2024년 WordPress로 새 페이지를 만드는 방법(간단한 가이드)
게시 됨: 2024-08-02WordPress에서는 다양한 방법으로 새 페이지를 추가할 수 있습니다. 우리는 몇 가지 다른 방법을 다룰 것이며 그 중 두 가지는 시간을 많이 절약해 줄 것입니다. 또한 Block Editor와 Divi를 사용하여 새 페이지를 만드는 방법도 보여 드리겠습니다. 두 시각적 빌더 모두 기존 WordPress보다 새 페이지를 더 쉽게 만들 수 있습니다.
TL;DR
- 대시보드를 통해 새 페이지를 추가하는 간단한 방법이 있습니다. 그런 다음 블록 편집기를 사용하여 페이지 설정을 조정하고 미리 작성된 패턴을 사용하여 페이지를 구축합니다.
- 하지만 처음부터 구축하고 싶지 않다면 Divi를 사용하여 2분 이내에 여러 페이지와 사이트 템플릿(전체 웹사이트)을 만들 수 있습니다. 미리 만들어진 Divi 레이아웃을 사용하여 새 페이지를 만들 수도 있습니다.
WordPress에서 새 페이지를 만드는 것은 쉽고 가장 먼저 배워야 할 것 중 하나입니다. 이 게시물에서. 새 페이지를 신속하게 디자인하고 게시할 준비를 갖추는 가장 좋은 방법을 포함하여 그 방법을 보여 드리겠습니다.
- 1 WordPress에 새 페이지를 추가하는 방법
- 2 미리 만들어진 디자인 요소를 사용하여 페이지를 만드는 방법
- 2.1 미리 만들어진 패턴을 사용하여 WordPress 페이지 구축
- 2.2 Divi를 사용하여 페이지, 템플릿 또는 전체 웹사이트 자동 생성
- 2.3 Divi의 사전 제작 레이아웃으로 WordPress 페이지 구축
- 3 Divi AI로 페이지 레이아웃 만들기
- 4 Divi Quick Sites를 사용해 즉시 페이지 만들기
WordPress에 새 페이지를 추가하는 방법
몇 번의 클릭만으로 WordPress에 새 페이지를 추가할 수 있습니다. 새 페이지를 만들고 제목과 URL 슬러그를 즉시 지정할 수 있습니다. 더 오래 걸리는 것은 페이지를 수동으로 구축하는 것입니다. 기사 후반부에서는 페이지 디자인을 미리 시작하는 몇 가지 방법을 보여 드리겠습니다.
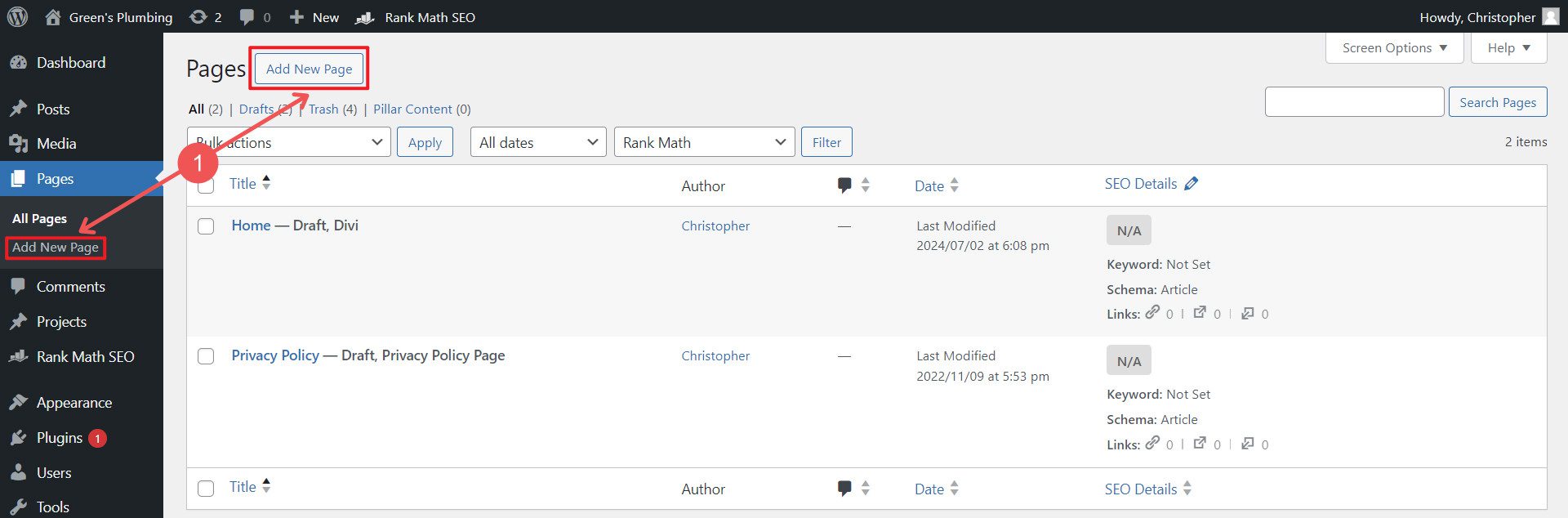
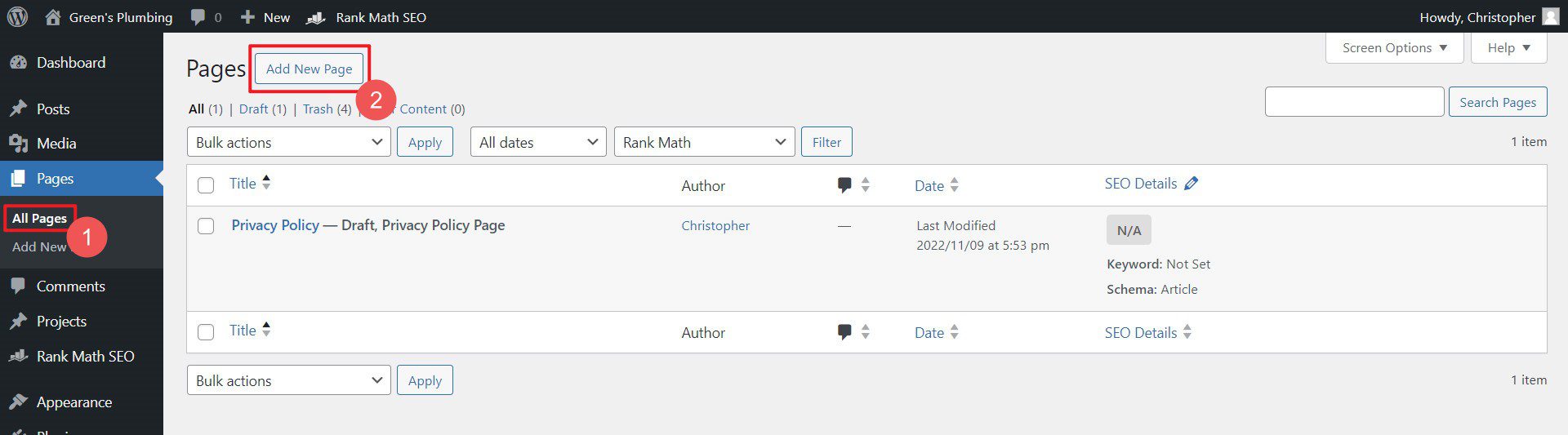
먼저 사이드바에 있는 WordPress 대시보드의 “페이지” 위에 마우스를 놓고 “새 페이지 추가”를 선택하세요. "페이지"와 상단 근처의 "새 페이지 추가" 버튼을 클릭한 후에도 이 작업을 수행할 수 있습니다.

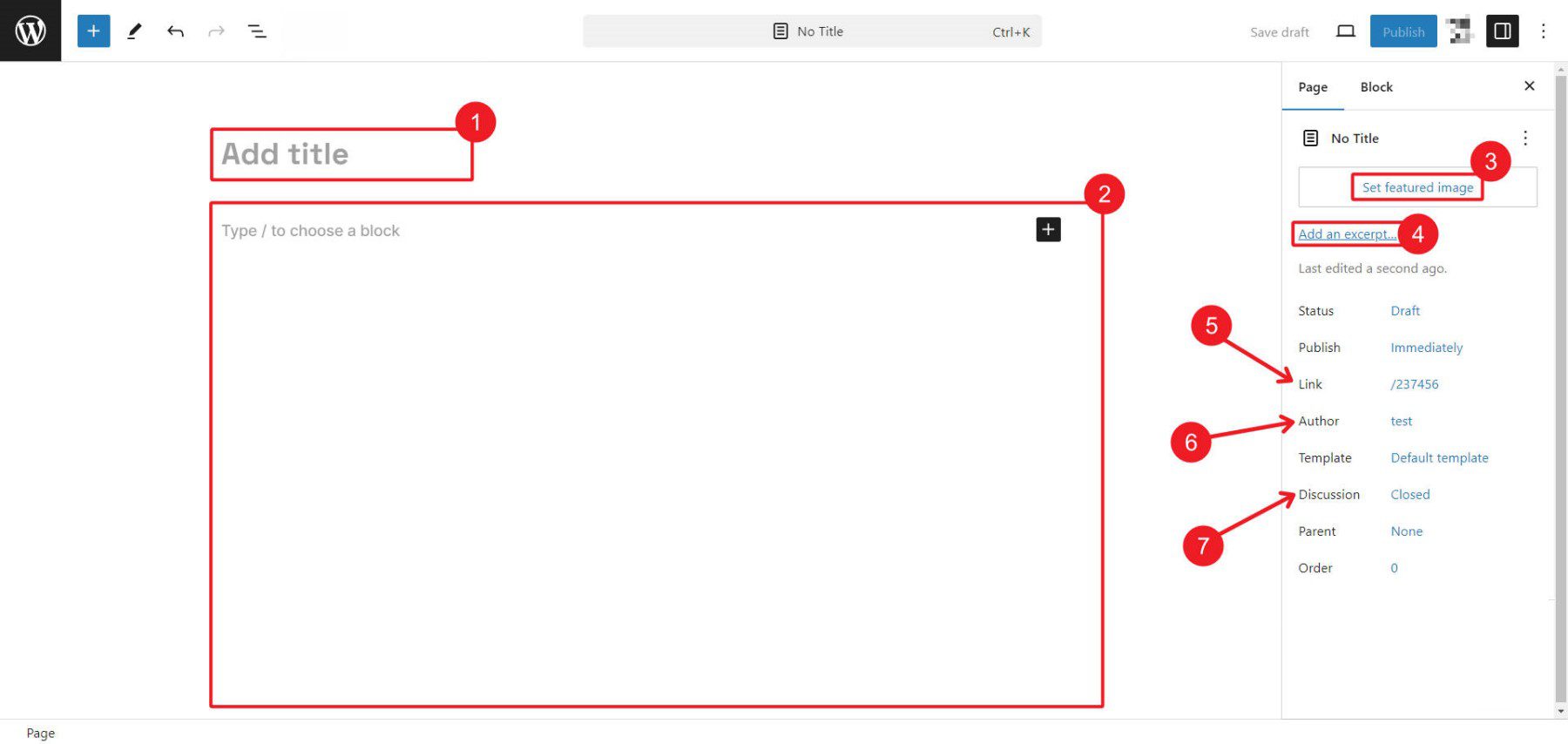
WordPress 블록 편집기가 빈 페이지로 열립니다. 기본 사항을 이해하고 나면 블록 편집기를 사용하는 것은 쉽습니다 . 페이지 콘텐츠를 구축하기 위해 콘텐츠 블록을 추가하기 전에 페이지 설정을 지정하는 데 시간이 좀 걸립니다. 제목 추가, URL 슬러그 변경, 작성자 선택, 추천 이미지, 댓글 섹션, 페이지 발췌 및 기타 속성에 대한 기본 설정 설정 등 여러 가지 사항을 살펴보세요.

다음은 WordPress 페이지 설정을 구성하는 데 도움이 되는 몇 가지 리소스입니다.
- 주요 이미지를 설정하는 방법
- Divi에서 발췌문을 사용하는 방법
- 댓글을 켜거나 끄는 방법
페이지의 메타 필드 및 설정 편집이 완료되면 초안으로 저장하세요.
이제 페이지 디자인을 시작할 준비가 되었습니다.
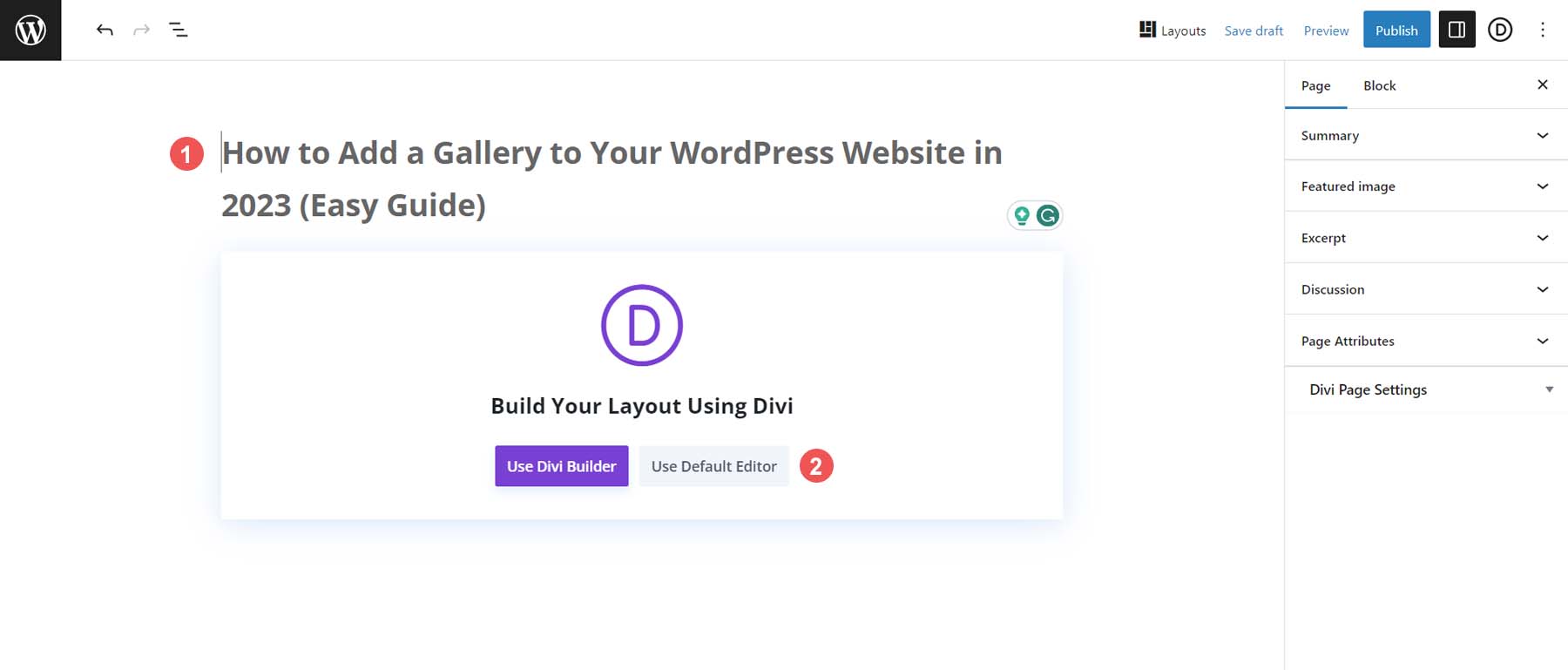
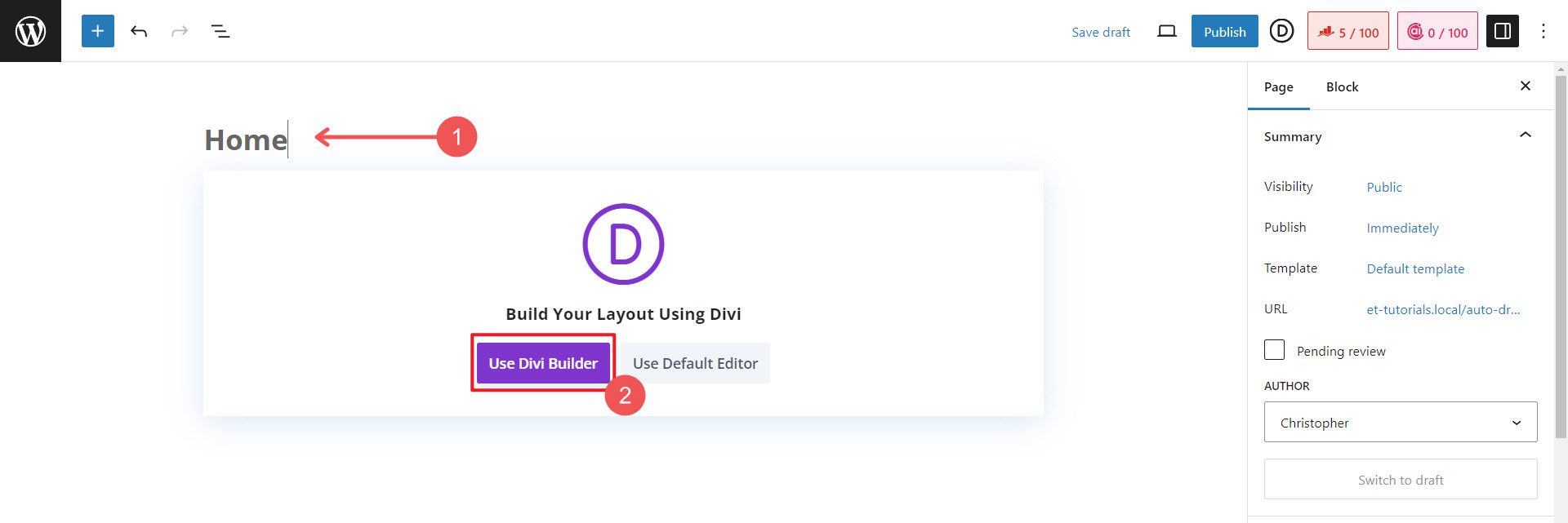
Divi를 사용하는 경우 Divi의 비주얼 빌더 또는 기본 편집기를 사용하여 페이지를 빌드할지 묻는 메시지가 표시됩니다(Divi를 사용하지 않는 경우 블록 편집기만 표시됩니다).

Divi 테마로 제작하는 경우 “Divi Builder 사용”을 선택하세요.
미리 만들어진 디자인 요소를 사용하여 페이지를 만드는 방법
미리 만들어진 디자인 요소와 페이지 레이아웃을 사용하면 WordPress 사용자가 페이지를 빠르게 만들고 실행할 수 있습니다. 전문적으로 미리 디자인된 템플릿, 레이아웃 또는 콘텐츠 섹션을 사용하여 페이지를 구축하여 디자인 프로세스를 시작하는 동시에 진행하면서 항목을 사용자 정의할 수 있는 기능을 유지할 수 있습니다.
미리 만들어진 패턴을 사용하여 WordPress 페이지 구축
블록 편집기를 사용하는 경우 패턴이라는 미리 만들어진 콘텐츠 블록(기본적으로 페이지 콘텐츠 섹션) 컬렉션에 액세스할 수 있습니다. 여러 곳에서 웹사이트에 대해 미리 구축된 패턴을 찾을 수 있습니다. 첫 번째는 이미 WordPress 웹사이트에 있습니다 . WordPress를 설치할 때마다 핵심 블록 패턴이 로드됩니다. 다른 하나는 WordPress.com 및 WordPress.org와 같은 패턴 디렉토리에서 찾을 수 있습니다. 마지막으로 일부 플러그인은 사용할 수 있는 더 많은 패턴 옵션을 로드합니다.
단계별 가이드
우리가 좋아하는 패턴을 찾는 것부터 시작하겠습니다. 웹사이트에 이미 있는 핵심 블록 패턴을 살펴보거나 다른 곳에서 더 고유하고 덜 사용되는 패턴을 찾을 수 있습니다. 블록 테마를 사용하는 경우 테마와 함께 로드된 더 많은 패턴에 액세스할 수 있습니다.
1단계: 패턴 찾기
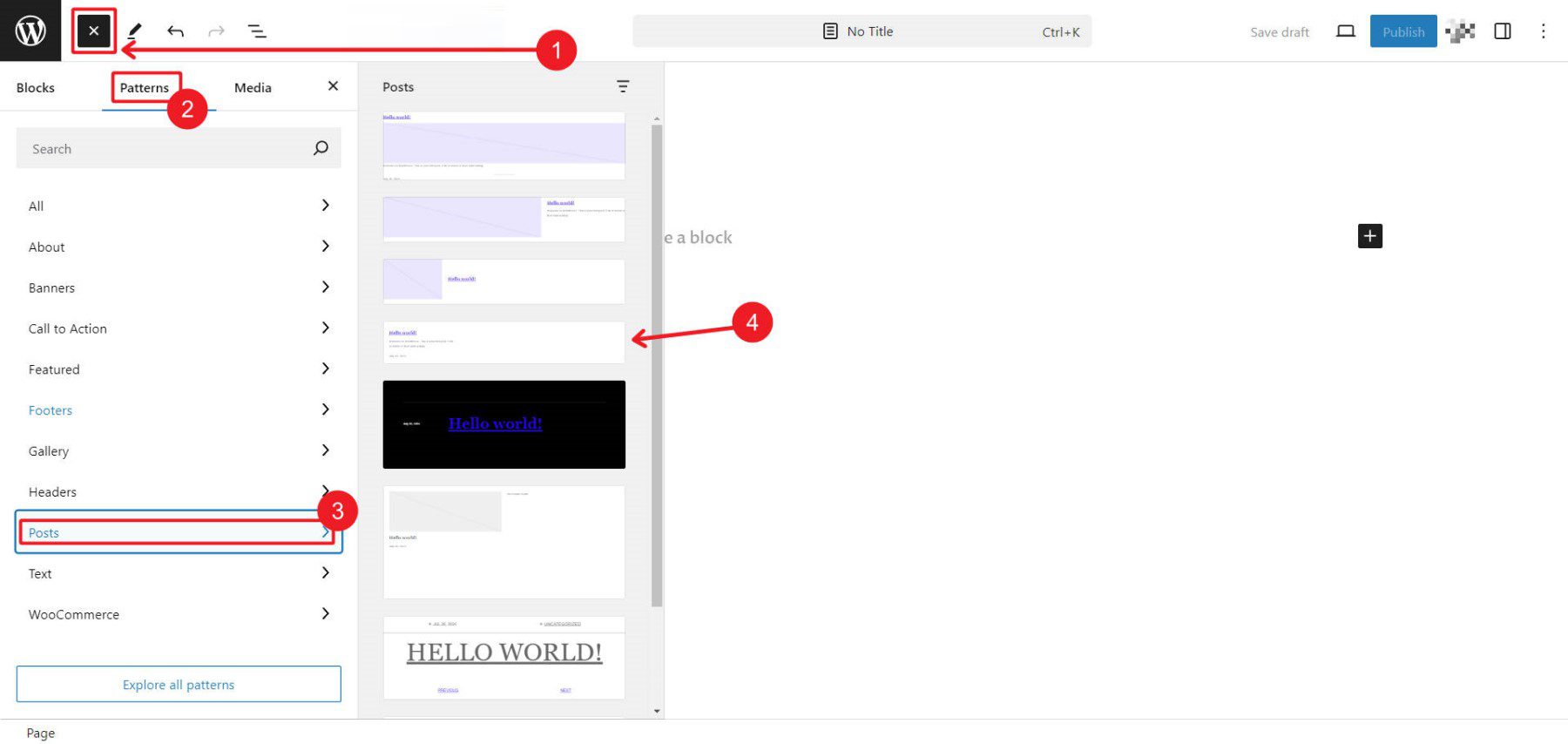
기본 패턴이나 블록 테마용으로 만들어진 패턴을 찾으려면 페이지로 이동하여 블록 삽입 도구 를 클릭하고 탭을 블록에서 패턴 으로 전환하고 삽입하려는 패턴 카테고리를 찾은 다음 사용 가능한 패턴을 살펴보세요. 찾으면 클릭하여 페이지에 추가하세요.

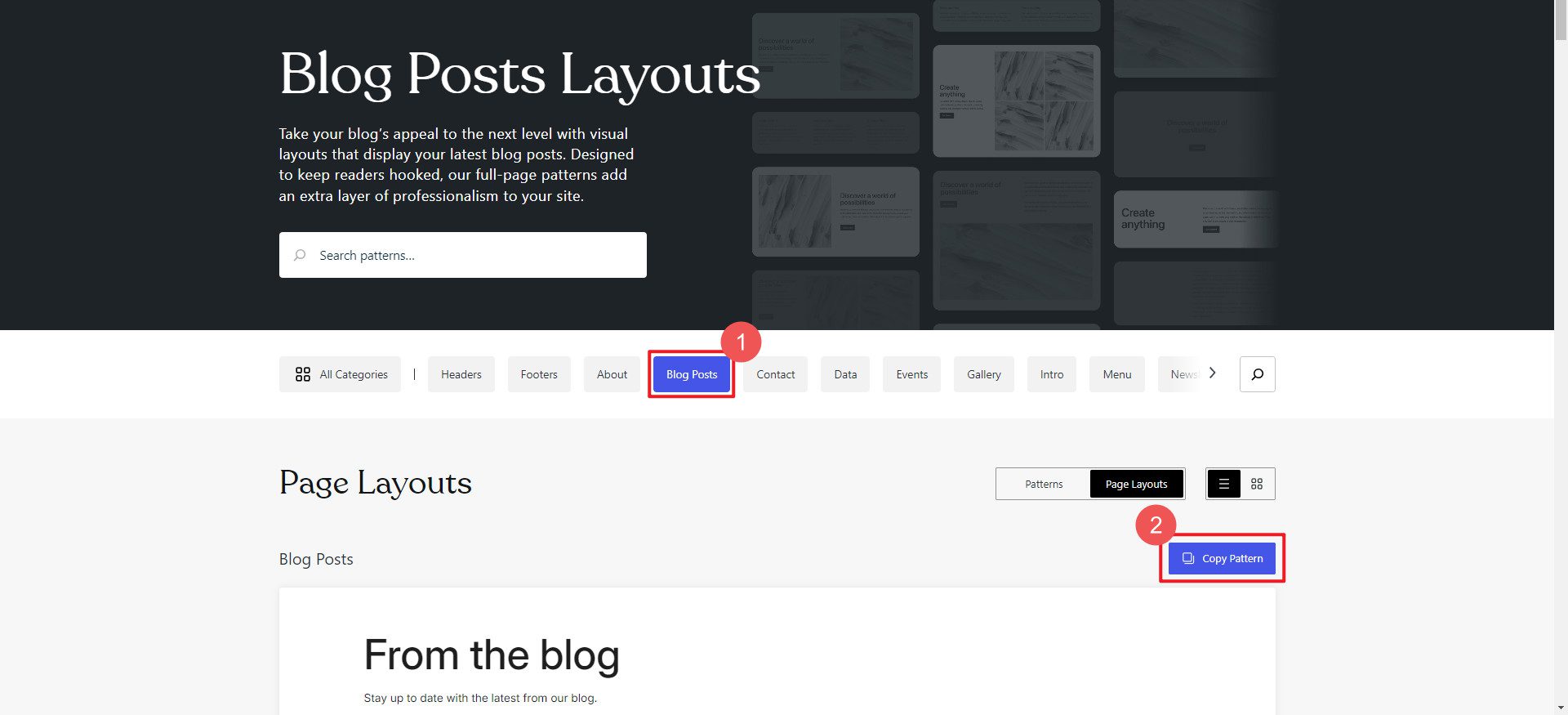
기본 패턴이 충분하지 않은 경우 공개적으로 공유된 패턴의 일부 저장소를 검색할 수 있습니다. WordPress.com에서 사용할 수 있는 항목을 살펴보겠습니다. 패턴 카테고리 또는 키워드 검색을 통해 패턴을 검색하세요 . 마음에 드는 것을 찾으면 클릭하고 패턴 복사 버튼을 찾으세요.

2단계: 템플릿 또는 페이지에 패턴 추가
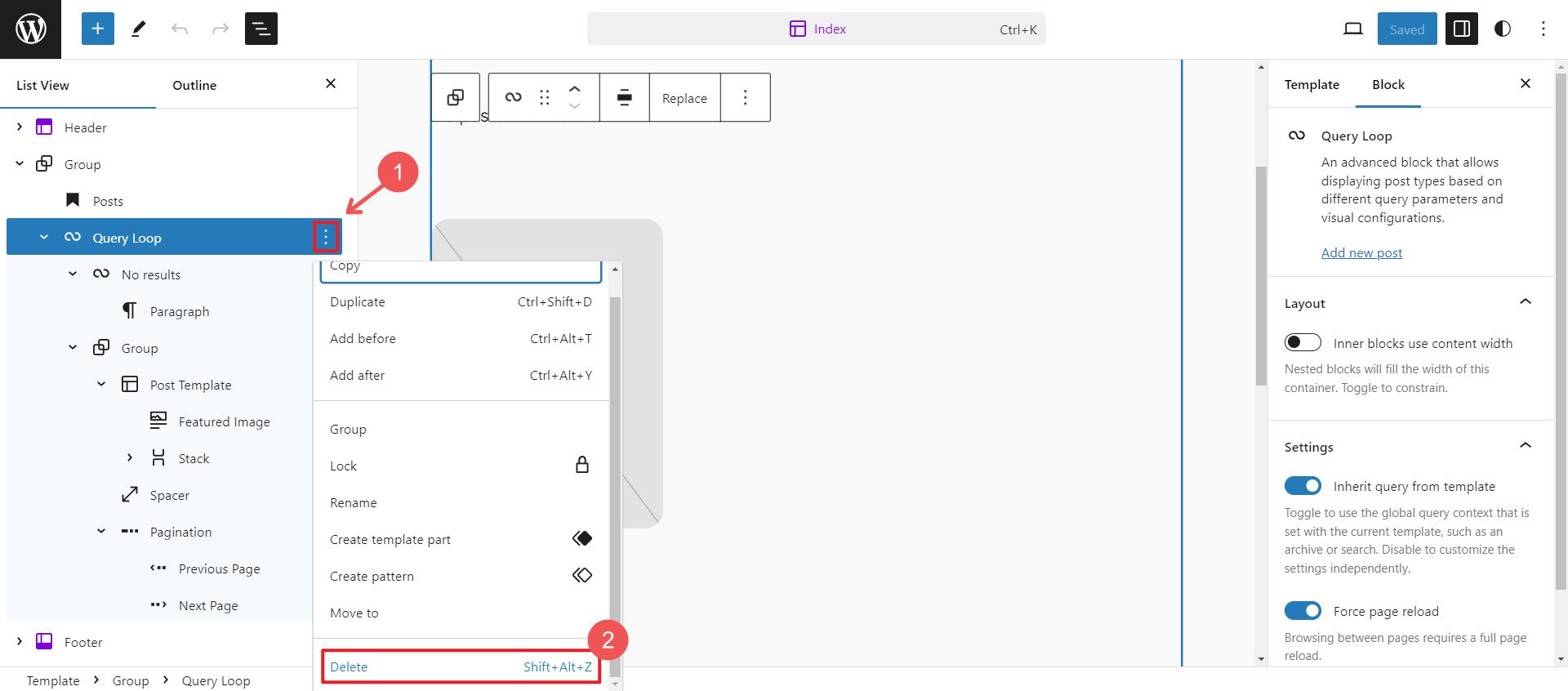
패턴을 사용하려는 페이지나 템플릿을 찾으세요. 이 예에서는 템플릿에서 게시물 섹션을 삭제하고 더 좋아하는 패턴으로 바꾸려고 합니다.

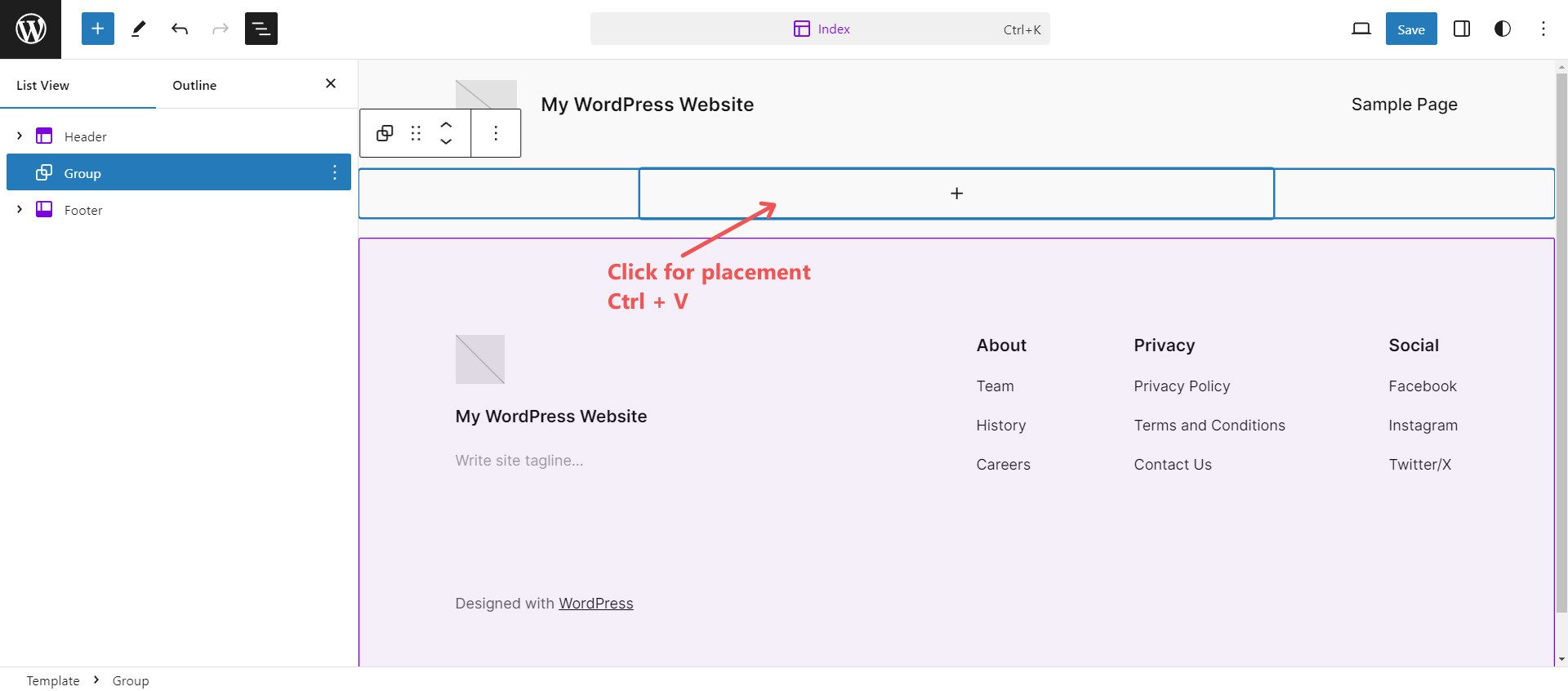
다음으로 미리 만들어진 패턴을 복사된 패턴에 붙여넣어야 합니다. 패턴을 삽입하려는 편집기를 클릭하고 Ctrl + V를 눌러 패턴을 붙여넣습니다.

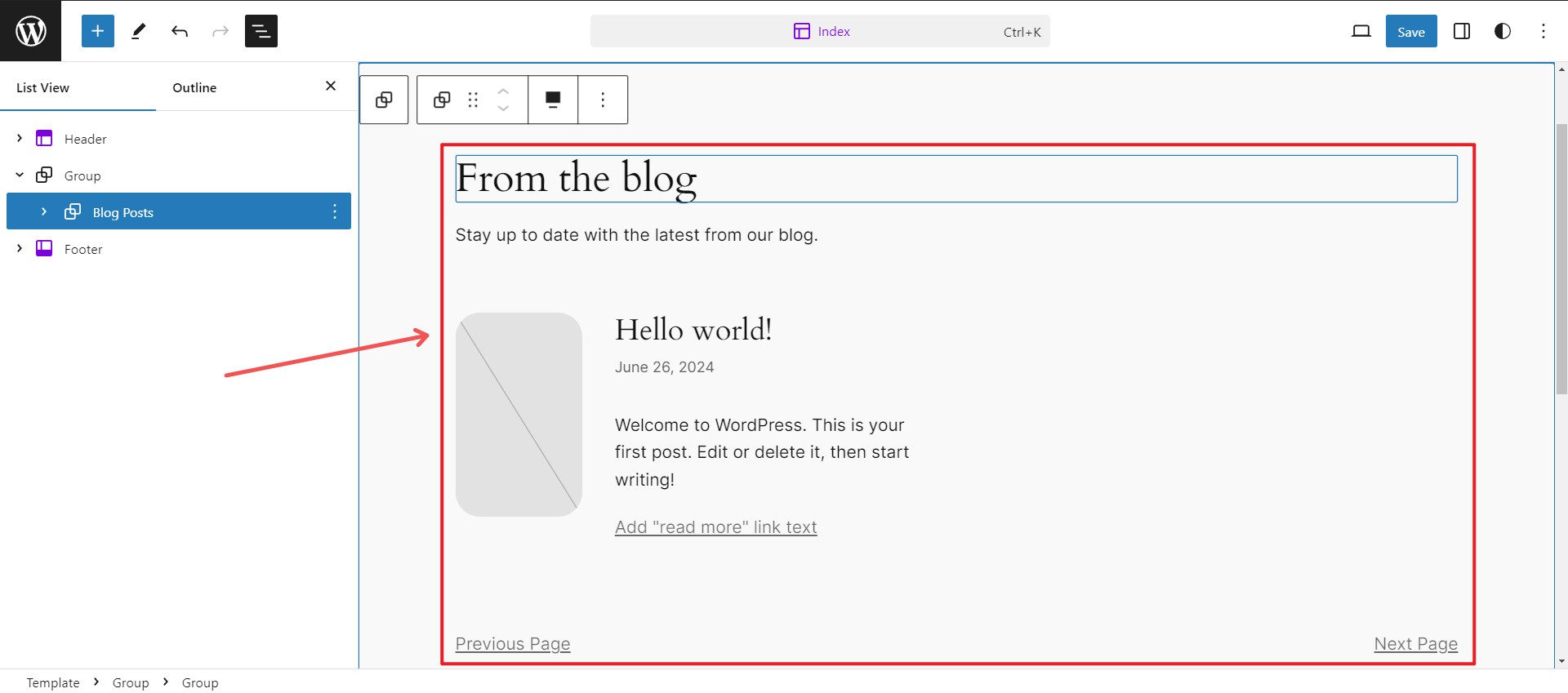
페이지에 즉시 적용된 패턴을 볼 수 있으며 이제 패턴에 있는 모든 일반 블록 설정으로 편집할 수 있습니다.

마음에 드는 패턴을 찾는 것은 예상보다 조금 어렵습니다. 수백 개의 무료 템플릿 팩과 보다 일관된 레이아웃 검색 경험을 제공하는 Divi를 살펴보겠습니다. 또한 더 많은 옵션이 필요하다면 시장에서 수많은 타사 레이아웃 팩을 사용할 수 있습니다.
Divi를 사용하여 페이지, 템플릿 또는 전체 웹사이트 자동 생성
Divi를 사용하여 페이지에 개별 페이지 템플릿을 로드하는 방법을 보여주기 전에 Divi Quick Sites가 사이트의 모든 페이지와 테마 빌더 템플릿을 2분 안에 구축할 수 있는 방법을 보여드리고 싶었습니다. 여러 페이지를 동시에 구축하기 때문에 전체 웹사이트를 만드는 가장 빠른 방법입니다. 그리고 Divi AI를 사용하는 경우 페이지 콘텐츠도 작성해 주므로 각 페이지에 대해 완전히 맞춤화된 디자인과 함께 사용할 수 있는 견고한 첫 번째 텍스트 초안을 갖게 됩니다.

정말 간단합니다. Quick Sites는 시작 사이트나 AI를 사용하여 전체 웹사이트를 만듭니다.
단계별 가이드
시작 사이트를 선택하고 눈 깜짝할 사이에 필요한 모든 것을 얻는 방법은 다음과 같습니다.
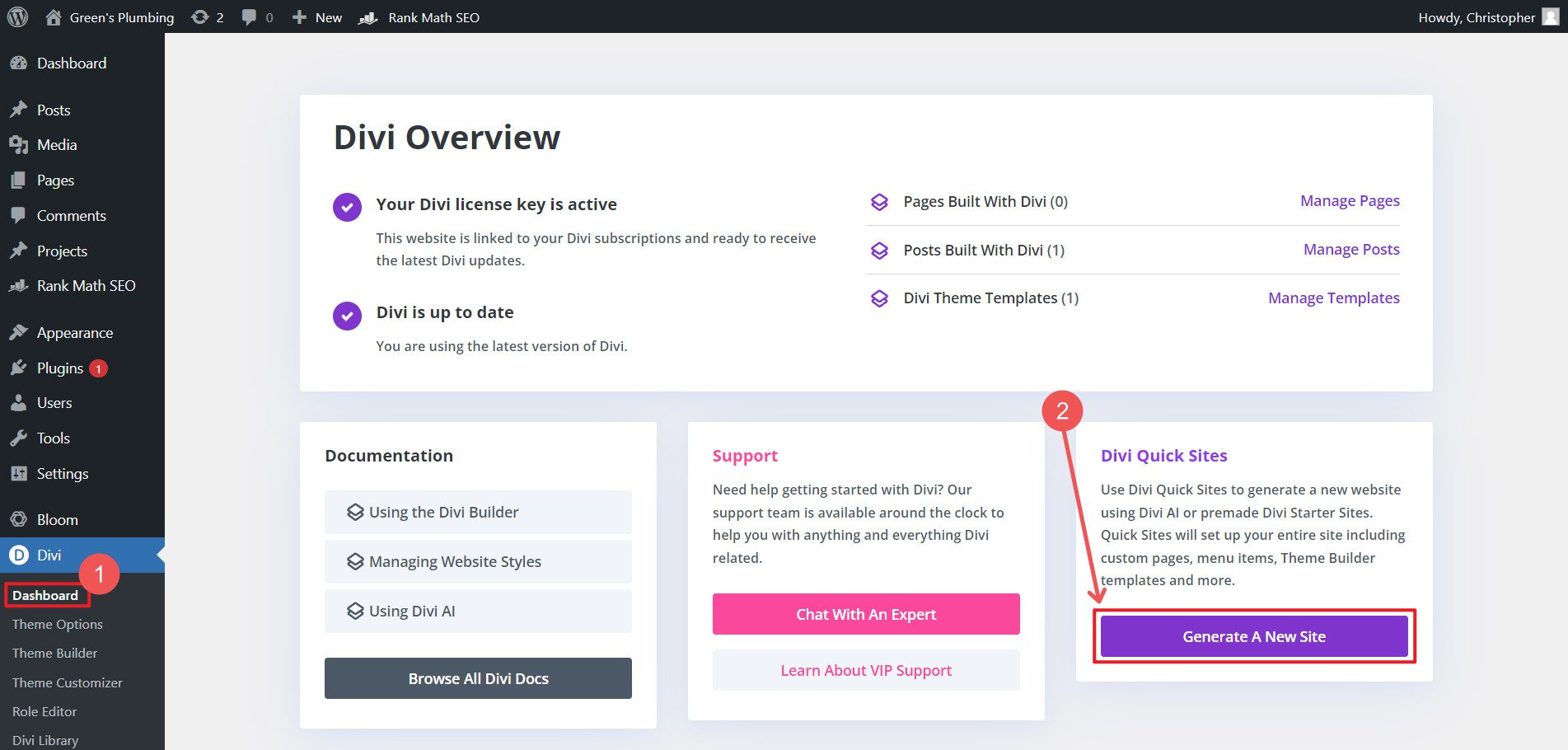
1단계: Divi Quick Sites 열기
관리자 대시보드에서 Divi 위로 마우스를 가져가서 “대시보드”를 클릭하세요. Divi Quick Sites 아래의 “새 사이트 생성”을 클릭하세요.

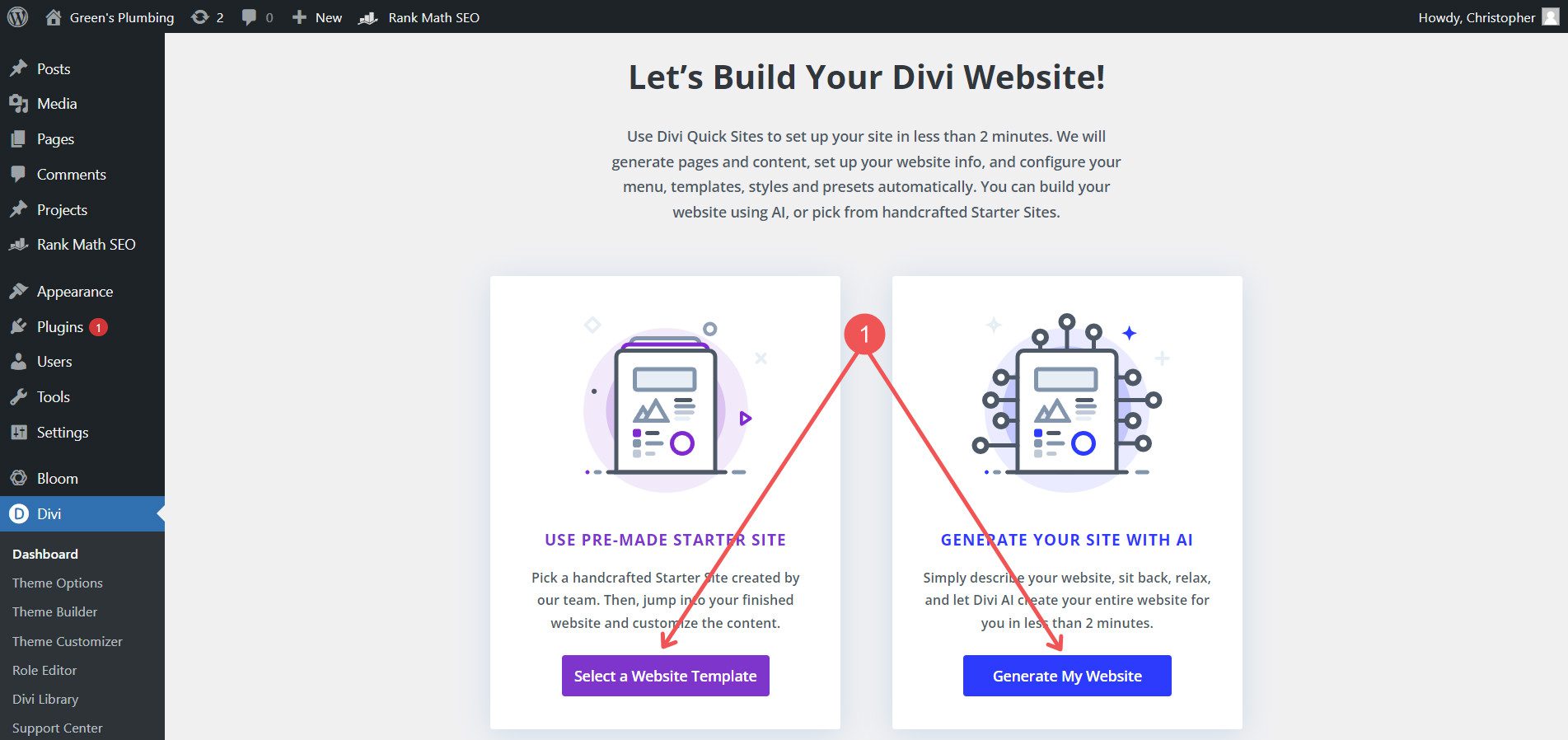
1) 미리 만들어진 시작 사이트를 사용하거나 2) AI로 사이트를 생성하는 두 가지 옵션이 있습니다. 스타터 사이트는 완전히 사전 디자인된 웹사이트입니다. 여기에는 미리 디자인된 페이지 및 테마 빌더 템플릿이 포함됩니다. 필요하지 않은 특정 페이지를 제외하거나 염두에 두고 있는 추가 페이지에 대한 자리 표시자를 생성하도록 할 수 있습니다. 테마 빌더 템플릿은 블로그 아카이브 페이지, 머리글, 바닥글 및 404페이지를 포함합니다.

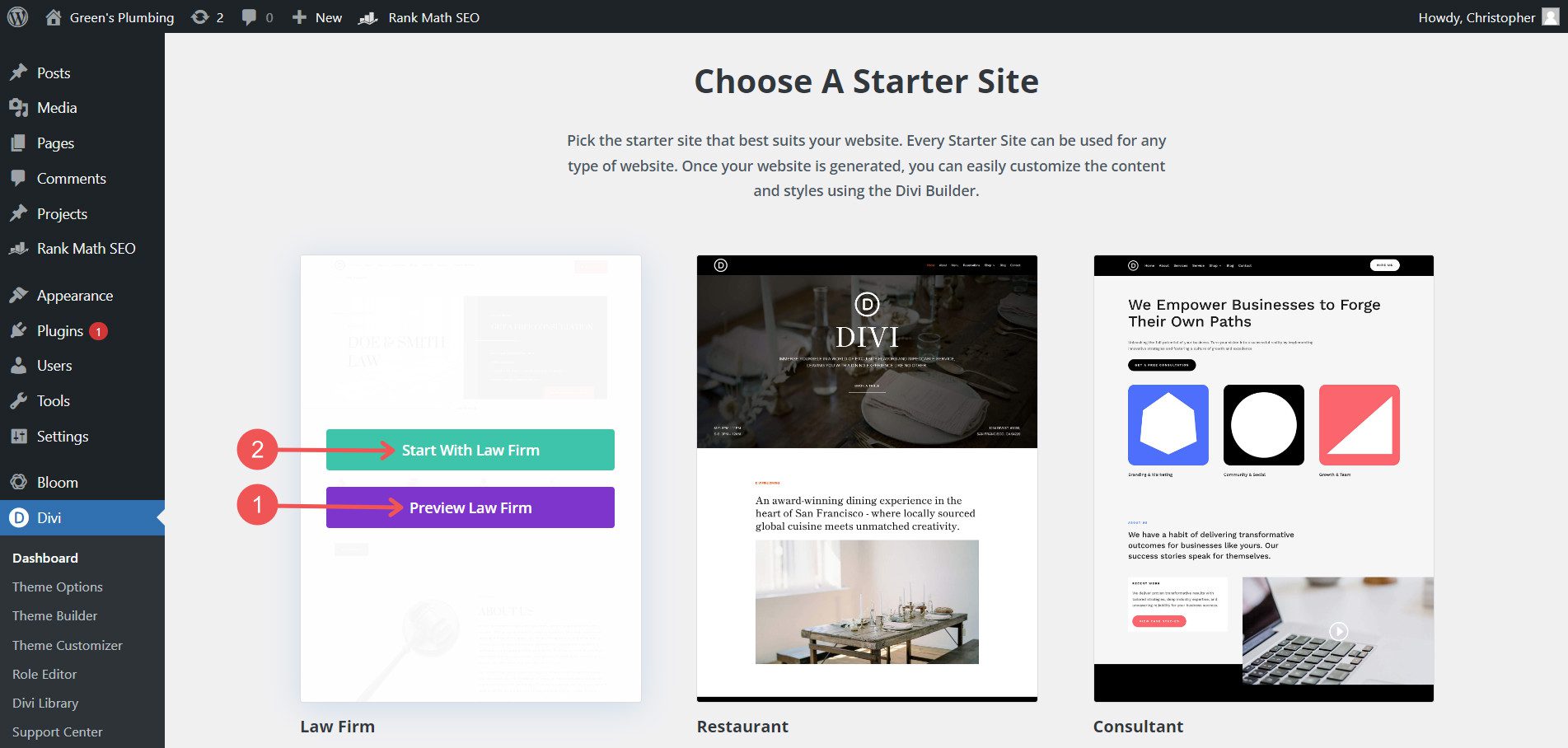
2단계: 시작 사이트 선택
선택할 수 있는 여러 시작 사이트가 있습니다. 그 중 하나를 미리 볼 수 있으며, 필요한 것을 찾았으면 원하는 세트에서 "시작"을 클릭하세요.

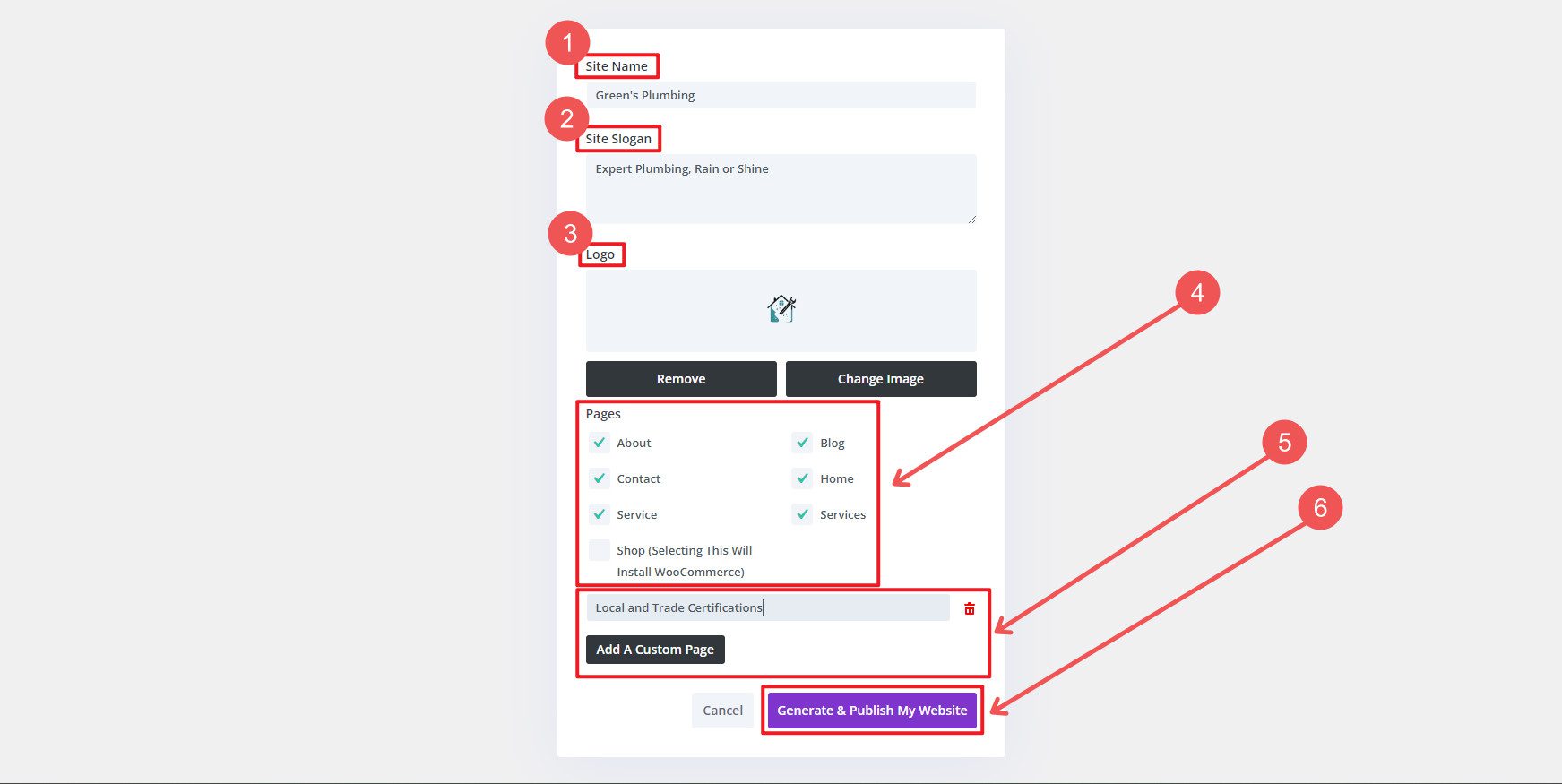
3단계: 사이트 정보 추가
Divi가 사이트 전체에서 사용할 몇 가지 정보를 묻는 메시지가 표시됩니다. 사이트 이름, 사이트 슬로건, 로고를 입력하세요. 또한 사이트에서 어떤 페이지를 사용하고 싶은지 명시하고 전체 빌드가 없는 다른 페이지도 포함하세요(나중에 페이지를 만들지 않아도 됩니다). 쇼핑 페이지를 원한다고 선택하면 Divi가 WooCommerce를 로드합니다. 종속성이므로 수동으로 설치해야 합니다. 그렇지 않으면 단계가 절약됩니다.

시간이 조금 걸릴 거예요. 하지만 결국에는 미리 만들어진 디자인으로 완벽한 시작점인 새로운 페이지가 많이 생성될 것입니다.

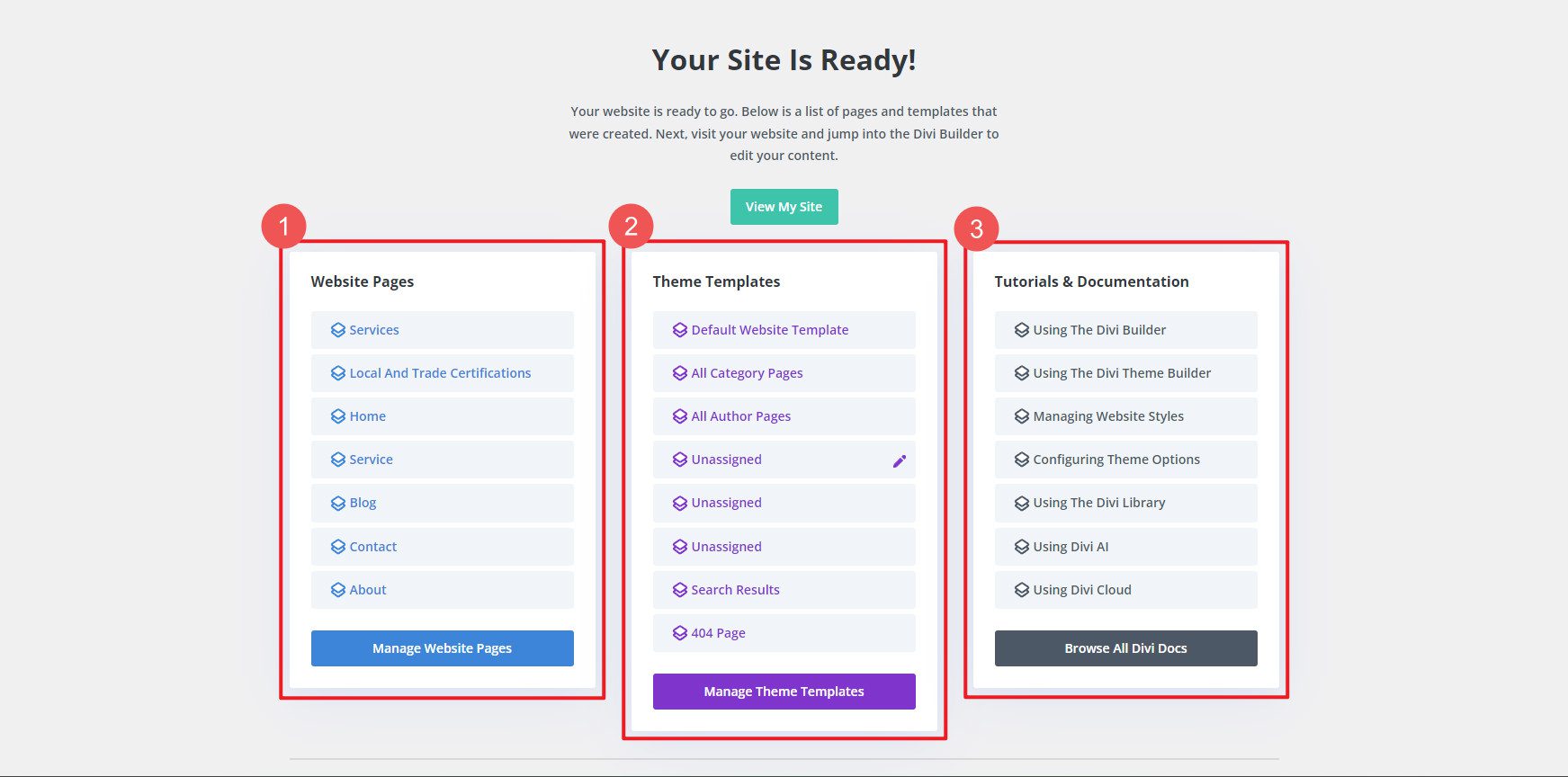
완료되면 수행된 작업에 대한 보고서가 표시됩니다. 이 예에서 Divi Quick Sites는 7개의 페이지와 5개의 테마 템플릿을 생성했습니다. 몇 시간이 걸렸을 수도 있는 Divi Quick Site는 단 몇 분 밖에 걸리지 않았습니다.

개별 페이지에서 무료 레이아웃 팩의 Divi 레이아웃을 사용하는 기존 방법은 여전히 옵션입니다. 이에 대해서는 다음에 다루겠습니다.
Divi의 사전 제작 레이아웃으로 WordPress 페이지 구축
Divi의 스타터 사이트와 AI 웹사이트 빌더 외에도 Divi는 수많은 산업을 포괄하는 레이아웃이라고 하는 사전 구축된 템플릿의 방대한 라이브러리도 제공합니다. 이러한 레이아웃은 빈 화면에서 디자인하지 않고도 전문적인 느낌의 페이지를 위한 빠른 시작점을 제공합니다. 새 페이지에 Divi의 미리 만들어진 레이아웃을 사용하는 방법은 다음과 같습니다.
단계별 가이드
사전 제작된 Divi 레이아웃을 사용하여 WordPress에서 새 페이지를 만들려면 Divi 테마가 설치된 WordPress 사이트만 있으면 됩니다.
1단계: Divi 라이브러리에 액세스하기
WordPress 대시보드에서 페이지 > 새 페이지 추가 로 이동합니다.

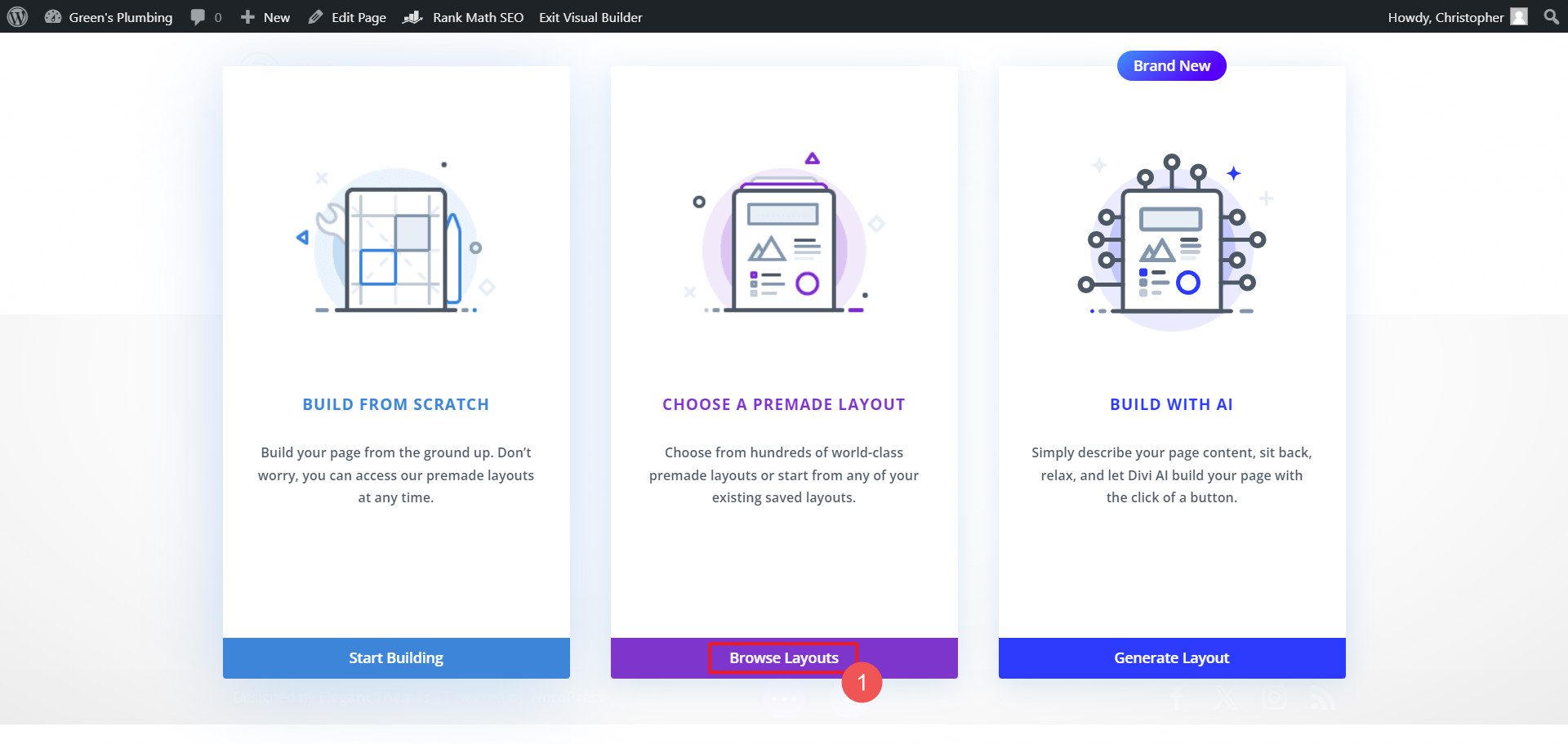
여기에서 새 페이지를 만들고 Divi Builder에서 연 다음 레이아웃에서 페이지를 만들도록 선택할 수 있습니다.

2단계: 템플릿 적용
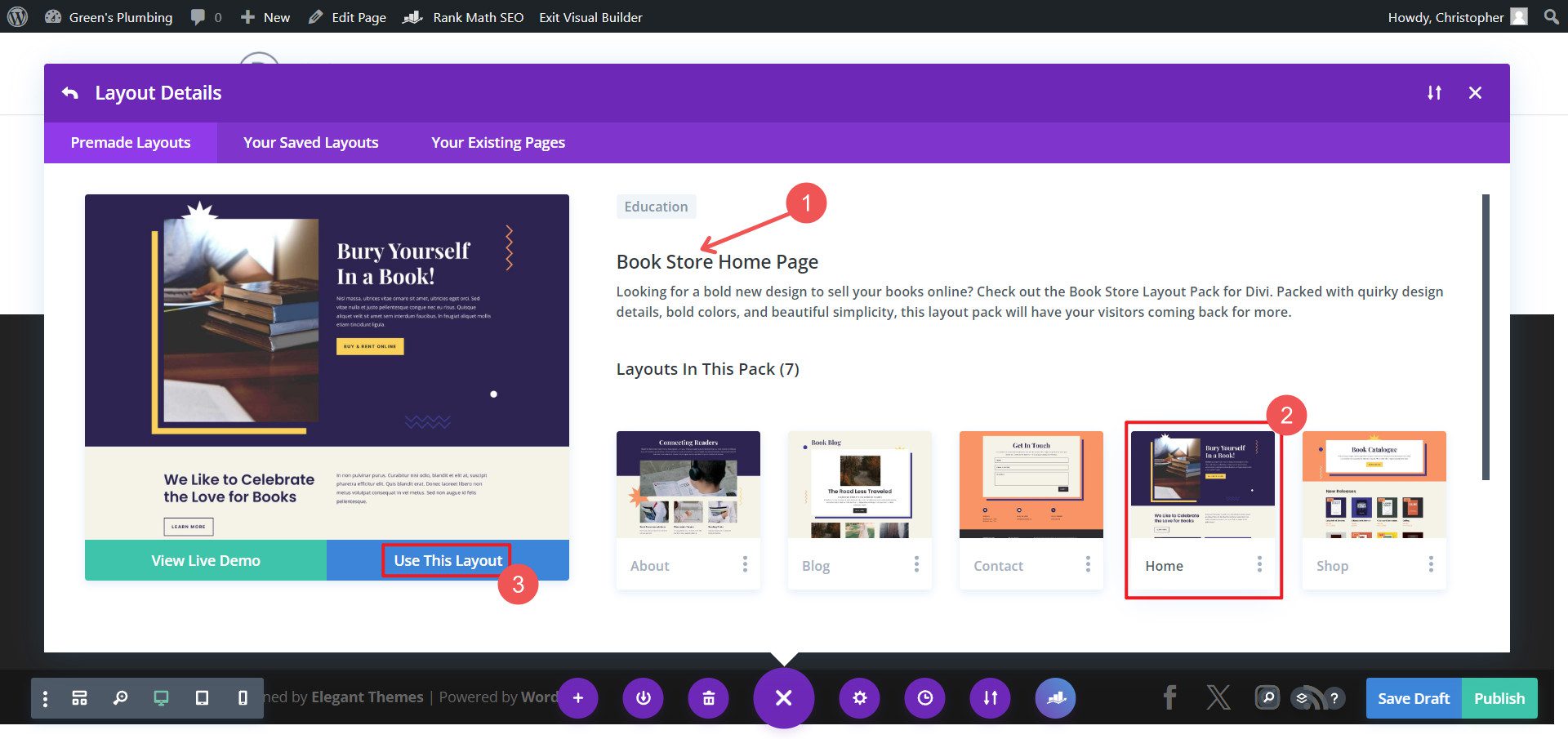
Divi Builder에서 미리 만들어진 레이아웃 선택을 클릭하세요.

레이아웃 라이브러리를 찾아보거나 특정 레이아웃 팩을 검색하세요. 해당 팩에서 페이지를 선택하고 이 레이아웃을 사용하세요 .

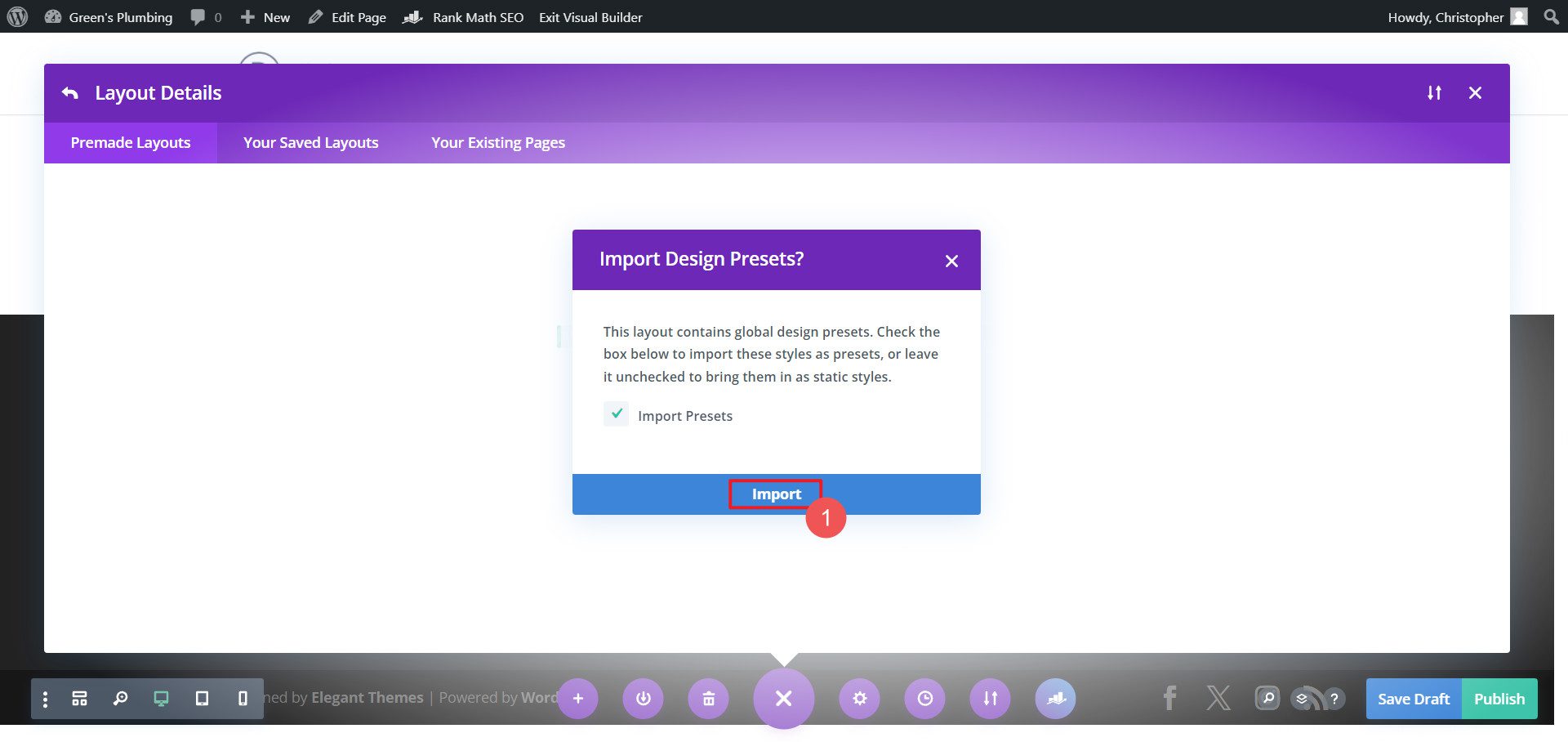
다른 페이지에서 이 레이아웃 팩의 다른 디자인을 사용하는 경우 사전 설정 가져오기를 선택하여 일관된 디자인을 유지할 수 있습니다. 필요에 맞게 이러한 전역 사전 설정을 편집할 수도 있습니다(이는 필요와 브랜딩에 맞게 템플릿을 사용자 정의하는 좋은 방법입니다).

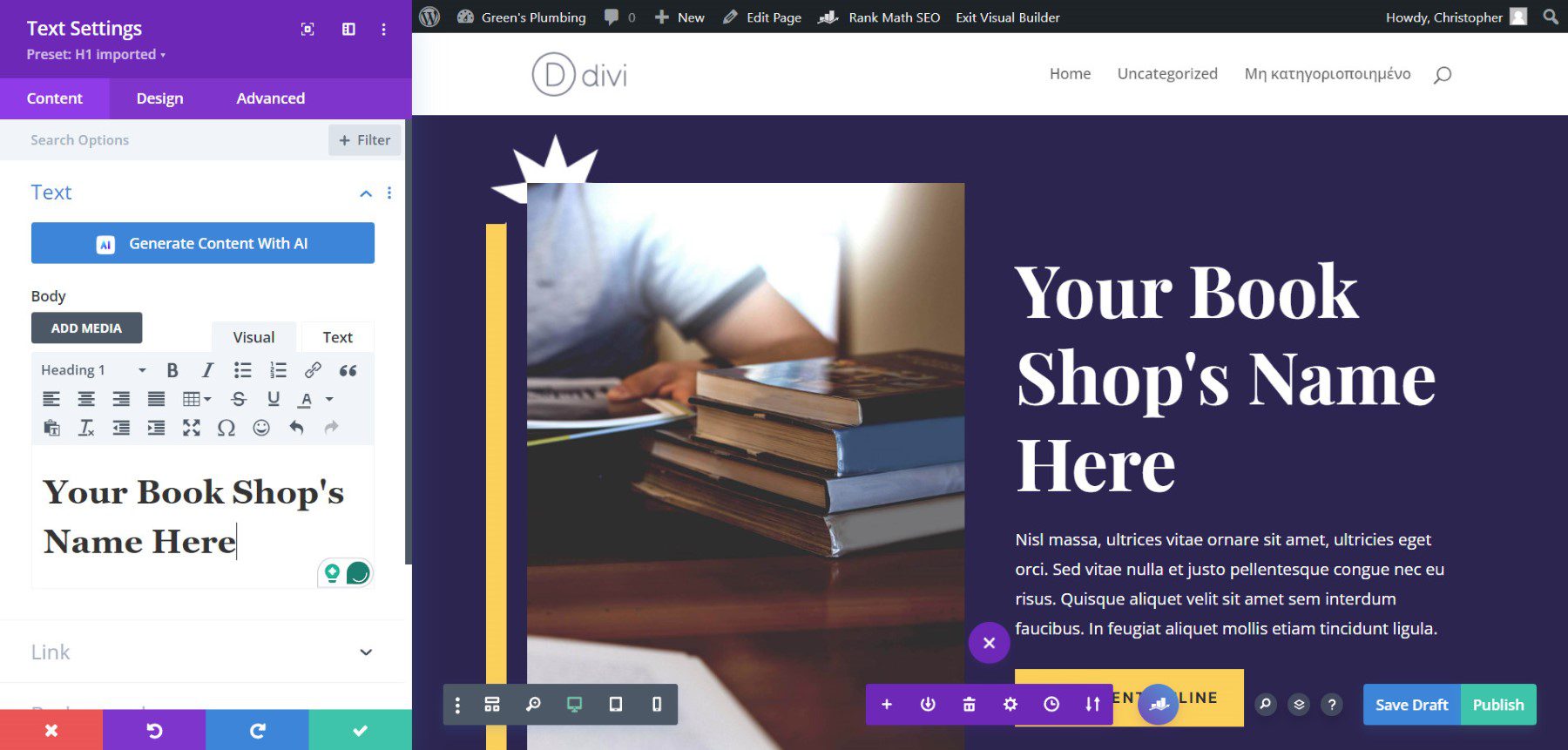
4단계: 템플릿 사용자 정의
- 콘텐츠(텍스트, 이미지 등)를 편집하려면 모듈을 클릭하세요.
- 각 모듈의 설정 패널을 사용하여 스타일, 색상 및 글꼴을 사용자 정의하세요.
- 필요에 따라 섹션과 모듈을 추가, 제거 또는 재배열합니다.
- Divi의 반응형 컨트롤을 활용하여 페이지가 모든 기기에서 잘 보이도록 하세요.

Divi AI로 페이지 레이아웃 구축
물론, Divi AI의 웹사이트 빌더를 사용하는 것이 귀하의 브랜드와 완벽하게 어울리는 페이지를 만드는 더 쉬운 방법입니다. Divi AI는 AI로 전체 웹사이트를 생성할 수 있을 뿐만 아니라 페이지 레이아웃이나 섹션까지 즉시 생성할 수도 있습니다. 각 페이지에는 멋진 디자인, 사용 가능한 텍스트 콘텐츠, 브랜드 이미지(AI 또는 Unsplash의) 및 기타 디자인 요소가 포함되어 있습니다. 또한 Divi AI와 Divi Builder의 수많은 디자인 옵션을 사용하여 AI 생성 콘텐츠를 사용자 정의할 수 있습니다. 이러한 종류의 사용자 정의를 사용하면 다른 사람이 동일한 레이아웃을 사용하더라도 걱정할 필요가 없습니다.
Divi AI 받기
즉시 페이지를 생성하려면 Divi Quick Sites를 사용해 보세요
WordPress를 처음 사용하시나요? Divi로 전체 웹사이트를 만드는 것이 얼마나 간단한지 즐기게 될 것입니다. Divi Quick Sites는 Starter Sites 또는 사용자 정의 AI 빌드(Divi AI 크레딧이 있거나 활성화된 Divi AI 구독이 있는 경우)를 사용하여 모든 웹 페이지와 템플릿(WooCommerce 사이트 포함)을 구성합니다.
누구나 Divi AI를 무료로 사용해 최대 4개의 AI 웹사이트를 생성할 수 있습니다( 다른 Divi AI 기능에 크레딧이 사용되지 않았다고 가정). 섹션, 텍스트, 이미지, 코드, 레이아웃을 무제한으로 이용하고 이제 웹사이트를 생성할 수 있는 Divi AI 멤버십을 받으세요 .
