Divi로 바닥글을 스티커로 만드는 방법
게시 됨: 2021-12-28고정 바닥글은 방문자에게 중요한 콘텐츠를 표시하는 환상적인 방법입니다. 바닥글은 스크롤할 때 화면 하단에 유지되므로 항상 콘텐츠에 쉽게 액세스할 수 있습니다. 연락처 정보, 특수 링크 등에 이상적입니다. 다행히도 Divi를 사용하면 고정 바닥글을 쉽게 만들 수 있습니다. 이 자습서에서는 Divi 바닥글의 한 섹션을 고정하는 방법을 살펴보고 데스크톱 및 전화 장치에 대해 다르게 조정합니다.
시사
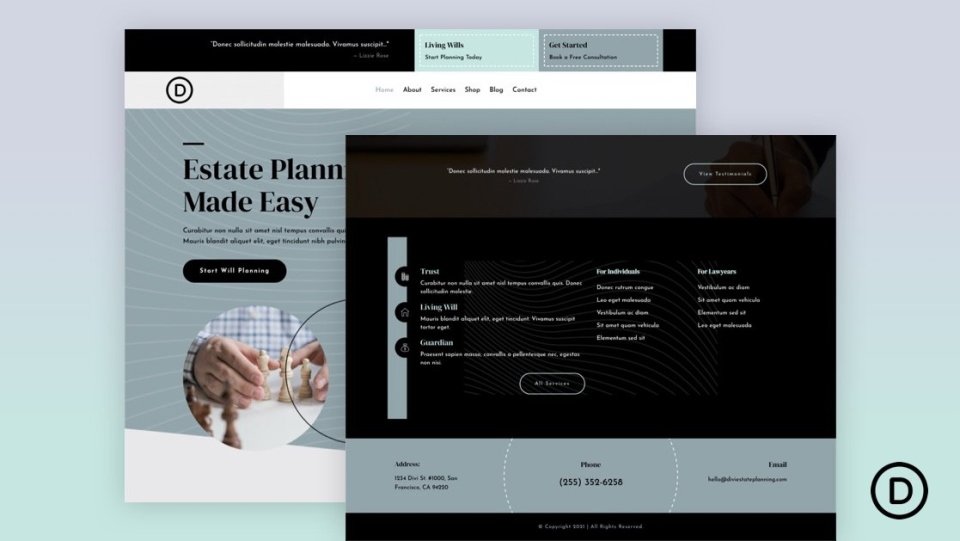
시작하기 전에 이 자습서에서 빌드할 내용을 살펴보겠습니다.
데스크탑 스티커 Divi 바닥글
다음은 고정 Divi 바닥글이 데스크탑에서 어떻게 보이는지 보여줍니다.
전화 스티커 Divi 바닥글
다음은 휴대폰에서 고정 Divi 바닥글이 어떻게 보이는지 보여줍니다.
고정 바닥글을 사용하는 이유
고정 바닥글을 사용하면 몇 가지 장점이 있습니다.
첫째, 화면 높이를 채울 만큼 콘텐츠가 충분하지 않은 페이지에는 기본적으로 부동 바닥글이 있습니다. 고정 바닥글은 바닥글이 화면 하단에 고정되어 떠 있지 않도록 합니다. 이렇게 하면 페이지가 더 보기 좋고 독자에게 덜 산만해집니다.
또 다른 장점은 클릭 유도문안이나 사용자가 손끝에서 사용할 수 있는 정보를 제공할 수 있다는 점입니다. 연락처 정보, 판매 광고, 배너 광고 등을 고정 바닥글에 배치할 수 있습니다. 전화번호는 클릭할 수 있도록 만들 수 있으므로 전화에 특히 유용합니다.
Divi 바닥글 다운로드
먼저 Divi 테마 빌더와 함께 사용할 바닥글 템플릿이 필요합니다. 자신만의 템플릿을 만들거나 우아한 테마 블로그에서 무료 템플릿을 얻을 수 있습니다. 우아한 테마는 Divi 내에서 사용 가능한 많은 무료 레이아웃 팩과 일치하는 무료 머리글 및 바닥글 템플릿을 제공합니다. 블로그에서 "무료 바닥글" 또는 "바닥글 템플릿"을 검색하여 바닥글 템플릿을 찾을 수 있습니다. 템플릿을 다운로드하고 파일의 압축을 풉니다.

내 예에서는 Divi의 부동산 계획 레이아웃 팩용 무료 머리글 및 바닥글 템플릿을 사용하고 있습니다. 또한 페이지 콘텐츠에 대해 Estate Planning 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다.
Divi 바닥글 업로드

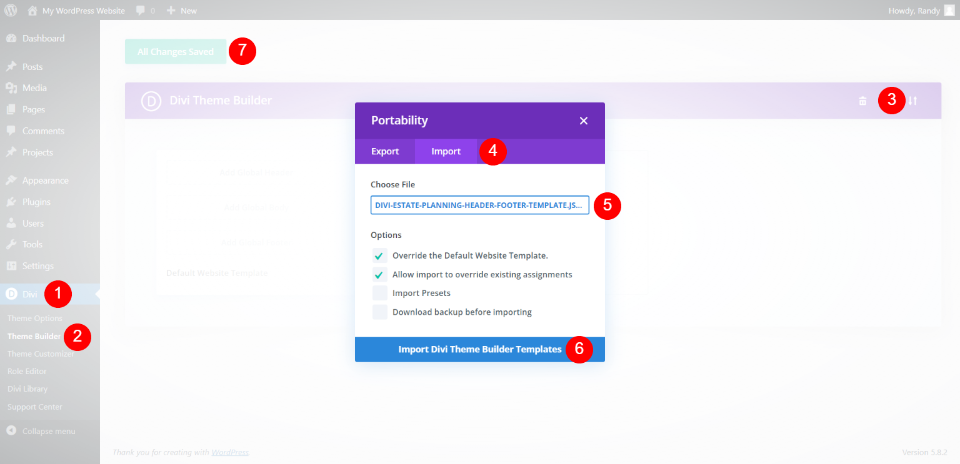
바닥글 템플릿을 업로드하려면 WordPress 대시보드에서 Divi > Theme Builder 로 이동합니다. 오른쪽 상단의 이식성 아이콘을 클릭하고 열리는 모달 내에서 가져오기 를 선택합니다. 그런 다음 파일 선택 을 클릭하고 컴퓨터에서 JSON 파일로 이동하여 선택합니다. 마지막으로 모달 하단에 있는 Import Divi Theme Builder Template 버튼을 클릭합니다. 템플릿이 업로드될 때까지 기다렸다가 설정을 저장합니다.
백엔드의 테마 빌더 또는 프론트 엔드의 비주얼 빌더 내에서 템플릿을 편집할 수 있습니다.
Divi 바닥글을 고정하기

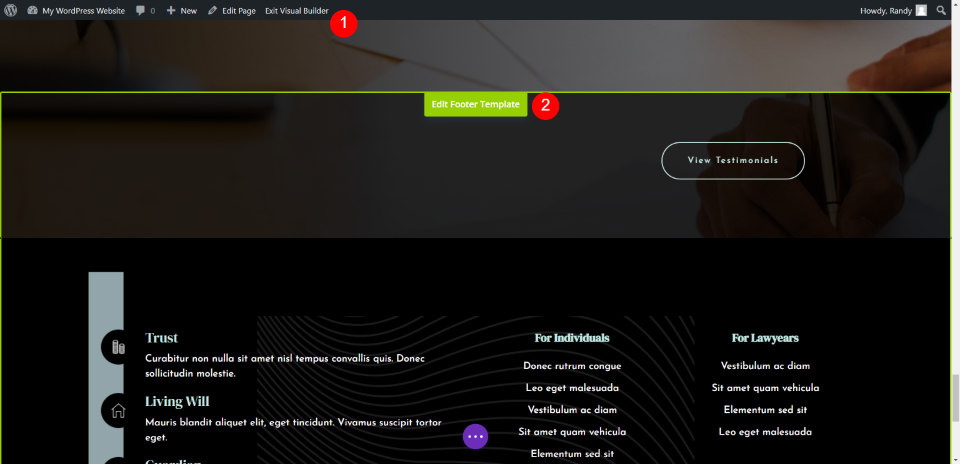
나는 웹사이트의 본문과 작동하는지 확인하기 위해 결과를 실시간으로 볼 수 있도록 프론트 엔드에서 작업하고 있습니다. 프런트 엔드에서 Visual Builder 사용 을 선택하고 바닥글까지 아래로 스크롤한 다음 바닥 글 템플릿 편집 을 선택합니다.
고정 Divi 바닥글 섹션 설정

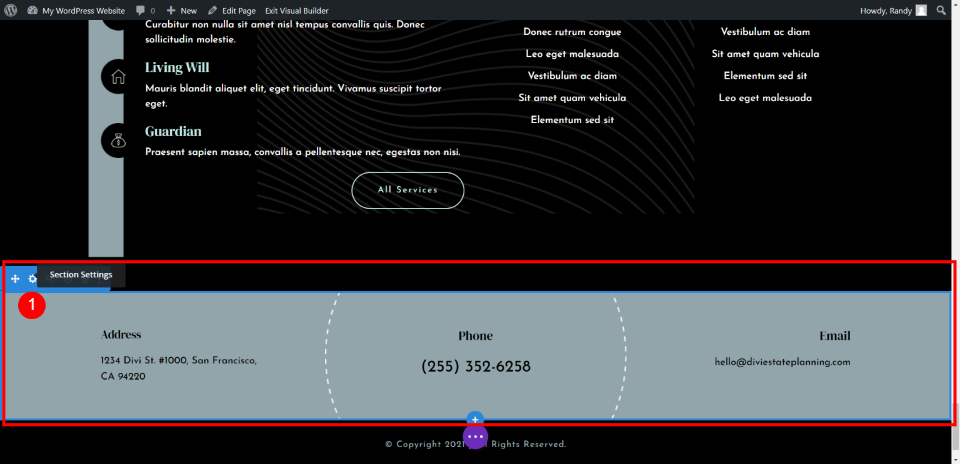
바닥글의 한 부분을 끈끈하게 만들 것입니다. 이 섹션에는 주소, 전화번호 및 이메일 정보가 포함됩니다. 고정 상태에 있는 동안 크기를 줄이고 바탕 화면과 바닥글을 다르게 조정합니다. 고정할 섹션 위로 마우스를 가져간 다음 설정 아이콘 을 선택합니다.

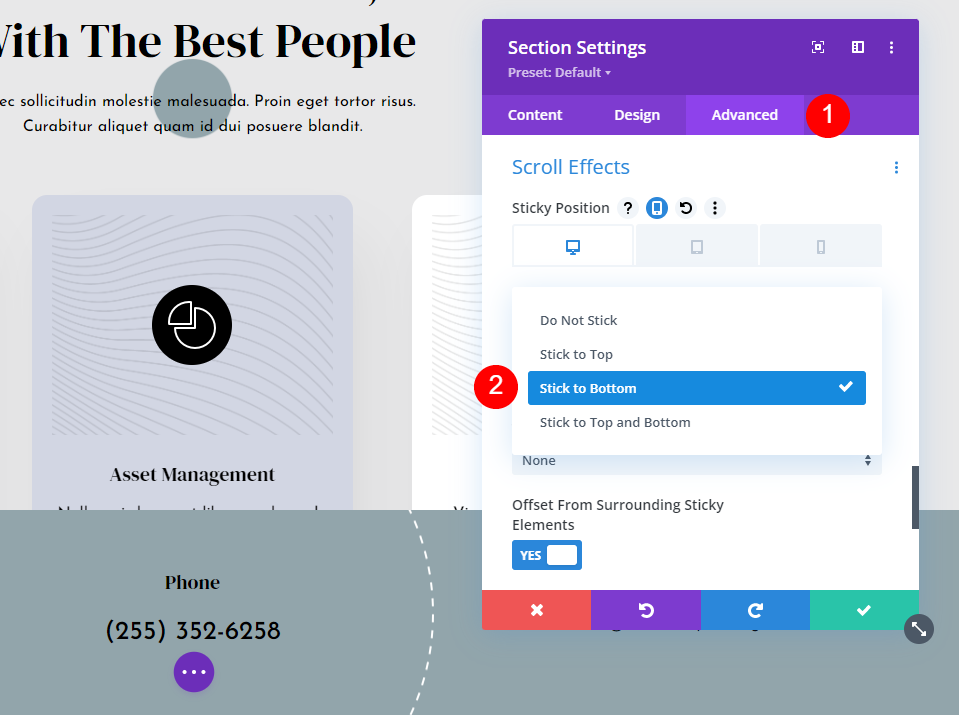
고급 탭을 선택하고 스크롤 효과 까지 아래로 스크롤합니다. 이 첫 번째 설정은 고정 위치 입니다. 드롭다운 상자를 클릭 하고 하단에 고정 을 선택합니다. 이렇게 하면 섹션 전체에서 고정 옵션이 활성화됩니다.

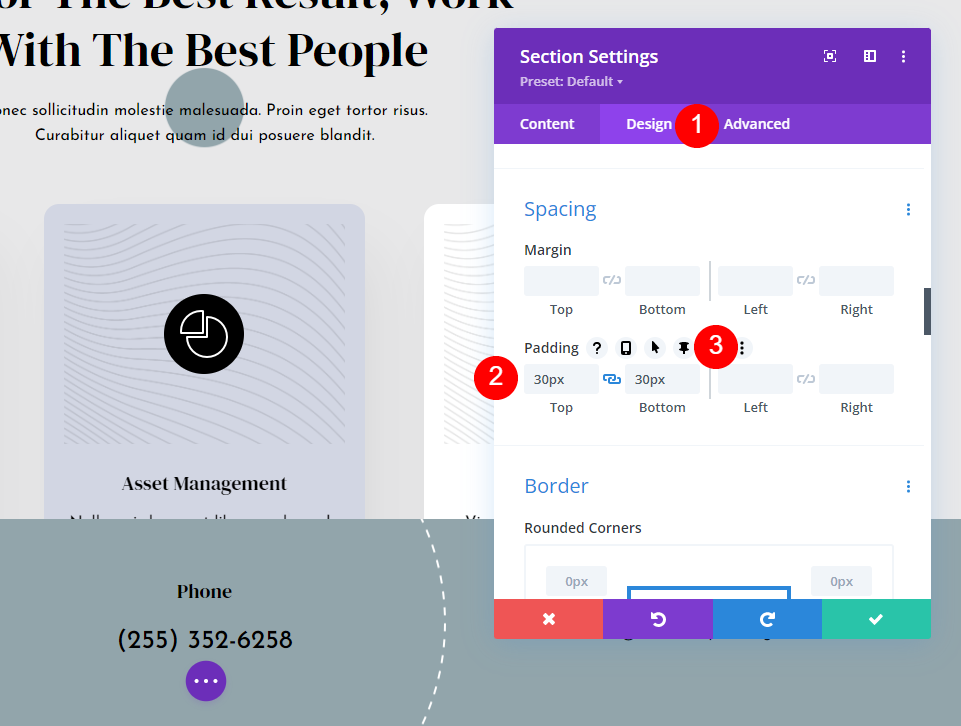
그런 다음 디자인 탭으로 이동하여 간격 까지 아래로 스크롤합니다. 상단 및 하단에 대한 패딩이 이미 있어야 하지만 없는 경우 각각에 30px를 추가합니다.
- 패딩: 30px, 상단 및 하단
필드 위로 마우스를 가져가면 여러 옵션이 표시됩니다. 핀 아이콘 을 클릭합니다. 이 설정에 대한 고정 조정이 열립니다.


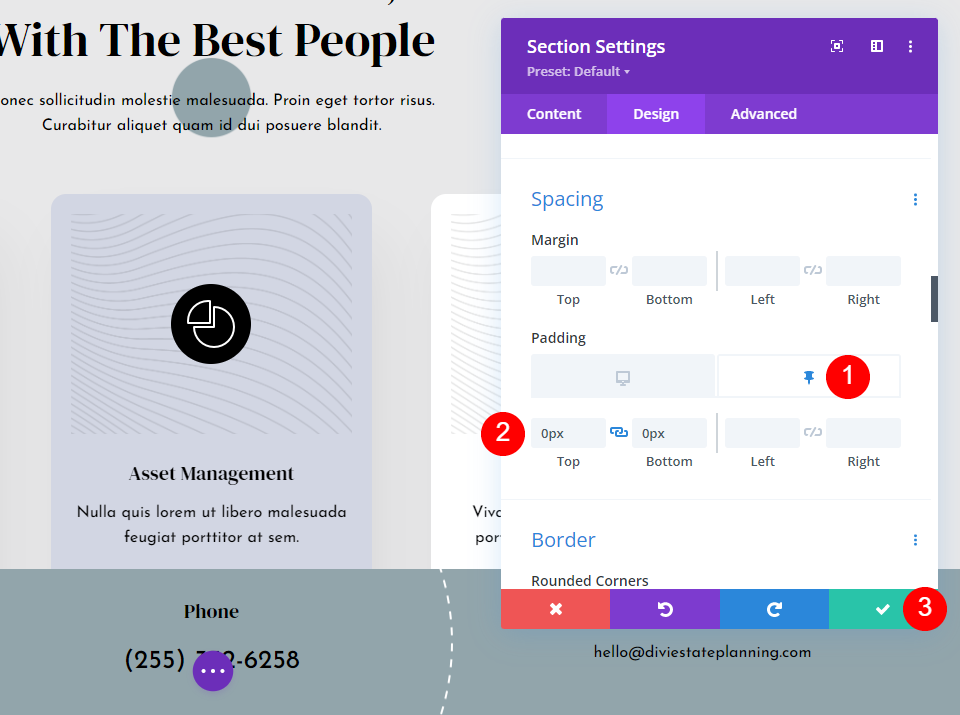
바탕 화면 아이콘과 핀 아이콘이 표시됩니다. 바탕 화면 아이콘이 활성화됩니다. 핀 아이콘 을 클릭하여 섹션의 고정 상태에 대한 패딩을 조정합니다. 상단 및 하단에 0px를 추가합니다.
- 고정 패딩: 0px, 상단 및 하단.
섹션이 이전보다 짧아진 것을 이미 볼 수 있습니다. 이렇게 하면 섹션 외부에 있을 때 섹션이 더 작게 보이고 바닥글에 고정되면 일반 크기로 커집니다. 이것이 데스크탑 설정에 필요한 모든 것입니다. 태블릿은 자동으로 이러한 설정을 따릅니다.
고정 Divi 바닥글 열 설정

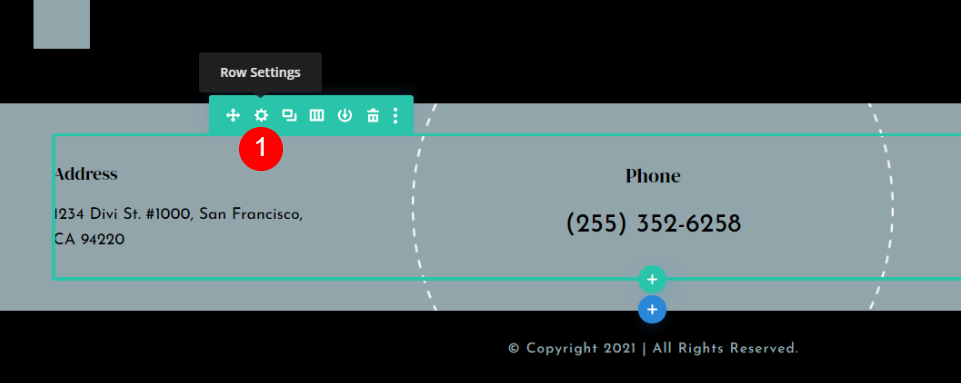
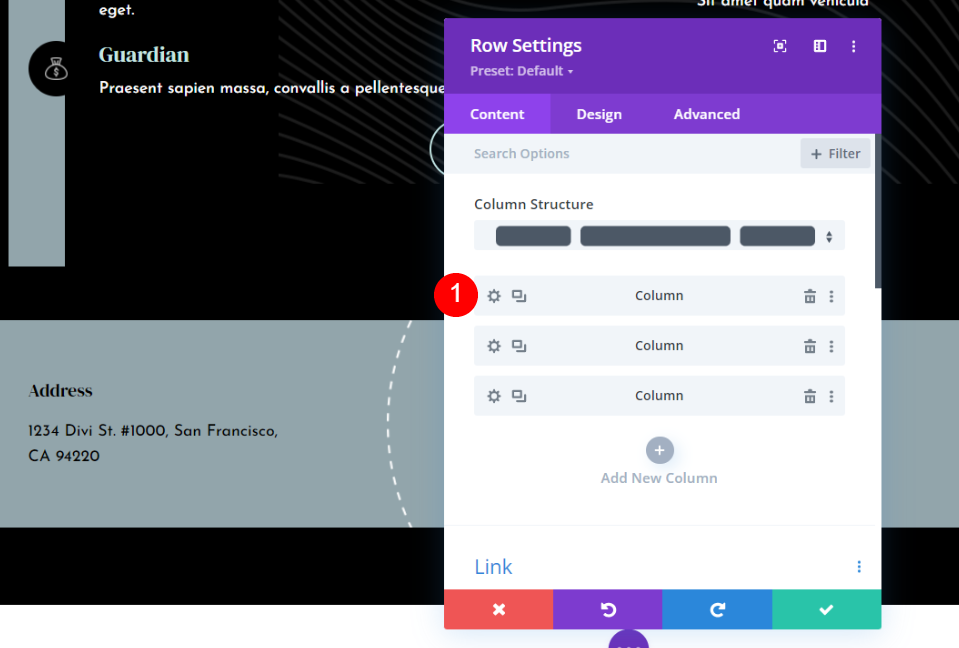
전화기에 대한 바닥글 디자인을 일부 변경할 것입니다. 행 위로 마우스를 가져간 다음 설정 아이콘 을 클릭합니다.

다음으로 두 개의 열을 조정합니다. 첫 번째 열의 설정 아이콘 을 클릭합니다.

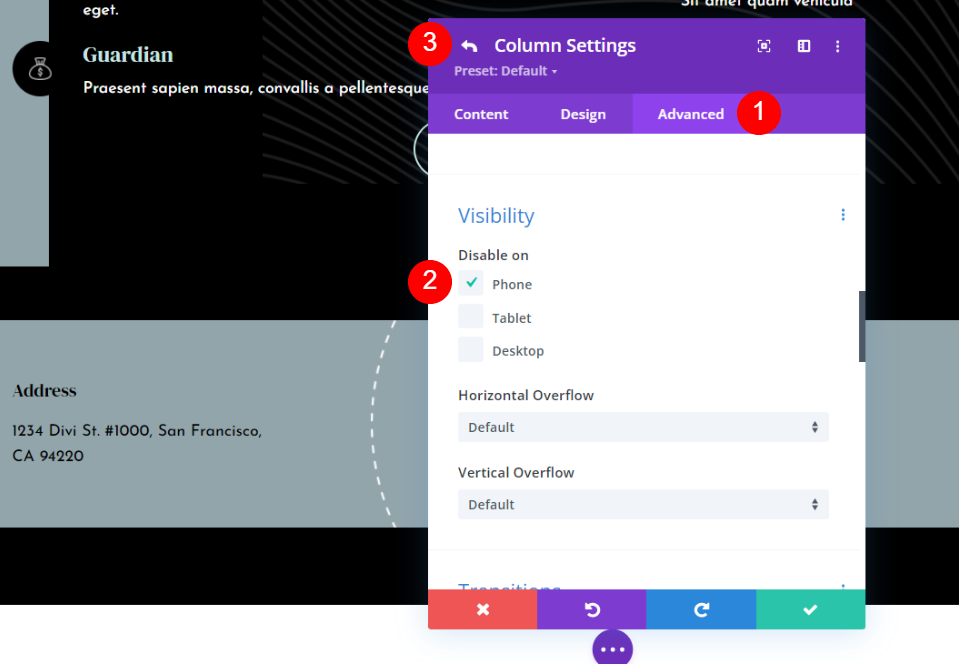
고급 탭을 선택하고 가시성 까지 아래로 스크롤합니다. 비활성화 켜기 에서 전화 를 선택합니다. 데스크톱과 동일하게 작동하기 때문에 태블릿에서 활성화된 상태로 두겠습니다. 모달의 왼쪽 상단에 있는 뒤로 화살표 를 클릭합니다.
- 비활성화: 전화

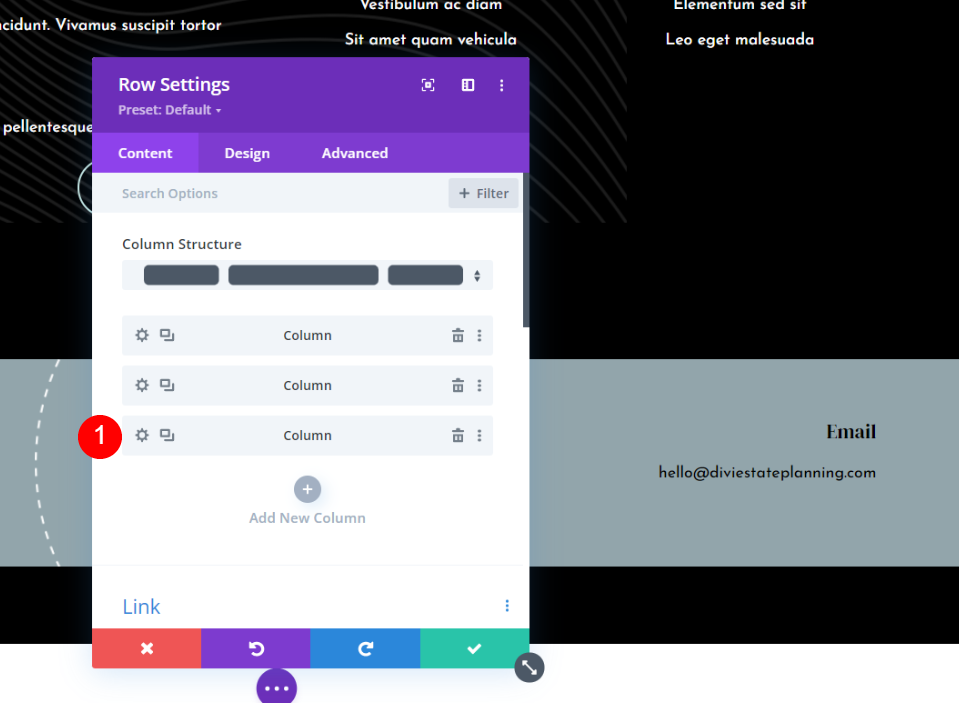
다음으로 세 번째 열의 설정 아이콘 을 클릭합니다.

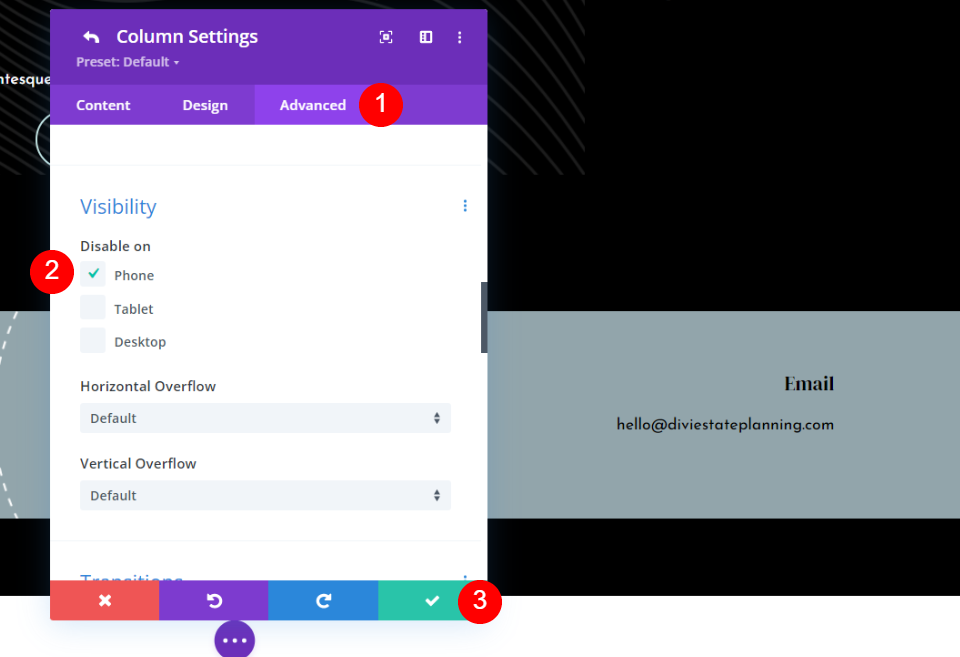
고급 탭으로 이동하여 가시성 으로 스크롤한 다음 전화 에서 비활성화합니다. 하단의 녹색 체크를 클릭하거나 상단의 리턴 화살표를 클릭하십시오.
- 비활성화: 전화
모달을 닫고 변경 사항을 저장합니다.
클릭 가능한 전화번호

이 고정 바닥글의 전화 버전은 전화번호만 표시하므로 클릭 가능하게 만들고 싶습니다. 이렇게 하면 화면에 남아 있는 전화번호를 사용하고 행동 유도를 생성합니다. 전화번호가 있는 텍스트 모듈에 대한 설정 을 클릭합니다.

전화번호만 클릭할 수 있도록 설정하겠습니다. 데스크톱 및 태블릿은 클릭할 수 없습니다. 바탕 화면에서 클릭할 수 있도록 하려면 아이콘 클릭을 건너뛰십시오.
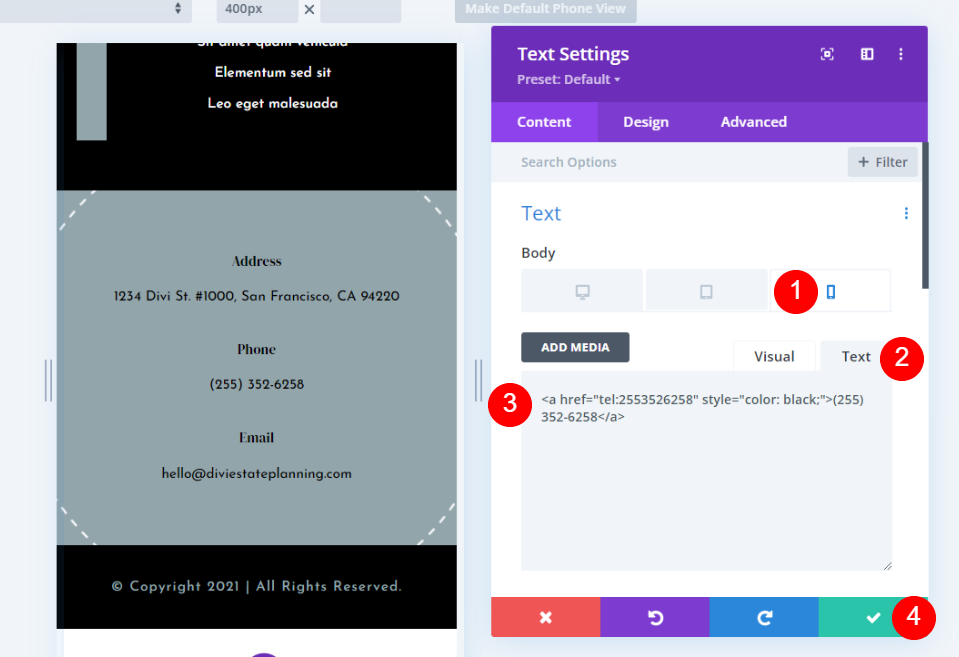
전화 아이콘 을 선택합니다. 본문 콘텐츠 편집기에서 텍스트 탭을 선택하고 클릭 가능한 전화번호에 대해 다음 HTML을 붙여넣습니다.
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
제 예에서는 템플릿과 함께 제공되는 번호를 사용하고 있습니다. 자신의 번호를 변경하기만 하면 됩니다. 클릭 가능한 링크는 자동으로 기본 링크 색상으로 변경되므로 인라인 CSS를 추가하여 클릭 가능한 링크의 색상을 검정색으로 변경했습니다. 이름 또는 16진수 코드를 추가하여 색상을 변경합니다.
제목을 Phone에서 Click to Call 또는 이와 유사한 것으로 변경할 수도 있습니다.
마지막으로 설정을 닫고 레이아웃을 저장합니다.
결과
다음은 고정 Divi 바닥글이 데스크탑과 휴대폰에서 어떻게 보이는지 보여줍니다.
데스크탑 스티커 Divi 바닥글
다음은 고정 Divi 바닥글이 데스크탑에서 어떻게 보이는지 보여줍니다.
전화 Divi 스티커 바닥글
다음은 휴대폰에서 고정 Divi 바닥글이 어떻게 보이는지 보여줍니다. 이 바닥글에서 전화번호를 클릭할 수 있습니다.
마무리 생각
Divi Builder의 고정 옵션을 사용하여 Divi 바닥글을 고정하는 방법을 살펴보았습니다. 전체 바닥글 또는 바닥글의 모든 요소를 클릭 한 번으로 고정할 수 있습니다. 바닥글 상태 옵션을 사용하면 요소가 고정되어 있는 동안 다르게 보일 수 있습니다. 이것은 고정 바닥글에 대한 많은 디자인 옵션을 엽니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 바닥글을 고정하기 위해 Divi의 고정 옵션을 사용하셨습니까? 아래 의견에 귀하의 경험에 대해 알려주십시오.
