WordPress에서 이미지를 쉽게 지연 로드하는 방법(기본 기능+플러그인+코딩)
게시 됨: 2024-08-31WordPress 사이트가 느리게 로드됩니까? 방문자가 지루해지고 떠나고 있습니까? 이제 웹사이트를 더 빠르게 만들 시간입니다!
좋은 소식은 게으른 로딩 (lazy loading)이라는 쉬운 해결책이 있다는 것입니다.
지연 로딩은 WordPress 사이트를 운영하는 누구에게나 큰 변화를 가져올 수 있습니다. 블로거, 사진작가 또는 온라인 상점을 운영하는 경우 사이트 속도가 빨라야 합니다. 그리고 지연 로딩은 이와 관련하여 실제로 도움이 될 수 있습니다.
WordPress의 이미지 지연 로딩이 무엇인지 궁금하십니까?
이 종합 가이드에서는 이미지 지연 로딩이 무엇인지, 왜 사용해야 하는지, 몇 가지 간단한 단계를 따라 사용하는 방법에 대해 설명합니다. 그러니 계속 읽어보세요!
WordPress 지연 로드란 무엇입니까?
WordPress Lazy Load는 웹사이트를 더 빠르게 만드는 현명한 방법입니다. 일반적으로 누군가가 귀하의 사이트를 방문하면 모든 이미지가 한 번에 로드되므로 페이지 로드가 느려질 수 있습니다.
지연 로딩을 사용하면 이미지가 화면에 나타나려고 할 때만 로드됩니다. 즉, 페이지 아래에 있는 이미지는 방문자가 아래로 스크롤할 때까지 로드되지 않습니다.
이렇게 하면 모든 이미지를 한 번에 로드하려고 하지 않기 때문에 웹사이트가 더 빠르게 로드됩니다. 로딩 시간이 빨라지면 사용자 경험이 향상되고 검색 엔진 순위도 높아질 수 있습니다!
WordPress 지연 로드 이미지는 어떻게 작동하나요?
WordPress 지연 로딩은 필요할 때까지 이미지 로딩을 지연시키는 방식으로 작동합니다.
누군가 귀하의 페이지를 방문하면 페이지 상단에 있는 이미지만 먼저 로드됩니다. 방문자가 아래로 스크롤하면 나머지 이미지가 보기 직전에 로드됩니다.
이는 일반적으로 이미지에 "게으른" 속성을 추가하는 약간의 코드나 플러그인을 사용하여 수행됩니다. 이는 브라우저에 “아직 이 이미지를 로드하지 마세요. 필요할 때까지 기다리세요.”
단순화된 분석은 다음과 같습니다.
- 자리 표시자 이미지: 페이지가 로드되면 WordPress는 처음에 전체 크기 이미지 대신 자리 표시자 이미지를 표시합니다.
- 스크롤링: 페이지를 아래로 스크롤하면 WordPress에서 현재 표시되는 이미지를 감지합니다.
- 이미지 로딩: 그러면 WordPress는 눈에 보이는 영역에 대한 실제 이미지를 로딩하기 시작합니다.
- 교체: 이미지가 로드되면 자리 표시자를 교체하여 전체 그림을 제공합니다.
그 뒤에서 WordPress는 JavaScript를 사용하여 스크롤을 추적합니다. 이미지에 가까이 다가가면 서버에 전체 크기 이미지를 로드하라는 신호를 보냅니다. 이렇게 하면 필요할 때만 이미지를 볼 수 있고 웹사이트가 더 빨리 로드됩니다.
WordPress의 이미지 지연 로드가 중요한 이유
이제 이미지 지연 로딩이 무엇이고 어떻게 작동하는지 알게 되었습니다. 사이트에 이 기능을 구현해야 하는 이유가 궁금하다면 그 이유를 알려드리겠습니다.
WordPress 이미지 지연 로딩을 구현해야 하는 이유는 다음과 같습니다.
- 더 빠른 페이지 로드 시간: 필요할 때만 이미지를 로드하면 특히 인터넷 연결이 느린 경우 웹사이트가 훨씬 더 빠르게 로드됩니다.
- 향상된 사용자 경험: 로드 시간이 빨라지면 방문자가 더 행복해집니다. 그들은 귀하의 사이트에 머물면서 더 많은 것을 탐색할 가능성이 더 높습니다.
- 더 나은 검색 엔진 순위: 검색 엔진은 빠른 웹사이트와 같습니다. 지연 로드는 검색 결과에서 웹사이트 순위를 높이는 데 도움이 될 수 있습니다.
- 모바일 친화적인 웹사이트: 지연 로드는 느린 인터넷 속도와 작은 화면이 사용자 경험에 영향을 미칠 수 있는 모바일 장치에 특히 중요합니다.
이미지 지연 로딩을 구현하겠다고 확신하시나요? 어떻게 쉽게 할 수 있는지 확인해 보세요!
WordPress에서 이미지를 지연 로드하는 방법 - 3가지 방법

이제 WordPress에서 이미지 지연 로딩이 무엇인지, 어떻게 작동하는지 알게 되었습니다. 귀하의 웹사이트에 이 기능을 구현하고 싶으십니까?
자, 함께 해보자!
이 부분에서는 WordPress에서 이미지를 지연 로드하는 3가지 쉬운 방법을 보여 드리겠습니다.
- WordPress 5.4 이상으로 업그레이드
- 플러그인을 사용하여 WordPress 지연 로드 이미지
- WordPress 수동으로 이미지 지연 로드(코딩)
첫 번째 방법부터 시작하겠습니다.
방법 01: WordPress 5.4 이상으로 업그레이드
최신 WordPress 버전(5.4 이상)에는 기본적으로 지연 로드 이미지 기능이 포함되어 있습니다. 즉, WordPress 사이트를 업데이트하여 지연 로딩을 활성화할 수 있습니다.
따라서 5.4 이전의 WordPress 버전을 사용하고 있다면 지금 업그레이드하세요. 그러기 위해서는,
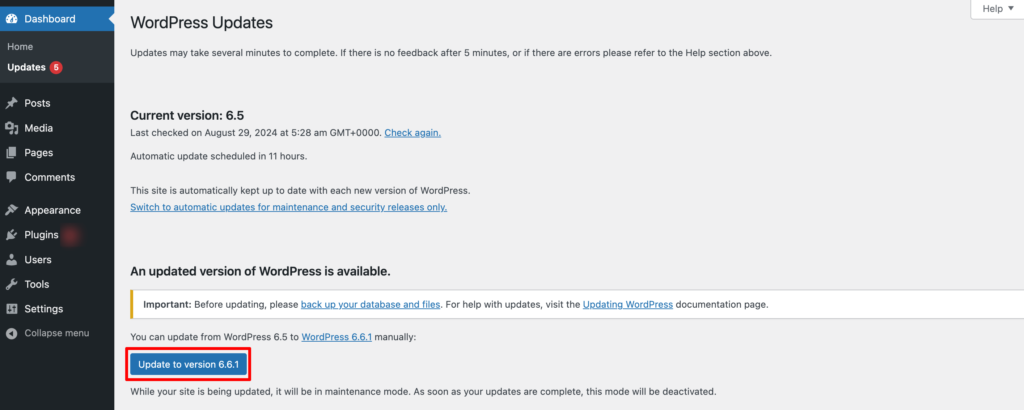
- WordPress 대시보드로 이동 -> 업데이트
- 이전 버전을 사용 중인 경우 최신 버전으로 업그레이드하라는 메시지가 표시됩니다.

이 방법은 가장 쉽지만 지연 로드할 이미지에 대한 제어가 가장 적습니다. 따라서 개발자는 이를 신뢰할 수 있는 옵션으로 간주하지 않을 수 있습니다.
이제 다음 방법으로 넘어가겠습니다!
방법 02: 플러그인을 사용하여 WordPress 지연 로드 이미지
WordPress 저장소에는 여러 가지 지연 로드 플러그인이 있습니다. 그중에서 우리는 이 튜토리얼을 만들기 위해 a3 Lazy Load 플러그인을 선택했습니다.
왜?
왜냐하면 이 플러그인이 이 카테고리에서 사용하기 가장 쉬운 플러그인인 것 같기 때문입니다. 또한 무료 버전에서는 이미지 지연 로딩에 필요한 모든 필수 기능을 얻을 수 있습니다. 따라서 이 플러그인을 사용하여 작업을 완료할 수 있습니다.
이제 앞으로 나아가자!
01단계: a3 지연 로드 플러그인 설치 및 활성화
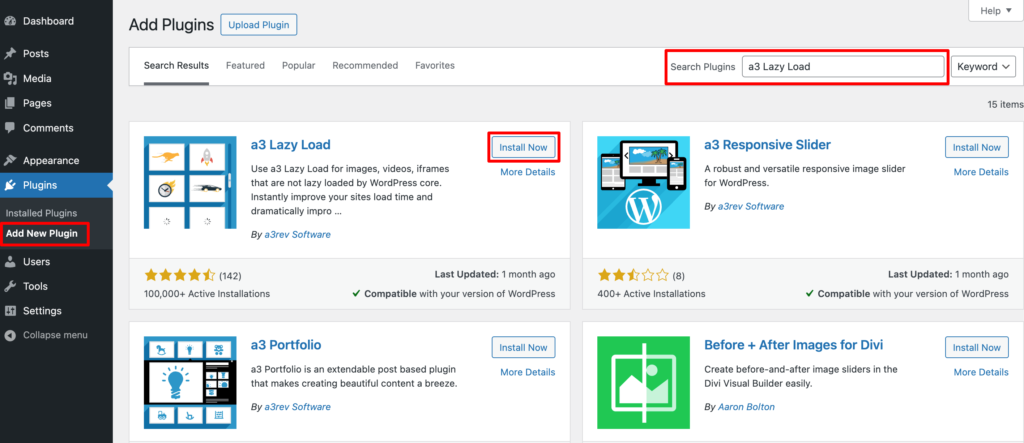
플러그인을 설치하려면 WordPress 대시보드에 로그인한 다음 플러그인 -> 새 플러그인 추가 로 이동하세요.
거기에서 찾고 있는 플러그인을 검색할 수 있는 검색 상자를 찾을 수 있습니다. 그런 다음 플러그인을 설치하고 활성화하십시오.

02단계: 지연 로드 설정 구성
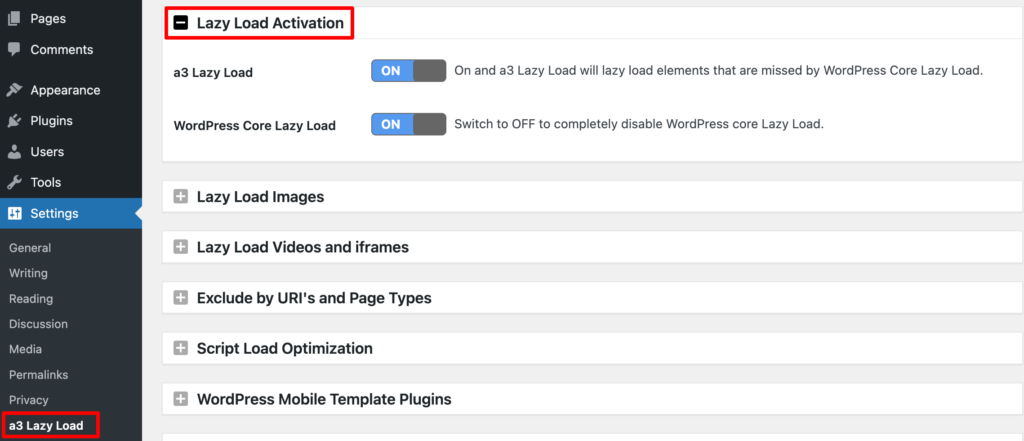
이 플러그인의 설정에 액세스하려면 설정 옵션에서 a3 Lazy Load를 클릭하세요. 그런 다음 지연 로드 활성화 탭을 클릭합니다. 여기서는 2가지 옵션을 찾을 수 있습니다:
- a3 지연 로드: WordPress Core Lazy Load에서 누락된 요소를 지연 로드하려면 계속 설정하세요.
- WordPress 코어 지연 로드: 이 옵션에서 WordPress 코어 지연 로드 설정을 켜거나 끌 수 있습니다.

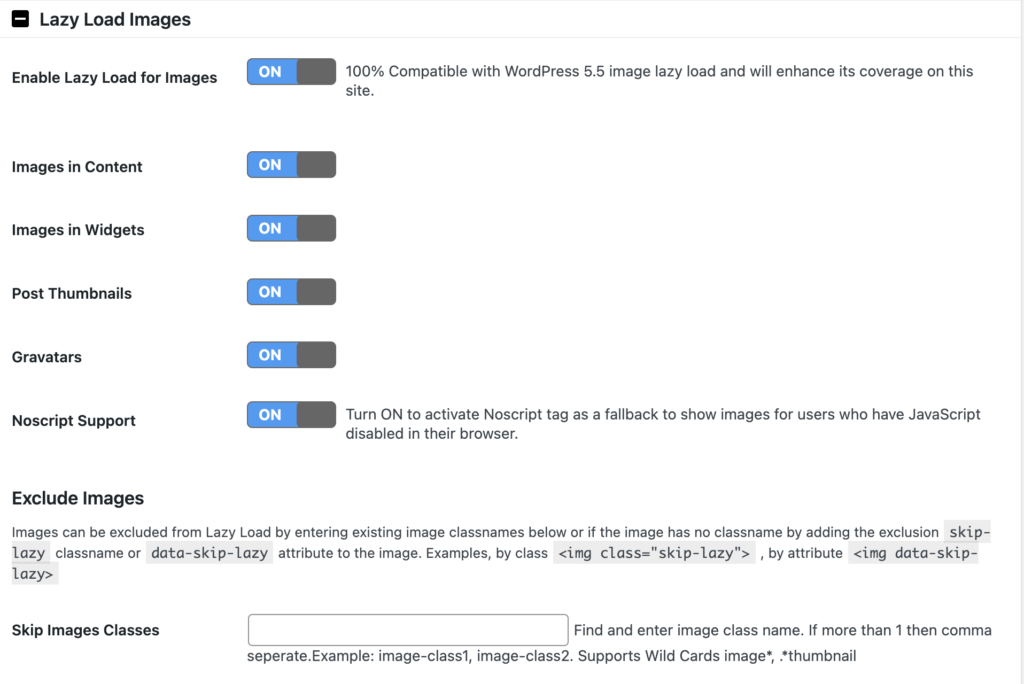
03단계: 이미지 지연 로드 설정 구성
기본적으로 이미지 지연 로드 옵션은 모두 켜져 있으며 이를 유지하는 것이 좋습니다. 또는 요구 사항에 따라 각 옵션을 활성화하거나 비활성화할 수도 있습니다.
Skip Images 클래스는 흥미로운 것입니다. 이를 통해 특정 이미지에 클래스를 할당하여 지연 로드되지 않도록 제외할 수 있습니다.

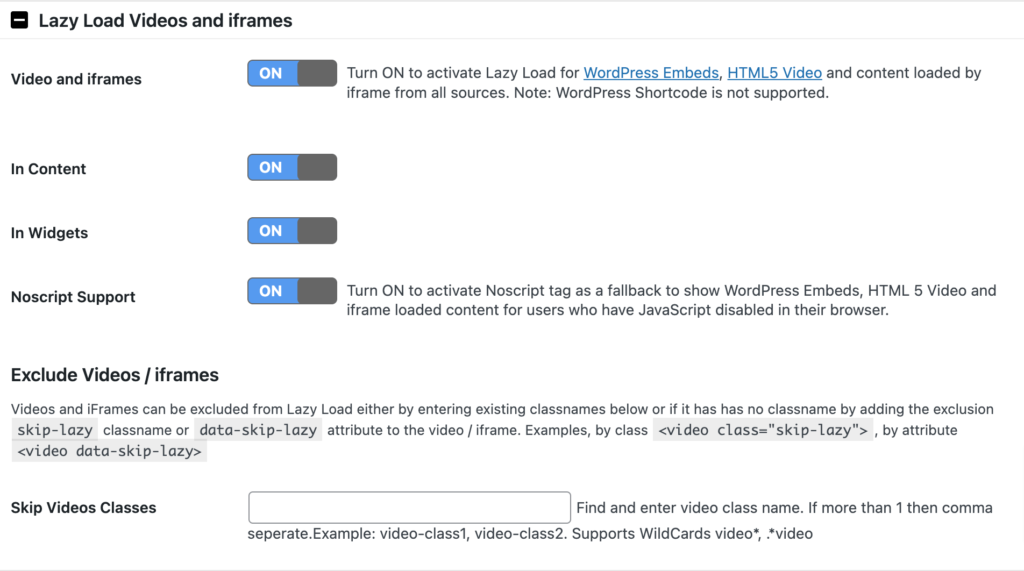
04단계: 비디오 및 iFrames 설정 조정
다음으로 지연 로드 비디오 및 iFrames 탭으로 이동합니다. 이미지와 마찬가지로 a3 Lazy Load를 사용하면 특정 클립에 대해 지연된 로딩을 선택할 수 있습니다.
플러그인은 콘텐츠와 위젯의 비디오를 지원하며 JavaScript를 차단하는 브라우저에 대한 대체 기능을 제공합니다.
비디오 설정을 사용하면 지연 로딩에서 특정 비디오를 제외하는 CSS 클래스를 지정할 수 있습니다. 더 쉬운 구성을 위해 이미지 섹션에서 선택한 것과 동일한 클래스를 사용할 수 있습니다 .

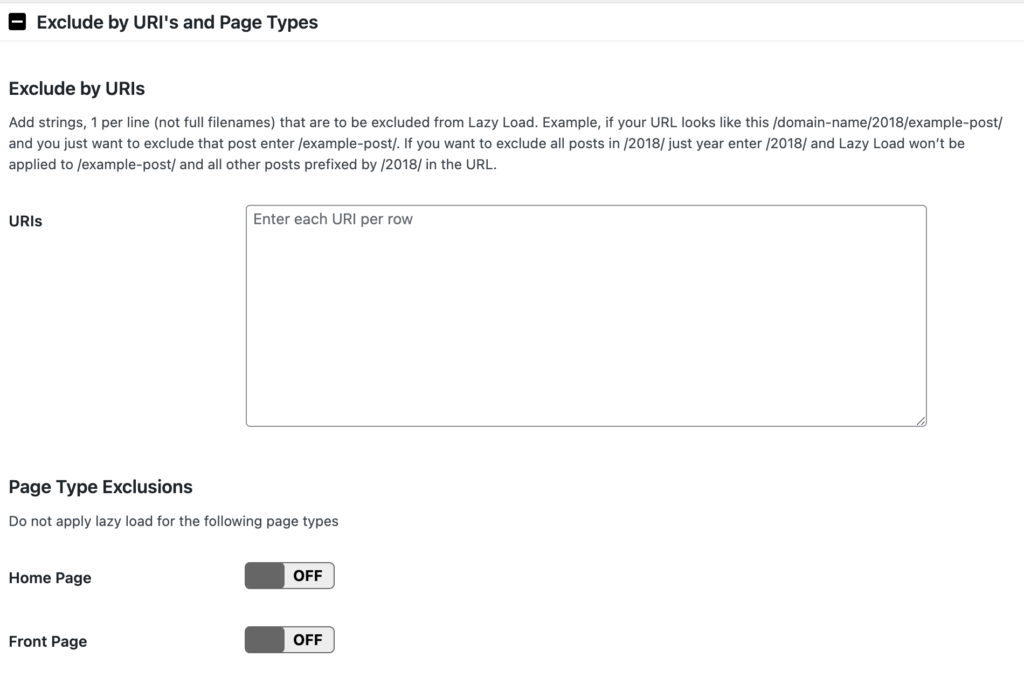
05단계: 특정 URL 및 페이지 유형별로 지연 로드 제외
이 설정을 사용하면 지연 로딩에서 특정 페이지나 게시물 또는 특정 페이지 유형을 제외할 수 있습니다. 예를 들어, 홈 페이지가 지연 로드되지 않도록 선택할 수 있습니다.


모든 구성이 완료되면 " 변경 사항 저장 " 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
이것이 a3 Image Lazy Load 플러그인을 사용하여 WordPress 이미지를 지연 로드하는 방법입니다. 이제 마지막 방법으로 넘어 갑시다.
방법 03: WordPress 수동으로 이미지 지연 로드
WordPress Core Lazy Load 설정의 제한된 기능에 만족하지 않고 기능을 확장하기 위해 추가 플러그인을 사용하고 싶지 않은 경우 다른 방법이 열려 있습니다. 코딩을 통해 수동으로 수행하는 것입니다.
앞서 언급했듯이 WordPress에서는 기본적으로 크기가 설정된 모든 이미지에 대해 지연 로딩을 활성화합니다 . 이를 위해 아무것도 켜거나 코드를 추가할 필요가 없습니다. 그러나 이 기능의 작동 방식을 사용자 정의하려는 경우가 있을 수 있습니다.
예를 들어 템플릿 이미지를 포함하지 않으려고 한다고 가정해 보겠습니다. 다음 코드를 function.php 파일에 추가합니다:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );또는 특정 이미지에 대해 지연 로딩을 끄고 싶습니다. 페이지나 게시물에 추가할 때 각 이미지에 추가 이미지 클래스를 할당한 다음 해당 클래스를 function.php 파일의 다음 코드에 추가하면 됩니다.
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );위 예의 이미지 클래스 Skip-Lazy를 이미지에 추가하려면 다음 안내를 따르세요.
- 페이지에 이미지를 추가하거나 미디어 라이브러리를 통해 게시하세요.
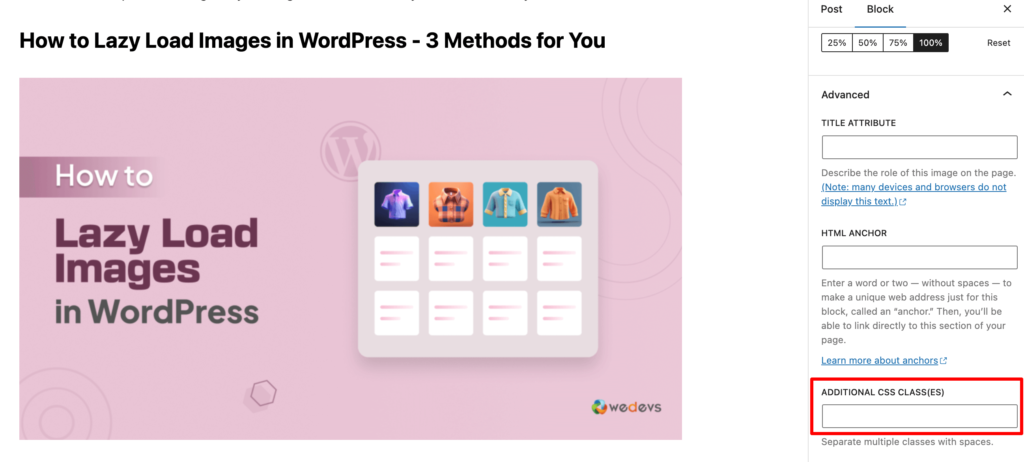
- 이미지를 추가한 후 이미지 설정을 찾으세요. 새로운 CSS 클래스를 추가하는 기능은 일반적으로 고급 설정 영역에 있습니다.

- 이미지에 Skip-lazy 클래스를 추가하고 업데이트를 저장하세요.
그게 다야! 이것이 코딩을 통해 WordPress 웹사이트에서 지연 로딩을 구현하는 방법입니다.
WordPress 이미지를 게으르게 로드해서는 안 되는 경우
Lazy Load는 일반적으로 대부분의 WordPress 웹사이트에 적합한 아이디어입니다. 그러나 주의해야 할 몇 가지 상황이 있습니다.
- 작은 이미지: 이미지가 매우 작은 경우 로드하는 데 걸리는 시간이 웹 사이트 속도에 큰 영향을 미치지 않을 수 있습니다. 이러한 경우 지연 로드는 눈에 띄는 이점을 제공하지 못할 수 있습니다.
- 스크롤 없이 볼 수 있는 이미지: 페이지가 로드될 때(스크롤 없이 볼 수 있는 부분) 즉시 표시되는 이미지는 일반적으로 어쨌든 즉시 로드됩니다. 지연 로딩은 큰 차이를 만들지 않을 수도 있습니다.
- 중요한 이미지: 웹 사이트 기능에 필수적인 이미지가 있는 경우 지연 로드를 사용하는 대신 즉시 로드하는 것이 좋습니다.
이러한 시나리오를 제외하고 사이트에 WordPress 이미지 지연 로드 기능을 사용할 수 있습니다.
지연 로딩을 사용하는 인기 사이트의 예
많은 인기 웹사이트에서는 사이트에 이미지 지연 로딩 기능을 사용하고 있습니다. 여기에서는 영감을 얻을 수 있는 가장 인기 있는 사이트 3가지 예를 보여 드리겠습니다.
01. 유튜브
YouTube는 Lazy Load를 사용하여 성능을 최적화하는 대규모 비디오 플랫폼입니다. 홈페이지나 검색 결과를 스크롤하면 동영상이 보일 때만 로드되므로 초기 로드 시간이 줄어들고 전반적인 사용자 경험이 향상됩니다.
02. 핀터레스트
시각적 발견 플랫폼인 Pinterest는 이미지에 크게 의존합니다. Pinterest는 지연 로드를 사용하여 현재 보고 있는 이미지만 로드되도록 하여 특히 모바일 기기에서 대역폭을 절약하고 페이지 속도를 향상시킵니다.
03. 아마존
세계 최대 온라인 소매업체 중 하나인 Amazon은 Lazy Load를 사용하여 제품 페이지를 최적화합니다. 상품페이지 방문시 처음에는 메인 이미지만 로딩됩니다. 아래로 스크롤하면 요청 시 추가 제품 이미지가 로드되어 성능이 향상되고 전체 페이지 로드 시간이 단축됩니다.

WordPress 지연 로드에 대한 가장 일반적인 FAQ
I. 지연 로드가 내 웹사이트의 SEO에 영향을 미치나요?
예, 지연 로드는 웹사이트의 SEO에 긍정적인 영향을 미칠 수 있습니다. 검색 엔진은 빠르게 로드되는 웹사이트를 중요하게 생각하며 Lazy Load는 페이지 로드 시간을 크게 향상시킬 수 있습니다. 로드 시간이 빠르면 사용자 경험이 향상되고 검색 엔진 순위가 높아질 수 있습니다.
II. 모든 이미지 형식에 지연 로드를 사용할 수 있나요?
예, 지연 로드는 JPEG, PNG, GIF, WebP 등 가장 일반적인 이미지 형식과 함께 사용할 수 있습니다. 그러나 일부 오래된 브라우저는 특정 이미지 형식이나 지연 로드 기술을 지원하지 않을 수 있습니다.
III. Lazy Load는 모든 WordPress 테마 및 플러그인과 호환됩니까?
일반적으로 Lazy Load는 대부분의 WordPress 테마 및 플러그인과 호환됩니다. 그러나 특정 이미지 처리 또는 로딩 메커니즘이 포함된 사용자 정의 테마나 플러그인을 사용하는 경우 항상 지연 로드 구현을 테스트하여 충돌이 없는지 확인하는 것이 좋습니다.
IV. 지연 로드가 이미지 품질에 영향을 미치나요?
아니요, 지연 로드는 이미지 품질에 영향을 미치지 않습니다. 이미지는 여전히 원래 품질로 로드되지만 필요할 때까지 지연됩니다.
V. 동영상에도 지연 로드를 사용할 수 있나요?
예, 비디오와 함께 지연 로드를 사용하여 웹 사이트 성능을 향상시킬 수 있습니다. WordPress에는 Lazy Loading 비디오를 위해 특별히 설계된 플러그인과 기술이 있습니다.
WordPress 사이트 속도를 높이는 이미지 지연 로드!
지연 로딩 이미지는 WordPress 사이트의 속도와 성능을 향상시키는 간단하면서도 강력한 방법입니다. SEO에도 긍정적인 영향을 미칩니다.
우리는 WordPress 사이트에서 이미지 지연 로딩을 사용하는 3가지 방법을 보여 주었습니다. 작업을 쉽게 완료하려면 방법 중 하나를 선택하고 이 튜토리얼에 표시된 단계를 따르세요.
사이트에 업로드할 이미지를 확대하는 데 어려움이 있는 경우 품질을 선택하지 않고 이미지를 확대하는 방법에 대한 블로그를 확인하세요.
귀하의 사이트에 맞게 이미지를 최적화하고 싶으십니까? 다음은 이미지 최적화에 대한 단계별 튜토리얼입니다.
이미지 갤러리 생성에 대한 또 다른 블로그가 있습니다. 이미지 갤러리를 쉽게 만들고 싶다면 이 블로그를 확인해 보세요.
WordPress 지연 로드 이미지와 관련된 내용을 공유하고 싶으신가요? 아래 의견 상자를 사용하여 피드백을 공유해 주시면 감사하겠습니다. 감사합니다. 조심하세요!
