WordPress에서 스티커 게시물을 쉽게 만드는 방법
게시 됨: 2022-07-06가장 중요한 게시물을 사이트 상단에 표시하려면 WordPress에서 고정 게시물을 만드는 방법을 알아야 합니다.
이 글에서는 기본 홈 페이지와 사용자 정의 홈 페이지 모두에 고정 게시물을 표시하는 방법에 대해 설명합니다.
일반적으로 WordPress는 게시물을 역순으로 표시합니다. 기본적으로 WordPress는 최신 게시물을 먼저 표시합니다. 결과적으로 게시물을 더 추가하면 이전 게시물이 다운되고 한 단계에서 아카이브로 이동했습니다. 그러나 고정 게시물 기능을 사용하면 언제든지 중요한 게시물을 표시할 수 있습니다.
WordPress에는 고정 게시물 기능이 내장되어 있어 모든 게시물을 쉽게 고정할 수 있습니다. WordPress에서 게시물을 고정하는 방법에는 두 가지가 있습니다.
- 편집 옵션의 고정 게시물
- 빠른 편집 옵션의 고정 게시물

편집 옵션의 고정 게시물
게시물 편집 화면에서 쉽게 고정 게시물을 만들 수 있습니다.
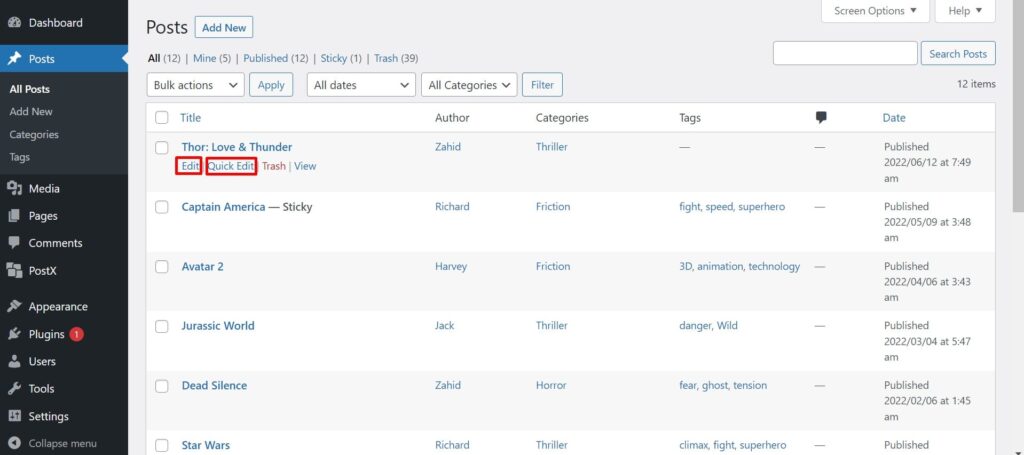
- 모든 게시물 섹션으로 이동합니다. 게시물 제목 아래에 편집 옵션이 표시됩니다.
- 편집 옵션을 클릭합니다.
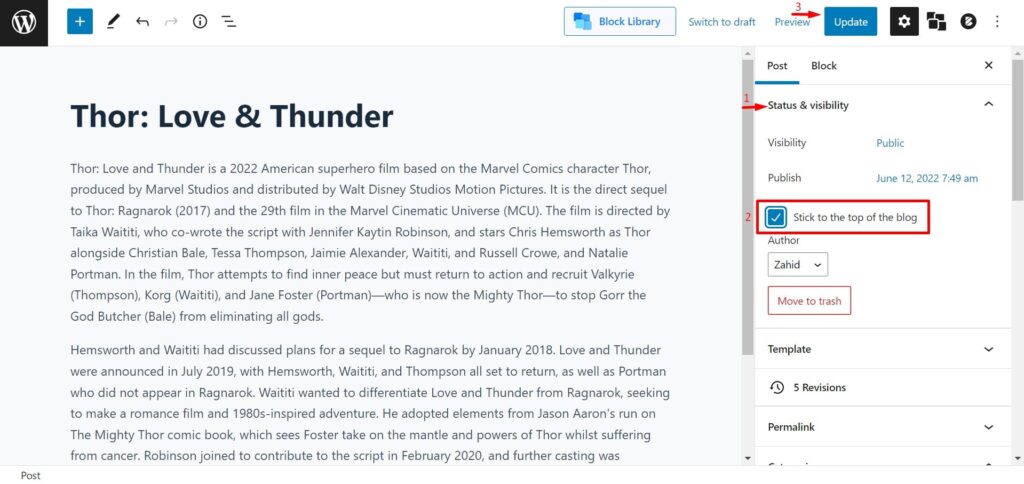
- 오른쪽 사이드바에 상태 및 가시성 옵션이 표시됩니다.
- 이제 상자 가 있는 블로그 상단에 고정 이라는 옵션이 표시됩니다.
- 확인란을 선택합니다.

빠른 편집 옵션의 고정 게시물
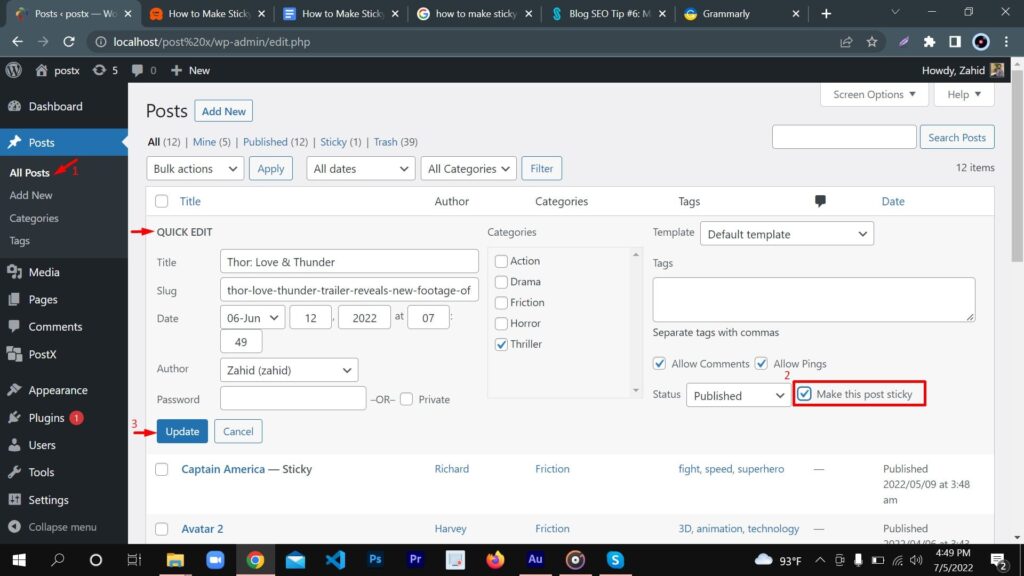
빠른 편집 옵션을 사용하여 고정 게시물을 빠르게 설정할 수 있습니다.
- 모든 게시물 섹션으로 이동합니다. 게시물 제목 아래에 빠른 편집 옵션이 표시됩니다.
- 빠른 편집 옵션을 클릭합니다.
- 오른쪽 하단에 이 게시물을 상자로 고정 이라는 옵션이 표시됩니다.
- 확인란을 선택합니다.

사용자 정의 홈 페이지 / 아카이브 페이지의 고정 게시물
위에서 언급한 프로세스에서 기본 WordPress 홈 페이지 상단에 고정 게시물을 표시할 수 있습니다.
그러나 사용자 정의 홈 페이지/보관 페이지에 고정 게시물을 표시해야 하는 경우에는 어떻게 됩니까?
글쎄, PostX 플러그인의 도움으로 사용자 정의 홈 페이지를 만들 수 있을 뿐만 아니라 사용자 정의 홈 페이지/아카이브 페이지에 고정 게시물을 표시할 수 있습니다.
이제 PostX를 사용하여 사용자 지정 홈 페이지를 만들고 고정 게시물을 설정하는 방법을 보여 드리겠습니다.
먼저 PostX 플러그인을 설치해야 합니다.
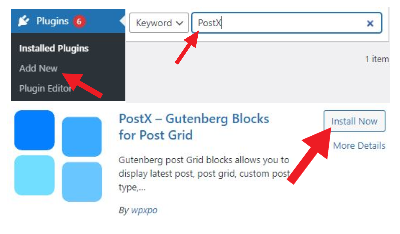
- WordPress 플러그인 옵션으로 이동하여 새로 추가 를 클릭합니다.
- 이제 PostX 를 검색하세요.
- PostX 플러그인 설치 및 활성화

이제 사용자 정의 홈 페이지에 고정 게시물을 설정해야 합니다.
- 기존 사용자 정의 홈 페이지로 이동/새 홈 페이지를 만드십시오.
- 원하는 블록/PostX 스타터 팩을 선택하십시오.
- 고정 게시물을 표시할 블록을 선택합니다.
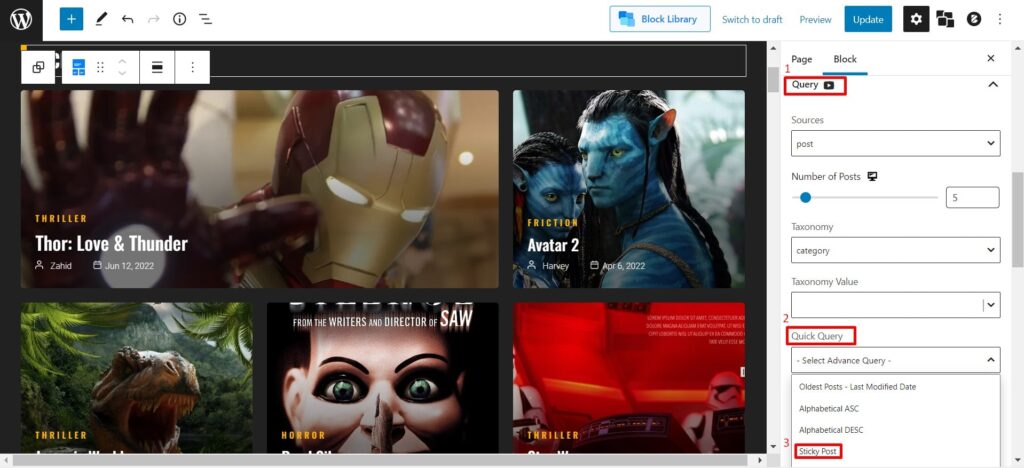
- 오른쪽 사이드바에 설정 옵션이 표시됩니다.
- 설정 옵션을 클릭하십시오.
- 아래에 쿼리 옵션이 표시됩니다.
- 빠른 쿼리 옵션에서 고정 게시물 기능을 찾을 수 있습니다.
- 고정 게시물 무시 옵션도 사용할 수 있습니다. 고정 게시물이 있지만 지금 맨 위에 표시하고 싶지 않은 경우를 가정해 보겠습니다. 고정 게시물 무시를 활성화하여 해당 고정 게시물을 빠르게 무시할 수 있습니다.

스티커 포스트 사용의 이점
글쎄, 당신은 WordPress에서 고정 게시물을 만드는 방법을 배웠습니다. 그러나 실제로이 스티커 게시물 기능이 필요한 이유는 무엇입니까? 고정 게시물 기능을 사용하면 어떤 이점이 있습니까?
중요한 게시물 표시 – 사용자에게 전반적인 지침을 제공하는 게시물이 있다고 가정합니다. 이 게시물에서는 성공 사례와 고객 리뷰도 보여줍니다. 처음 게시했을 때 사이트 상단에 있었습니다. 그러나 새 콘텐츠를 게시한 후 게시물이 다운되었음을 알 수 있습니다. 게다가 해당 게시물의 조회율도 크게 감소합니다. 이것은 특정 게시물에 방문자를 확보하는 데 매우 중요합니다. 이 시나리오에서는 고정 게시물이 구세주가 될 수 있습니다.
인기 게시물 표시 – 게시물 중 하나가 방문자에게 매우 인기가 있습니다. 해당 게시물의 클릭률과 조회율이 높습니다. 해당 게시물을 상단에 표시하려면 고정 게시물 기능을 사용하여 매우 쉽게 할 수 있습니다.
공지 사항 표시 – 업데이트, 중요한 공지 사항, 특별 제안 또는 경품이 있는 경우 WordPress의 고정 게시물 기능을 사용하여 사이트 상단에 매우 쉽게 표시할 수 있습니다.
FAQ: 자주 묻는 질문
게시물을 어떻게 고정합니까?
몇 가지 단계를 따르면 스티커 게시물을 만들 수 있습니다.
1. 먼저 모든 게시물 섹션으로 이동합니다.
2. 그런 다음 원하는 게시물의 빠른 수정 옵션을 클릭합니다.
3. 이 게시물을 고정으로 지정 상자를 선택합니다.
게시물을 끈끈하게 만드는 것은 무엇을 의미합니까?
고정 게시물은 실제 게시 날짜와 상관없이 항상 사이트 상단에 남아 있습니다.
WordPress에서 고정 게시물을 어떻게 제거합니까?
몇 가지 단계에 따라 스티커 게시물을 제거할 수 있습니다.
1. 먼저 모든 게시물 섹션으로 이동합니다.
2. 스티커 포스트를 찾습니다.
3. 그런 다음 고정 게시물의 빠른 편집 옵션을 클릭합니다.
4. 이 게시물을 고정으로 지정 상자를 선택 취소합니다.
결론
마지막으로, 이제 위에서 언급한 단계에 따라 고정 게시물을 만들 수 있습니다. 귀하의 사이트에서 트래픽을 늘리는 데 도움이 되기를 바랍니다.
전문적이고 보기 좋은 웹사이트를 만들고 싶다면 PostX 플러그인을 시도해야 합니다. PostX 플러그인을 사용하면 유용한 구텐베르크 블록을 많이 얻을 수 있습니다.
![Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마 [2021] 7 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/40202/NBYYfqikFvAWdt04.jpg)
Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마 [2021]

![50개 이상의 PostX Gutenberg 블록 [사이트를 빠르게 디자인하는 방법] 8 Fifty Plus PostX Gutenberg Blocks](/uploads/article/40202/otMuKfRMWyUep2Ye.jpg)
50개 이상의 PostX Gutenberg 블록 [사이트를 빠르게 디자인하는 방법]

Gutenberg Editor에서 사용자 정의 분류를 완벽하게 표시하는 방법

미리 만들어진 레이아웃을 사용하여 5분 안에 블로그를 만드는 방법
