WordPress에서 HTTP 요청을 줄이는 방법
게시 됨: 2022-11-17 더 많은 HTTP 요청을 하는 웹사이트는 더 느리게 로드되는 경향이 있습니다. HTTP 요청을 줄이도록 서버를 최적화하면 웹사이트 성능과 전반적인 로딩 속도가 향상됩니다.
더 많은 HTTP 요청을 하는 웹사이트는 더 느리게 로드되는 경향이 있습니다. HTTP 요청을 줄이도록 서버를 최적화하면 웹사이트 성능과 전반적인 로딩 속도가 향상됩니다.
이 가이드에서는 웹사이트를 최적화하여 HTTP 요청을 줄이는 방법을 배웁니다. 그 전에 HTTP 요청의 의미와 서버에서 처리하는 요청 수를 줄여야 하는 이유를 설명하겠습니다.
콘텐츠:
- HTTP 요청이란 무엇입니까?
- HTTP 요청 감소의 이점
- 사이트의 HTTP 요청을 분석하는 방법
- WordPress에서 HTTP 요청을 줄이는 팁
- 결론
HTTP 요청이란 무엇입니까?
HTTP는 HyperText Transfer Protocol의 약자입니다. 서버가 서로 통신하는 방법입니다(예: 브라우저 및 웹 서버).
웹 사이트에는 이미지 파일, JavaScript 및 CSS 파일과 같은 다양한 요소가 포함되어 있습니다. 이러한 파일은 함께 작동하여 웹 사이트가 올바르게 표시되도록 합니다. 요소 중 하나가 제대로 로드되지 않으면 웹사이트의 디자인과 기능에 영향을 미칩니다.
페이지를 로드하려면 웹 브라우저가 웹 서버에서 모든 파일을 다운로드해야 합니다. 이를 위해서는 브라우저가 서버에 HTTP 요청을 해야 합니다.
서버는 요청된 페이지 검색을 처리합니다. 따라서 40개의 파일을 로드해야 하는 경우 서버는 40개의 개별 HTTP 요청을 만듭니다.
웹 사이트에 있는 파일이 많을수록 서버에서 수행해야 하는 HTTP 요청이 많아집니다.
HTTP 요청 감소의 이점
서버 응답 시간이 줄어들기 때문에 서버에서 더 적은 수의 요청을 만들어야 합니다. 서버가 많은 HTTP 요청을 해야 하는 경우 웹 사이트 속도가 느려집니다.
대부분의 웹사이트의 기본 설정에서는 사용자의 웹 브라우저에 파일을 표시하기 전에 필요한 모든 파일을 서버에서 다운로드해야 합니다.
일부 요청은 본질적으로 "차단"됩니다. 이는 차단 요청이 완료될 때까지 다른 요청이 실행되지 않음을 의미합니다.
느린 웹사이트는 사용자 경험에 영향을 미쳐 웹사이트 이탈률이 높아질 수 있습니다. 또한 반송률이 높으면 검색 엔진에서 사이트 순위에 영향을 미칩니다. 이러한 이유로 HTTP 요청을 줄여 웹 사이트 속도를 최적화해야 합니다.
진행하기 전에 일반적인 경험 법칙을 이해해야 합니다. 서버에 로드해야 할 파일이 더 있으면 더 많은 HTTP 요청이 발생합니다. 또한 서버에 대용량 파일이 있는 경우 응답 시간이 길어집니다.
WordPress 사이트에서 HTTP 요청을 적게 하려면 서버에서 처리하는 파일 수를 줄여야 합니다. 그러나 그것만으로는 웹 사이트 속도를 완전히 최적화할 수 없습니다. 또한 요청을 제시간에 처리할 수 있도록 서버의 파일 크기를 줄여야 합니다.
사이트의 HTTP 요청을 분석하는 방법
이제 HTTP 요청이 무엇인지, 서버에서 처리하는 요청 수를 줄이는 이점을 알게 되었습니다.
더 진행하기 전에 웹사이트를 테스트하여 현재 생성되는 요청 수를 알아야 합니다. 이를 미리 알면 이 가이드에서 적용할 팁이 사이트의 요청 수에 좋은 영향을 미치는지 알 수 있습니다.
HTTP 요청을 테스트하기 위한 많은 온라인 도구가 있습니다. GTmetrix 및 Pingdom 속도 테스트 도구는 웹사이트 로드 시간을 분석할 수 있습니다. 이러한 테스트 도구 중 일부는 느리게 로드되는 파일을 강조 표시하고 가능한 수정 사항을 제안할 수도 있습니다.
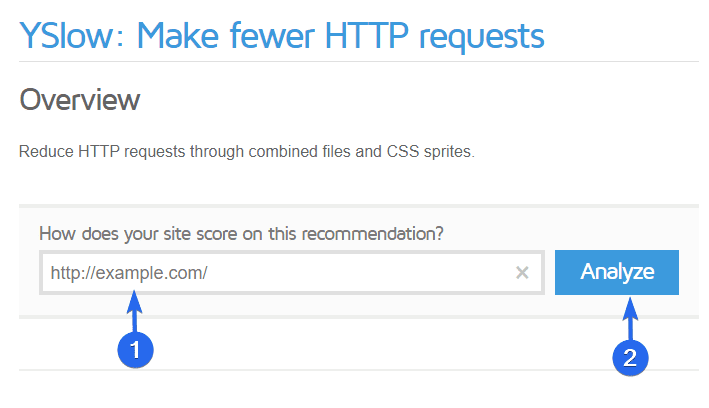
이 예에서는 GTmetrix 도구를 사용하여 테스트 웹사이트를 분석합니다. 시작하려면 GTmetrix 웹사이트로 이동하여 웹사이트 주소를 입력하십시오. 그런 다음 분석 을 클릭합니다.

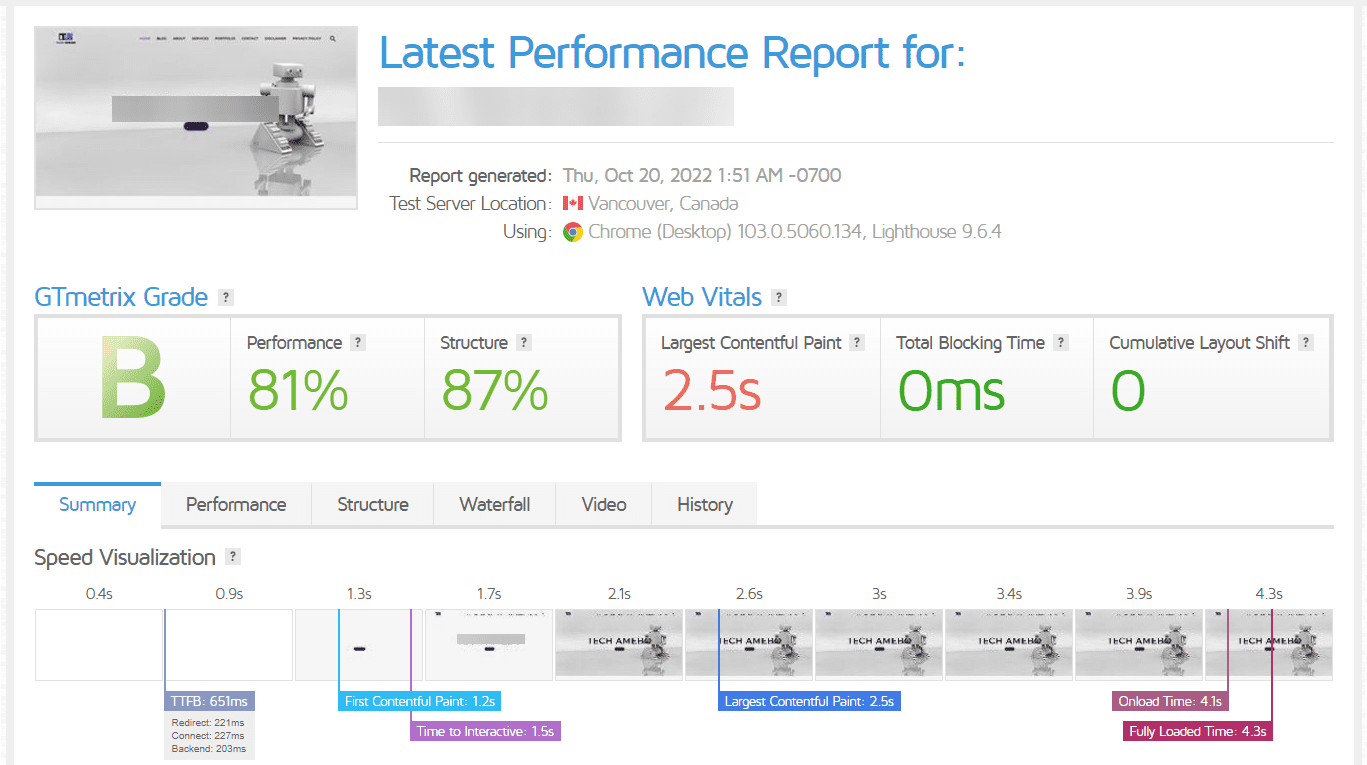
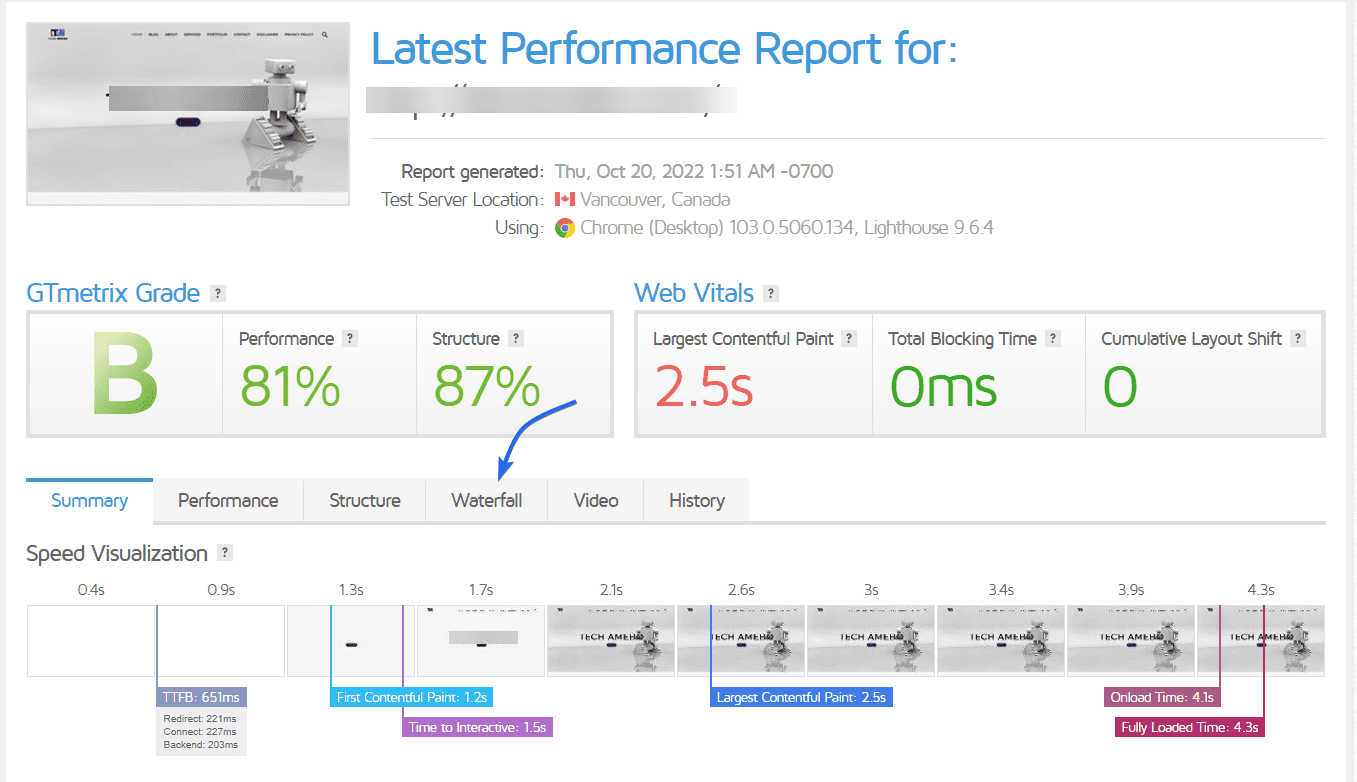
이 도구는 첫 번째 바이트까지의 시간 및 전체 로딩 속도를 포함하여 웹 사이트 성능을 분석합니다.

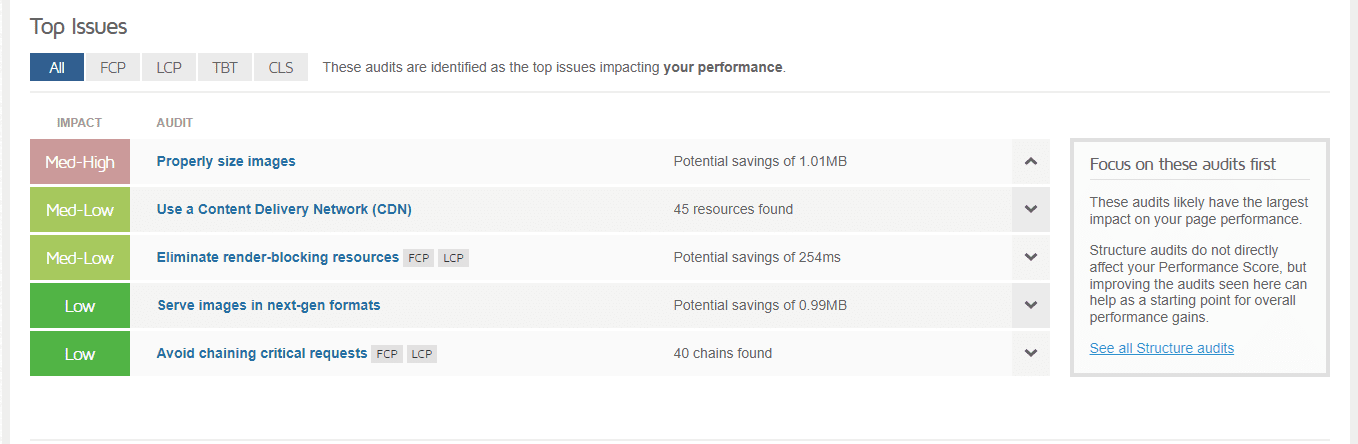
'주요 문제' 섹션까지 아래로 스크롤합니다. 웹 사이트 성능 및 로딩 속도에 영향을 미치는 문제를 볼 수 있습니다. 여기에서 문제에 대한 가능한 해결책도 볼 수 있습니다.

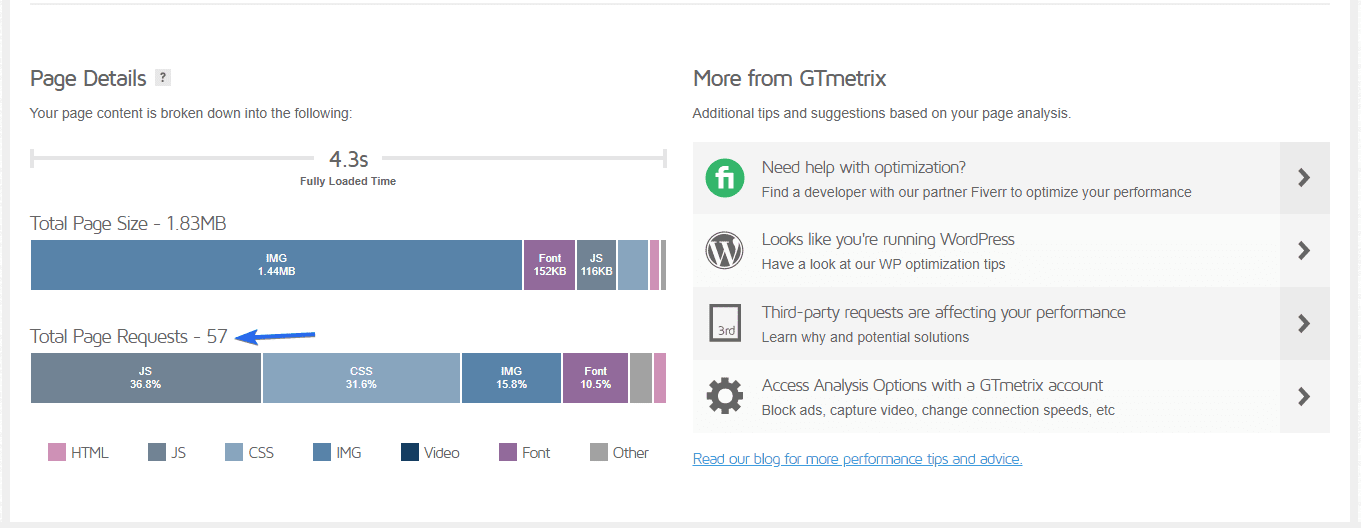
'페이지 세부 정보' 섹션까지 아래로 스크롤하면 전체 페이지 로드 속도와 총 요청 수가 표시됩니다. 이 예의 웹 사이트는 페이지를 로드할 때 약 57개의 요청을 만듭니다. 웹 사이트의 성능을 개선하기 위해 요청 수를 줄일 수 있습니다.

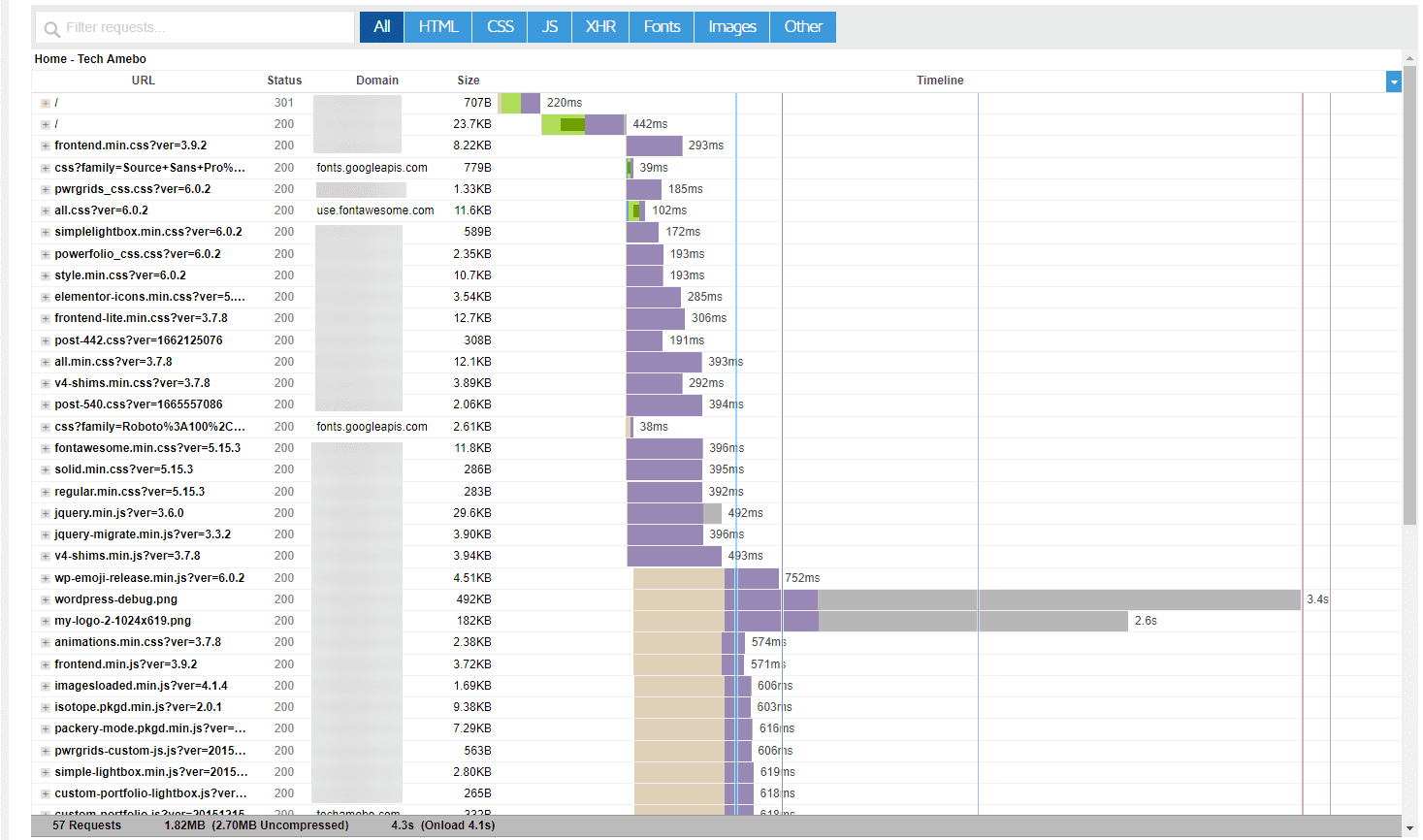
폭포 탭에서 개별 요청에 대한 자세한 보고서에 액세스할 수 있습니다.

여기에서 각 요청을 처리하는 데 걸리는 시간을 자세히 확인할 수 있습니다.

다음 섹션에서는 요청을 줄이는 방법에 대한 팁을 공유합니다. 팁을 구현한 후 이 샘플 사이트를 다시 분석하여 우리가 달성한 개선 사항을 확인합니다. 시작하자.
WordPress에서 HTTP 요청을 줄이는 팁
이제 HTTP 요청이 무엇인지, 서버에서 수행하는 요청 수를 분석하는 방법을 알게 되었습니다. 다음으로 웹사이트를 최적화하고 서버 응답 시간을 줄이는 10가지 방법을 보여드리겠습니다.
- WordPress 캐싱 플러그인 설치
- CSS 및 JavaScript 파일 축소
- CSS와 JavaScript 리소스 결합
- 이미지 최적화(불필요한 이미지 제거)
- 지연 로딩 활성화
- CDN 사용
- 무거운 플러그인을 가벼운 플러그인으로 교체
- 사용하지 않는 플러그인 및 테마 삭제
- 타사 스크립트 줄이기
- 렌더링 차단 자바스크립트 연기
WordPress 캐싱 플러그인 설치
최적화를 시작하기 전에 웹사이트에 캐싱 플러그인을 설치해야 합니다. 캐싱 플러그인을 사용하면 이 가이드에서 공유하는 대부분의 팁을 구현할 수 있습니다.
많은 무료 및 프리미엄 플러그인을 사용할 수 있습니다. WP Rocket과 같은 프리미엄 플러그인은 기본적으로 웹사이트의 일부를 최적화합니다. 그러나 프리미엄 옵션이며 온라인 초보자는 사용할 수 없습니다.
우리는 기능과 기능 면에서 근접한 무료 플러그인을 사용할 것입니다. 이 가이드의 단계를 따르려면 웹사이트에 LiteSpeed 캐시 플러그인을 설치해야 합니다.
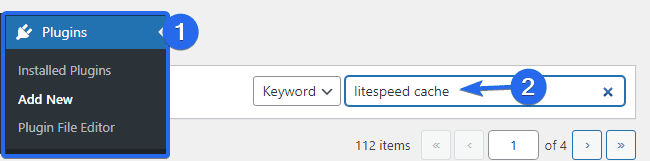
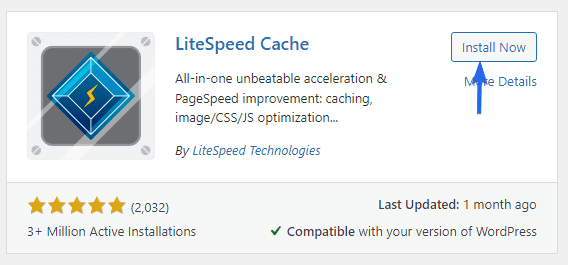
이를 위해 WordPress 관리 대시보드에 로그인한 다음 Plugins >> Add New 로 이동합니다. 검색창에 'litespeed 캐시'를 입력합니다.

다음으로 지금 설치 버튼을 클릭하여 설치 를 시작해야 합니다.

설치가 완료되면 버튼이 "활성화"로 변경됩니다. 이 버튼을 클릭하면 플러그인이 활성화됩니다.
CSS 및 JavaScript 파일 축소
CSS 및 JavaScript 파일은 웹 페이지를 아름답게 만들고 대화식으로 만드는 데 필수적입니다. 그러나 이러한 파일은 크기가 큰 경우가 많으며 서버에서 요청을 처리하는 데 걸리는 시간이 늘어날 수 있습니다.
사이트 리소스의 축소된 버전을 제공하면 파일 크기가 크게 줄어듭니다. 일부 테마 및 플러그인은 이미 축소된 스크립트를 사용합니다. 그러나 사이트 리소스를 추가로 최적화하려면 이 옵션을 활성화해야 합니다.
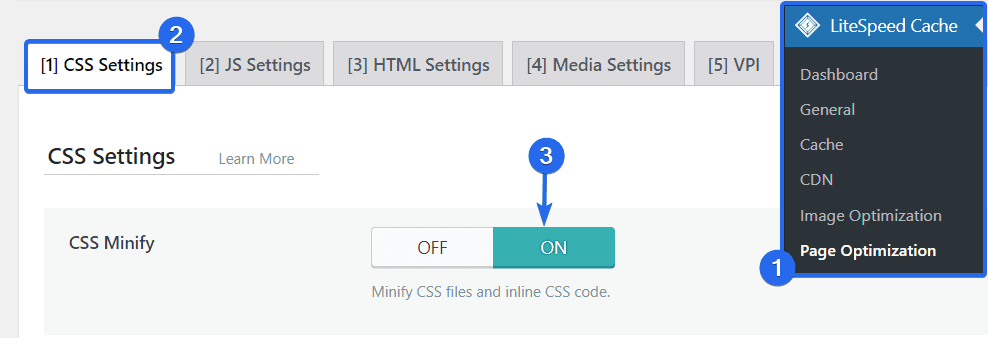
시작하려면 LiteSpeed Cache >> 페이지 최적화 로 이동합니다. 'CSS 설정' 탭에서 CSS 축소 옵션을 활성화해야 합니다.

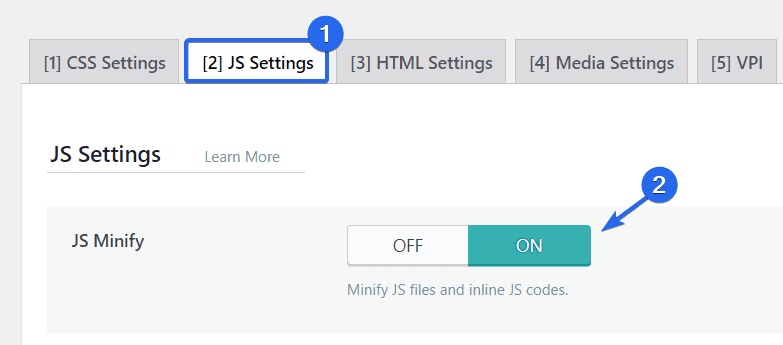
또한 JS 설정 탭을 클릭하고 JS 축소 옵션을 활성화합니다.

JavaScript 및 CSS 리소스 결합
WordPress 테마 및 플러그인에는 별도의 CSS 스타일시트와 JavaScript 파일이 있습니다. 페이지를 로드할 때마다 서버는 사용자에게 페이지를 표시하기 전에 모든 파일을 개별적으로 다운로드해야 합니다.
웹 사이트에 플러그인을 계속 설치하면 사이트에서 만들어야 하는 HTTP 요청 수가 증가합니다. 이 문제를 해결하려면 서버에서 여러 요청을 결합하도록 모든 CSS 및 JavaScript 파일을 결합해야 합니다.
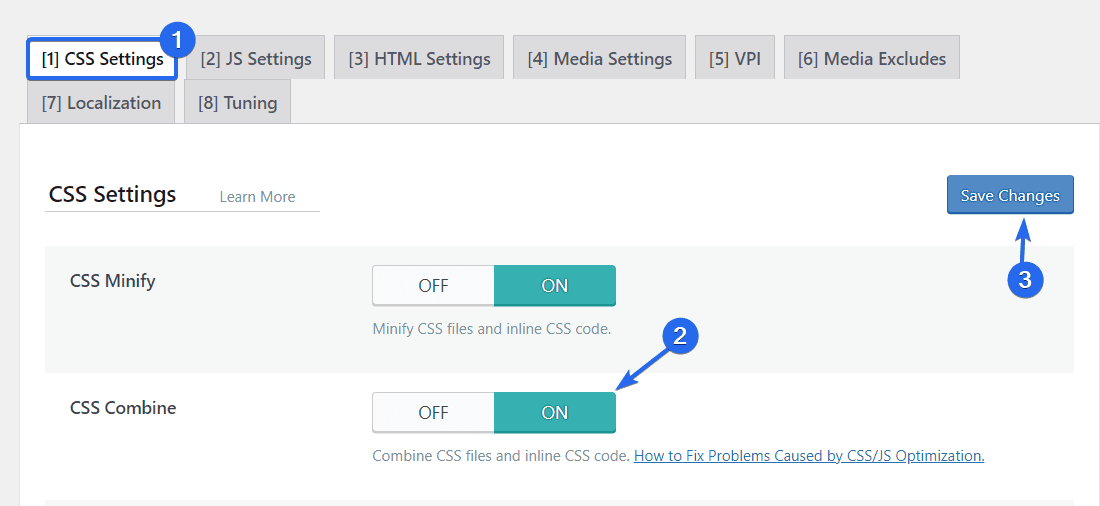
LiteSpeed 캐시 페이지 최적화 설정에서 CSS 설정 탭으로 이동하여 "CSS 결합" 옵션을 활성화합니다.

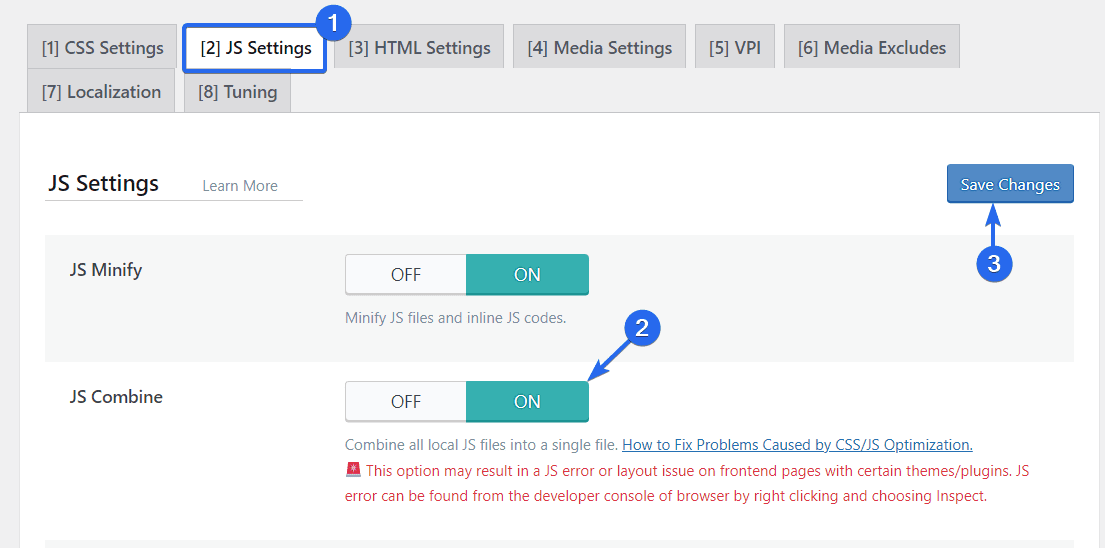
마찬가지로 JS 설정 탭으로 이동하여 JS 결합 옵션을 활성화합니다.

참고: 다음과 같은 경고가 표시됩니다. “이 옵션을 사용하면 특정 테마/플러그인이 있는 프런트엔드 페이지에서 JS 오류 또는 레이아웃 문제가 발생할 수 있습니다. JS 오류는 브라우저의 개발자 콘솔에서 마우스 오른쪽 버튼을 클릭하고 검사를 선택하여 찾을 수 있습니다 . ”
본질적으로 JS 파일을 결합하면 일부 플러그인과 호환성 문제가 발생할 수 있음을 의미합니다. 따라서 변경 사항을 저장한 후 웹사이트 프런트엔드를 방문하여 모든 것이 제대로 작동하는지 테스트하는 것이 좋습니다. 그렇지 않은 경우 이 옵션을 비활성화하고 다음 최적화 팁으로 진행할 수 있습니다.
이미지 최적화(불필요한 이미지 제거)
이미지 및 비디오와 같은 미디어 파일은 웹 사이트를 시각적으로 매력적으로 만듭니다. 그러나 미디어 파일을 최적화하지 않으면 사용자 경험에 영향을 미칩니다.
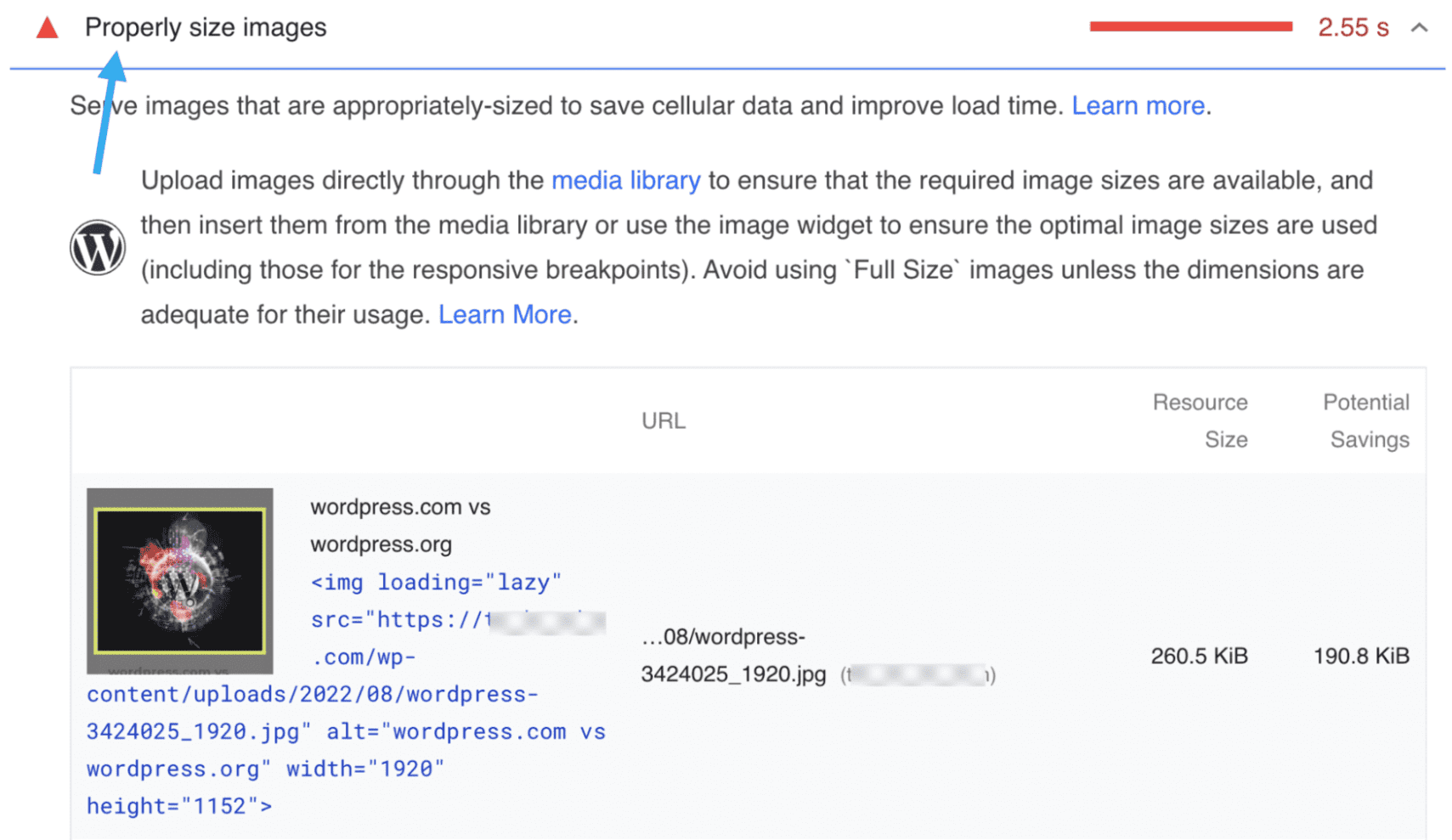
고해상도 이미지를 업로드하면 더 많은 저장 공간이 필요합니다. 그리고 서버가 요청을 해야 할 때 로딩 시간이 길어집니다. 다음은 PageSpeed Insights 도구로 샘플 웹사이트를 테스트한 예입니다.


이미지를 WordPress 사이트에 업로드하기 전에 미디어 파일을 압축하여 이미지를 최적화하는 것이 좋습니다. Compressor.io와 같은 도구는 이미지 파일을 압축하는 데 유용할 수 있습니다.
이미지 최적화 플러그인을 사용하여 웹사이트의 기존 이미지를 압축할 수도 있습니다. 이를 위해 Smush 플러그인을 사용하는 것이 좋습니다.

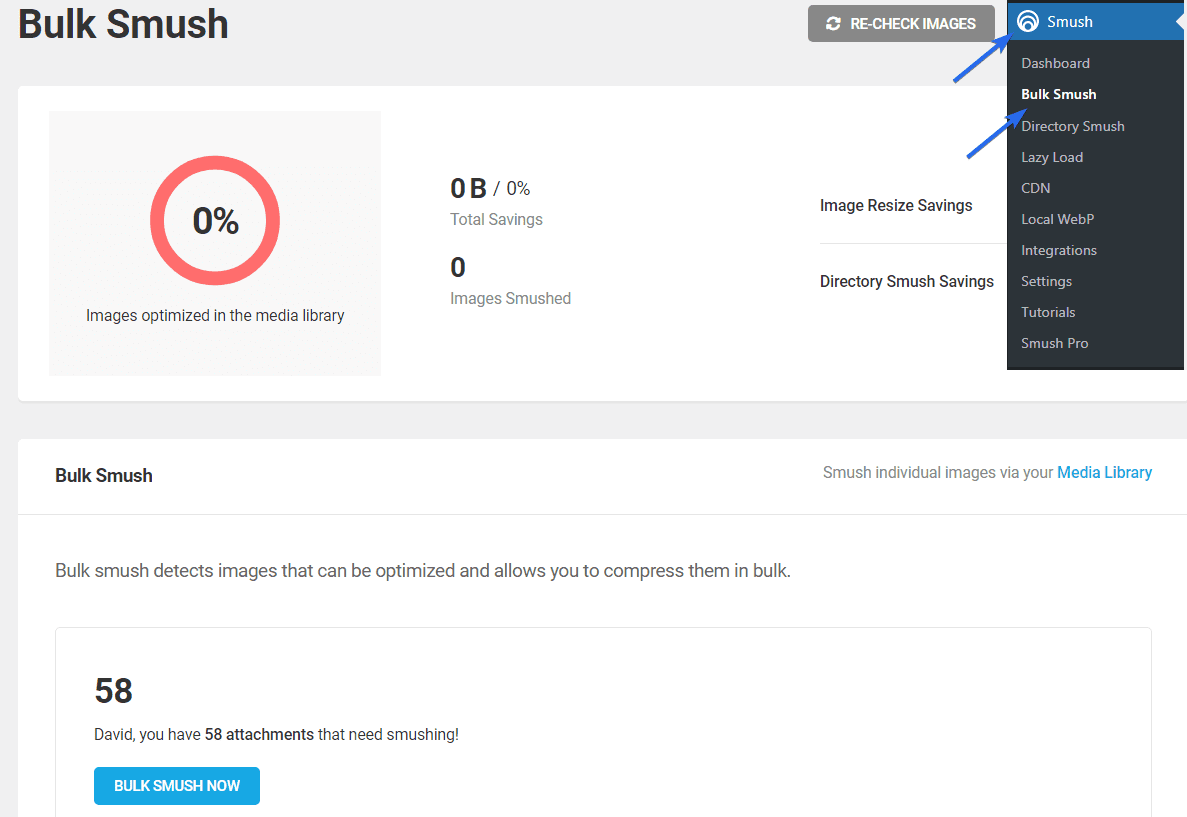
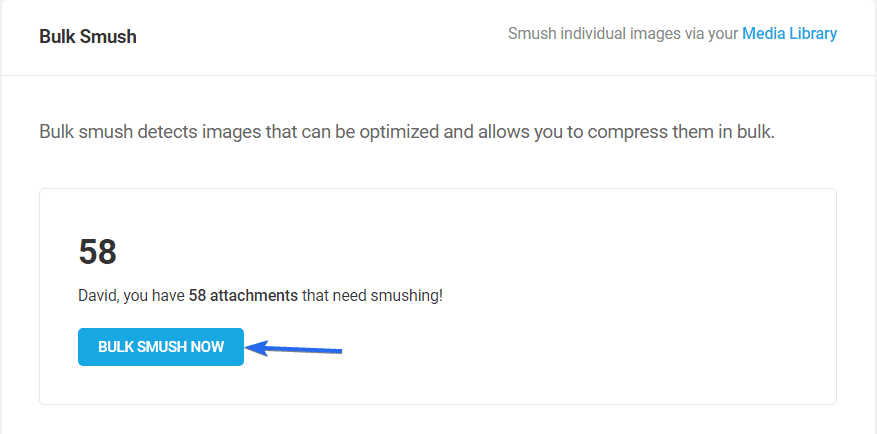
웹사이트에 플러그인을 설치하고 활성화한 후 Smush >> Bulk Smush 를 통해 플러그인 설정 페이지에 액세스해야 합니다. "Bulk Smush" 섹션에서 압축해야 하는 이미지 수가 표시됩니다.

이미지 최적화를 시작하려면 Bulk Smush Now 버튼을 클릭해야 합니다.

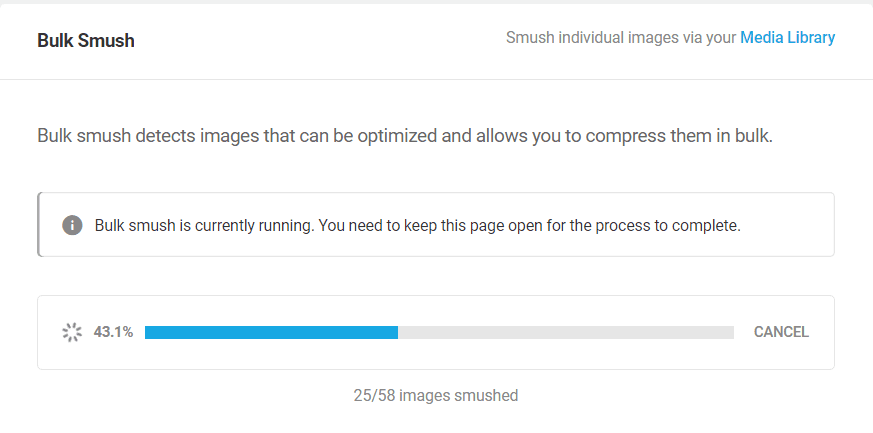
플러그인이 프로세스를 완료하는 데 시간이 걸릴 수 있습니다. 완료되면 플러그인은 큰 이미지를 최적화하여 파일 크기를 줄입니다.

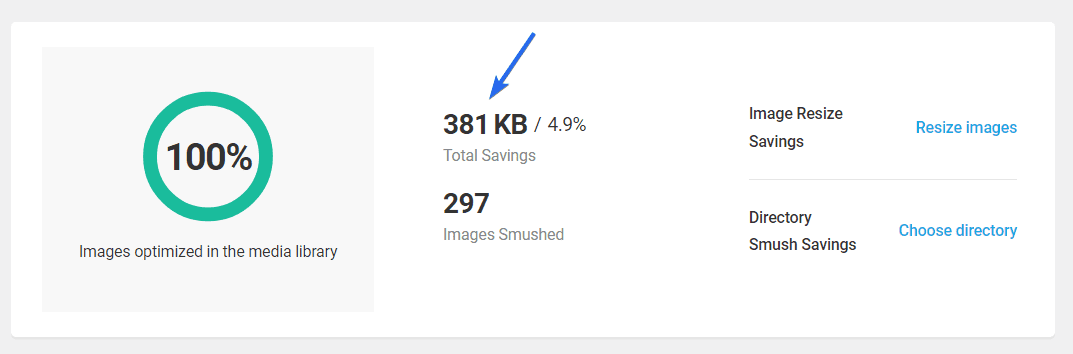
플러그인은 또한 이미지를 최적화하여 절약한 저장 공간의 양을 보여줍니다.

사용하지 않는 이미지 삭제
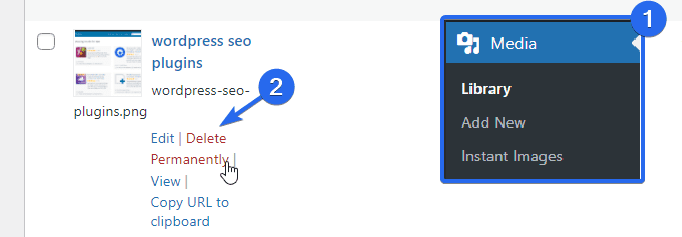
웹 사이트에서 더 이상 사용하지 않는 미디어 파일이 있는 경우 사이트에서 해당 파일을 삭제해야 합니다. 사이트에서 이미지를 삭제하려면 Media >> Library 로 이동하십시오.

그런 다음 삭제하려는 이미지를 찾아 이미지 위로 마우스를 가져간 다음 영구 삭제 를 선택합니다.
더 적은 HTTP 요청을 만들기 위해 지연 로딩 활성화
지연 로딩은 이미지가 사용자의 뷰포트에 있을 때만 웹 이미지를 로드할 수 있도록 하는 기술입니다. 즉, 서버는 다른 필수 리소스를 로드하고 필요할 때까지 이미지 로드를 지연합니다.
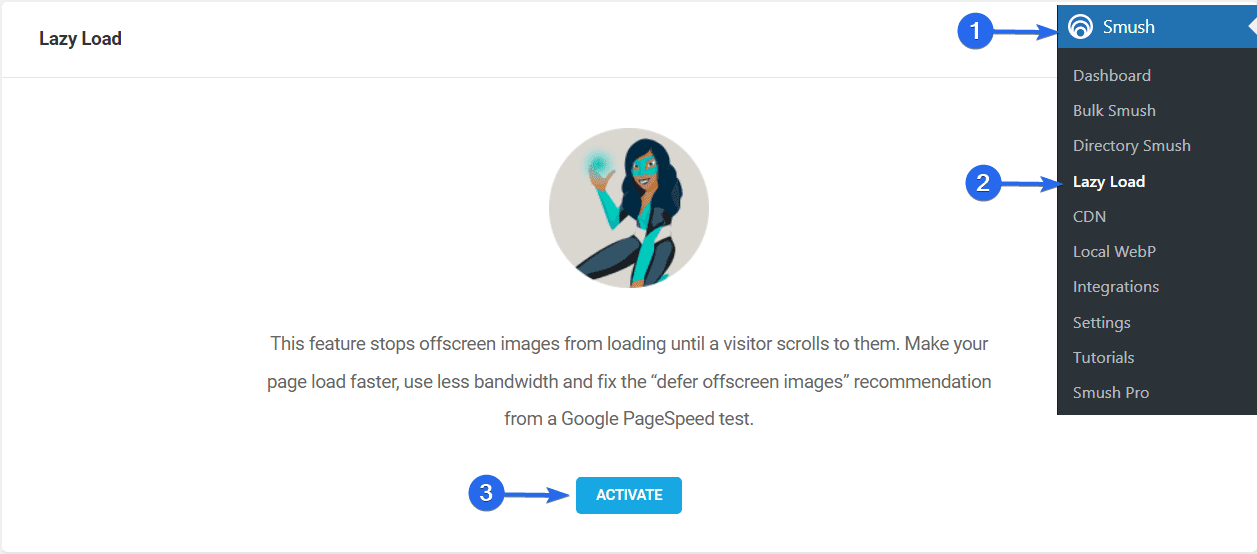
지연 로딩을 구현하기 위해 Smush 플러그인을 사용할 것입니다. 시작하려면 Smush >> 지연 로드 로 이동한 다음 활성화 버튼을 클릭하여 웹 사이트에서 지연 로드를 활성화합니다.

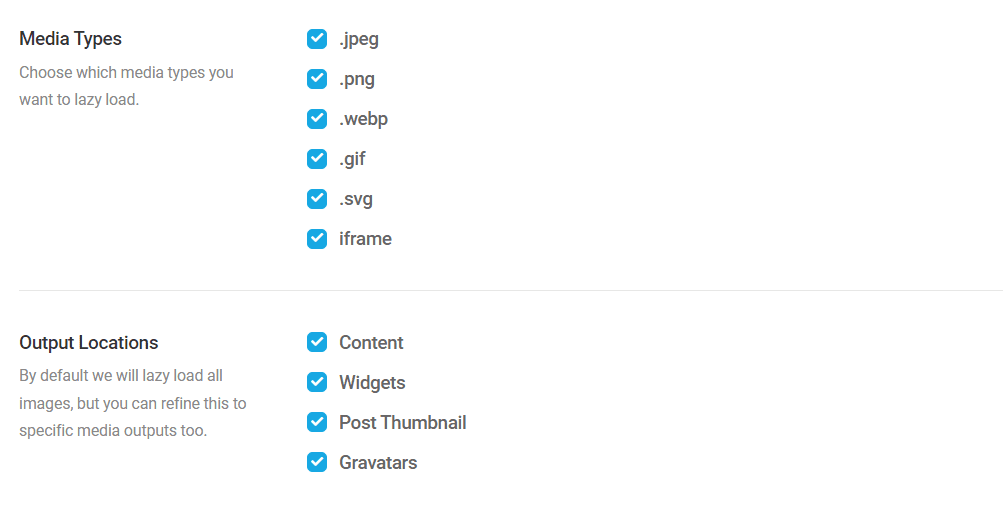
플러그인에서 선택한 기본 옵션을 사용합니다.

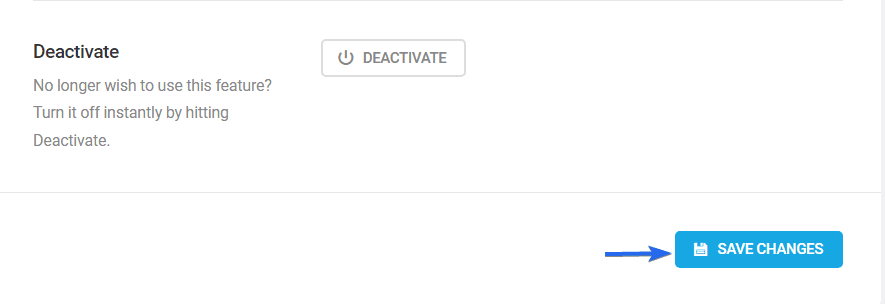
아래로 스크롤하고 변경 사항 저장을 클릭하여 변경 사항 을 업데이트하십시오.

CDN을 사용하여 HTTP 요청 줄이기
CDN은 Content Delivery Network의 약자입니다. 서버와 사용자 브라우저 사이의 중개자 역할을 하는 웹 성능 도구입니다.
위치에 따라 사용자에게 사이트의 캐시된 버전을 제공하여 웹 사이트 성능을 향상시킵니다.
또한 CDN은 여러 서버 덕분에 요청을 더 빠르게 처리할 수 있습니다. 사용자의 브라우저는 서버에 가까울수록 더 빠르게 응답합니다.
MaxCDN 및 Cloudflare와 같은 많은 CDN 공급자가 있습니다. 그들 중 일부는 온라인 초보자를 위한 무료 서비스를 제공합니다.
자습서를 확인 하여 WordPress에서 Cloudflare를 설정하는 방법 을 배울 수 있습니다. 이 가이드는 Cloudflare를 사용하여 무료 SSL을 얻고 구성하는 방법도 설명합니다.
무거운 플러그인을 더 가벼운 버전으로 교체
작동하는 데 많은 리소스가 필요한 플러그인을 사용하면 웹 사이트 성능에 영향을 미칩니다.
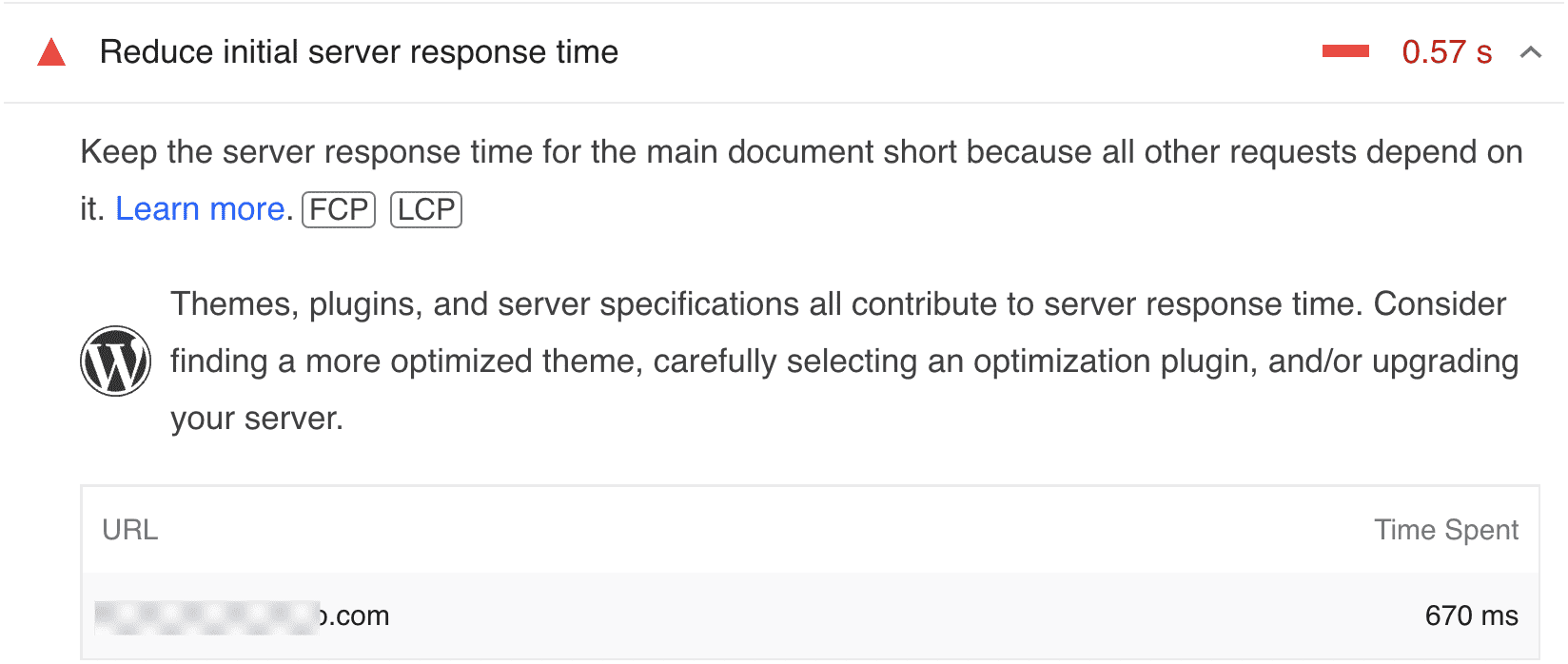
Google의 PageSpeed 도구를 사용하여 Core Web Vitals에 대해 동일한 웹사이트를 테스트했습니다. 다음은 Google의 제안입니다.

Google은 초기 서버 응답 시간을 줄이기 위해 최적화된 테마와 플러그인을 사용할 것을 제안합니다.
이를 해결하는 가장 좋은 방법은 가벼운 디자인의 대체 플러그인을 찾는 것입니다.
그러나 플러그인 교체가 웹 사이트의 중요한 기능에 영향을 미칠 경우 플러그인을 계속 사용하고 플러그인 개발자에게 연락하여 성능 문제에 대해 알리십시오.
사용하지 않는 플러그인 및 테마 삭제
비활성 상태이지만 사용자가 웹 사이트를 방문하면 적극적으로 사용하지 않는 테마 및 플러그인의 일부 리소스가 여전히 로드됩니다.
이상적으로는 사이트에 비활성 파일을 남겨두어서는 안 됩니다. HTTP 요청이 증가하는 것 외에도 종종 서버 공간을 차지하므로 웹사이트 로딩 시간에 영향을 미칠 수 있습니다.
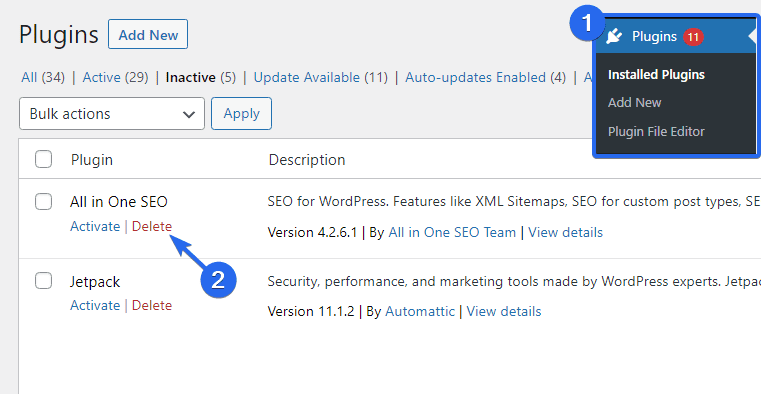
플러그인을 삭제하려면 WordPress 대시보드에 로그인한 다음 Plugins >> Installed Plugins 로 이동합니다. 그런 다음 비활성 탭을 클릭합니다.

그런 다음 비활성 플러그인 아래의 삭제 를 클릭하여 웹 사이트에서 제거하십시오.
웹사이트에서 사용하지 않는 다른 플러그인을 삭제하려면 동일한 절차를 따르십시오.
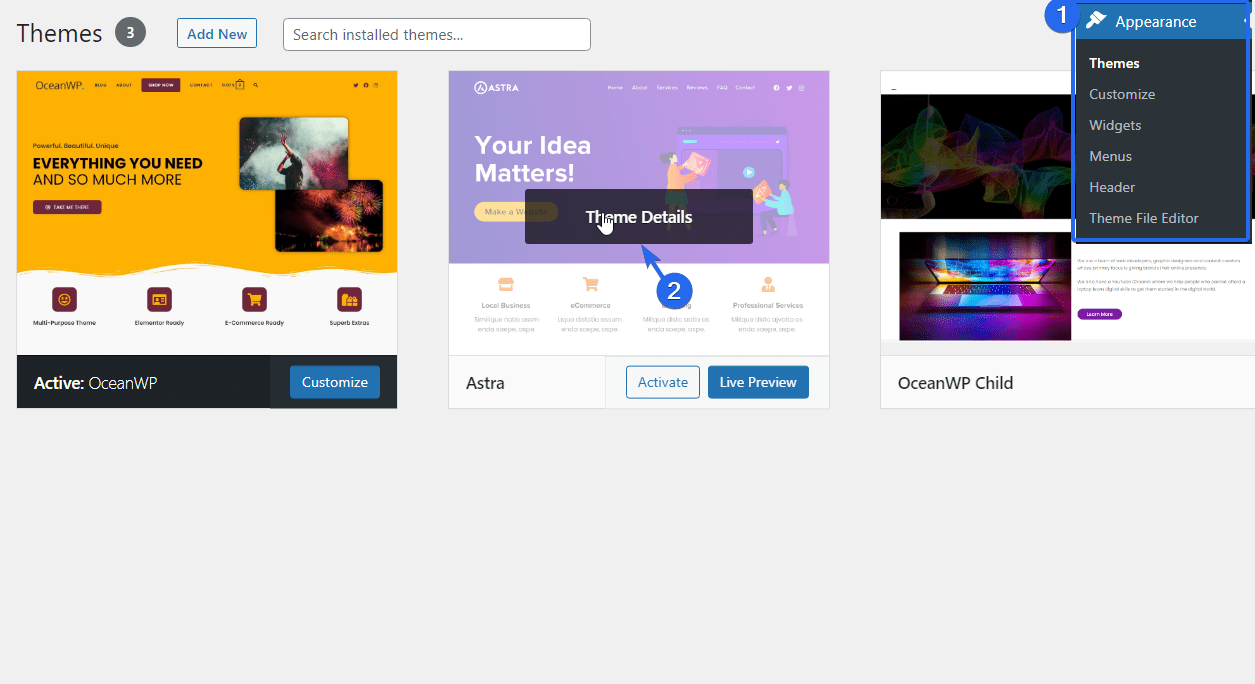
웹사이트에서 테마를 삭제하려면 모양 >> 테마 로 이동하여 테마 페이지를 엽니다. 그런 다음 비활성 테마 위로 마우스를 이동하고 테마 세부 정보 를 선택합니다.

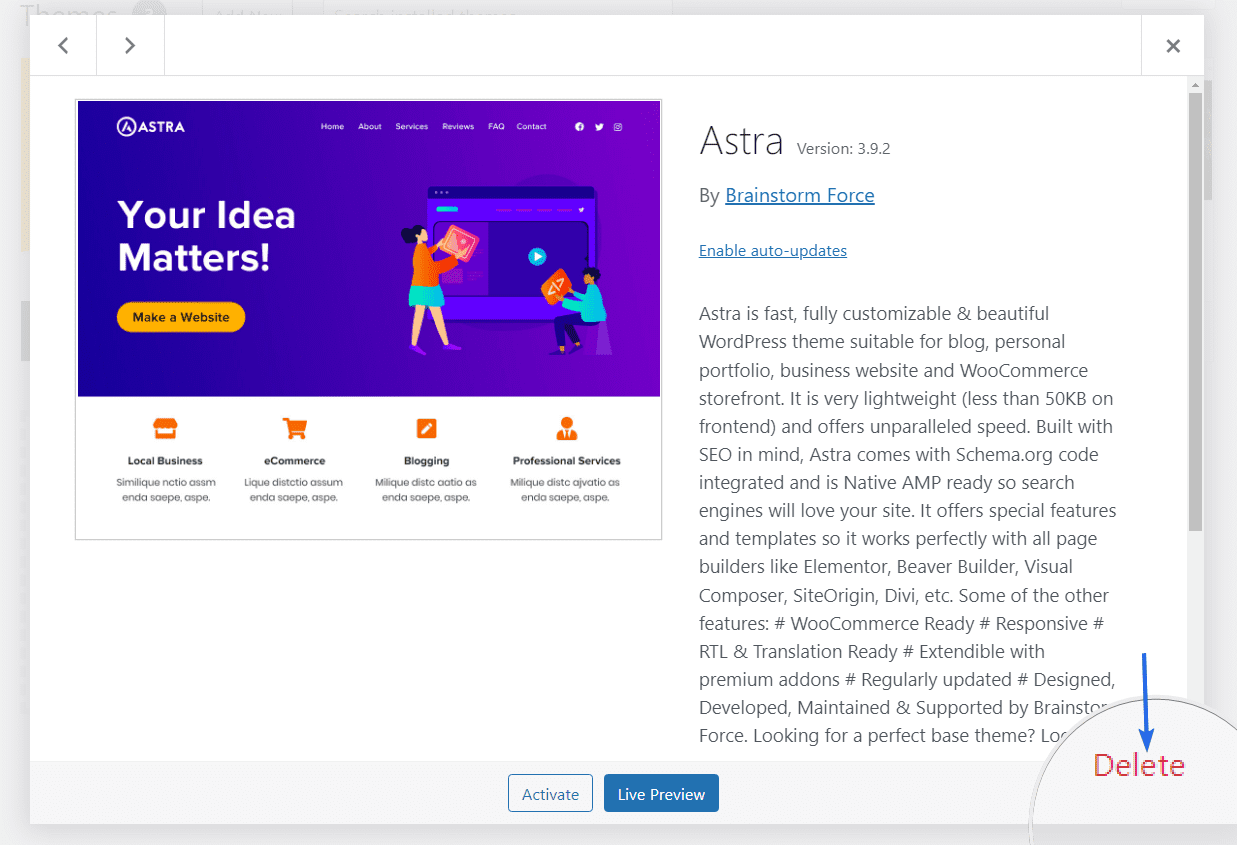
다음 페이지에서 페이지 하단에 있는 삭제를 클릭합니다.

대시보드의 다른 비활성 테마에 대해 동일한 프로세스를 반복합니다.
타사 스크립트 줄이기
타사 스크립트는 외부 스크립트에서 웹사이트로 기능을 가져오기 위해 테마의 <head> 태그에 추가하는 코드 조각입니다. 여기에는 Google Analytics, Google Font, Facebook Pixel 또는 타사 광고 네트워크의 스크립트가 포함될 수 있습니다.
타사 스크립트가 무거우면 HTTP 요청 수와 웹사이트 로드 시간이 늘어납니다.
웹 서비스에서 도메인 소유권을 확인하기 위해 웹 사이트에 스크립트를 추가했다고 가정해 보겠습니다. 확인이 완료되면 웹 사이트 성능에 필수적이지 않은 경우 이러한 스크립트를 제거해야 합니다.
그러나 일부 타사 스크립트는 웹 사이트 성능에 매우 중요합니다. 이러한 스크립트를 제거하면 웹사이트 디자인이나 기능에 영향을 미칠 수 있습니다.
스크립트가 필요한 경우 처리할 수 있는 두 가지 방법이 있습니다. 렌더링 차단 리소스를 연기하거나 Google 태그 관리자를 사용하여 외부에서 스크립트를 로드할 수 있습니다.
Google 태그 관리자는 타사 리소스를 웹사이트에 직접 추가하는 대신 호스팅할 수 있는 저장 공간을 제공합니다. 웹사이트에 Google 태그 관리자 코드만 추가하면 됩니다.
코드를 추가한 후 Google 태그 계정에 다른 스크립트를 추가할 수 있으며 웹사이트에서 제대로 작동합니다.
아래 섹션에서 JS 지연에 대해 자세히 설명합니다.
렌더링 차단 스크립트 지연
렌더링 차단 스크립트는 웹 페이지가 빠르게 로드되지 않도록 하는 JavaScript 및 CSS 코드와 같은 리소스입니다. 이러한 스크립트에는 큰 파일이 포함되어 있으며 서버는 웹 페이지를 표시하기 전에 로드될 때까지 기다려야 합니다.
이 문제를 해결하는 방법은 첫 번째 요청 시 스크립트 로드를 연기하는 것입니다. 연기는 지연 로딩 이미지와 유사합니다.
렌더링 차단 스크립트를 지연하면 사용자가 페이지에서 상호 작용을 시작할 때만 서버가 리소스를 로드합니다. 이렇게 하면 서버가 웹 페이지를 로드하기 위해 요청하는 횟수가 줄어듭니다.
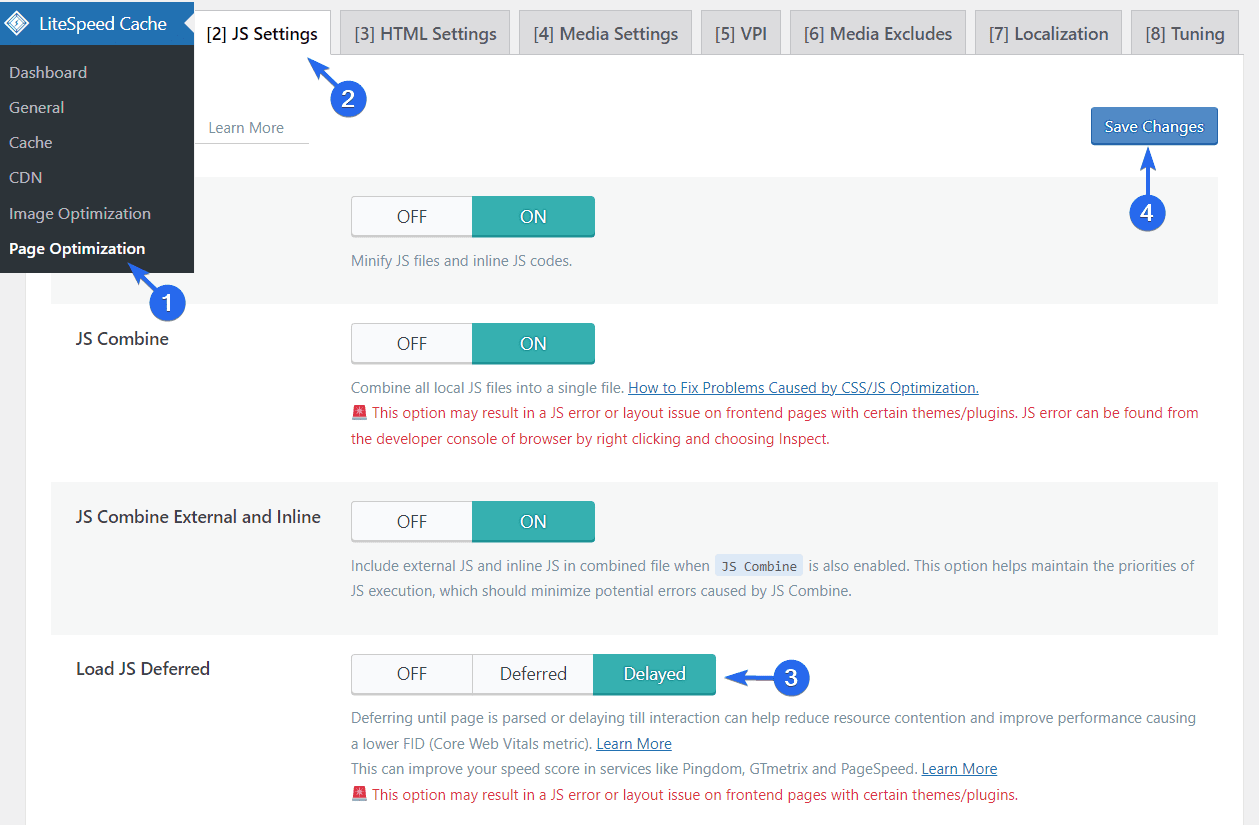
LiteSpeed 캐시 플러그인에는 이 기능이 있습니다. 활성화하려면 LiteSpeed Cache >> Page Optimization 으로 이동하십시오. 그런 다음 JS 설정 탭을 클릭하고 "JS 지연 로드" 섹션까지 아래로 스크롤합니다.

지연됨 옵션을 선택하는 것이 좋습니다. 이 옵션은 사용자가 스크롤을 시작하자마자 렌더링 차단 리소스를 로드합니다. 그렇게 하면 초기 페이지 로드 시간에 영향을 주지 않습니다.
참고: 다음과 같은 경고가 표시됩니다. "이 옵션을 사용하면 특정 테마/플러그인이 있는 프런트엔드 페이지에서 JS 오류 또는 레이아웃 문제가 발생할 수 있습니다."
변경 사항을 저장한 후 웹사이트 프런트엔드를 방문하여 사이트 레이아웃에 영향을 미치는지 확인하는 것이 좋습니다. 이 설정이 테마와 호환되지 않는 경우 사용자 환경에 영향을 미치지 않도록 해제하는 것이 좋습니다.
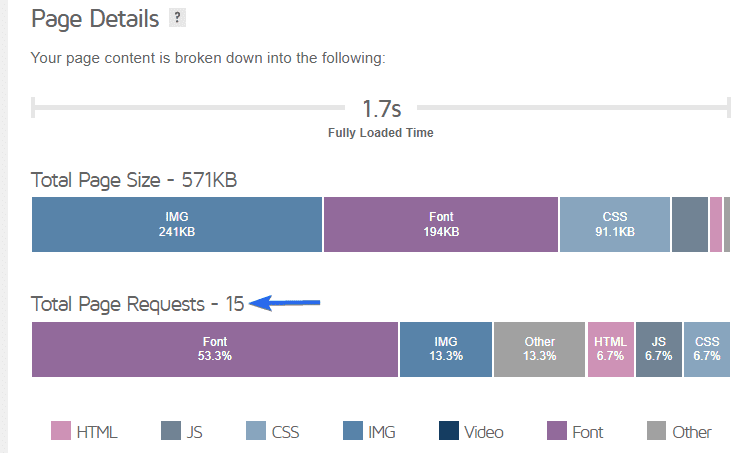
이 가이드의 팁을 구현한 후 GTmetrix 도구를 사용하여 웹 사이트를 다시 분석하여 서버가 만드는 요청 수를 확인하십시오. 다음은 동일한 웹사이트를 GTmetrix로 테스트한 결과입니다.

페이지 크기와 총 HTTP 요청 수를 57개에서 15 개로 줄였습니다. 이는 요청 수가 약 73% 감소한 것입니다.
결론
웹사이트의 작은 변화는 전체 웹사이트 속도에 큰 영향을 미칠 수 있습니다. 사용자가 콘텐츠가 로드될 때까지 기다리는 시간이 줄어들면 더 오래 머무를 것입니다.
이 가이드에서는 HTTP 요청이 작동하는 방식과 요청을 줄이기 위해 웹사이트를 최적화해야 하는 이유를 설명했습니다. 그런 다음 서버에서 처리하는 요청 수를 줄이는 10가지 방법을 공유했습니다.
HTTP 요청을 줄이는 것은 사이트 속도를 높이는 한 가지 방법입니다. 자세한 내용은 WordPress 속도 최적화 가이드를 확인하세요.
