WordPress에 Square Payments를 통합하는 방법
게시 됨: 2023-03-09결제 시스템은 소비자가 신용 카드, 은행 송금 및 암호화폐를 포함한 여러 결제 방법을 수락할 수 있도록 하기 때문에 모든 WooCommerce 사이트의 절대적인 요구 사항입니다.
WordPress에는 기본적으로 결제 게이트웨이 옵션이 포함되어 있지 않습니다. Square는 널리 사용되는 여러 WordPress 플러그인을 사용하여 웹사이트와 통합할 수 있는 고유한 결제 시스템입니다. 이 기사에서는 WPForms를 사용하여 WordPress에 Square 결제를 통합하는 방법에 대해 설명합니다.
웹 사이트 소유자가 Square 지불을 선호하는 이유는 무엇입니까?
스퀘어 결제 게이트웨이는 WordPress와 통합되어 안전하고 신속한 결제 처리가 가능합니다. Square는 수백만 개의 웹사이트에서 온라인 결제에 사용됩니다.
월 거래액이 $10000 미만인 기업의 경우 Square는 합리적인 신용 카드 처리 비용을 제공합니다. 인터넷 결제 외에도 회사는 장치를 통해 매장 및 POS 지불금을 제공합니다.
Square는 네트워크가 모든 PCI 요구 사항을 충족하므로 안전한 결제 게이트웨이입니다. 또한 모든 결제를 관리하기 위한 간소화된 인터페이스를 제공합니다.

WPForms와 같은 플러그인을 통해 WordPress에 Square 결제를 통합할 수 있습니다. WPForms는 어디서나 빠르게 양식을 추가하고 모든 WordPress 사이트에서 작동하는 플러그인입니다.
WordPress에 Square Payments를 통합하는 방법은 무엇입니까?
먼저 플러그인 WPForms를 다운로드하고 활성화해야 합니다. 이제 대시보드 메뉴에서 'WPForms 설정'으로 이동합니다.
1단계: WPForms를 Square와 연결
핵심 플러그인을 활성화한 후 다음으로 Square 확장 다운로드를 진행해야 합니다.
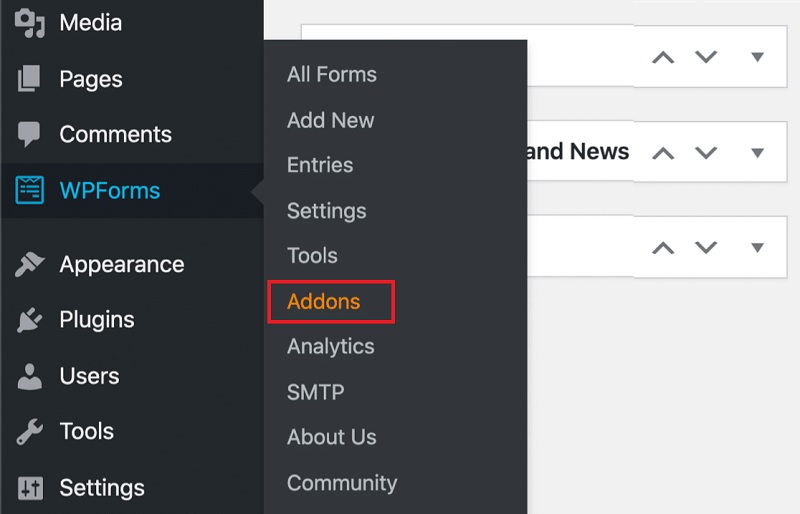
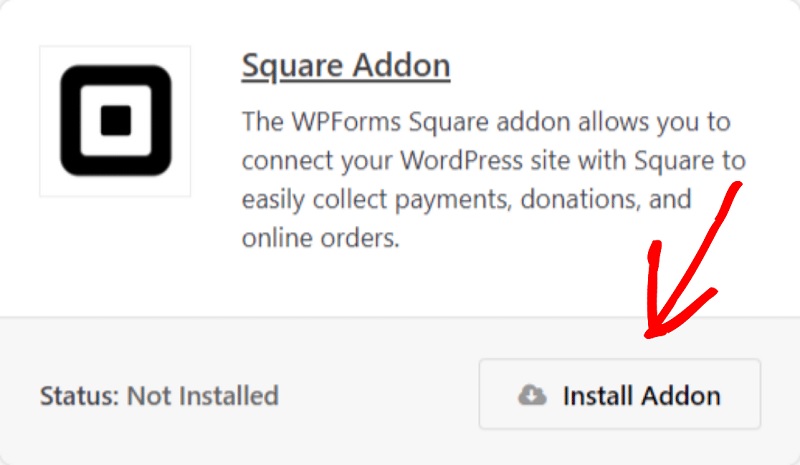
WordPress 대시보드의 WPForms에서 Square Addon을 찾을 수 있습니다. '애드온 설치'를 클릭하면 다운로드가 시작됩니다.

이제 WPForms로 이동하여 설정을 클릭합니다. 표시되는 메뉴에서 결제 탭을 선택합니다.
기본적으로 WPForms 플러그인은 미국 달러를 허용합니다. 드롭다운 메뉴에서 원하는 통화를 선택할 수 있는 선택권을 사용자에게 제공합니다.
WPForms를 Square에 연결하려면 설정에서 '연결 상태' 옵션으로 이동하여 'Square와 연결' 옵션을 선택하세요. 결제 플러그인을 사용하면 더미 결제를 통해 결제를 테스트할 수도 있습니다. 설정으로 이동하여 플러그인을 테스트 모드로 전환할 수 있습니다.
단, 실제 결제 시에는 반드시 테스트 모드를 비활성화 해주시기 바랍니다.
2단계: WordPress에서 Square 결제 양식 만들기
Square에 성공적으로 연결되면 결제 양식을 작성해야 합니다. 이렇게 하려면 WordPress 제어판으로 이동하여 WPForms를 클릭하고 새로 추가를 선택합니다.

먼저 양식에 제목을 지정해야 합니다. 그런 다음 페이지 하단으로 이동하여 "결제/주문 양식" 옵션 아래의 "템플릿 사용" 버튼을 누르십시오.
WPForms의 끌어서 놓기 빌더는 양식 템플릿을 자동으로 로드합니다. 템플릿에는 필요한 모든 필드가 있습니다. 양식에서 새 필드를 삭제하거나 추가할 수도 있습니다.

모든 옵션 또는 제품을 목록에 추가한 후에는 Square를 양식에 추가하여 고객 결제를 시작해야 합니다. 그렇게 하려면 '필드 추가' 옵션을 누르고 결제 섹션까지 아래로 스크롤합니다.
결제 섹션에서 Square 결제 양식을 끌어다 놓습니다. 양식에 대해 Square 결제를 활성화할지 묻는 화면이 나타납니다. '확인' 버튼을 누르고 '결제'로 이동한 다음 WordPress 관리 대시보드에서 'Square'로 이동합니다.
지불을 받기 위해 'Square'를 활성화하는 옵션이 표시됩니다. 결제 설명에 '판매자에게 결제'와 같이 작성합니다. 고객이 결제하면 이 메시지가 표시됩니다.
여기에는 구매자의 이메일 주소, 이름 및 주소와 같은 Square 양식을 포함하는 옵션 목록도 표시됩니다. 이러한 옵션을 추가하여 구매자를 위한 자세한 결제 양식을 만들 수 있습니다. 또한 지불 및 서비스를 구성하는 데 도움이 됩니다.
모든 변경이 완료되면 상단 메뉴의 '저장' 버튼을 클릭합니다.
3단계: Square Payments에 대한 이메일 알림 구성
그런 다음 누군가가 양식을 제출한 후 전달될 이메일을 설정할 수 있습니다. 고객이 주문하면 확인 이메일을 보낼 수 있습니다.
WPForms는 소비자가 결제 양식을 제출할 때마다 이메일을 통해 WordPress 관리자에게 자동으로 알립니다. 그렇게 하는 동안 다른 이메일 주소를 사용하거나 두 명 이상의 사람에게 알리는 것이 필요할 수 있습니다.
WPForms를 사용하면 쉽습니다. 메뉴의 '설정'으로 이동한 다음 '알림'을 클릭하여 이메일 수신에 대한 기본 설정을 수정합니다.
여기에서 '이메일 주소로 보내기' 필드를 찾으십시오. 기본적으로 '관리자 이메일'로 설정되어 있습니다. 이메일 주소를 변경할 수 있습니다. 이메일 수신자를 업데이트하려면 '이메일 주소로 보내기' 영역을 작성하십시오. 여러 사람에게 이메일을 보내려면 쉼표를 사용하여 각 주소를 구분하십시오.
이제 이메일 확인 메시지 또는 제품 구매에 대해 고객에게 보낼 감사 메시지를 사용자 정의할 수 있습니다. 드롭다운 메뉴에서 '새 알림 추가'를 선택하면 됩니다.
새 알림 변경 사항에 레이블을 지정하라는 화면이 나타납니다. '고객 알림' 또는 원하는 이름을 지정할 수 있습니다.
WPForms 설정을 통해 모든 알림을 편집할 수 있습니다. 설정에서 이메일의 제목, 본문 및 서명을 편집할 수도 있습니다. 이메일에 스마트 태그를 추가할 수도 있습니다.
WPForms는 누군가가 주문할 때 팝업을 표시합니다. "확인" 탭으로 이동하여 변경하여 확인 메시지를 수정할 수 있습니다.
주문 확인을 위해 알림을 표시하는 대신 다른 페이지를 표시하거나 방문자를 다른 사이트로 리디렉션할 수 있습니다. "확인 유형" 옆에 있는 아래쪽 화살표를 클릭하여 원하는 대로 조정합니다.
수신자의 받은 편지함이 스팸 폴더가 아닌 이러한 이메일을 수신하는지 확인하십시오. SMTP 서비스를 사용하여 이메일을 읽을 수 있습니다.
4단계: WordPress에 Square 추가
마지막으로 해야 할 일은 Square 결제 양식을 WordPress 사이트와 통합하는 것입니다. WPForm,s를 사용하면 사이트에 새 양식을 쉽게 추가할 수 있습니다. WordPress 편집기에서 상단의 추가(+) 기호를 선택하여 WPForms 블록을 추가합니다.
그런 다음 WPForms 블록의 옵션에서 결제 방법을 선택합니다. 미리보기 버튼을 클릭하여 웹사이트를 저장하거나 게시하기 전에 변경 사항을 미리 봅니다.
웹사이트 소유자는 지불 양식을 통합하여 지불을 쉽게 받을 수 있습니다. Square 지불은 통합하기 쉽고 대부분의 WordPress 사이트와 호환됩니다. WordPress의 Square 결제를 WPForms 플러그인과 통합하고 안전한 결제 처리를 보장할 수 있습니다. WPForms는 양식, 이메일 및 확인 페이지를 사용자 지정할 수 있으므로 WordPress 웹사이트 소유자가 선호하는 플러그인입니다.
