포스트 그리드 위젯을 사용하여 Elementor 블로그 아카이브 페이지를 시각적으로 매력적으로 만드는 방법
게시 됨: 2020-11-20매우 저렴한 비용으로 제한된 노력으로 웹사이트를 디자인하는 것- 이 꿈은 개발 도구와 기술의 급속한 발전으로 이루어집니다. 이제 Elementor와 같은 페이지 빌더를 사용하여 몇 번의 클릭만으로 전문 WordPress 웹사이트를 구축할 수 있습니다.
또한 디자인 기술 및 사용자 지정 옵션을 향상시키기 위해 시장에서 사용할 수 있는 수많은 Elementor 애드온을 찾을 수 있습니다. Happy Addons는 Elementor 사이트에서 시도해야 하는 가장 눈에 띄고 기능이 풍부한 추가 기능 중 하나입니다.
Happy Addons의 가장 놀라운 사실은 항상 사용자에게 유용하고 트렌디한 기능을 제공하려고 노력한다는 것입니다. 오늘은 이 디자인 도구에 새로 추가된 Post Grid 위젯을 보여드리겠습니다.
아래에서는 Happy Elementor Addons를 사용하여 10분 안에 블로그 아카이브 페이지를 구축하는 방법을 설명합니다. 하지만 그 전에 답변을 드리겠습니다-
Elementor 블로그 아카이브 페이지란 무엇입니까?

블로그 웹 사이트를 방문하는 동안 일반적으로 게시된 기사 목록을 볼 수 있습니다. 사실, 당신은 아카이브 페이지를 보고 있습니다. 아카이브 페이지에는 일반적으로 블로그 미리보기, 작성자 이름, 날짜, 카테고리, 댓글 번호, 소셜 공유, 태그 또는 기타 분류가 포함됩니다. 아마도 디자인 레이아웃은 틈새 및 글쓰기 주제에 따라 다를 수 있습니다.
다행히 Elementor는 블로그 아카이브 페이지를 생성하는 번거로움을 줄여줍니다. 따라서 이제 몇 번의 클릭만으로 아카이브 페이지를 디자인할 수 있습니다. 또한 Happy Post Grid Widget은 몇 가지 새로운 기능과 디자인 도구를 포함하여 이 프로세스를 더 간단하고 스마트하게 만듭니다.
해피 애드온의 포스트 그리드 위젯 소개
Happy Addons의 이 프로 위젯을 사용하면 블로그를 조직적이면서도 세련된 방식으로 정리할 수 있습니다. 또한 블로그 미리보기의 독특한 모양은 방문자가 세부 사항으로 뛰어들도록 유도합니다.
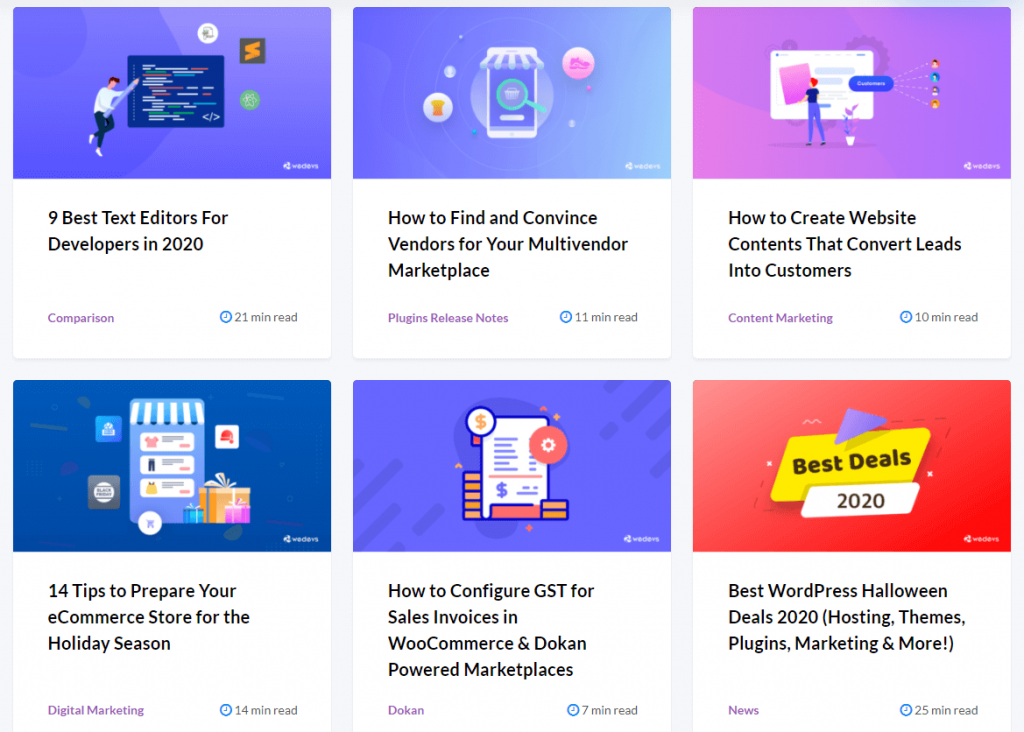
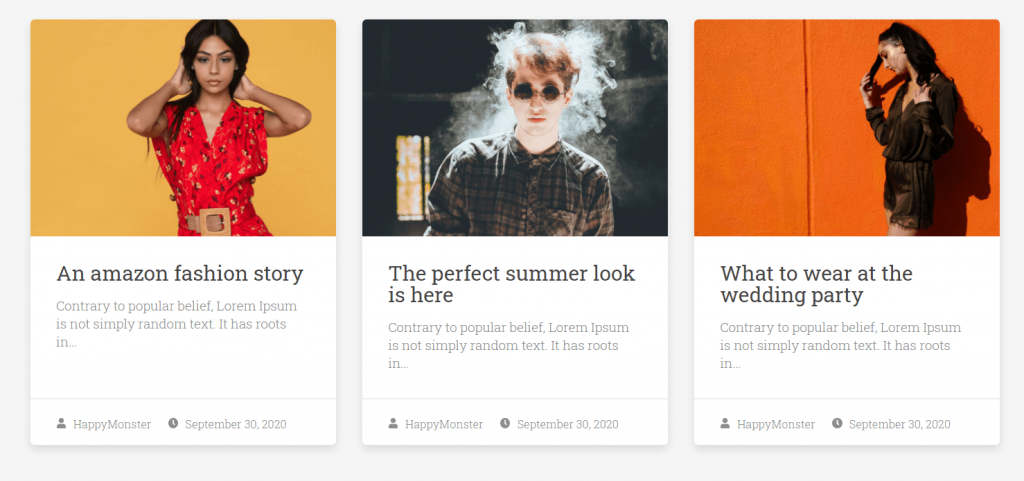
HappyAddons Post Grid 위젯으로 블로그 아카이브 페이지를 확장하십시오. 미리 정의된 스킨을 제공하므로 블로그 페이지를 디자인하는 데 더 적은 시간을 할애할 수 있습니다.
또한 HappyAddons 데모 페이지에서 미리 만들어진 많은 템플릿을 찾을 수 있습니다. 이것은 확실히 당신의 작업을 단순화할 것입니다. 데모에서 직접 웹사이트에 이러한 영감을 사용하려면 Happy LiveCopy 기능을 적용하십시오. 몇 초 만에 추가 사용자 정의를 위해 디자인을 준비할 수 있습니다. 파이만큼 쉽습니다.
아래에 예가 있습니다.

여기에서 모든 데모 디자인을 찾으십시오!
처음부터 포스트 그리드 위젯을 사용하여 블로그 달성 페이지를 디자인하십시오. 전혀 10분도 걸리지 않습니다!
WordPress 웹 사이트에서 블로그 아카이브 페이지를 디자인하는 방법
아카이브 페이지를 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- 엘리멘터(무료)
- HappyAddons(무료 및 프로)
WordPress 사이트를 성공적으로 구성하고 Elementor 및 HappyAddons를 포함한 모든 필수 플러그인을 설치했다고 가정해 보겠습니다. Elementor 내에서 처음으로 작업하는 경우 이 초보자 가이드를 확인하여 쉽게 시작할 수 있습니다.
먼저 개인 자격 증명을 사용하여 WordPress 대시보드에 로그인합니다. 이제 페이지 → 새로 추가로 이동합니다.
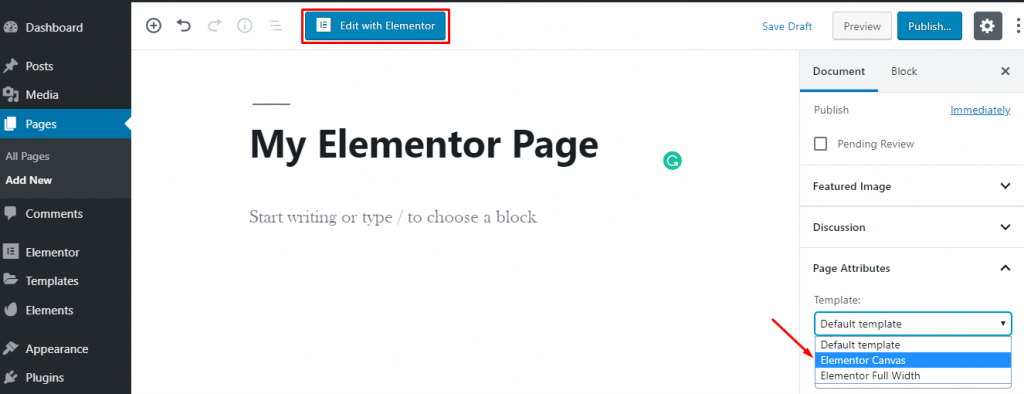
그런 다음 페이지 제목을 입력하고 오른쪽 템플릿 드롭다운에서 Elementor Canvas 옵션을 선택합니다.
마지막으로 "Elementor로 편집" 버튼을 클릭하고 가장 강력한 페이지 빌더로 작업을 시작하십시오.

기본 구성이 완료되었습니다. Post Grid 위젯의 사용법을 단계별로 보여드리겠습니다.
1단계: 블로그 아카이브 페이지에 위젯 추가
이제 사용자 정의하려는 페이지에 위젯을 추가하십시오.
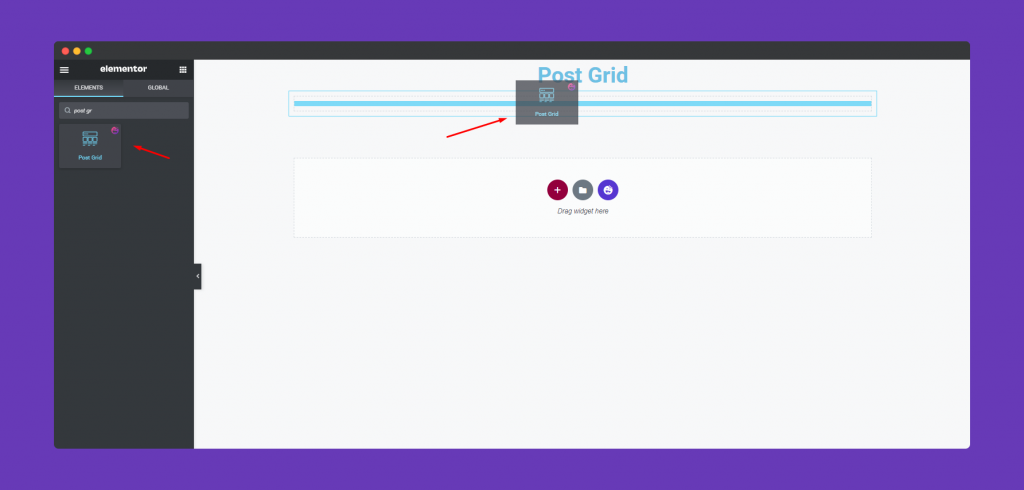
Elementor 편집기에 들어간 후 왼쪽 편집 패널에서 필요한 위젯을 검색합니다. 그런 다음 위젯을 화면에 끌어다 놓기만 하면 됩니다.

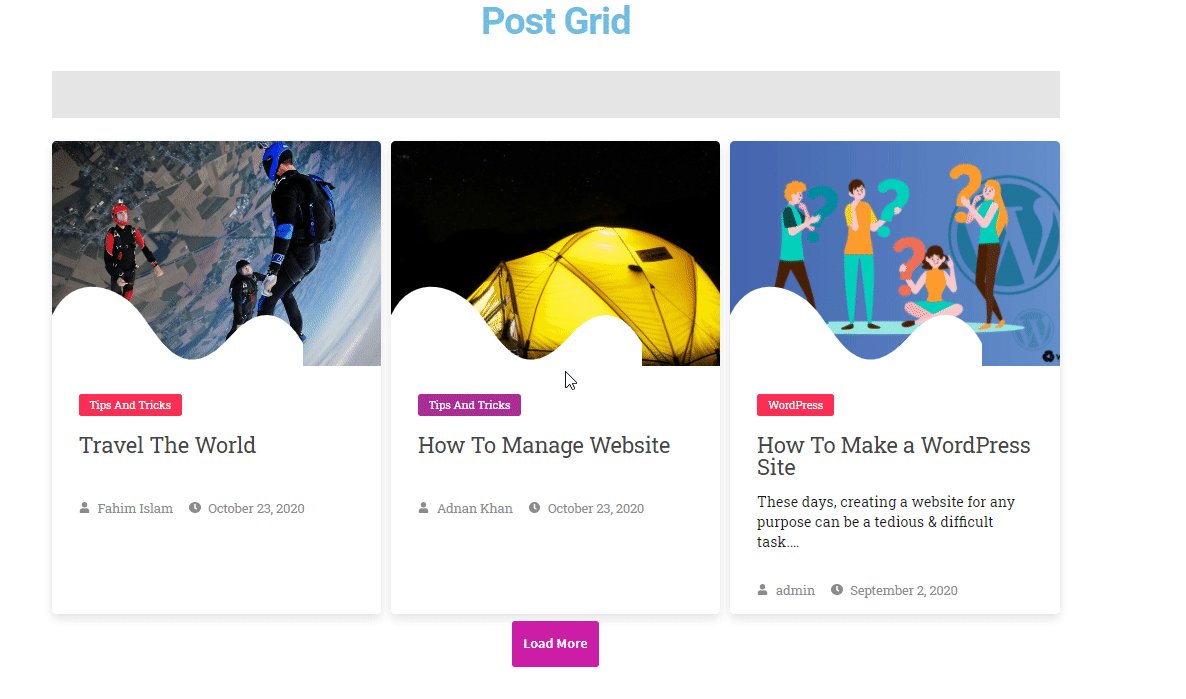
위젯을 추가하면 모든 블로그 게시물이 편집기에 즉시 표시됩니다. 뿐만 아니라 이 특정 위젯에 대한 다양한 사용자 정의 옵션도 얻을 수 있습니다.

2단계: 다양한 디자인 패턴을 사용하여 위젯 스타일 지정
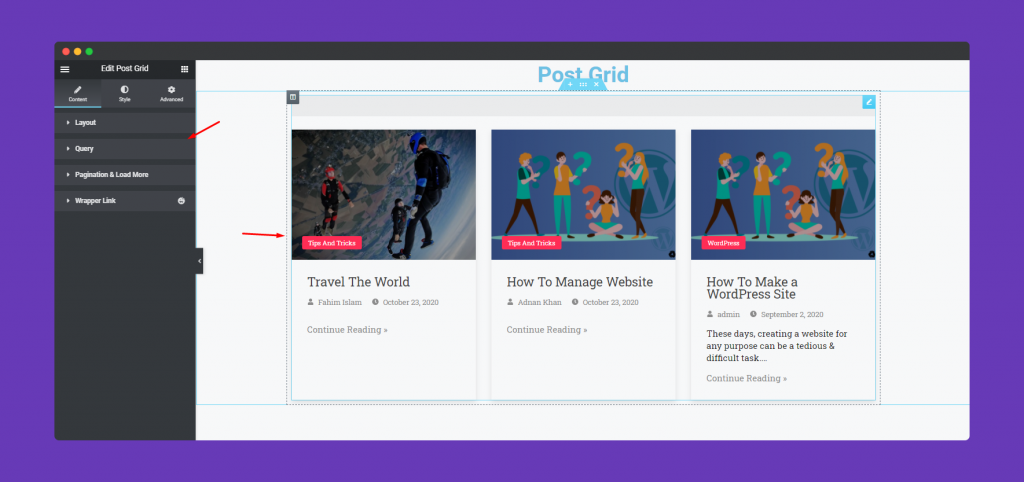
왼쪽 사이드 바에서 Post Grid 위젯을 위해 특별히 설계된 4가지 사용자 정의 옵션을 찾을 수 있습니다. 그들은:

- 레이아웃: 블로그 게시물 보기를 더 잘 보이게 하기 위해 7가지 스킨을 선택할 수 있습니다.
- 쿼리: 여기에서 게시물 유형을 선택하십시오 – 게시물, 페이지, 수동 선택.
- 페이지 매김 및 추가 로드: 여기에서 사용할 수 있는 4가지 옵션 중에서 원하는 페이지 매김 스타일을 선택하십시오.
- 래퍼 링크: 이 놀라운 Happy Addons 기능으로 섹션, 열, 위젯에 대한 링크를 추가하세요.
요컨대, 디자인에 독특한 모양을 부여하는 모든 요소를 얻을 수 있습니다. 여기에 당신의 한계가 있습니다. 그것은 당신의 상상일 뿐입니다.
3단계: 웹사이트 디자인을 더 매력적으로 만드세요
Elementor 내에서 디자인의 모든 작은 세부 사항을 사용자 지정할 수 있습니다. HappyAddons를 사용하면 사용자 지정 범위를 무한대로 확장할 수 있습니다.
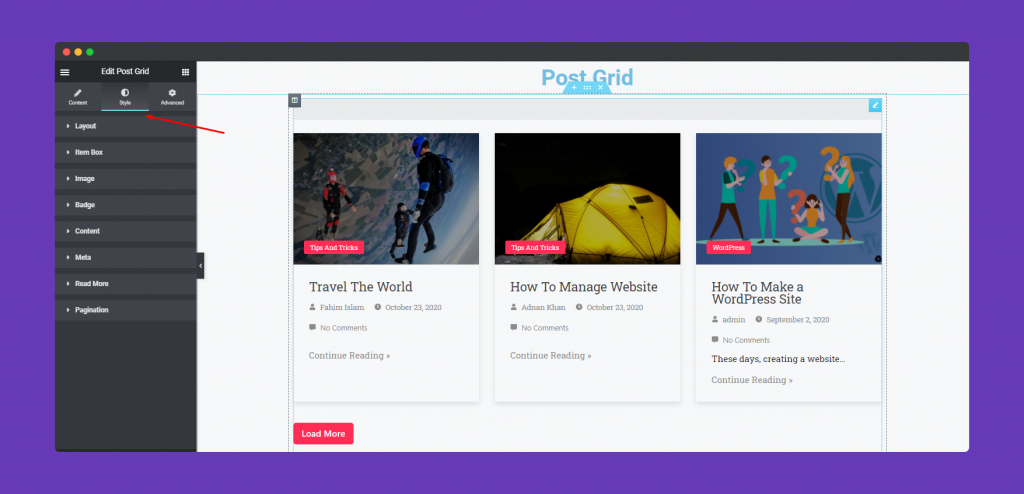
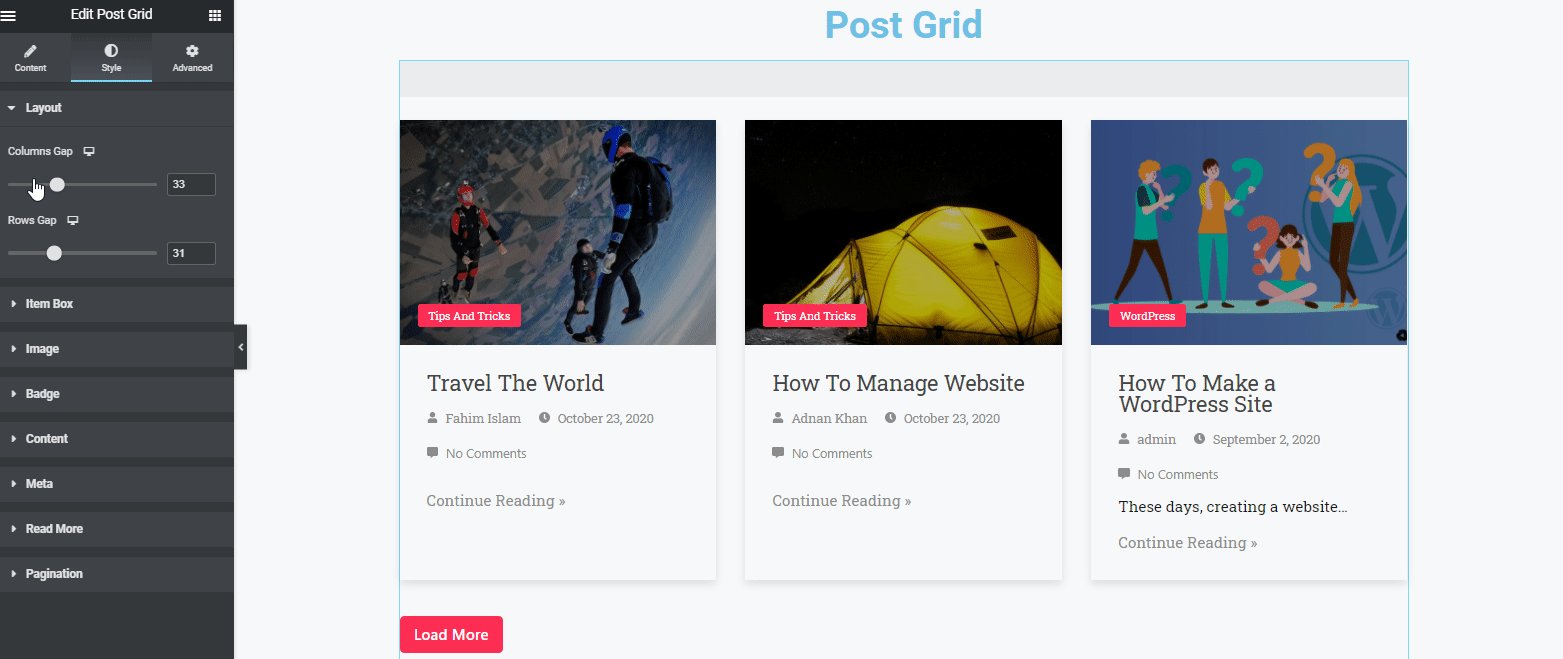
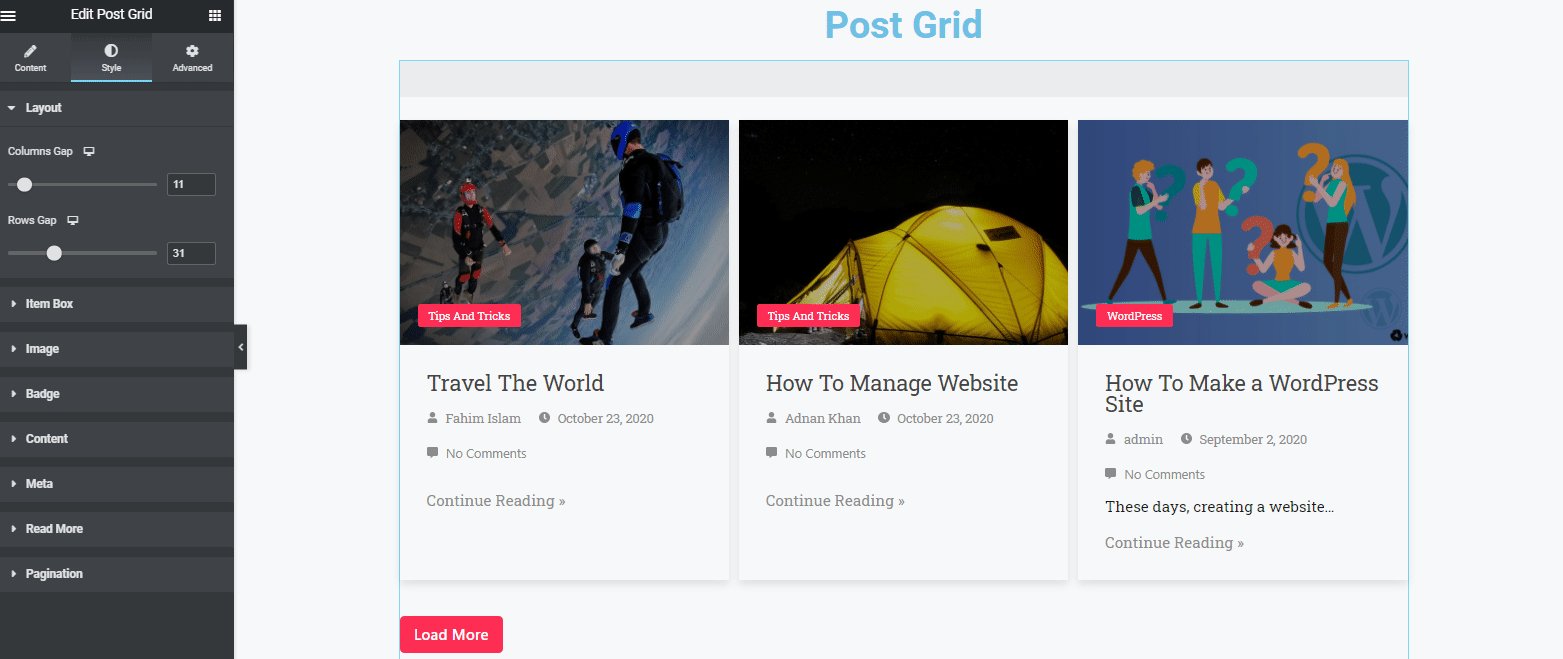
포스트 그리드 위젯을 스타일화하려면 스타일 버튼을 탭하세요.

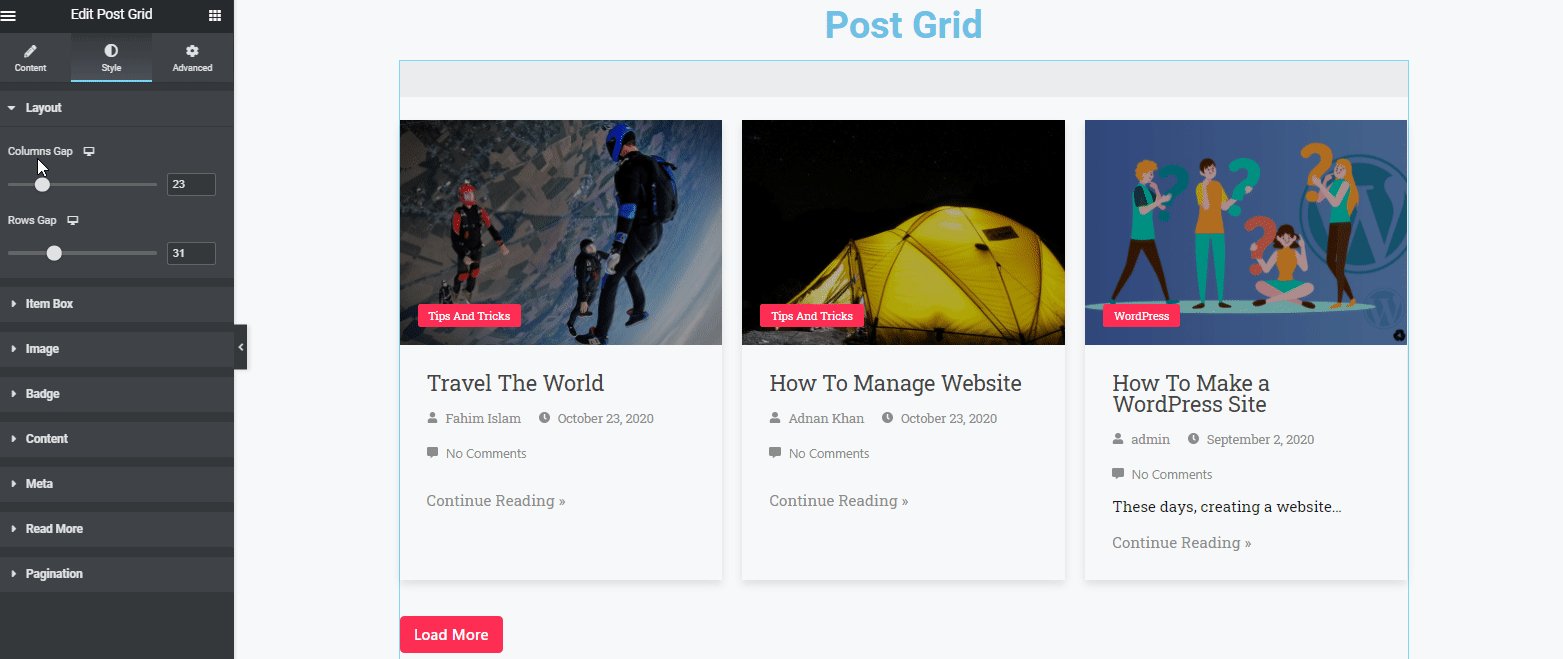
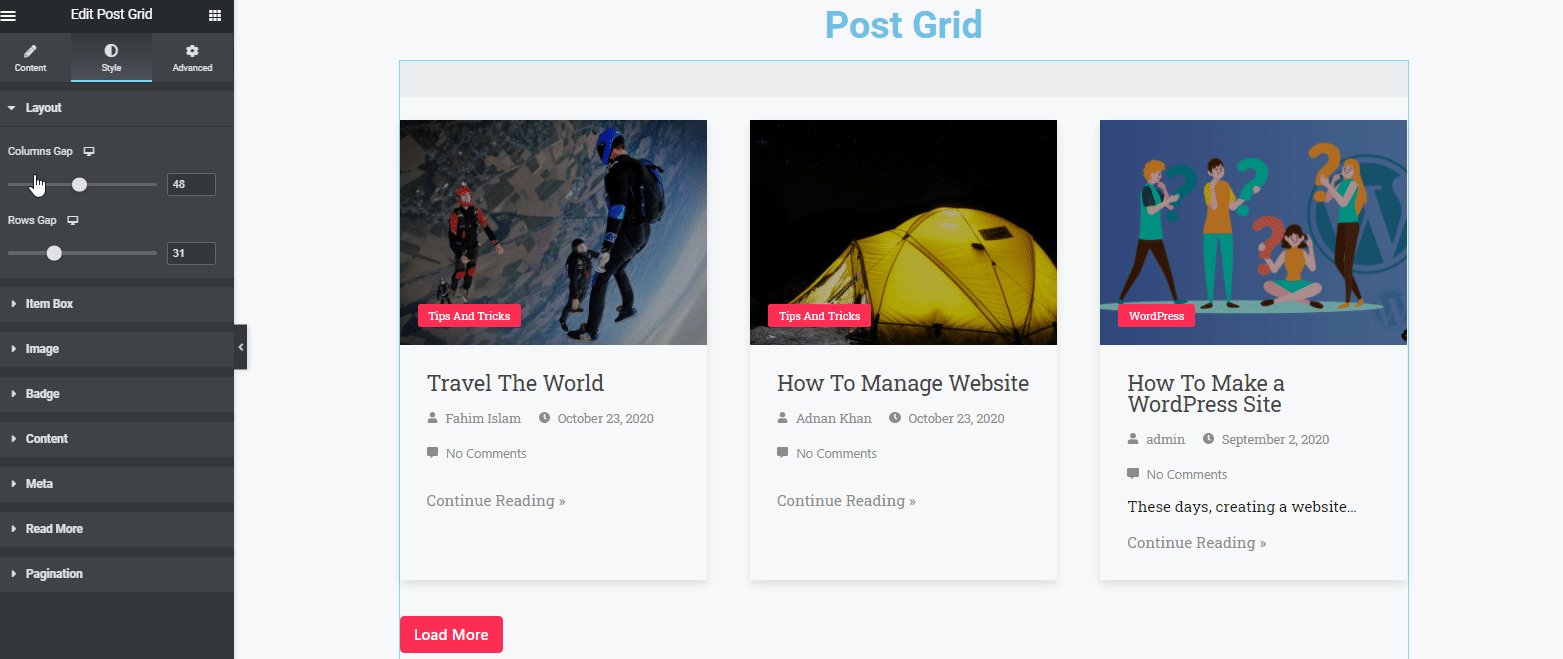
열 및 행에 원하는 크기를 지정합니다.

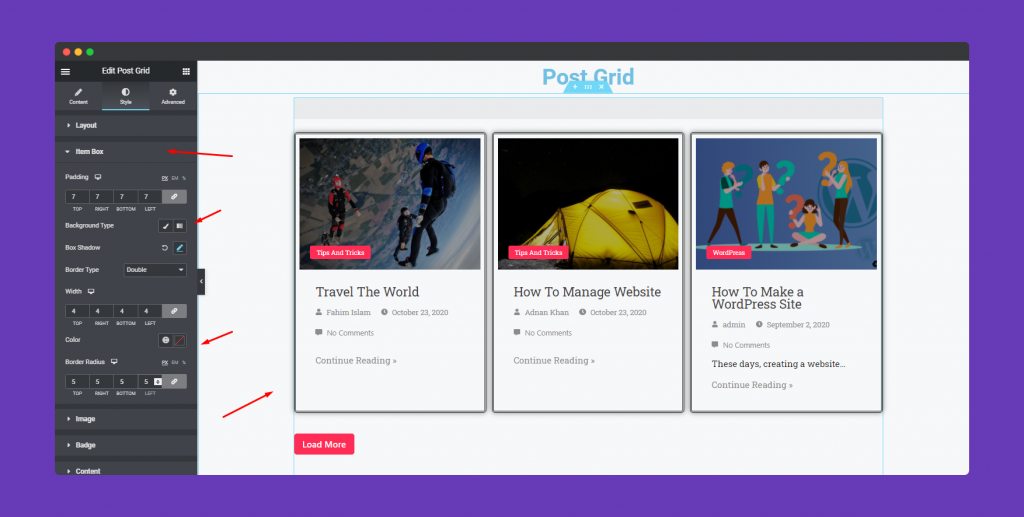
또한 항목 상자 섹션에서 다른 세부 정보를 사용자 지정할 수 있습니다. 여백, 패딩, 상자 그림자, 테두리, 테두리 유형, 테두리 반경, 높이 및 너비 등

마찬가지로 배지, 콘텐츠, 메타, 버튼 등의 스타일을 지정하는 여러 옵션을 찾을 수 있습니다. 이러한 리소스를 활용하여 생각을 현실로 만들 수 있습니다.
Elementor와 Happy Addons의 듀오를 사용하면 디자인을 초상화로 만들 수 있는 다양한 옵션이 제공됩니다. 거기에서 요구 사항에 따라 조합을 선택할 수 있습니다.
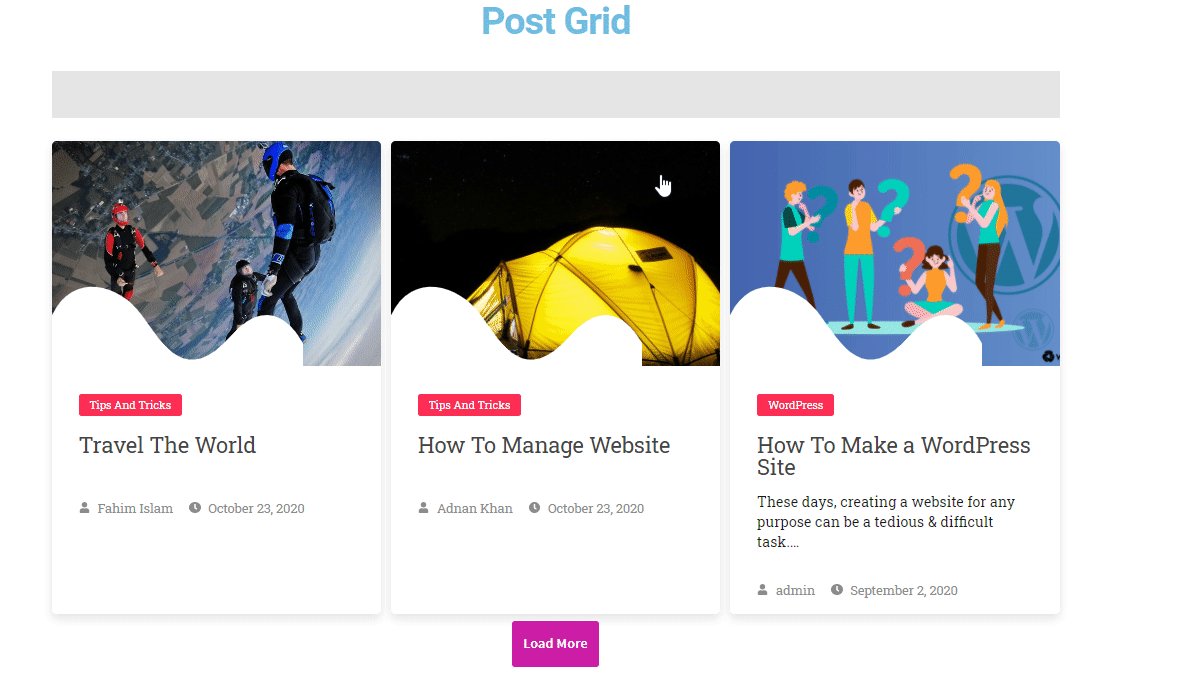
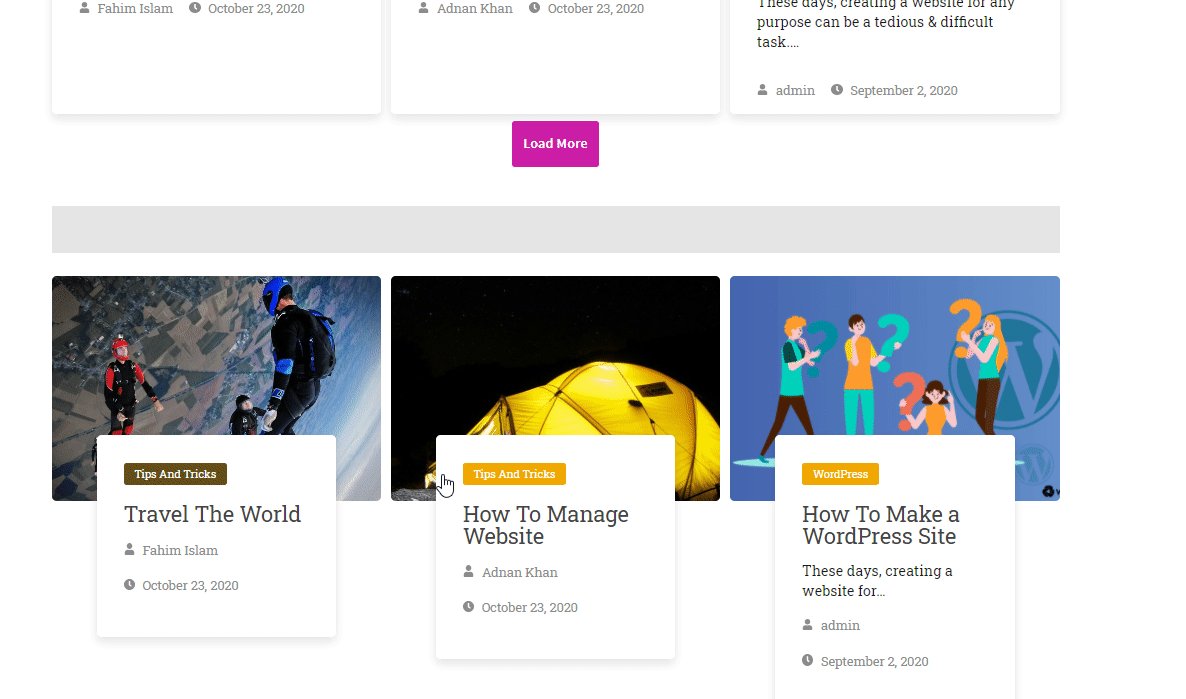
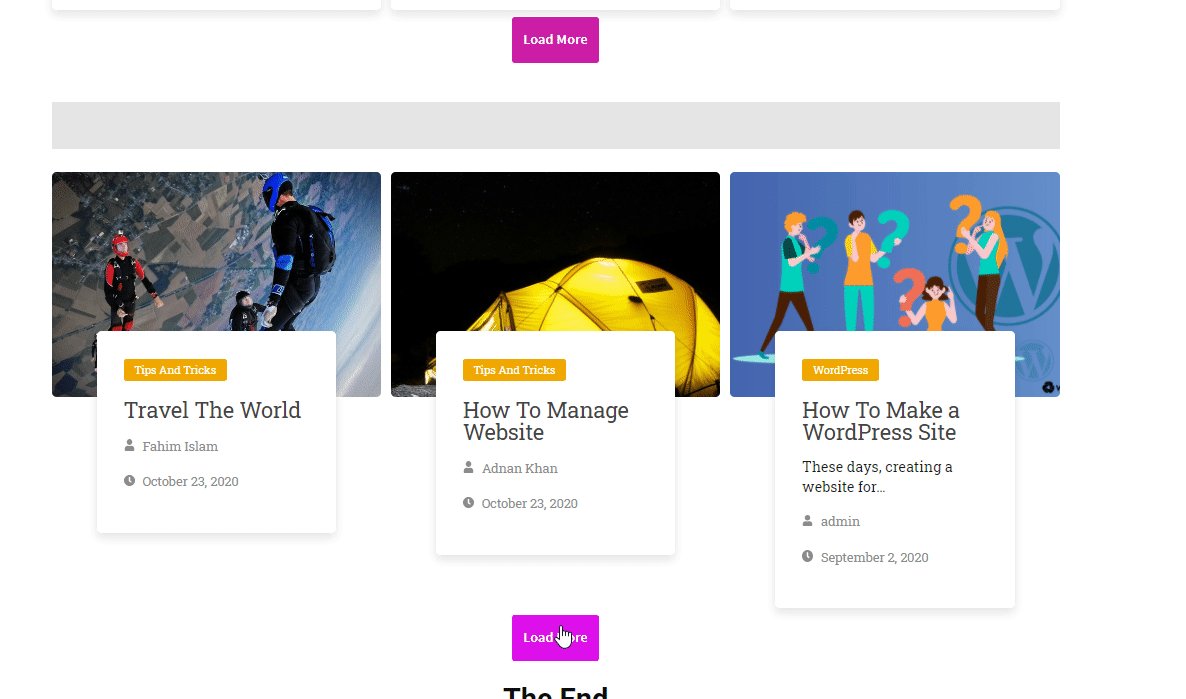
모든 사용자 정의 후 얻은 최종 모습은 다음과 같습니다.

보너스: Happy Effects로 웹사이트 디자인을 한 단계 끌어올리십시오
Happy Addons는 출시 이후 Elementor 사용자를 끌어들이는 가장 유망한 WordPress 플러그인 중 하나입니다. 엄청난 인기의 이유는 사용자의 요구에 따라 항상 유용하고 독특한 기능을 포함하기 때문입니다.
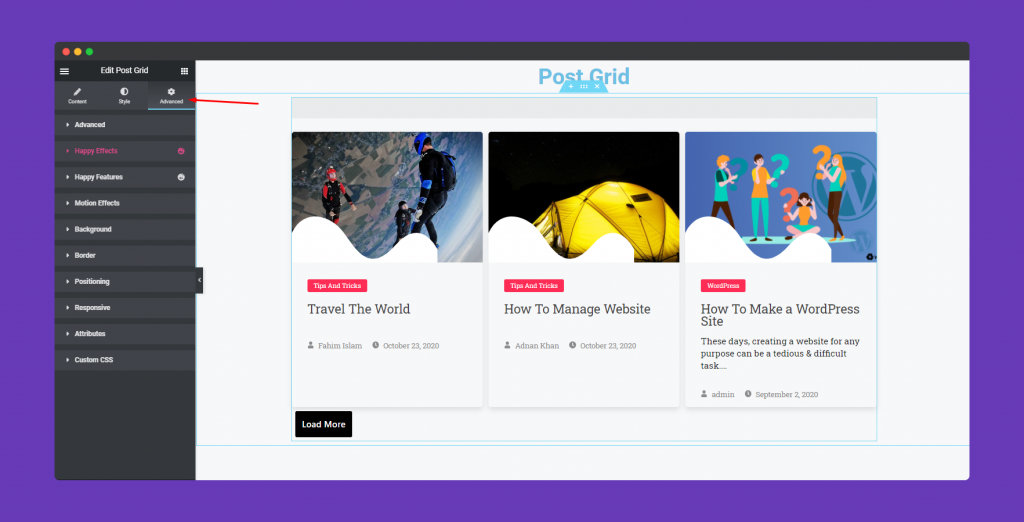
고급 탭을 클릭하여 모션 효과, 해피 효과, 배경과 같은 몇 가지 특별한 해피 기능을 탐색하거나 반응이 좋고 흥미롭게 만들 수 있습니다. 그러나 '고급'은 Elementor의 기본 기능입니다. 그러나 HappyAddons를 사용하면 Elementor에서 사용할 수 없는 몇 가지 추가 이점을 얻을 수 있습니다.

원하는 Elementor 위젯에 이러한 효과를 적용할 수 있습니다!
더 나은 이해를 위해 HappyAddons Post Grid Widget에 대한 전체 문서를 확인하세요.
웹사이트를 효율적으로 보이게 하여 대박을 터뜨리십시오!
Elementor는 전체 웹 개발 프로세스를 그 어느 때보다 쉽게 만듭니다. 워크플로의 속도를 높이고 압력도 줄입니다. 또한 Happy Addons는 웹사이트를 위한 놀라운 디자인을 자동화하는 데 도움이 됩니다.
위에서 우리는 단 몇 분 만에 아름다운 Elementor 블로그 아카이브 페이지를 디자인하는 방법을 보여주었습니다. 마찬가지로 실제로 전문가가 아니어도 WordPress 내에서 모든 유형의 현대적인 디자인을 만들 수 있습니다.
Elementor를 사용한 웹사이트 디자인이나 HappyAddons의 작업 프로세스에 대해 더 궁금한 점이 있으면 아래 댓글 섹션을 사용하세요!

