웹사이트 배너를 만드는 방법(3가지 쉬운 방법)
게시 됨: 2023-07-07WordPress 웹사이트용 배너를 만드는 쉬운 방법을 찾고 계십니까?
배너는 웹사이트에서 제공하는 제품, 서비스 또는 뉴스 업데이트를 강조할 수 있습니다. 사용자 참여를 높이고 클릭률을 높이며 방문자의 행동을 유도할 수 있습니다.
이 기사에서는 WordPress 웹 사이트의 배너를 쉽게 만드는 방법을 보여줍니다.

웹사이트 배너란 무엇입니까?
배너는 WordPress 웹사이트의 상단, 하단 또는 측면에 걸쳐 펼쳐지는 그래픽 디스플레이입니다. 특정 제품, 서비스 또는 이벤트를 홍보하기 위해 다른 시각적 요소와 함께 브랜드 이름과 로고가 포함되는 경우가 많습니다.
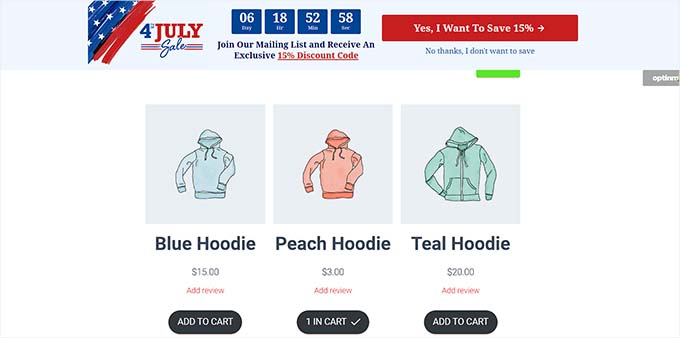
예를 들어 온라인 상점에서 방금 판매를 발표한 경우 페이지 상단에 배너를 표시하여 신규 방문자에게 프로모션에 대해 알리고 구매를 유도할 수 있습니다.

잘 디자인된 배너는 강한 인상을 남기고 방문자가 사이트의 나머지 부분을 탐색하도록 유도할 수 있습니다. 또한 배너를 사용하여 제휴 제품을 홍보하고 브랜드 인지도를 높이며 방문자가 뉴스레터에 가입하도록 유도하여 이메일 목록을 작성하고 사이트의 다른 페이지로 트래픽을 유도할 수 있습니다.
또한 배너를 사용하여 소셜 미디어 계정을 홍보하고 방문자가 페이지를 팔로우하거나 좋아하도록 장려할 수 있습니다.
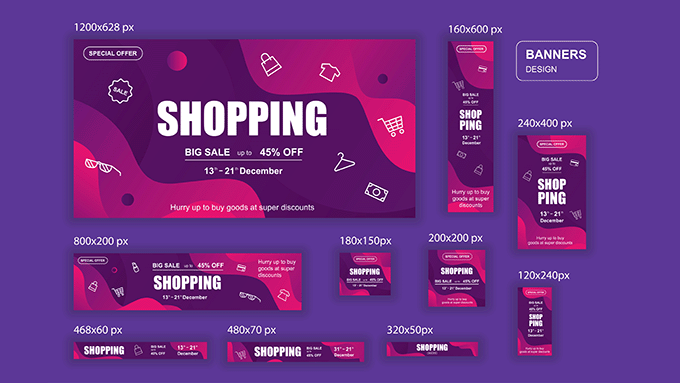
최고의 웹사이트 배너 크기는 무엇입니까?
이상적인 웹사이트 배너 크기는 WordPress 블로그의 레이아웃과 특정 마케팅 목표에 따라 다릅니다.
예를 들어 화면 상단에 직사각형의 얇은 배너를 표시하려면 970 x 90인 큰 순위표 크기를 사용할 수 있습니다.
다른 인기 있고 가장 많이 사용되는 배너 크기는 다음과 같습니다.
- 중간 배너: 300 x 250
- 리더보드: 728x90
- 와이드 스카이스크래퍼: 160 x 600
- 절반 페이지: 300 x 600
- 대형 리더보드: 970 x 90
- 빌보드: 970 x 250
- 큰 직사각형: 326 x 280
- 수직 배너: 120 x 240
- 전체 배너: 468 x 60
- 하프 배너: 234 x 60

사이드바에 이벤트 배너를 표시하려면 Wide Skyscraper 또는 Half-Page 배너 크기를 사용할 수 있습니다. 마찬가지로 중간 배너 크기를 사용하여 페이지에 사각형 모양의 배너를 표시할 수도 있습니다.
광고 배너를 표시하려는 경우 WordPress용 최고 성능의 Google 애드센스 배너 크기 및 형식에 대한 초보자 가이드를 참조하십시오.
그렇다면 WordPress 웹 사이트에서 배너를 쉽게 만드는 방법을 살펴보겠습니다. 이 자습서에서는 배너를 만드는 세 가지 방법을 다루며 아래 링크를 사용하여 원하는 방법으로 이동할 수 있습니다.
- 방법 1: OptinMonster를 사용하여 웹사이트 배너 만들기(권장)
- 방법 2: Canva를 사용하여 웹사이트 배너 만들기(무료)
- 방법 3: Thrive Leads를 사용하여 웹사이트 배너 만들기
방법 1: OptinMonster를 사용하여 웹사이트 배너 만들기(권장)
OptinMonster는 귀하의 웹사이트를 위한 플로팅 바 및 팝업 배너를 쉽게 만들 수 있는 시장 최고의 워드프레스 배너 플러그인입니다.
웹 사이트 방문자를 가입자 및 고객으로 전환하는 데 도움이 되는 최고의 전환 최적화 및 리드 생성 도구입니다.
또한 많은 OptinMonster의 배너 템플릿에는 웹사이트 방문자의 이름, 이메일 주소 및 전화번호를 수집할 수 있는 옵틴 필드가 있습니다.
1단계: 웹사이트에 OptinMonster 설치
먼저 OptinMonster 계정에 가입해야 합니다. 이렇게 하려면 OptinMonster 웹사이트를 방문하고 'Get OptinMonster Now' 버튼을 클릭하여 계정을 설정하면 됩니다.

그런 다음 WordPress 웹 사이트에서 무료 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
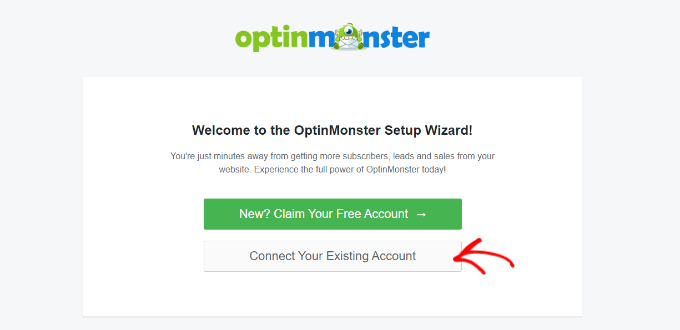
활성화되면 WordPress 관리자 패널에서 OptinMonster 설정 마법사가 열립니다.
여기에서 WordPress 사이트를 OptinMonster 계정에 연결하려면 '기존 계정 연결' 버튼을 클릭해야 합니다.

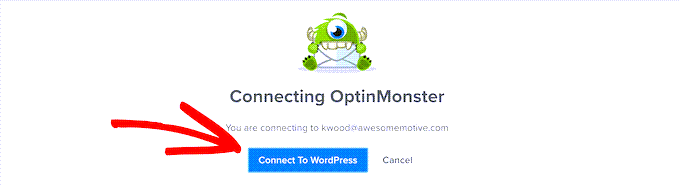
그러면 컴퓨터 화면에 새 창이 열립니다.
여기에서 계속 진행하려면 'WordPress에 연결' 버튼을 클릭해야 합니다.

2단계: 배너 만들기 및 맞춤화
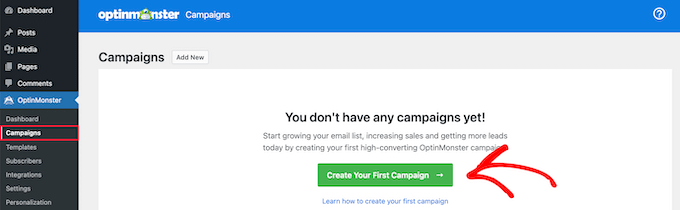
이제 WordPress 계정을 OptinMonster와 연결했으므로 WordPress 관리 사이드바에서 OptinMonster » 캠페인 페이지로 이동합니다.
여기에서 웹사이트 배너 디자인을 만들기 시작하려면 '첫 번째 캠페인 만들기' 버튼을 클릭해야 합니다.

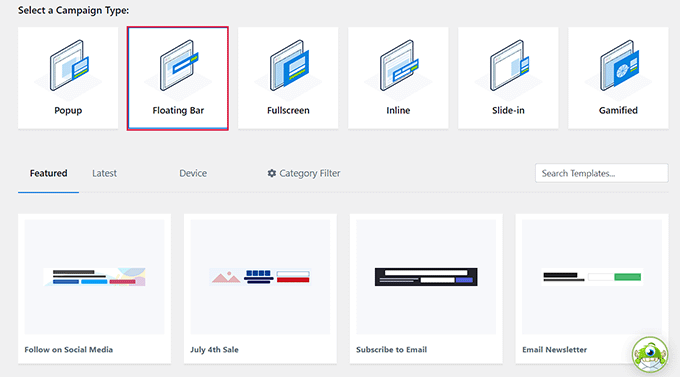
이렇게 하면 캠페인 유형을 선택하여 시작할 수 있는 '템플릿' 페이지로 이동합니다.
예를 들어 배너를 화면 상단에 바로 표시하려면 '플로팅 바' 캠페인을 선택할 수 있습니다. 마찬가지로 '팝업' 캠페인 유형을 선택하여 배너를 팝업으로 표시할 수 있습니다.
그런 다음 선택한 캠페인에 대한 템플릿도 선택해야 합니다.

이 자습서에서는 '플로팅 바' 캠페인 유형에 대한 템플릿을 선택합니다.
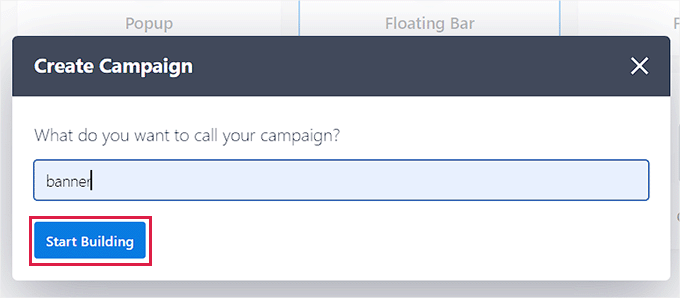
다음으로 만들고 있는 캠페인의 이름을 지정하라는 메시지가 표시됩니다.
원하는 이름을 입력하고 '빌딩 시작' 버튼을 클릭하여 다음 단계로 이동하세요.

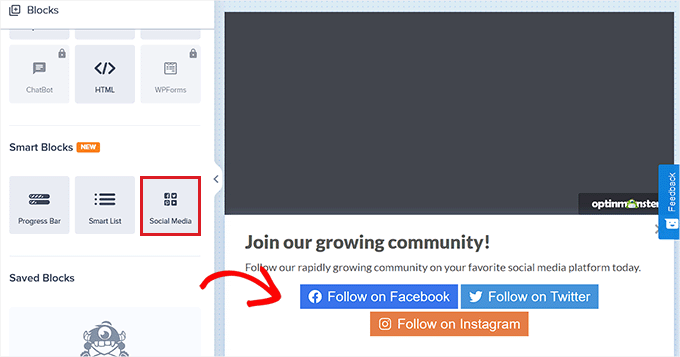
이렇게 하면 화면에서 OptinMonster 끌어서 놓기 인터페이스가 실행되어 배너 사용자 지정을 시작할 수 있습니다. 여기에서 왼쪽의 사이드바에서 선택한 필드를 배너로 끌어다 놓을 수 있습니다.
예를 들어 팔로워를 늘리기 위해 배너에 소셜 미디어 아이콘을 추가하려는 경우 왼쪽 사이드바에서 소셜 미디어 블록을 끌어다 놓을 수 있습니다.

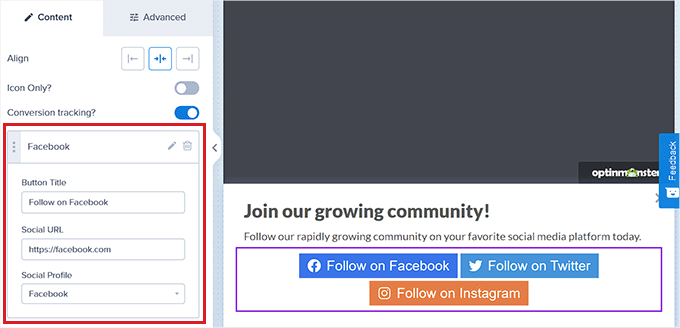
그런 다음 블록을 클릭하여 왼쪽 열에서 해당 설정을 엽니다.
여기에서 버튼 제목을 변경하고, 소셜 미디어 URL을 추가하고, 드롭다운 메뉴에서 소셜 미디어 플랫폼을 변경할 수도 있습니다.
웹 사이트 배너 디자인에 비디오, 이미지, 텍스트 또는 CTA를 표시하기 위해 다른 블록을 추가할 수도 있습니다.

그런 다음 배너의 위치를 선택해야 합니다.
기본적으로 OptinMonster 플로팅 바는 스크롤을 시작하면 웹 사이트 화면 하단에 표시됩니다.
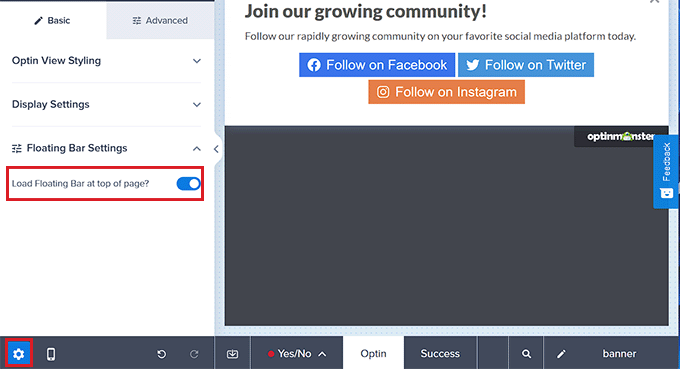
그러나 왼쪽 사이드바 하단의 '설정' 아이콘을 클릭하면 이 설정을 쉽게 변경할 수 있습니다.
그러면 '플로팅 바 설정' 탭을 확장해야 하는 왼쪽 열에 설정이 열립니다. 여기에서 '페이지 상단에 플로팅 바를 로드하시겠습니까?' 상단에 배너를 표시하도록 전환합니다.

3단계: 배너 트리거 추가
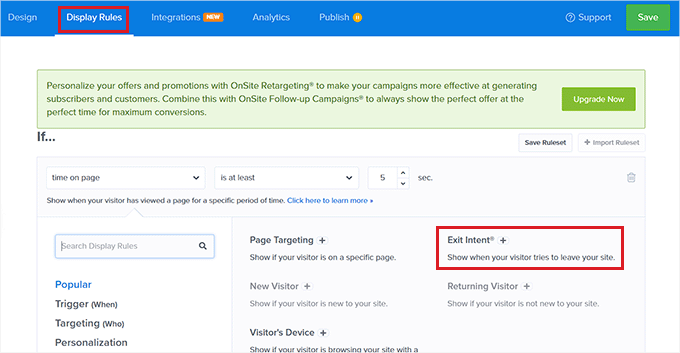
배너를 디자인했으면 상단의 '표시 규칙' 탭으로 전환합니다. 여기에서 배너 표시에 대한 규칙을 추가할 수 있습니다.
배너에 대한 특정 표시 트리거를 추가하려는 경우에만 이 탭으로 전환하면 됩니다. 그렇지 않으면 다음 단계로 건너뛸 수 있습니다.
예를 들어 사용자가 사이트를 떠나려고 할 때 배너를 표시하려면 '종료 의도' 옵션을 선택해야 합니다.

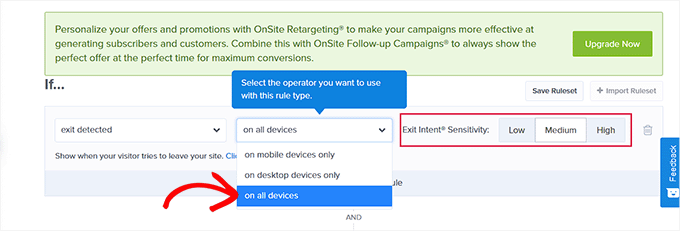
그런 다음 중간에 있는 드롭다운 메뉴에서 '모든 장치에서' 옵션을 선택하기만 하면 됩니다. 모바일 장치에만 이 표시 규칙을 사용하려는 경우 해당 옵션을 선택할 수도 있습니다.
그런 다음 원하는 대로 Exit Intent Sensitivity를 선택하고 '다음 단계' 버튼을 클릭합니다.

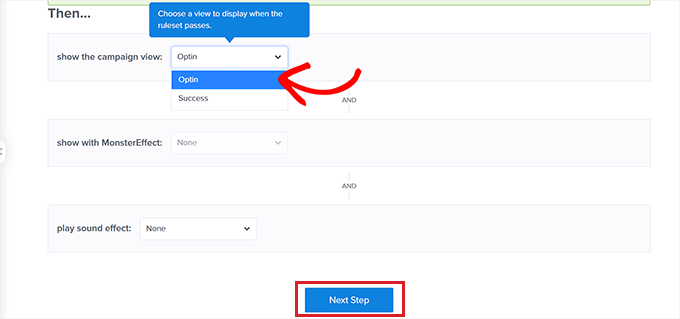
새 화면으로 이동합니다. 여기에서 '캠페인 보기 표시' 드롭다운 메뉴에 대해 '선택' 옵션이 선택되어 있는지 확인해야 합니다.
여기까지 하셨으면 '다음 단계' 버튼을 누르시면 됩니다.

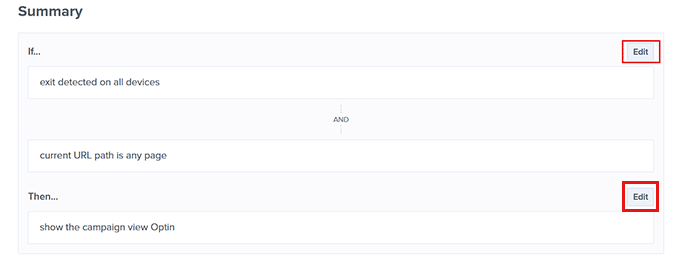
이제 배너에 대한 표시 규칙이 화면에 표시됩니다.
여기에서 무언가를 변경하려면 '수정' 버튼을 클릭하여 수정할 수 있습니다.

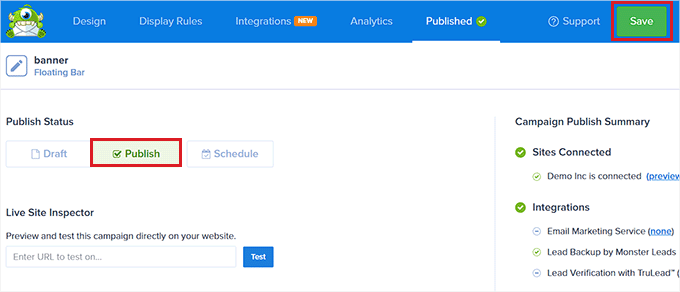
4단계: 배너 게시
이제 상단의 '게시' 탭으로 전환하고 화면 오른쪽 상단의 '저장' 버튼을 클릭할 수 있습니다.
그런 다음 '게시' 버튼을 클릭하면 웹사이트에 배너가 표시됩니다.

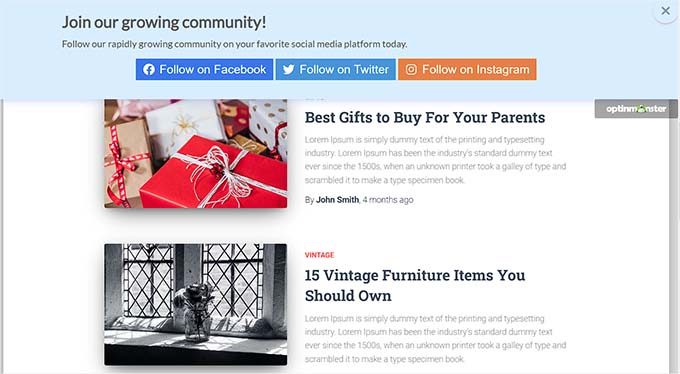
이제 웹사이트를 방문하여 화면 상단의 배너를 확인하세요.
데모 사이트에서 본 모습입니다.

방법 2: Canva를 사용하여 웹사이트 배너 만들기(무료)
웹사이트 배너를 무료로 만들고 싶다면 이 방법이 적합합니다.
Canva는 인기 있는 웹 기반 도구로 배너, 로고, 포스터, 책 표지 등 모든 종류의 그래픽을 제작할 수 있습니다. 또한 웹사이트 배너 디자인을 만드는 데 사용할 수 있는 무료 버전을 제공합니다.
1단계: Canva 계정 만들기
먼저 Canva 웹사이트를 방문하여 '가입' 버튼을 클릭하여 계정을 만들어야 합니다.
이미 Canva 계정이 있다면 로그인만 하면 됩니다.

계정을 만들면 Canva 계정 홈페이지로 이동합니다.
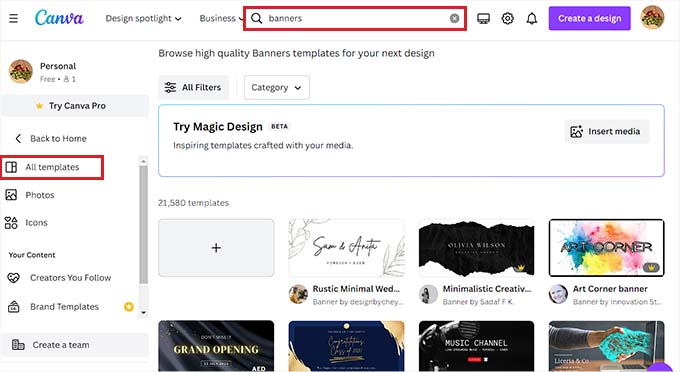
여기에서 왼쪽 열의 '템플릿' 탭으로 전환한 다음 상단의 검색 상자를 사용하여 배너 템플릿을 검색해야 합니다.
그러면 Canva에서 사용할 수 있는 모든 배너 템플릿이 표시됩니다. 그러나 이러한 템플릿 중 일부는 유료 기능이므로 잠겨 있을 수 있습니다.

2단계: 웹사이트 배너 디자인
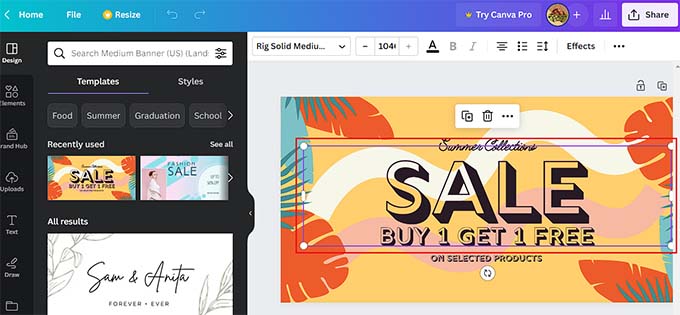
템플릿을 선택하면 Canva의 디자인 인터페이스가 화면에 표시됩니다.
여기에서 원하는 대로 배너 템플릿을 사용자 지정할 수 있습니다. 블록을 클릭하고 텍스트를 추가하여 템플릿의 기존 내용을 변경할 수 있습니다.

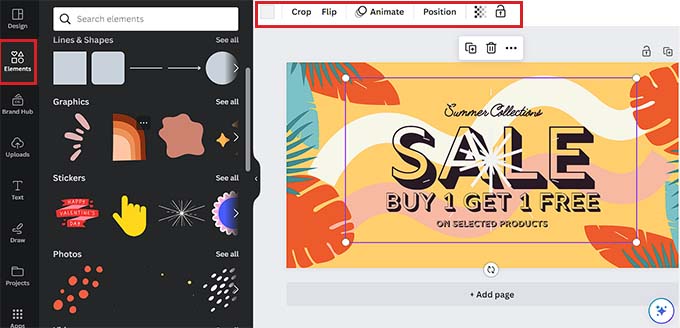
왼쪽 열의 '요소' 탭으로 전환하여 스티커, 사진, 동영상과 같은 다양한 그래픽 요소를 추가할 수도 있습니다.
요소를 추가하면 상단 메뉴에서 애니메이션, 위치 및 투명도를 추가로 변경할 수 있습니다.
왼쪽 열에서 '업로드' 탭으로 전환하여 자신의 컴퓨터에서 미디어 파일을 업로드할 수도 있습니다.

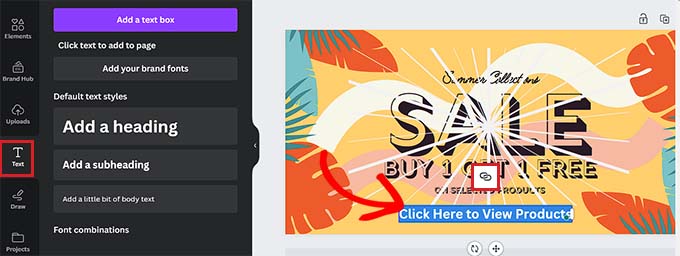
배너에 텍스트를 추가하려면 왼쪽 열에서 '텍스트 상자' 탭으로 전환하기만 하면 됩니다.
여기에서 기본 텍스트 스타일이나 다른 글꼴 조합을 사용하여 배너에 일부 콘텐츠를 추가할 수 있습니다.
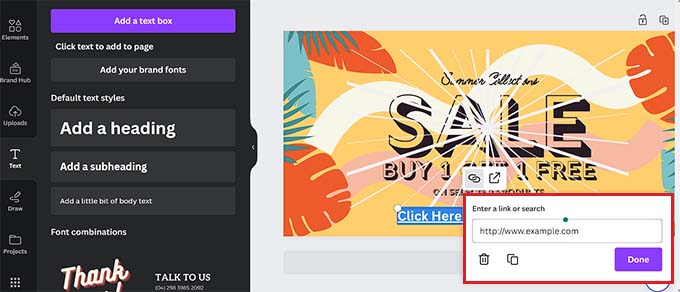
마우스를 사용하여 텍스트를 선택하여 링크가 있는 클릭 유도 문안을 추가할 수도 있습니다. 그러면 텍스트 상단에 링크 아이콘이 표시됩니다.

해당 아이콘을 클릭하고 추가하려는 링크를 복사하여 붙여넣기만 하면 됩니다.
그런 다음 '완료' 버튼을 클릭하여 저장합니다.


3단계: 배너용 임베드 코드 받기
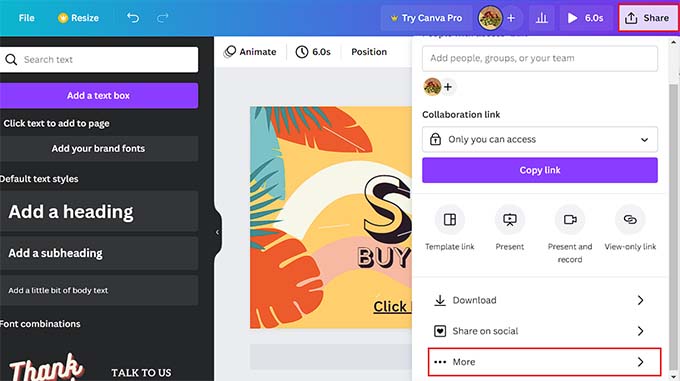
배너 사용자 지정에 만족하면 화면 오른쪽 상단 모서리에 있는 '공유' 버튼을 클릭하기만 하면 됩니다.
하단의 '더보기' 옵션을 선택해야 하는 프롬프트 메뉴가 열립니다.

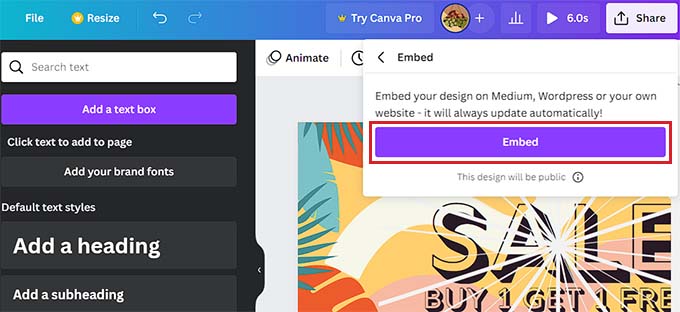
이렇게 하면 '포함' 옵션을 선택해야 하는 '모든 옵션' 메뉴로 이동합니다.
일단 그렇게하면 화면에 새로운 프롬프트가 열립니다. 여기에서 '삽입' 버튼을 클릭하기만 하면 됩니다.

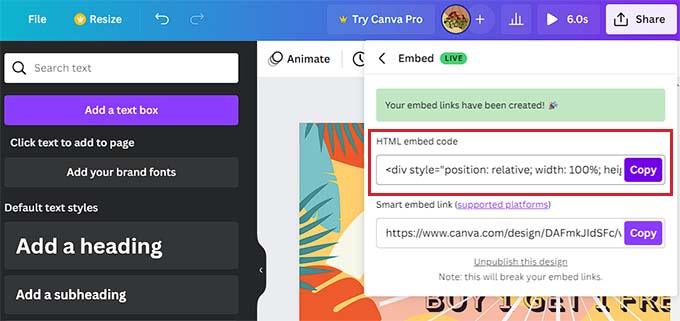
이제 Canva에서 자동으로 HTML 소스 코드를 생성합니다.
화면에 표시되면 'HTML 소스 코드' 옵션 아래의 '복사' 버튼을 클릭합니다.

4단계: WordPress에 HTML 포함 코드 추가
이제 원하는 대로 WordPress 페이지, 게시물 또는 사이드바에 배너를 표시할 수 있습니다. 이 자습서에서는 WordPress 페이지에 배너를 표시합니다.
먼저 배너를 추가할 페이지나 게시물을 열어야 합니다.
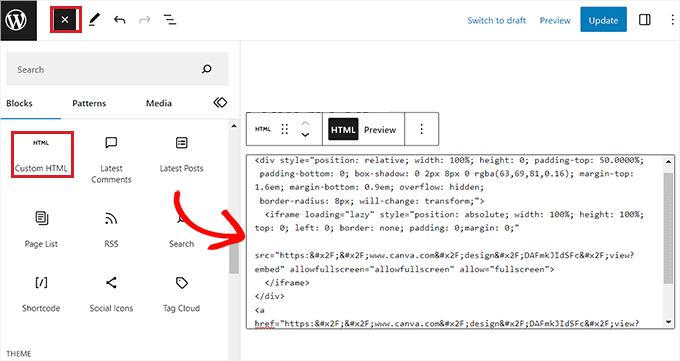
그런 다음 화면 왼쪽 상단의 '+' 버튼을 클릭하여 페이지에 맞춤 HTML 블록을 찾아 추가합니다.
그런 다음 복사한 임베드 코드를 블록에 붙여넣기만 하면 됩니다.

마지막으로 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
이제 귀하의 웹사이트를 방문하여 WordPress 배너가 실제로 작동하는지 확인하십시오.

방법 3: Thrive Leads를 사용하여 웹사이트 배너 만들기
Thrive Leads를 사용하여 웹 사이트 배너를 만들 수도 있습니다. 114,000개 이상의 웹사이트에서 사용되는 인기 있는 WordPress 팝업 플러그인입니다.
Thrive Leads를 사용하면 WordPress 사이트에서 리드를 캡처하고 이메일 목록을 성장시키는 데 도움이 되는 배너를 디자인할 수 있습니다.
1단계: WordPress 웹사이트에 Thrive Leads 설치
먼저 Thrive Themes 웹사이트를 방문하여 계정에 가입해야 합니다. 완료하면 회원 대시보드로 이동합니다.
여기에서 'Thrive Product Manager 플러그인 다운로드 및 설치' 링크를 클릭하십시오.

다음으로 WordPress 웹사이트를 방문하여 Thrive Product Manager 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
활성화되면 WordPress 관리 대시보드에서 제품 관리자 탭으로 이동하여 '내 계정에 로그인' 버튼을 클릭합니다.

로그인 자격 증명을 입력하면 Thrive Product Manager 대시보드를 볼 수 있습니다.
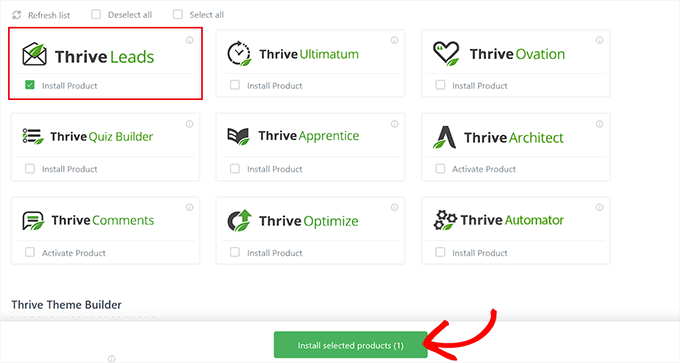
여기에서 사이트에 설치하고 사용할 제품을 선택할 수 있습니다. 'Thrive Leads' 플러그인을 선택하고 '선택한 제품 설치' 버튼을 클릭하기만 하면 됩니다.

2단계: 웹사이트 배너 만들기
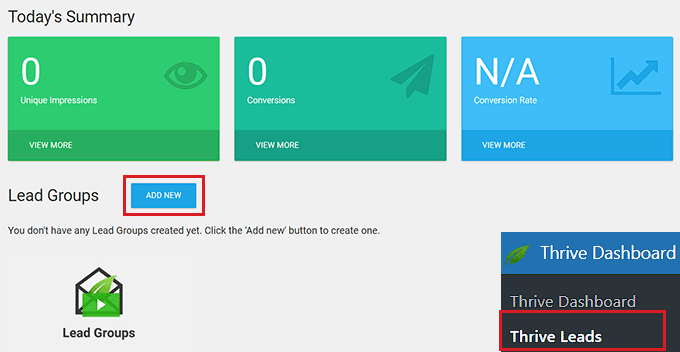
플러그인 설치 후 WordPress 관리자 사이드바에서 Thrive 대시보드 » Thrive Leads 페이지를 방문해야 합니다.
여기에서 '리드 그룹' 옵션 옆에 있는 '새로 추가' 버튼을 클릭하세요.

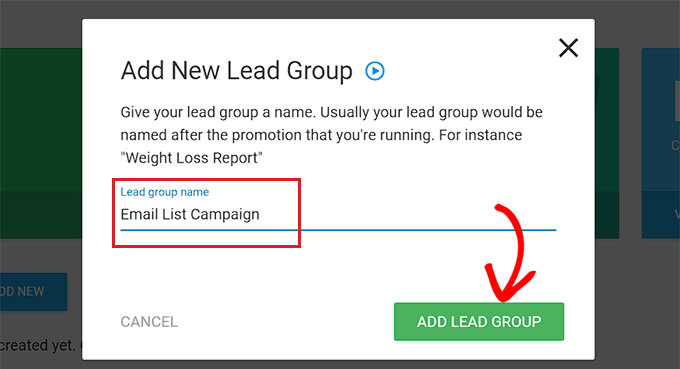
이렇게 하면 생성 중인 리드 그룹의 이름을 입력해야 하는 '새 리드 그룹 추가' 팝업이 화면에 표시됩니다.
리드 그룹을 식별하는 데 도움이 되는 방식으로 리드 그룹의 이름을 지정해야 합니다.
예를 들어 이메일 목록을 작성하기 위해 배너를 만드는 경우 리드 그룹의 이름을 '이메일 목록 캠페인'으로 지정할 수 있습니다.

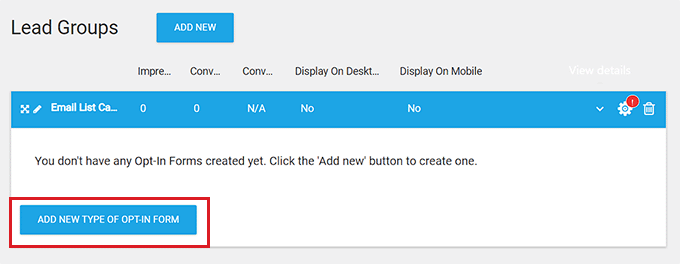
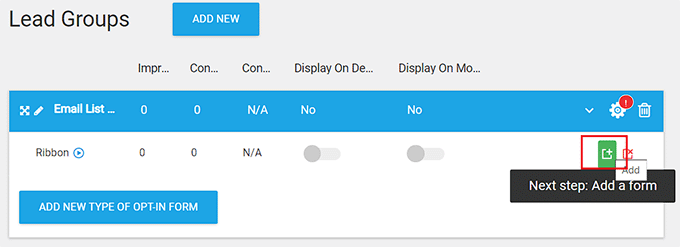
그러면 생성한 리드 그룹이 화면에 추가됩니다. 여기에서 '새 유형의 옵트인 양식 추가' 버튼을 클릭해야 합니다.
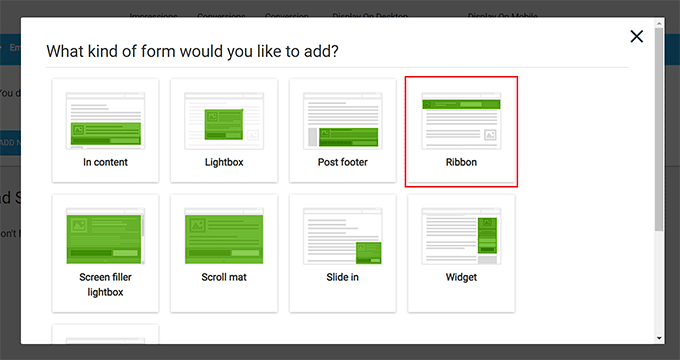
이렇게 하면 만들려는 배너 유형을 선택해야 하는 새 프롬프트가 열립니다.

원하는 대로 슬라이드인, 리본, 위젯, 콘텐츠 내, 라이트박스 또는 스크롤 매트 배너를 만들 수 있습니다.
이러한 배너는 이메일 주소, 전화번호 등을 포함하여 사용자로부터 데이터를 수집하므로 양식과 같습니다.
이 자습서에서는 사이트의 리본 배너를 만듭니다.

웹사이트 배너 디자인 유형을 선택하면 프롬프트가 화면에서 자동으로 사라집니다.
이제 리드 그룹 대시보드를 열려면 리드 그룹 탭의 오른쪽 모서리에 있는 '추가' 버튼을 클릭해야 합니다.

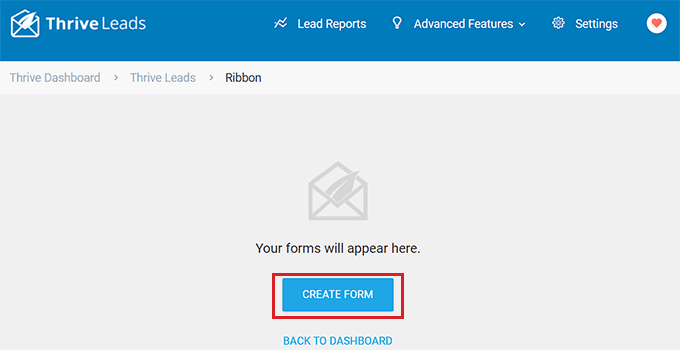
이렇게 하면 캠페인이 활성화된 후 그룹에 대한 모든 양식과 리드 보고서가 표시되는 리드 그룹 대시보드로 이동합니다.
예를 들어 이메일 주소를 캡처하기 위해 배너를 만들려는 경우 배너를 통해 수집한 모든 사용자 정보가 여기에 표시됩니다.

지금은 배너 제작을 시작하기 위해 '양식 만들기' 버튼을 클릭하기만 하면 됩니다.
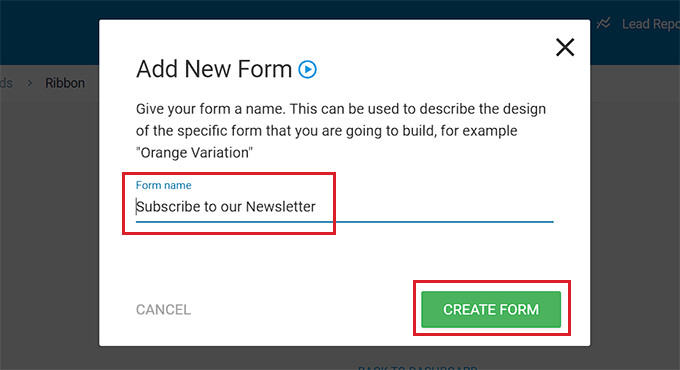
이렇게 하면 양식 이름을 제공하고 '양식 만들기' 버튼을 클릭해야 하는 새 프롬프트가 열립니다.

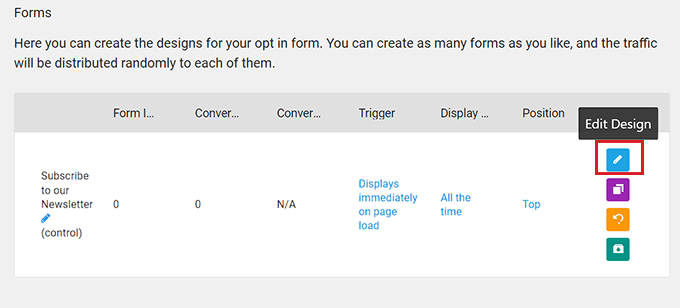
양식이 생성되면 리드 그룹 대시보드에 표시됩니다.
여기에서 배너 제작을 시작하려면 오른쪽 모서리에 있는 '디자인 편집' 버튼을 클릭해야 합니다.

3단계: 웹사이트 배너 사용자 지정
이제 Thrive 비주얼 편집기가 화면의 새 탭에서 시작됩니다.
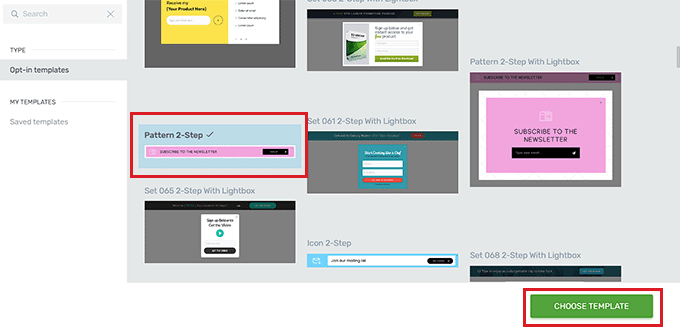
여기에서 'Thrive Leads Library' 프롬프트에서 배너 템플릿을 선택하여 시작할 수 있습니다.
그런 다음 미리 만들어진 템플릿 중 하나를 그대로 사용하거나 시각적 편집기로 추가로 사용자 지정할 수 있습니다. 선택 후 '템플릿 선택' 버튼을 클릭하면 다음으로 넘어갑니다.

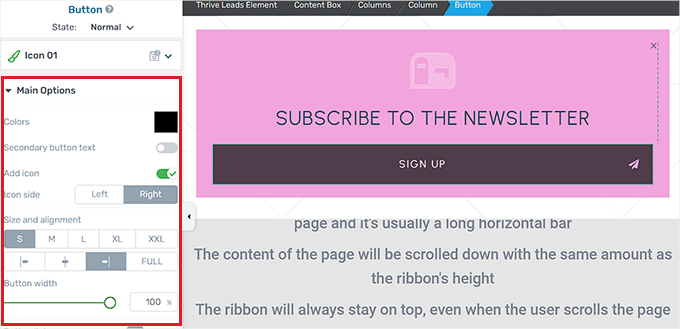
리본 배너용 템플릿을 추가한 후 각 요소를 클릭하여 해당 요소를 쉽게 사용자 지정할 수 있습니다. 이렇게 하면 왼쪽 사이드바에서 요소의 설정이 열립니다.
예를 들어 템플릿에서 버튼 색상을 변경하려는 경우 해당 버튼을 클릭하기만 하면 사이드바에서 해당 설정이 열립니다.

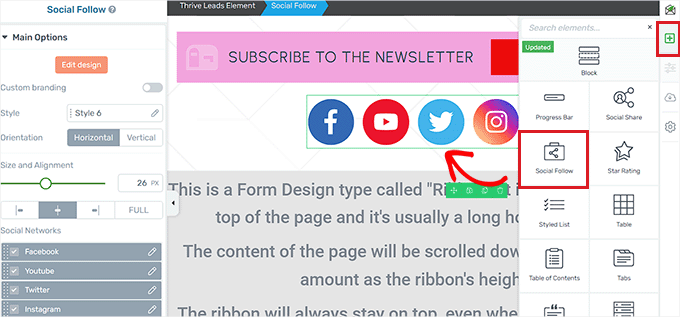
배너에 완전히 새로운 요소를 추가하려는 경우 화면 오른쪽 모서리에 있는 '+' 아이콘을 클릭하여 추가할 수도 있습니다.
이렇게 하면 오른쪽에 '요소 추가' 사이드바가 열리며 여기서 선택한 요소를 배너로 끌어다 놓을 수 있습니다.
예를 들어 배너에 소셜 미디어 계정 버튼을 추가하려면 오른쪽 사이드바에서 소셜 팔로우 요소를 끌어다 놓아야 합니다.

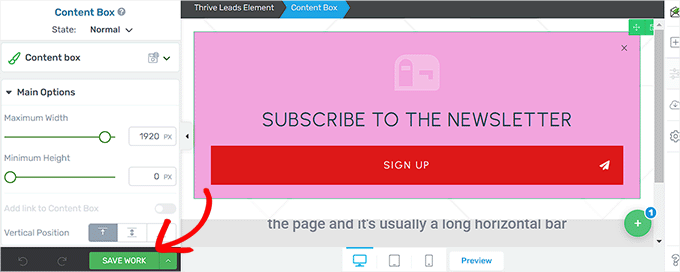
배너에 만족하면 왼쪽 하단 모서리에 있는 '작업 저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
그런 다음 리드 그룹 대시보드로 돌아가야 합니다.

4단계: 배너 설정 구성
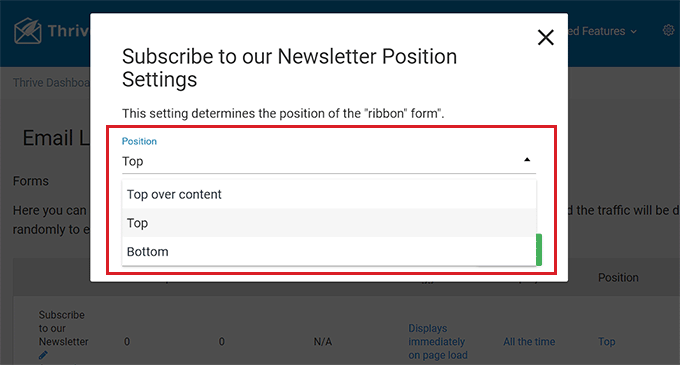
대시보드로 돌아오면 양식 행에서 '위치' 옵션을 클릭하여 배너 위치를 변경할 수 있습니다.
이렇게 하면 드롭다운 메뉴에서 원하는 배너 위치를 선택할 수 있는 '위치 설정' 프롬프트가 열립니다.
그런 다음 '저장' 버튼을 클릭합니다.

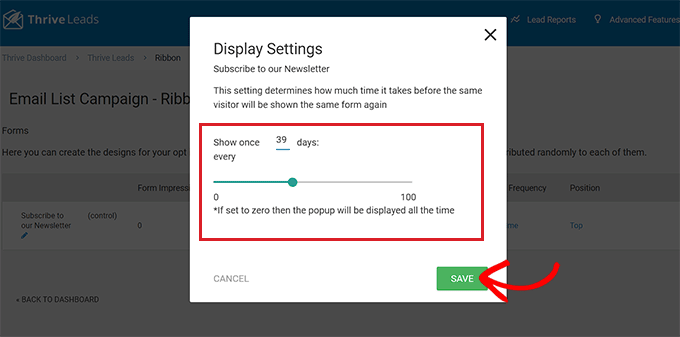
다음으로 배너의 표시 빈도를 구성하려면 양식 행에서 '표시 빈도' 옵션을 클릭합니다.
이렇게 하면 슬라이더를 사용하여 화면에 배너를 표시할 횟수를 결정할 수 있는 '디스플레이 설정' 프롬프트가 열립니다.
숫자 0을 유지하면 배너가 항상 표시됩니다. 선택 후 '저장' 버튼을 클릭하여 설정을 저장합니다.

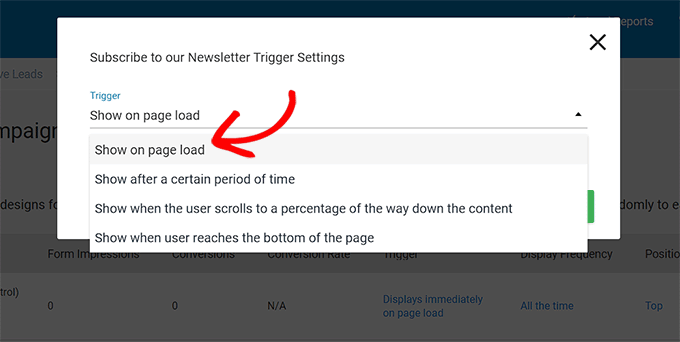
배너 표시에 대한 특정 트리거를 추가하려면 양식 행에서 '트리거' 옵션을 클릭해야 합니다.
이렇게 하면 '트리거 설정' 프롬프트가 표시되며 드롭다운 메뉴에서 배너 트리거를 선택할 수 있습니다(예: 특정 기간 후 또는 사용자가 페이지 하단에 도달할 때).
완료되면 '저장' 버튼을 클릭하여 설정을 저장합니다.

5단계: 배너 게시
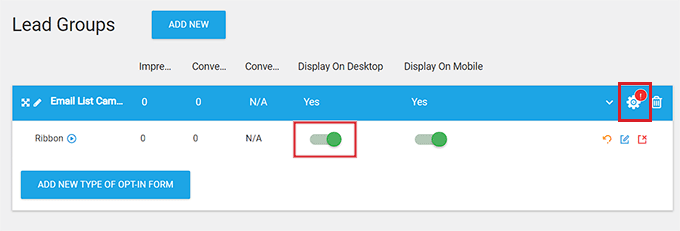
배너 설정을 구성한 후 리드 그룹 대시보드를 종료하고 상단의 링크를 클릭하여 Thrive Leads 대시보드로 돌아가야 합니다.
여기에서 리드 그룹 탭을 확장하고 '데스크톱에 표시' 스위치를 '켜기'로 전환합니다. 모바일 장치에도 배너를 표시하려면 '모바일에 표시' 스위치를 '켜기'로 전환할 수 있습니다.

그런 다음 리드 그룹 탭의 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭하여 디스플레이 설정을 엽니다.
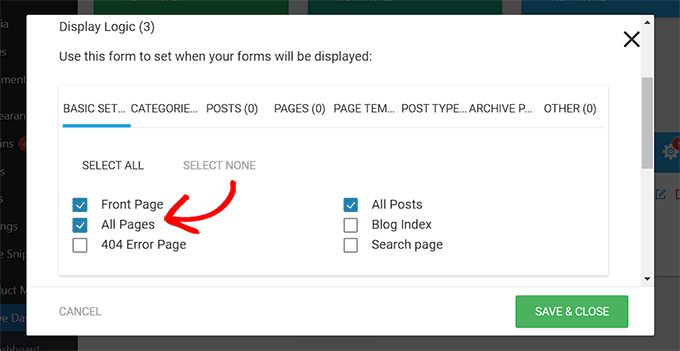
여기에서 배너를 표시할 웹사이트 페이지를 선택할 수 있습니다. 예를 들어 모든 페이지와 게시물의 상단에 배너를 표시하려면 이 옵션 옆의 확인란을 선택하면 됩니다.
마지막으로 '저장 후 닫기' 버튼을 클릭하여 변경 사항을 저장합니다.

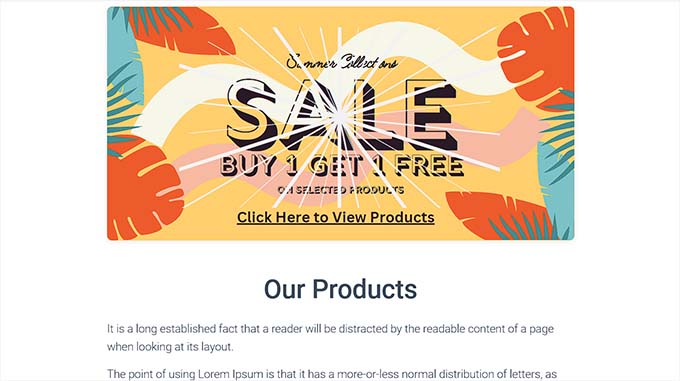
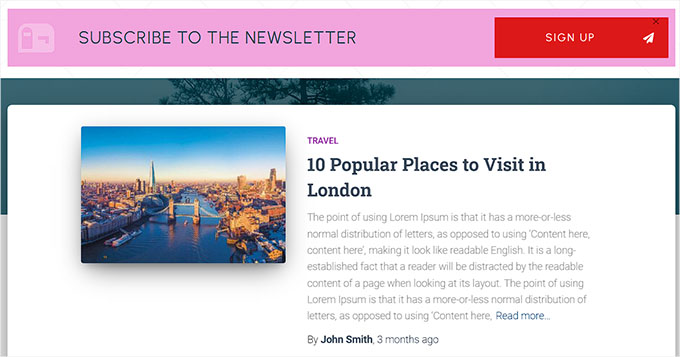
이제 웹사이트를 방문하여 페이지 상단에 표시되는 배너를 확인할 수 있습니다.
데모 웹사이트에서 본 모습입니다.

이 기사가 WordPress용 웹 사이트 배너를 쉽게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 웹 사이트에서 색상을 사용자 정의하는 방법에 대한 초보자 가이드와 최고의 웹 디자인 소프트웨어에 대한 최고의 선택을 볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
