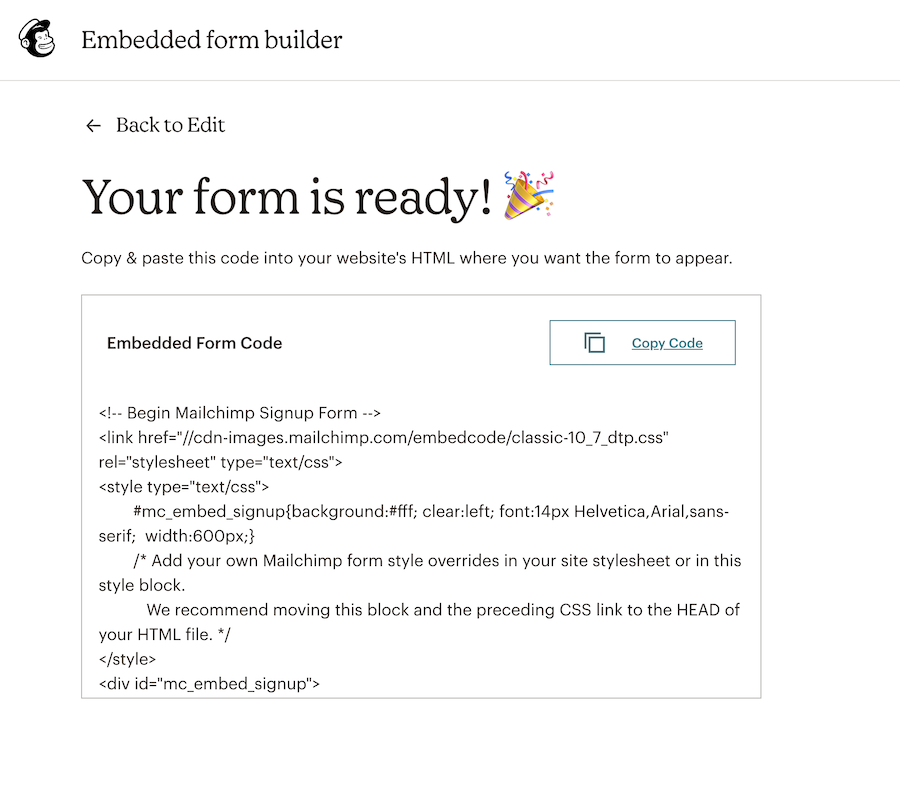
필드가 수정되어 표시될 양식에 포함되면 "계속" 버튼을 클릭하여 양식을 얻기 위해 웹사이트에 붙여넣어야 하는 코드를 표시합니다. "코드 복사"를 클릭합니다.

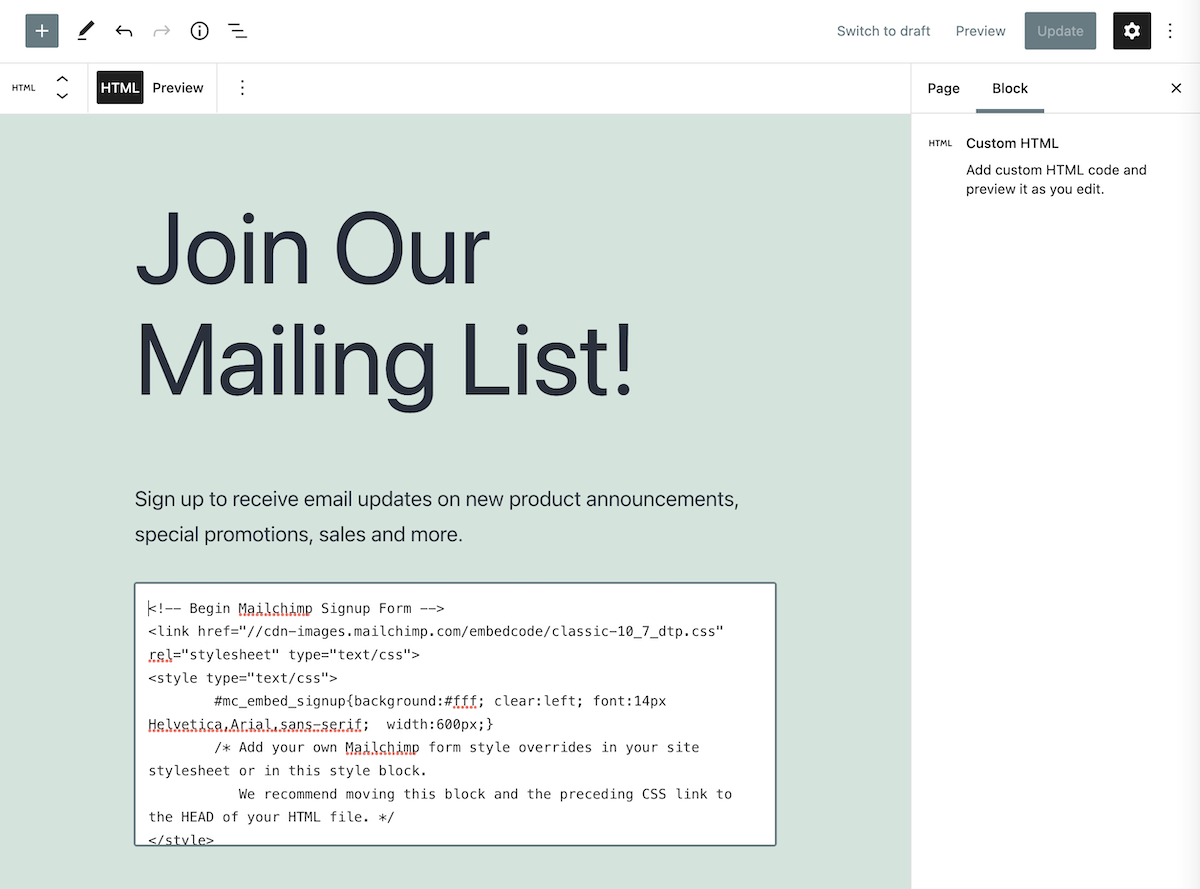
양식을 표시할 웹사이트의 페이지를 편집하고 HTML 유형 블록을 삽입하고 이전에 복사한 코드를 붙여넣으면 이제 페이지를 저장할 수 있습니다.

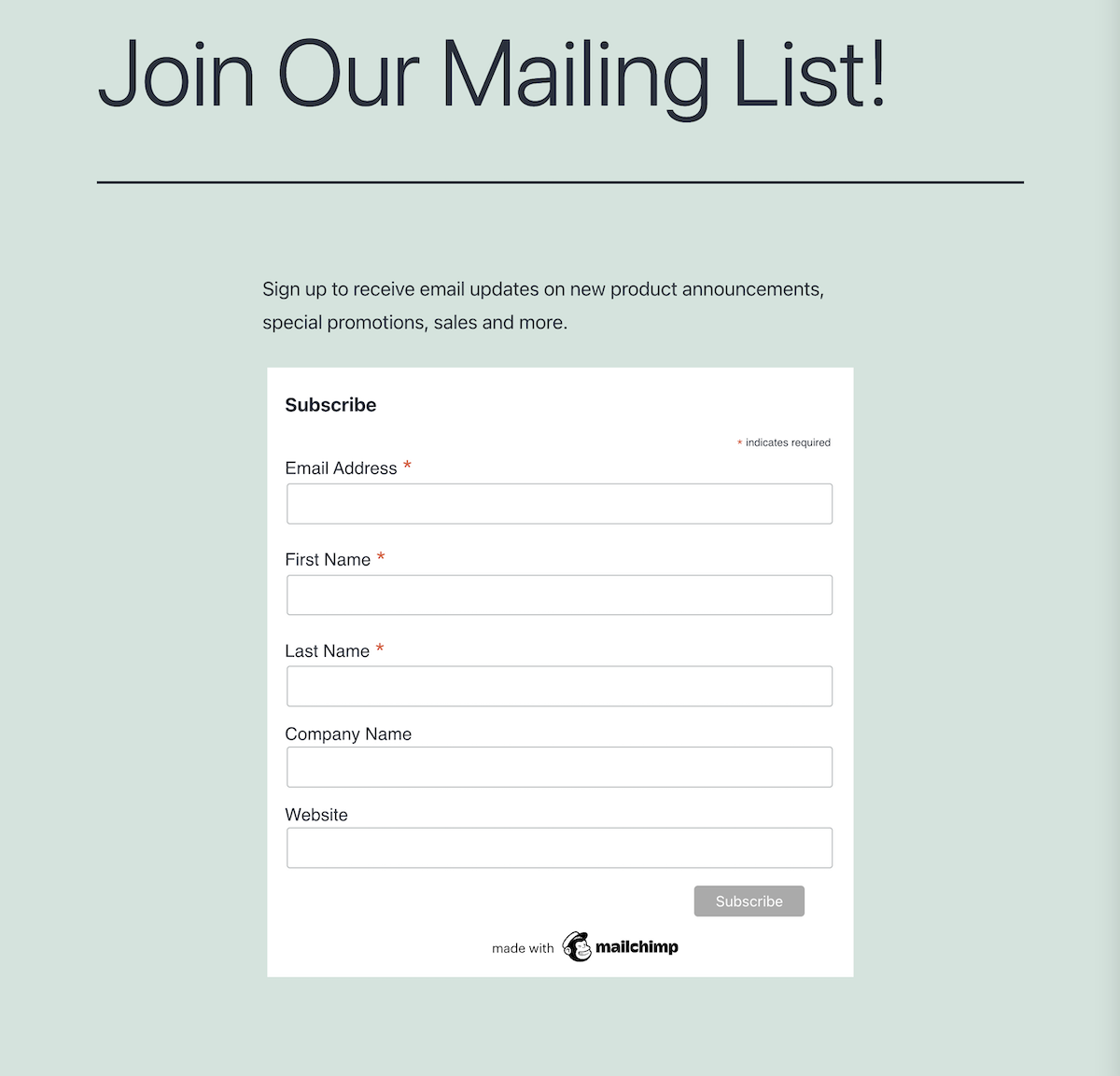
이제 페이지를 미리 보고 웹 사이트에 포함된 양식을 얼마나 쉽게 추가했는지 확인할 수 있습니다.

Nelio Forms로 양식 만들기
눈치채셨겠지만 Mailchimp를 사용하면 WordPress에 통합할 수 있지만 디자인 및 사용자 지정 옵션이 거의 없는 기본 양식을 만들 수 있습니다.
웹사이트 디자인과 완전히 통합된 양식을 추가하기 위해 MailChimp에서 제공하는 기본 양식에 대한 더 나은 대안은 Nelio Forms와 같은 플러그인을 사용하는 것입니다. Nelio Forms는 MailChimp 계정과 통합되며 WordPress 블록 편집기를 사용하여 원하는 대로 양식을 사용자 지정할 수 있다는 이점이 있습니다.
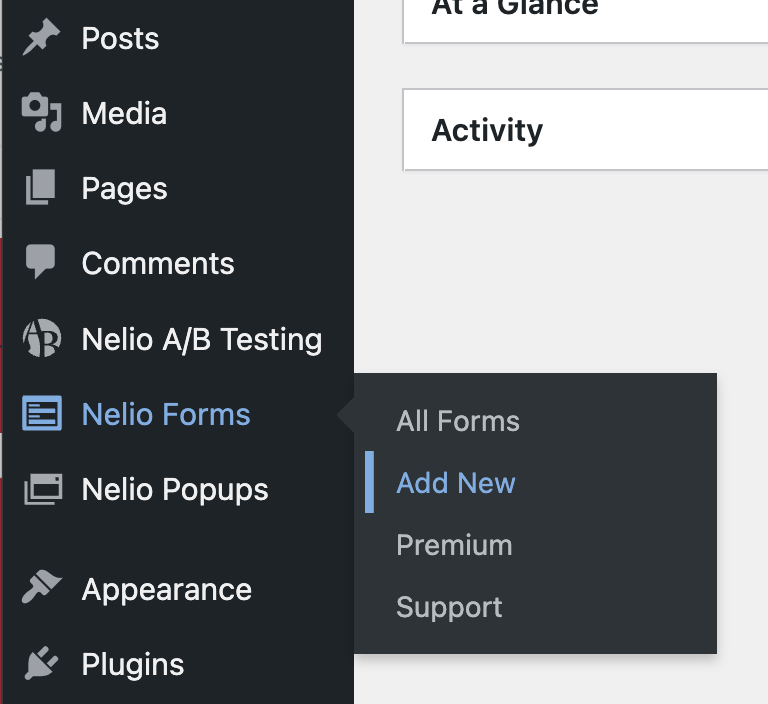
설치가 완료되면 WordPress의 왼쪽 사이드바에 새 양식을 추가할 수 있는 옵션이 있습니다.

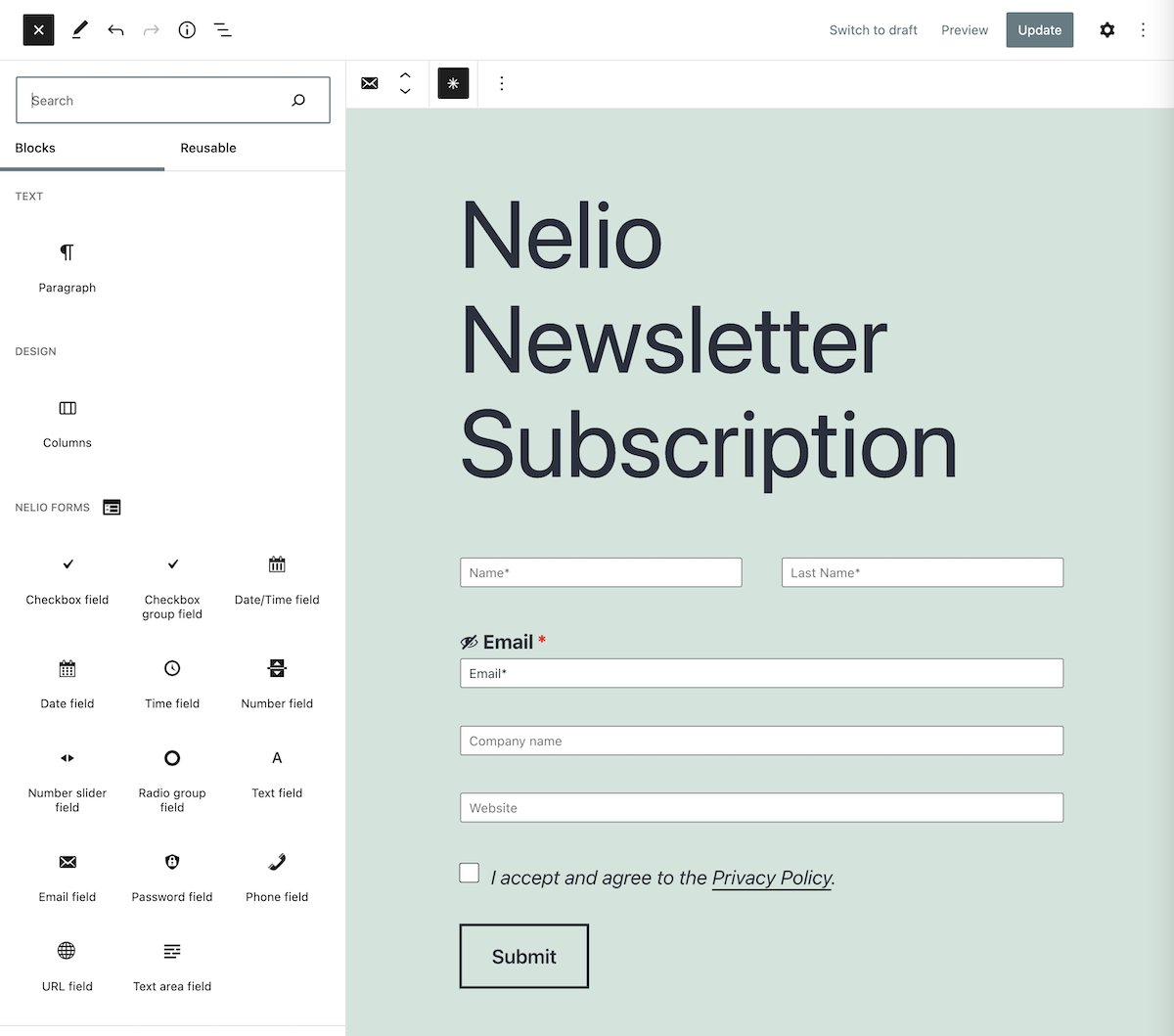
Nelio Forms 양식 편집기가 실제로 어떻게 이미 익숙한 WordPress 블록 편집기인지 확인할 수 있습니다.


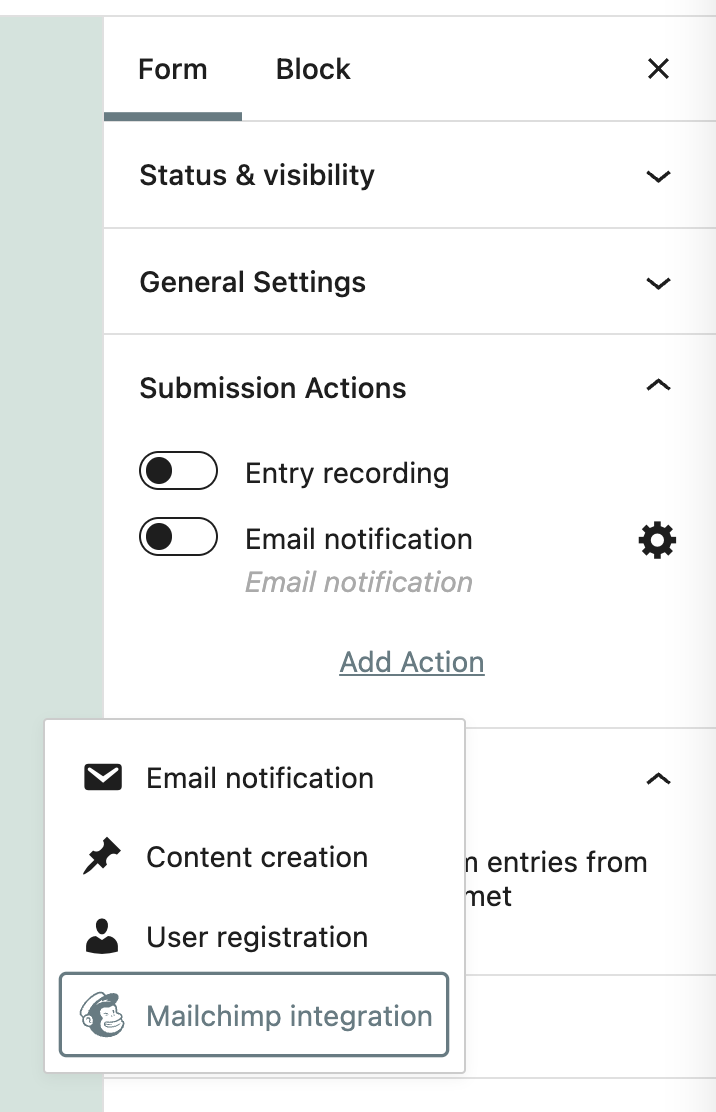
이전 이미지에서 볼 수 있듯이 훨씬 더 많은 필드를 추가하거나 열을 추가하여 원하는 대로 사용자 지정할 수 있습니다. 양식이 생성되면 MailChimp와 통합하는 작업만 추가하면 됩니다. 이렇게 하려면 양식 편집기의 오른쪽 사이드바에 있는 옵션에서 이 작업 추가를 클릭합니다.

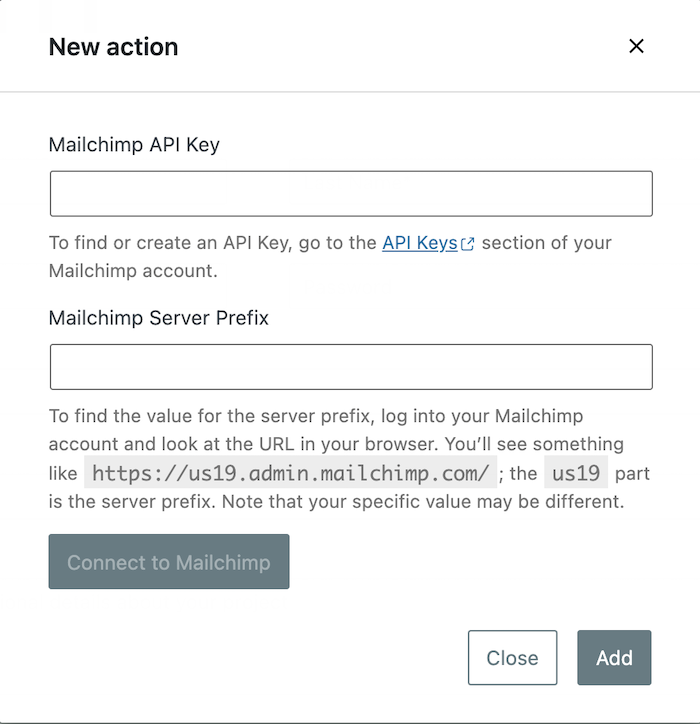
그런 다음 MailChimp를 웹사이트와 연결하려면 제공된 "API 키" 링크에 있는 MailChimp API 키를 입력해야 합니다.

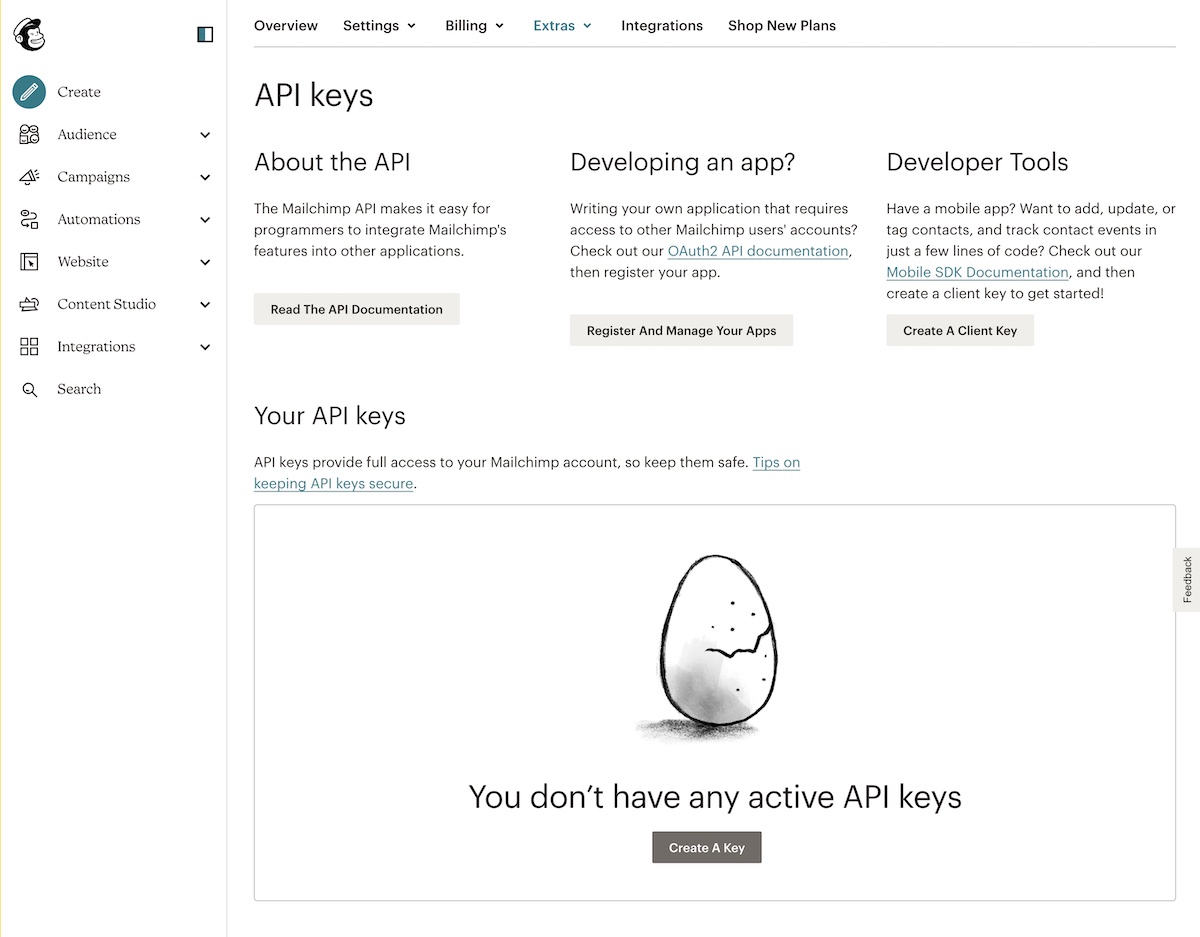
아직 MailChimp에서 API 키를 활성화하지 않았다면 먼저 "키 생성" 버튼을 클릭해야 합니다.

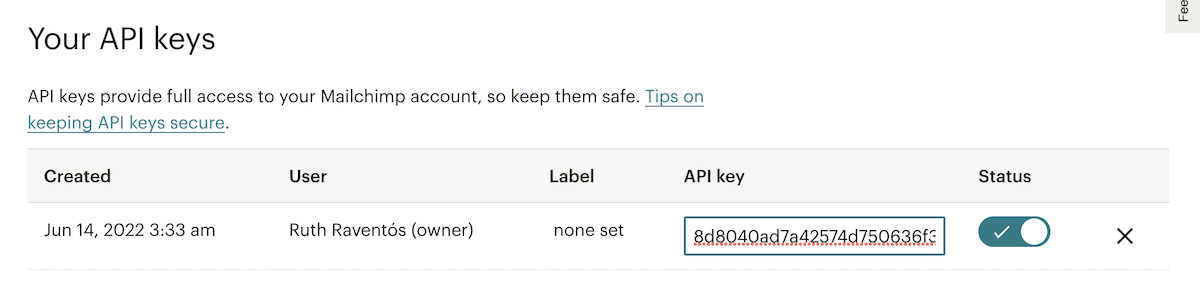
생성된 키를 복사하여 WordPress의 연결 창에 붙여넣습니다.

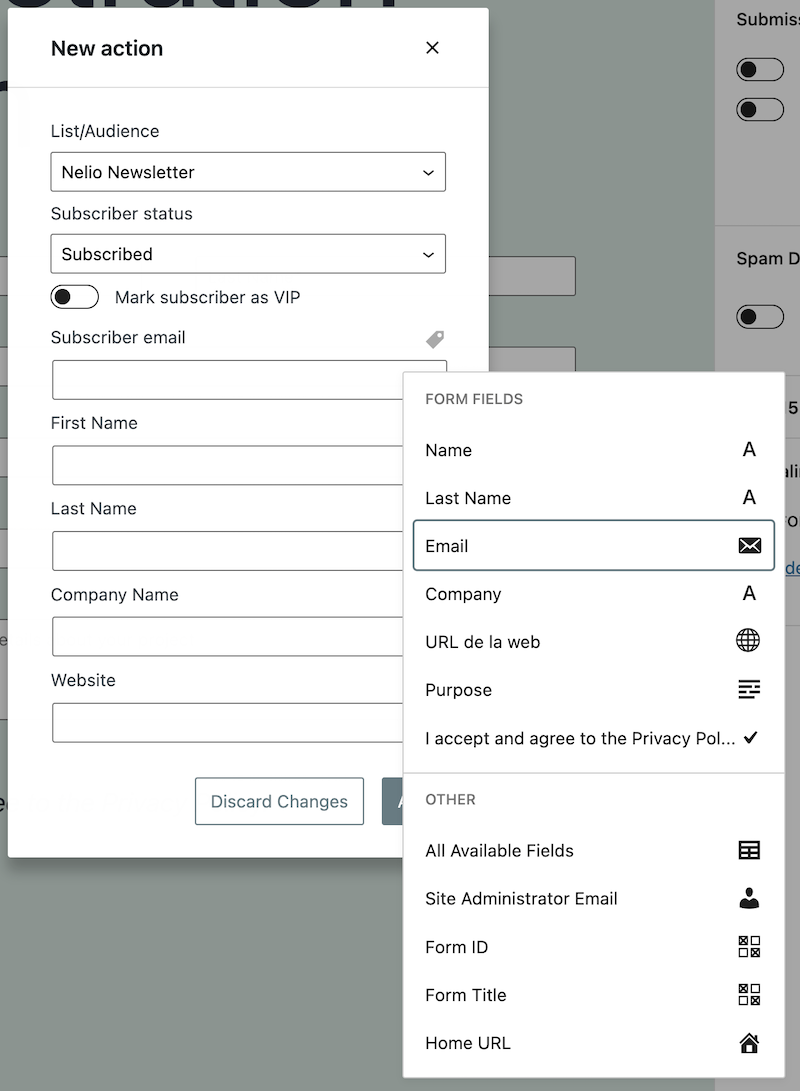
입력한 자격 증명의 유효성을 확인한 후에는 MailChimp 잠재고객에 정의한 필드 목록과 WordPress 양식에 정의한 필드 목록 간의 일치를 나타내기만 하면 됩니다.

플러그인은 MailChimp에 정의된 항목을 표시하고 각각에 대해 필드 위의 레이블을 클릭하여 해당 양식 필드를 선택할 수 있습니다.
원하는 곳에 양식 추가
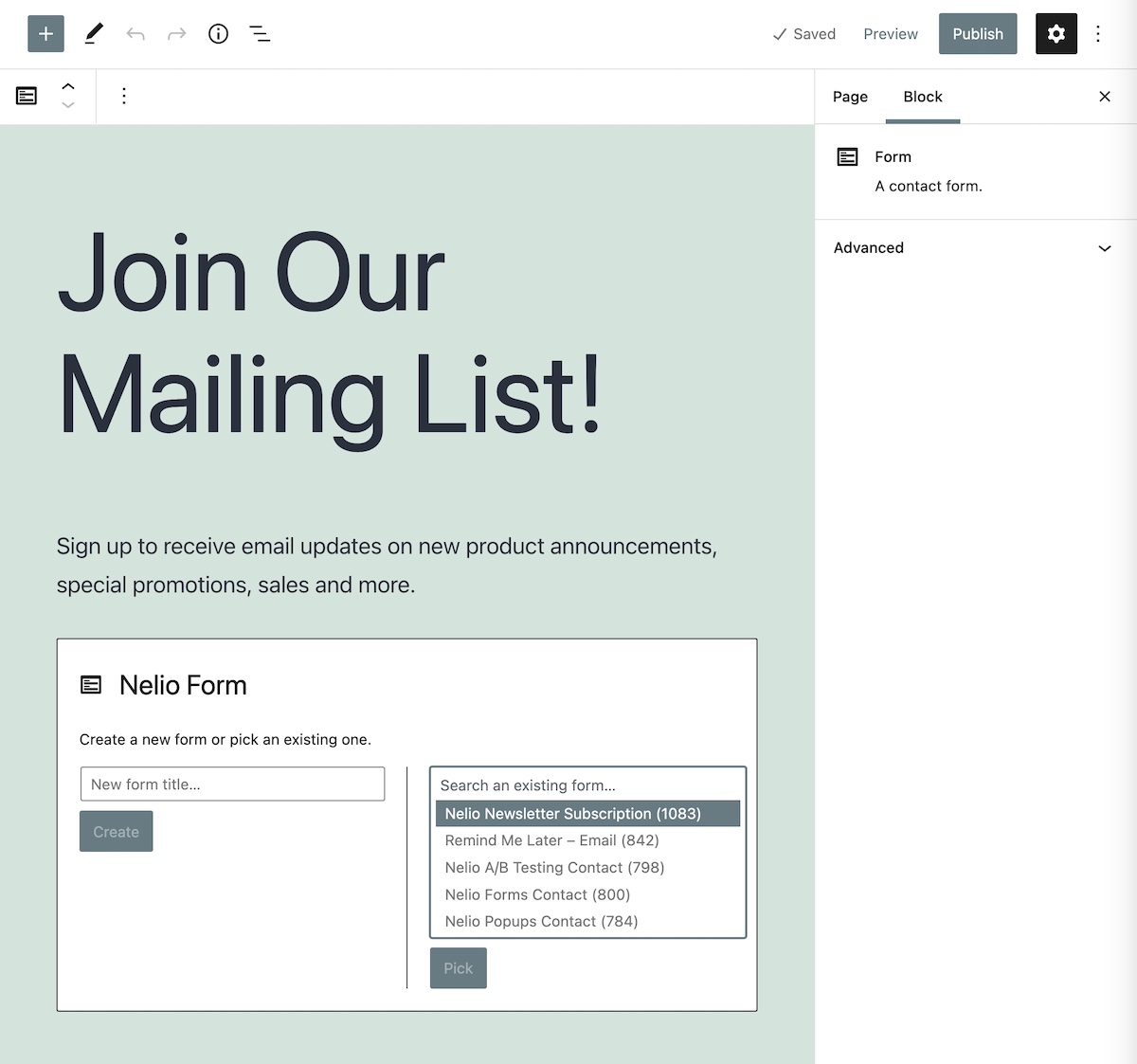
폼이 생성되면 폼 블록을 추가하여 표시하고 싶은 페이지나 포스트에 삽입할 수 있습니다.

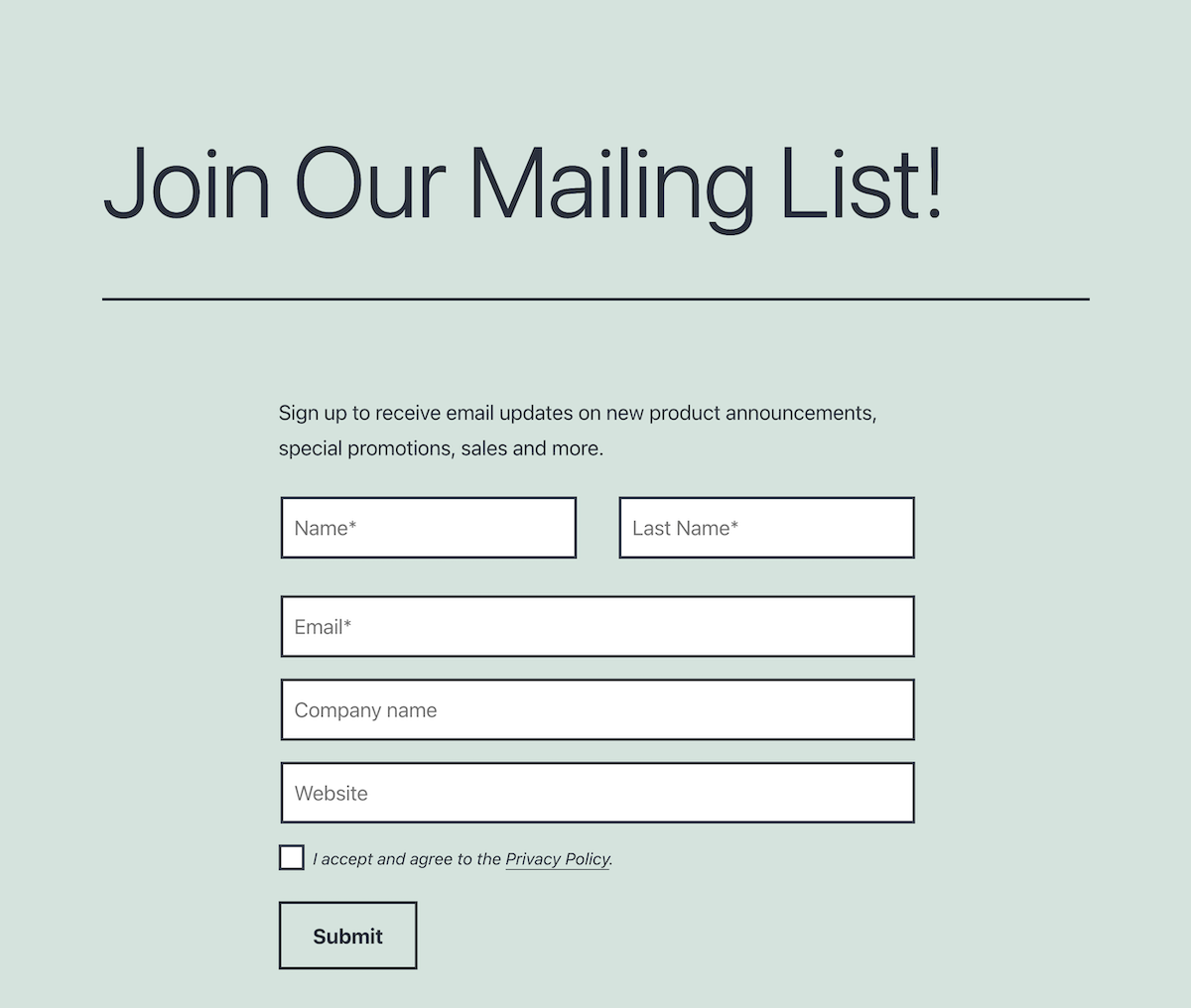
Nelio Forms로 만든 양식은 MailChimp로 만든 양식과 달리 웹사이트의 테마와 완전히 통합됩니다.

여러 위치에 양식 표시
구독자 목록을 더 빨리 늘리고 싶다면 페이지나 게시물에 양식을 추가하는 것이 아니라 적절할 때 표시할 팝업을 만드는 것이 좋습니다.
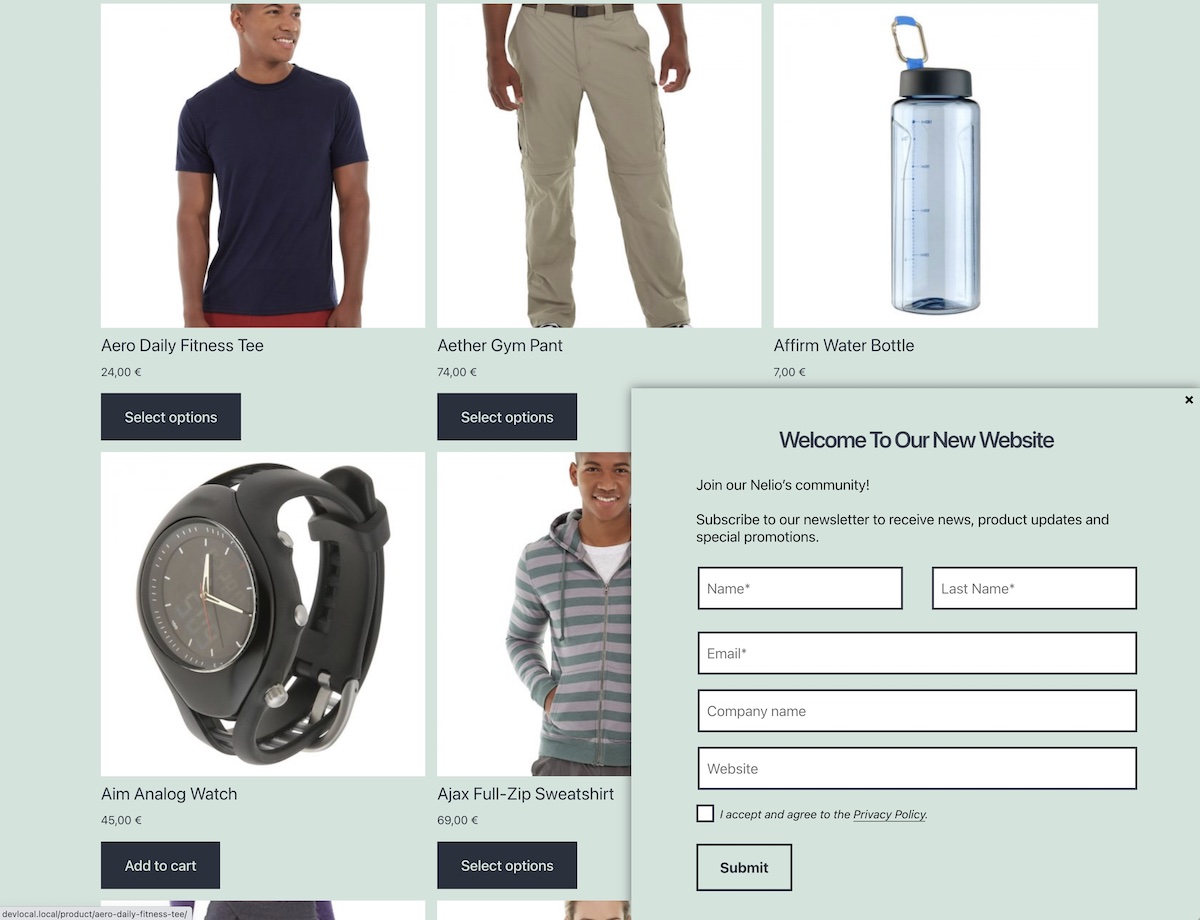
예를 들어 방문자가 웹사이트를 처음 방문하면 팝업으로 뉴스레터를 구독하도록 초대합니다.

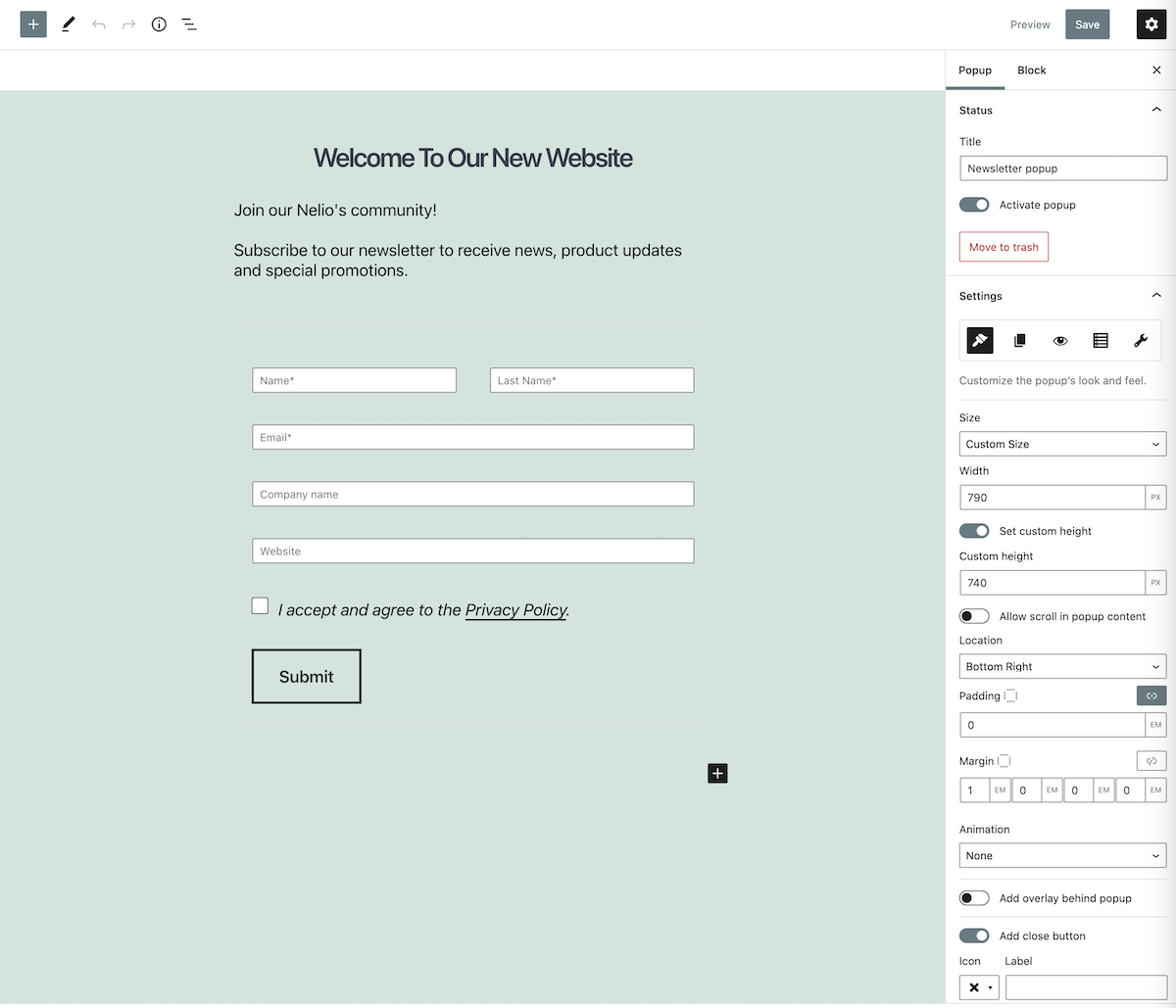
팝업에 모든 유형의 블록을 추가할 수 있는 플러그인을 사용하면 이전에 만든 양식을 팝업에 추가하는 것이 매우 쉽습니다. 이 예제에서는 Nelio Popups 플러그인을 사용하여 이전에 페이지에서 했던 것처럼 팝업을 만들고 추가하고 이전에 만든 양식을 선택하기만 하면 됩니다.

우리 블로그에서 더 많은 뉴스레터 구독자를 확보하기 위해 만들 수 있는 팝업 창의 예가 포함된 더 많은 기사를 찾을 수 있습니다.
요약하자면
뉴스레터 구독자 목록을 갖는 것은 독자와 고객이 귀하의 제품 및 서비스에 대한 최신 뉴스를 알 수 있도록 하는 매우 좋은 도구입니다.
MailChimp에서 이러한 목록을 만드는 것이 매우 쉽고 간단한 HTML 블록을 사용하여 WordPress에 직접 통합할 수 있음을 이미 보았습니다. 그러나 양식을 웹사이트 테마와 동일하게 보이게 하려면 MailChimp를 WordPress에 쉽게 통합하는 Nelio Forms와 같은 플러그인을 사용해야 합니다.
마지막으로, 블로그 콘텐츠로 MailChimp에서 자동 뉴스레터를 만드는 방법을 알고 싶다면 David의 이 게시물을 놓치지 마세요.
Unsplash에서 Phil Goodwin의 추천 이미지.
