링크를 클릭 가능하게 만드는 방법
게시 됨: 2023-05-15온라인 링크는 사용자를 웹 페이지, 다운로드 가능한 문서 또는 기타 응용 프로그램으로 보내는 등 간단한 온라인 상호 작용의 토대를 마련합니다.
좋은 점은 콘텐츠 관리 시스템, 웹 사이트 빌더, 워드 프로세서 및 이메일 클라이언트를 비롯한 많은 응용 프로그램에서 클릭 가능한 링크를 만들 수 있다는 것입니다.
이 안내서는 링크를 클릭 가능하게 만드는 방법에 대해 알아야 할 모든 것을 설명하는 동시에 링크 뒤에 있는 기본 사항과 링크를 만드는 동안 접할 수 있는 용어를 설명합니다.
하이퍼링크 기초
클릭 가능성을 제공하는 텍스트 또는 이미지와 같은 콘텐츠에 대한 다양한 용어 또는 콘텐츠 위에 커서를 놓고 다른 곳으로 이동할 수 있는 대화형 옵션이 있습니다.
이러한 용어 중 일부는 다음과 같습니다.
- 링크
- 하이퍼링크
- 클릭 가능한 링크
기술적으로 이들 모두는 고유한 정의를 가지고 있지만 요즘에는 같은 의미로 사용됩니다.
온라인에서 콘텐츠와 상호 작용하는 사용자의 능력은 이러한 하이퍼링크에 의존합니다. 여기서 사용자는 약간의 텍스트, 이미지 또는 버튼을 스크롤하고 클릭하여 다른 콘텐츠(예: 외부 웹 페이지)로 보낼 수 있습니다. 작업을 수행합니다(예: 스마트폰에서 전화번호로 전화 걸기).
간단한 HTML 코딩 버전의 하이퍼링크는 다음과 같습니다.
<a href="https://example.com/">the hyperlink text</a>그러나 target 및 nofollow 요소와 같은 선택적 항목을 고려할 때 더 복잡해집니다.
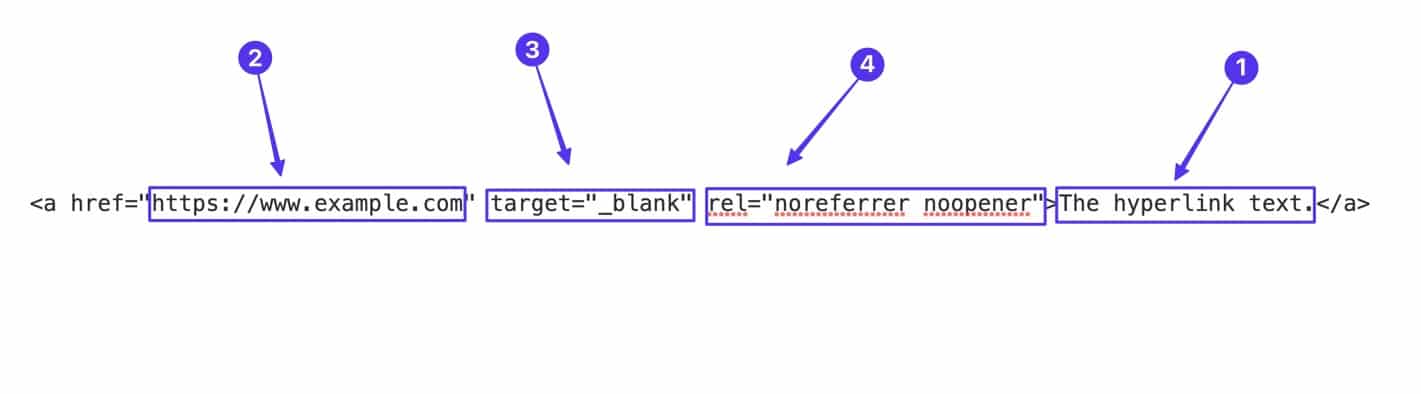
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >다음은 하이퍼링크를 구성하는 요소입니다.
- 내용
- URL 또는 퍼머링크
- 표적
- Nofollow, noreferrer 및 noopener

이러한 각 요소와 작동 방식에 대해 알아 보려면 계속 읽으십시오.
내용
두 가지 유형의 콘텐츠로 클릭 가능한 링크를 만들 수 있습니다.
- 텍스트
- 제도법
즉, 사용 중인 앱이 하이퍼링크를 지원하는 한 콘텐츠 내에서 쓰여진 텍스트나 이미지 줄을 찾아 클릭 가능한 링크로 바꿀 수 있습니다.
하이퍼링크 텍스트
텍스트는 클릭 가능한 링크를 만들 때 콘텐츠 옵션 중 하나입니다.
WordPress와 같은 편집기를 사용하는 경우 편집기 화면에서 원하는 텍스트를 강조 표시한 다음 링크 단추를 선택할 수 있습니다.

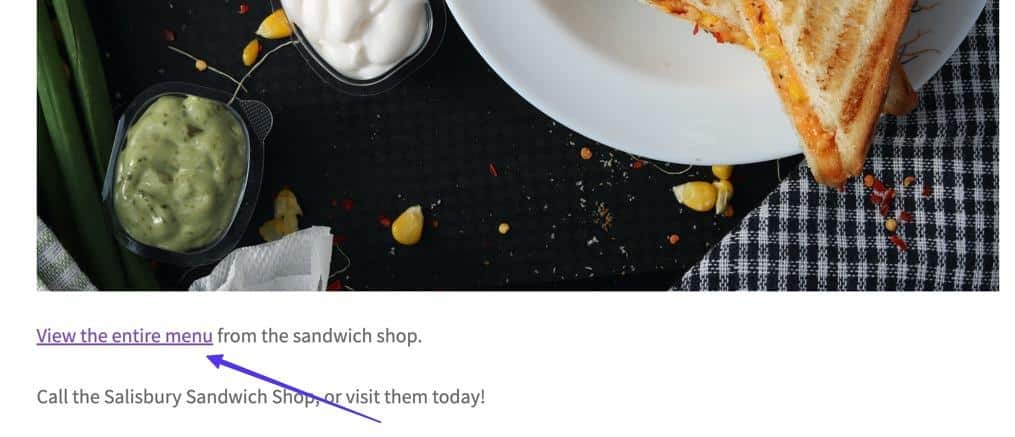
일반적으로 색상이 있는 밑줄이 있는 텍스트로 프런트엔드에 링크를 렌더링합니다.

텍스트 하이퍼링크는 때때로 사용자가 마우스를 가리키면 변경되며, 종종 클릭 가능한 링크임을 지정하기 위해 색상을 변경하거나 밑줄을 숨깁니다.
또한 텍스트 링크 위로 마우스를 이동하면 브라우저는 일반적으로 연결된 URL의 미리보기를 표시하여 어디로 연결되는지 확인할 수 있습니다.

하이퍼링크된 이미지
WordPress를 비롯한 많은 프로그램에서 이미지와 같은 온라인 미디어를 사용하여 하이퍼링크를 생성할 수 있습니다.
백엔드에서 텍스트 대신 이미지를 선택하고 링크 기능을 통해 원하는 URL을 추가하면 됩니다.

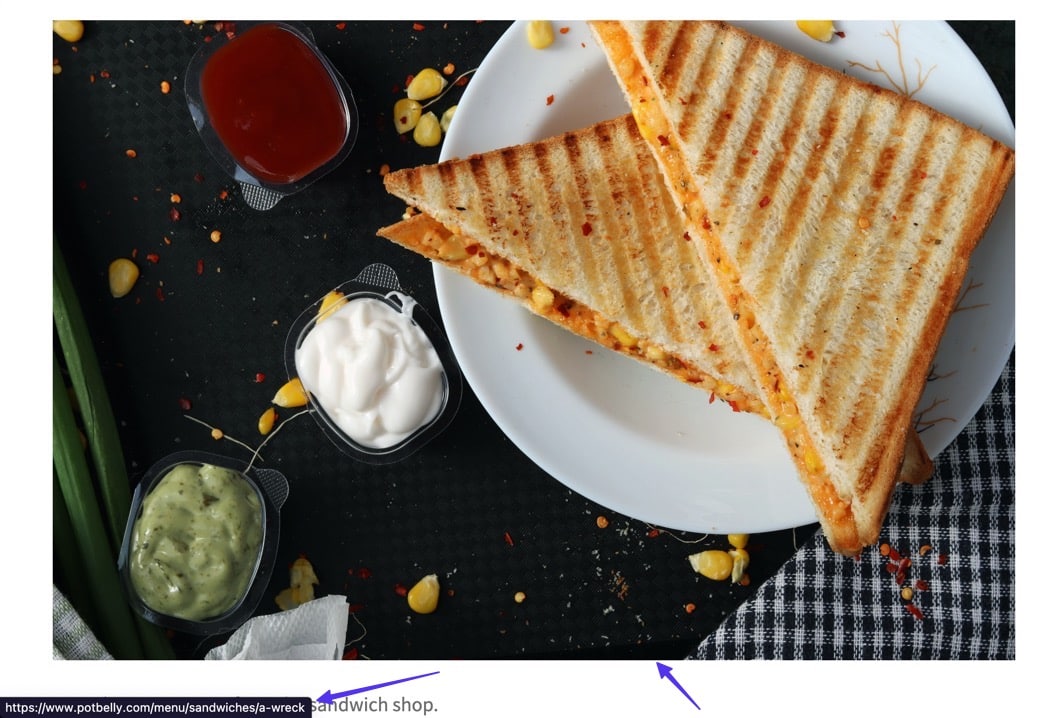
일단 게시되면 표준 커서 화살표는 이미지 위로 마우스를 가져가면 손 모양 커서로 바뀌고 방문자는 링크된 URL의 미리보기가 브라우저에 표시되는 것을 볼 수 있습니다.

이미지 링크든 텍스트 링크든 클릭하면 사용자를 다른 URL로 보내는 것과 같은 작업이 활성화됩니다.

코딩 모습
하이퍼링크의 텍스트 또는 이미지 콘텐츠는 아래 예에서 "링크 텍스트"로 표시됩니다.
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >그러나 클릭 가능한 링크를 만드는 방법을 배우면 해당 텍스트를 자신의 콘텐츠로 대체하게 됩니다.
텍스트 링크의 경우 클릭 가능한 텍스트는 </a> 닫는 괄호 바로 앞에 위치합니다.

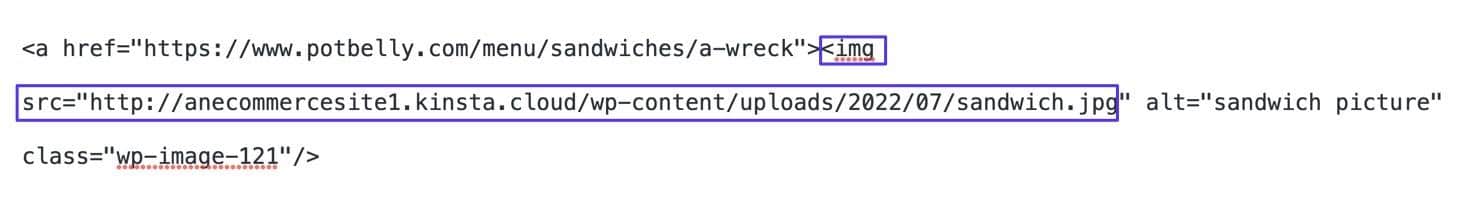
이미지 링크는 이미지의 URL을 포함해야 하므로 약간 다릅니다(웹사이트 미디어 데이터베이스에 업로드하는 것이 가장 좋습니다).
해당 미디어 URL은 img src="" 섹션의 따옴표 사이에 있습니다.

다음과 같이 이미지 링크로 추가할 다른 요소가 있습니다.
- alt 태그( alt="" ): 검색 엔진 크롤러 및 시각 장애 사용자를 위한 이미지를 설명하는 텍스트입니다.
- 클래스( class="" ): 코드 또는 웹사이트 파일의 다른 위치에서 이미지를 사용하기 위한 코드화된 이름입니다.
URL
하이퍼링크의 일부인 URL은 누군가 링크를 클릭할 때 발생하는 대상 또는 작업 역할을 합니다.

그러나 모든 URL에 웹페이지 URL이 있는 것은 아닙니다. 일부 하이퍼링크에는 "클릭 투 콜" 기능이 있어 사용자가 클릭 한 번으로 스마트폰에서 바로 전화를 걸 수 있습니다.

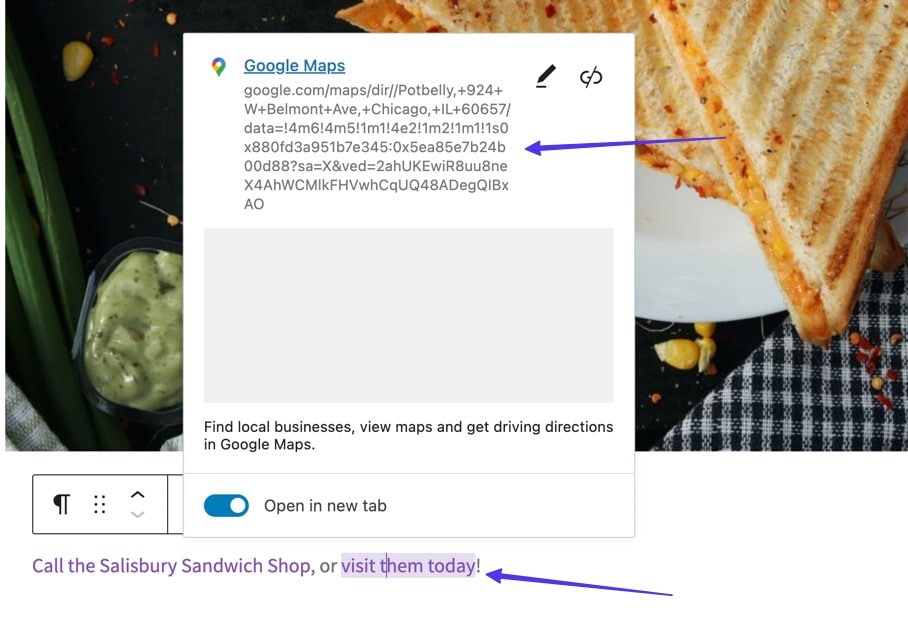
또 다른 옵션은 휴대전화에서 사용자의 지도 앱을 여는 지도를 표시하는 것입니다.

코딩 모습
클릭 가능한 링크의 URL은 하이퍼링크의 <a href="" 부분에 있는 따옴표 사이에 배치됩니다.
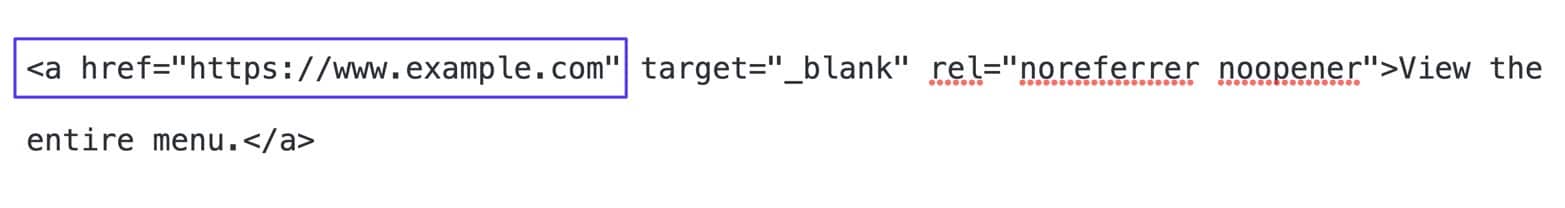
예를 들어 다음 하이퍼링크 코드의 https://www.example.com 부분은 URL입니다.
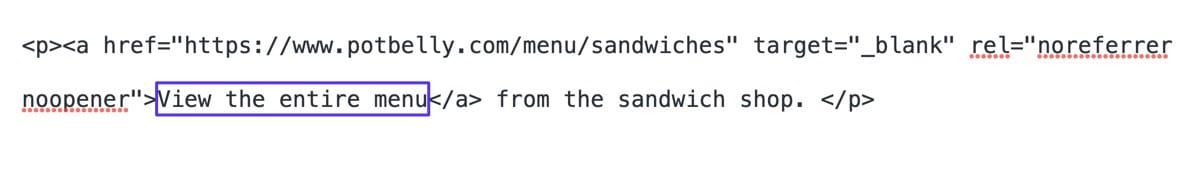
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
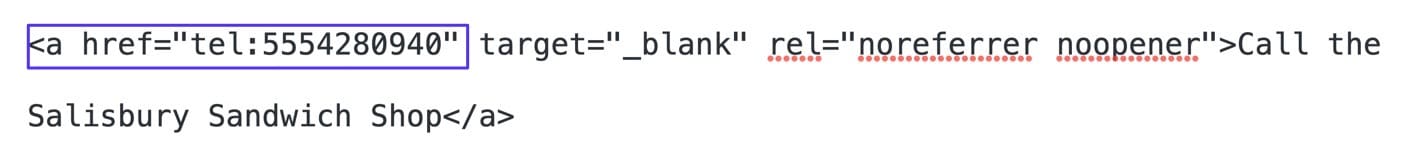
일부 URL은 다운로드 가능한 문서로 연결되는 반면 다른 URL은 특수 코딩이 필요합니다. 예를 들어 "클릭하여 통화" 링크를 사용하려면 tel: 과 전화번호를 href="" 따옴표 안에 넣어야 합니다.

대상 창
대상 창은 하이퍼링크의 선택적 부분입니다. 콘텐츠가 동일한 브라우저 탭 또는 새 브라우저 탭에서 열리는지 여부를 지정합니다.
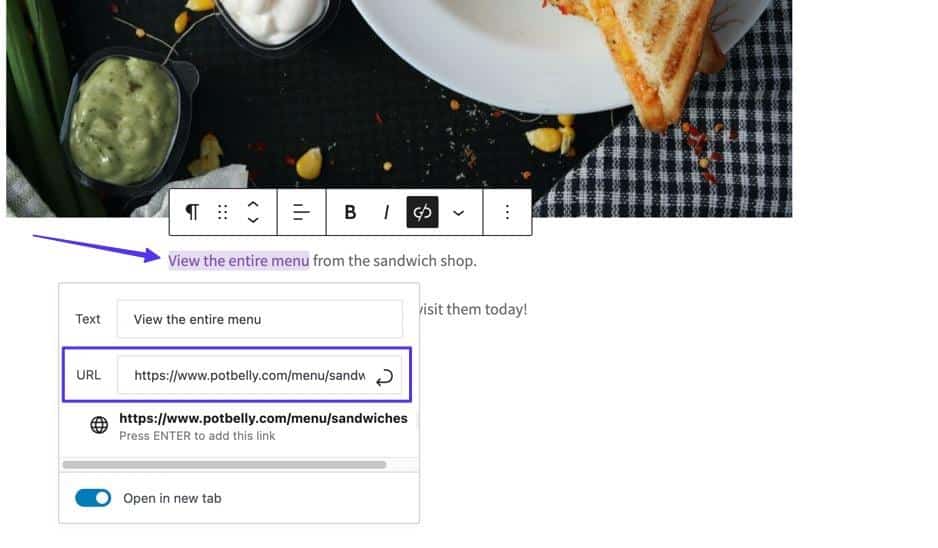
WordPress 및 기타 여러 앱에서 시각적 편집기를 사용하여 코드를 건드리지 않고 대상 창을 추가할 수 있습니다.
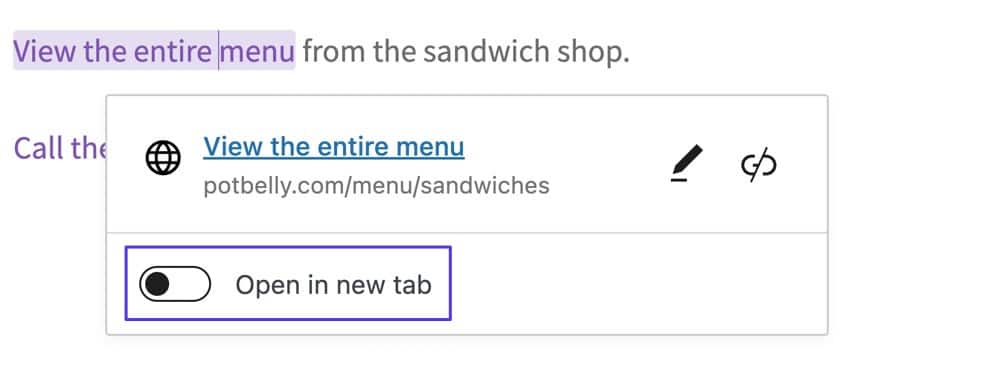
현재 사용자가 보고 있는 동일한 탭에서 링크를 열려면 "새 탭에서 열기" 토글을 끄기만 하면 됩니다.

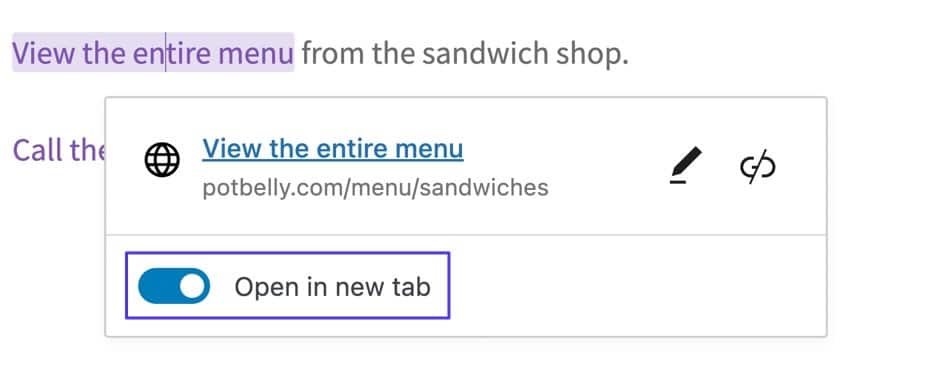
또는 "새 탭에서 열기" 스위치를 활성화하여 하이퍼링크 코딩에 _blank 속성을 자동으로 추가하고 클릭 시 새 탭에서 URL을 열 수 있습니다.

코딩 모습
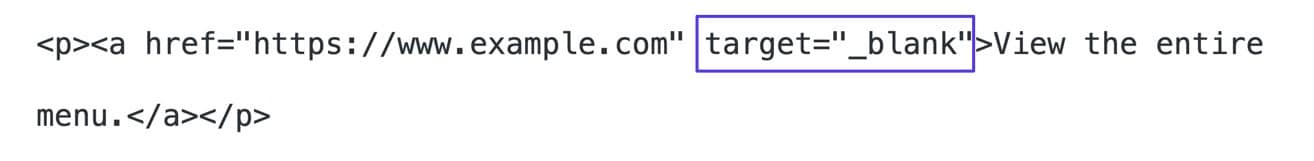
이러한 옵션은 하이퍼링크에서 target="" 요소를 추가하고 편집하여 트리거됩니다.
대상 속성에는 _blank , _parent , _self , _top 등 여러 값이 있지만 일반적으로 _blank 값만 사용합니다.
_blank 대상이 없는 하이퍼링크는 다음과 같습니다.

일반 하이퍼링크와 다르지 않다는 것을 알 수 있습니다. 하이퍼링크는 기본적으로 새 탭에서 열리지 않기 때문입니다. 따라서 별도의 브라우저 탭에서 열기를 원하지 않는 한 링크에 대해 아무 작업도 수행할 필요가 없습니다.
URL이 별도의 탭에서 열리도록 트리거하는 _blank 대상이 있는 하이퍼링크는 다음과 같습니다.
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer 및 noopener
또한 클릭 가능한 링크에 추가 요소를 추가할 수 있으며 대부분은 검색 엔진에서 보안 또는 클로킹을 추가합니다.
- nofollow: “SEO link juice”가 링크된 웹사이트로 이동하는 것을 차단하는 속성입니다. 이렇게 하면 웹사이트를 보호하고 검색 엔진에서 링크를 숨길 수 있습니다.
- noopener: "새 탭에서 열기"로 표시된 WordPress 링크에 자동으로 추가되는 HTML 속성입니다. 새 탭에서 링크를 여는 동안 특정 보안 문제를 최소화하기 위해 noreferrer 와 쌍을 이룹니다.
- noreferrer: 종종 noopener 와 쌍을 이루는 noreferrer 속성은 모든 추천 정보가 대상 사이트로 전달되는 것을 차단하여 추가 보안을 추가하고 잠재적으로 추적 사이트 및 제휴 수입 사이트에서 데이터를 차단합니다.
라이브 사이트의 링크를 보면 이러한 링크 속성을 식별할 수 없습니다. 대신 HTML 코드를 탭해야 합니다.
코딩 모습
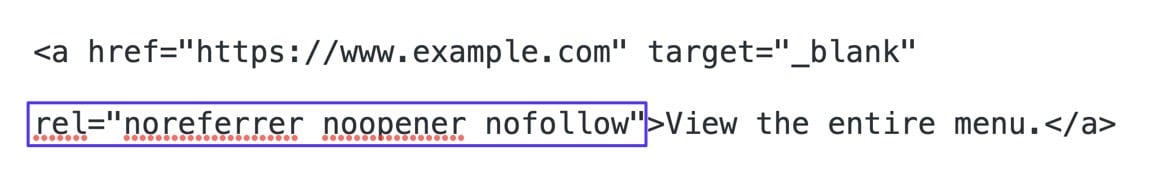
이러한 모든 링크 속성은 클릭 가능한 링크의 rel="" 부분에 있는 따옴표 사이에 있습니다.
하나의 링크에 모두 포함할 수 있습니다.

또는 일부 하이퍼링크에 noreferrer noopener 속성만 포함되어 있거나 다른 두 개 없이 nofollow만 포함되어 있는 것을 볼 수 있습니다. 그것은 모두 링크 작성자가 달성하고자 하는 것에 달려 있습니다.
링크를 클릭 가능하게 만들고 싶은 이유
링크를 클릭 가능하게 만드는 방법을 배울 때 하이퍼링크의 모든 이유를 이해하는 것이 중요합니다. 이렇게 하면 기능을 인식하고 나중에 이를 활용할 수 있습니다.
다음은 링크를 클릭 가능하게 만드는 주된 이유입니다.
- URL에 대한 일반 내부/외부 하이퍼링크: 웹사이트에서 벗어나는 텍스트 링크(예: 출처 인용 또는 제3자 연구를 통한 주장 강화) 또는 사이트의 다른 페이지(특히 독자를 보내는 데 유용함)를 만들 수 있습니다. 관련 콘텐츠를 더 오랫동안 사이트에 유지).
- 이미지 연결: URL, 미디어 파일 또는 WordPress 및 기타 여러 웹 사이트 빌더의 모든 이미지에 대한 첨부 페이지에 대한 하이퍼링크를 추가할 수 있습니다.
- 링크 버튼: CSS 버튼은 하이퍼링크를 추가하는 옵션을 제공하여 일반 텍스트와 비교할 때 클릭 가능한 링크에 더 매력적이고 시각적인 경험을 추가합니다.
- 전화 번호: 종종 "클릭 투 콜" 기능이라고 하는 전화 번호로 연결되는 하이퍼링크는 장치의 실제 전화 앱 또는 Skype와 같은 통화 기능이 있는 앱을 엽니다.
- 주소: Google 또는 Apple 지도의 특정 좌표에 대한 하이퍼링크는 링크를 클릭하는 사용자가 내비게이션을 위해 해당 정보를 GPS/지도 앱에 자동으로 배치한다는 것을 의미합니다.
- 이메일 주소: "클릭 투 콜" 링크와 유사하지만 이메일 주소가 있습니다. To 필드에 특정 이메일 주소가 추가된 새로운 이메일 구성과 함께 전화나 컴퓨터에서 이메일 앱을 트리거합니다.
- 앵커 링크를 만들려면: 앵커 링크를 사용하여 동일한 페이지의 콘텐츠에 연결할 수 있습니다. 이들은 긴 블로그 게시물의 시작 부분에 목차를 만드는 데 매우 인기가 있습니다. "책갈피 하이퍼링크"라고도 합니다.
- 다운로드 가능한 파일 제공: WordPress 및 기타 웹 사이트 빌더는 SVG 파일, PDF, HTML 파일 등을 업로드할 수 있는 도구를 제공합니다. 항목을 일괄 업로드할 수도 있습니다. 그런 다음 사용자가 자신의 장치에 직접 파일을 다운로드할 수 있도록 게시물/페이지 내에 하이퍼링크를 생성할 수 있습니다.
지금까지 하이퍼링크의 유형과 하이퍼링크를 생성하려는 이유에 대해 살펴보았으므로 계속 읽으면서 하이퍼링크를 생성하는 방법에 대해 모두 알아보세요.
링크를 클릭 가능하게 만드는 방법
링크를 만들기 위해 선택하는 방법은 경험에 따라 다릅니다. 더 쉬운 시각적 방법을 선택하거나 HTML 코드 사용을 고려할 수 있습니다.
링크를 클릭 가능하게 만드는 방법에는 네 가지 기본 방법이 있습니다.
- WordPress 클래식 편집기 사용
- WordPress 블록 편집기 사용(구텐베르크)
- HTML 사용
- 그래픽 사용자 인터페이스(GUI) 사용
이러한 모든 방법은 WordPress 게시물 및 페이지에서 유사하게 작동합니다. 이 가이드(특히 방법 4)는 다른 앱/웹 사이트 제작자에게도 유용하지만 일부 용어/기능은 다를 수 있습니다.
방법 1: WordPress 클래식 편집기 사용
WordPress 클래식 편집기로 작업하는 경우 게시물이나 페이지에서 클릭 가능한 링크를 만드는 가장 쉬운 방법은 시각적 편집기 탭을 사용하는 것입니다.
이렇게 하려면 WordPress 대시보드의 게시물 또는 페이지 섹션으로 이동하고 시각적 탭을 사용하여 편집하려는 개별 페이지 또는 게시물을 선택합니다.
1단계: 클릭 가능하게 만들 텍스트 강조 표시
텍스트 링크의 경우 시각적 편집기에 텍스트를 이미 입력해 두는 것이 가장 좋습니다. 그런 다음 커서를 사용하여 텍스트 문자열을 강조 표시합니다.

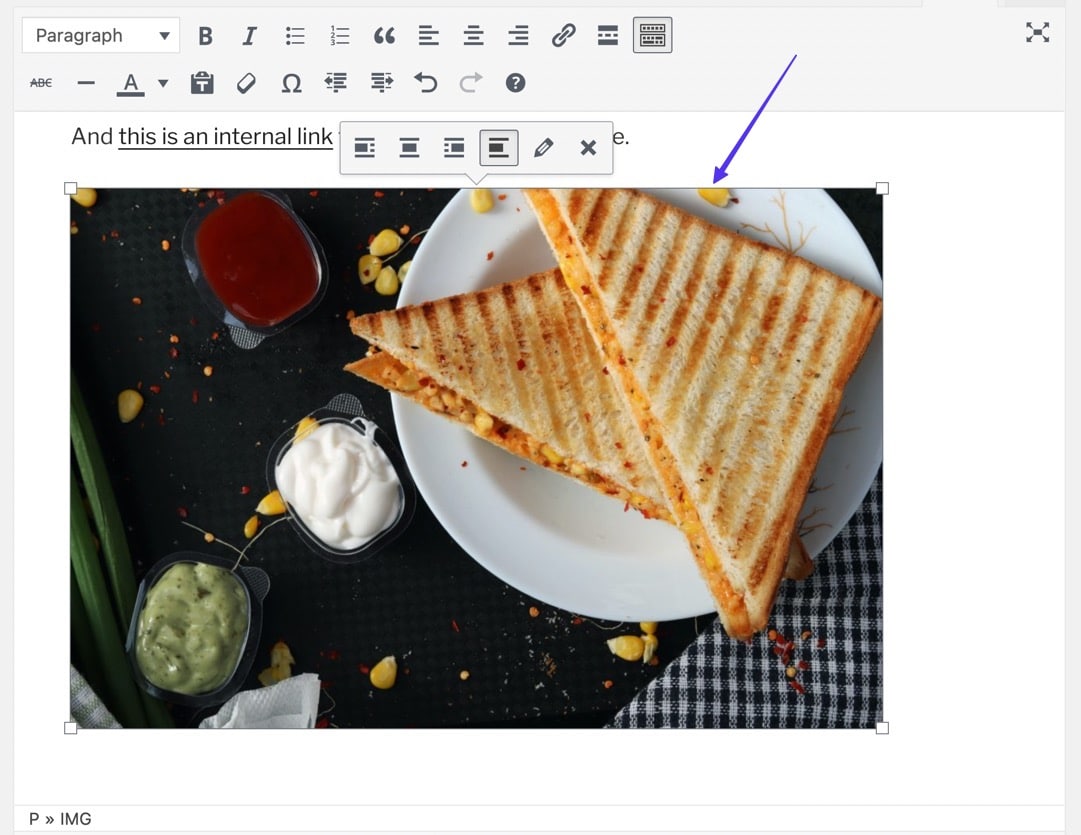
이미지를 클릭 가능한 링크로 전환하는 경우:
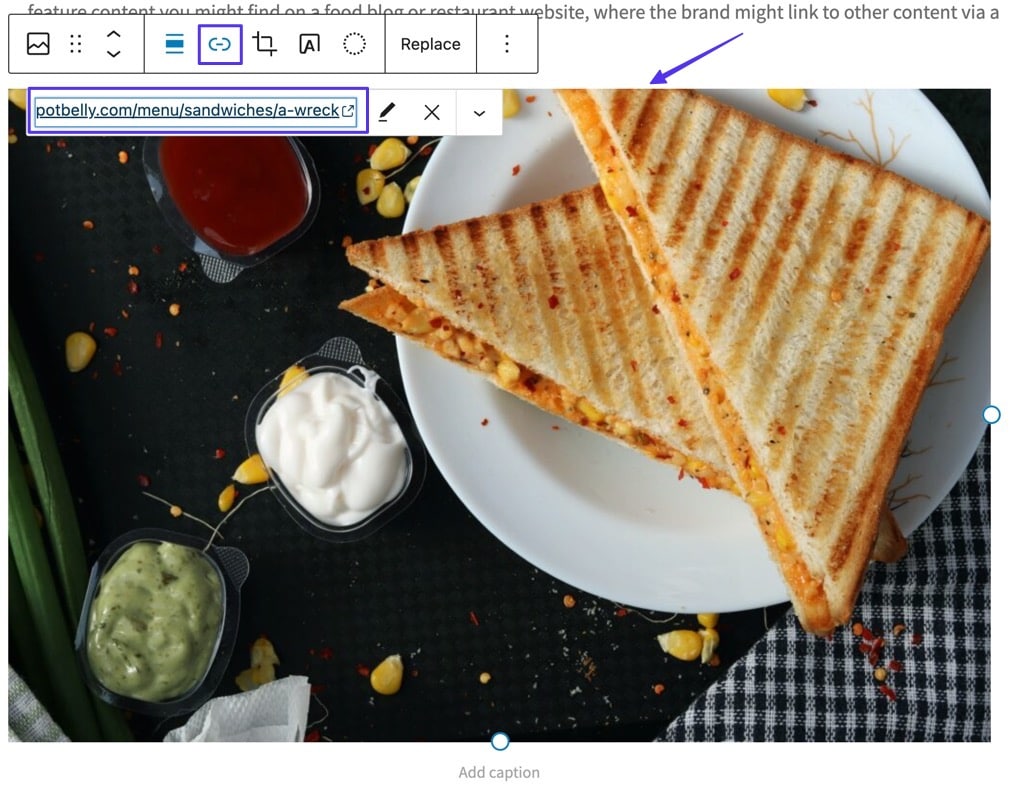
편집기 도구 모음과 이미지 주변의 윤곽선을 볼 수 있도록 이미지를 선택합니다.

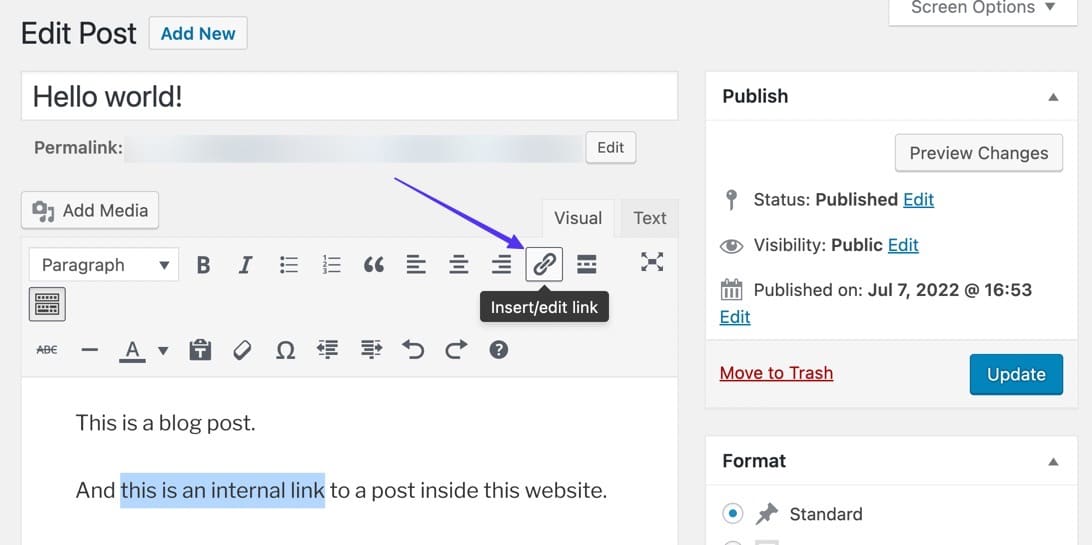
2단계: 링크 삽입/편집 버튼 클릭
텍스트가 여전히 강조 표시된 상태에서 Visual Editor 도구 모음의 링크 삽입/편집 버튼 위로 스크롤합니다. 버튼의 아이콘은 체인링크처럼 보입니다.

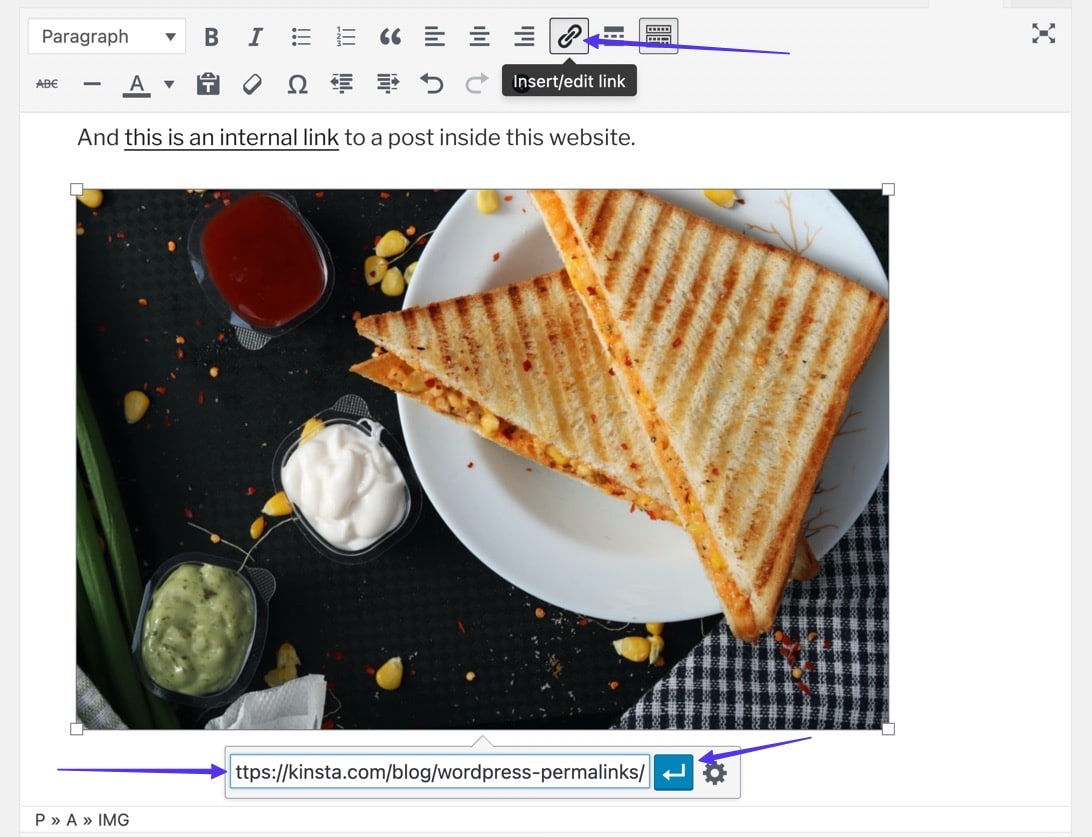
이미지를 클릭 가능한 링크로 전환하는 경우:
이미지가 선택된 상태에서 링크 삽입/편집 버튼(체인 링크처럼 보이는 버튼)을 클릭합니다.

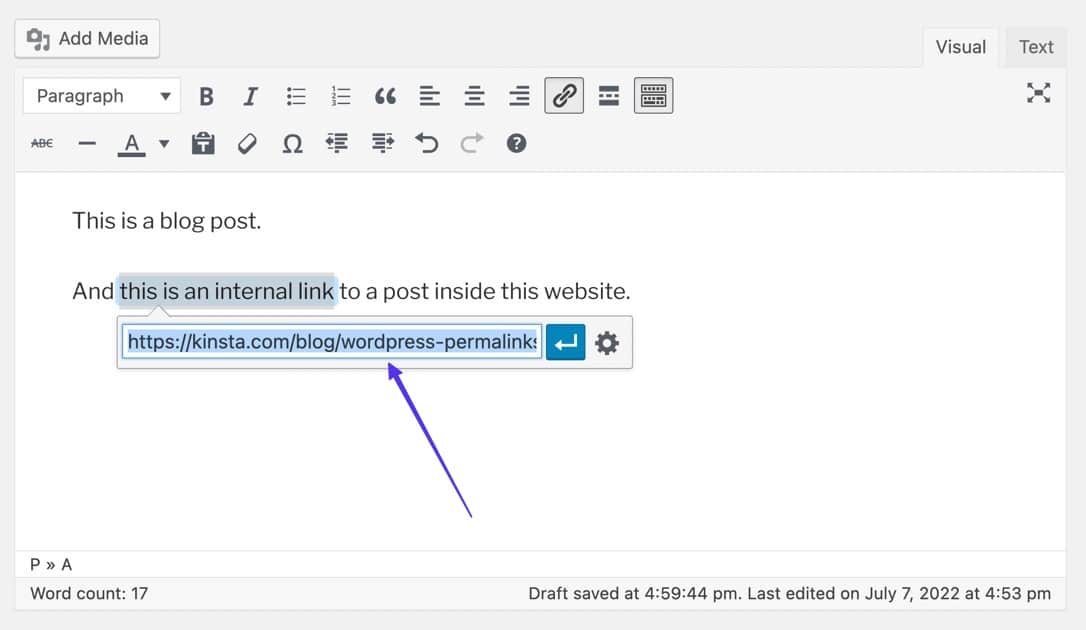
3단계: URL 붙여넣기
그러면 빈 URL 필드가 나타납니다. 원하는 링크 URL을 장치의 클립보드에 복사 (Command + C 또는 Ctrl + C) 합니다. 이 링크는 인터넷의 다른 곳에서 찾은 외부 URL이거나 자신의 웹사이트 URL일 수 있습니다.
복사한 후 필드에 붙여넣기 (Command + V 또는 Ctrl + V) 합니다.

이미지를 클릭 가능한 링크로 전환하는 경우:
표시된 필드에 원하는 URL을 붙여넣은 다음 적용 버튼을 클릭하여 링크를 활성화합니다.

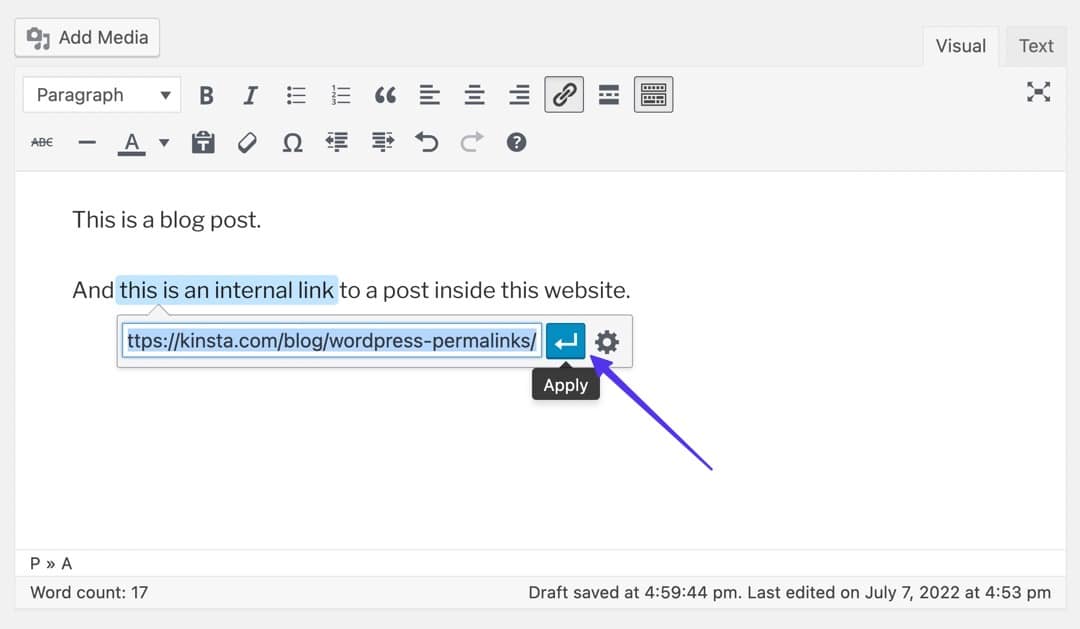
4단계: 링크 적용
적용 버튼을 클릭하여 링크를 활성화하고 텍스트를 클릭할 수 있게 만듭니다.

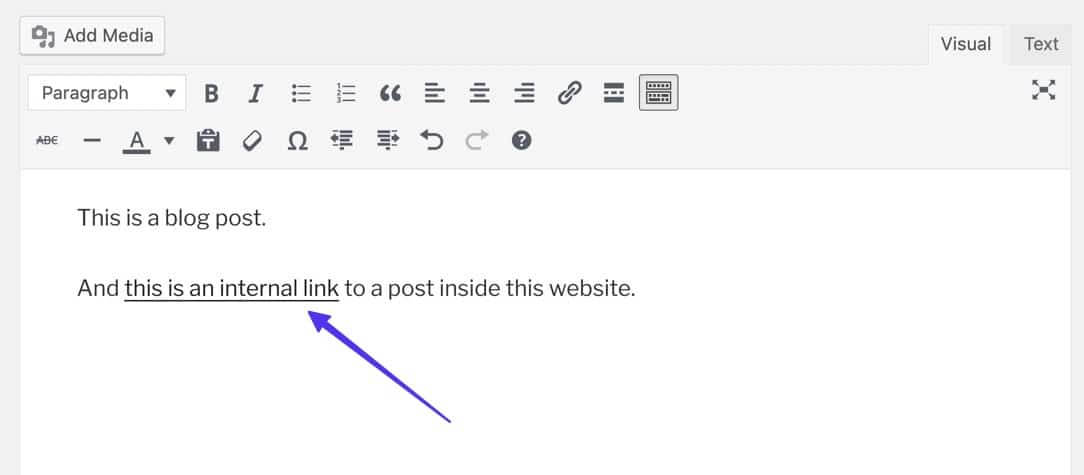
이제 텍스트의 하이퍼링크 부분에 밑줄이 표시되고 잠재적으로 다른 색상으로 표시되어야 합니다.

편집기에서 하이퍼링크를 클릭하면 하이퍼링크를 변경하려는 경우 편집 도구와 함께 테스트할 라이브 링크가 표시됩니다.

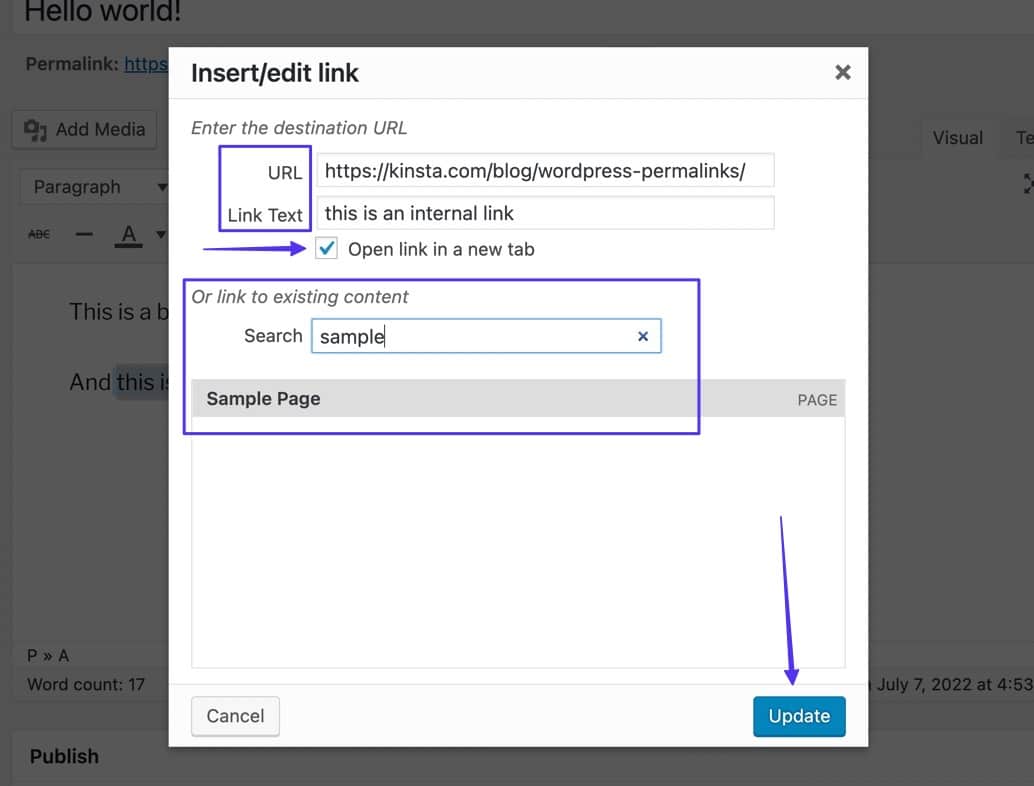
여기에서 다음을 수행할 수 있습니다.
- URL 조정
- 링크 텍스트 변경
- 새 탭에서 링크 열기
- 사이트의 기존 콘텐츠 검색 및 연결

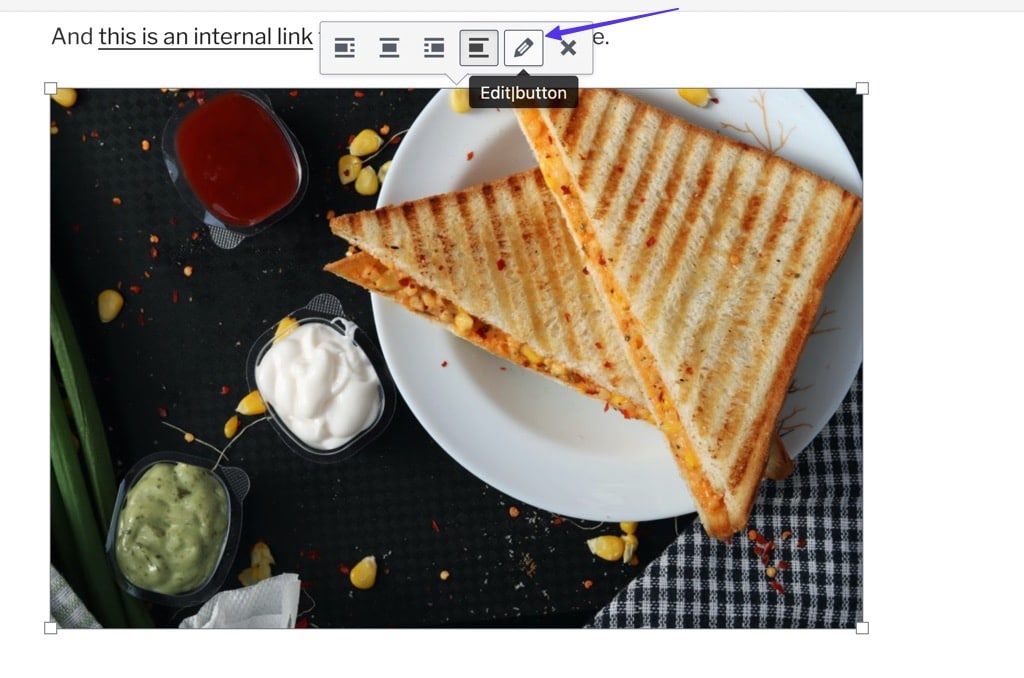
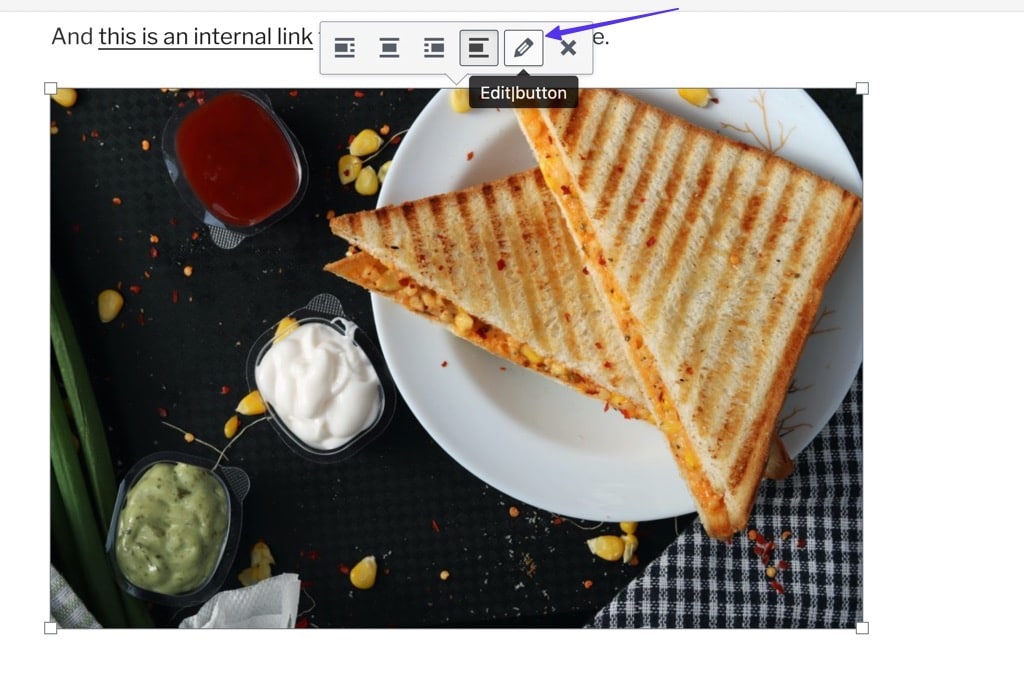
이미지를 클릭 가능한 링크로 전환하는 경우:
클래식 WordPress 편집기는 이미지를 클릭 가능하게 만드는 보조 방법을 제공합니다. 이미지를 선택한 다음 팝업 도구 모음에서 편집 버튼(연필 모양)을 선택하면 됩니다.

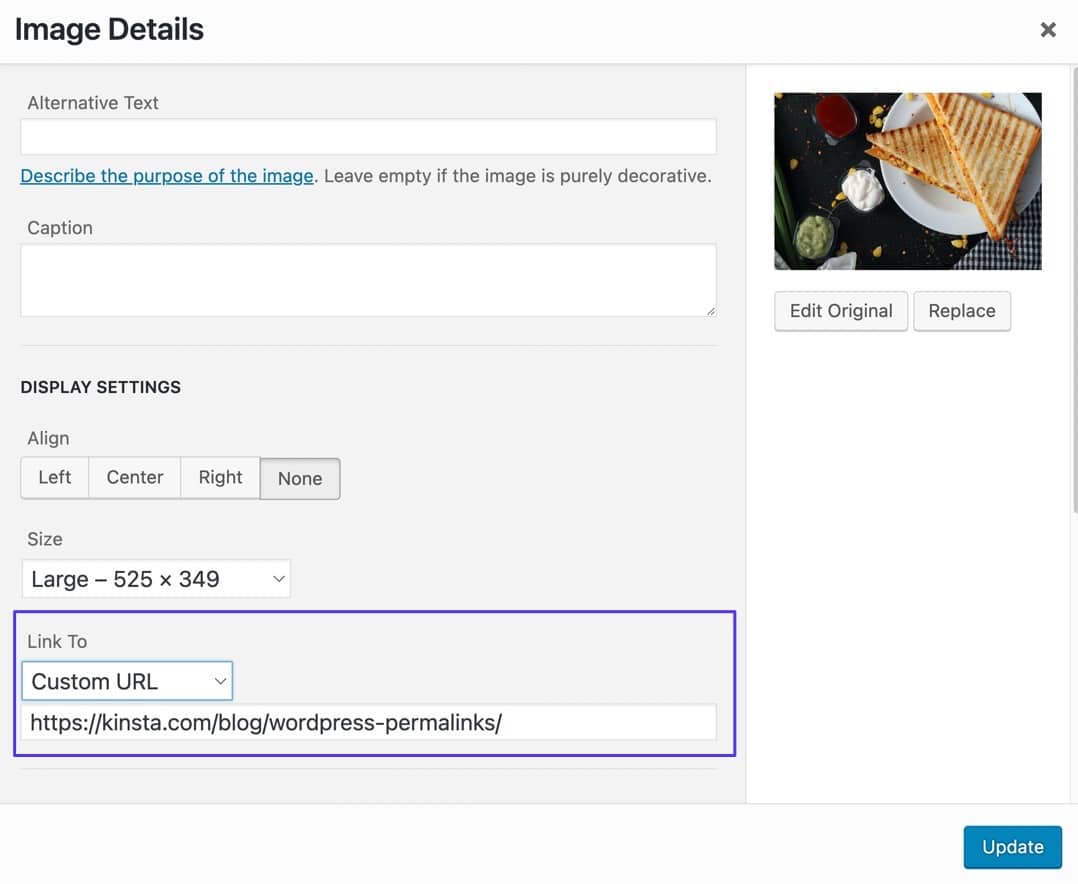
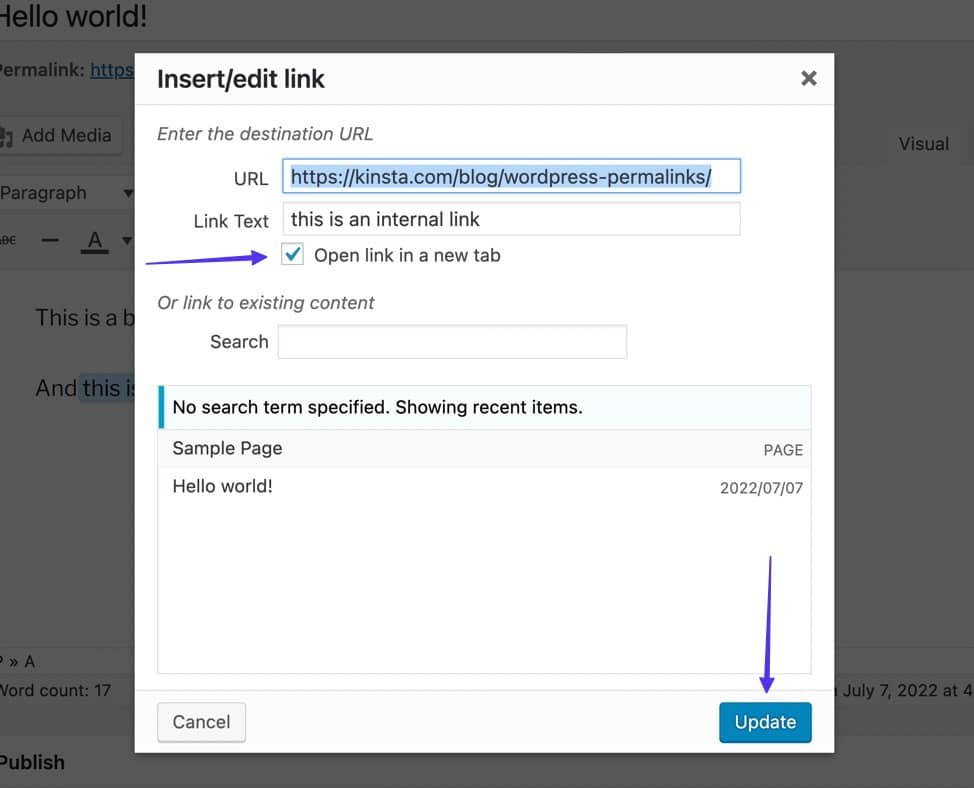
맞춤 URL 에 연결할 수 있는 링크 대상 입력란으로 스크롤합니다. 원하는 URL을 그 아래 필드에 붙여넣고 업데이트 를 클릭하십시오.

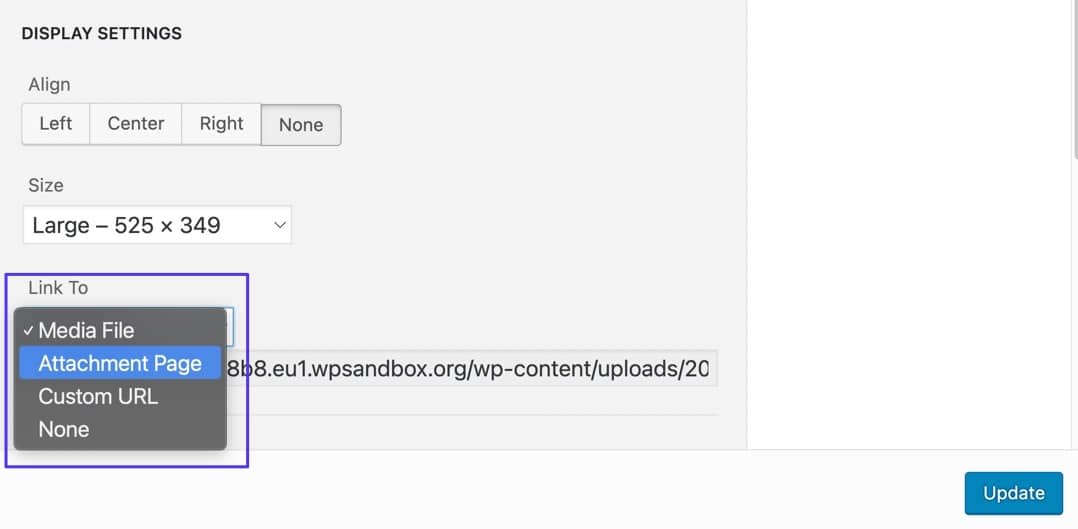
링크 대상 드롭다운 메뉴를 선택하여 다음에 대한 하이퍼링크를 만들 수도 있습니다.
- 미디어 파일
- 첨부 페이지
- 맞춤 URL
- 없음

방법 2: WordPress 블록 편집기(구텐베르크) 사용
하이퍼링크는 WordPress 블록 편집기의 게시물과 페이지 모두에서 동일하게 작동합니다.
시작하려면 WordPress 대시보드의 게시물 또는 페이지 섹션으로 이동하십시오. 수정하려는 개별 게시물 또는 페이지를 선택한 다음 아래 단계로 이동합니다.
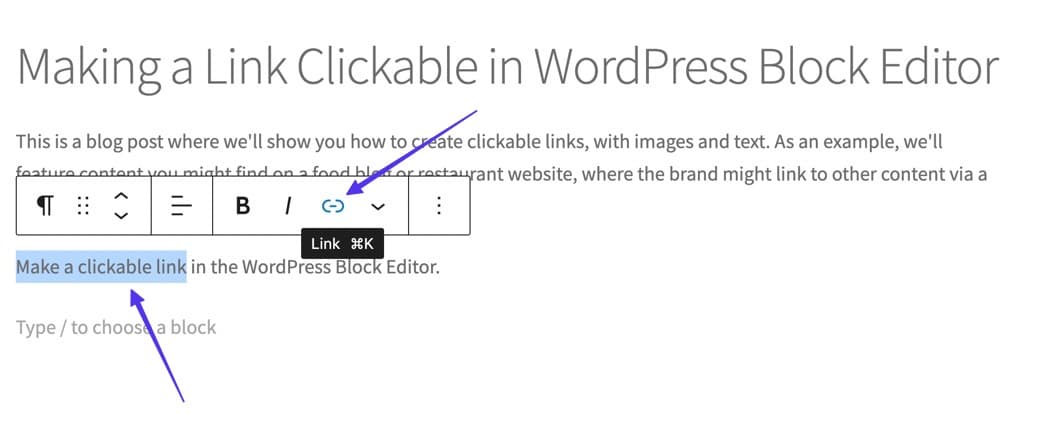
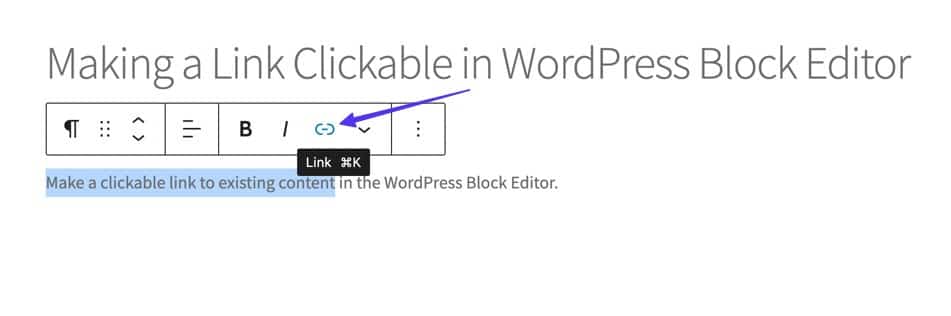
1단계: 일부 텍스트 강조 표시
편집기에 텍스트를 입력합니다. 커서를 사용하여 클릭 가능하게 만들 텍스트 부분을 강조 표시합니다. 팝업 도구 모음에서 링크 버튼을 클릭합니다.

이미지를 클릭 가능한 링크로 전환하는 경우:

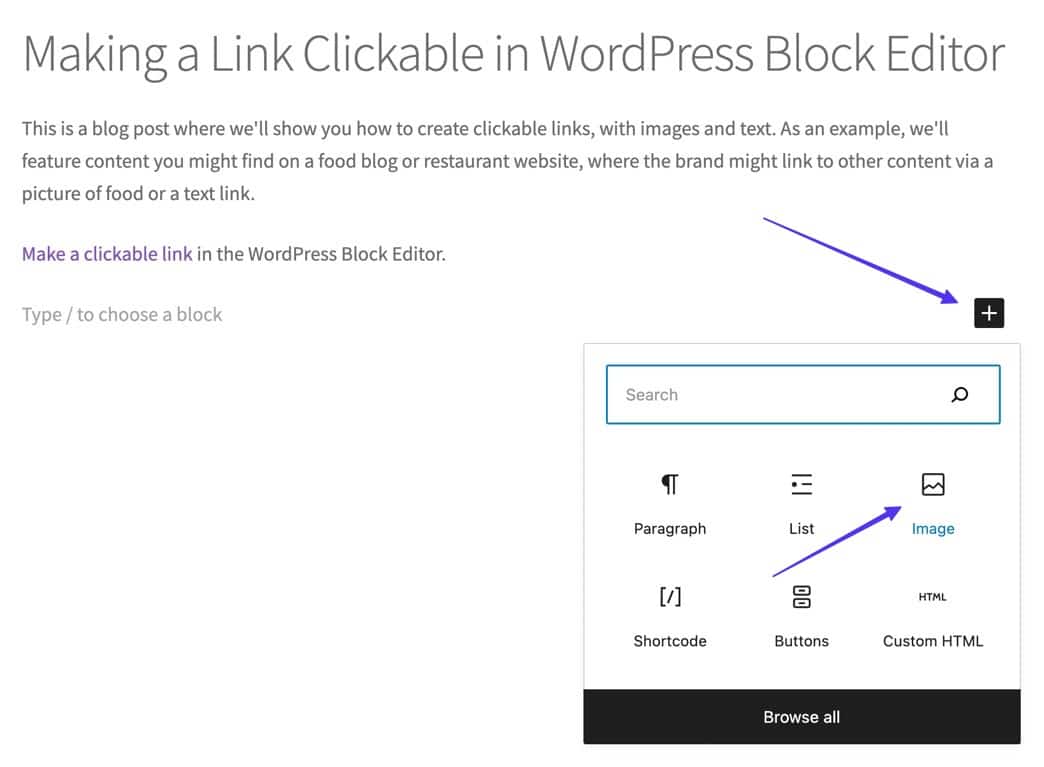
워드프레스 블록 편집기에서 이미지를 클릭 가능하게 만드는 것은 실제로 이미지를 편집기에 추가하는 것으로 시작됩니다.
이렇게 하려면 블록 추가 버튼을 클릭한 다음 이미지 블록을 선택합니다. 링크하고 싶은 이미지를 업로드하세요.

- 이미지 블록 추가
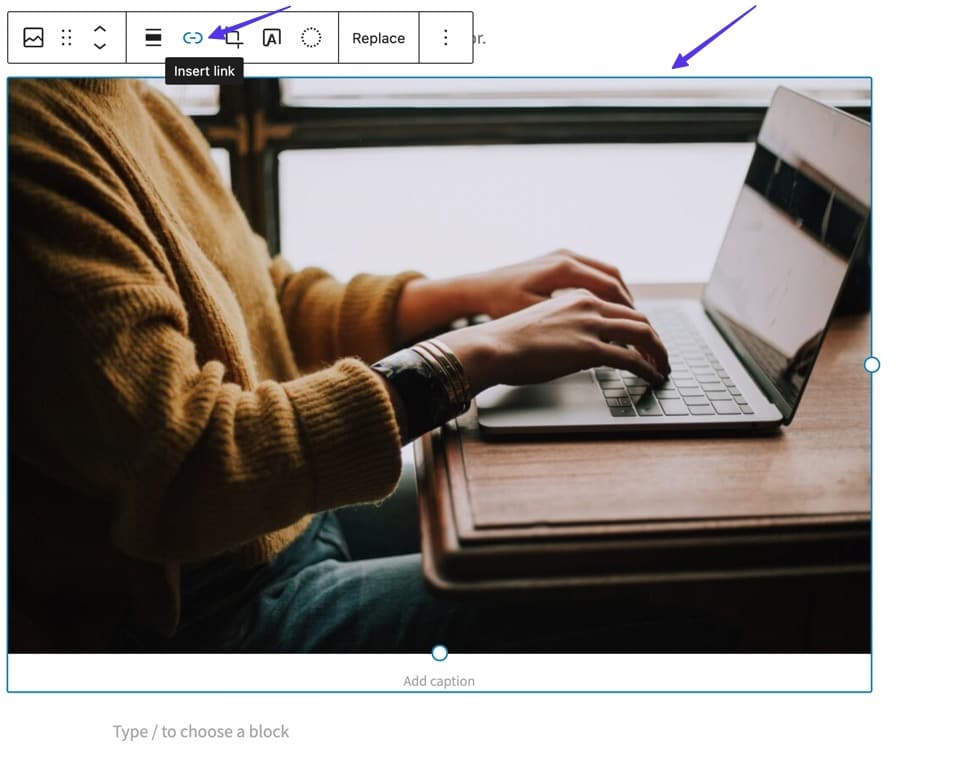
이미지를 클릭하여 강조/선택한 다음 도구 모음 팝업 창에서 링크 삽입 버튼을 선택합니다.

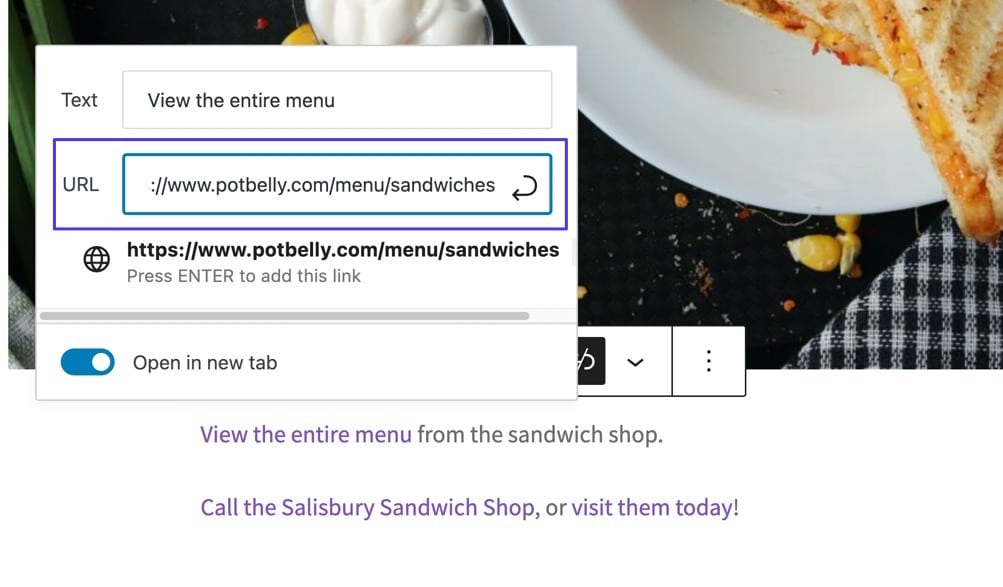
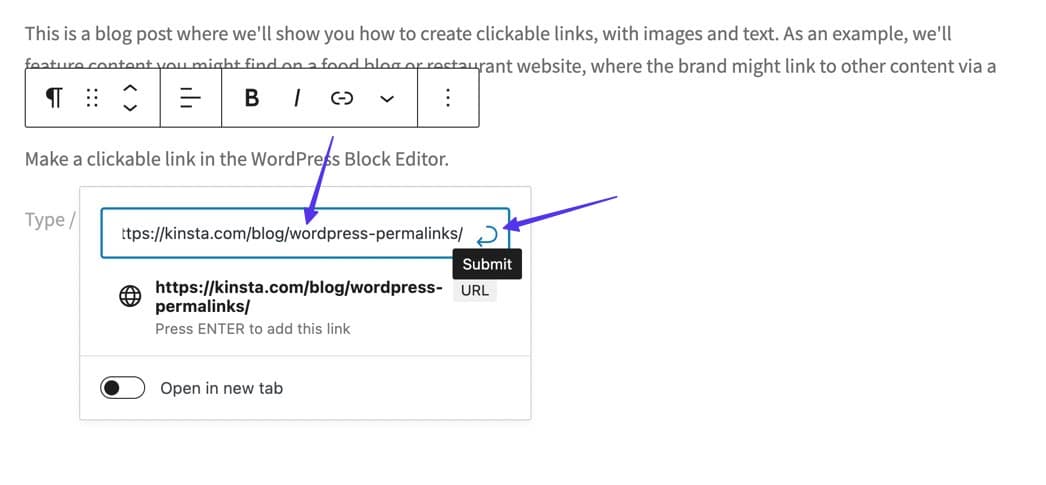
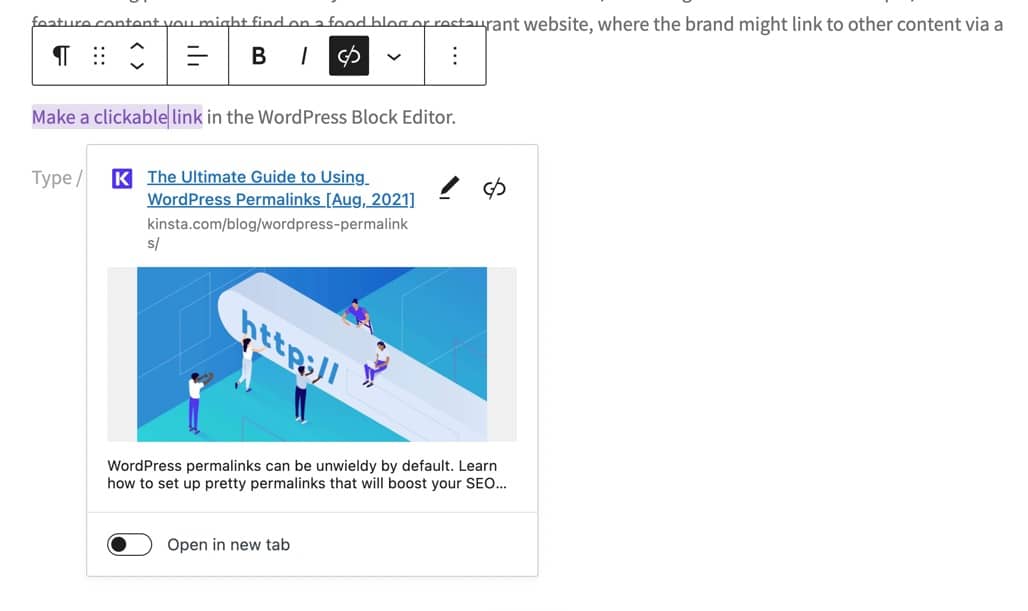
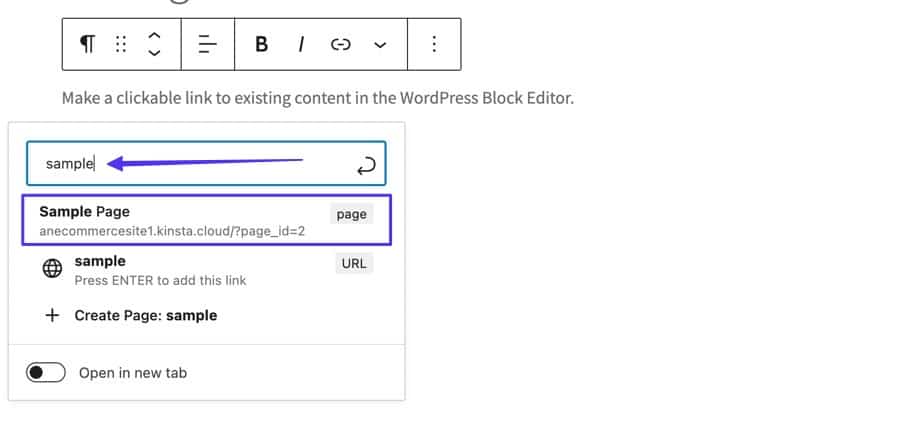
2단계: URL 붙여넣기 및 링크 제출
빈 필드가 있는 팝업이 표시됩니다. 연결하려는 URL을 붙여넣은 다음 키보드에서 Enter를 클릭하거나 제출 버튼을 클릭하여 클릭 가능한 링크를 활성화합니다.

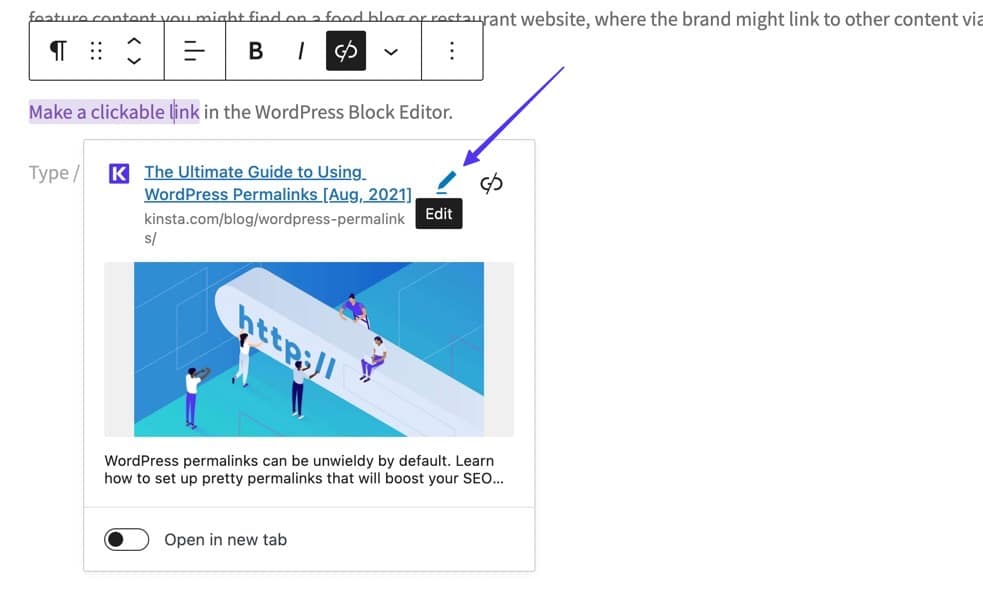
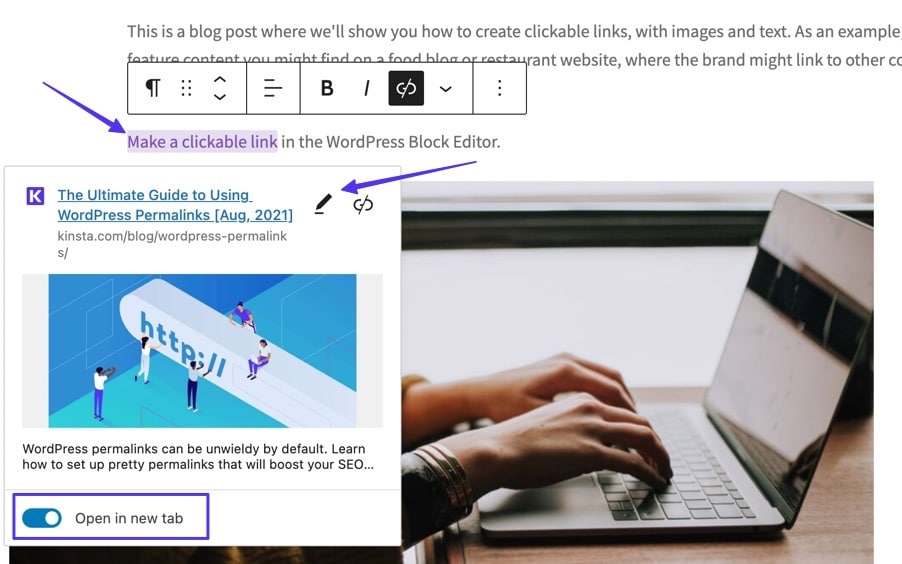
결과적으로 하이퍼링크 텍스트가 다른 색상으로 표시되며 링크를 클릭하여 콘텐츠 미리보기를 검토하고 고급 연결 설정을 추가할 수 있습니다.

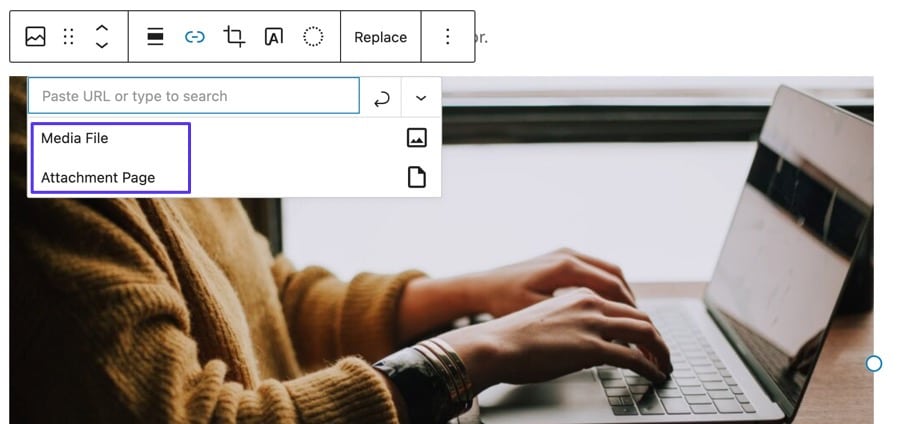
이미지를 클릭 가능한 링크로 전환하는 경우:
원하는 경우 미디어 파일과 첨부 파일 페이지를 하이퍼링크하는 옵션이 있습니다.

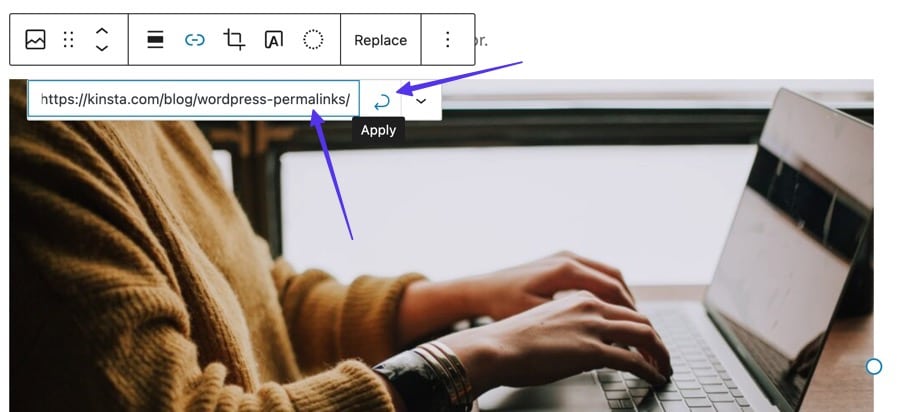
그렇지 않으면 빈 링크 필드에 URL을 붙여넣습니다. 적용 버튼을 클릭하여 링크를 활성화합니다. 게시 후 이미지를 클릭하는 사람은 누구나 지정한 링크로 이동됩니다.

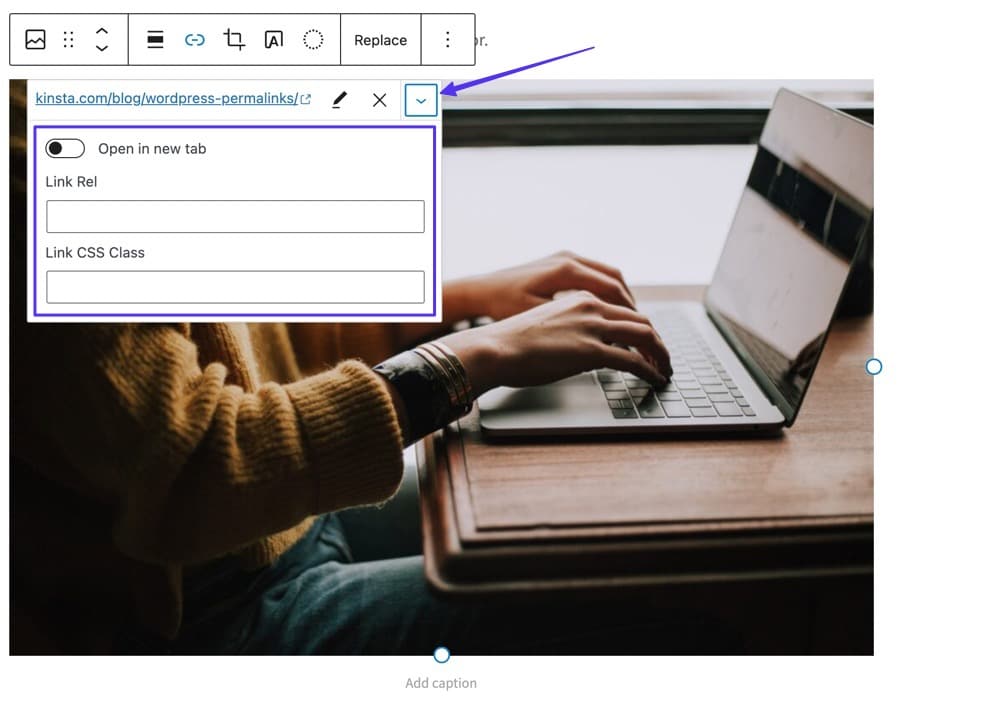
더 많은 옵션을 보려면 아래쪽 당근(v) 버튼을 클릭하여 다음을 수행하십시오.
- 새 탭에서 링크 열기
- 링크 관계 추가
- 링크 CSS 클래스 추가

추가 옵션
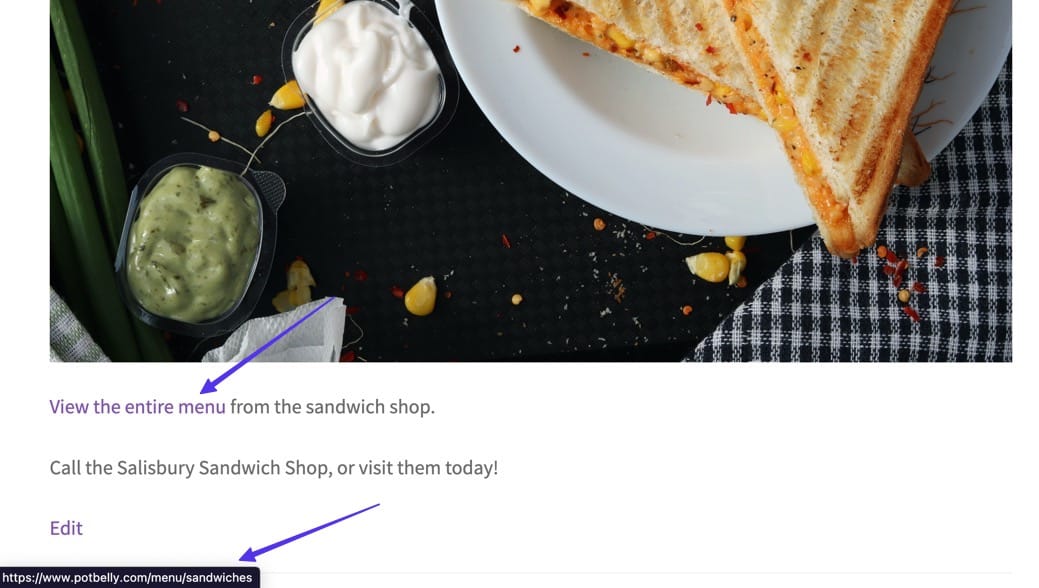
다음 섹션에서 고급 하이퍼링크 구조에 대해 자세히 살펴보겠지만 새로 생성된 링크에서 커서를 클릭하면 편집 버튼을 사용할 수 있다는 점을 알아야 합니다.

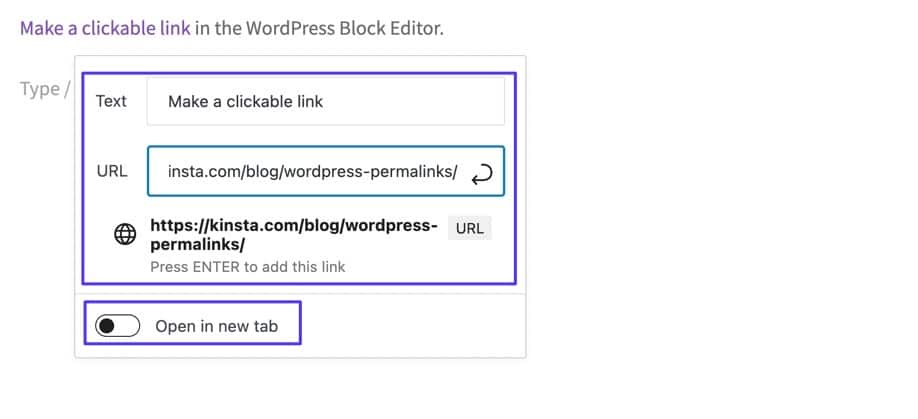
해당 편집 페이지는 다음에 대한 필드를 표시합니다.
- 링크 텍스트 변경
- URL 수정
- 새 탭에서 링크 열기

블록 편집기에서 만들 수 있는 기타 클릭 가능한 링크
WordPress 블록 편집기는 사용 가능한 일반적인 연결 옵션을 확장합니다. 실제로 수십 개의 기본 제공 블록은 다음을 포함하여 일종의 클릭 가능한 링크 구조를 허용합니다.
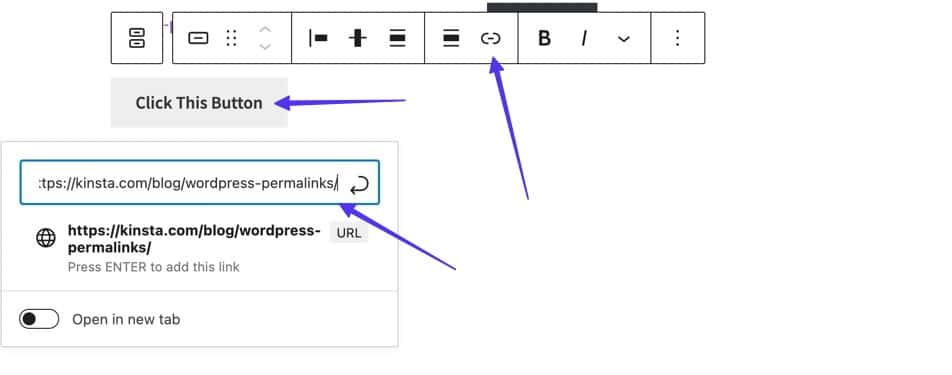
- 버튼: 단순한 텍스트 링크와 비교할 때 콘텐츠를 연결하는 세련된 방법입니다.
- 파일: 파일을 빠르게 업로드하고 사용자가 클릭하여 다운로드할 수 있는 버튼을 포함합니다.
- 소셜 아이콘: 클릭 가능한 링크가 있는 소셜 아이콘을 삽입합니다.
- 탐색: 클릭 가능한 링크를 사용하여 사이트의 아무 곳에나 탐색 버튼을 배치합니다.
- 자세히 보기: 콘텐츠를 단축하고 더 확장된 버전에 대한 링크를 제공하는 데 사용할 수 있습니다.
- 로그인/아웃: 사용자가 사이트에 로그인할 수 있는 빠른 링크를 추가합니다.
- 다음 게시물: 사이트의 다음 블로그 게시물에 클릭 가능한 링크/버튼을 추가합니다.
- 이전 게시물: 사이트의 이전 블로그 게시물로 이동하는 클릭 가능한 링크/버튼을 추가합니다.

방법 3: HTML 사용
편집기의 인터페이스와 상관없이 동일한 방식으로 HTML 기능을 사용하여 링크를 클릭할 수 있도록 만드십시오.
다음을 사용하여 HTML을 편집할 수 있습니다.
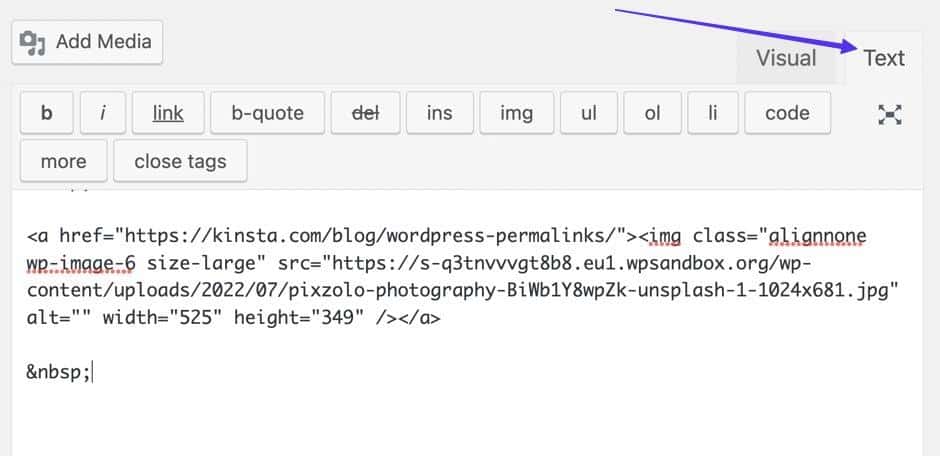
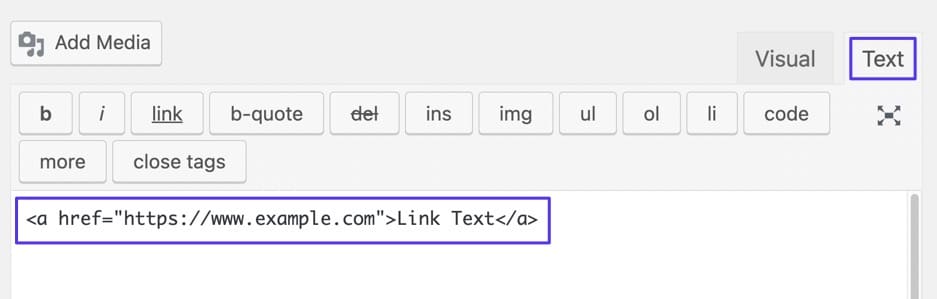
WordPress Classic Editor의 텍스트 패널

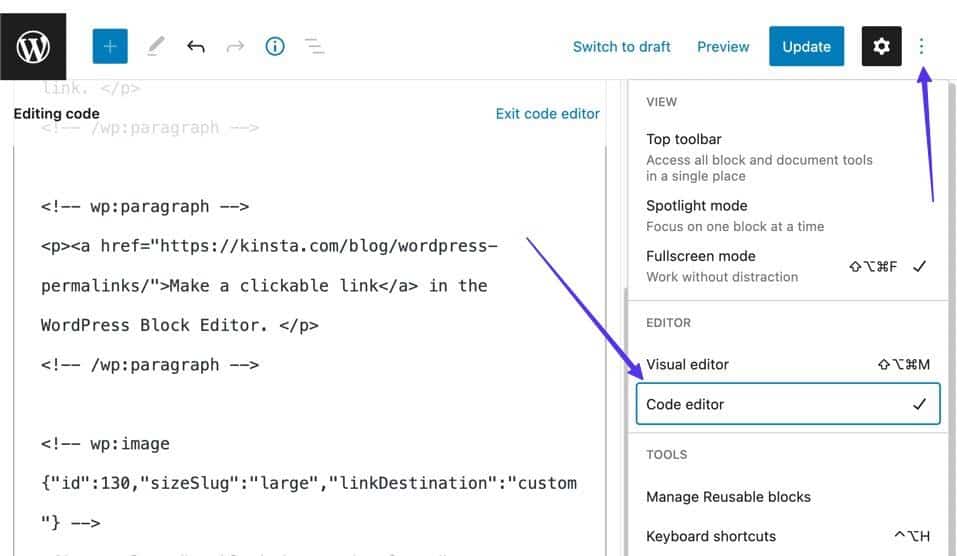
WordPress 블록 편집기의 코드 편집기

장치의 HTML/텍스트 편집기
Atom, Sublime Text 및 Coda와 같은 텍스트 편집기는 특히 클릭 가능한 링크에 대해 HTML을 작성하고 편집하는 데 필요한 인터페이스를 제공합니다. 마크다운 편집기를 사용하는 것도 가능합니다.

텍스트 편집기로 작업한 후 다음을 수행할 수 있습니다.
- FTP 또는 SFTP를 통해 인터넷에 게시할 파일을 업로드합니다. 가장 원활한 프로세스를 위해 FileZilla를 사용하는 것이 좋습니다.
- HTML 파일을 WordPress 파일 디렉토리에 대량 업로드합니다.
- 다른 많은 FTP 클라이언트 중 하나를 사용하여 HTML 파일을 WordPress에 업로드하십시오.
텍스트 편집기를 찾고 HTML을 WordPress에 업로드하는 방법을 알고 나면 아래 단계로 이동하여 HTML로 클릭할 수 있는 링크를 만듭니다.
이 형식은 HTML의 기본 하이퍼링크에 사용됩니다.
<a href="https://www.example.com">Link Text</a> 
- 기본 HTML 링크 형식
노트:
- "https://www.example.com"을 원하는 URL로 바꿉니다.
- "링크 텍스트"를 원하는 링크 텍스트로 바꿉니다.
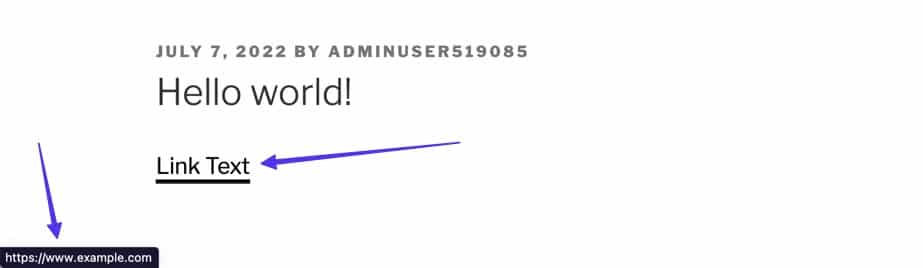
링크가 준비되면 게시물/페이지를 게시하거나 사이트에 HTML을 업로드할 수 있습니다. WordPress의 시각적 탭으로 전환하여 링크의 시각적 미리보기를 얻을 수도 있습니다.
해당 HTML 링크의 게시된 버전은 링크에 밑줄이 표시되며 경우에 따라 다른 색상으로 표시됩니다. 해당 링크 위로 마우스를 이동하면 브라우저 하단에 대상이 표시됩니다.

방법 4: 그래픽 사용자 인터페이스(GUI) 사용
상상할 수 있는 모든 GUI를 다룰 수는 없지만 WordPress 또는 HTML 이외의 다른 것에서 링크를 클릭 가능하게 만드는 방법을 배우는 것은 일반적으로 방금 다룬 것과 비슷해 보입니다.
전반적으로 각 GUI는 하이퍼링크를 생성하기 위해 약간 다른 버튼 이름이나 아이콘을 사용할 수 있습니다.
일반적인 프로세스는 다음과 같이 진행되어야 합니다.
- 연결하려는 텍스트를 강조 표시합니다.
- 편집기에서 링크 아이콘(이름이 다를 수 있음)을 클릭합니다.
- 원하는 URL을 붙여넣습니다.
- 링크 추가 버튼을 클릭합니다(이름이 다를 수도 있음).
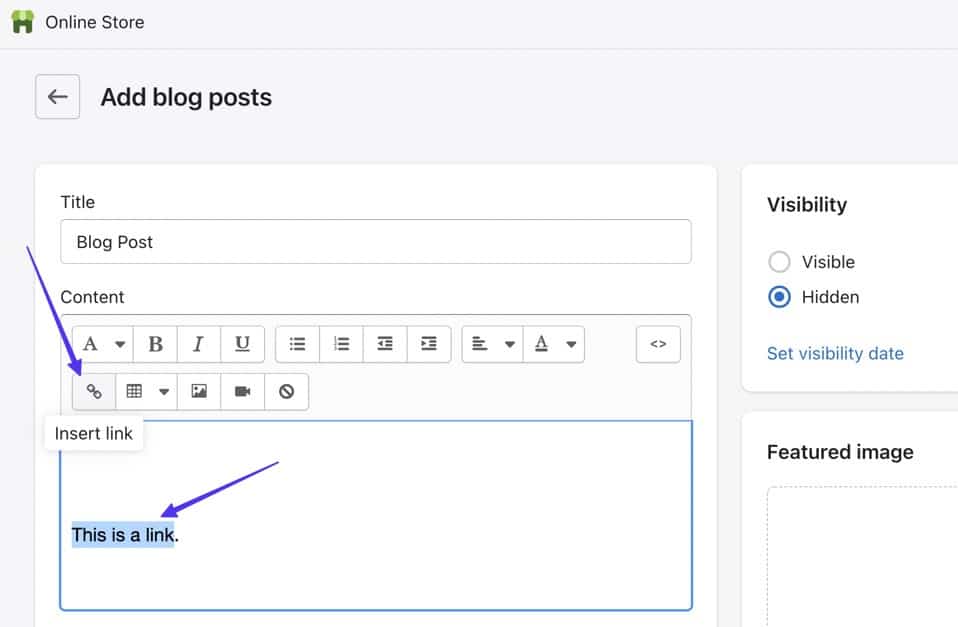
기본적인 예로 Shopify와 같은 온라인 스토어 빌더를 사용하면 텍스트를 강조 표시하고 링크 삽입 버튼을 클릭하여 모든 페이지 또는 게시물에서 링크를 클릭할 수 있습니다.

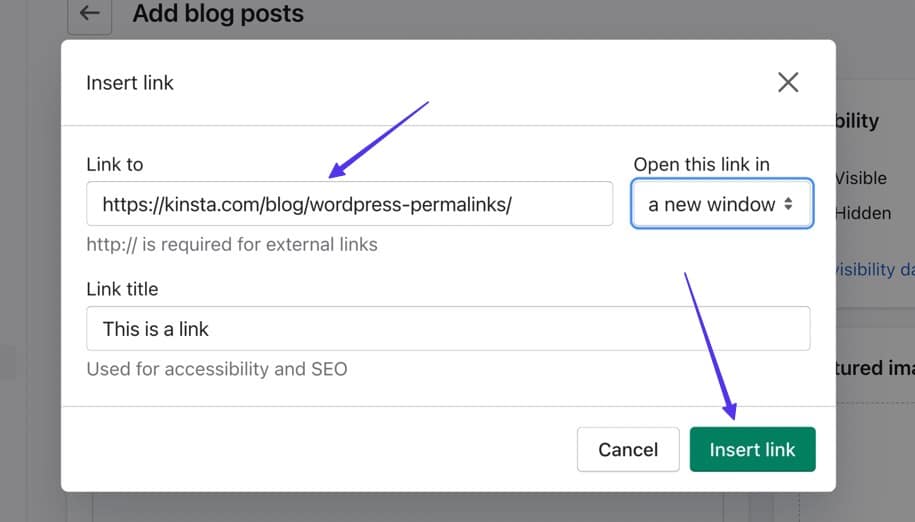
그런 다음 대상 URL을 붙여넣고 링크 삽입 버튼을 클릭합니다.

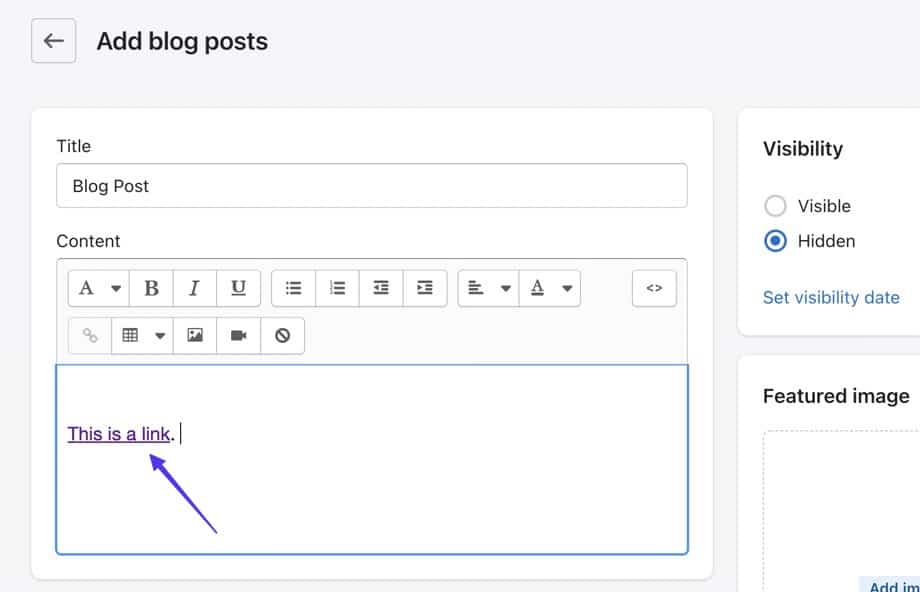
그러면 클릭 가능한 링크가 생성됩니다.

새 탭에서 링크를 여는 방법
앞에서 설명한 것처럼 WordPress 및 기타 GUI는 링크를 다른 탭에서 강제로 여는 것과 같이 클릭 가능한 링크에 대한 추가 사용자 지정 옵션을 제공합니다.
어떻게 하시겠습니까? 한 번 보자.
WordPress Classic Editor를 사용하여 새 탭에서 링크 열기
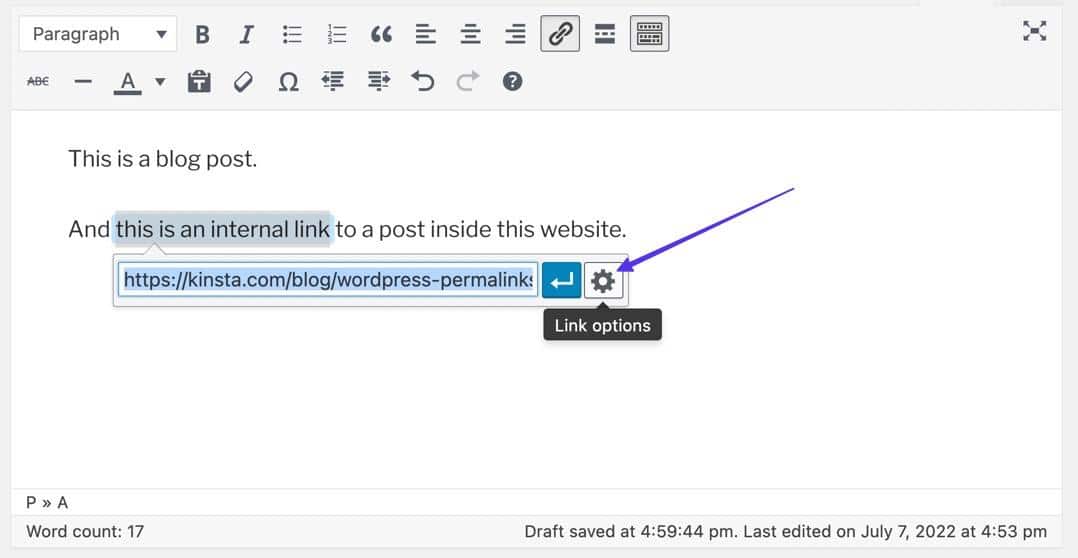
WordPress Classic Editor에서 클릭 가능한 링크가 있으면 링크 옵션 버튼을 선택합니다.


WordPress 블록 편집기를 사용하여 새 탭에서 링크 열기
WordPress 블록 편집기에 이미 링크를 추가했다고 가정하면 링크를 클릭하면 대상 콘텐츠의 팝업 미리보기가 열립니다.
편집 버튼은 더 많은 설정( 새 탭에서 열기 옵션 포함)에 대한 액세스를 제공하지만 팝업 창의 맨 아래에 있는 새 탭에서 열기> 스위치를 뒤집는 것이 더 쉽습니다.

HTML을 사용하여 새 탭에서 링크 열기
WordPress 텍스트 편집기, WordPress 코드 편집기 또는 일반 HTML 편집기에서 다음 코드를 사용하여 클릭 가능한 링크가 새 탭에서 열리도록 할 수 있습니다.
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- "https://www.example.com"을 원하는 대상 URL로 바꿉니다.
- "링크 텍스트"를 연결하려는 텍스트로 바꿉니다.
- target="_blank" 속성은 실제로 새 탭에서 링크를 여는 코드 세그먼트입니다. 그 단순한 기능에 진정으로 필요한 유일한 부분입니다.
- 새 탭에서 링크를 열 때 일반적인 보안 문제를 차단하기 위해 rel=”noreferrer noopener” 속성 및 값을 추가하는 것이 좋습니다. 그러나 코드에서 제외하고 새 탭에서 링크를 열어 두는 것은 전적으로 가능합니다.
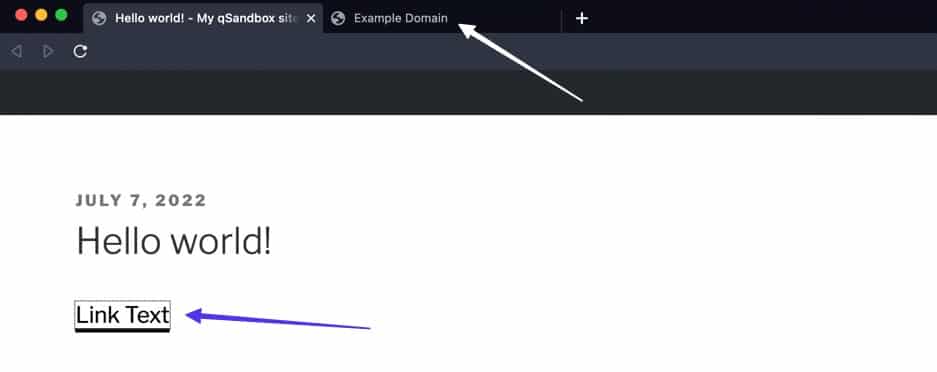
게시 후 링크는 완전히 동일하게 보입니다. 그러나 클릭하면 대상 URL이 새 탭에서 열립니다.

하이퍼링크에 Nofollow를 추가하는 방법
nofollow HTML 값은 클릭 가능한 링크를 무시하도록 검색 엔진에 지시하고 검색 엔진 크레딧(링크 주스)이 대상 웹 사이트로 전달되는 것을 중지합니다. nofollow 의 주요 목적은 스팸 링크를 줄이는 것이지만 콘텐츠 제작자는 유료 링크, 댓글, 사용자 생성 콘텐츠, 삽입 또는 링크된 사이트를 보증하는 것으로 보이지 않는 경우 언제든지 이를 사용합니다.
WordPress에는 nofollow 링크를 추가하는 기본 제공 방법이 없지만 HTML을 탭하면 가능합니다.
다음 코드는 nofollow 값이 있는 기본 링크를 반영합니다.
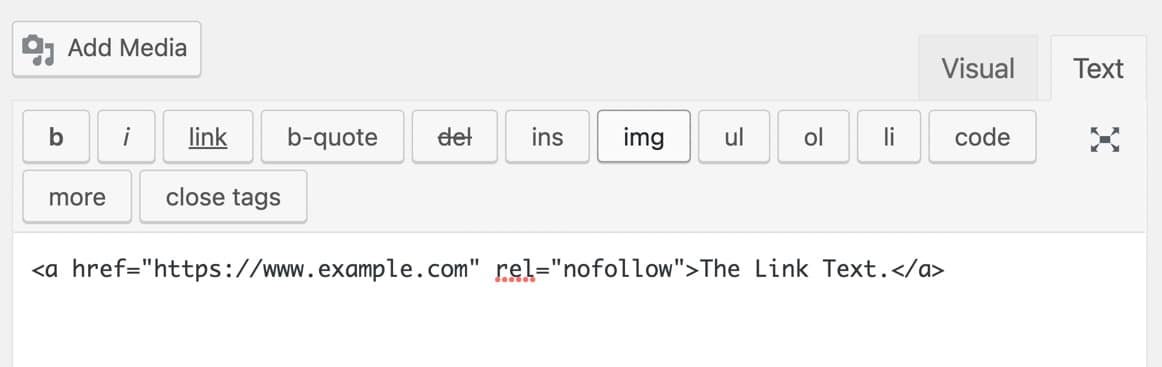
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
당신이 보고 있는 것:
- "https://www.example.com" 텍스트를 원하는 대상 URL로 바꿉니다.
- "링크 텍스트" 부분을 원하는 링크 텍스트로 교체하십시오.
- 링크 HTML 내에서 rel=“nofollow” 속성 및 값을 사용하십시오.
게시될 때 또는 시각적 보기에서 nofollow 링크는 표준 하이퍼링크와 다르지 않습니다. 그러나 nofollow 기능은 백엔드 코드에 저장됩니다.

기존 콘텐츠에 연결하는 방법
기존 콘텐츠에 연결하는 것은 WordPress 전용 기능으로, WordPress 편집기에서 바로 이전에 만든 블로그 게시물 및 페이지를 검색할 수 있습니다. 이렇게 하면 URL을 복사하여 클릭 가능한 링크에 붙여넣기 위해 다른 브라우저 창에 URL을 표시할 필요가 없습니다.
WordPress Classic Editor의 기존 콘텐츠에 연결
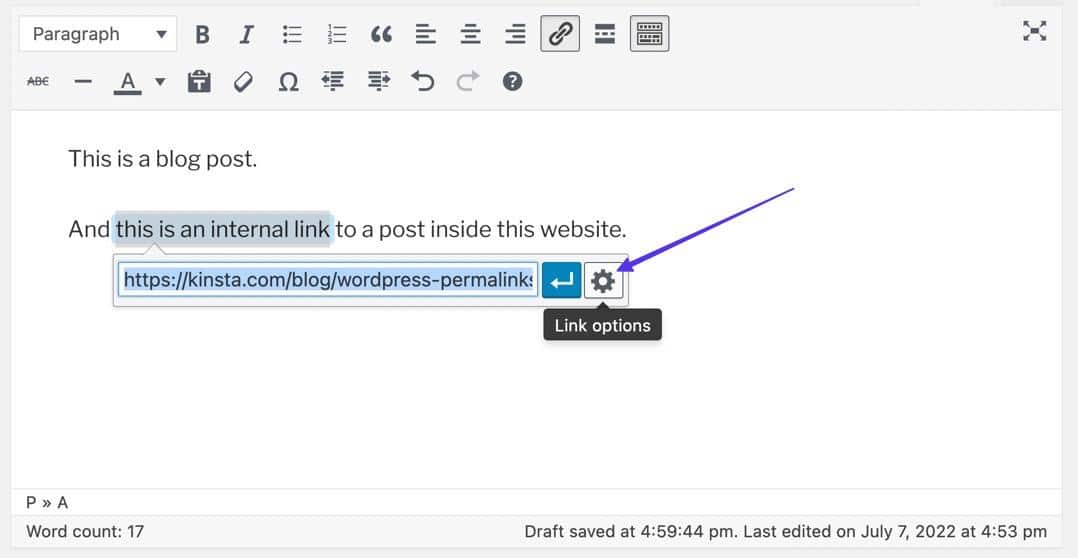
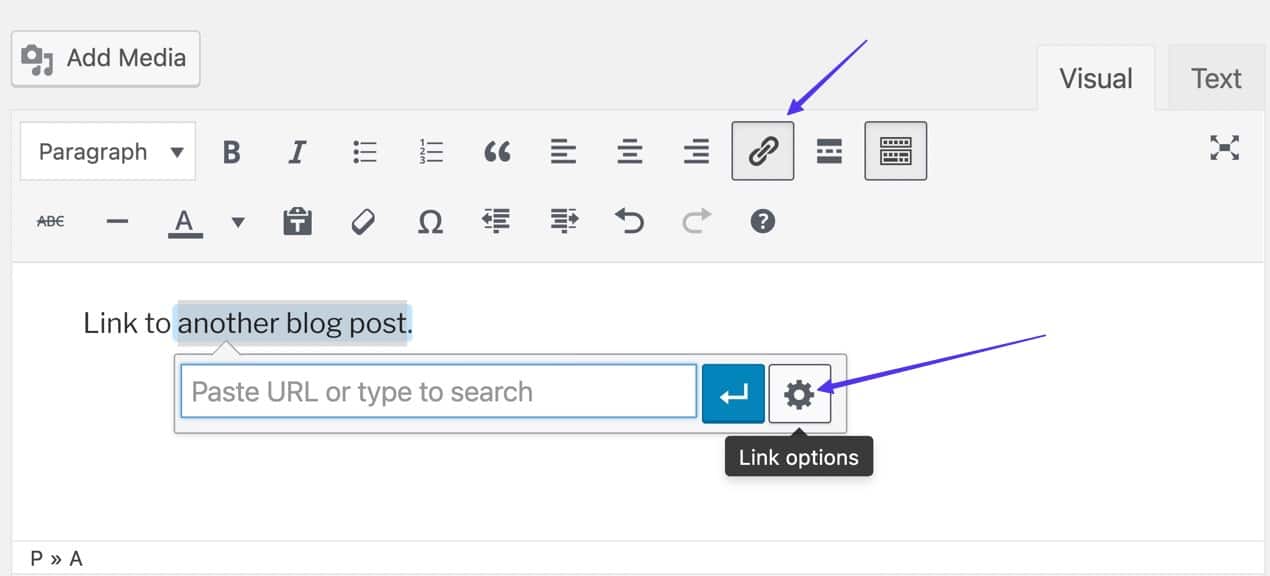
원하는 텍스트를 강조 표시하고 편집기에서 링크 삽입/편집(chainlink) 버튼을 클릭하여 링크를 만듭니다. 그러면 링크 옵션(톱니바퀴 아이콘) 버튼을 클릭할 수 있는 팝업 필드가 나타납니다.

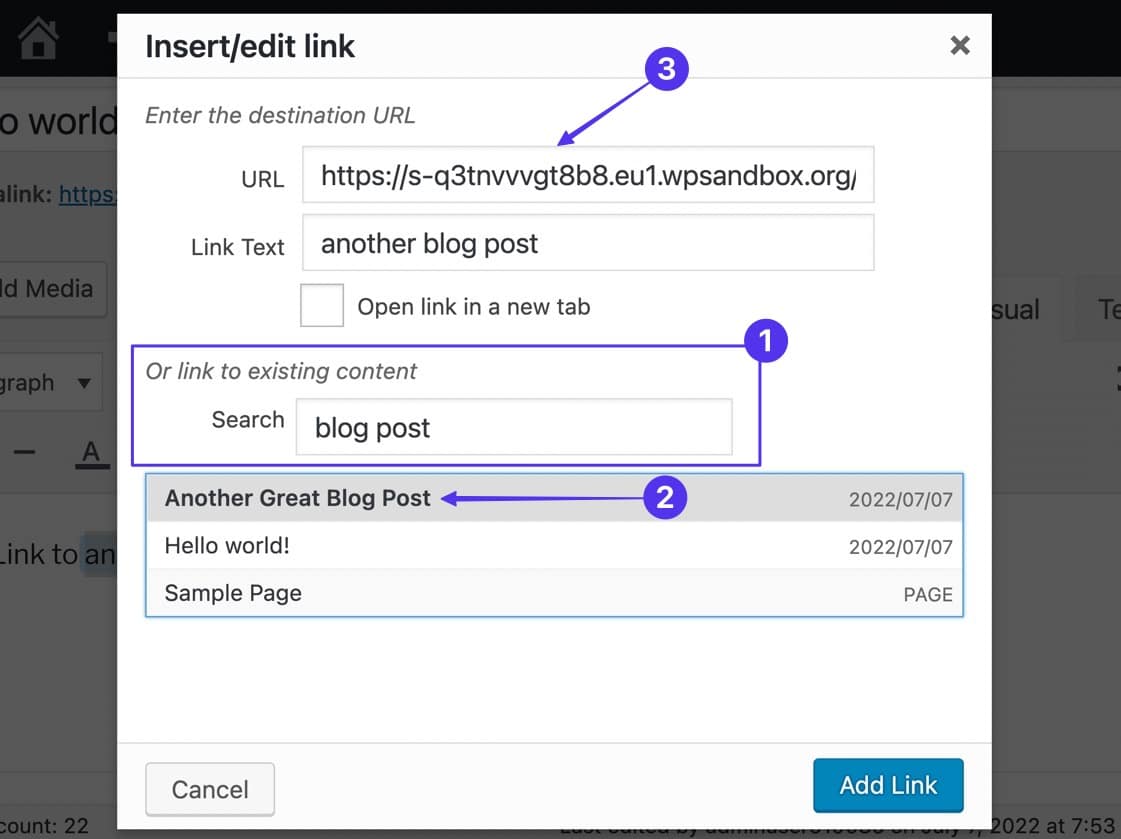
- "또는 기존 콘텐츠에 대한 링크" 섹션으로 이동합니다.
- 검색 표시줄에 키워드를 입력한 다음 결과에서 기존 페이지 또는 게시물을 선택합니다.
- 기존 콘텐츠에 대한 링크가 자동으로 URL 필드에 배치되는 것을 지켜보십시오.
완료되면 링크 추가 버튼을 클릭해야 합니다.

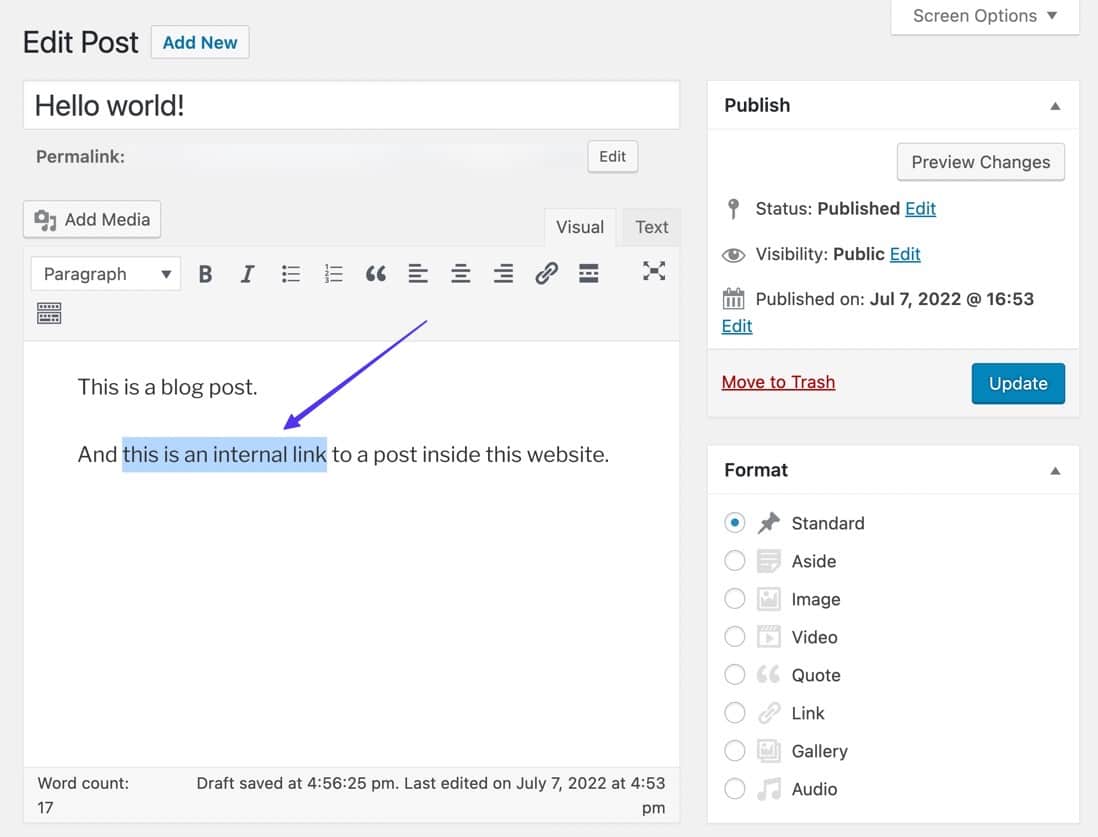
그러면 편집기에서 다른 콘텐츠(내부 링크라고도 함)에 대한 즉각적인 링크가 생성됩니다.

WordPress 블록 편집기의 기존 콘텐츠에 연결
연결하려는 텍스트/이미지를 강조 표시한 다음 팝업 도구 모음에서 연결 버튼을 클릭합니다.

제공된 필드에는 URL을 붙여넣거나 검색 표시줄로 사용할 수 있는 두 가지 기능이 있습니다. 따라서 관련 결과를 표시하려면 기존 콘텐츠 중 일부와 관련된 키워드를 입력하십시오.
원하는 페이지나 게시물이 보이면 클릭합니다.

그러면 WordPress 블록 편집기의 기존 콘텐츠에 대한 링크가 자동으로 생성됩니다.
클릭 가능한 전화, SMS 및 이메일 링크를 만드는 방법
다음과 같이 표준 URL 구조를 교체하고 다른 것으로 연결하여 클릭 가능한 링크에 특수 작업을 추가하는 몇 가지 방법이 있습니다.
- 전화 앱을 여는 전화번호.
- 문자 메시지 앱을 여는 전화번호.
- 사용자의 이메일 앱을 자동으로 여는 이메일 주소입니다.
클릭 가능한 전화 링크를 만드는 방법
"클릭 투 콜" 또는 전화 링크는 특정 전화번호를 사용자의 전화 앱 또는 Skype와 같이 전화번호를 지원하는 앱에 자동으로 추가합니다.
URL을 사용하는 대신 HTML에 tel: 코드를 삽입하고 다음과 같이 전화번호를 입력합니다.
< a href = "tel:555-555-5555" >Click To Call</ a >노트:
- 전화번호를 사용자가 전화하기를 원하는 번호로 바꿉니다.
- "클릭 투 콜" 텍스트를 표시할 링크 텍스트로 바꿉니다.

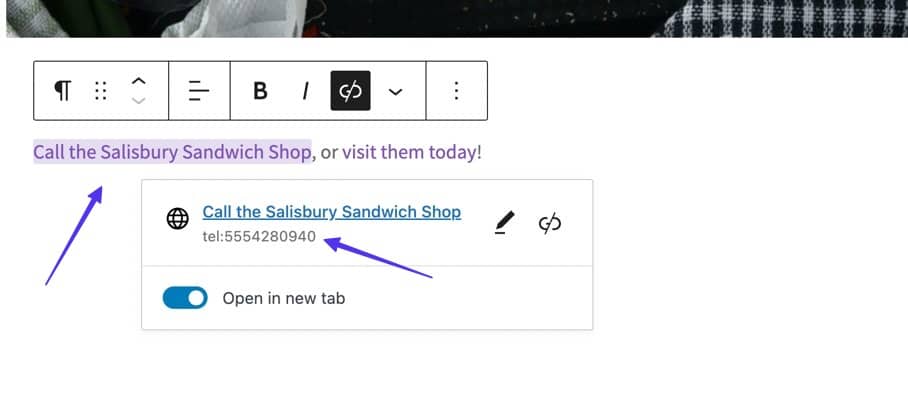
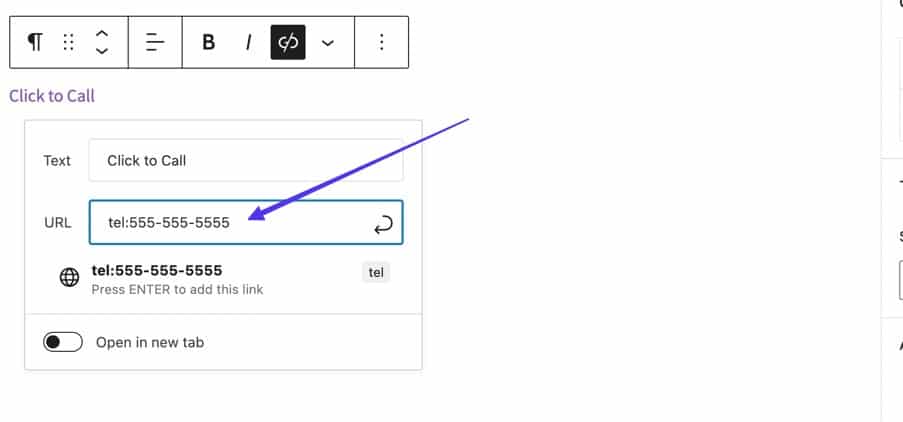
WordPress Block 및 WordPress Classic과 같은 비주얼 편집기에서 링크의 URL 필드에 tel:555-555-5555 (원하는 전화번호 포함)를 입력하기만 하면 됩니다. Enter를 클릭하면 전화 링크가 자동으로 생성됩니다.
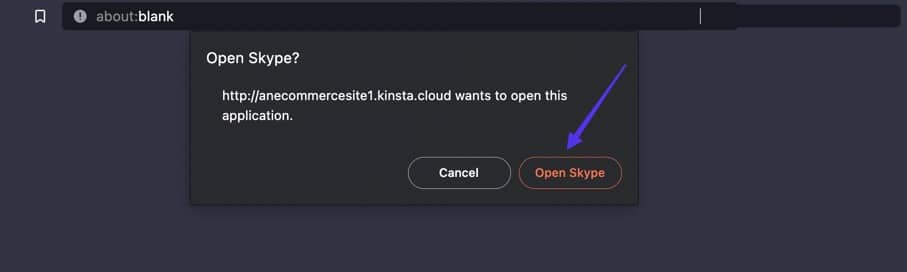
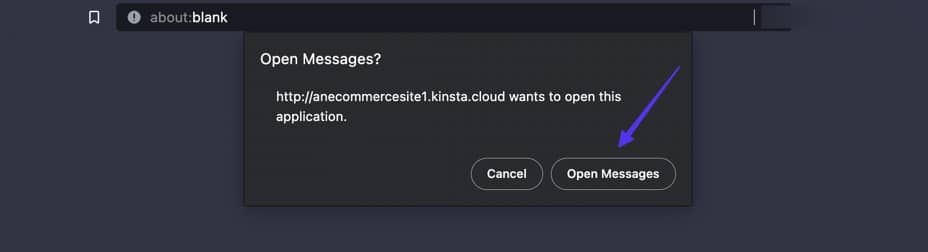
누군가 해당 링크를 클릭하면 가장 관련성이 높은 앱(스마트폰의 전화 앱)으로 바로 이동하거나 Skype와 같은 앱을 열라는 메시지가 표시됩니다.

클릭 가능한 SMS 링크를 만드는 방법
클릭 가능한 SMS 링크는 전화 링크와 매우 유사하게 작동하지만 앱을 호출하는 대신 메시징 앱을 자동으로 여는 것을 선택합니다.
SMS 링크를 추가하려면 URL 대신 sms:555-555-5555를 사용하세요.
< a href = "sms:555-555-5555" >Click To Text</ a >노트:
- "555-555-5555"를 다른 전화번호로 바꾸십시오.
- "Click To Text"를 링크에 대해 원하는 텍스트로 바꿉니다.
클래식 및 블록 WordPress 편집기는 링크의 URL 필드에 sms:555-555-5555 값을 입력할 때 SMS 링크를 지원합니다.
약속한 대로 사용자는 이러한 유형의 링크를 클릭할 때 메시징 앱을 보게 됩니다.

클릭 가능한 이메일 링크를 만드는 방법
클릭하면 이메일 하이퍼링크가 특정 이메일 주소로 이동하는 작성 섹션과 함께 가장 관련성이 높은 이메일 앱을 열도록 사용자의 장치에 자동으로 메시지를 표시합니다.
이를 위해 mailto: 코드를 추가하고 이메일 주소를 추가합니다. 일반적으로 대상 URL을 입력합니다.
< a href = "mailto:[email protected]" >Click To Email</ a >노트:
- "[email protected]" 이메일 주소를 원하는 대상 이메일 주소로 바꿉니다.
- "이메일로 클릭" 텍스트를 표시할 링크 텍스트로 바꿉니다.
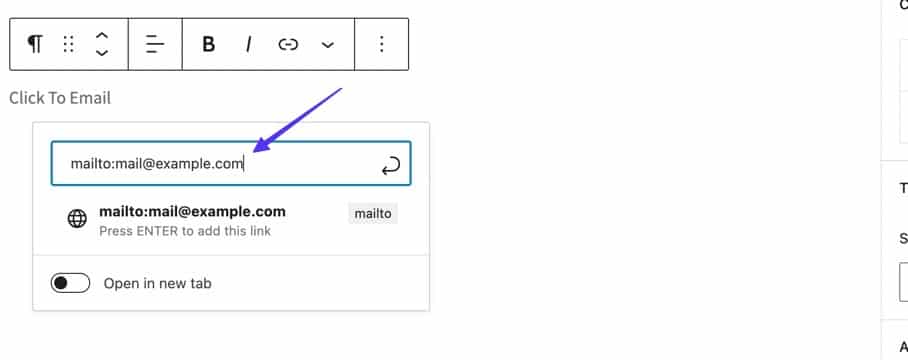
WordPress Classic 또는 블록 편집기를 사용하는 경우 링크를 만들 때 URL 필드에 mailto:[email protected] 값을 입력하기만 하면 됩니다.

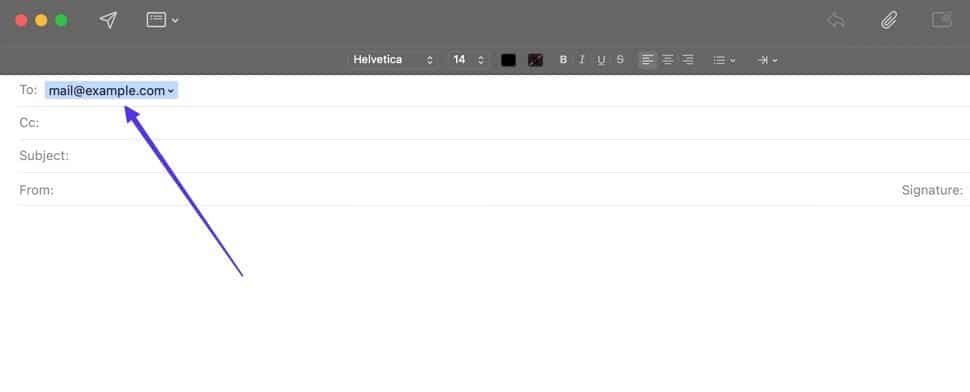
링크를 게시한 후 링크를 클릭하는 사용자는 받는 사람: 필드에 지정한 이메일 주소와 함께 메일링 앱으로 리디렉션됩니다.

요약
클릭 가능한 링크(하이퍼링크 또는 링크라고도 함)를 추가하면 웹 사이트의 상호 작용을 개선하고 사람들을 더 많은 콘텐츠로 유도하며 인터넷의 다른 곳에서 중요한 정보를 참조할 수 있습니다. 따라서 클릭 가능한 링크를 만드는 방법을 배우는 것은 웹 사이트 디자인 및 콘텐츠 제작의 기본 수업 중 하나입니다.
이 기사를 읽은 후에는 클릭 가능한 링크의 모양을 식별하고 링크를 텍스트 또는 이미지에 추가하기 위한 것인지 여부와 만드는 방법을 정확히 알 수 있어야 합니다. WordPress 클래식 편집기, 블록 편집기, HTML 또는 사용 가능한 그래픽 사용자 인터페이스를 통해 링크를 클릭 가능하게 만드는 다양한 방법이 있다는 것도 알아두면 좋습니다.
물론 전화번호, 이메일 주소, nofollow 태그가 있는 링크와 같은 고급 클릭 가능한 링크 옵션을 탐색하는 것이 좋습니다.
링크를 클릭 가능하게 만드는 방법에 대해 여전히 질문이 있는 경우 아래 의견에 질문과 우려 사항을 공유하십시오.
