WordPress에서 사진을 더 빠르게 로드하는 방법: 6가지 핵심 전술
게시 됨: 2021-06-22웹사이트에서 사진을 더 빠르게 로드하는 방법에 대해 고민하고 계십니까?
이미지는 더 매력적인 웹사이트를 만드는 데 도움이 되므로 사용하는 것이 좋습니다. 그러나 이미지를 많이 사용하는 경우 이미지를 최적화하지 않으면 사이트 속도가 느려질 위험이 있으므로 이미지를 더 빠르게 로드하는 방법을 배우는 것이 좋습니다.
고맙게도 사진 품질에 영향을 주거나 하지 않고 이미지 속도를 높이기 위해 구현할 수 있는 전술이 많이 있습니다.
이 게시물에서는 웹사이트에서 사용하는 이미지를 더 빠르게 로드하는 방법에 대한 포괄적인 가이드를 공유합니다.
이미지 로딩 속도를 높이는 6가지 핵심 전술을 공유하는 것으로 시작하겠습니다. 그런 다음 WordPress 사이트에서 이러한 전술을 구현하기 위해 초보자에게 친숙한 두 개의 WordPress 플러그인을 사용하는 방법을 보여 드리겠습니다.
사진을 더 빠르게 로드하는 방법: 6가지 성능 전략
이 첫 번째 섹션에서는 사이트에서 이미지를 더 빠르게 로드하기 위해 구현할 수 있는 전술에 대해 설명합니다. 그런 다음 다음 섹션에서는 WordPress에서 이러한 모든 전술을 구현하는 방법을 보여 드리겠습니다.
이 섹션은 " 이론 "으로, 다음 섹션은 " 실행 가능한 방법 "으로 생각할 수 있습니다.
이미지가 더 빨리 로드되는 이유가 궁금하다면 계속 읽으십시오! 다음은 사이트의 이미지 속도를 높이는 데 사용할 수 있는 6가지 전략입니다. 중요도에 따라 대략적 으로 순위가 매겨집니다.
- 사진을 압축합니다.
- 사진 크기를 조정합니다.
- WebP와 같은 최적화된 형식으로 사진을 변환합니다.
- CDN(콘텐츠 전송 네트워크)을 사용하여 이미지 다운로드 시간을 단축합니다(특히 사이트 호스팅에서 멀리 떨어진 방문자의 경우).
- 지연 로드 이미지.
- 브라우저 캐싱을 활성화하여 후속 방문 속도를 높입니다.
처음 세 가지 전술은 이미지 파일 자체를 최적화하는 것인 반면, 후자 세 가지는 웹사이트에서 이러한 이미지 파일을 로드하는 방법을 최적화하는 데 중점을 둡니다.
이러한 전술이 WordPress에서 이미지 로드 속도를 높이는 방법을 살펴보겠습니다.
1. 이미지 압축
사진 압축을 사용하면 크기를 변경하지 않고 이미지의 파일 크기를 줄일 수 있습니다. 압축은 중복/불필요한 정보를 제거하고 다양한 알고리즘을 적용하여 파일 크기를 줄이는 방식으로 작동합니다.
압축에는 두 가지 유형이 있습니다.
- 무손실 – 품질의 변화 없이 파일 크기를 약간 줄입니다.
- Lossy – 파일 크기가 훨씬 줄어들지만 이미지 품질이 약간 떨어질 수 있습니다. 손실 압축에는 다양한 수준이 있습니다. 일부는 사람의 눈에는 눈에 띄지 않을 수 있지만 더 공격적인 알고리즘은 눈에 띄는 영향을 미칠 수 있습니다.
손실 및 무손실 이미지 압축에 대한 자세한 내용은 기사에서 확인할 수 있습니다.
대부분의 웹사이트에서는 손실 압축을 사용하는 것이 좋습니다. 그러나 사진가이거나 이미지 품질이 가장 중요한 다른 산업에 종사하는 경우 무손실 압축을 계속 사용하고 싶을 수 있습니다.
손실 압축을 사용하면 꽤 인상적인 절감 효과를 얻을 수 있습니다. 예를 들어 Imagify를 사용하여 간단한 JPG 이미지를 압축했습니다. Imagify는 이 가이드의 뒷부분에서 다룰 무료 이미지 최적화 도구입니다.
테스트 이미지에 손실 압축을 사용한 후 품질 변화가 거의 없이 크기를 133.7KB에서 36.9KB로 줄일 수 있었습니다. 이는 파일 크기가 73% 감소한 것입니다 .
2. 이미지 크기 조정
위에서 사진 압축을 사용하면 크기를 변경하지 않고 이미지의 파일 크기를 변경할 수 있다고 말했습니다. 그러나 대부분의 경우 사진 크기 조정이 필요한 이미지 크기를 변경 하려고 합니다.
모든 것이 동일하면 이미지의 크기가 클수록 파일 크기도 커집니다. 파일 크기가 클수록 이미지 로드 속도가 느려집니다.
웹사이트의 경우 이미지 크기를 사용 중인 정확한 크기로 조정해야 합니다. 예를 들어, 사이트의 콘텐츠 영역 너비가 800픽셀인 경우 이미지 크기를 800픽셀로 조정하고 싶을 것입니다( 또는 Retina 화면과 같은 고해상도 모니터를 고려하여 이미지 크기를 1,600픽셀로 두 배로 늘릴 수 있음 ).
절감액이 얼마나 됩니까? 다음은 압축을 추가하지 않고 이미지 크기를 조정한 빠른 테스트 예입니다.

압축과 크기 조정을 결합하면 이미지 크기를 상당히 줄일 수 있습니다 . 예를 들어 크기가 조정된 이미지를 Imagify로 압축한 후 101KB로 더 축소했습니다.
따라서 이미지의 크기를 조정하고 압축하는 것만으로 품질 변화가 거의 없이 380KB에서 101KB로 줄였습니다( 웹 사이트에 표시한다고 가정 ).
3. 사진을 WebP로 변환
WebP는 품질 손실 없이 JPEG 또는 PNG보다 작은 파일 크기를 제공할 수 있는 Google의 최신 이미지 형식입니다.
평균적으로 WebP 이미지는 비교 가능한 JPEG 이미지보다 25-34% 작고 유사한 PNG 이미지보다 26% 작습니다.
이러한 크기 절감의 이점을 얻으려면 이미지를 WordPress 사이트에 업로드할 때 WebP로 변환할 수 있습니다.
이 형식에 대해 자세히 알아보려면 WebP 이미지에 대한 전체 가이드를 확인하세요.
4. 콘텐츠 전송 네트워크(CDN) 사용
CDN은 본질적으로 전 세계에 있는 서버의 글로벌 네트워크입니다. CDN을 사용하도록 WordPress 사이트를 구성하면 이 서버 네트워크에서 사이트의 모든 사진(및 기타 정적 파일)을 호스팅할 수 있습니다.
그러면 사이트 방문자가 사이트의 호스팅 서버에서 직접 사진을 다운로드할 필요 없이 가장 가까운 네트워크 위치에서 사진을 다운로드할 수 있습니다.
이미지 파일이 이동해야 하는 물리적 거리를 줄임으로써 방문자에게 더 빨리 로드됩니다.
빠른 CDN은 웹사이트의 청중이 여러 국가나 대륙과 같은 넓은 지리적 영역에 걸쳐 있는 경우에 특히 유용합니다.
그러나 웹 사이트가 특정 지리적 위치(예: 지역 도시)에 있는 사람들만 대상으로 하는 경우 CDN을 사용하여 이미지 로드 시간이 크게 향상되지 않을 수 있습니다.
5. 이미지 로드 지연
WordPress 사이트의 이미지를 느리게 로드하면 사진이 사이트의 전체 로드 시간에 미치는 영향을 제한할 수 있습니다.
기본적으로 지연 로드를 사용하면 방문자가 볼 수 있는 뷰포트 외부에 있는 이미지를 로드할 때까지 기다릴 수 있습니다. 대신 방문자가 아래로 스크롤하기 시작할 때 사이트는 "적시에" 이미지만 로드합니다.
이렇게 하면 페이지에 많은 이미지가 있더라도 초기 로드 시간이 빨라집니다.
6. 브라우저 캐싱 활성화
브라우저 캐싱은 사용자가 사이트를 처음 방문할 때 사진을 더 빠르게 로드하지 않습니다. 그러나 다음 방문을 위해 즉시 이미지 로딩 속도를 높일 것입니다 .
어떻게? 브라우저 캐싱을 사용하면 방문자의 브라우저에 사이트 이미지를 방문자의 로컬 컴퓨터( 브라우저 캐시 )에 저장하도록 지시할 수 있습니다.
방문자가 첫 번째 방문 시 이미지를 다운로드하면 이후 방문 시 로컬 브라우저 캐시에서 해당 이미지를 로드할 수 있으므로 로드 시간이 빨라집니다.
WordPress 플러그인으로 이미지 로딩 속도를 높이는 방법
이제 WordPress 사이트에서 이미지를 더 빠르게 로드하기 위해 6가지 전술을 구현하는 방법에 대해 알아보겠습니다.

모든 것을 설정하려면 두 개의 플러그인만 필요합니다.
- Imagify – 이미지 파일 자체를 최적화하는 데 사용합니다.
- WP Rocket – 웹사이트가 방문자에게 이미지 파일을 제공하는 방법을 최적화하는 데 사용합니다.
Imagify – 압축, 크기 조정 및 WebP로 변환
Imagify는 목록의 처음 세 가지 최적화 팁을 처리할 수 있는 사용하기 쉬운 WordPress 플러그인입니다.
구성하면 다음 전략을 사용하여 WordPress에 업로드하는 모든 이미지를 자동으로 최적화합니다.
- 무손실, 중간 손실 또는 공격적인 손실 알고리즘을 사용하여 이미지를 압축합니다.
- 특정 최대 크기로 이미지 크기를 조정합니다.
- 이미지를 WebP로 변환하여 방문자에게 제공합니다.
클릭 한 번으로 사이트의 기존 사진을 대량으로 크기 조정하고 압축할 수도 있습니다.
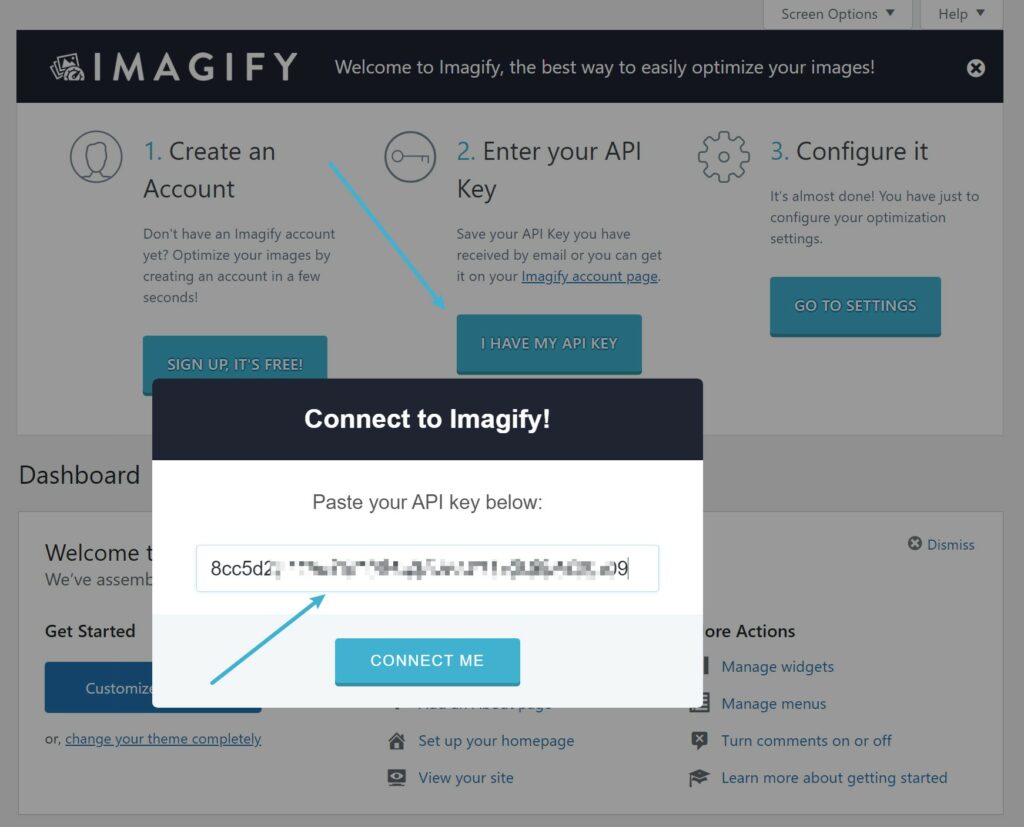
시작하려면 WordPress.org에서 무료 Imagify 플러그인을 설치하고 활성화하십시오. 플러그인을 활성화하면 WordPress 사이트를 Imagify 최적화 서비스에 연결할 수 있는 API 키를 입력하라는 메시지가 표시됩니다.
API 키를 얻으려면 무료 Imagify 계정에 등록할 수 있습니다. 한 달에 20MB의 이미지를 영구적으로 무료로 최적화할 수 있습니다(한 달에 최대 200개의 이미지 ).
이러한 제한을 초과해야 하는 경우 유료 요금제는 500MB(최대 5,000개 이미지)의 경우 월 $4.99, 무제한 사용의 경우 월 $9.99입니다. 무제한 WordPress 사이트에서 유료 플랜을 사용할 수 있습니다.
API 키가 있으면 상자에 붙여넣고 Connect Me 를 클릭할 수 있습니다.

그런 다음 설정 → Imagify로 이동하여 이미지 최적화 설정을 구성합니다.
상단에서 원하는 압축 수준을 선택할 수 있습니다 . 다양한 레벨을 테스트하는 데 도움이 되는 시각적 비교도 있습니다.
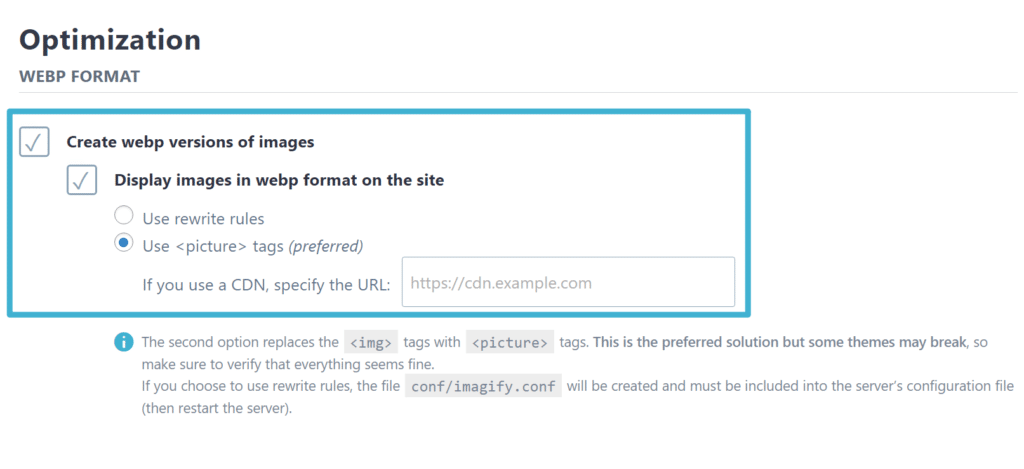
아래로 스크롤 하면 Imagify가 자동으로 이미지를 WebP로 변환 하여 방문자에게 표시할 수 있습니다. WebP 이미지의 경우 <picture> 태그 방법을 사용하는 것이 좋습니다.

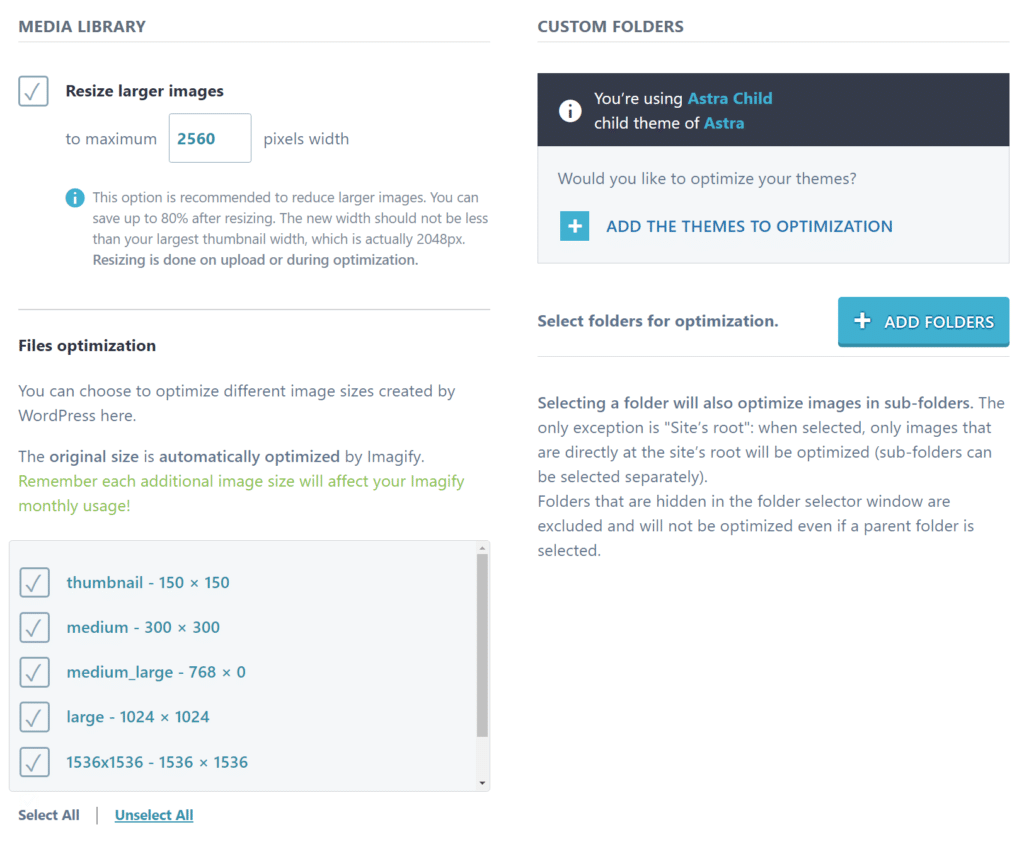
그 아래에서 큰 이미지의 크기를 특정 최대 치수(너비 기준)로 조정하도록 Imagify에 지시할 수 있습니다 . 다시 말하지만, 이것을 사이트 콘텐츠 영역의 너비로 설정하는 것이 좋습니다(또는 Retina 화면에 고해상도 이미지를 제공하려는 경우 두 배).

그리고 그게 다야! 이제 Imagify는 WordPress에 업로드하는 모든 새 이미지를 자동으로 최적화합니다 .
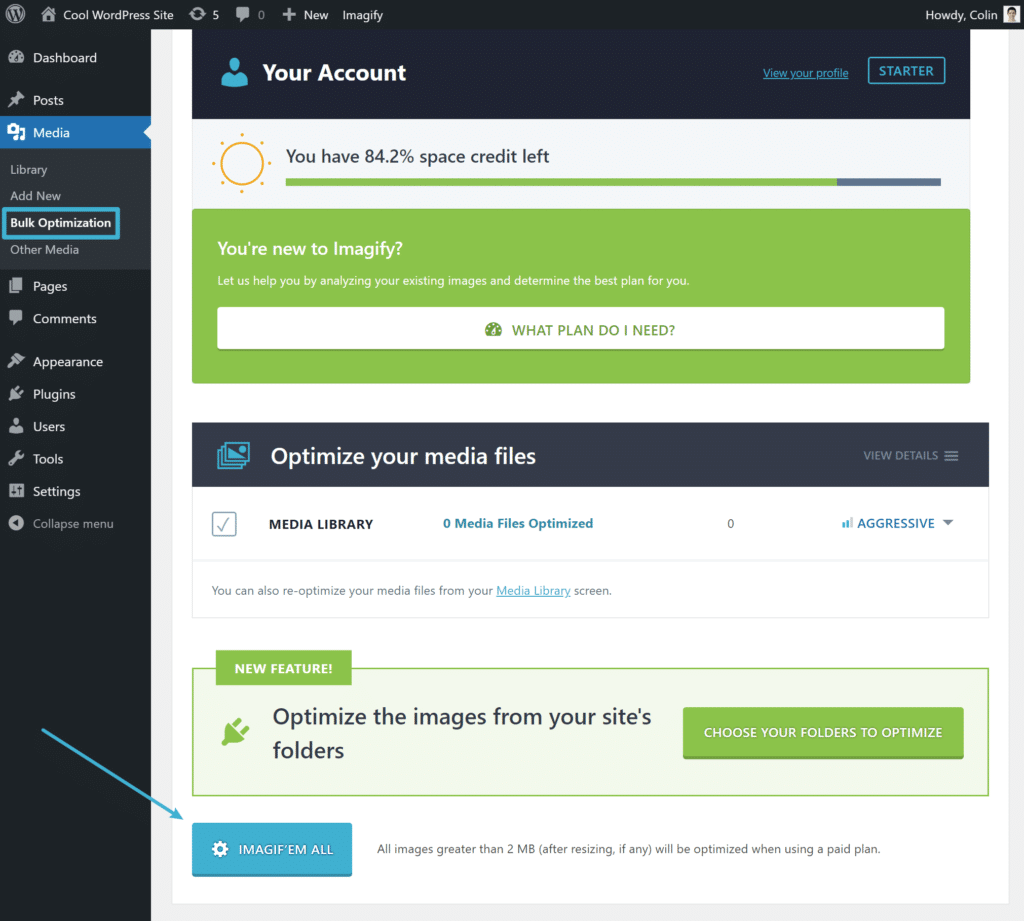
사이트에 기존 이미지가 많은 경우 미디어 → 일괄 최적화로 이동하여 Imagify에서 일괄 최적화하도록 할 수 있습니다.

WP Rocket – 브라우저 캐싱, 지연 로딩 및 CDN
WP Rocket은 전체 사이트 속도를 높이고 우리가 논의한 다른 사진 최적화 전술을 구현할 수 있는 완전한 WordPress 성능 플러그인입니다. 여기에는 다음이 포함됩니다.
- 브라우저 캐싱 구현.
- 지연 로딩 이미지.
- CDN에 연결합니다.
그 외에도 페이지 캐싱, 코드 최적화 등과 같은 비이미지 성능 개선에도 도움이 될 수 있습니다.
설정하려면 먼저 WP Rocket을 구입하여 설치해야 합니다.
활성화하는 즉시 페이지 캐싱 및 브라우저 캐싱이 자동으로 활성화됩니다 . 다른 설정에 액세스하려면 대시보드에서 설정 → WP Rocket으로 이동하세요.
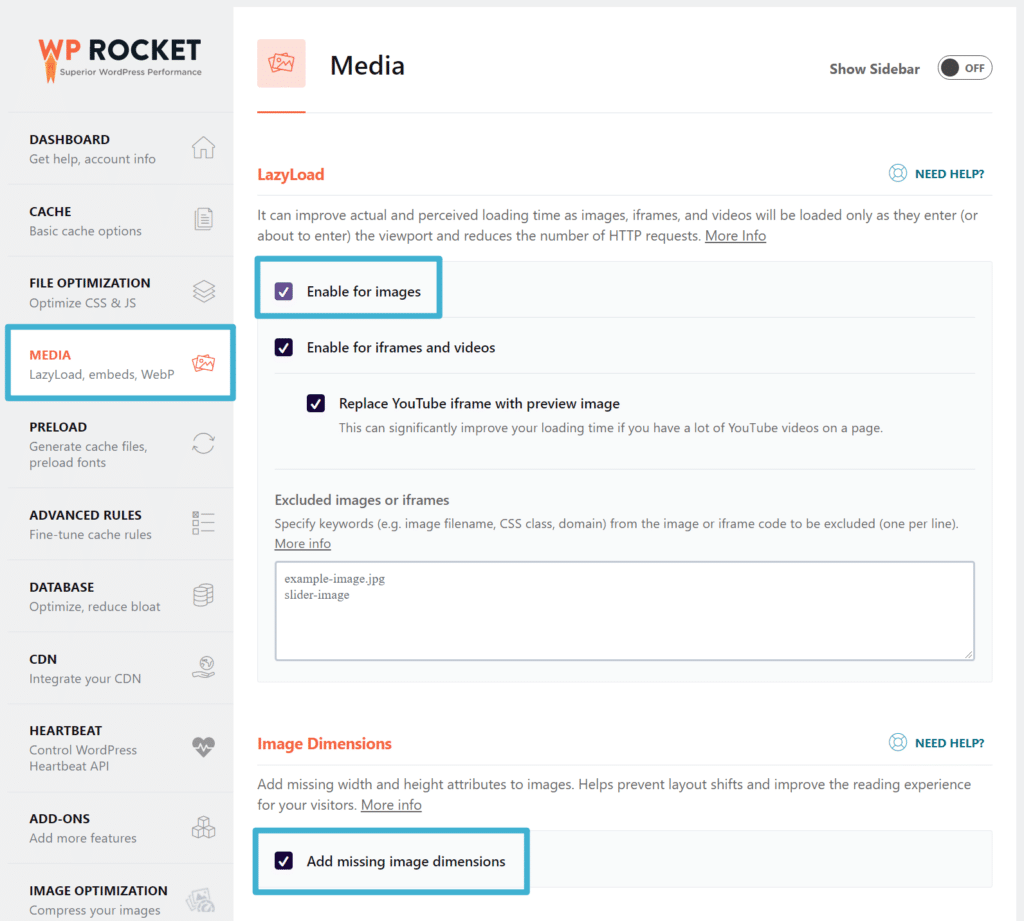
지연 로드를 활성화하려면 미디어 탭으로 이동하여 이미지(원하는 경우 비디오도 포함)를 지연 로드 확인란을 선택할 수 있습니다. WP Rocket이 누락된 이미지 치수를 추가하도록 할 수도 있습니다. 이는 또 다른 유용한 최적화 팁입니다.

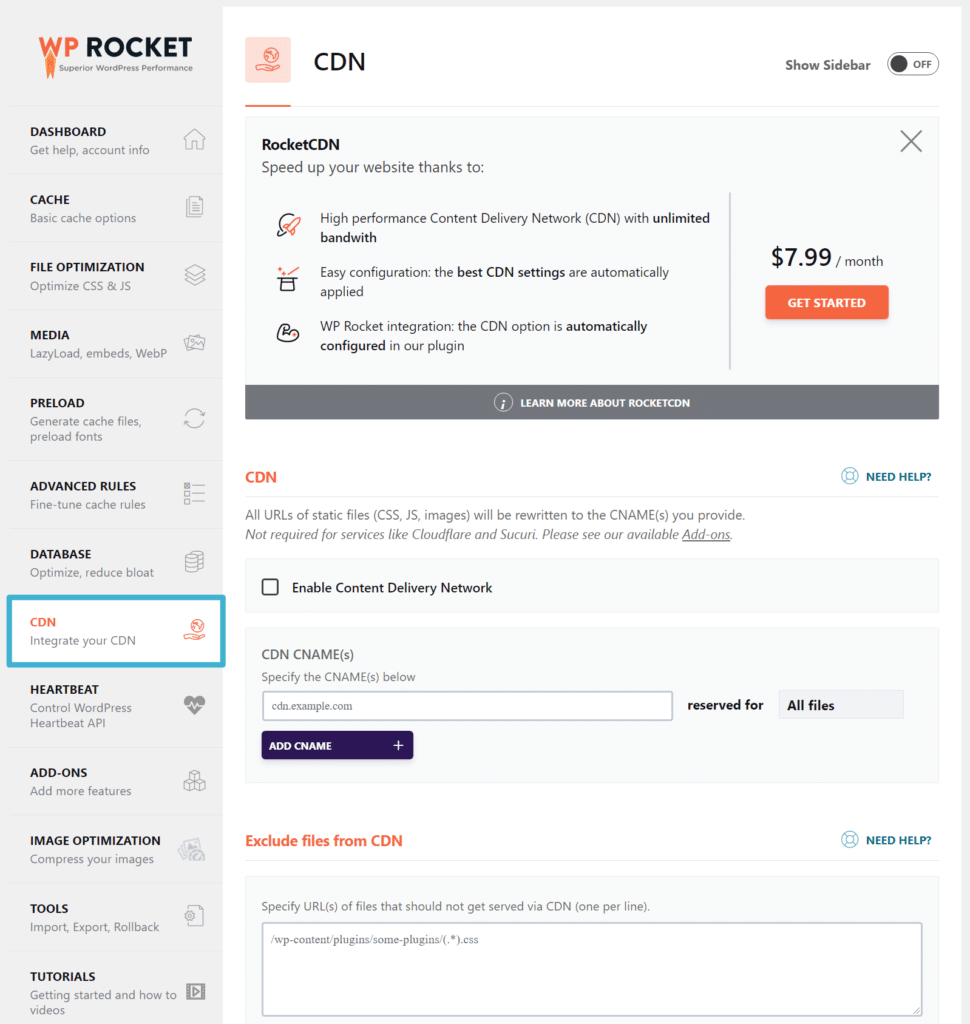
CDN을 설정하려면 CDN 탭으로 이동하세요. 시작하는 가장 쉬운 방법은 무제한 대역폭에 대해 월 $7.99의 비용이 드는 RocketCDN 서비스를 사용하는 것입니다. 또는 WP Rocket을 사용하면 Bunny CDN, KeyCDN 또는 StackPath와 같은 다른 서비스와 통합할 수도 있습니다.

CDN을 사용하고 <picture> 태그 방법을 사용하여 WebP 이미지를 제공하도록 Imagify를 구성한 경우 Imagify 설정(설정 → Imagify)으로 돌아가 WebP 설정 상자에 CDN URL도 입력해야 합니다.
지금 이미지를 더 빠르게 로드하세요
웹사이트에서 사진을 많이 사용하는 경우 사이트가 빠르게 로드되도록 사진을 최적화하는 것이 중요합니다.
이 게시물에서는 사진을 더 빠르게 로드하는 여러 가지 방법을 다루었습니다.
시작하려면 이미지 파일 자체를 최적화해야 합니다. Imagify를 사용하면 압축, 크기 조정 및 WebP로 변환하여 이미지 파일 크기를 최대한 작게 할 수 있습니다.
그런 다음 WP Rocket을 사용하여 CDN, 브라우저 캐싱 및 지연 로딩과 같은 전술을 사용하여 사이트에서 이미지를 사용하고 로드하는 방법을 최적화할 수도 있습니다.
WordPress 사이트에서 이미지를 더 빠르게 로드하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
