WordPress에서 한 페이지 웹사이트를 만드는 방법(쉬운 방법)
게시 됨: 2022-06-22WordPress에서 한 페이지 웹 사이트를 만드는 이유와 방법이 궁금하십니까?
한 페이지 웹사이트는 복잡한 웹사이트보다 전환율이 더 높을 수 있습니다. 그리고 그들은 구축하기 쉽습니다. 많은 중소기업의 경우 잘 디자인된 한 페이지 웹사이트로 충분합니다.
이 튜토리얼에서는 WordPress에서 자신의 웹사이트를 만드는 방법을 배웁니다.
한 페이지 웹사이트를 구축할 때
한 페이지 웹사이트는 여러 페이지 웹사이트만큼 유용합니다. 종종 복잡한 웹사이트보다 한 페이지 웹사이트를 구성하는 것이 더 빠르며 제한된 공간으로 인해 가장 중요한 것의 우선순위를 정해야 합니다.
소규모 비즈니스는 가상 명함과 같은 역할을 하는 단일 페이지 웹사이트로 종종 성공할 수 있습니다. 여러 페이지를 사용하는 대신 한 페이지 웹사이트를 여러 섹션으로 나눌 수 있습니다. 그런 다음 앵커 링크를 사용하여 사용자가 원하는 섹션으로 이동할 수 있습니다.
한 페이지 웹사이트는 웹사이트의 나머지 부분이 아직 구축 중인 경우에도 유용합니다. 이메일 수신 동의 양식을 곧 출시될 페이지로 사용하여 전체 웹사이트 출시를 위한 이메일 주소를 수집합니다.
판매 페이지는 종종 한 페이지 웹사이트입니다. 모든 트래픽을 하나의 방문 페이지로 유도하기 때문에 전환율 추적에 도움이 됩니다. 고객의 주의를 산만하게 하는 외부 링크가 없는 것도 전환율을 높일 수 있습니다.
마지막으로, 한 페이지 웹사이트는 종종 회의 및 워크샵과 같은 일회성 이벤트에 유용합니다. 대부분의 방문자는 특정 목적을 위해 해당 사이트를 방문하며 다른 페이지에 대한 링크가 필요하지 않습니다. 또한 이벤트가 끝나면 더 큰 웹사이트의 다른 부분에 영향을 주지 않고 한 페이지 웹사이트를 닫을 수 있습니다.
한 페이지 웹사이트의 중요한 부분
귀하의 비즈니스에 대한 한 페이지 웹 사이트를 구축하는 경우 해당 웹 사이트에서 가능한 한 많은 고객 질문에 답변하기를 원합니다. 많은 고객이 확신이 서지 않으면 질문하려고 하지 않습니다. 그들은 그냥 다른 곳으로 갈 것입니다.
한 페이지 웹사이트를 비즈니스에 대한 가상 소개라고 생각할 수 있습니다. 처음으로 잠재 고객을 만난다고 상상해 보십시오. 한 페이지 웹사이트의 일부는 비즈니스에 대한 대화의 흐름과 일치해야 합니다.
귀하의 비즈니스를 위한 한 페이지 웹사이트를 만들 때 다음 섹션을 포함해야 합니다.
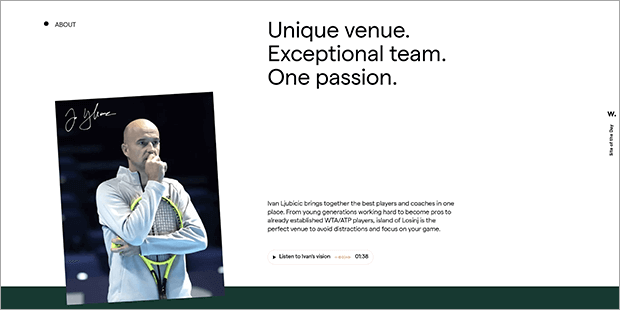
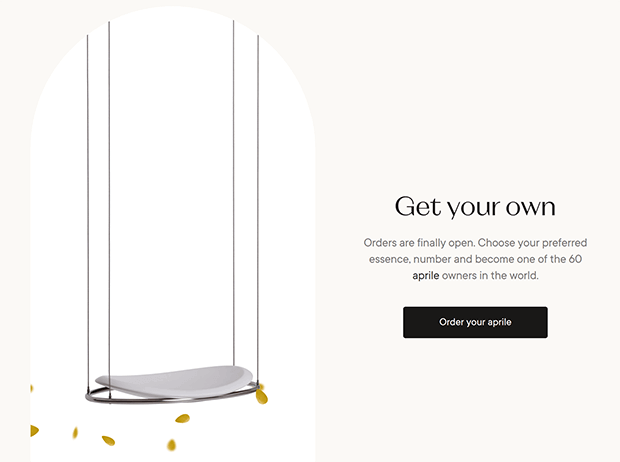
헤더

헤더 섹션은 사람들이 가장 먼저 보게 되는 부분입니다. 누군가를 만났을 때 웃는 얼굴로 악수를 하는 것과 같습니다.
머리글에는 여기에 비즈니스 이름과 수행하는 작업에 대한 간략한 개요가 있어야 합니다.
에 대한

대규모 웹사이트에서 정보 페이지는 트래픽이 가장 많이 발생하는 페이지 중 하나입니다. 따라서 한 페이지 웹사이트에 유사한 정보 섹션을 포함하는 것이 중요합니다.
이것은 누군가를 만날 때 엘리베이터 피치와 같습니다. 당신은 당신이 누구이며 무엇을 하는지에 대해 조금 공유합니다.
그러나 정보 섹션이 귀하에 관한 것이어서는 안 된다는 점을 기억하십시오. 고객의 요구 사항을 진정으로 이해하고 있음을 보여주고 귀하의 비즈니스가 독자를 어떻게 도울 수 있는지 설명해야 합니다.
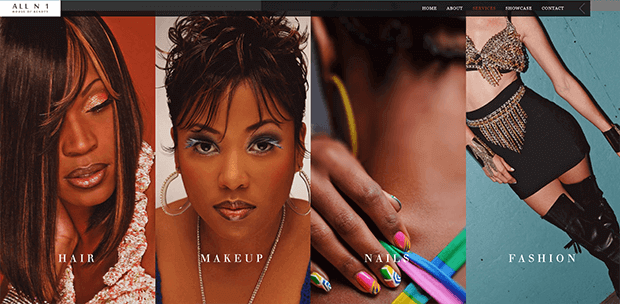
서비스/제품

누군가를 처음 만났을 때 즉시 영업 피치에 뛰어들지는 않을 것입니다. 당신은 그들을 따뜻하게 맞이하고 당신이 그들의 돈뿐만 아니라 그들에게 관심이 있다는 것을 보여줄 것입니다.
따라서 한 페이지 웹사이트에서 자신과 비즈니스를 소개한 후 제안에 대해 이야기할 수 있습니다.
서비스 제공자의 경우 방문자를 위해 무엇을 할 수 있는지 설명하십시오. 귀하의 서비스가 가져올 이점 또는 귀하와 함께 일한 후 그들의 삶이 어떻게 달라질 것인지에 초점을 맞추십시오. 아직 일정이나 지불에 대한 모든 세부 정보를 입력할 필요는 없습니다. 나중을 위해 저장하십시오!
전자 상거래 또는 디지털 제품 판매의 경우 판매하는 제품을 말만 하지 말고 보여주십시오. 다시 말하지만, 각 기능이 독자에게 어떻게 도움이 되는지에 대해 이야기하십시오.
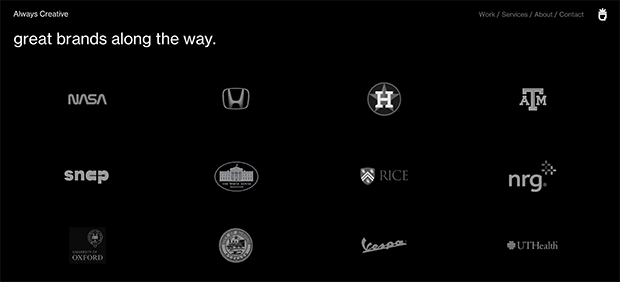
사회적 증거

사교적인 환경에서 누군가를 만나면 친구나 동료가 있는지, 또는 파티 주최자를 어떻게 아느냐고 물을 수 있습니다.
고객도 다르지 않습니다. 그들은 당신의 제품이나 서비스가 그들에게 도움이 되는지 알고 싶어하고 그것을 판단하는 한 가지 방법은 사회적 증거를 통해서입니다. 사회적 증거에는 제품 리뷰, 사례 연구, 평가, 업계 수상, 미디어 기능 또는 유명인 및 영향력 있는 사람의 보증이 포함될 수 있습니다.
구매는 일반적으로 감정 중심의 프로세스입니다. 더 많은 매출을 올리기 위해 신뢰와 소속감과 같은 강력한 감정에 호소할 수 있습니다.
잠재 고객은 귀하의 작업이 유명한 잡지에 실렸다는 것을 알 수 있습니다. 잡지의 신뢰성과 명성의 일부는 귀하의 비즈니스로 이전되어 해당 고객이 다른 사람보다 귀하를 고용하도록 설득할 것입니다.
마찬가지로 방문자는 고객 리뷰에서 읽은 것과 동일한 훌륭한 결과를 원한다고 결정할 수 있습니다. 동일한 결과를 얻기 위해 리뷰를 작성한 사람을 모방하고 제품을 구매합니다.
모든 웹사이트에서 사회적 증거를 활용하는 최고의 도구 중 하나는 TrustPulse입니다.

TrustPulse는 시장에서 최고의 사회적 증거 소프트웨어입니다. TrustPulse를 사용하면 소셜 증명 알림을 빠르고 쉽게 표시할 수 있습니다. 한 페이지 웹사이트에서도 방문자가 다음을 수행할 때 표시할 수 있습니다.
- 뉴스레터 신청
- 웨비나 등록
- Google 마이 비즈니스 또는 Yelp와 같은 타사 사이트에 회사 리뷰를 남겨주세요.
- 온라인 상점에서 제품 구매
- 방문 페이지 또는 제품 페이지로 클릭연결
- 그리고 더…
즉, 방문자가 유사한 행동을 취하도록 동기를 부여하기 위해 다른 사람들의 긍정적인 행동을 보여줍니다. 또한 시작하는 데 코딩 기술이 필요하지 않습니다.
그리고 가장 좋은 점은 가장 가까운 경쟁업체와 비교할 때 적은 비용으로 TrustPulse를 사용할 수 있다는 것입니다. 다른 사회 증명 소프트웨어의 비용은 월 $20-$30인 반면 TrustPulse의 유료 플랜은 월 $5부터 시작합니다 .
따라서 8자리 회사에서 더 많은 독자를 찾는 개인 블로거에 이르기까지 모든 규모의 비즈니스에 완벽한 도구입니다.
가격 및 기능과 관련하여 TrustPulse가 경쟁 업체와 어떻게 비교되는지에 대한 자세한 내용은 다음 유용한 게시물을 확인하십시오. FOMO vs. UseProof vs. TrustPulse: 소셜 프루프에 가장 적합한 것은?
청중과 함께 신뢰를 구축하고 즉시 매출을 높일 준비가 되셨습니까?
지금 TrustPulse와 함께 위험 부담 없이 시작하십시오!
행동을 요구하다

트래픽을 위해 트래픽을 원하지 않는다는 것을 기억하십시오. 방문자가 한 페이지 웹사이트를 떠나기 전에 무언가를 하기를 원합니다. 따라서 클릭 유도문안을 포함해야 합니다.
이것은 대화가 끝날 때 누군가에게 귀하의 연락처 정보를 건네고 나중에 다시 연락하도록 초대하는 것과 같습니다.
방문자가 제품을 구매하거나 서비스를 예약하도록 하려면 구매 또는 예약 버튼을 포함해야 합니다.
또는 소셜 미디어에서 귀하를 팔로우하거나 귀하의 게시물 중 하나를 공유하기를 원할 수 있습니다. Smash Balloon을 사용하여 한 페이지 웹사이트에 공유 가능한 소셜 미디어 콘텐츠를 표시할 수 있습니다.
이메일 마케팅 목록에 등록하기 위해 이메일 수신 동의 양식을 포함할 수도 있습니다. OptinMonster는 한 페이지 웹사이트에 인라인, 팝업, 슬라이더 및 플로팅 바 옵틴을 추가할 때 가장 좋아하는 도구입니다.
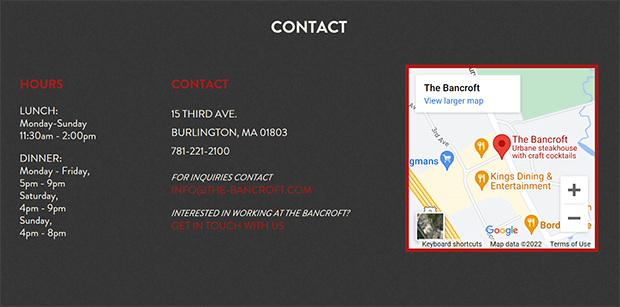
연락처 정보

일부 방문자는 구매 또는 예약할 준비가 되지 않았을 수 있습니다. 다른 사람들은 구매하기 전에 질문이 있을 수 있습니다.
한 페이지 웹사이트에는 잠재 고객이 연락할 수 있도록 연락처 정보가 있어야 합니다.
채울 수 있는 연락처 양식을 사용하면 방문자가 질문을 쉽게 할 수 있으며 스팸 발송자로부터 이메일 주소를 숨길 수 있습니다. WPForms는 WordPress를 위한 가장 쉬운 양식 빌더이며 비즈니스 성장에 따라 지불 양식, 설문조사 및 기타 양식을 만드는 데 사용할 수 있습니다.
WordPress에서 한 페이지 웹 사이트를 구축하는 방법
WordPress에서 한 페이지 웹 사이트를 만드는 방법을 배우고 싶어한다는 것을 알고 있습니다.
그러나 시작하기 전에 필요한 모든 것이 있는지 확인하십시오.
모든 재료가 이미 측정되고 준비되었을 때 식사를 요리하는 것이 더 쉬운 것처럼 모든 부품이 준비되면 한 페이지 웹사이트를 구축하는 것이 훨씬 쉽습니다.
한 페이지 웹사이트를 구축하려면 다음이 필요합니다.
- 브랜딩: 사용할 색상과 글꼴을 미리 결정하십시오. 로고가 있는 경우 로고도 준비하십시오.
- 복사: 한 페이지 웹사이트의 각 섹션에 무슨 말을 할 것인지 쓰십시오.
- 이미지: 사용하려는 제품 또는 브랜드 이미지를 지정된 폴더에 저장합니다.
- 이메일 목록: 이메일 수신 동의 양식이 있는 경우 Mailchimp 또는 ConvertKit과 같은 이메일 서비스 제공업체에 계정을 등록해야 합니다.
이제 단 6단계로 한 페이지 워드프레스 웹사이트를 구축하는 방법을 보여드리겠습니다.
1단계: 웹 호스팅 받기
먼저 웹 호스팅 및 도메인 이름에 가입해야 합니다.
웹사이트가 집이라면 웹 호스팅은 "집"을 짓는 가상의 땅과 같습니다. 도메인 이름은 사람들에게 한 페이지 웹사이트를 찾는 방법을 알려주는 우편 주소와 같습니다.
웹 호스팅과 무료 도메인 이름을 한 곳에서 모두 얻으려면 Bluehost를 권장합니다.
도메인 이름에 대한 아이디어를 얻으려면 최고의 도메인 이름 생성기인 Nameboy를 사용해 보십시오.
2단계: 페이지 빌더 설치
다음 단계는 SeedProd와 같은 페이지 빌더 플러그인을 설치하는 것입니다.
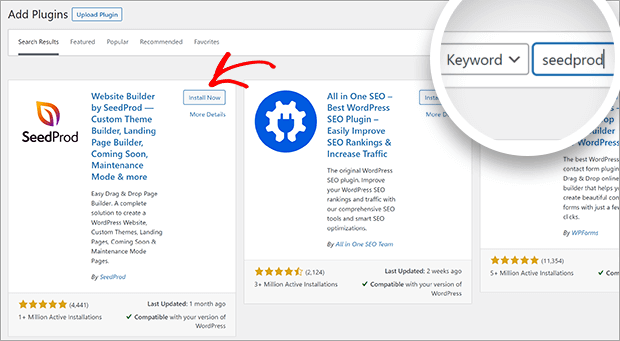
가장 쉬운 방법은 플러그인 검색을 사용하여 SeedProd의 무료 버전을 설치하는 것입니다.
SeedProd를 검색합니다. 그런 다음 설치를 클릭합니다. 마지막으로 활성화를 클릭합니다.

SeedProd Pro로 업그레이드하여 테마를 구축하고, 이메일을 수집하고, 기타 성장 도구에 액세스할 수 있습니다.
3단계: 새 페이지 만들기
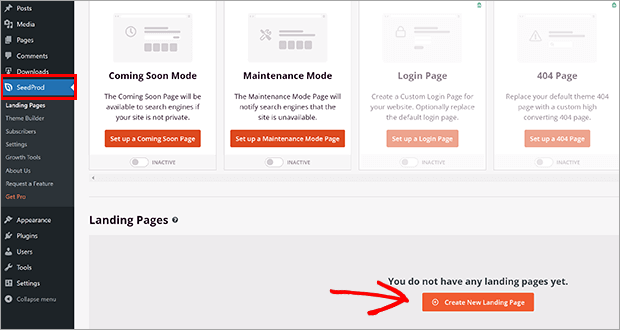
이제 SeedProd라는 레이블이 붙은 WordPress 관리 영역에 새로운 옵션이 생겼습니다. SeedProd에서는 한 페이지 웹사이트를 방문 페이지라고 합니다.
먼저 SeedProd » 방문 페이지 를 클릭합니다. 그런 다음 새 방문 페이지 만들기 버튼을 클릭합니다.

SeedProd에서 사용 가능한 모든 템플릿을 사용할 수 있습니다. 모든 페이지 웹사이트가 다르기 때문에 우리는 빈 템플릿 을 사용할 것입니다. 걱정하지 마세요. 처음부터 끝까지 맞춤설정하는 방법을 알려드리겠습니다!
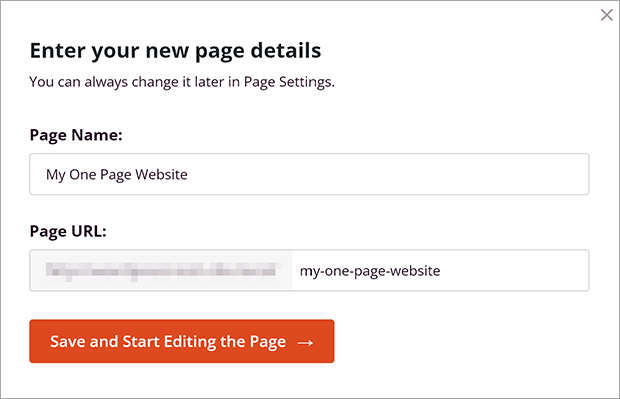
새 페이지 세부 정보를 묻는 팝업 창이 표시됩니다. 페이지 이름을 입력합니다. 걱정하지 마세요. 나중에 필요한 경우 변경할 수 있습니다.


저장을 클릭하고 페이지 편집을 시작합니다.
4단계: 한 페이지 웹사이트 사용자 지정
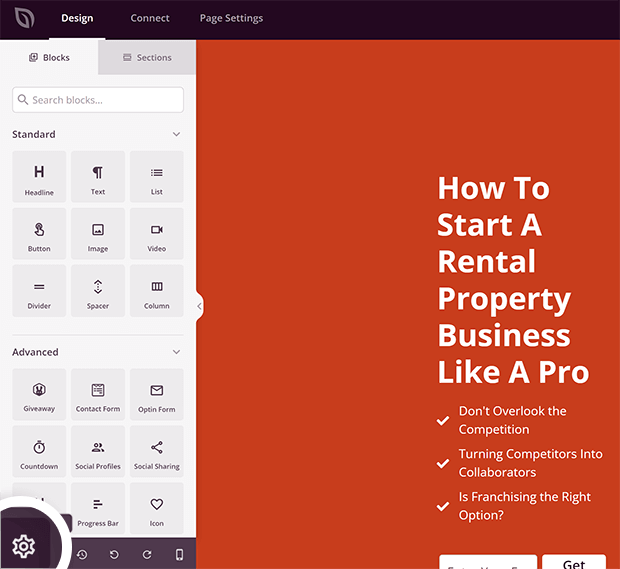
이제 SeedProd Builder에 있습니다. 건설을 시작할 시간입니다!
전역 설정
먼저 전역 설정을 사용자 지정합니다. 이를 통해 전체 페이지의 글꼴과 색상을 설정할 수 있습니다. 한 페이지 웹사이트 전체에서 브랜딩이 일관되게 보이길 원합니다. 그렇기 때문에 브랜드 색상과 글꼴을 미리 선택하는 것이 중요합니다.
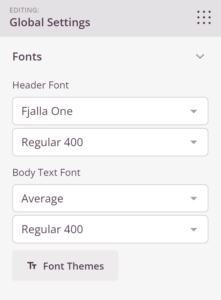
전역 설정에 액세스하려면 왼쪽 하단 메뉴에서 톱니바퀴 아이콘을 클릭합니다.

드롭다운 메뉴에서 머리글 글꼴과 본문 텍스트 글꼴을 선택합니다. 또는 글꼴 테마 를 클릭하여 권장되는 페어링 중에서 선택할 수 있습니다.

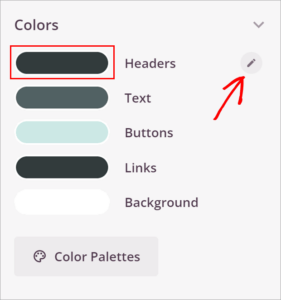
다음으로 전체 색상을 선택하겠습니다.

색상을 조정하려면 색상 미리보기를 직접 클릭하거나 각 설정 위에 마우스를 놓을 때 나타나는 연필 아이콘을 클릭하십시오.
헤더, 텍스트, 버튼, 링크 및 배경의 색상을 선택합니다. 나중에 개별 요소에서 이러한 색상을 수정할 수 있지만 이것이 좋은 시작점입니다.
글꼴과 마찬가지로 색상 팔레트 를 클릭하여 미리 만들어진 색상 조합을 볼 수 있습니다.
섹션 추가
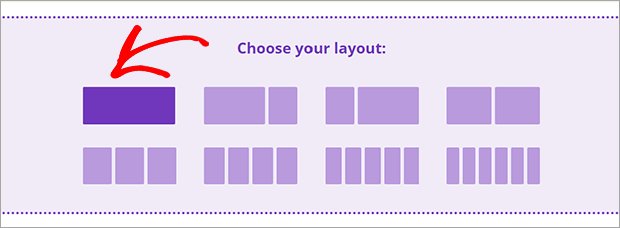
이제 레이아웃을 선택할 차례입니다. 빌더 화면의 오른쪽에서 레이아웃 옵션을 볼 수 있습니다. 모든 장치에서 한 페이지 웹사이트를 단순하고 쉽게 탐색할 수 있도록 1열 레이아웃을 권장합니다.

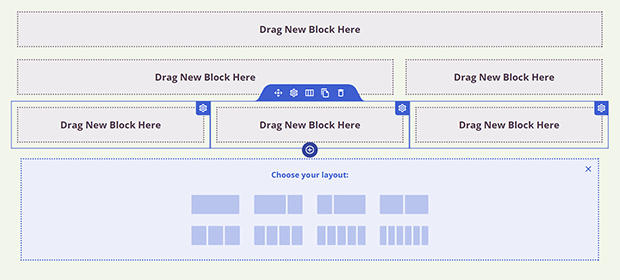
그러면 새 섹션과 새 행이 생성됩니다. 섹션 위로 마우스를 가져가면 보라색으로 윤곽선이 표시됩니다. 행은 파란색으로 표시됩니다. 단일 섹션에 여러 행을 추가할 수 있습니다. 각 행은 다른 수의 열을 가질 수도 있습니다. 다시 말하지만, 특히 모바일에서 웹사이트를 쉽게 사용할 수 있도록 1열 또는 2열 레이아웃을 권장합니다.

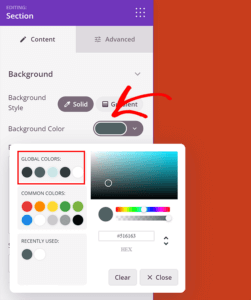
섹션 배경색을 변경하려면 보라색 윤곽선으로 표시된 섹션을 클릭합니다.
배경색 에 대한 색상 미리보기를 클릭하여 색상을 조정합니다. 이전에 설정한 전체 색상 중에서 선택하는 것이 좋습니다.

블록 추가
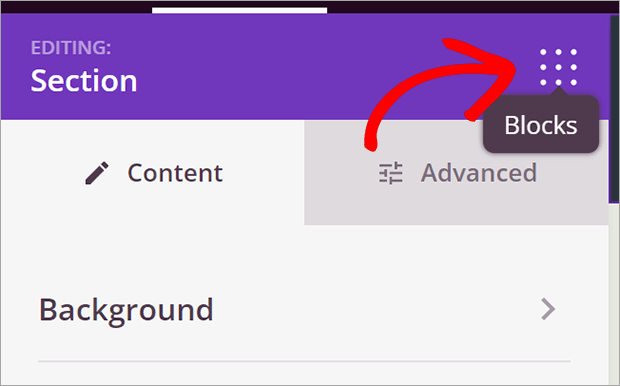
한 페이지 웹사이트의 개별 요소는 SeedProd 빌더에서 블록이라고 합니다. 편집 패널의 오른쪽 상단 모서리에 있는 점 아이콘을 클릭하여 블록에 액세스합니다. 
다양한 블록 중에서 선택하여 각 섹션을 만드세요. 다음은 권장 사항입니다.
- 섹션 블록 정보: 헤드라인, 텍스트, 비디오, 이미지
- 서비스/제품 섹션 블록: 헤드라인, 텍스트, 이미지, 이미지 캐러셀, 가격표
- Social Proof 섹션 블록: 회원 평가, Facebook 댓글, Twitter Embed 타임라인
- 행동 유도 섹션 블록: Optin Form , Button
- 연락처 섹션 블록: 문의 양식, 텍스트
5단계: 탐색 추가
한 페이지 웹 사이트가 있는 경우 해당 페이지가 상당히 길어질 수 있습니다. 다른 섹션으로 쉽게 이동할 수 있는 방법이 중요합니다. SeedProd는 Anchor 및 Nav 메뉴 블록으로 이것을 간단하게 만듭니다.
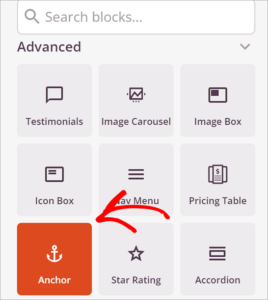
먼저 앵커를 추가해 보겠습니다. 앵커는 한 페이지 웹사이트의 섹션을 식별하는 데 사용하는 보이지 않는 블록입니다. 고급 블록에서 앵커 블록을 찾습니다.

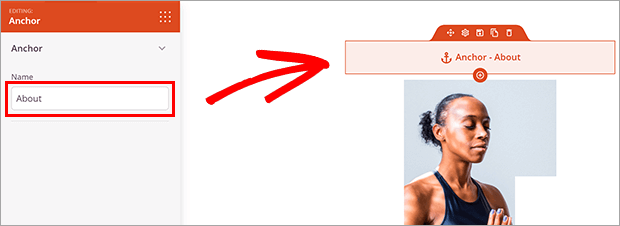
이름을 지정하려는 섹션으로 끌어다 놓습니다. 방문자가 볼 수 없기 때문에 정확히 어디에 두었는지는 중요하지 않습니다. 레이블을 지정하는 섹션의 상단에 가까이 있는지 확인하십시오.
라이브 빌더에서 앵커 블록을 클릭하고 표시된 필드에 섹션 이름을 입력합니다.

연결할 수 있도록 하려는 각 섹션에 대해 앵커 블록을 추가합니다.
다음으로 탐색 메뉴를 추가해 보겠습니다. 방문자가 읽고 싶은 부분으로 즉시 이동할 수 있도록 한 페이지 웹사이트의 상단에 이것을 두는 것이 좋습니다. 그러나 한 페이지 웹 사이트의 아무 곳에나 넣을 수 있습니다.
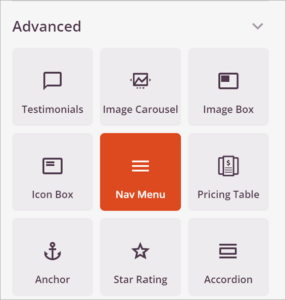
고급 블록에서 탐색 메뉴 블록을 선택합니다.

탐색 메뉴를 배치할 섹션으로 드래그하십시오.
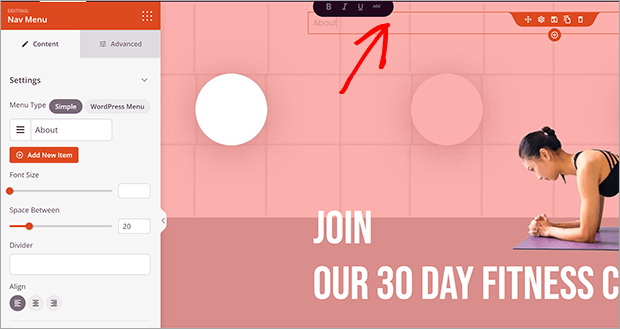
라이브 빌더에서 탐색 메뉴 블록을 클릭하여 메뉴 설정을 불러옵니다.

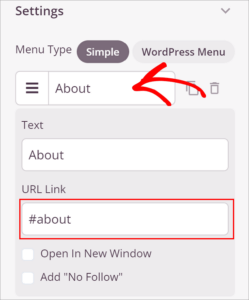
SeedProd에서 자동으로 생성된 샘플 링크가 표시됩니다. 이것을 삭제하고 연결하려는 첫 번째 섹션의 앵커 이름을 입력하십시오. 앵커 이름 앞에 해시태그 또는 파운드 기호 #를 추가합니다. 다음과 같이 표시되어야 합니다.

이전에 만든 모든 앵커에 대해 이 과정을 반복합니다.
고급 탭을 클릭하여 탐색 메뉴의 모양을 사용자 정의합니다. 한 페이지 웹사이트 디자인에 따라 탐색 메뉴를 가로 또는 세로로 지정할 수 있습니다. 마음에 드는 것을 얻을 때까지 가지고 놀아보세요!
6단계: 클릭 유도문안(CTA) 추가
한 페이지 웹사이트의 가장 중요한 부분은 틀림없이 행동 촉구(CTA)입니다. SeedProd를 사용하면 다양한 CTA를 쉽게 추가할 수 있습니다. 가장 일반적인 두 가지 양식인 선택 양식과 문의 양식을 살펴보겠습니다.
옵틴 양식
SeedProd는 한 페이지 웹사이트에서 이메일 주소를 수집할 수 있습니다. 이것은 곧 나올 페이지에 특히 좋은 전략입니다.
SeedProd에 내장된 구독자 기능 또는 여러 이메일 마케팅 통합 기능 중 하나를 사용할 수 있습니다.
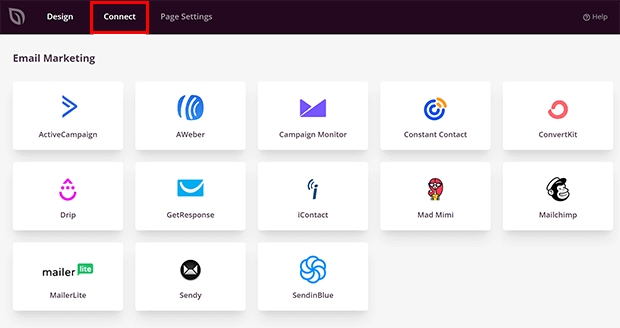
빌더 상단의 연결 탭을 클릭하십시오.

이메일 마케팅 서비스를 선택하고 연결 을 클릭합니다.
새 계정 연결을 클릭합니다. 이메일 마케팅 서비스에 대해 제공된 지침을 따르십시오. API 키를 얻으려면 이메일 마케팅 서비스에 로그인해야 할 것입니다.
통합 세부 정보 저장을 클릭합니다.
디자인 탭으로 돌아갑니다.
고급 블록에서 Optin Form 블록을 선택하십시오.
선택 양식을 표시할 섹션으로 끌어다 놓습니다.
Optin Form 을 클릭하여 설정을 사용자 지정합니다. 이미 이메일 마케팅 서비스에 연결되어 있으므로 한 페이지 웹사이트에서 이메일을 수집할 준비가 되었습니다!
문의 양식
고급 블록에서 문의 양식 블록을 찾습니다.
연락처 양식을 배치할 섹션으로 끌어다 놓습니다.
WPForms를 설치할 것인지 묻는 메시지가 표시됩니다. 무료 양식 빌더 플러그인입니다. 계속해서 WPForms 설치를 클릭하십시오.

설치가 완료되면 편집 패널에서 + 새 양식 을 클릭합니다.
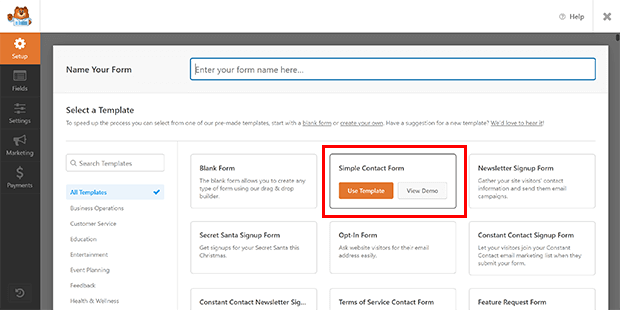
화면에 WPForms 창이 표시됩니다. 템플릿을 선택하거나 빈 양식을 만드십시오. Simple Contact Form 템플릿을 권장합니다. 다음 단계에서 추가로 사용자 정의할 수 있습니다.

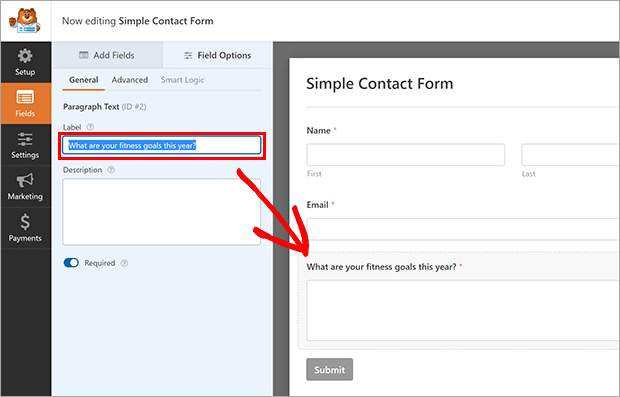
필드를 클릭하여 사용자 정의하거나 필드 추가 탭을 클릭하여 더 많은 필드를 입력하십시오. "메시지" 필드 제목을 사용하여 방문자에게 도움을 줄 수 있는 방법을 상기시킬 수 있습니다.

저장 을 클릭한 다음 X 버튼을 클릭하여 WPForms 창을 종료합니다.
귀하의 문의 양식은 이제 귀하의 한 페이지 웹사이트에 있습니다!
한 페이지 웹사이트 또는 여러 페이지가 필요하십니까?
이 질문에 대한 답은 귀하의 비즈니스에 따라 다릅니다.
한 페이지 웹사이트는 제품이나 서비스에 대한 주요 판매 경로가 하나만 있는 기업에 적합합니다.
한 페이지 WordPress 웹 사이트는 단순히 사람들을 실제 위치로 데려가야 하는 지역 비즈니스에도 적합합니다.
한 페이지 웹사이트는 방문자가 집중할 수 있도록 도와줍니다. 그들이 읽어야 할 페이지는 단 한 페이지뿐입니다. 또한 모든 트래픽이 단일 방문 페이지로 이동하기 때문에 한 페이지 웹사이트의 검색 순위가 더 높을 수 있습니다.
단 하나의 페이지로 모바일 및 데스크톱에서 WordPress 사이트의 속도와 성능을 실제로 최적화할 수 있습니다.
전자상거래 사이트, 블로그 또는 출판물과 같은 보다 복잡한 비즈니스의 경우 한 페이지 웹사이트로는 충분하지 않습니다.
당신은 그것을 가지고 있습니다! 이제 WordPress에서 한 페이지 웹 사이트를 만드는 방법을 알았습니다.
새 웹 사이트를 구축하는 동안 출시 예정 페이지를 추가하려면 여기에서 튜토리얼을 확인하십시오. 다른 끌어서 놓기 빌더에 대해 자세히 알아볼 수도 있습니다.
무엇을 기다리고 있습니까? SeedProd를 시작하여 한 페이지 웹사이트를 구축하십시오.
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 더 많은 무료 기사를 확인하세요.
