2024년에 반응형 웹사이트를 만드는 방법(코딩 없음)
게시 됨: 2024-11-09귀하의 웹사이트가 모바일 장치에서 제대로 작동하지 않습니까? 레이아웃이 좋지 않거나 로딩 시간이 느리면 사용자가 콘텐츠에 참여하기도 전에 사이트를 떠날 수 있습니다. 오늘날과 같은 모바일 중심 세상에서 반응형 웹사이트는 더 이상 선택이 아니라 필수입니다.
새로 시작하거나 기존 웹사이트를 개선하는 경우 반응형 사이트는 더 많은 잠재고객에게 다가가고 모든 기기에서 참여도를 높이는 데 필수적입니다. 반응형 웹사이트는 전문적으로 보일 뿐만 아니라 모든 크기의 화면에서 원활하게 작동합니다.
Divi를 사용하면 코딩 없이 반응형 웹사이트를 쉽게 구축할 수 있습니다. 이 가이드는 Divi를 사용하여 반응형 웹사이트를 만드는 단계별 접근 방식을 제공하므로 사용자 경험을 향상하고, 모든 장치에 적응하며, 참여도를 높일 수 있습니다.
지금 Divi로 구축을 시작해 보세요
- 1 반응형 디자인이란 무엇입니까? 그리고 그것이 중요한 이유
- 1.1 반응형 디자인의 일반적인 과제
- 2 반응형 웹사이트 구축에 Divi를 사용해야 하는 이유
- 2.1 WordPress용으로 제작됨
- 2.2 코딩 불필요
- 2.3 미리 만들어진 반응형 템플릿
- 2.4 강력한 반응형 디자인 도구
- 3 단계별 가이드: Divi로 반응형 웹사이트를 구축하는 방법
- 3.1 1. 도메인 및 WordPress 호스팅 받기
- 3.2 2. Divi 테마 설치 및 활성화
- 3.3 3. Divi Quick Sites를 사용하여 반응형 웹사이트 생성(분 단위)
- 3.4 4. Divi의 반응형 미리보기로 디자인 확인
- 3.5 5: 각 장치에 대한 콘텐츠 및 디자인 사용자 정의
- 3.6 6: (선택 사항): 고급 응답성을 위해 사용자 정의 CSS 구현
- 3.7 7. 반응형 사이트 테스트
- 4 Divi로 반응형 웹 디자인을 단순화하세요
반응형 디자인이란 무엇입니까? 그리고 그것이 중요한 이유
반응형 디자인은 웹사이트의 레이아웃, 이미지, 콘텐츠를 다양한 화면 크기와 장치에 맞게 자동으로 조정하는 웹 디자인 접근 방식입니다. 데스크탑, 태블릿, 스마트폰 등 어떤 기기에서 보든 반응형 웹사이트는 사용자가 확대/축소, 스크롤 또는 크기 조정 없이 최적의 경험을 즐길 수 있도록 보장합니다.
모바일 트래픽이 웹을 지배하므로 2024년에는 반응형 디자인이 필수적입니다. 반응형 웹사이트는 모든 기기에서 원활한 사용자 경험을 제공하는 동시에 더 많은 잠재고객에게 다가갈 수 있도록 도와줍니다. 또한 Google은 검색결과에서 모바일 친화적인 웹사이트를 우선시하므로 반응형 디자인을 사용하면 가시성이 향상되고 귀중한 트래픽 손실을 방지할 수 있습니다.
반응형 디자인의 일반적인 과제
- 장치 전반에 걸쳐 일관되지 않은 레이아웃: 다양한 화면 크기에서 시각적으로 매력적인 디자인을 유지하는 것은 어려울 수 있습니다.
- 장치 중단점을 위한 수동 코딩: 기존 반응형 디자인에서는 미디어 쿼리를 수동으로 코딩해야 하는 경우가 많으며, 이는 특히 코딩 기술이 없는 경우 시간이 많이 걸리고 복잡할 수 있습니다.
- 성능 문제: 최적화되지 않은 이미지와 미디어는 특히 모바일 장치에서 로딩 시간을 지연시켜 사용자를 실망시키고 이탈률을 높일 수 있습니다.
- 여러 장치에 걸친 테스트: 웹 사이트가 모든 장치에서 멋지게 보이도록 하려면 지속적인 테스트와 조정이 필요하며, 이는 올바른 도구 없이는 어려울 수 있습니다.
Divi를 사용하면 이러한 문제를 쉽게 해결할 수 있습니다. Divi는 사전 제작된 레이아웃, 반응형 편집, 실시간 미리보기를 제공하므로 코딩이나 광범위한 테스트 없이 아름답고 모바일 친화적인 웹사이트를 디자인할 수 있습니다.
Divi로 반응형 웹사이트 구축
반응형 웹사이트를 구축하기 위해 Divi를 사용해야 하는 이유

Divi는 반응형 웹사이트를 구축하는 데 사용할 수 있는 가장 강력한 도구 중 하나입니다. Divi가 웹 디자이너에게 최고의 선택인 이유는 다음과 같습니다.
WordPress용으로 제작됨
WordPress는 웹 사이트 구축에 가장 널리 사용되는 플랫폼 중 하나이며 그럴 만한 이유가 있습니다. 반응형 웹 사이트를 만드는 데 있어 WordPress는 유연성, 사용 용이성, 반응형 디자인을 위해 특별히 설계된 테마 및 플러그인의 광범위한 생태계로 인해 이상적인 선택입니다. 
그러나 반응형 디자인에 대한 WordPress의 잠재력을 완전히 활용하려면 올바른 테마와 도구가 필요하며 Divi가 필요한 곳입니다. WordPress는 기반을 제공하지만 Divi는 반응형 디자인 프로세스를 단순화하고 다양한 기능을 제공하여 웹 사이트를 한 단계 더 발전시킵니다. 놀랍고 모바일 친화적인 웹사이트를 쉽게 만들 수 있는 유연성.
코딩이 필요하지 않습니다
Divi의 드래그 앤 드롭 빌더를 사용하면 코딩 없이 전문적이고 반응이 빠른 웹사이트를 디자인할 수 있습니다. 요소를 페이지로 끌어서 시각적으로 사용자 정의하기만 하면 초보자와 숙련된 디자이너 모두 모바일 친화적인 웹사이트를 쉽게 만들 수 있습니다.
Divi 시작하기
사전 제작된 반응형 템플릿

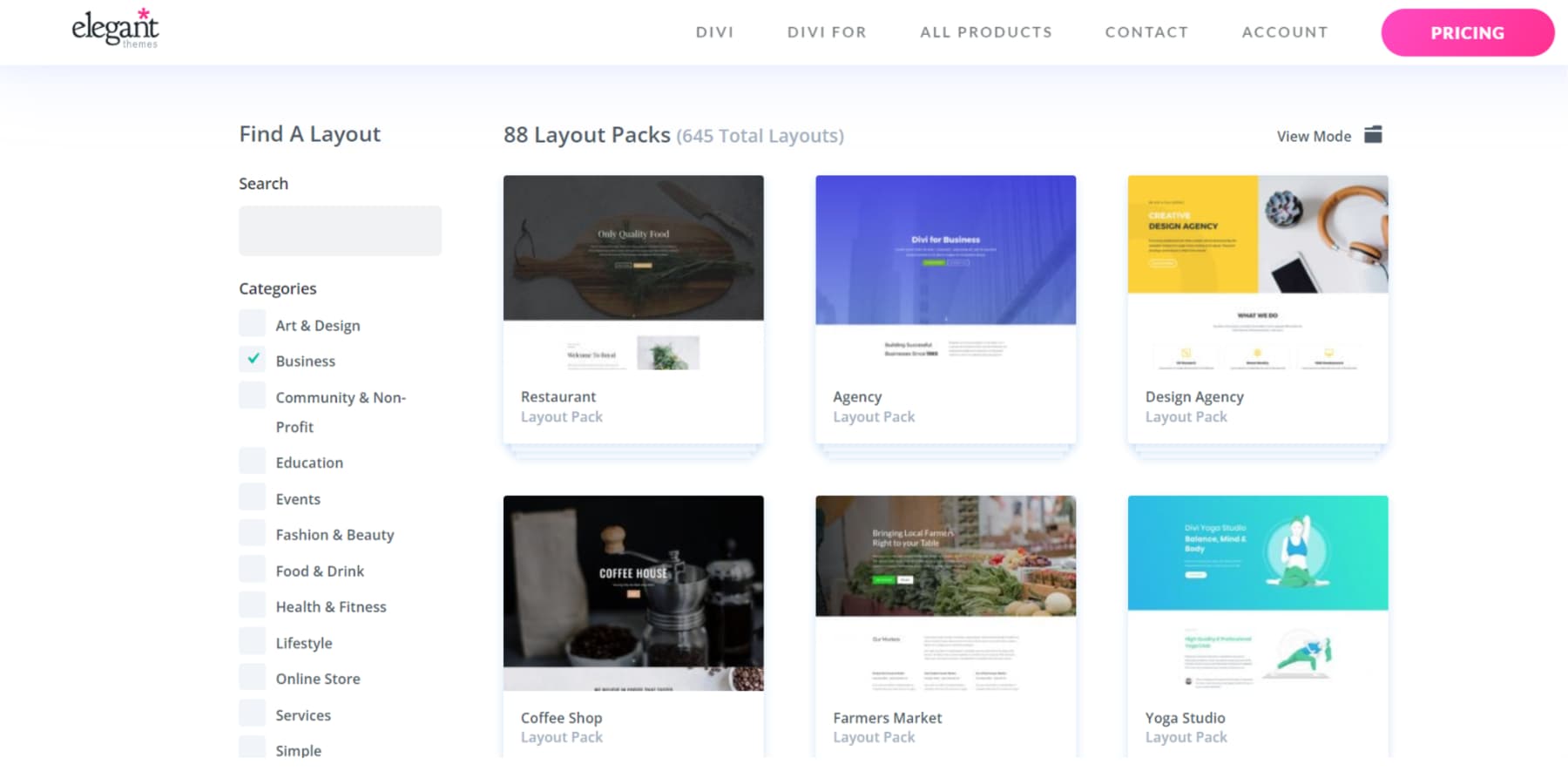
Divi는 수천 개의 사전 제작된 레이아웃과 반응형 템플릿을 제공하므로 모바일 장치에 이미 최적화된 디자인으로 사이트 구축을 시작할 수 있습니다. 이러한 템플릿을 사용하면 처음부터 레이아웃을 구축할 필요가 없으므로 시간과 노력을 절약할 수 있습니다.
강력한 반응형 디자인 도구
Divi가 2024년 반응형 디자인을 위한 올인원 솔루션으로 돋보이는 이유는 다음과 같습니다.
- 반응형 편집: Divi Builder 내에서 직접 다양한 장치(데스크톱, 태블릿, 모바일)에서 웹사이트의 모양을 사용자 정의하세요. 모든 화면에서 원활한 사용자 경험을 제공할 수 있도록 레이아웃, 이미지, 콘텐츠를 맞춤화하세요.
- 반응형 미리보기: 빌더를 종료하지 않고도 다양한 화면 크기에서 웹사이트 디자인을 미리 볼 수 있습니다. 사이트가 어디에서나 멋지게 보이도록 실시간으로 조정하세요.
- 사용자 정의 CSS 입력: 미디어 쿼리를 사용하여 특정 중단점에 대한 사용자 정의 CSS를 추가합니다. 이를 통해 다양한 장치에서 디자인을 고급 제어하고 정밀하게 조정할 수 있습니다.
- 전역 요소 및 스타일: 일관성을 위해 웹 사이트 전체에 전역 설정을 적용하는 동시에 응집력 있으면서도 유연한 디자인을 유지하기 위해 다양한 장치에 대한 특정 요소를 사용자 정의합니다.
- 유동 그리드 및 열 구조: Divi의 유동 그리드 시스템을 사용하여 다양한 화면 크기에 자동으로 조정되는 레이아웃을 생성하여 콘텐츠가 시각적으로 매력적이고 체계적으로 유지되도록 합니다.
- 조정 가능한 글꼴 및 타이포그래피: 다양한 장치에 대한 글꼴 및 타이포그래피 설정을 사용자 정의하여 모든 화면 크기에서 가독성과 시각적 계층 구조를 유지합니다.
- 내장 미디어 쿼리: Divi에는 미디어 쿼리를 사용하여 미세 조정할 수 있는 사전 설정된 중단점이 포함되어 있습니다. 이 기능을 사용하면 웹사이트가 다양한 화면 크기에 어떻게 적응하는지 정밀하게 제어할 수 있습니다.
전반적으로 Divi는 귀하의 사이트가 아름답게 보이고 모든 장치에서 원활하게 작동하도록 쉽게 만들었습니다.
Divi 시작하기
단계별 가이드: Divi로 반응형 웹사이트를 구축하는 방법
1. 도메인 및 WordPress 호스팅 받기
반응형 사이트를 구축하려면 모든 웹사이트에 도메인과 호스팅 공급자가 필요합니다. 이미 가지고 있는 경우 이 단계를 건너뛸 수 있습니다.
도메인
귀하의 도메인 이름은 귀하의 웹사이트(예: Elegantthemes.com)에 대한 웹 주소이므로 귀하의 브랜드를 대표하고 사람들이 기억하기 쉬운 이름을 선택하는 것이 중요합니다. 이상적으로, 귀하의 도메인은 귀하의 전자상거래 비즈니스가 무엇인지에 대한 명확한 정보를 제공해야 합니다.
도메인 이름을 결정한 후에는 이름을 보호할 평판이 좋은 도메인 등록 기관을 찾으세요. Namecheap은 인기 있는 선택입니다. 또는 SiteGround와 같은 호스팅 제공업체를 통해 할인된 도메인을 활용할 수도 있습니다.
방문 이름저렴
이미 도메인이 있는 경우 네임서버를 업데이트하여 해당 도메인을 호스팅 공급자에 연결할 수 있습니다.
워드프레스 호스팅

귀하의 웹사이트에는 신뢰할 수 있는 온라인 홈이 필요하며, 여기서 호스팅이 중요합니다. 우리는 WordPress로 작업할 것이기 때문에 최고의 WordPress 호스팅 제공업체를 선택하는 것이 필수적입니다. 안정적인 호스트는 탁월한 속도와 보안 성능을 보장하면서 사이트 관리를 단순화합니다.
SiteGround는 월 $3.99 부터 시작하는 WordPress 호스팅 계획을 제공하므로 비용 효율적인 선택입니다. SiteGround를 사용하여 WordPress 호스팅을 설정하는 것은 쉽습니다.
Siteground 시작하기
도메인 및 호스팅을 설정하는 방법을 알아보려면 아래 동영상을 확인하세요.
2. Divi 테마 설치 및 활성화
Divi는 Elegant Themes에서 구매할 수 있으며, 연간 라이선스 옵션은 $89 , 일회성 평생 라이선스 옵션은 $249 입니다. 구매한 후에는 다음의 간단한 단계에 따라 테마를 다운로드하고 WordPress 사이트에 설치할 수 있습니다.
- WordPress 대시보드에서 모양 > 테마 로 이동합니다.
- 새로 추가를 클릭한 다음 테마 업로드를 클릭하세요.
- 다운로드한 Divi .zip 파일을 선택하고 지금 설치를 클릭하세요.
- 설치가 완료되면 활성화를 클릭하여 Divi를 활성 테마로 만드세요.
자세한 연습 및 추가 정보를 보려면 아래 비디오를 시청하십시오.
설정이 완료되면 사이트 구축을 시작할 준비가 된 것입니다. 시작하기 전에 프로세스를 익히고 싶다면 Divi Builder 사용에 대한 튜토리얼을 확인하세요.
Divi 시작하기
3. Divi Quick Sites를 사용하여 반응형 웹사이트 생성(분 단위)
WordPress에 Divi 테마를 설치하면 반응형 웹사이트 구축을 쉽게 시작할 수 있습니다. Divi Quick Sites를 사용하면 사이트가 자동으로 생성되므로 처음부터 시작할 필요가 없습니다.
온보딩 마법사 시작
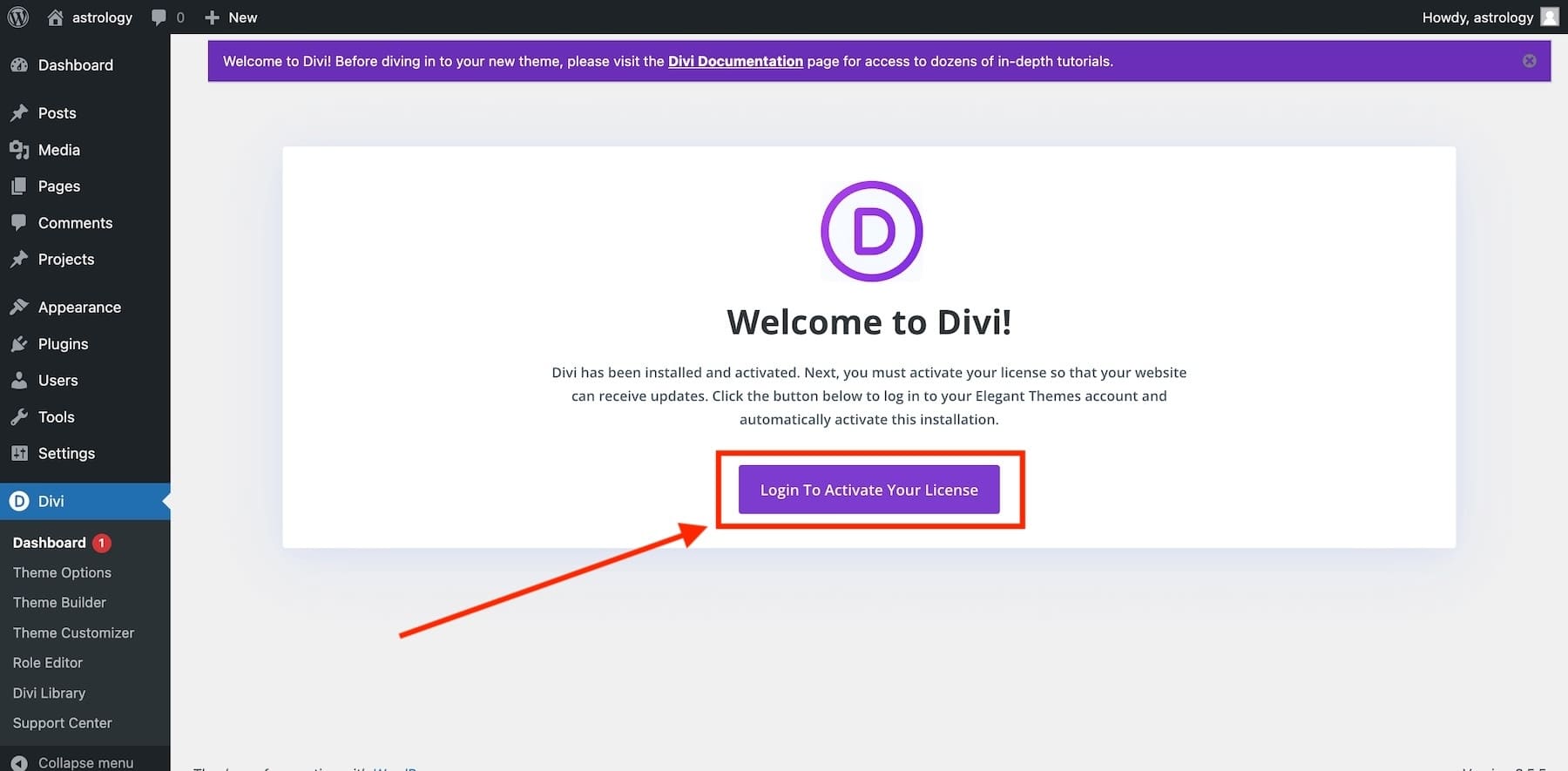
WordPress에서 Divi 테마를 활성화하면 Divi 온보딩 마법사를 통해 설정 과정을 안내받게 됩니다. 버튼을 클릭해 로그인하고 Divi 라이선스를 활성화하세요.

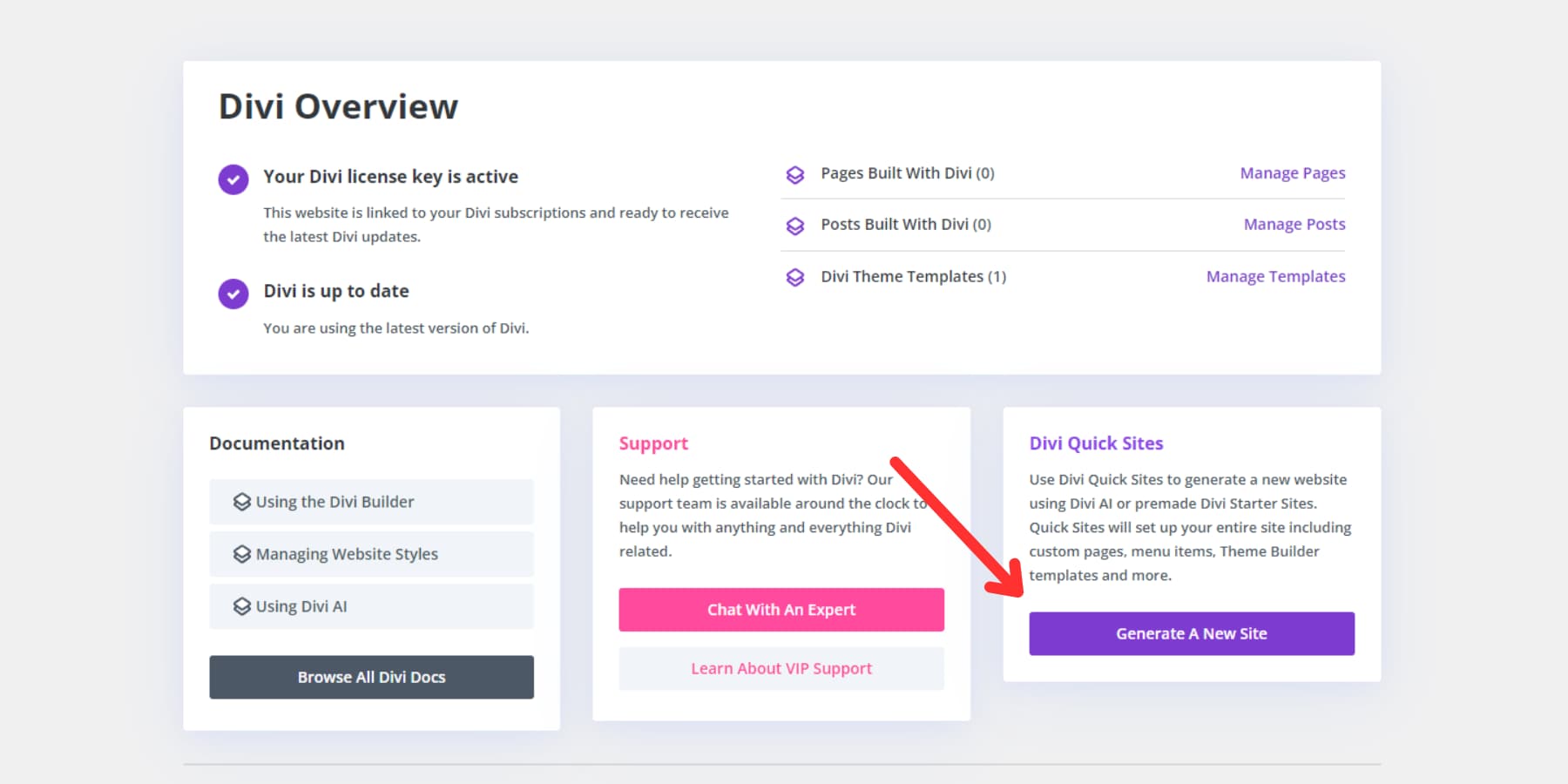
로그인하면 메인 Divi 대시보드로 이동하게 됩니다. 여기에서 사이트를 관리하고, 유용한 문서에 액세스하고, 지원을 구하고, Divi Quick Sites를 사용하여 새 사이트를 만들 수 있습니다. 시작하려면 대시보드에서 '새 사이트 생성'을 클릭하세요.

Divi 빠른 사이트 방문
시작 사이트(또는 AI)를 사용하여 반응형 사이트 만들기
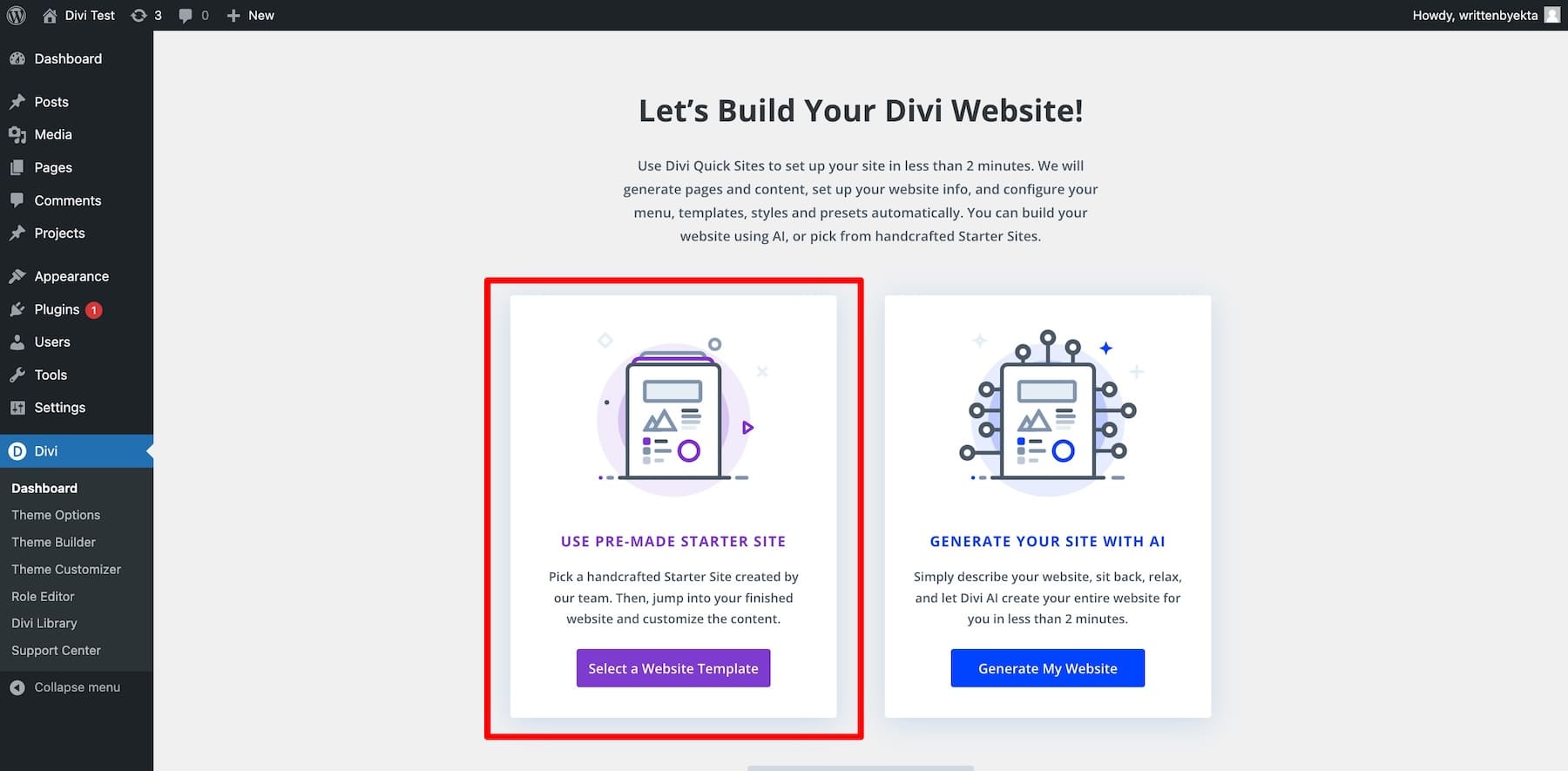
다음으로, 미리 디자인된 시작 사이트나 Divi의 AI 웹사이트 빌더를 사용하여 반응형 웹사이트를 만들 수 있습니다. Divi는 아름다운 시작 템플릿을 제공합니다. 시작하려면 '웹사이트 템플릿 선택'을 클릭하기만 하면 됩니다.

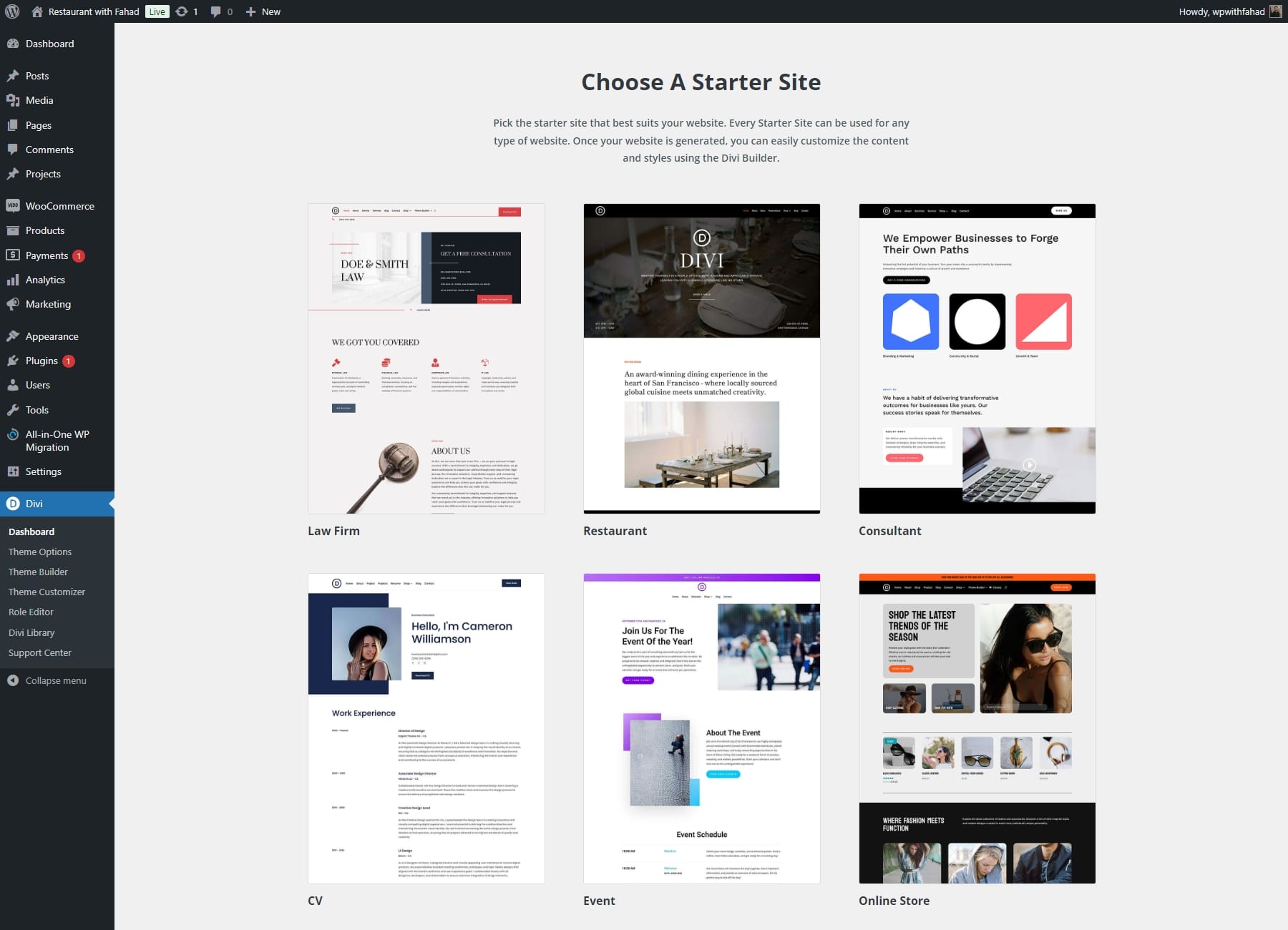
화면에서 다양한 반응형 시작 사이트 템플릿을 찾을 수 있습니다. 귀하의 필요에 맞는 것을 선택하십시오. 템플릿의 색상, 글꼴, 이미지가 브랜드와 일치하지 않아도 걱정하지 마세요. 나중에 쉽게 맞춤 설정할 수 있습니다.

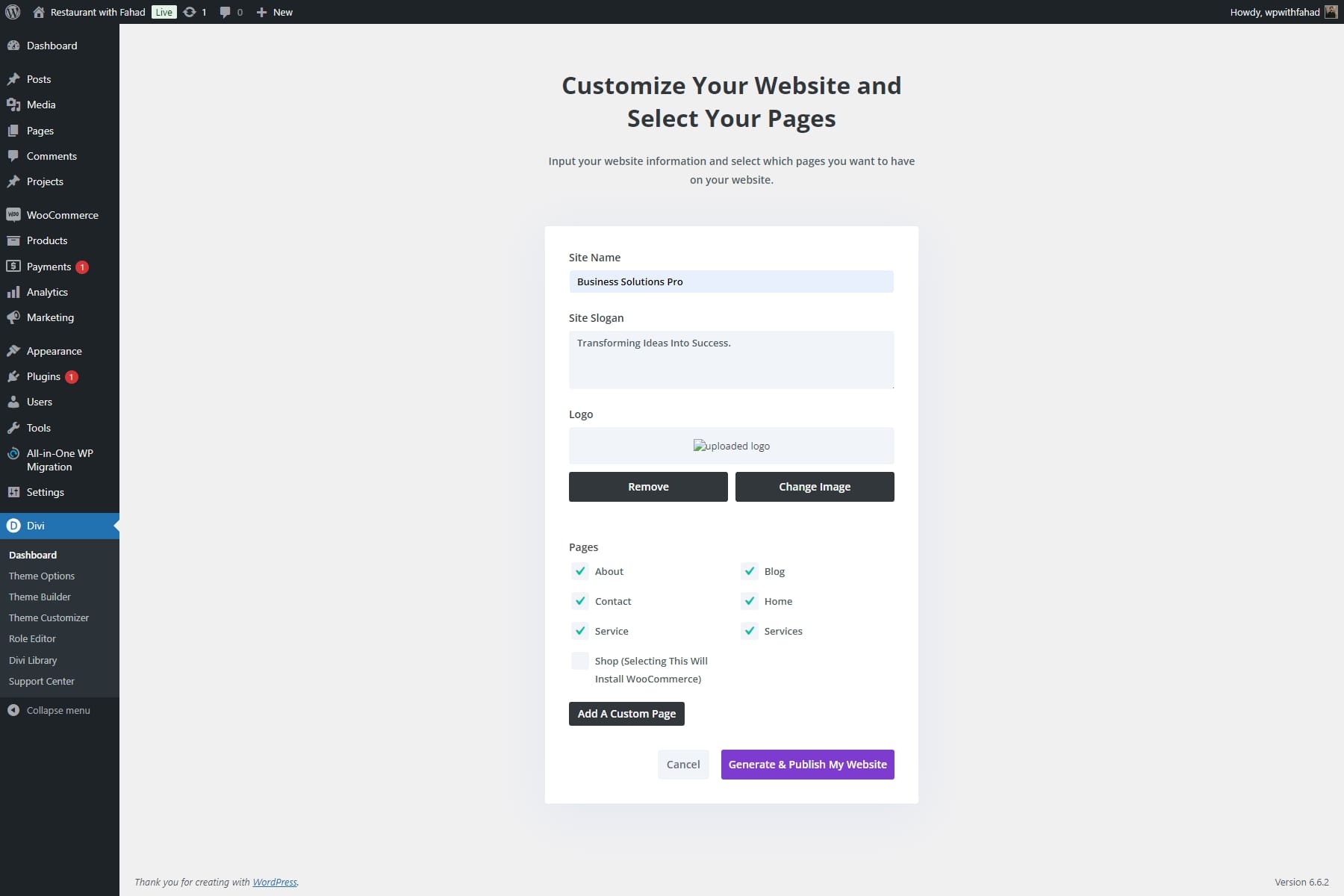
Divi Quick Sites는 사이트 이름, 슬로건 및 로고와 같은 필수 세부 정보를 수집하여 웹사이트 설정 과정을 안내합니다.
- 사이트 이름과 슬로건을 입력하고 로고를 업로드하세요.
- 로고가 있는 경우 이를 업로드하여 사이트에 자동으로 추가하세요.
- 시작 사이트에서 원하는 페이지를 선택하거나 필요한 경우 사용자 정의 페이지를 만드십시오.
- 모든 설정이 완료되면 '내 웹사이트 생성 및 게시'를 클릭하여 프로세스를 완료하세요.


참고: 서비스 페이지를 선택하면 컨설팅 제안(서비스 설명, 가격 등)을 소개하기 위해 미리 만들어진 템플릿이 설치됩니다. 이 경우 온라인 매장보다는 고객 상담에 중점을 두고 있으므로 Shop 페이지를 생략할 수 있습니다.
웹사이트 세부 정보를 입력하면 Divi Quick Sites가 2분 이내에 사이트를 구축합니다. 입력 내용을 기반으로 페이지, 템플릿, 스타일, 탐색 모음 등 필요한 모든 요소가 자동으로 생성됩니다.

사이트가 완료되면 '사이트가 준비되었습니다!'라는 확인 페이지로 이동하게 됩니다. 또한 새로 구축된 사이트에서 작업을 시작하는 데 도움이 되는 튜토리얼 및 문서에 대한 링크와 함께 생성된 웹 사이트 페이지 및 테마 템플릿 목록을 찾을 수 있습니다.

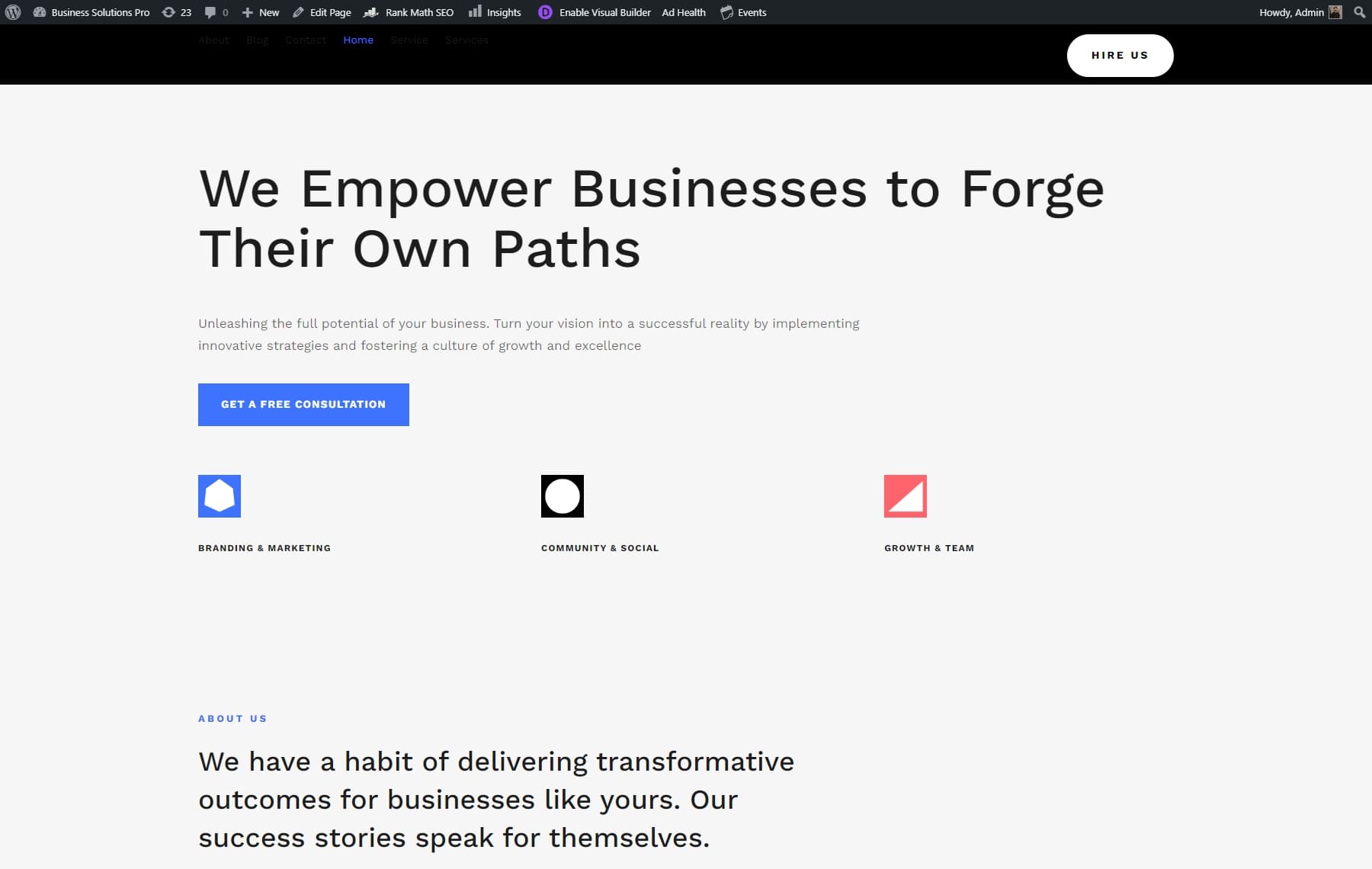
Divi Quick Sites는 반응형으로 제작되었지만 귀하의 비전에 완벽하게 맞도록 몇 가지 개인적인 조정을 원할 수도 있습니다. Divi의 비주얼 빌더를 사용하면 데스크톱, 태블릿, 모바일 보기를 실시간으로 전환하여 사이트가 각 장치에서 어떻게 보이는지 정확하게 확인할 수 있습니다. 또한 원하는 대로 미리보기 크기를 변경할 수도 있습니다.

4. Divi의 반응형 미리보기로 디자인을 확인하세요
반응형 템플릿을 선택했으므로 이제 다양한 장치에 맞게 미리 볼 차례입니다. Divi에 내장된 반응형 편집 도구를 사용하면 이 프로세스가 간단해집니다. Divi Builder에서 직접 데스크톱, 태블릿, 모바일 장치에서 웹 사이트의 모양을 맞춤화하여 모든 플랫폼에서 원활한 사용자 경험을 보장할 수 있습니다.
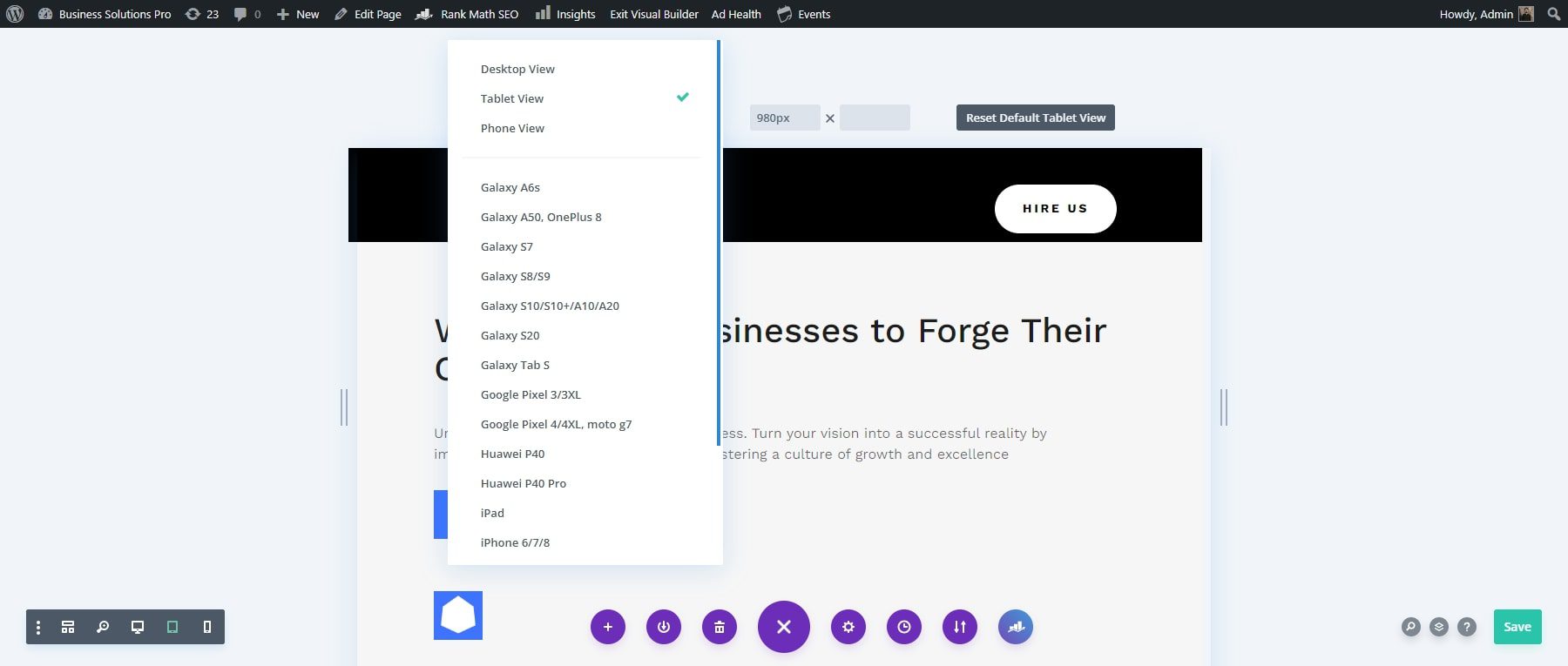
보기 사전 설정이 포함된 인기 장치의 미리보기 사이트
인기 있는 장치 사전 설정을 사용하여 페이지가 다른 장치에서 어떻게 보이는지 확인할 수 있습니다. 이러한 옵션을 보려면 초기 드롭다운 메뉴를 클릭하세요. 그러면 다양한 Apple 및 Android 장치가 표시됩니다.

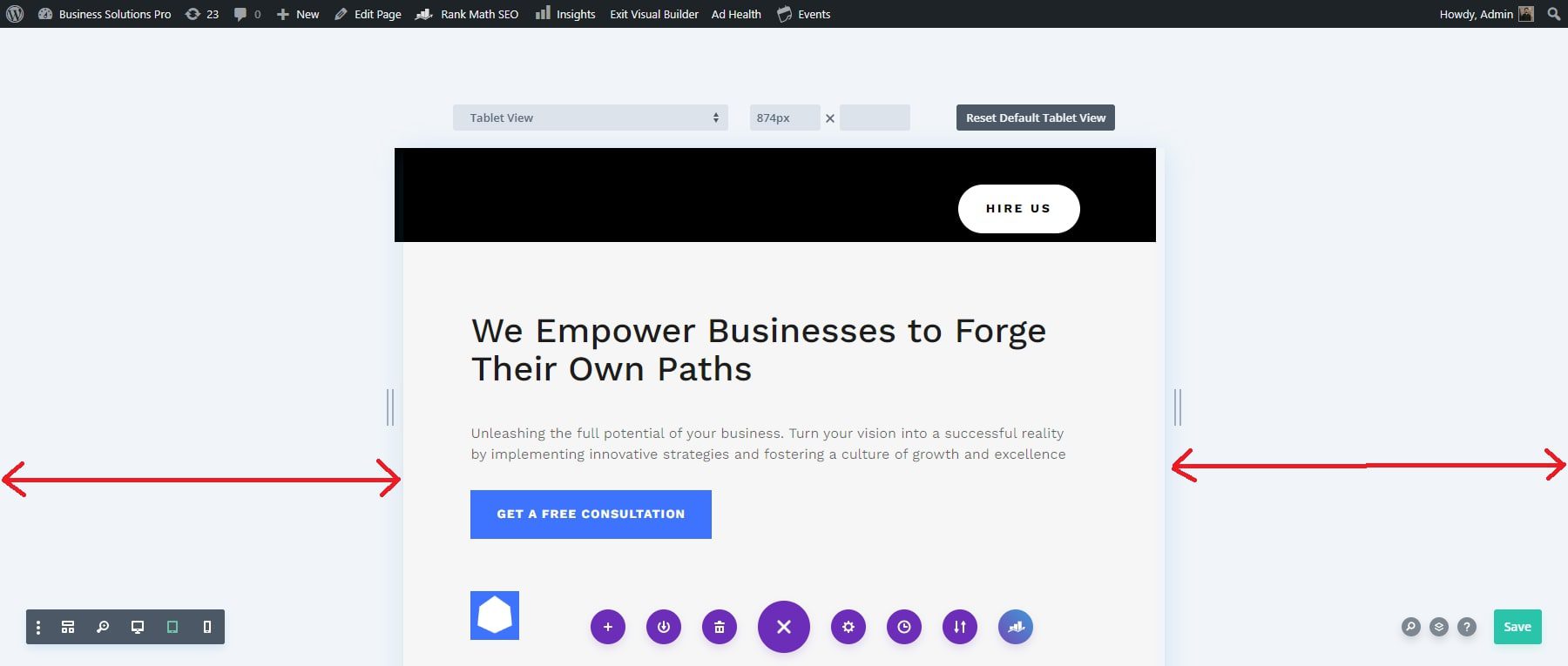
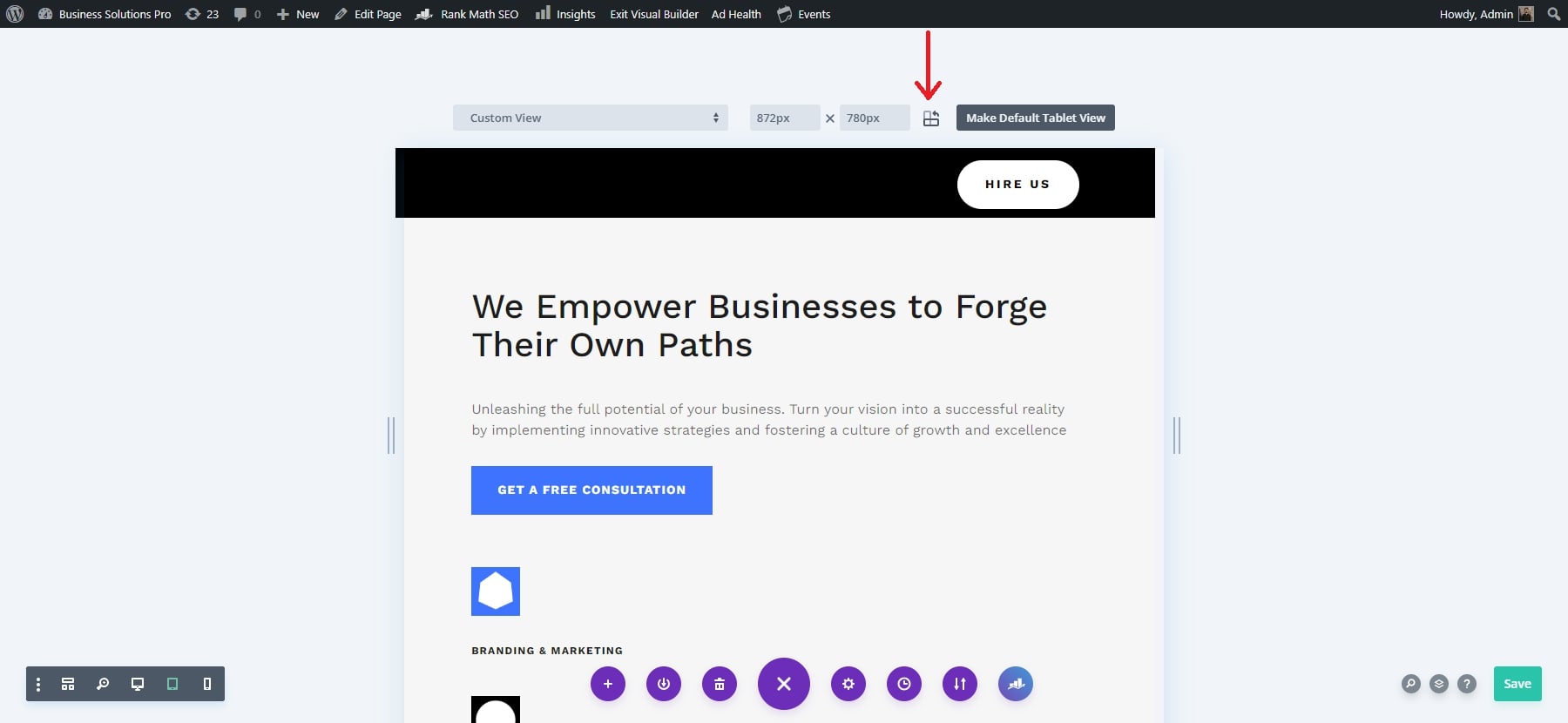
사용자 정의 가능한 보기 모드를 사용하여 사이트 미리보기
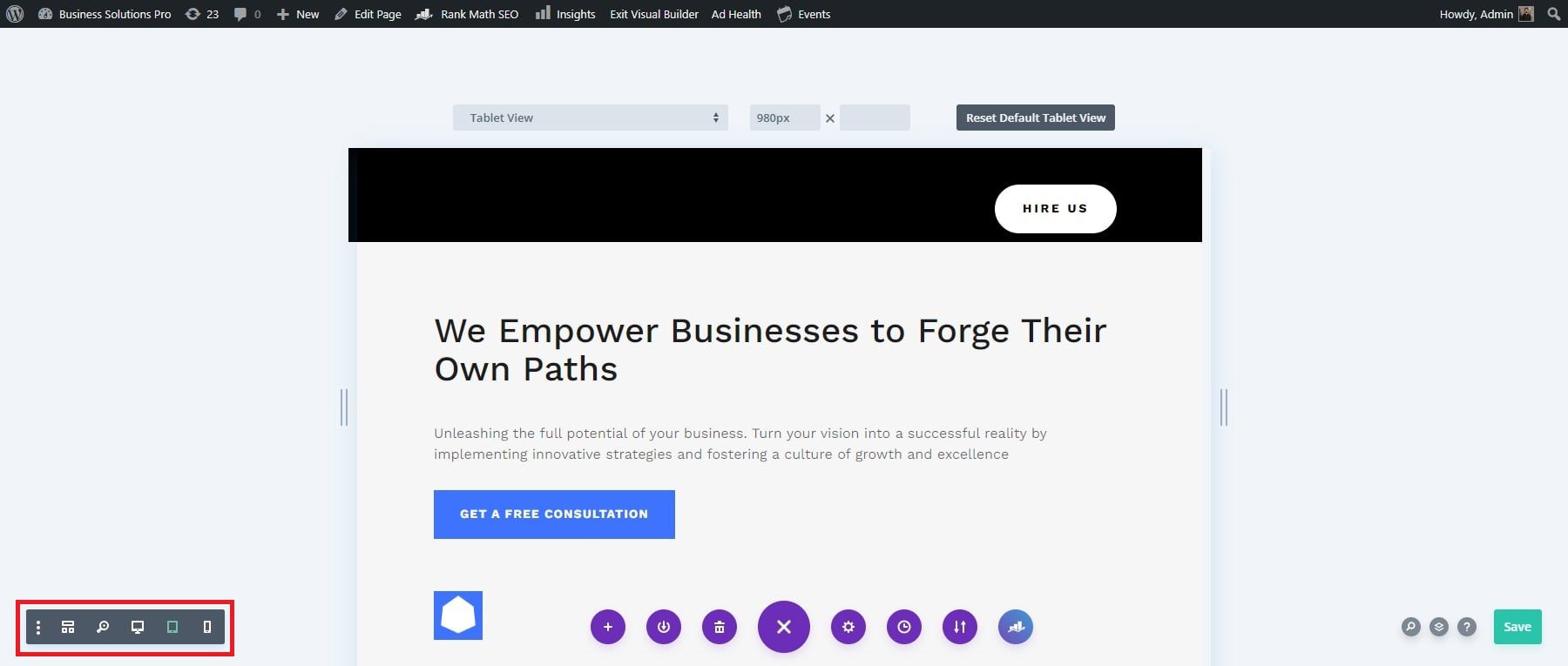
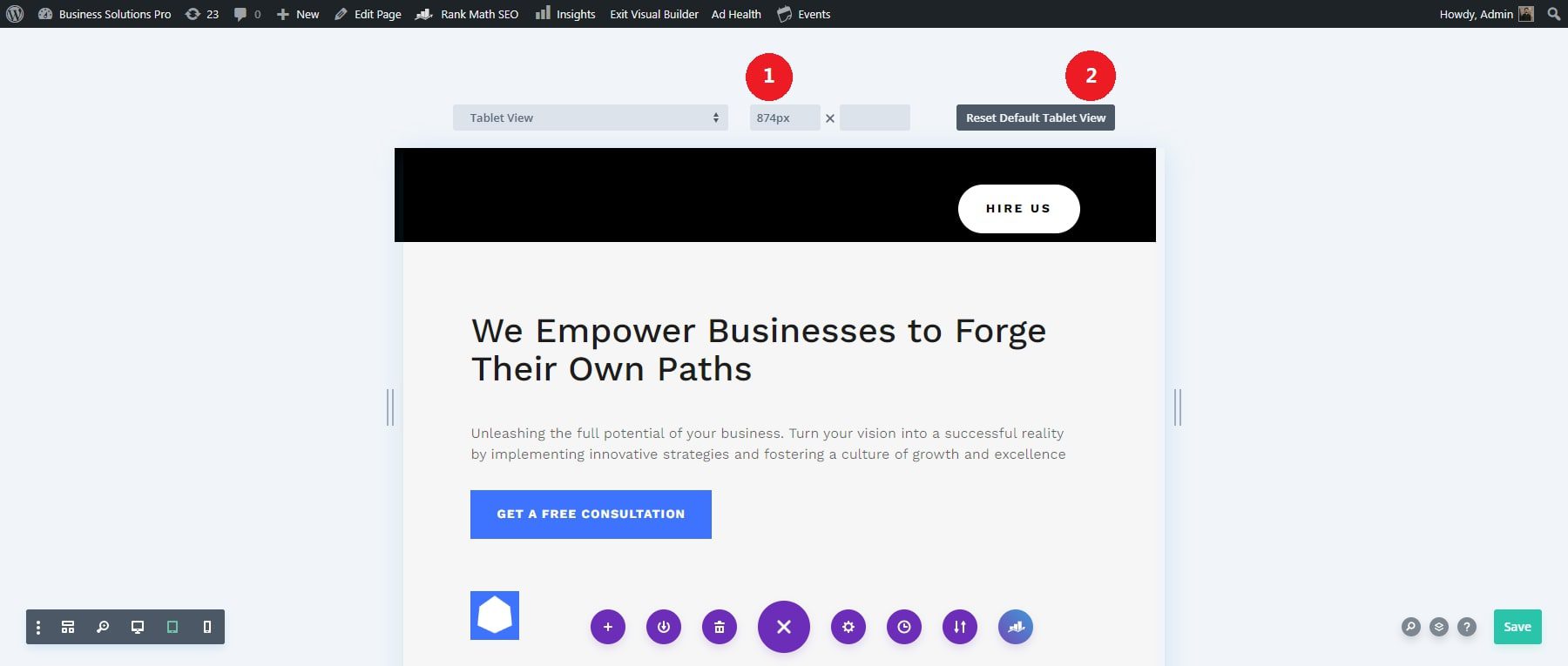
기본 및 장치 미리보기 옵션 외에도 미리보기에 대한 사용자 정의 너비를 설정할 수 있습니다. Divi는 또한 쉽게 조정할 수 있도록 클릭 앤 드래그 크기 조정 기능을 제공합니다. 크기를 조정하려면 미리보기 영역의 왼쪽을 클릭하고 드래그하세요. 드래그하면 치수 필드에서 너비가 자동으로 업데이트됩니다.

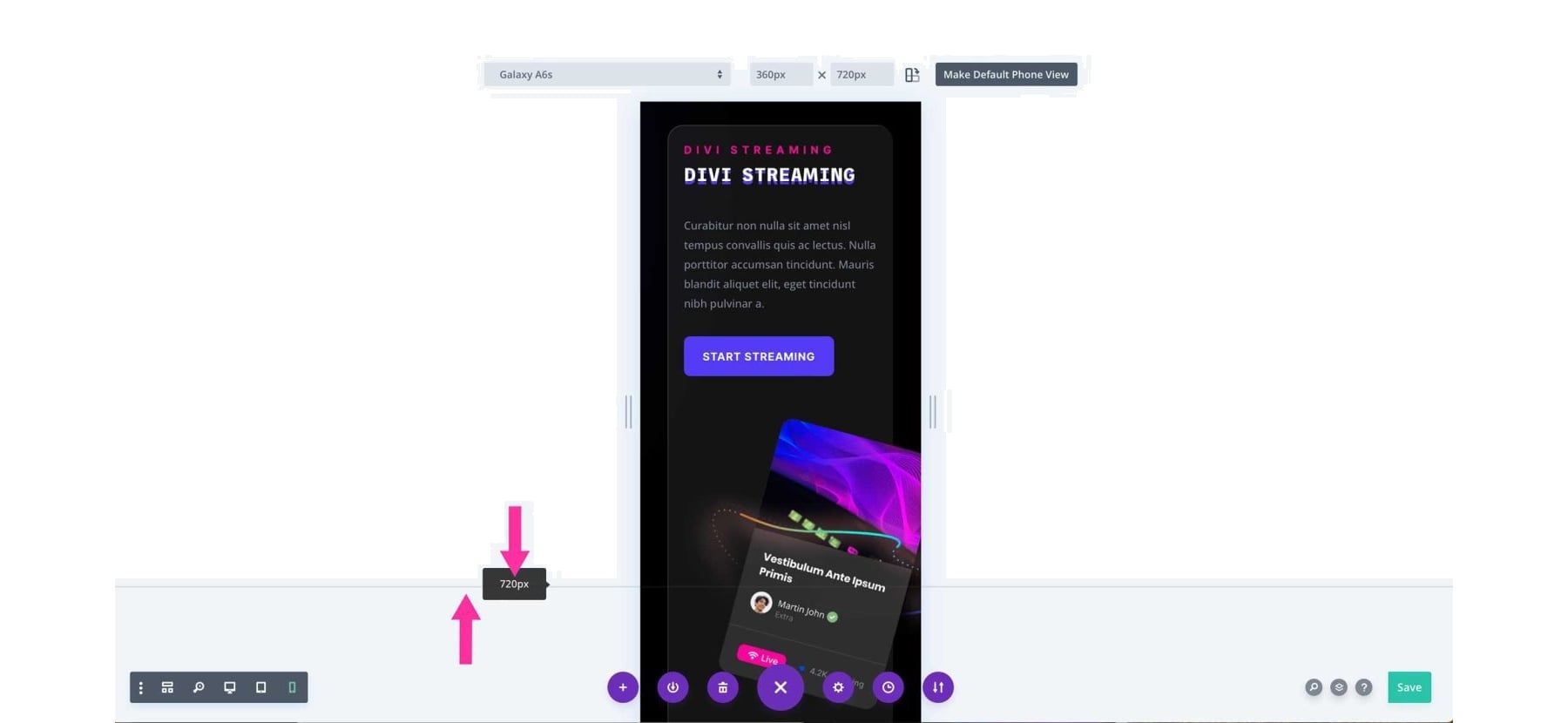
특정 너비 및 높이 치수를 수동으로 입력하여 반응형 미리보기를 맞춤설정할 수 있습니다. 치수 필드를 클릭하고 원하는 너비와 높이를 입력하기만 하면 됩니다.
크기를 원하는 대로 설정한 후 '기본 전화 보기로 설정' 버튼을 클릭하여 이를 기본 미리보기 너비로 저장하세요. 태블릿 미리보기의 크기를 설정하려면 동일한 과정을 거쳐 '기본 태블릿 보기로 설정' 버튼을 클릭하고 동시에 변경 사항을 확인하세요.

접힌 부분 위에서 디자인을 확인하세요
Divi의 반응형 미리보기 시스템에는 '스크롤 없이 볼 수 있는 부분' 표시기가 포함되어 있어 스크롤하지 않고도 페이지의 상단 부분이 방문자에게 어떻게 나타나는지 확인할 수 있습니다. 이 기능은 디자인 상단에 중요한 콘텐츠를 배치하는 데 특히 유용합니다. 표시기는 선택한 장치 사전 설정에 따라 조정됩니다.

세로 및 가로 보기 모드를 쉽게 전환
Divi의 반응형 미리보기 시스템을 사용하면 디자인을 세로 및 가로로 볼 수 있습니다. 이 기능을 사용하려면 차원 필드 옆에 있는 아이콘을 클릭하세요. 그러면 페이지 방향이 전환되어 장치가 수직인지 수평인지에 따라 디자인이 어떻게 나타나는지 보여줍니다. 활성 방향은 더 어두운 색상으로 강조 표시됩니다.

5: 각 장치에 맞게 콘텐츠와 디자인을 사용자 정의하세요
귀하의 Divi 웹사이트는 이미 반응형이므로 광범위한 사용자 정의가 필요하지 않습니다. 그러나 각 장치(데스크탑, 태블릿, 휴대폰)에 대한 콘텐츠와 디자인을 조정하여 원하는 대로 만드는 것이 중요합니다. 저는 먼저 텍스트와 이미지에 집중하겠습니다. 이렇게 하면 모든 기기에서 웹사이트의 모양과 성능이 향상됩니다.
장치 간 가독성을 위해 텍스트 최적화
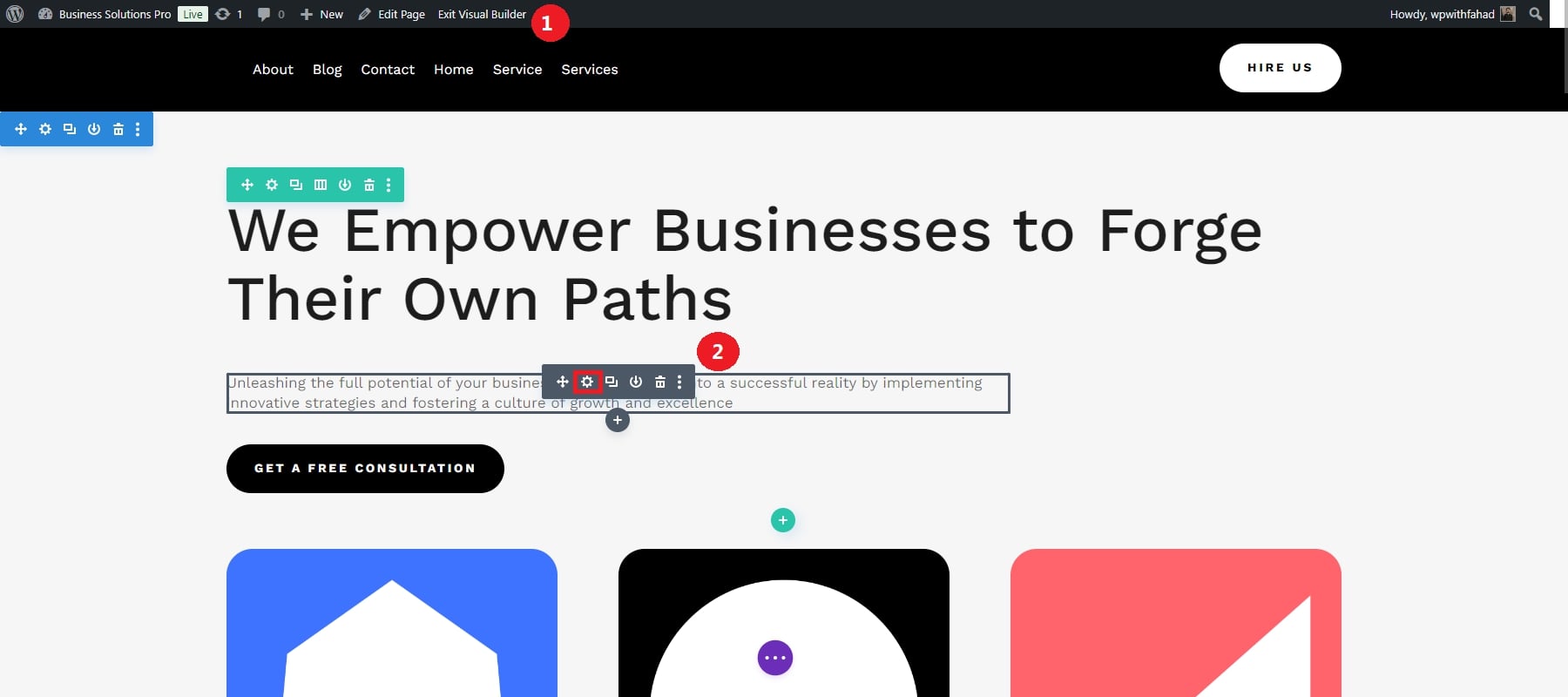
텍스트 가독성은 사용자 경험에 매우 중요합니다. Divi는 반응형 타이포그래피 설정을 제공하여 데스크톱, 태블릿 및 모바일 장치의 글꼴 크기, 줄 높이 및 문자 간격을 개별적으로 조정할 수 있습니다. 텍스트를 최적화하려면 먼저 Visual Builder를 활성화하고 텍스트 모듈을 클릭하십시오.

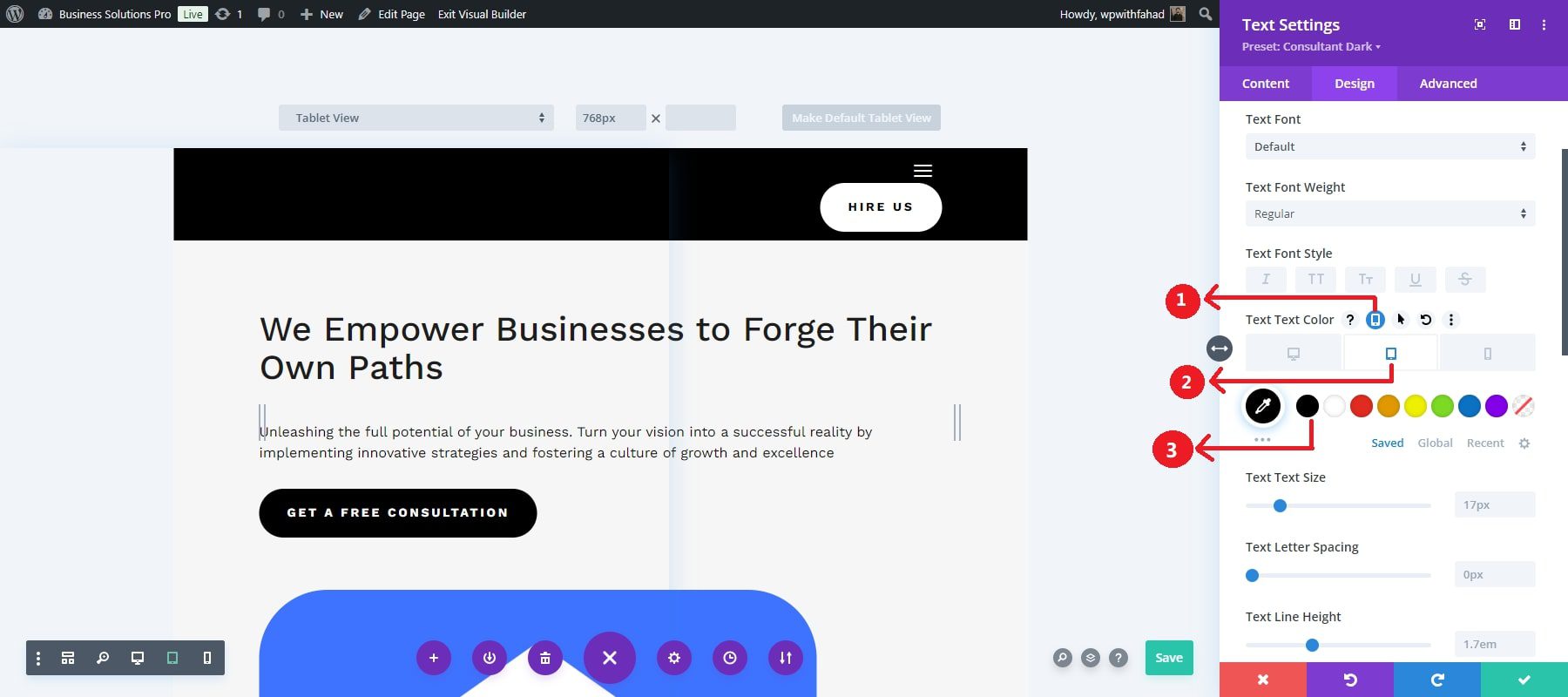
반응형 옵션을 사용하여 텍스트 색상, 텍스트 크기, 문자 간격, 줄 높이 등 다양한 보기에 대한 다양한 텍스트 속성을 조정합니다. 다양한 보기에 텍스트 색상을 할당하는 것으로 시작한 다음 다른 속성으로 이동할 수 있습니다. 반응형 옵션을 클릭하면 다양한 버전에 대한 색상을 설정할 수 있습니다. 태블릿 버전의 텍스트 색상을 설정하는 예입니다.

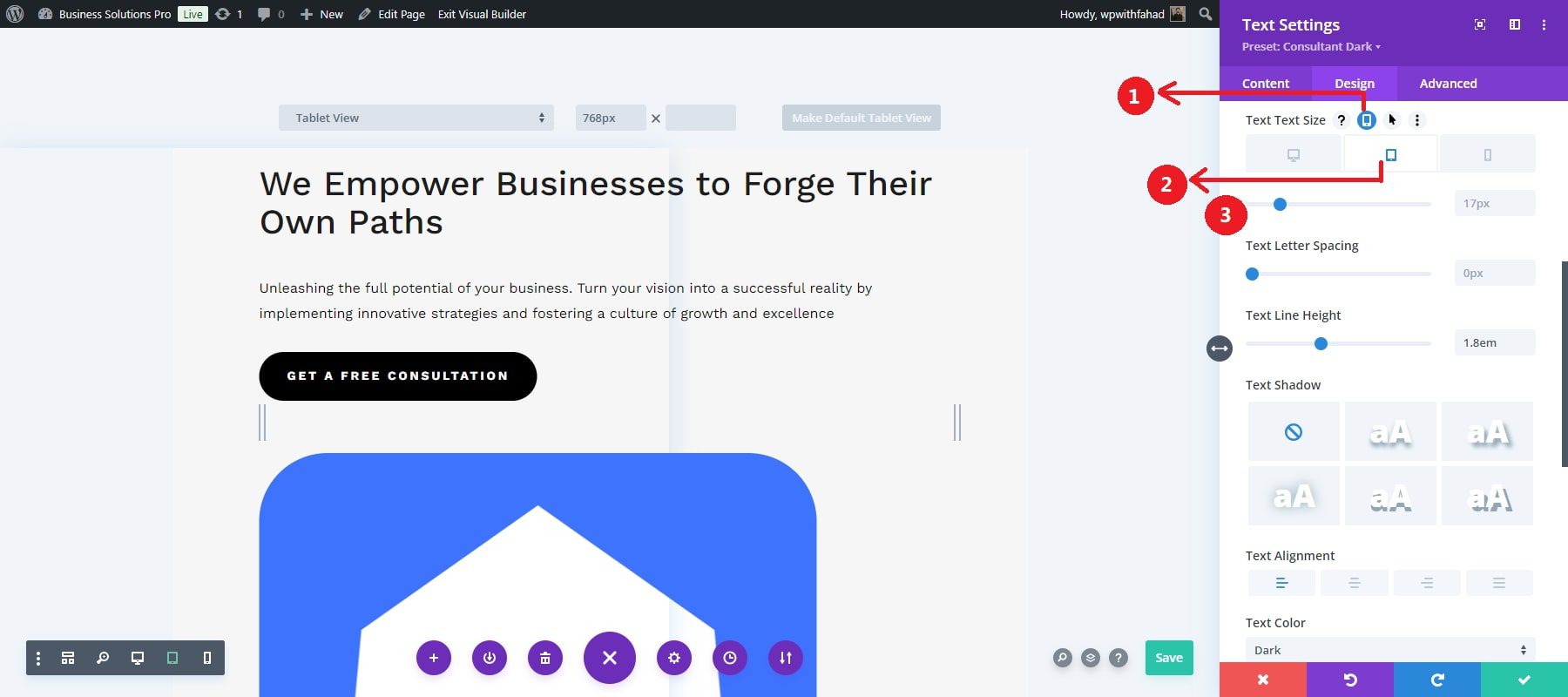
그런 다음 텍스트 크기로 이동합니다. 다양한 보기의 텍스트 크기에 관한 값을 할당하기 전에 반응형 옵션을 클릭합니다. 텍스트 색상과 마찬가지로 태블릿 보기의 텍스트 크기 값을 설정하는 예입니다.

문자 간격, 줄 높이 및 기타 속성에 대해 각각 이 작업을 반복합니다. 이러한 수준의 제어를 통해 데스크톱 버전에서 텍스트가 눈에 잘 띄고 휴대폰과 같은 작은 화면에 더 부드럽게 맞도록 조정할 수 있습니다.
텍스트 모듈과 마찬가지로 웹 사이트 제목을 다양한 버전에 맞게 변경하여 반응형으로 만들 수도 있습니다. 더 잘 이해하려면 아래 비디오를 시청하십시오.
이미지 크기 조정
Divi를 사용하면 품질 저하나 디자인 방해 없이 다양한 화면 크기에 맞게 이미지, 비디오 및 기타 미디어 요소를 조정할 수 있습니다. 이를 통해 장치 유형에 따라 다양한 이미지 크기를 제공할 수 있으므로 웹사이트가 모바일 장치에서 더 빠르게 로드되는 동시에 더 큰 화면에 고해상도 이미지를 제공할 수 있습니다.
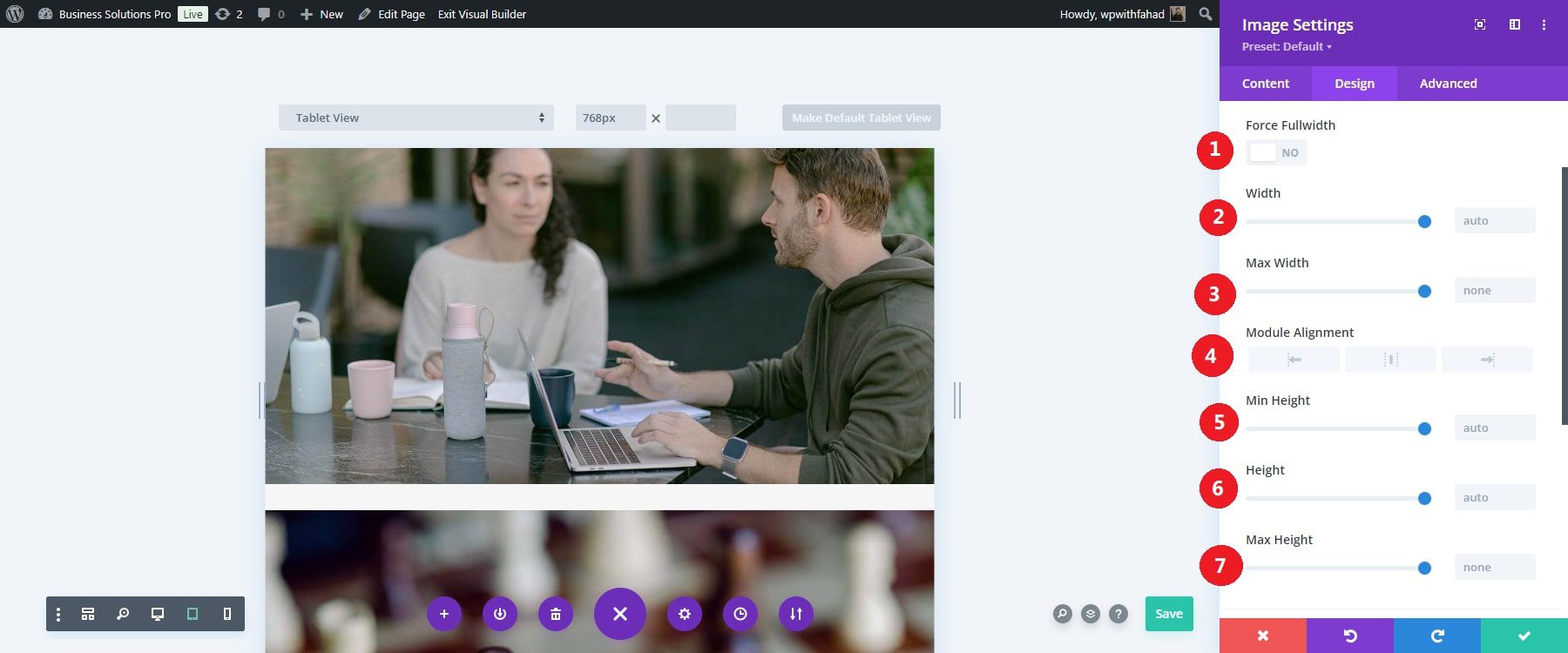
특정 이미지 모듈의 디자인 탭에서 크기를 조정하세요. 기본적으로 강제 전체 너비 설정과 사용자 정의 가능한 높이가 있습니다. 그러나 전체 너비 세트를 비활성화하고 이미지 너비 및 모듈 정렬과 같은 더 많은 속성을 작업할 수 있습니다.

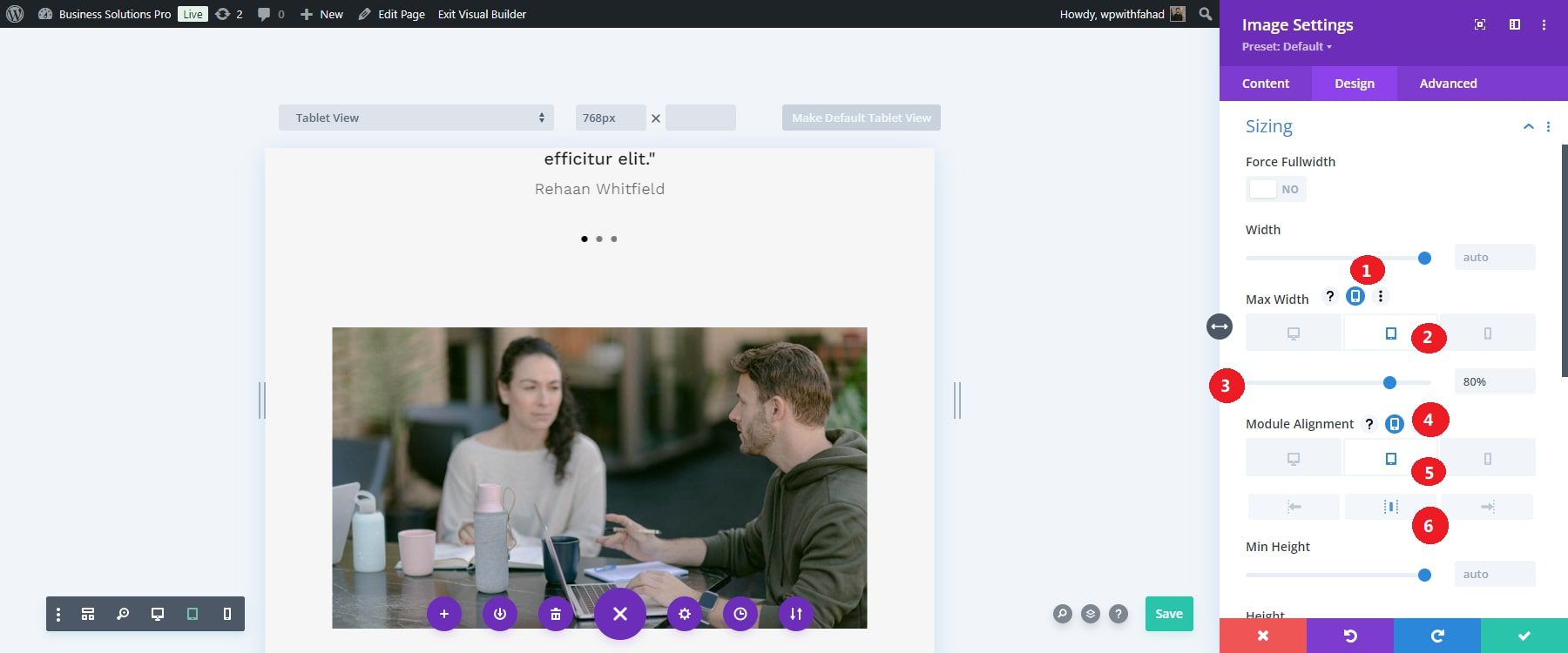
각 이미지 속성에 개별적으로 집중하세요. 우리의 경우 태블릿 버전에서는 최대 너비를 80%로 설정하겠습니다. 모듈 정렬은 중간으로 설정됩니다. 더 작은 너비와 중앙에 위치한 이미지는 홈페이지에서 더 적은 공간을 차지하며 작은 장치에서 이미지를 훨씬 더 매력적으로 만듭니다.

장치에 최적화된 이미지를 제공하면 시각적 경험이 향상되고 로드 시간이 최소화됩니다. 이는 인터넷 연결 속도가 느린 모바일 사용자에게 특히 중요합니다.
Divi 시작하기
이미지 파일을 압축하는 것을 잊지 마세요
동적 크기 조정은 응답성에 도움이 되지만 품질 저하 없이 파일 크기를 줄이려면 이미지를 압축해야 합니다. 이는 특히 모바일 장치에서 웹사이트 성능을 향상시키는 데 필수적입니다.

Divi는 WordPress 미디어 라이브러리에 업로드할 때 이미지를 자동으로 압축하는 Imagify와 같은 플러그인과 통합됩니다. 또는 TinyPNG와 같은 도구를 사용하여 이미지를 웹 사이트에 업로드하기 전에 수동으로 압축할 수 있습니다. 자세한 내용은 최고의 이미지 최적화 플러그인 목록을 확인하세요.
6: (선택 사항): 고급 응답성을 위해 사용자 정의 CSS 구현
Divi는 귀하의 웹사이트를 반응형으로 만들기 위해 다양한 내장 도구를 제공하지만, 다양한 기기에서 웹사이트의 모양을 더 세밀하게 제어하고 싶을 때가 있습니다. 여기가 사용자 정의 CSS와 미디어 쿼리가 작동하는 곳입니다. Divi는 웹사이트 파일을 깊이 파고들지 않고도 사용자 정의 CSS를 추가할 수 있는 여러 장소를 제공합니다. 개별 요소에 맞춤 CSS를 적용하거나 사이트 전체에 전역적으로 적용할 수 있습니다. 각 Divi 모듈(예: 텍스트, 이미지 또는 버튼 모듈)에는 해당 특정 모듈에만 적용되는 CSS를 추가할 수 있는 사용자 정의 CSS 탭이 있습니다.
반응형 디자인 중단점에 사용자 정의 CSS 추가
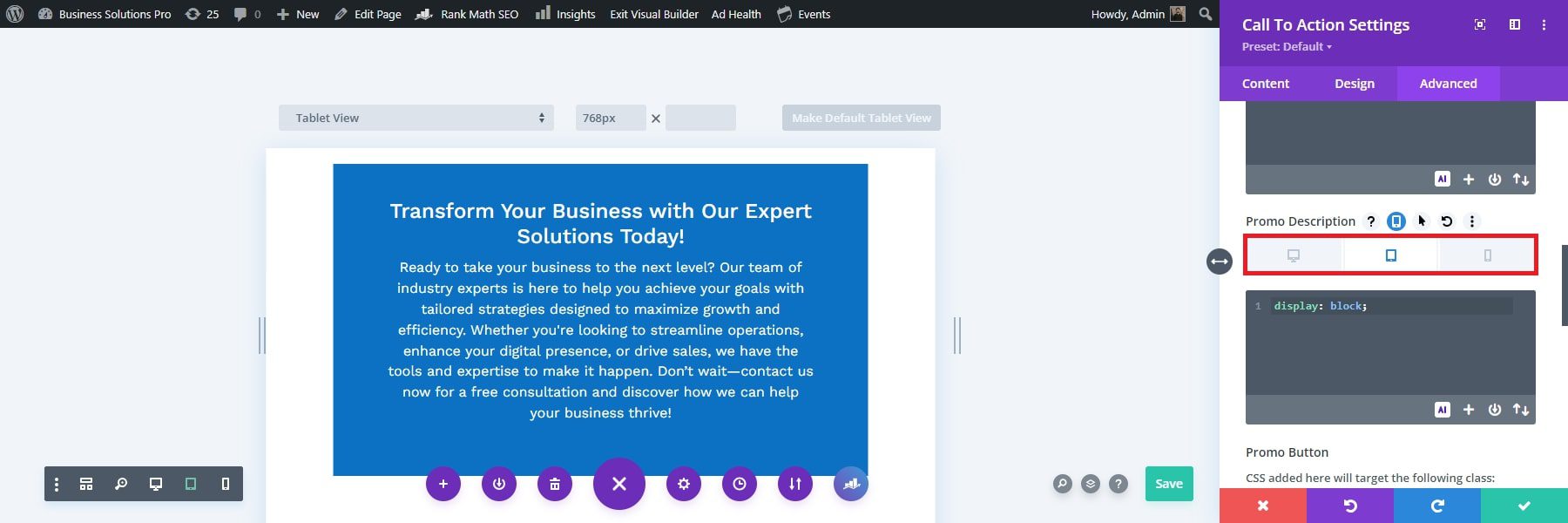
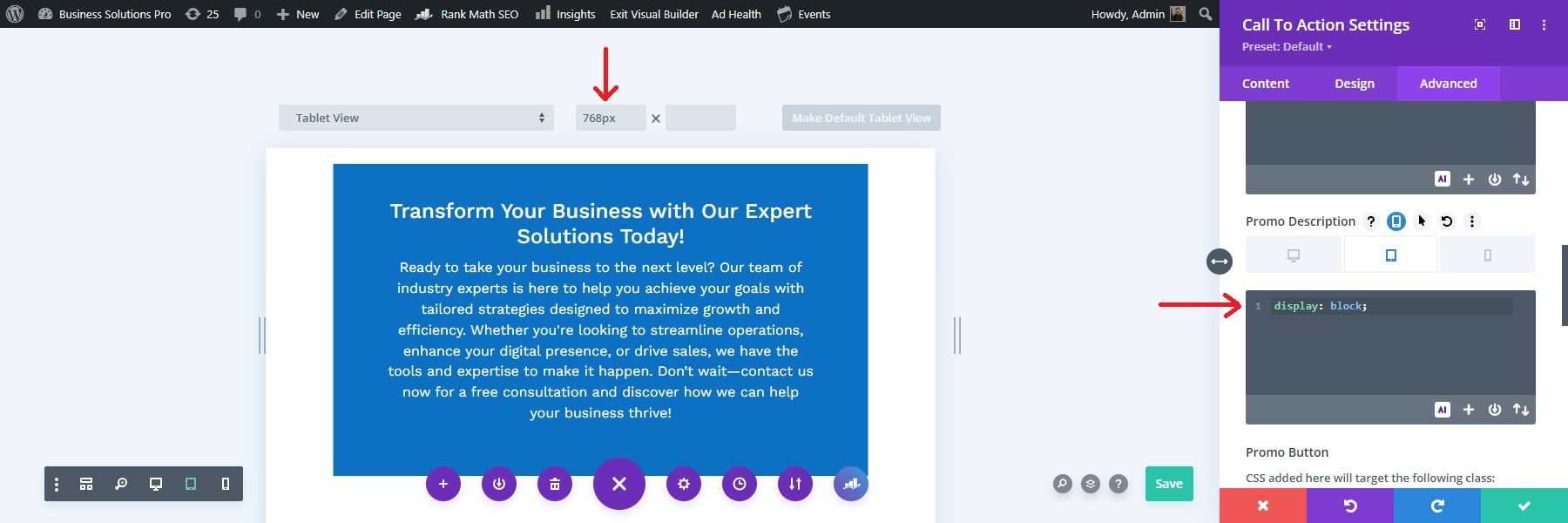
Divi를 사용하면 다양한 중단점에 사용자 정의 CSS를 쉽게 추가할 수 있습니다. 우리의 경우 클릭 유도 문구 모듈에 사용할 수 있는 사용자 정의 CSS 상자의 시각적 예를 제공합니다. 요소로 이동하고 태블릿 아이콘을 선택하면 CSS 입력 상자에 대한 세 가지 주요 반응형 디자인 중단점을 볼 수 있습니다. 이 작업을 수행하면 세 가지 반응형 디자인 보기에 대한 탭이 표시됩니다.

탭을 사용하여 각 보기에 스타일을 적용하고 다양한 장치 디스플레이(데스크톱, 태블릿 및 휴대폰)에 맞게 CSS를 조정합니다.
예를 들어, 프로모션 설명이 태블릿과 휴대폰의 모듈 전체 너비에 걸쳐 있지만 데스크톱에서는 그렇지 않도록 하려면 프로모션 설명 입력 상자 아래에서 태블릿 탭을 선택하고 디스플레이: 블록을 추가하세요.
태블릿 탭을 선택하면 Divi Builder 보기 모드가 태블릿 보기 모드(너비 768px)로 전환되어 디자인이 어떻게 나타날지 실시간 미리보기가 제공됩니다.

7. 반응형 사이트 테스트
Divi로 반응형 디자인을 구현한 후에는 모든 것이 완벽하게 보이고 작동하는지 확인하기 위해 다양한 장치에서 사이트를 미리 보고 테스트하는 것이 필수적입니다. Divi는 다양한 화면 크기에서 디자인을 볼 수 있는 내장 도구를 제공하며, Google Chrome의 Inspect Tool과 같은 외부 도구를 통해 실제 장치와 브라우저에서 훨씬 더 심층적인 테스트를 제공합니다.
Divi의 반응형 미리보기 활용
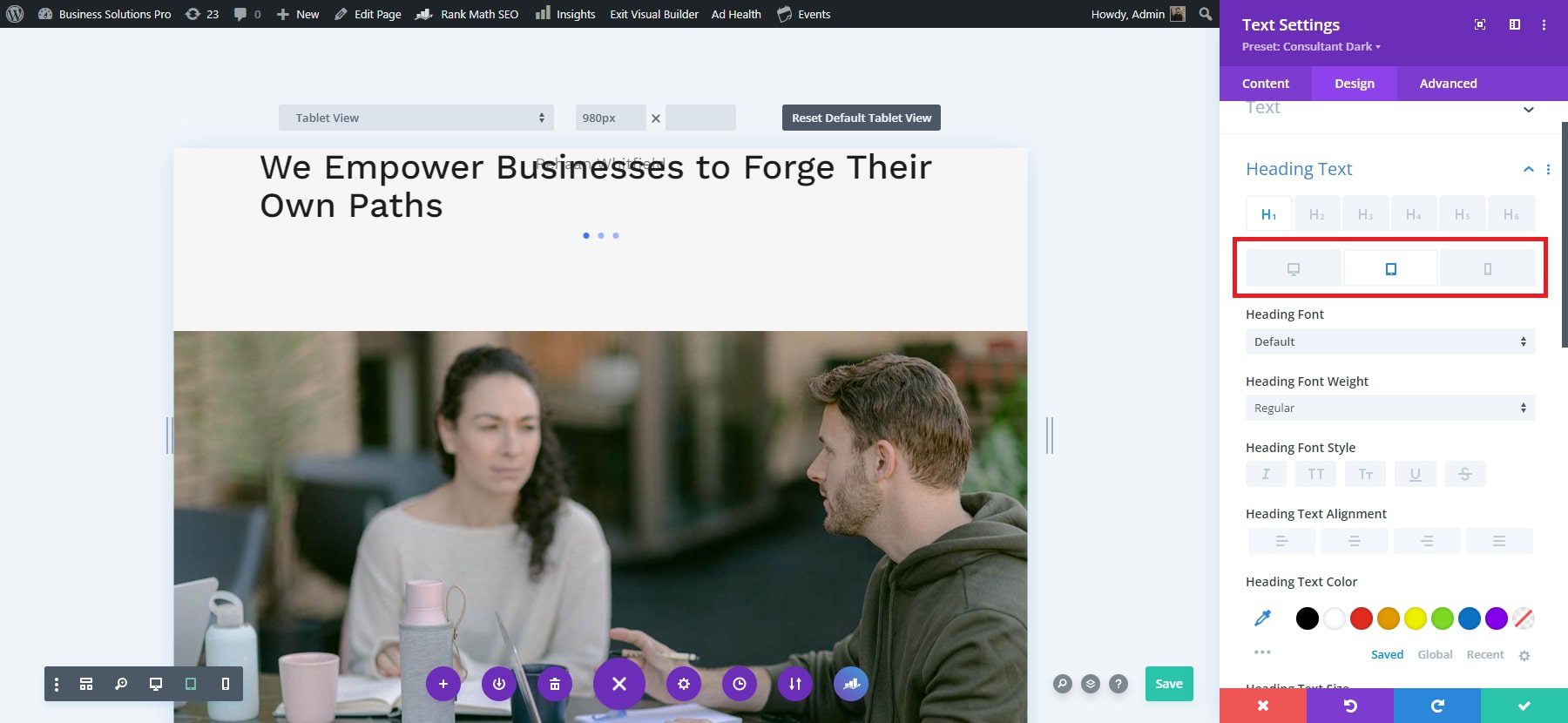
Visual Builder의 모든 모듈, 열, 행 또는 섹션에서 Divi 반응형 미리 보기 시스템에 액세스할 수 있습니다. 예를 들어 텍스트 모듈에서 사용하려면 모듈을 클릭하고 디자인 탭으로 이동한 다음 제목 글꼴 설정으로 스크롤합니다. 제목 글꼴 옵션 위로 마우스를 가져가면 반응형 보기 메뉴가 표시됩니다. 그런 다음 태블릿이나 휴대폰 아이콘을 클릭하면 해당 보기로 전환됩니다.

반응형 테스트를 위해 Chrome의 검사 도구 사용
Divi의 반응형 미리보기 모드는 디자인이 어떻게 적용되는지에 대한 확실한 이해를 제공하는 반면, Chrome의 검사 도구는 다양한 화면 크기에 걸쳐 사이트에 대한 보다 자세한 보기를 제공합니다. 액세스 방법은 다음과 같습니다.
- Google Chrome에서 웹사이트를 엽니다.
- 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하거나 단축키 Ctrl+Shift+I(Windows) 또는 Cmd+Option+I(Mac)를 사용합니다.
- 반응형 보기로 전환하려면 검사 도구 모음에서 모바일 장치 아이콘을 클릭하세요.
- 드롭다운 메뉴를 사용하여 iPhone X, iPad Pro, Android 기기 등 사전 구성된 기기 옵션 중에서 선택하세요.
더 많은 장치에서 테스트하려면 이 도구와 같은 외부 도구를 사용하여 사이트가 다양한 장치 및 브라우저에서 어떻게 작동하는지 확인할 수 있습니다. 이러한 테스트를 통해 화면 크기나 장치에 관계없이 디자인이 완벽하게 반응하는지 확인할 수 있습니다.
Divi로 반응형 웹 디자인을 단순화하세요
2024년에는 반응형 웹사이트를 만드는 것이 모든 기기에서 원활한 사용자 경험을 보장하는 데 필수적입니다. Divi와 같은 도구를 사용하면 데스크탑, 태블릿, 휴대폰에서 멋지게 보이는 웹사이트를 디자인하는 것이 그 어느 때보다 쉬워졌습니다. Divi는 반응형 템플릿, 사용자 정의 옵션, 사이트의 모양과 기능을 미세 조정하기 위한 내장 도구를 통해 프로세스를 단순화합니다.
반응성과 유용성에 우선순위를 둠으로써 귀하의 웹사이트가 오늘날의 다양한 웹 사용자의 요구 사항을 충족하는지 확인할 수 있습니다.
첫 반응형 웹사이트를 만들 준비가 되셨나요? Divi로 시작하여 온라인 인지도를 높이세요. 모든 기기에서 원활한 경험을 제공하는 완벽하게 반응하는 웹사이트를 구축하는 데 도움이 되는 엄선된 플러그인과 도구를 확인해 보세요.
Divi 시작하기
| 언급된 제품 | 시작 가격 | 설명 | |
|---|---|---|---|
| 디비 | 연간 $89 | 테마 및 페이지 빌더 | 방문하다 |
| 사이트그라운드 | 월 $2.99 | 호스팅 제공업체 및 도메인 등록기관 | 방문하다 |
| 네임칩 | 연간 $6.49 | 도메인 등록기관 | 방문하다 |
| 상상하다 | 무료 | 이미지 최적화 플러그인 | 방문하다 |
