WordPress 플러그인으로 제품 비교표를 무료로 만드는 방법은 무엇입니까?
게시 됨: 2022-05-04목차
제품 비교 테이블은 둘 이상의 서비스/제품에 대한 정보를 시각화하고 구조화하는 데 도움이 됩니다. 리소스 사용성에 큰 기여를 하고 고객이 구매에 대한 더 빠른 결정을 내릴 수 있도록 도와줍니다. 지금까지 WordPress 비교 테이블 플러그인은 가장 빠른 시간에 테이블을 구축하는 가장 효과적인 방법입니다. 이 기능은 가격 책정 계획, 멤버십, 일정, 경쟁 점수 등을 비교하는 데에도 사용할 수 있습니다.
제품 비교표를 사용하는 이유는 무엇입니까?
- 주요 기능 또는 장단점의 시각적 비교 (온라인 상점, 서비스 웹사이트 등에 중요)
- 각 옵션의 차이점(기능, 가격, 하나의 멤버십 서비스 수)을 빠르게 표시
- 더 비싼 옵션을 선택하도록 촉구합니다 ("가장 좋은 거래" 또는 "가장 인기 있는"으로 태그 지정)
무료로 제품 및 가격 비교 테이블 생성
Elementor 또는 Gutenberg에서 작업 중이고 무료 제품 비교 표 WordPress 플러그인을 검색하는 경우 더 읽어보십시오.
Elementor용 무료 WordPress 비교 테이블 플러그인
Elementor용 Stratum 은 MotoPress에서 제공할 수 있는 제품 비교 테이블을 추가하기 위한 최상의 솔루션입니다.
원래 Stratum은 Elementor용 24개 이상의 고급 위젯으로 구성된 프리미엄 라이브러리입니다. 
계층 하이라이트:
- 24개 이상의 다목적 Elementor 위젯
- 개인 블로그 및 대규모 비즈니스 리소스를 위한 범용
- Stratum PRO의 확장된 기능
- 고급 디자인 도구 모음
- Elementor 템플릿 라이브러리 통합
- 위젯은 현재 테마의 시각적 스타일을 상속합니다.
- 다른 애드온과 완벽하게 호환
계층 데모.
애드온의 무료 버전은 가격표 위젯을 포함하여 이 목록의 대부분의 요소에 대한 액세스 권한을 부여합니다. 이 요소는 Elementor PRO의 가격표 위젯과 동일합니다. 그러나 유료 버전과 달리 Stratum을 사용하면 사용자가 무료로 멋진 가격표를 작성할 수 있습니다.
Stratum 가격표의 핵심 요소:
- 여러 텍스트 섹션(자막 및 무제한 목록 항목
- 고도로 사용자 정의 가능한 CTA 버튼(URL 포함)
- 일반 및 호버 스타일링 설정
참조 : Stratum 위젯: Elementor 가격표 위젯
이제 Stratum을 사용하여 Elementor에서 요금제 비교표를 만드는 방법을 알아보겠습니다.
그러나 먼저 Elementor 및 Stratum 플러그인을 모두 설치하고 활성화해야 합니다.
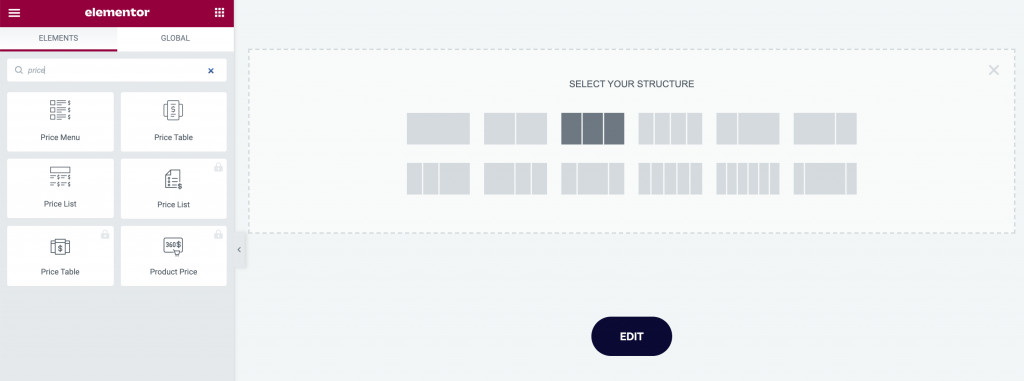
1단계: 구조 선택
가격표의 경우 일반적으로 여러 열 섹션을 선택하여 시작합니다. 열의 수는 비교 제품/서비스/계획의 수에 따라 달라집니다.
가장 일반적인 구조는 동일한 열이 있는 3열 테이블입니다. 
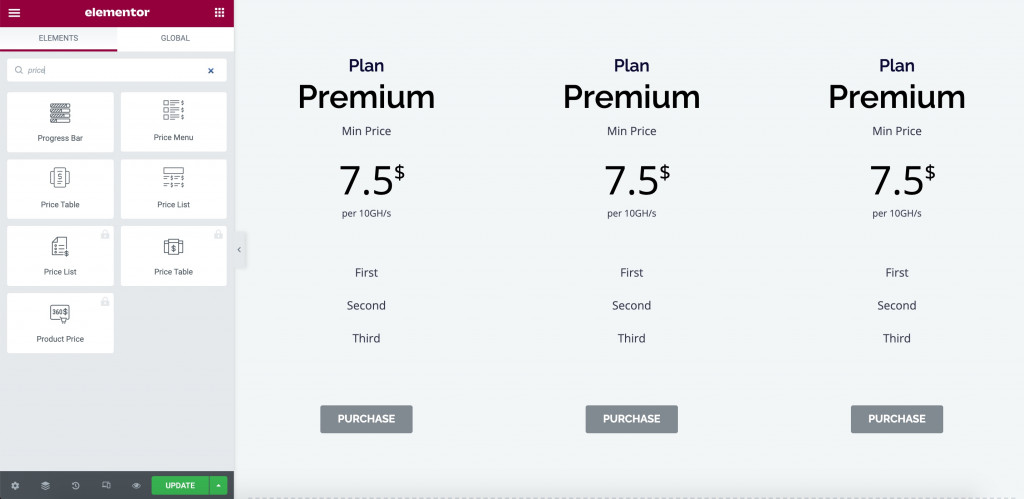
2단계: 페이지에 위젯 삽입
원하는 레이아웃을 선택한 후 Stratum 위젯 목록에서 Price Table 위젯을 찾으십시오. 이제 위젯을 각 열로 드래그해야 합니다.
위젯은 더 나은 시각적 표현을 위해 기본 콘텐츠와 함께 제공됩니다. 
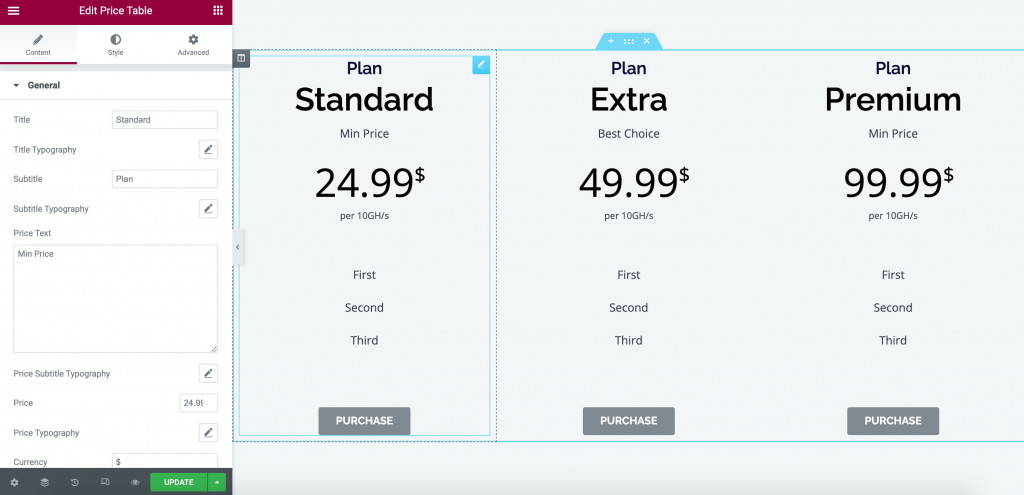
3단계: 콘텐츠 사용자 지정
콘텐츠 설정은 이 위젯의 핵심입니다. 가격표에 다음을 배치할 수 있습니다.
- 제목 및 부제
- 가격 텍스트 및 가격 자막
- 가격 가치
- 통화 및 통화 정렬
- 가격 설명
- 목록 항목(무제한)
- 페이지로 연결되는 버튼
모든 텍스트 콘텐츠는 줄 높이, 문자 간격 및 단어 간격을 사용자 정의할 수 있는 기능과 함께 타이포그래피(글꼴, 크기, 스타일, 장식 등) 설정을 제공합니다.

목록 섹션을 사용하면 기능을 무제한으로 삽입할 수 있습니다. 필요한 경우 이들 모두를 개별 항목 아이콘으로 보완할 수 있습니다. 
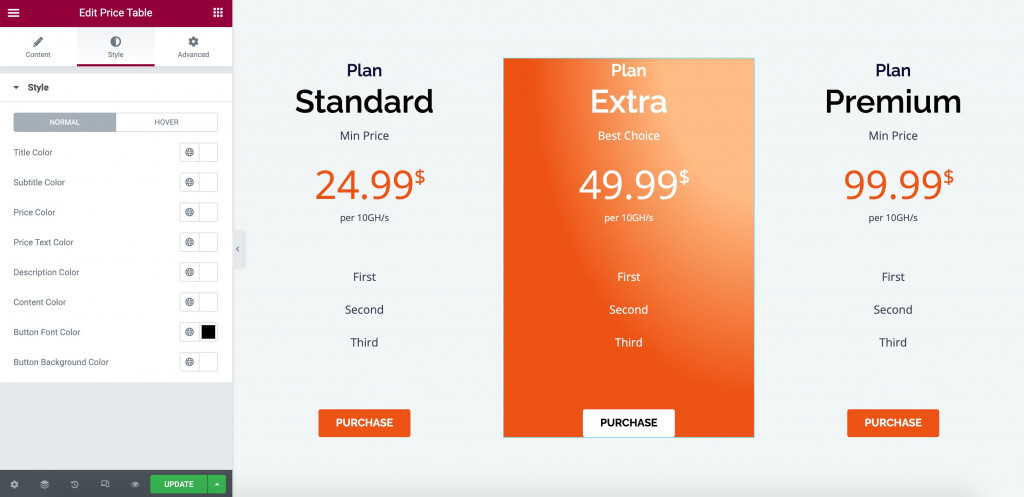
4단계: 스타일 사용자 지정
스타일 설정에서 각 텍스트 섹션 및 버튼의 개별 색상을 조정할 수 있습니다. 
5단계: 고급 설정 사용
마지막으로 고급 탭을 사용하여 여백 및 패딩을 설정하고, 모션 효과를 적용하고, 배경을 선택하고, 테두리를 적용하는 등의 작업을 수행합니다.
그건 그렇고, 각 열을 개별적으로 편집하는 대신 전체 위젯의 디자인을 다음 열에 복제합니다. 기둥 디자인을 동일하게 만드는 데 드는 시간과 노력을 절약할 수 있습니다.
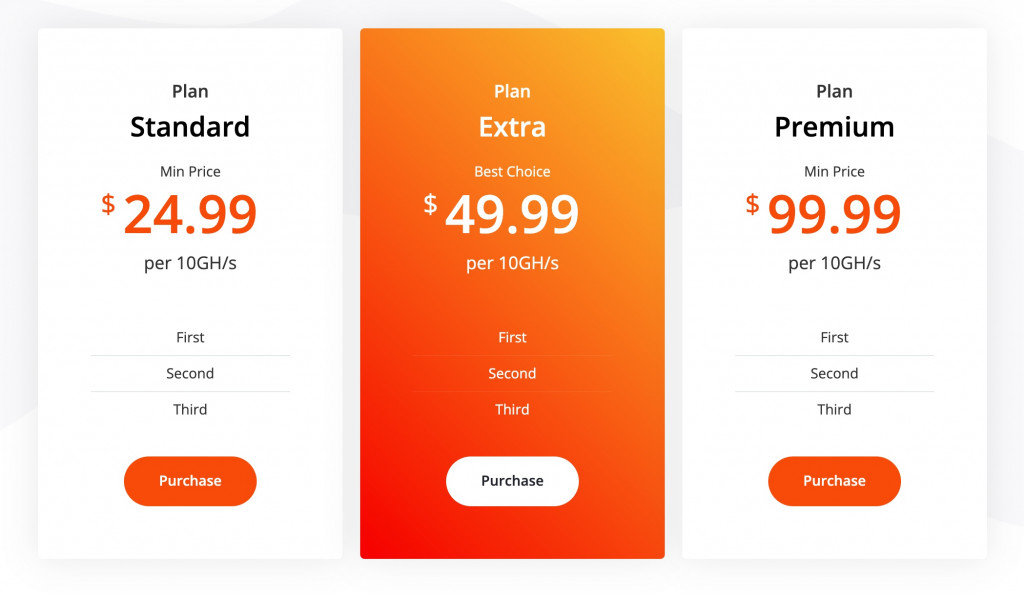
따라서 약간의 조정 후에 WordPress 제품 비교 테이블이 다음과 같이 보일 수 있습니다. 
PS Stratum PRO 사용자는 고급 테이블 위젯을 활용할 수 있습니다. 다음은 웹사이트에서 Stratum Table 위젯의 모습입니다. 
링크에서 Advanced Table Elementor 위젯에 대해 자세히 알아보세요.
Gutenberg용 무료 WordPress 비교 테이블 플러그인
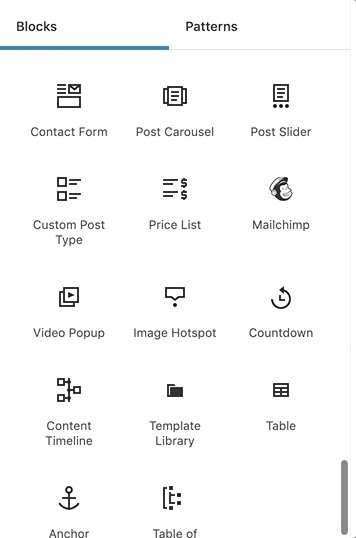
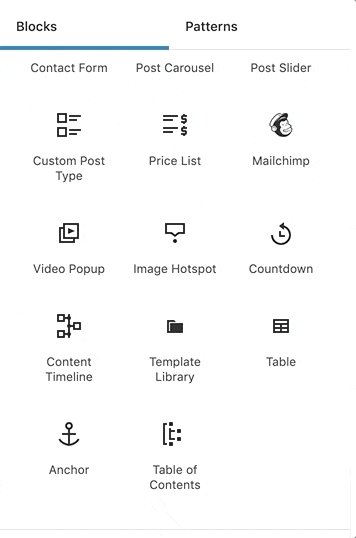
Gutenberg 부분의 경우, Gutenberg용 40개 이상의 다목적 블록이 있는 무료 라이브러리인 Getwid를 사용할 것입니다.
핵심 구텐베르그 블록에 비해 Getwid 요소는 기능과 스타일 면에서 더 발전했습니다. 사용자 정의 기능이 있는 고유한 블록이 많이 있습니다. 
Getwid 하이라이트:
- 40개 이상의 다목적 블록
- 35개 이상의 사전 제작된 템플릿
- 비즈니스 지향 블록
- 각 블록 내에서 여러 설정으로 인라인 편집
- 모든 WP 테마와 완벽한 상호 작용
- 스마트 구성 설정
- 단계별 비디오 자습서
Getwid 데모 보기.
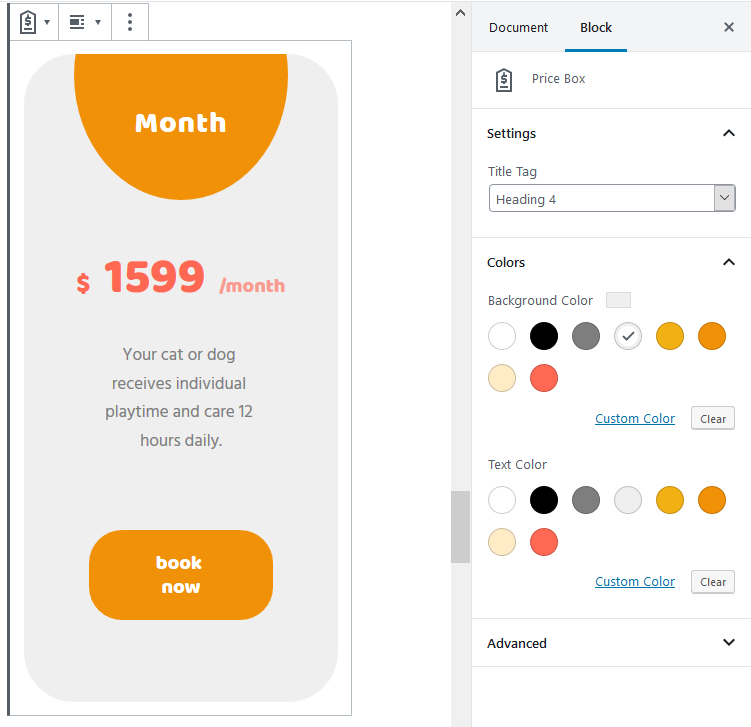
Getwid 가격 상자 블록
가격 테이블 위젯 대신 Getwid는 가격 및 비교 테이블을 표시하기 위해 거의 동일한 Price Box 블록을 제공합니다.
블록 설정에는 제목 등에 대한 내용 및 스타일 설정이 포함됩니다. 실시간 모드에서 블록을 편집할 수 있습니다. 
여기에서 구텐베르크의 가격 상자에 대해 자세히 읽어보십시오.
Getwid 고급 테이블 블록
다음 고급 테이블 블록으로 Getwid는 전체 WordPress 사용자 정의 테이블 플러그인을 보완할 수 있습니다.
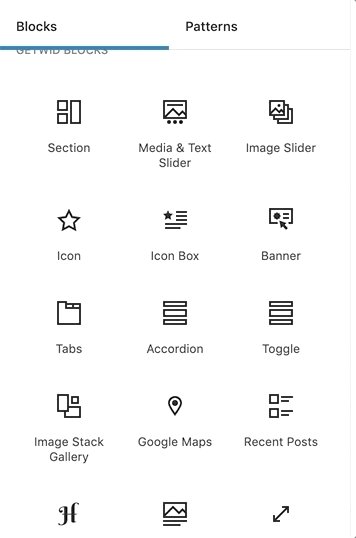
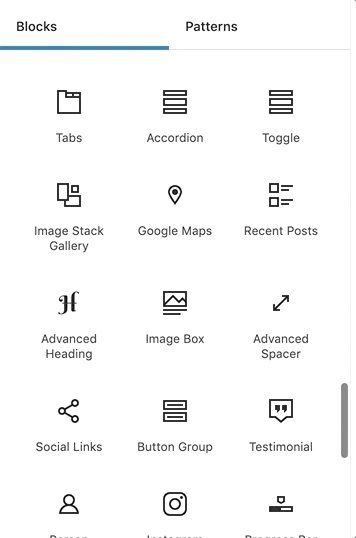
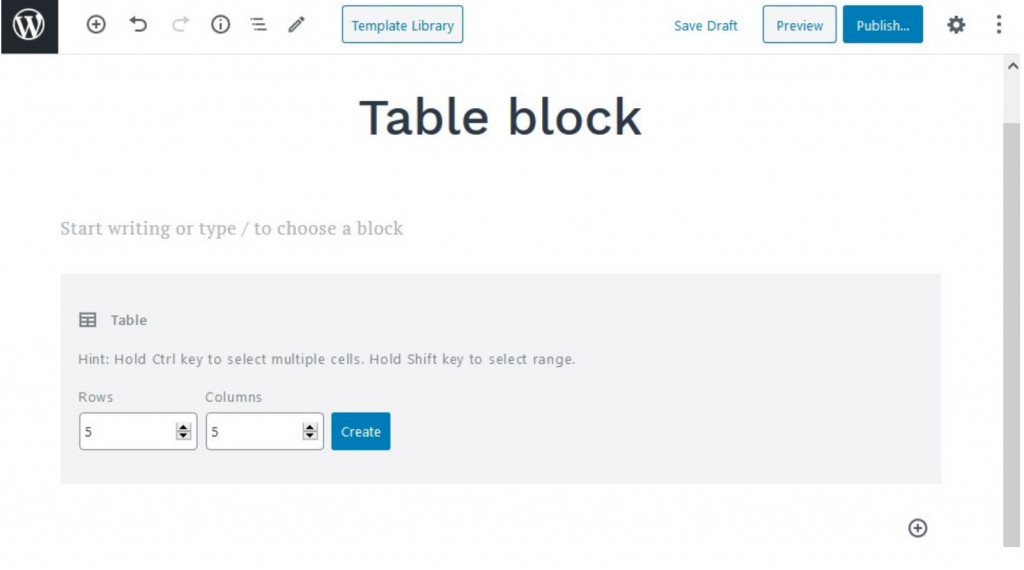
블록을 삽입하려면 Gutenberg 편집기로 이동하여 "+"를 클릭합니다. Getwid 블록 목록에서 고급 테이블을 찾아 클릭하여 삽입합니다.
필요한 행 및 열 수를 선택합니다.
Ctrl 키를 누른 상태에서 여러 셀을 선택할 수 있습니다. Shift 키를 누른 상태에서 범위 선택: 
이제 테이블 설정으로 이동하여 레이아웃 및 콘텐츠를 사용자 지정합니다.
- 테이블 레이아웃 선택: 기본, 자동 또는 고정;
- 기본 테이블 테두리를 유지하거나 제거합니다.
- 표 머리글 및 바닥글 삽입;
- 전체 배경 및 텍스트 색상을 설정합니다(각 셀에 사용자 정의 색상을 적용하는 기능 포함).
- 수평 및 수직 정렬 선택:
- 콘텐츠 정렬을 선택하십시오.
- 텍스트 및 배경색 사용자 정의
- 표 테두리 추가 및 사용자 지정(선택 사항)
- 선택한 셀에 패딩을 적용합니다.
완벽한!
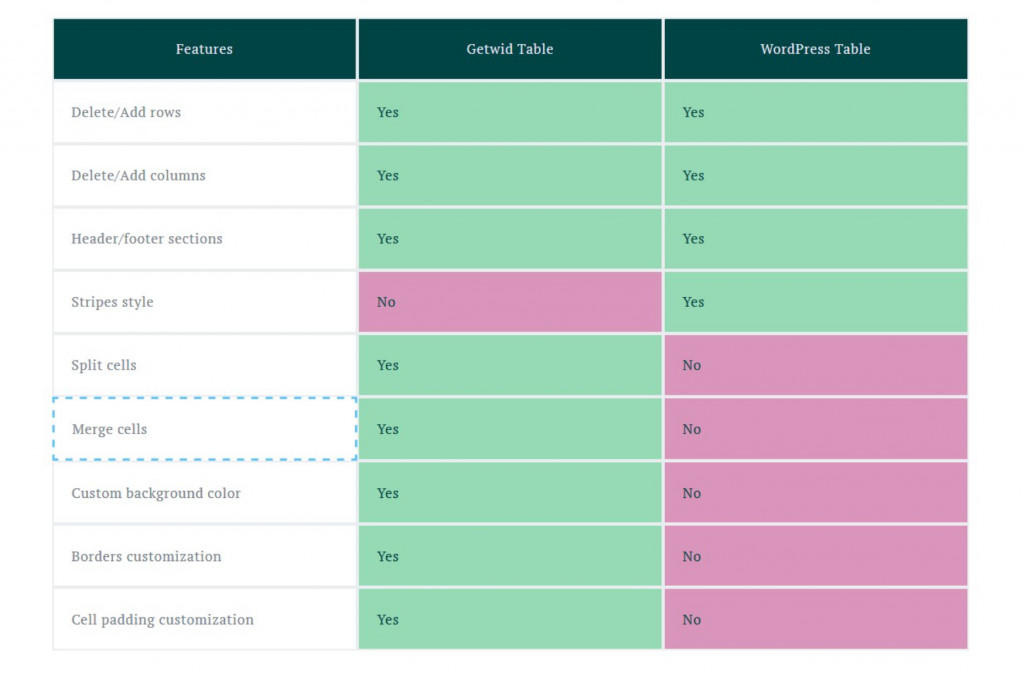
다음은 Getwid가 복제할 수 있는 많은 제품 비교 표 예 중 하나입니다. 
WordPress 비교 테이블 플러그인의 최종 단어
이제 WordPress에서 무료로 비교 테이블을 만드는 방법을 알게 되었습니다. 보시다시피 Stratum과 Getwid는 모두 프리미엄급 기능을 무료로 제공합니다. 플러그인은 실시간 사용자 정의를 보장하기 위해 가장 쉬운 학습 곡선과 시각적 인터페이스를 제공합니다.
