Google 지도 자동 완성 주소 양식을 만드는 방법
게시 됨: 2021-09-28Google 지도 자동 완성 주소 양식을 만드는 방법을 배우고 싶으십니까?
웹사이트 양식에 자동 완성 주소 필드를 추가하면 Google 지도의 강력한 기능을 사용하여 사용자 경험을 개선하고 시간을 절약하며 제출된 주소의 유효성을 검사할 수 있습니다.
따라서 이 자습서에서는 사용자 정의 HTML 코드를 사용하지 않고 Google 지도 자동 완성 주소 양식을 만드는 방법에 대한 단계별 가이드를 안내합니다.
지금 자동 완성 주소 양식 만들기
다음은 앞으로 이동하려는 경우 목차입니다.
- WPForms 플러그인 설치
- 지리적 위치 애드온 활성화
- 지리적 위치 설정 구성
- Google 지도 자동 완성 주소 양식 만들기
- 양식에 주소 필드 추가
- 주소 자동 완성 기능 활성화
- WordPress 웹사이트에 Google 지도 자동 완성 주소 양식 추가
Google 지도 자동 완성 주소 양식은 어떻게 만듭니까?
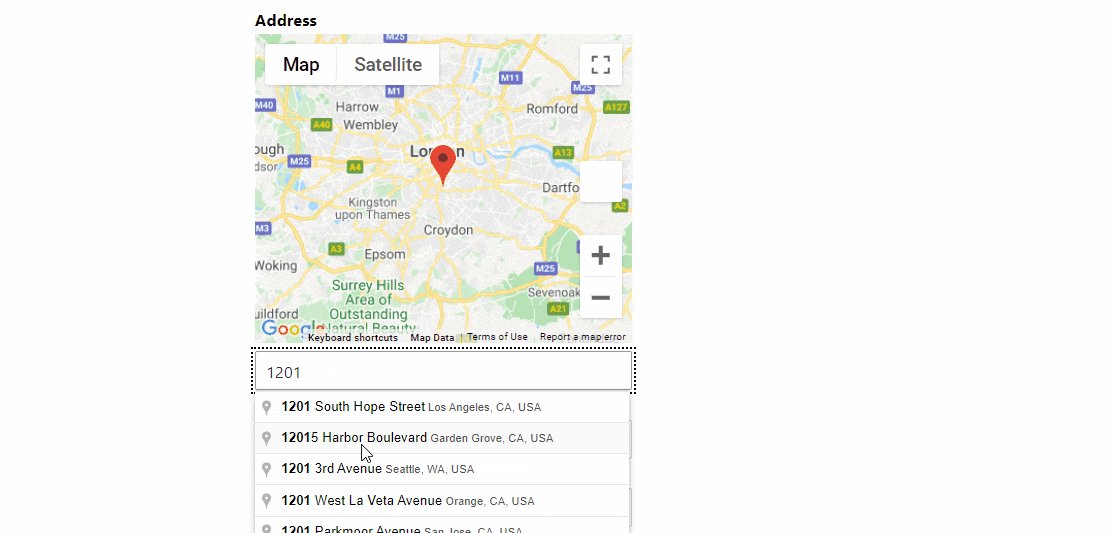
Google 지도 주소 자동 완성 기능을 사용하는 방법이 궁금하십니까? 주소 자동 완성은 Google 지도의 강력한 기능 중 하나입니다. WordPress 연락처 양식에 자동 완성을 추가하여 더 쉽게 작성할 수 있습니다.

Google 지도 주소 자동 완성 기능을 연락처 양식에 포함하려면 사전 코딩 지식이 필요합니다. 그러나 WPForms와 같은 양식 빌더 플러그인을 사용하는 경우 코딩 없이 몇 단계로 프로세스를 수행할 수 있습니다.
WPForms Pro에는 사전 구축된 주소 자동 완성 기능과 함께 제공되는 강력한 Geolocation 애드온이 포함되어 있습니다. 이 기능은 사용자가 주소를 채우고 입력할 때 위치를 자동으로 찾아 자동으로 제안합니다.
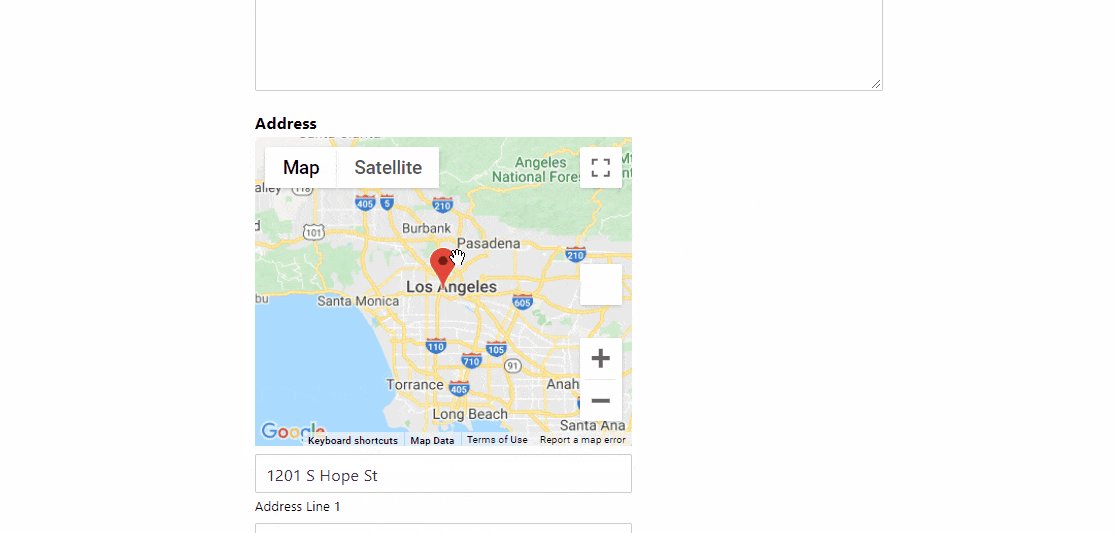
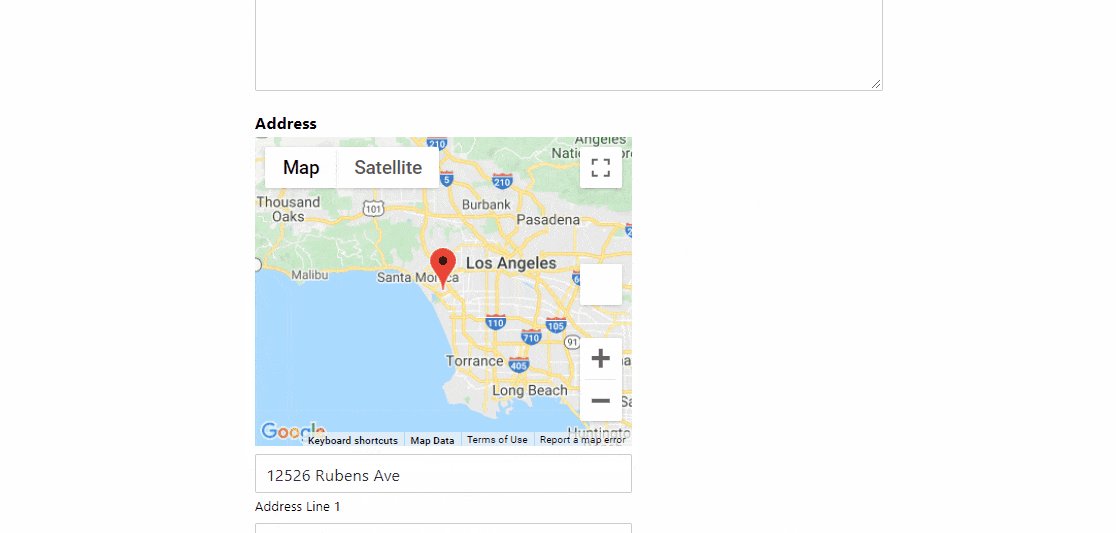
또한 Geolocation 애드온을 사용하면 WordPress 연락처 양식에 지도를 추가하고 사용자가 지도에서 핀을 조정하여 위치를 추가할 수 있습니다.
WPForms 및 Geolocation 애드온을 사용하여 Google 지도 자동 완성 주소 양식을 만드는 방법을 살펴보겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하는 것입니다. WPForms가 설치되면 활성화 버튼을 클릭합니다.
WordPress를 처음 사용하거나 플러그인 설치 과정에서 어려움을 겪는다면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 확인할 수 있습니다.
2단계: 지리적 위치 추가 기능 활성화
WPForms가 설치되면 Geolocation 애드온 을 켤 수 있습니다.
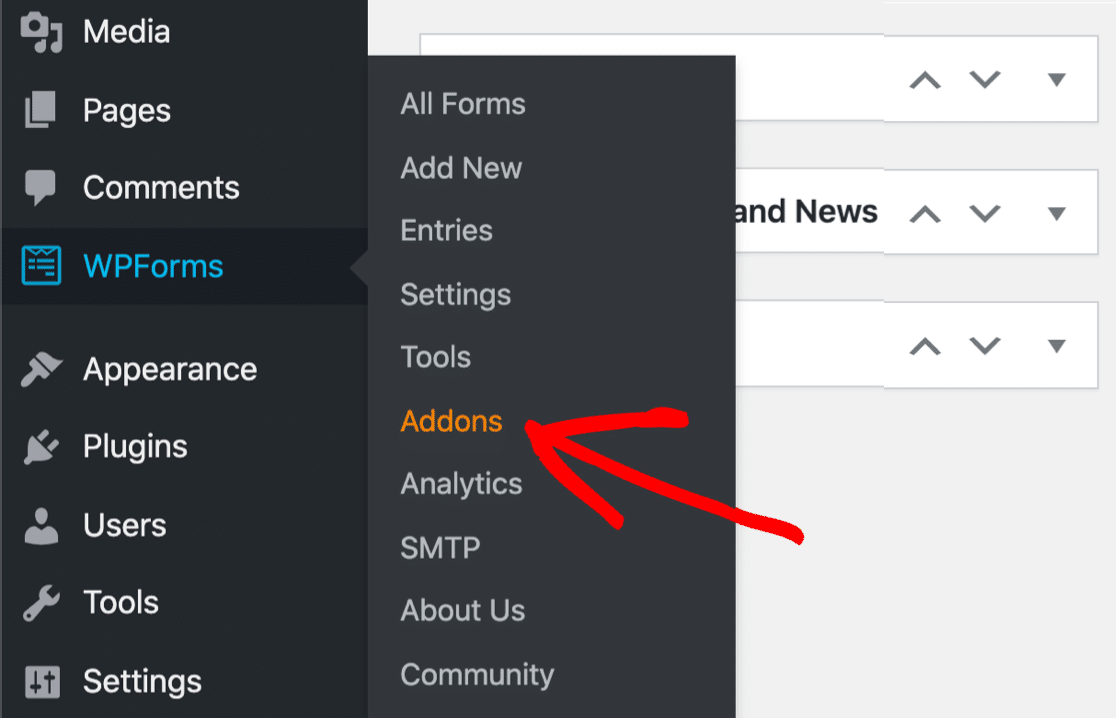
이제 애드온을 활성화하려면 WordPress 대시보드로 이동하여 WPForms » Addons를 클릭하십시오 .

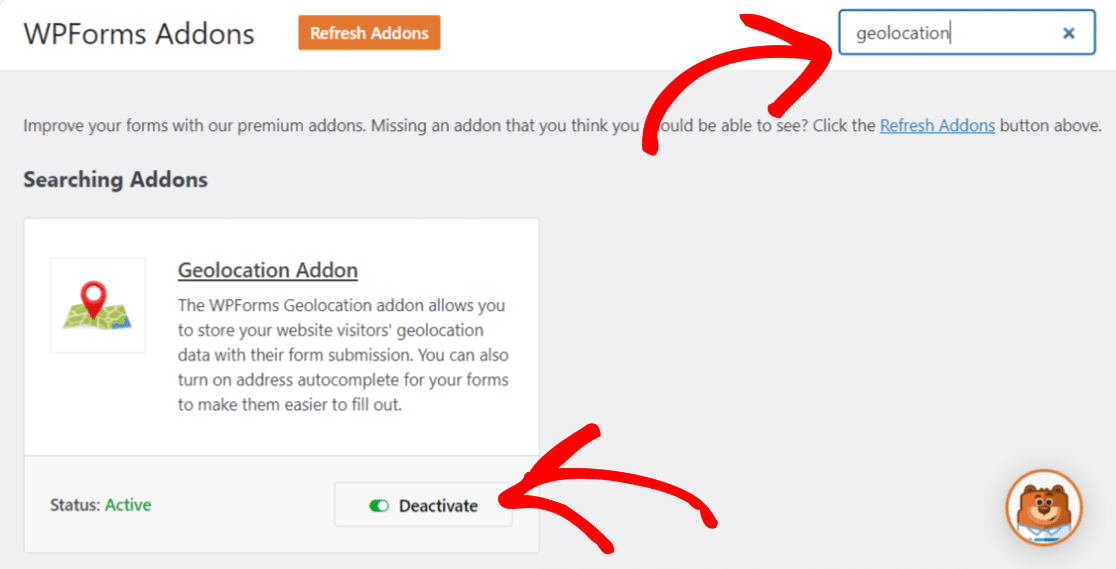
검색 창에 Geolocation을 입력하고 활성화하려면 누릅니다.

3단계: 지리적 위치 설정 구성
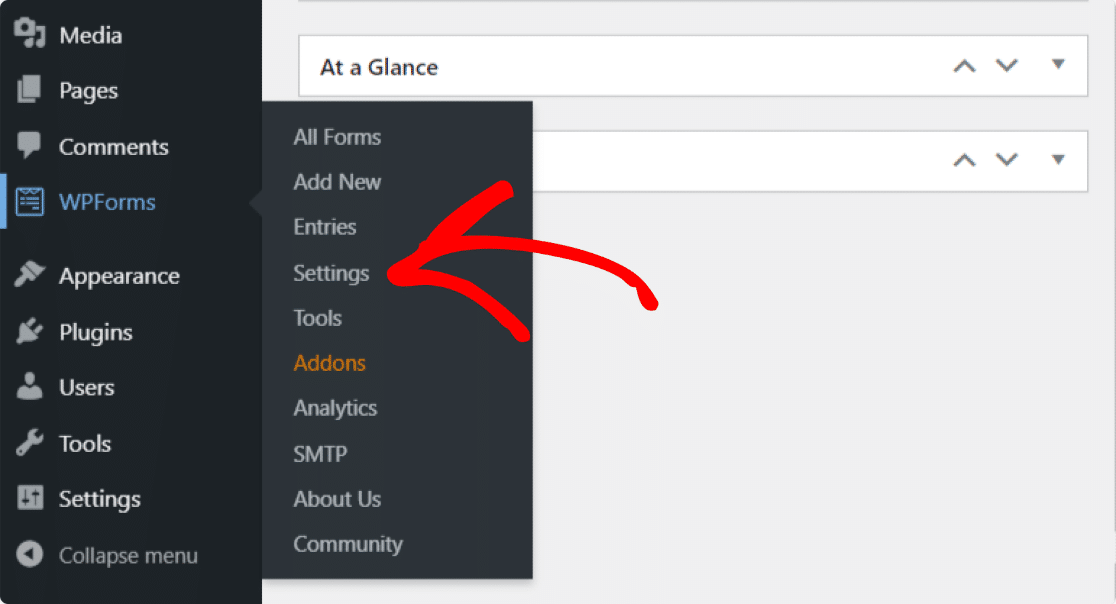
Geolocation 애드온을 활성화한 후에는 설정을 구성해야 합니다. 이렇게 하려면 WPForms » 설정을 클릭 합니다.

WPForms 설정 페이지의 상단에 있는 탭에서 지리적 위치 를 클릭합니다.

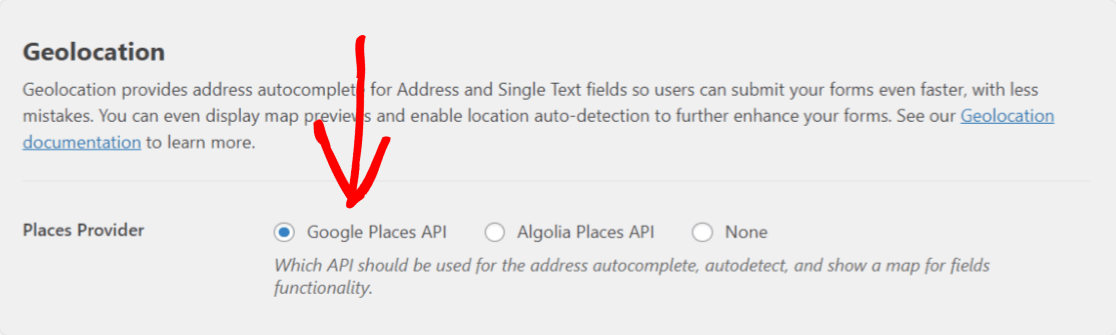
여기에서 Geolocation 애드온을 구성하는 다양한 옵션이 표시됩니다.
- 장소 제공자 : 위치 정보를 수신할 제공자를 선택할 수 있는 옵션이 제공됩니다. 여기에서 Google Places API를 장소 제공자로 선택하겠습니다.

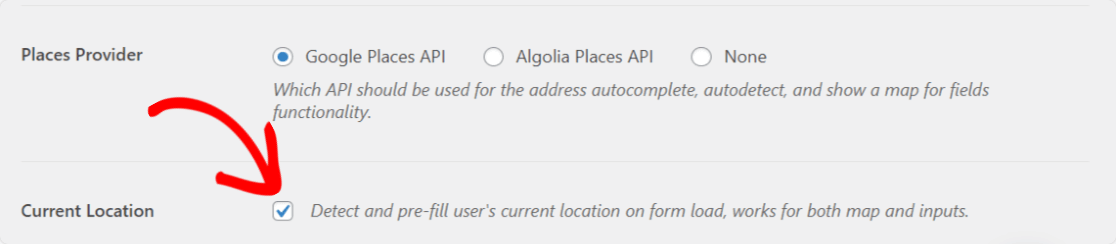
- 현재 위치 : 이 옵션을 활성화하면 사용자의 위치가 양식에 미리 채워질 수 있습니다.

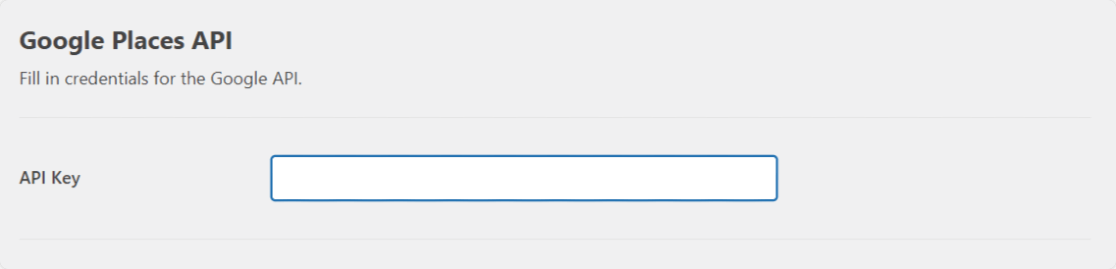
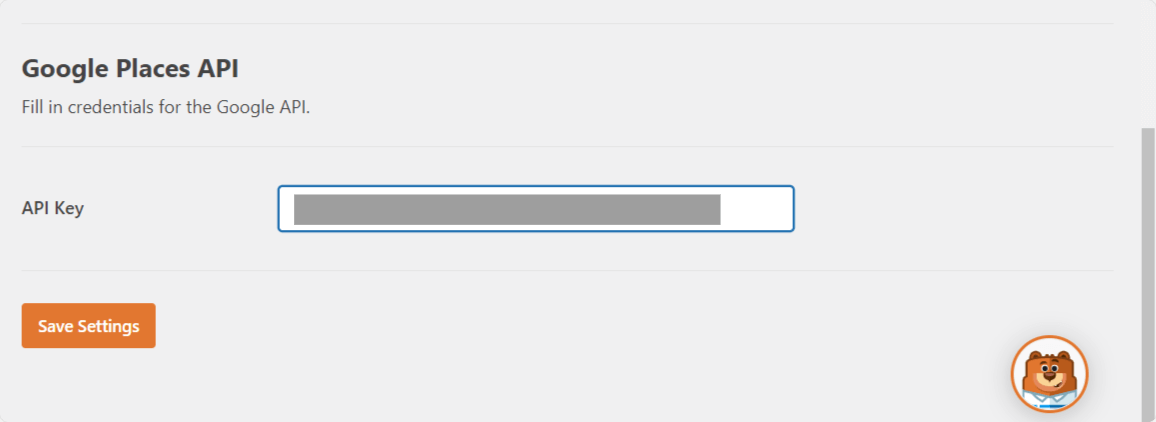
- Google Places API : 주소 자동 완성 기능을 활성화하고 양식 내에 Google 지도를 표시하려면 API 키를 생성하고 WPForms와 연결해야 합니다.

API 키 생성의 전체 프로세스를 살펴보겠습니다.
Google 개발자 콘솔에서 API 키 생성
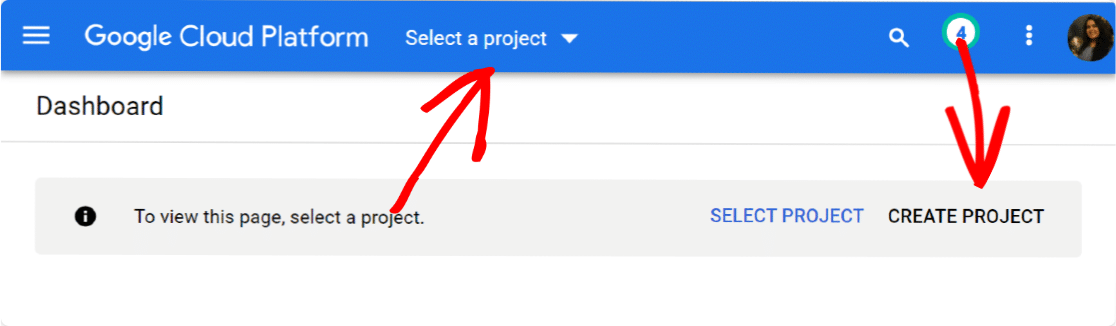
Google 개발자 콘솔로 이동하여 상단 의 프로젝트 선택 메뉴에서 프로젝트를 선택합니다 . 이전에 만든 프로젝트가 없는 경우 새 프로젝트 를 클릭하여 새 프로젝트 를 만듭니다.

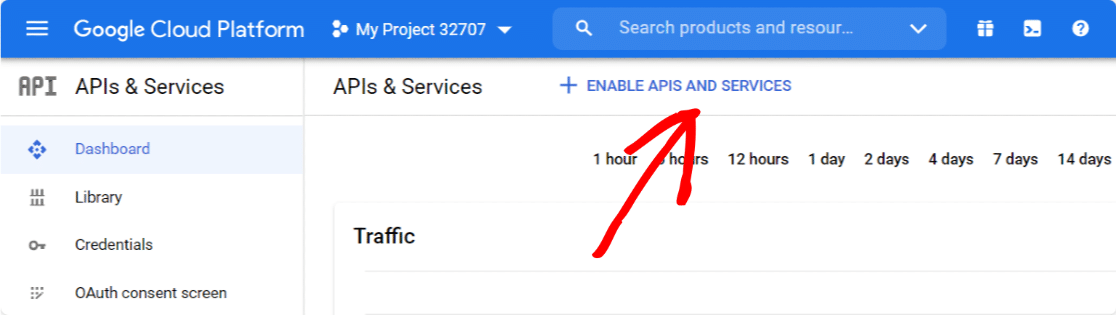
새 프로젝트를 성공적으로 생성했으면 API 및 서비스 활성화를 클릭 합니다.

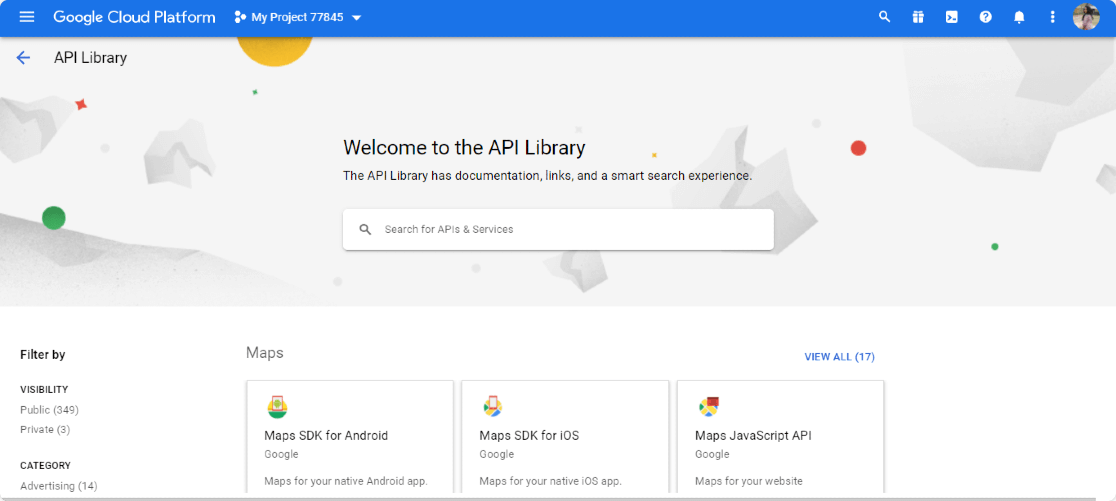
그러면 Google API 라이브러리 가 열립니다 .

여기에서 3가지 API를 활성화해야 합니다.
- 지오코딩 API
- 지도 자바스크립트 API
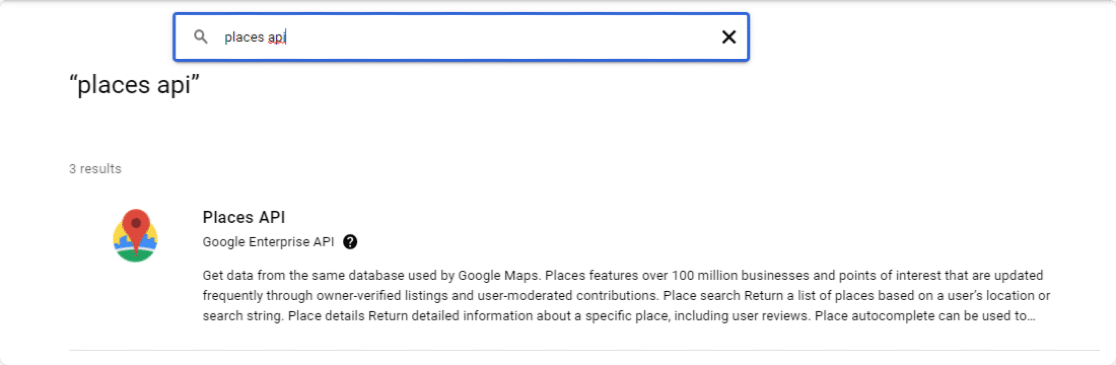
- 장소 API
이 API 라이브러리는 쉬운 검색 옵션을 제공합니다. 검색 상자에 API 이름을 입력하고 API로 이동하여 활성화 버튼을 클릭합니다.

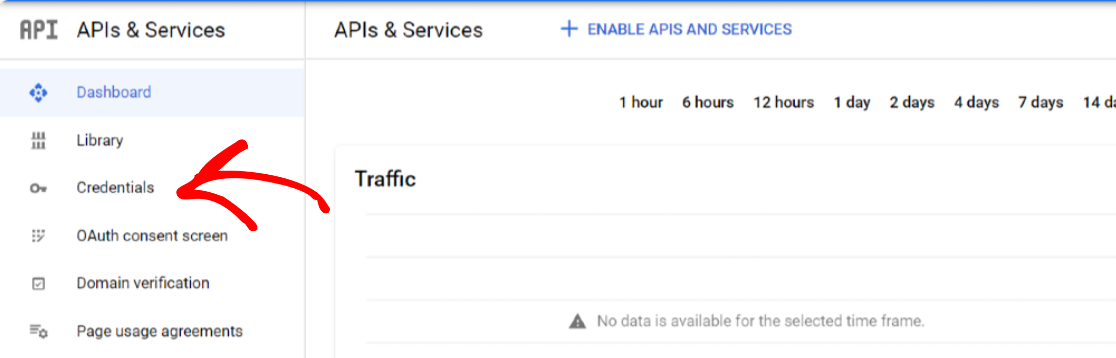
모든 API를 활성화했으면 Google 콘솔 대시보드로 돌아가서 자격 증명 탭으로 이동합니다.

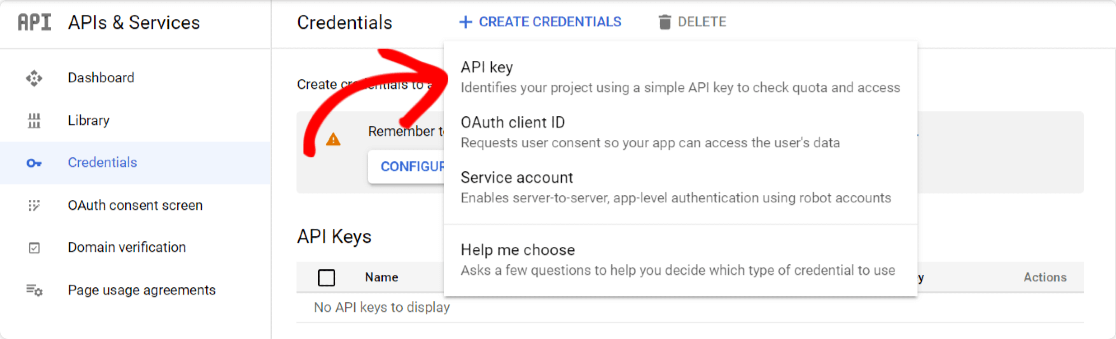
상단의 Create Credentials 버튼을 클릭하고 API 키 옵션을 선택합니다.

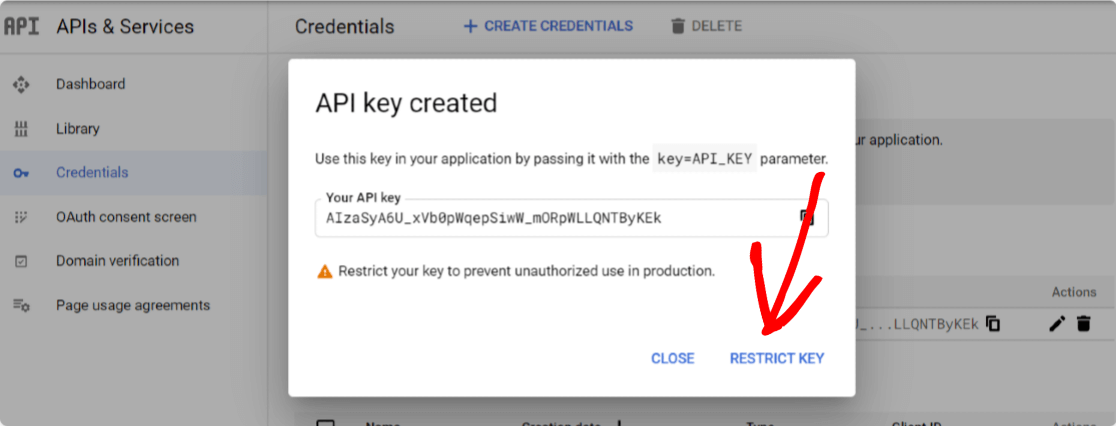
API 키가 있는 팝업이 열립니다. 팝업의 오른쪽 하단 모서리에 있는 RESTRICT KEY 옵션을 클릭합니다.

다음 설정을 구성해야 하는 새 페이지가 열립니다.
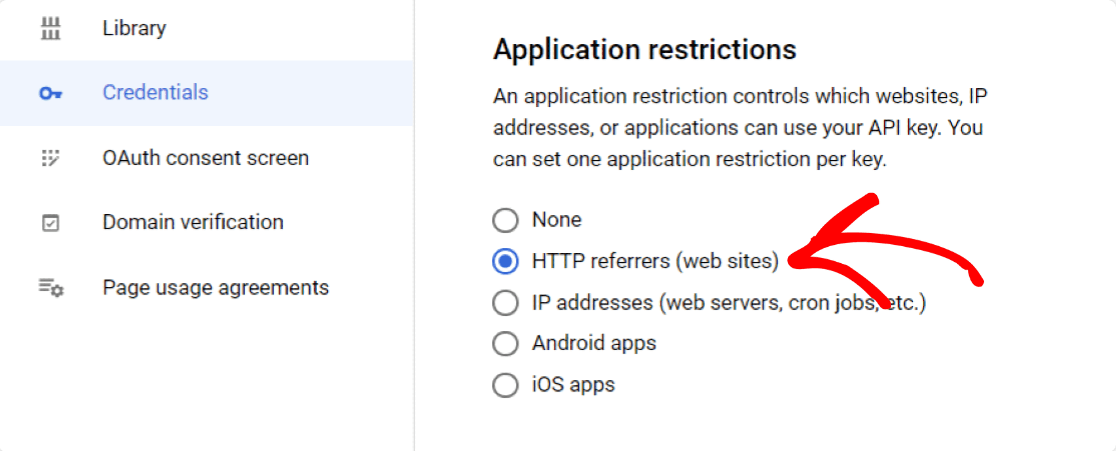
- 애플리케이션 제한: 여기에서 API 키를 사용할 수 있는 웹사이트, IP 주소 또는 애플리케이션을 선택할 수 있습니다. 여기에서 HTTP 리퍼러 옵션을 선택하여 웹사이트 내에서 키를 사용할 수 있도록 해야 합니다.


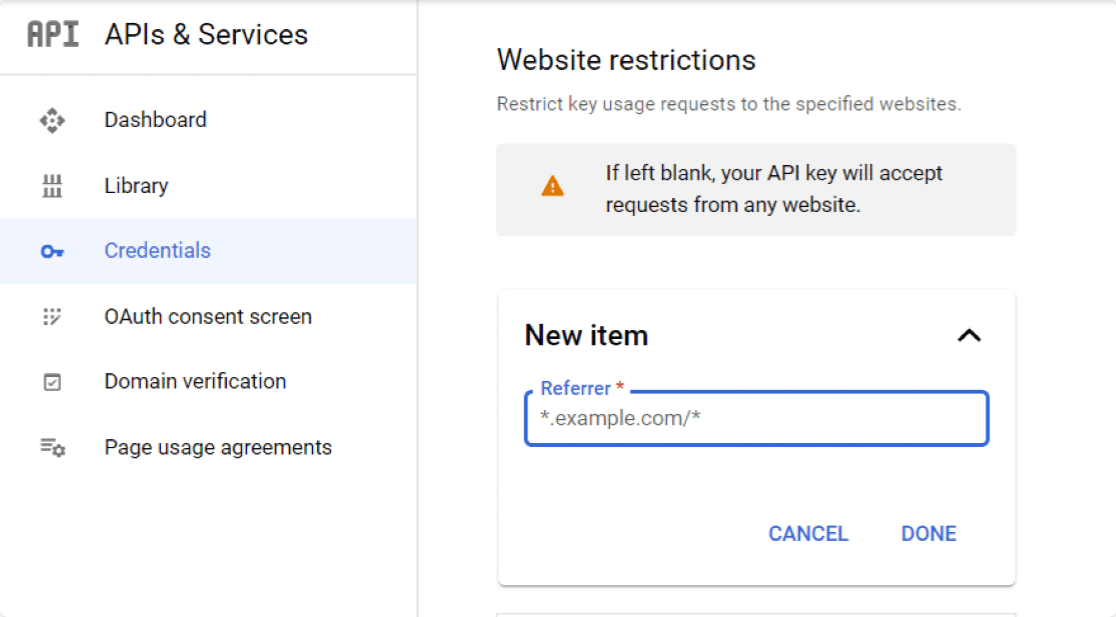
- 웹 사이트 제한 사항 : 당신이 HTTP 추천자를 선택하면 새로운 옵션이 표시됩니다, 웹 사이트 제한. 여기에서 웹사이트 도메인 이름을 추가하여 지정된 웹사이트에서만 API 키를 사용하도록 제한해야 합니다.

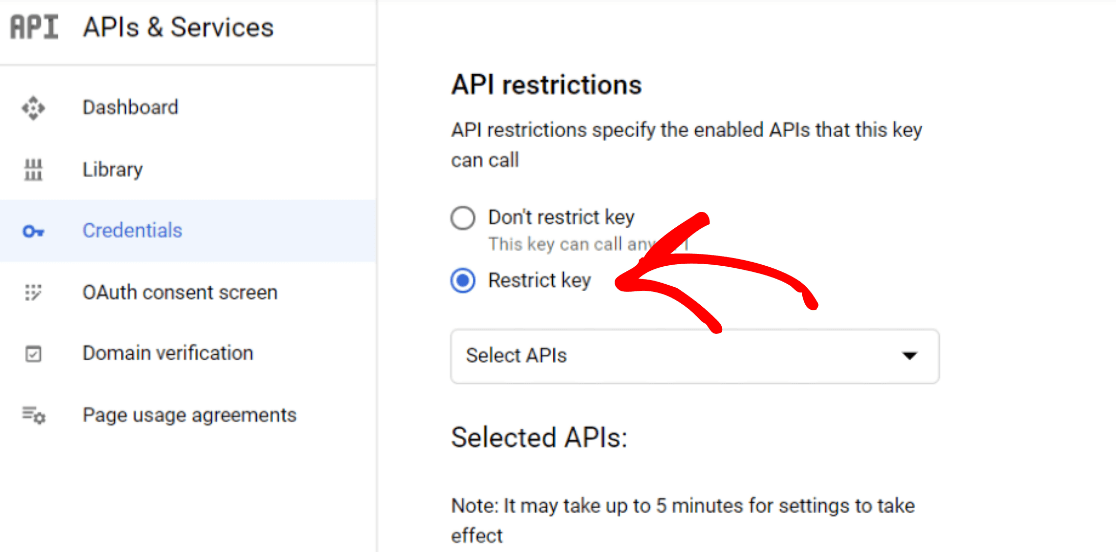
- API 제한: 애플리케이션 및 웹사이트별로 키를 제한한 후 API 별로 키를 제한해야 합니다. 이렇게 하려면 키 제한 옵션을 클릭합니다.

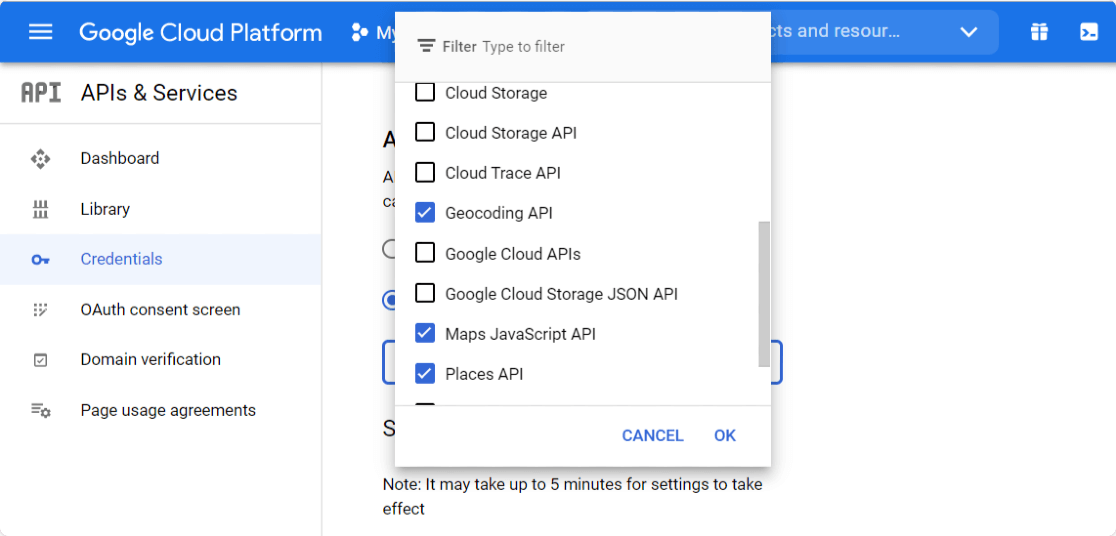
그러면 여러 API 옵션이 있는 드롭다운이 열립니다. 드롭다운에서 다음 API를 선택합니다.
- 장소 API
- 지도 자바스크립트 API
- 지오코딩 AP

API 선택을 마쳤으면 저장 버튼을 클릭하여 설정을 저장합니다.
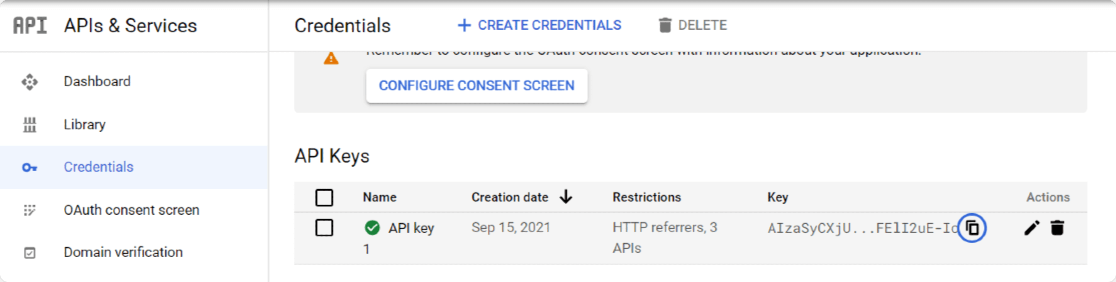
저장 버튼을 클릭하면 자격 증명 페이지로 다시 리디렉션됩니다. 페이지에서 키를 복사하고 WPForms 설정으로 돌아갑니다.

WPForms 설정에서 이것을 Google Places API 아래의 API 키 필드에 붙여넣고 설정 저장 버튼을 클릭합니다.

엄청난! 이제 양식에 자동 완성 주소 기능을 추가해 보겠습니다.
4단계: Google 지도 자동 완성 주소 양식 만들기
이제 API 설정이 완료되었으므로 Google 지도 자동 완성 주소 양식을 만들 차례입니다.
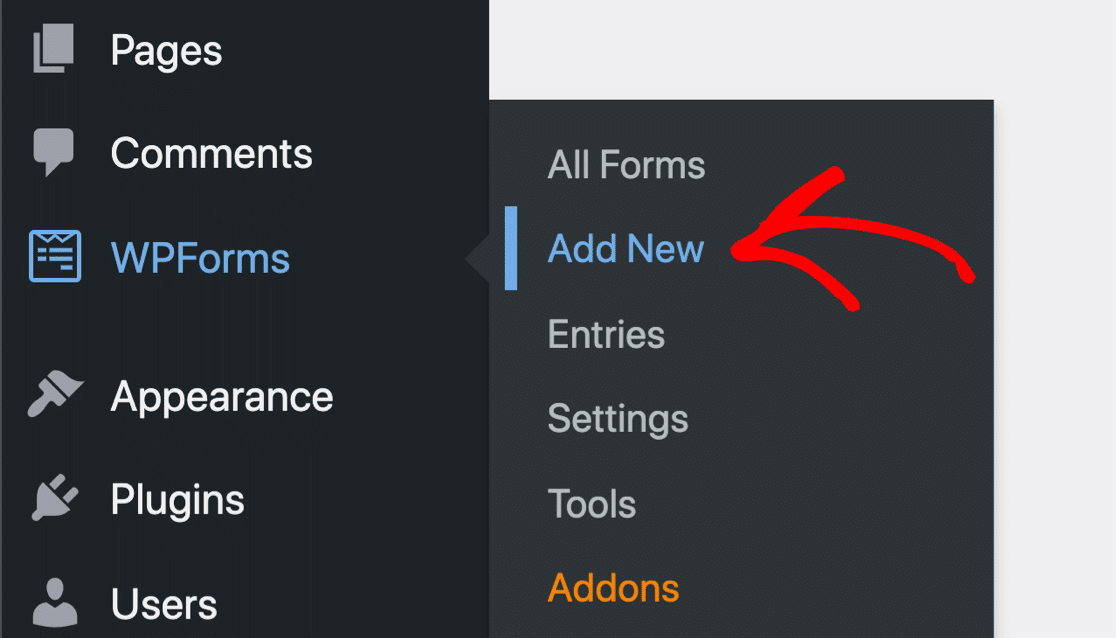
이를 위해 먼저 WPForms를 사용하여 새 양식을 만들어야 합니다. WPForms » 새로 추가로 이동하여 새 양식을 만듭니다.

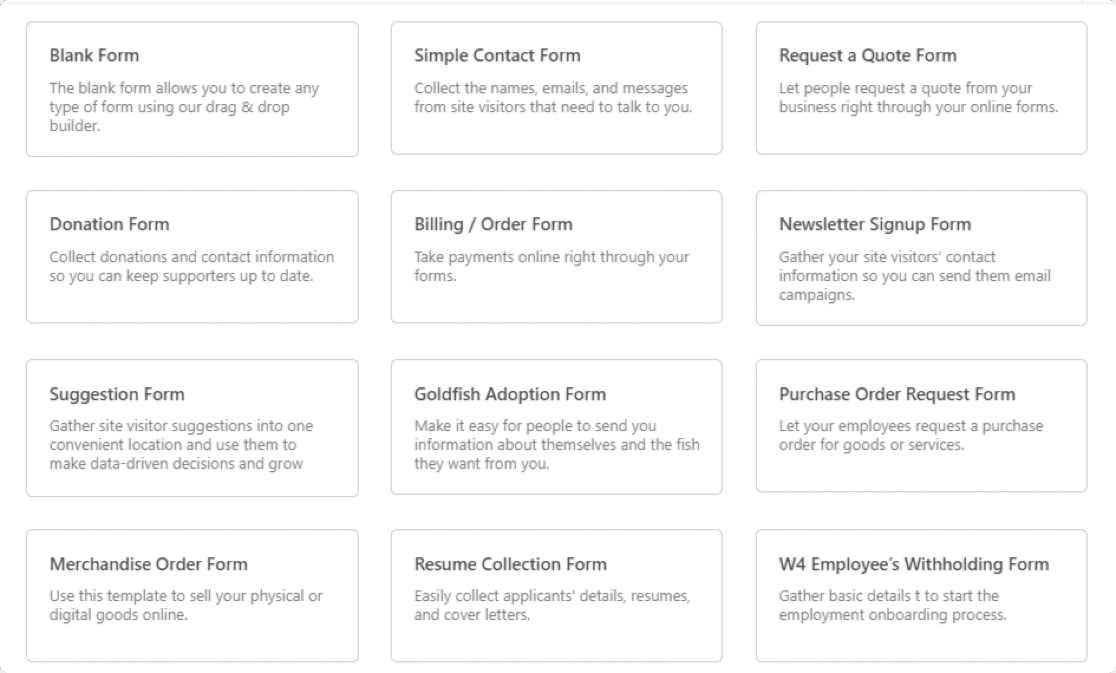
설정 화면에서 양식에 이름을 추가하고 사용할 템플릿을 선택합니다. WPForms에는 300개 이상의 아름다운 양식 템플릿으로 구성된 거대한 사전 구축 템플릿 라이브러리가 포함되어 있습니다.

템플릿을 선택하여 웹사이트에서 사용할 수 있습니다.
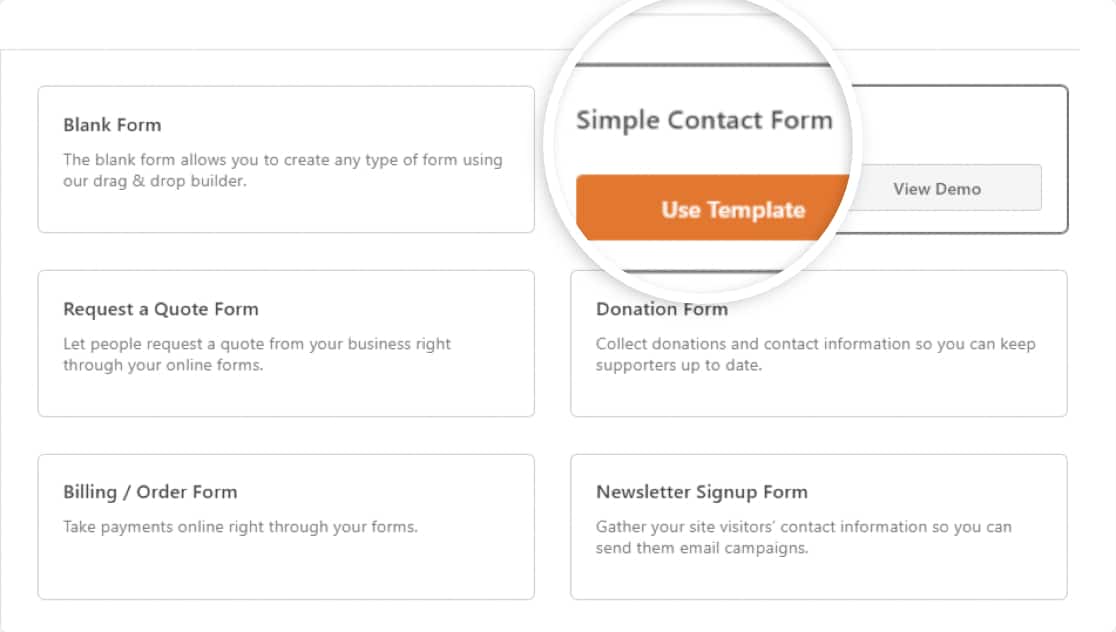
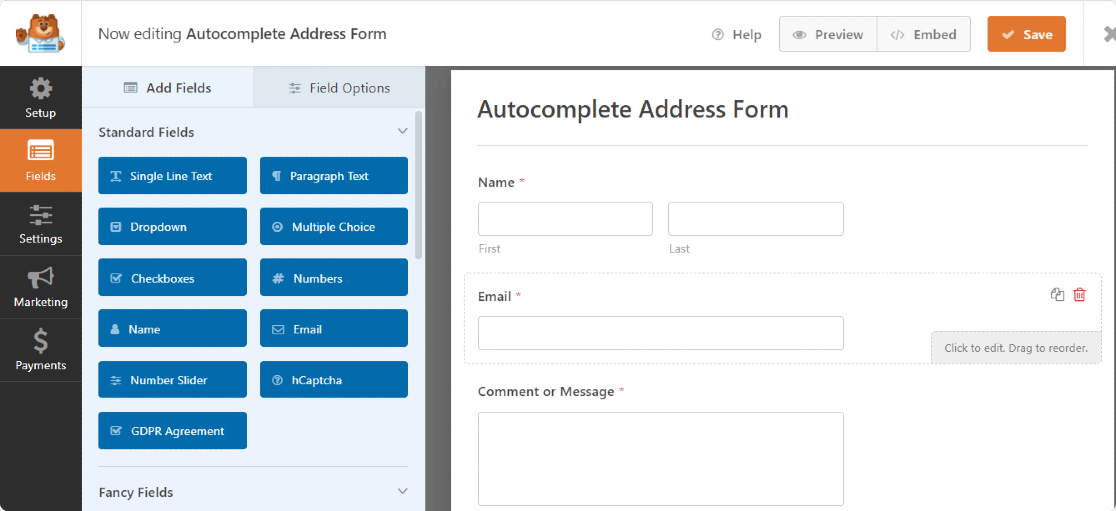
여기서는 단순 연락처 양식 템플릿을 선택합니다. 템플릿을 클릭하면 양식 빌더 대시보드에서 실시간으로 볼 수 있습니다.

아래에서 WPForms 양식 빌더 대시보드를 확인할 수 있습니다. 이 빌더에서 연락처 양식에 필드를 추가할 수 있습니다.

5단계: 양식에 주소 필드 추가
이제 양식이 준비 되었으므로 주소 필드 를 추가하기만 하면 됩니다 .
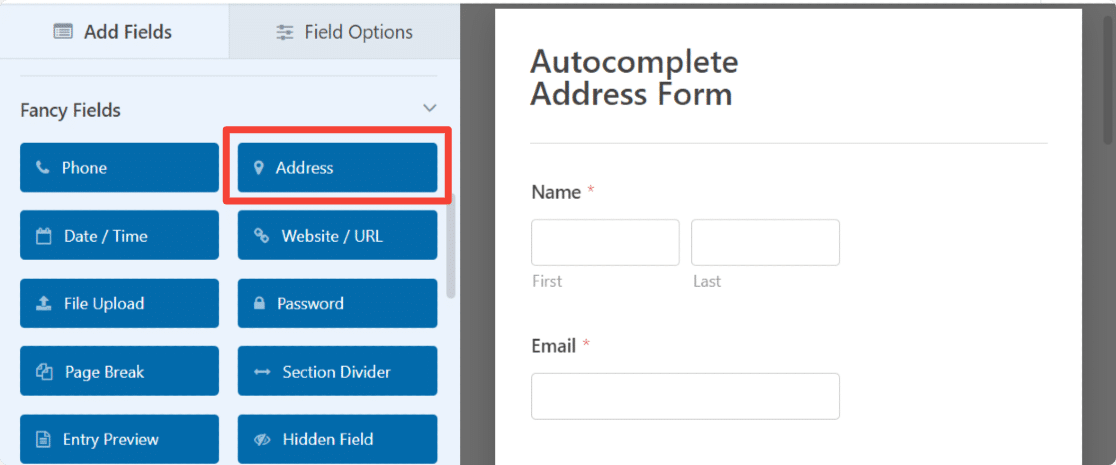
왼쪽의 Fancy Fields 섹션에서 Address Field를 끌어서 양식에 놓습니다.

주소 필드에는 사용자의 편의를 위해 이미 레이블과 하위 레이블 텍스트가 포함되어 있습니다. 다음과 같은 유연성을 얻을 수 있습니다.
- 레이블 텍스트 사용자 지정
- 주소 필드에 대한 스키마 형식 선택
- 필드 크기 사용자 정의
- 라벨 숨기기
- 하위 레이블 숨기기
6단계: 주소 자동 완성 기능 활성화
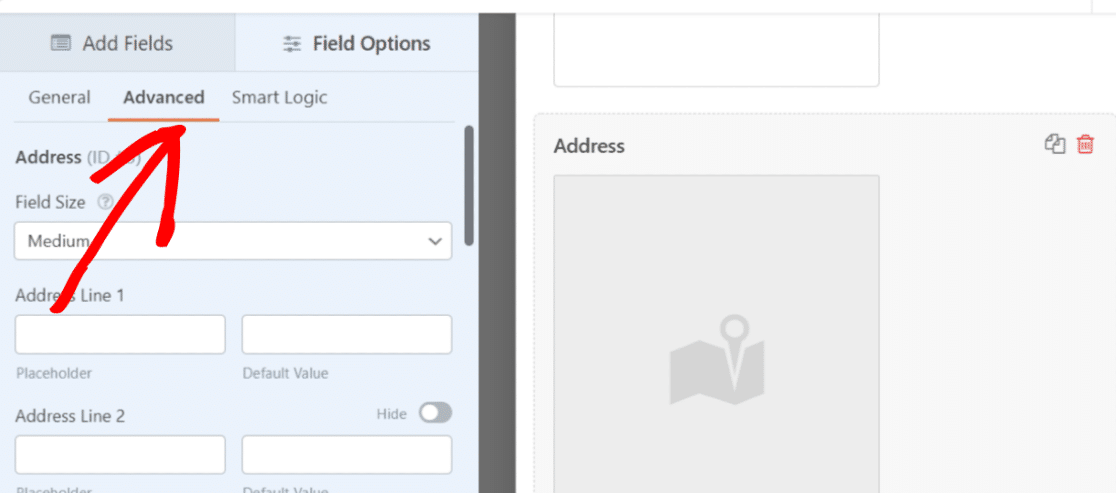
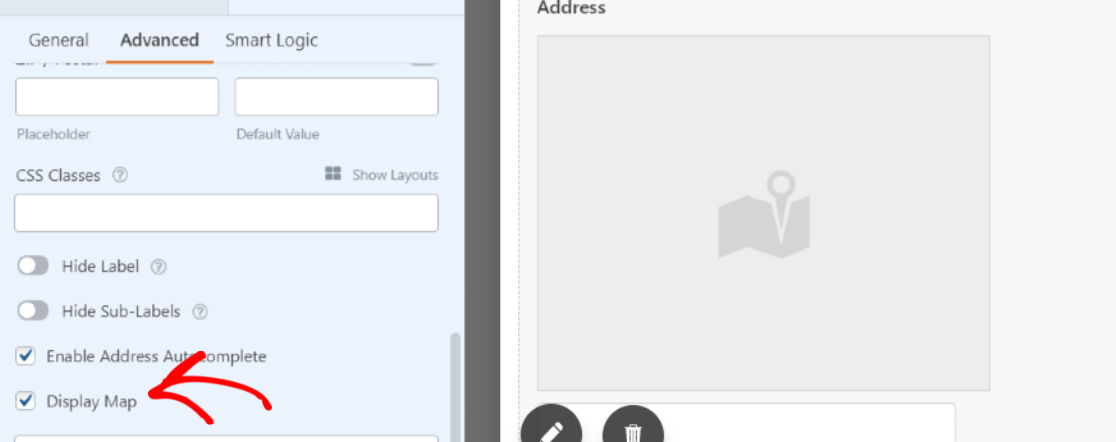
주소 자동 완성 기능 을 활성화하려면 주소 필드의 고급 탭으로 이동하십시오.

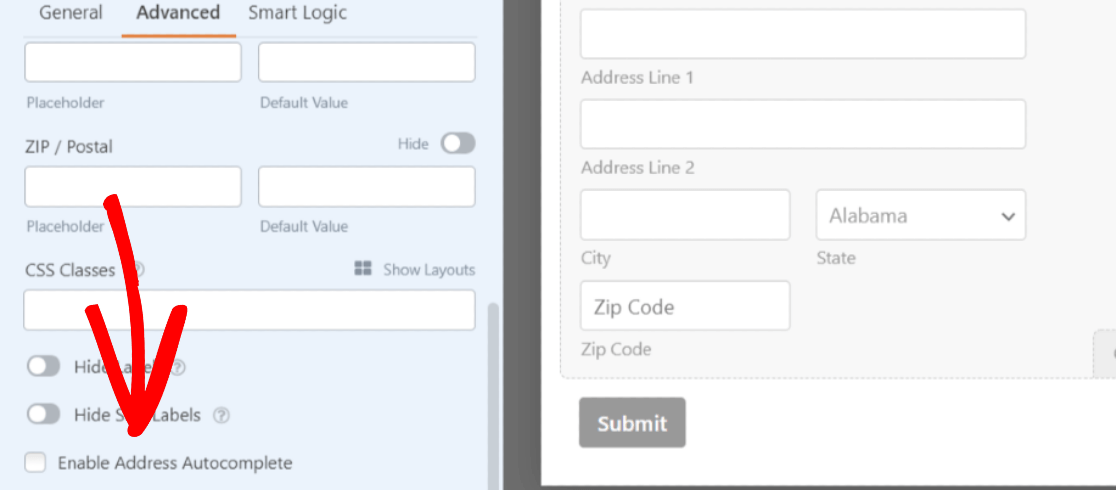
주소 자동 완성 활성화 옵션이 있는 확인란이 표시될 때까지 아래로 스크롤합니다.

양식에 주소 자동 완성 기능을 사용하려면 확인란을 선택합니다. 이를 허용하면 지도 표시라는 기능이 하나 더 열립니다 . 연락처와 함께 지도를 표시하려면 이 옵션도 선택하십시오.

상단의 저장 버튼을 클릭하면 모든 것이 해결됩니다.
7단계: WordPress 웹사이트에 Google 지도 자동 완성 주소 양식 추가
이제 자동 완성 주소 양식이 준비되었으므로 웹사이트에 추가할 차례입니다.
WPForms를 사용하면 페이지, 블로그 게시물 및 웹사이트의 사이드바 위젯을 포함하여 여러 위치에 양식을 추가할 수 있습니다.
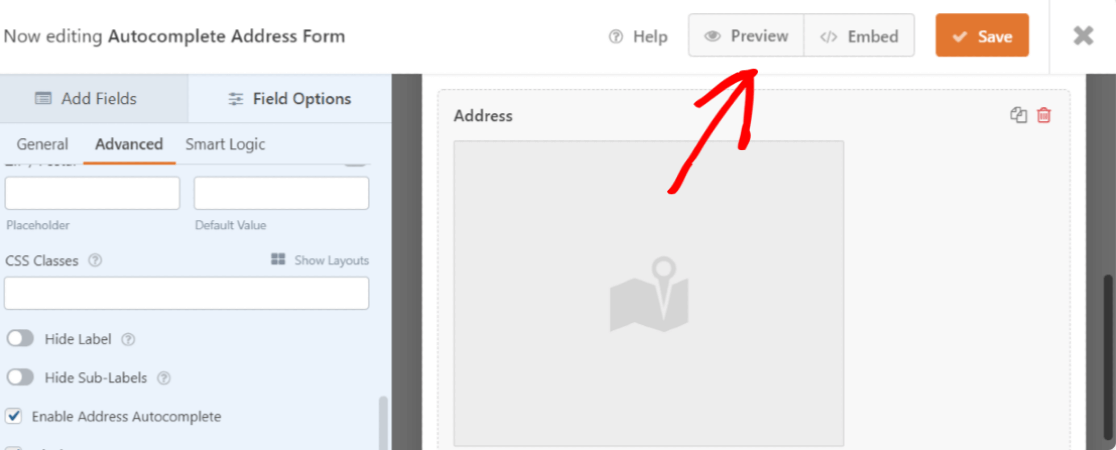
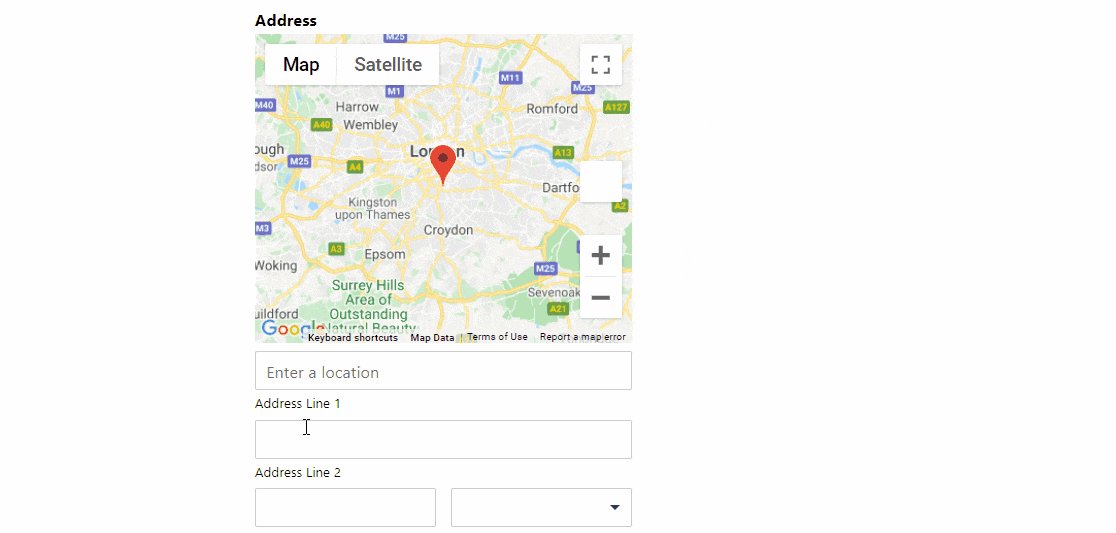
양식을 페이지에 포함하기 전에 원하는 경우 양식이 라이브 페이지에서 어떻게 보이는지 확인할 수 있습니다. 양식을 미리 보려면 상단의 미리보기 버튼을 클릭하십시오.

Google 지도 자동 완성 주소 양식을 페이지에 추가해 보겠습니다.
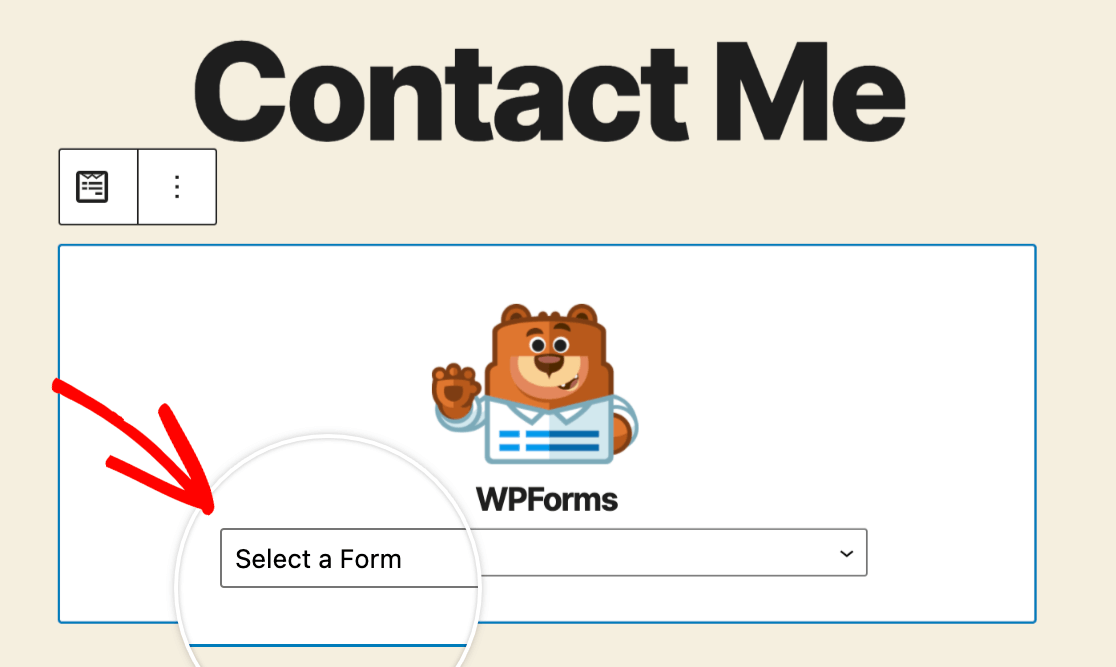
WordPress 웹사이트에서 새 페이지를 만들거나 기존 페이지를 엽니다. "+" 아이콘을 클릭하고 블록 편집기에서 WPForms 블록 을 추가합니다.

양식을 선택하고 페이지를 게시하십시오.

대단한 직업! Google 지도 자동 완성 주소 양식을 성공적으로 만들었습니다.
다음으로 WordPress 양식 전환 추적
그리고 당신은 그것을 가지고 있습니다! WPForms Geolocation 애드온을 사용하면 웹사이트 연락처 양식에서 자동 완성 주소 기능을 쉽게 활성화하고 방문자의 경험을 향상시킬 수 있습니다.
지금 자동 완성 주소 양식 만들기
Google 지도 자동 완성 주소 양식을 만든 후 트래픽과 잠재 고객을 웹사이트로 유도하는 소스를 추적하는 데 관심이 있을 수 있습니다. 자세히 알아보려면 WordPress에서 리드 소스를 추적하는 방법에 대한 자세한 자습서를 확인하세요.
다음으로 스팸 사용자 등록을 제거하는 간단한 트릭을 확인하는 데 관심이 있을 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
