WooCommerce에서 하나의 제품 웹사이트를 만드는 방법
게시 됨: 2022-12-15단일 제품 웹 사이트를 만드는 방법에 대한 빠른 가이드를 찾고 계십니까?
단일 제품 웹사이트는 기업가, 생산자 직송 브랜드 및 소기업 소유주에게 이상적입니다. 온라인 상점에서 디지털 상품과 실제 상품을 판매할 수 있습니다.
하나의 제품 매장을 만들고자 하는 사업주라면 잘 찾아오셨습니다. 이 단계별 가이드는 하나의 제품 웹사이트를 쉽게 만드는 방법을 보여줍니다.
하나의 제품 웹사이트란 무엇입니까?
단일 제품 웹 사이트는 단일 제품만 판매하는 전자 상거래 웹 사이트입니다. 전체 전자 상거래 플랫폼을 사용하여 Amazon과 같은 다양한 제품을 홍보하는 대신 하나의 제품 라인만 나열합니다.
실제 제품, 디지털 제품 및 전문 서비스를 포함하여 단일 제품 웹사이트에서 모든 제품을 판매할 수 있습니다. Shopify 상점과 같은 일반적인 전자 상거래 상점과 다른 유일한 방법은 제품 수와 웹 사이트 크기입니다.
예를 들어 전자 상거래 비즈니스 사이트에는 카테고리가 있는 쇼핑 페이지, Facebook 광고와 같은 마케팅 캠페인의 랜딩 페이지, 수백 개의 제품 설명을 포함하여 더 많은 웹 페이지가 있을 수 있습니다.
그러나 일반적으로 하나의 상품 매장에는 하나의 상품을 홍보하고 판매하기 위한 필수 페이지만 있습니다.
위의 내용을 염두에 두고 하나의 제품 웹사이트를 시작하는 방법에 대해 살펴보겠습니다.
- 하나의 제품 웹사이트를 단계별로 만드는 방법
- SeeProd로 하나의 제품 웹사이트를 사용자 정의하는 방법
하나의 제품 웹사이트를 단계별로 만드는 방법
사이트 구축을 시작하기 전에 다음을 얻어 사이트의 기반을 설정해야 합니다.
- 도메인 이름
- 웹 호스팅
- SSL 인증서
도메인 이름은 온라인 상점의 주소이며 웹 호스팅은 웹사이트가 있는 집과 같습니다. 대상 고객이 검색 엔진을 통해 웹사이트를 찾고 잠재 고객이 제품에 대해 자세히 알아보려면 도메인 이름이 필요합니다.
온라인 상점을 만들고 있으므로 소비자의 개인 데이터를 보호하기 위해 SSL 인증서도 필요합니다.
이것이 많은 작업처럼 들리더라도 걱정하지 마십시오. 대부분의 최신 웹 호스팅 회사는 호스팅 계획에 3가지 기능을 모두 제공합니다. 다음은 저희가 권장하는 최고의 호스팅 제공업체 3곳입니다.
- 블루호스트
- 사이트그라운드
- WP 엔진
이 모든 회사는 WordPress에 완전히 최적화되어 있습니다. 또한 웹 호스팅을 구매하면 무료 도메인 이름과 SSL 인증서가 함께 제공됩니다.
아래에서 Bluehost로 하나의 제품 웹사이트를 설정하는 방법을 보여줍니다.
1단계. 웹사이트 호스팅 및 도메인 설정
먼저 Bluehost 웹 사이트로 이동하여 시작하기 를 클릭합니다.

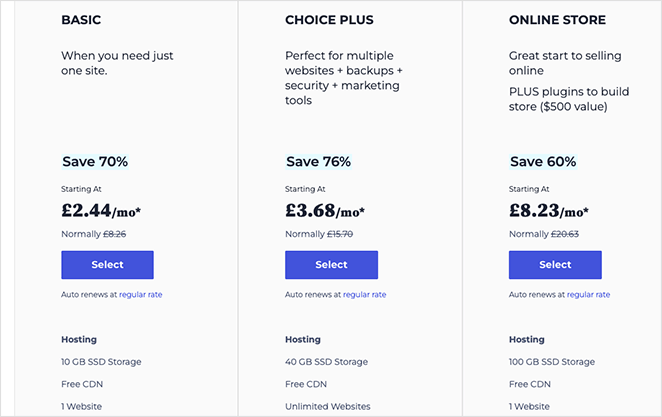
다음 화면에서 요금제를 선택할 수 있습니다. 추가된 기능에 대해서는 Choice Plus 요금제를 권장하지만, 막 시작하는 경우 지금은 기본 요금제가 좋습니다.

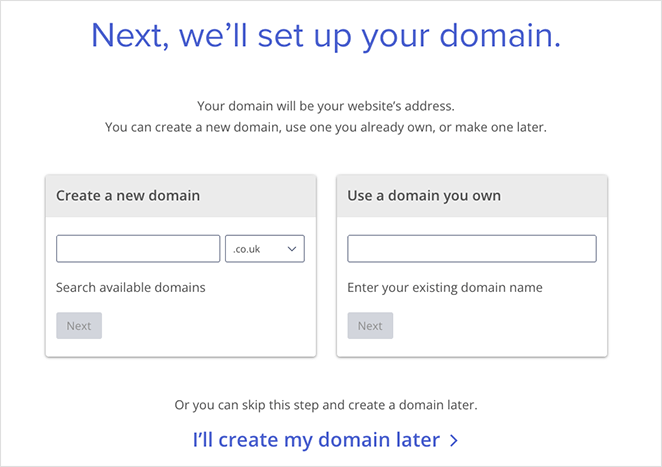
다음으로 웹사이트의 도메인 이름을 선택합니다. 이것은 사람들이 온라인에서 귀하를 찾는 데 사용하는 것이므로 커밋하기 전에 귀하의 도메인이 만족스러운지 확인하십시오.

그런 다음 결제 세부 정보를 추가하고 구매를 확인할 수 있는 체크아웃 페이지로 이동합니다.
2단계. 하나의 제품 웹사이트에 WordPress 설치
체크아웃 프로세스를 마치면 Bluehost에서 웹 호스팅 제어판 로그인에 대한 세부 정보가 포함된 이메일을 받게 됩니다. 제어판을 사용하면 호스팅 설정, 도메인 정보, 이메일 받은 편지함을 관리하고 WordPress 대시보드에 로그인할 수 있습니다.
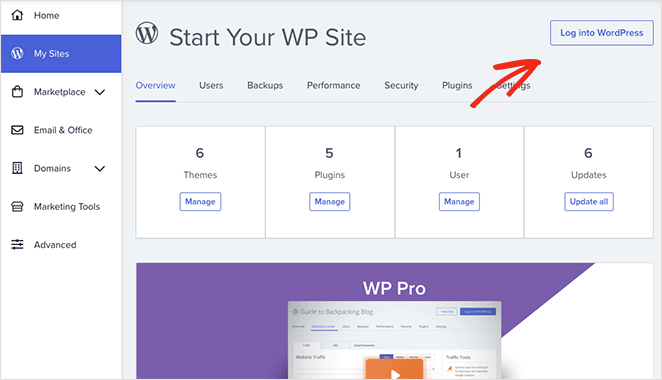
제어판에 로그인하면 Bluehost가 WordPress를 자동으로 설치했음을 알 수 있습니다. 대시보드에 액세스하려면 WordPress에 로그인 버튼을 클릭합니다.

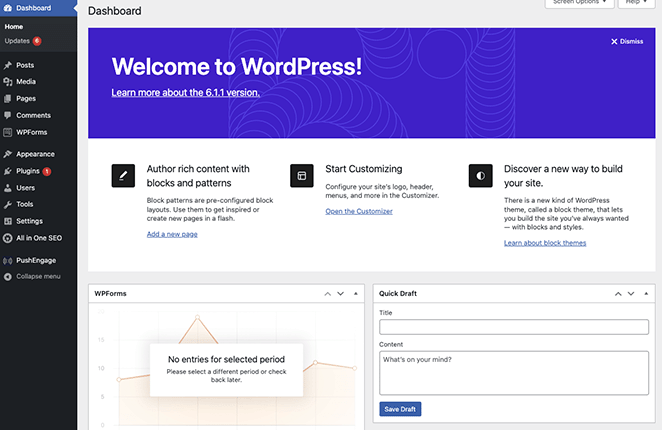
WordPress 대시보드는 아래 스크린샷과 유사합니다.

참고: 다른 호스팅 제공업체를 통해 WordPress를 설치하려면 다른 단계가 필요할 수 있습니다.
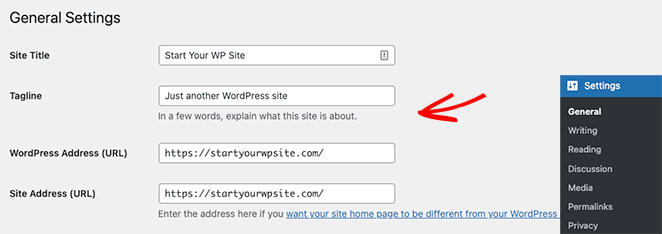
처음으로 WordPress 대시보드에 로그인하면 몇 가지 설정을 변경해야 합니다. 먼저 설정 » 일반 으로 이동하여 웹사이트 제목과 태그라인을 입력합니다.

그런 다음 웹 사이트에서 SSL을 사용하려면 WordPress 주소와 사이트 주소를 HTTPS 버전으로 변경해야 합니다.
이제 변경 사항 저장 버튼을 클릭하십시오.
3단계. WooCommerce 플러그인 설치
WordPress를 설치하고 설정을 구성하면 온라인 비즈니스를 위한 기본 웹사이트가 생깁니다. 이미지를 업로드하고 콘텐츠를 생성할 수 있지만 새 제품을 판매하려면 더 많은 기능이 필요합니다.
이 간단한 웹 사이트를 온라인 상점으로 전환하기 위해 WooCommerce를 설치합니다. 개발자를 고용하거나 사용자 지정 코드를 작성하지 않고도 모든 웹 사이트를 온라인 상점으로 전환하는 WordPress 플러그인입니다.
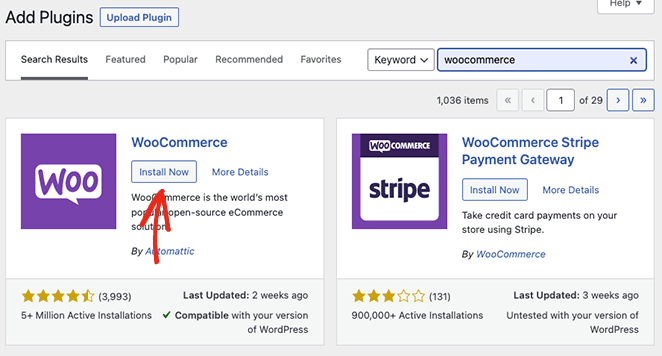
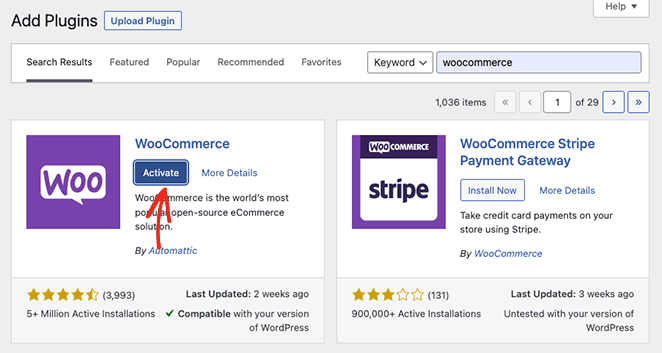
먼저 WordPress 대시보드에서 플러그인 » 새로 추가 로 이동하여 WooCommerce를 검색합니다. 이제 검색 결과에서 WooCommerce 목록 옆에 있는 설치 버튼을 클릭합니다.

플러그인 설치가 완료되면 활성화 버튼을 클릭합니다.

웹사이트에서 WooCommerce가 활성화되면 쉬운 설정 마법사가 시작됩니다. 마법사가 완료될 때까지 단계를 따르기만 하면 됩니다.
설정 마법사 중 어느 시점에서 WooCommerce는 WordPress 테마를 선택하도록 요청할 수 있습니다. Astra 또는 Divi와 같은 대체 WordPress 테마를 선택하거나 현재 무료 테마를 유지할 수 있습니다.
나중에 드래그 앤 드롭 웹 사이트 빌더인 SeedProd로 사용자 정의할 것이기 때문에 현재 WordPress 테마를 고수할 것입니다.
4단계. 결제 설정 구성
다음 단계는 온라인 스토어에 대한 결제 옵션을 설정하는 것입니다. 이렇게 하면 제품을 구매하려는 사용자의 결제를 수락할 수 있습니다.
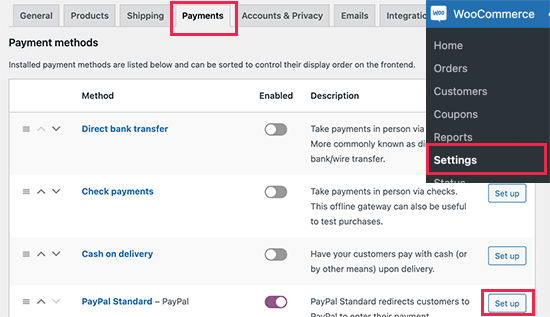
WooCommerce는 설정이 매우 쉬운 여러 결제 게이트웨이를 제공합니다. 이를 찾으려면 WooCommerce » 설정 으로 이동한 다음 결제 탭에서 귀하의 비즈니스에 가장 적합한 결제 옵션을 찾으십시오.

결제 프로세서가 준비되면 단일 제품을 새 온라인 상점에 추가할 준비가 된 것입니다.
5단계. WooCommerce에서 단일 제품 만들기
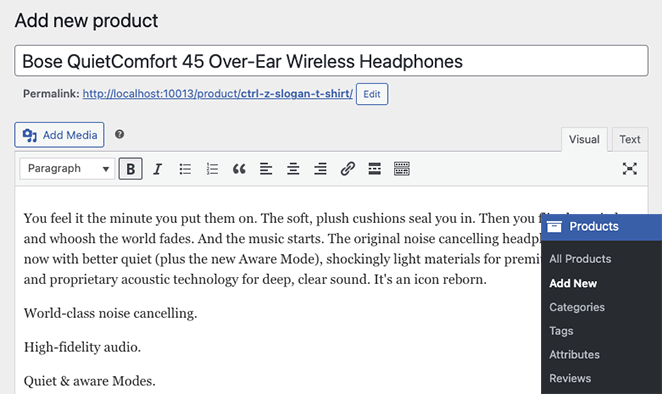
WooCommerce에 새 제품을 추가하는 것은 매우 쉽습니다. 먼저 WordPress 관리자에서 제품 » 새로 추가 로 이동하여 제품 세부 정보를 추가할 수 있습니다.
제품 제목과 설명을 추가하여 시작하겠습니다.

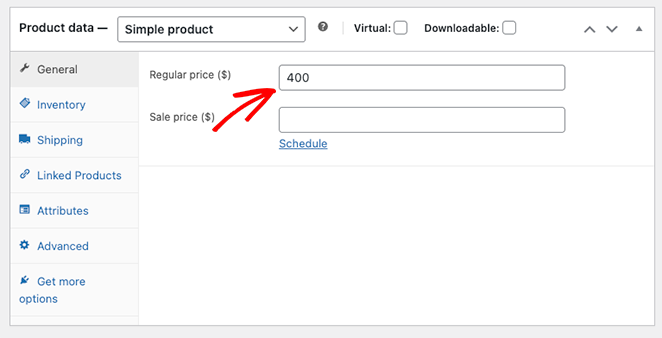
그런 다음 제품 데이터 상자가 나타날 때까지 페이지를 아래로 스크롤합니다. 여기에서 정가, 할인가 및 기타 제품 속성을 입력할 수 있습니다.

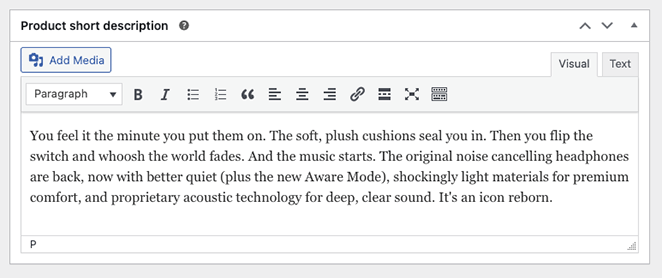
그 아래에 제품에 대한 간단한 설명을 추가할 수도 있습니다.

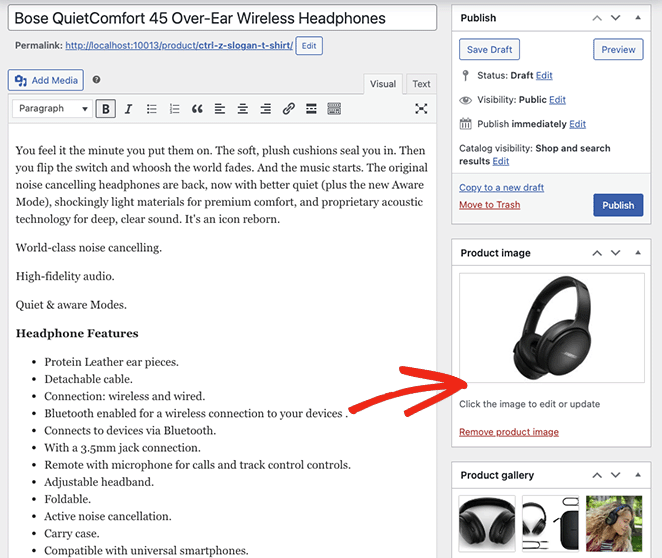
제품 세부 정보를 추가한 후 제품 사진을 업로드할 수 있습니다. 또한 쇼핑객에게 최대한 많은 정보를 제공하기 위해 아래 옵션을 사용하여 제품 사진 갤러리를 추가하는 것이 좋습니다.

제품에 만족하면 게시 를 클릭합니다.
단일 제품 웹 사이트는 이제 이상적인 고객을 유치할 준비가 되었습니다.
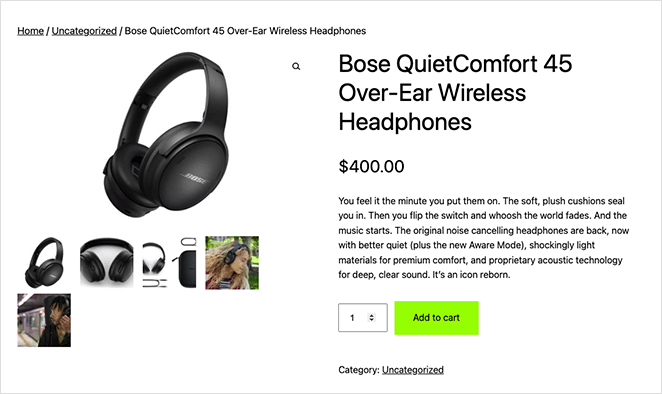
사용 중인 WordPress 테마에 따라 제품 페이지가 아래 예와 유사하게 표시됩니다.

단일 제품 웹사이트의 전반적인 모양과 느낌에 만족한다면 모든 준비가 된 것입니다. 그러나 사이트를 전환율이 높은 단일 제품 매장으로 전환하려면 고유한 사용자 정의를 추가하는 것이 좋습니다.

다음에 그 방법을 알려드리겠습니다. 걱정하지 마세요. 어렵지 않습니다.
SeeProd로 하나의 제품 웹사이트를 사용자 정의하는 방법
따라서 하나의 제품 웹 사이트를 사용자 지정하려고 합니다. 많은 WooCommerce 플러그인이 완벽한 모양을 만드는 데 도움이 될 수 있지만 가장 좋은 솔루션은 SeedProd입니다.

SeedProd는 완벽한 WooCommerce 호환성을 갖춘 드래그 앤 드롭 웹 사이트 빌더입니다. 한 줄의 코드를 건드리지 않고 상점 페이지를 사용자 정의하는 데 사용할 수 있습니다.
이 강력한 페이지 빌더를 사용하면 다음을 수행할 수도 있습니다.
- 사용자 지정 WordPress 테마를 처음부터 빌드
- 시작하기 전에 곧 출시될 페이지 뒤에 사이트 숨기기
- WooCommerce를 유지 관리 모드로 전환
- 옵틴 양식으로 이메일 주소 수집
- Stripe 결제 버튼으로 결제 수락
- 그리고 훨씬 더.
SeedProd로 단일 제품 WooCommerce 사이트를 사용자 지정하려면 아래 단계를 따르십시오.
1단계. SeedProd 플러그인 설치
전체 WooCommerce 지원을 받으려면 SeedProd Elite 요금제를 받고 컴퓨터에 플러그인을 다운로드해야 합니다. 그런 다음 WordPress 사이트에서 .zip 파일을 설치하고 활성화합니다.
이것으로 막히면 WordPress 플러그인 설치에 대한 이 가이드를 시도하십시오.
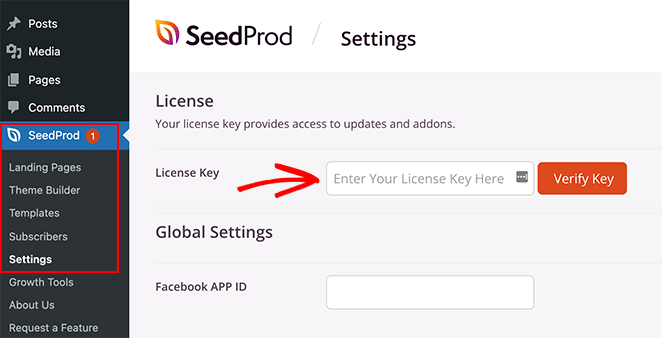
다음으로 SeedProd » 설정 으로 이동하여 계정 대시보드에서 찾을 수 있는 SeedProd 라이선스 키를 붙여넣습니다.

마지막으로 키 확인 버튼을 클릭하여 계속 진행합니다.
2단계. WooCommerce 템플릿 키트 선택
이 단계에서는 단일 제품 웹 사이트를 위한 새로운 디자인을 선택합니다. 기존 WordPress 테마를 덮어쓰고 SeedProd의 시각적 편집기로 사용자 지정할 수 있는 테마로 대체합니다.
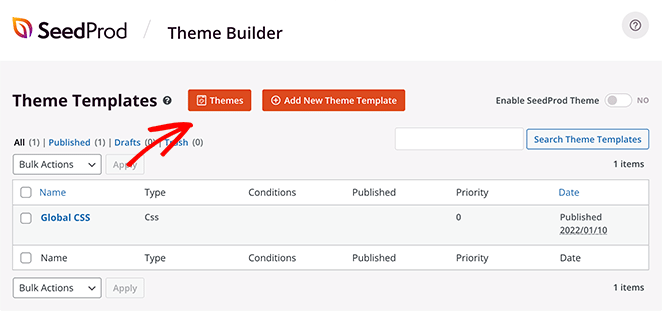
SeedProd » Theme Builder 로 이동하여 Theme Template Kits 버튼을 클릭하면 됩니다. 이렇게 하면 새 테마의 시작점으로 사용할 수 있는 미리 만들어진 디자인 라이브러리가 열립니다.

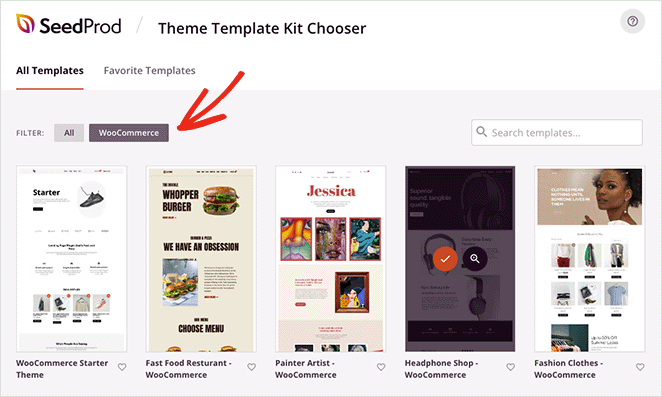
WooCommerce 탭을 클릭하여 WooCommerce 상점과 관련된 테마만 표시해 보겠습니다.

여기에서 마음에 드는 디자인을 찾을 때까지 디자인을 스크롤한 다음 주황색 체크 표시 아이콘을 클릭하여 선택합니다.
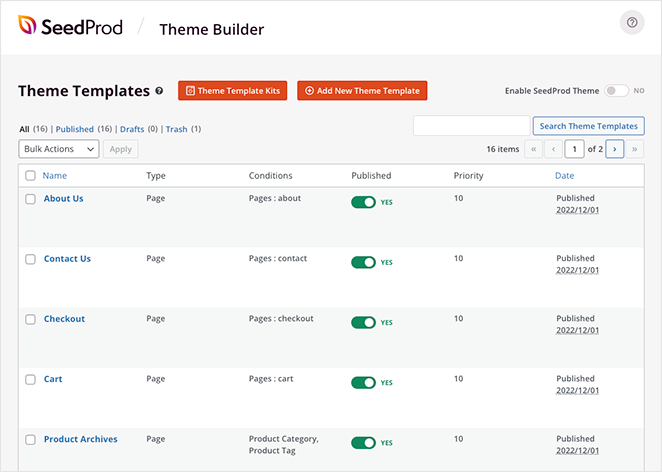
SeedProd가 템플릿을 가져오는 데 몇 초밖에 걸리지 않으며 이후에 다음과 같은 페이지가 표시됩니다.

이들은 WordPress 테마를 구성하는 모든 개별 부분입니다. 그 중 하나를 클릭하여 디자인을 사용자 지정하고 최대 전환율을 위해 최적화할 수 있습니다.
필요하지 않은 페이지를 쉽게 제거할 수 있습니다. 예를 들어 단일 제품만 판매하기 때문에 쇼핑 페이지가 필요하지 않습니다.
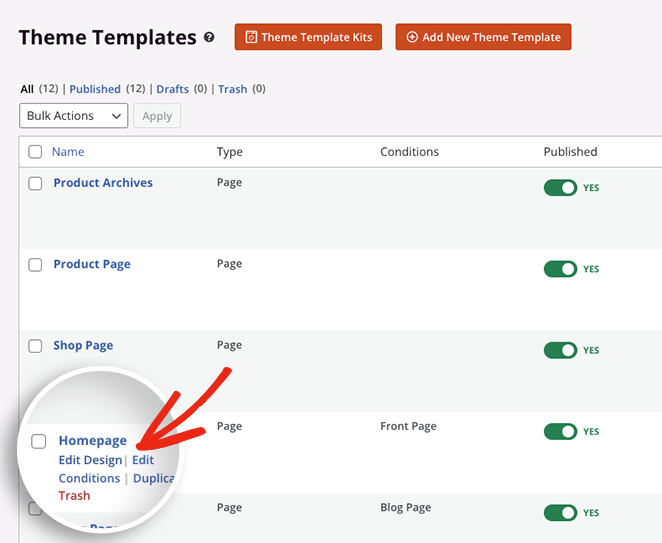
홈페이지 편집부터 시작하겠습니다.
3단계. 하나의 제품 웹사이트 홈페이지 사용자 지정
홈페이지를 사용자 지정하려면 홈페이지 제목이 보일 때까지 아래로 스크롤하고 디자인 편집 링크를 클릭합니다.

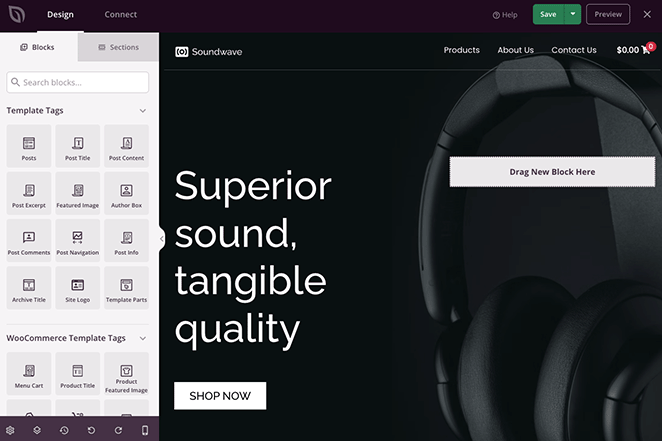
다음 화면에는 디자인의 모든 부분을 사용자 지정할 수 있는 SeedProd의 페이지 빌더가 표시됩니다.

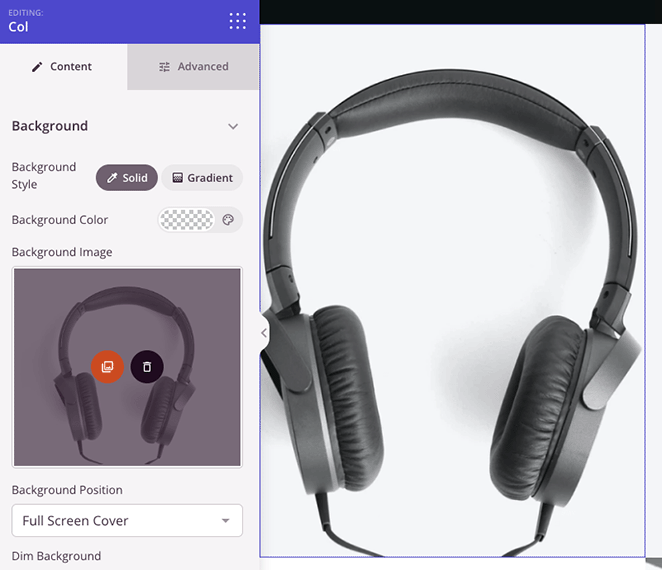
블록을 클릭하기만 하면 설정을 편집하고 색상을 사용자 지정하고 자신만의 콘텐츠를 추가할 수 있습니다. 예를 들어 고품질 영웅 이미지를 추가하여 잠재 고객에게 영감을 줄 수 있습니다.

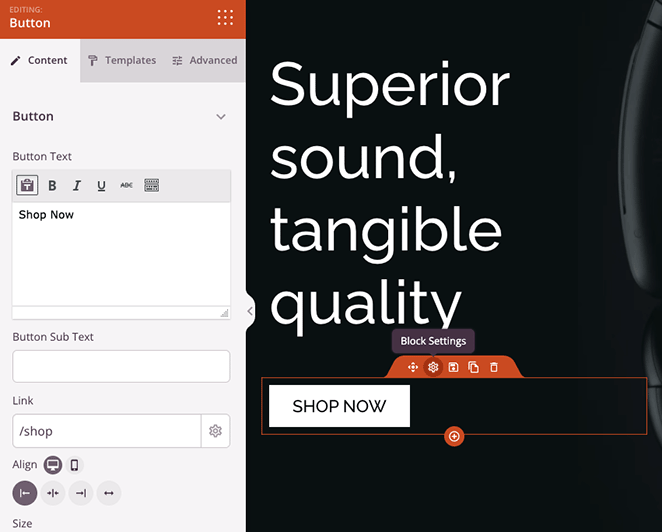
또는 클릭 유도문안(CTA) 버튼을 편집하여 제품 페이지에 직접 연결할 수 있습니다.

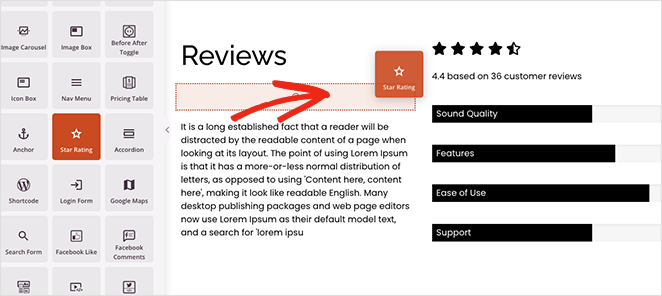
별점 및 사용 후기 블록 위로 드래그하여 귀중한 사회적 증거를 추가할 수도 있습니다. 이는 온라인 판매 시 신뢰를 높일 수 있는 훌륭한 방법입니다.

맞춤설정이 마음에 들면 화면 오른쪽 상단에 있는 저장 버튼을 클릭합니다.
4단계. 단일 제품 페이지 사용자 정의
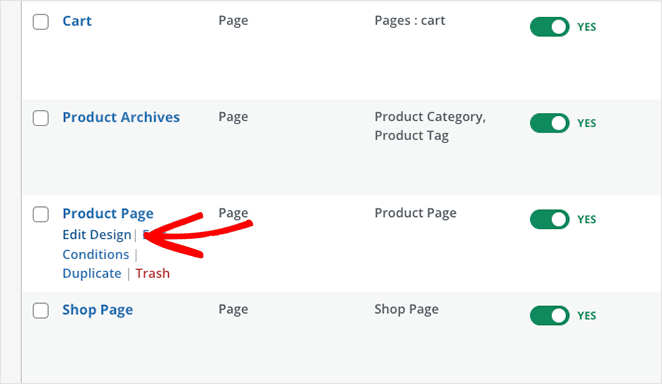
이제 기본 제품 페이지에 비슷한 변경을 가해 보겠습니다. 테마 빌더로 돌아가 제품 페이지 템플릿을 찾아 디자인 편집 링크를 클릭합니다.

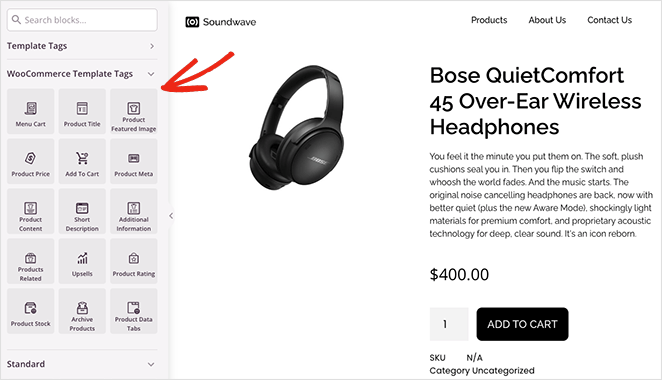
이 화면에서 SeedProd의 WooCommerce 템플릿 태그를 사용하여 제품 세부 정보를 사용자 지정할 수 있습니다.

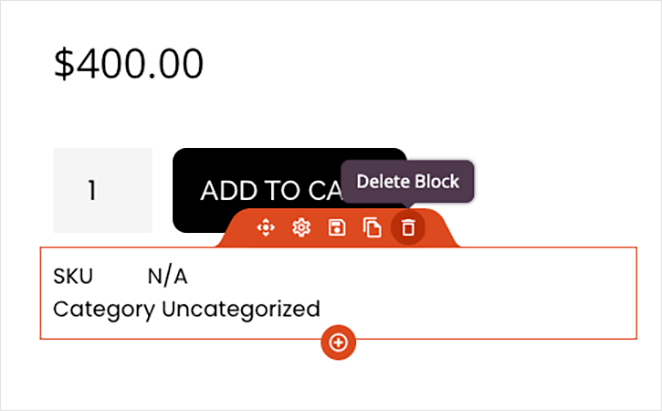
제품 범주를 삭제하여 시작하겠습니다. 이 기능은 여러 제품을 판매하는 경우에만 정말 유용합니다. 이를 제거하면 페이지가 간소화되어 보다 깔끔하고 쉽게 탐색할 수 있습니다.

여기에서 다음을 포함한 요소를 추가, 제거 및 사용자화할 수 있습니다.
- 제품 이미지
- 제품 설명 및 간단한 설명
- 제품 데이터 탭
- 제품 재고
- 제품 평가
- 그리고 더.
변경 사항을 저장하려면 상단 모서리에 있는 저장 버튼을 클릭해야 합니다.
모양에 만족할 때까지 하나의 제품 웹 사이트를 계속 사용자 지정합니다. 도움이 필요한 경우 편집 방법에 대한 단계별 자습서와 함께 편집을 고려해야 하는 다른 페이지가 있습니다.
- WooCommerce 결제 페이지 편집
- WooCommerce 장바구니 사용자 정의
- 맞춤형 WooCommerce 감사 페이지 만들기
5단계. 하나의 제품 웹사이트 게시
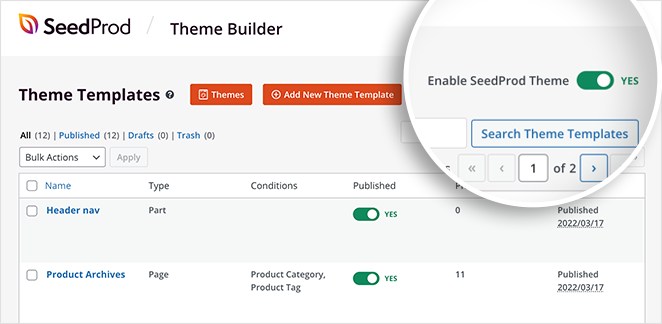
SeedProd로 새로운 WooCommerce 테마를 게시하는 것은 매우 쉽습니다. WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 SeedProd Theme 활성화 토글을 "예"라고 표시될 때까지 켭니다.

몇 초 안에 성공 메시지가 표시되고 단일 제품 매장을 방문하여 실제 작동을 확인할 수 있습니다.
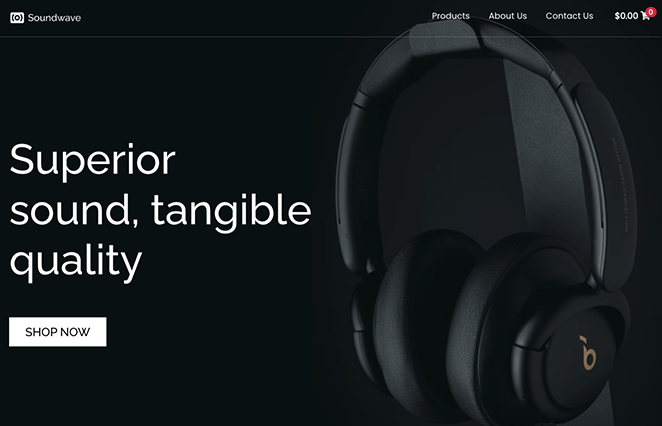
다음은 하나의 제품 웹사이트 홈페이지의 예입니다.

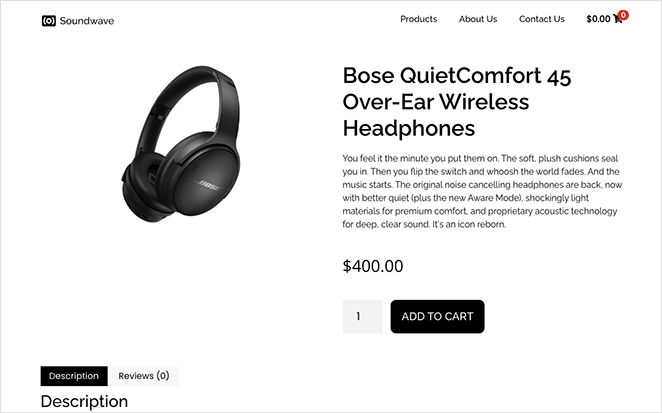
다음은 단일 제품 페이지의 예입니다.

당신은 그것을 가지고 있습니다!
이제 하나의 제품 웹사이트를 성공적으로 만들고 사용자 정의했으며 복잡한 코딩이 필요하지 않았습니다.
맞춤형 WooCommerce 사이트로 판매를 늘릴 준비가 되셨습니까?
다음 WordPress 자습서 및 팁을 좋아할 수도 있습니다.
- 11개의 최고의 FAQ 페이지: 복사할 수 있는 예 및 아이디어
- SEO 손실 없이 웹사이트를 재설계하는 방법
- 웹사이트에 맞춤형 WordPress 소셜 미디어 아이콘을 추가하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.