WordPress로 디렉토리 웹사이트를 만드는 방법(2024)
게시 됨: 2024-06-25오늘날의 디지털 사회에서 사람들은 자신이 원하는 것을 검색하고 빠르게 찾을 수 있기를 기대합니다. 이것이 바로 온라인 디렉토리가 유용할 수 있는 곳입니다. 디렉토리 웹사이트는 기업, 조직, 부동산 등에 대한 목록을 결합하는 현대의 전화번호부와 같은 역할을 합니다.
디렉토리 사이트를 만드는 가장 다양한 방법 중 하나는 코딩 없이 아름다운 웹사이트를 만들 수 있는 다재다능한 콘텐츠 관리 시스템(CMS)인 WordPress를 사용하는 것입니다. 이번 포스팅에서는 WordPress로 디렉토리 웹사이트를 만드는 방법을 알려드리겠습니다. 성공을 위해 필요한 사항을 간략하게 설명하면서 프로세스를 단계별로 살펴보겠습니다.
뛰어 들어 봅시다.
- 1 WordPress로 디렉토리 웹사이트를 만드는 데 필요한 것
- 2 WordPress로 디렉토리 웹사이트를 만드는 방법
- 2.1 1단계: 도메인 이름 구입
- 2.2 2단계: WordPress 호스팅 계획 구매
- 2.3 3단계: 프리미엄 WordPress 테마 구매
- 2.4 4단계: WordPress 디렉터리 플러그인 설치 및 구성
- 2.5 5단계: Divi로 목록 페이지 디자인
- 2.6 6단계: 디렉터리 페이지 스타일 지정
- 2.7 7단계: 추가 플러그인으로 디렉토리 웹사이트 강화
- 2.8 Divi 마켓플레이스의 제품으로 Divi 확장
- 3 WordPress와 Divi로 디렉터리 웹사이트를 만드는 것은 당연한 일입니다.
- 4 자주 묻는 질문
WordPress로 디렉토리 웹사이트를 만드는 데 필요한 것
WordPress로 디렉토리 웹사이트를 만들기 전에 필요한 필수 요소를 모아보겠습니다.
- 도메인 이름: yourwebsitename.com 과 같이 인터넷에 있는 귀하의 웹사이트의 고유 주소입니다. 이는 방문자가 갖게 될 첫인상이므로 기억에 남고 디렉토리의 초점을 반영하는 이름을 선택하십시오.
- 웹 호스팅: 웹 호스팅을 귀하의 웹사이트가 있는 땅이라고 생각하십시오. 웹사이트의 파일을 저장하고 방문자가 온라인으로 액세스할 수 있도록 해줍니다. 우리가 선택한 SiteGround를 포함하여 신뢰할 수 있는 웹 호스팅 제공업체가 많이 있습니다.
- WordPress: 이 무료 오픈 소스 플랫폼은 웹 사이트의 기초입니다. 사용자 친화적이며 코드를 작성하지 않고도 콘텐츠, 페이지 및 설정을 관리할 수 있습니다.
- Divi 테마: 필수는 아니지만 Divi 테마는 디렉토리 웹 사이트를 사용자 정의하기 위한 강력한 도구입니다. 드래그 앤 드롭 인터페이스와 아름다운 디자인 옵션을 제공하여 시각적으로 매력적이고 사용자 친화적인 경험을 쉽게 만들 수 있습니다.
- 디렉토리 플러그인: 이것은 디렉토리 웹사이트의 비밀 소스입니다! 디렉토리 플러그인은 목록, 카테고리 및 사용자 제출을 관리하는 데 필요한 기능을 추가합니다. GeoDirectory 및 Business Directory 플러그인과 같은 옵션은 훌륭합니다.
WordPress로 디렉토리 웹사이트를 만드는 방법
이제 필요한 것이 무엇인지 더 잘 알았으므로 사업을 시작할 수 있습니다. 도메인 이름 구입부터 Divi를 사용한 페이지 디자인까지 각 단계를 안내하므로 WordPress로 디렉토리 웹사이트를 만드는 방법을 확실히 알 수 있습니다.
1단계: 도메인 이름 구입
다른 작업을 수행하기 전에 디렉터리 웹사이트에 대한 도메인 이름을 구입해야 합니다. 도메인 이름은 인터넷에서 디렉터리 웹사이트의 주소 역할을 합니다. 일반적으로 yourwebsitename.com 과 같습니다. 이는 방문자가 갖게 될 첫인상이므로 올바른 도메인을 선택하는 것이 중요합니다. 어떤 면에서는 비즈니스 이름을 지정하는 것만큼 중요합니다. 사용자가 쉽게 기억하고, 입력하고, 비즈니스의 초점을 반영할 수 있어야 합니다. 강력한 도메인 이름은 디렉터리를 신뢰할 수 있는 리소스로 설정하는 데 도움이 될 수 있으므로 이 단계에 유의하세요.

도메인 이름을 구입할 수 있는 도메인 이름 등록 기관은 다양합니다. 인기 있는 옵션 중 하나인 Namecheap은 우수한 가격과 사용자 친화적인 등록기관으로 명성이 높습니다. 일반적으로 첫해에는 연간 5.98달러 의 저렴한 비용으로 .com 도메인을 얻을 수 있습니다. Namecheap은 무료 개인정보 보호를 제공하는 유일한 등록기관 중 하나입니다. 이는 등록된 이름 및 주소와 같은 귀하의 개인 정보가 인터넷에서 엿볼 수 없도록 자동으로 비공개로 유지된다는 의미입니다.
Namecheap 받기
2단계: WordPress 호스팅 계획 구매
도메인을 구입한 후 WordPress로 디렉터리 웹사이트를 만드는 다음 단계는 호스팅 계획을 구입하는 것입니다. 공유, VPS, 전용 호스팅 제공업체 등 다양한 옵션이 있습니다. 즉, 대부분의 경우 가장 좋은 옵션은 WordPress에 최적화된 호스팅 제공업체입니다. 최적화된 호스팅은 귀하의 웹사이트가 WordPress 웹사이트에 특별히 맞춤화된 설정을 갖춘 고성능 호스팅 계획을 갖게 된다는 것을 의미합니다. 이러한 유형의 호스트는 일반적으로 WordPress를 시작하기 위한 추측을 통해 WordPress를 설치합니다.

최적화된 WordPress 호스팅을 위해 우리가 가장 좋아하는 옵션은 SiteGround입니다. 그들은 놀라운 고객 지원, 안정적인 서비스 및 디렉토리 웹 사이트를 쉽게 설정할 수 있는 WordPress 전용 기능으로 유명합니다. 원클릭 설치를 사용하면 손가락 하나 까딱하지 않고도 WordPress 웹사이트를 몇 분 만에 가동하고 실행할 수 있습니다. SiteGround는 또한 무료 업데이트, 사이트 백업 및 마이그레이션, SSL 인증서, 무료 CDN 등을 제공합니다. 플랜은 매우 저렴한 월 $2.99 부터 시작하며 디렉토리 웹사이트가 성장함에 따라 쉽게 업그레이드할 수 있습니다.
SiteGround 받기
3단계: 프리미엄 WordPress 테마 구매
무료 WordPress 테마를 사용하여 기술적으로 디렉토리 웹사이트를 구축할 수 있지만 프리미엄 WordPress 테마를 고려하면 몇 가지 이점이 있습니다. 프리미엄 테마는 새로운 WordPress 사용자에게 필수적인 프리미엄 지원을 제공하는 경우가 많습니다. 정기적인 업데이트도 제공하므로 보안 취약점에 대해 걱정할 필요가 없습니다. 또한 프리미엄 테마는 일반적으로 드래그 앤 드롭 페이지 빌더, 전체 사이트 편집 기능, 글로벌 스타일 옵션을 포함한 더 많은 기능을 제공합니다. Genesis Pro 및 OptimizePress와 같은 테마는 좋은 옵션이지만 인기 있는 또 다른 선택인 Divi에는 미치지 못합니다.

Divi는 디렉토리를 포함하여 다양한 유형의 웹사이트를 위해 특별히 제작된 사전 제작된 레이아웃과 디자인 요소로 구성된 방대한 라이브러리를 자랑합니다. 드래그 앤 드롭 페이지 빌더인 Visual Builder 덕분에 적은 노력으로 아름답고 기능적인 웹 사이트를 만들 수 있습니다. Divi를 사용하면 디렉토리 페이지의 전체 레이아웃부터 목록 양식의 특정 세부 사항까지 모든 것을 사용자 정의할 수 있습니다. Divi의 Theme Builder 덕분에 머리글, 바닥글, 아카이브 페이지 등을 만들 수 있습니다. 무엇을 만들고 싶든 Divi를 사용하면 웹사이트의 모양과 느낌을 완벽하게 제어할 수 있습니다. 연간 $89의 비용으로 Divi를 무제한 웹사이트에서 사용할 수 있습니다.
Divi 받기
4단계: WordPress 디렉터리 플러그인 설치 및 구성
도메인, 웹 호스팅 계획 및 프리미엄 테마를 구매한 후 다음 단계는 WordPress 디렉토리 플러그인을 설치하는 것입니다. 디렉토리 플러그인을 사용하면 기업이나 사용자가 제출한 목록을 쉽게 추가, 편집, 삭제할 수 있습니다. 더 나은 구성과 사용자 경험을 위해 목록을 생성하고 분류할 수도 있습니다. 궁극적인 목표는 사용자가 적은 노력으로 필요한 것을 검색하고 찾는 것입니다. GeoDirectory를 포함한 여러 인기 디렉토리 플러그인은 위치 기반 디렉토리 웹사이트를 설정하려는 사람들에게 적합합니다. 그러나 사용 편의성, 강력한 기능 및 뛰어난 가치를 위해 Business Directory 플러그인을 적극 권장합니다.

비즈니스 디렉토리를 사용하면 웹사이트 목록을 쉽게 만들고 관리할 수 있습니다. SEO 친화적이고 Google 지도 통합을 지원하며 수익 창출을 위한 무료 및 유료 구독 옵션을 만들 수 있습니다. 무료 및 유료 버전의 플러그인에는 각 계획에 따라 다양한 기능이 제공됩니다. WordPress로 디렉토리 웹사이트를 만드는 방법에 대한 이 섹션에서는 무료 버전을 설치하고 플러그인 설정, 목록 양식 사용자 정의 및 비즈니스 카테고리 생성 과정을 안내합니다.
비즈니스 디렉토리 받기
비즈니스 디렉토리 플러그인 설치
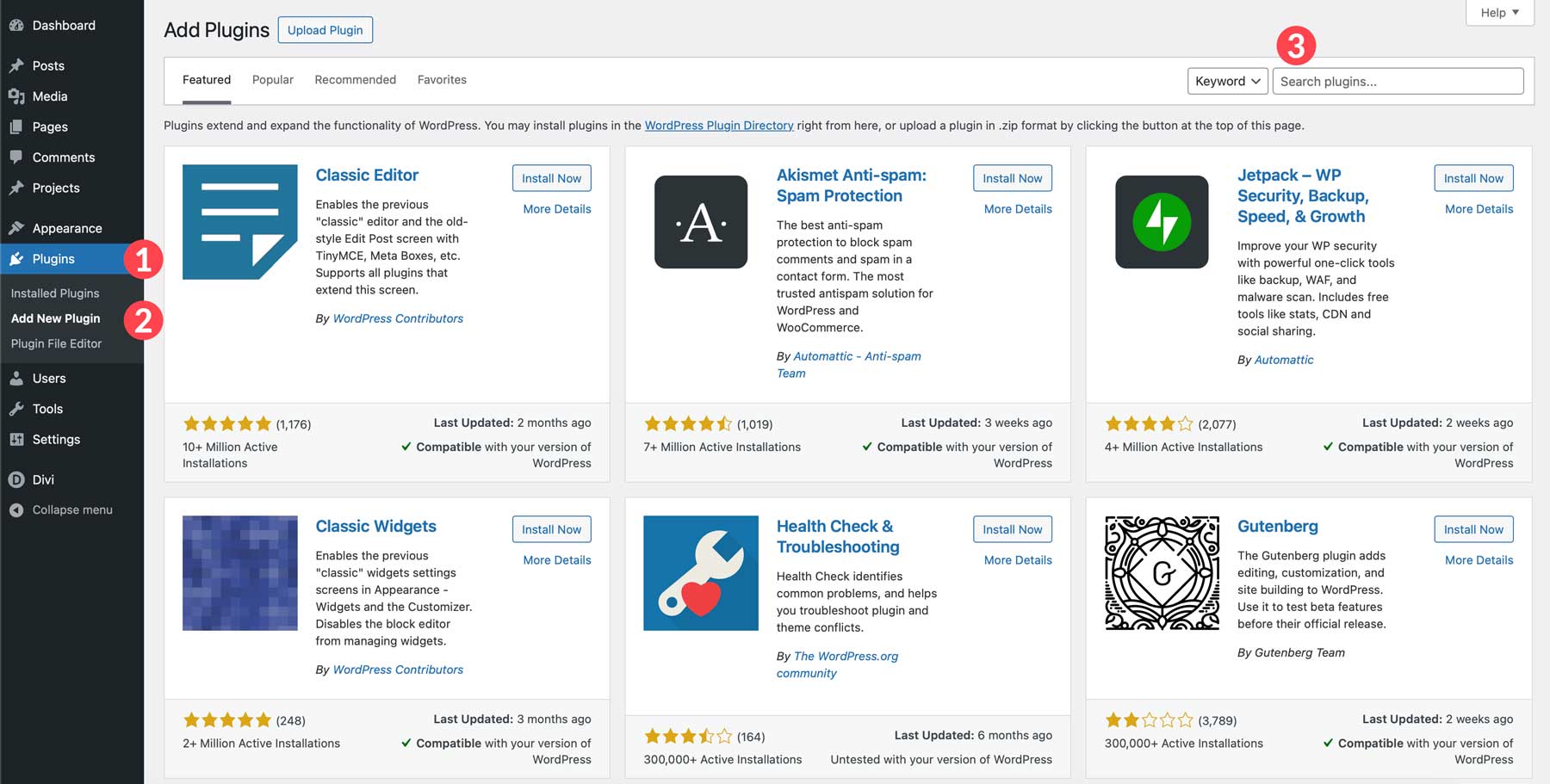
필요한 다른 모든 부분이 준비되면 디렉토리 웹사이트의 구조 구축을 시작할 수 있습니다. WordPress 웹사이트에 로그인한 상태에서 플러그인 > 새 플러그인 추가 로 이동합니다. 검색 플러그인 필드 에서 비즈니스 디렉토리를 검색하세요.

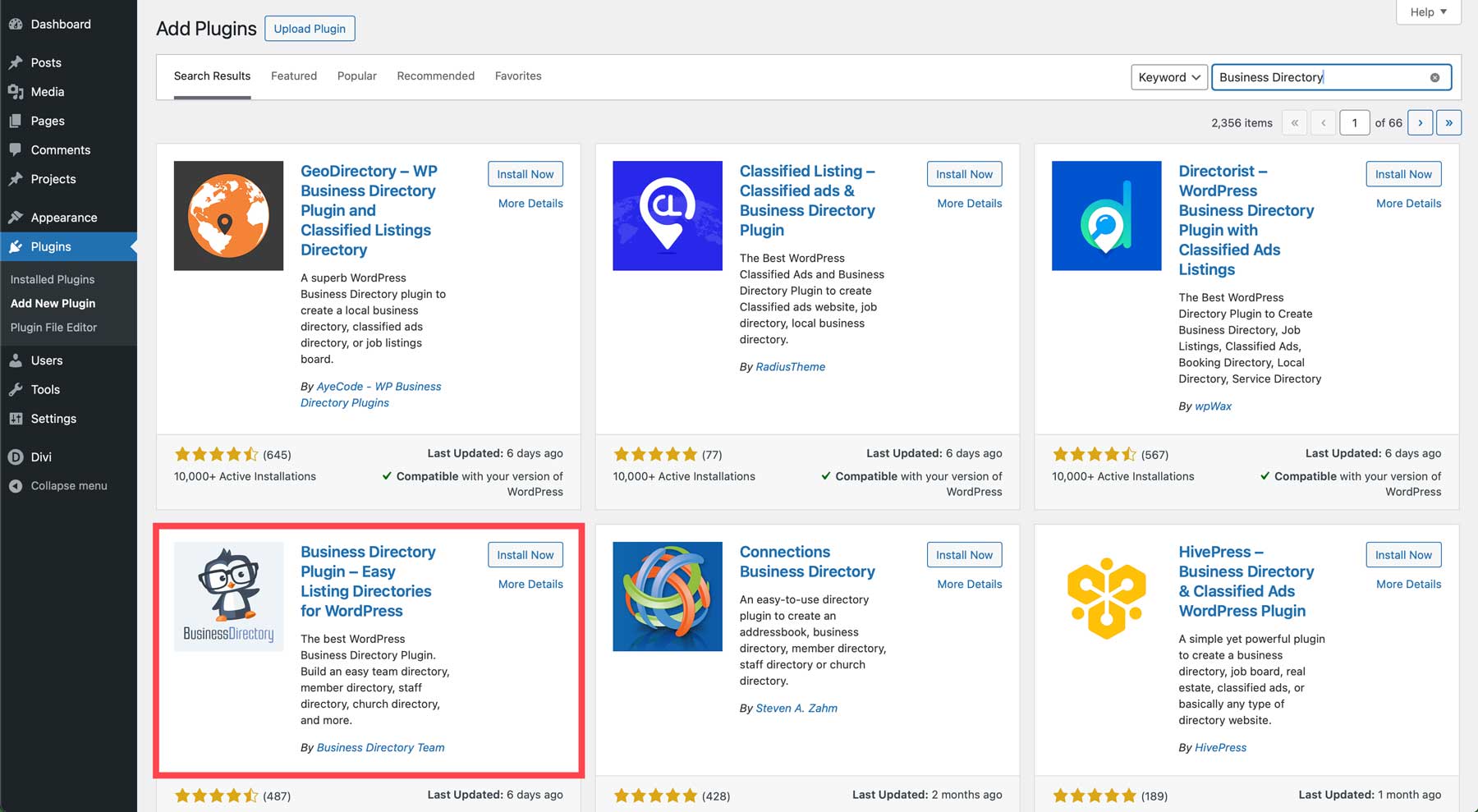
검색 결과에서 플러그인을 찾아 지금 설치 버튼을 클릭하세요.

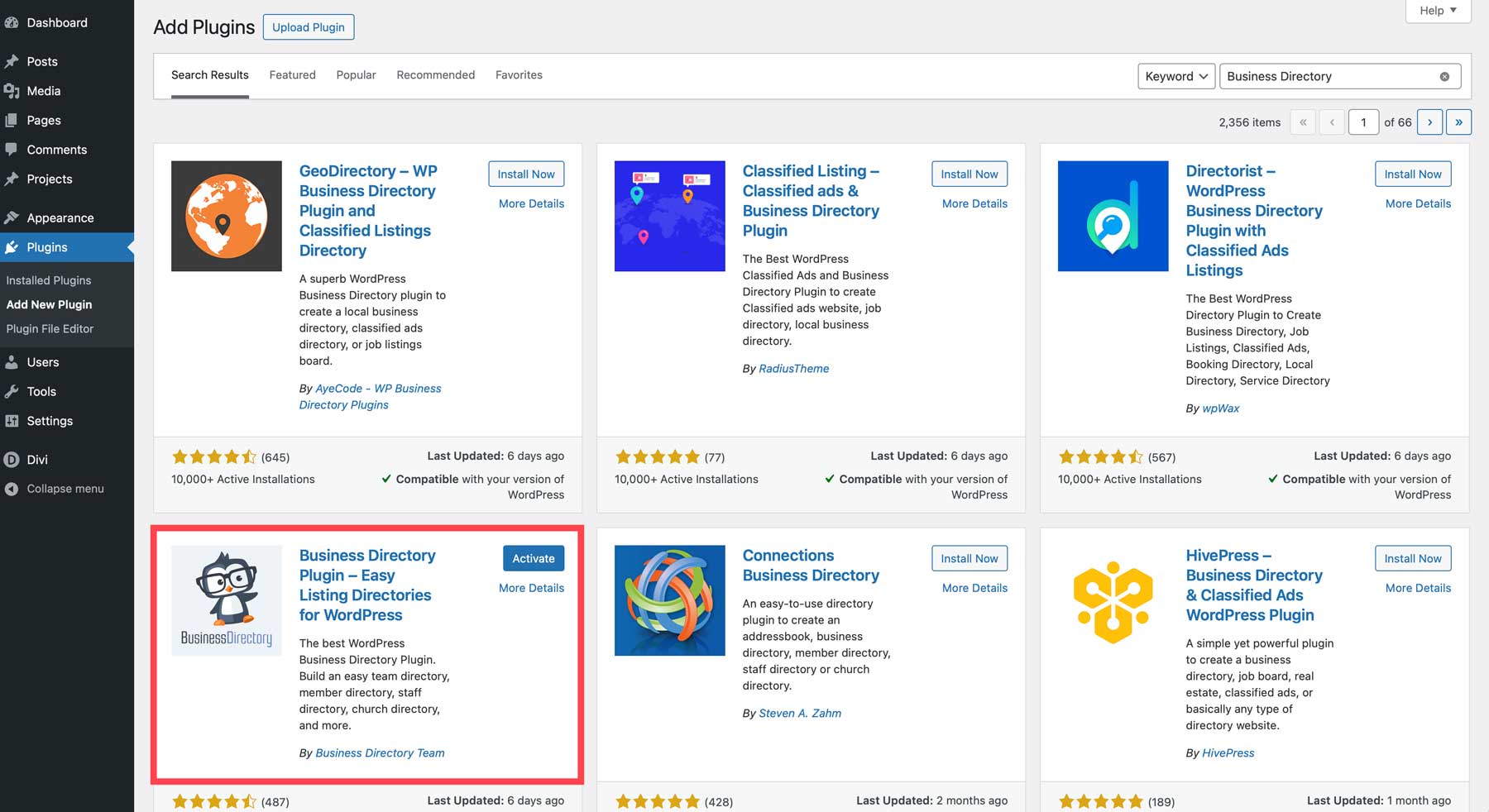
마지막으로 활성화 버튼을 클릭하여 플러그인을 설치하세요.

디렉토리 페이지 설정
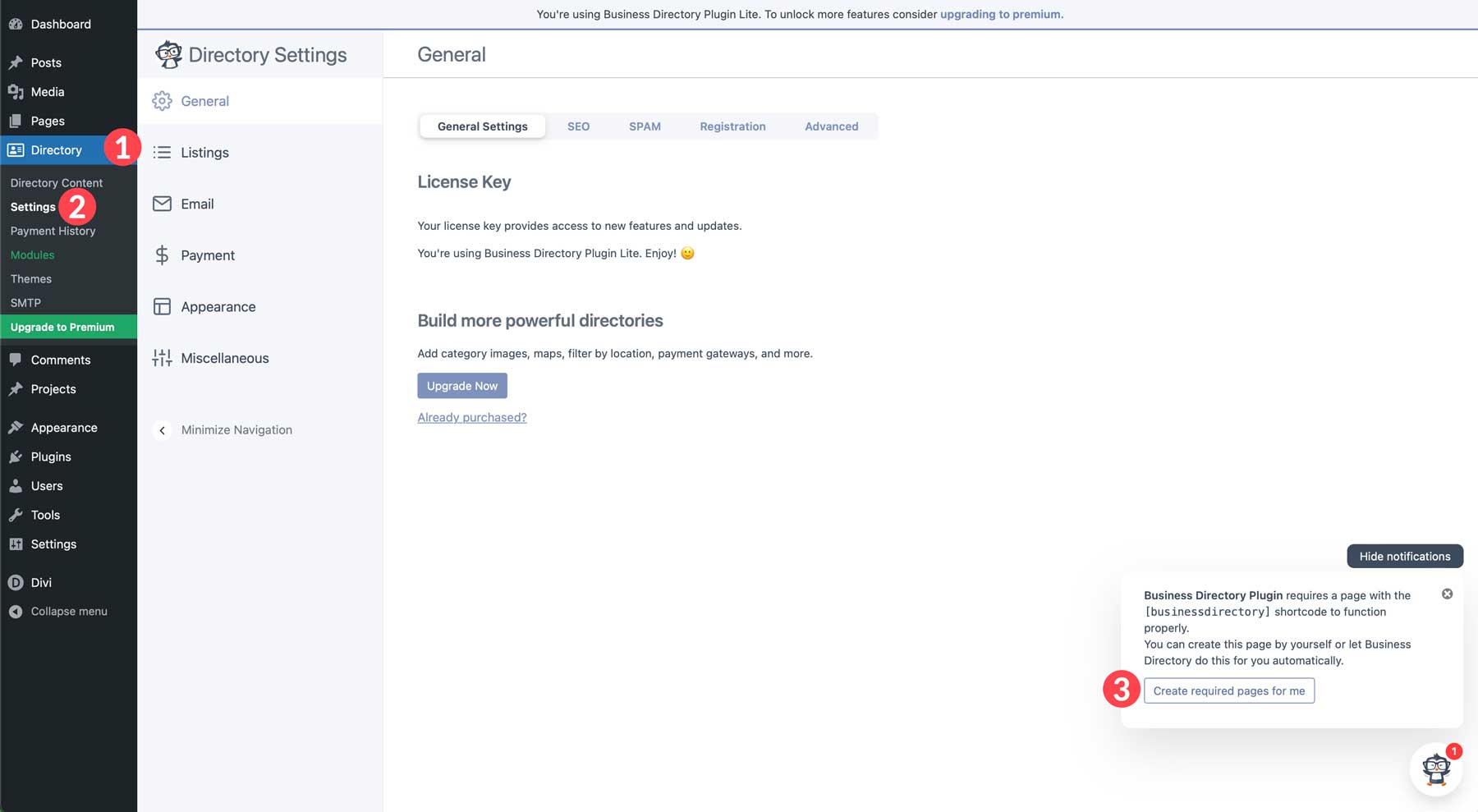
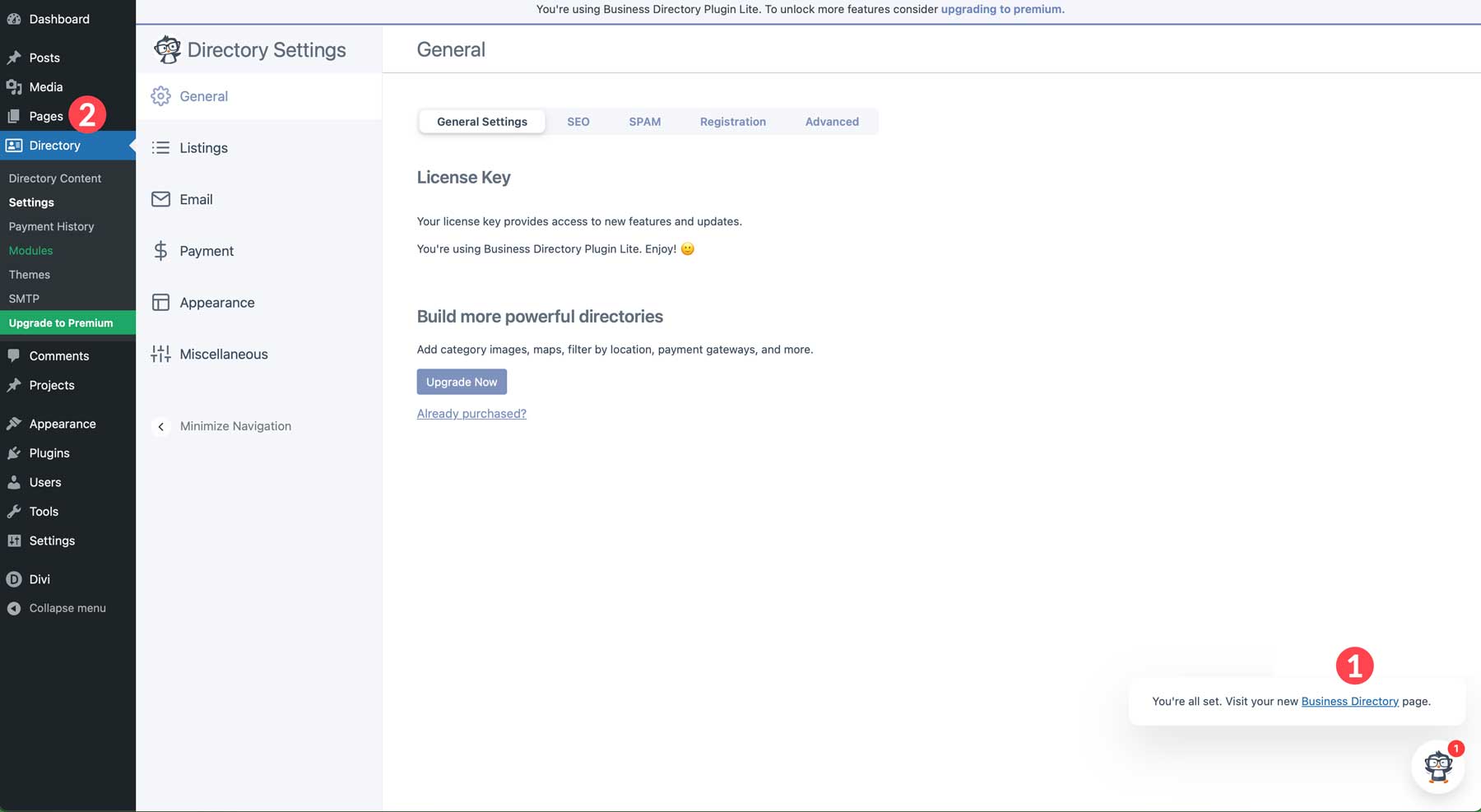
플러그인이 설치되면 디렉터리 > 설정 으로 이동합니다. 이 플러그인 섹션을 사용하면 이메일, 결제 설정, 디렉터리 페이지 생성 등 시작하는 데 필요한 모든 설정을 제어할 수 있습니다. 일반 페이지에서 화면 오른쪽 하단에 작은 팝업 상자가 표시됩니다. 목록을 표시하려면 플러그인에 단축 코드가 필요하다고 설명합니다. 단축 코드를 복사하거나 플러그인이 필요한 페이지를 생성하도록 허용할 수 있습니다. 계속하려면 나에게 필요한 페이지 생성 버튼을 클릭하세요.

페이지가 생성되면 오른쪽 하단에 있는 링크를 클릭하여 페이지를 방문하거나 페이지 로 이동하여 볼 수 있습니다.

하지만 계속 진행하기 전에 플러그인 설정을 숙지하는 것이 좋습니다. 다음은 비즈니스 디렉토리 플러그인 설정의 각 탭에 대한 간략한 개요입니다. 특정 변경을 수행하려면 어디로 가야 하는지 알 수 있습니다.
- 일반: 플러그인의 프로 버전으로 업그레이드하고, SEO 개선을 위해 카테고리 슬러그를 제거하고, reCAPTCHA를 설치하고, 등록 설정을 구성하고, 사용자 제출 제어를 제어합니다.
- 목록: 페이지당 표시할 목록 수 설정, 기본 목록 상태 설정, 메시징 구성, 검색 설정 구성, 카테고리 동작, 버튼 설정 및 정렬 구성
- 이메일: 프런트 엔드에 이메일 주소를 표시할지 여부를 선택하고, 이메일 알림을 활성화하고, 이메일 양식 필드를 구성합니다.
- 결제: 테스트 모드 활성화, 결제 게이트웨이 설정, 맞춤형 감사 메시지 설정 또는 Authorize.net 활성화
- 모양: 버튼 스타일, 기본 색상, 이미지 설정과 같은 기본 설정을 구성합니다. 프로 버전에서는 디렉토리 레이아웃 스타일과 같은 고급 옵션을 사용할 수 있습니다.
- 기타: 데이터 수집을 활성화하거나 웹사이트에서 플러그인을 완전히 제거합니다.
목록 양식 사용자 정의
이제 플러그인이 설치되고 디렉토리 페이지가 생성되었으므로 다음 단계는 목록 양식을 사용자 정의하는 것입니다. 비즈니스 디렉토리 플러그인을 포함한 대부분의 디렉토리 플러그인을 사용하면 목록 양식을 쉽게 사용자 정의할 수 있습니다. 필드를 생성하고 특정 순서로 재정렬하며 구축 중인 디렉터리 웹 사이트의 종류에 따라 다양한 필드 유형을 선택할 수 있습니다. 이 가이드에서는 사람들이 자신이 좋아하는 현지 레스토랑 목록을 만들 수 있는 양식을 만들겠습니다.
목록 양식을 작성할 때 필요한 세부 정보를 캡처하고 양식을 간결하게 유지하여 사용자에게 부담을 주지 않도록 균형을 유지하세요. 명확한 레이블을 사용하고, 사용자를 안내하는 관련 도구 설명을 추가하고, 혼란을 피하기 위해 필요한 필드를 명확하게 표시하십시오.
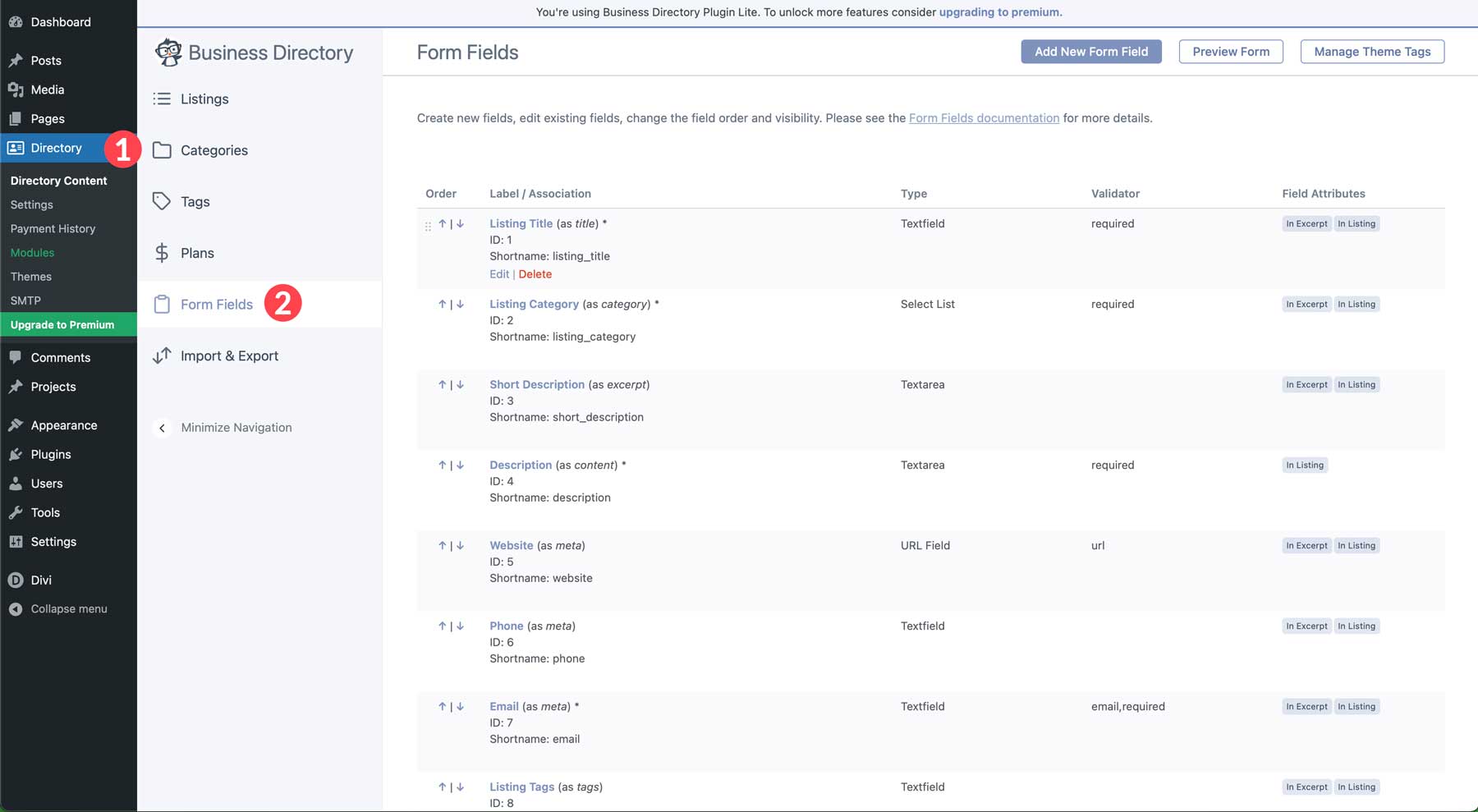
새 양식을 만들려면 디렉토리 > 디렉토리 콘텐츠 로 이동하세요. 다음으로 양식 필드 탭을 선택합니다.

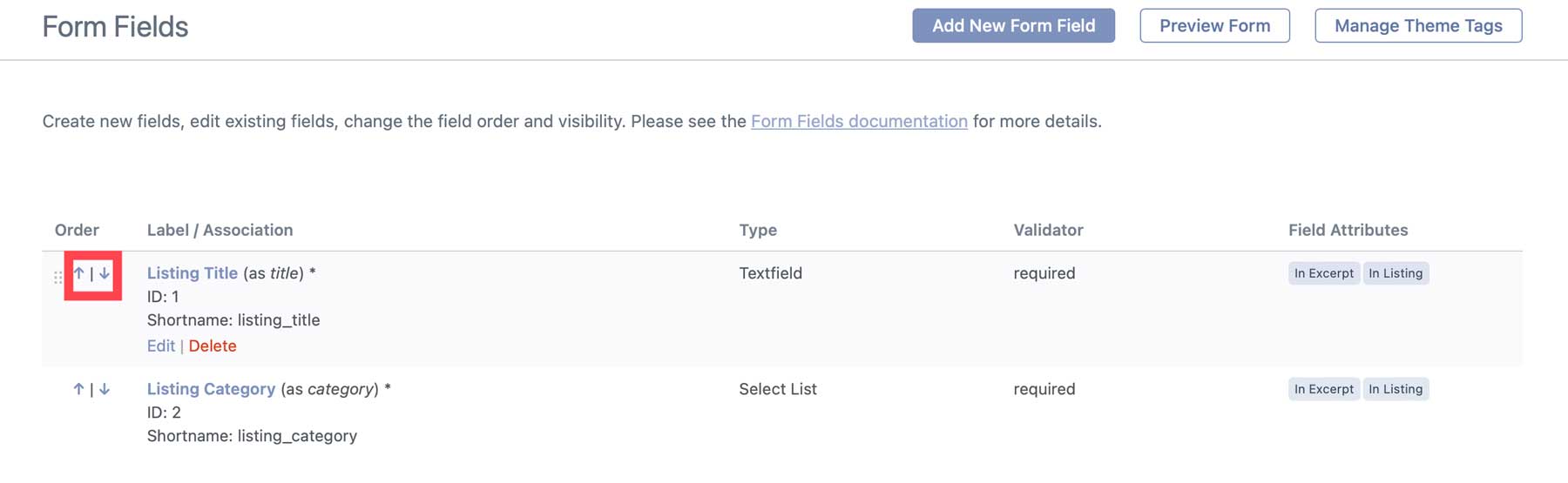
페이지에 접속하면 이미 생성된 다양한 필드가 표시됩니다. 이는 비즈니스 디렉토리와 연관된 기본 필드입니다. 각 필드 이름 옆에 있는 위쪽 및 아래쪽 화살표를 클릭하여 필드 순서를 추가, 편집, 삭제 또는 재정렬할 수 있습니다.

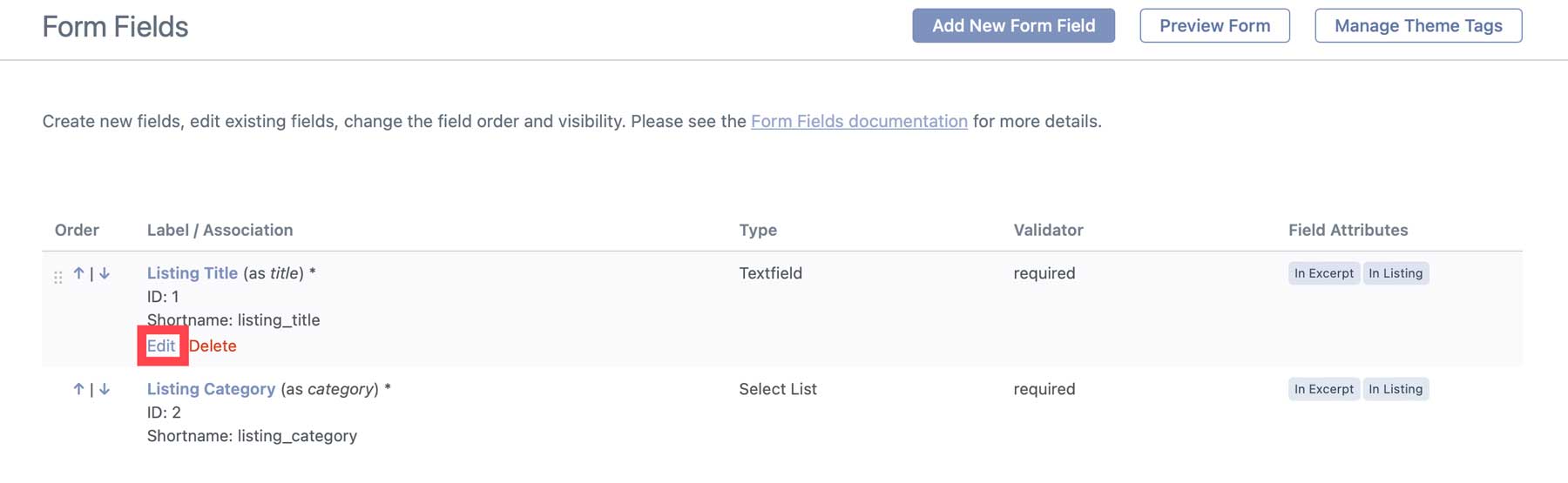
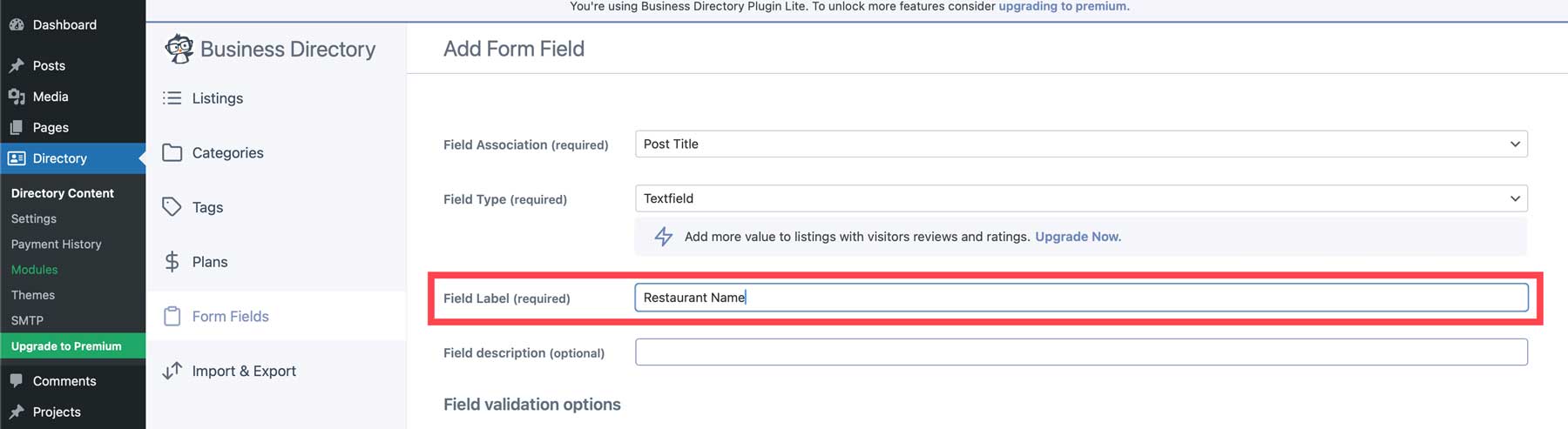
필드를 편집하려면 필드 이름 아래의 편집 링크를 클릭하세요.

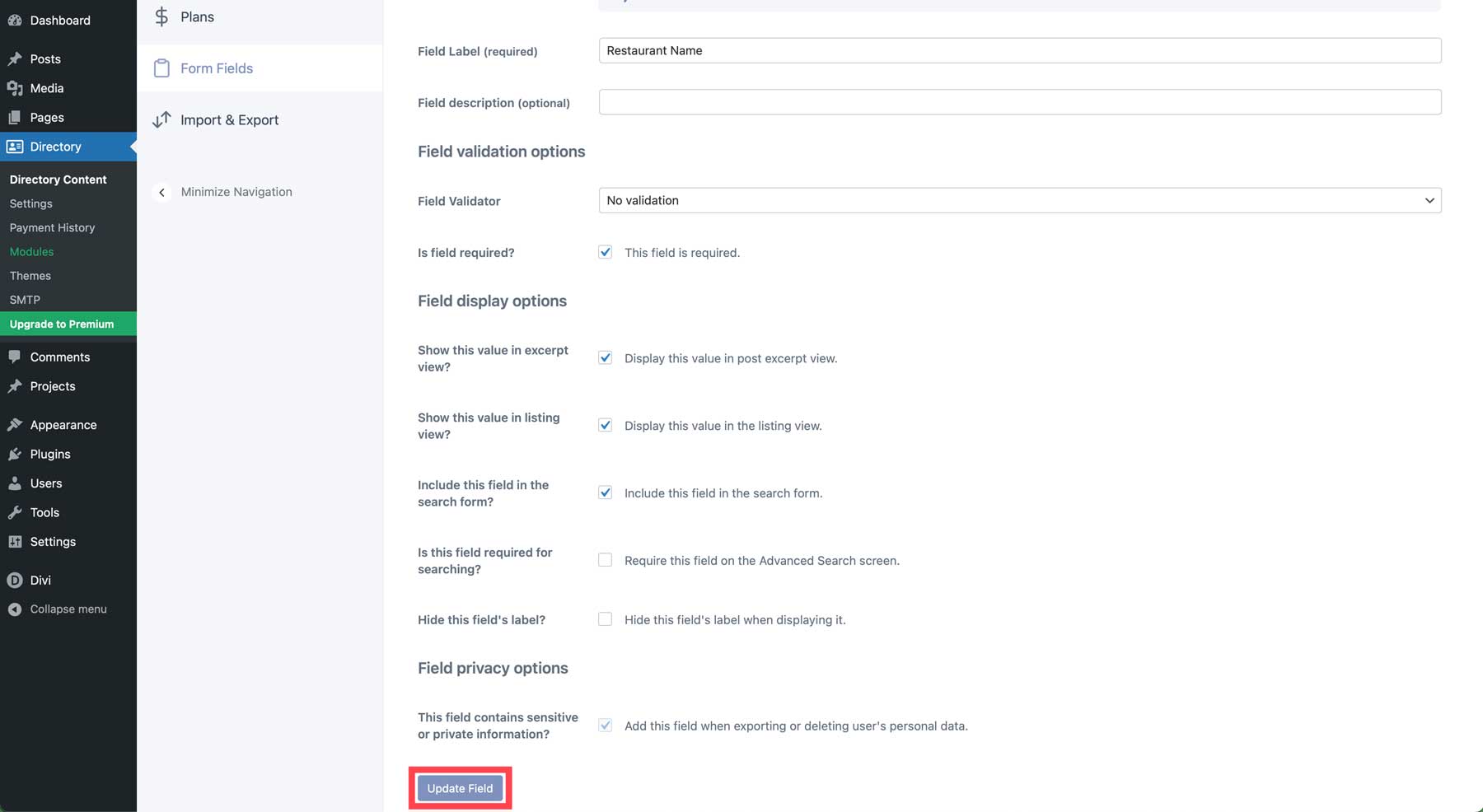
시연을 위해 목록 제목 필드를 편집하겠습니다. 레스토랑 디렉터리 웹사이트를 만드는 중이므로 필드 이름을 레스토랑 이름 으로 바꾸는 것이 더 적합합니다. 페이지가 열리면 필드 유형, 표시 옵션, 선택적 필드 설명, 필드 레이블을 포함한 다양한 옵션을 볼 수 있습니다. 이것이 우리가 바꿔야 할 것입니다. 라벨 이름을 Restaurant Name 으로 바꿉니다.

업데이트 필드 버튼을 클릭하여 변경 사항을 저장하세요.

위 단계를 반복하여 더 많은 필드를 편집하거나 추가하여 목록 양식을 만드세요.
비즈니스 카테고리 만들기
디렉토리 웹사이트에 목록을 로드하기 전에, 정리된 상태를 유지하는 데 필요한 단계를 수행하는 것이 좋습니다. 도서관에 들어가 특별한 순서 없이 바닥에서 천장까지 쌓여 있는 방대한 양의 책을 본다고 상상해 보십시오. 그것은 압도적일 것입니다, 그렇죠? 카테고리를 라이브러리의 섹션으로 생각하여 항목을 정리하고 사용자가 원하는 것을 찾을 수 있도록 돕습니다.
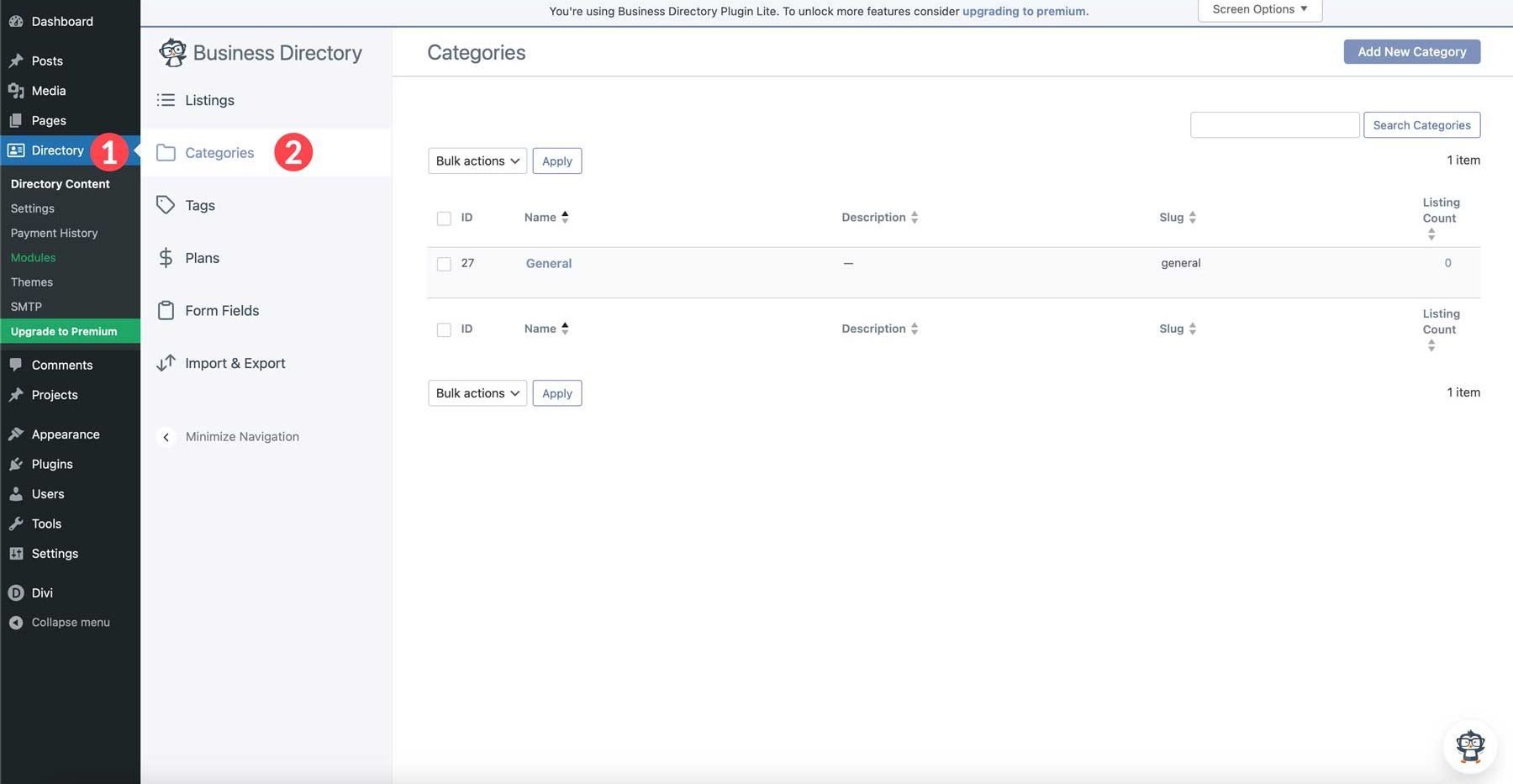
Business Directory 플러그인을 사용하면 카테고리를 생성하고 관리하는 것이 매우 쉽습니다. 디렉토리 > 디렉토리 콘텐츠 > 카테고리 로 이동합니다.

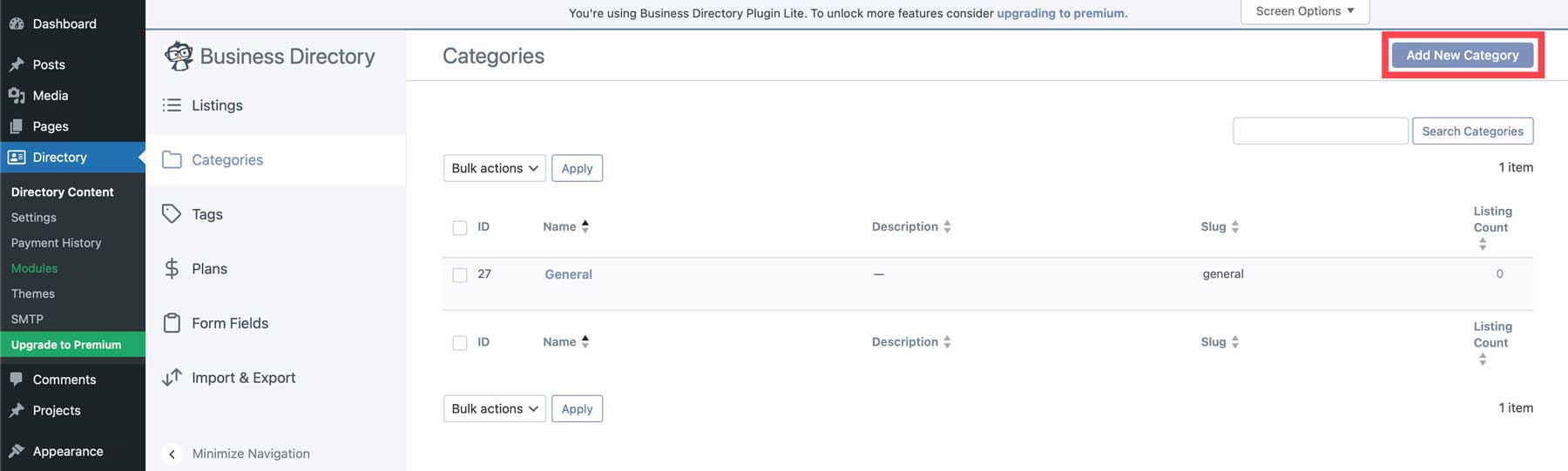
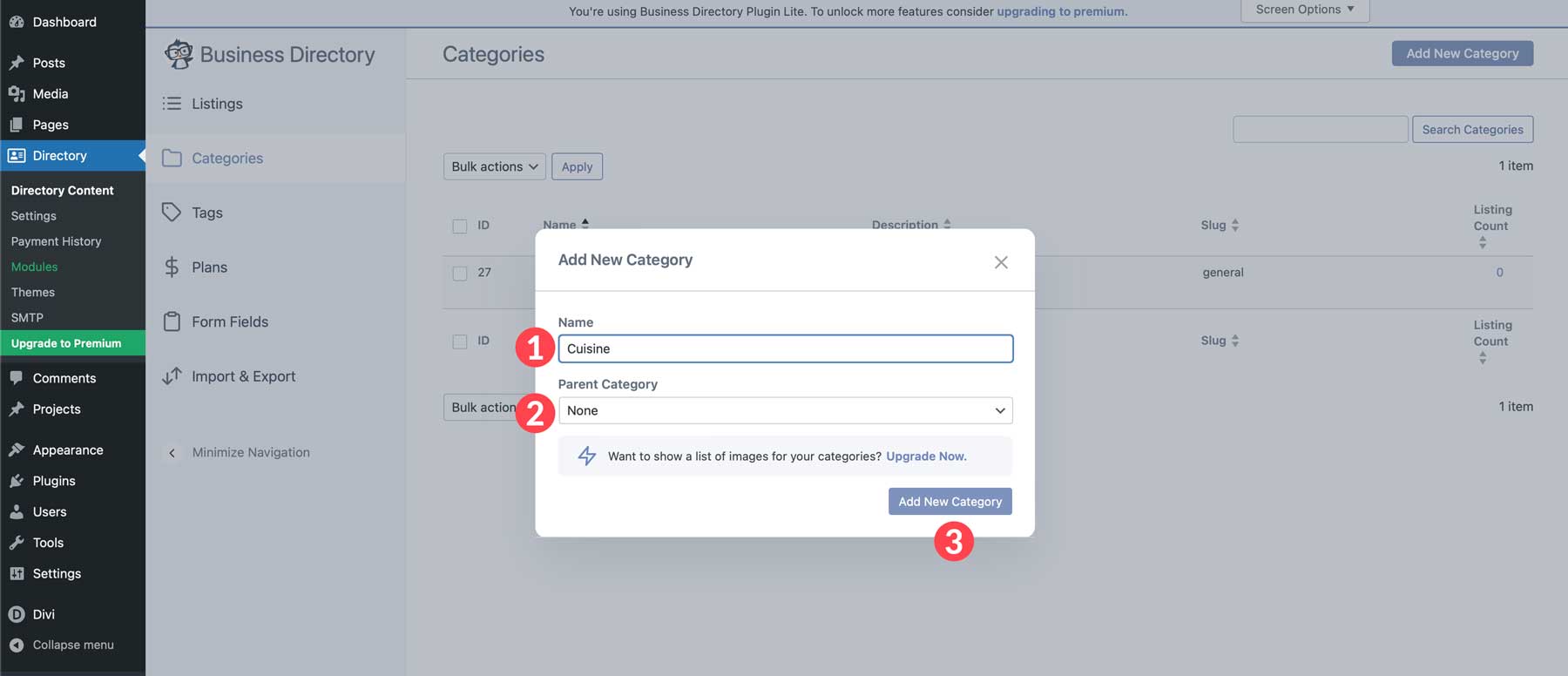
새 카테고리를 생성하려면 새 카테고리 추가 버튼을 클릭하세요.

팝업 상자가 나타나면 카테고리에 이름을 지정하고 선택적 상위 카테고리를 지정한 다음 새 카테고리 추가 버튼을 클릭하세요.

디렉토리 웹사이트에 나머지 카테고리를 추가하려면 이 단계를 반복하세요. 옵션에는 가격대, 위치, 분위기 및 옥상 바, 라이브 음악, 이벤트룸과 같은 편의 시설이 포함됩니다. 카테고리 구조가 마련되면 첫 번째 디렉토리 목록을 생성할 수 있습니다.
디렉토리 목록 생성
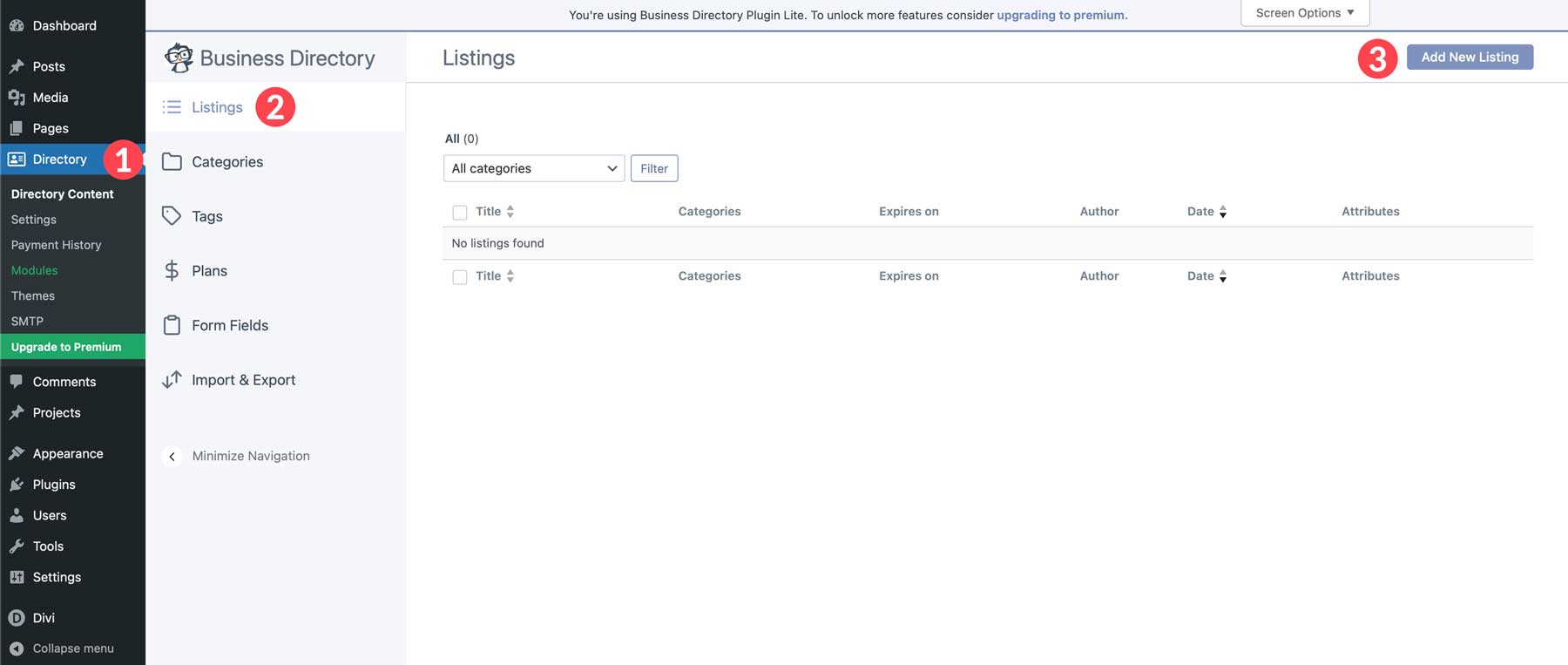
카테고리가 준비되면 이제 첫 번째 목록을 만들 수 있습니다. 디렉토리 > 디렉토리 콘텐츠 > 목록 으로 이동합니다. 다음으로 새 목록 추가 버튼을 클릭하세요.

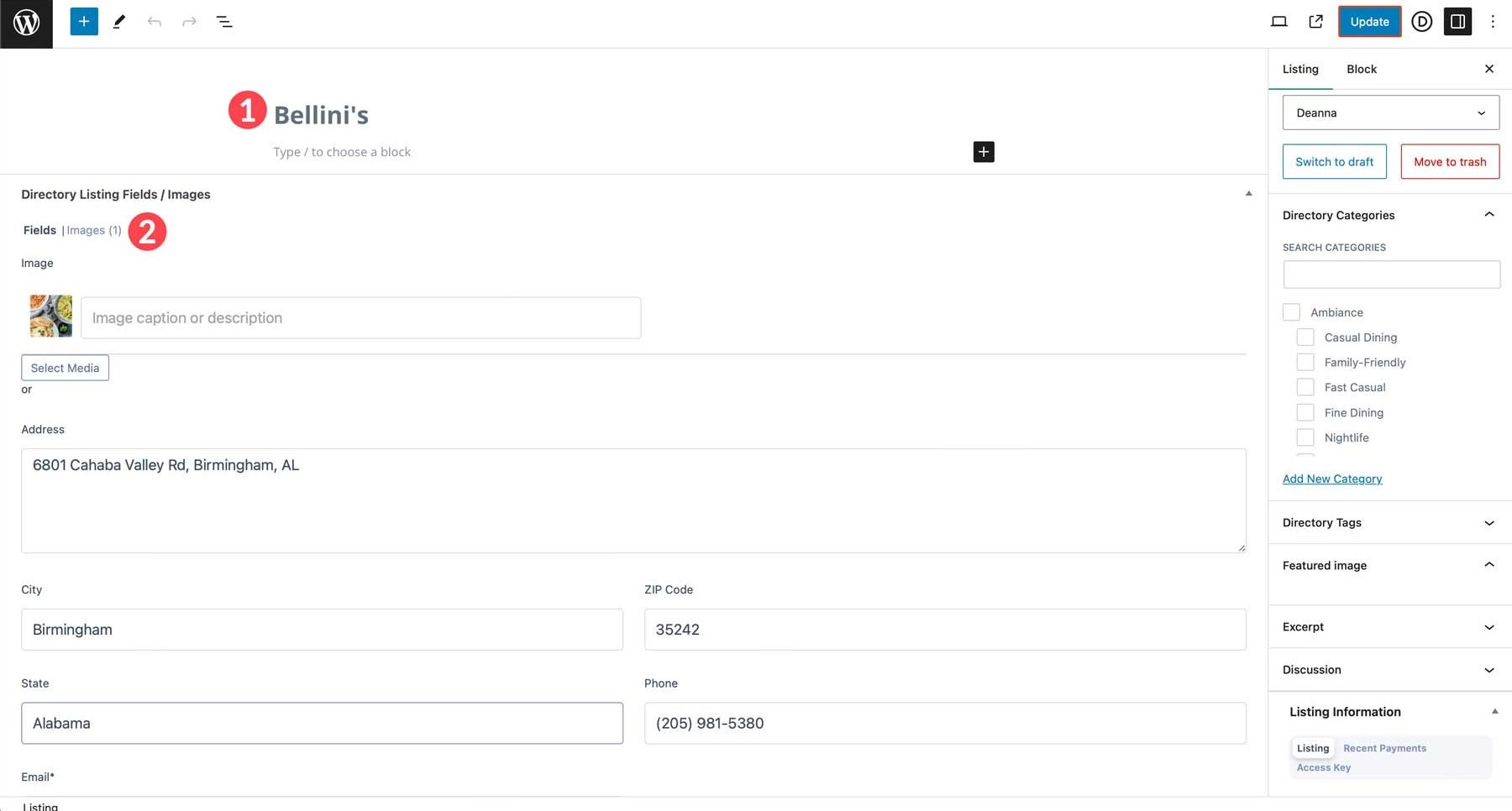
페이지가 새로 고쳐지면 양식 필드가 목록 사용자 정의 게시물 유형에 모두 표시되는 것을 확인할 수 있습니다. 먼저 목록 이름을 추가하고 양식 필드를 작성하세요.

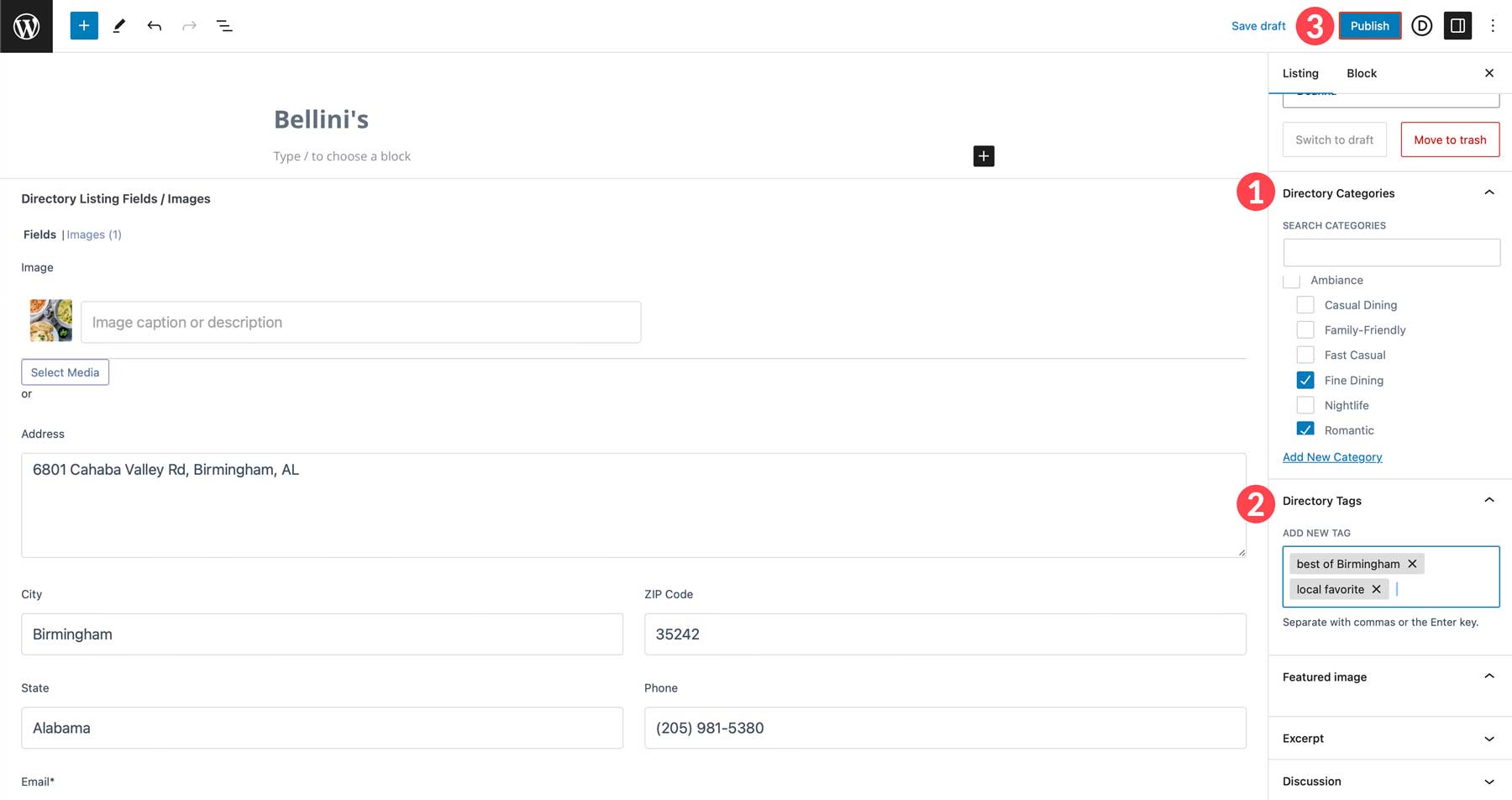
그런 다음 목록을 표시할 카테고리 를 선택하고 관련 태그를 추가한 후 게시 버튼을 클릭하세요.

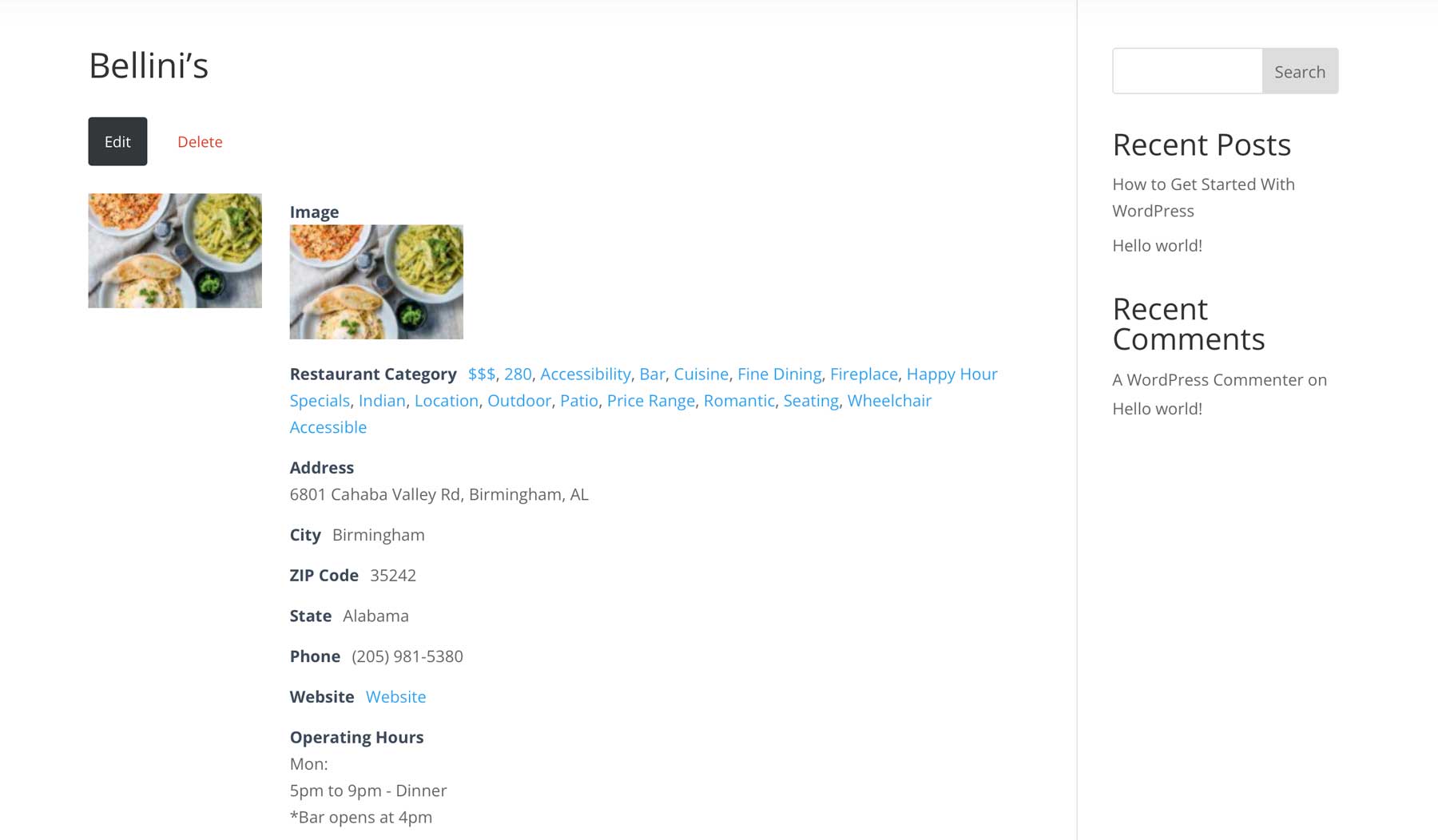
디렉토리 목록을 보면 우리가 해야 할 일이 많다는 것을 알 수 있습니다. 정보가 있으면 눈길을 더 끌 수 있습니다.

WordPress 게시물로 디렉토리 웹사이트를 만드는 방법의 다음 섹션에서는 이를 변경하는 방법을 보여 드리겠습니다.
5단계: Divi로 목록 페이지 디자인하기
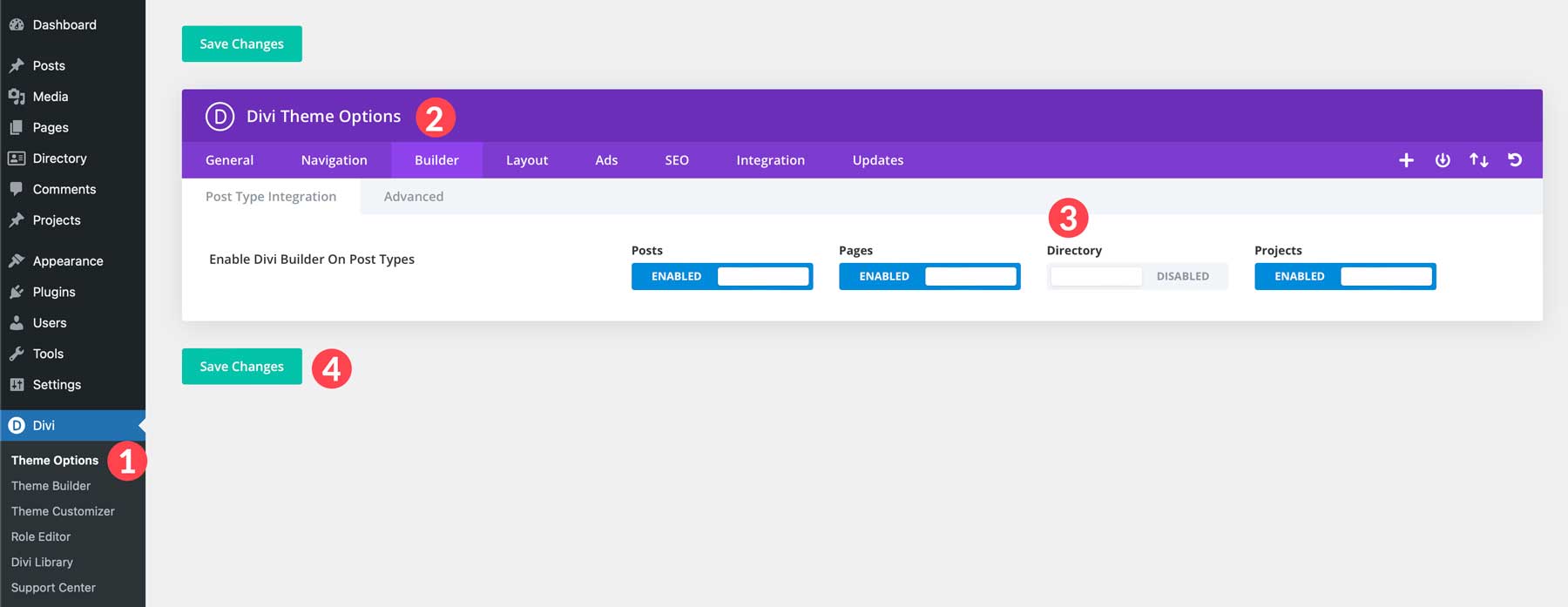
지금까지 디렉토리 웹사이트의 핵심 기능을 다루었습니다. 이제 시각적으로 훌륭하고 사용자 친화적으로 만드는 방법에 대해 이야기하겠습니다. 이것이 Divi가 등장하는 곳입니다. Divi의 가장 좋은 점 중 하나는 사이트의 모든 측면을 디자인하는 능력입니다. 실제로 목록 페이지와 같은 사용자 정의 게시물 유형에서도 프런트엔드 노코드 비주얼 빌더를 사용할 수 있습니다. Divi Builder를 사용하여 목록 페이지를 생성하려면 먼저 해당 기능을 활성화해야 합니다. 이렇게 하려면 Divi > Theme Options > Builder 로 이동하세요. 그런 다음 에서 디렉터리 토글을 활성화합니다. 변경 사항 저장 버튼을 클릭하여 변경 사항을 저장합니다.

테마 빌더를 사용하여 목록 템플릿 만들기
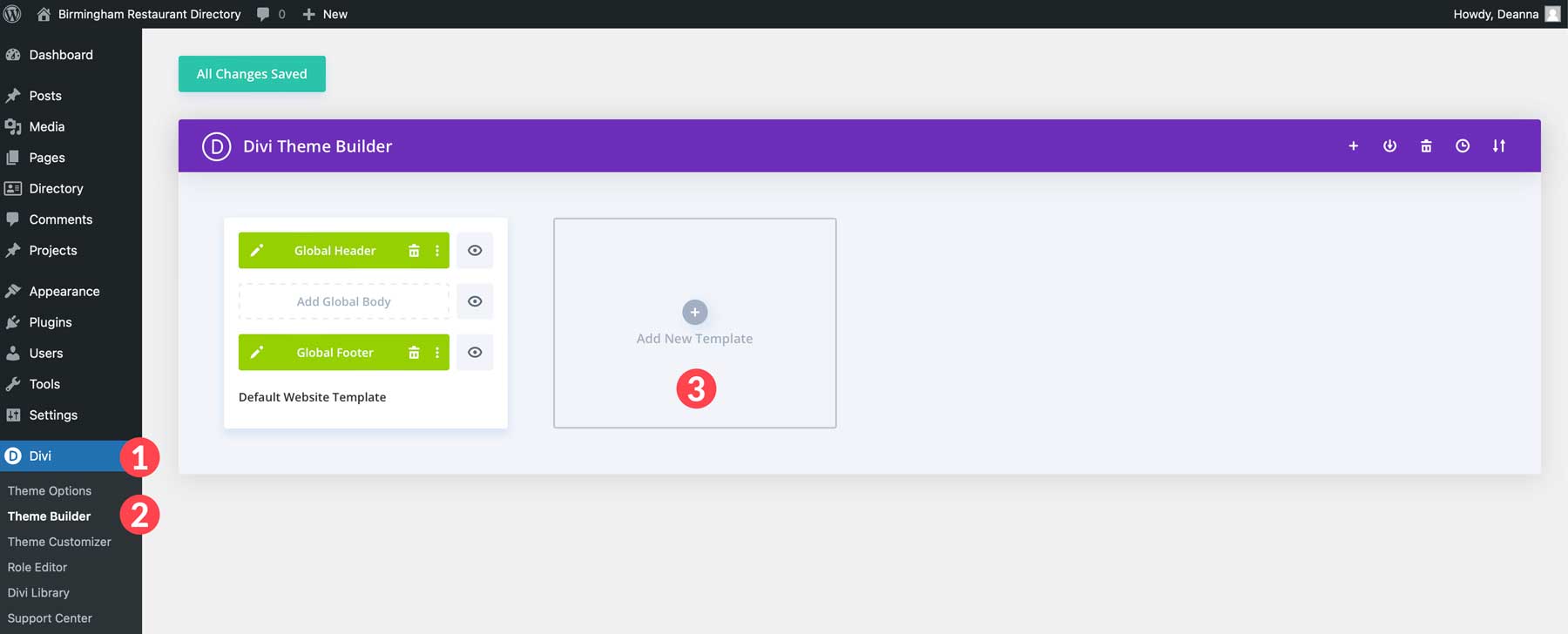
다음 단계는 목록에 대한 템플릿을 만드는 것입니다. 이를 수행하는 가장 쉬운 방법은 Divi의 Theme Builder를 사용하는 것입니다. Divi > Theme Builder 로 이동하여 시작하세요. 다음으로 새 템플릿 추가 버튼을 클릭하세요.

그런 다음 새 템플릿 만들기 를 클릭하세요.

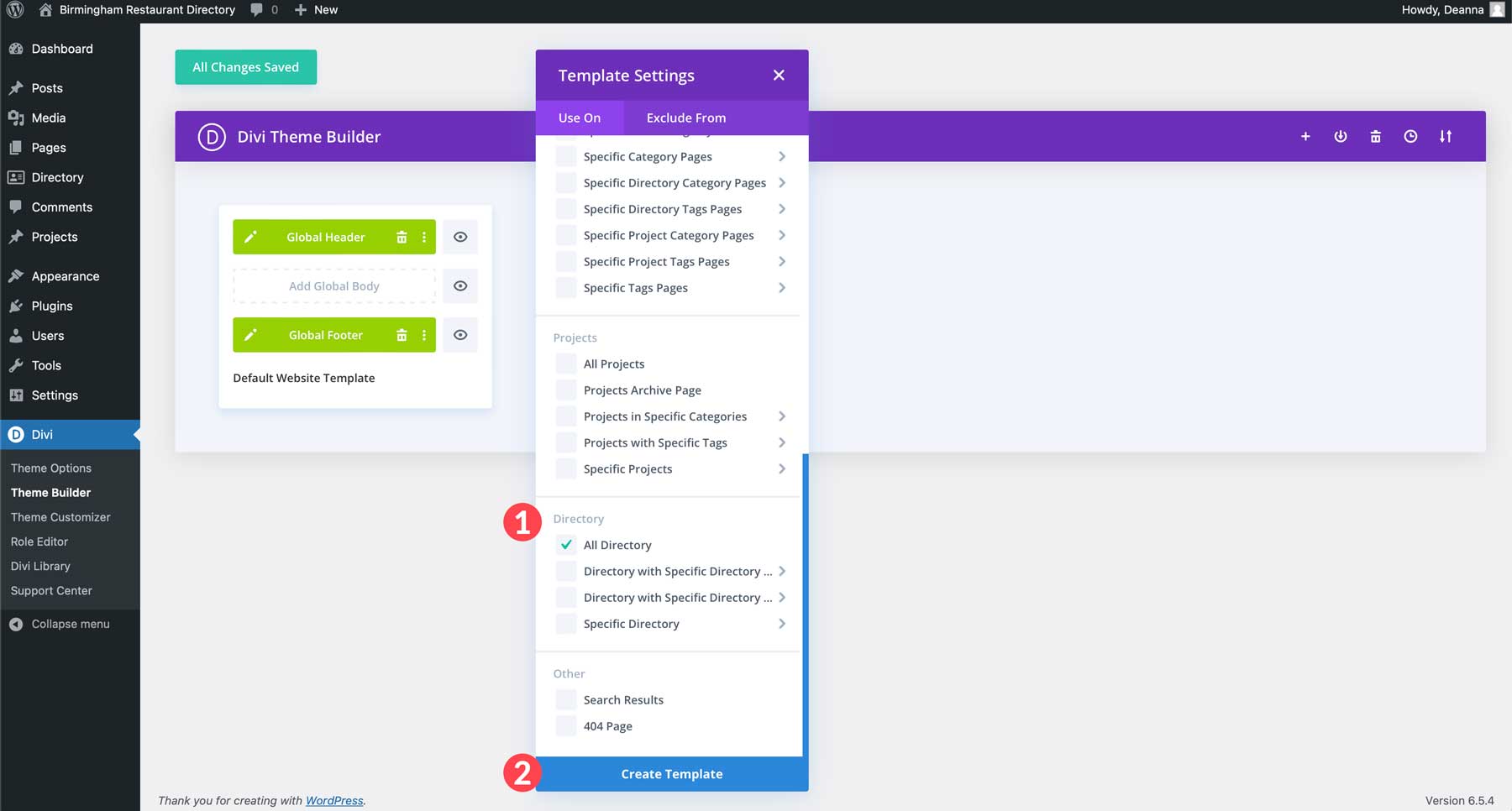
팝업이 나타나면 아래로 스크롤하여 디렉터리 > 모든 디렉터리를 선택합니다. 생성된 모든 목록에 새 템플릿이 할당되어 통일된 모양을 제공합니다. 그런 다음 템플릿 만들기 를 클릭합니다.

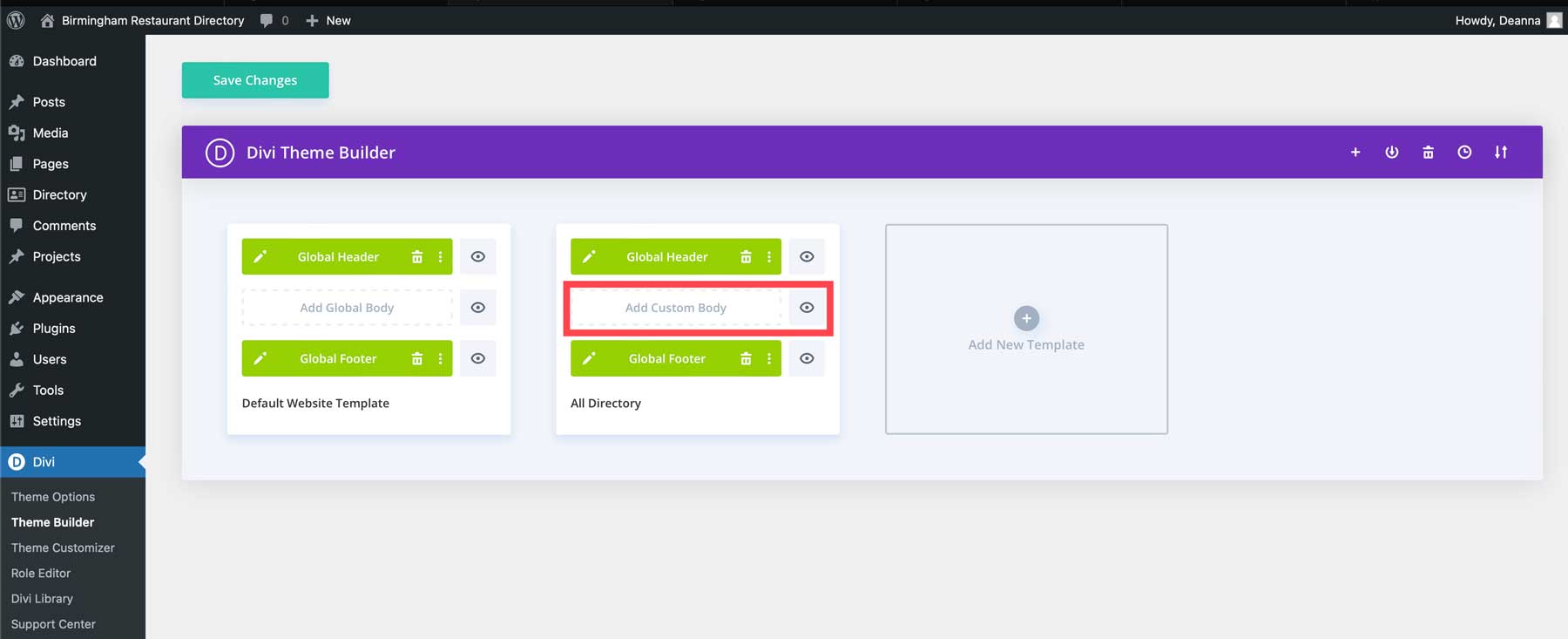
다음으로 사용자 정의 바디 추가 버튼을 클릭하세요.

Divi로 페이지 템플릿 디자인하기
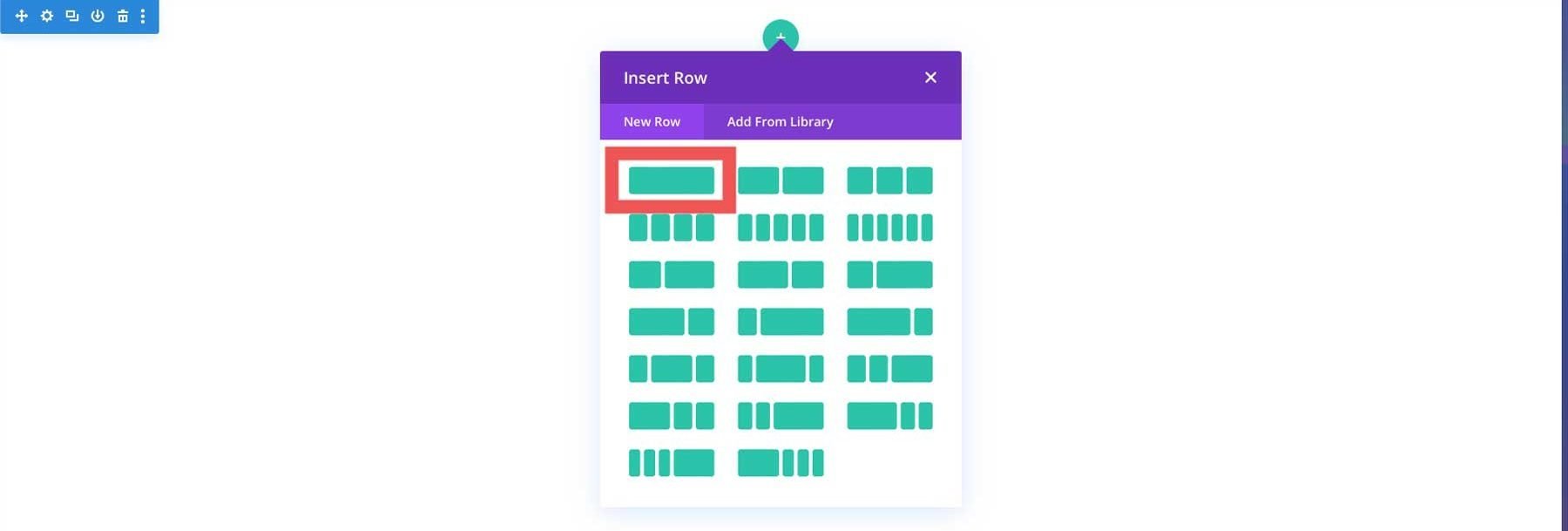
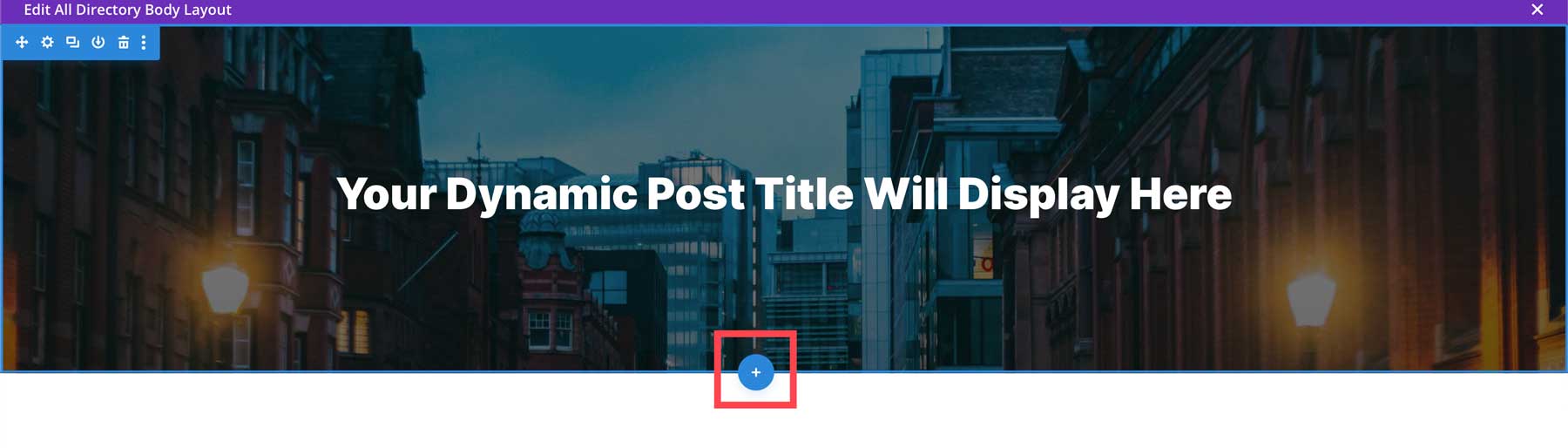
이제 Divi를 사용하여 목록 템플릿을 디자인하는 단계를 수행할 수 있습니다. 미리 만들어진 레이아웃 중 하나인 테마 빌더 팩으로 시작하거나 페이지를 직접 만들 수 있습니다. Divi Builder를 사용하는 것이 얼마나 쉬운지 보여주기 위해 페이지를 처음부터 디자인하겠습니다. Visual Builder를 처음 실행하면 페이지 상단에 녹색 + 아이콘이 표시됩니다. 이것은 행을 추가하라는 Divi의 메시지입니다. 행은 다양한 레이아웃으로 제공되므로 원하는 콘텐츠에 대한 모든 형식을 디자인할 수 있습니다. 이 레이아웃에서는 단일 열 행부터 시작하겠습니다. 녹색 + 아이콘을 누르고 첫 번째 옵션인 단일 열 행을 선택합니다.

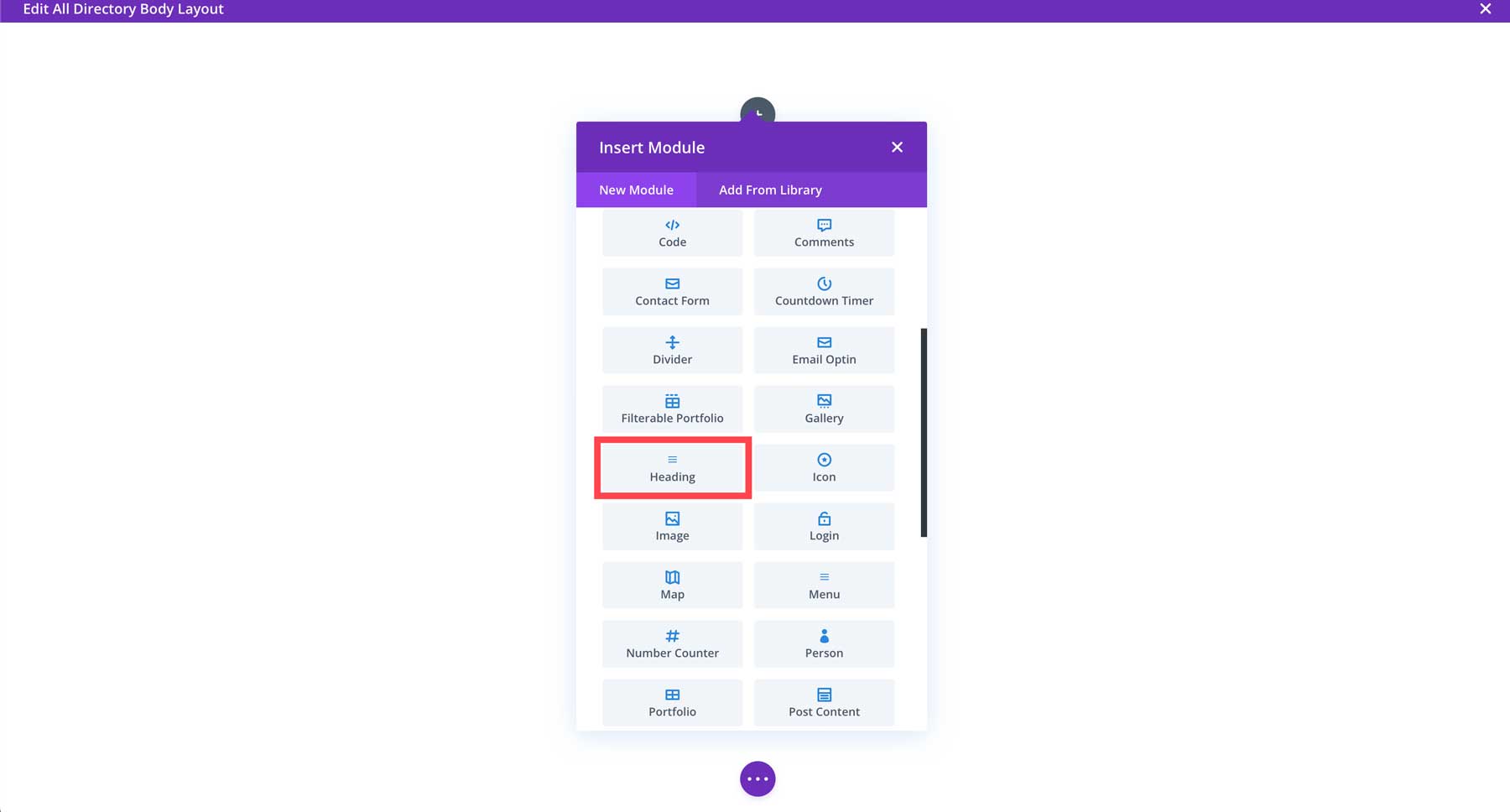
제목 모듈 을 검색하고 탭하여 템플릿에 추가하세요.

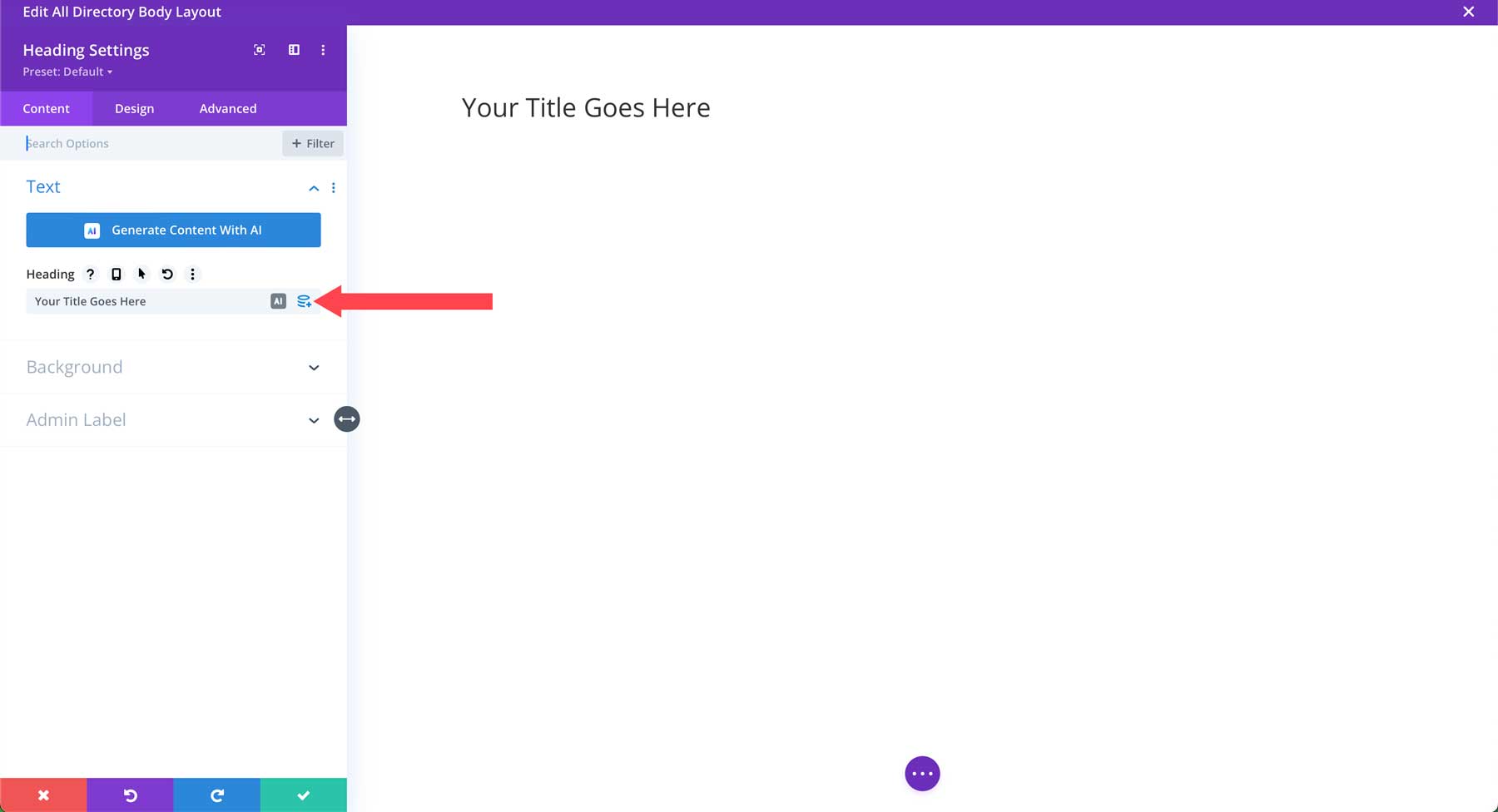
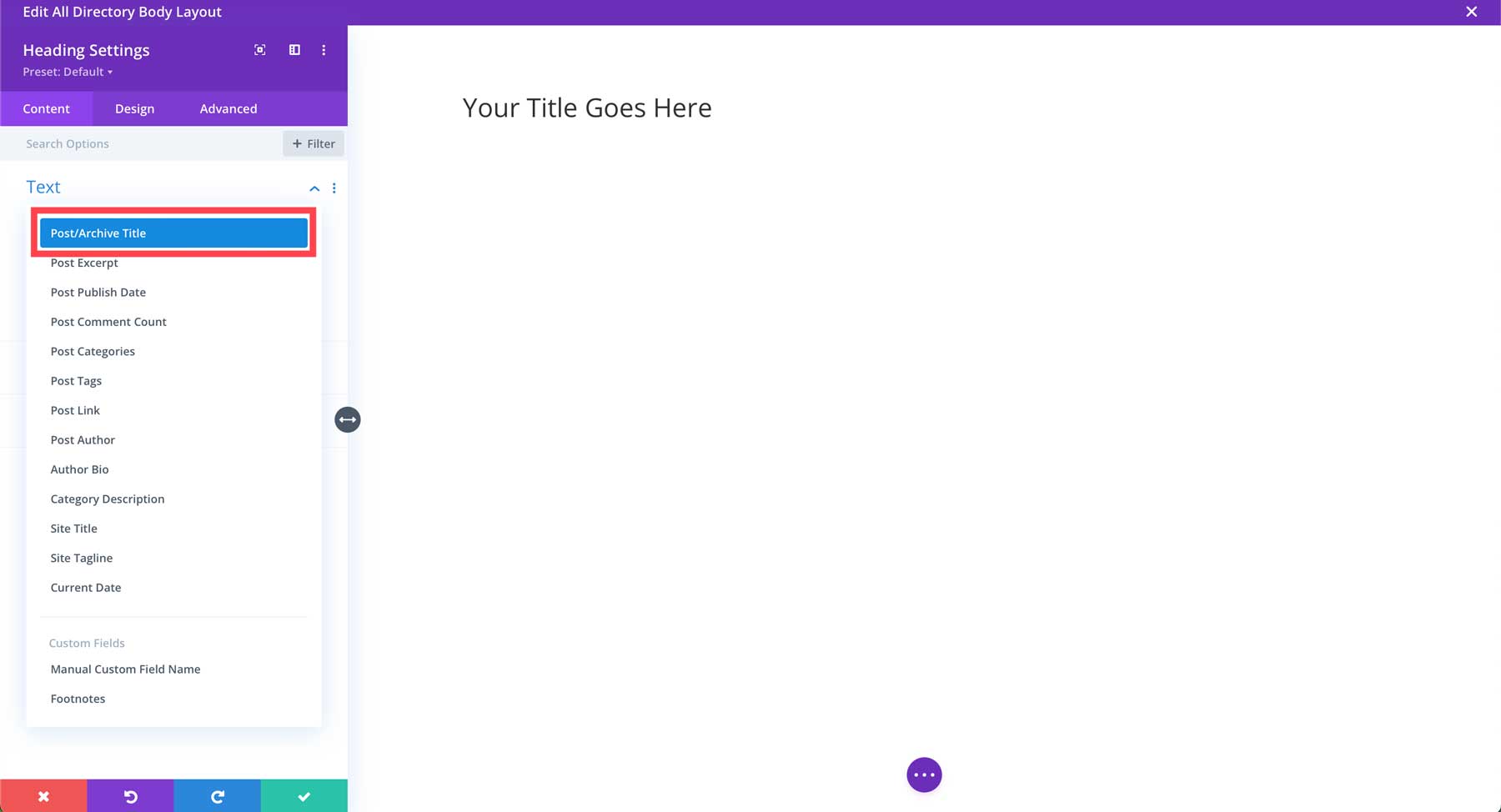
모듈 설정이 나타나면 제목 필드 위로 마우스를 가져가면 동적 콘텐츠 아이콘이 표시됩니다. 클릭하면 동적 콘텐츠 옵션 대화 상자가 나타납니다.

옵션이 나타나면 게시/보관 제목을 선택하세요. 이를 통해 Divi는 각 목록의 제목을 템플릿으로 동적으로 가져올 수 있습니다. 이렇게 하면 디자인을 변경하기 위해 목록을 개별적으로 편집할 필요가 없습니다.

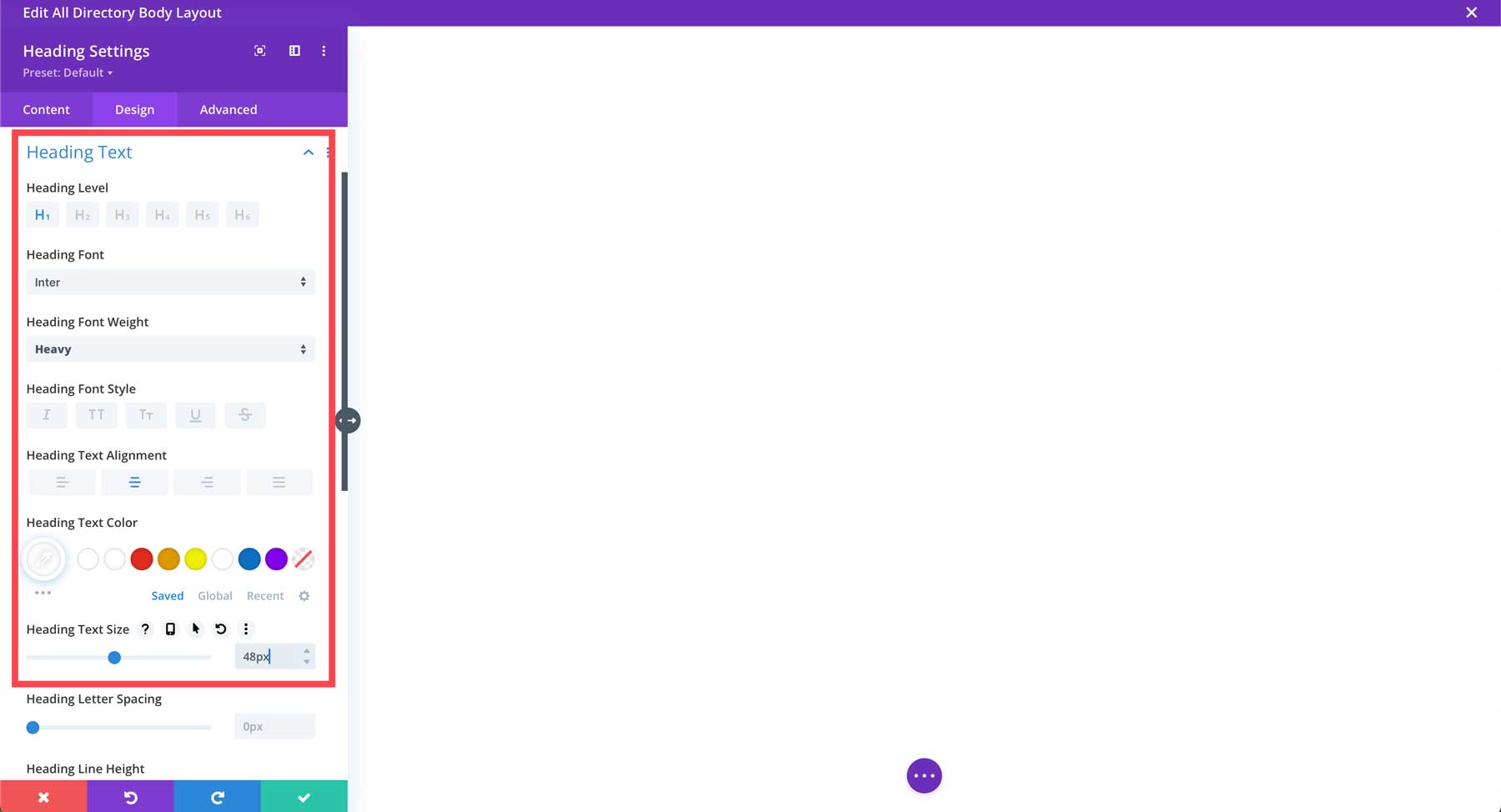
다음으로 디자인 탭을 클릭하세요. 제목 텍스트 에서 제목 수준 으로 H1 , 제목 글꼴 로 Inter , 제목 글꼴 두께 로 Heavy를 선택하고 텍스트를 가운데 로 정렬하고 제목 텍스트 색상 으로 흰색을 선택하고 제목 텍스트 크기 로 48px를 선택합니다.

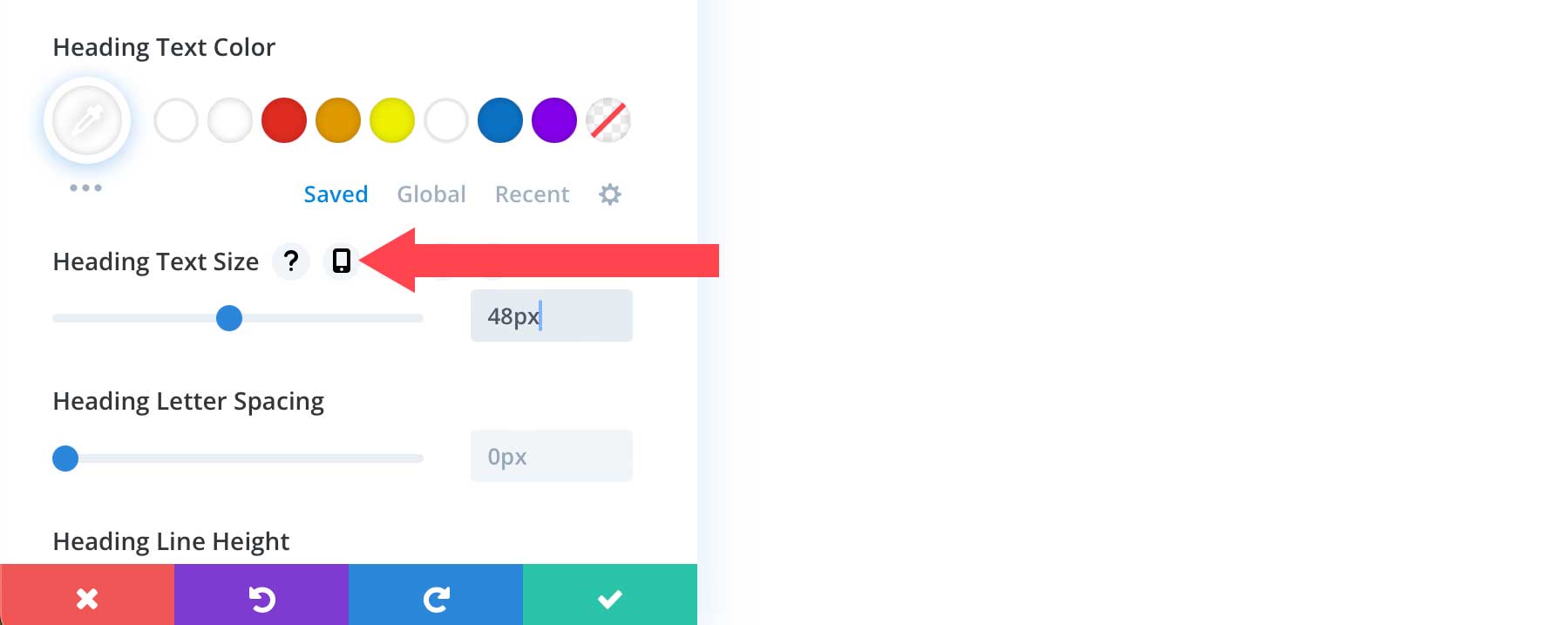
반응형 설정을 표시하는 옵션 위에 마우스를 올려 반응형 제목 텍스트 크기를 조정하려면 아래로 스크롤하세요.

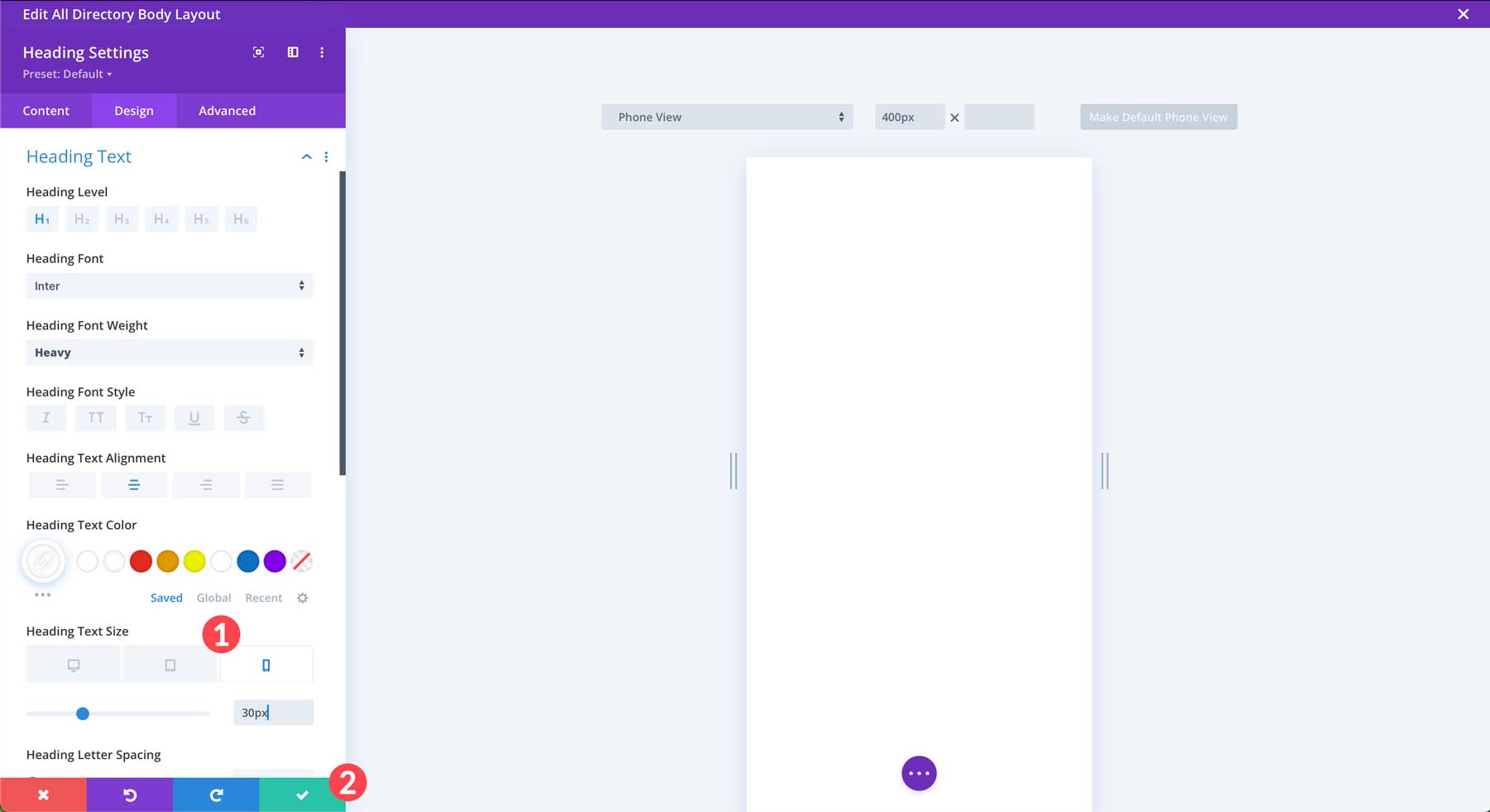
태블릿 글꼴 크기를 40px 로, 모바일 글꼴 크기를 30px 로 조정합니다. 녹색 확인 버튼을 클릭하여 모듈 설정을 저장합니다.

영웅 배경 이미지 및 효과 추가
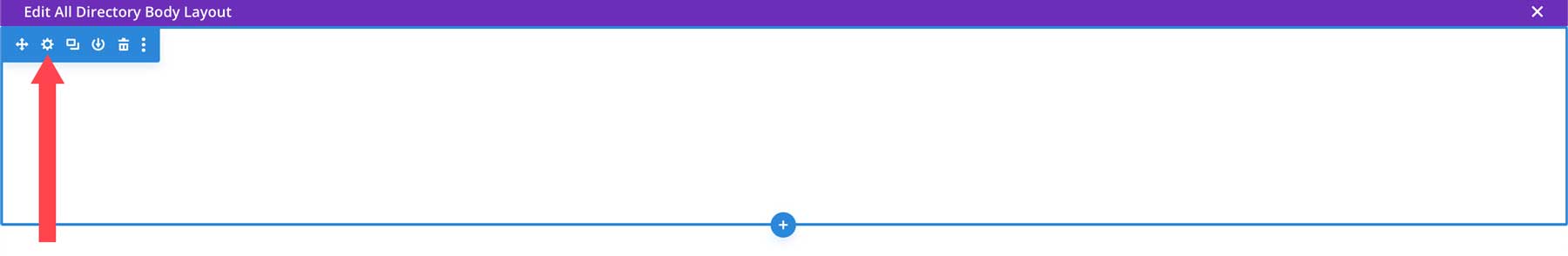
다음으로 하고 싶은 일은 영웅 섹션에 흥미로운 배경 디자인을 추가하는 것입니다. 페이지 상단 1/3 위로 마우스를 가져가면 섹션 설정이 표시됩니다. 섹션의 윤곽은 파란색 테두리로 표시되고 행의 윤곽은 녹색으로 표시됩니다. 섹션 설정을 편집하려면 설정 아이콘을 클릭하세요.

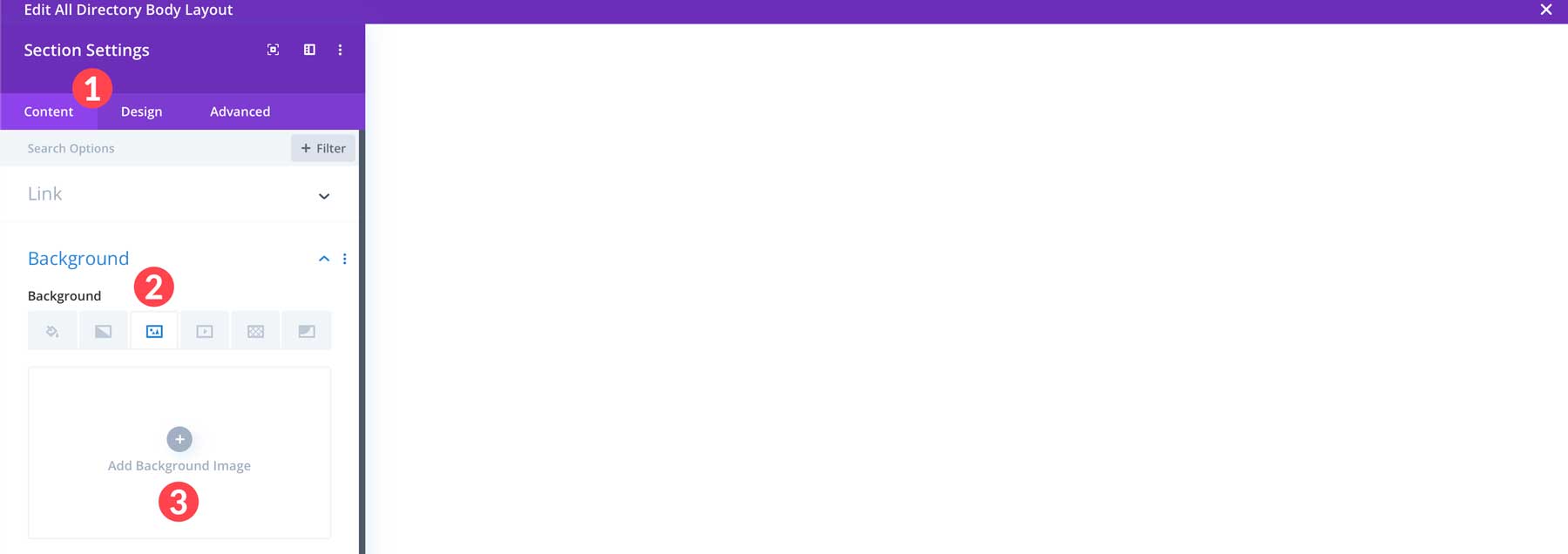
콘텐츠 탭에서 배경 탭 옆에 있는 드롭다운 메뉴를 클릭합니다. 배경 이미지 탭을 클릭하세요. 배경 이미지 추가 버튼을 클릭하여 사진을 추가하세요.

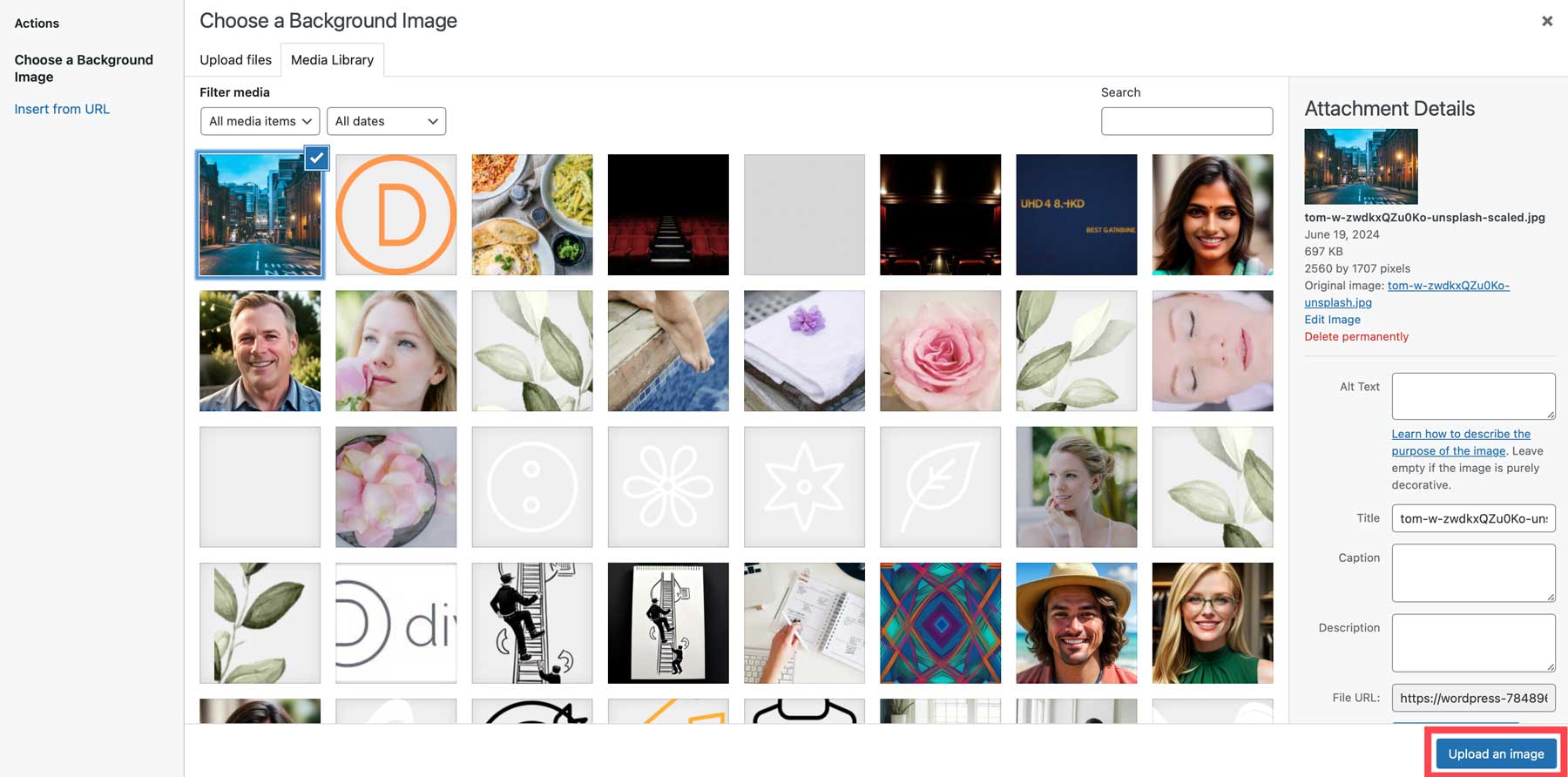
WordPress 미디어 갤러리에서 이미지를 선택하거나 컴퓨터에서 이미지를 업로드한 다음 이미지 업로드를 클릭하세요. 참고: 섹션 너비에 걸쳐 있는 배경 이미지의 크기는 너비 1920픽셀이어야 합니다.

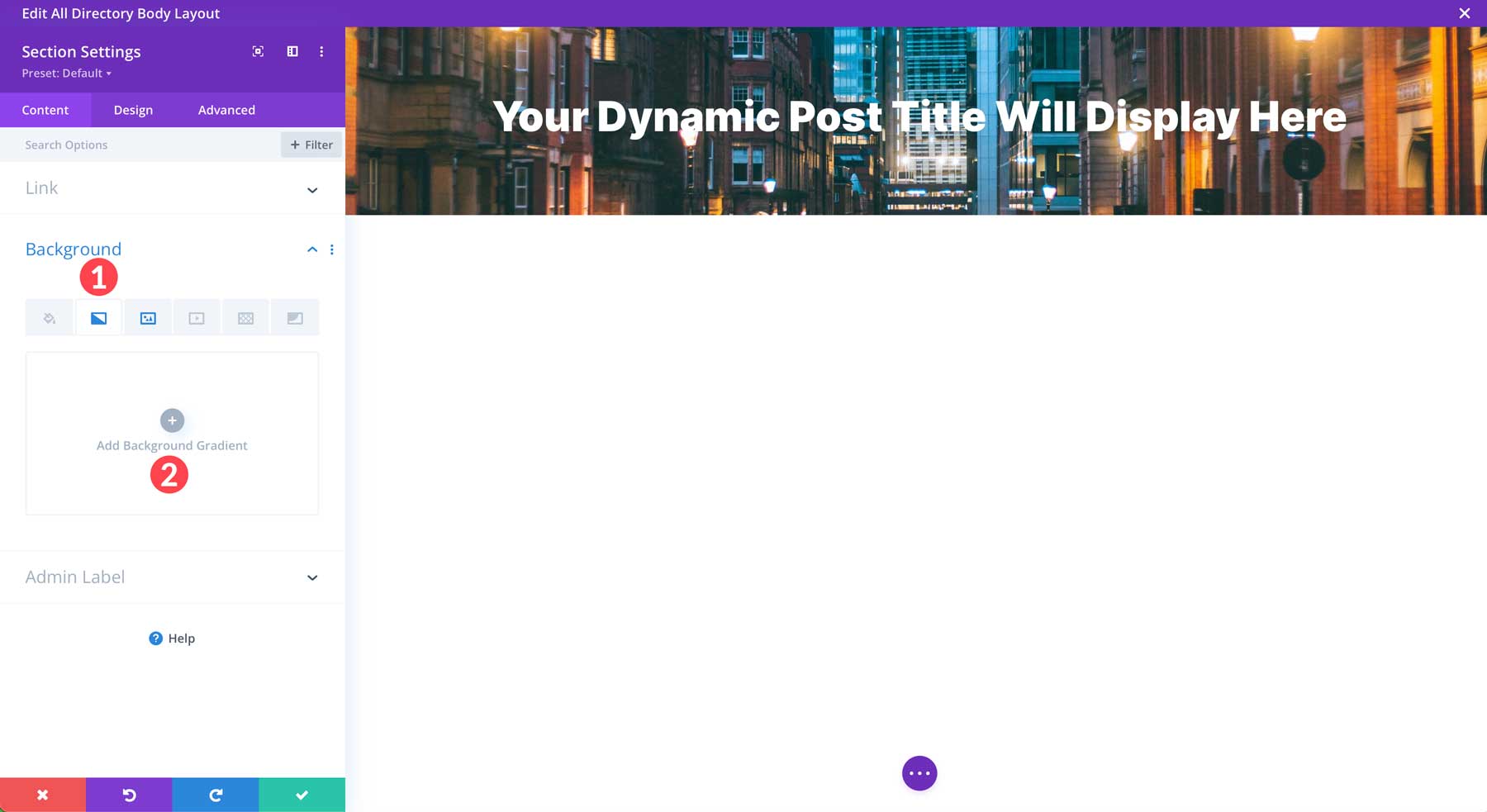
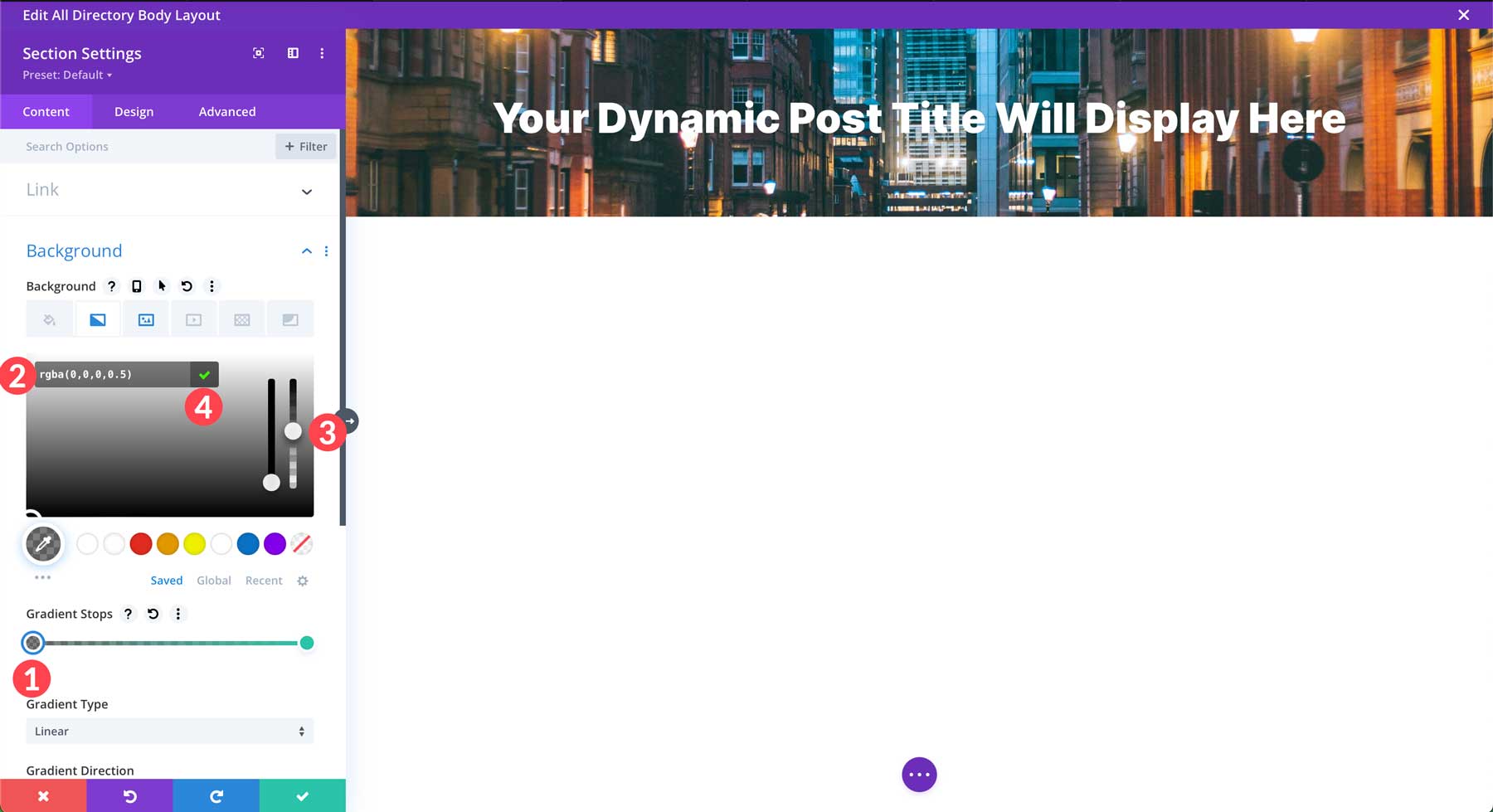
다음으로 배경 그라데이션 탭을 클릭합니다. 새 그라디언트를 추가하려면 배경 그라디언트 추가 버튼을 클릭하세요.

기본 그라데이션을 바꾸려면 그라데이션 정지 아래의 첫 번째 색상을 클릭하세요. 16진수 코드 필드에 #000000을 입력하세요. 다음으로 투명도 슬라이더를 50%로 조정합니다. 마지막으로 녹색 확인 표시를 클릭하여 그라디언트의 첫 번째 색상을 설정합니다.

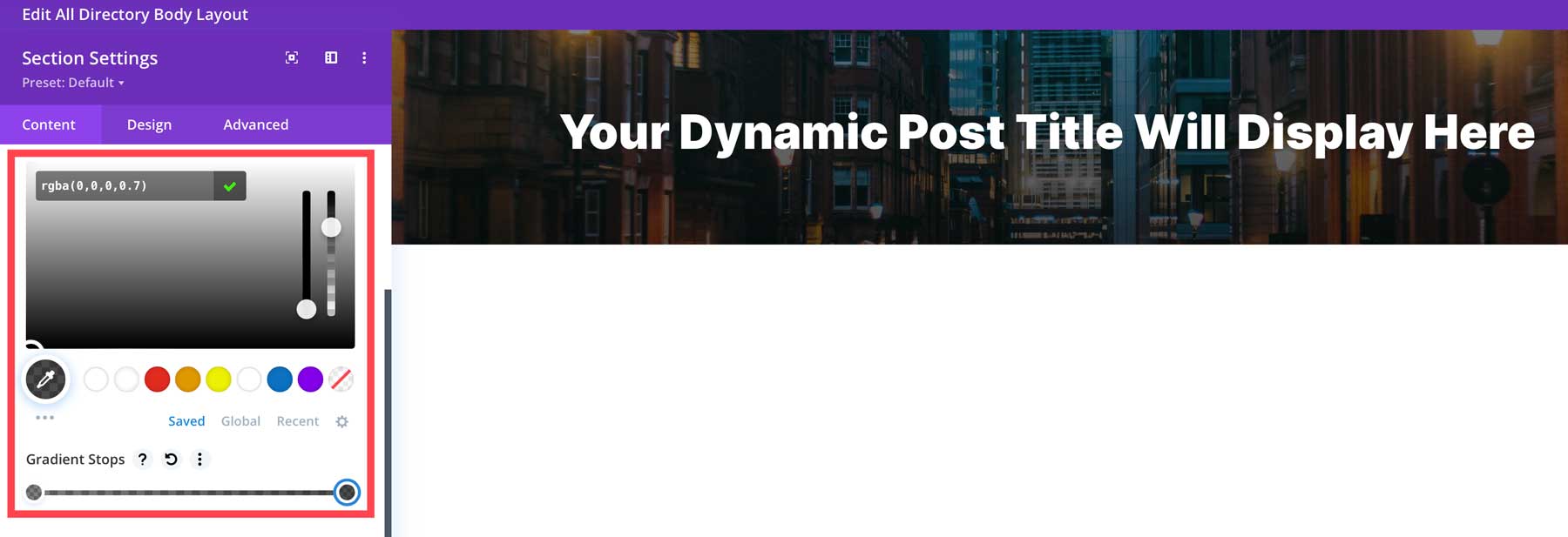
두 번째 그라데이션 중지점을 편집하려면 단계를 반복합니다. 이번에는 투명도 수준을 70% 로 설정합니다.

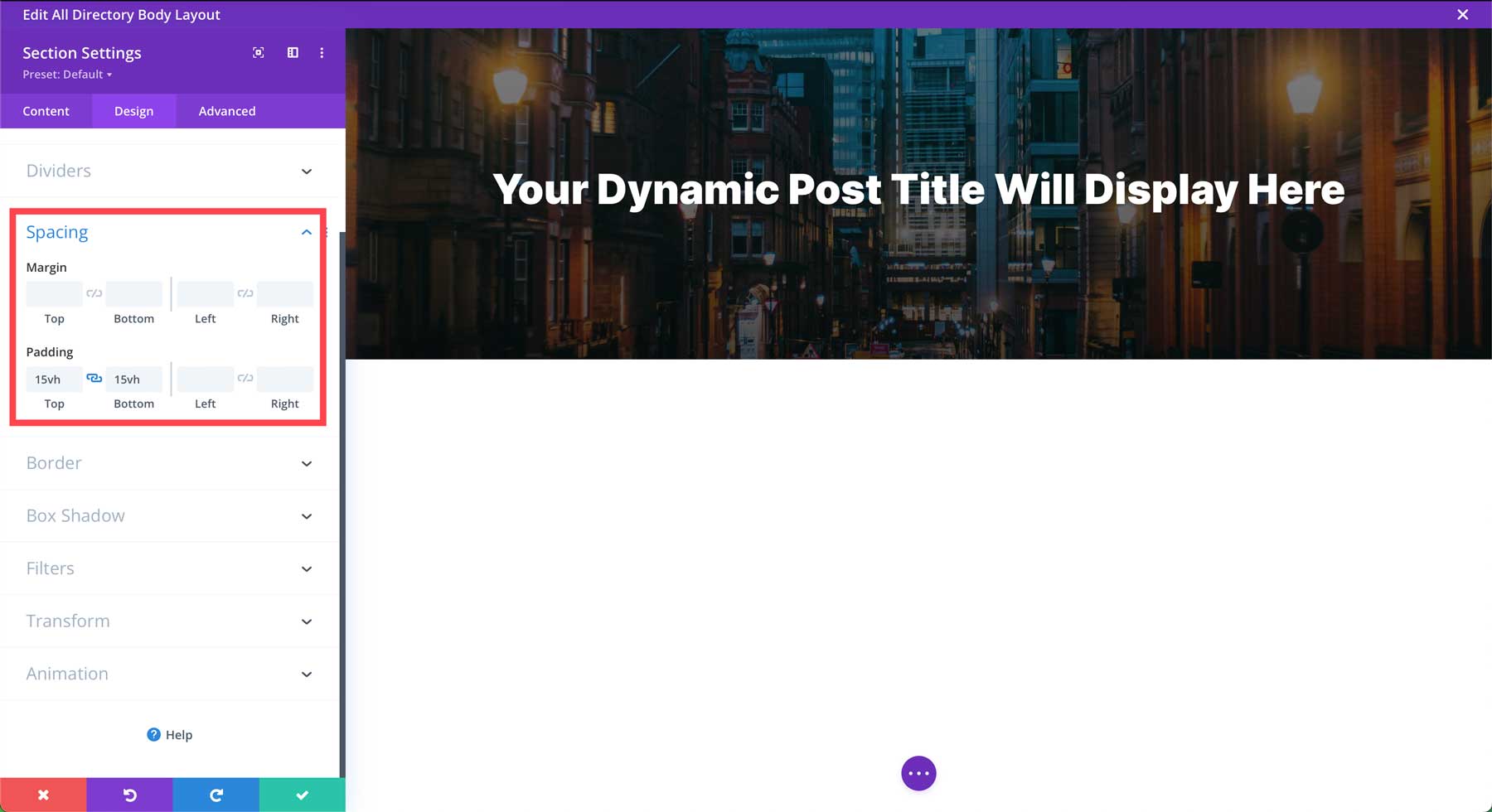
그런 다음 디자인 탭을 클릭하고 간격 까지 아래로 스크롤합니다. 상단 및 하단 패딩 에 15vh를 추가합니다.

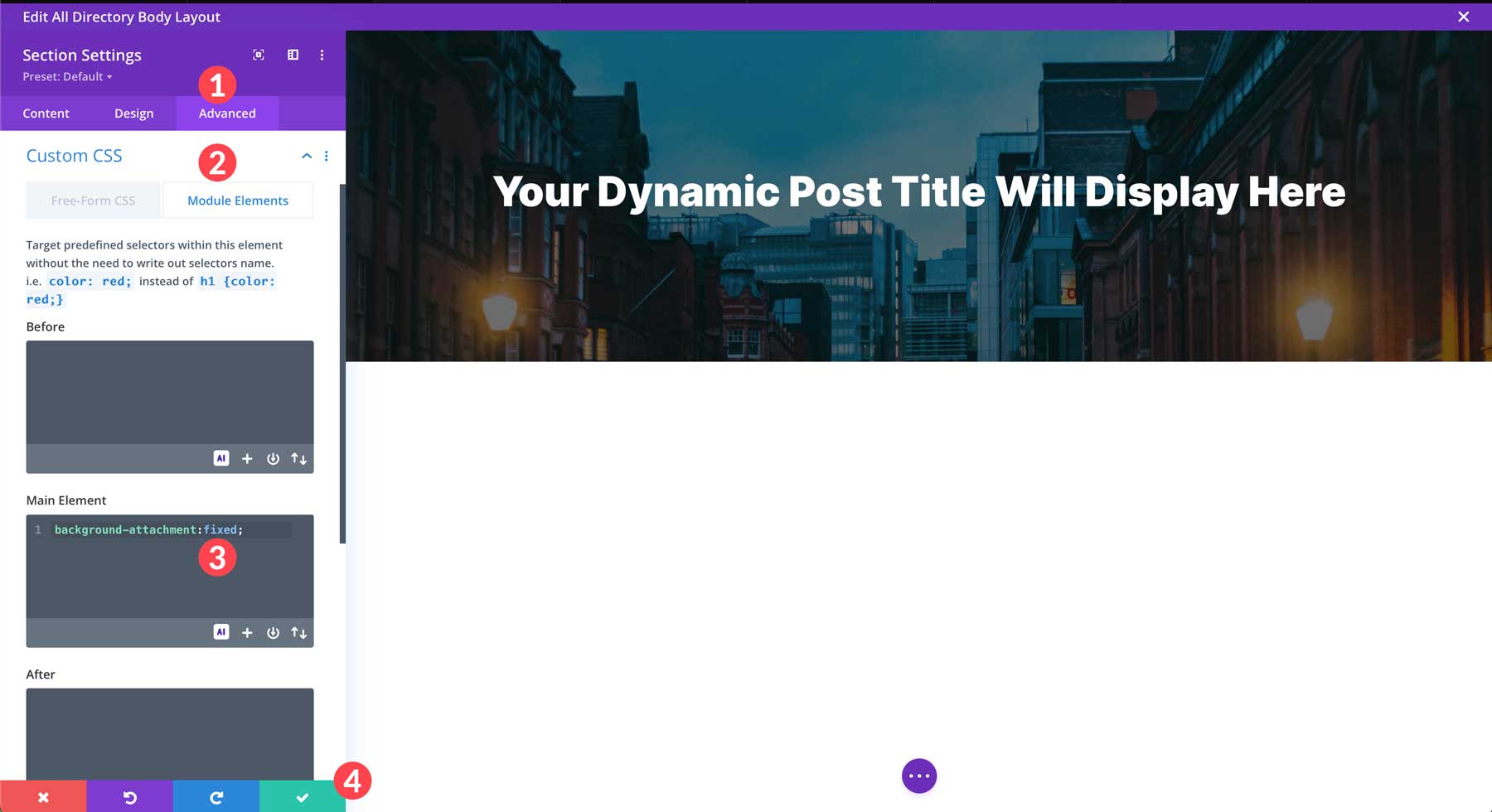
다음으로 고급 탭을 클릭하세요. 사용자 정의 CSS 드롭다운 메뉴를 확장하고 모듈 요소 탭을 클릭합니다. 기본 요소 아래에 다음 CSS 규칙을 입력합니다.
background-attachment:fixed;
마지막으로 녹색 확인 버튼을 클릭하여 모듈을 저장합니다.

템플릿에 새 섹션 추가
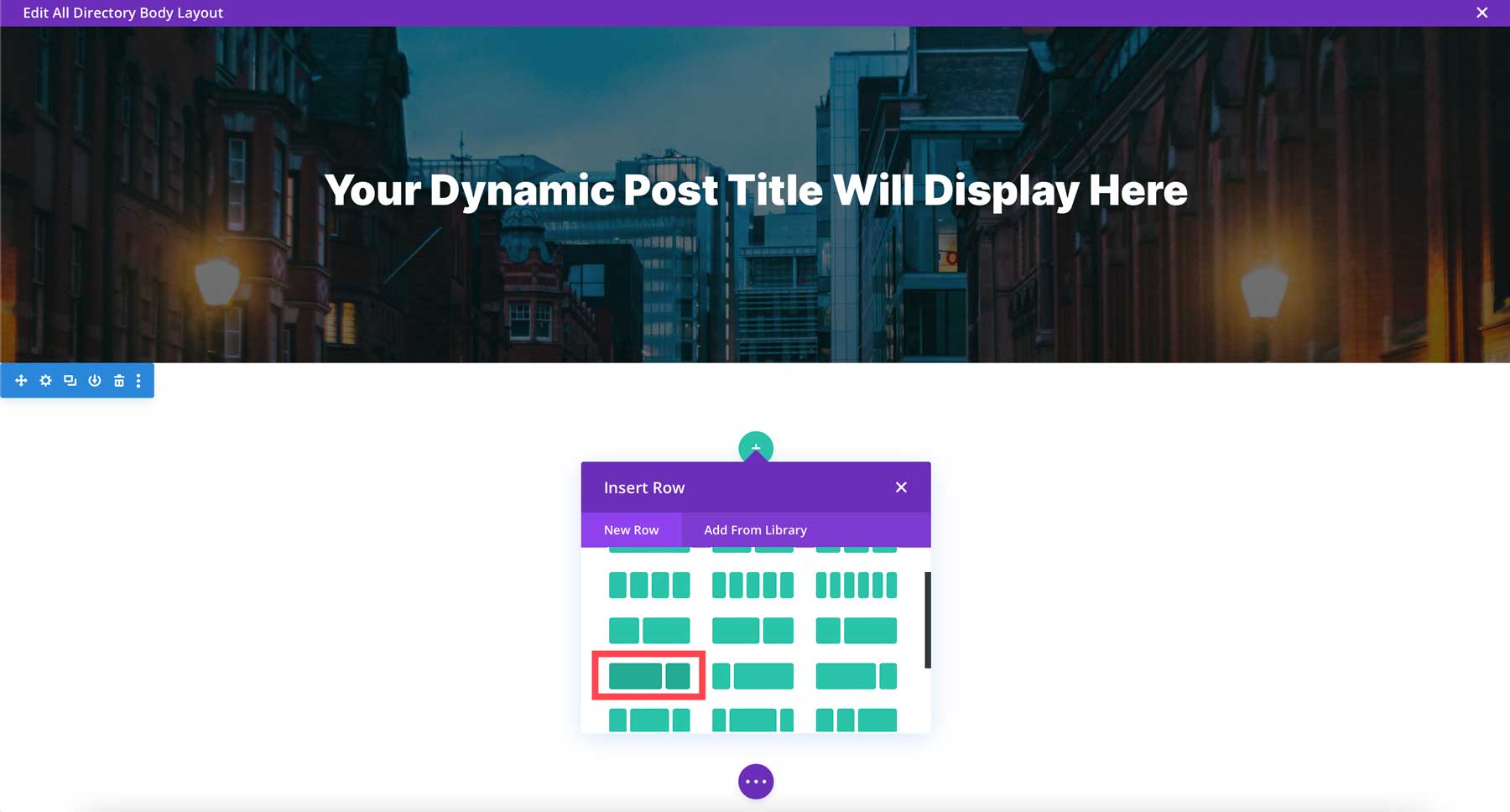
다음으로 목록 정보를 표시하기 위해 템플릿에 새 섹션을 추가하겠습니다. 페이지 위로 마우스를 이동하고 파란색 + 아이콘을 클릭하여 템플릿에 새 섹션을 추가합니다.

팝업이 나타나면 2/3 + 1/3 열 레이아웃을 선택하세요.


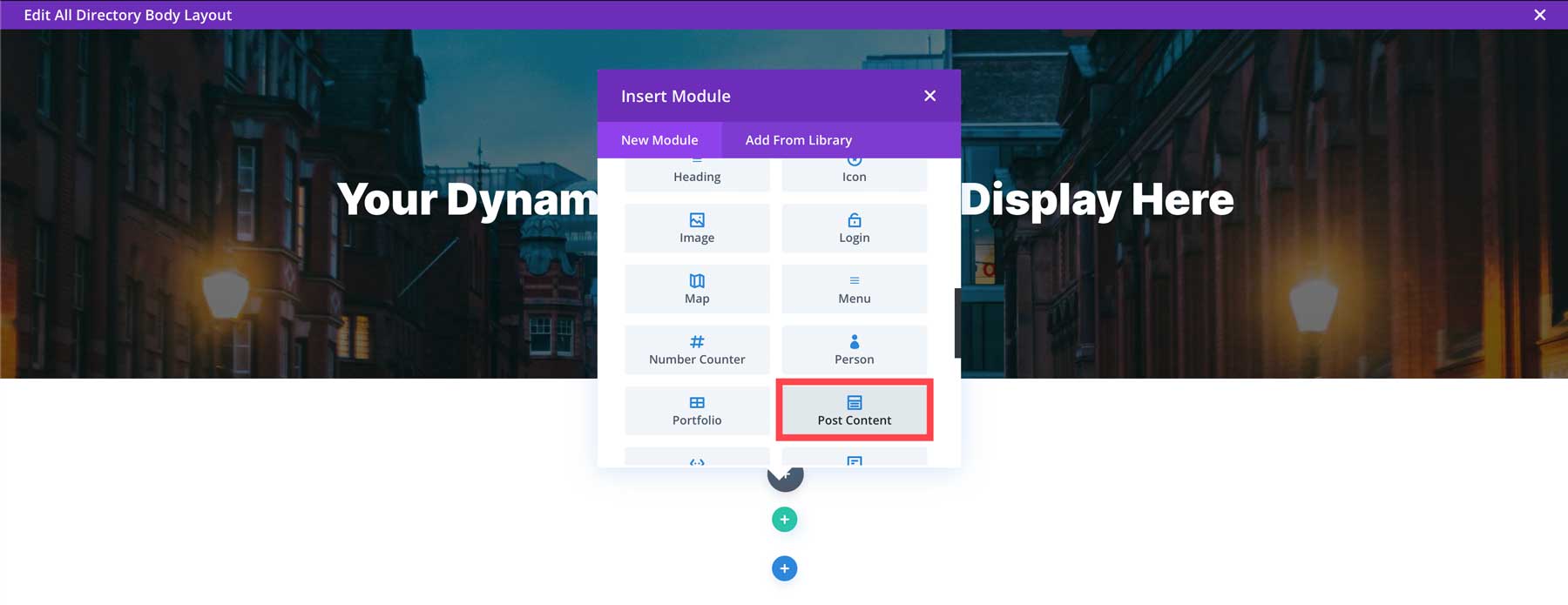
첫 번째 열에 게시물 콘텐츠 모듈을 배치합니다. 이렇게 하면 양식 필드의 모든 콘텐츠가 각 목록 페이지에 표시될 수 있습니다.

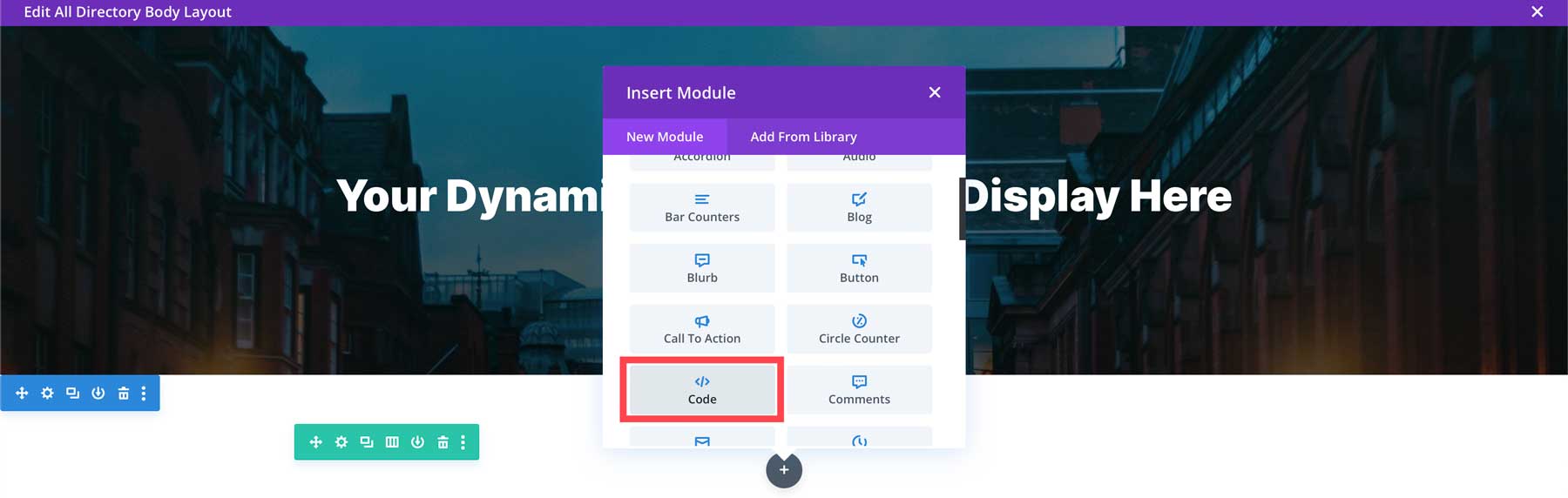
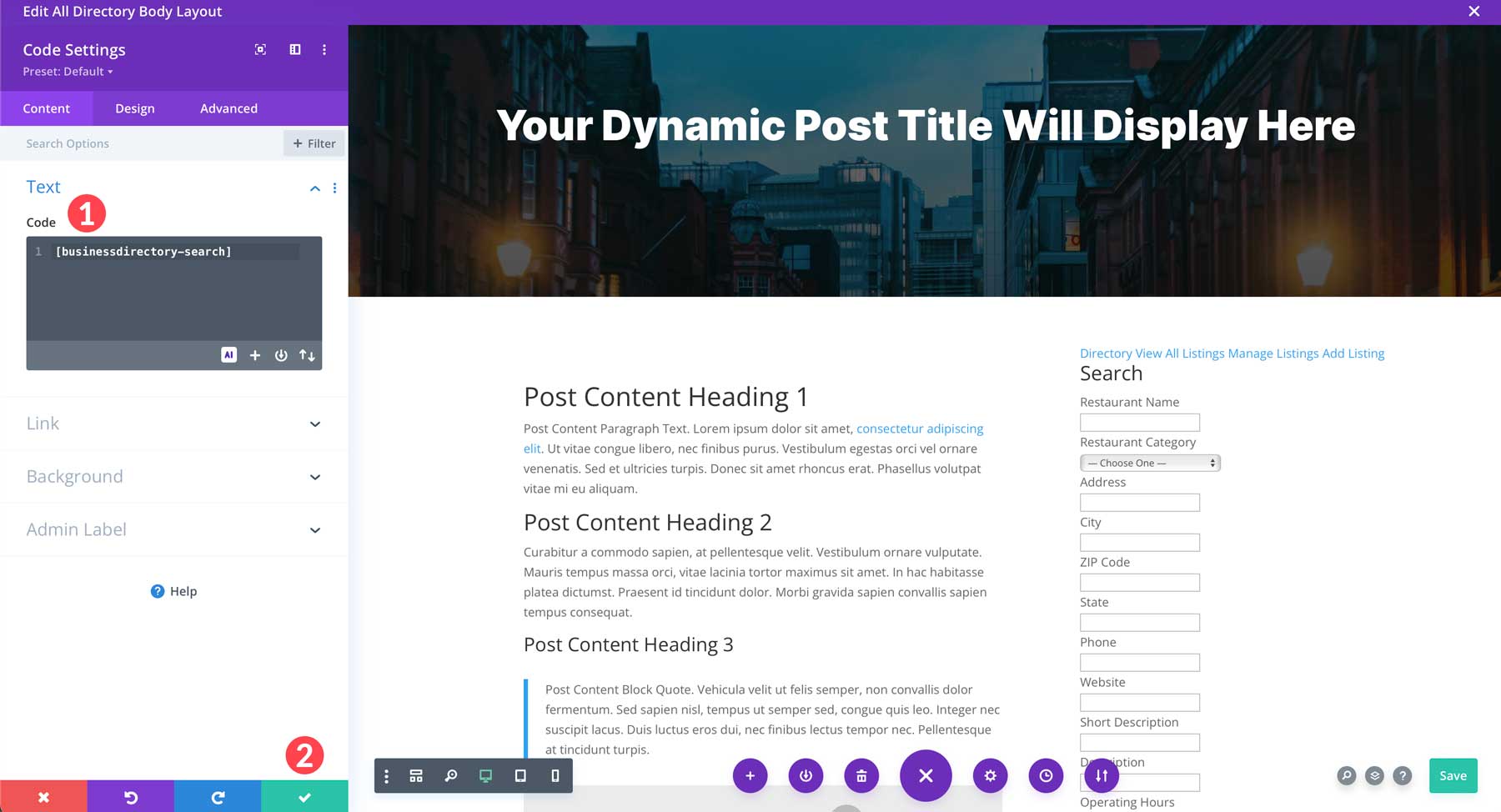
두 번째 열에 코드 모듈을 추가합니다.

모듈 설정이 열리면 다음 단축 코드를 추가하십시오.
[businessdirectory-search]
그러면 페이지에 비즈니스 디렉토리 검색창이 추가되어 사용자가 목록을 찾아볼 수 있습니다. 계속하려면 모듈을 저장하세요 .

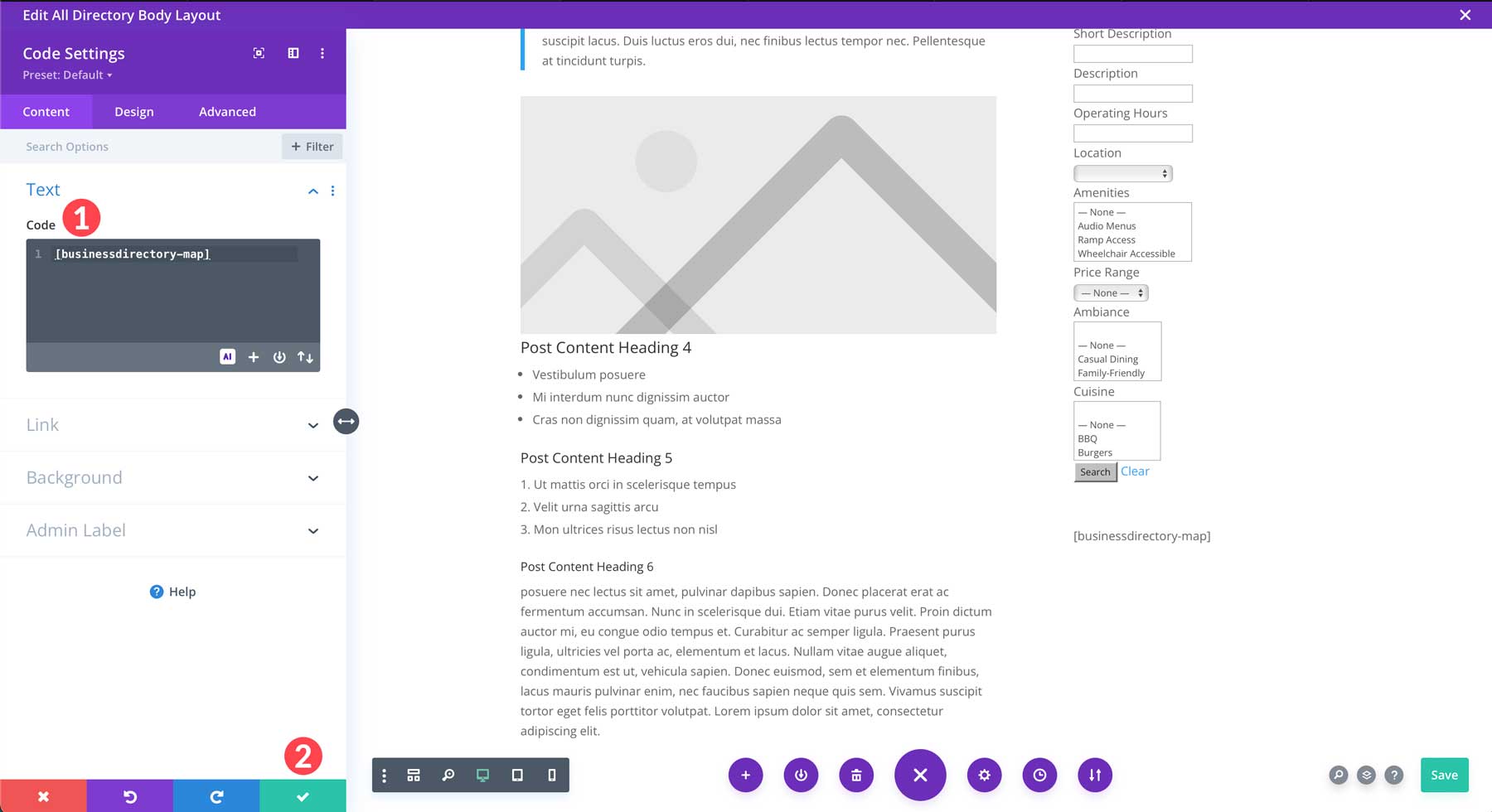
다음으로, 두 번째 열의 현재 코드 모듈 아래에 새 코드 모듈을 추가합니다 . 이번에는 다음 단축 코드를 사용하여 현재 목록의 지도를 표시하세요.
[businessdirectory-map]

행 스타일 지정
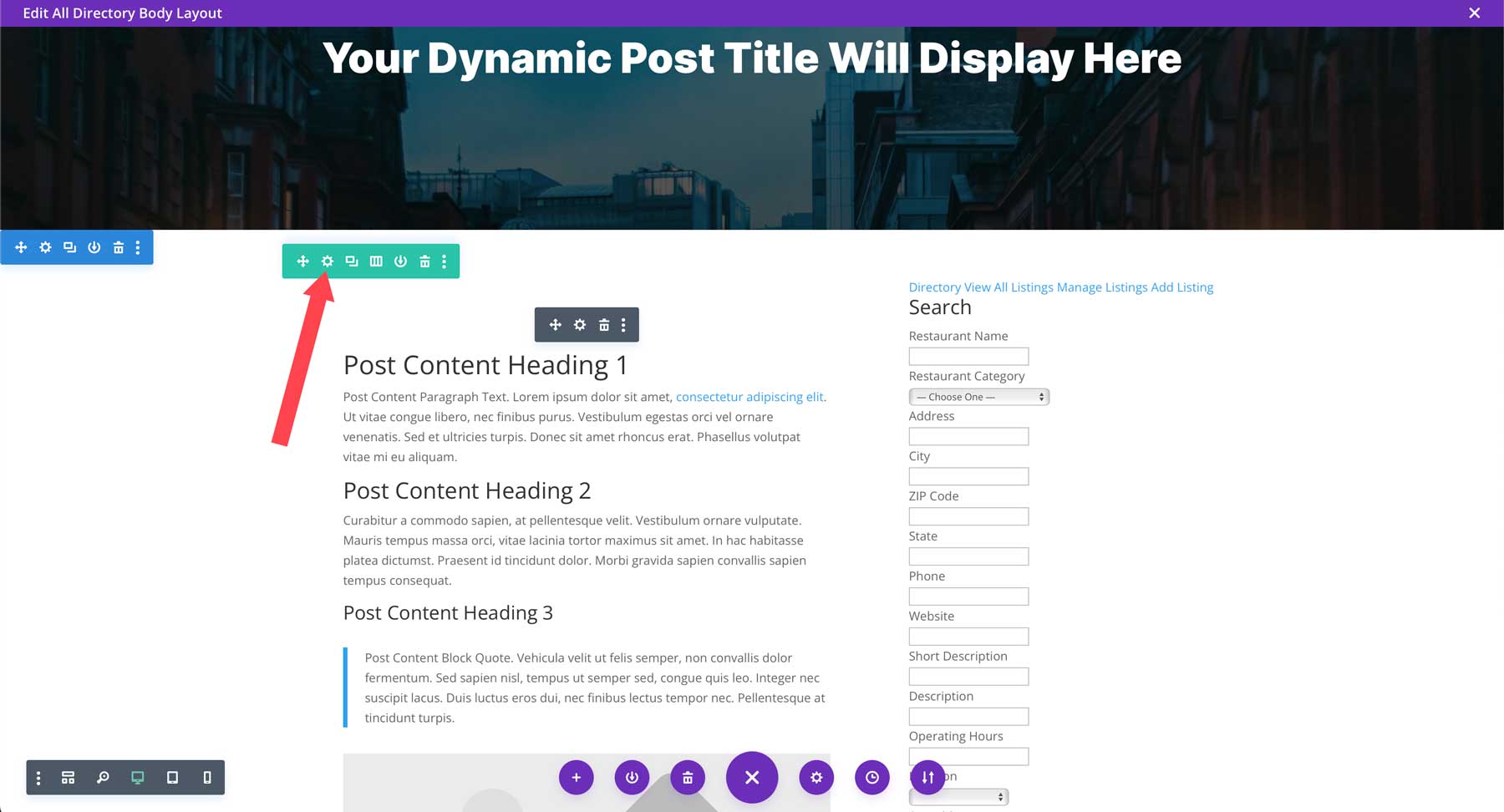
이제 콘텐츠가 템플릿에 배치되었으므로 콘텐츠에 스타일을 지정해야 합니다. 행 위로 마우스를 가져가면 녹색 천공기가 표시되고 설정 아이콘 을 클릭합니다.

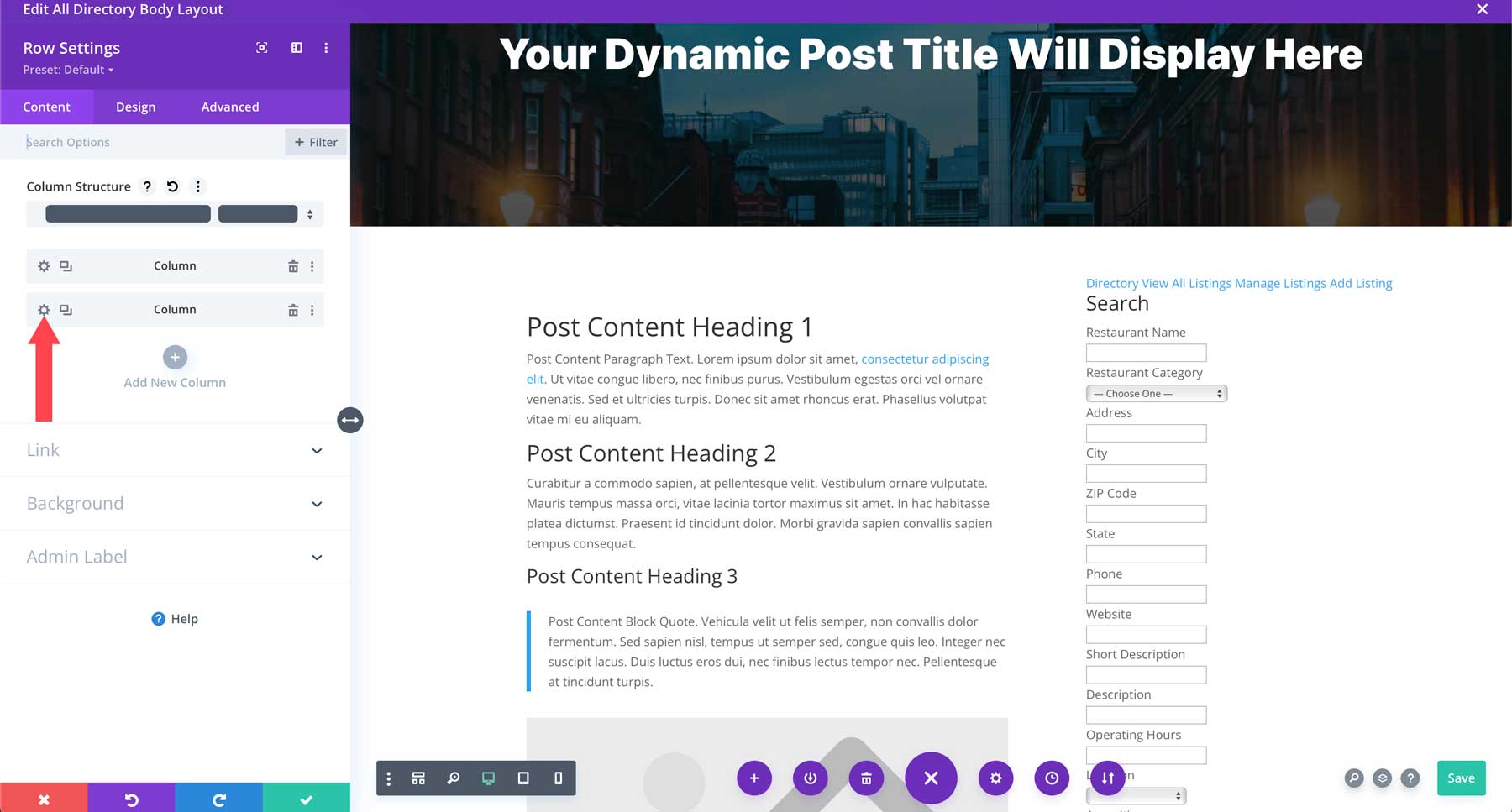
두 번째 열을 편집하려면 설정 아이콘을 클릭하세요.

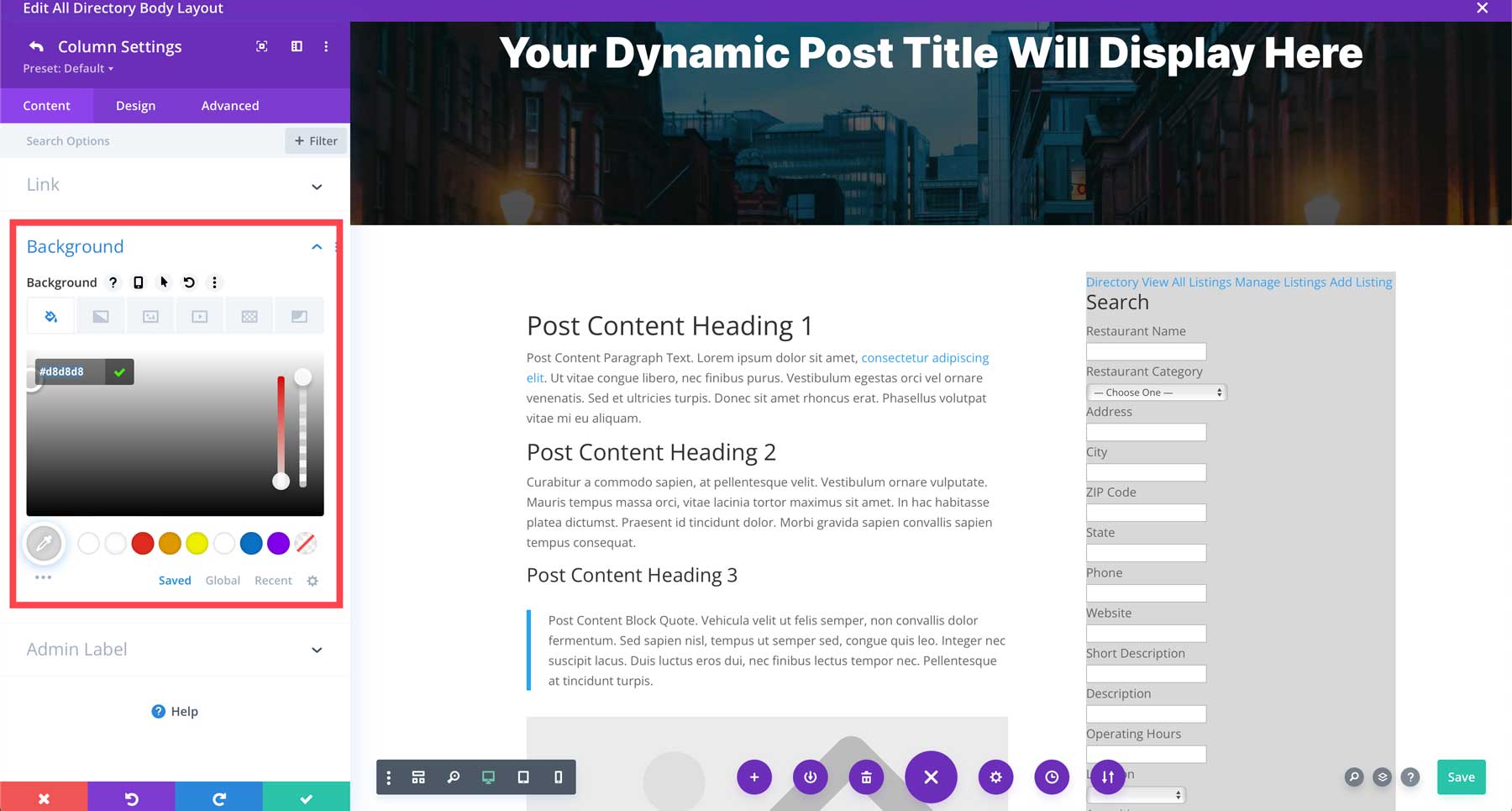
배경 설정을 열려면 클릭하세요. 배경색 으로 #d8d8d8을 추가합니다.

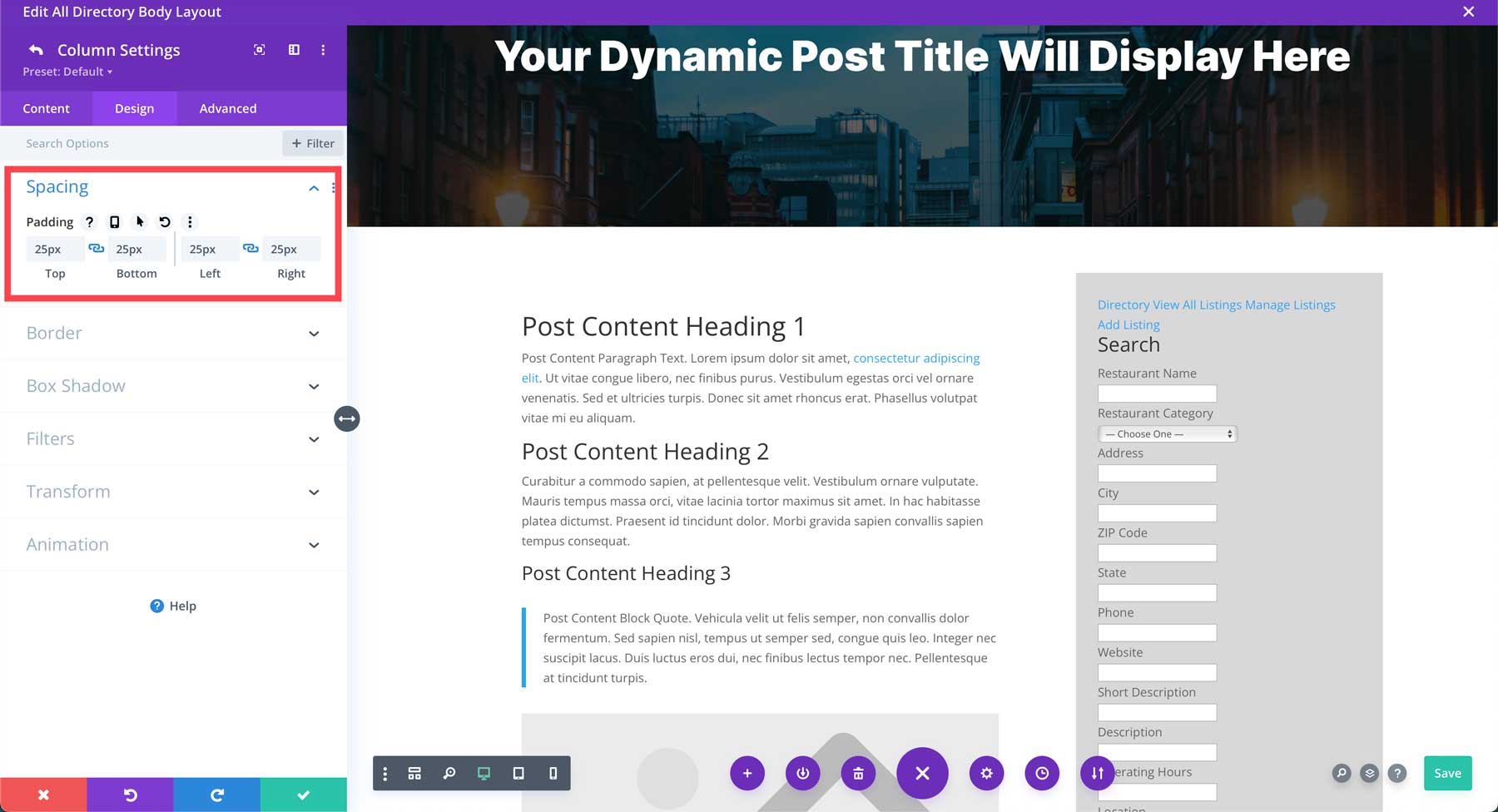
디자인 탭을 클릭하고 열의 모든 면 에 25px 패딩을 지정합니다. 계속하려면 모듈을 저장하세요.

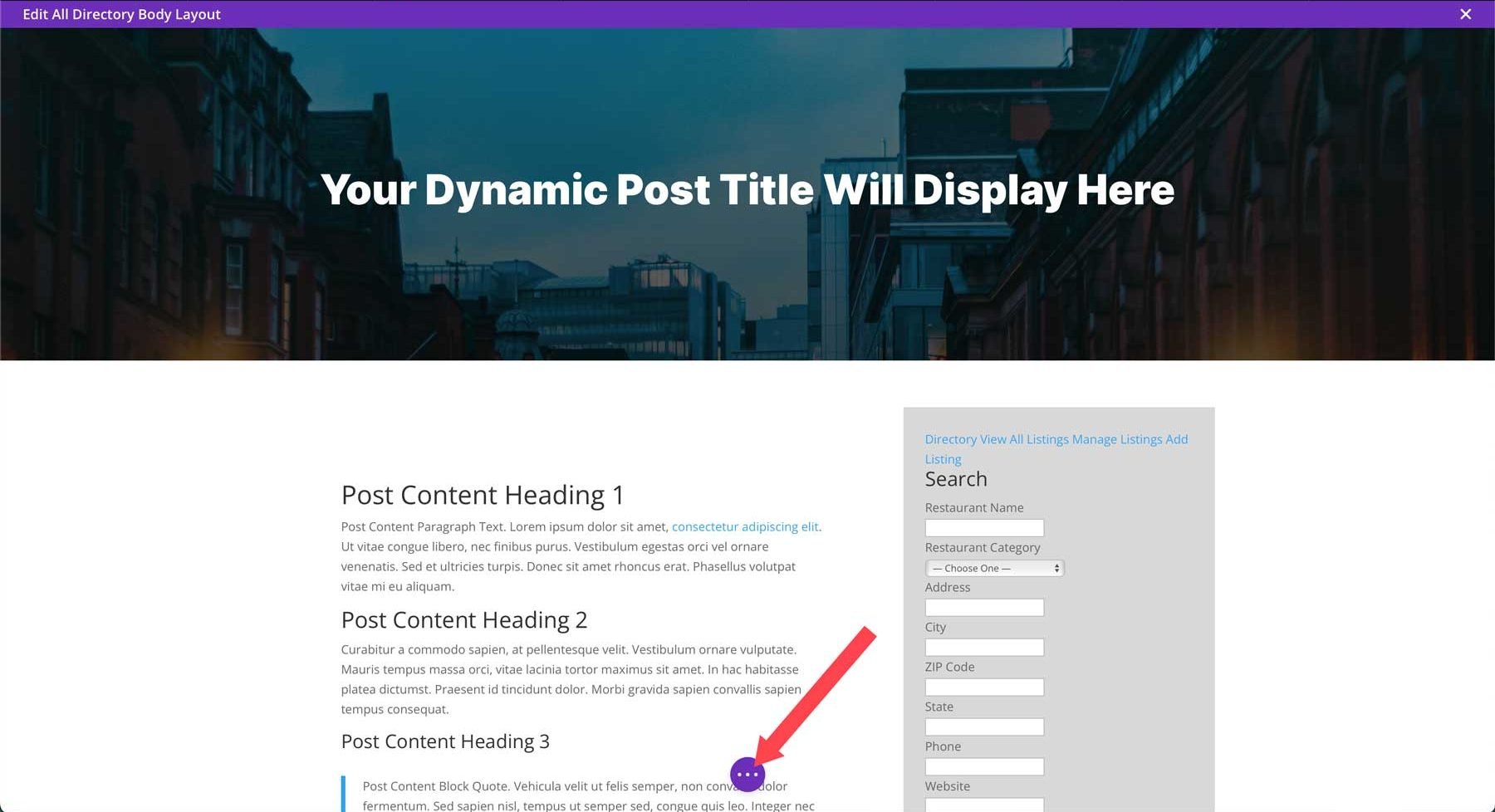
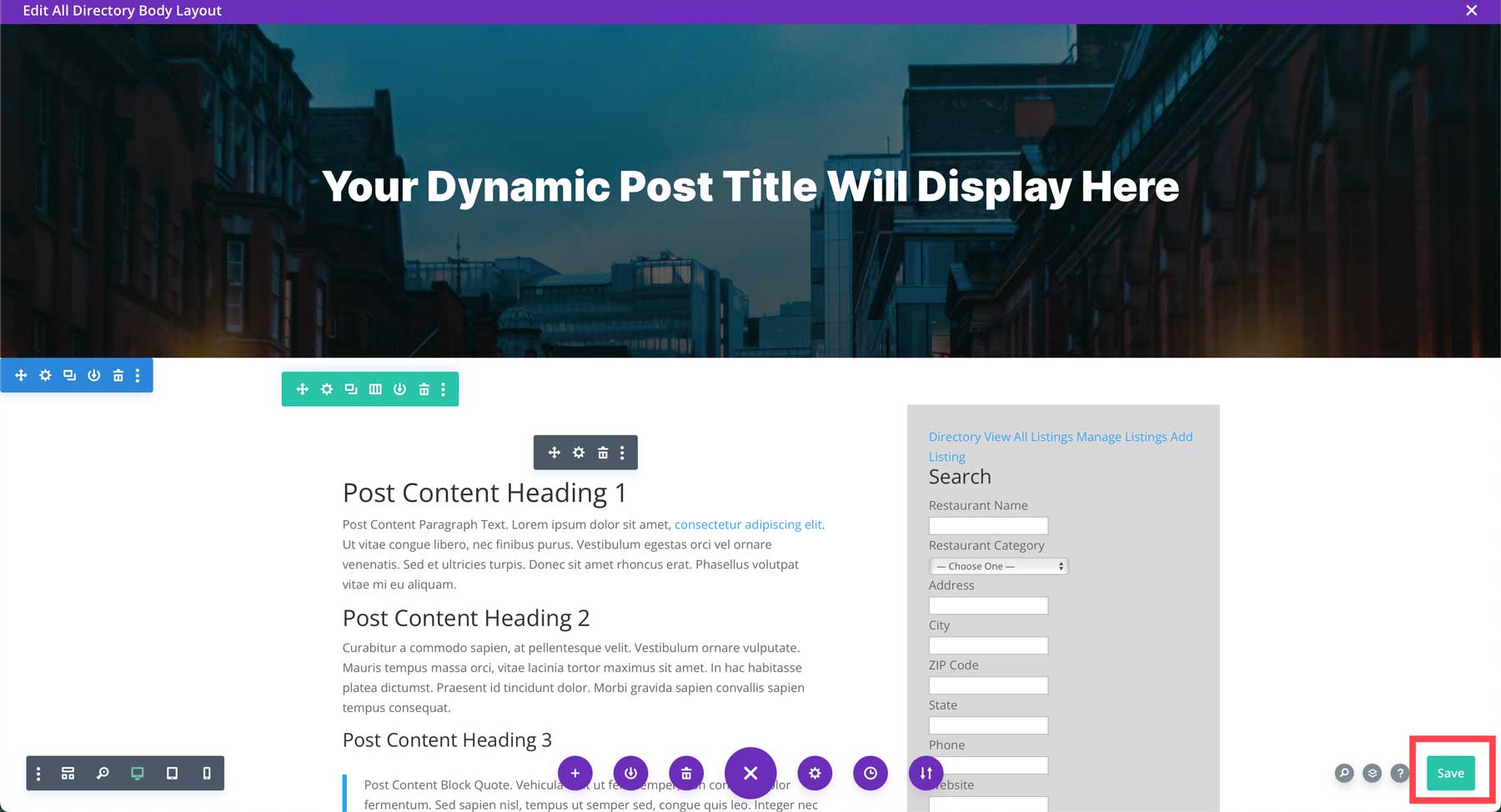
마지막으로 화면 하단 중앙에 있는 보라색 줄임표 메뉴를 클릭하면 템플릿 설정 메뉴가 나타납니다.

녹색 저장 버튼을 클릭하여 템플릿을 저장합니다.

CSS를 사용하여 목록 페이지 스타일 지정
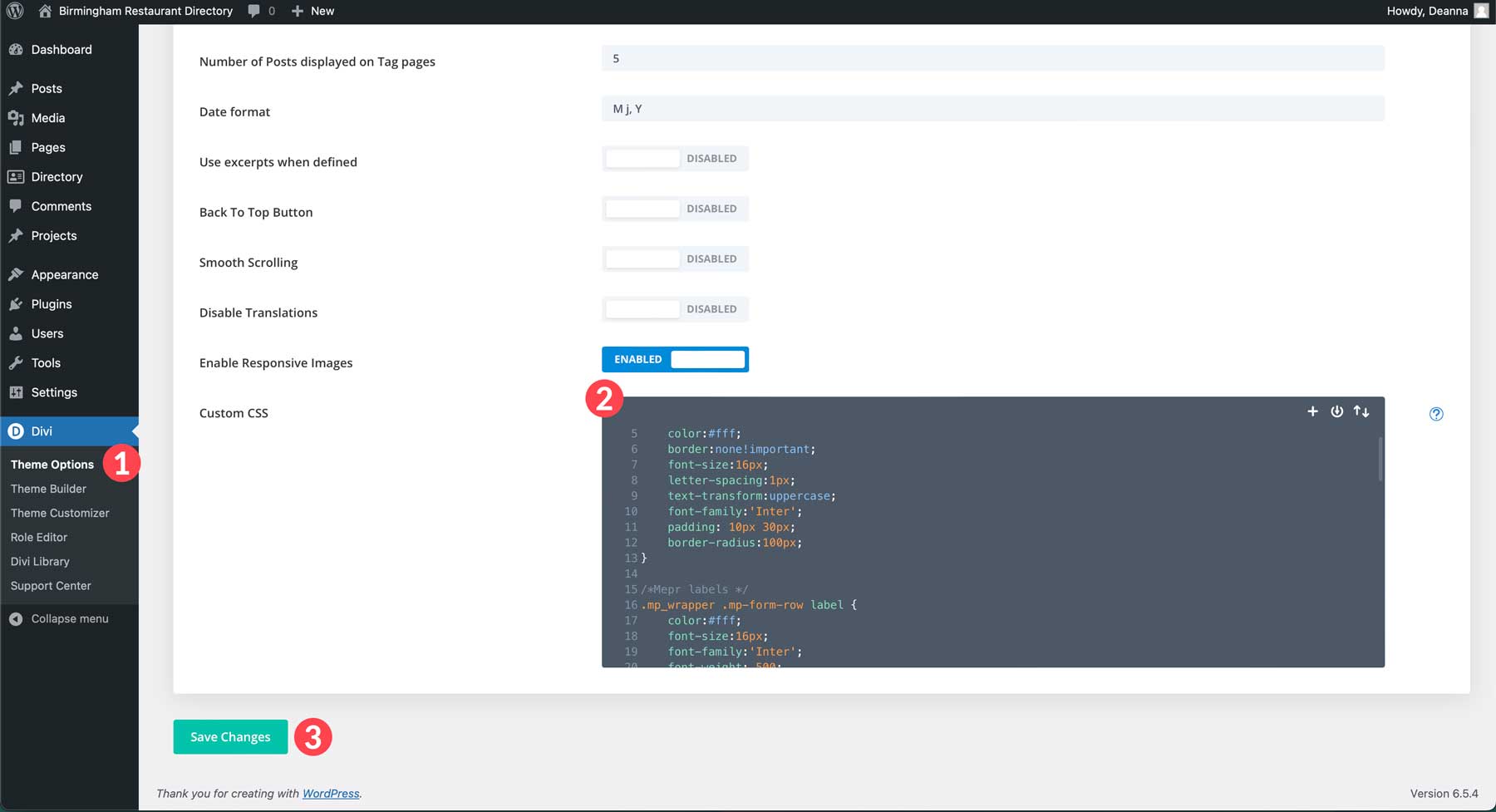
템플릿이 생성되었지만 아직 몇 가지 작업이 남아 있습니다. 우리가 만든 목록을 보면 콘텐츠가 모두 존재하지만 약간의 스타일이 필요하다는 것을 알 수 있습니다. 다행히도 약간의 CSS가 세상을 변화시킬 수 있습니다. Divi > 테마 옵션 > 사용자 정의 CSS 로 이동하여 Divi에 CSS를 추가할 수 있습니다.
이 CSS를 사용하여 목록 페이지의 링크, 버튼 및 텍스트 스타일을 지정하세요.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

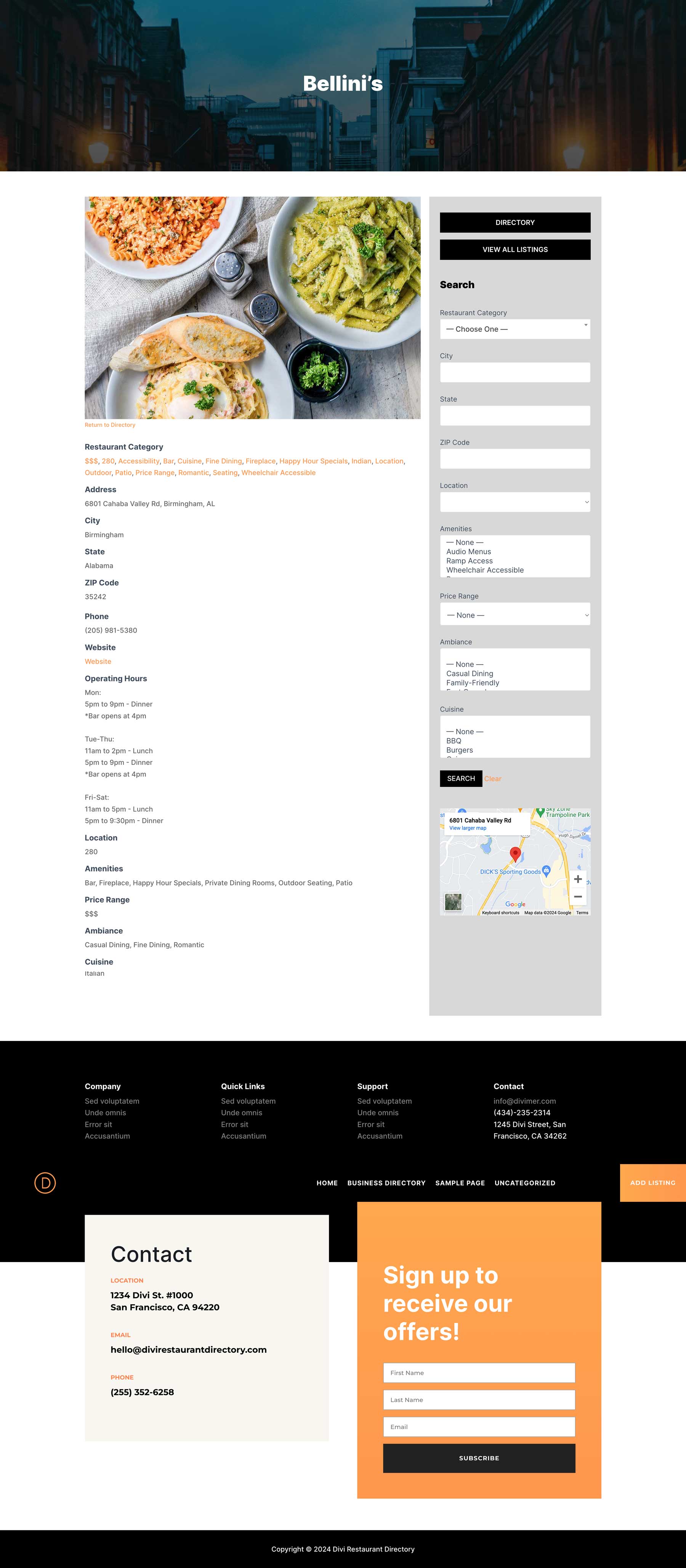
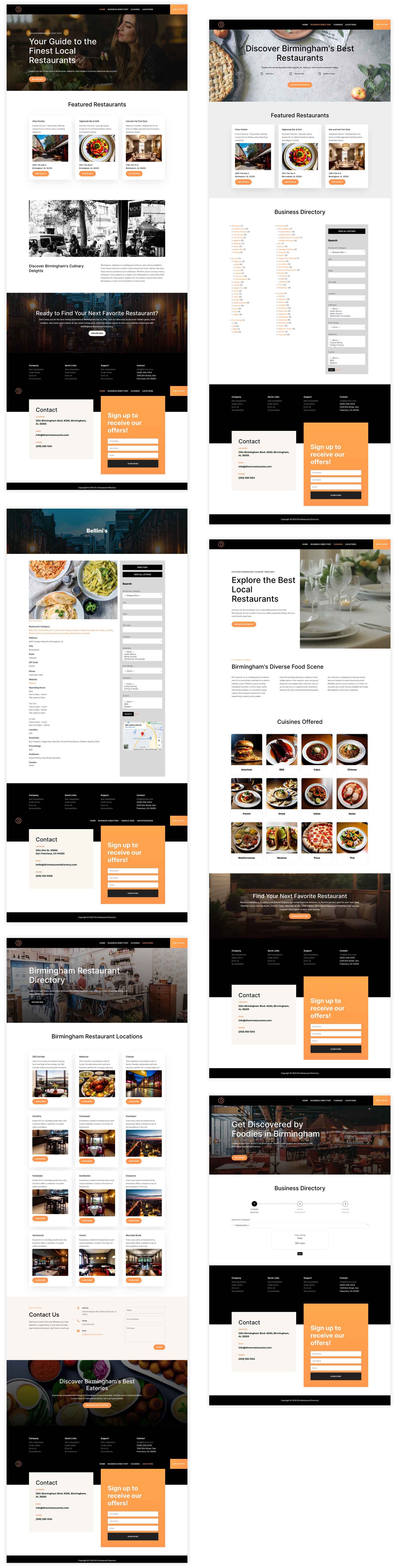
CSS를 사용하면 목록 페이지가 훨씬 더 좋아 보입니다.

6단계: 디렉토리 페이지 스타일 지정
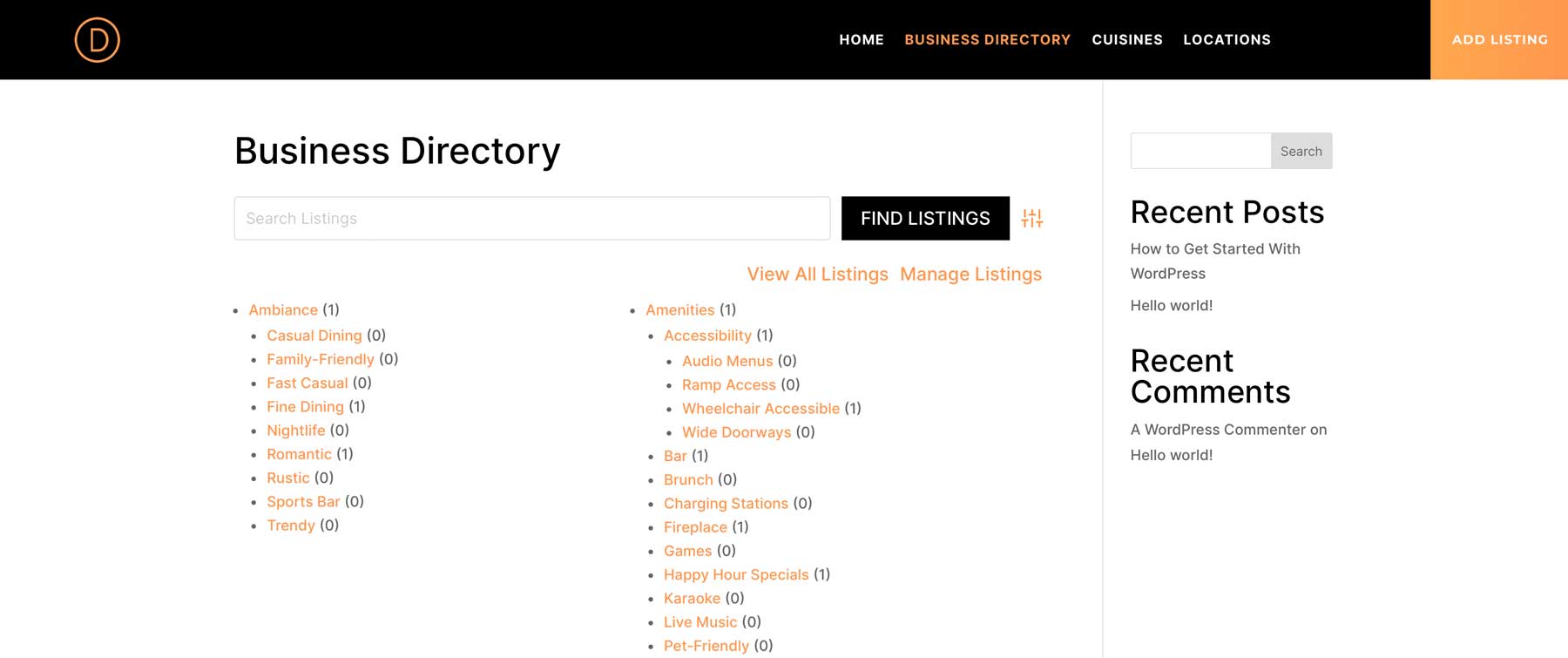
비즈니스 디렉토리 플러그인은 단축 코드 시스템을 사용하여 콘텐츠를 표시합니다. 메인 디렉토리 페이지는 [businessdirectory] 단축 코드를 사용합니다. 즉, 페이지 내에서 단축 코드를 활용하는 한 Divi Builder를 사용하여 주변 콘텐츠를 원하는 방식으로 디자인할 수 있습니다. 기본적으로 디렉터리 페이지는 다음과 유사합니다.

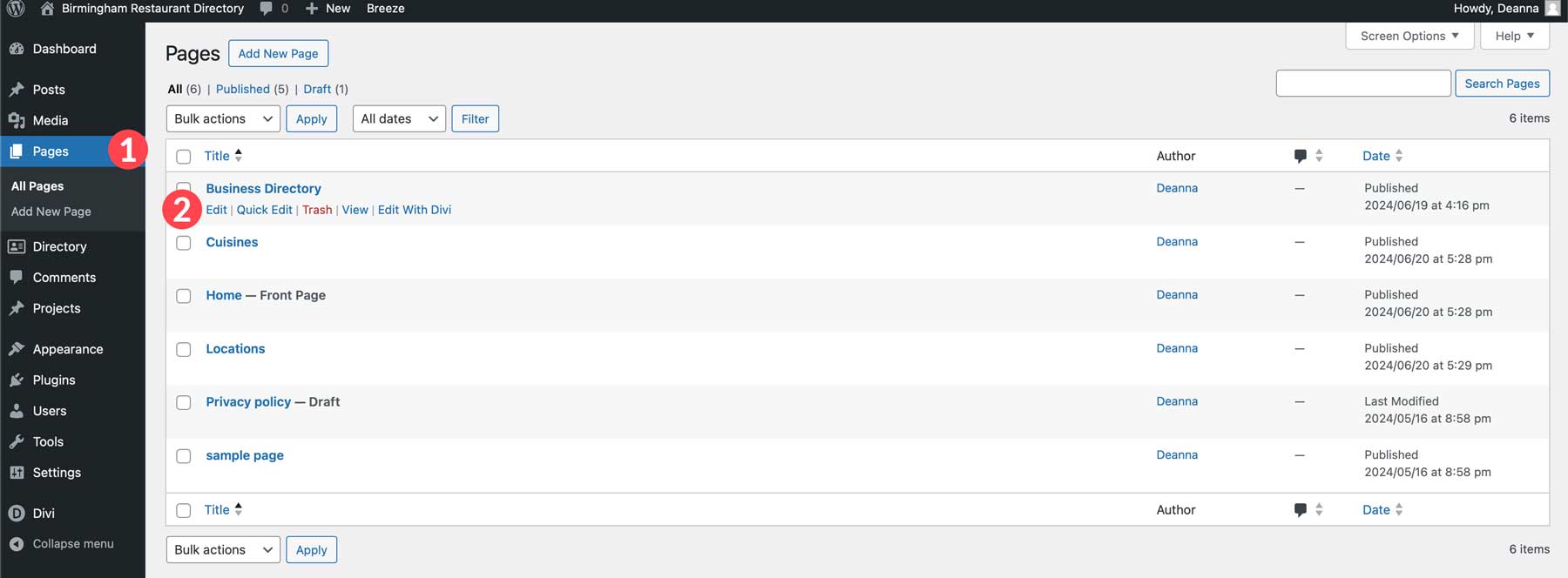
좋은 소식은 Divi를 사용하여 이 페이지의 스타일을 지정할 수 있는 방법이 여러 가지 있다는 것입니다. 처음부터 페이지를 만들거나 미리 만들어진 레이아웃을 사용하거나 Divi AI를 사용할 수 있습니다. 페이지 로 이동한 다음 비즈니스 디렉토리 페이지를 찾으세요. 시작하려면 편집을 클릭하세요.

Divi AI란 무엇인가요?

Divi AI는 Divi 생태계에 비교적 새롭고 흥미로운 추가 기능입니다. 브랜드 웹 사이트 사본을 작성하고, 멋진 이미지를 만들고, 코드 조각을 만들고, 텍스트 프롬프트가 있는 전체 웹 페이지를 생성하는 인공 지능(AI) 도구를 제공합니다. Divi AI는 시간을 절약하고 창의적인 블록을 돌파하며 웹사이트의 매력을 빠르게 향상시킬 수 있는 훌륭한 방법입니다. 모든 Divi 사용자는 최대 100세대까지 Divi AI를 무료로 사용해 볼 수 있습니다. 하지만 일단 그렇게 하고 나면 이것이 없이는 살 수 없는 모든 것을 포괄하는 AI 디자인 도우미라는 것을 빨리 깨닫게 될 것입니다. 월 $16.08 (연간 청구)의 비용으로 서비스를 구독할 수 있습니다. 모든 구독에는 무제한 생성 및 웹사이트 사용이 제공되므로 소유한 모든 Divi 웹사이트에서 사용할 수 있습니다.
Divi AI 받기
Divi AI로 레이아웃 생성
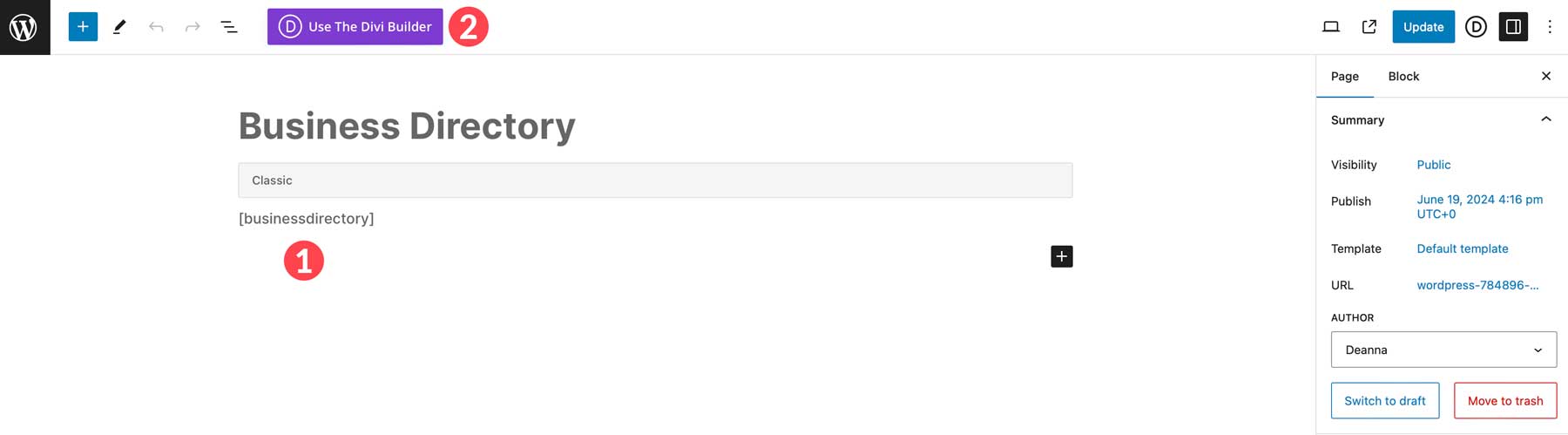
Divi AI를 시작하는 방법은 간단합니다. 백엔드에서 비즈니스 디렉터리 페이지를 편집하는 동안 페이지에 포함된 단축 코드를 복사 하고 Divi Builder 사용 버튼을 클릭하세요.

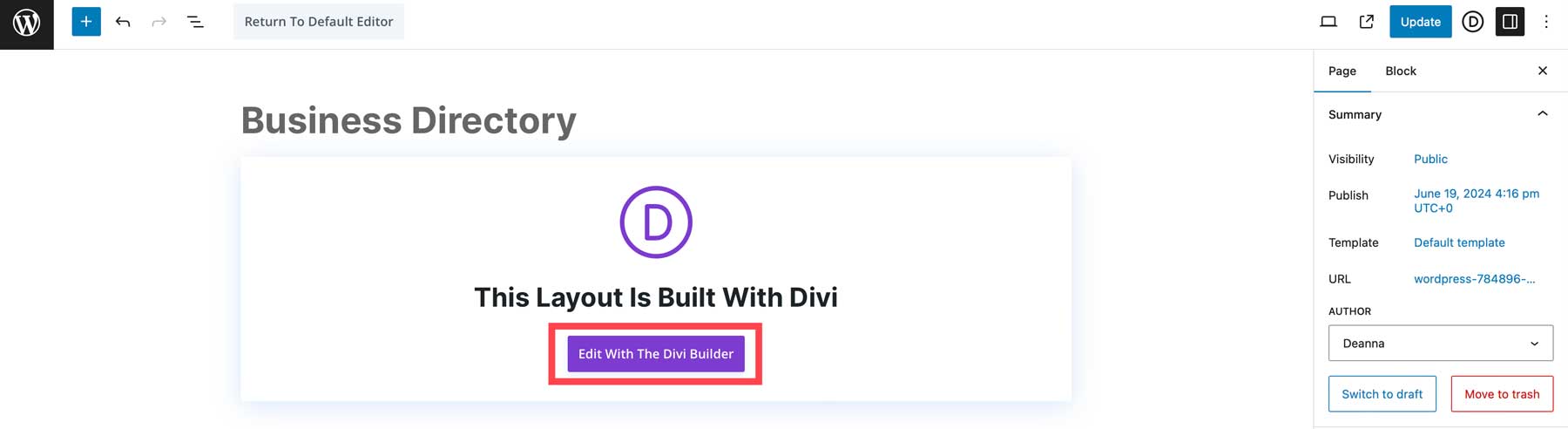
다음으로 Divi Builder로 편집을 클릭하세요.

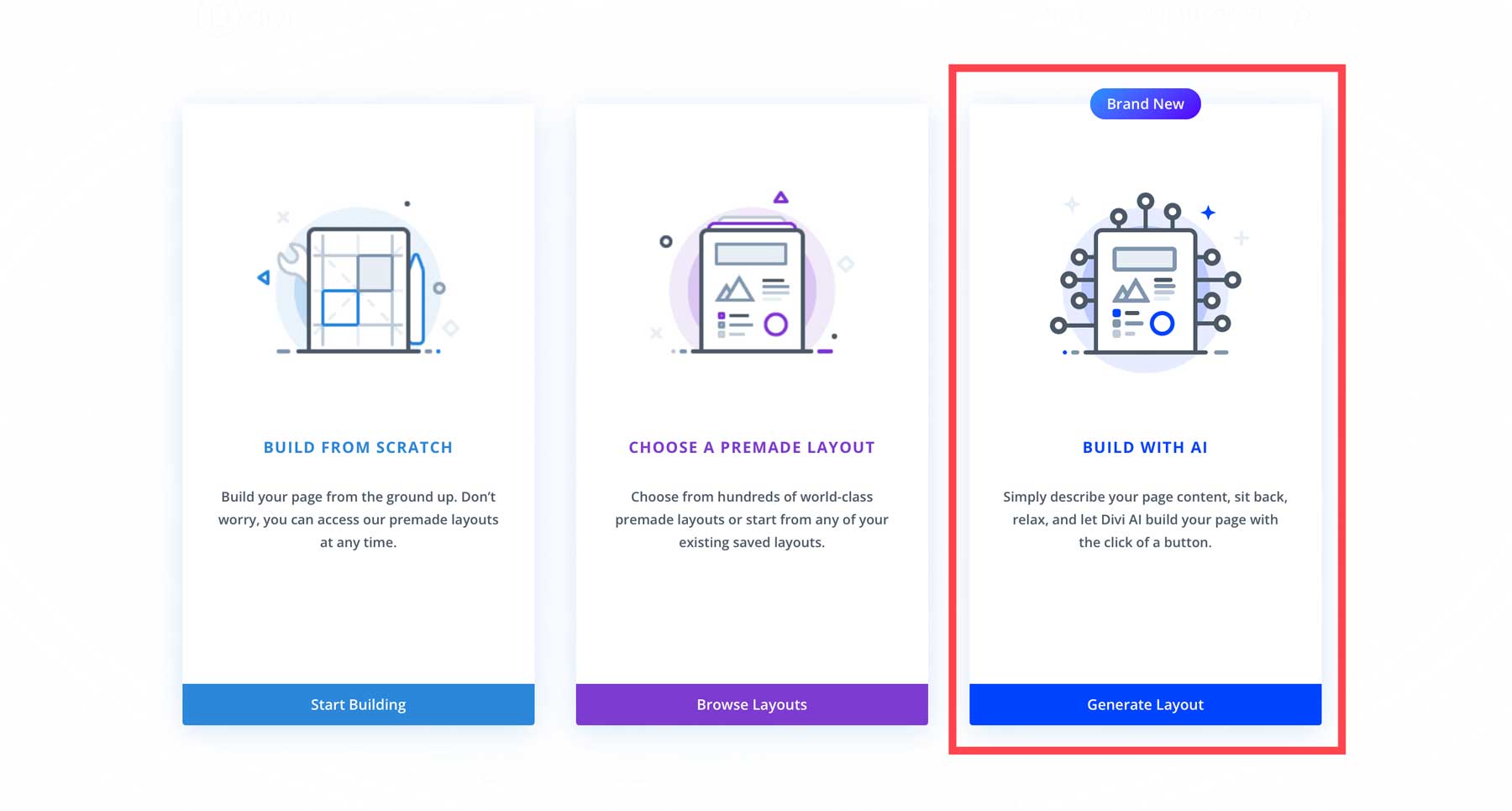
페이지가 로드되면 Build with AI를 선택합니다.

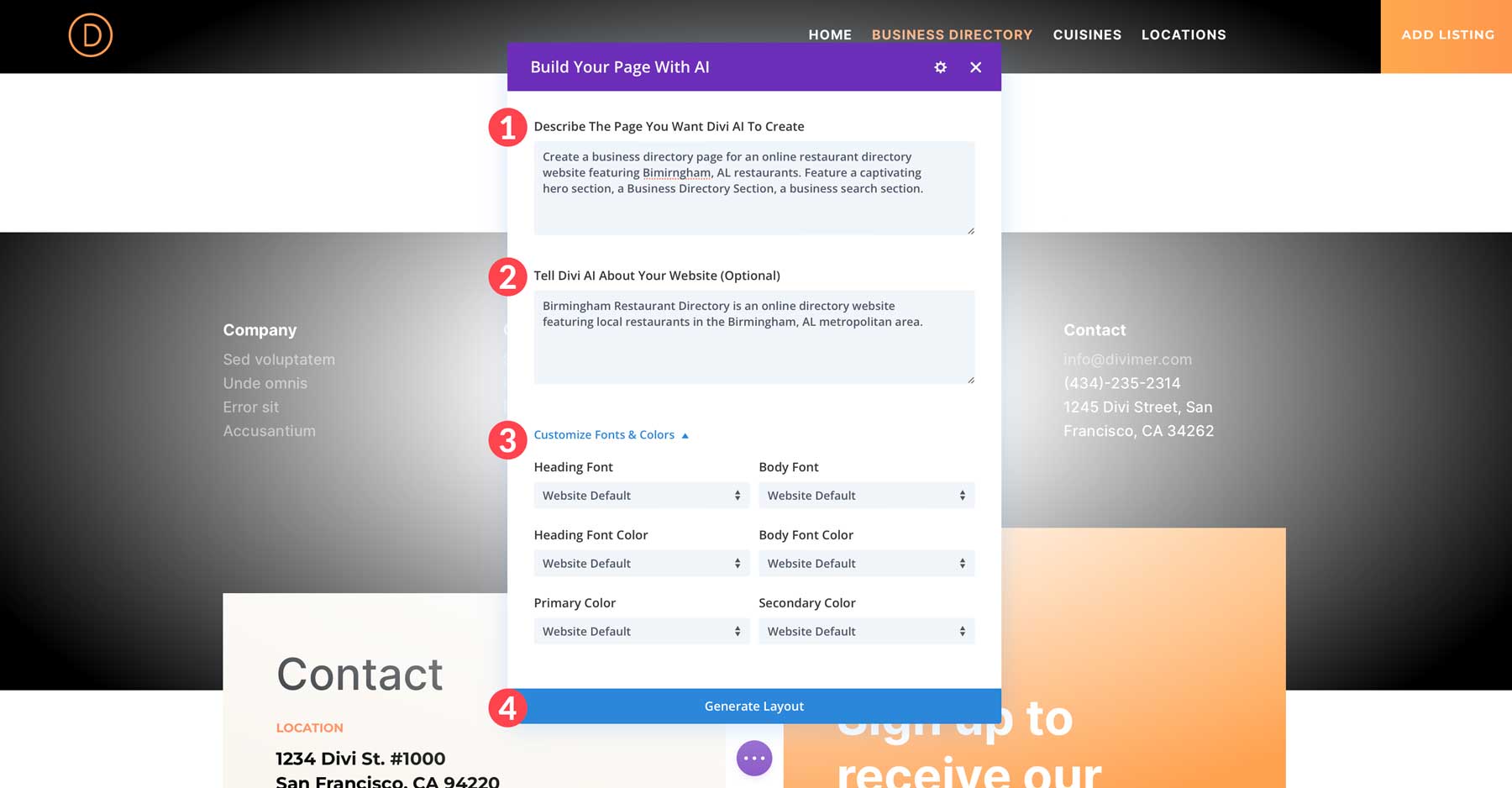
AI 대화 상자가 나타나면 Divi AI 인터페이스를 처음으로 살펴보게 됩니다. 작성해야 할 필드가 몇 개 밖에 없으므로 생성하려는 페이지에 대한 추가 정보를 AI에 제공할 수 있습니다. 페이지를 설명 하는 프롬프트를 입력하고, Divi AI에 웹사이트에 대해 알리고 , 페이지에 사용할 사용자 정의 글꼴과 색상을 선택하세요. 여러 옵션에는 AI 선택, 웹사이트 기본 글꼴 및 색상, Divi AI 기본값 및 사용자 정의가 포함됩니다. Divi의 테마 옵션을 구성한 경우 웹사이트 기본값을 선택할 수 있습니다. 다른 모든 사람은 드롭다운 메뉴를 사용하여 선택하세요. 완료되면 레이아웃 생성 버튼을 클릭하여 페이지를 생성합니다.

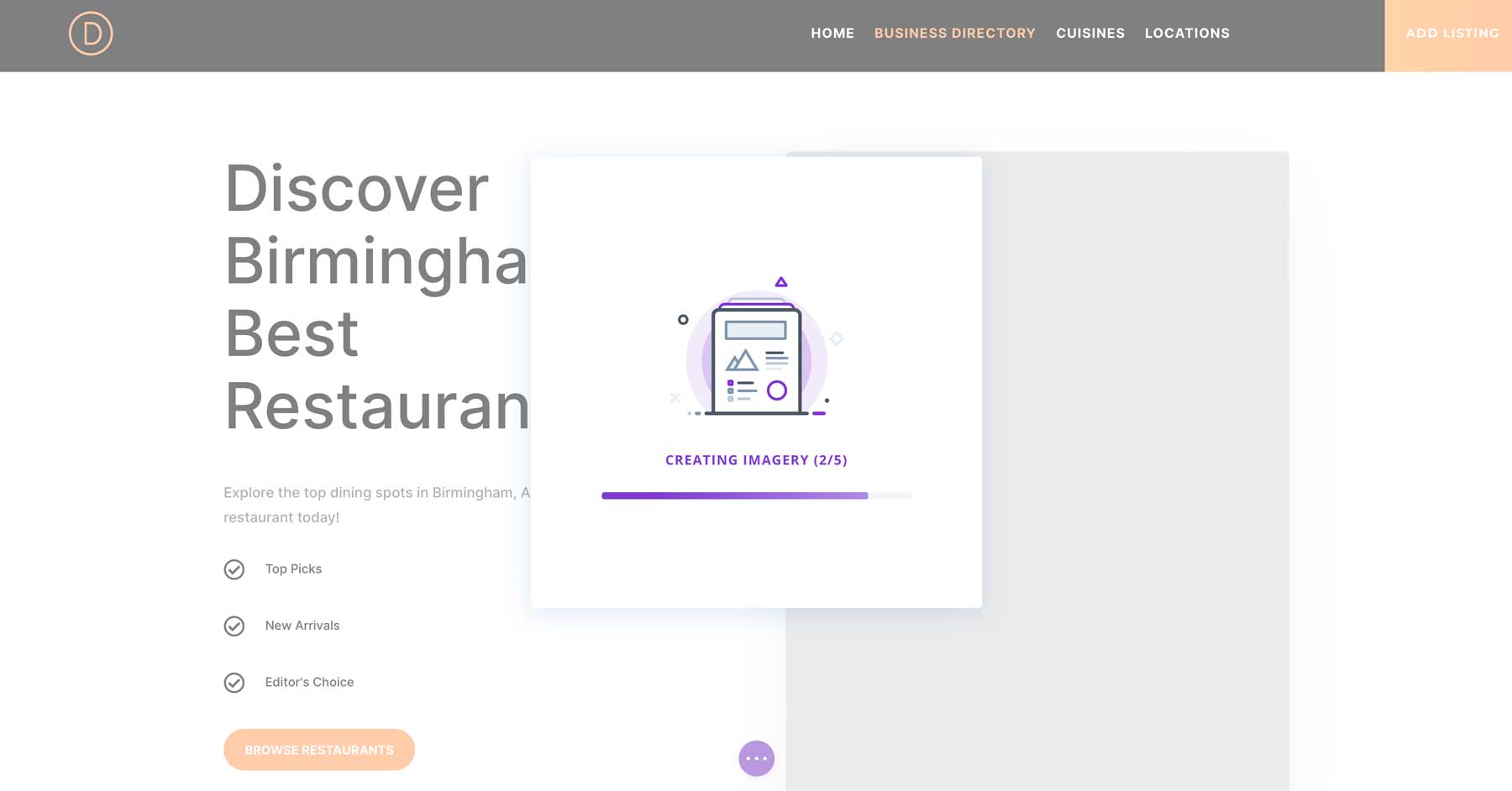
Divi AI는 와이어프레임을 생성하고 텍스트와 이미지가 포함된 Divi 디자인 모듈을 추가하는 단계를 거치게 됩니다.

Divi Builder로 비즈니스 디렉토리 페이지 편집
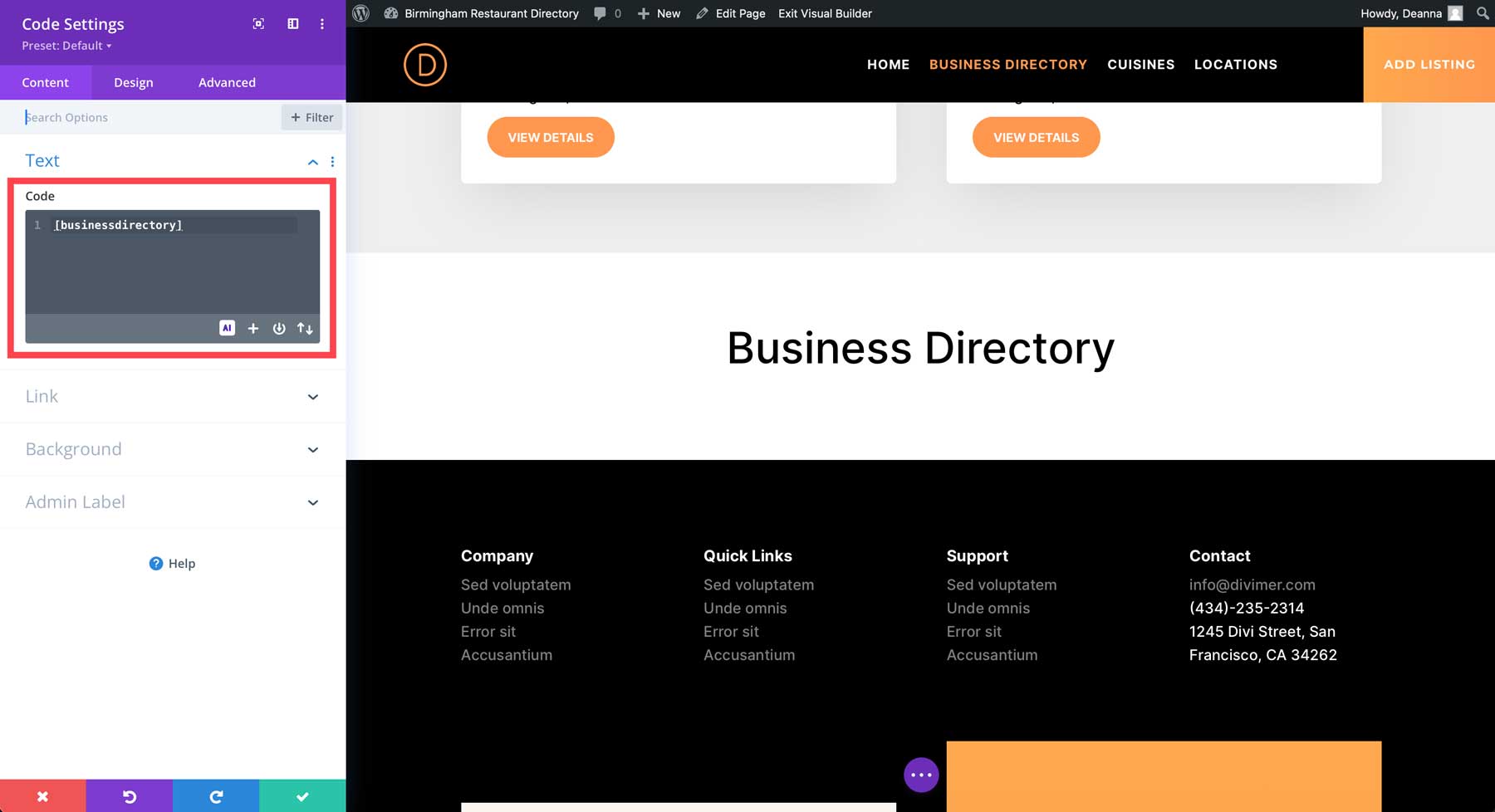
레이아웃이 생성되면 Visual Builder를 사용하여 페이지를 편집할 수 있습니다. 앞서 언급했듯이 비즈니스 디렉토리 플러그인에는 목록을 표시하기 위한 단축 코드가 필요합니다. 이는 Divi AI로 페이지를 만들 때 제거되었으므로 페이지에 다시 추가해야 합니다. 단축 코드를 추가할 섹션의 제목을 만들고 이름을 Business Directory로 지정합니다. 다음으로, 코드 모듈을 추가하고 모듈에 [businessdirectory] 단축 코드를 추가합니다.

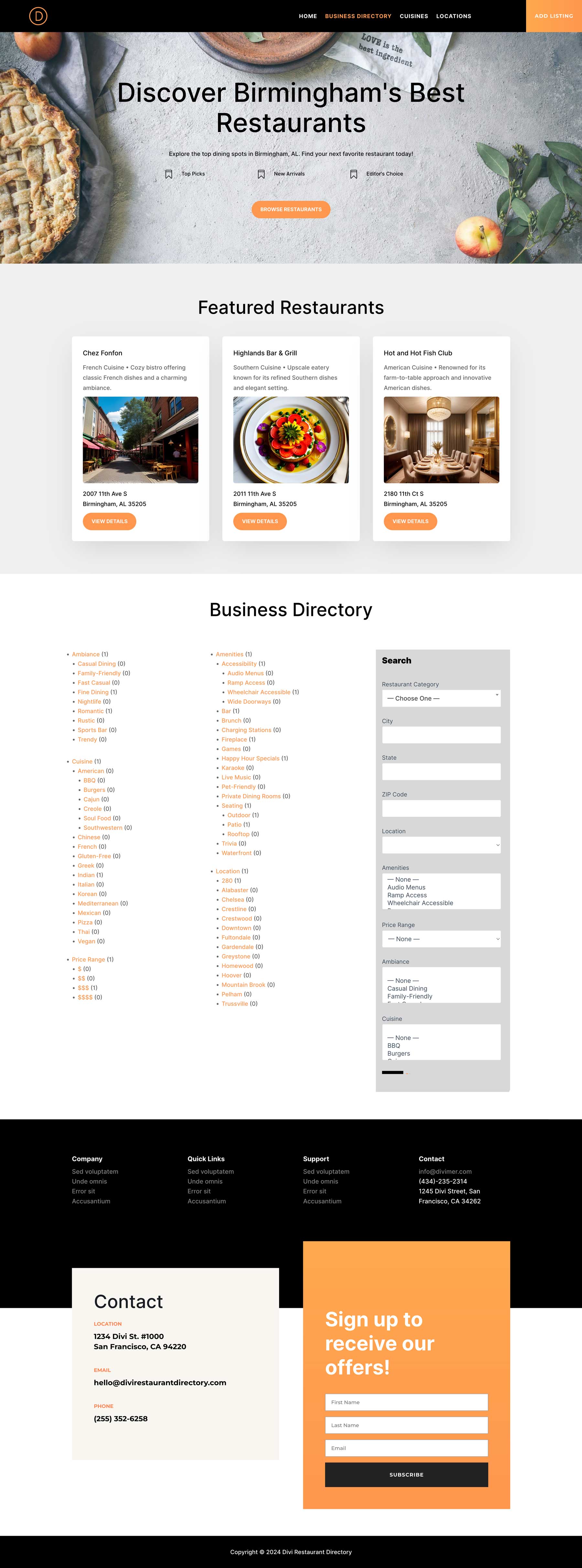
디렉토리를 표시하기 위해 해야 할 일은 이것이 전부입니다. 그러나 다양한 모듈을 실험하고 추천 목록과 같은 디렉터리 관련 정보를 추가하는 것을 고려하는 것이 좋습니다. 플러그인에는 사이트 전체에 정보를 표시하는 데 사용할 수 있는 다양한 단축 코드가 있으므로 가능성은 무궁무진합니다.

Divi AI는 전체 디렉토리 웹사이트를 디자인할 수 있습니다
Divi AI는 (아직) 전체 웹사이트를 처음부터 혼자서 디자인할 수는 없지만 작업 흐름을 크게 간소화하는 강력한 도구입니다. 이전에 언급했듯이 Divi AI는 제품 설명, 블로그 게시물, 홈페이지 히어로 섹션의 헤드라인 등 사이트의 모든 섹션에 대한 콘텐츠를 생성할 수 있습니다. 하지만 Divi AI는 단순한 AI 세대를 뛰어넘습니다. 기존 콘텐츠를 분석하고 개선 사항을 제안하여 디렉터리 웹 사이트 전체에서 일관된 분위기와 스타일을 유지하는 데 도움이 됩니다.
Divi AI를 사용하여 우리 사이트의 모든 전면 페이지를 몇 분 만에 생성했습니다. 이렇게 하면 웹사이트의 모양과 느낌을 디자인하는 데 드는 시간을 줄이고 목록을 추가하는 데 더 집중할 수 있습니다.

7단계: 추가 플러그인으로 디렉토리 웹사이트 강화
우리는 WordPress로 기능적이고 사용자 친화적인 디렉토리 웹사이트를 구축하기 위한 필수 단계를 다루었습니다. 그러나 사이트가 원하는 방식으로 작동하도록 추가하고 싶은 기능이 추가될 수 있습니다. WordPress의 장점은 더 많은 기능을 추가할 수 있는 광범위한 플러그인 생태계입니다. 즉, 플러그인을 추가할 때 균형 조정 작업이 필요합니다. 특히 너무 많은 플러그인을 추가하면 사이트 속도가 느려질 수 있으므로 기능과 속도의 균형을 맞추고 싶습니다.
백업, 보안 및 속도 최적화 플러그인을 포함하여 대부분의 기본 사항은 SiteGround와 같은 웹 호스트로 다뤄집니다. 그러나 디렉토리 웹사이트에 고려해야 할 몇 가지 플러그인이 있습니다. 다음은 몇 가지 가능성입니다.
- SEO 플러그인: Rank Math와 같은 SEO 플러그인을 사용하여 디렉토리를 찾을 수 있도록 도와주세요. 키워드 조사를 수행하고, 눈길을 끄는 헤드라인을 만드는 데 도움을 받고, 검색 엔진 순위 페이지(SERP)에 맞게 디렉토리 웹사이트를 최적화하세요.
- 리뷰 플러그인: 방문자가 자신이 좋아하는 비즈니스에 대한 리뷰를 남길 수 있도록 하여 사용자 참여를 장려할 수 있습니다. Starfish Reviews와 같은 리뷰 플러그인은 사이트의 신뢰성을 높이는 완벽한 방법입니다. 게다가 SEO에도 좋습니다
- 대화형 지도 플러그인: 대화형 지리 지도와 같은 대화형 지도 플러그인을 통합하여 사용자가 사업장 위치를 시각화할 수 있도록 도와줍니다.
- 검색 플러그인: SearchWP와 같은 고급 검색 플러그인을 통합하여 디렉토리의 검색 기능을 강화하세요. 이러한 플러그인을 사용하면 사용자는 가격 범위, 편의시설, 평점 등 특정 기준에 따라 목록을 필터링할 수 있으므로 원하는 것을 정확하게 찾을 수 있습니다.
- 광고 플러그인: 블로그에서 수익을 창출하려는 경우 고급 광고와 같은 광고 플러그인을 추가하는 것이 좋습니다. 웹사이트 전체에 광고를 게재하여 수익을 늘릴 수 있는 기회를 열어드립니다.
Divi 마켓플레이스의 제품으로 Divi 확장

WordPress 저장소 및 타사 제품 외에도 Divi Marketplace에는 수백 개의 Divi 관련 플러그인, 하위 테마 및 레이아웃 팩이 있습니다. 마켓플레이스의 각 제품은 Divi 테마와 함께 작동하도록 특별히 설계되었습니다. Divi는 이미 놀라운 프레임워크이지만 시장의 개발자들은 새로운 기능을 선보입니다. 디렉토리 웹사이트를 위한 다양한 레이아웃, 목록을 소개하는 독특한 방법, 아름다운 이미지 캐러셀 등 무엇을 원하든 Divi Marketplace가 도와드립니다.
다음은 디렉토리 웹사이트를 더욱 개선하는 데 사용할 수 있는 제품의 몇 가지 예입니다.
Divi 회전목마 메이커

Divi Carousel Maker 확장 프로그램을 사용하면 아름다운 이미지 회전판을 만들어 사진을 선보일 수 있습니다. 120개 이상의 디자인 설정, 110개 이상의 캐러셀 레이아웃, Divi 모듈을 캐러셀에 직접 추가하는 기능이 있습니다. 리뷰, 비디오, 게시물 등을 위한 아름다운 캐러셀을 쉽게 만들 수 있습니다. 가장 좋은 부분? 확장 프로그램은 연간 29달러 에 제공되며 Divi 웹사이트에서 무제한으로 사용할 수 있습니다.
Divi 회전목마 메이커 받기
Divi 필터 그리드

Divi FilterGrid 확장 기능을 사용하면 블로그 게시물과 사용자 정의 게시물 유형을 필터링 가능한 그리드 레이아웃으로 표시할 수 있습니다. 모듈은 다른 Divi 모듈과 마찬가지로 Visual Builder를 사용하여 사용자 정의할 수 있지만, 즉석에서 다양한 모양을 제공하기 위해 선택할 수 있는 테마 스킨 컬렉션이 있습니다. 그리드 레이아웃으로 콘텐츠를 표시하는 것 외에도 사용자는 방문자가 페이지를 떠나지 않고도 콘텐츠를 볼 수 있도록 라이트박스와 팝업 옵션을 설정할 수 있습니다. Divi FilterGrid는 연간 79달러 에 무제한 웹사이트 사용이 가능합니다.
Divi FilterGrid 받기
Divi 헤더 팩

Divi 헤더 팩은 Divi 디렉토리 웹사이트를 위한 약 380개의 기능 헤더 덕분에 디자이너의 막힘을 극복하는 데 도움이 될 수 있습니다. 표준, WooCommerce 호환, 크리에이티브, 수직 로고, 오른쪽에서 왼쪽(RTL)을 포함한 다양한 헤더 스타일이 있습니다. 그러나 일부 고급 디자인에는 CSS 지식이 필요하므로 초보자는 이 점을 명심해야 합니다. Divi 헤더 팩은 $19의 일회성 요금 으로 제공되며 무제한 웹사이트에 적합합니다.
Divi 헤더 팩 받기
WordPress와 Divi를 사용하여 디렉토리 웹사이트를 만드는 것은 당연한 일입니다.
우리는 자신만의 디렉토리 웹사이트를 구축하는 흥미로운 세계를 탐험했습니다. Namecheap을 통한 도메인 구매부터 SiteGround를 통한 고품질 호스팅 계획 구매, Divi AI를 통한 전체 웹페이지 생성에 이르기까지 시작하기 위해 알아야 할 모든 것을 다루었습니다. WordPress, 비즈니스 디렉터리 플러그인, Divi를 함께 사용하면 전문적인 느낌과 기능이 풍부한 디렉터리 웹사이트를 그 어느 때보다 쉽게 만들 수 있습니다.
이 게시물에 언급된 제품에 대해 더 자세히 알고 싶으십니까? 각 항목에 대한 링크와 가격을 알아보려면 아래 표를 확인하세요.
| 언급된 제품 | 시작 가격 | 설명 | 행동 | |
|---|---|---|---|---|
| 1 | 네임칩 | $5.98/년 | 도메인 등록기관 | 얻다 |
| 2 | 사이트그라운드 | $2.99/월 | 호스팅 제공업체 | 얻다 |
| 삼 | 디비 | $89/년 | 워드프레스 테마 | 얻다 |
| 4 | 비주얼 빌더 | Divi에 포함됨 | 페이지 빌더 플러그인 | 얻다 |
| 5 | 디자인 요소 | Divi에 포함됨 | 페이지 빌더 플러그인 | 얻다 |
| 6 | 테마 빌더 | Divi에 포함됨 | 전체 사이트 편집 | 얻다 |
| 7 | 디비 AI | $16.08/월(매년 청구) | AI 웹사이트 빌더 | 얻다 |
| 8 | 지오디렉토리 | $139/년 | 디렉토리 플러그인 | 얻다 |
| 9 | 비즈니스 디렉토리 | 무료, 연간 $99 | 디렉토리 플러그인 | 얻다 |
| 10 | 제네시스 프로 | $360/년 | 워드프레스 테마 | 얻다 |
| 11 | 최적화프레스 | $129/년 | 페이지 빌더 플러그인 | 얻다 |
| 12 | 순위수학 | 무료, $6.99/월 | SEO 플러그인 | 얻다 |
| 13 | 불가사리 리뷰 | $37/월 | 플러그인 검토 | 얻다 |
| 14 | 대화형 지리 지도 | $39.99/년 | 대화형 지도 플러그인 | 얻다 |
| 15 | 검색WP | $99/년 | 검색 플러그인 | 얻다 |
| 16 | 고급 광고 | €59/년 | 광고 플러그인 | 얻다 |
| 17 | Divi 마켓플레이스 | 가격은 다양합니다 | Divi용 확장 프로그램, 하위 테마 및 레이아웃 | 얻다 |
| 18 | Divi 회전목마 메이커 | $29/년 | Divi 확장 | 얻다 |
| 19 | Divi 필터 그리드 | $79/년 | Divi 확장 | 얻다 |
| 20 | Divi 헤더 팩 | $19/일회성 수수료 | Divi 레이아웃 | 얻다 |
자주 묻는 질문
이 게시물에서는 최대한 철저하게 설명하려고 노력했지만 여전히 답변해야 할 몇 가지 질문이 있을 수 있습니다. 답변을 찾으려면 아래 FAQ 섹션을 살펴보세요. WordPress는 디렉터리 웹 사이트를 구축하는 데 좋은 플랫폼인가요?
WordPress로 디렉터리 웹사이트를 구축하려면 코딩 지식이 필요합니까?
디렉토리 웹사이트를 위한 필수 WordPress 플러그인은 무엇입니까?
WordPress로 무료 디렉토리 웹사이트를 구축할 수 있나요?
WordPress로 디렉터리 웹사이트를 구축할 때 Divi와 같은 테마를 사용하면 어떤 이점이 있나요?
WordPress 디렉토리 웹사이트의 목록을 어떻게 분류할 수 있나요?
내 WordPress 디렉토리 웹사이트가 검색 엔진에서 좋은 순위를 차지하도록 하려면 어떻게 해야 하나요?
WordPress 디렉토리 웹사이트에서 수익을 창출할 수 있나요?
내 WordPress 디렉토리 웹사이트를 어떻게 안전하게 유지할 수 있나요?
내 WordPress 디렉터리 웹사이트를 어떻게 백업할 수 있나요?
