사용자가 WordPress에서 캘린더 이벤트를 제출하도록 하는 방법
게시 됨: 2024-06-27
사용자가 제출한 캘린더 이벤트는 커뮤니티를 구축하고 성장시키는 가장 좋은 방법 중 하나입니다.
이는 사용자의 주인의식과 참여감을 조성합니다. 이는 그들이 당신의 사명에 소속감을 느끼는 데 도움이 될 수 있습니다. 반면에 WordPress 웹사이트에 캘린더 이벤트를 제출하는 사용자는 귀하와 관련이 없는 지역 이벤트를 홍보하는 데 도움을 줄 수 있습니다.
결과적으로, 유대감은 양방향으로 전달됩니다. 이를 통해 사용자는 귀하 도 커뮤니티의 일원인 것처럼 느낄 수 있습니다. 게다가 일정이 달력에 저장되기 때문에 관리하기가 더 쉽고 모든 사람이 기억하기가 더 쉽습니다.
이 글에서는 사용자가 WordPress에서 캘린더 이벤트를 제출하도록 허용하는 방법을 보여줍니다. 이 WordPress 기능을 설정하는 데 전문가의 도움이 필요하지 않도록 단계별로 안내해 드리겠습니다.
사용자가 캘린더 이벤트를 제출하도록 하는 것의 중요성
이제 사용자가 자신만의 이벤트를 만들 수 있도록 하면 다양한 유형의 커뮤니티를 구축하는 데 도움이 될 수 있습니다.
모임, 축제, 박람회, 자원봉사 기회 등의 사교 행사를 통해 커뮤니티를 성장시킬 수 있습니다. 사용자가 워크숍, 세미나, 강의 등과 같은 교육적이고 유익한 이벤트를 설정하도록 할 수 있습니다. 사용자는 컨퍼런스, 네트워크 미팅 등과 같은 네트워킹 이벤트를 설정할 수 있습니다.
또한 사용자는 귀하의 사이트에서 지역 사회의 문제점을 해결하는 데 도움이 될 수 있는 자선 이벤트를 선보일 수 있습니다.
가장 좋은 점은 사용자가 이벤트를 직접 설정하므로 문자 그대로 많은 작업을 수행할 필요가 없다는 것입니다. 귀하의 역할은 플랫폼을 제공하는 것입니다!
사용자가 캘린더 이벤트를 제출할 수 있는 다른 이유는 다음과 같습니다.
- 다양성: 지역사회 내 다양한 관심과 요구에 부응하는 다양한 이벤트를 보장합니다.
- 지역 지식: 사용자는 레이더에 포함되지 않은 지역 또는 틈새 이벤트에 대해 더 나은 통찰력을 갖는 경우가 많습니다.
- 최신 정보: 사용자는 실시간 업데이트 및 수정 사항을 제공하여 달력이 최신 상태이고 정확한지 확인할 수 있습니다.
- 위임: 일정을 유지 관리하는 작업량을 더 큰 그룹에 분산하여 귀하 또는 팀의 부담을 줄입니다.
- 확장성: 특히 역동적이거나 빠르게 성장하는 커뮤니티에서 대규모 이벤트를 더 쉽게 관리할 수 있습니다.
- 네트워킹 기회: 귀하와 귀하의 사용자는 새로운 것을 발견하고 이벤트를 통해 연결할 수 있습니다.
- 가시성: 개인 또는 커뮤니티 이벤트를 홍보하기 위한 플랫폼을 제공하여 도달 범위와 참석률을 높입니다.
- 피드백: 사용자는 이벤트에 대한 피드백을 제공하여 개선과 더 나은 향후 계획을 세울 수 있습니다.
- 통찰력: 사용자가 제출한 이벤트에 대한 데이터를 수집하면 커뮤니티의 관심 사항과 추세에 대한 귀중한 통찰력을 얻을 수 있습니다.
- 창의적인 의견: 사용자는 귀하가 고려하지 않았던 혁신적인 아이디어와 새로운 유형의 이벤트를 소개할 수 있습니다.
이제 커뮤니티 주도 이벤트 설정의 중요성을 더 잘 이해했으므로 이를 WordPress 사이트에 추가하는 방법을 살펴보겠습니다.
취해야 할 단계를 간단히 살펴보겠습니다. 아래 링크를 선택하여 읽고 싶은 섹션으로 건너뛸 수 있습니다.
- 1단계: 이벤트 캘린더 플러그인 설치
- 2단계: WPForms 및 해당 애드온 설치
- 3단계: 사용자가 제출한 이벤트 양식 만들기
- 4단계: 이벤트 양식을 이벤트 캘린더에 연결
- 5단계: 확인 및 알림 메시지 설정
- 6단계: 사용자가 제출한 이벤트 양식 게시
1단계: 이벤트 캘린더 플러그인 설치

이벤트 캘린더는 최고의 WordPress 이벤트 캘린더 플러그인 중 하나입니다. 이를 통해 사용자는 프런트 엔드에서 이벤트를 생성할 수 있습니다. 즉, WordPress 대시보드에 대한 관리자 또는 편집자 액세스 권한을 부여할 필요가 없습니다.
이벤트 캘린더를 사용하면 사용자 이벤트를 즉시 게시하거나 먼저 승인 프로세스를 통과할 수도 있습니다. 여기에 추가하려면 WordPress 웹사이트에 표시되는 이벤트를 더 효과적으로 제어할 수 있습니다.
가장 좋은 점은 이 이벤트 플러그인을 사용하기 위해 코딩 경험이 필요하지 않다는 것입니다.
여기에서 최신 이벤트 캘린더 리뷰를 확인하세요.
그렇다면 이벤트 캘린더를 어떻게 설정합니까?
공식 사이트로 이동하여 플랜을 구매하면 The Events Calendar 프로 버전에 액세스할 수 있습니다. 이 프리미엄 플러그인은 WordPress 대시보드에서 이벤트 관리, 반복 이벤트 등을 수행하는 데 도움이 됩니다.
하지만 이 튜토리얼에서는 무료 버전의 플러그인을 사용하겠습니다. 이를 통해 추가 비용 없이 사용자가 제출한 캘린더 이벤트를 설정할 수 있습니다.
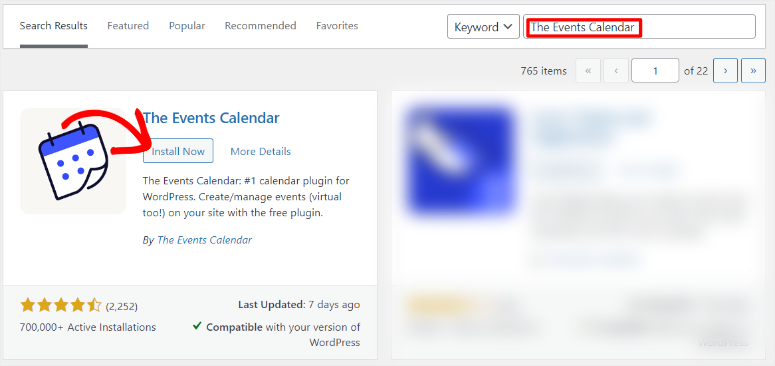
먼저 플러그인 » WordPress에 새 플러그인 추가로 이동하여 플러그인 저장소에 액세스하세요. 이 페이지에서 검색창을 사용하여 이벤트 캘린더를 찾으세요. 그런 다음 다른 플러그인과 마찬가지로 설치하고 활성화하세요.

문제가 발생하는 경우 플러그인 설치 방법에 대한 도움말을 참조하세요.
플러그인을 활성화하면 이벤트 » 설정 으로 리디렉션됩니다. 여기에서 "허용 및 계속"을 선택하면 플러그인 커뮤니티의 일원이 되는 것을 수락할 수 있습니다. 또는 커뮤니티 업데이트를 받지 않으려면 간단히 "건너뛰기"를 선택하면 됩니다.

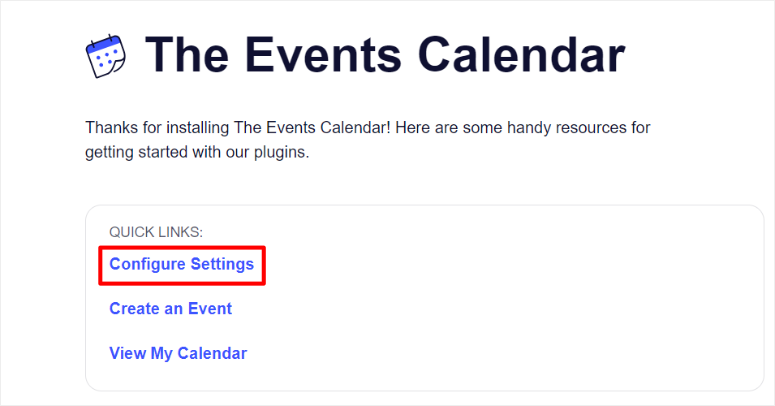
다음 페이지에서 설정 구성을 선택하여 사용자 이벤트 설정을 개인화할 수 있는 "이벤트 설정"으로 이동합니다.

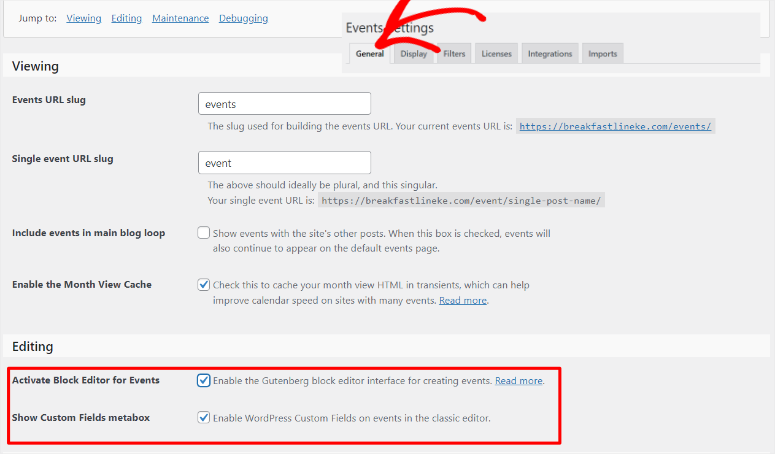
다음 페이지에서 '일반' 탭으로 이동하세요.
그런 다음 페이지의 보기 섹션에서 이벤트 URL 슬러그 및 단일 이벤트 URL 슬러그를 원하는 대로 사용자 정의할 수 있습니다. 하지만 혼동을 피하기 위해 '이벤트' 및 '이벤트'로 두는 것이 좋습니다.
그런 다음 페이지의 편집 섹션으로 이동하고 확인란을 사용하여 "이벤트용 블록 편집기 활성화"를 활성화하면 구텐베르그 블록으로 사용자 이벤트 양식을 사용자 정의할 수 있습니다.
이 섹션에서는 양식 작성기의 양식 템플릿에서 필드를 매핑할 수 있도록 "사용자 정의 필드 메타박스 표시"도 활성화되어 있는지 확인하십시오.

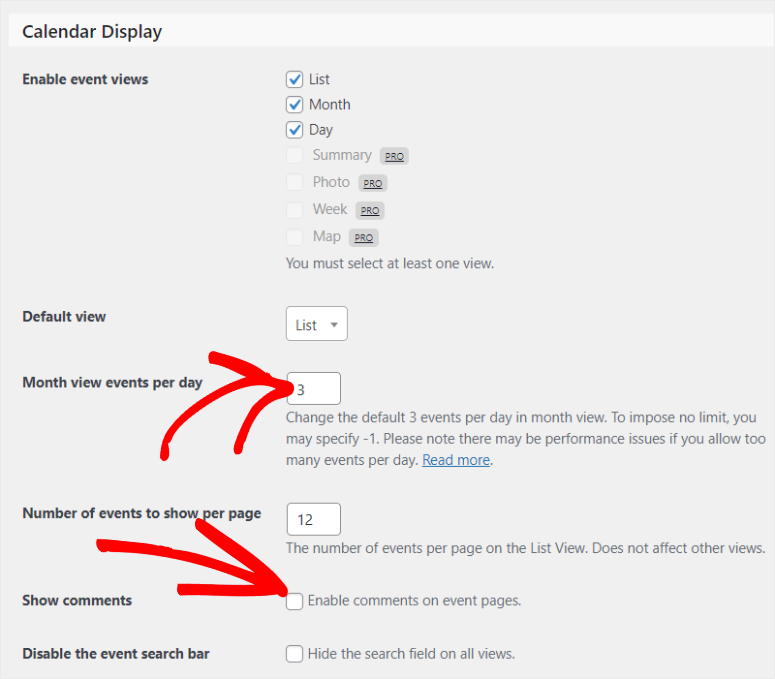
사이트에서 사용자 이벤트 페이지 모양을 설정하는 방법을 알아보려면 '디스플레이' 탭으로 이동하겠습니다.
기본적으로 달력을 깔끔하고 읽기 쉽게 유지하기 위해 "일별 월별 이벤트"가 3으로 설정되어 있습니다. 귀하의 웹사이트와 필요에 맞게 이 번호를 변경할 수 있습니다.
하지만 모든 이벤트를 제한 없이 표시하려면 값을 -1로 설정하면 됩니다. 즉, 하루에 예정된 모든 이벤트가 횟수에 관계없이 표시됩니다.
그런 다음 '페이지당 표시할 이벤트 수'에 이벤트 페이지에 표시할 이벤트 수를 입력하세요.
그런 다음 "댓글 표시"를 활성화하여 이벤트의 정당성을 지원하고 참여도와 SEO를 향상시킬 수 있는 사용자 생성 콘텐츠를 확보하세요.

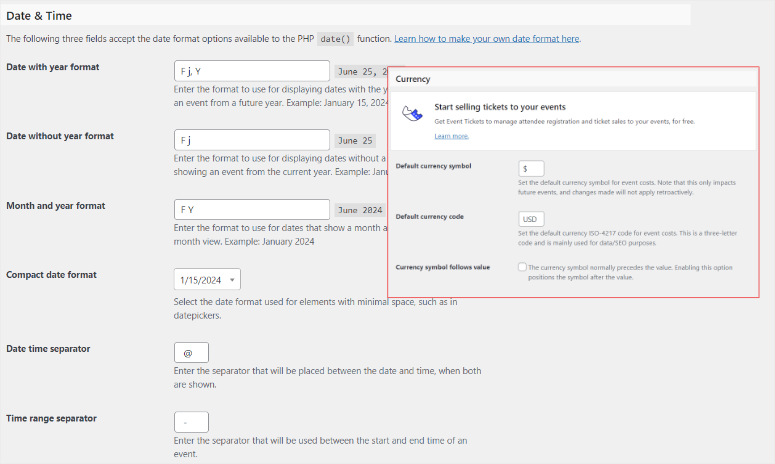
그런 다음 날짜 및 시간 섹션으로 이동하여 날짜 및 시간 형식을 설정하세요. 마지막으로 통화 섹션을 사용하여 기본 통화 기호와 기본 통화 코드를 설정합니다.

그게 다야! 캘린더 이벤트 플러그인을 사용하여 사이트에 사용자 이벤트를 추가할 준비가 되었습니다.
2단계: WPForms 및 해당 애드온 설치
이제 사용자가 캘린더 이벤트를 제출할 수 있도록 하려면 양식을 작성해야 합니다. 그리고 WPForms보다 더 나은 양식 작성 도구는 없습니다.

WPForms는 사용하기 쉬운 드래그 앤 드롭 빌더로 모든 양식을 만드는 데 도움이 될 수 있기 때문에 최고의 양식 플러그인입니다. 필요에 맞게 사용자 정의할 수 있는 1800개 이상의 템플릿이 제공됩니다. 그런 다음 드래그 앤 드롭 빌더를 사용하여 원하는 템플릿을 추가로 편집할 수 있으므로 초보자에게 적합합니다.
WPForms가 강력한 이유 중 하나는 많은 통합 기능입니다.
Stripe 및 PayPal과 같은 결제 게이트웨이를 추가하여 양식에서 직접 결제를 받을 수 있습니다. 또한 이를 다양한 인기 마케팅 및 구독 도구와 통합하여 리드 생성 및 전환을 개선할 수도 있습니다.
가장 중요한 점은 The Events Calendar와 같은 다른 플러그인과 연결하여 사용자 이벤트 달력을 표시할 수 있다는 것입니다.
여기에서 최신 WPForms 리뷰를 확인하세요.
그렇다면 WPForms를 어떻게 설정합니까?
먼저 WPForms 공식 홈페이지에 접속해 프리미엄 요금제에 가입하세요. 물론, 이 양식 작성기 플러그인은 무료 버전과 함께 제공됩니다. 그러나 프런트 엔드에서 사용자 생성 콘텐츠를 수락하려면 WPForms Pro Plan 이상이 필요합니다.
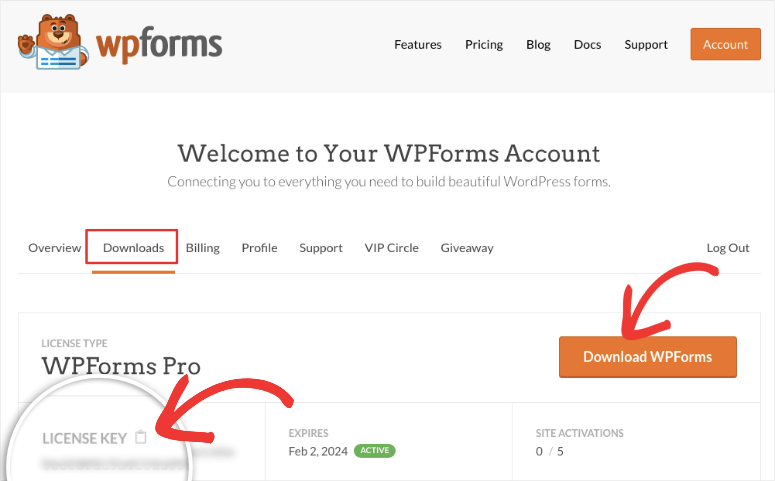
플랜을 구매한 후 WPForms 대시보드의 다운로드 탭으로 이동하여 플러그인의 Zip 파일을 다운로드하세요. 이 페이지에 있는 동안 라이센스 키 도 복사하십시오. 나중에 프로 플랜을 활성화하려면 이 정보가 필요합니다.

그런 다음 WordPress 대시보드로 이동하여 플러그인 » 새 플러그인 추가 로 이동하세요. 여기에서 WPForms의 ZIP 파일을 업로드하고 활성화하세요. 그런 다음 WPForms 메뉴 옵션이 WordPress 대시보드에 나타납니다.
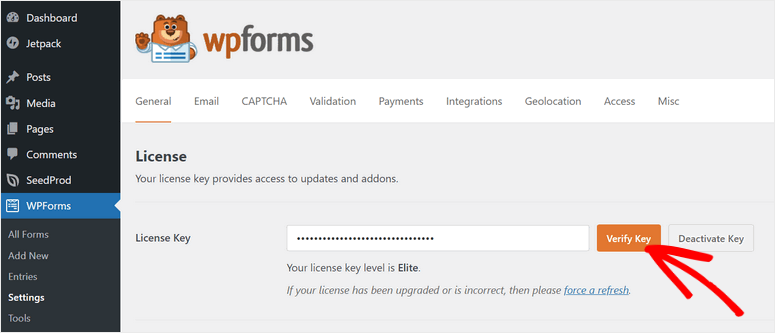
이제 WPForms » 설정 으로 이동하여 “일반” 탭을 선택하세요. 라이센스 키 표시줄에 앞서 복사한 활성화 키를 붙여넣고 “키 확인”을 누르세요.

그게 다야! 이제 귀하의 사이트에 WPForms를 설정할 수 있습니다.
하지만 사용자 이벤트를 수락하려면 "포스트 제출" 애드온이 필요합니다.
이 플러그인 애드온을 사용하면 사용자가 프런트 엔드에서 이벤트, 게스트 게시물 등과 같은 제출물을 보낼 수 있습니다.
보안 문제가 발생할 수 있는 콘텐츠를 생성하기 위해 백엔드에 로그인할 필요가 없습니다. 캘린더 이벤트를 만드는 데 필요한 모든 것이 웹사이트 프런트 엔드에 편리하게 배치되어 있습니다.
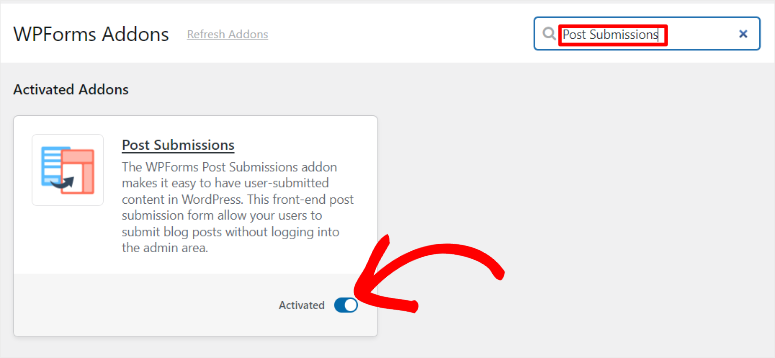
시작하려면 WPForms » 애드온으로 이동하세요.
이 페이지에서 검색창을 사용하여 게시물 제출 애드온을 찾으세요. 다른 플러그인 애드온과 마찬가지로 설치하고 활성화하면 설정이 완료됩니다!

이제 WPForms와 함께 Post Submissions 애드온을 사용하여 사용자가 제출한 이벤트를 수락할 수 있습니다.
3단계: 사용자가 제출한 이벤트 양식 만들기
WPforms, WPForm Post Submissions 애드온 및 이벤트 캘린더 플러그인 설정을 사용하여 사용자가 제출한 이벤트 양식을 생성할 차례입니다.
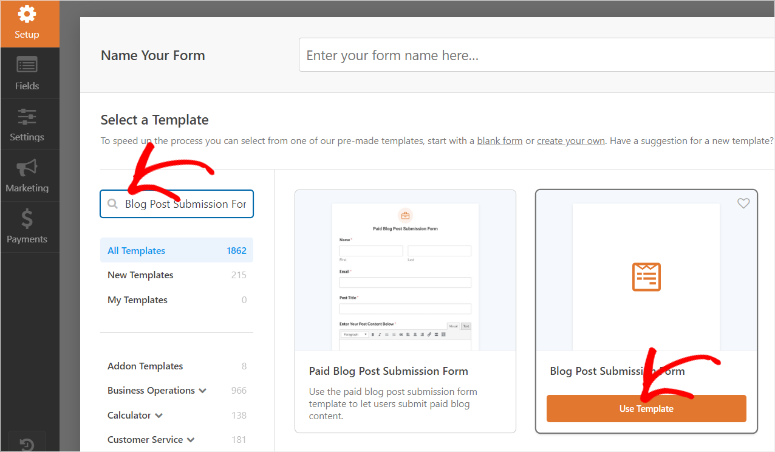
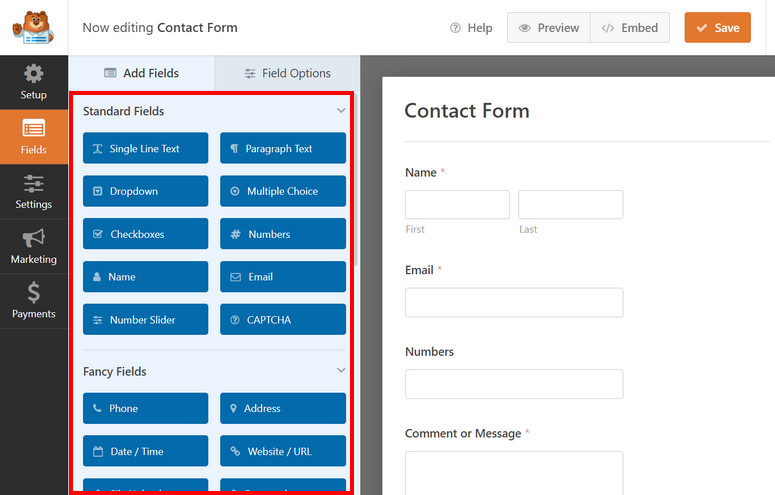
시작하려면 WordPress 대시보드에서 WPForms » 새로 추가 로 이동하여 WPForms 양식 빌더를 엽니다. 여기에 표시된 모든 +1800 양식 템플릿을 볼 수 있습니다.
원하는 양식을 빠르게 찾을 수 있도록 WPForms는 템플릿을 왼쪽 카테고리에 정렬했습니다. 검색창을 사용하여 원하는 템플릿을 찾을 수도 있습니다.
이 튜토리얼에서는 검색창을 사용하여 "블로그 게시물 제출 양식" 템플릿을 찾습니다. 이 특정 템플릿은 제출 후 애드온과 연결되어 있다는 점을 기억하세요. 따라서 제출 후 애드온을 설정한 후에만 이 템플릿에 액세스할 수 있습니다.
그런 다음 "템플릿 사용"을 선택하여 드래그 앤 드롭 양식 작성기로 이동합니다.

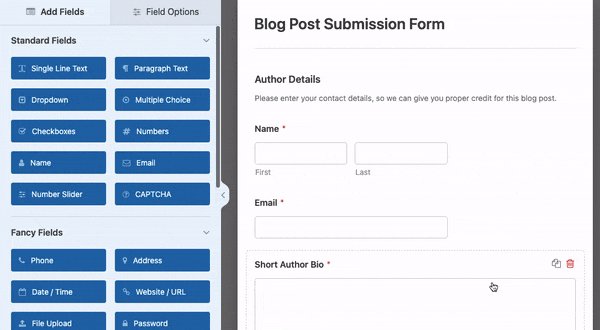
이 페이지에서 모든 필드 옵션은 왼쪽에 배치되고 미리보기 창은 오른쪽에 있습니다. 필드는 양식 작성 프로세스를 더욱 단순화하기 위해 표준 필드, 팬시 필드 및 지불 필드로 그룹화됩니다.
우리가 선택한 템플릿인 블로그 게시물 제출 양식은 블로그 게시물 제출용으로 설계되었음을 기억하세요.

따라서 우리의 첫 번째 임무는 이벤트 제출에 맞게 사용자 정의하는 것입니다.
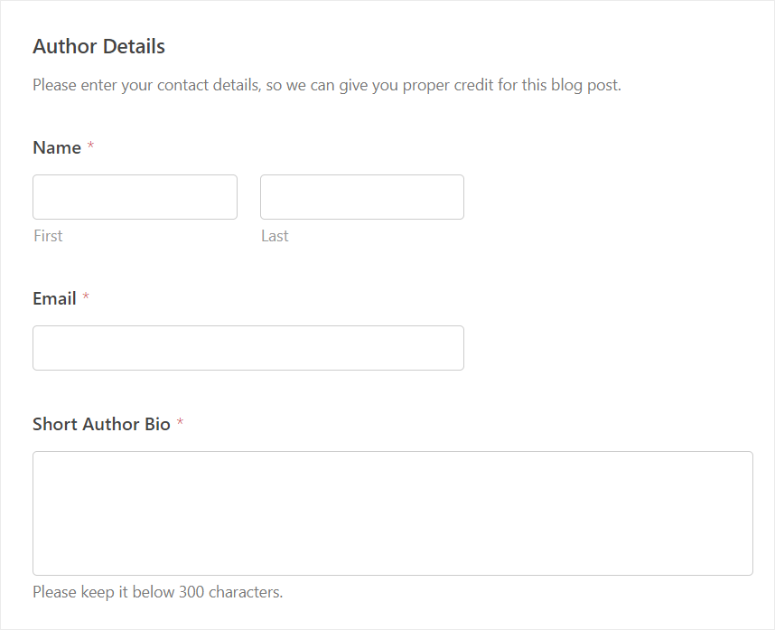
이 템플릿의 첫 번째 섹션은 Author Details 입니다. 이 섹션에서는 이벤트 작성자가 이름, 이메일 등의 사용자 정보를 제공합니다. 이렇게 하면 데이터베이스에 이벤트 작성자의 모든 세부 정보가 포함됩니다.
아래에는 Short Author Bio 필드가 있습니다. 여기에서 사용자는 자신과 이벤트 또는 조직과의 관계에 대한 세부 정보를 제공할 수 있습니다.
작가 소개 부분은 행사의 신뢰성을 위해 중요한 부분이므로 그대로 두도록 하겠습니다.

이제 이벤트 본문 섹션으로 이동하겠습니다.
사용자 정의 게시물 유형을 디자인하기 위해 이 튜토리얼의 정확한 편집 내용을 사용할 필요는 없다는 점을 기억하십시오. 귀하의 특정 요구 사항에 맞게 이 양식을 개인화할 수 있습니다.
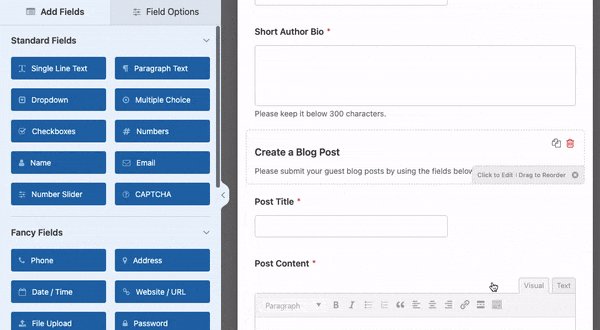
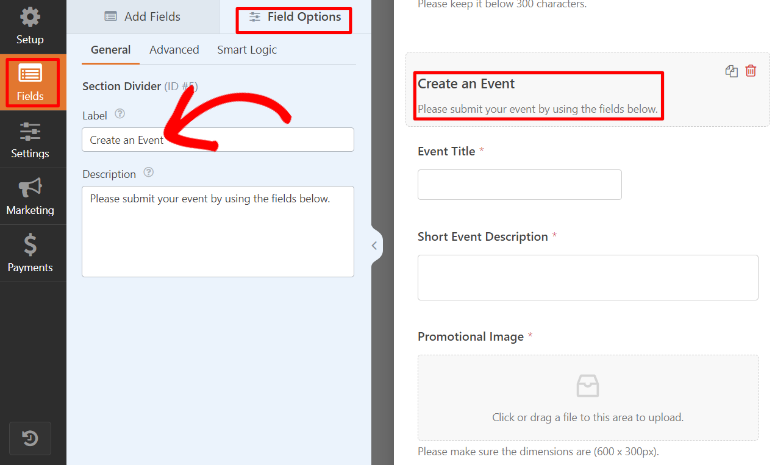
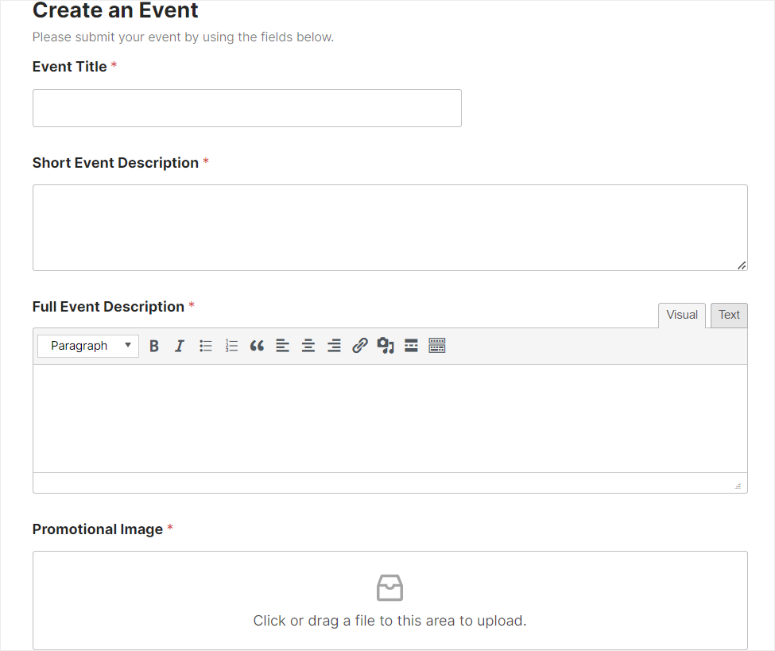
먼저 "블로그 게시물 만들기" 필드로 이동하여 이를 선택하여 필드 옵션을 엽니다.
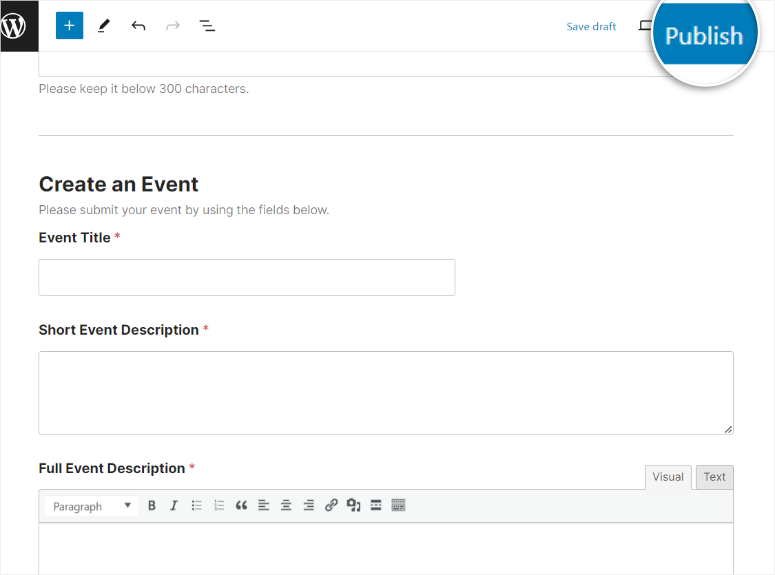
여기에서 양식의 목적에 맞게 레이블 을 "이벤트 만들기"와 같은 것으로 변경하세요. 그 아래 설명 상자의 자리 표시자 내용을 "아래 필드를 사용하여 이벤트를 제출하십시오."와 같이 편집합니다.
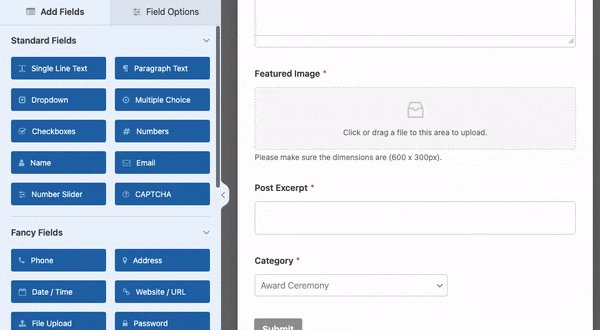
다음으로, 게시물 제목 이라고 표시된 한 줄 텍스트 필드로 이동하여 "이벤트 제목"과 같이 편집하세요. 이후 게시물 발췌 로 이동하여 '간단한 이벤트 설명'으로 수정하세요.

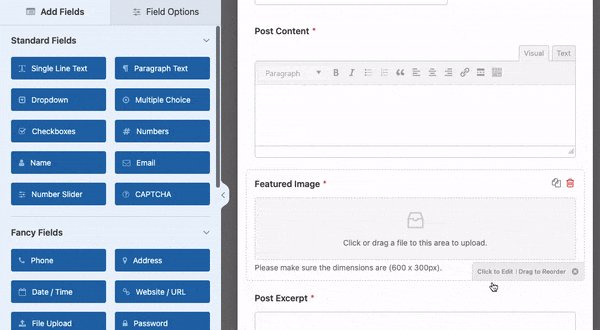
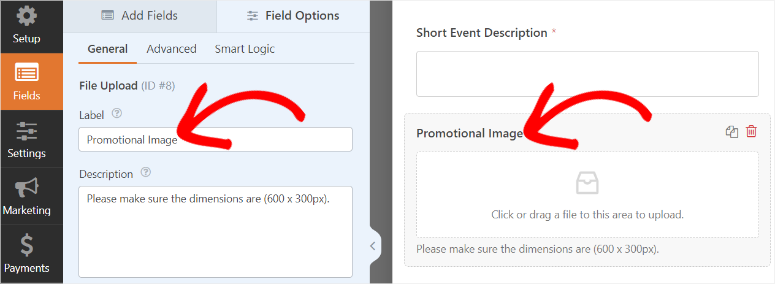
완료한 후에는 '추천 이미지'를 프로모션 이미지'로 편집하여 이벤트에 추천 이미지가 있는지 확인하세요.

이제 언급한 대로 우리는 사용자에게 백엔드에 액세스하지 않고도 아름다운 이벤트를 만들 수 있는 기능을 제공하고자 합니다.
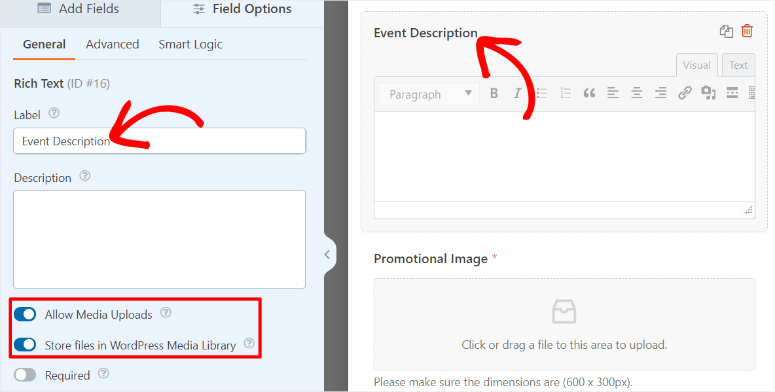
이를 위해 서식 있는 텍스트 필드를 추가하겠습니다.
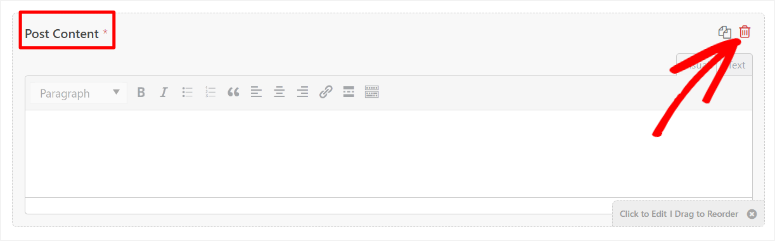
이렇게 하려면 먼저 휴지통 아이콘을 사용하여 양식에서 "게시물 콘텐츠" 필드를 삭제하세요.

그런 다음 왼쪽의 Fancy Fields 섹션에서 "Rich Text" 필드를 찾아 이전에 "Post Content"가 있던 위치로 이동합니다.
완료되면 필드 레이블을 "서식 있는 텍스트"에서 "이벤트 설명"과 같은 것으로 편집합니다.
이제 서식 있는 텍스트를 사용하면 사용자가 굵게, 기울임꼴, H 태그, 링크, 인용문, 목록, 링크, 미디어 파일 등을 추가할 수 있습니다. 이를 통해 사용자는 자신의 콘텐츠 스타일을 청중에게 더욱 매력적으로 만들고 사이트 프런트 엔드에서 SEO를 개선하는 데 도움이 될 수 있습니다.

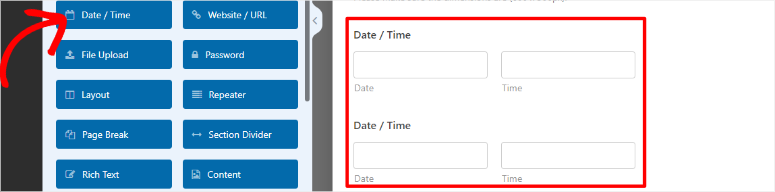
그런 다음 이벤트의 시작 날짜와 종료 날짜를 추가합니다.
이렇게 하려면 다시 한 번 Fancy Fields 로 가서 “날짜/시간” 필드를 찾으세요. 날짜/시간 필드 중 2개를 양식에 끌어다 놓습니다. 그런 다음 이 필드 중 하나를 "시작 날짜"로 편집하고 다른 필드를 "종료 날짜"로 편집합니다.

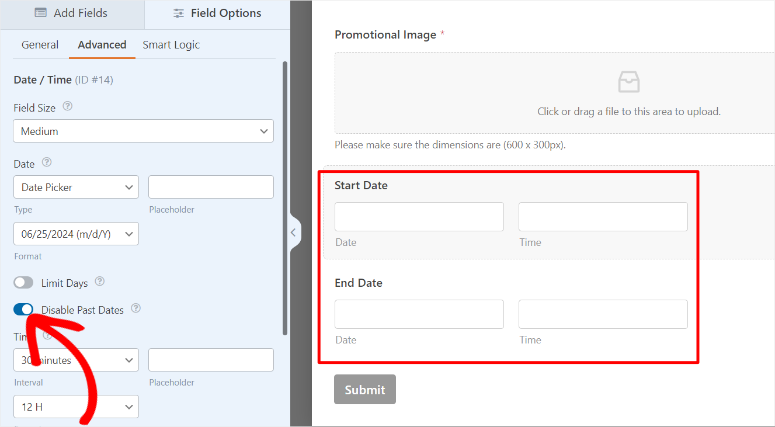
이제 미리보기 창에서 날짜/시간 필드 중 하나를 선택하여 "필드 옵션"을 엽니다.
그런 다음 고급 탭으로 이동하여 토글 버튼을 사용하여 "과거 날짜 비활성화"를 활성화하면 사용자가 미래 날짜에 대한 이벤트만 생성할 수 있습니다. 완료되면 다른 날짜/시간 필드를 선택하고 동일한 작업을 수행합니다.


귀하 또는 다른 사용자가 모든 정보를 가지고 있는지 확인하려면 각 양식을 제출하기 전에 사용자가 특정 섹션을 작성해야 한다는 점을 기억하십시오. 그리고 이벤트 목록 달력 양식도 다르지 않습니다.
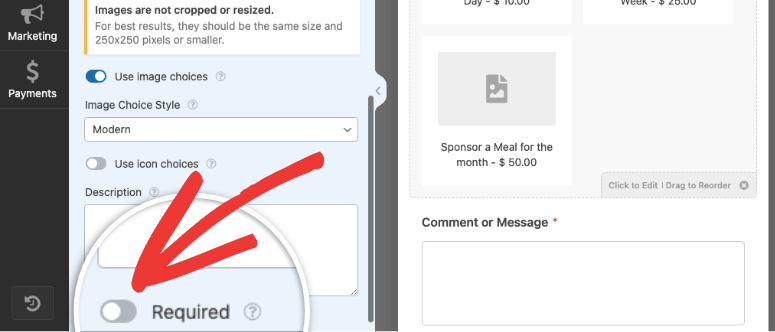
WPForms를 사용하면 양식에서 원하는 필드를 필수로 만들 수 있습니다.
"필드 옵션" 필드에서 "필수" 토글 버튼을 활성화하기만 하면 됩니다. 예를 들어, 이 이벤트 달력 양식에 필요한 대로 이름, 이메일, 이벤트 제목 및 이벤트 설명을 설정할 수 있습니다.

사용자는 필수 필드 옆에 작은 빨간색 별표가 표시되어 제출하기 전에 해당 필드를 작성해야 함을 알립니다.
보너스로 전화, 웹사이트/URL 및 주소와 같은 추가 필드를 추가하여 이벤트를 제출하는 사용자에 대한 자세한 정보를 얻을 수 있습니다. CAPTCHA 필드 또는 사용자 정의 보안 문자 필드를 추가하여 양식 보안을 강화하고 실제 이벤트만 수신하도록 할 수도 있습니다.
그러나 너무 많은 필드나 불필요한 필드를 추가하지 말고 양식을 짧고 정확하게 유지하여 양식 포기를 줄이십시오.

4단계: 이벤트 양식을 이벤트 캘린더에 연결
언급했듯이 WPForms는 Events Calendar 플러그인과 같은 다른 도구와 원활하게 작동합니다. 이 두 플러그인을 연결하기 위해 매핑이라는 간단한 프로세스를 수행합니다.
매핑은 양식의 여러 부분과 다른 응용 프로그램 또는 서비스 간에 데이터를 연결하는 프로세스를 의미합니다.
이 경우 WPForms 필드를 The Events Calendar와 연결합니다. 이를 통해 양식을 통해 수집된 데이터가 이벤트 달력 내의 해당 필드로 정확하고 효율적으로 전송됩니다.
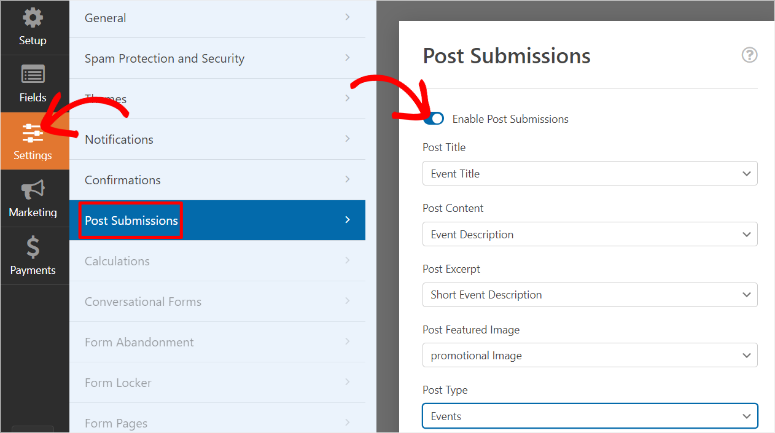
시작하려면 WPForms 드래그 앤 드롭 빌더에서 설정 » 게시 제출 로 이동하세요. 그런 다음 토글 버튼을 사용하여 옵션을 확장하여 "게시물 제출 활성화"를 활성화합니다.
이제 WPForms를 사용하면 드롭다운 옵션을 사용하므로 양식 매핑이 매우 간단해집니다.
먼저 목록의 각 드롭다운 옵션으로 이동하여 다음을 선택합니다.
- 게시물 제목이 '이벤트 이름'에 매핑됨
- "이벤트 설명"에 매핑된 게시물 콘텐츠
- "간략한 이벤트 설명"에 매핑된 게시물 발췌문
- "프로모션 이미지"에 매핑된 추천 이미지 게시
- "이벤트"에 매핑된 게시물 유형

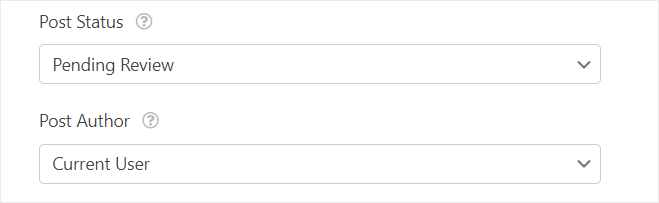
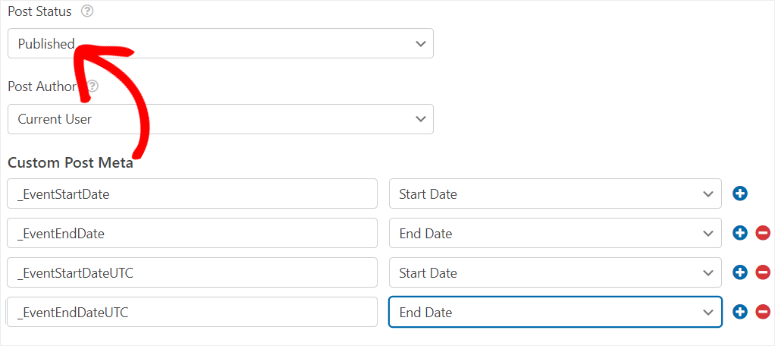
그런 다음 게시물 상태 아래의 드롭다운 메뉴를 사용하여 "검토 보류 중"을 선택하세요. 이렇게 하면 이벤트가 시작되기 전에 모든 이벤트를 검토할 수 있습니다.
그런 다음 이 아래에서 게시물 작성자를 "현재 사용자"로 설정하세요. 이렇게 하면 이벤트가 작성자의 이름으로 게시됩니다.

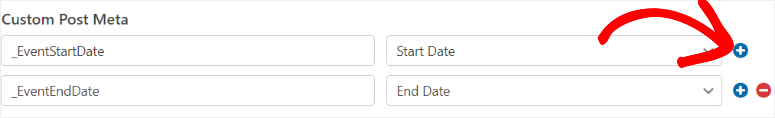
이제 "Custom Post Meta"를 사용하여 시간과 날짜를 매핑해 보겠습니다.
이 섹션에서는 이벤트 캘린더 WordPress 플러그인에 이벤트 기간을 알려주는 매우 간단한 코드를 추가합니다.
첫 번째 텍스트 표시줄 줄에 "_EventStartDate"를 입력한 다음 옆에 있는 드롭다운에서 시작 날짜를 선택합니다. 그런 다음 더하기(+) 기호를 누르면 아래에 또 다른 텍스트 막대 줄이 나타납니다. 여기에 "_EventEndDate"를 입력한 다음 옆에 있는 드롭다운에서 종료 날짜를 선택하세요.

하지만 귀하의 승인 없이 이벤트를 실시간으로 진행하려면 어떻게 해야 할까요?
이렇게 하려면 먼저 게시물 상태를 '검토 보류 중'에서 '게시됨'으로 변경하세요. 그런 다음 Custom Post Meta 영역으로 돌아가 텍스트 막대 줄을 두 개 더 추가합니다.
다음 텍스트 표시줄에 "_EventStartDateUTC" 를 입력하고 드롭다운 메뉴에서 시작 날짜를 선택합니다. 그런 다음 마지막 텍스트 표시줄 줄로 이동하여 “_EventEndDateUTC”를 입력합니다.
요약하면 매핑은 다음과 같습니다.
- _EventStartDate가 시작 시간 에 매핑됨
- _EventEndDate가 종료 시간 에 매핑됨
- _EventStartDateUTC가 시작 시간 에 매핑됨
- _EventEndDateUTC가 종료 시간 에 매핑됨

그게 다야! 이제 이벤트 캘린더를 사용하여 WPForms를 계획할 수 있습니다.
5단계: 확인 및 알림 메시지 설정
양식 및 이벤트 달력 도구 연결이 준비되었으면 확인 및 알림 메시지를 사용자 정의할 차례입니다. 이러한 메시지는 귀하와 이벤트 작성자 모두가 이벤트 상태를 알 수 있도록 도와줍니다.
예를 들어, 제출물이 성공적으로 수신되었음을 사용자에게 확인합니다. 이렇게 하면 양식이 올바르게 제출되었는지 여부에 대한 불확실성이나 혼란이 제거되어 여러 번 제출하는 것을 방지할 수 있습니다.
반면에 이메일 알림을 통해 사이트 관리자는 새로운 제출 내용을 신속하게 알 수 있으므로 필요한 경우 즉각적인 조치를 취할 수 있습니다.
결과적으로 팀 구성원에게 제출물을 할당하거나 워크플로를 트리거하는 등의 작업을 쉽게 자동화할 수 있습니다. 이렇게 하면 시간을 절약하고 수작업을 줄일 수 있습니다.
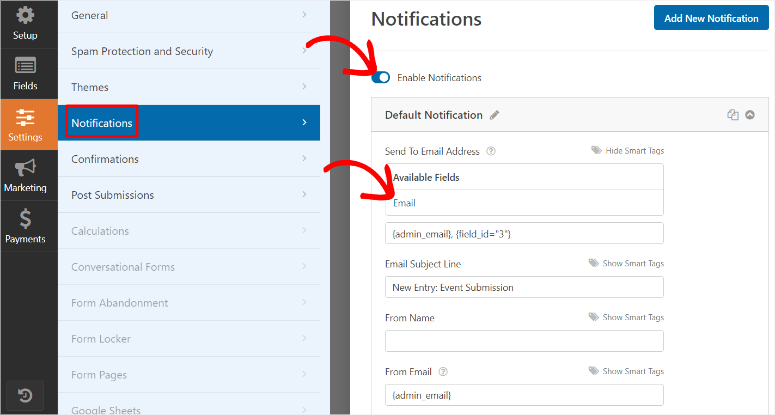
먼저 WPForms 양식 편집기의 “알림” 탭으로 이동하세요.
여기에서 토글 버튼을 사용하여 알림을 활성화하면 더 많은 옵션을 열 수 있습니다. 그런 다음 "이메일 주소로 보내기" 텍스트 표시줄에서 WPForms가 WordPress 이메일 주소로 이메일 알림을 보낼 수 있도록 하는 스마트 태그 {admin_email} 를 찾을 수 있습니다.
다른 이메일 주소 중 하나로 알림을 보내려면 스마트 태그를 삭제하고 원하는 이름을 입력하면 됩니다.
사용자가 이메일 사본을 받을 수 있도록 하려면 스마트 태그 표시 버튼을 선택하세요. 사용 가능한 필드 드롭다운에서 '이메일'을 선택하세요. 이렇게 하면 사용자가 이벤트 양식을 만드는 데 사용한 이메일 주소로 이메일 사본이 전송됩니다.

다음으로 이메일 제목 줄 텍스트 상자로 이동하여 이벤트 제출 내용을 반영하도록 맞춤 설정하세요. "새 항목: 이벤트 제출"과 같은 것을 사용할 수 있습니다.
보낸 사람 이름 에는 회사 이름, 이름 또는 프로세스를 담당하는 팀원의 이름을 입력합니다.

그런 다음 "이메일에서" 텍스트 표시줄에서 {admin_email} 스마트 태그를 그대로 두어 이메일 설정이 중단되지 않도록 하세요.
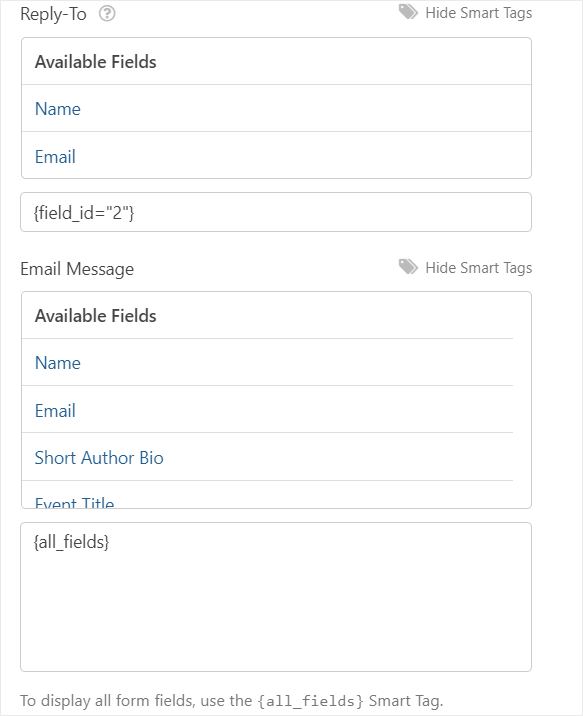
이제 회신 섹션으로 이동하여 자동 알림 메시지의 일부로 보내려는 메시지를 사용자 정의하세요. 이벤트 제출에 대해 사용자에게 감사를 표하는 메시지, 빠른 마케팅 메시지 또는 양식 제출 후 취해야 할 추가 조치가 될 수 있습니다.

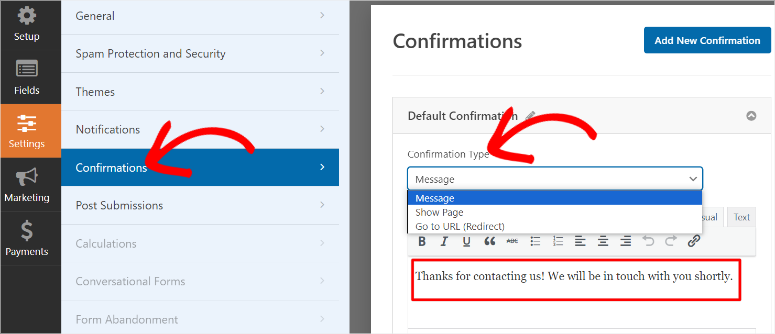
이제 다음 "확인" 탭으로 이동하세요.
기본 확인 섹션에서 드롭다운을 사용하여 사용하려는 “확인 유형”을 선택하세요. 사용자를 사이트의 다른 페이지로 리디렉션할 수 있는 "페이지 표시" 중에서 선택하세요. 또한 "URL로 이동(리디렉션)"을 선택하여 사용자를 사이트 외부의 외부 URL로 보낼 수도 있습니다.
하지만 이 튜토리얼에서는 "확인 유형" 드롭다운에서 메시지를 선택하여 간단한 확인 메시지를 표시하겠습니다. 그런 다음 "메시지 확인" 상자에 사용자에게 보낼 맞춤 메시지를 입력하세요.

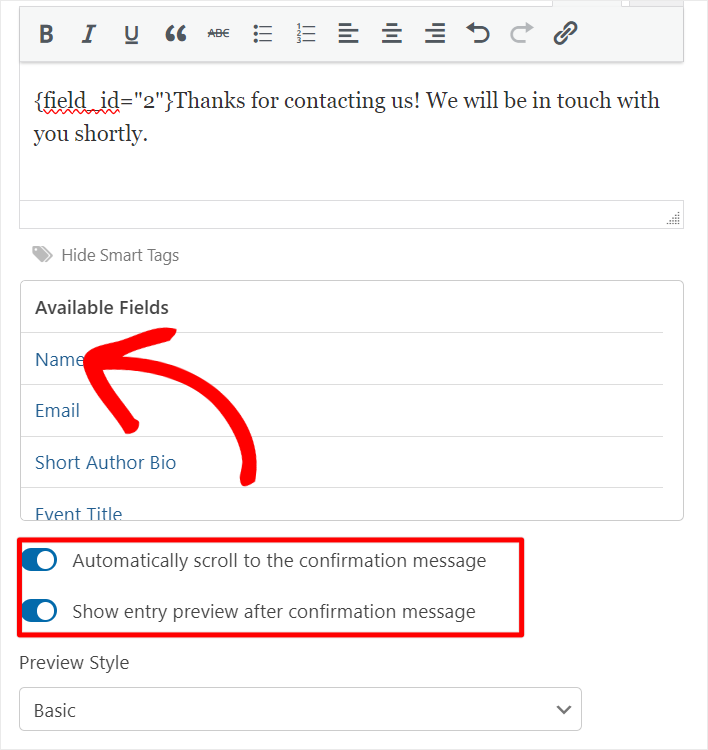
그런 다음 아래에서 "스마트 태그 표시"를 선택하고 "이름"을 누르면 메시지에 사용자 이름이 포함됩니다.
그런 다음 토글 버튼을 사용하여 "확인 메시지로 자동 스크롤"을 허용합니다. 이렇게 하면 사용자가 확인 메시지를 보기 위해 이벤트 페이지를 다시 로드하거나 다른 WordPress 페이지로 이동할 필요가 없습니다.
이 작업을 수행한 후에는 토글 버튼을 사용하여 "확인 메시지 후 항목 미리 보기 표시"를 활성화할 수도 있습니다. 그러면 제출 중에 오류가 발생했는지 확인할 수 있도록 작성된 이벤트 양식이 사용자에게 표시됩니다.
마지막으로 Preview Stye로 이동하여 드롭다운을 사용하여 Basic, Compact, Table 및 Compact-Table 중에서 선택합니다.

엄청난! 사용자가 제출한 이벤트 양식을 게시할 준비가 되었습니다.
6단계: 사용자가 제출한 이벤트 양식 게시
이제 양식이 준비되었으므로 사이트에 게시할 차례입니다.
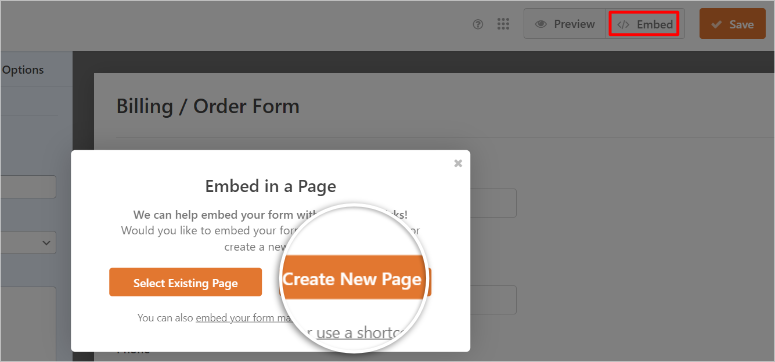
이렇게 하려면 먼저 양식을 "저장"하십시오. 그런 다음 WPForms 드래그 앤 드롭 양식 작성기 페이지의 오른쪽 상단에 있는 Embed 버튼을 선택하세요.
그런 다음 팝업 창에서 “새 페이지 만들기”를 선택하세요.

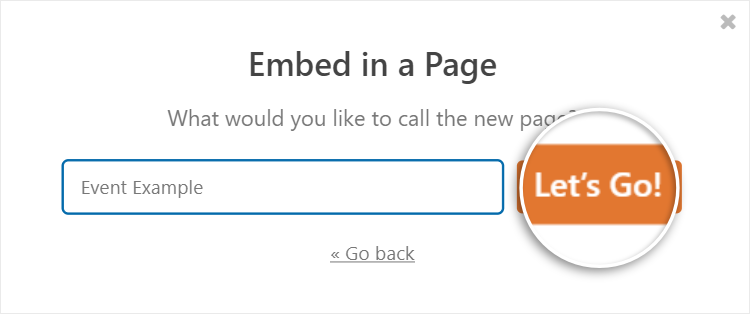
다음 팝업에서 이벤트 캘린더 페이지에 원하는 페이지 이름을 입력하세요. 이 이름은 페이지 제목과 페이지 URL 슬러그 역할을 한다는 점을 기억하세요.

그런 다음 WPForms는 방금 만든 페이지의 초안으로 리디렉션합니다. 누락된 내용이 있는지, 오류가 발생했는지 확인하고 확인할 수 있습니다. 양식이 만족스러우면 '게시'를 누르세요. 그러면 이벤트 캘린더 페이지가 활성화됩니다.

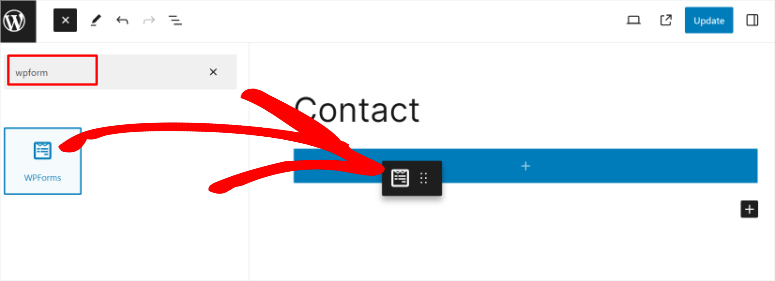
그러나 기존 페이지에 양식을 추가할 수도 있습니다. 좋은 소식은 WPForms를 사용하면 WordPress의 기본 블록 편집기를 사용하여 Gutenberg Block을 사용하여 양식을 추가할 수 있다는 것입니다.

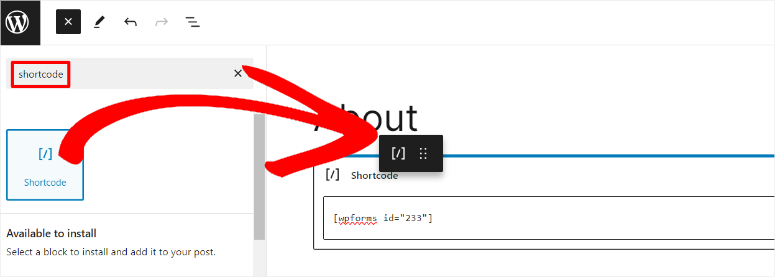
또한 단축 코드를 사용하여 위젯, 사이드바 등 사이트의 거의 모든 위치에 양식을 배치할 수 있습니다.

Embed Wizard, Elementor Form Modules, Divi Embed 및 SeedProd 모듈을 사용할 수도 있습니다.
이제 이벤트 달력 페이지가 활성화된 후 제출물을 게시하기 전에 검토할 수 있습니다.
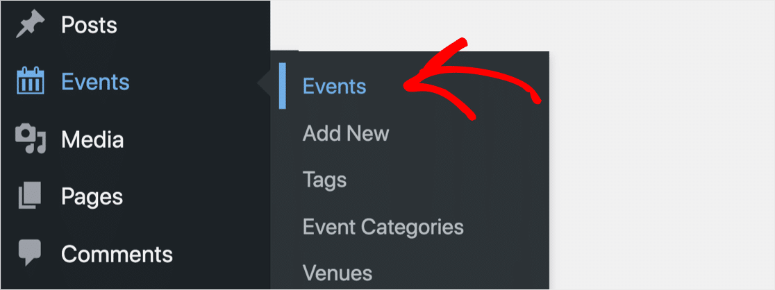
이렇게 하려면 WordPress 대시보드에서 이벤트 메뉴 옵션으로 이동하세요.

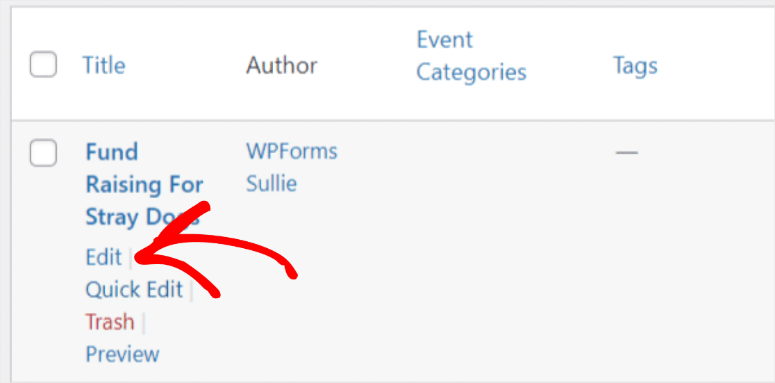
캘린더 양식을 통해 제출된 모든 이벤트는 보류 중 으로 표시되며 표시되기 전에 승인이 필요함을 나타냅니다.
따라서 이벤트 제목 아래의 '수정' 버튼을 선택하세요. 이렇게 하면 WPForms의 서식 있는 텍스트 필드를 사용하여 이미지를 포함한 제출 세부 정보를 미리 볼 수 있습니다.

이벤트가 사이트의 시간대에 올바르게 매핑되어 있는지 확인하려면 시간 및 날짜 섹션에 특별한 주의를 기울이십시오. 이제 모든 이벤트 세부정보를 검토하고 필요한 부분을 수정한 후 '게시'를 누르세요.
그러면 이벤트 페이지가 귀하의 사이트에 게시되고 https://www.yoursite/events 와 같이 이벤트 캘린더에서 생성된 URL을 방문하여 볼 수 있습니다.
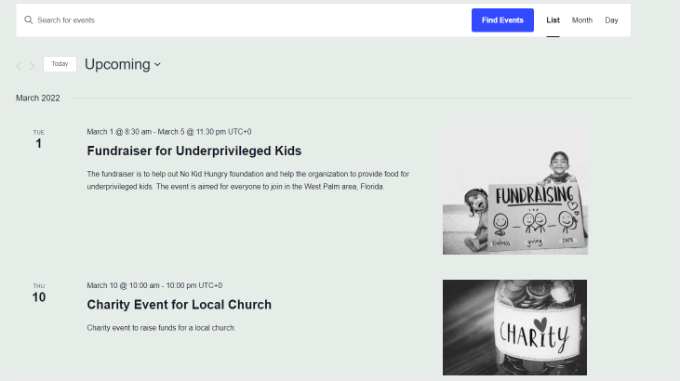
다음은 페이지가 표시되는 방법의 예입니다.

해당 페이지에서 이벤트를 보려면 URL은 https://www.yoursite/event/single-post-name 과 유사합니다.
다음은 새 이벤트 양식 달력의 모양에 대한 예입니다.

축하해요! 이제 사용자가 WordPress에서 캘린더 이벤트를 제출하도록 허용할 수 있습니다. 더 궁금한 점이 있으면 아래 FAQ를 확인하세요.
FAQ: 사용자가 WordPress에서 캘린더 이벤트를 제출하도록 하는 방법
Google 캘린더를 WordPress 캘린더와 연결할 수 있나요?
예, The Events Calendar Pro를 사용하여 Google 캘린더를 WordPress 캘린더와 연결할 수 있습니다. Google Calendar, Eventbrite, iCalendar, Meetup 등과 동기화할 수 있는 추가 기능을 제공합니다. 이 통합을 통해 WordPress 사이트에서 직접 Google 캘린더의 이벤트를 관리하고 표시할 수 있으므로 모든 이벤트가 한 곳에서 업데이트되고 액세스할 수 있습니다.
캘린더 이벤트를 어떻게 보내나요?
캘린더 이벤트를 보내려면 WPForms와 함께 이벤트 캘린더 플러그인을 사용할 수 있습니다. 먼저 WPForms를 사용하여 이벤트 제출 양식을 만듭니다. 양식이 설정되고 이벤트 캘린더에 매핑되면 사용자는 양식을 통해 이벤트를 제출할 수 있습니다. 그러면 이벤트 캘린더는 이벤트 관리 및 WordPress 사이트에 이러한 이벤트를 표시하는 데 도움이 됩니다.
캘린더 이벤트를 제출하려면 등록해야 합니까?
아니요. 이벤트 캘린더를 사용하면 사용자가 캘린더 이벤트를 제출하기 위해 등록할 필요가 없습니다. WordPress 플러그인을 사용하면 프런트 엔드에서 직접 이벤트를 생성할 수 있으며 WordPress 대시보드에 로그인한 사용자가 필요하지 않습니다. 그러나 콘텐츠에 대한 제어를 유지하기 위해 게시하기 전에 제출물을 검토하도록 설정할 수 있습니다.
최고의 무료 사용자 제출 이벤트 플러그인은 무엇입니까?
이벤트 캘린더는 사용자가 제출한 이벤트를 위한 최고의 무료 플러그인입니다. 이를 통해 사용자는 사이트 프런트 엔드에서 직접 이벤트를 제출할 수 있습니다. 더 나은 기능을 위해 WPForms와 함께 사용하여 사용자 정의 가능한 이벤트 제출 양식을 만들 수 있습니다. WPForms의 드래그 앤 드롭 빌더와 Post Submissions 애드온을 사용하면 사용자가 제출한 이벤트 양식을 쉽게 만들고 관리할 수 있습니다. 이는 사용자와 귀하 모두에게 사용자 친화적인 경험을 제공합니다.
그게 다야! 사용자가 사이트에서 이벤트를 생성하도록 허용하는 방법에 대해 재미있게 읽으셨기를 바랍니다. 이벤트 플러그인 대안을 찾고 있다면 비교된 9가지 최고의 WordPress 이벤트 플러그인에 대한 이 기사를 확인하세요.
그 외에도 여러분이 읽고 싶어할 만한 다른 기사도 있습니다.
- 이벤트 및 컨퍼런스를 위한 21개 이상의 최고의 워드프레스 테마
- Sugar Calendar를 사용하여 이벤트 및 일정을 관리하는 방법
- 예약 양식을 만드는 방법
첫 번째 기사에는 WordPress를 위한 21개 이상의 최고의 이벤트 및 컨퍼런스 테마가 나열되어 있습니다. 다음 게시물에서는 최고의 이벤트 플러그인 중 하나인 Sugar Calendar를 사용하여 이벤트를 관리하고 예약하는 방법을 안내합니다. 마지막 기사에서는 예약 양식을 만드는 방법을 설명합니다.
