Elementor & Element Pack을 사용하여 EMI 계산기를 만드는 방법
게시 됨: 2022-01-11스마트폰에서 아파트 전체에 이르는 대출에 관한 전자 상거래 웹사이트가 있고 사이트로 더 많은 트래픽을 유도할 수 있는 무언가를 원하는 경우. 해결책은 방문자를 위해 사이트에 Elementor를 사용하여 EMI 계산기를 사용해야 한다는 것입니다. 이것은 귀하의 비즈니스 선의를 위해 엄청나게 큰 역할을 할 것입니다.
대출에 대한 단순한 재정 정보를 제공하는 것은 방문자에게 큰 도움이 되지 않으며 방문자는 귀하의 사이트에서 전폭적인 지원을 요청할 것입니다. 그들은 귀하의 사이트에 방문하여 EMI 계산기를 포함한 재정 문제에 대한 모든 쿼리를 수행하는 데 도움이 되는 기능을 검색합니다. 그들이 필요한 것을 찾을 수 없다면 그들은 더 이상 귀하의 사이트에 머물지 않을 것입니다.
방문자에게 EMI를 쉽게 계산할 수 있는 기회를 제공하기 위해 Elementor를 사용하여 EMI 계산기를 온보딩하는 것은 매우 쉽습니다. 당신이 당신의 방문자를 만족시킬 수 있다면, 그들은 다시 와서 그들과 함께 더 많이 가져올 것입니다. 방법을 배우려면 이 기사를 계속 읽으십시오.
EMI 및 EMI 계산기란 무엇입니까?
EMI는 등가 월간 할부금을 의미합니다. 매월 정해진 요일에 차용인이 채권자에게 제공하는 매월 정해진 대금입니다. 이것은 매월 이자와 원금에 모두 적용되며 대출은 약 몇 년 안에 전액 상환됩니다.
EMI 계산기는 방문자가 번거로움 없이 쉽게 EMI를 계산할 수 있도록 WordPress 사이트에 제공되는 계산기입니다. 필요한 정보를 필드에 입력하기만 하면 매우 짧은 시간에 EMI 계산기에서 자동으로 계산된 결과를 얻을 수 있습니다.
EMI 계산기가 왜 중요한가요?
이제 질문은 Elementor를 사용하는 EMI 계산기가 중요한 이유입니다. Elementor를 사용하여 EMI 계산기를 포함한 대출 관련 정보를 제공하는 것은 방문자에게 매우 중요하며 사이트에 많은 가치가 있으며 더 많은 트래픽을 유도하는 데 도움이 됩니다. 방문자는 자신의 대출에 대해 자유롭고 잘 알고 있으며 귀하의 비즈니스 서클에 합류하기를 열망할 것입니다. 더 나은 사용자 경험을 향한 작은 발걸음입니다.
EMI는 어떻게 작동합니까?
이제 EMI의 의미를 배웠으니 어떻게 작동하는지 봅시다. 차용인은 유연한 지불 방식에서 선택한 금액 중 더 높은 금액을 지불할 수 있지만 EMI는 동일하지 않습니다. EMI 프로그램에서 차용인은 한 달에 한 번만 지불할 수 있습니다.
EMI는 차용인이 매월 대출을 위해 지불해야 하는 금액을 정확히 알고 있기 때문에 차용인이 이를 통해 이익을 얻을 수 있는 개인 재무 계획을 보다 쉽게 만듭니다. 이는 대출 기관이 대출 이자의 혜택을 받는 데 도움이 되는 일관되고 예측 가능한 소득 흐름을 제공합니다.
Elementor & Element Pack을 사용하여 EMI 계산기를 만드는 쉬운 단계별 과정을 안내해 드리겠습니다.
이를 위해 다음을 수행해야 합니다.
- 워드프레스 웹사이트
- Elementor 페이지 빌더 플러그인
- 요소 팩 프로
자, 그럼 시작하겠습니다!
1단계: EMI 계산기 드래그
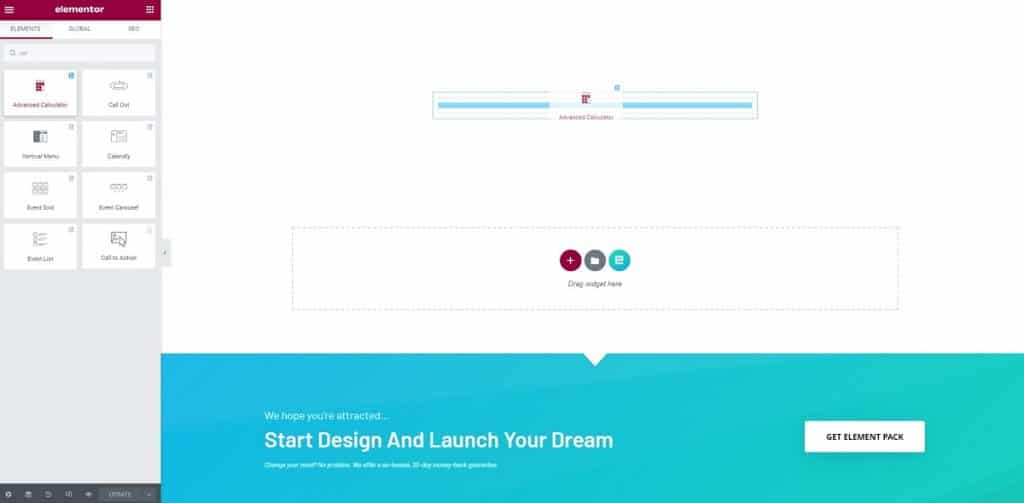
Elementor 및 Element Pack을 사용하여 EMI 계산기 만들기를 시작하려면 관리자 메뉴로 이동하여 '계산기'를 입력하고 텍스트 영역에서 '고급 계산기' 위젯을 클릭하고 끌어 EMI 계산기를 끌어다 놓습니다.

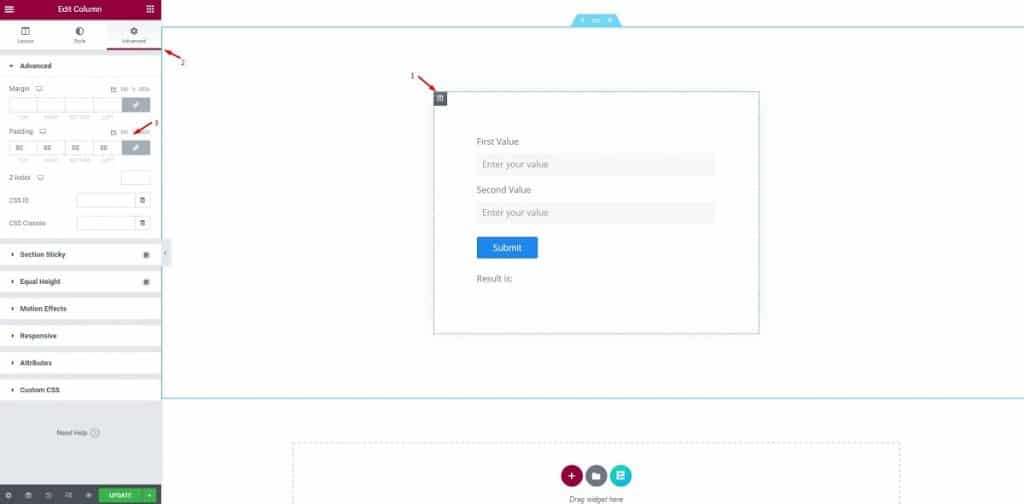
그런 다음 열 아이콘을 클릭하고 '고급' 메뉴로 이동하여 패딩을 80으로 변경합니다.

이것은 위젯을 위한 것이 아니라 작업 영역을 적절한 창으로 제한하기 위한 것입니다. 이렇게 하면 위젯의 기본 모양을 명확하게 이해하는 데 도움이 됩니다.
2단계: 계산기 양식 설정
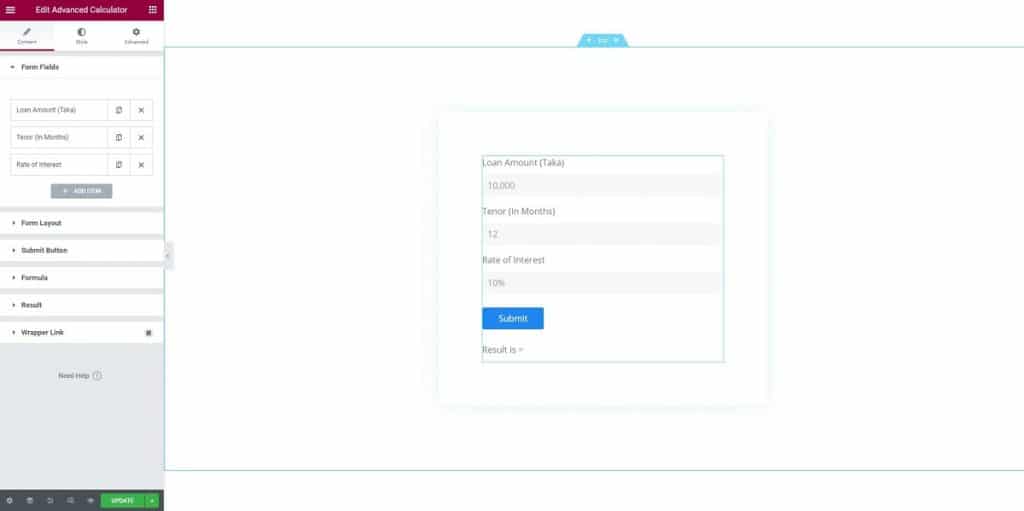
이 단계에서는 작업 준비가 된 Elementor를 사용하여 완전한 EMI 계산기를 볼 수 있습니다. 계산기 양식이 무엇으로 구성되어 있는지 알려 드리고자 작성 초기에 모든 것을 제공했습니다.

이제 부분별로 나누어 보겠습니다.
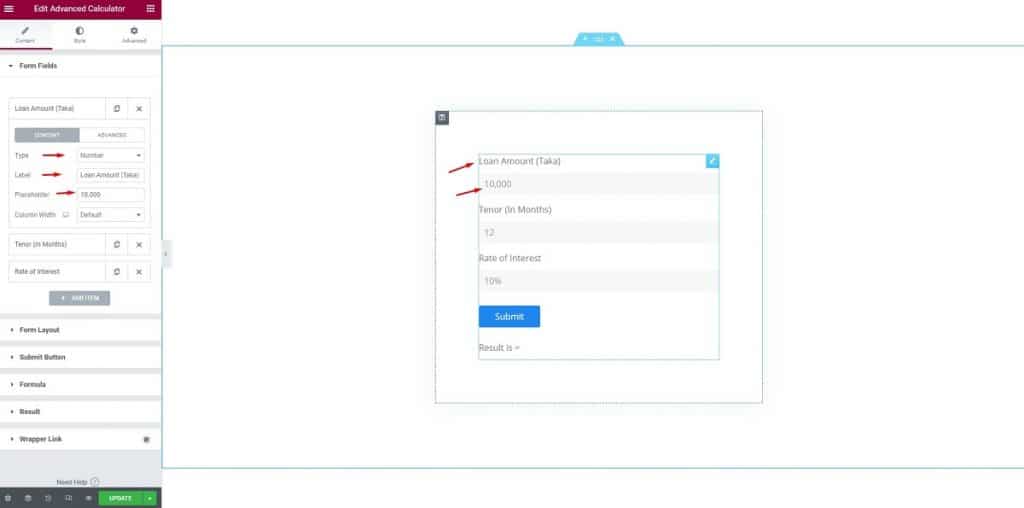
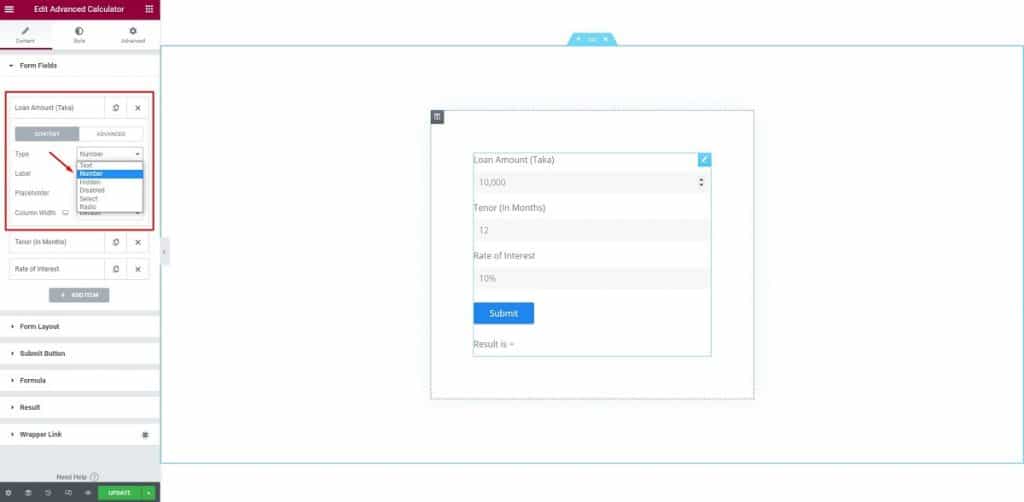
콘텐츠 탭으로 이동하여 첫 번째 양식 필드를 클릭합니다. 유형, 레이블, 자리 표시자 및 콘텐츠 너비를 포함한 몇 가지 옵션이 표시됩니다.

첫 번째 필드의 경우 필드 유형 옵션에서 숫자를 선택합니다. 그런 다음 보시다시피 "Loan Amount (Taka)"를 레이블로, 10,000을 자리 표시자로 지정하고 열 너비에 대해서는 아무 것도 하지 않았습니다.

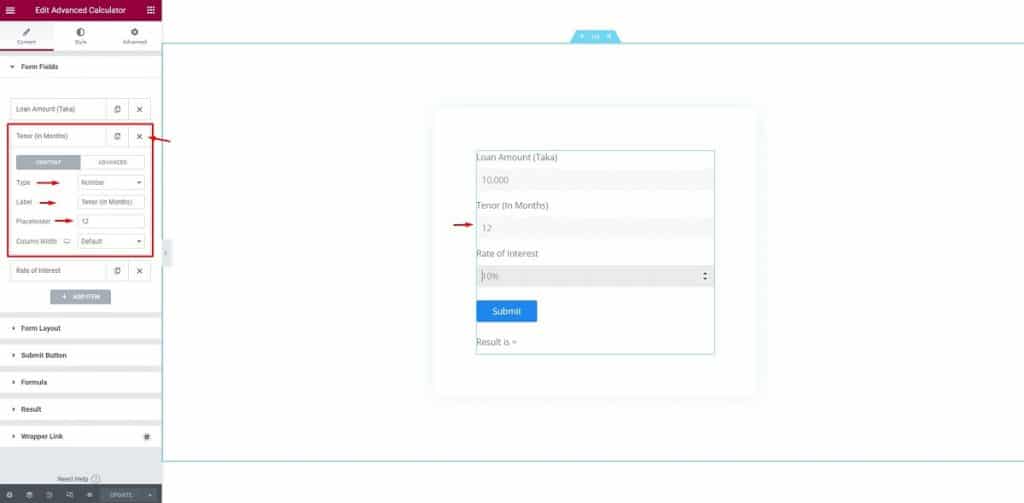
그 후, 우리는 다음 필드로 이동했습니다. 여기에서 레이블을 '테너(월 단위)'로 편집한 다음 유형을 숫자로 유지하고 자리 표시자를 12(12개월 동안)로 변경할 수 있습니다.

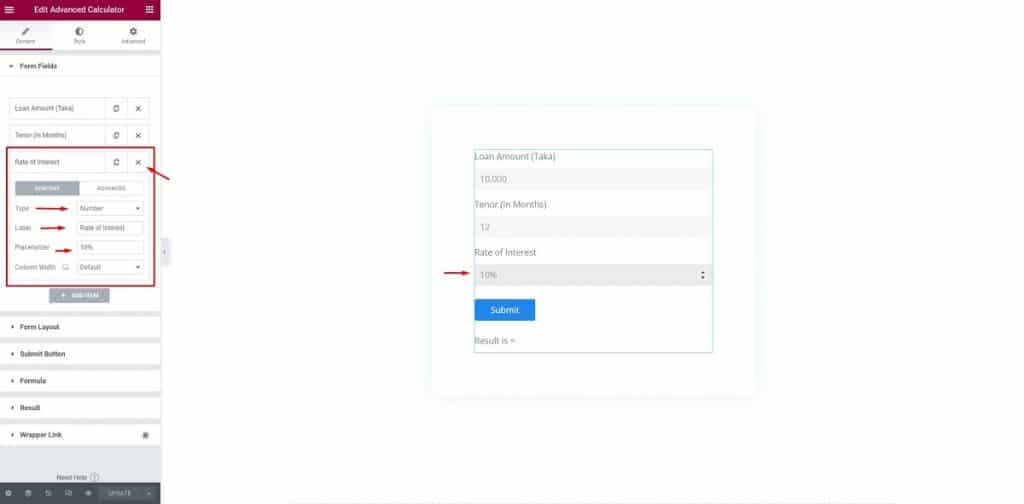
"이자율" 필드의 경우 자리 표시자 옆에 백분율 아이콘을 추가하여 기본 변경만 하면 됩니다.

이것으로 Elementor를 사용하여 EMI 계산기를 만들기 위한 양식 설정이 완료되었습니다. 이제 다음 단계로 넘어갑니다.
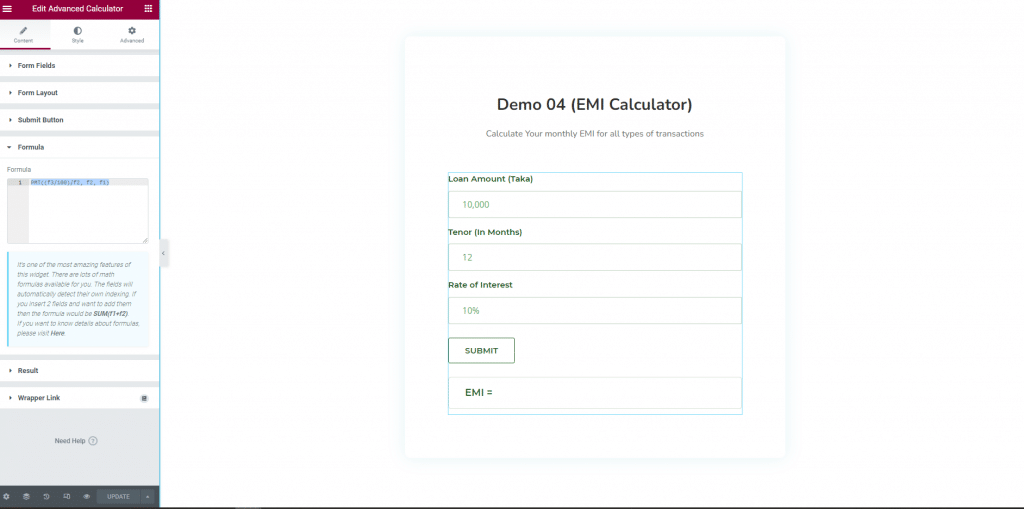
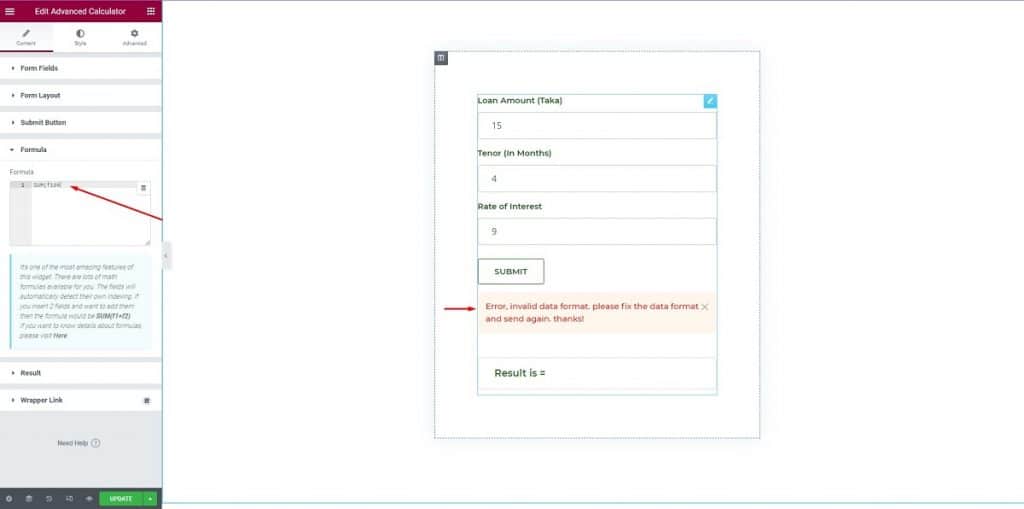
3단계: 공식
이 단계에서는 Elementor를 사용하여 EMI 계산기가 실제로 작동하도록 공식을 설정해야 합니다. 이것이 이 기능의 핵심이자 핵심입니다. '수식' 섹션을 클릭하고 수식 섹션에 수식을 입력합니다. 공식은 다음과 같습니다. PMT((f3/100)/f2, f2, f1)


잠깐만! Elementor를 사용하여 EMI 계산기를 만드는 방법은 조금 더 있습니다.
4단계: 레이아웃 설정
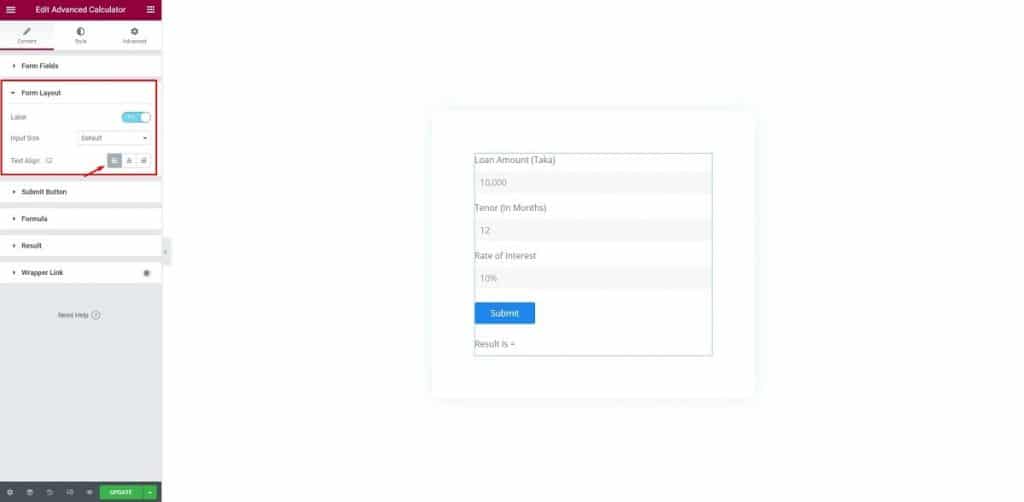
이 단계에서는 레이아웃을 설정해야 합니다. 'Form Layout' 메뉴를 클릭하고, 'Form Layout' 필드에 대해 레이블을 변경하고, Input Size를 입력하고, Text Alignmentedit를 설정합니다.

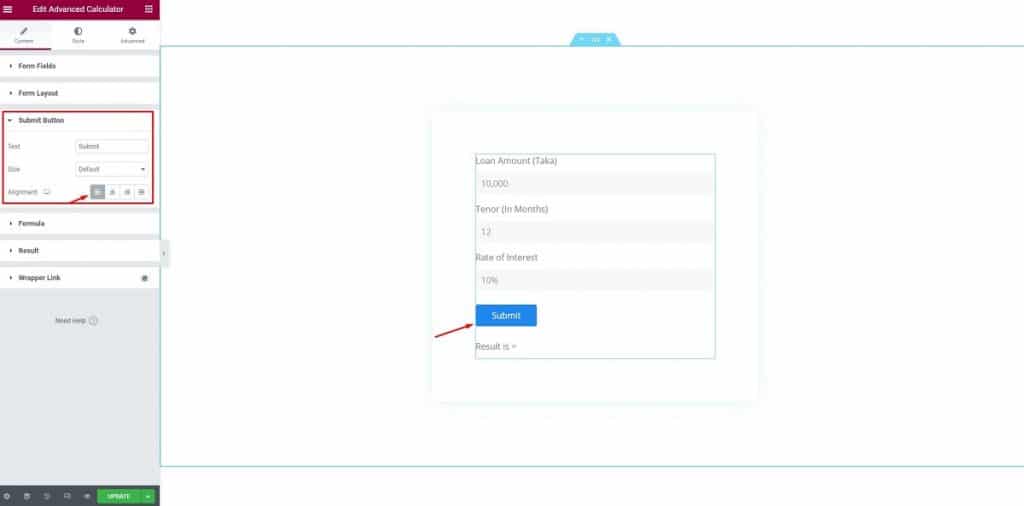
그런 다음 '제출 버튼'을 클릭하고 텍스트는 '제출', 크기는 '기본값'을 선택하고 정렬을 왼쪽 정렬로 설정합니다.

더 이상 기다릴 필요가 없습니다. 마지막 단계가 코앞입니다! Elementor를 사용하여 EMI 계산기를 만들기 위해 거의 다 왔습니다.
5단계: 스타일
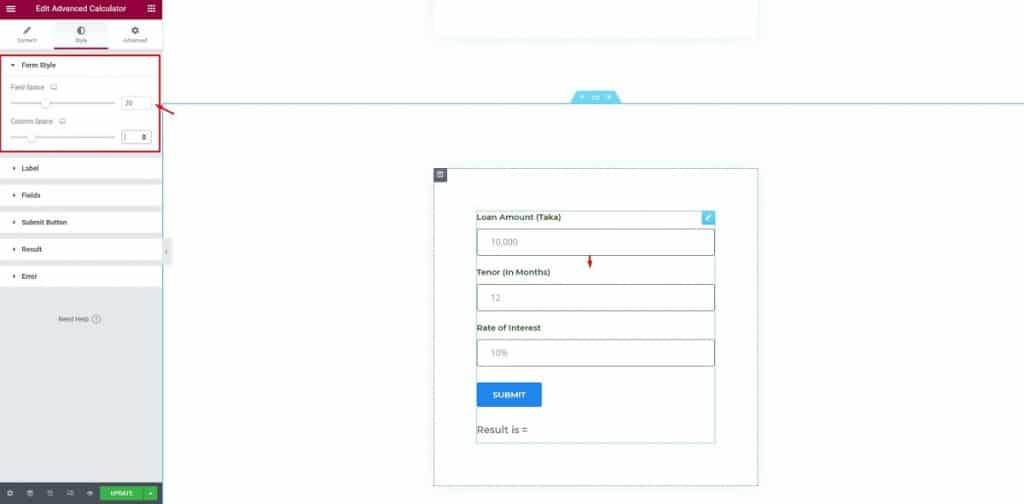
이 단계에서는 스타일을 편집할 것입니다. 시작하자. 먼저 '스타일' 버튼을 클릭하고 '양식 스타일'을 클릭하고 필드 공간과 열 공간을 변경합니다.

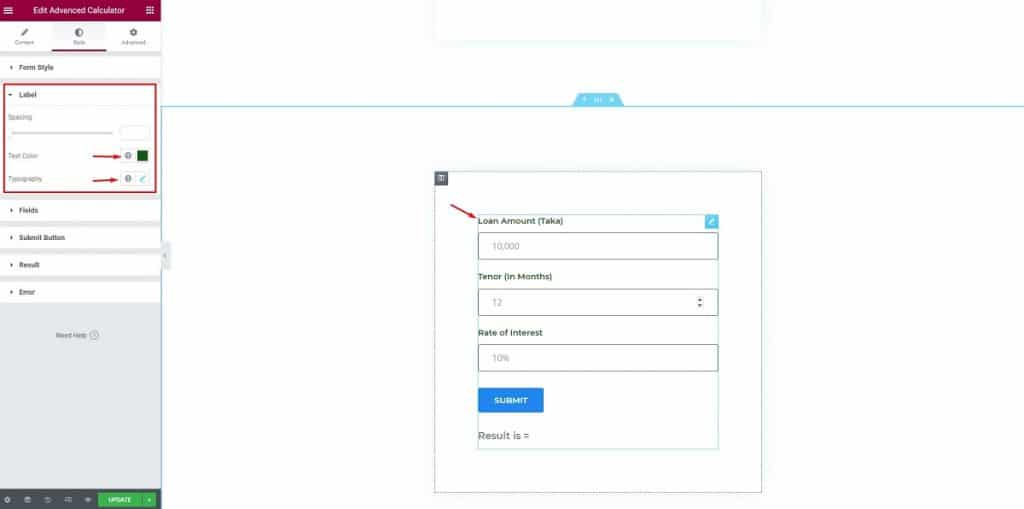
그런 다음 '레이블'을 클릭하고 간격을 변경하지 않고 텍스트 색상을 변경하고 타이포그래피를 변경합니다.

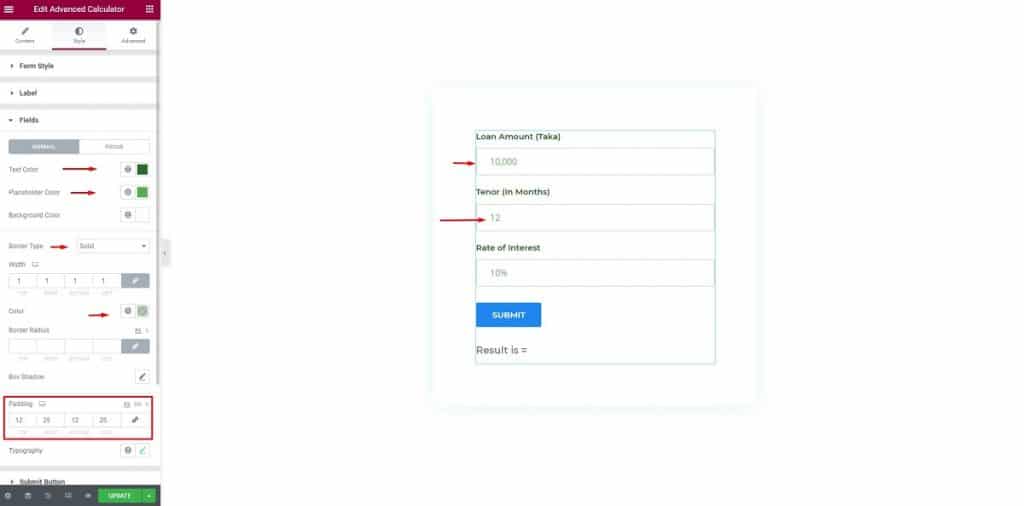
그런 다음 필드의 옵션을 변경합니다. 텍스트 색상, 자리 표시자 색상, 테두리 유형, 테두리 색상을 변경하고 상자 그림자의 패딩을 변경합니다.

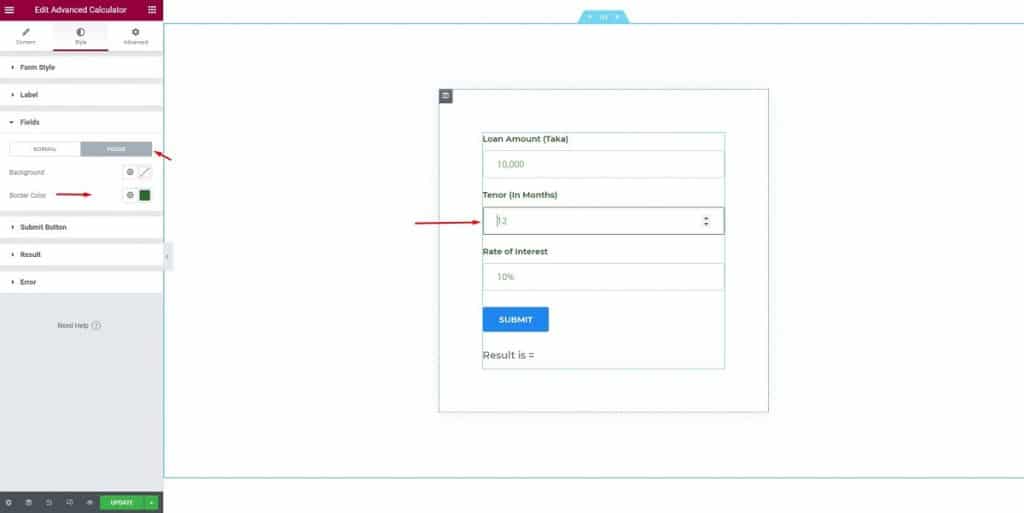
그런 다음 '필드' 메뉴에서 초점 막대를 클릭하고 배경과 테두리 색상을 변경합니다.

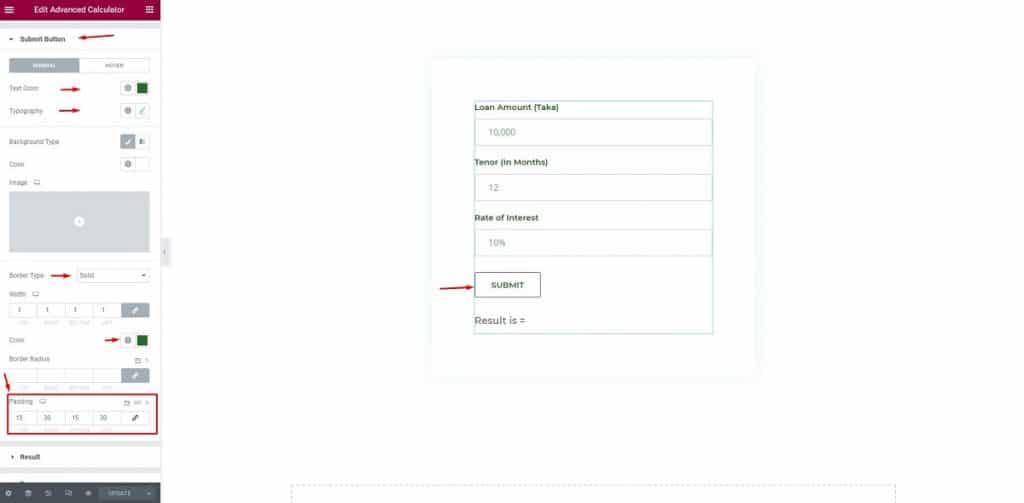
그런 다음 '제출 버튼'을 선택하고 텍스트 색상, 타이포그래피, 패딩을 변경합니다.

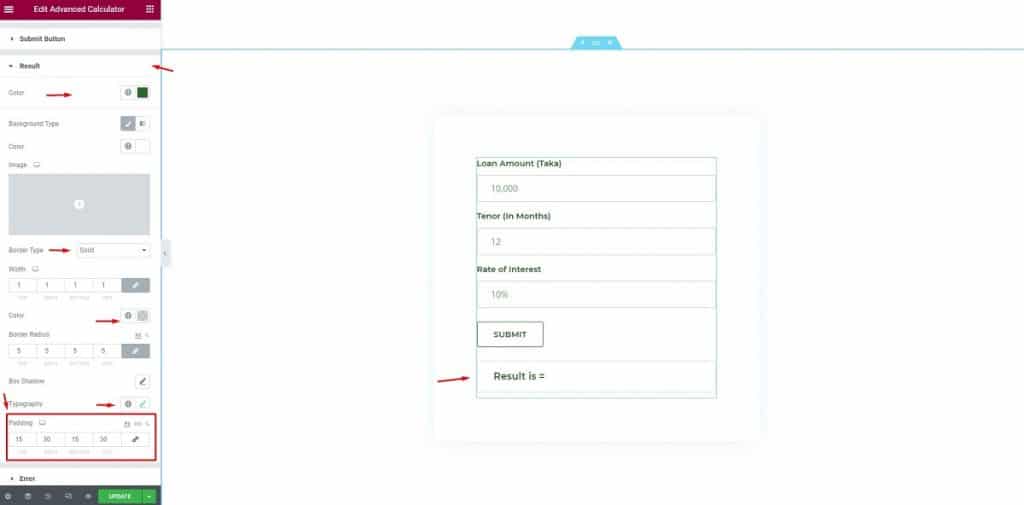
그 후 '결과' 메뉴를 클릭하여 Color, Border Type, Border Color, Padding of Typography를 변경합니다.
거의 다 왔어! Elementor를 사용하여 EMI 계산기 만들기를 완료하려고 합니다.

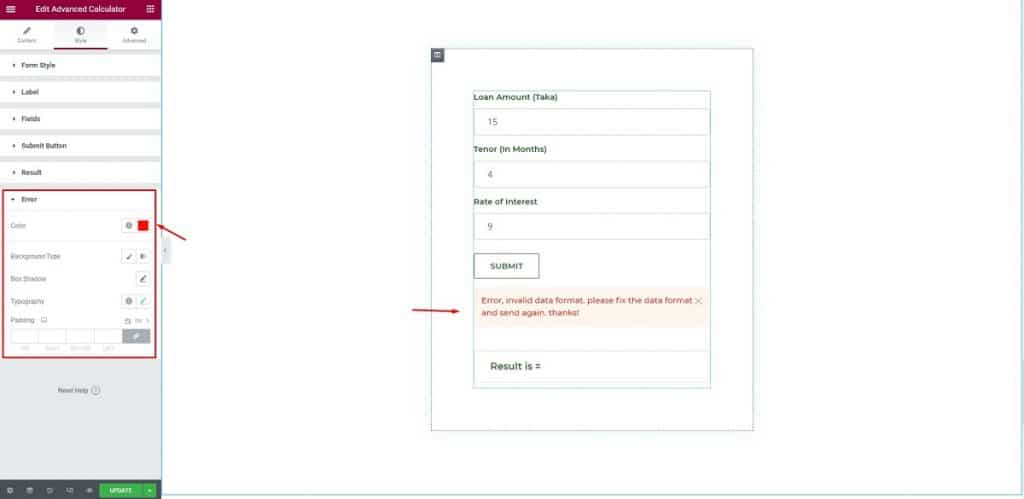
방문자가 잘못된 정보를 입력하면 이 알림이 표시됩니다.

여기에서 색상, 배경 유형, 타이포그래피를 변경하고 패딩을 변경하지 않은 상태로 유지합니다. 그게 다야! Elementor를 사용하여 EMI 계산기 만들기가 완료되었습니다.

축하 해요! 모두 완료되었습니다! Elementor & Element Pack을 사용하여 EMI 계산기 만들기를 완료했습니다.
결론
Elementor & Element Pack을 사용하여 EMI 계산기를 만드는 쉬운 단계별 프로세스에 대해 논의했습니다. 이 정보가 귀하의 사이트로 더 많은 트래픽을 유도하는 데 많은 도움이 되기를 바랍니다.
연락을 유지하고 이 기사를 참을성 있게 읽어 주셔서 감사합니다. 또 보자!
이 기사는 BDThemes에 게시되었습니다.
