WordPress 웹사이트 만드는 방법: 초보자를 위한 단계별 가이드
게시 됨: 2018-10-15처음에는 그렇지 않을 수도 있지만 처음부터 웹사이트를 만드는 방법을 아는 것은 오늘날의 중소기업 소유자에게 꼭 필요한 기술입니다. 이유는 다음과 같습니다.
- 웹 개발자 및 디자이너 비용을 없애면 큰 비용을 절감할 수 있습니다.
- 프로그래머 없이도 귀하의 웹사이트에서 시장 동향에 빠르게 적응할 수 있습니다.
- 긴 개발자 상담을 피하고 DIY 기술을 활용하여 경쟁에서 앞서나가세요.
또한 당사의 DIY 접근 방식(코딩 필요 없음)을 사용하면 연간 약 $33의 비용으로 WordPress 웹사이트를 설정할 수 있어 진정한 예산 절약이 가능합니다!
다음 가이드는 여러분의 손을 잡고 작업을 완료하기 위한 모든 단계를 보여줍니다.
WordPress 웹사이트를 단계별로 구축하는 방법
WordPress 웹사이트를 만드는 방법 – 조감도
여기서 제시하는 프로세스에는 8단계만 있습니다. 이것이 전문적인 WordPress 웹사이트를 만드는 데 필요한 전부입니다.
우리는 플랫폼 선택, 완벽한 도메인 이름 선택, 신뢰할 수 있는 호스팅 서비스 선택부터 시작하여 이 여정을 시작할 것입니다. 그런 다음 WordPress를 설정하고 테마와 플러그인으로 사이트를 사용자 정의하는 방법을 살펴보겠습니다. 마지막으로 매력적인 콘텐츠를 추가하는 방법에 대해 이야기하면서 마무리하겠습니다. 결국, 귀하는 자신만의 사이트를 시작할 수 있는 준비를 갖추게 될 것입니다!
목차:
- 1단계: 웹사이트 플랫폼으로 WordPress를 선택하는 이유
- 2단계: 웹사이트 이름 선택, 도메인 구매 및 호스팅 방법
- 3단계: WordPress를 설치하고 인터페이스에 익숙해지기
- 4단계: 웹사이트에 대한 테마/디자인 선택
- 5단계: 웹사이트 기능을 확장하기 위한 플러그인 받기
- 6단계: 기본 페이지 만들기
- 7단계: 블로그 시작을 고려해보세요
- 8단계: 사이트 탐색 조정
- 보너스: WordPress 웹사이트 구축에 관한 FAQ
차라리 전자책을 읽어볼까? 여기에서 전체 가이드를 다운로드하세요 : "WordPress로 웹사이트를 만드는 방법" PDF
1단계: WordPress를 웹사이트 플랫폼으로 선택
사실, 새 사이트를 구축할 때 사용할 수 있는 웹사이트 플랫폼은 많습니다. 일반적으로 CMS(콘텐츠 관리 시스템)라고 부릅니다.
CMS의 아이디어는 코딩에 대한 지식 없이도 사이트 콘텐츠를 편집할 수 있도록 사용하기 쉬운 도구를 제공하는 것입니다. 대부분의 경우 – 사용자의 관점에서 – 이러한 CMS는 Facebook이나 Google Docs의 친숙한 인터페이스와 매우 비슷해 보입니다. 기본적으로 새 페이지나 문서를 만든 다음 웹에 게시합니다.
하지만 기술적인 부분은 충분합니다! 제가 말했듯이, Wikipedia에 나열된 대로 실제로 100개가 넘는 CMS가 있습니다. 다행히도 가장 좋은 것을 고르는 것은 간단합니다. 산 꼭대기에는 단 한 명의 왕이 있습니다. 바로 WordPress입니다 .
WordPress는 전체 웹사이트의 43.1% 이상에서 사용됩니다(데이터에 따르면). 다시 말하지만, 그것은 모두 웹사이트입니다! 또는 다르게 말하면, 귀하가 방문하는 대략 3번째 웹사이트는 모두 WordPress를 기반으로 구축되었습니다.
프로 팁 . 새로운 WordPress 웹사이트를 설정하는 가장 빠르고 실용적인 방법은 다음과 같습니다.

귀하의 비즈니스나 프로젝트를 대표하는 웹사이트인 WordPress에서 실제 라이브 웹사이트를 구축하려는 경우 진행을 시작하는 가장 빠른 방법은 Bluehost에 가입하고 등록 과정에서 확인란을 선택하는 것입니다. 실제로 당신을 위해 WordPress를 설치하는 사람들이 바로 그들입니다. 이렇게 하면 손을 더럽힐 필요 없이 바로 콘텐츠나 디자인 작업을 시작할 수 있습니다. 또한 1년 동안 무료로 도메인 이름을 얻을 수 있습니다. 이 모든 것이 $2.75/월에 제공됩니다.
Bluehost로 WordPress 사이트 구축
이는 1초 전에 Bluehost를 통해 제시된 것과 매우 유사한 배열입니다. 여기서 가장 큰 차이점은 DreamHost의 도구가 좀 더 초보자에게 친숙하며 드래그 앤 드롭 인터페이스를 통해 WordPress 웹 사이트를 만들 수 있다는 것입니다.
DreamHost 웹사이트 빌더를 확인해보세요
또 다른 유사한 솔루션 – WordPress를 설치하고 초기 설정을 모두 완료하는 것은 Hostinger입니다. 또한 Hostinger의 제안을 통해 월 $2.99의 저렴한 가격으로 하나의 계정에 최대 100개의 웹사이트를 설정할 수 있습니다.
Hostinger에서 WordPress 사이트 설정WordPress를 사용하여 웹사이트를 구축하는 것이 올바른 조치인 이유는 다음과 같습니다.
- 그것은 오픈 소스입니다
- 무료야
- 웹사이트 구축 및 온라인 상점을 위한 최고의 DIY 솔루션입니다.
- 매우 다재다능합니다. 모든 유형의 웹사이트를 실행할 수 있습니다.
- 빠르고, 최적화되고, 안전합니다
- SEO 준비 완료
- 소셜 미디어에서의 홍보가 더 쉬워집니다
이제 한 가지 중요한 차이점이 있습니다. 여기서 말하는 "WordPress"는 "소프트웨어인 WordPress"입니다. WordPress.org에 가면 찾을 수 있습니다.

WordPress.com에서 찾을 수 있는 또 다른 WordPress 버전인 "상업 서비스인 WordPress"도 있습니다. 여기서는 둘 사이의 차이점을 설명합니다. 하지만 지금은 우리가 원하는 것이 WordPress.org 에 있다는 점만 기억해두세요. WordPress.org는 더 다양하고 사용하기 쉬운 플랫폼 버전이기 때문입니다. 이 모든 것은 다음 단계에서 명확해질 것입니다.
액션노트. 이 시점에서는 수행해야 할 실행 가능한 작업이 없습니다. 1단계는 다음 단계에서 WordPress 사이트를 만드는 데 사용할 도구에 익숙해지는 것입니다.
2단계: 웹사이트 이름 선택, 도메인 및 호스팅 구매
웹 사이트를 만드는 방법을 배울 때 이름을 선택하는 것은 아마도 전체 과정에서 가장 재미있는 부분일 것입니다.
결국, 당신은 여기서 완전한 자유를 누리고 있습니다. 웹사이트에 원하는 이름을 말 그대로 선택할 수 있습니다.
하지만! 나중에 성공할 수 있도록 준비하려면 아직 이해해야 할 몇 가지 사항이 있습니다.
우선, 웹상에는 거의 20억(!)개의 온라인 웹사이트가 있습니다(이 글을 쓰는 시점에) [1] . 즉, 독창적인 상태를 유지하는 것은 상당히 어려울 수 있습니다.
조직 이름(가장 확실한 접근 방식) 또는 현재 틈새 시장과 관련된 문구를 중심으로 웹 사이트 이름(및 도메인 이름)을 구성하는 것은 정말 좋은 생각입니다. 브랜드 가능성.
즉, 좋은 도메인 이름은 다음과 같아야 합니다.
- 브랜드화 가능 - 시중에 나와 있는 다른 제품과 비교할 수 없는 독특한 사운드
- 기억하기 쉽다
- 짧음 – 기억하기도 더 쉽습니다
- 입력하기 쉽고 혼동하기 어렵습니다. 사람들이 사이트 이름 철자를 어떻게 쓰는지 궁금해하는 것을 원하지 않습니다.
- 틈새 관련 키워드 포함 – 예를 들어 피자 관련 작업을 하는 경우 사이트 이름 어딘가에 "피자"를 포함하는 것이 좋습니다. 피자가 아닌 산업에서도 동일하게 작동합니다.
관심 있는 도메인 이름이 사용 가능한지 확인하는 데 사용할 수 있는 빠른 도구는 다음과 같습니다.
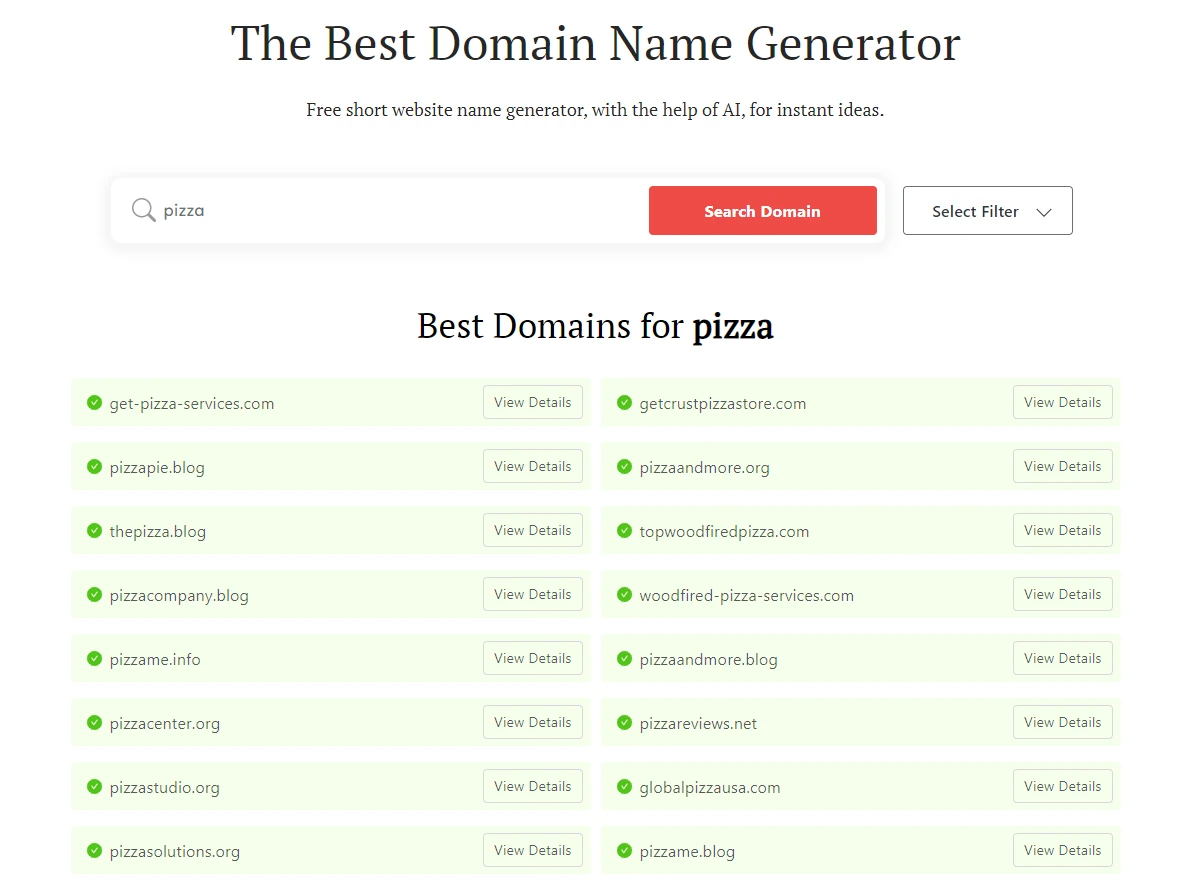
어떤 도메인을 얻고 싶은지 모르신다면 바로 저희 번호로 가세요. 1 생성기 – DomainWheel을 사용하여 어떻게 도움이 되는지 알아보세요.
귀하의 웹사이트를 잘 정의하는 시드 키워드를 입력하는 것부터 시작해 보세요.

DomainWheel은 몇 가지 제안 사항을 가지고 다시 돌아올 것입니다. 여기에서 범위를 좁혀 완벽한 도메인 이름을 찾을 수 있습니다.
원하는 도메인 이름을 알고 나면 다음 단계는 해당 도메인 이름을 등록하고 한 번에 호스팅 패키지를 구입하는 것입니다. 다음에는 이를 처리해 보겠습니다.
a) 도메인 이름 구매 및 호스팅
메모. 호스팅 패키지 구입과 같은 일이 처음에는 겁나게 들릴 수도 있지만 실제로는 걱정할 것이 없습니다. 여기서 제시하는 프로세스는 단순화되어 있어 기술적으로 무거운 작업을 수행할 필요가 없습니다.
귀하를 위해 새 도메인 이름을 등록할 수 있는 회사는 수백 개는 아니더라도 수십 개가 있습니다. 그리고 호스팅 패키지를 판매할 수 있는 회사도 엄청나게 많습니다…
하지만 우리 스스로 상황을 복잡하게 만들지 말고 대신 단일 회사에서 모든 것을 한 번에 가져오도록 합시다.
우리는 Bluehost를 사용할 예정입니다. 이유는 다음과 같습니다.
- Bluehost는 WordPress에 최적화되어 귀하의 웹사이트가 문제 없이 작동하도록 보장하는 평판이 좋은 웹 호스트입니다.
- WordPress.org 공식 웹사이트에서 추천하는 몇 안 되는 회사 중 하나입니다.
- 저렴해요(월 $2.75부터)
- 사용하기 쉽고 초보자에게 친숙합니다.
- 무료로 도메인 이름을 얻습니다
이제 일어날 일은 다음과 같습니다.
- Bluehost로 이동하여 웹사이트에 대한 호스팅 계획을 선택하겠습니다.
- Bluehost에도 사용자 지정 도메인 이름(무료 도메인 이름)을 등록할 예정입니다.
- 새로운 호스팅 설정에 WordPress의 클린 버전을 설치하고 구성하도록 Bluehost에 지시하겠습니다.
- 100% 운영되는 워드프레스 웹사이트로 출발하겠습니다!
시작해 보겠습니다. 웹사이트를 만드는 방법은 다음과 같습니다.
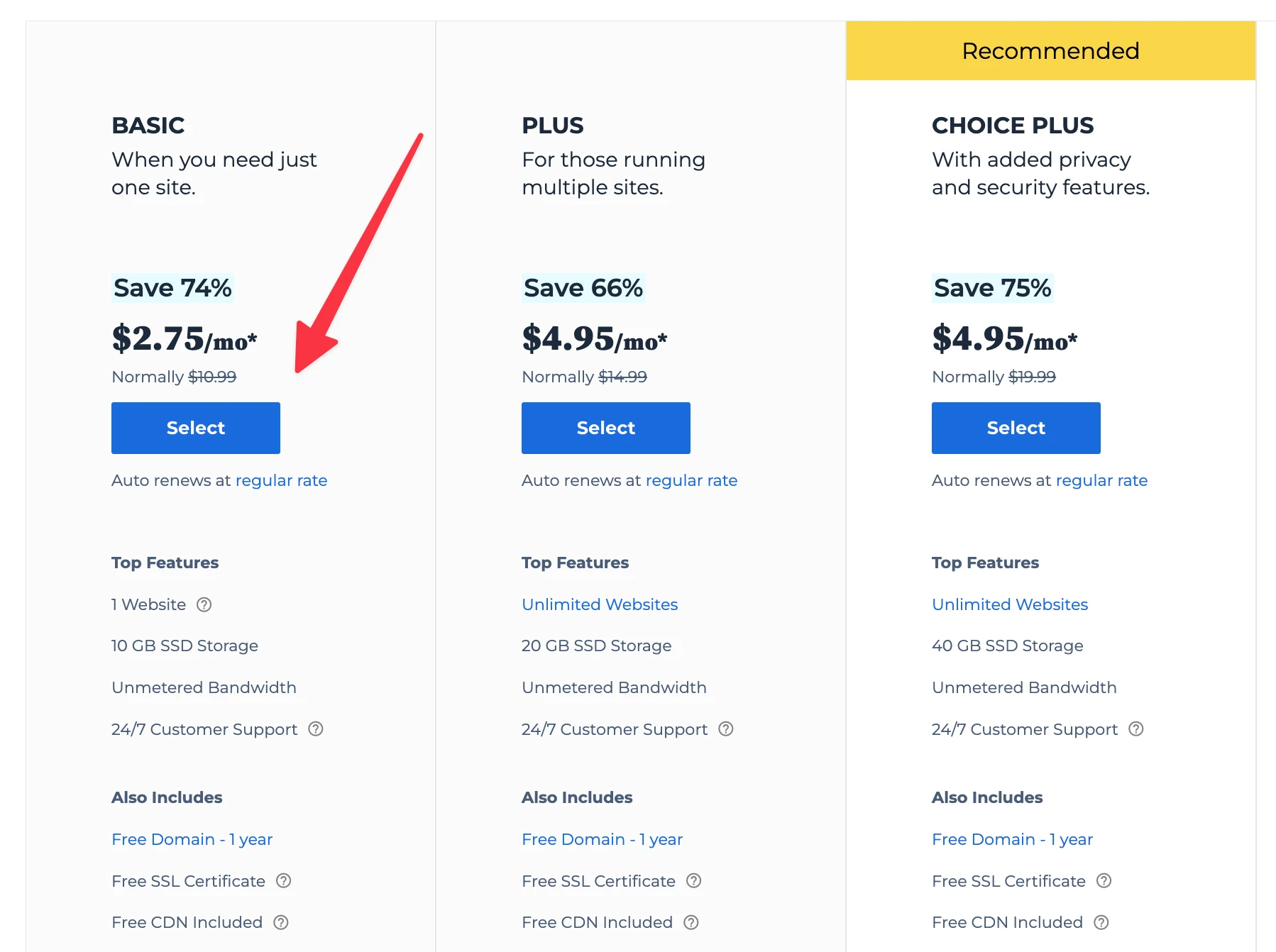
먼저 여기를 클릭하여 Bluehost로 이동하세요. 해당 페이지에서 ' 플랜 선택 ' 버튼을 클릭하세요.
대부분의 경우 새 사이트를 시작하는 경우 Basic이라고 하는 가장 저렴한 계획이면 충분합니다. 월 $2.75에 불과합니다.

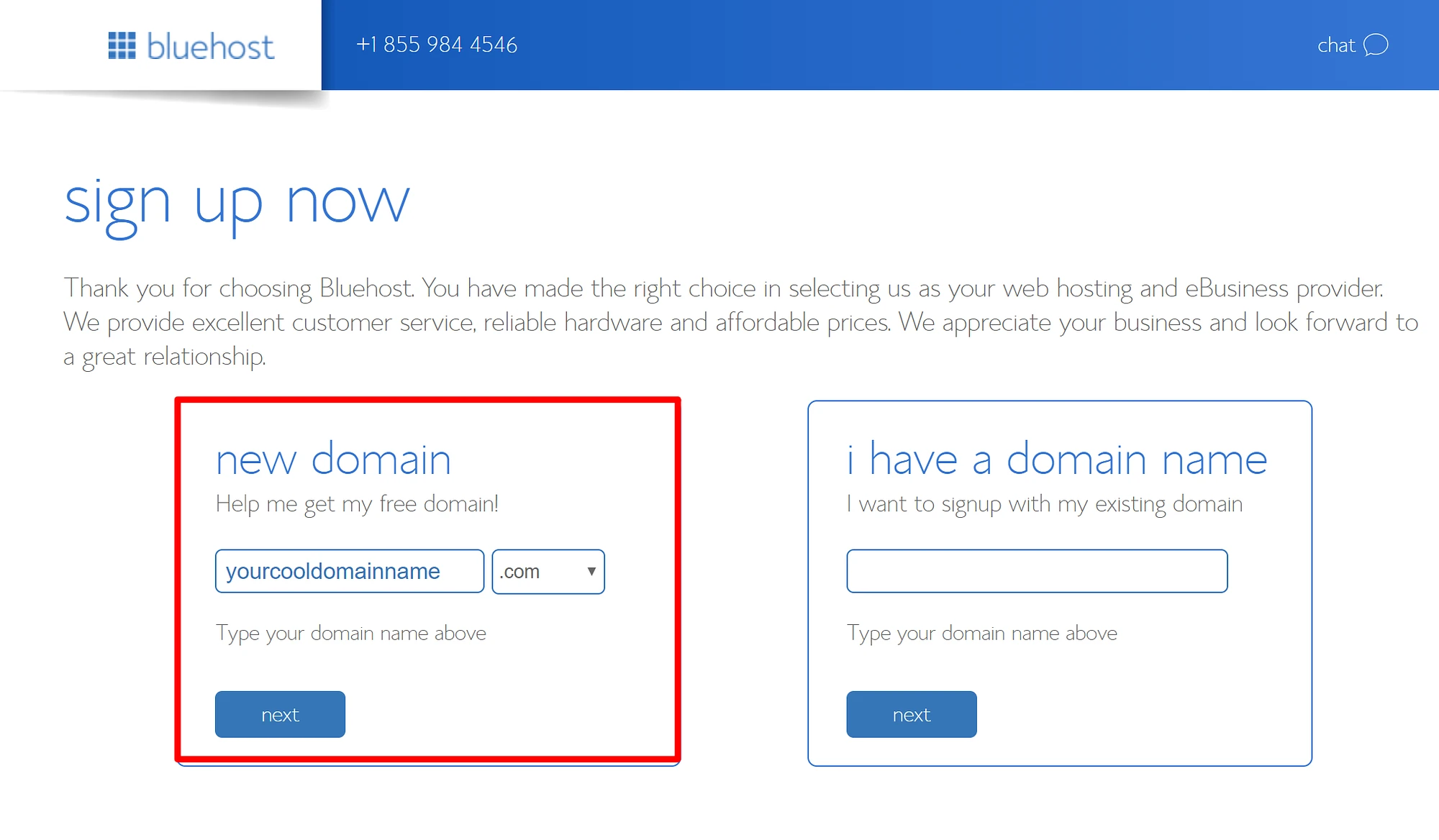
다음 단계에서는 사이트에 사용하기로 결정한 도메인 이름을 입력하세요.

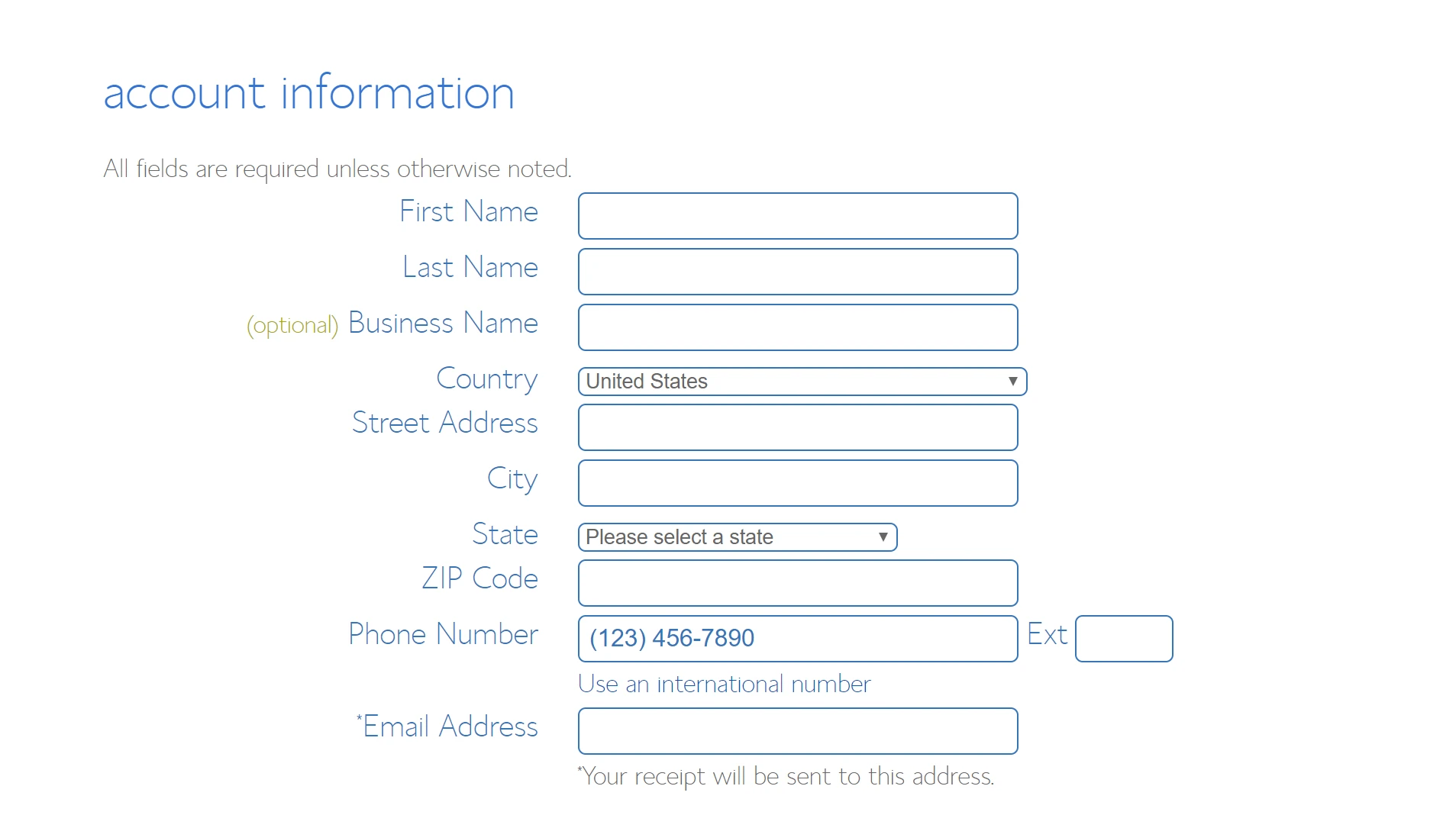
다음으로 개인 데이터를 제공하세요.

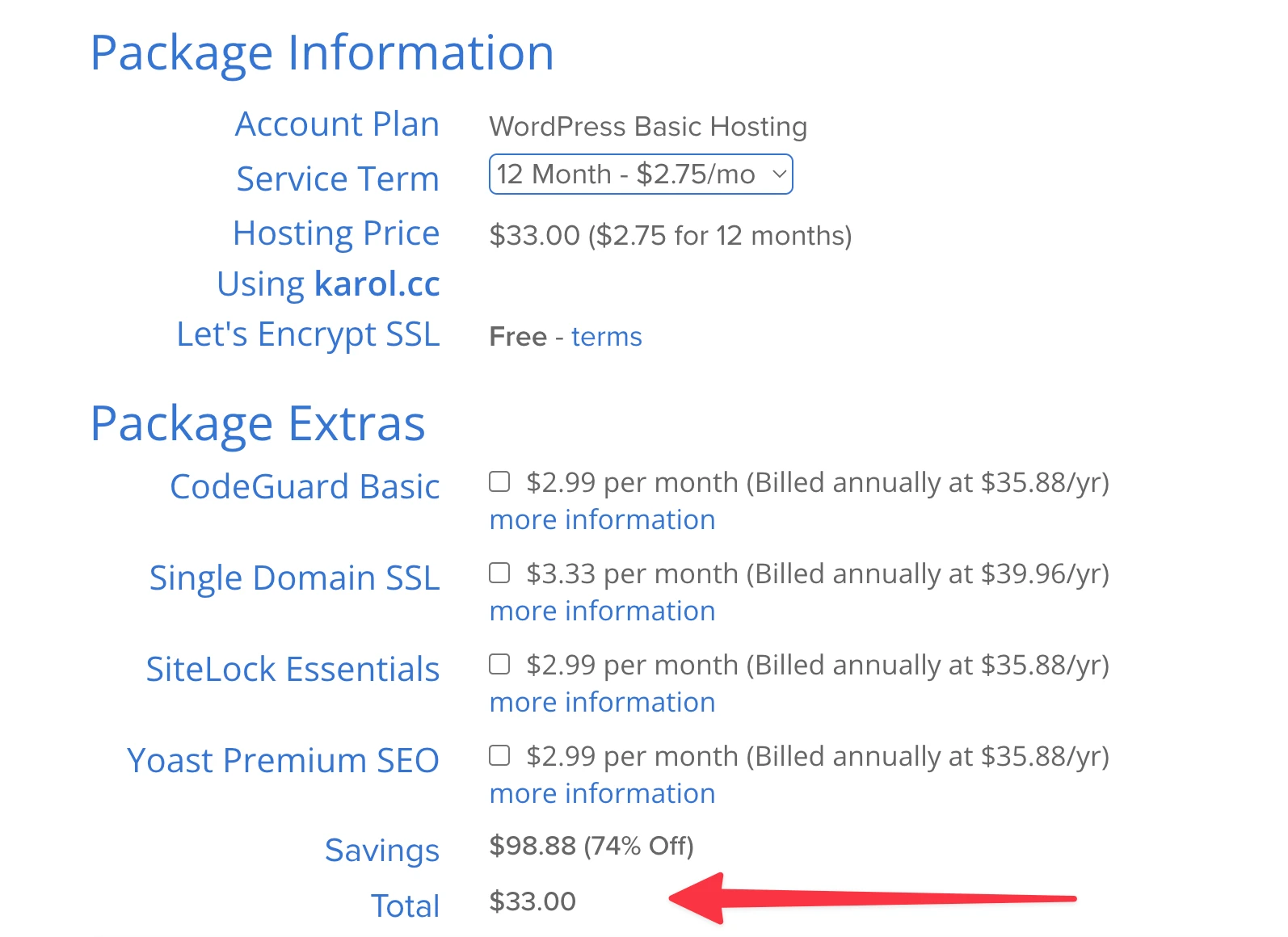
계속하기 전에 선택한 호스팅 설정의 매개변수를 확인하는 것이 좋습니다. 이는 패키지 정보 섹션에서 찾을 수 있습니다.

메모; 최소 12개월간 호스팅 패키지를 구매하시면 최저 가격을 받으실 수 있습니다.
이 단계에서 " SUBMIT(제출 )"을 클릭하고 구매를 완료할 수 있습니다.
3단계: WordPress를 설치하고 인터페이스에 익숙해지기
올바른 웹 호스트에 가입했다면 WordPress 설치는 가장 쉬운 작업 중 하나입니다! 최고의 호스팅 회사는 실제로 설치 프로세스를 처리하거나 문자 그대로 1분 정도 소요되는 편리한 원클릭 설치 옵션을 제공합니다.
아래에서 보여드릴 프로세스는 Bluehost의 인터페이스를 기반으로 합니다. 이는 WordPress에 가장 권장되는 호스트이자 WordPress 설치를 매우 간단하게 만드는 호스트입니다. 그러나 다른 호스트를 선택하는 경우 다른 플랫폼에 WordPress를 설치하는 방법에 대한 가능한 모든 시나리오를 설명하는 다른 가이드를 참조하세요.
이제 흥미로운 내용을 살펴보겠습니다. 따라서 WordPress 설치의 가장 좋은 점은 실제로 직접 설치할 필요가 없다는 것입니다. 내 말은, 다른 사람들이 당신을 위해 무료로 그 일을 하도록 할 수 있는데 왜 그러겠습니까! 방법은 다음과 같습니다.
Bluehost에 가입 프로세스를 완료하자마자 Bluehost 직원으로부터 고객 프로필에 로그인하고 사이트 작업을 시작하는 방법에 대한 세부 정보가 포함된 이메일을 받게 됩니다.
로그인하면 Bluehost가 호스팅 설정에 WordPress를 설치하는 과정을 안내하는 사용하기 쉬운 마법사를 표시합니다.
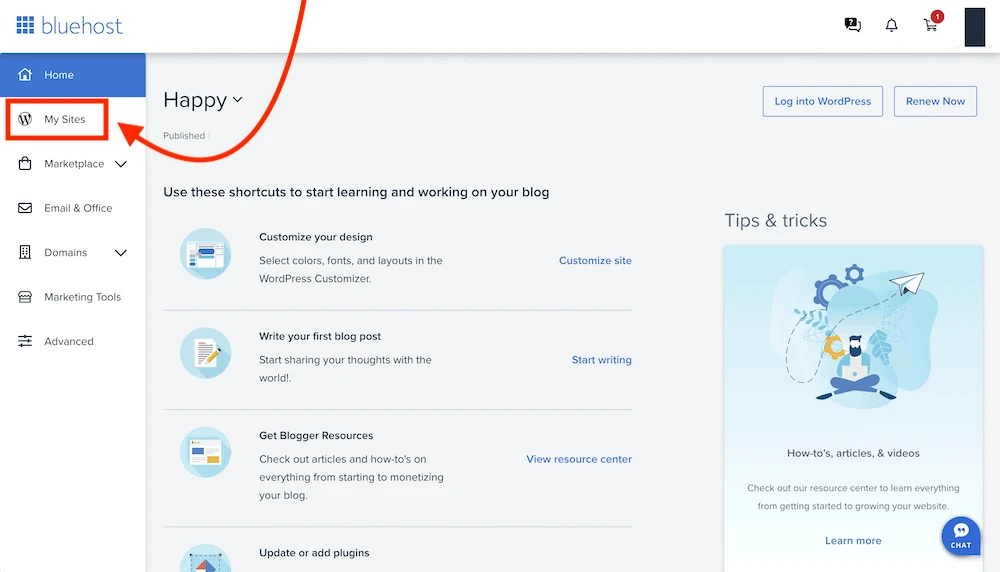
시작하려면 내 사이트 로 이동하세요.

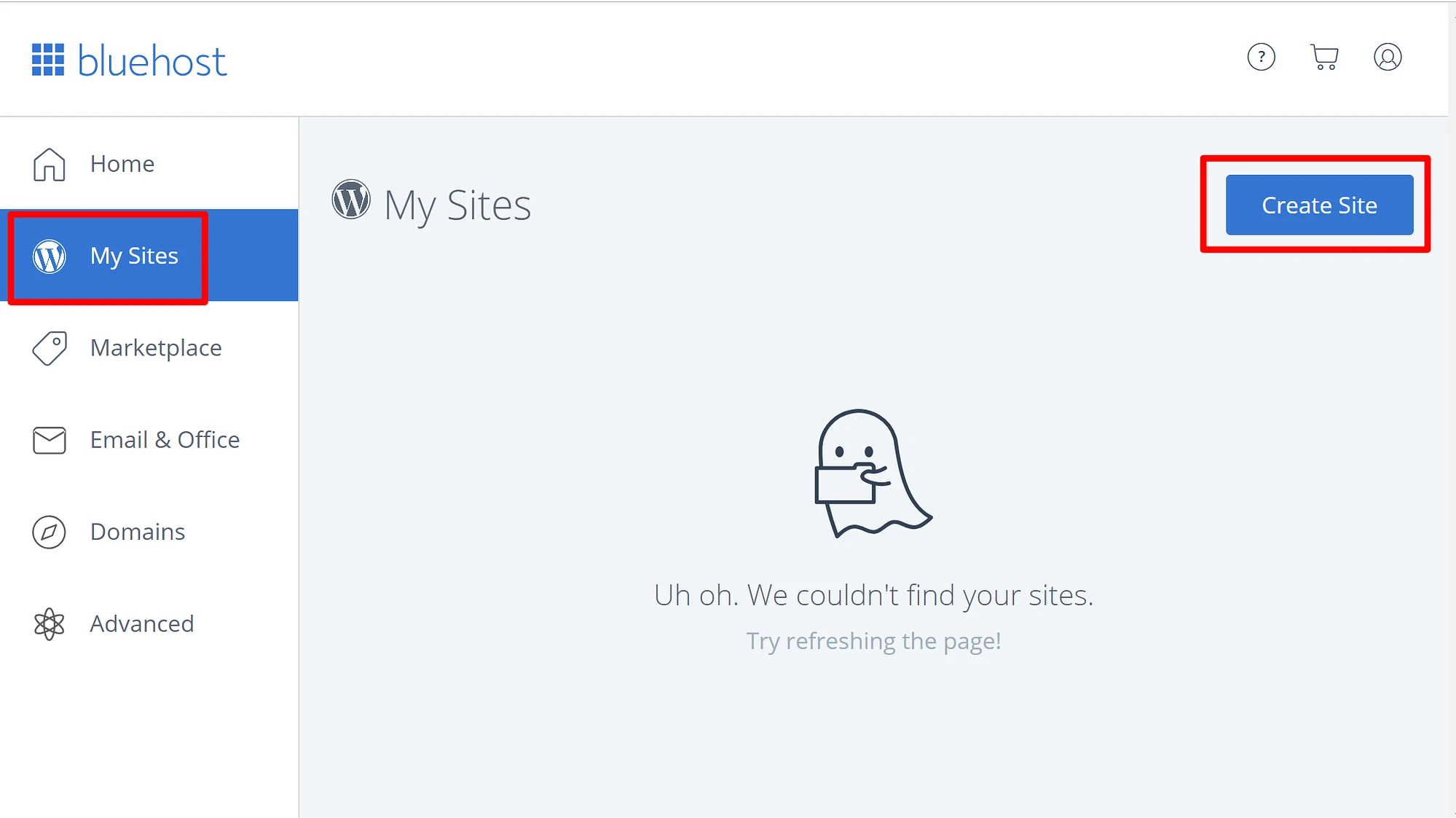
거기에서 사이트 추가를 클릭한 다음 새 사이트 만들기를 클릭하세요.

WordPress를 설치하기 위해 Bluehost에 필요한 것은 새 사이트의 이름과 WordPress를 관리할 때 사용하려는 사용자 이름/비밀번호뿐입니다. 마법사를 완료하면 사이트가 설치되고 사용할 준비가 됩니다!
메인 대시보드에 로그인하세요
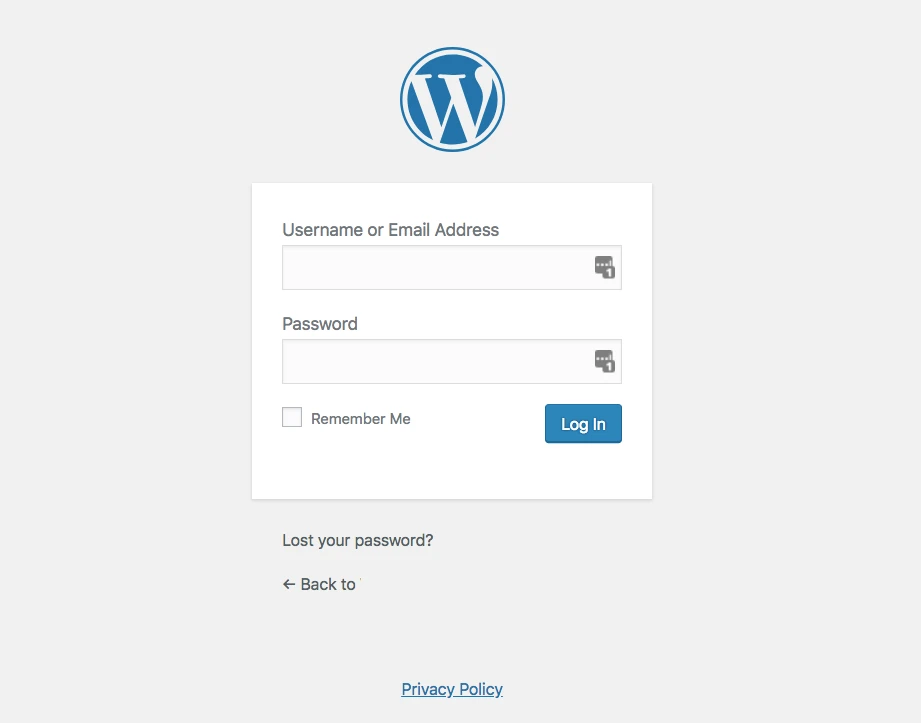
이제 www.YOURDOMAIN.com/wp-admin/ 으로 이동하면 WordPress 사용자 패널에 로그인할 수 있습니다.
다음과 같은 내용이 표시됩니다.

이전 단계(위의 "WordPress 설치 스크린샷")에서 Bluehost에 설정한 액세스 자격 증명을 사용합니다.
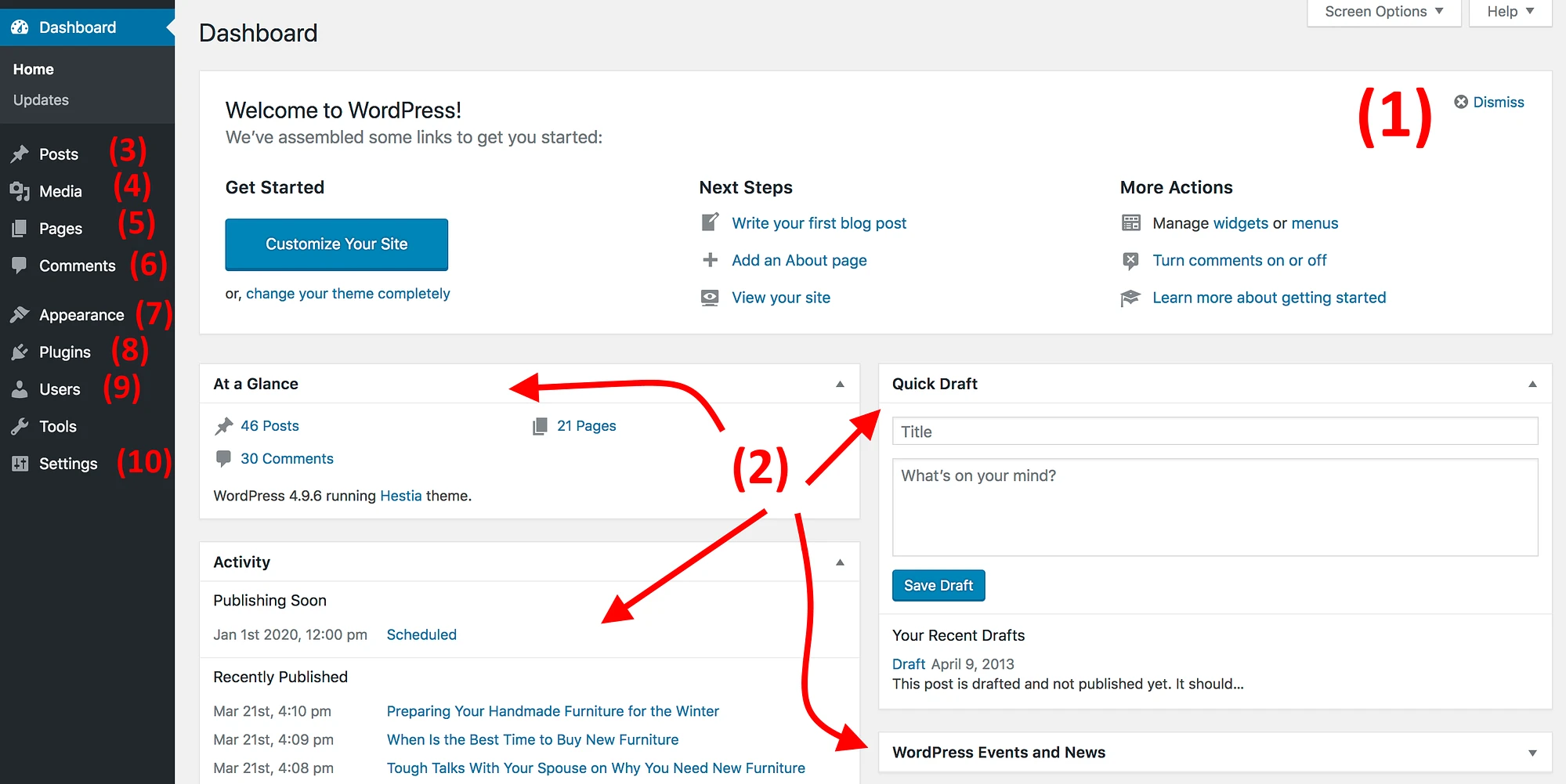
성공적으로 로그인하면 WordPress의 메인 인터페이스가 멋지게 보입니다.

- (1) 환영 메시지 - 관리자 패널의 가장 중요한 영역 중 일부는 빠른 바로가기 링크로 나열됩니다. 이는 일반적으로 웹사이트를 만드는 방법에 대한 바로가기입니다.
- (2) 사이트의 현재 상태와 진행 상황.
- (3) 게시물 – 블로그 게시물을 작성하려면 여기로 이동하세요.
- (4) 미디어 – 이미지 및 기타 미디어 파일을 여기에 업로드/관리합니다.
- (5) 페이지 – 하위 페이지를 만들려면 여기로 이동하세요.
- (6) 댓글 – 댓글을 검토할 수 있는 곳입니다.
- (7) 모양 – 여기에서 사이트 디자인을 변경하거나 현재 디자인에 특정 항목이 표시되는 방식을 사용자 정의합니다.
- (8) 플러그인 – 여기에 새 플러그인을 설치합니다.
- (9) 사용자 – 웹사이트의 관리자 패널에 접근할 수 있는 사용자 계정을 관리합니다.
- (10) 설정 - 주요 설정입니다.
이 단계에서는 향후 경험을 더욱 향상시킬 몇 가지 기본 시작 WordPress 설정을 관리하는 것이 좋습니다. 여기 있습니다:
a) 웹사이트 제목과 태그라인을 설정하세요.
설정 → 일반 으로 이동하여 사이트 제목 및 태그라인 필드를 원하는 대로 설정하세요.
사이트 제목과 태그라인은 사이트 전체의 다양한 위치에 나타날 수 있습니다. 일부 WordPress 테마는 홈페이지와 SEO 설명에 이를 표시합니다. 이는 Google이 결과 페이지에 귀하의 웹사이트를 나열할 때 사용하는 것입니다.
태그라인은 선택 사항입니다. 사이트에 대한 태그라인이 없으면 비워 둘 수 있습니다. 그러나 이는 항상 웹 디자인 프로세스의 일부이므로 적합한 것을 선택하는 것이 좋습니다.
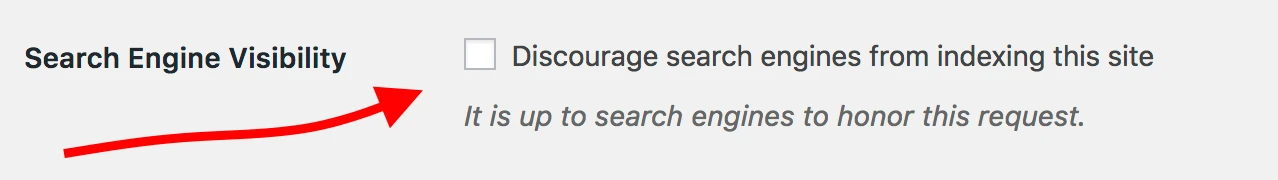
b) 사이트를 공개로 설정하세요
아마도 귀하는 Google이 귀하의 웹사이트를 찾고 색인을 생성할 수 있기를 원할 것입니다. 이를 확인하려면 설정 → 읽기 로 이동하여 "검색 엔진을 방해합니다..." 상자가 선택 해제되어 있는지 확인하세요.

c) 시간대 설정
시간대를 올바르게 설정하면 새 페이지와 게시물을 더 쉽게 예측할 수 있습니다.
일반적으로 현재 위치 또는 대상 고객이 있는 위치로 시간대를 설정하려고 합니다. 어느 쪽이든 더 의미가 있습니다.
설정 → 일반 에서 시간대를 설정할 수 있습니다.
️️️ 이것은 웹상의 가시성 관점에서 사이트를 올바르게 설정하기 위해 반드시 해야 할 ABC입니다 .
아래의 추가 DEF는 선택 사항 이지만 여전히 이를 처리하는 것이 좋습니다 .
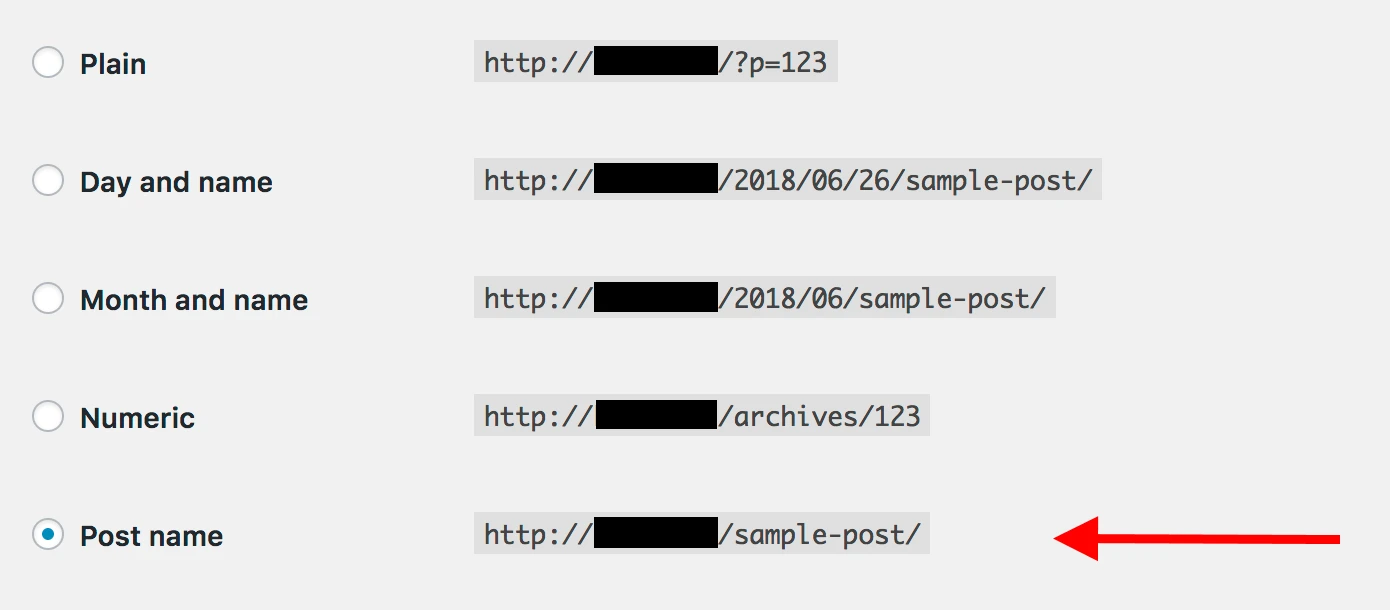
d) 영구링크 설정
고유 링크는 개별 웹 페이지 주소(URL이라고도 함)가 사이트 내에서 구성되는 방식을 정의합니다.
가장 최적화된 구조는 URL에 페이지 제목을 포함하는 것입니다. 예를 들어, 귀하의 "정보" 페이지(나중에 해당 페이지에 대한 자세한 내용)는 YOURSITE.com/about 과 같은 간단한 페이지에서 사용할 수 있어야 합니다. 영구 링크를 올바르게 설정하면 이를 달성할 수 있습니다.
고유 링크를 설정하려면 WP 대시보드의 메인 사이드바에서 설정 → 고유 링크로 이동하세요.
일단 다음 설정을 선택하세요.

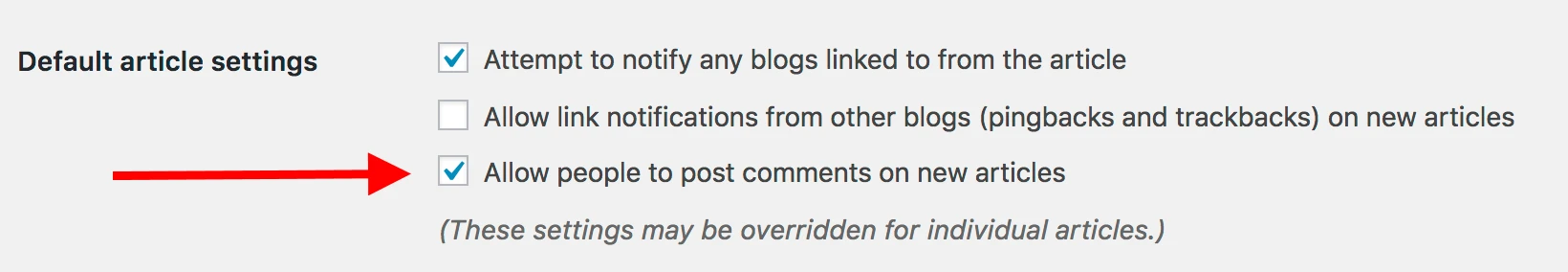
e) 댓글 허용 또는 비활성화
귀하의 웹사이트에 대한 댓글을 수락할지 여부는 귀하에게 달려 있습니다.
한편으로, 독자들이 귀하의 기사/페이지에 자신의 의견과 질문을 남길 수 있도록 하는 것은 웹사이트를 중심으로 커뮤니티를 구축하는 데 큰 도움이 될 수 있습니다. 하지만 한편으로는 스팸을 처리하고 트롤링이 없는지 확인하느라 바쁘게 지내게 될 것입니다. 때로는 연락처 페이지를 기본 커뮤니케이션 채널로 두는 것이 더 나을 때도 있습니다.
댓글을 허용하거나 비활성화할지 여부는 설정 → 토론 에서 수행할 수 있습니다.

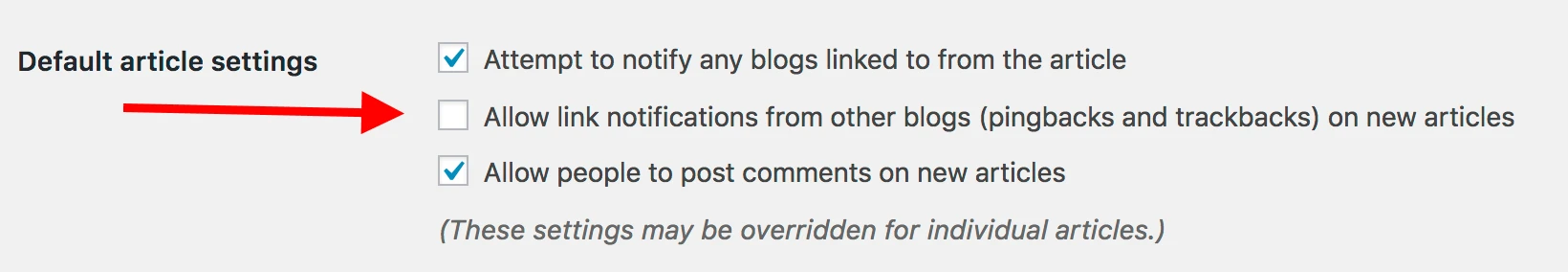
f) 핑백 및 트랙백 비활성화
왜 이 설정이 WordPress에 여전히 있는지 모르겠습니다. 그것은 대부분 핑백과 트랙백이 중요했던 시절의 잔재물입니다.
하지만 요즘 시대에 웹사이트를 만드는 방법을 배우고 싶다면 설정 → 토론 에서 다음 설정을 선택 취소하여 간단히 비활성화할 수 있습니다.

기본 설정을 마치고 나면 다음과 같은 재미있는 기능을 얻을 수 있습니다.
4단계: 웹사이트에 대한 테마/디자인 선택
WordPress의 가장 큰 장점은 테마 라고 불리는 상호 교환 가능한 디자인과 함께 작동한다는 것입니다.
즉, 단 한 번의 클릭으로 WordPress 웹사이트의 모양을 변경할 수 있습니다 .
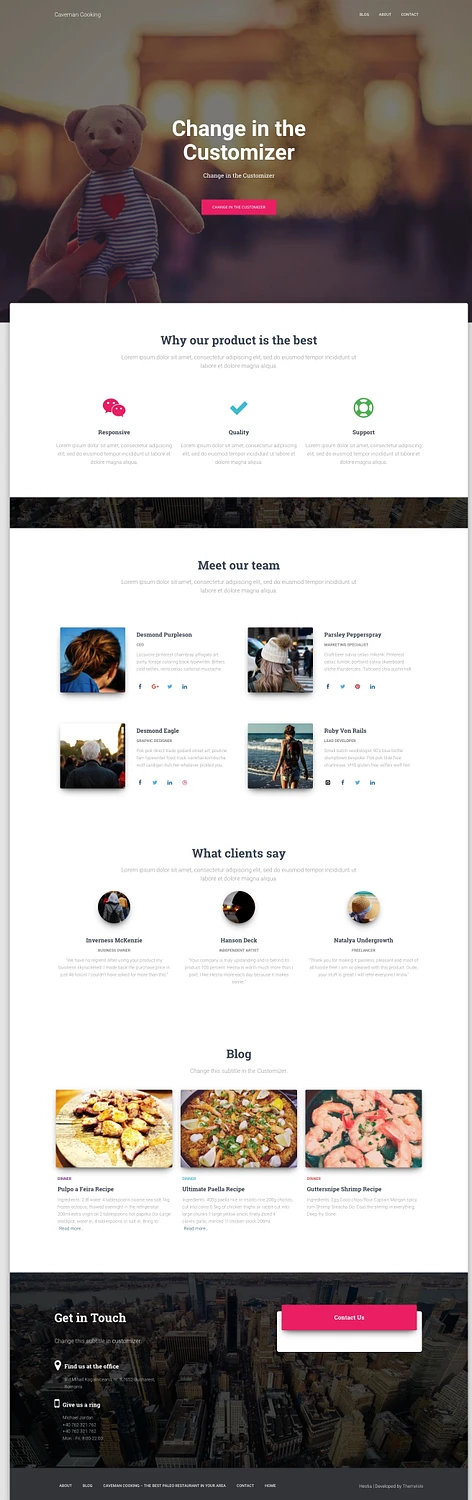
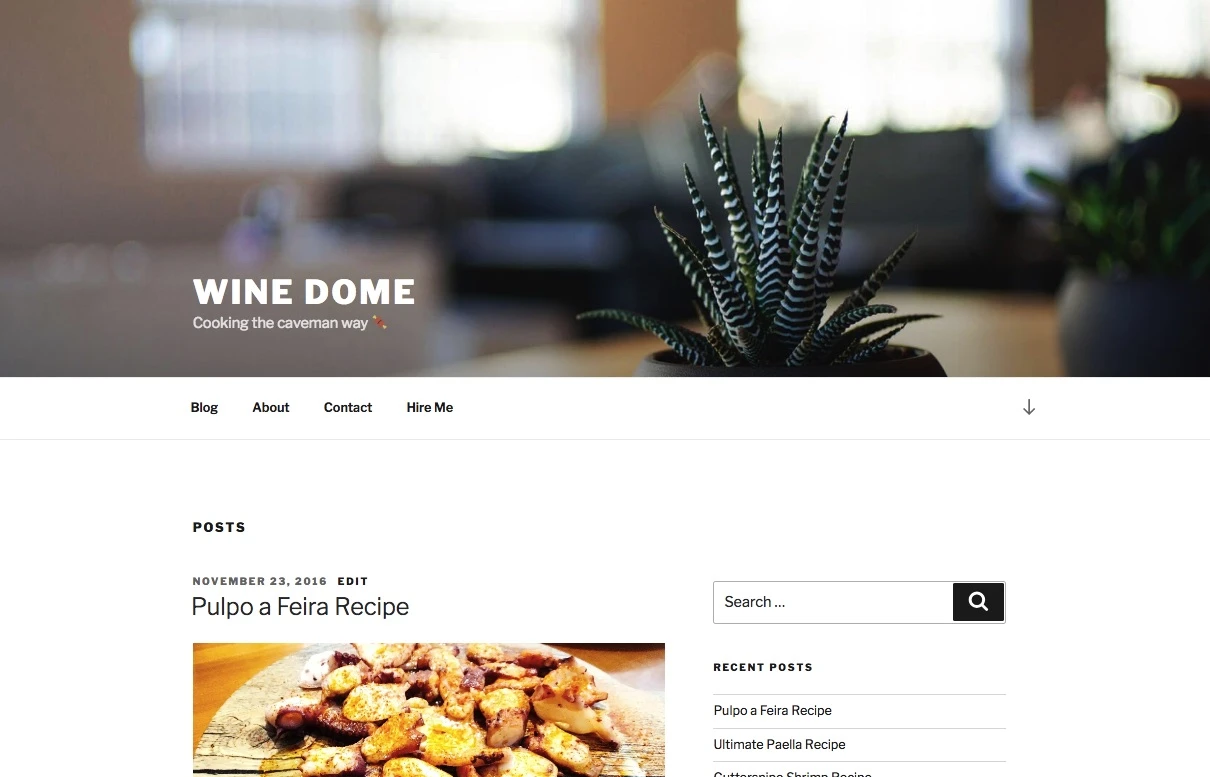
예를 들어 WordPress 웹사이트는 설치 직후 기본적으로 다음과 같이 표시됩니다.

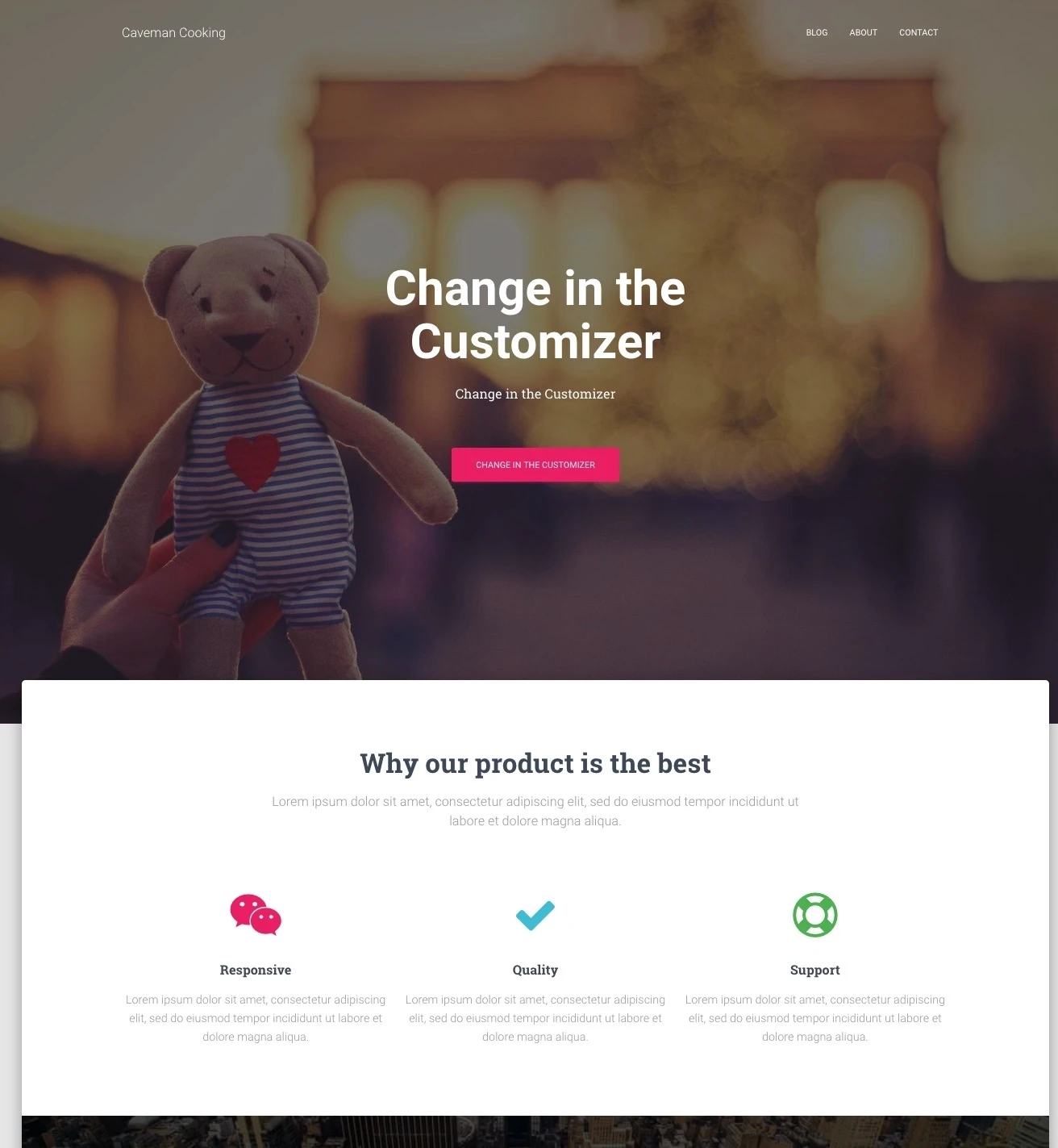
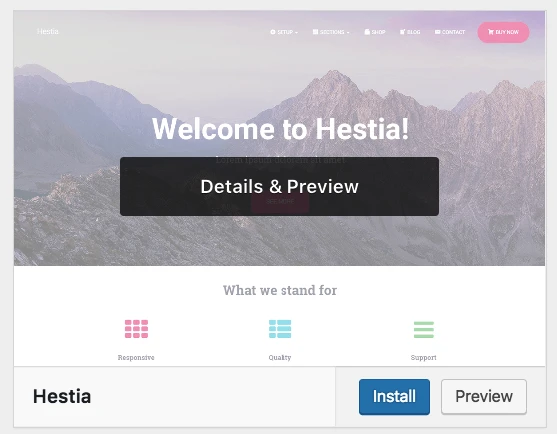
예를 들어 Hestia라는 인기 있는 무료 테마를 사용하면 단 몇 번의 클릭만으로 다음과 같은 모습을 얻을 수 있습니다.

방법은 다음과 같습니다.
a) 마음에 드는 테마를 선택하세요
앞서 언급했듯이 WordPress 테마는 웹 사이트의 모양을 정의하는 기본 디자인 패키지입니다. 신속하게 설치한 다음 나중에 필요할 경우 변경할 수 있습니다.
귀하의 웹 사이트 디자인은 고품질 제품 판매, 블로거로서의 온라인 인지도 표시, 온라인 비즈니스 전환, 간단한 웹 사이트 설정, 전자 상거래 상점 또는 전자 상거래 웹 사이트 설정 또는 이메일 마케팅 등 사이트 목적에 따라 선택되어야 합니다. .
여기서 중요한 세부 사항은 테마가 사이트의 내용을 변경하지 않고 프레젠테이션만 변경한다는 것입니다.
세상에는 엄청나게 많은 WordPress 테마가 있습니다. WordPress.org의 공식 디렉토리를 살펴보면 수백 가지 테마가 있습니다.
그러나 그것은 빙산의 일각에 불과합니다. 웹에는 제3자 사이트에 훨씬 더 많은 무료 테마가 있으며, 독립 테마 스토어(예: ThemeIsle 또는 aThemes)와 심지어 테마 마켓플레이스(예: ThemeForest)에서 배포되는 전혀 다른 유료 테마 세계도 있습니다.
수많은 유료 테마가 있지만 대부분의 사용자에게는 무료 테마가 시작하기에 좋은 옵션입니다. 최고의 무료 테마 중 놀라운 점은 대가를 요구하지 않고 얼마나 많은 인상적인 기능을 제공하는지입니다.
그렇다면 자신에게 맞는 테마를 선택하는 방법은 무엇입니까? 좀 더 자세히 살펴보고 싶다면 다음 몇 가지 팁을 참고하세요. 그러나 일반적으로 이 작업에 너무 많은 시간을 소비할 필요는 없으며 대신 간단한 경로를 따릅니다.
오늘 선택한 주제가 최종 결정이 될 필요는 없기 때문에 그렇게 할 수 있습니다. 나중에 언제든지 다시 돌아와서 몇 분 안에 변경할 수 있습니다.
따라서 우리는 안전한 내기를 선택하고 오늘날 시장에서 가장 인기 있는 무료 테마 중 하나를 사용하여 WordPress 테마의 작동 방식을 보여 드리겠습니다. 그 테마는 앞서 말한 헤스티아입니다.
메모. 다음 섹션에서는 Hestia를 예로 사용하겠지만, 이것이 사용할 수 있는 유일한 무료 테마는 아닙니다. 다음은 비즈니스 웹사이트부터 블로그, 여행, 음식, 개인 사이트 등에 이르기까지 다양한 목적을 위한 테마 모음 모음입니다. 해당 테마 중 하나를 사용할 수 있습니다. 절차는 동일합니다.
b) 테마 설치
선택한 테마가 WordPress.org의 공식 디렉토리에서 사용 가능한 경우 해당 테마를 설치하는 데 필요한 유일한 것은 테마 이름입니다. 네. 그게 다야.
테마 설치 방법은 다음과 같습니다.
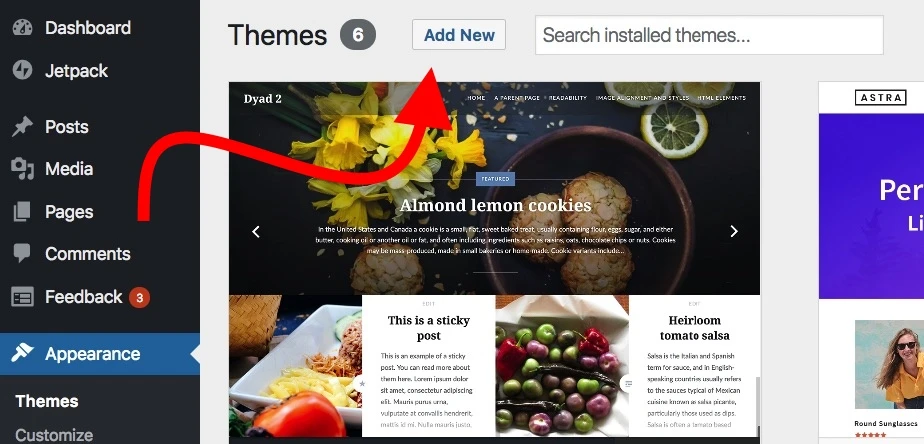
WordPress 대시보드에서 모양 → 테마 로 이동한 다음 “새로 추가”를 클릭하세요.

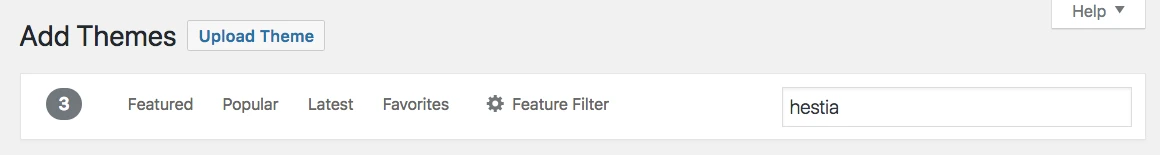
거기에서 다음과 같이 설치하려는 테마의 이름을 입력하십시오.

검색 필드 아래 목록에 표시됩니다. 원하는 테마 아래에 있는 설치 버튼을 클릭하세요.

잠시 후 테마가 설치됩니다. 사이트에서 완전히 활성화하려면 " 설치 " 버튼 대신 나타나는 "활성화" 버튼을 클릭하세요.
Hestia는 신규 사용자에게 탁월한 온보딩을 제공하는 테마 중 하나입니다. 테마에 어떤 내용이 있는지 확인하려면 환영 프롬프트에서 버튼을 클릭하세요.

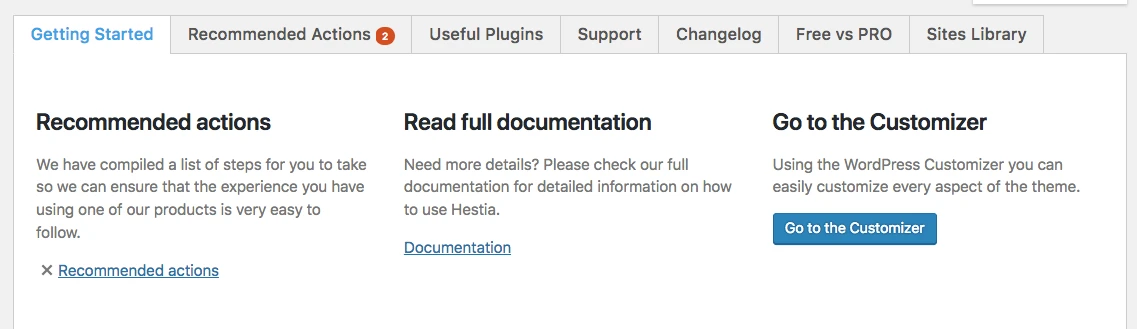
테마에 대해 배우고 몇 가지 추가 기능과 통합 기능을 통해 기본 기능을 확장할 수 있는 기본 Hestia 패널이 표시됩니다. 지금 해보자.
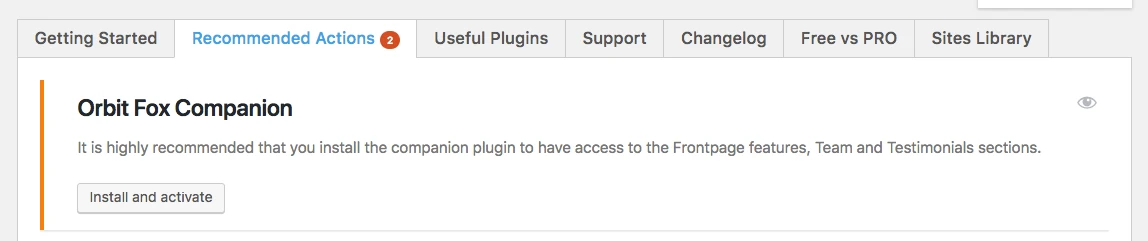
먼저 ' 권장 조치 ' 링크를 클릭하여 사용 가능한 조치를 확인하세요.

거기에 제안된 옵션 중에서 지금은 "Orbit Fox Companion"만 선택하겠습니다. " 설치 및 활성화 " 버튼을 클릭하기만 하면 됩니다.

메모. Orbit Fox Companion은 플러그인입니다. 웹 사이트를 만드는 방법에 대한 이 가이드의 뒷부분에서 WordPress 플러그인에 대해 더 자세히 설명하겠습니다.
Orbit Fox는 사이트의 외관을 업그레이드할 수 있는 몇 가지 멋진 기능을 제공하므로 Hestia에 추가된 훌륭한 앱입니다. 예를 들어, 홈페이지에 유용한 새 모듈, 하위 페이지(예: "정보" 또는 "연락처")를 구축할 때 도움이 되는 템플릿 디렉토리 및 사용자 정의 메뉴 아이콘이 제공됩니다.
이 단계에서는 사이트에서 새 테마가 활성화됩니다. YOURDOMAIN.com 으로 이동하면 실제로 작동하는 모습을 볼 수 있습니다.
하지만 당신이 보고 있는 것은 테마의 잠재력과는 거리가 멀습니다. 지금 당장은 사이트가 귀하가 원하는 것과 정확하게 일치하도록 디자인, 메뉴 및 기타 요소를 조정하는 작업을 처리하겠습니다. 방법은 다음과 같습니다.
c) 테마 사용자 정의
테마의 기본 모양이 이미 상당히 훌륭할 수 있지만 여전히 필요에 맞게 몇 가지 기본적인 사용자 정의를 수행해야 합니다. 처음에는 학습 곡선이 필요한 것처럼 보이지만 특히 시간이 지남에 따라 매우 직관적입니다.
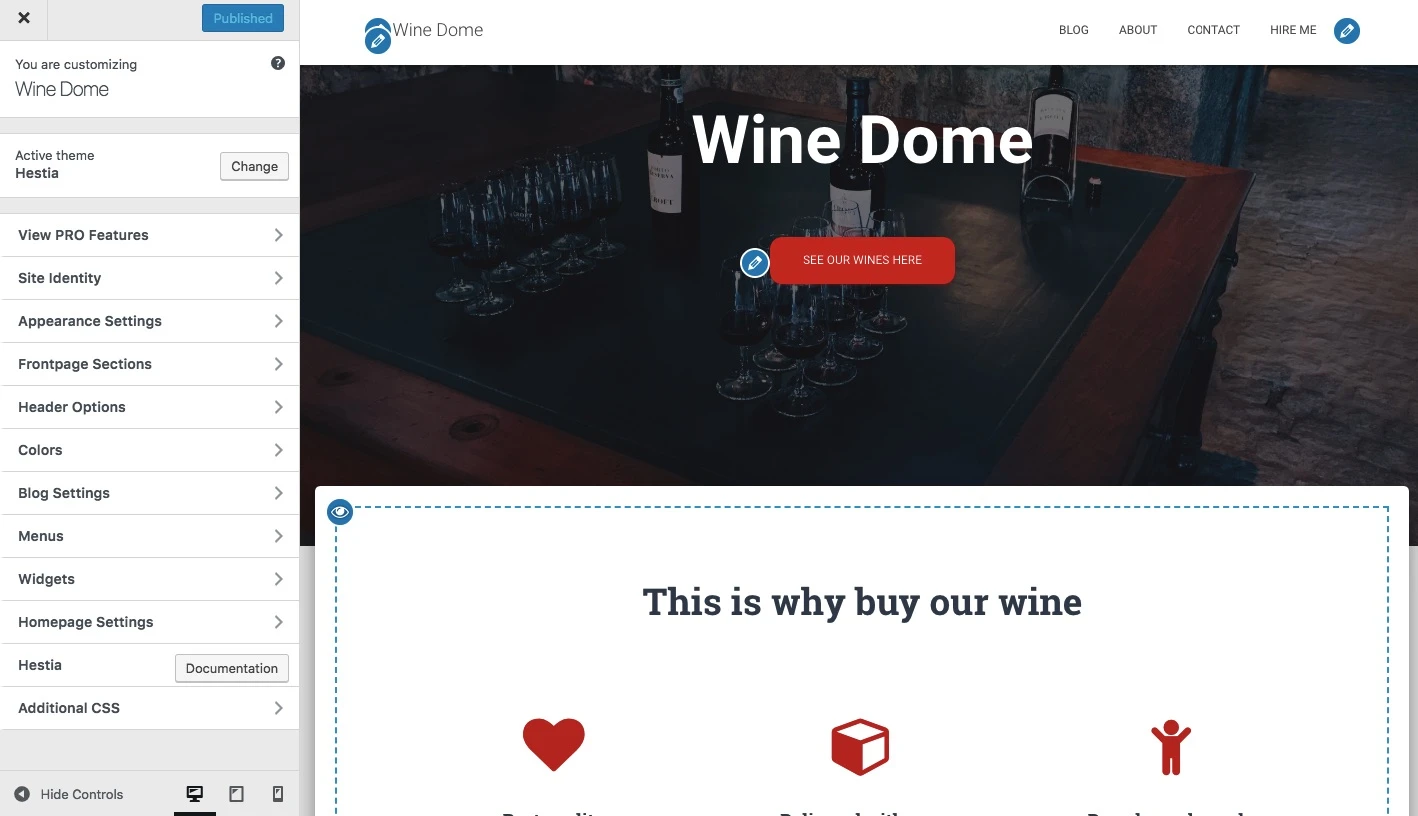
시작하려면 모양 → 사용자 정의 로 이동하세요. 기본 WordPress Customizer 인터페이스가 표시됩니다.

거기에서 많은 것을 미세 조정할 수 있습니다. 가장 대표적인 홈페이지부터 시작하겠습니다.
홈페이지를 설정합니다 .
다음을 수행하십시오.
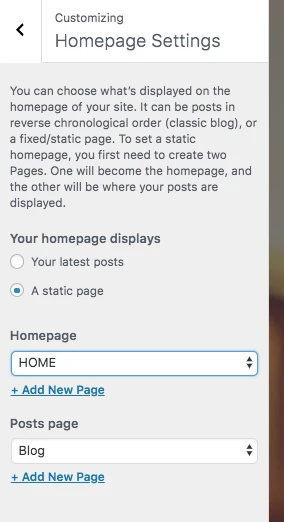
- 사이드바에서 ' 홈페이지 설정 '으로 이동합니다.
- 홈페이지 표시 설정에서 ' 정적 페이지 ' 옵션을 선택하세요.
- 홈페이지 역할을 할 새 페이지를 만들려면 " 새로 추가 "를 클릭하세요.
- 페이지 이름을 입력하세요. "HOME"이 좋은 생각인 것 같습니다. 그리고 " 추가 "를 클릭하세요.

이렇게 하면 사이트의 최신 기사 기본 목록이 완전히 맞춤화된 홈페이지로 대체됩니다. 기본적으로 새로운 사용자 친화적인 홈페이지에는 몇 가지 멋진 요소가 표시됩니다. 노트북, 스마트폰, 기타 모바일 장치 모두에서 멋지게 보입니다.

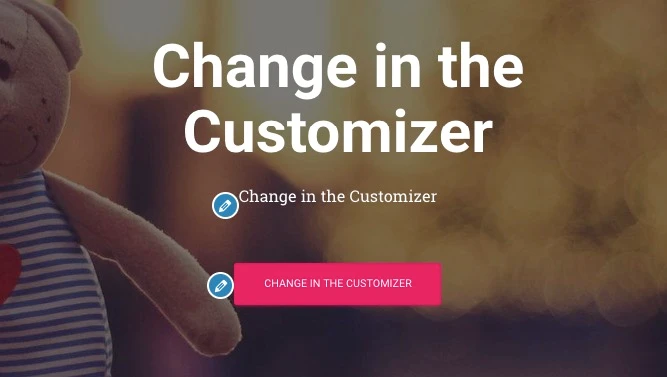
우선 페이지의 기본 헤드라인을 변경해 보겠습니다. 여기에 귀하의 회사 이름이나 전체 사이트의 제목 역할을 하는 다른 이름을 넣는 것이 좋습니다.
변경하려면 헤드라인 옆에 있는 연필 아이콘을 클릭하세요.

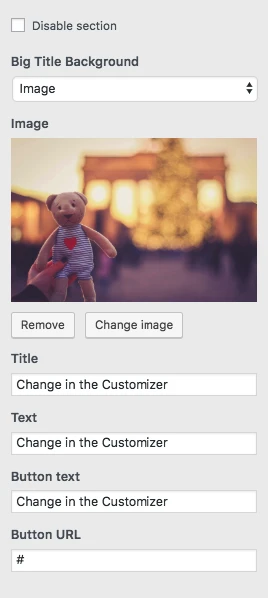
그렇게 하면 왼쪽에 사용자 정의 패널이 나타납니다.

이를 통해 다음을 수행할 수 있습니다.
- 배경 이미지를 변경하세요. 귀하의 비즈니스와 관련된 이미지로 만드세요.
- 제목 바꿔줘
- 제목 아래의 텍스트를 변경하십시오. 원하는 경우 완전히 제거할 수 있습니다.
- 버튼 텍스트 변경 – 일반적으로 제품이나 가장 중요한 페이지로 연결됩니다(자세한 내용은 잠시 후에 설명)
그 아래에서는 사용 가능한 다른 홈페이지 블록을 조정할 수 있습니다. 이는 인기 있는 웹 사이트 빌더(예: Wix, Squarespace 또는 Weebly)가 제공하는 메커니즘과 유사하게 작동합니다. 기본적으로 다음 항목을 모두 얻을 수 있습니다(사용자 정의 사이드바에서 " 프론트 페이지 섹션 "으로 이동하여 이 목록을 참조하세요).

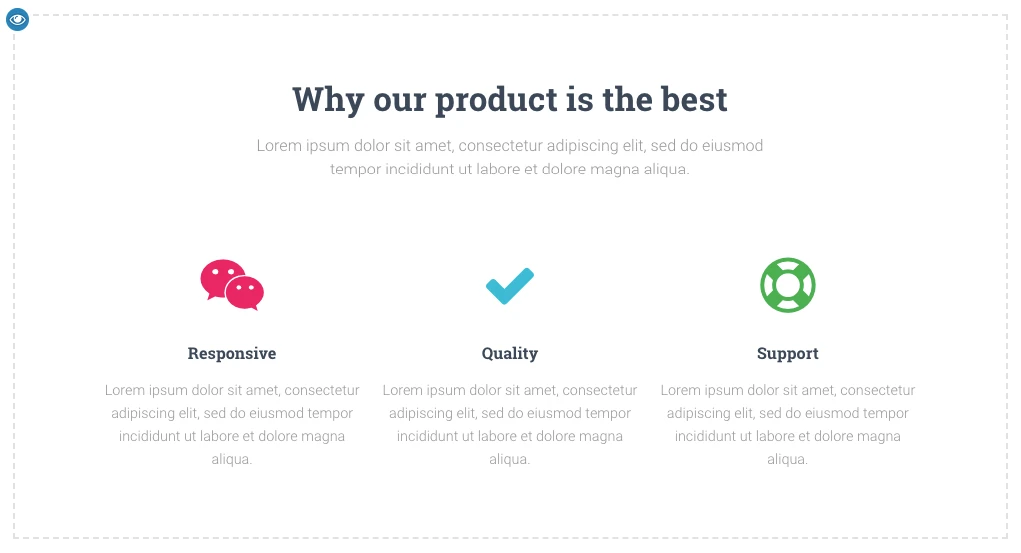
- 기능 섹션은 귀하의 회사가 제공해야 하는 것이 무엇인지 또는 웹 사이트의 목적이 무엇인지 설명하기에 좋은 장소입니다. "목적"이 아마도 가장 중요할 것입니다. 웹사이트를 만드는 방법을 배울 때 명심해야 할 한 가지.

- 정보 섹션은 귀하의 이야기에 대해 이야기하기에 좋은 장소입니다.
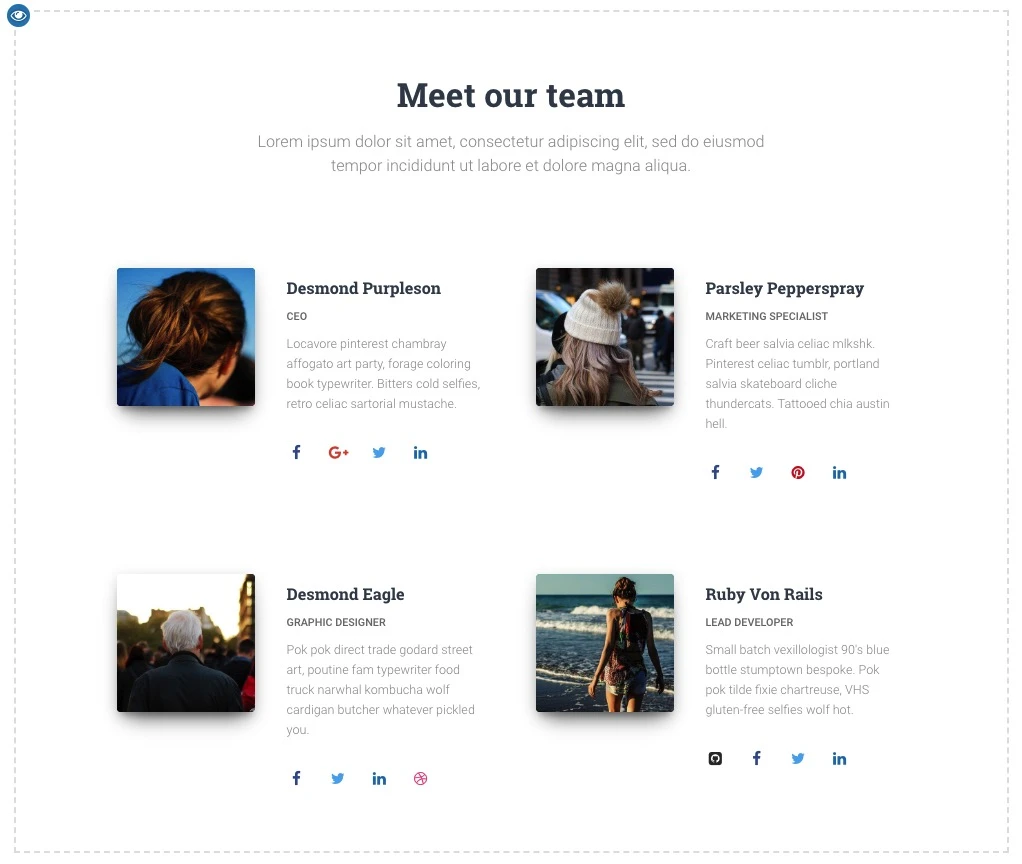
- 귀하의 비즈니스에 더 많은 사람이 근무하고 이를 강조하려는 경우 팀 섹션을 사용할 수 있습니다.

- 리본은 기본 클릭 유도 문구를 언급할 수 있는 또 다른 장소입니다.
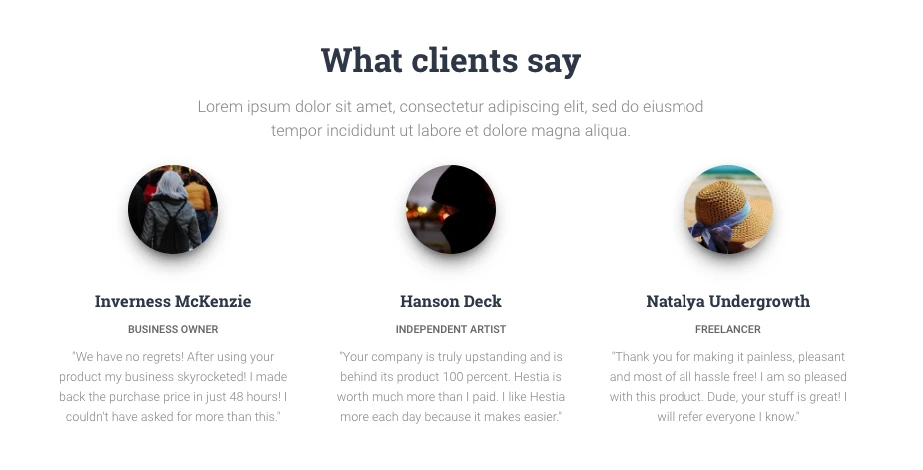
- 고객 평가 섹션은 이전 고객이 귀하의 비즈니스에 대해 말한 내용을 보여주고 싶을 때 유용합니다.

- 연락처 섹션에서는 귀하의 연락처 정보를 표시하고 사람들에게 귀하에게 가장 잘 연락할 수 있는 방법을 알려줄 수 있습니다.
또한 더 많은 섹션을 사용할 수 있습니다. 이를 살펴보고 귀하의 비즈니스와 특정 상황에 사용하기에 적합한 것을 선택하는 것이 가장 좋습니다.
홈페이지 조정을 마쳤으면 상단에 있는 기본 " 게시 " 버튼을 클릭하는 것을 잊지 마세요.

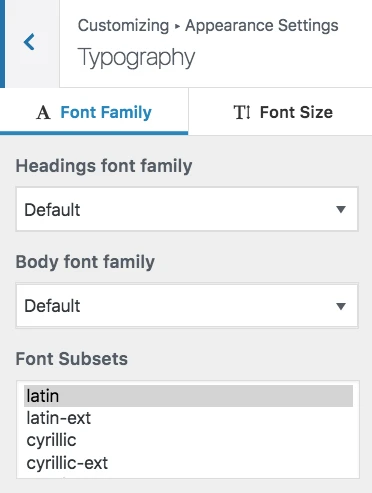
타이포그래피 조정 .
다음으로 해야 할 일은 사이트의 타이포그래피(사이트 전체에서 사용되는 글꼴)를 관리하는 것입니다.
WordPress Customizer 사이드바에서 모양 설정 → 타이포그래피 로 이동하면 됩니다. 여기에서 글꼴을 선택하고 사이트에서 즉시 확인할 수 있습니다.

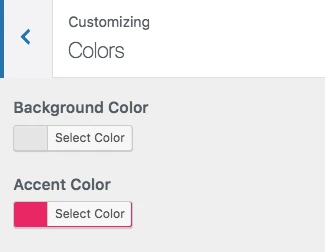
색상 .
기본적으로 새 테마는 기본 색 구성표를 정의하는 몇 가지 기본 색상을 사용합니다. WordPress Customizer에서 해당 설정을 변경할 수 있습니다. 메인 사이드바에서 색상을 클릭하세요.

강조 색상은 일반적으로 버튼, 링크 및 기타 사이트 디자인에서 눈에 띄는 모든 것에 사용되는 색상입니다.
…
위의 작업을 수행하면 귀하의 웹사이트가 진정한 귀하의 웹사이트 인 것처럼 느껴지기 시작할 것입니다. 브랜드에 맞게 조정하고 맞춤화하는 데 필요한 모든 작업을 완료하게 됩니다.
메모. WordPress Customizer에는 실험할 수 있는 더 많은 설정이 있습니다. 대부분은 사이트의 사용자 경험을 향상시키도록 설계되었습니다. 예를 들어 다음을 수행할 수 있습니다.
- 웹 사이트 요구 사항에 따라 기본 레이아웃을 선택하세요. 사이드바를 왼쪽, 오른쪽 또는 아무데도 두지 않아도 됩니다.
- 블로그 목록을 표시할 방법,
- 전체 사이트의 기본 배경 이미지를 원하는지 여부,
- 버튼 모양 등.
5단계: 웹사이트 기능을 확장하기 위한 플러그인 받기
플러그인은 iPhone에 대한 앱과 WordPress 사이트에 대한 것입니다 .
즉, 꼭 필요한 기능을 추가하여 사이트의 표준 기능을 확장합니다. 기본적으로 웹사이트를 스스로 만드는 방법을 알아낼 때 플러그인을 사용하면 코딩을 모르더라도 몇 가지 훌륭한 기능을 얻을 수 있습니다.
구입을 고려해야 할 플러그인은 다음과 같습니다. 무엇보다도 모두 무료입니다.
- Yoast SEO – 검색 엔진 최적화를 조정하고 일반적으로 검색 엔진에서 사이트에 더 쉽게 접근할 수 있도록 도와줍니다.
- WordPress용 Google Analytics – 이는 귀하의 웹사이트를 웹에서 가장 널리 사용되는 트래픽 분석 솔루션과 통합합니다.
- Wordfence Security – WordPress 사이트의 보안을 향상시킵니다.
- UpdraftPlus – 웹사이트를 자동으로 백업합니다.
- Optimole – 이미지를 최적화합니다.
- WPForms – 방문자가 귀하에게 직접 연락하는 데 사용할 수 있는 대화형 문의 양식을 웹사이트에 추가할 수 있습니다. 이는 귀하의 이메일을 사이트에 일반 텍스트로 표시하는 것보다 훨씬 좋습니다.
- 또한 역대 가장 인기 있는 WordPress 플러그인 목록을 살펴보세요. 거기에서도 흥미로운 것을 발견할 수 있을 것입니다.
플러그인 설치는 간단합니다. 우리가 다루고 있는 것이 무료 플러그인이라면 플러그인 이름만 있으면 됩니다.
WordPress 대시보드로 이동한 다음 플러그인 → 새로 추가 로 이동합니다. 여기에서 검색 필드에 원하는 플러그인 이름을 입력한 다음 "설치" 및 "활성화"를 클릭하세요.
다음은 WordPress 플러그인 설치에 대한 단계별 튜토리얼입니다.
6단계: 기본 페이지 만들기
목적이나 목적에 관계없이 모든 웹사이트에 있어야 하는 일부 페이지가 있습니다.
하지만 먼저 페이지를 만드는 방법부터 살펴보겠습니다 .
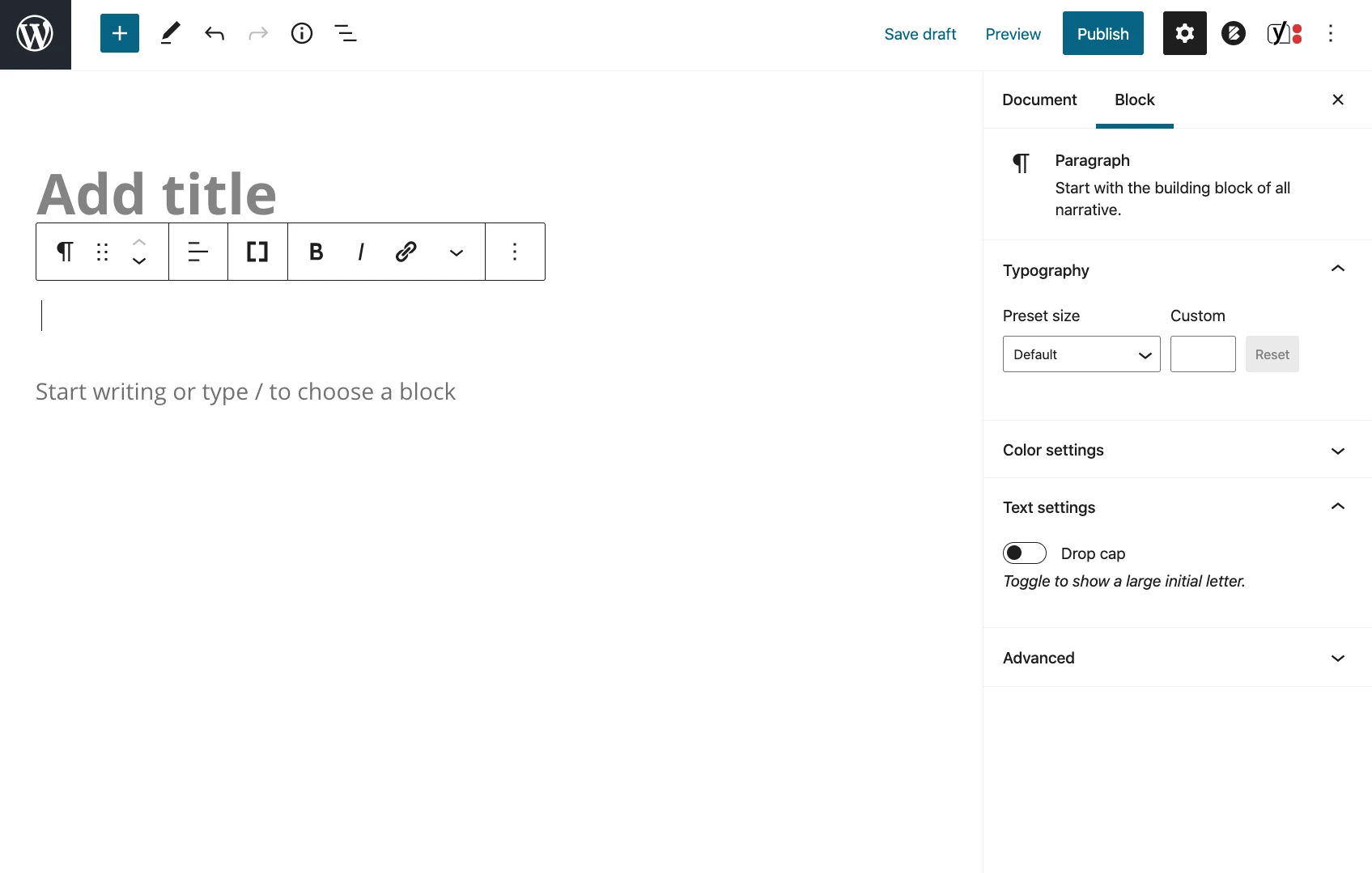
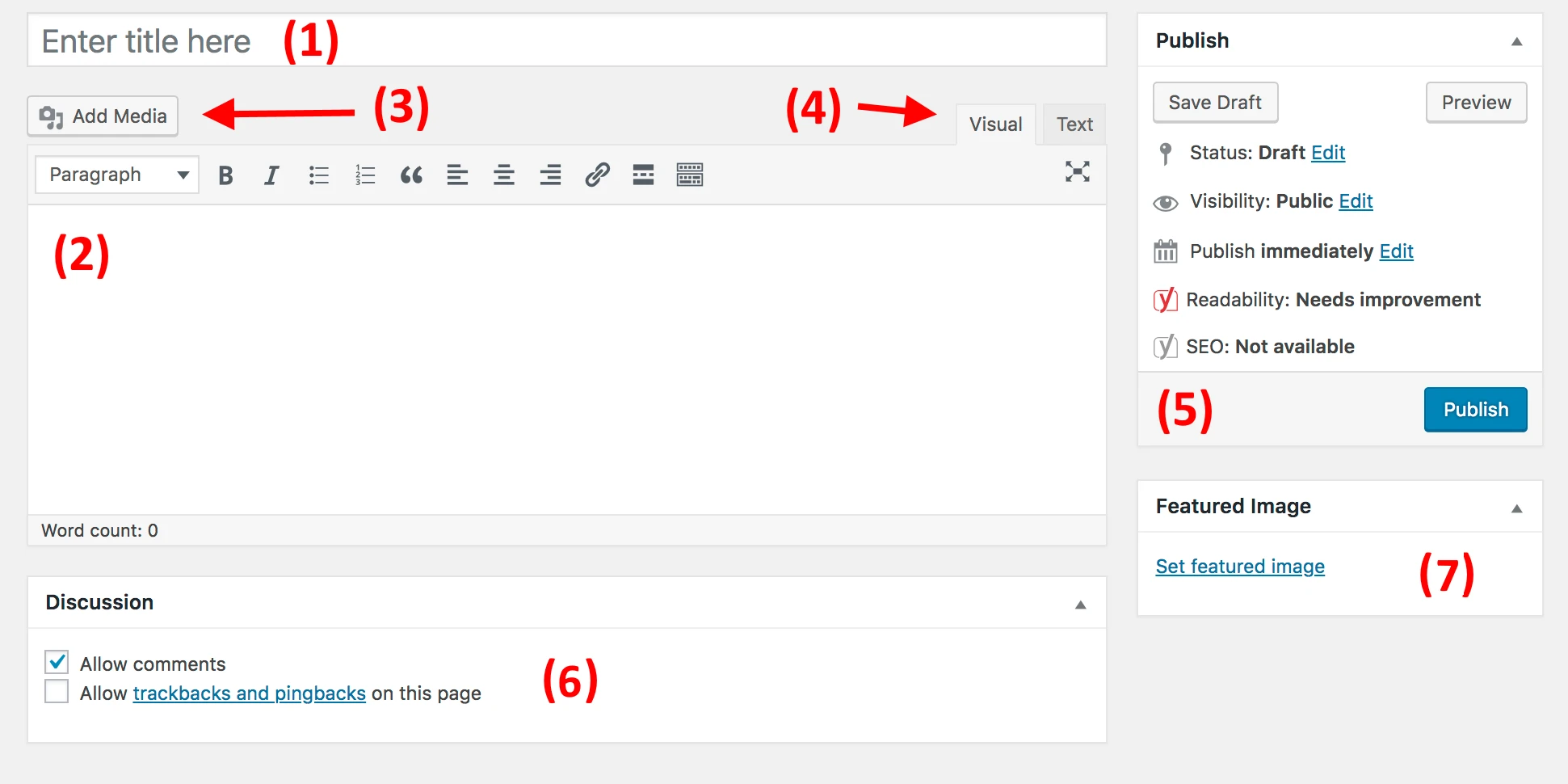
그렇게 하려면 WordPress 대시보드로 이동한 다음 Pages → Add New 를 수행하면 됩니다 . 다음 화면이 표시됩니다.

- (1) 페이지의 헤드라인을 위한 장소입니다.
- (2) 본문 섹션 – 페이지의 주요 내용입니다. 인터페이스는 MS Word와 매우 유사합니다. 모든 기본 텍스트 서식 지정 기능(예: 굵게, 기울임꼴, 텍스트를 왼쪽/오른쪽/가운데로 정렬, 목록 만들기 등)을 얻을 수 있습니다.
- (3) 이 버튼을 클릭하면 이미지를 추가할 수 있습니다.
- (4) 텍스트 편집기와 시각적 편집기 사이를 전환합니다. HTML 코드에 대해 최소한 어느 정도 익숙한 경우에만 전자를 사용하십시오.
- (5) 게시 섹션. 여기에 기본 게시 버튼이 있습니다.
- (6) 토론 . 댓글을 허용할지 여부를 결정하세요. "트랙백 및 핑백" 설정은 선택하지 않은 상태로 둘 수 있습니다.
- (7) 추천 이미지 . 대부분의 WordPress 테마는 해당 이미지를 가져와 페이지 옆의 눈에 띄는 위치에 표시합니다.
페이지 내용 편집을 마쳤으면 ' 게시 '를 클릭하세요.
이제 방법을 설명하고 작성을 고려해야 할 페이지는 다음과 같습니다.
- 소개 – 이것은 정말 중요한 것이기 때문에 지금까지 몇 번이나 언급했습니다. 귀하의 정보 페이지는 귀하의 웹사이트가 무엇인지, 그리고 왜 사람들이 관심을 기울여야 하는지에 대한 이야기를 전달하는 곳입니다. 이 한 페이지는 기본적으로 웹사이트를 만드는 방법을 배우고 싶어하는 모든 사람에게 꼭 필요한 것입니다.
- 연락처 - 사람들이 직접 연락할 수 있는 멋진 연락처 양식과 함께 일부 연락처 정보를 표시할 수 있는 곳입니다(앞서 언급한 WPForms 플러그인을 통해 이러한 양식을 얻을 수 있습니다).
- 개인 정보 보호 정책 – 이 페이지는 오늘날 웹에서 매우 중요한 요소가 되었습니다. 여기에서 WordPress의 개인정보 보호정책 페이지에 대해 자세히 알아보세요.
- 포트폴리오 – 과거 작업을 전시할 수 있는 장소입니다.
- 매장 – 전자상거래 사이트에서 무엇이든 판매하려는 경우 중요한 사항입니다. 이 작업을 수행하려면 WordPress를 위한 최고의 전자 상거래 솔루션인 인기 있는 WooCommerce 플러그인도 필요합니다.
- FAQ – 새 웹사이트의 범위에 잠재 사용자를 위한 추가 정보가 필요한 경우.
해당 작업을 마친 후에는 사이트에 포함할 가치가 있는 몇 가지 중요한 페이지 목록을 확인할 수도 있습니다. 필수 웹 사이트 요소에 대한 초보자 가이드로 취급할 수 있습니다.
7단계: 블로그 시작을 고려해보세요
블로그(콘텐츠를 통한 마케팅, 일반적으로 "콘텐츠 마케팅"이라고도 함)는 웹 사이트뿐만 아니라 해당 웹 사이트를 통해 판매하려는 모든 제품을 홍보하는 가장 효과적인 방법 중 하나입니다.
그리고 이 말을 하는 것은 나뿐만이 아닙니다. 블로그가 온라인 마케팅을 위한 탁월한 도구임을 입증하는 원시 데이터가 있으며, 마케팅 담당자의 55%는 블로그가 인바운드 마케팅의 최우선 순위라고 말합니다 [2] .
블로그를 운영하는 것은 간단한 개념입니다. 당신이 하는 일은 웹사이트 주제와 관련된 기사를 게시하고 정기적으로 하는 것입니다.
기술적인 관점에서 WordPress에는 처음부터 블로그 도구가 내장되어 있습니다. 실제로 WordPress는 블로그 플랫폼으로 시작되었습니다.
새 블로그 게시물을 만들려면 게시물 → 새로 추가 (WordPress 대시보드에서)로 이동하면 됩니다.
블로그 게시물을 만드는 과정 자체는 새 페이지를 만드는 과정과 거의 동일합니다. 편집 패널은 거의 동일해 보이며(아래 스크린샷), 옵션도 대부분 동일합니다.
몇 가지 차이점 중 하나는 게시물을 카테고리와 태그에 할당할 수도 있다는 것입니다.
블로그 게시물 작업을 마친 후 '게시'를 클릭하세요.
게시물에 쉽게 액세스할 수 있도록 하려면 페이지 중 하나를 게시물의 기본 블로그 목록으로 사용하도록 지정해야 합니다.
- 이를 수행하려면 먼저 페이지 → 새로 추가 로 이동하여 빈 페이지를 만듭니다. 명확하게 하기 위해 "BLOG"라고 부르세요.
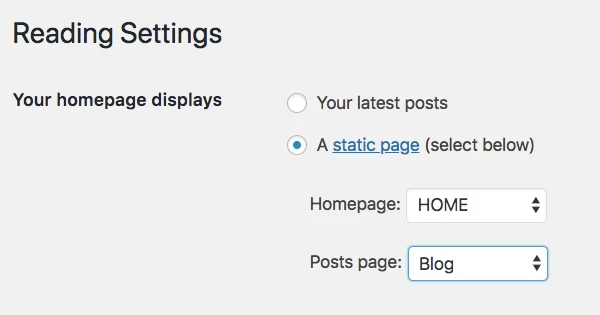
- 다음으로 설정 → 읽기 로 이동하여 새로 생성된 블로그 페이지를 다음과 같이 "게시물 페이지"로 선택합니다.

이 단계에서는 새 페이지로 이동하여 그곳에서 최근 블로그 게시물을 모두 볼 수 있습니다. 블로그에 많은 콘텐츠를 만들려면 독자가 탐색하는 동안 안전하다고 느낄 수 있도록 SSL 인증서를 고려하세요.
물론, 블로그를 시작할 때 어려운 부분은 블로그 게시물을 정기적으로 작성하고 사람들이 읽을 수 있도록 매력적으로 만드는 것입니다. 다음은 멋진 WordPress 블로그를 구축하는 방법에 대한 단계별 가이드입니다!
8단계: 사이트 탐색 조정
모든 주요 페이지가 온라인에 있으므로(블로그도 시작되었을 수 있음) 이제 사이트 탐색을 조정하고 방문자가 전반적으로 더 쉽게 사용할 수 있도록 해야 할 좋은 순간입니다.
여기서는 두 가지 요소에 중점을 둘 것입니다.
가) 메뉴
메뉴는 방문자가 사이트를 탐색하는 주요 수단이므로 웹사이트를 만드는 방법을 알아내는 데 매우 중요합니다.
테마에 따라 메뉴 설정과 관련하여 선택할 수 있는 몇 가지 옵션이 있습니다. 일반적으로 수행할 수 있는 작업은 다음과 같습니다(Hestia의 예에서).
먼저 WordPress 대시보드에서 모양 → 메뉴 로 이동합니다.
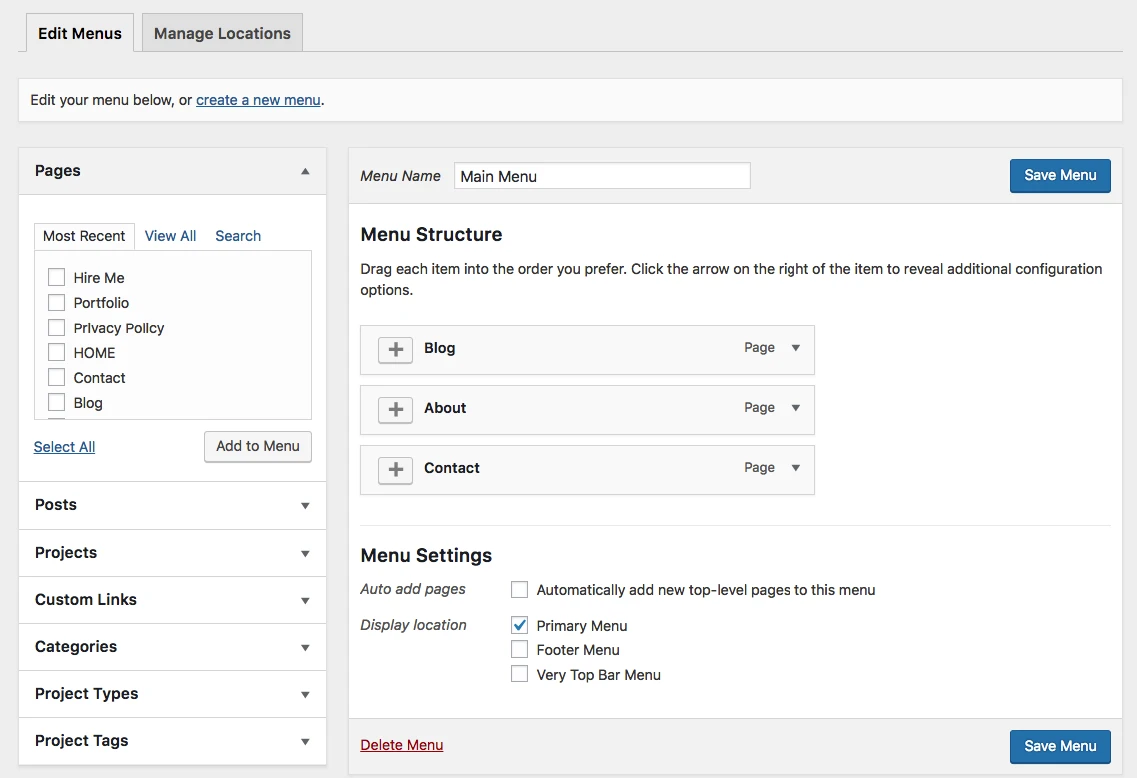
다음과 같은 기본 패널이 표시됩니다.

왼쪽에는 메뉴에 추가하기 위해 선택할 수 있는 모든 페이지가 있습니다. 오른쪽에는 메뉴 구조 자체와 모든 설정이 표시됩니다.
몇 가지 주요 페이지를 선택하고 메뉴에 추가하는 것부터 시작해 보겠습니다. 좋은 생각은 정보, 연락처 및 중요하다고 생각하는 다른 한두 페이지를 선택하여 메뉴에 추가하는 것입니다.
이 전체 패널의 가장 큰 장점은 메뉴 항목을 끌어서 놓아 순서를 변경할 수 있다는 것입니다.
완료되면 하단의 메뉴 위치를 선택하세요. 일반적으로 "기본 메뉴"라고 표시된 위치를 선택하면 웹사이트 상단 섹션에 메뉴가 표시됩니다. 이것은 아마도 귀하가 메인 메뉴에 원하는 것일 것입니다. 설정을 저장하려면 " 메뉴 저장 "을 클릭하세요.
메모. 추가 메뉴도 만들 수 있습니다. 위 스크린샷에 표시된 ' 새 메뉴 만들기 ' 링크를 클릭하세요. 그러면 동일한 메뉴 생성 패널이 표시됩니다. 각 메뉴는 다른 위치에 표시되어야 합니다. 따라서 이 새로운 항목의 경우 "바닥글 메뉴"로 지정할 수 있습니다.
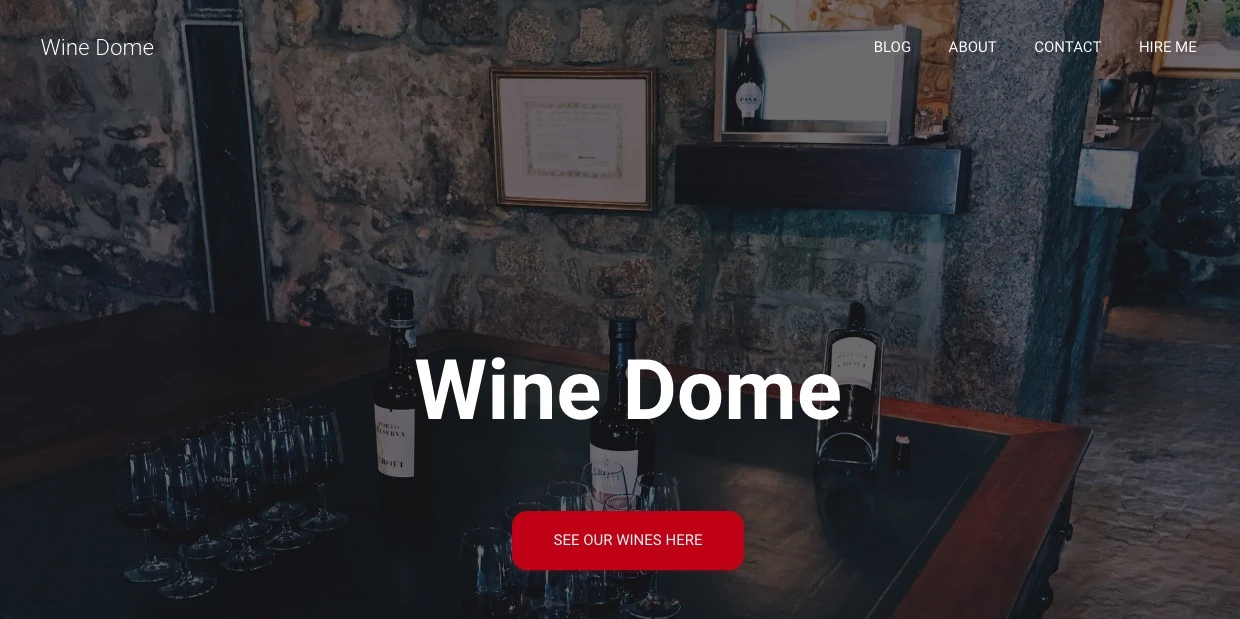
지금 사이트에 접속하시면 해당 메뉴가 표시됩니다.

b) 위젯
위젯은 WordPress의 오래된 기능입니다. 간단히 말해서 위젯은 웹사이트의 다양한 위치에 표시될 수 있는 작은 콘텐츠 블록입니다 .
해당 블록의 일반적인 위치는 사이트의 사이드바 또는 바닥글에 있습니다.
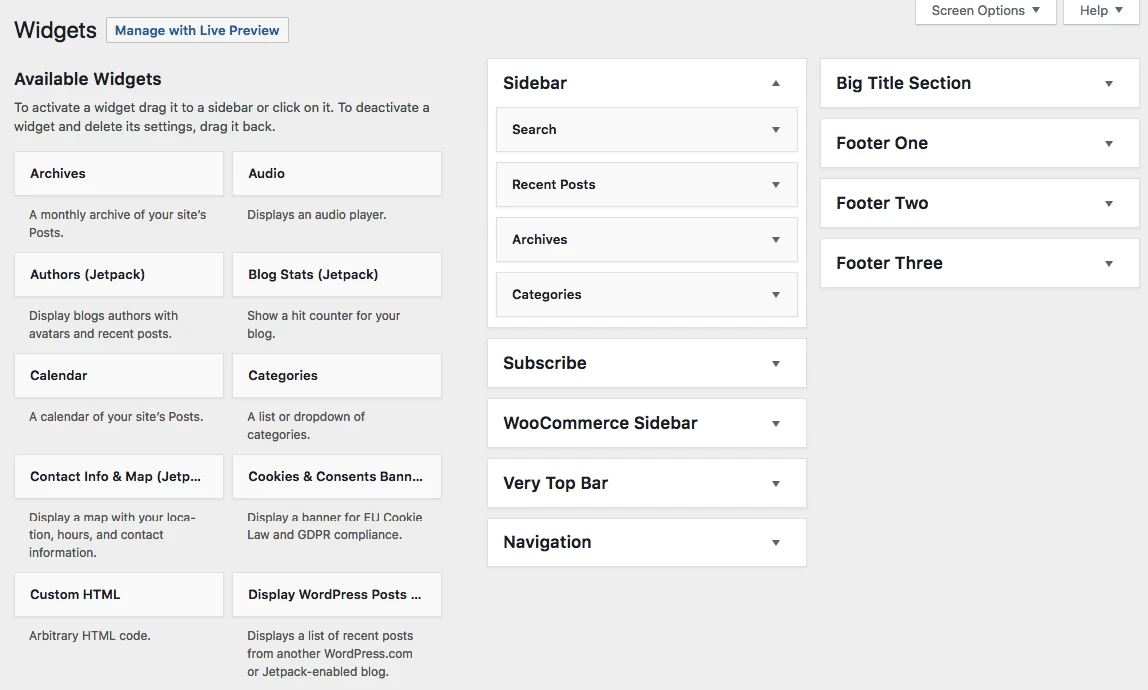
이것이 어떤 모습인지 확인하고 위젯을 설정하려면 WordPress 대시보드에서 모양 → 위젯으로 이동하세요. 다음 화면이 표시됩니다.

Hestia 테마는 사이드바나 바닥글 외에도 다양한 위젯 영역을 제공하지만 지금은 이러한 추가 배치에 초점을 맞추지 않겠습니다.
위젯 영역에 위젯을 추가하려면 왼쪽에서 위젯을 잡고 오른쪽에서 선택한 위젯 영역으로 끌어서 놓으십시오.
예를 들어, 보시다시피 내 사이트의 사이드바에는 검색, 최근 게시물, 아카이브 및 카테고리가 있습니다(위 스크린샷). 예를 들어 내 정보 페이지로 이동하면 해당 위젯의 모양은 다음과 같습니다.

위젯과 탐색 작업을 마치면 기본적으로 사이트를 전 세계에 공개할 준비가 된 것입니다.
WordPress 웹사이트를 만드는 방법에 대한 FAQ
워드프레스란 무엇인가요?
WordPress는 웹사이트를 쉽게 만들고 관리할 수 있는 무료 오픈 소스 콘텐츠 관리 시스템(CMS)입니다. 개인 블로그부터 본격적인 비즈니스 사이트까지 모든 것을 지원하는 웹사이트 제작을 위한 가장 인기 있는 플랫폼 중 하나입니다.
WordPress에 웹사이트를 구축하는 데 비용이 얼마나 드나요?
WordPress 웹사이트 구축 비용은 필요에 따라 달라질 수 있습니다. WordPress 소프트웨어 자체는 무료이지만 웹 호스팅 비용은 일반적으로 한 달에 약 3달러부터 시작합니다. 비용이 추가될 수 있는 프리미엄 테마나 플러그인을 구매하도록 선택할 수도 있습니다.
WordPress를 사용하려면 코딩 방법을 알아야 합니까?
아니요, WordPress를 사용하기 위해 코딩 방법을 알 필요는 없습니다. 코딩에 대한 지식은 사이트를 사용자 정의하고 문제를 해결하는 데 유용할 수 있지만 기본 웹사이트나 블로그를 구축하는 데는 필요하지 않습니다.
워드프레스는 어떻게 설치하나요?
대부분의 웹 호스팅 제공업체는 대시보드에서 원클릭 WordPress 설치를 제공합니다. Bluehost는 그러한 회사 중 하나입니다. 그들은 귀하의 사이트 작업을 시작하는 데 필요한 모든 것을 제공하는 것으로 알려져 있습니다. 호스팅 계획을 구매한 후 호스팅 제어판에서 WordPress 아이콘을 찾으세요.
WordPress 테마란 무엇이며 어디서 찾을 수 있나요?
WordPress 테마는 웹사이트의 모양을 정의하는 템플릿과 스타일시트의 모음입니다. WordPress 테마 디렉토리나 당사와 같은 타사 웹사이트에서 무료 및 프리미엄 테마를 찾을 수 있습니다. 시장 테스트를 거친 WordPress 테마 컬렉션을 자유롭게 탐색해 보세요.
WordPress 플러그인은 무엇이며 어디서 찾을 수 있나요?
플러그인은 WordPress 웹사이트의 기능을 확장하는 소프트웨어 추가 기능입니다. 그들은 귀하의 사이트에 새로운 기능을 추가할 수 있습니다. WordPress 플러그인 디렉터리나 당사와 같은 타사 웹사이트에서 무료 및 프리미엄 플러그인을 찾을 수 있습니다. 귀하의 WordPress 사이트를 개선하는 데 정말 유용한 몇 가지 방법을 알아보려면 플러그인 제공 사항을 확인하세요.
내 WordPress 웹사이트를 SEO 친화적으로 만들려면 어떻게 해야 하나요?
WordPress는 이미 기본적으로 SEO 친화적입니다. 그러나 Yoast SEO 또는 Rank Math와 같은 SEO 플러그인을 사용하여 SEO 기능을 향상시킬 수 있습니다. 이 플러그인은 검색 엔진에 맞게 콘텐츠를 최적화하는 과정을 안내합니다.
WordPress를 사용하여 전자상거래 웹사이트를 만들 수 있나요?
예, WordPress를 사용하여 전자상거래 웹사이트를 만들 수 있습니다. WooCommerce는 온라인 상점을 설정하는 데 필요한 모든 필수 기능을 추가하는 가장 인기 있는 전자상거래 플러그인입니다.
결론
그게 다야! 방금 웹사이트를 시작하는 방법을 배웠습니다!
여기에 제시된 프로세스의 멋진 점은 혼자서 모든 작업을 수행할 수 있고 누구도 고용할 필요가 없다는 것입니다.
WordPress를 플랫폼으로 사용하여 웹사이트를 만드는 것은 가장 예산 친화적인 솔루션입니다.
웹사이트가 출시된 후 웹사이트에서 수행할 작업(예: 웹사이트를 홍보하는 방법, 웹사이트에서 수익을 창출하는 방법, 웹사이트 트래픽을 늘리는 방법)에 대해 자세히 알아보려면 블로그의 다른 가이드를 읽어보세요.
웹사이트를 처음부터 구축하는 방법에 대해 궁금한 점이 있으면 아래 댓글로 문의하세요!
“WordPress로 웹사이트를 만드는 방법” PDF
우리는 배운 내용을 처음부터 끝까지 WordPress(PDF)로 웹사이트를 만드는 방법 에 대한 40페이지 분량의 전자책 으로 압축했습니다. 오후에는 모든 것을 소화할 수 있습니다.
eBook에 대한 몇 가지 주요 세부정보는 다음과 같습니다 .
- 무료입니다(선택 사항 없음, 아무것도 없음)
- 대화형 PDF 형식으로 제공됩니다(모든 링크가 작동하며 목차를 사용하여 전자책을 빠르게 탐색할 수 있습니다).
- 인쇄에 최적화되어 있습니다(프린터 잉크를 죽이는 불필요한 색상 없음).
WordPress로 웹사이트를 만드는 방법(PDF)
️️️

무료 가이드
속도를 높이기 위한 4가지 필수 단계
귀하의 WordPress 웹사이트
4부작 미니 시리즈의 간단한 단계를 따르세요.
로딩 시간을 50-80% 줄입니다.
무료 이용 [2] https://www.hubspot.com/marketing-statistics
* 이 게시물에는 제휴 링크가 포함되어 있습니다. 즉, 제품 링크 중 하나를 클릭한 후 제품을 구매하시면 소액의 수수료를 받으실 수 있습니다. 하지만 걱정하지 마세요. 여전히 표준 금액을 지불하므로 추가 비용이 발생하지 않습니다.