2024년에 전자상거래 웹사이트를 만드는 방법(쉬운 가이드)
게시 됨: 2024-11-16어려움을 겪고 있는 오프라인 매장을 온라인 비즈니스로 전환하고 싶으신가요? 온라인 비즈니스는 더 많은 고객을 확보하고 매출을 향상시킬 수 있습니다. 오늘날 많은 사용자는 전통적인 비즈니스를 온라인으로 확장하거나 디지털 시장에서 새로운 벤처를 시작하기를 원합니다. 이 가이드는 매출을 증대하고 고객 상호작용을 향상시키는 성공적인 전자상거래 웹사이트를 구축하기 위한 단계별 접근 방식을 제공합니다. Divi 및 WooCommerce를 사용하여 몇 분 만에 완전한 온라인 상점을 생성하는 방법, 브랜드에 맞게 디자인하는 방법 등을 다룹니다.
- 1 전자상거래 웹사이트를 구축해야 하는 이유는 무엇입니까?
- 2 전자상거래 웹사이트를 구축하는 7단계 방법
- 2.1 1. 도메인 및 WordPress 호스팅 받기
- 2.2 2. Divi 테마 설치
- 2.3 3. 전자상거래 웹사이트 구축
- 2.4 4. 새 사이트 확인
- 2.5 5. WooCommerce 구성 및 제품 추가
- 2.6 6. 전자상거래 웹사이트 디자인 및 사용자 정의
- 2.7 7. 플러그인 및 통합으로 전자상거래 사이트 강화
- 3 결론
전자상거래 웹사이트를 구축해야 하는 이유는 무엇입니까?
특히 쇼핑 습관이 온라인으로 변화함에 따라 전자상거래 웹사이트 구축은 여러 가지 이유로 오늘날 비즈니스 세계에서 필수적이 되었습니다. 구축하는 것이 중요한 몇 가지 주요 이유는 다음과 같습니다.
- 확장된 도달범위: 전자상거래 사이트를 통해 귀하의 비즈니스는 해당 지역을 넘어 고객에게 다가갈 수 있습니다. 물리적인 경계 없이 연중무휴, 언제 어디서나 사람들에게 판매할 수 있습니다.
- 고객 편의성: 사람들은 온라인 쇼핑의 용이성을 좋아합니다. 휴대폰, 태블릿, 컴퓨터 등 무엇을 사용하든 고객은 편리하게 쇼핑할 수 있습니다. 전자상거래 사이트를 이용하면 구매 과정을 원활하고 쉽게 이용할 수 있습니다.
- 비용 효율성: 전자상거래 사이트를 운영하는 것은 오프라인 매장을 운영하는 것보다 비용 효율적일 수 있습니다. 임대료, 공과금, 경우에 따라 직원과 같은 간접비를 줄일 수 있습니다.
- 데이터 및 분석: 전자상거래 웹사이트는 고객을 더 잘 이해하는 데 도움이 되는 풍부한 데이터를 제공합니다. 고객의 쇼핑 습관을 추적하고, 어떤 제품이 가장 성과가 좋은지 확인하고, 해당 데이터를 사용하여 마케팅 전략과 고객 경험을 개선할 수 있습니다.
아시다시피 전자 상거래 웹 사이트를 만드는 이유를 구축해 봅시다!
전자상거래 웹사이트를 구축하는 7단계 방법
올바른 단계를 따르고 적절한 도구를 사용하면 WordPress로 나만의 전자상거래 웹사이트를 만드는 것이 간단해집니다. 초보자든 숙련된 개발자든 시각적으로 매력적인 온라인 상점을 쉽게 시작할 수 있습니다. 수행 방법은 다음과 같습니다.
1. 도메인 및 WordPress 호스팅 받기
사이트를 구축하기 전에 도메인, 호스팅 서비스, WordPress 설정 등 몇 가지 필수 사항을 준비해야 합니다.
여전히 호스팅 제공업체를 찾고 있다면 SiteGround는 이러한 모든 측면을 관리하여 편리한 솔루션을 제공합니다.
도메인
귀하의 도메인(또는 도메인 이름)은 귀하 사이트(예: Elegantthemes.com)의 웹 주소이며 귀하의 브랜드를 반영하고 기억하기 쉬운 주소를 선택하는 것이 중요합니다. 이상적으로 도메인은 방문자에게 전자상거래 비즈니스에 대한 아이디어를 제공해야 합니다.
도메인 이름을 선택한 후 신뢰할 수 있는 도메인 등록 기관을 검색하여 등록하세요. Namecheap은 좋은 옵션이며, 호스팅을 위해 선택한 경우 SiteGround를 통해 직접 할인된 도메인을 얻을 수 있습니다.
방문 이름저렴
도메인을 소유하고 있다면 네임서버를 업데이트하여 호스팅 제공업체에 쉽게 연결할 수 있습니다.
워드프레스 호스팅
귀하의 웹사이트에는 호스팅이 중요한 온라인 홈이 필요합니다. 우리는 WordPress를 사용할 것이기 때문에 고품질 WordPress 호스팅 제공업체를 선택하는 것이 중요합니다. 좋은 호스트는 사이트 관리를 단순화하는 동시에 속도와 보안 측면에서 우수한 성능을 보장합니다.
SiteGround는 월 $3.99 부터 시작하는 WordPress 호스팅 계획을 제공하여 예산 친화적인 옵션을 제공합니다. SiteGround를 사용하여 WordPress 호스팅을 설정하는 것은 간단합니다.
도메인과 호스팅을 설정하는 방법을 알아보려면 아래 동영상을 시청하세요.
워드프레스 설치
SiteGround와 같은 많은 WordPress 호스팅 제공업체는 설정 과정에서 원클릭 WordPress 설치를 제공합니다.
이 옵션을 사용할 수 없는 경우 호스팅 제공업체의 대시보드로 이동하세요. WordPress 설치 프로그램을 선택하고 제공된 단계를 따르세요. 설치가 완료되면 로그인 정보가 포함된 확인 이메일을 받게 됩니다. 사이트에 액세스하려면 yourwebsite.com/wp-admin 으로 이동하여 설치 중에 생성한 자격 증명을 사용하여 로그인하세요.
2. Divi 테마 설치
Divi로 전자상거래 웹사이트를 구축하는 것이 그 어느 때보다 쉬워졌습니다. 이 다용도 테마를 사용하면 코딩 경험 없이도 시각적으로 훌륭하고 완전히 사용자 정의 가능한 웹 사이트를 만들 수 있습니다. Divi는 강력한 디자인 기능으로 잘 알려져 있으며 다양한 유형의 전자상거래 웹사이트에 맞게 사전 제작된 다양한 레이아웃을 제공합니다.

Divi는 전자상거래 웹사이트의 모든 점을 연결합니다:
- 시각적 드래그 앤 드롭 인터페이스를 사용하여 온라인 상점을 쉽게 디자인하고 사용자 정의할 수 있으므로 코딩이 필요하지 않습니다.
- Divi는 전자상거래를 위해 특별히 설계된 211개의 사전 디자인 레이아웃과 30개의 레이아웃 팩을 제공하므로 최소한의 노력으로 제품 페이지, 결제 페이지 등을 만들 수 있습니다.
- Divi의 WooCommerce 모듈을 사용하면 제품을 표시, 필터링 및 사용자 정의할 수 있습니다. 또한 드래그 앤 드롭 모듈을 사용하여 고유한 제품 페이지 레이아웃을 만들어 제품 세부 정보, 리뷰, 이미지 등을 표시할 수 있습니다.
- Divi 확장 프로그램 마켓플레이스에 액세스하여 PayPal 및 Stripe와 같은 여러 결제 게이트웨이를 통합할 수 있습니다.
Divi 다운로드 및 설치
Elegant Themes에서 연간 라이센스 $89 또는 평생 라이센스 $249 로 Divi를 구입할 수 있습니다. 구매 후 다음 단계에 따라 테마를 다운로드하고 WordPress 사이트에 설치하세요.
- 모양 > 테마 로 이동합니다.
- 새로 추가를 클릭한 다음 테마 업로드를 클릭하세요.
- 다운로드한 Divi .zip 파일을 선택하고 지금 설치 를 클릭하세요.
- 설치 후 활성화를 클릭하여 Divi를 활성 테마로 설정하세요.
자세한 내용은 아래 비디오를 시청하세요.
설정이 완료되면 구축을 시작할 준비가 된 것입니다. 시작하기 전에 더 자세히 알아보려면 Divi Builder 사용에 대한 튜토리얼을 확인하세요.
Divi 시작하기
3. 전자상거래 웹사이트 구축
WordPress에 Divi 테마를 설치한 후 전자상거래 사이트를 구축할 수 있습니다. 걱정할 필요가 없습니다. Divi Quick Sites는 자동으로 상점을 생성하므로 처음부터 시작할 필요가 없습니다!
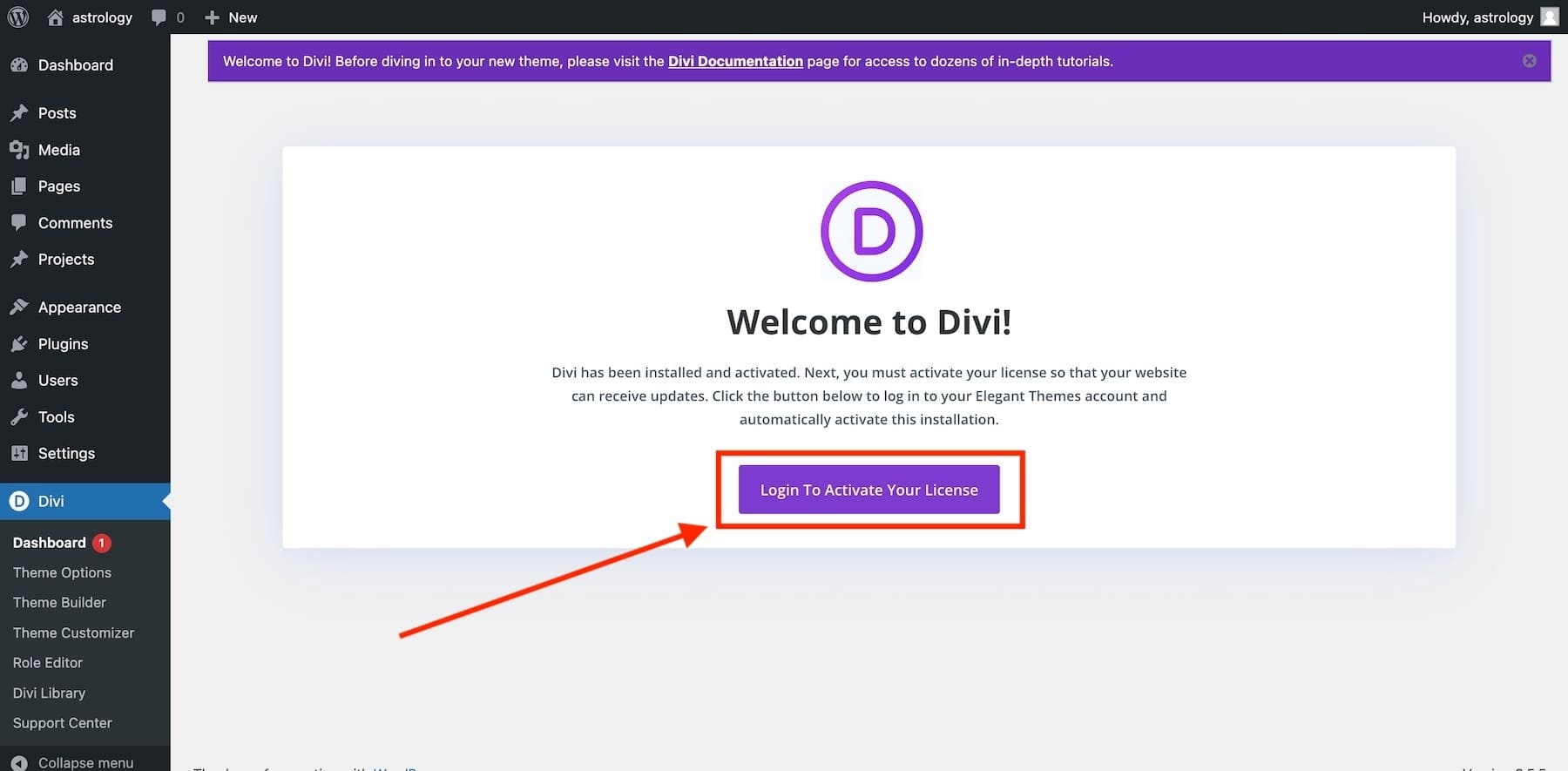
온보딩 마법사 시작
WordPress에서 Divi 테마를 활성화하면 Divi 온보딩 마법사에 액세스하여 설정 과정을 안내받게 됩니다. 버튼을 클릭하면 로그인하고 Divi 라이선스를 활성화할 수 있습니다.

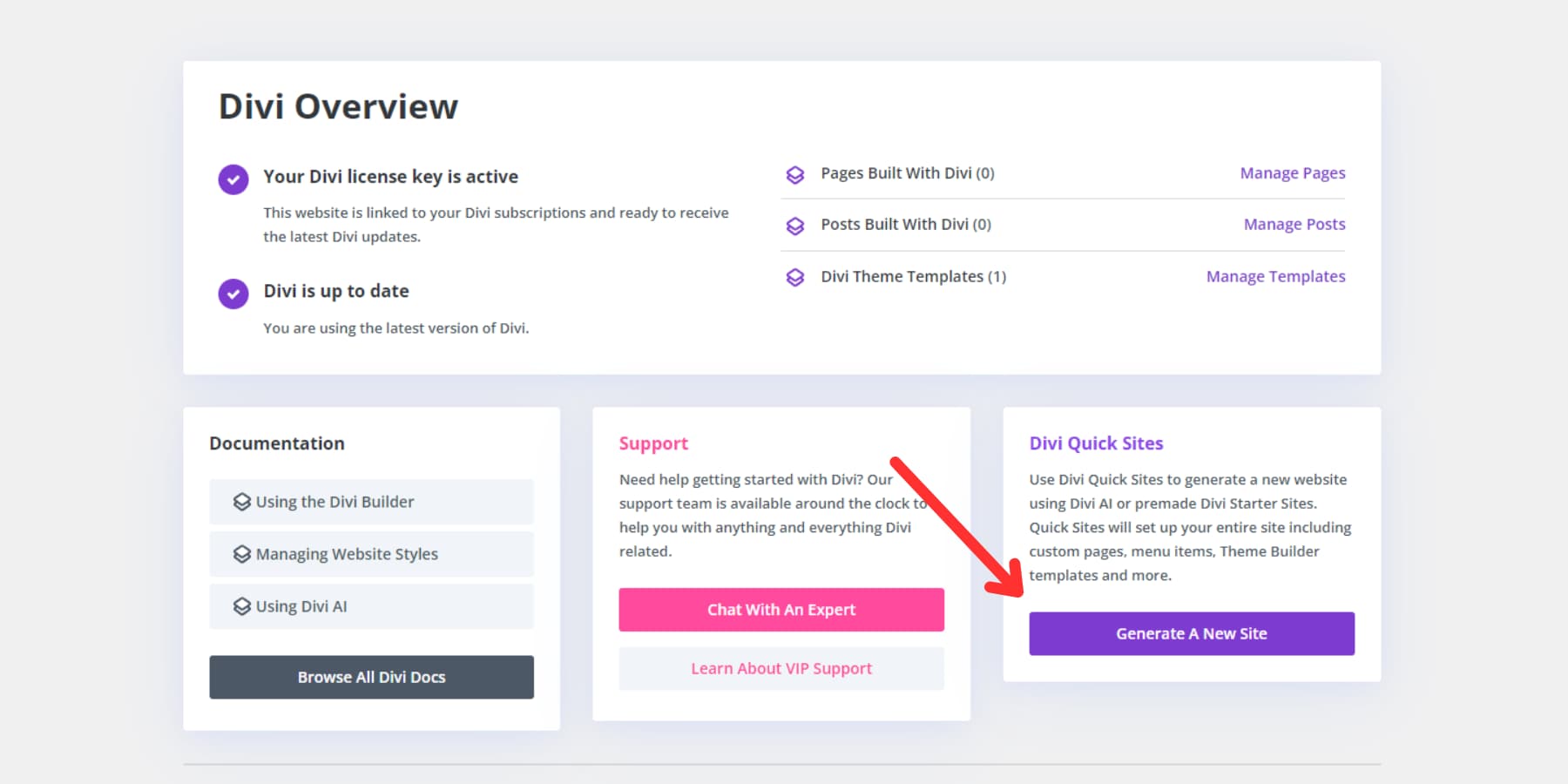
로그인하면 메인 Divi 대시보드가 나타납니다. 여기에서 사이트를 관리하고, 문서에 액세스하고, 지원을 받고, Divi Quick Sites를 사용하여 새 사이트 구축을 시작할 수 있습니다. 시작하려면 Divi 대시보드에서 '새 사이트 생성'을 클릭하세요.

Divi AI로 빠른 사이트 얻기
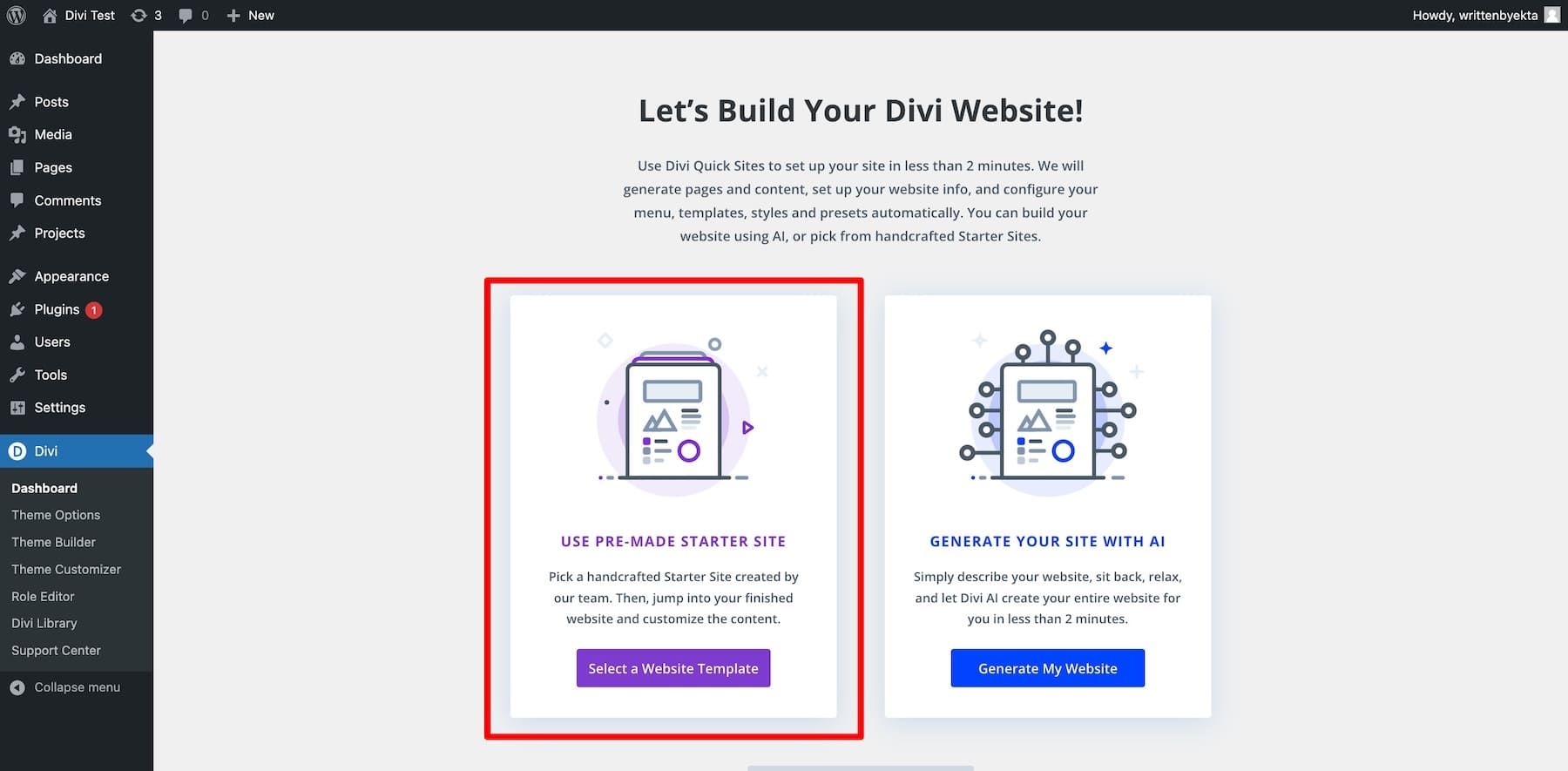
전자상거래 시작 사이트(또는 AI)를 사용하여 사이트 생성
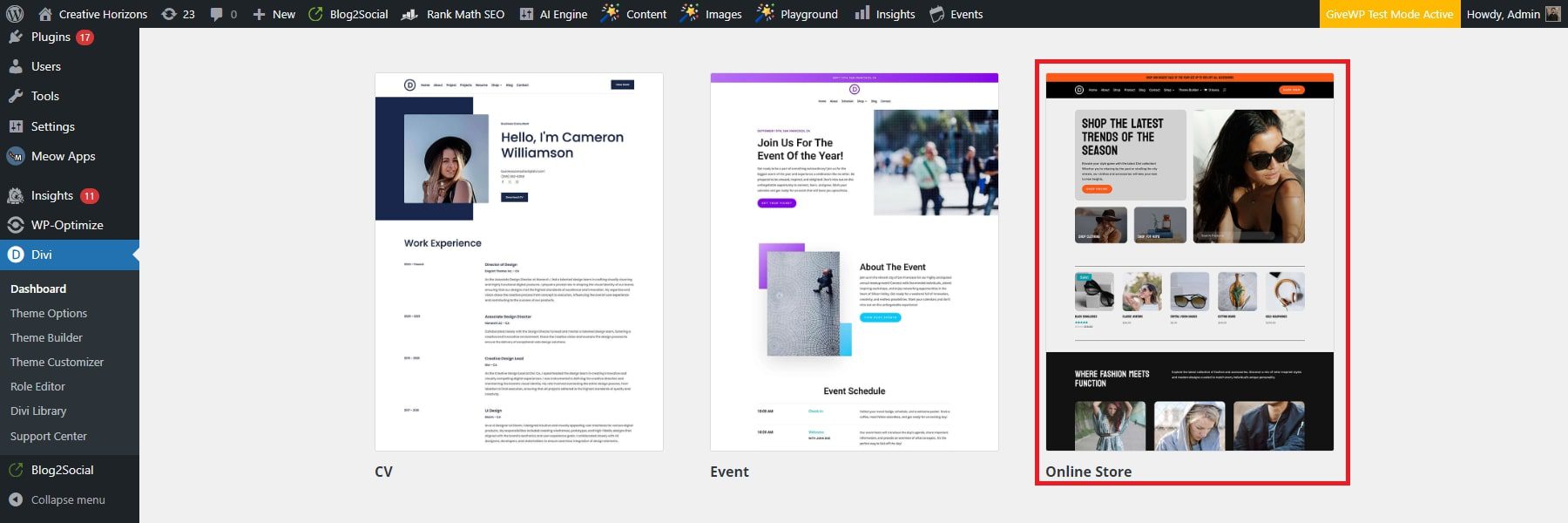
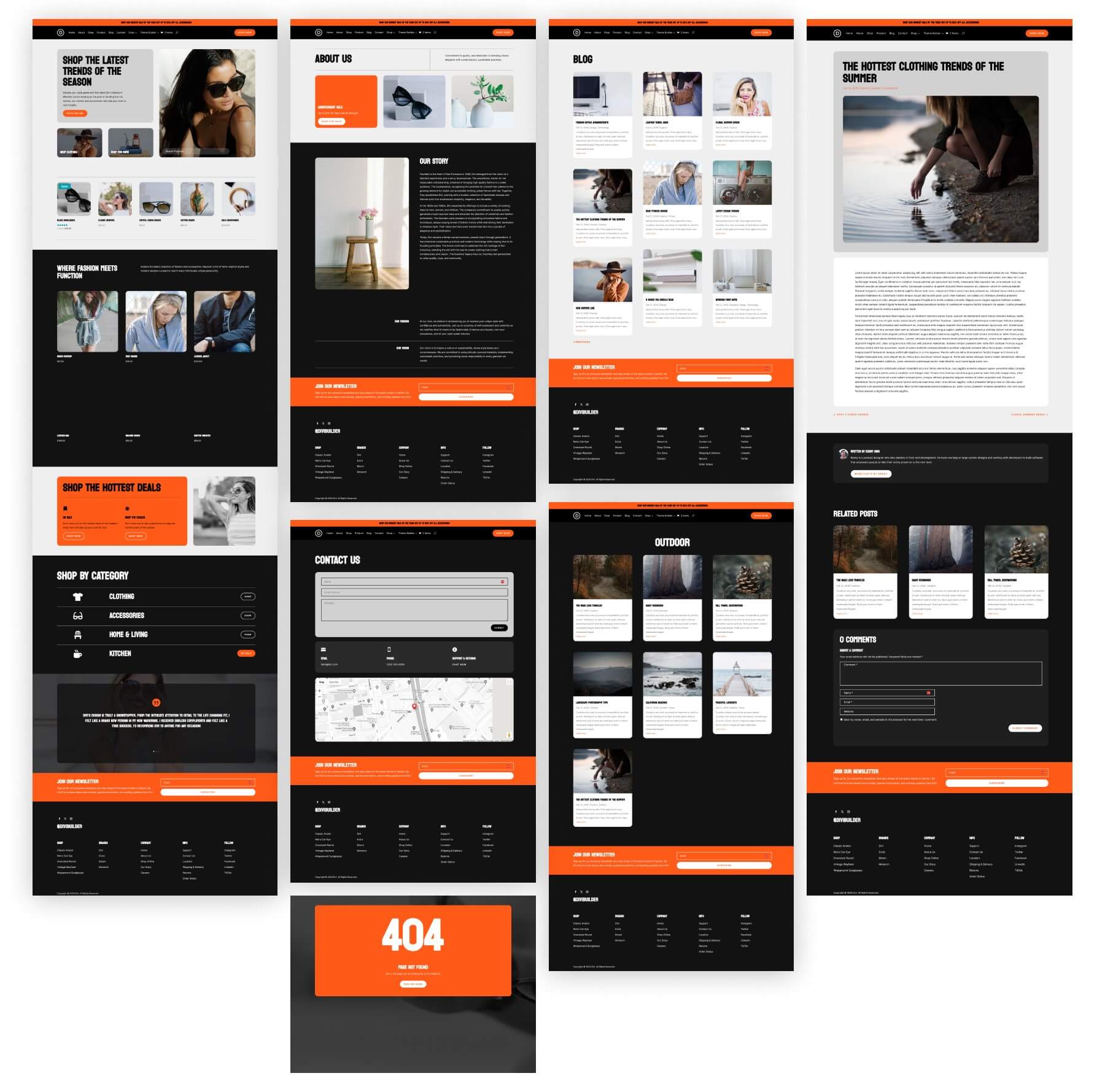
다음으로, 미리 만들어진 시작 사이트나 Divi의 AI 웹 사이트 빌더를 사용하여 새로운 전자 상거래 웹 사이트를 구축하도록 선택할 수 있습니다. Divi는 멋진 온라인 상점 시작 사이트 템플릿을 제공하므로 시작하려면 '웹사이트 템플릿 선택'을 클릭하세요.

화면에 여러 시작 사이트 템플릿이 표시됩니다. 온라인 상점 시작 사이트를 선택하십시오. 템플릿이 브랜드 색상, 글꼴 또는 이미지와 일치하지 않는 것이 걱정되더라도 걱정하지 마세요. 나중에 맞춤설정할 수 있습니다.

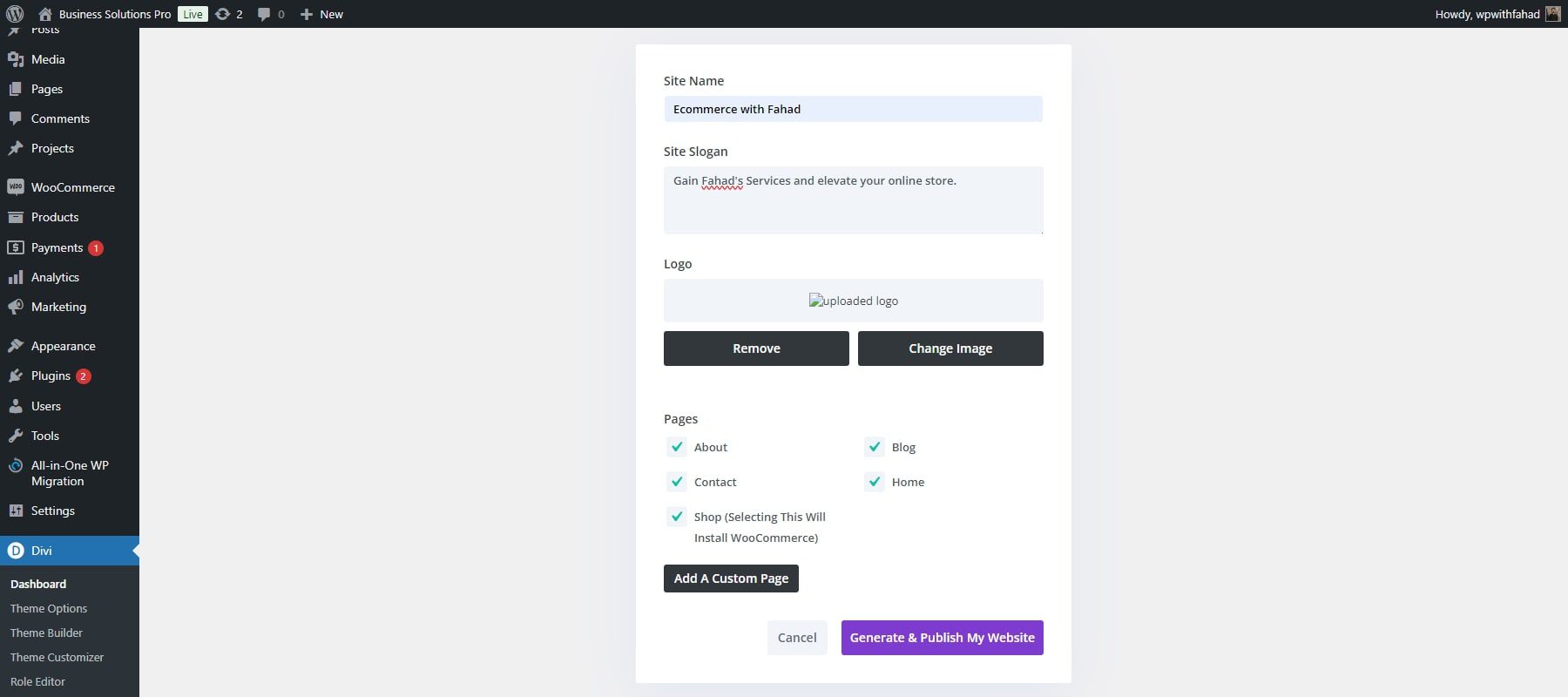
Divi Quick Sites는 새 웹사이트와 포함하려는 페이지에 대한 세부 정보를 제공하라는 메시지를 표시합니다.
- 사이트 이름, 슬로건, 로고를 포함하여 양식을 작성하세요.
- 로고를 업로드하여 사이트(가능한 경우)에 자동으로 추가하세요.
- 시작 사이트에서 원하는 페이지를 선택하고 필요한 경우 사용자 정의 페이지를 추가하여 프로세스를 시작하세요.
- 준비가 되면 '내 웹사이트 생성 및 게시' 버튼을 클릭하세요.

참고: 쇼핑 페이지를 선택하면 WooCommerce 및 온라인 상점용 사전 구축 페이지(상점, 제품 템플릿, 체크아웃 등)가 자동으로 설치됩니다. 제품 목록과 거래를 가능하게 하는 쇼핑 페이지를 포함한 전자상거래 웹사이트를 구축하는 것이 필수적입니다.
귀하의 웹 사이트 세부 정보를 입력하면 Divi Quick Sites는 귀하의 입력 내용을 사용하여 2분 이내에 웹 사이트를 생성합니다. 페이지, 템플릿, 스타일, 탐색 메뉴 등 필요한 모든 요소를 자동으로 생성합니다.

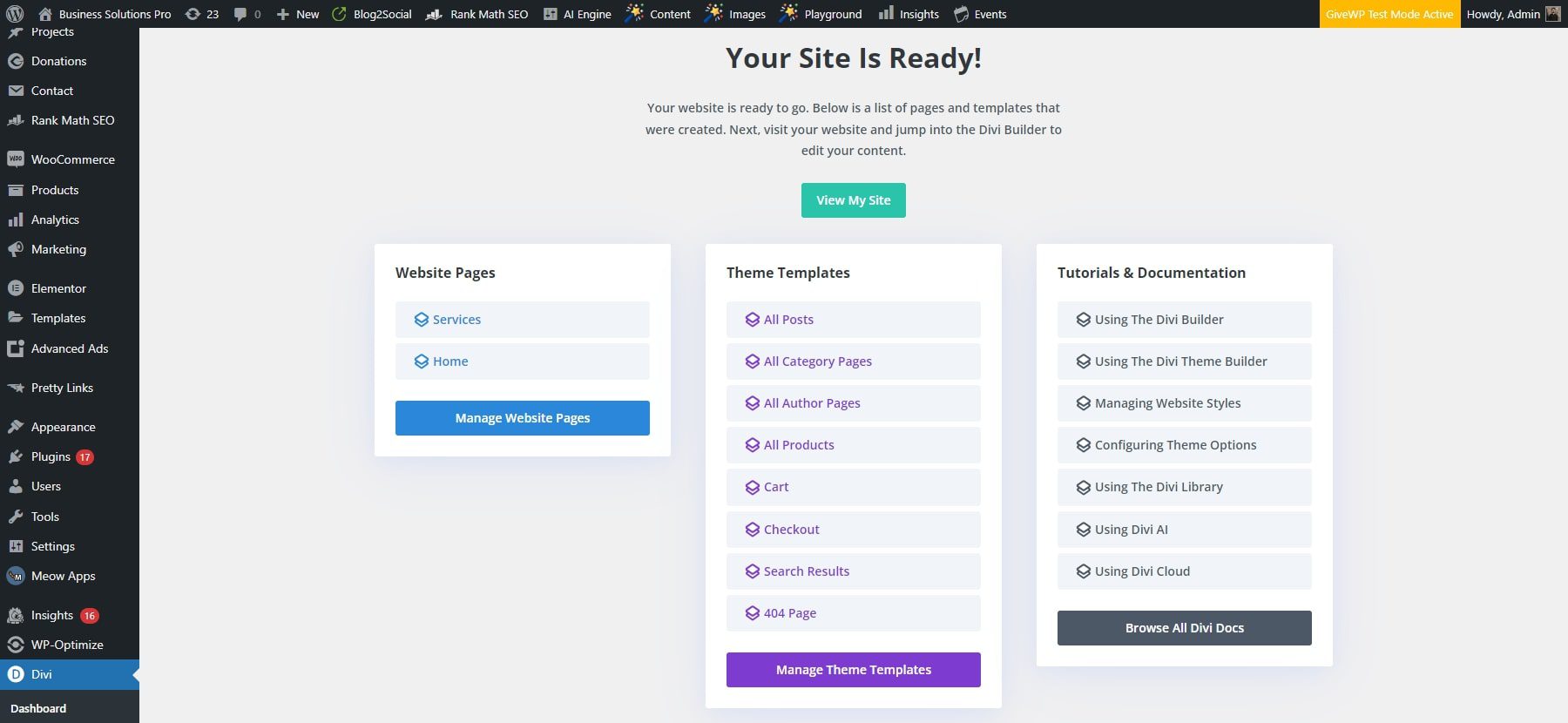
사이트가 준비되면 '사이트가 준비되었습니다!'라는 메시지와 함께 확인 페이지가 나타납니다.

또한 생성된 모든 페이지 및 테마 템플릿 목록과 함께 새 웹사이트 사용자 정의를 시작하는 데 도움이 되는 튜토리얼 및 문서 링크도 볼 수 있습니다.
Divi 시작하기
4. 새 사이트를 확인하세요
나머지 프로세스를 계속하기 전에 라이브 사이트를 보고 새로운 온라인 스토어 디자인을 탐색할 수 있습니다.
WooCommerce 페이지와 템플릿을 포함하여 자동으로 생성되는 사이트의 모든 페이지와 템플릿을 살펴보세요.
웹사이트 페이지

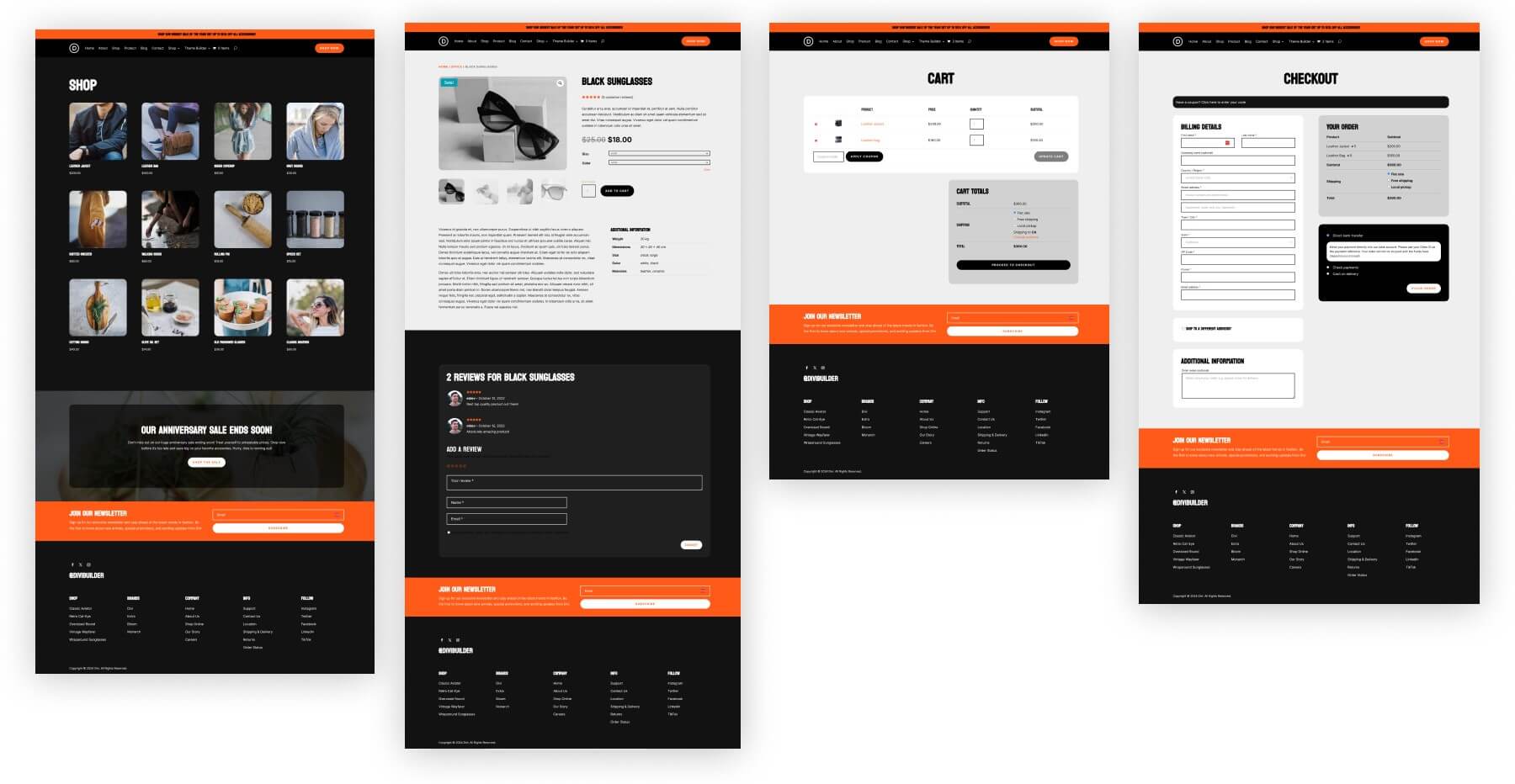
WooCommerce 상점, 제품, 장바구니 및 결제 페이지 템플릿

Divi 시작하기
5. WooCommerce 구성 및 제품 추가
WooCommerce는 Divi Quick Sites 웹사이트 생성 프로세스에 이미 설치되어 있으므로 WooCommerce 설정 마법사를 사용하여 프로세스를 단순화할 수 있습니다.
WooCommerce 설정 마법사
활성화되면 WooCommerce는 자동으로 설정 마법사를 시작하라는 메시지를 표시합니다. 여기에서 WooCommerce가 매장의 주요 설정 단계를 안내합니다. 설정 마법사를 시작하려면 WooCommerce 섹션으로 이동하여 홈을 선택하세요.

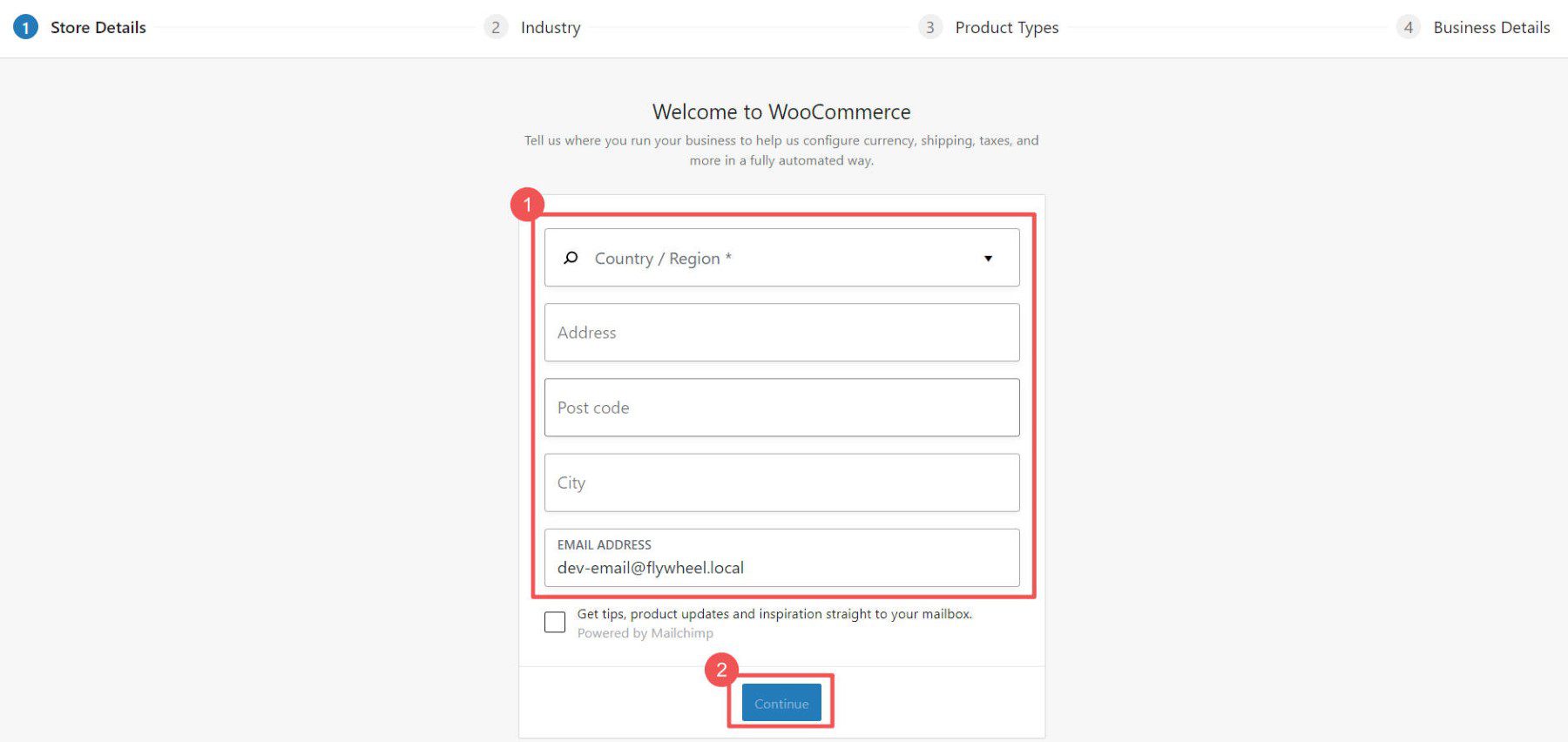
설정 마법사는 주소, 이메일 등 스토어에 대한 세부 정보를 입력하라는 메시지를 표시합니다.

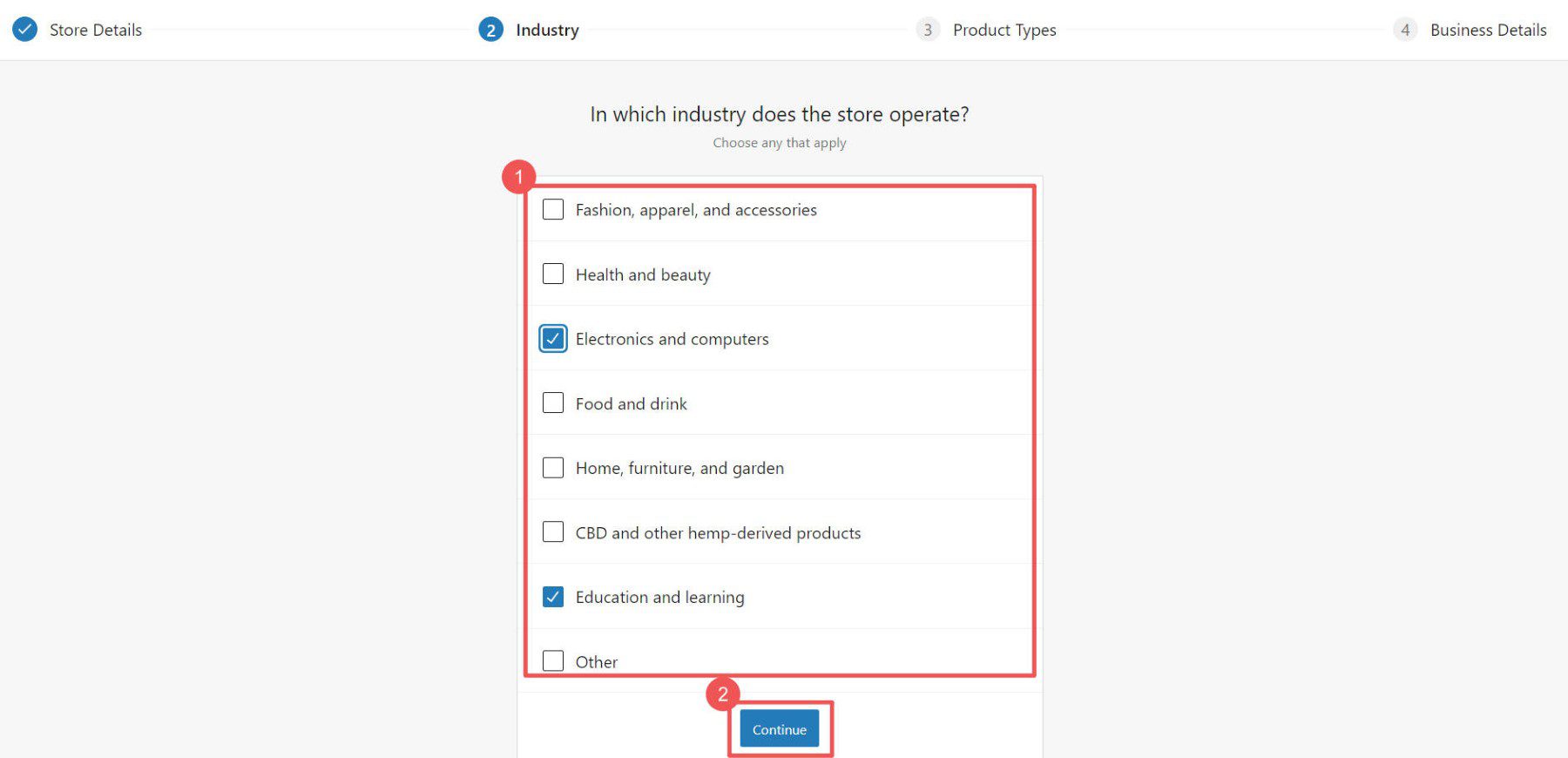
귀하의 매장을 가장 잘 대표하는 업종과 제품 카테고리를 선택하세요.

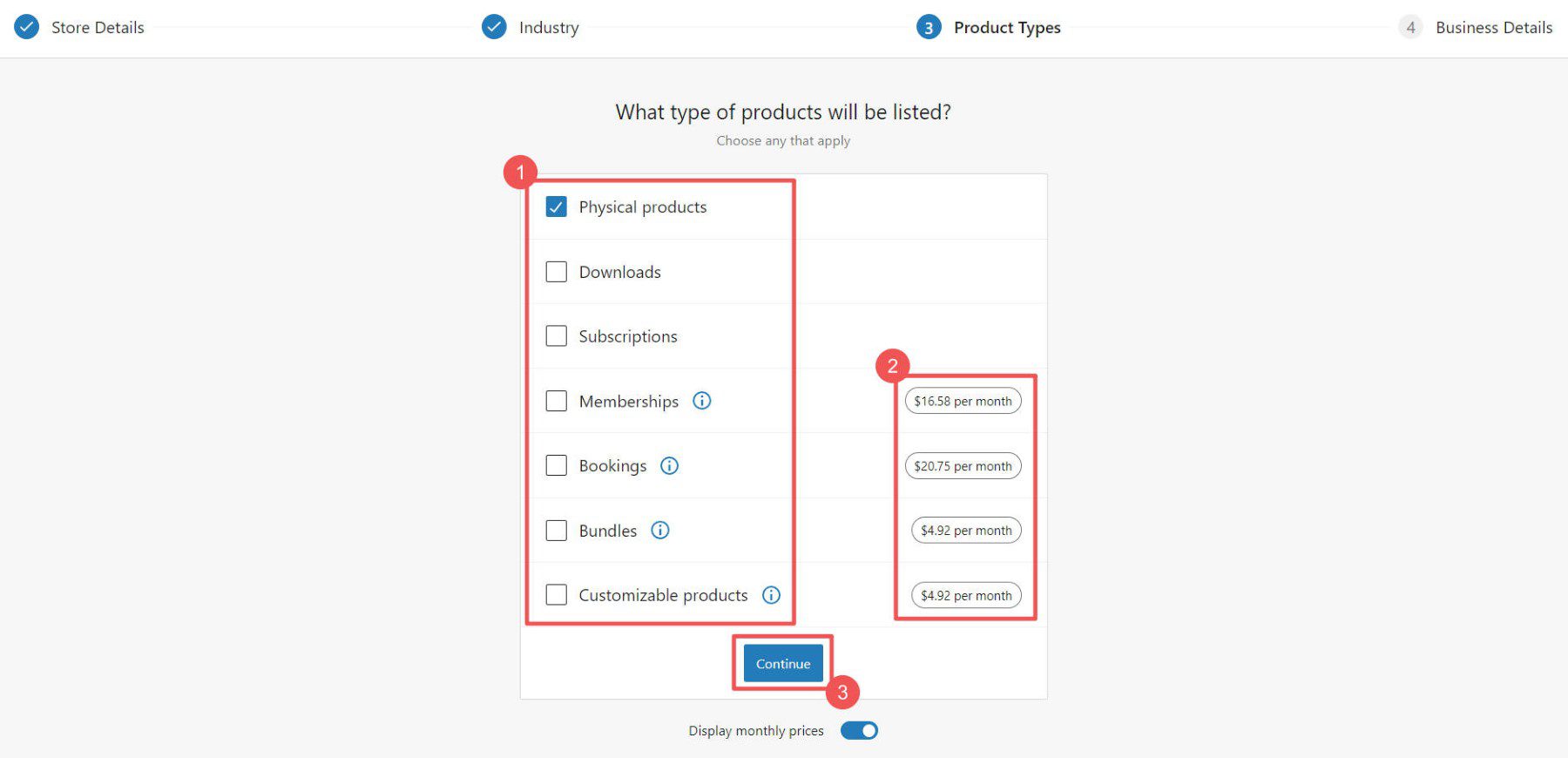
다음으로, 매장에 포함할 제품 유형을 선택하세요. 일부 옵션(멤버십, 예약 등)을 사용하려면 사이트에 추가 플러그인을 설치해야 합니다.
참고: 플러그인은 유료 버전과 무료 버전으로 제공됩니다. 귀하의 전자상거래 사이트를 개선하기 위해 멤버십, 예약 등에 대한 권장 플러그인을 살펴보세요. 예를 들어 Memberpress 또는 Paid Memberships Pro와 같은 도구를 사용하면 다양한 결제 옵션을 갖춘 구독 기반 스토어를 구축할 수 있습니다. 또한 Amelia와 같은 플러그인을 사용하면 방문자가 예약을 예약할 수 있는 약속 달력과 같은 기능을 갖춘 예약 사이트를 만들 수 있습니다.

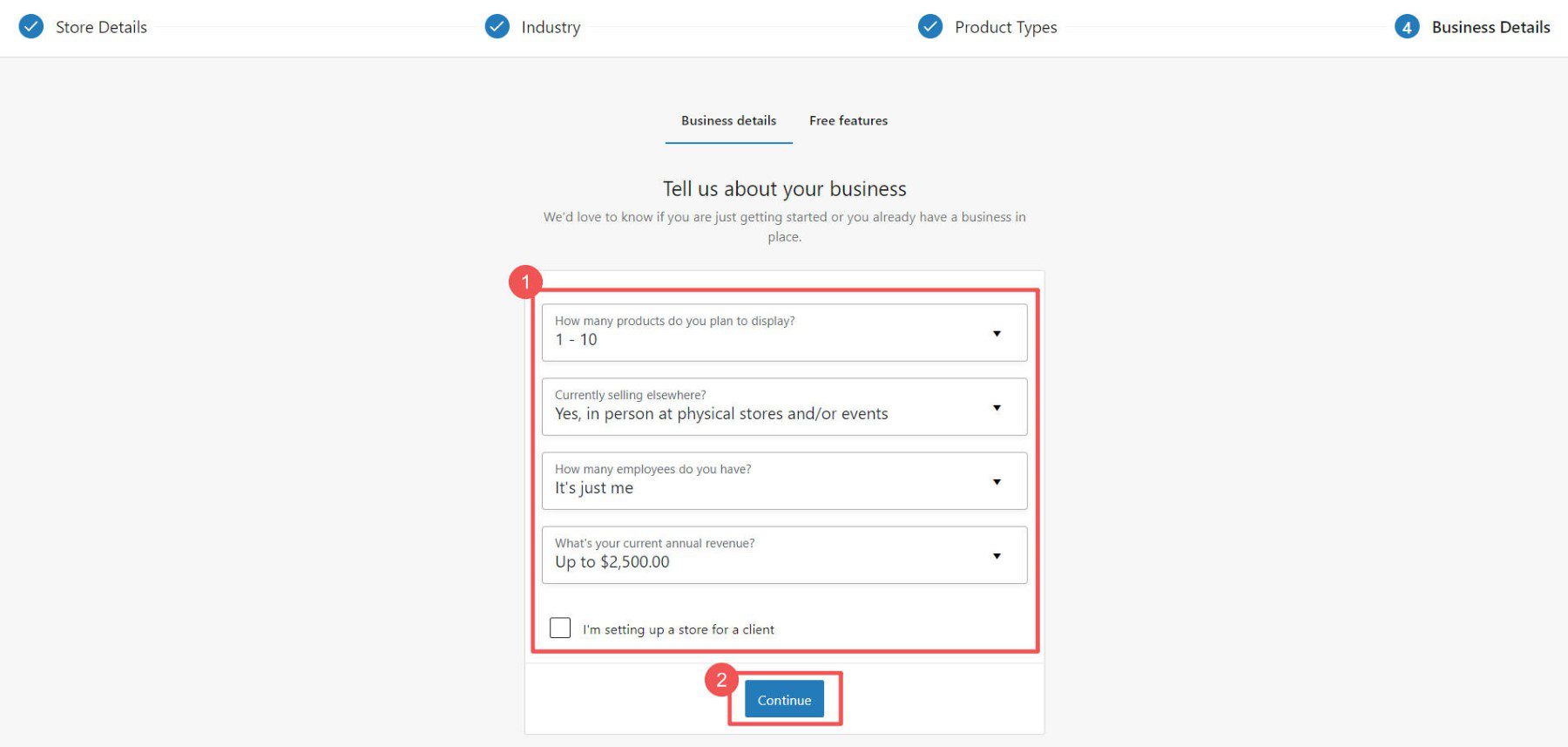
설정 마법사는 스토어에 관한 추가 질문을 묻는 메시지를 표시합니다.

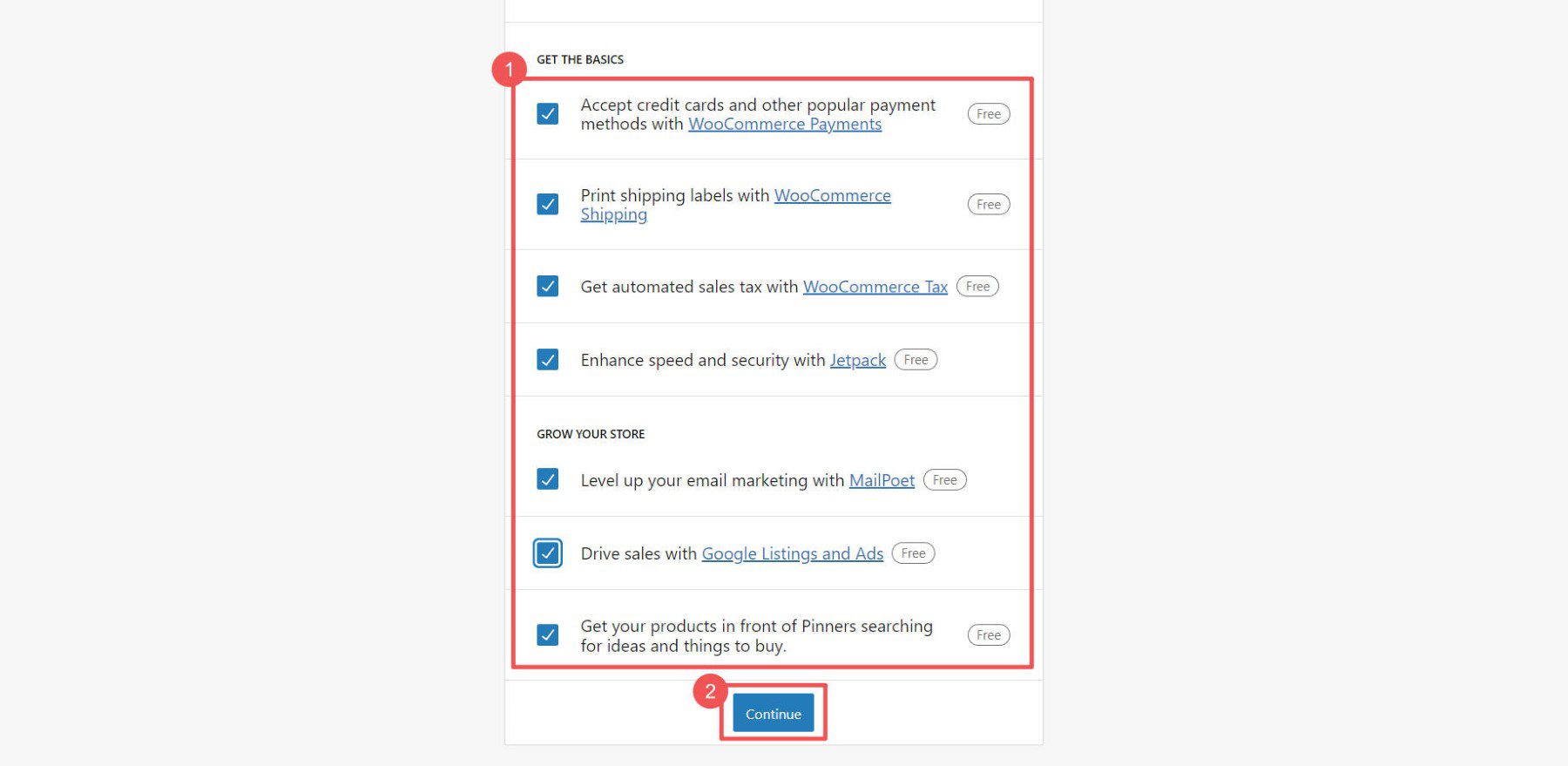
필요할 수 있는 추가 플러그인을 선택하세요. Jetpack 및 MailPoet을 확인하여 필요에 맞는지 확인할 수 있습니다. 그러나 세금 징수, 신용 카드 결제 처리 또는 배송 관리를 원하는 경우 이러한 무료 플러그인이 도움이 될 수 있습니다.

이 시점에서 WooCommerce의 추가 설정으로 초점을 이동할 수 있습니다.
WooCommerce 설정
전자상거래 상점을 설정하는 것은 어려울 수 있지만 WooCommerce는 프로세스를 단순화합니다. 관리할 수 있는 항목은 다음과 같습니다.
- 일반 설정: 통화, 제품 및 결제 옵션.
- 상품 설정: 아이템 표시 및 재고 관리.
- 배송 설정: 배송 방법 및 비용.
- 결제 설정: 고객 결제 옵션.
- 계정 설정: 사용자 등록 및 개인정보 보호 관리.
- 이메일 설정: 통신 기본 설정을 저장합니다.
- 고급 설정: 매장에 대한 사용자 정의 구성입니다.
추가 지원이 필요한 경우 필수 페이지 탐색에 대한 단계별 지침을 제공하는 WooCommerce 설정 가이드를 참조하세요.
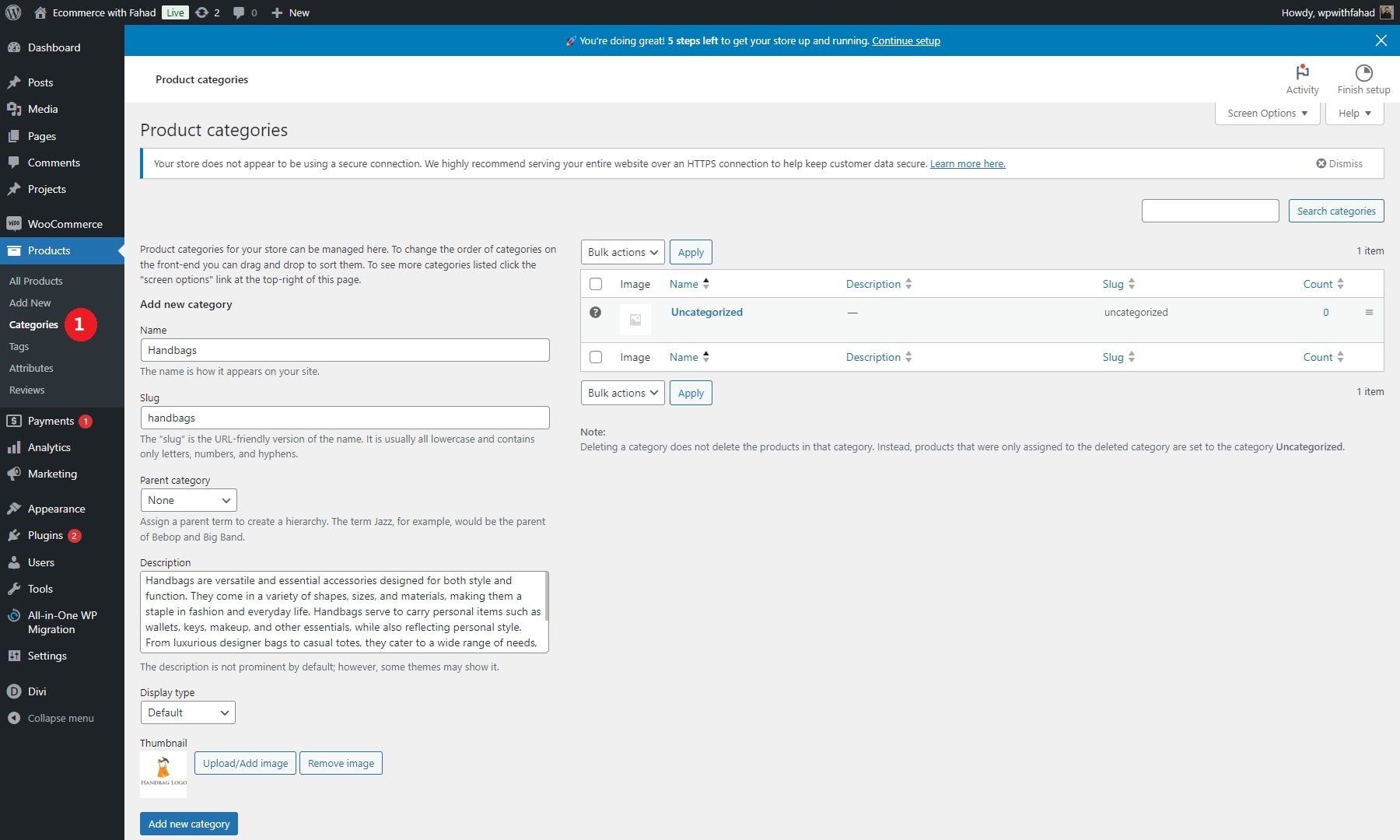
제품 카테고리 추가
카테고리를 사용하면 고객이 스토어에서 상품을 더 쉽게 찾을 수 있습니다. 예를 들어 의류를 판매하는 경우 핸드백, 의자, 테이블과 같은 카테고리를 만들 수 있습니다. 제품을 추가하기 전에 이를 설정하는 것이 좋습니다.
카테고리를 생성하려면 대시보드에서 WooCommerce > 제품 으로 이동하여 카테고리를 클릭하세요. WordPress 게시물 카테고리 및 태그와 유사하게 작동합니다. 카테고리를 스토어에 추가하기 전에 해당 카테고리의 필수 필드를 모두 입력하세요.

자리표시자 카테고리가 있는 경우 해당 카테고리를 편집하거나 삭제할 수 있습니다. 카테고리와 태그를 선택할 때 가장 직관적이고 고객이 이해하기 쉬운 것을 고려하세요.
WordPress 전자상거래 스토어에 제품 추가
제품을 개별적으로 추가하거나 CSV 파일을 사용하여 동시에 가져올 수 있습니다.

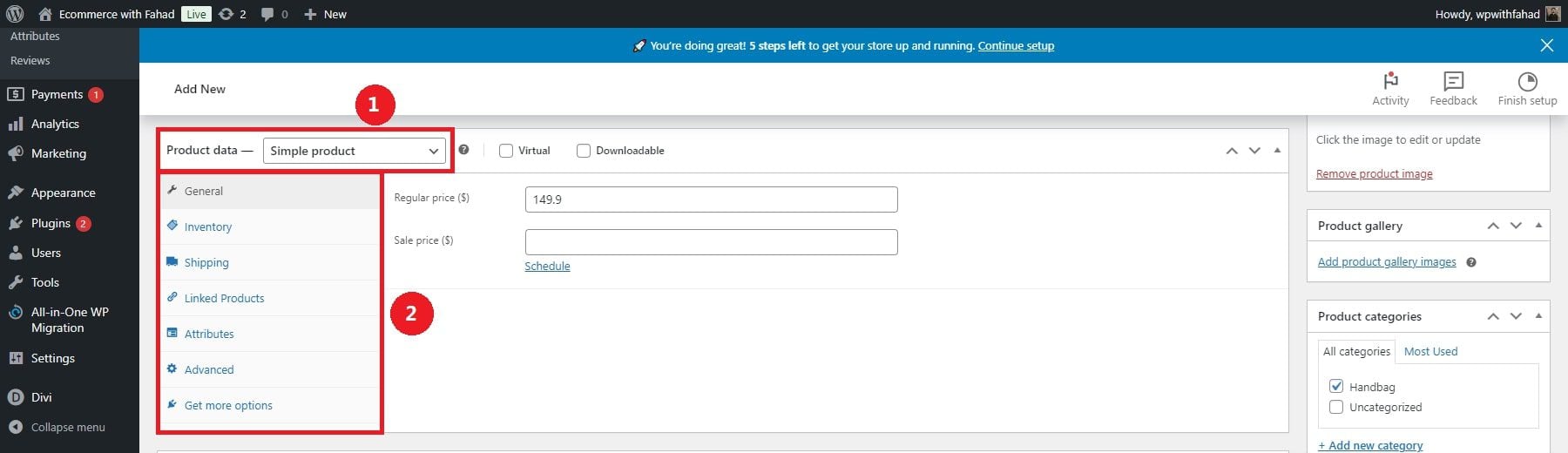
제품을 개별적으로 추가하려면 제품 > 새로 추가 로 이동하세요.

제품명을 입력하세요.

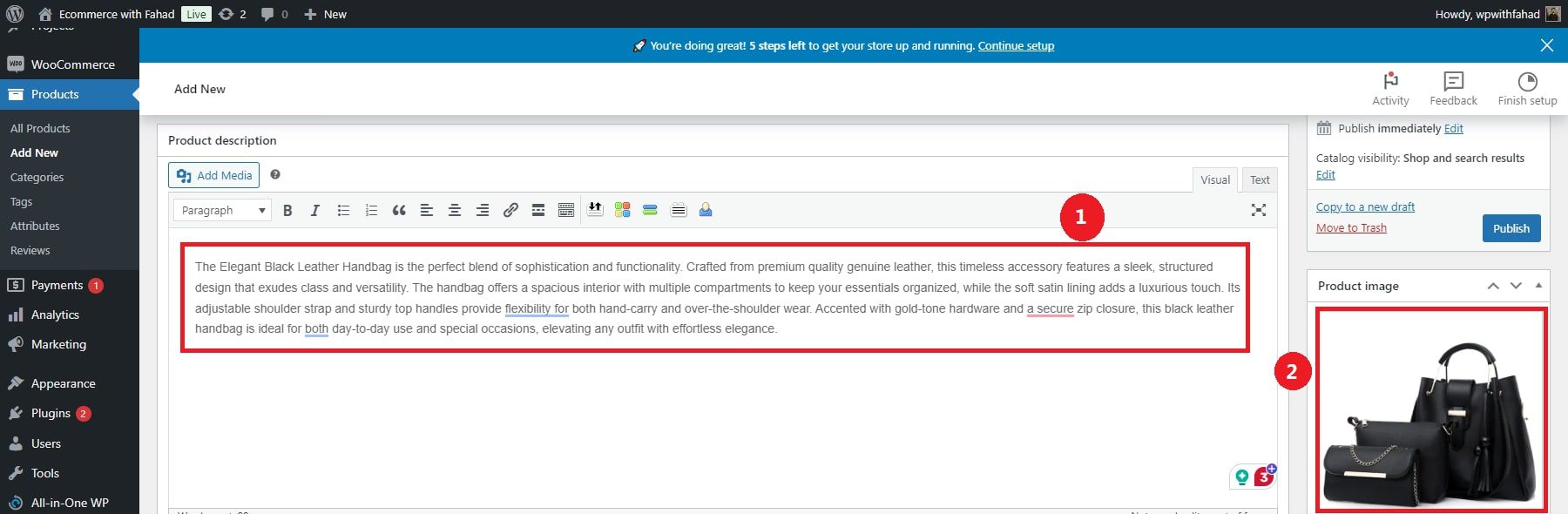
제품 설명을 입력하고 제품 이미지를 업로드하세요.

먼저 만들고 싶은 제품의 종류를 선택하세요. 그런 다음 품목의 가격을 결정하고 필요에 따라 재고 수준을 조정하십시오. 개별 제품에 대한 배송 세부 정보를 지정할 수도 있습니다. 오른쪽 사이드바에서 제품에 카테고리와 태그를 할당할 수 있습니다.

만족스러우면 게시를 클릭하세요. 원하는 만큼 많은 제품을 상점에 추가할 수 있습니다.
WooCommerce로 제품 재고를 관리하고 WooCommerce의 배송 설정에 대한 종합 가이드를 확인하세요.
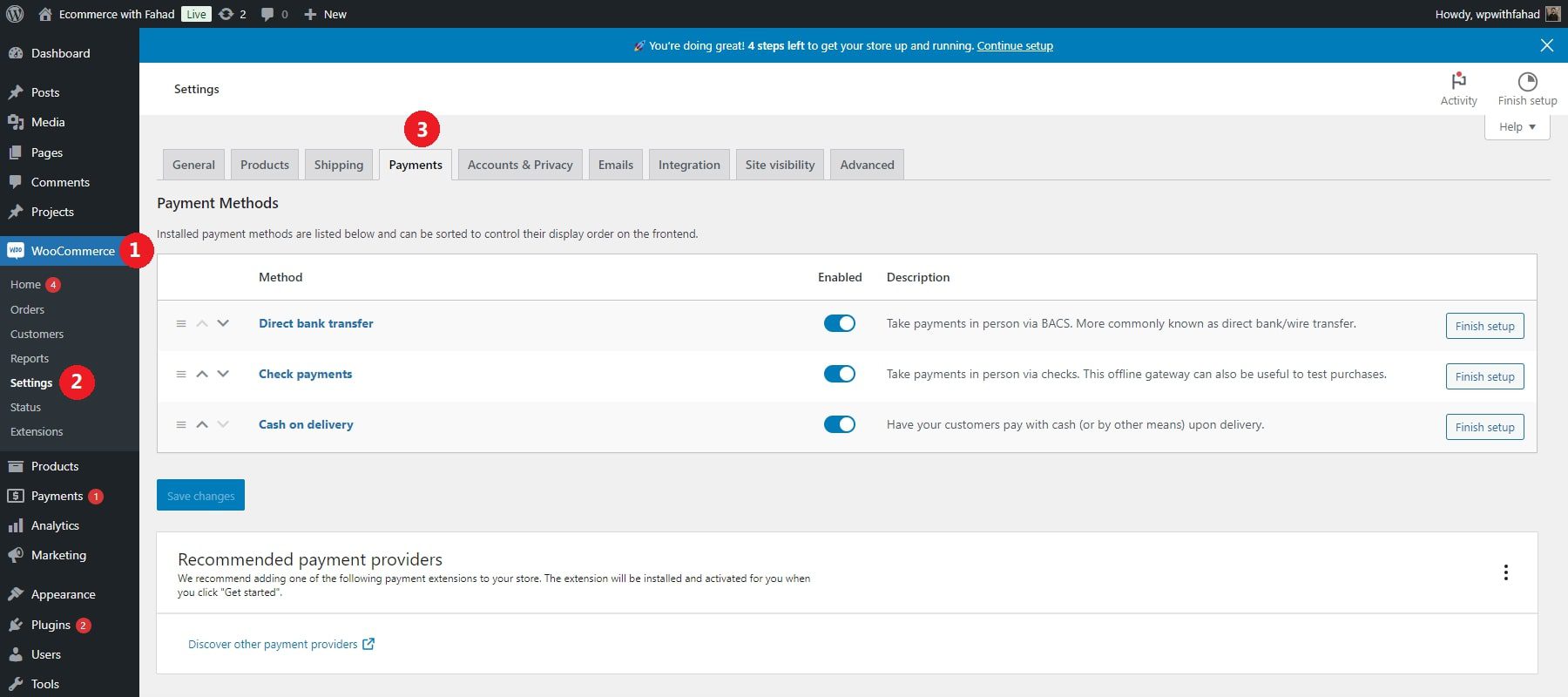
결제 및 배송 설정
고객 만족을 위해서는 다양한 결제 옵션을 제공하는 것이 필수적입니다. WooCommerce는 PayPal, Stripe 및 은행 송금과 같은 다중 게이트웨이를 지원합니다. 그러나 Divi의 빌더 및 Woo 체크아웃 모듈과 결합하면 체크아웃 페이지 디자인을 완벽하게 사용자 정의할 수 있습니다.
WooCommerce 설정을 사용하면 귀하의 비즈니스에 가장 적합한 결제 방법을 선택할 수 있습니다. 귀하의 선호 사항에 따라 직접 은행 송금, 대금 상환 또는 수표 결제와 같은 결제 방법을 활성화하십시오.

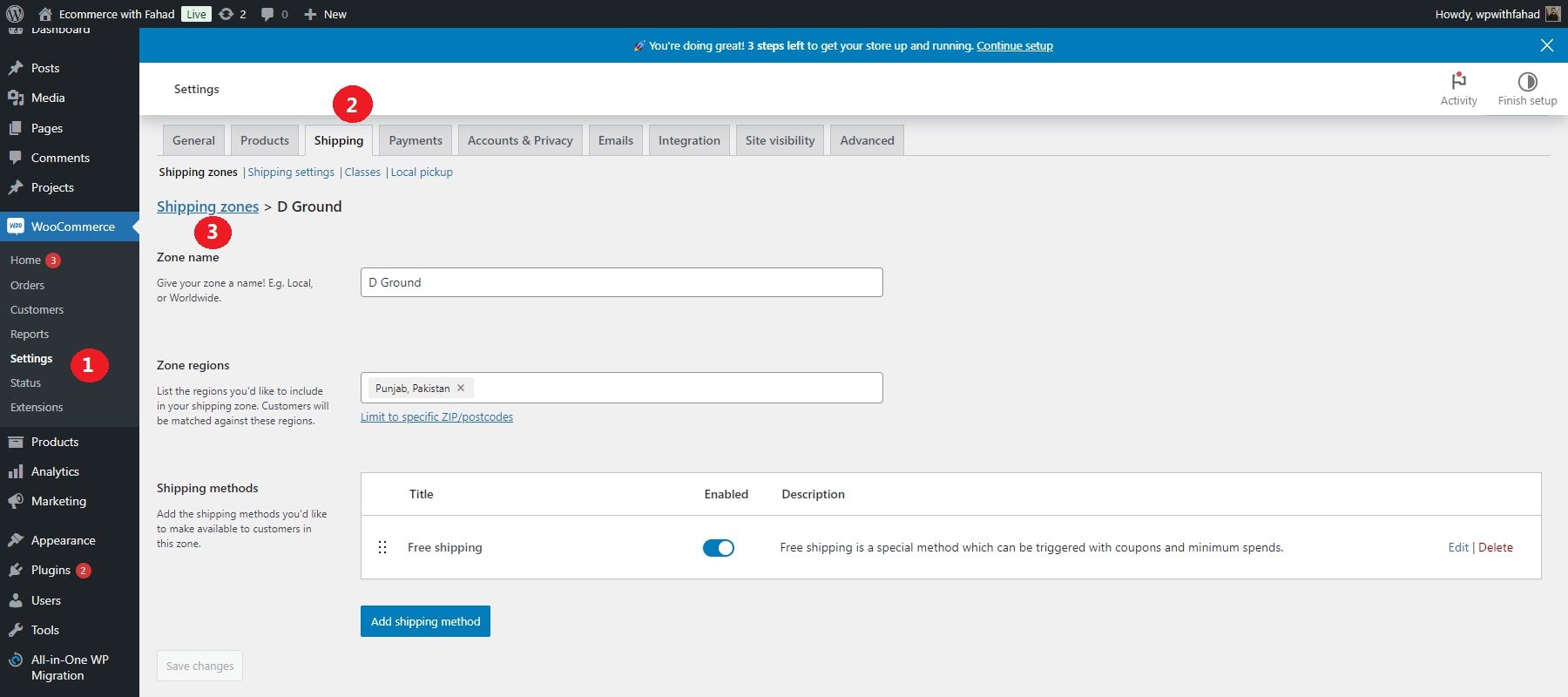
WooCommerce의 유연성을 통해 배송 옵션이 고객 기대에 맞게 맞춤화될 수 있습니다. 매장의 배송 세부정보를 마무리하는 단계는 다음과 같습니다.
- WooCommerce > 설정 > 배송 으로 이동하세요.
- 지리적 지역을 기준으로 영역 정의
- 정액 요금, 무료 배송, 지역 픽업 등 각 구역에 특정 배송 방법을 할당하세요.

6. 전자상거래 웹사이트 디자인 및 맞춤화
이제 시작 사이트가 활성화되었으므로 브랜드에 맞게 사이트를 조정할 차례입니다. 각 요소를 개별적으로 조정하는 데 시간을 낭비하는 대신 더 빠르고 효과적인 방법을 사용하여 사이트를 빠르고 효율적으로 맞춤화할 수 있습니다.
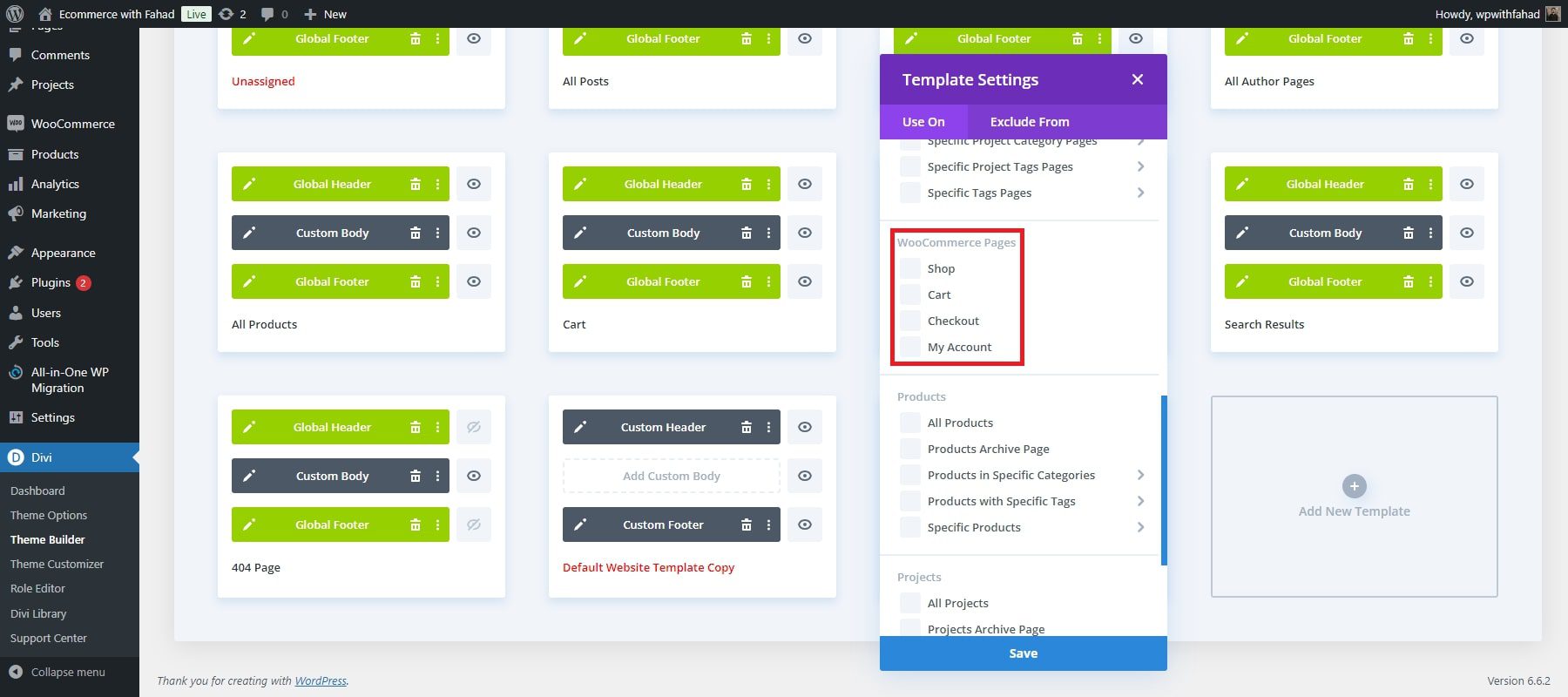
WooCommerce 페이지 디자인
WooCommerce는 Divi로 쉽게 맞춤 설정할 수 있는 매장의 필수 페이지 세트를 제공합니다. 여기에는 다음이 포함됩니다.
- 모든 제품이 표시되는 쇼핑 페이지
- 장바구니의 내용을 보여주는 장바구니 페이지
- 고객이 구매를 완료할 수 있는 결제 페이지
- 사용자 계정 관리를 위한 내 계정 페이지
- 제품 카테고리 및 태그와 같은 추가 페이지
Divi를 사용하면 Divi Builder를 사용하여 각 페이지를 직접 편집하거나 테마 빌더를 사용하여 이러한 페이지에 대한 사용자 정의 템플릿을 만들 수 있습니다.

Divi 테마 빌더는 사이트 전체의 제품 페이지, 카테고리 페이지 및 기타 디자인 요소에 대한 템플릿을 생성하는 데 특히 유용합니다.
예를 들어, 블로그에서 무료 제품 페이지 템플릿을 다운로드하고 이를 테마 빌더에 적용하여 모든 제품에 일관되고 매력적인 레이아웃을 제공할 수 있습니다. 또는 처음부터 제품 페이지 템플릿을 디자인할 수 있습니다.
추가 지원이 필요한 경우 장바구니 페이지 구축, 결제 페이지 구성, WooCommerce 페이지에서 Divi 사용에 대한 가이드를 참조하세요.
Divi 시작하기
Divi 스타터 사이트 테마 빌더 템플릿 편집
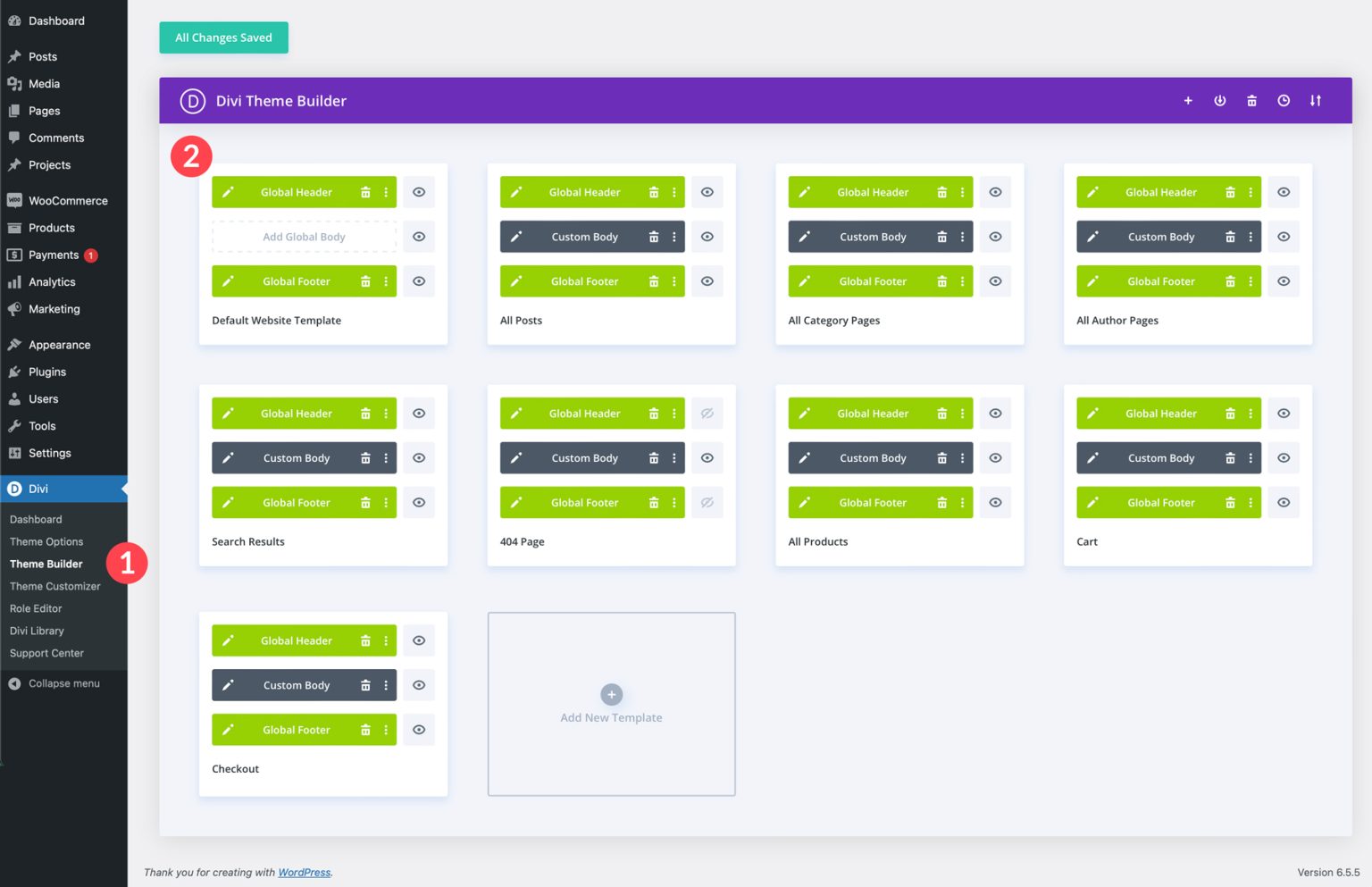
각 Divi 시작 사이트에는 머리글, 바닥글, 블로그 게시물과 같은 웹사이트의 주요 섹션 레이아웃을 관리하는 Theme Builder 템플릿이 포함되어 있습니다. 사이트를 설정한 후 Divi > Theme Builder를 방문하여 이러한 템플릿을 볼 수 있습니다.

전체 머리글, 사용자 정의 본문 또는 전체 바닥글 섹션 옆에 있는 연필 아이콘을 선택하여 시작 사이트의 템플릿을 수정할 수 있습니다. 머리글이나 바닥글에 대한 모든 변경 사항은 모든 템플릿에 적용됩니다. 실제로 이를 보려면 기본 웹사이트 템플릿의 연필 아이콘을 클릭하세요.
템플릿을 열면 Visual Builder의 메뉴 설정을 사용하여 헤더의 배경색을 변경하고, 로고를 삽입하고, 글꼴과 색상을 조정할 수 있습니다. 웹 페이지에서와 마찬가지로 Divi 모듈을 추가, 제거 및 스타일 지정할 수도 있습니다.

템플릿 사용의 장점은 헤더(또는 기타 테마 빌더 템플릿)에 대한 모든 조정 사항이 전체 웹 사이트에 자동으로 반영된다는 것입니다.
전역 글꼴 및 색상 사용자 정의
브랜드에 맞게 스타터 사이트를 개인화하는 것은 간단합니다. 모든 페이지의 모든 요소에 대해 각 색상이나 글꼴을 조정할 필요가 없습니다. 이 사이트에는 사전 구성된 글로벌 색상 및 글꼴이 제공됩니다. Divi Builder에서 요소를 편집하는 동안 이러한 전역 설정을 수정할 수 있으며 모든 업데이트는 전체 사이트에 자동으로 적용됩니다.
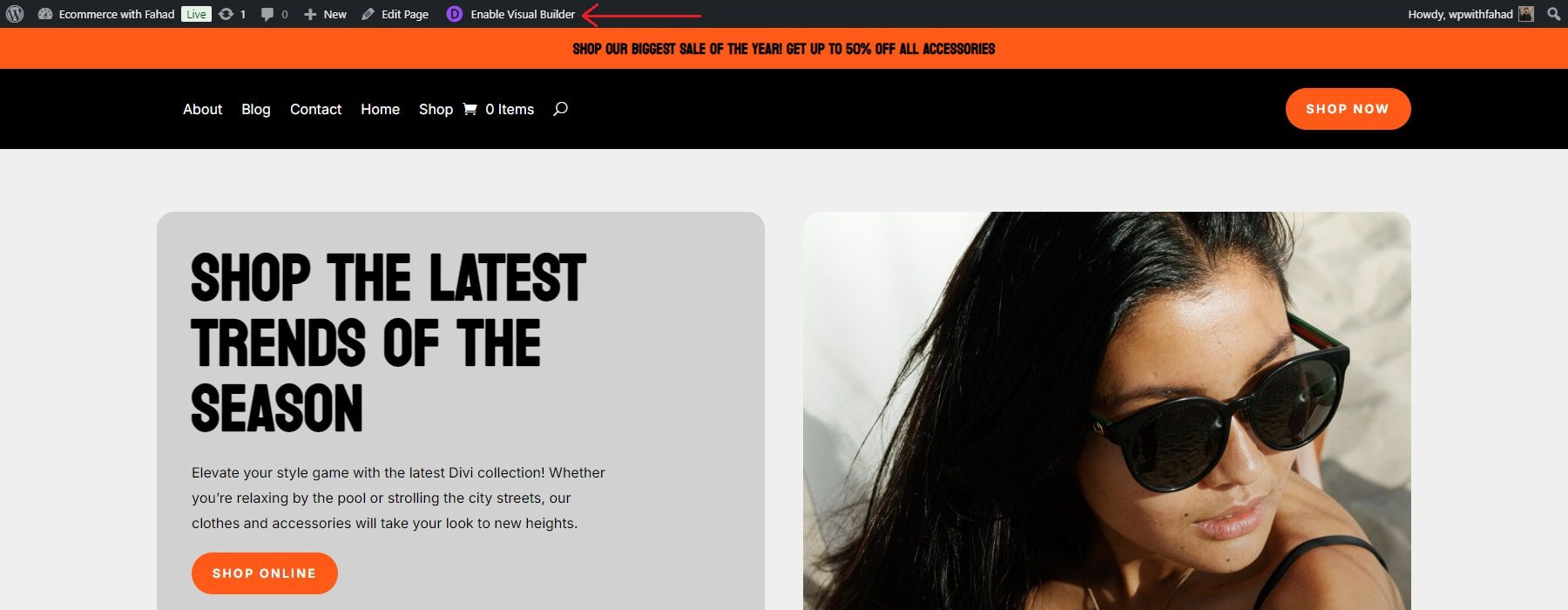
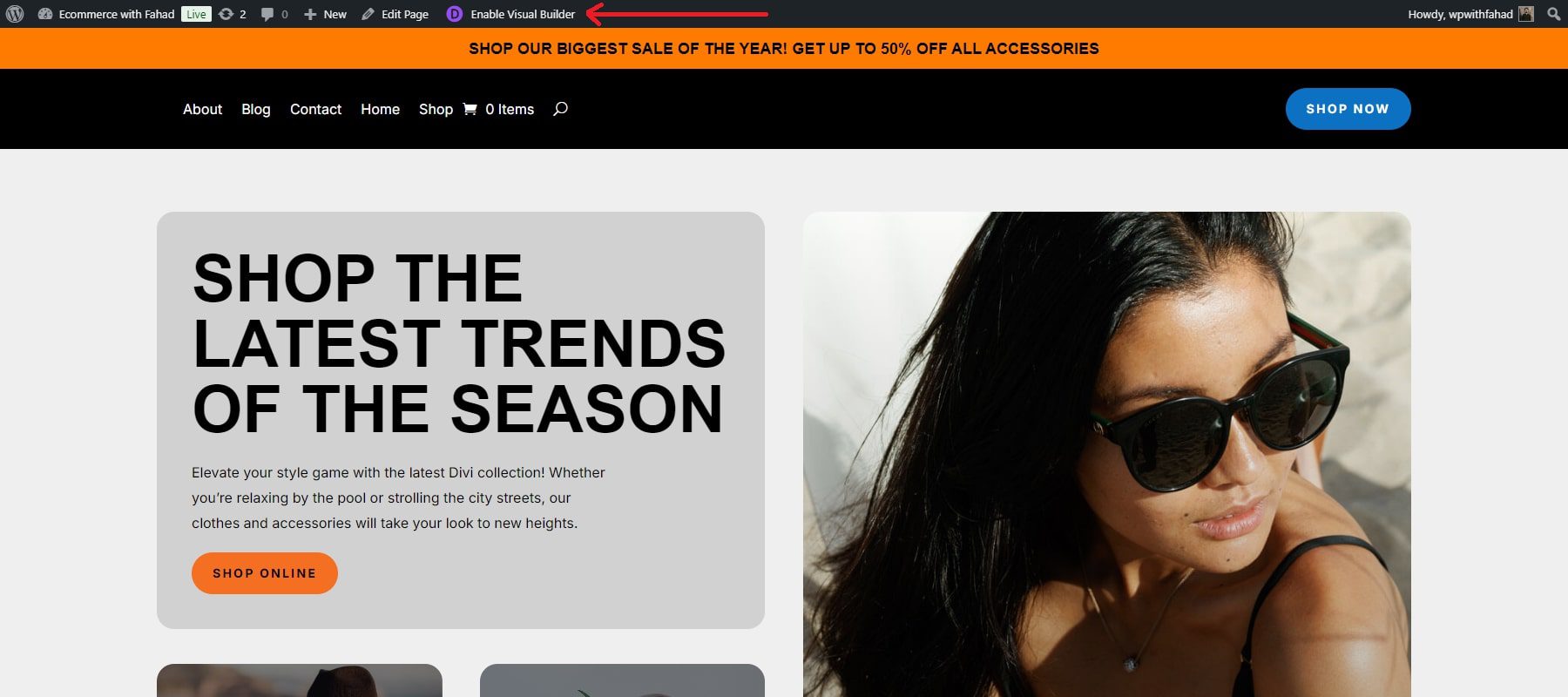
새 시작 사이트의 홈 페이지에서 전역 글꼴 및 색상을 수정하려면 프런트 엔드에서 "Visual Builder 활성화"를 클릭하세요.

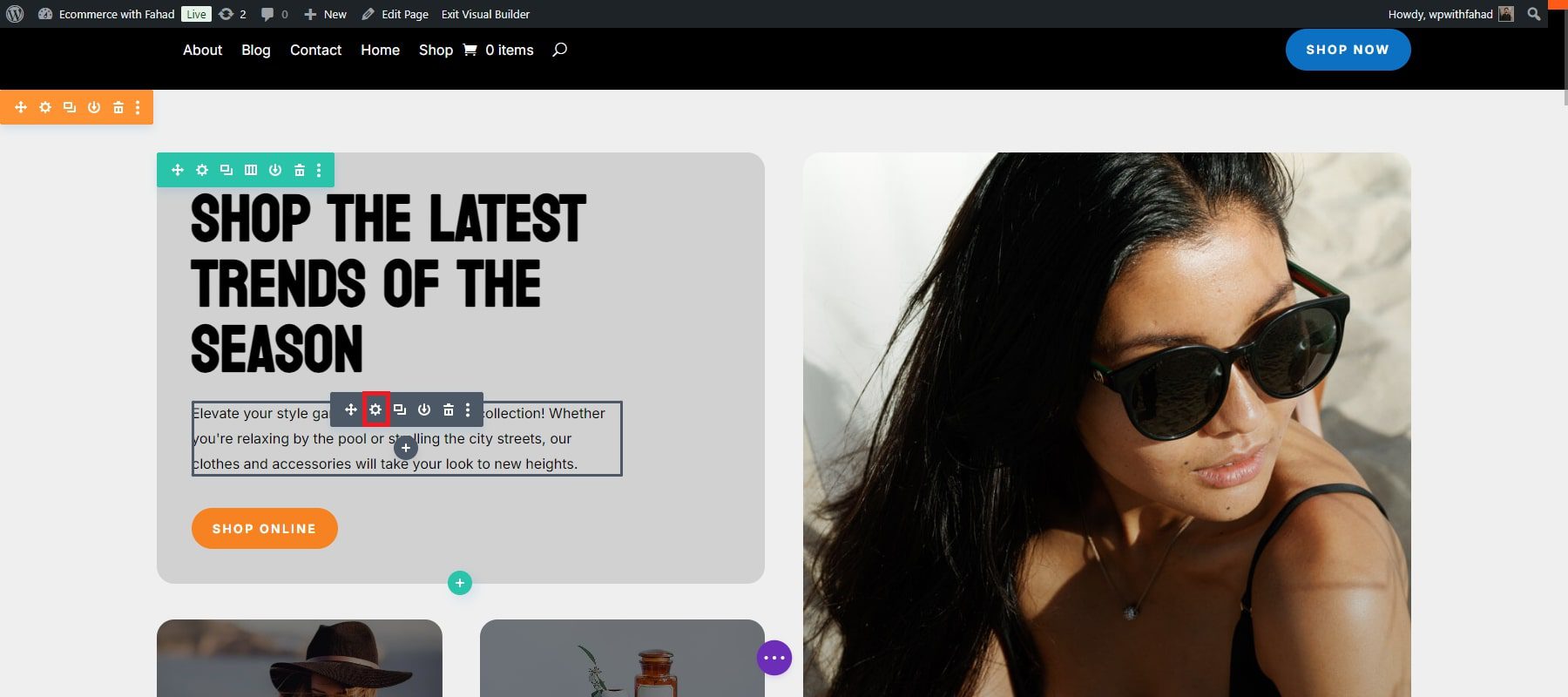
사용자 정의하려는 모듈을 클릭하십시오. 우리는 홈페이지의 텍스트 모듈을 사용자 정의하여 전역 글꼴의 우선 순위를 먼저 지정할 것입니다. 수정할 탭을 열려면 휠 아이콘을 클릭하세요.

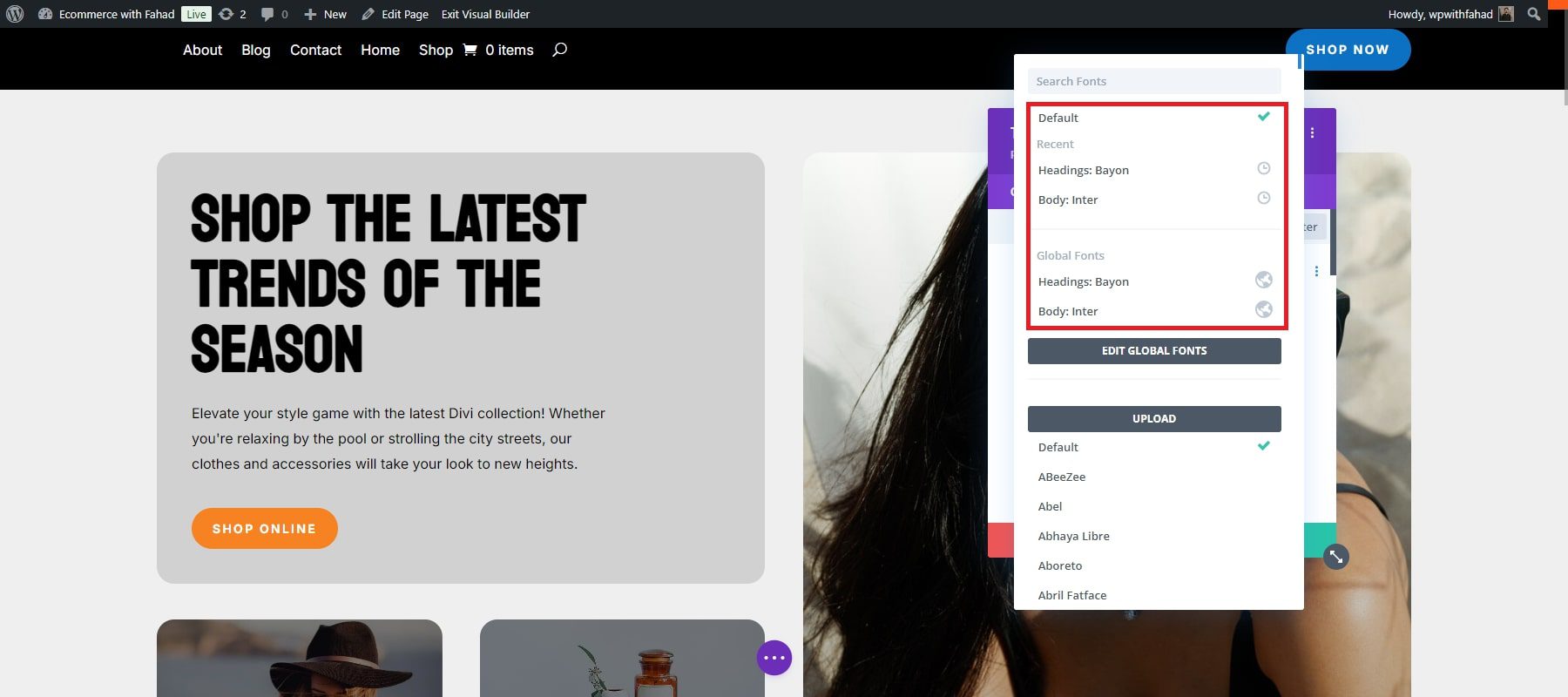
귀하가 만든 시작 사이트에는 유지하거나 브랜드별 글꼴로 교체할 수 있는 사전 설정된 전역 글꼴이 포함되어 있습니다. Divi Builder를 사용하여 전역 글꼴을 쉽게 사용자 정의할 수 있습니다. 디자인 탭으로 이동하여 텍스트 섹션으로 스크롤한 후 글꼴을 선택합니다.

자신만의 글꼴을 업로드하거나 Google 글꼴이 포함된 라이브러리에서 선택할 수도 있습니다.
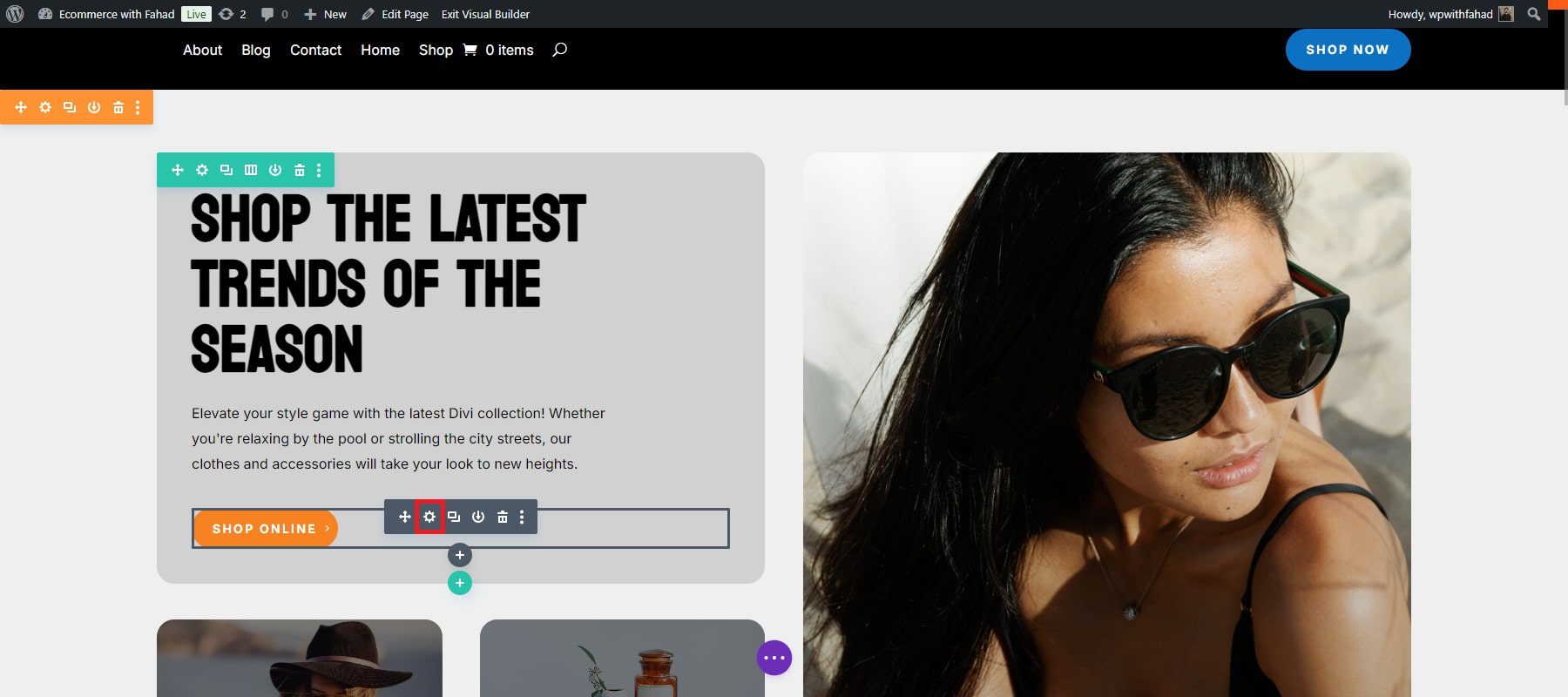
동일한 텍스트 모듈의 전체 색상에 우선순위를 두도록 선택할 수 있지만, 우리의 경우에는 버튼 모듈의 전체 색상을 사용자 정의하기로 선택했습니다. 브랜드 색상을 사용자 정의하려면 전체 색상 설정을 수정해야 합니다. 글로벌 글꼴과 마찬가지로 기존 글로벌 색상은 전자상거래 시작 사이트에서 상속됩니다.
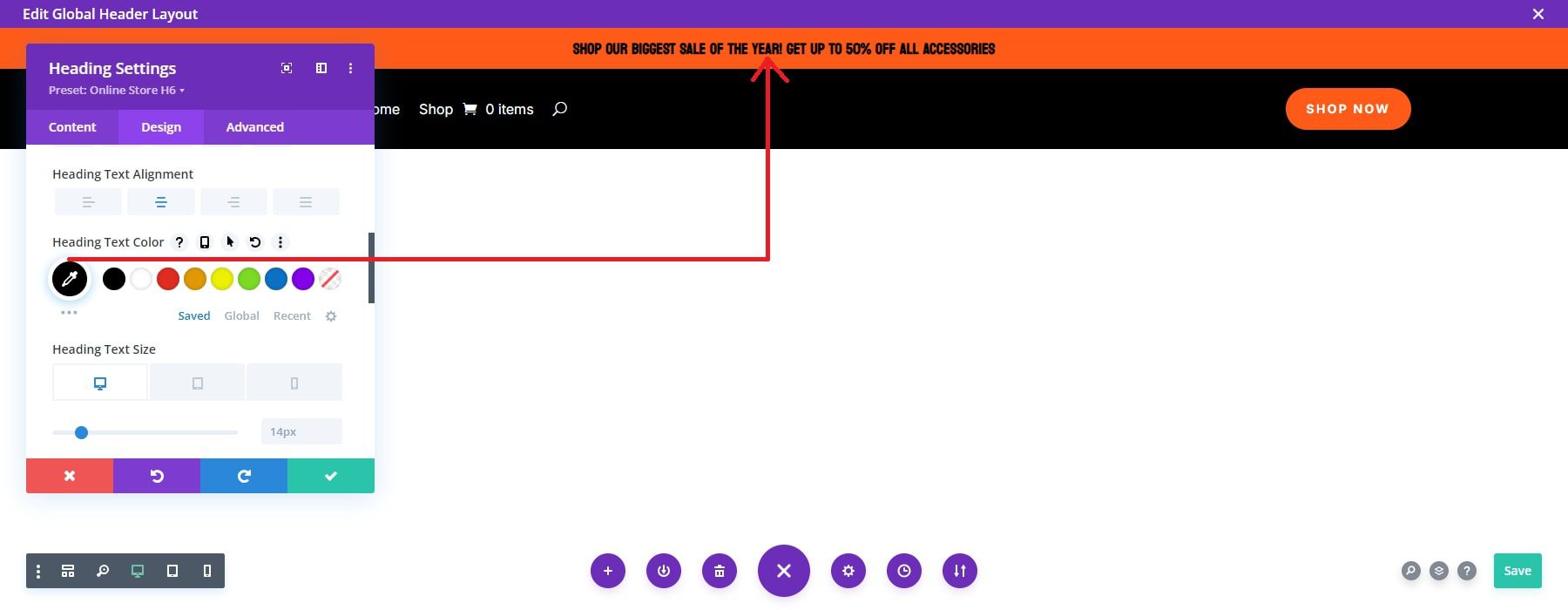
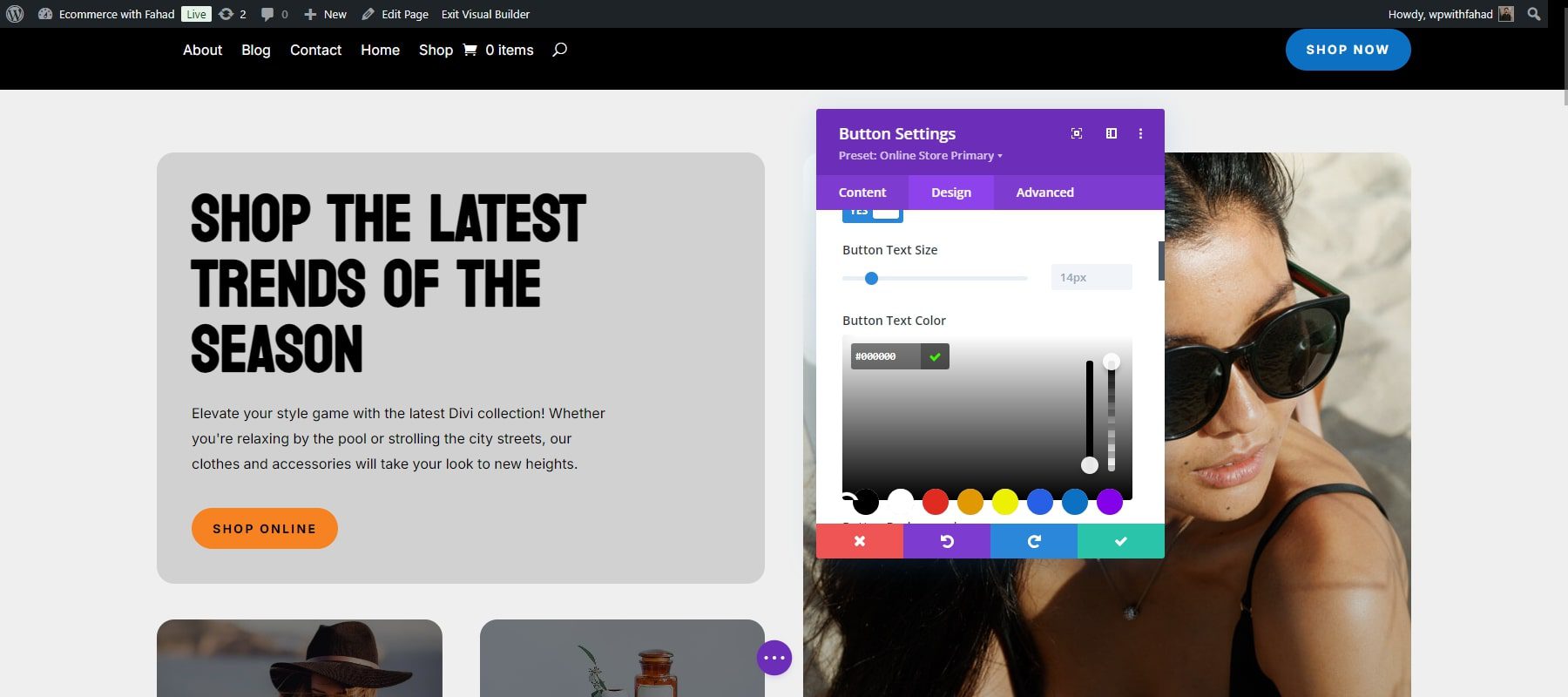
작업을 시작하려면 버튼 모듈의 휠 아이콘을 클릭하세요.

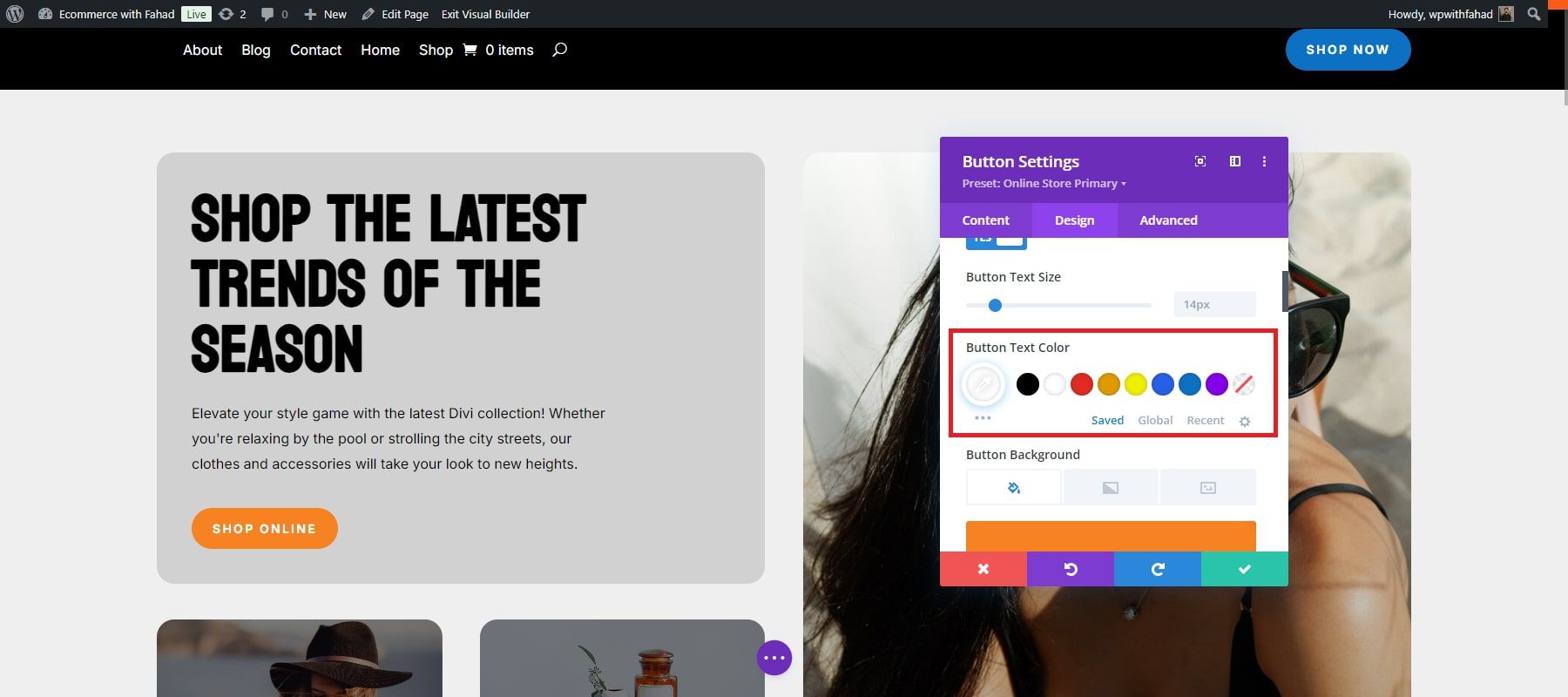
버튼 섹션까지 아래로 스크롤하고 버튼 텍스트 색상을 조정합니다.

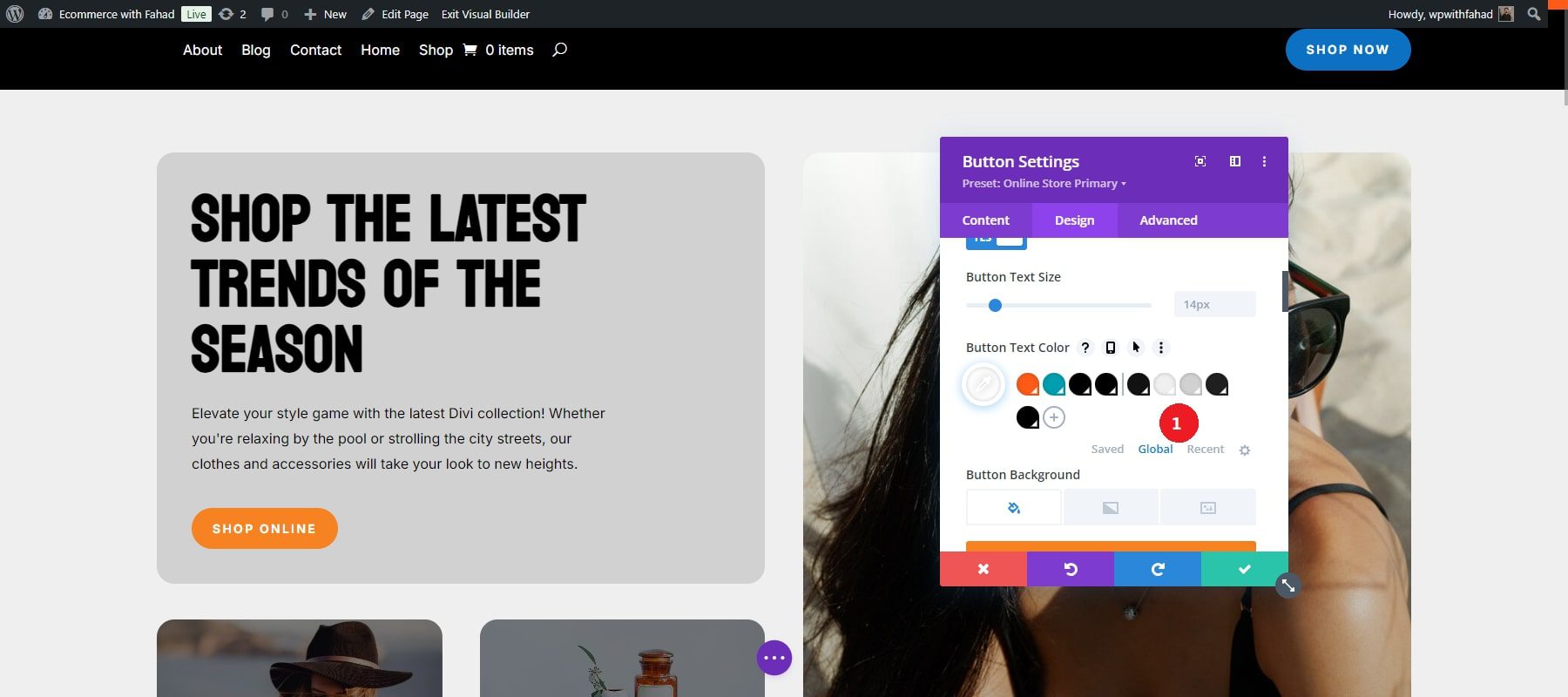
현재 전역 색상을 보려면 저장됨 탭에서 전역 탭으로 전환하세요.

변경하려면 각 색상을 클릭하고 원하는 옵션을 선택하세요. 사용자 정의 색상에 대한 16진수 코드를 입력할 수도 있습니다. 우리의 경우 텍스트 색상을 흰색에서 검정색으로 변경했습니다.

같은 방법으로 필요에 따라 모든 색상을 수정합니다. 색상을 추가하려면 마지막 전체 색상 옆에 있는 더하기 아이콘을 클릭하면 됩니다.
Divi 시작하기
전역 사전 설정 편집
Divi 전역 사전 설정을 사용하면 다양한 Divi 모듈에서 스타일을 재사용할 수 있습니다. 버튼, 텍스트 모듈, 광고문 및 기타 요소에 적용할 수 있는 스타일 템플릿이라고 생각하세요. 버튼과 같은 모듈에 대한 전역 사전 설정을 생성하면 이를 기본 스타일로 설정하거나 사이트의 다양한 버튼에 대해 다른 사전 설정을 생성할 수 있습니다. 이렇게 하면 버튼, 텍스트 또는 기타 자주 사용되는 모듈에 대해 선호하는 스타일을 적용할 때 일관성이 보장됩니다. Divi 스타터 사이트에는 템플릿에 사용되는 모든 모듈에 대한 사전 설정이 포함되어 있으므로 일반적으로 새 사이트를 만들 필요가 없습니다. 그러나 이러한 기존 사전 설정을 브랜드 스타일에 맞게 쉽게 조정할 수 있습니다.
전역 글꼴 및 색상을 편집하는 경우와 마찬가지로 프런트엔드에서 “Enable Visual Builder”를 클릭하여 시작합니다.

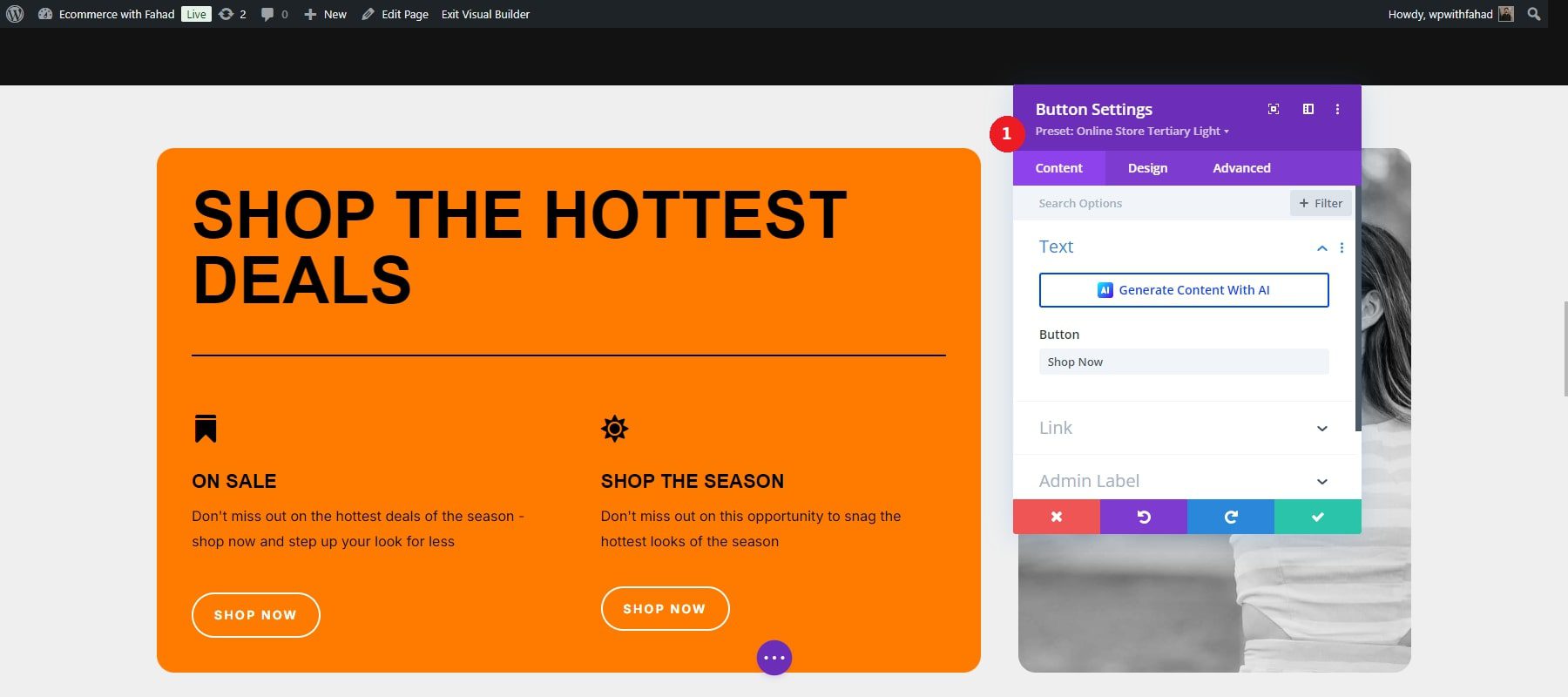
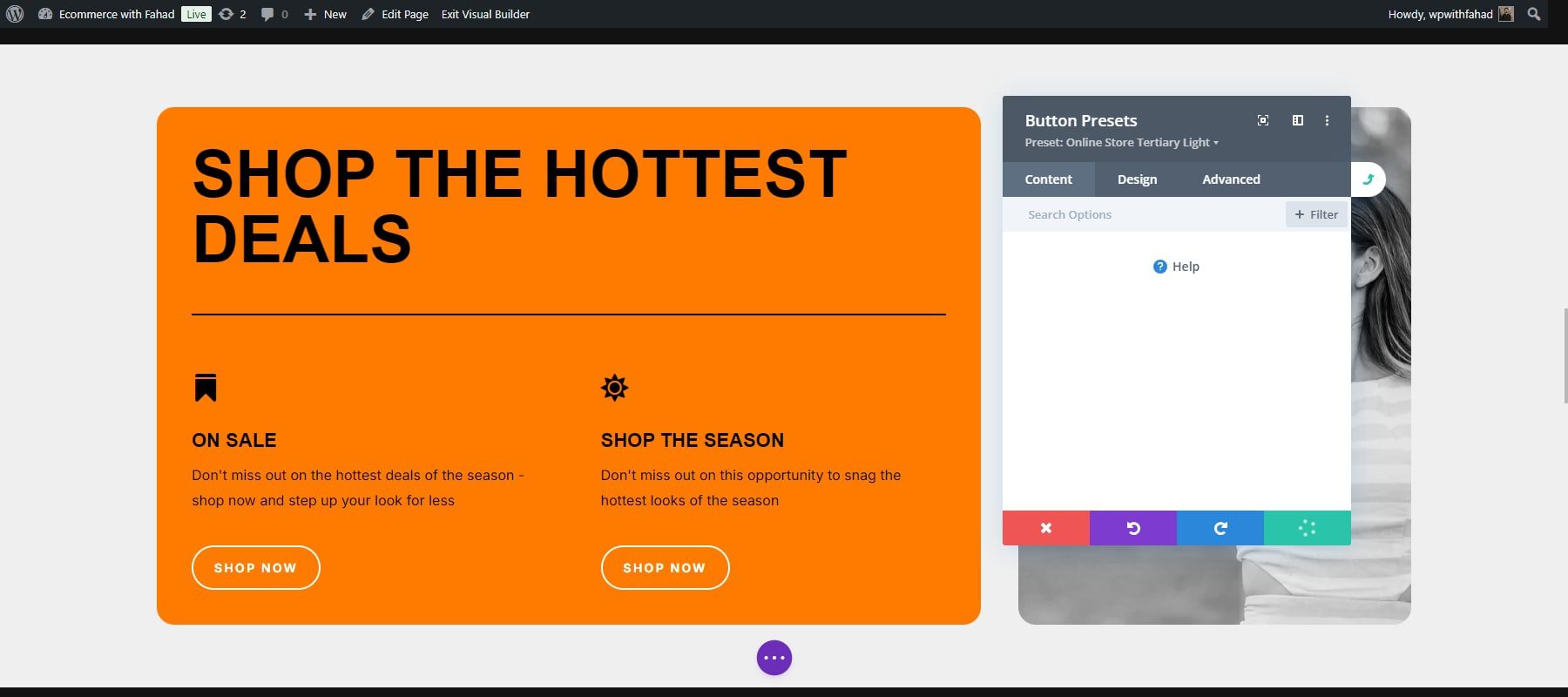
앞서 언급했듯이 각 Divi 시작 사이트에는 고유한 사전 설정이 있습니다. 예를 들어, 스타터 사이트의 기존 버튼 사전 설정을 수정하려면 모듈 헤더 아래 사전 설정 섹션 옆에 있는 드롭다운 화살표를 클릭하세요. 우리의 경우 전자상거래 시작 사이트의 거래 섹션에 있는 버튼을 수정하고 있습니다.

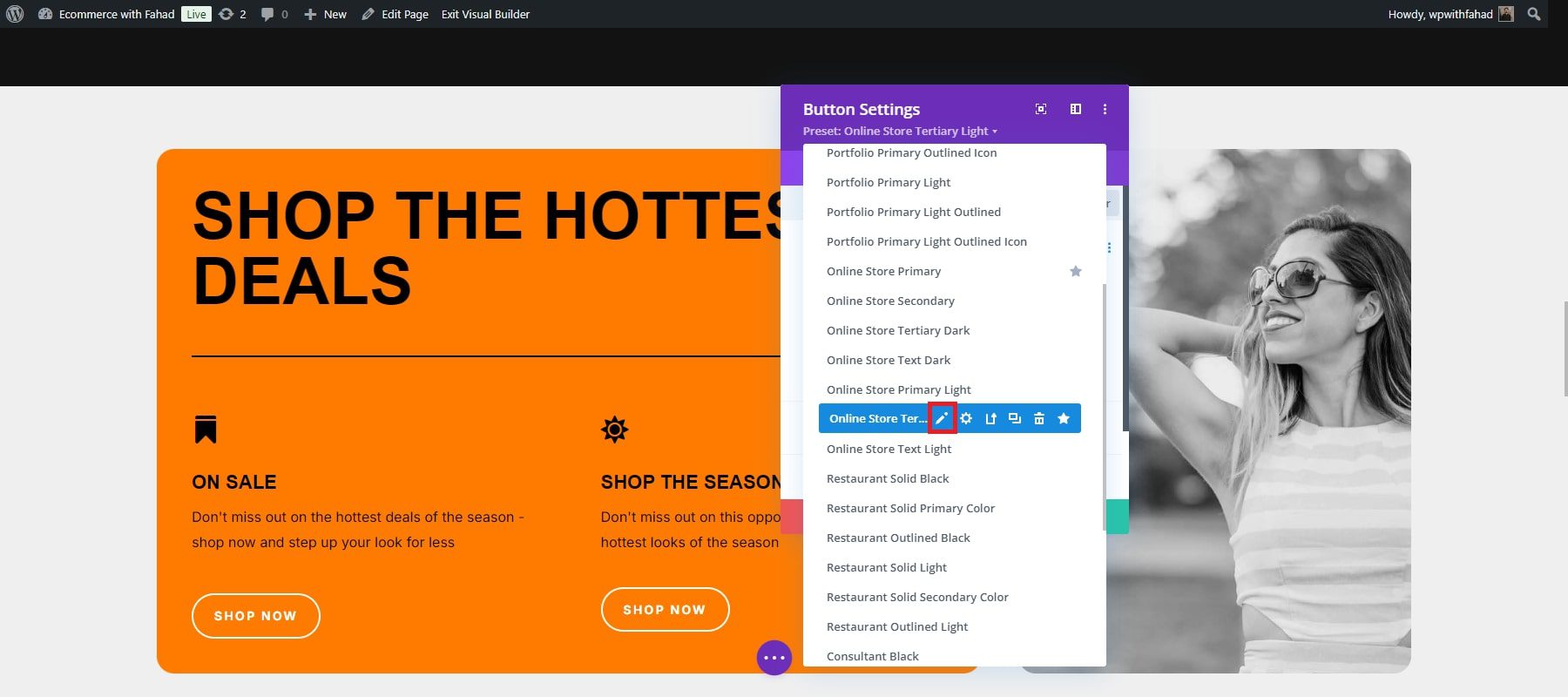
다음으로 우리의 경우 "Online Store Tertiary Light"와 같은 모듈 사전 설정을 찾으십시오. 사전 설정 위에 마우스를 올려 메뉴를 표시한 다음 연필 아이콘을 클릭하여 편집합니다.

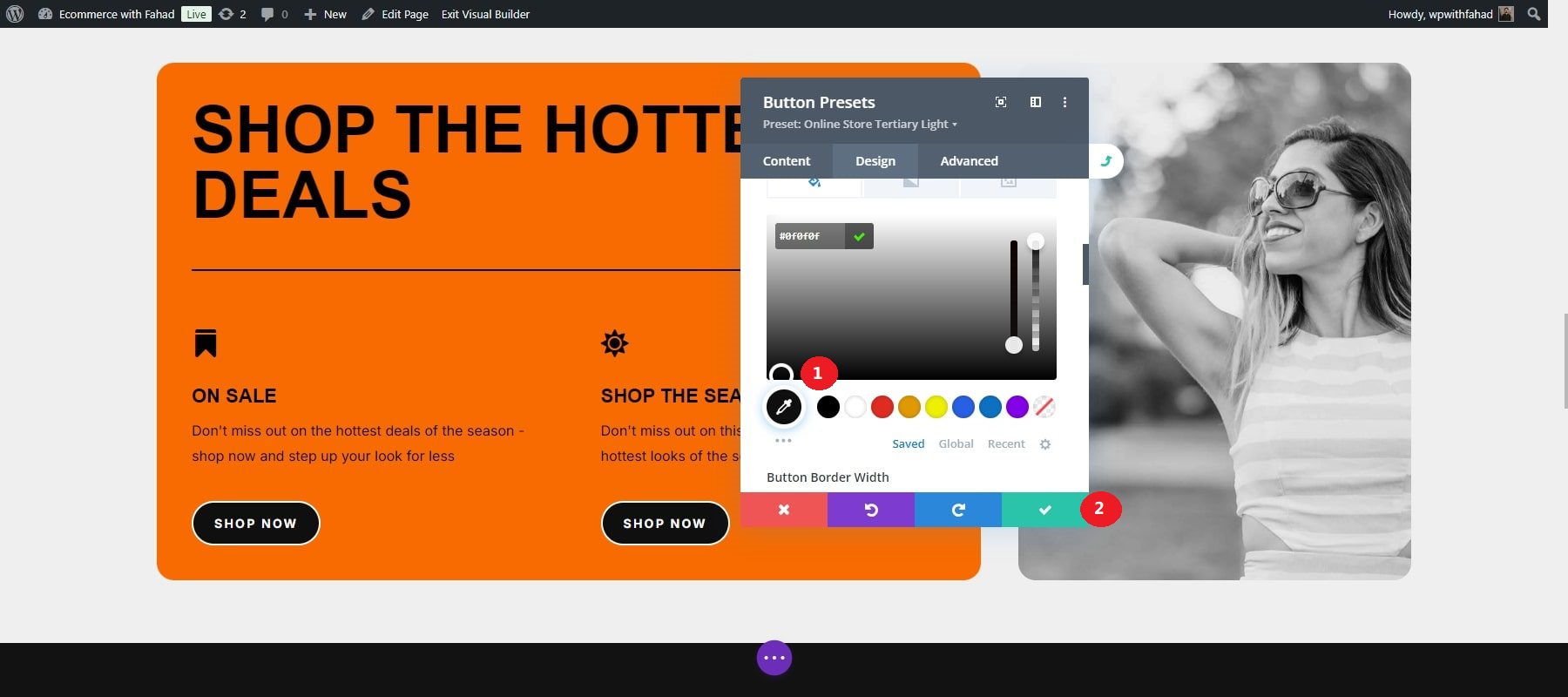
Divi 사전 설정을 수정하면 모듈 헤더가 보라색에서 회색으로 변경되어 디자인 조정이 이루어지고 있음을 나타냅니다.

원하는 디자인 수정 사항을 자유롭게 적용한 다음 녹색 확인 표시를 선택하여 모듈을 저장하세요. 이번 경우에는 버튼 색상을 주황색에서 검정색으로 변경했습니다.

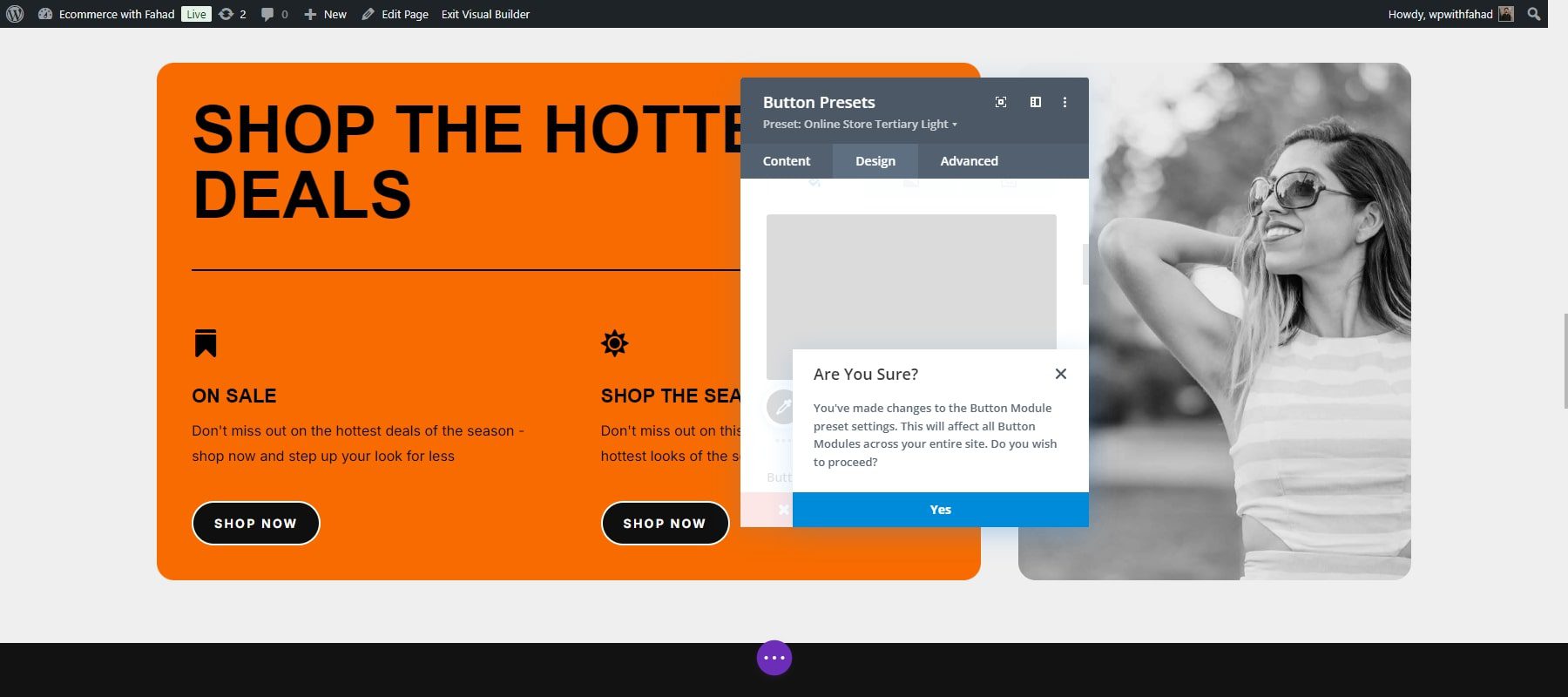
하단에 확인 대화 상자가 나타나 사전 설정 변경을 진행할 것인지 묻는 메시지가 나타납니다. 조정 사항을 저장하려면 '예'를 클릭하세요.

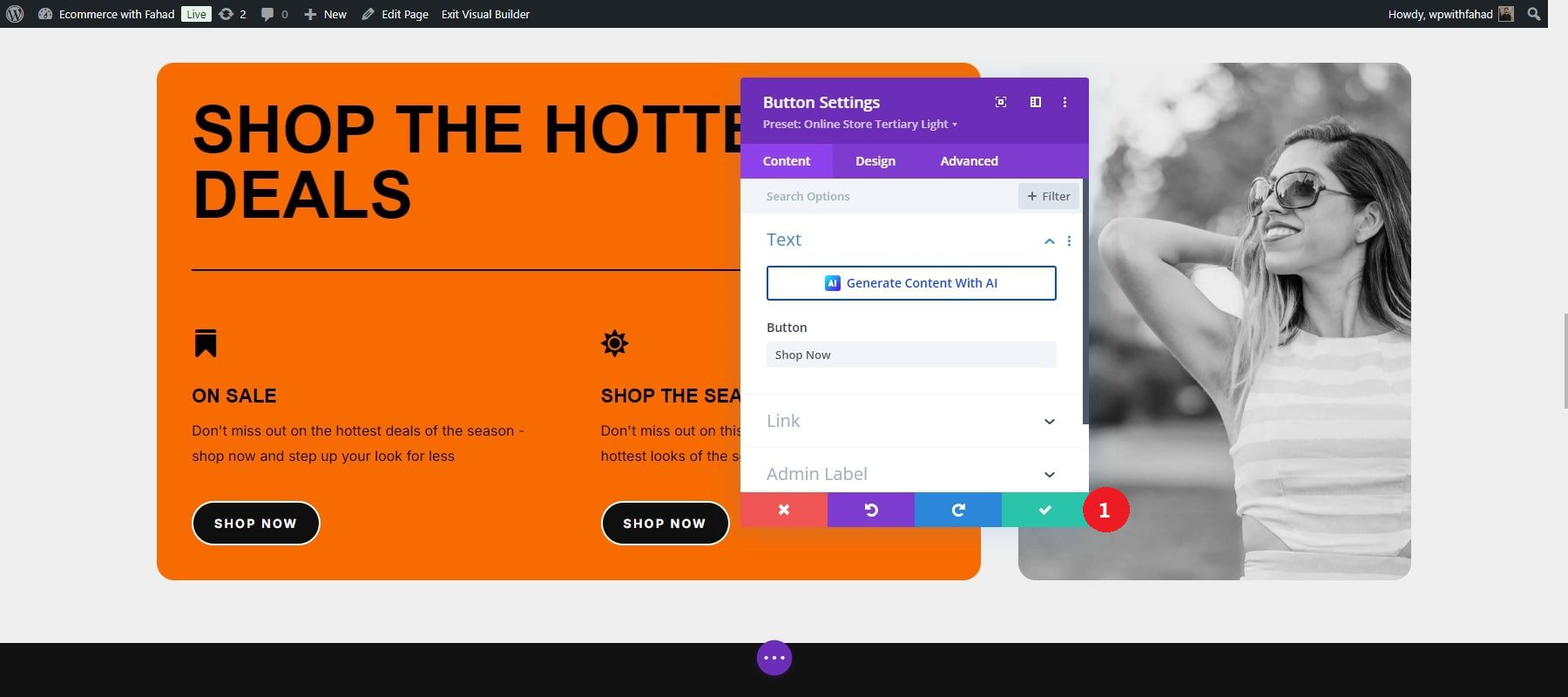
모듈의 헤더가 보라색으로 되돌아갑니다. 녹색 저장 버튼을 마지막으로 한 번 눌러 사전 설정을 완료하세요.

Divi 시작하기
7. 플러그인 및 통합으로 전자상거래 사이트 강화
이메일 가입과 소셜 미디어 공유에 집중하면 전자상거래 웹사이트에서 더 많은 트래픽을 유도하고 매출을 높이는 데 도움이 될 수 있습니다. Divi는 내장된 최적화 도구를 제공하며 소셜 미디어 및 이메일 가입을 위해 널리 사용되는 WordPress 플러그인과 원활하게 작동합니다. 시작하는 데 도움이 되는 몇 가지 도구는 다음과 같습니다.
이메일 마케팅
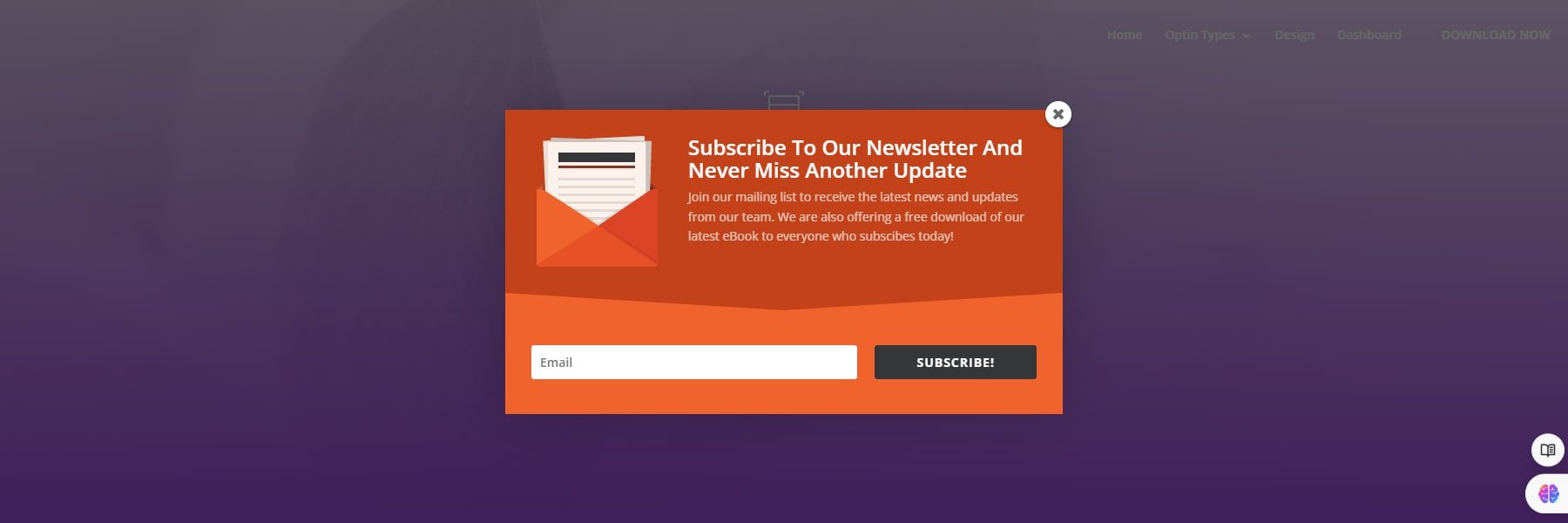
이메일 목록을 늘리는 것은 청중과의 연결을 유지하고 전자상거래 상점의 업데이트를 알리는 데 중요합니다. Elegant Themes의 Bloom 플러그인은 눈길을 끄는 이메일 수신 동의 양식을 디자인하기 위한 탁월한 도구입니다. 플러그인을 설치한 후 사이트의 스타일과 요구 사항에 맞게 양식을 사용자 정의할 수 있습니다. Bloom은 또한 여러 이메일 마케팅 플랫폼과 통합되어 목록을 관리하고 커뮤니케이션을 효율적으로 자동화할 수 있습니다.

블룸 획득
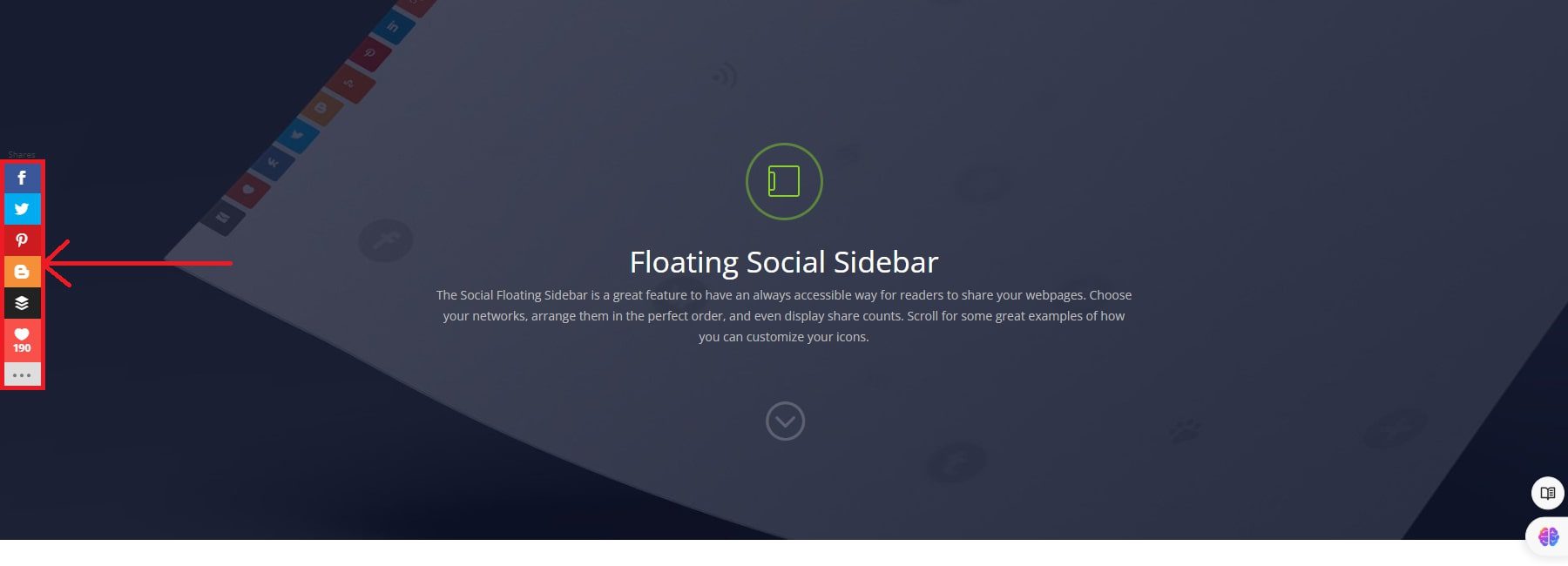
사회의
Elegant Themes의 Monarch 플러그인을 사용하면 사이트에 소셜 공유 버튼을 쉽게 추가할 수 있습니다. 활성화 후 Monarch를 설정하여 머리글, 바닥글 또는 게시물 내에서 눈에 잘 띄는 위치에 이러한 버튼을 배치하세요. 이를 통해 방문자가 귀하의 콘텐츠를 공유하도록 장려하여 소셜 미디어에서 전자상거래 사이트의 존재감을 높일 수 있습니다.

군주 얻기
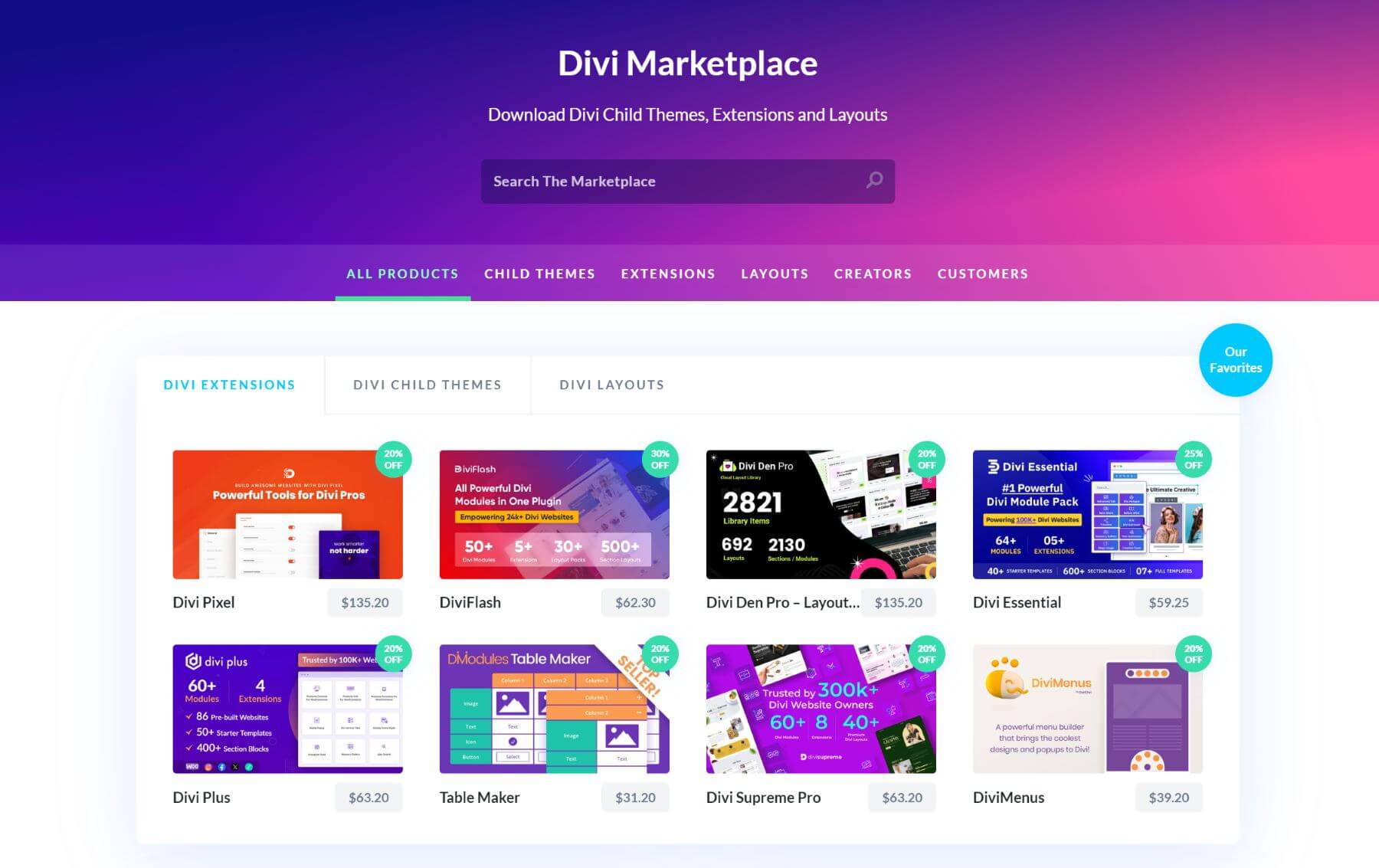
Divi 마켓플레이스의 제품

Divi는 Divi 기반 전자상거래 웹사이트를 향상시키기 위해 특별히 설계된 플러그인, 확장 프로그램 및 하위 테마로 구성된 활기찬 마켓플레이스를 제공합니다. 이를 구매하여 웹사이트에 통합할 수 있습니다.
예를 들어 Carousel for Divi는 베스트셀러 또는 세일 중인 제품을 시각적으로 매력적인 방식으로 보여주는 인기 있는 확장 디스플레이입니다. 특정 품목에 대한 관심을 유도하고 판매를 늘리는 데 적합합니다. 마켓플레이스에서 3.19달러 에 구입할 수 있습니다. 테스트하려면 스크린샷과 라이브 데모를 검토해 보세요.
Divi 마켓플레이스 방문
필수 WordPress 플러그인
모든 WordPress 사이트는 특정 필수 플러그인을 통해 큰 이점을 얻을 수 있습니다. 다음은 WordPress에서 사용할 수 있는 권장 플러그인의 몇 가지 예입니다.
- SEO 플러그인 (예: Rank Math)
- 백업 플러그인 (예: UpdraftPlus)
- 이미지 최적화 플러그인 (EWWW Image Optimizer와 같은)
- 속도 최적화 플러그인 (WP Rocket 등)
- 보안 플러그인 (Solid Security 또는 Sucuri 등)
- 소셜 미디어 플러그인
- 마케팅 플러그인
결론
2024년에 성공적인 전자상거래 사이트를 시작하려면 단순한 기능 이상의 것이 필요합니다. 고객을 위한 원활하고 매력적인 경험을 만드는 것이 중요합니다. Divi를 사용하면 브랜드 아이덴티티를 반영하는 동시에 최고 수준의 성능을 제공하는 시각적으로 매력적이고 사용자 친화적인 매장을 만들 수 있습니다. 스마트 플러그인을 통합하고 Divi의 강력한 사용자 정의 옵션을 활용하면 사이트가 단순한 매장 그 이상으로 변합니다.
첫 번째 전자상거래 웹사이트를 구축하고 싶으신가요? Divi를 시작하고 전자상거래 비즈니스를 강화하세요. 귀하의 전자상거래 웹사이트에 유용할 수 있는 플러그인 및 도구로 구성된 표를 탐색해 보세요.
| 언급된 제품 | 시작 가격 | 설명 | ||
|---|---|---|---|---|
| 1 | 사이트그라운드 | 월 $2.99 | 호스팅 제공업체 및 도메인 등록기관 | 방문하다 |
| 2 | 디비 | 연간 $89 | 테마 및 페이지 빌더 | 방문하다 |
| 3 | 순위 수학 | 연간 $78.96 | SEO 플러그인 | 방문하다 |
| 4 | 꽃 | 연간 $89 (우아한 테마 멤버십으로 이용 가능) | 이메일 옵션 플러그인 | 방문하다 |
| 5 | 군주 | 연간 $89 | 소셜 미디어 플러그인 | 방문하다 |
| 6 | Divi용 캐러셀 | $3.19 | 디비 확장 | 방문하다 |
