WordPress에서 가격표를 만드는 방법(코드 필요 없음)
게시 됨: 2023-01-19WordPress에서 가격표를 만드는 방법에 대한 쉬운 자습서를 찾고 있습니까?
WordPress 웹사이트에 명확하고 간결한 가격을 표시하면 방문자가 요금을 조사하고 쉽게 구매 결정을 내리는 데 도움이 됩니다.
WordPress 사이트에 상품 및 서비스 가격을 표시하는 방법에는 여러 가지가 있습니다. 사용자 지정 코드, WordPress 플러그인 또는 프리미엄 WordPress 테마를 사용할 수 있습니다.
그러나이 기사에서는 한 줄의 코드를 건드리지 않고 WordPress에서 가격표를 만드는 방법을 보여줍니다.
웹사이트에 가격표가 있어야 하는 이유는 무엇입니까?
대부분의 쇼핑객은 예산을 책정하기도 전에 가격을 조사합니다. 따라서 프리랜서 가격표, 레스토랑 메뉴 비용 또는 살롱 요금을 표시하면 잠재 고객이 최상의 솔루션을 결정하기 전에 비용을 비교하는 데 도움이 됩니다.
또한 소기업 가격을 나열하는 것은 고객 경험에 탁월합니다.
사용자가 가격 정보를 찾기 위해 수많은 페이지를 클릭해야 한다면 포기하고 떠날 가능성이 높습니다. 그러나 가격을 쉽게 찾을 수 있다면 쇼핑객은 웹사이트 반송률을 줄이면서 시간을 낭비하지 않고 신속하게 구매 결정을 내릴 수 있습니다.
마지막으로 경쟁업체가 가격 세부 정보를 알고 있는 것이 걱정되더라도 걱정할 필요가 없습니다. 그들은 이미 요금을 알고 있을 가능성이 높습니다. 또한 귀하의 제품이나 서비스가 고품질이고 대상 고객의 요구 사항을 충족한다면 여전히 적절한 고객을 유치할 수 있습니다.
이를 염두에 두고 WordPress에서 가격표를 정확히 어떻게 만드나요? 다음으로 들어가겠습니다.
WordPress에서 가격표를 만드는 방법
시작하기 전에 가격표와 가격표의 차이점을 명확히 합시다.
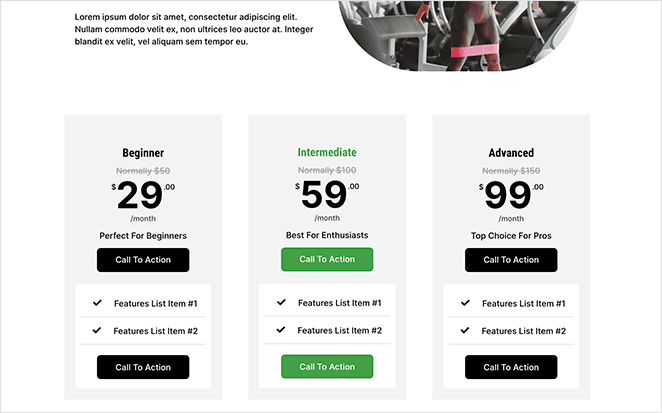
가격표는 SaaS 회사 및 유사한 비즈니스에서 다양한 가격 계획을 표시하는 데 널리 사용되는 방법입니다. 당신은 아마 그들이 어떻게 보이는지 잘 알고 있을 것입니다:

일반적으로 가격표에는 가격 책정 계층이 다른 여러 열이 있으므로 고객은 예산에 가장 적합한 항목을 선택할 수 있습니다. 많은 가격표에는 쇼핑객이 "지금 구매"할 수 있는 클릭 유도문안 버튼이 있어 전환율을 높일 수 있는 효과적인 방법입니다.
이를 위해 Easy Pricing Tables와 같은 WordPress 가격표 플러그인을 사용할 수 있습니다. 테이블 빌더를 사용하면 테이블 스타일과 사용자 정의를 쉽게 추가할 수 있습니다.
다음은 WordPress에서 가격표를 만드는 방법에 대한 유용한 가이드입니다.
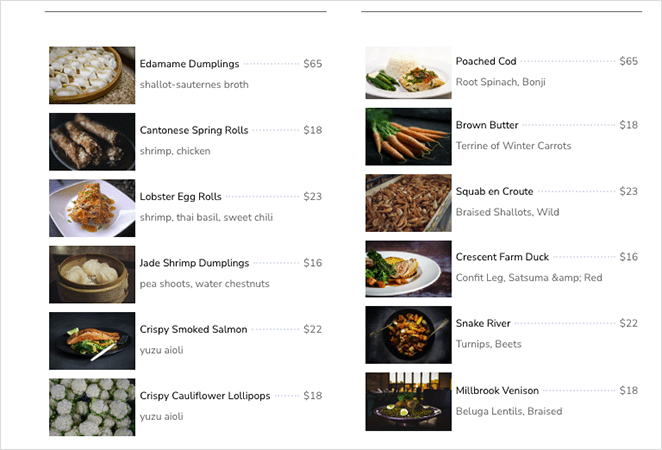
이에 비해 가격표는 명확한 가격 옵션 목록에 가깝습니다. 프리랜서, 카페 메뉴, 미용실 및 기타 전문 서비스를 위한 탁월한 솔루션입니다.
가격 목록은 웹 사이트에서 공간을 덜 차지하므로 원하는 위치에 배치할 수 있습니다. 가격 페이지로 제한하는 대신 홈페이지, 정보 또는 서비스 페이지 또는 상품에 대한 블로그 게시물에 가격 목록을 추가할 수 있습니다.

WordPress 웹사이트에 가격표를 추가하는 방법에는 여러 가지가 있습니다. 개발자를 고용하여 처음부터 새로 빌드하거나 내장 기능이 있는 가격표 플러그인을 사용하거나 WordPress 페이지 빌더를 사용해 볼 수 있습니다.
이 가이드에서는 끌어서 놓기 빌더를 사용합니다. 가격표를 원하는 방식으로 표시하는 가장 쉬운 방법이고 SeedProd가 시장에서 가장 좋은 솔루션이기 때문입니다.

SeedProd는 가장 초보자에게 친숙한 WordPress용 드래그 앤 드롭 페이지 빌더 플러그인입니다. 직관적인 끌어서 놓기 인터페이스(코딩 필요 없음)를 사용하여 맞춤형 WordPress 페이지 디자인 및 레이아웃을 쉽게 만들 수 있습니다.
대화형 블록 기반 빌더와 미리 만들어진 템플릿을 사용하여 몇 분 만에 웹 사이트에 세련된 가격표를 추가할 수 있습니다.
SeedProd에는 다음과 같은 기능도 포함되어 있습니다.
- WordPress 테마 빌더
- 온라인 상점에 대한 WooCommerce 지원
- 전자상거래 웹사이트 템플릿
- 출시 예정 및 유지 관리 모드
- 가입자 관리 대시보드
- 광범위한 사용자 정의 옵션
- 이메일 마케팅 통합
- SEO 플러그인 지원
- 그리고 훨씬 더.
SeedProd를 사용하여 WordPress에서 가격표를 만드는 방법을 배우려면 아래의 간단한 단계를 따르십시오.
- 1단계. SeedProd 설치 및 활성화
- 2단계. 테마 또는 랜딩 페이지 빌더 선택
- 3단계. 사용자 지정 템플릿 선택
- 4단계. 가격 목록 페이지 사용자 정의
- 5단계. 가격표 페이지 게시
1단계. SeedProd 설치 및 활성화
첫 번째 단계는 SeedProd 웹사이트로 이동하여 플러그인을 다운로드하는 것입니다. 예산에 맞게 여러 요금제 중에서 선택할 수 있지만 이 튜토리얼에서는 SeedProd Pro 버전을 사용하고 있습니다.
다음으로 WordPress 웹 사이트에서 플러그인 zip 파일을 설치하고 활성화합니다. 이 작업을 처음 수행하는 경우 WordPress 플러그인 설치 방법에 대한 이 게시물을 따를 수 있습니다.
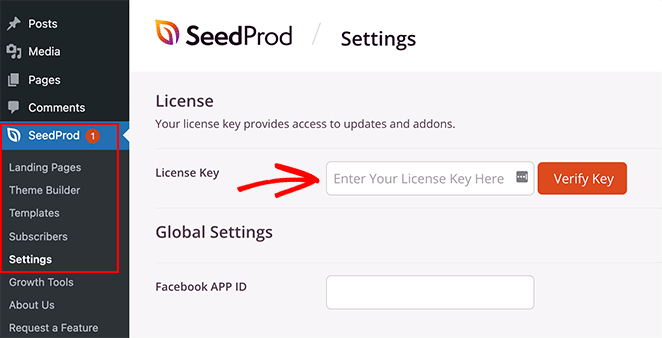
플러그인을 활성화하면 SeedProd » 설정 페이지로 이동하여 라이선스 키를 붙여넣습니다. 다운로드 섹션 아래의 SeedProd 계정에서 라이선스 키를 찾을 수 있습니다.

이제 계속해서 키 확인 버튼을 클릭하십시오.
2단계. 테마 또는 랜딩 페이지 빌더 선택
SeedProd의 페이지 빌더 플러그인으로 WordPress 사이트를 사용자 지정하는 방법에는 여러 가지가 있습니다.
사용자 지정 WordPress 테마를 구축하여 기존 사이트 디자인을 새 디자인으로 바꿀 수 있습니다. 또는 현재 디자인을 유지하고 랜딩 페이지 빌더를 사용하여 독립 실행형 랜딩 페이지를 만들 수 있습니다.
선택한 솔루션에 관계없이 동일한 페이지 빌더 인터페이스를 사용하기 때문에 SeedProd의 가격표 블록을 사용하여 웹사이트에 사용자 지정 가격표를 표시할 수 있습니다.
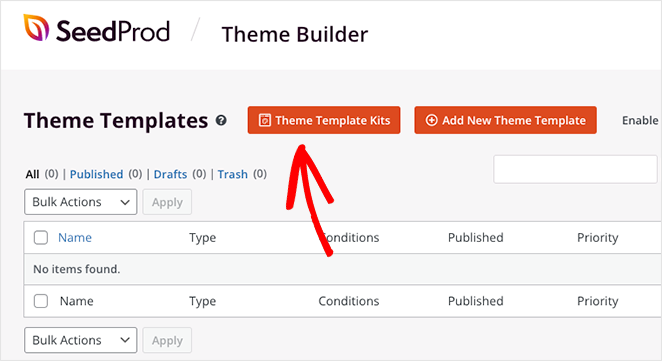
이 가이드에서는 Theme Builder 옵션을 선택하므로 SeedProd » Theme Builder 로 이동하여 Theme Template Kits 버튼을 클릭합니다.

3단계. 사용자 지정 템플릿 선택
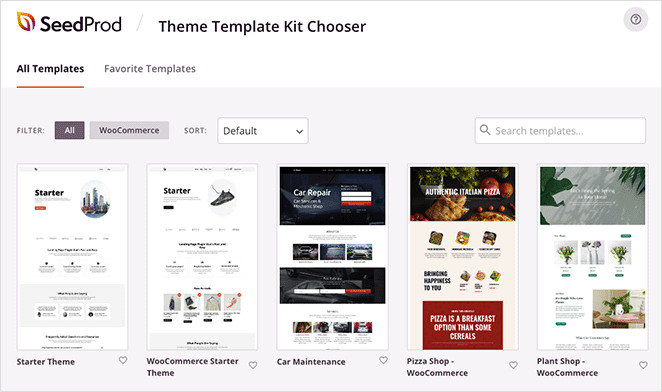
다음 화면에는 SeedProd의 미리 만들어진 웹 사이트 템플릿 라이브러리가 표시됩니다. 여기에는 완벽한 웹사이트를 만드는 데 필요한 모든 기능과 페이지, 쉽게 사용자 지정할 수 있는 전문적인 디자인이 포함되어 있습니다.

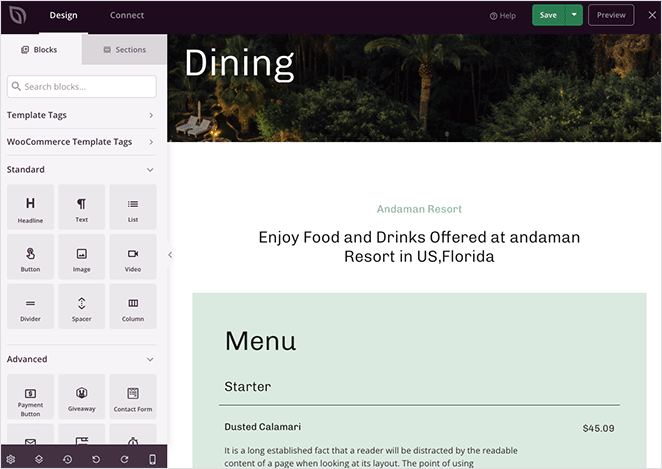
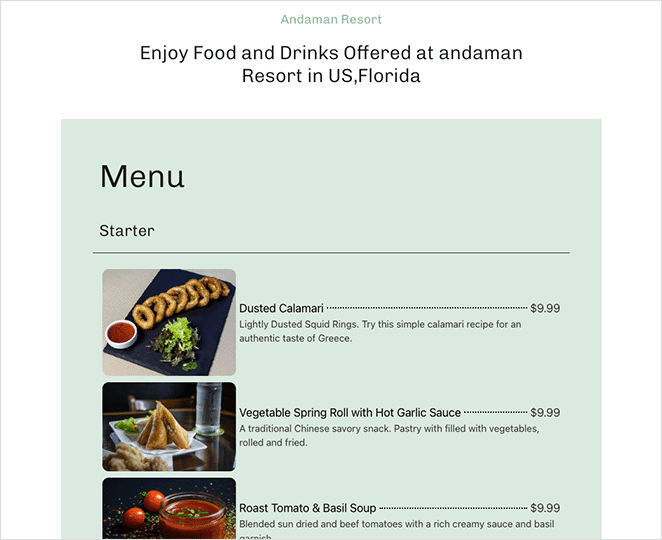
템플릿에서 돋보기 아이콘을 클릭하면 전체 테마를 미리 볼 수 있습니다. 예를 들어 Andaman Budget Hotel 테마를 미리 보면 식당 페이지에 편집할 수 있는 간단한 가격표가 이미 있음을 알 수 있습니다.

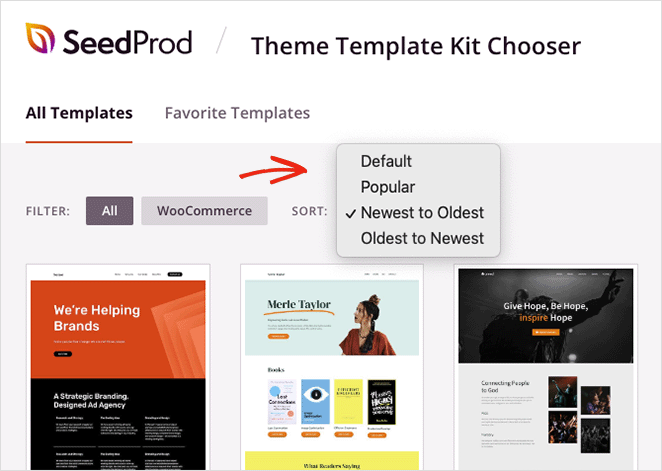
템플릿 라이브러리를 필터링하여 WooCommerce 테마만 표시하거나 드롭다운 메뉴를 클릭하여 최신 테마, 가장 오래된 테마 또는 가장 인기 있는 테마를 먼저 표시할 수 있습니다.

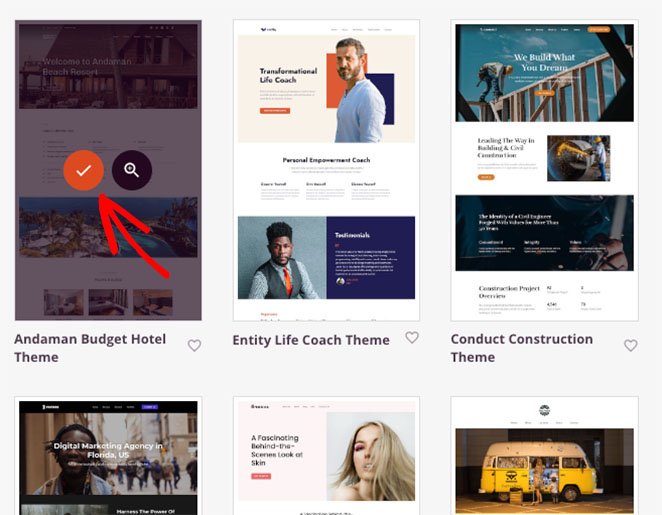
마음에 드는 디자인을 찾으면 확인 표시 아이콘을 클릭하여 가져오세요. 이 작업은 몇 초밖에 걸리지 않습니다.

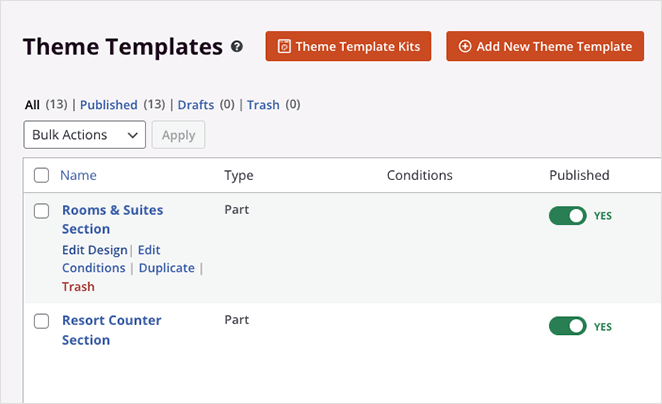
이제 Theme Builder 대시보드에서 테마의 일부를 볼 수 있습니다. 템플릿 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하여 템플릿을 편집할 수 있습니다.

테마 부분을 사용자 지정하는 방법에 대한 자세한 내용은 사용자 지정 WordPress 테마 만들기 가이드를 참조하세요.

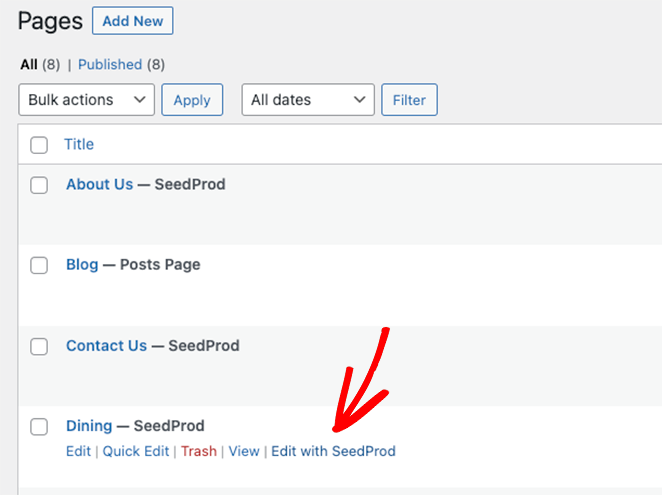
SeedProd는 또한 페이지 빌더로 사용자 정의할 수 있도록 테마 데모에서 페이지를 생성합니다. 페이지 » 모든 페이지 로 이동하면 됩니다. 페이지 제목 옆에 있는 "SeedProd" 목록에서 볼 수 있습니다.

SeedProd의 가격 목록 기능을 사용하는 방법을 보여주기 위해 "식당" 페이지를 사용자 지정합니다. 따라서 페이지 위로 마우스를 이동하고 SeedProd로 편집 링크를 클릭하십시오.
4단계. 가격 목록 페이지 사용자 정의
SeedProd로 페이지를 열면 다음과 같은 레이아웃이 표시됩니다.

페이지 빌더의 왼쪽에는 WordPress 블록 및 설정이 있고 오른쪽에는 디자인의 실시간 미리보기가 있습니다. 블록은 워드프레스 블록 편집기(구텐베르그)와 유사하게 작동하며 새 블록을 페이지로 끌어다 놓고 클릭하여 실시간으로 내용을 편집할 수 있습니다.
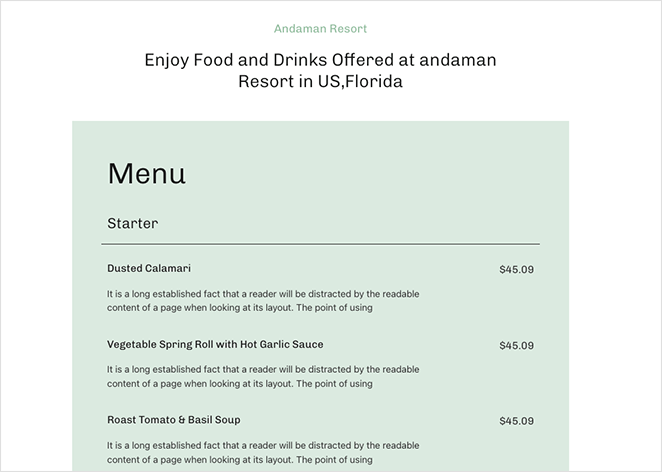
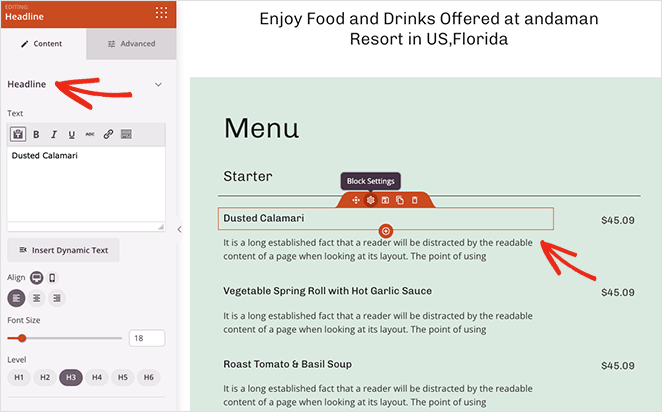
이 디자인의 메뉴를 보면 제목과 텍스트 블록으로 구성된 것을 볼 수 있습니다.

메뉴 항목과 해당 가격을 표시하는 더 쉬운 방법은 가격 목록 블록을 사용하는 것입니다. 항목, 설명, 가격 및 이미지를 위한 공간이 자동으로 포함되며 다양한 사용자 지정 옵션이 있습니다.
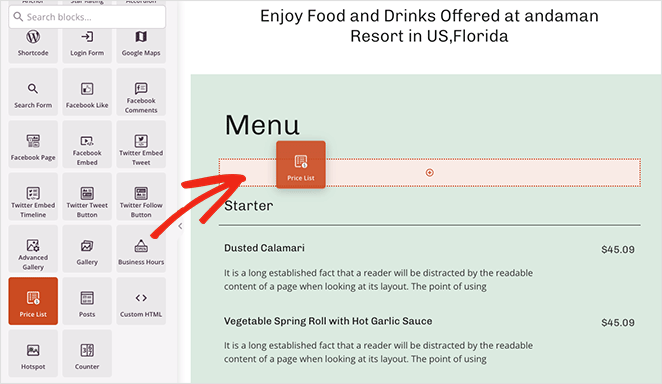
왼쪽 패널에서 고급 섹션으로 스크롤하고 가격 목록 블록을 찾아 페이지로 끌어다 놓습니다.

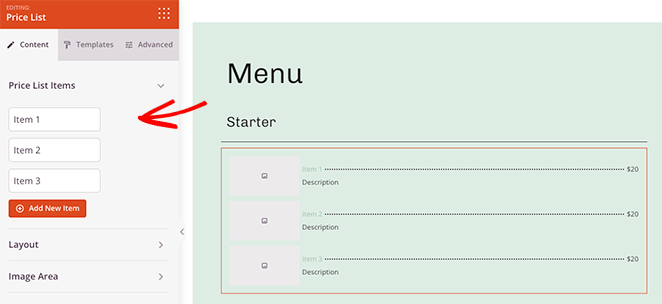
블록은 사물이 어떻게 보일지 알 수 있도록 필러 콘텐츠를 추가합니다. 계속해서 가격표 항목을 추가해 보겠습니다.

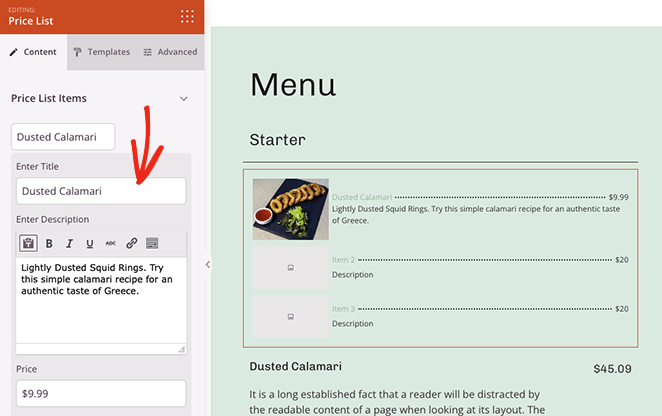
그렇게 하려면 "항목 1" 제목을 클릭하여 확장합니다. 내부에서 제목, 설명 및 가격을 추가하고 사진을 업로드하고 개별 제품 페이지에 대한 링크를 추가할 수도 있습니다.

가격 목록의 모든 항목에 대해 이 단계를 반복합니다.
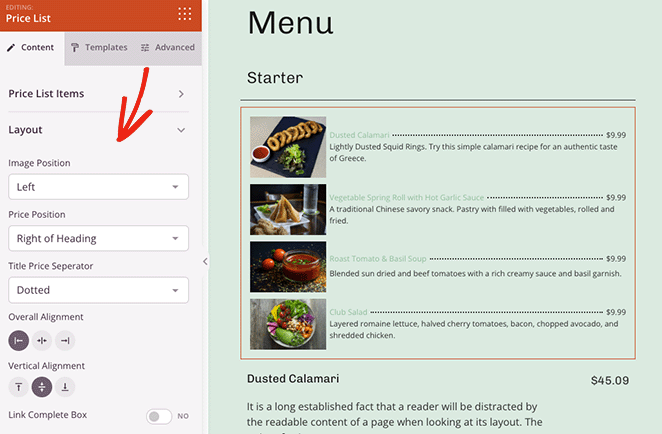
가격 목록에 항목을 추가한 후 레이아웃 설정을 확장할 수 있습니다. 이 패널에서 이미지와 가격 위치를 변경하고 다른 가격 구분 기호를 선택하고 전체 목록 정렬을 조정할 수 있습니다.

전체 가격 상자를 개별 가격 페이지에 연결할 수도 있습니다. 예 위치로 토글을 클릭하기만 하면 됩니다.
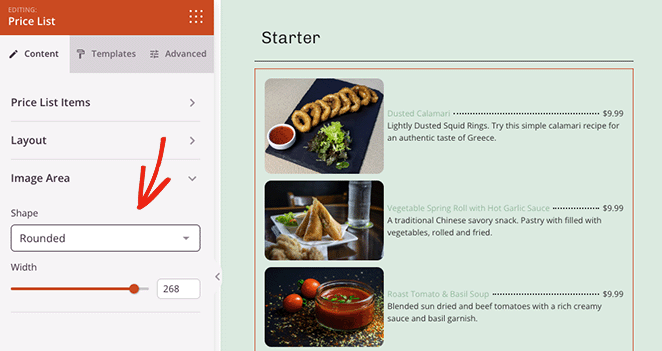
이미지 영역 패널에서 가격 목록에 있는 이미지의 크기와 모양을 제어할 수 있습니다. 옵션에는 Default, Rounded, Circle 및 Custom이 포함되며 여기에서 자신만의 이미지 테두리 반경을 정의할 수 있습니다.

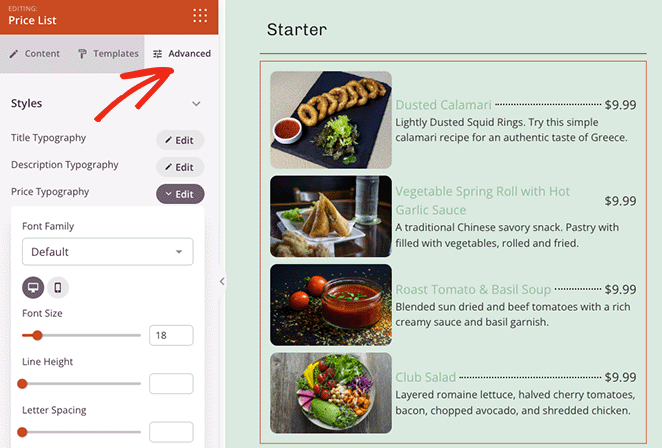
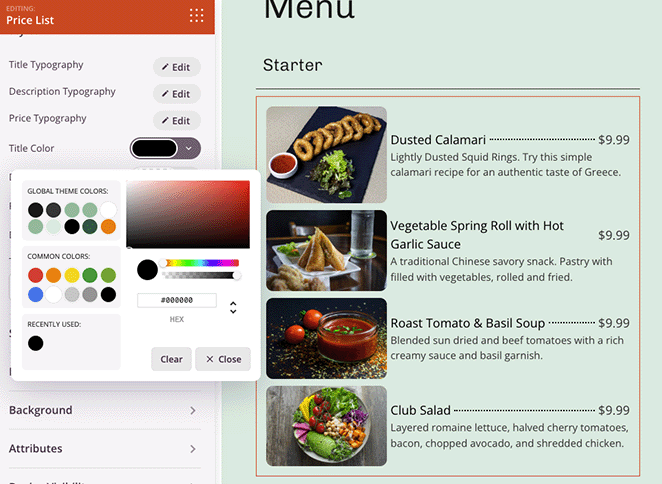
이제 고급 탭을 클릭하여 몇 가지 추가 스타일 옵션을 확인하십시오.
보시다시피 이 패널을 사용하면 목록에 있는 개별 항목의 서체, 글꼴 크기 및 색상을 제어할 수 있습니다.

데스크톱 및 모바일 장치에서 간격, 테두리, 배경색 및 가시성을 조정할 수도 있습니다. 그리고 맞춤 CSS나 HTML을 작성할 필요가 없습니다.

가리키고 클릭하기만 하면 새 스타일이 추가됩니다.
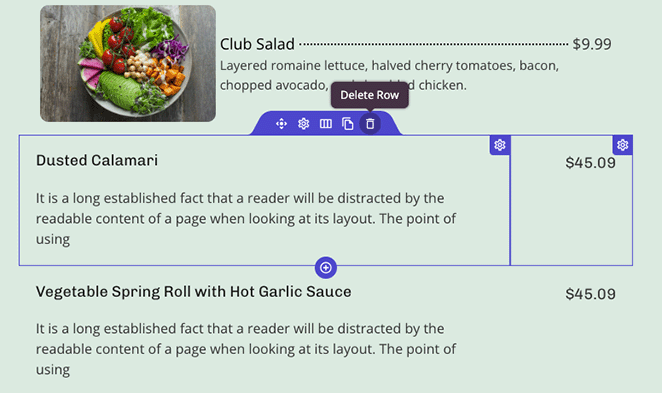
가격표에 만족하면 이전 필러 콘텐츠를 제거할 수 있습니다. 이렇게 하려면 파란색 윤곽선이 보일 때까지 각 열 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭합니다.

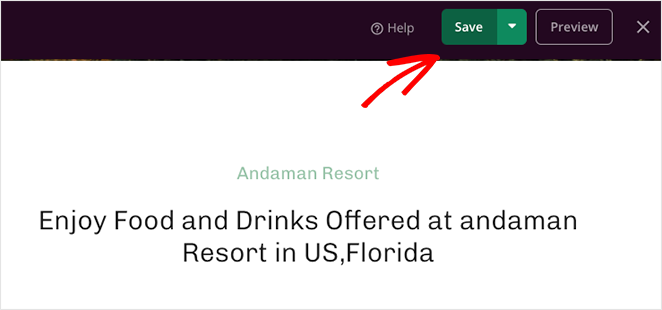
더 이상 필요하지 않은 페이지의 모든 요소에 대해 그렇게 하십시오. 이제 화면 오른쪽 상단에 있는 저장 버튼을 클릭하세요.

이제 가격 책정 페이지가 완료되었으므로 나머지 WordPress 테마를 편집하고 사용자 지정할 수 있습니다.
다음은 사용자 정의에 도움이 되는 몇 가지 편리한 가이드입니다.
- 웹사이트 헤더에 버튼을 추가하는 방법
- 웹사이트에 업무 시간을 추가하는 방법
- 웹사이트에 맞춤형 소셜 아이콘을 추가하는 방법
5단계. 가격표 페이지 게시
웹사이트 사용자 지정을 마치면 프런트 엔드에 변경 사항을 게시할 준비가 된 것입니다.
먼저 변경 사항을 저장했는지 확인한 다음 X 아이콘을 클릭하여 페이지 빌더를 종료하고 WordPress 대시보드의 테마 빌더 페이지로 다시 이동합니다.
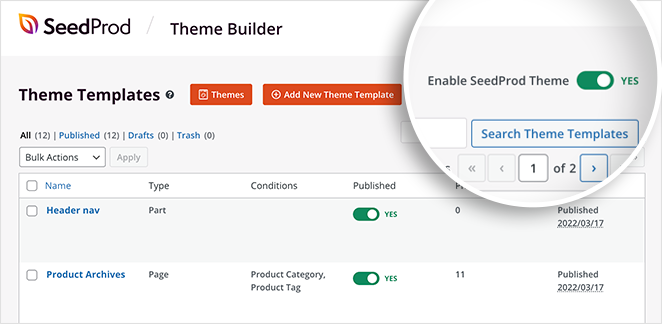
거기에서 "SeedProd 테마 활성화"라고 표시된 토글을 찾아 예 위치로 돌립니다.

이제 라이브 웹 사이트를 방문하여 사용자 정의가 어떻게 보이는지 확인할 수 있습니다. 다음은 이 자습서에서 새 가격 목록으로 사용자 정의한 식사 페이지입니다.

그게 다야!
이 기사가 WordPress에서 가격표를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
SeedProd는 웹사이트를 사용자 지정하기 위한 최고의 WordPress 플러그인입니다. 추가 단축 코드, 위젯 또는 추가 기능이 필요하지 않으며 간단하고 사용하기 쉬운 페이지 빌더만 있으면 신속하게 시작할 수 있습니다.
맞춤형 WordPress 가격표를 만들 준비가 되셨습니까?
Elementor vs WPBakery vs SeedProd에 대한 이 리뷰를 좋아할 수도 있으므로 비교 방법을 확인하십시오.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.