블로그를 웹사이트처럼 보이게 하는 방법 (10가지 전문가 팁)
게시 됨: 2022-06-02"내 블로그를 웹사이트처럼 보이게 하는 방법"이라는 질문을 한 적이 있습니까?
블로그는 독특하고 쉽게 알아볼 수 있는 레이아웃을 가지고 있습니다. 그러나 비즈니스가 성장함에 따라 블로그를 개선하고 완벽하게 작동하는 웹 사이트로 전환하고 싶을 수 있습니다.
블로그를 웹사이트로 변환하는 방법을 배우는 것은 처음에는 까다로울 수 있지만 이 게시물의 팁을 따르면 블로그를 웹사이트처럼 만들 수 있습니다.
블로그를 웹사이트로 사용할 수 있습니까?
블로그와 웹사이트의 다른 목적은 종종 혼동될 수 있습니다. 블로그는 요약하기 쉬운 레이아웃으로 최신 블로그 게시물을 보여주기 위해 디자인된 반면 웹사이트는 방문자에게 브랜드 또는 비즈니스에 대해 교육하는 것을 목표로 합니다.
일부 블로거는 처음부터 완전히 새로운 웹사이트를 만들어야 한다고 생각합니다. 그러나 진실은 기존 블로그를 몇 가지 간단한 조정만으로 웹사이트로 사용할 수 있다는 것입니다.
결론: 예, 처음부터 새 사이트를 만들지 않고도 블로그를 웹사이트로 사용할 수 있습니다.
블로그를 웹사이트처럼 보이게 하는 이유는 무엇입니까?
기존 블로그를 웹사이트처럼 보이게 하는 데에는 여러 가지 이유가 있습니다. 많은 블로거가 단순한 블로깅 설정을 넘어서고 제공하는 정보를 확장하기를 원하기 때문에 사이트를 변형합니다.
또한 블로그를 시작할 때 웹사이트에서 수익을 창출할 계획이 없었을 수도 있습니다. 몇 년 후에는 랜딩 페이지, 제품 페이지 및 기타 웹사이트 기능을 홍보하기 위해 필요한 제품을 개발할 수 있습니다.
마찬가지로 관심을 끄는 홈페이지, 서비스 페이지 및 평가가 필요한 카피라이팅과 같은 프리랜스 서비스를 제공하기 시작할 수 있습니다.

이유가 무엇이든 블로그를 웹사이트로 만드는 것은 항상 붐비는 시장에서 비즈니스를 돋보이게 하고 성장하는 데 도움이 되는 훌륭한 방법입니다.
내 블로그를 웹사이트처럼 보이게 하는 방법
"내 블로그를 웹사이트처럼 보이게 하는 방법"을 스스로에게 묻는다면 제대로 찾아오셨습니다. 아래 팁에 따라 WordPress 블로그를 청중이 좋아할 현대적이고 전문적인 웹 사이트로 변환하십시오.
- 1. 올바른 설정으로 시작
- 2. 로고 및 파비콘 만들기
- 3. 전문 홈페이지 구축
- 4. 정보 페이지 만들기
- 5. 블로그 테마 사용자 정의
- 6. 반응형 블로그 만들기
- 7. 전자상거래 기능 추가
- 8. 일관된 디자인 유지
- 9. 리드 생성 양식 추가
- 10. 소셜 미디어 기능 통합
1. 올바른 설정으로 시작
최고의 블로그와 웹사이트는 견고한 토대에서 시작됩니다.
- 사용자 정의 도메인 이름
- 빠른 웹 호스팅
WordPress 블로그에 이미 이러한 항목이 있는 경우 이 팁을 건너뛸 수 있지만 그렇지 않은 경우 이 섹션을 읽는 것이 좋습니다.
많은 사람들이 Blogger 또는 WordPress.com과 같은 무료 블로깅 서비스에서 블로깅을 시작합니다. 블로그 기능에 대해 비용을 지불하거나 웹사이트를 호스팅할 필요가 없기 때문에 이해가 되지만, 아마도 yourblog.wordpress.com/과 같은 도메인 이름에 갇혀 있다는 의미일 수도 있습니다.
그러한 도메인 이름은 비전문적으로 보이므로 청중이 진지하게 받아들이기를 원한다면 맞춤 도메인 이름을 사용하는 것이 좋습니다.
웹사이트 호스팅도 마찬가지입니다.
자체 호스팅 WordPress 솔루션으로 이동하면 콘텐츠와 웹사이트 설정을 더 잘 제어할 수 있습니다. 콘텐츠를 소유할 수 있을 뿐만 아니라 보안, 정기 백업, 이메일 마케팅 등과 같은 더 많은 기능을 웹사이트에 추가할 수도 있습니다.
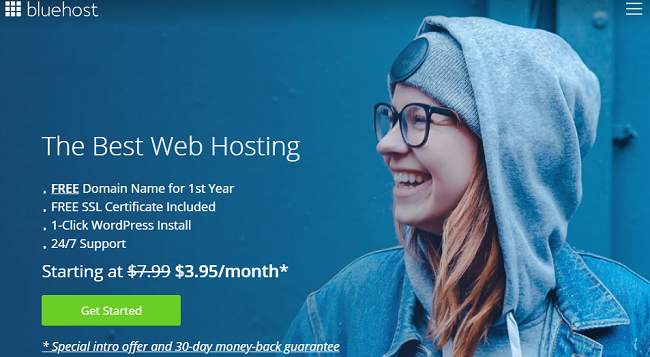
운 좋게도 많은 WordPress 호스팅 제공 업체는 웹 사이트 호스팅 및 사용자 정의 도메인을 단일 패키지로 제공합니다. 우리가 가장 좋아하는 솔루션은 Bluehost입니다.

Bluehost는 모든 규모의 웹사이트를 위한 도메인 및 호스팅 패키지를 제공하는 공식적으로 인정된 WordPress 호스팅 파트너입니다. 그들의 계획에는 무료 SSL, CDN, 원클릭 WordPress 설치, 무료 도메인 이름, 연중무휴 지원 및 빠르고 쉽게 시작할 수 있도록 도와주는 기타 여러 강력한 기능이 포함되어 있습니다.
자세한 내용은 이 Bluehost 리뷰를 확인하십시오.
Blogger에서 WordPress로 또는 WordPress.com에서 WordPress.org로 전환하는 경우에도 이 유용한 가이드를 볼 수 있습니다.
2. 로고 및 파비콘 만들기
완벽한 기초를 설정한 후에는 고품질 블로그 로고와 파비콘이 필요합니다. 귀하의 로고는 사람들이 가장 먼저 보는 것이며 앞으로 귀하의 블로그를 인식하는 데 도움이 될 것입니다.

마찬가지로 Favicon은 여러 브라우저 탭이 열려 있을 때 사용자가 웹사이트를 찾는 데 도움이 되는 아이콘입니다. 책갈피, 탭, 도구 모음 앱, RSS 피드, 방문 기록 결과 및 검색 표시줄을 포함하여 웹사이트를 식별하는 모든 항목 옆에 파비콘이 있습니다.

파비콘은 검색 엔진 최적화를 직접적으로 담당하지는 않지만 순위를 높이는 데 필수적인 도구입니다.
예산에 멋진 로고와 파비콘을 만들 수 있습니다. 시작하는 데 도움이 되는 맞춤형 템플릿이 포함된 Canva와 같은 무료 도구가 많이 있습니다.
3. 전문 홈페이지 구축
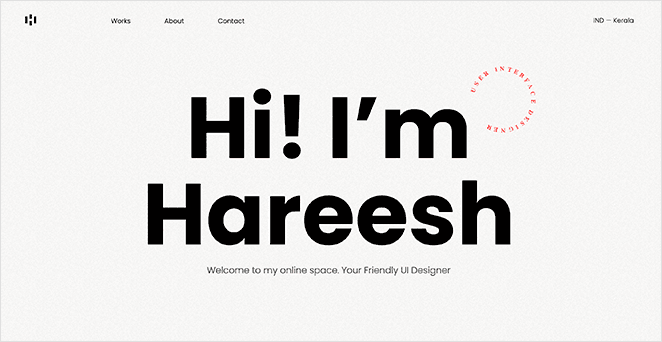
홈페이지를 만드는 것은 블로그를 웹사이트처럼 보이게 하는 훌륭한 방법입니다. 일반적인 블로그 피드 및 사이드바 대신 방문자는 브랜드에 대해 필요한 모든 정보가 포함된 매력적인 페이지를 보게 됩니다.

대부분의 홈페이지에는 다음과 같은 레이아웃이 있습니다.
- 탐색 메뉴가 있는 헤더
- 소개가 있는 영웅 섹션
- 기능 또는 서비스
- 평가 및 리뷰
- 행동을 요구하다
- 블로그 게시물 샘플
- 연락처 세부정보가 있는 바닥글
홈페이지에 포함하는 내용은 주로 블로그 또는 비즈니스 유형에 따라 다릅니다.
WordPress에서 홈페이지를 만드는 것은 새로운 페이지를 만들고 웹사이트의 첫 페이지로 표시하도록 설정하는 것만큼 간단합니다. 페이지 빌더를 사용하여 개발자를 고용하지 않고도 홈페이지 디자인을 사용자 정의할 수도 있습니다.
다음은 두 옵션을 모두 포함하는 WordPress 홈페이지를 만드는 방법에 대한 단계별 가이드입니다.
4. 정보 페이지 만들기
"정보" 페이지를 구축하는 것은 블로그에 웹사이트처럼 보이는 구조를 제공하는 또 다른 확실한 방법입니다.
정보 페이지는 방문자가 귀하 또는 귀하의 비즈니스에 대해 자세히 알아보는 곳입니다. 그들은 종종 "Start Here", "Mission", "Our Story"와 같은 다양한 이름으로 사용되지만 모두 동일한 역할을 합니다. 방문자에게 귀하가 누구이며 왜 귀하의 비즈니스를 선택해야 하는지 알려주는 것입니다.
방문자는 귀하의 웹사이트에 처음 방문했을 때 귀하를 알지 못합니다. 정보 페이지를 사용하면 사용자가 블로그 게시물을 읽거나, 이메일 목록에 가입하거나, 판매 중인 제품을 구매할 가능성이 높아져 낯선 사람이 되지 않습니다.


정보 페이지에는 다음이 포함되는 경우가 많습니다.
- 당신의 사업 이력과 당신이 시작한 이유
- 브랜드가 독특한 이유
- 팀 사진
- 핵심 가치
- 사용자가 귀하를 선택해야 하는 이유
다음 단계별 지침에 따라 웹사이트에 대한 정보 페이지를 만드십시오.
5. 블로그 테마 사용자 정의
무료 WordPress 테마로 블로그를 시작했을 가능성이 큽니다. 무료 테마는 비용 걱정 없이 블로그를 운영하는 데 필요한 모든 것을 제공합니다.
그러나 무료 WordPress 테마에는 블로그를 웹사이트처럼 보이게 하는 데 필요한 고급 디자인 기능이 부족한 경우가 많습니다. 그렇기 때문에 전환할 때 프리미엄 WordPress 테마를 선택하거나 사용자 정의 테마를 만드는 것이 가장 좋습니다.
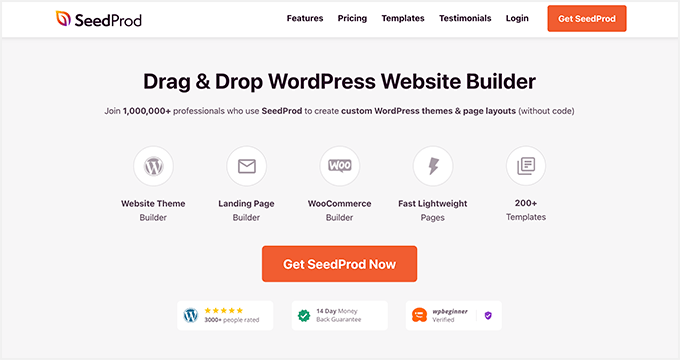
수천에 달하는 비용으로 웹 디자이너를 고용하는 데 사용되는 사용자 정의 WordPress 테마 만들기. 요즘에는 한 줄의 HTML 코드를 작성하지 않고도 SeedProd와 같은 페이지 빌더 플러그인으로 동일한 작업을 수행할 수 있습니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 웹 개발자를 고용하지 않고도 맞춤형 WordPress 테마, 방문 페이지 및 유연한 웹사이트 레이아웃을 만들 수 있습니다.
미리 만들어진 웹 사이트 템플릿으로 시작한 다음 다음을 포함하여 끌어서 놓기 페이지 편집기를 사용하여 테마를 시각적으로 사용자 지정할 수 있습니다.
- 머리글과 바닥 글
- 정보/연락처/서비스와 같은 정적 페이지
- 홈페이지
- 블로그 페이지
- 사이드바
- 그리고 더
다용도 페이지 섹션은 FAQ, 클릭 유도문안 및 영웅 영역을 만드는 데 즉시 도움이 됩니다. 웹사이트가 개발 중인 동안 곧 출시될 페이지나 유지 관리 페이지 뒤에 웹사이트를 숨길 수도 있습니다.
이 완전한 튜토리얼을 확인하여 SeedProd로 맞춤형 WordPress 테마를 만들 수 있습니다.
6. 반응형 블로그 만들기
블로그를 모바일 반응형으로 만드는 것은 웹사이트처럼 보이게 하는 또 다른 훌륭한 방법입니다. 더 많은 사람들이 모바일 장치에서 탐색하기 때문에 웹사이트가 다양한 화면 크기에 원활하게 적응할 것으로 기대합니다.
웹사이트가 반응형이 아닌 경우 탐색이 어려워 잠재고객이 이탈할 수 있으며 이로 인해 리드와 판매가 손실될 수 있습니다.
모바일 반응형 WordPress 테마를 사용하고 모바일 친화적인 WordPress 플러그인을 설치하여 이를 해결할 수 있습니다. 이러한 도구는 탐색을 위한 햄버거 메뉴, 더 큰 버튼 크기, 다양한 화면에 적응하는 레이아웃과 같은 기능을 추가하여 사이트의 사용자 경험을 개선합니다.

어디서부터 시작해야 할지 잘 모르겠다면 웹사이트를 모바일 친화적으로 만드는 방법에 대한 이 가이드를 확인하세요.
7. 전자상거래 기능 추가
블로그에서 제품을 판매하는 것은 블로그를 웹사이트처럼 보이게 하는 또 다른 방법이지만 그렇게 하려면 추가 기능을 추가해야 합니다.
예를 들어 다음을 생성해야 할 수 있습니다.
- 제품 페이지
- 쇼핑 카트
- 결제 페이지
- 장바구니에 담기 버튼
- 고객 계정 대시보드
많은 작업처럼 보일 수 있지만 사용자 경험을 개선하고 판매 또는 수동 소득을 창출하는 훌륭한 방법입니다.
사이트에 PayPal 결제 양식을 추가하여 작게 시작할 수 있습니다. 그런 다음 웹 사이트가 성장함에 따라 WooCommerce와 같은 플러그인을 사용하여 고급 전자 상거래 기능을 확장하고 설치할 수 있습니다.
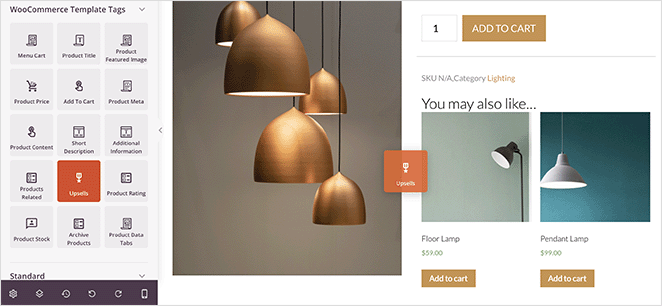
SeedProd의 페이지 빌더 플러그인을 사용하여 WooCommerce 페이지를 손쉽게 사용자 정의할 수도 있습니다. 추천 제품, 제품 그리드, 메뉴 카트 아이콘, 상향 판매 및 제품 평가와 같은 사용자 친화적인 기능을 추가하여 주문 가치를 높일 수 있습니다.

8. 일관된 디자인 유지
일관성은 블로그를 웹사이트처럼 보이게 하는 또 다른 중요한 요소입니다. 일관된 디자인은 웹사이트를 더 쉽게 기억할 수 있도록 하며, 이는 얼마나 많은 웹사이트가 있는지를 고려할 때 매우 중요합니다.
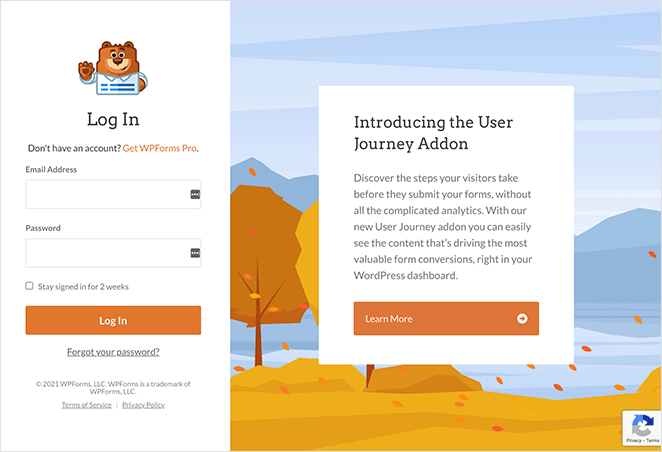
예를 들어 WPForms는 전체적으로 동일한 주황색 구성표를 사용합니다.

귀하의 웹 사이트는 유사한 디자인 체계를 가져야 하지만 눈에 띄어야 합니다. 다음은 독특하게 보이도록 웹사이트 디자인을 조정하는 몇 가지 아이디어입니다.
- 블로그 페이지에 대한 다른 레이아웃 만들기
- 웹사이트 배너 이미지 변경
- 고유한 글꼴 조합 사용
- 눈길을 끄는 사이트 탐색 추가
- 다른 페이지에 대한 사용자 정의 사이드바 만들기
영감을 얻으려면 모바일 친화적인 웹사이트 디자인 예제를 확인하십시오.
9. 리드 생성 양식 추가
웹사이트처럼 보이는 블로그를 만드는 것은 리드 생성 노력을 향상시키는 효과적인 방법입니다. 사용자가 충분한 정보를 가지고 있다면 자연스럽게 더 많이 배우고 싶어하기 때문입니다.
사이트에 전략적으로 양식을 추가하여 청중의 호기심을 활용할 수 있습니다. 예를 들어 연락처 페이지에 연락처 양식을 추가하고 블로그 사이드바에 뉴스레터 가입 양식을 추가하고 홈페이지에 선택 양식을 추가할 수 있습니다.
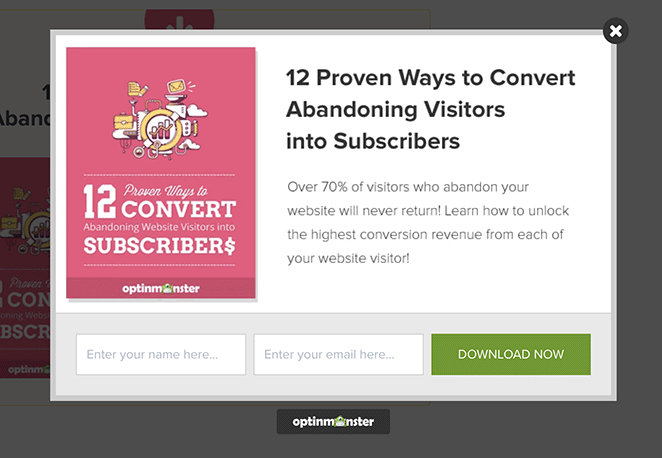
우리는 특히 리드 마그넷 제안을 클릭한 후 팝업으로 열리는 OptinMonster의 이 예를 좋아합니다. 사용자는 무료로 무언가를 받기 때문에 이메일 주소를 입력할 가능성이 더 큽니다.

10. 소셜 미디어 기능 통합
소셜 미디어 통합은 가장 성공적인 웹사이트에서 볼 수 있는 또 다른 인기 있는 기능입니다. 브랜드 인지도를 높이고 대상 고객에게 콘텐츠를 홍보하는 효과적인 방법입니다.
웹사이트에 소셜 미디어 기능을 추가하는 방법은 여러 가지가 있지만 가장 효과적인 방법은 다음과 같습니다.
- 콘텐츠 홍보를 위해 소셜 미디어 공유 버튼 사용
- 팔로워를 늘리기 위해 소셜 프로필 아이콘 포함
- 웹사이트 참여를 늘리기 위해 소셜 미디어 피드 포함
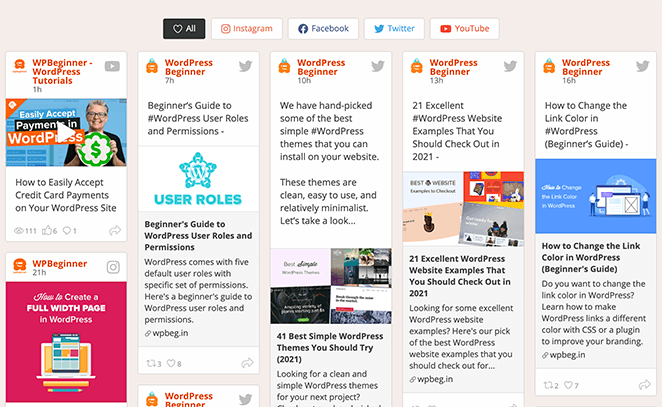
웹사이트에 소셜 미디어 콘텐츠를 삽입하는 가장 좋은 방법은 Smash Balloon을 사용하는 것입니다.

이 강력한 소셜 미디어 플러그인 제품군을 사용하면 Twitter, Instagram, YouTube 및 Facebook용 소셜 미디어 피드를 코드 없이 WordPress 사이트에 직접 추가할 수 있습니다. 여러 반응형 레이아웃 중에서 선택하고 피드를 필터링하여 블로그에 대한 특정 주제를 표시하여 사용자의 참여를 유지할 수 있습니다.
소셜 프로필을 새로운 콘텐츠로 정기적으로 업데이트되는 단일 소셜 미디어 벽으로 결합할 수도 있습니다.

이 가이드를 따라 클릭 몇 번으로 웹사이트에 소셜 미디어 피드를 추가하십시오.
다음 단계
이 가이드가 블로그를 웹사이트처럼 보이게 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 더 많은 트래픽과 리드를 생성하기 위한 소셜 미디어 리드 생성 전략에 대한 이 게시물을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.