이벤트를 표시하기 위해 WordPress에서 캘린더를 만드는 방법
게시 됨: 2022-12-29WordPress에서 캘린더를 만드는 방법을 알고 싶습니까?
WordPress 웹사이트에 캘린더를 추가하는 것은 방문자에게 대면 및 가상 이벤트를 표시하는 환상적인 방법입니다. 이렇게 하면 예정된 이벤트를 홍보하여 브랜드 인지도를 높이고 더 많은 사람들이 참석하도록 장려할 수 있습니다.
이 기사에서는 WordPress에서 이벤트를 표시하는 캘린더를 만드는 방법을 단계별로 설명합니다.
WordPress 사이트에 이벤트 캘린더를 추가하는 이유는 무엇입니까?
WordPress 사이트에 캘린더를 추가하면 웨비나, 컨퍼런스, 코칭 콜, 가상 수련회 등과 같은 일회성 및 반복 이벤트에 대해 방문자에게 알릴 수 있습니다. 이벤트 캘린더의 도움으로 이벤트 세부 정보를 홍보하고 더 많은 사람들이 등록하고 참석하도록 설득할 수 있습니다.
더 좋은 점은 멤버십 웹 사이트를 운영하는 경우 사용자가 자신의 이벤트를 제출하도록 할 수 있습니다. 따라서 활동적인 커뮤니티를 구축하고 더 많은 사람들을 유치하고 최신 이벤트로 캘린더를 업데이트할 수 있습니다. 또한 새 이벤트를 개인적으로 수동으로 검색하고 추가하지 않아도 됩니다.
Sugar Calendar를 사용하여 WordPress에서 이벤트 캘린더를 만드는 방법
WordPress 사이트에 이벤트 캘린더를 추가하는 방법에는 여러 가지가 있습니다. 이 자습서에서는 Sugar Calendar라는 WordPress 플러그인을 사용합니다.

Sugar Calendar는 최고의 WordPress 이벤트 캘린더 플러그인입니다. 사이트에 새 캘린더를 추가하는 가장 쉬운 방법이며 캘린더 맞춤설정, 맞춤 이벤트 시작 및 종료 시간 설정, Google 캘린더와의 동기화 등에 필요한 모든 기능이 있습니다.
이 WordPress 캘린더 플러그인은 간단하고 최소한의 인터페이스를 가지고 있으며 가볍고 빠르며 웹 사이트 성능에 영향을 미치지 않습니다. 더 자세한 기능은 슈가캘린더 홈페이지에서 확인하실 수 있습니다.
튜토리얼을 살펴보는 것은 어떻습니까? 시작하려면 아래 단계를 따르세요.
- 1단계. 슈가캘린더 플러그인 설치
- 2단계. 새 캘린더 만들기
- 3단계. 일정에 이벤트 추가
- 4단계. 웹사이트에 캘린더 표시
1단계. 슈가캘린더 플러그인 설치
첫 번째 단계는 WordPress 웹사이트에 Sugar Calendar 플러그인을 설치하는 것입니다.
이 가이드에서는 모든 Pro 애드온에 대한 액세스를 제공하는 Sugar Calendar의 Pro 버전을 사용합니다. 그러나 작동 방식을 이해하기 위해 언제든지 무료 버전을 사용해 볼 수 있습니다.
플러그인에 가입한 후 컴퓨터에 다운로드한 다음 WordPress 사이트에 업로드합니다. 이전에 이 작업을 수행한 적이 없다면 WordPress 플러그인 설치 및 활성화에 대한 이 가이드를 따를 수 있습니다.
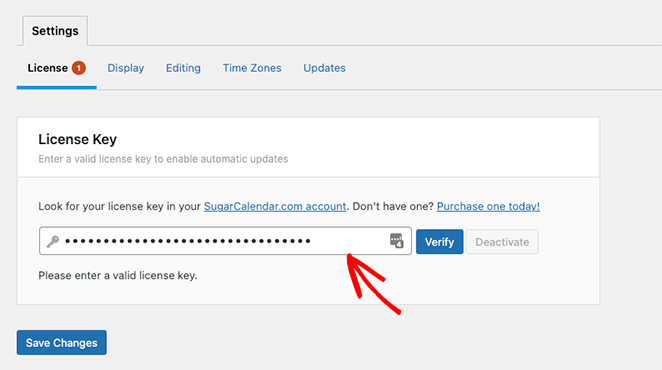
웹사이트에서 플러그인이 활성화되면 WordPress 대시보드에서 캘린더 » 설정 페이지로 이동하여 플러그인 라이선스 키를 붙여넣습니다.

이제 키 확인 버튼을 클릭하고 변경 사항 저장을 선택합니다. 이제 Sugar Calendar가 웹사이트에서 활성화됩니다.
2단계. 새 캘린더 만들기
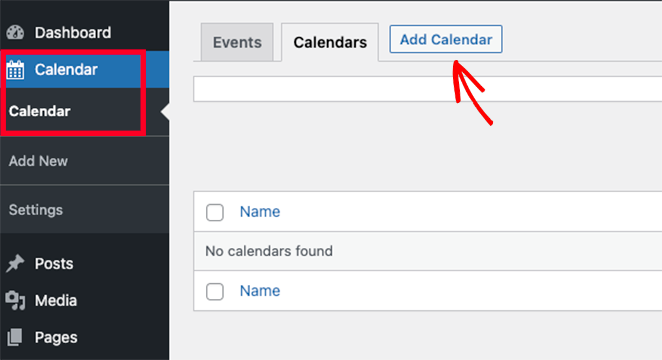
첫 번째 이벤트 캘린더를 만들려면 WordPress 관리자에서 캘린더 » 캘린더 로 이동합니다. 캘린더 탭을 선택한 다음 캘린더 추가 버튼을 클릭하십시오.

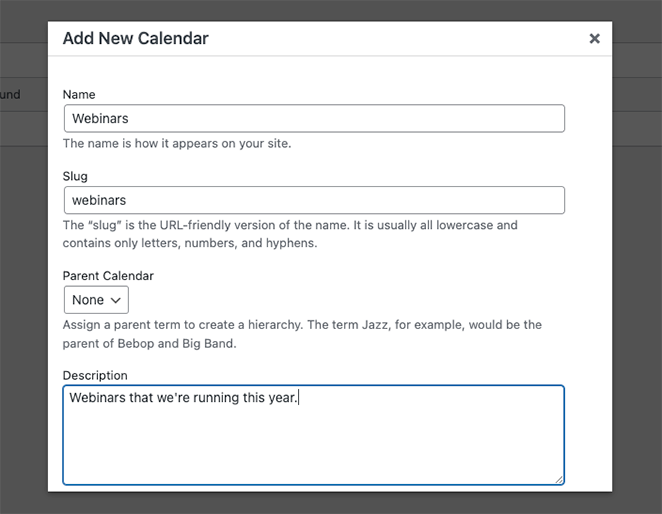
캘린더 추가 버튼을 클릭하면 완료할 여러 필드가 있는 팝업이 표시됩니다.
Sugar Calendar를 사용하면 웹사이트에 여러 개의 캘린더를 둘 수 있지만 방문자에게는 한 번에 하나의 캘린더 보기만 표시할 수 있습니다. 대신 사용자는 드롭다운 메뉴에서 하나를 선택하여 사이트 프런트 엔드의 캘린더 간에 전환할 수 있습니다.
이를 염두에 두고 캘린더에 사용자가 쉽게 알아볼 수 있는 이름을 지정하세요.

거기에서 캘린더 URL 슬러그를 입력하고 필요한 경우 상위 캘린더를 선택할 수 있습니다.
이것은 워드프레스 대시보드에서 자식이 부모 아래에 나타나는 워드프레스의 페이지처럼 작동합니다. 특히 캘린더가 많은 경우 캘린더를 구성하는 좋은 방법입니다.
다음으로 캘린더에 설명을 입력할 수 있습니다. 설명은 웹사이트의 캘린더 옆에 표시될 수 있지만 WordPress 테마에 따라 다릅니다.
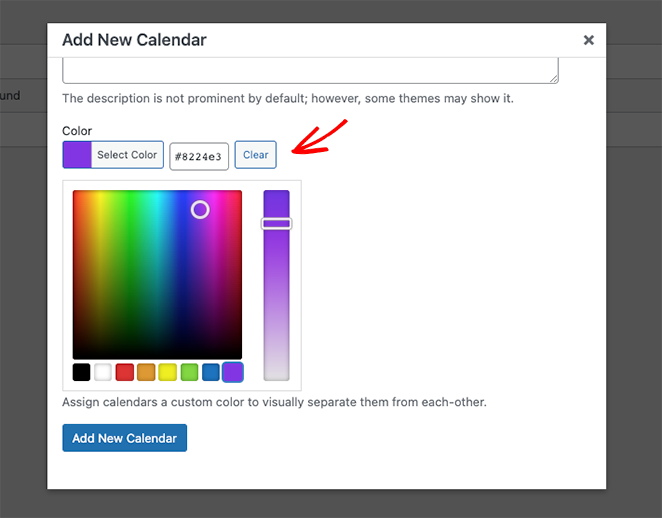
마지막으로 WordPress 대시보드에서 캘린더를 나타내는 색상을 선택할 수 있습니다. 캘린더를 구분하는 또 다른 좋은 방법입니다.

캘린더 세부 정보가 만족스러우면 새 캘린더 추가 버튼을 클릭합니다.
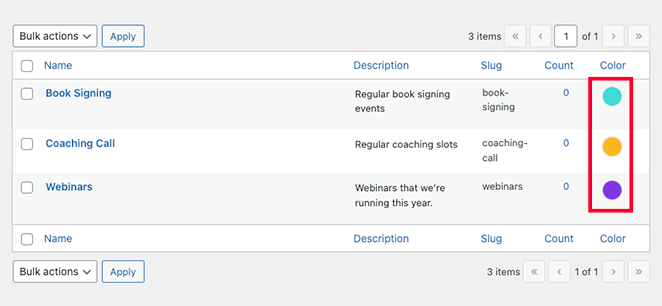
이 단계를 반복하여 웹사이트에 원하는 만큼 캘린더를 추가할 수 있습니다. 설정이 완료되면 이벤트 추가를 시작할 수 있습니다.

3단계. 일정에 이벤트 추가
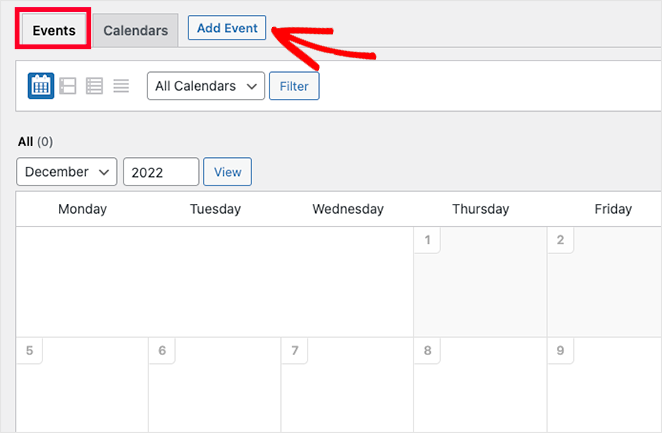
일정에 이벤트를 추가하려면 이벤트 탭으로 전환한 다음 이벤트 추가 버튼을 클릭합니다.

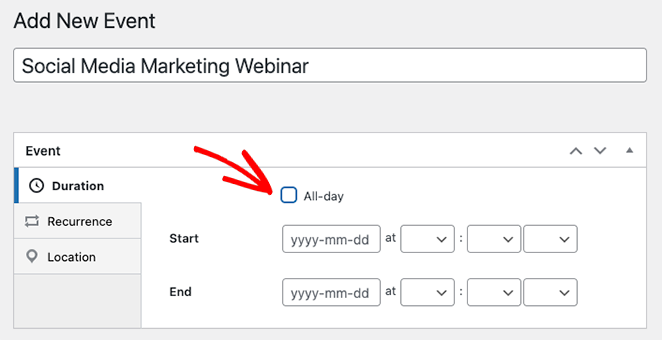
다음 화면에서 기간 및 세부 정보를 포함하여 이벤트에 대한 정보를 입력할 수 있습니다. 먼저 이벤트 이름을 지정하십시오.

그런 다음 시작 및 종료 시간과 날짜를 입력합니다. 종일 이벤트를 실행 중인 경우 종일 확인란을 클릭할 수 있습니다.
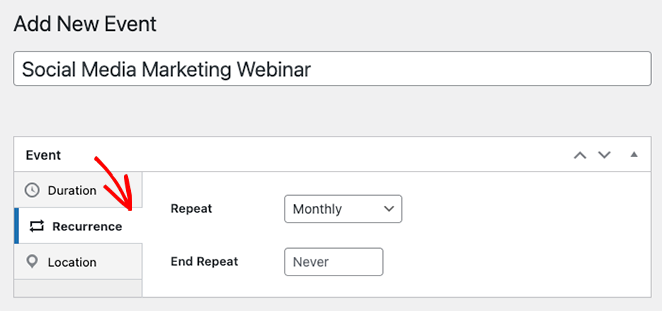
슈가캘린더의 기본 설정은 기본적으로 모든 이벤트를 일회성 이벤트로 생성합니다. 그러나 월간 웨비나와 같은 반복 이벤트가 있는 경우 반복 탭에서 설정을 변경할 수 있습니다.

동일한 패널에서 반복 이벤트를 종료할 시간을 선택할 수 있습니다. 예를 들어 연말까지만 웨비나를 진행할 계획인 경우에 유용합니다.
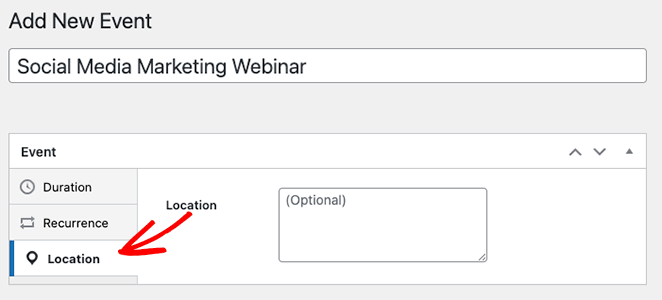
슈가캘린더에는 이벤트 장소를 직접 설정할 수 있는 대면 이벤트 기능도 포함되어 있습니다. 위치 탭을 클릭하고 이벤트 위치 세부 정보를 입력하면 됩니다.

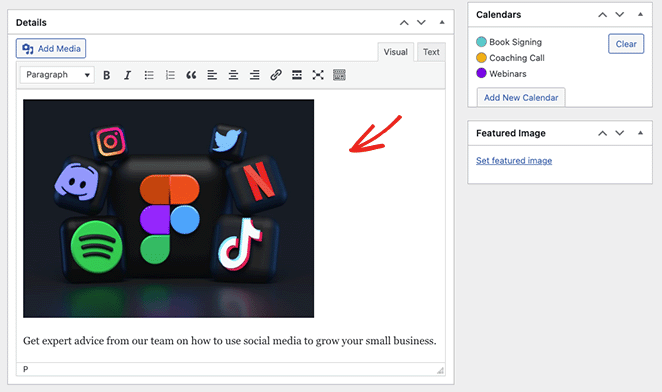
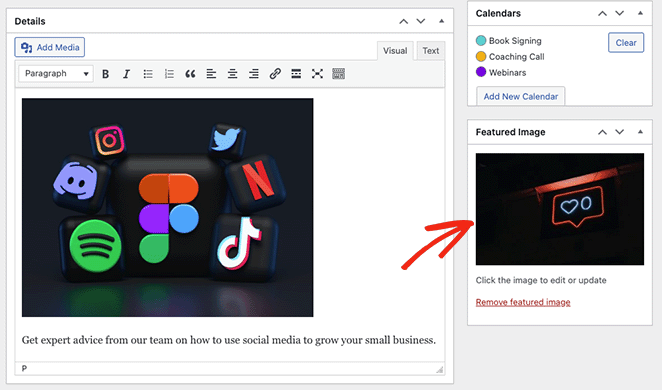
그런 다음 세부 정보 섹션까지 아래로 스크롤하고 이벤트에 대한 정보를 입력합니다. 편집기는 클래식 WordPress 편집기와 동일하게 보이므로 이미지, 비디오, 텍스트 및 기타 콘텐츠를 쉽게 추가할 수 있습니다.

또한 추천 이미지 설정 옵션을 클릭하고 미디어 라이브러리에서 이미지를 업로드하거나 선택하여 이벤트에 추천 이미지를 첨부할 수 있습니다.

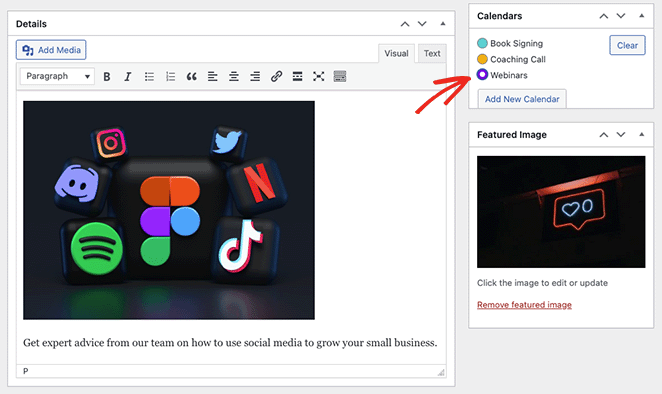
캘린더 섹션에서는 내가 만든 개별 캘린더 목록을 볼 수 있습니다. 캘린더 이름 옆의 라디오 버튼을 클릭하면 해당 캘린더에 이벤트가 표시됩니다.


새 캘린더 추가 버튼을 클릭하여 이 패널에서 더 많은 캘린더를 추가할 수도 있습니다.
이벤트 세부 정보 추가를 마치면 게시 버튼을 클릭합니다. 이제 이 단계를 반복하여 더 많은 이벤트를 추가할 수 있습니다.
4단계. 웹사이트에 캘린더 표시
게시물이나 페이지에 단축 코드를 추가하여 WordPress에 캘린더를 표시할 수 있습니다. 이벤트 캘린더를 페이지에 추가하는 방법을 보여드리지만 프로세스는 다른 영역과 유사합니다.
먼저 WordPress 관리자 패널에서 Pages » Add New 로 이동합니다. 기존 페이지에 캘린더를 추가하려면 페이지 » 모든 페이지 에서 페이지 이름 아래의 '편집'을 클릭합니다.
다음으로 페이지 제목을 지정하고 사용하려는 카테고리와 태그를 선택합니다.
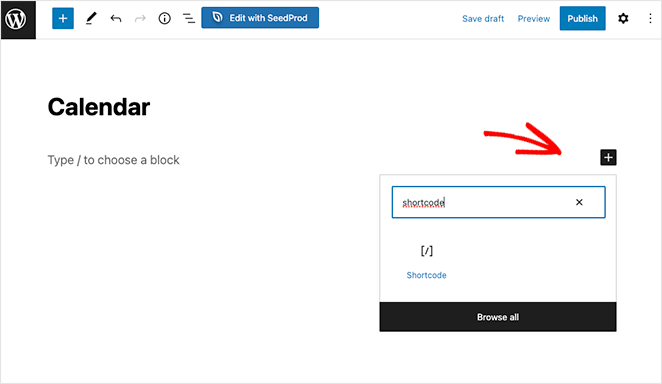
거기에서 '+' 아이콘을 클릭하여 새 블록을 만들고 'Shortcode'를 입력합니다. 단축 코드 블록이 나타나면 클릭하여 페이지에 추가하십시오.

이제 단축 코드 [sc_events_calendar]를 단축 코드 블록에 복사하고 게시 버튼을 클릭하여 페이지를 활성화하십시오.
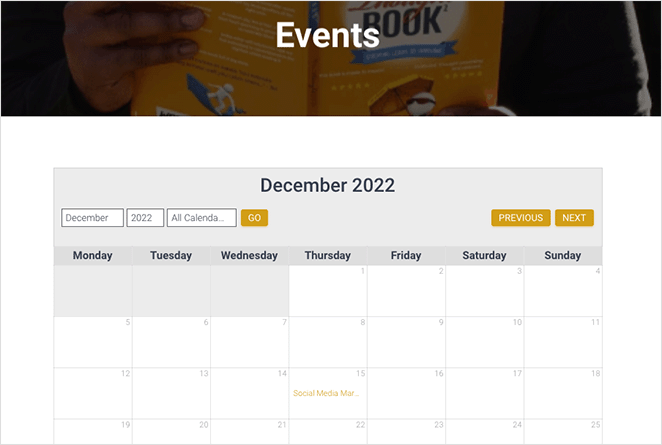
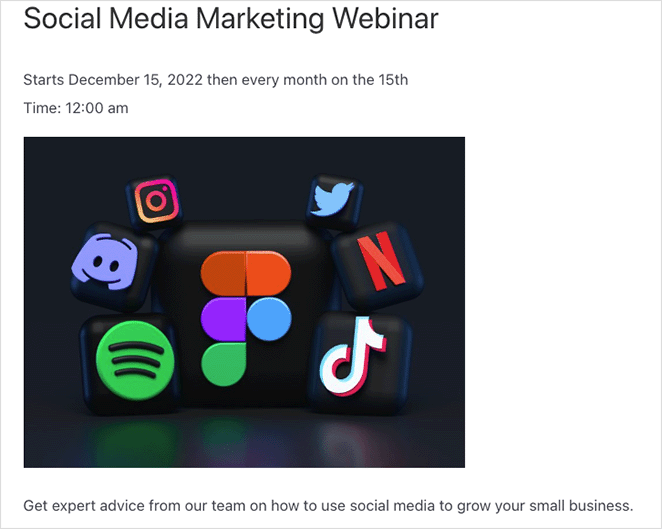
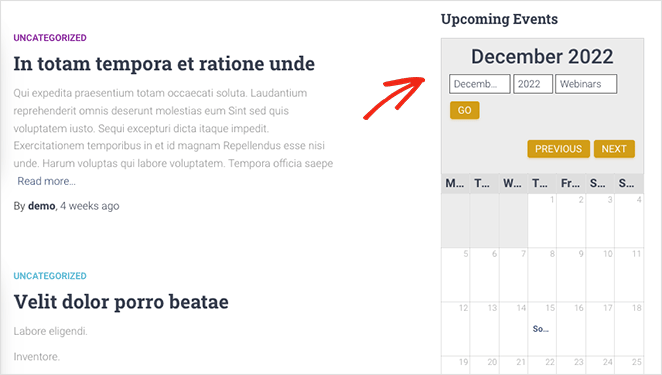
웹 사이트에서 페이지를 방문하면 캘린더가 작동하는 것을 볼 수 있습니다.

이벤트에 대한 자세한 정보를 보려면 해당 이벤트를 클릭하면 이벤트 세부 정보 페이지가 열립니다. 여기에는 날짜, 시간, 위치 등 이전에 입력한 정보가 포함됩니다.

게시물과 페이지에 캘린더를 추가하는 것 외에도 Sugar Calendar 위젯을 사용하여 WordPress 테마의 위젯 준비 영역에 캘린더를 표시할 수 있습니다.
위젯을 사용하면 사용자가 드롭다운 메뉴에서 선택할 수 있는 기본 캘린더를 설정할 수 있습니다. 따라서 방문자가 보는 이벤트를 더 잘 제어할 수 있습니다.
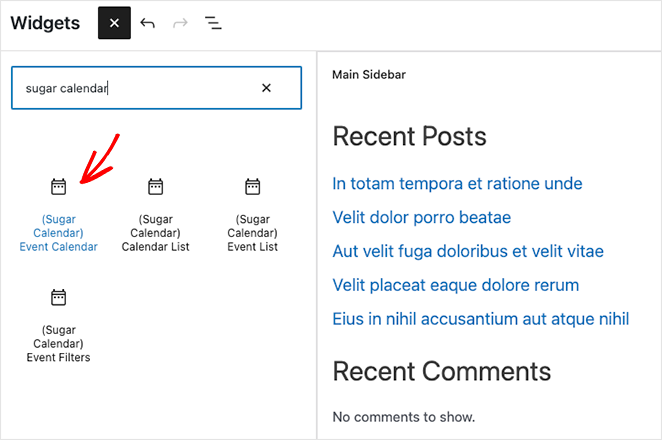
사이드바에 위젯을 추가하려면 Appearance » Widgets 로 이동합니다. 거기에서 '+' 버튼을 클릭하고 Sugar Calendar를 입력합니다.

이 화면에서 이벤트 캘린더 위젯을 선택한 다음 사이드바에 끌어다 놓습니다.
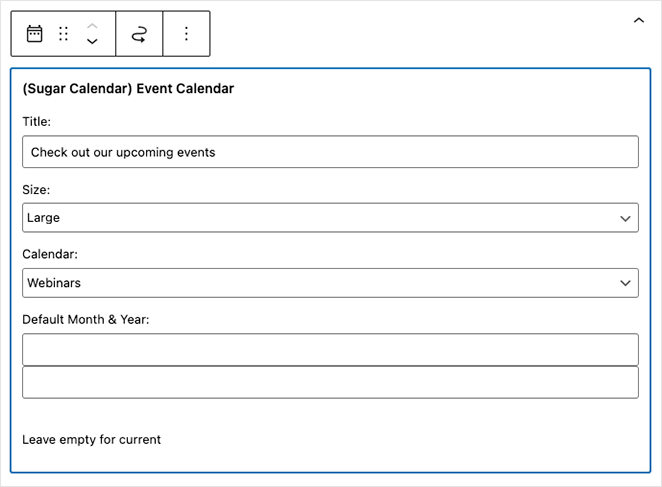
위젯이 사이드바에 있으면 디스플레이 설정을 구성할 수 있습니다. 예를 들어 사용자 정의 위젯 제목을 입력하고 달력 크기를 변경하고 드롭다운 메뉴에서 표시할 달력을 선택할 수 있습니다.

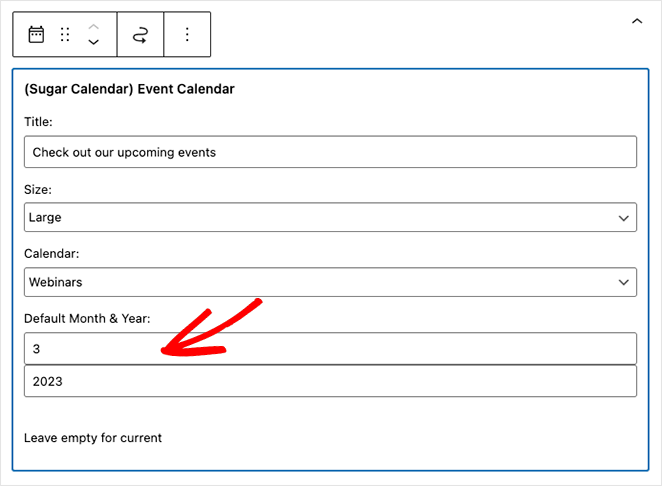
Sugar Calendar는 페이지가 로드될 때 기본적으로 현재 달을 표시하지만 기본 월 및 연도 필드에 새 날짜를 입력하여 다른 달을 표시할 수 있습니다.

설정이 만족스러우면 업데이트 버튼을 클릭하면 캘린더가 웹사이트에 나타납니다.

보너스: SeedProd를 사용하여 WordPress에 이벤트 캘린더 표시
지금까지 WordPress에서 캘린더를 만드는 방법을 알고 있습니다. 하지만 Facebook과 같은 소셜 미디어 플랫폼에서 이벤트를 가져오려면 어떻게 해야 할까요?
이 경우 페이지 빌더 플러그인을 사용하여 이벤트 페이지를 만들 수 있습니다. 인기 있는 WordPress 페이지 빌더를 사용하면 문의 양식, 대화형 Google 지도 등과 같은 블록 및 모듈을 사용하여 WordPress 사이트를 시각적으로 사용자 지정할 수 있습니다. 또한 최고의 기능에는 캘린더 및 이벤트 관리를 위한 특정 기능이 포함되어 있습니다.

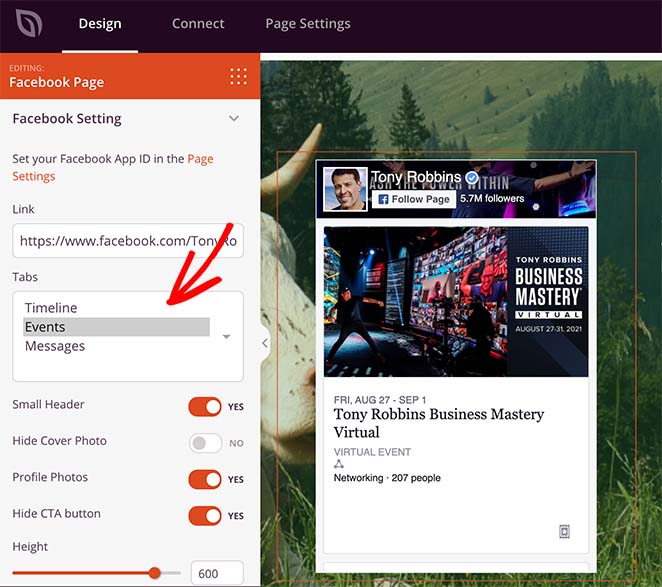
예를 들어 최고의 웹사이트 및 랜딩 페이지 플러그인인 SeedProd는 비즈니스 페이지에서 Facebook 이벤트 데이터를 가져와 WordPress 사이트에 표시할 수 있는 강력한 Facebook 임베드 블록을 제공합니다.

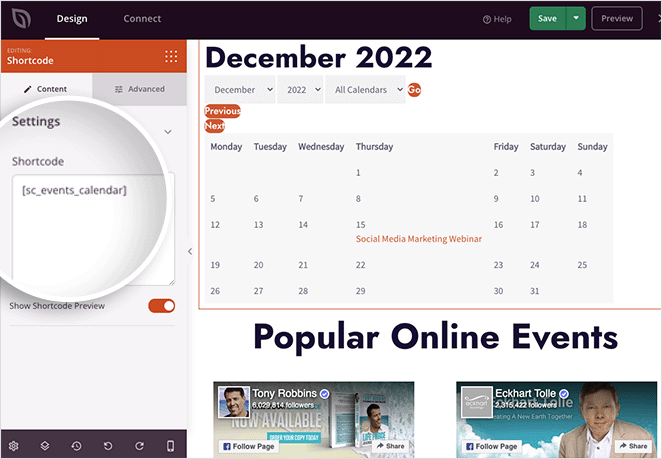
또한 SeedProd의 쇼트코드 블록을 사용하여 Sugar Calendar로 만든 캘린더를 사용자 정의 페이지에 추가할 수 있습니다. 이렇게 하면 여러 소스의 캘린더를 사용하여 완전히 사용자 지정 가능한 이벤트 페이지를 만들 수 있습니다.

Facebook 이벤트를 표시하는 데 도움이 필요하면 WordPress에 Facebook 이벤트를 삽입하는 방법에 대한 이 가이드를 따르십시오.
그리고 SeedProd가 무엇을 할 수 있는지 궁금하다면 다음과 같은 간단한 개요를 살펴보세요.
- 수백 개의 미리 만들어진 템플릿 중에서 선택
- HTML 또는 CSS 지식 없이 처음부터 맞춤형 WordPress 테마 구축
- 소기업이 이벤트를 홍보할 수 있도록 전환율이 높은 랜딩 페이지를 만드세요.
- 이벤트 티켓을 판매하기 위해 WooCommerce로 완벽한 전자 상거래 웹 사이트 만들기
- Eventbrite와 같은 타사 플랫폼용 사용자 지정 아이콘 추가
- 옵트인 양식 및 이메일 마케팅 통합으로 이메일 목록을 늘리십시오.
- 사전 출시 예정 페이지 만들기
- 웹사이트를 유지 관리 모드로 전환
- 그리고 훨씬 더.
SeedProd는 초경량이므로 웹 사이트 속도가 느려지지 않습니다. 또한 All in One SEO, MonsterInsights 및 WPForms 문의 양식 플러그인과 같은 인기 있는 WordPress 플러그인과 원활하게 작동합니다.
WordPress.org의 무료 플러그인을 사용하여 SeedProd를 사용해 볼 수 있습니다. 그런 다음 작동 방식에 익숙해지면 SeedProd의 Pro 블록, 섹션 및 템플릿을 활용할 수 있는 프리미엄 플러그인으로 업그레이드할 수 있습니다.
당신은 그것을 가지고 있습니다!
이 가이드를 읽고 나면 WordPress에서 캘린더를 만드는 방법을 알아야 합니다. 구독자에게 이벤트에 대해 상기시켜주는 최고의 푸시 알림 소프트웨어 모음을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.