2024년에 WordPress로 중소기업 웹사이트를 만드는 방법
게시 됨: 2024-05-30귀하의 비즈니스를 위한 새로운 웹사이트를 구축하는 것은 디지털 발자국을 만드는 데 있어 중요한 단계입니다. 최신 웹사이트는 정보를 보여주는 것 이상의 역할을 합니다. 사람들을 판매 유입 경로로 유도하고 판매를 촉진하며 지속적인 마케팅을 위한 효과적인 자산이 될 수 있습니다. 다행히 WordPress는 유연성, 확장성 및 비즈니스 웹사이트에 맞춤화된 다양한 도구를 제공합니다. 이 가이드는 WordPress를 사용하여 실용적이고 효과적인 소규모 비즈니스 웹사이트를 구축하는 방법을 안내합니다.
TL;DR
- 왜 워드프레스인가요? 이는 사용자에게 유연성, 사용자 정의 및 확장성을 제공합니다.
- 몇 가지 도구만 사용하여 중소기업 웹사이트를 만드는 7가지 쉬운 단계가 있습니다.
- AI가 웹 사이트 구축을 쉽고 믿을 수 없을 만큼 빠르게 만드는 방법. Divi AI를 사용하여 30분 만에 SMB 웹사이트를 구축합니다. 프롬프트 예시도 포함되어 있습니다!
- 1 소규모 비즈니스 웹사이트를 만들기 위해 WordPress를 사용해야 하는 이유는 무엇입니까?
- 2 WordPress로 중소기업 웹사이트를 만드는 방법
- 2.1 1단계: WordPress 호스팅 제공업체 + 도메인 등록기관 선택
- 2.2 2단계: 사용자 정의 가능한 WordPress 테마 선택
- 2.3 3단계: Divi AI로 홈페이지, 머리글, 바닥글 만들기
- 2.4 4단계: WordPress 플러그인 및 Divi Marketplace 제품으로 사이트 개선
- 2.5 5단계: 다른 도구 연결
- 3 Divi AI는 WordPress를 위한 최고의 AI 웹사이트 빌더입니다
소규모 비즈니스 웹사이트를 만들기 위해 WordPress를 사용해야 하는 이유는 무엇입니까?
WordPress는 세계에서 가장 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 소규모 비즈니스를 위한 탁월한 플랫폼이라는 광범위한 도달 범위와 명성으로 인해 소규모 비즈니스 웹사이트의 첫 번째 고려 사항 중 하나인 경우가 많습니다. Wix나 Shopify와 같은 올인원 솔루션 대신 WordPress를 선택해야 하는 가장 중요한 이유는 다음과 같습니다.
- 비용 효율성: WordPress는 무료이며 많은 플러그인과 테마도 무료이거나 매우 저렴하므로 예산이 부족한 기업이 액세스할 수 있습니다. WordPress를 사용하면 예산에 맞춰 맞춤형 웹사이트를 만들 수 있지만, 다른 플랫폼에서는 그렇지 않은 경우도 있습니다.
- 사용 용이성: 다양한 테마와 플러그인을 통해 소규모 기업 소유자는 코딩 방법을 몰라도 기능적인 웹사이트를 만들 수 있습니다. 여기에는 멤버십 사이트 생성, 유료 고객 예약 접수, 온라인 제품 판매, 비공개 포럼 호스팅 등과 같은 고급 기능이 포함됩니다.
- 확장성: 비즈니스가 성장함에 따라 WordPress 사이트도 플랫폼 변경 없이 더 많은 페이지, 더 정교한 기술, 증가된 트래픽을 수용하여 쉽게 성장할 수 있습니다. 우리는 기업이 비즈니스 성장에 필요한 기능을 사용하는 데 월 $150 이상의 비용이 든다는 사실을 깨닫고 성공하는 경우를 종종 봅니다(Wix와 Shopify는 WordPress에서 얻을 수 있는 기능에 대한 대가로 비즈니스 비용을 빠르게 확장합니다).
이러한 비교가 진행되는 것을 보고 싶다면 WordPress와 Shopify, WordPress와 Wix 간의 비교 모양을 만들었습니다.
WordPress로 중소기업 웹사이트를 만드는 방법
요즘에는 웹사이트를 만드는 것이 그리 어렵지 않습니다. 하지만 한 번도 이런 일을 해본 적이 없다면 도움의 손길을 갖는 것이 좋습니다. 아래에서는 모든 기본 단계를 다루겠습니다. 때때로 특정 작업에 대한 다른 가이드를 참조하여 이 가이드를 실행 가능하고 빠르게 유지할 수 있습니다.
먼저, 새로운 중소기업 웹사이트를 위한 호스팅과 도메인 이름을 준비해야 합니다.
1단계: WordPress 호스팅 제공업체 + 도메인 등록기관 선택
대부분의 소규모 기업에서는 올바른 호스팅 제공업체를 선택하는 것이 중요합니다. 탁월한 고객 서비스, 강력한 보안 기능 및 WordPress에 최적화된 호스팅 기능으로 인해 Siteground를 권장합니다. 시작하는 방법은 다음과 같습니다.
- 호스팅 계획 선택: 비즈니스 규모와 예상 트래픽에 맞는 계획을 선택하세요. Siteground는 다양한 요구에 맞는 다양한 계획을 제공합니다. 가장 저렴한 요금제는 새로운 비즈니스 웹사이트를 만들기에 충분합니다. 앞으로도 더 크고 빠른 사이트를 만들기 위해 언제든지 리소스를 늘릴 수 있습니다.
- 도메인 등록: 편의를 위해 귀하의 비즈니스를 대표하는 도메인 이름을 선택하고 Siteground를 통해 등록하세요. 또는 Namecheap에서 좀 더 저렴하게 도메인을 구입할 수 있습니다(단, 설정 프로세스에 몇 가지 단계가 추가됩니다). 새 도메인을 사용하여 비즈니스 이메일 주소를 설정할 수도 있습니다.
호스팅 및 도메인 설정에 대한 자세한 지침은 전체 호스팅 및 도메인 설정 가이드를 참조하세요.
2단계: 사용자 정의 가능한 WordPress 테마 선택
WordPress 웹사이트의 디자인과 기본 기능을 제공하므로 올바른 테마를 선택하는 것이 중요합니다. 시각적으로 매력적이고 완전한 기능을 갖춘 웹사이트를 만들 수 있는 방법을 고려해보세요.
우리는 최고의 WordPress 테마를 만들기 위해 노력했습니다. 사용자가 테마와 페이지 빌더를 모두 선택하도록 하는 대신 WordPress 작업의 전통적 의미를 단순화했습니다. Divi를 사용하면 사용자는 테마에 직접 내장된 WordPress의 가장 사용자 정의 가능한 페이지 빌더를 얻을 수 있습니다. 기본적으로 Divi는 완전한 시각적 웹사이트 구축 경험을 제공합니다. 모든 페이지, 모든 블로그 게시물, 사용자 정의 게시물 유형 및 모든 머리글/바닥글은 Divi의 광범위한 모듈 컬렉션(웹 페이지의 구성 요소)을 사용하여 구축할 수 있습니다.

Divi에 포함된 수백 개의 레이아웃 및 테마 빌더 팩 중 하나
Divi로 작업하면서 이것이 전체 웹 디자인 시스템이라는 것을 알게 될 것이며 사용하기도 쉽습니다. 설치한 후에는 Divi AI를 사용하여 해당 디자인 시스템을 자동화하는 방법을 보여 드리겠습니다.
지금 Divi + Divi AI 받기
Divi 설치 방법
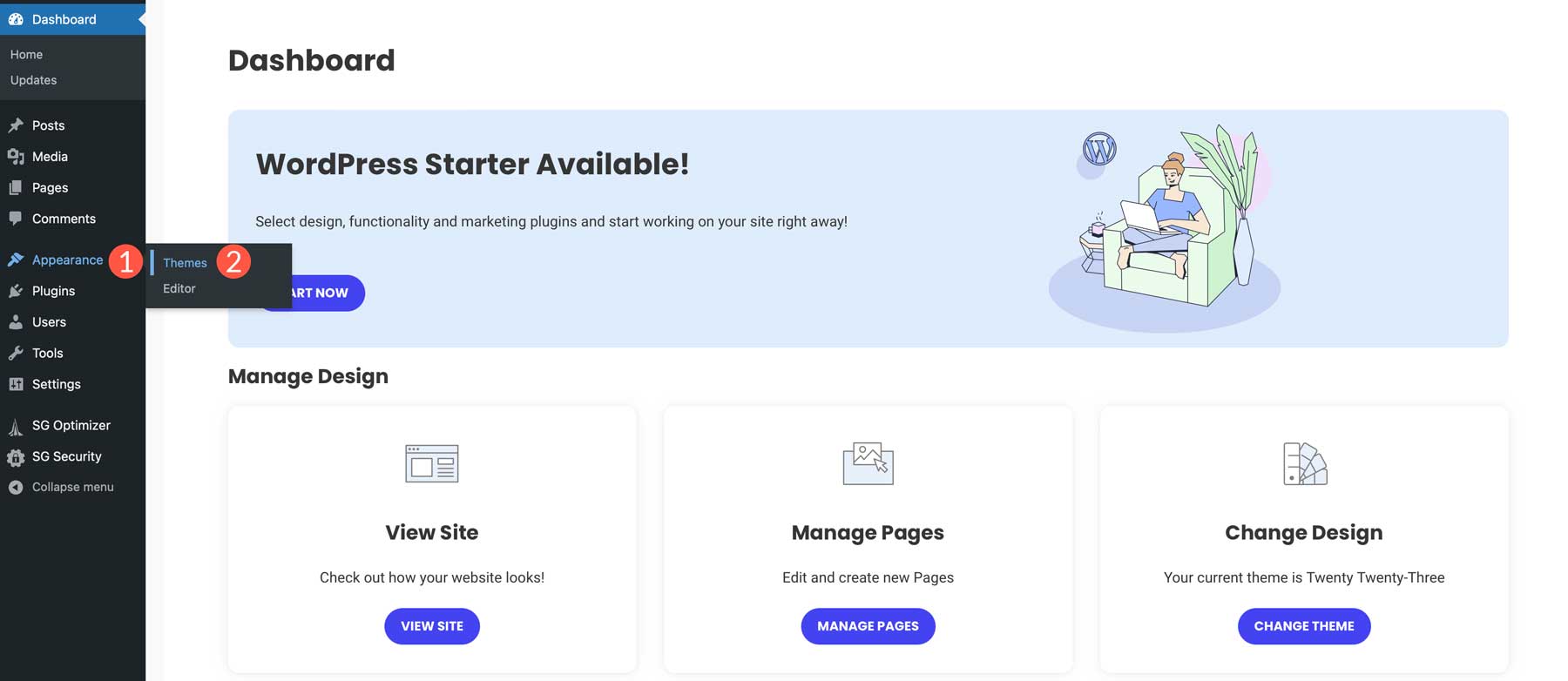
Divi 테마를 설치하려면 관리 사이드바에서 모양 > 테마 로 이동하세요.

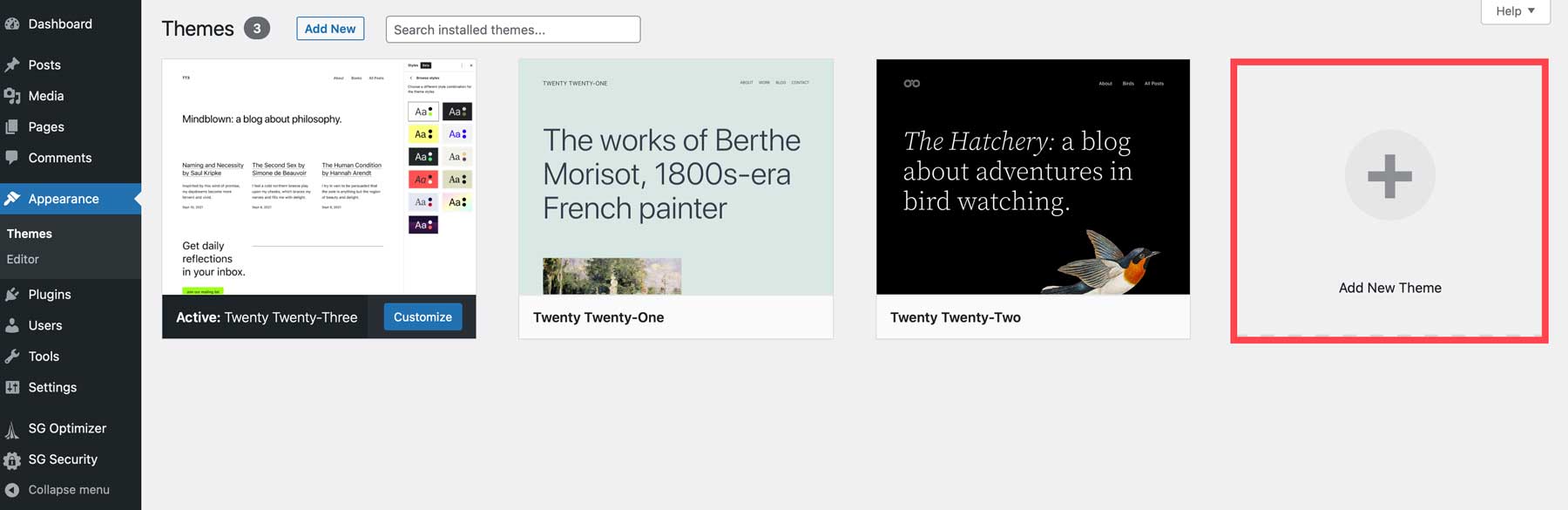
새 테마 추가를 선택하면 Divi를 업로드하는 옵션이 표시됩니다.

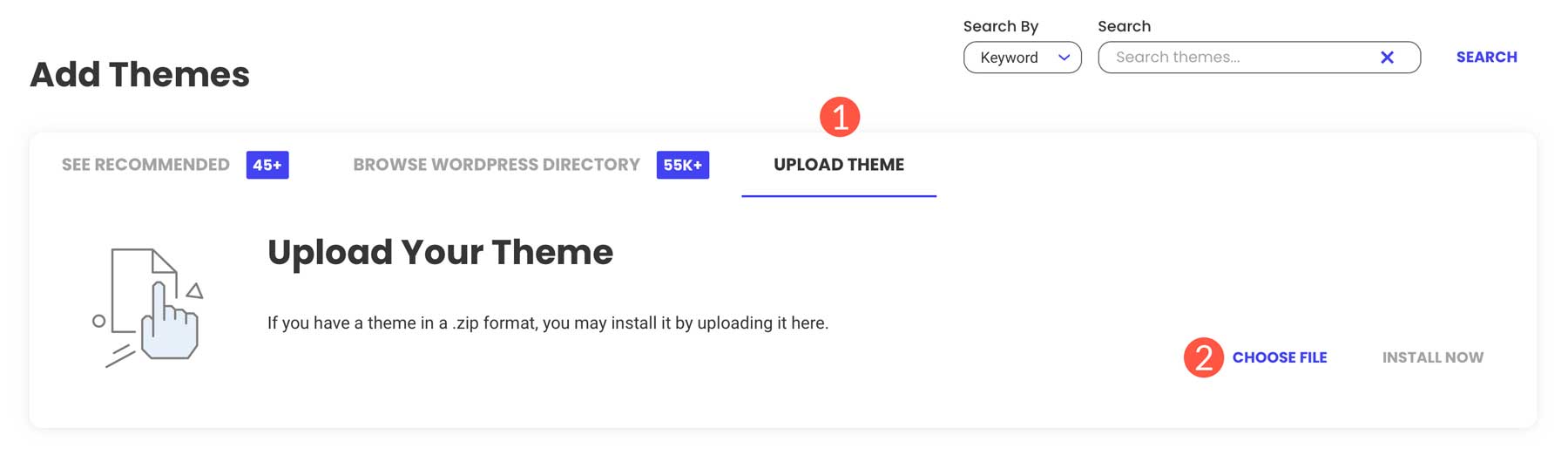
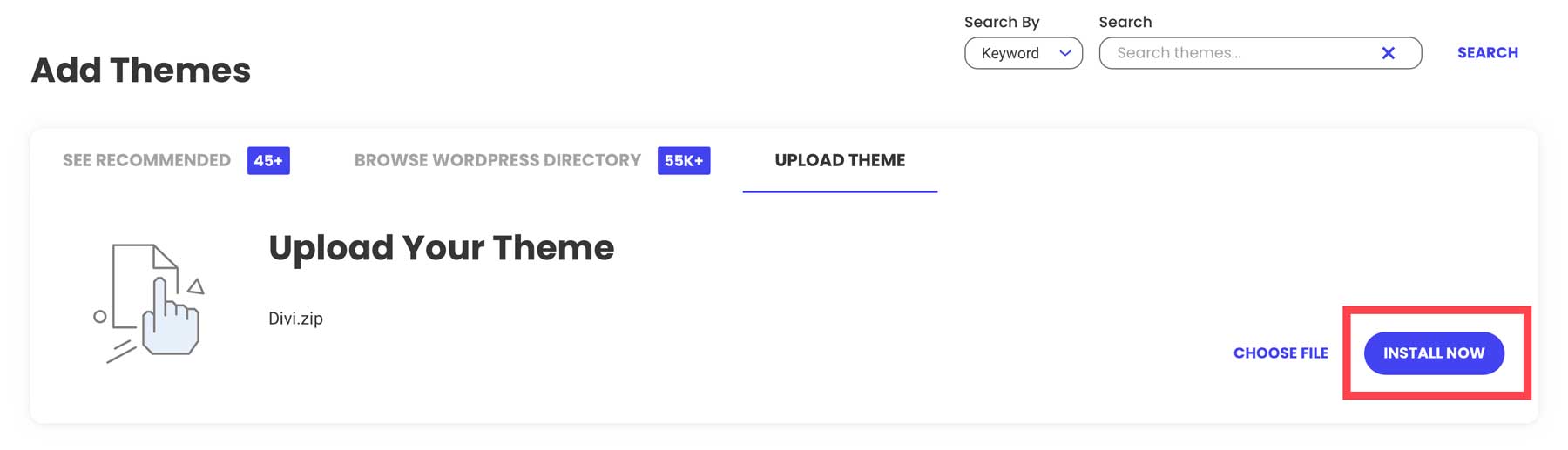
이제 Divi 설치를 진행해야 합니다. 탭 헤더 테마 업로드 를 클릭한 다음파일 선택 을 클릭합니다.WordPress에 업로드할 Divi.zip 파일을 선택하세요. 그러면 파일이 로드되고 설치 준비가 완료됩니다.

지금 설치를 선택하여 웹사이트에 Divi 테마 파일을 추가하세요.

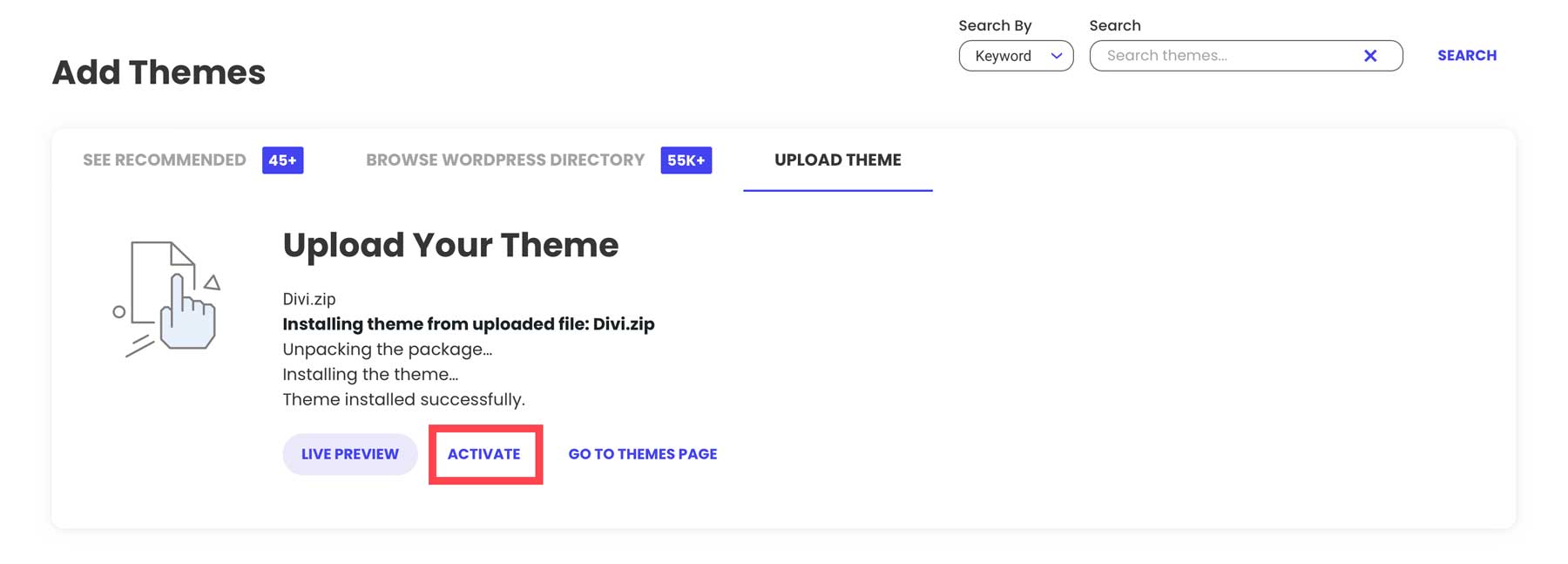
이제 남은 일은 Divi를 활성화하여 웹사이트의 활성 테마로 만드는 것뿐입니다.

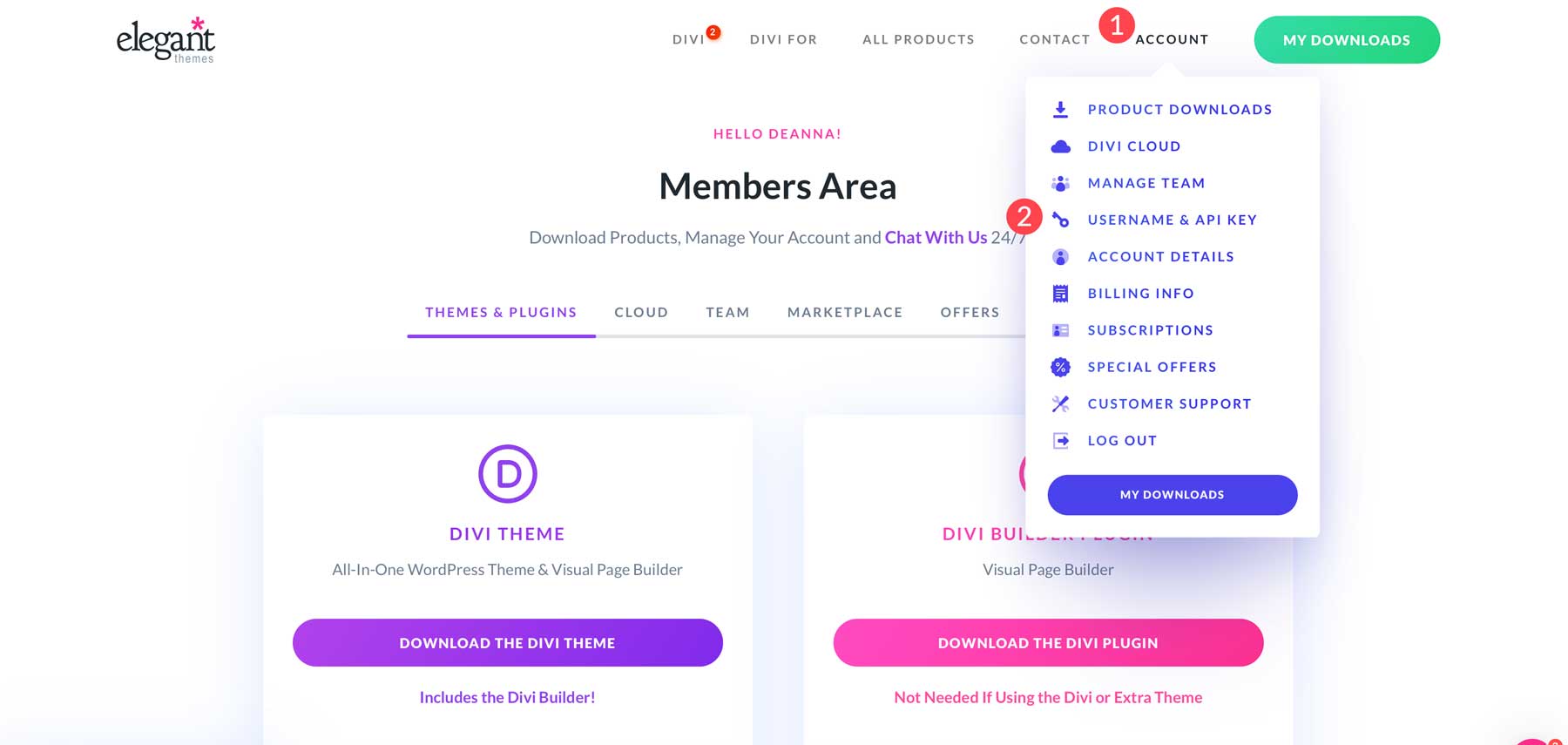
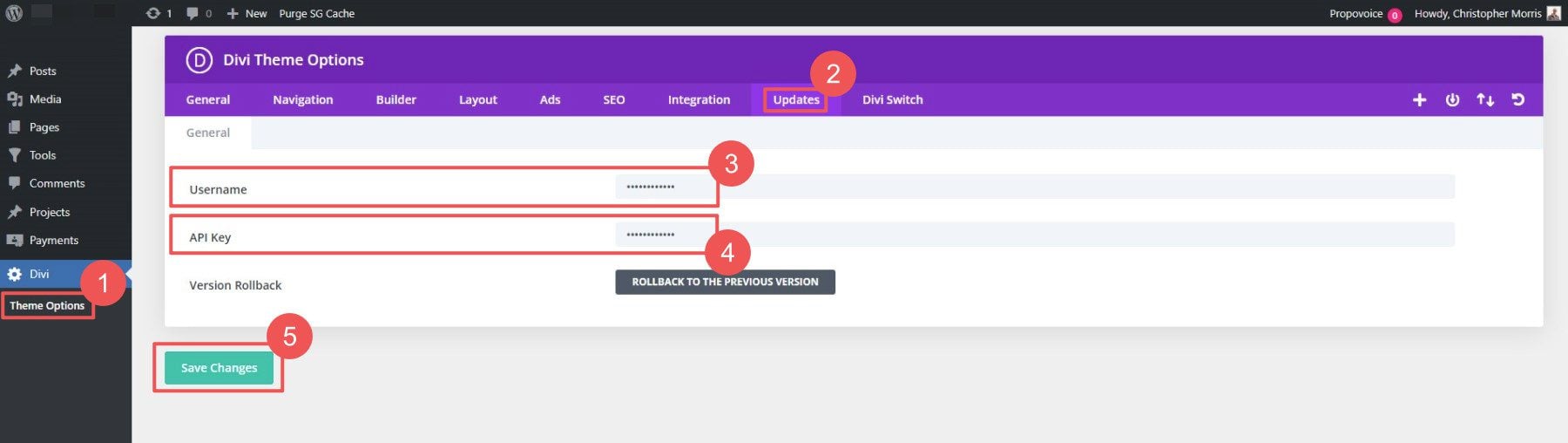
Divi가 활성화된 후 Elegant Themes 멤버십 계정에 API 키를 생성하세요. 이 API 키는 귀하가 방금 업로드한 테마 파일 외에도 귀하의 웹사이트를 Divi 서비스와 연결하는 것입니다. API를 사용하면 테마를 업데이트하고, 미리 만들어진 레이아웃에 액세스하고, Divi Cloud 및 Divi AI와 같은 흥미로운 기능을 사용해 보고, 필요할 때 고객 지원을 받을 수 있습니다. Elegant Themes 계정에 로그인하고 계정 탭을 클릭한 후 드롭다운 메뉴에서 사용자 이름과 API 키를 선택하세요.

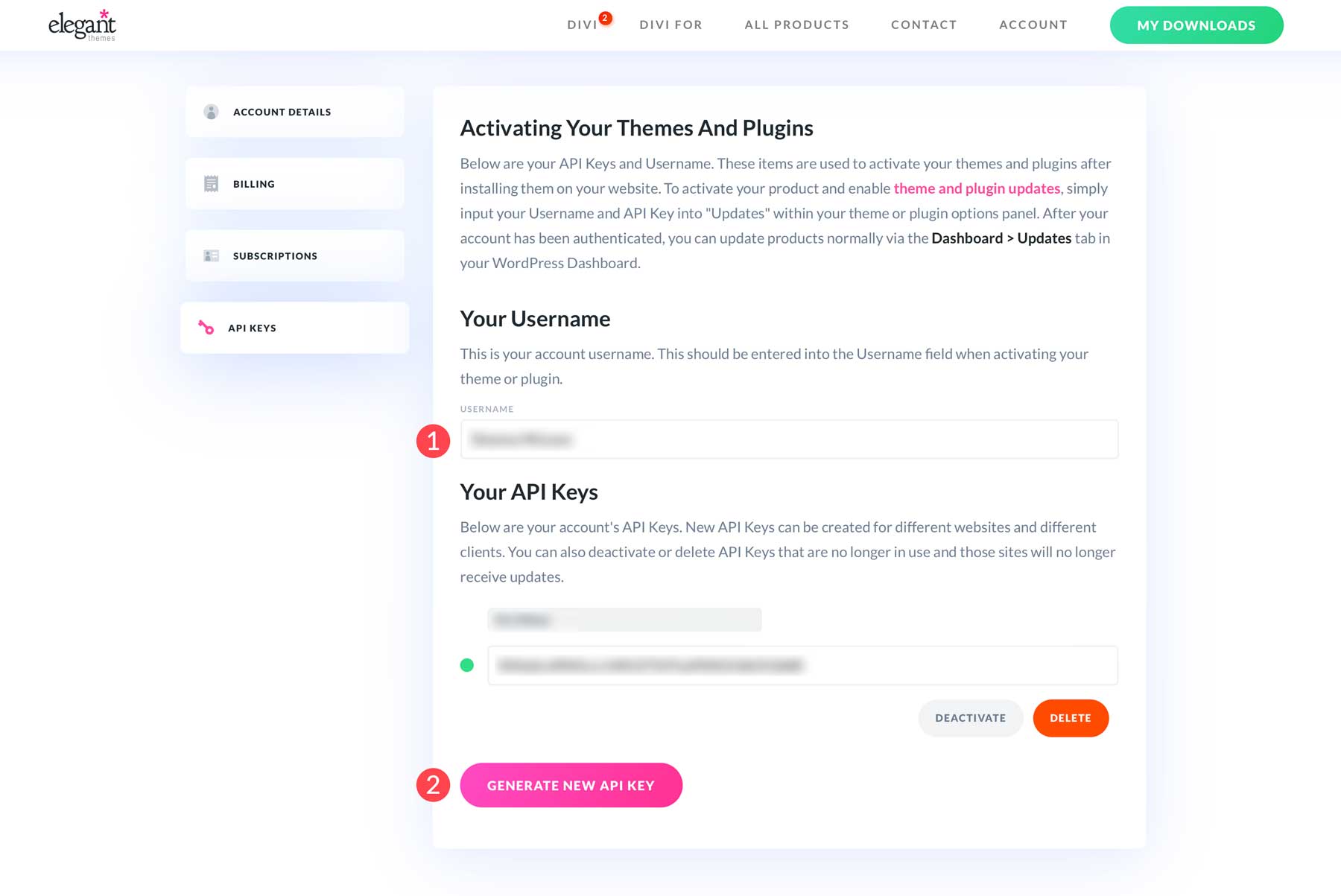
새 API 키를 생성하고 이름을 지정합니다. 웹사이트에 이 API 키와 멤버십 사용자 이름이 모두 필요합니다.

Elegant Themes 사용자 이름과 API 키를 테마 옵션 의 업데이트 탭에 붙여넣으세요. 저장을 클릭하면 향후 Divi가 제공하는 모든 기능과 보안 업데이트에 액세스할 수 있습니다.

아직 Divi를 구매하지 않았다면 Divi AI와 함께 Divi를 꼭 사용해 보세요. 구매하시면 30일 무위험 보증이 제공됩니다.
3단계: Divi AI로 홈페이지, 머리글, 바닥글 만들기
잘 구성된 웹사이트는 고객과 소통하고 비즈니스를 전문적으로 소개하는 데 필수적입니다. 이제 테마가 설치되고 활성화되었으므로 일부 비즈니스 페이지를 만들어 보겠습니다. 당사 웹사이트의 경우 홈 페이지, 정보 페이지, 서비스 페이지, 블로그 페이지, 연락처 페이지(연락 양식 포함) 및 FAQ 페이지를 만들 수 있습니다. 이는 새로운 소규모 기업 웹사이트의 일반적인 설정입니다.
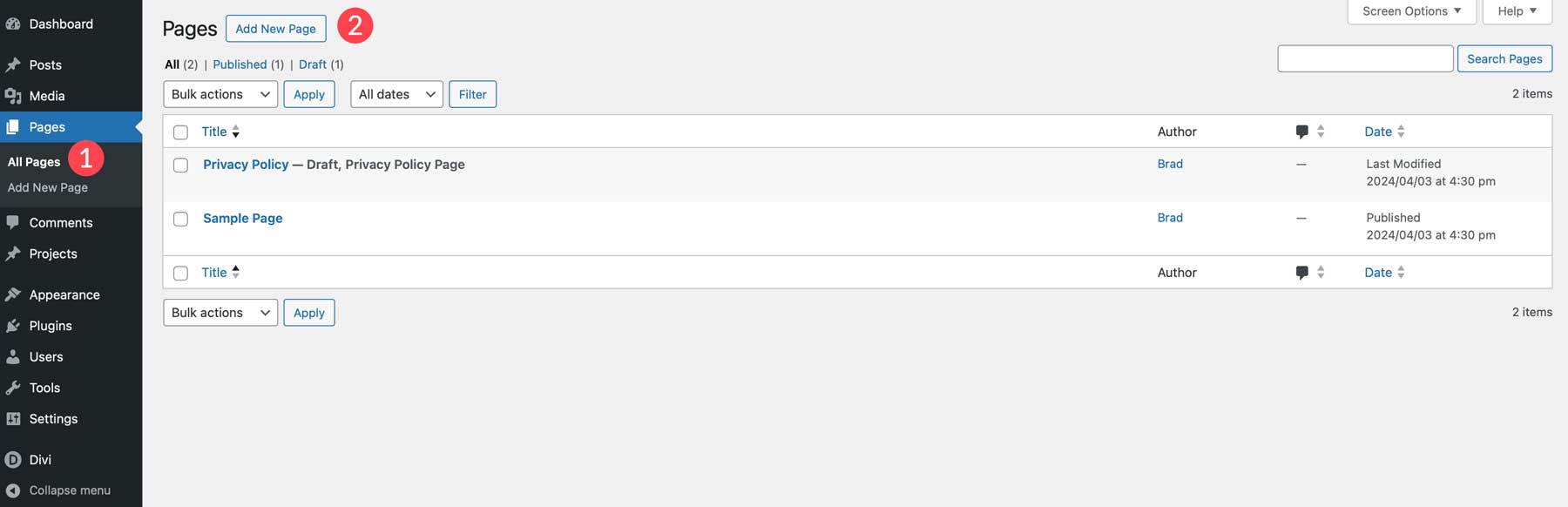
WordPress에서 페이지를 만드는 것은 쉽습니다. WordPress 대시보드에서 모든 페이지 로 이동하여 새 페이지 추가를 클릭합니다.

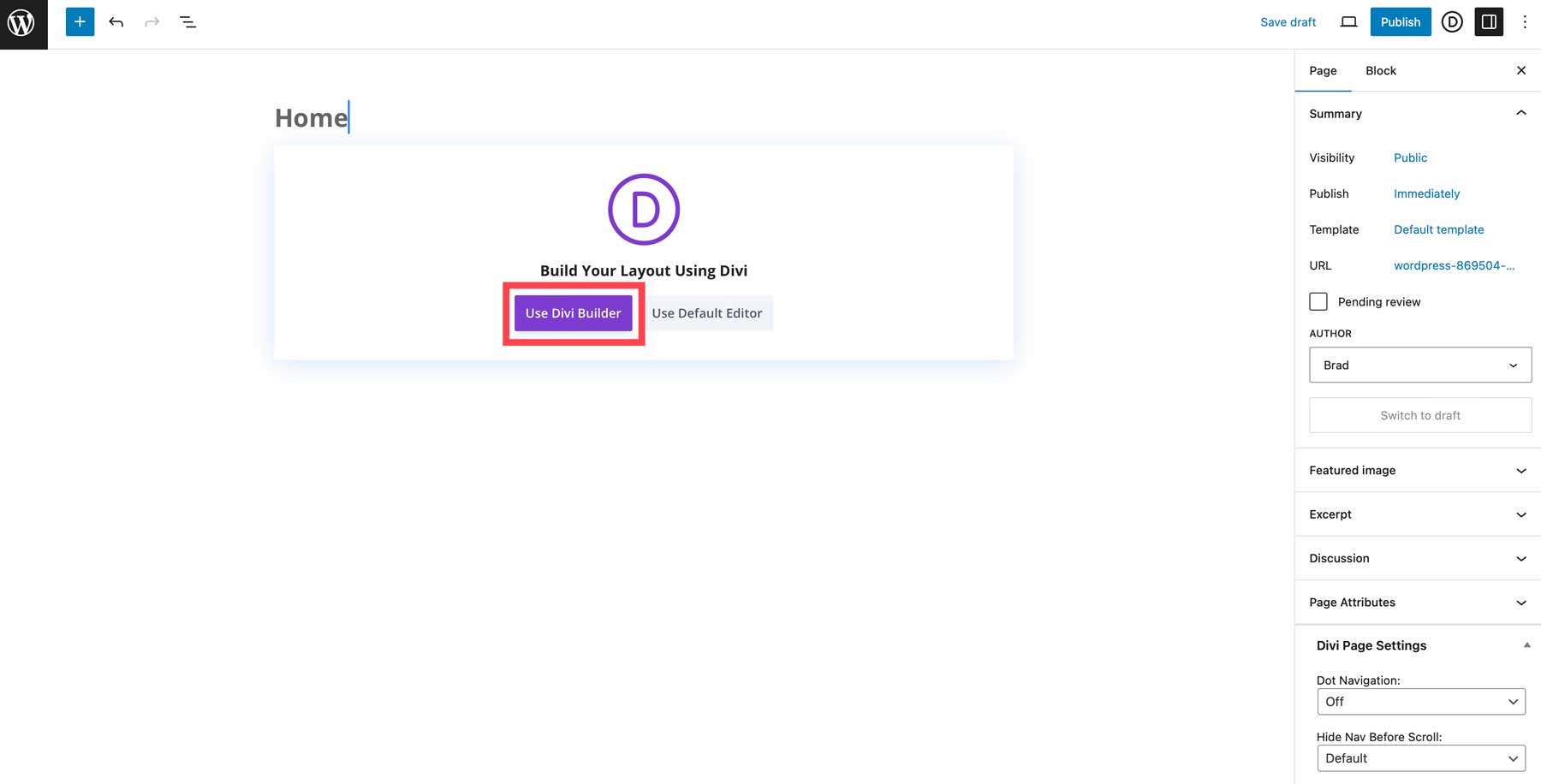
페이지 이름(예: 홈)을 지정하고 저장한 후 Divi Builder 사용 버튼을 클릭하여 Visual Builder를 시작하세요.

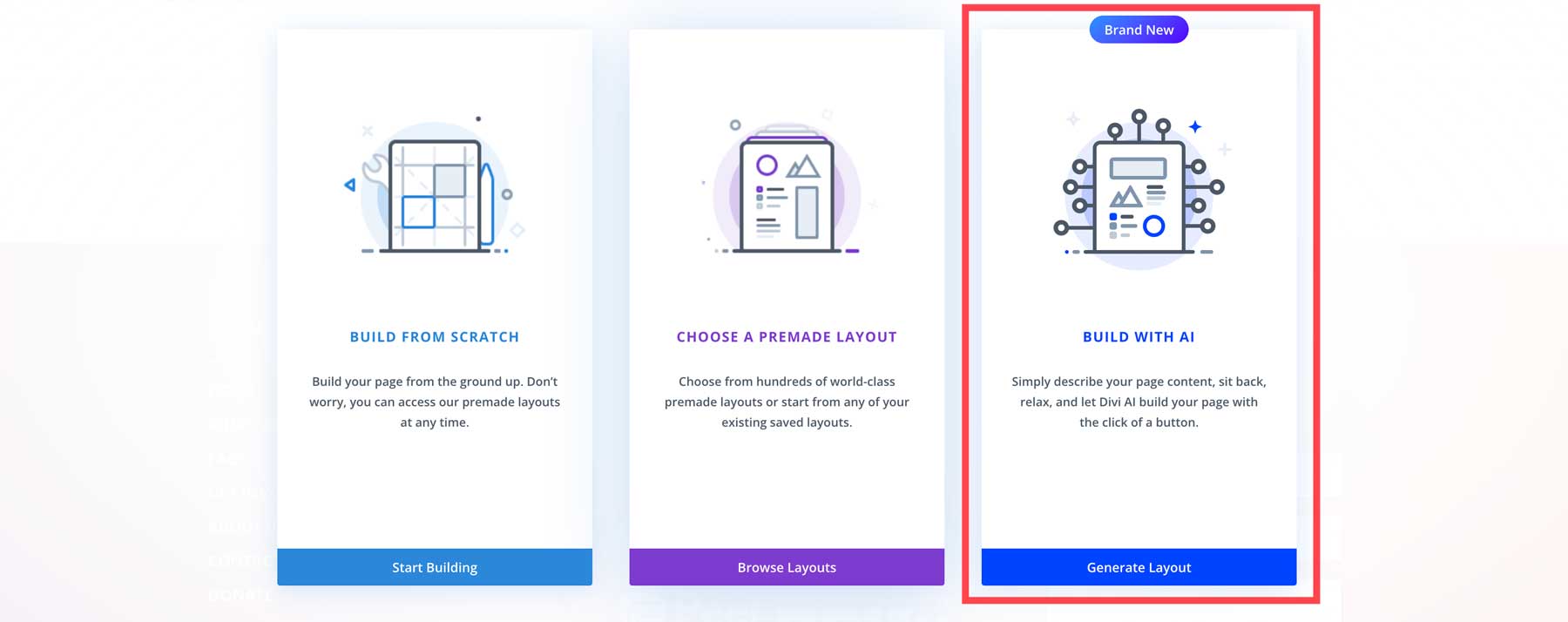
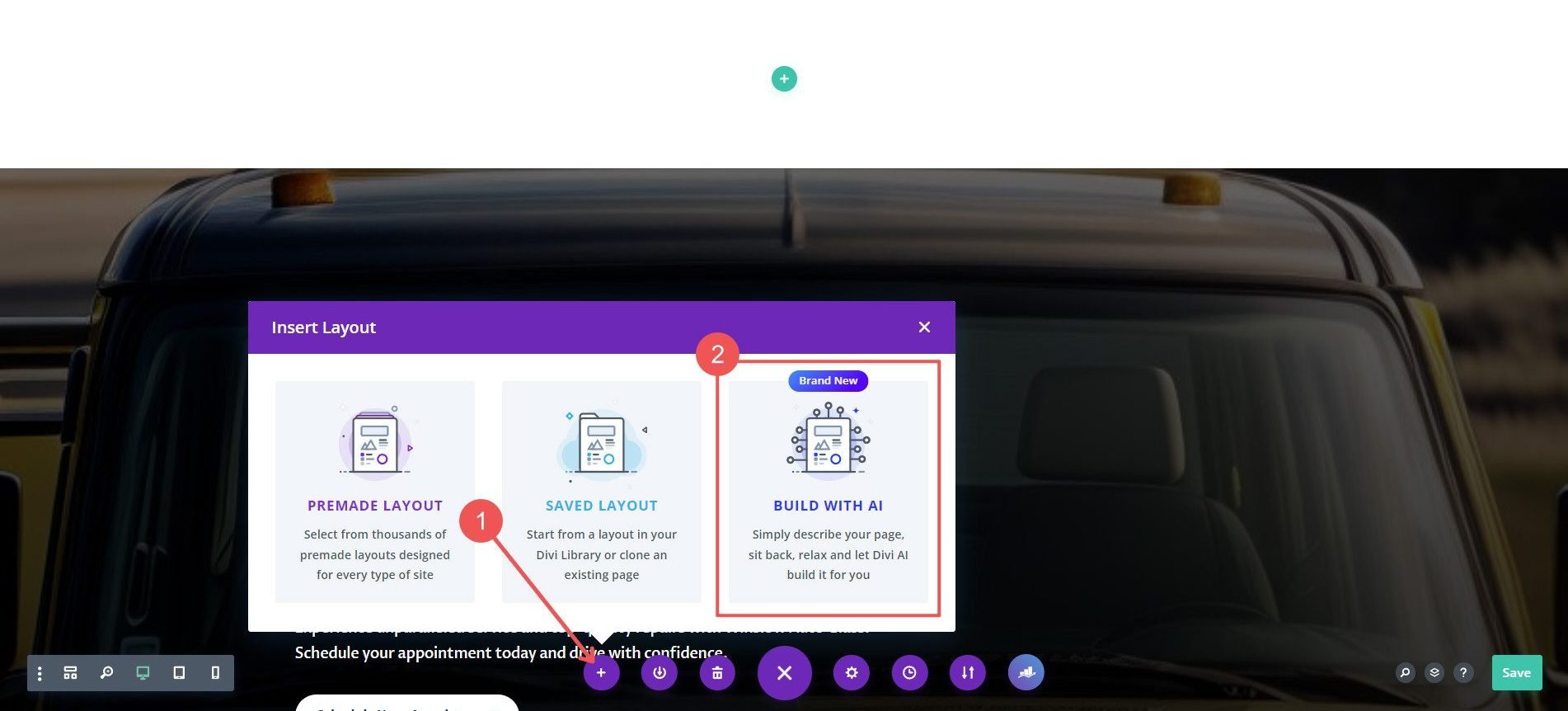
이 시점에서는 몇 가지 옵션이 있습니다. 미리 만들어진 레이아웃을 선택할 수도 있지만 멋진 것을 보여드리고 싶습니다. Build with AI를 클릭하면 Divi AI의 인상적인 웹 페이지 빌더가 열립니다.


Divi AI로 홈페이지를 만들어 볼까요? 하지만 중소기업 홈 페이지에는 무엇을 포함해야 할까요?
중소기업 홈페이지 디자인
귀하의 홈페이지는 온라인 비즈니스의 정문 역할을 합니다. Divi에는 귀하의 웹사이트에 맞게 수백 개의 홈페이지 레이아웃이 갖춰져 있습니다. 또는 Divi AI를 사용하여 프롬프트에 따라 전체 사용자 정의 홈페이지를 생성할 수 있습니다. 주요 홈페이지 요소에는 과거에 함께 일했던 주요 CTA가 포함된 히어로 섹션, 회사에 대한 간략한 소개, 주요 제품 또는 서비스, 이메일 수신 동의 양식이 포함됩니다.
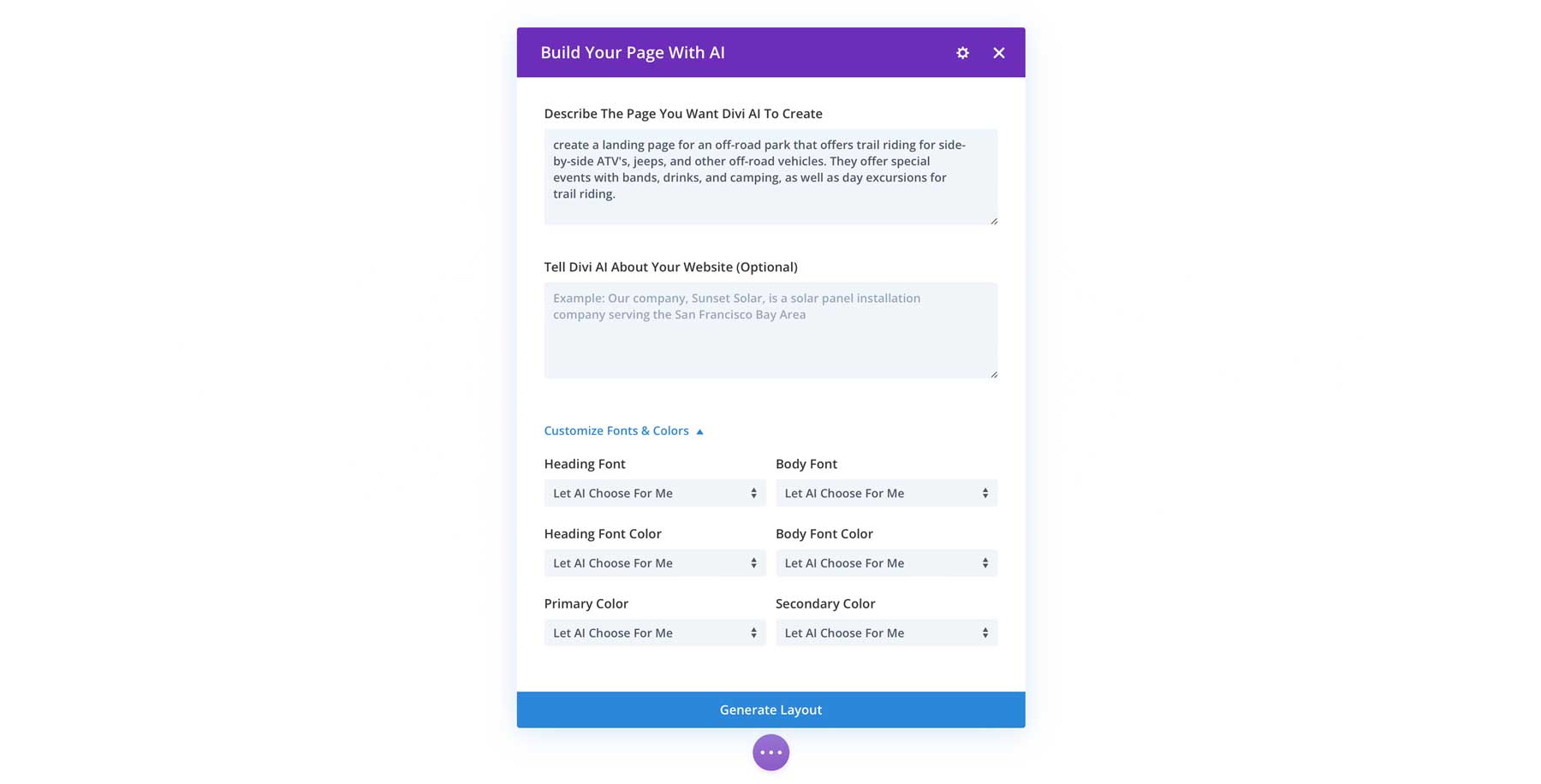
이제 Divi AI를 다시 살펴보겠습니다. 레이아웃 생성을 클릭하면 페이지 빌더가 열리고 프롬프트를 입력할 수 있는 AI 프롬프트 모달이 표시되어야 합니다. Divi AI를 사용하는 방법은 다음과 같습니다.

Divi AI 홈페이지 프롬프트
나는 당신이 경주에 참가하는 데 사용할 수 있는 스타터 프롬프트를 만들었습니다. 여러분이 해야 할 일은 중괄호 {} 안의 세부정보를 소규모 기업의 세부정보로 바꾸는 것뿐입니다. 선택 필드에 비즈니스에 대한 추가 정보를 자유롭게 포함하세요. 이렇게 하면 비즈니스에 대한 AI 컨텍스트가 제공되므로 이미지와 콘텐츠가 더욱 정확해질 수 있습니다.
내 비즈니스 {회사 이름}의 홈페이지를 만드세요. 당사는 {제품 1}, {제품 2}, {제품 3} 서비스/제품을 제공합니다. 당사의 주요 클릭 유도 문구는 {지금 전화하기, 즉시 견적 받기, 약속 예약하기}입니다. 영웅 섹션, 과거 고객의 로고 섹션, 정보 섹션, 서비스/제품 그리드 및 이메일 마케팅 수신 동의 양식을 포함합니다.
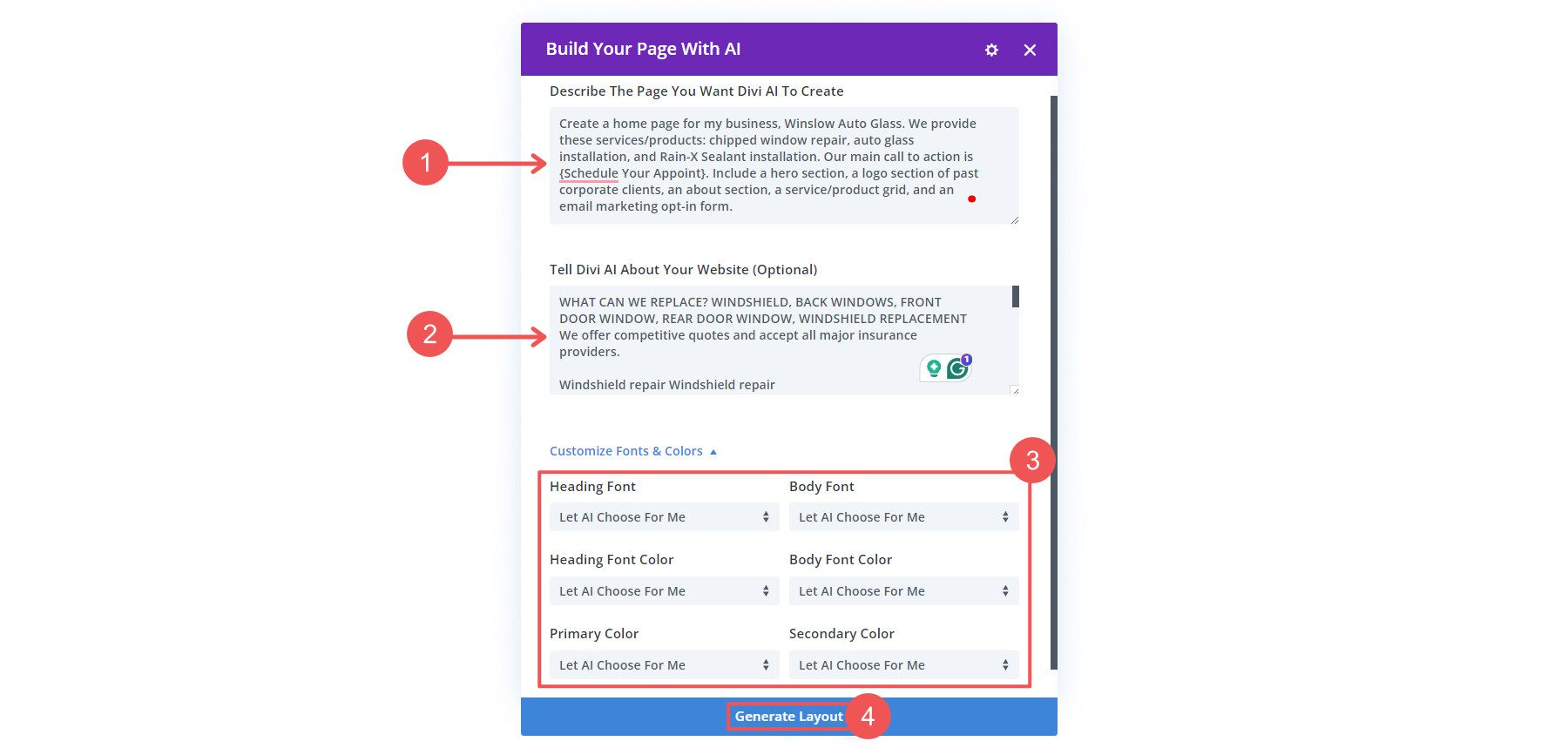
다음은 실행 중인 프롬프트입니다. 내 비즈니스에 대해 더 많은 정보를 추가했지만 페이지를 구성하는 기본 프롬프트는 제가 제공한 것과 정확히 같습니다. 또한 저는 Divi AI에 글꼴 조합과 색상 선택을 맡겼습니다. 그러나 이미 선택한 경우 해당 항목을 선택할 수 있습니다.

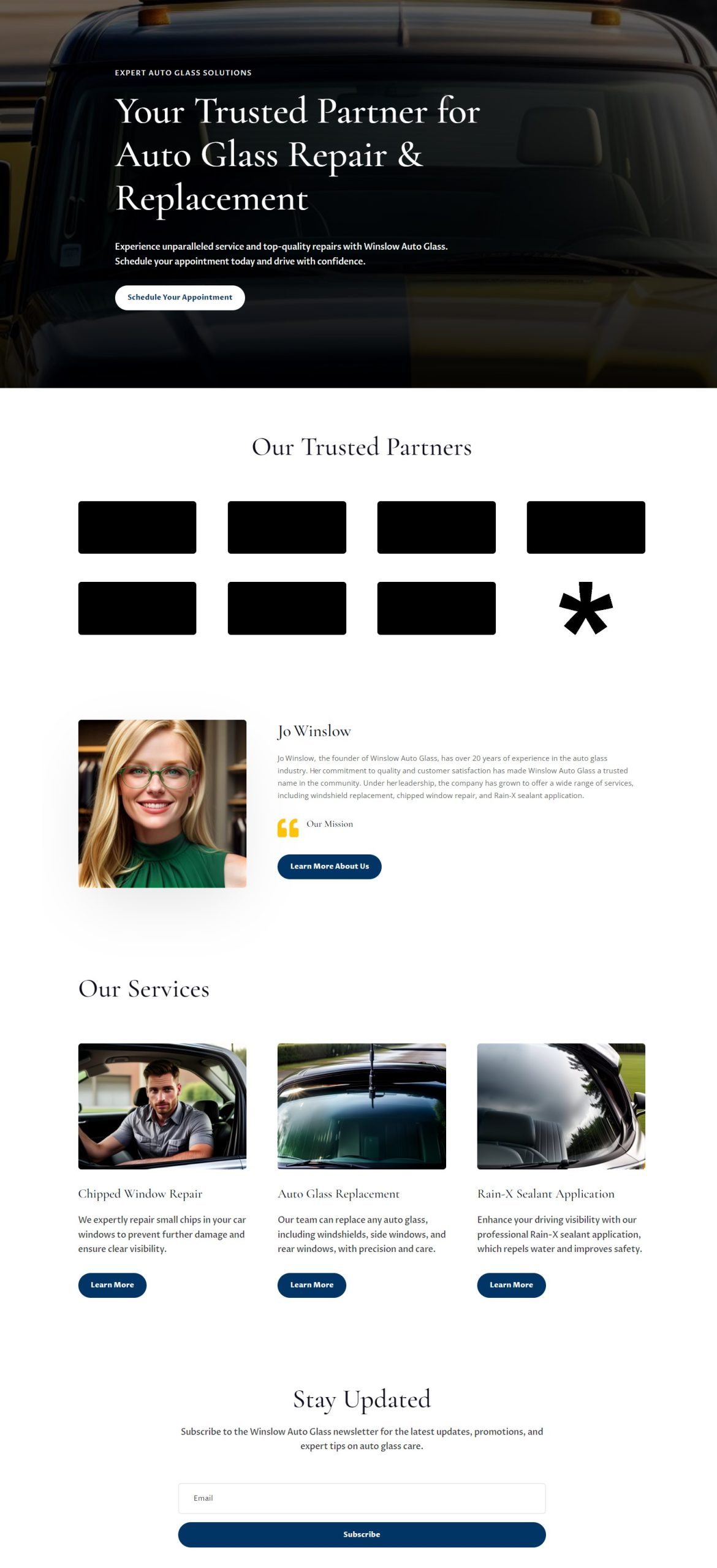
홈페이지 Divi AI 결과
우리는 Divi AI에게 페이지 생성 방법을 알려주었기 때문에 결과가 마음에 들 가능성이 높습니다. 실제로 이것은 위에서 사용한 간단한 프롬프트를 바탕으로 Divi AI가 만든 것입니다.

이 홈페이지에 대해 우리가 좋아하는 점과 Divi AI가 홈페이지를 만든 방법은 다음과 같습니다.
- Divi AI가 요청한 대로 정확하게 레이아웃을 생성하는 데 1분도 채 걸리지 않았습니다. 즉, 마음에 들지 않더라도 약간의 조정을 거쳐 프롬프트를 다시 제출하고 게시를 클릭할 수 있다는 의미입니다.
- Divi AI가 모든 사본을 작성했습니다. 따라서 페이지를 구축하는 동안 웹페이지의 첫 번째 초안을 작성했습니다. 이 사본의 70% 이상은 약간의 편집만 하면 사용할 수 있습니다. Lorem Ipsum이나 백지에서 시작하는 것보다 훨씬 낫습니다!
- 또한 과로하거나 하지 말아야 할 일을 하지도 않았습니다. 로고 섹션은 잘 배치되어 있지만 어쨌든 교체만 할 것이므로 가짜 로고를 만드는 것은 의미가 없습니다.
- AI를 사용하여 전체 웹 페이지를 만들면 하나의 디자인 시스템으로 전체 페이지를 만들 수 있었습니다. 간격, 글꼴 및 색상은 섹션마다 일관됩니다.
Divi AI의 디자인 선택(색상 및 글꼴)이 마음에 들고 유지하고 싶다면 반드시 예를 클릭하세요! Divi AI가 웹사이트 전체에서 동일한 설정을 재사용하도록 하세요. Divi AI를 사용하여 페이지를 만들면 동일한 디자인 선택이 사용됩니다. 모든 페이지에서 조정해야 할 것이 하나 적습니다.

웹사이트 머리글 및 바닥글
웹사이트의 머리글과 바닥글은 중앙 탐색 허브입니다. 이는 높은 수준의 정보를 표시하고 방문자가 필요한 것을 쉽게 찾을 수 있도록 해줍니다.
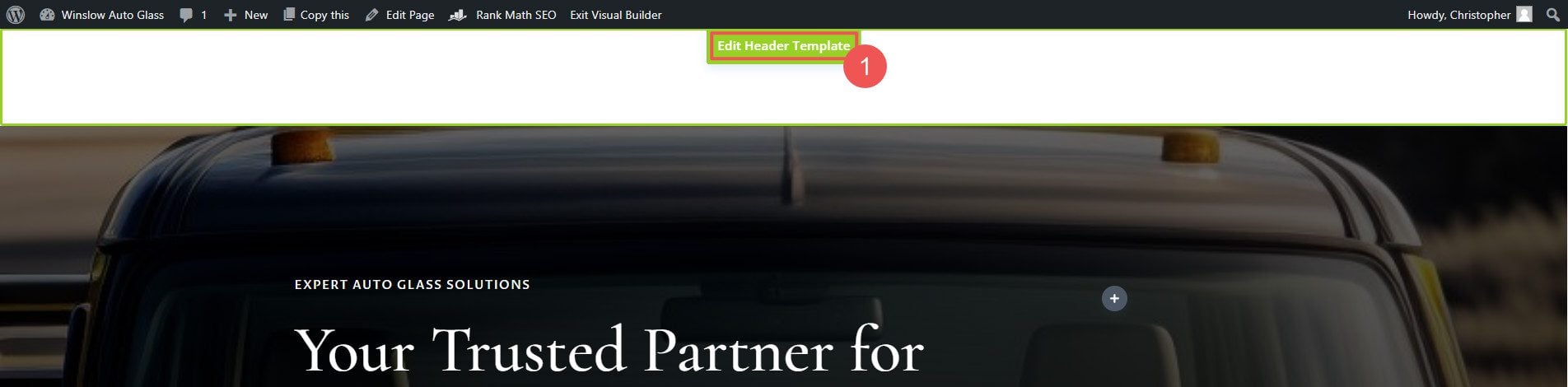
웹사이트는 단순하고 깔끔하게 유지하겠지만, Divi AI에 무엇이든 물어보세요. 일관된 디자인을 보장하기 위해 홈페이지와 동시에 구축할 수 있습니다. 페이지 상단으로 스크롤한 후 헤더 템플릿 편집 을 클릭하세요.

페이지 하단에서 + 아이콘을 클릭하여 삽입 레이아웃 옵션을 표시합니다. 다시 한번 Build with AI 를 선택하겠습니다.

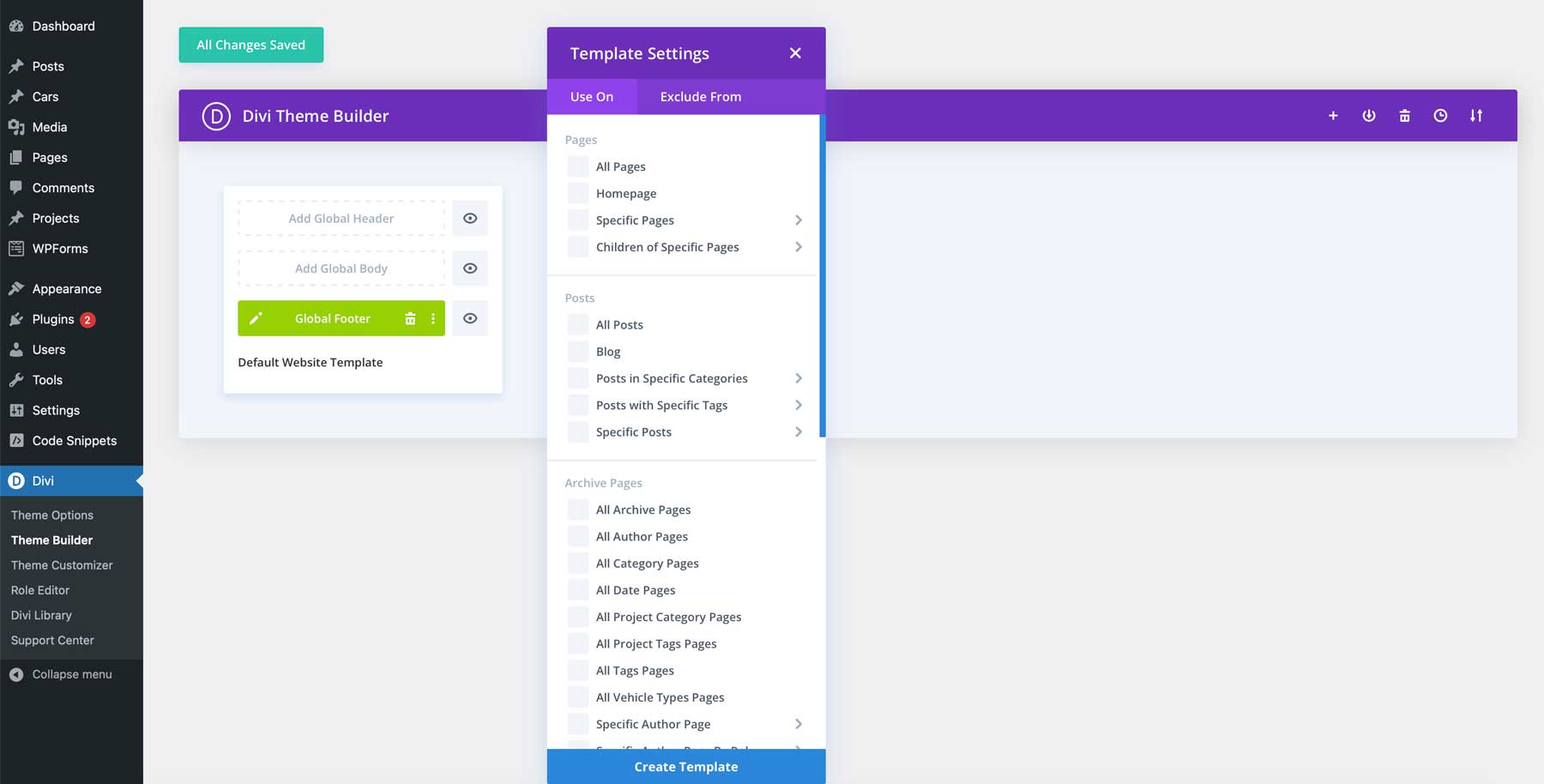
Divi 테마 빌더 영역을 통해 머리글과 바닥글을 편집할 수도 있습니다.

테마 빌더는 WordPress로 맞춤형 웹사이트를 만드는 가장 쉬운 방법입니다
중소기업 헤더 AI 생성 프롬프트
다음은 Divi AI가 작업을 완료하도록 하는 간단한 프롬프트입니다. 언제나 그렇듯 필요에 따라 맞춤설정하세요.
로고, 사이트 탐색 및 CTA 버튼 "약속 예약"을 사용하여 깔끔한 제목을 만듭니다.
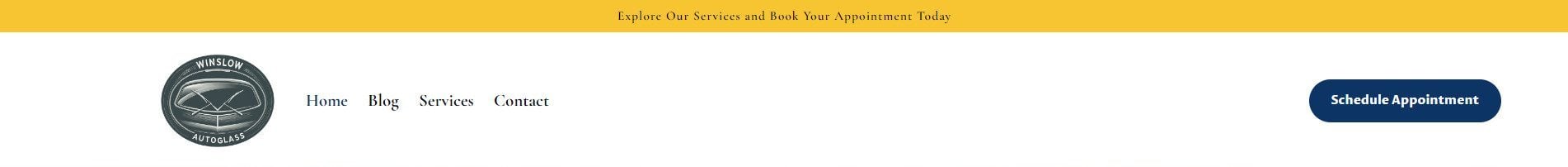
Divi AI가 이 메시지를 통해 우리에게 제공한 내용은 다음과 같습니다.

가짜 업체의 로고는 Google Gemini를 사용하여 생성되었으며 Divi의 메뉴 모듈에 업로드되었습니다.
중소기업 바닥글 AI 생성 프롬프트
웹사이트 바닥글에는 헤더보다 더 많은 정보가 포함되는 경우가 많습니다. 소규모 기업 바닥글의 경우 회사 로고, NAP(이름, 주소, 전화번호), 필수 탐색 링크, 개인정보 보호정책 및 서비스 약관 공지, 저작권 공지를 포함하세요. 이 프롬프트를 사용하여 중괄호 {} 안의 세부정보를 원하는 내용으로 바꾸세요.
업체 로고, 페이지 메뉴, 업체명, 주소, 전화번호, 개인정보 보호정책/서비스 약관, 저작권 고지가 포함된 깔끔한 바닥글을 만드세요. 업체명은 {Winslow Auto Glass}입니다. 주소는 {123 Main Street, Brooklyn, NY}입니다. 전화번호는 {111-111-1111}입니다.
다음은 그 결과의 예입니다.

정보, 연락처 및 서비스/제품 페이지
다양한 유형의 페이지를 생성하는 Divi의 예를 계속 들어 여러분에게 부담을 주지 않겠습니다. 사실 Divi AI는 이러한 모든 유형의 페이지와 그 이상을 쉽게 만들 수 있습니다. 소규모 비즈니스 웹사이트의 페이지 구조 만들기를 마치면 정보, 연락처 및 서비스/제품 페이지를 포함합니다. 일부 비즈니스는 단순하며 이 모든 정보를 단일 페이지(단일 페이지 웹사이트라고 함)에 포함하도록 선택합니다. 어쨌든, 당신은 당신이 상상하는 것을 정확하게 창조할 수 있는 많은 자유를 가지고 있습니다.
그러나 제품 및 서비스 페이지/섹션은 소규모 비즈니스 웹사이트에 필수적입니다. 이는 자신이 하는 일을 명확하게 보여줄 수 있도록 중요합니다. 각 제품이나 서비스에 대해 자세한 설명, 가격 정보, 고품질 이미지나 비디오, 제공하는 제품의 이점을 제공하세요.
많은 서비스를 제공하는 경우 Divi의 테마 빌더와 함께 사용자 정의 포스트 유형 플러그인을 사용하면 서비스를 체계적으로 분류하고 표시하는 데 도움이 됩니다. 실제 또는 디지털 제품을 판매하는 경우 WooCommerce를 설정하고 싶을 것입니다. WooCommerce 온라인 상점 설정에 대한 전체 가이드가 있습니다.
4단계: WordPress 플러그인 및 Divi Marketplace 제품으로 사이트 개선
페이지 콘텐츠를 만든 후에는 웹사이트에 다른 필수 기능을 추가할 수 있습니다. Divi Marketplace는 Divi의 기본 기능과 직접 작동하고 확장하는 제품을 제공합니다. 다음은 뛰어난 기능으로 웹사이트를 확장하는 데 도움이 되는 몇 가지 즐겨찾기입니다.
- 포트폴리오: Divi Carousel 모듈은 사이트에 여러 이미지를 표시할 수 있는 훌륭한 옵션입니다.
- 이벤트 홍보: Divi 이벤트 캘린더 플러그인은 Divi 스타일링 옵션을 사용하여 이벤트 캘린더 자산의 스타일을 완벽하게 지정합니다. 피드, 달력 보기, 캐러셀 등에 이미지를 표시할 수 있습니다.
- 전자상거래 판매: Divi는 WooCommerce와 통합되어 20개 이상의 WooCommerce 관련 모듈을 제공합니다. 하지만 Divi Plus는 60개 이상의 모듈, 4개의 확장 기능, 80개의 사전 구축된 웹사이트, 50개의 템플릿, 250개 이상의 섹션 블록을 제공하여 귀하의 전자 상거래 웹사이트를 스타일있게 구축할 수 있습니다. 훌륭한 온라인 상점을 만들 수 있는 것은 많습니다.
- 대용량 데이터 정리: 정보가 많은 웹사이트를 운영하는 사람들을 위해 Table Maker for Divi는 모든 정보를 정리할 수 있는 아름다운 방법을 제공합니다. 이를 통해 무제한으로 스타일을 지정할 수 있는 사용자 정의 반응형 데이터 테이블을 만들 수 있습니다.
고려해야 할 더 많은 필수 플러그인
귀하의 사이트에는 검색 엔진 최적화(SEO), 보안 및 캐싱을 위한 몇 가지 필수 WordPress 플러그인이 포함되어 있어야 합니다. 수만 가지의 플러그인 선택이 있으며 일부는 완전히 무료이고 다른 일부는 전문가 수준입니다. 다음은 여러분이 고민해야 할 최고의 권장 플러그인 카테고리 중 일부를 간략하게 살펴보겠습니다.
- SEO: Rank Math 또는 Yoast SEO와 같은 좋은 SEO 플러그인을 선택하면 페이지 안팎에서 SEO를 쉽게 구성하여 검색 페이지 순위를 높일 수 있습니다.
- 보안: 사악한 행위자와 악성 코드로부터 사이트를 보호하는 것이 최우선 과제 중 하나입니다. 온라인 상태를 유지하려면 Solid Security 또는 WP Activity Log와 같은 보안 플러그인을 통합하세요.
- 최적화 및 캐싱: 빠른 웹사이트를 유지하려면 캐싱 및 축소를 위해 WP Rocket과 같은 플러그인을 추가해야 합니다. 또한 사이트 데이터베이스에서 불필요한 팽창을 제거하려면 WP-Optimize와 같은 데이터베이스 최적화 플러그인을 고려해야 합니다. W3 Total Cache와 같은 다른 고품질 캐싱 플러그인도 있습니다.
- 백업: 귀하의 사이트가 웹 호스트에 안전하게 있다고 생각할 수도 있지만 실수나 사고가 한 번만 발생하면 귀하의 웹사이트는 사라집니다. Updraft는 웹사이트의 새로운 백업을 유지하기 위한 훌륭하고 간단한 플러그인입니다. 재난이 닥쳤을 경우, 신뢰할 수 있는 최신 사이트 버전이 있는지 확인하고 싶을 것입니다.
5단계: 다른 도구 연결
WordPress와 Divi AI를 사용하여 웹사이트를 만들었다면 성장하는 비즈니스에 적응할 수 있는 강력한 웹사이트를 위한 기반을 이미 마련한 것입니다. 지금은 웹사이트 작업을 완전히 완료하기 전에 고려해야 할 사항이 몇 가지 더 있습니다.
웹사이트의 효율성을 극대화하려면 주요 도구와 서비스를 통합하는 것이 필수적입니다. 고려해야 할 몇 가지 인기 있는 통합은 다음과 같습니다.
- Google Analytics: 방문자 행동, 트래픽 소스 및 기타 중요한 지표를 추적하도록 Google Analytics를 설정합니다. 이 데이터는 청중을 이해하고 웹사이트 성능을 향상시키는 데 도움이 됩니다.
- Google Search Console: 사이트를 Google Search Console에 연결하여 검색 성능, 색인 범위 및 검색어를 모니터링합니다. 이는 SEO 문제를 식별하고 해결하는 데 도움이 됩니다.
- 이메일 마케팅: Divi의 이메일 마케팅 서비스 통합을 통해 Mailchimp, Constant Contact, ActiveCampaign 또는 기타 인기 있는 이메일 마케팅 서비스와 같은 플랫폼에 연결할 수 있습니다. 이러한 도구를 사용하면 이메일 목록을 작성 및 관리하고, 뉴스레터를 보내고, 마케팅 캠페인을 자동화할 수 있습니다.
- Google 비즈니스 프로필: 이전에 Google 마이 비즈니스로 알려졌던 Google 비즈니스 프로필을 설정하면 고객이 Google 검색 및 지도에서 귀하의 비즈니스를 찾는 데 도움이 됩니다. 이는 지역 SEO와 온라인에서 정확한 비즈니스 정보를 보장하는 데 필수적입니다.
Divi AI는 WordPress를 위한 최고의 AI 웹사이트 빌더입니다
Divi AI는 WordPress 웹사이트를 구축하고 관리하는 방법에 혁명을 일으켰습니다. 소규모 기업 소유자는 웹 사이트를 만드는 데 더 좋고 더 강력한 방법을 사용할 자격이 있습니다. Divi AI는 프로세스를 긍정적이고 효율적으로 만드는 도구를 제공합니다. Divi는 말 그대로 수십만 명의 웹사이트 소유자 및 대행사에서 사용하고 있으며, 이제 Divi AI의 성능과 결합하면 다음과 같은 이점을 얻을 수 있습니다.
- 단 몇 초 만에 맞춤형 레이아웃과 디자인을 생성할 수 있습니다.
- 웹사이트 콘텐츠와 주요 카피라이팅 제목을 작성하고 다듬습니다.
- 강력한 AI 생성 및 편집 플랫폼을 사용하여 브랜드에 맞는 이미지를 만들고 편집하세요.
당신은 무엇을 기다리고 있습니까? AI의 강력한 기능을 활용하여 웹 디자인 프로세스를 간소화하고 소규모 기업을 위한 전문적이고 세련된 웹사이트를 만드세요.
지금 Divi + Divi AI 받기
Darko 1981의 특집 이미지 / Shutterstock.com
