WordPress에서 전화번호를 연결하는 방법은 무엇입니까?
게시 됨: 2022-11-24WordPress에서 전화번호를 어떻게 연결합니까? 귀하의 웹사이트에 귀하의 하이퍼링크 전화번호를 배치함으로써 방문객들은 귀하의 사무실로 직접 전화를 걸 수 있습니다. tel: 체계를 사용하여 수행할 수 있는 클릭 투 콜 작업입니다.
사람들이 스마트폰을 사용하여 웹사이트를 방문하는 것이 점점 보편화되고 있으므로 탭하여 통화 버튼을 추가하면 더 쉽게 연락할 수 있습니다.
전화번호 링크 생성기를 사용하는 등 WordPress에서 전화번호를 연결하는 다양한 방법이 있습니다. 이 기사에서는 전화번호를 WordPress 웹사이트에 연결하는 방법과 시작하는 데 도움이 되는 몇 가지 예를 설명합니다.
WordPress에 Click-to-Call 버튼을 추가하는 이유는 무엇입니까?
소기업은 견적, 사전 판매 정보 또는 고객 서비스와 관련하여 고객에게 연락하는 경우가 많습니다. 따라서 모든 웹사이트 소유자는 연락처 양식을 포함하는 것이 좋습니다.
그러나 업계에 따라 사용자가 다른 사람과 즉시 대화하기를 원하는 경우가 있을 수 있습니다.
전 세계적으로 모바일 웹 사용자의 수가 증가함에 따라 사용자는 탭하여 전화를 걸어 필요한 정보를 얻는 방법을 점점 더 많이 선택하고 있습니다.
새로운 사업주로서 우리는 당신이 어디에 있든 모바일 장치를 사용하여 전화를 착신 전환하고, 직원과 전화 번호를 공유하고, 전화를 받을 수 있는 전문 비즈니스 전화 서비스를 활용하는 것이 좋습니다.
스패머로부터 전화번호 보호
전화번호를 인코딩하는 것은 전화번호를 수집하는 로봇과 싸우는 방법입니다. 전화번호를 인코딩하면 봇이 전화번호를 수집하는 것을 방지할 수 있습니다.
전화번호를 인코딩하려면 WP Shield Content Protector가 필요합니다. 플러그인은 상자에서 바로 작동하므로 구성이 필요하지 않습니다.
플러그인이 활성화되는 즉시 WordPress 게시물, 페이지, 사용자 지정 게시물 유형, 위젯 및 기타 WordPress 콘텐츠의 전화번호를 포함하여 전화번호 인코딩을 시작합니다. 이로 인해 일반 전화 번호가 10진수 및 16진수 값으로 변환될 수 있습니다.
이제 페이지의 소스 코드에서 전화번호 봇이 전화번호를 보지 못하도록 방지할 수 있습니다. 그러나 인간 방문자에게는 여전히 숫자가 표시됩니다.
플러그인의 일부로 15개의 콘텐츠 보호기 모듈을 사용하여 인터넷의 콘텐츠가 복사 및 다운로드되지 않도록 보호할 수 있습니다.
전화번호를 연결하는 방법은 무엇입니까?
신뢰를 구축하고 판매를 촉진하는 데 도움이 되므로 웹사이트에 전화번호를 추가하면 도움이 될 수 있습니다.
방문자가 전화번호에 더 쉽게 접근할 수 있도록 휴대기기에서 전화번호를 클릭할 수 있도록 설정할 수 있습니다. 이렇게 하면 방문자가 링크를 클릭하고 전화 앱을 열어 전화를 걸 수 있습니다.
이 섹션에서는 방문자가 귀하에게 연락하기 위해 사용할 수 있는 다양한 방법으로 귀하의 웹사이트에 대한 링크를 추가하는 방법을 배웁니다.
WordPress 게시물 및 페이지에서 클릭 가능한 전화 링크를 만드는 방법은 무엇입니까?
WordPress 게시물 및 페이지에서 전화 링크를 클릭할 수 있도록 하려면 다음 단계를 따르십시오.
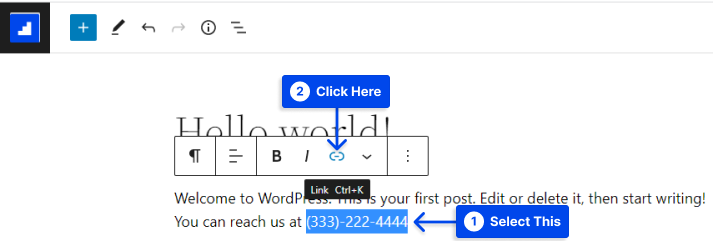
- 편집기에 전화번호를 입력합니다.
일반 단락 요소에 삽입하고 원하는 형식으로 입력할 수 있습니다.
- 번호를 선택하고 블록 도구 모음에서 링크 옵션을 클릭합니다.

일반적으로 여기에 입력하는 URL은 일반 URL입니다. 하지만 이 경우 고유한 형식으로 전화번호를 입력하게 됩니다.
-
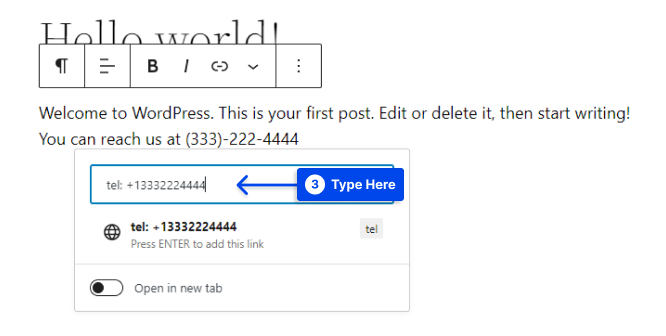
http://대신 특수tel:링크 프로토콜을 사용하십시오. - 국제 형식으로 번호를 추가합니다.

더하기(+)로 시작하고 해당 국가의 호출 코드를 포함해야 합니다. 그런 다음 대시나 공백 없이 전화번호를 추가해야 합니다.
- Enter 키를 누르거나 적용 버튼을 클릭하여 링크를 추가합니다.
HTML로 클릭 가능한 전화번호를 만드는 방법?
HTML에 전화번호 링크를 추가하려면 다음 단계를 따르세요.
- 시작하려면 표준 링크 태그를 사용하십시오.
<a href=""></a>- 대시 없이 따옴표 안에 전화번호를 입력하십시오.
<a href="2125096995"></a>- 번호 앞에 tel: 추가:
<a href="tel:2125096995"></a>- 링크에 대한 텍스트로 마무리하십시오.
<a href="tel:2125096995">Call us at 212-509-6995</a>- 작동하는지 확인하려면 링크를 클릭하십시오. 통화가 연결되면 계속 진행할 수 있습니다.
WordPress 탐색 메뉴에 Click-to-Call 링크 추가
WordPress 탐색 메뉴에 클릭 투 콜 링크를 포함하는 것도 가능합니다.

이렇게 하려면 다음 단계를 따르십시오.
- WordPress 대시보드에서 모양으로 이동합니다.
- 메뉴 옵션을 클릭합니다.
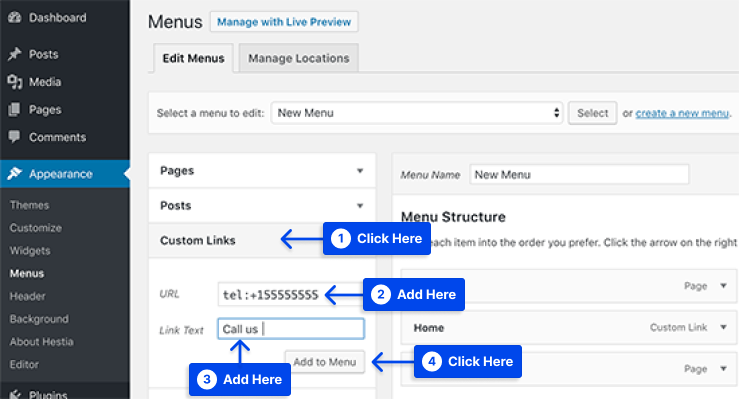
- 오른쪽 열에서 사용자 지정 링크 탭을 클릭합니다.
- 국제 형식으로 링크 필드에 전화번호를 추가합니다.
- 링크 텍스트 상자에 표시할 텍스트를 추가합니다.
- 메뉴에 추가 버튼을 클릭합니다.

- 귀하의 웹사이트를 방문하여 클릭 투 콜 링크가 어떻게 작동하는지 확인하십시오.
지금 전화 버튼을 WordPress에 추가하는 방법은 무엇입니까?
이 방법을 사용하여 WordPress에 지금 전화하기 버튼을 추가할 수 있습니다. WordPress의 위젯 준비 영역에 클릭 가능한 전화번호를 추가하려는 사이트 소유자를 위한 것입니다.
이렇게 하려면 다음 단계를 따르십시오.
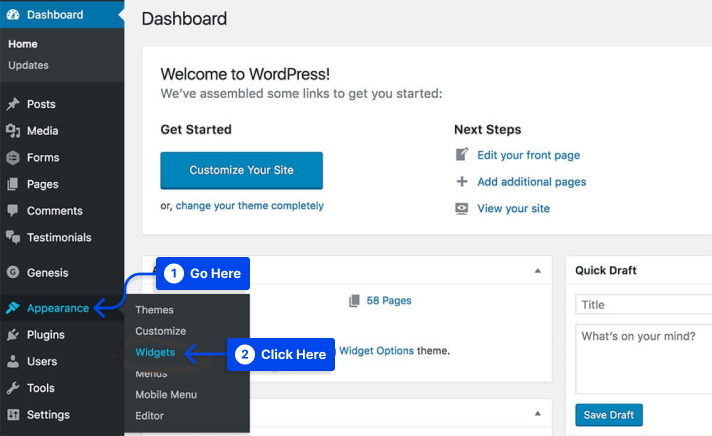
- WordPress 대시보드에서 모양으로 이동합니다.
- 위젯 옵션을 클릭합니다.

- 사이드바 영역을 선택합니다.
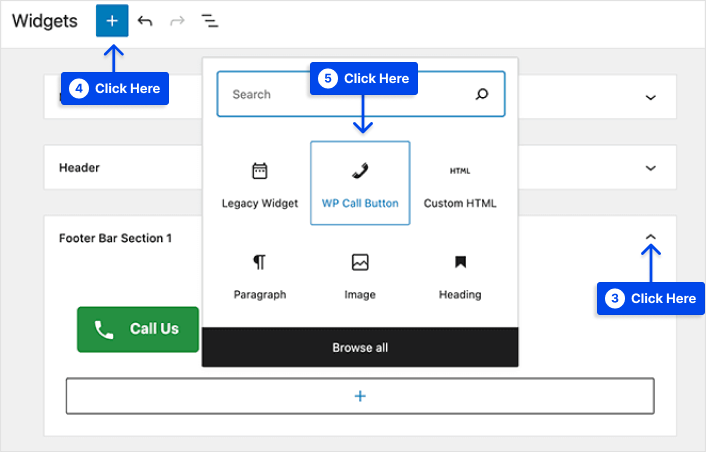
- 더하기 (+) 아이콘을 클릭하여 WP 통화 버튼 위젯을 검색합니다.
- 사이드바에 추가하려면 클릭하세요.

- 제목, 설명, 버튼 색상 등을 수정 합니다.
- 설정을 저장 하고 완료 를 클릭합니다.
- 귀하의 사이트로 이동하여 WP 통화 버튼 을 확인하십시오.
참고: 최고의 WordPress 지금 통화 버튼 플러그인에 대한 기사를 확인할 수도 있습니다.
일반적인 HTML 전화번호 링크 실수
다음은 가장 일반적인 HTML 전화번호 링크 실수입니다.
- 글쓰기에서 가장 흔한 실수는 대시를 사용하는 것입니다. 이 경우 모든 장치에서 번호가 작동하지 않을 수 있습니다.
- "tel" 뒤에 콜론이 없습니다.
- HTML에서 인용부호 생략
HTML 전화번호 링크에 Google Analytics 이벤트 추적 추가
위의 단계를 통화 추적 솔루션과 결합하여 Google Analytics로 클릭 이벤트를 추적할 수 있습니다.
이렇게 하려면 다음 단계를 따르십시오.
- 다음 링크 코드를 복사하여 붙여넣으십시오.
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- 전화번호와 문자를 바꾸세요.
- Behavior -> Events -> Overview 또는 Top Events 에서 Google Analytics 를 확인하십시오.
WordPress 사용자가 WordPress를 사용하는 경우 Google Analytics 및 이벤트 추적에 문제가 발생할 수 있습니다.
WordPress의 모든 태그는 Google 태그 관리자에서 관리하는 것이 좋습니다. 약간의 HTML 기술이 필요하지만 모든 것이 간단합니다.
결론
이 기사를 사용하여 시작하는 데 도움이 되는 예제와 함께 WordPress 웹 사이트에 전화번호를 첨부하는 방법을 배웠습니다.
시간을 내어 이 기사를 읽어주셔서 감사합니다. 원하는 경우 의견이나 질문을 의견 섹션에 게시할 수 있습니다.
우리는 Facebook과 Twitter에서 정기적으로 기사를 업데이트하므로 그곳에서 우리를 팔로우하면 모든 것을 얻을 수 있습니다.
