WordPress를 위한 최고의 탐색 헤더를 만드는 방법
게시 됨: 2022-08-24WordPress에 가장 적합한 탐색 헤더는 무엇입니까? WordPress 사용자는 탐색 헤더의 중요성을 알아야 합니다. 웹 페이지를 유지 관리하는 데 매우 유용합니다. 그것을 사용하여 모든 옵션이나 메뉴로 이동할 수 있습니다. WordPress에 대한 최고의 탐색 헤더를 사용하여 이점을 얻으려면 먼저 WordPress 웹 사이트용으로 만들어야 합니다.
WordPress에는 탐색 헤더, 헤더 메뉴, 드롭다운 옵션이 있는 메뉴 등을 만드는 데 도움이 되는 끌어서 놓기 인터페이스가 있습니다. 이 기사에서는 WordPress에 가장 적합한 탐색 헤더를 단계별로 만드는 방법을 보여줍니다.
WordPress에 가장 적합한 탐색 헤더는 무엇입니까?
WordPress의 탐색 헤더는 탐색 메뉴와 여러 링크가 웹 사이트의 필수 영역을 가리키는 웹 사이트의 상단 또는 상단입니다.
일반적으로 WordPress 웹 사이트의 모든 페이지 상단에 링크가 있는 가로 막대로 표시됩니다. 사용자 정의로 방향을 세로로 변경할 수 있습니다.
탐색 헤더를 사용하면 사이트 구조를 구축하고 방문자가 원하는 항목을 쉽게 찾을 수 있습니다. 탐색 헤더를 사용하면 메뉴와 하위 메뉴를 쉽게 추가하고 방문자가 원하는 링크로 이동할 수 있습니다.
중요한 페이지, 주제, 카테고리, 블로그 게시물 및 소셜 미디어 프로필에 대한 링크를 쉽게 추가할 수 있습니다.
탐색 헤더 장단점
모든 요소에는 장단점으로 알려진 장점과 단점이 있습니다. 따라서 탐색 헤더는 동일합니다. 여기에 장단점이 나와 있습니다.
탐색 헤더 전문가
- 방문자가 웹사이트에서 빠르게 서핑할 수 있도록 도와줍니다.
- 방문자가 메뉴 또는 링크로 전환하는 데 도움이 됩니다.
- 사용자가 필요한 항목을 쉽게 찾을 수 있습니다.
- 사용자가 필요로 하는 옵션과 링크를 결합합니다.
- 전환율을 높입니다.
- 사용자에게 필요한 기회와 관련이 있습니다.
- 방문자가 사이트를 쉽게 방문할 수 있도록 합니다.
- 작업을 완료하는 작업을 단순화합니다.
탐색 헤더 단점
- 모바일 보기에서 제한된 영역을 보유합니다.
- 때로는 로딩 시간에 약간의 영향을 미칩니다.
- 방문자의 집중도를 살짝 떨어뜨립니다.
주의: 도구를 사용자 정의하고 사용하여 단점을 극복할 수 있습니다.
Elementor로 쉽게 탐색 헤더 만들기
Elementor를 사용하면 자신만의 탐색 헤더를 만드는 것이 매우 간단합니다. 다음 단계에 따라 수행할 수 있습니다.
1단계: WordPress에서 헤더 메뉴 구축

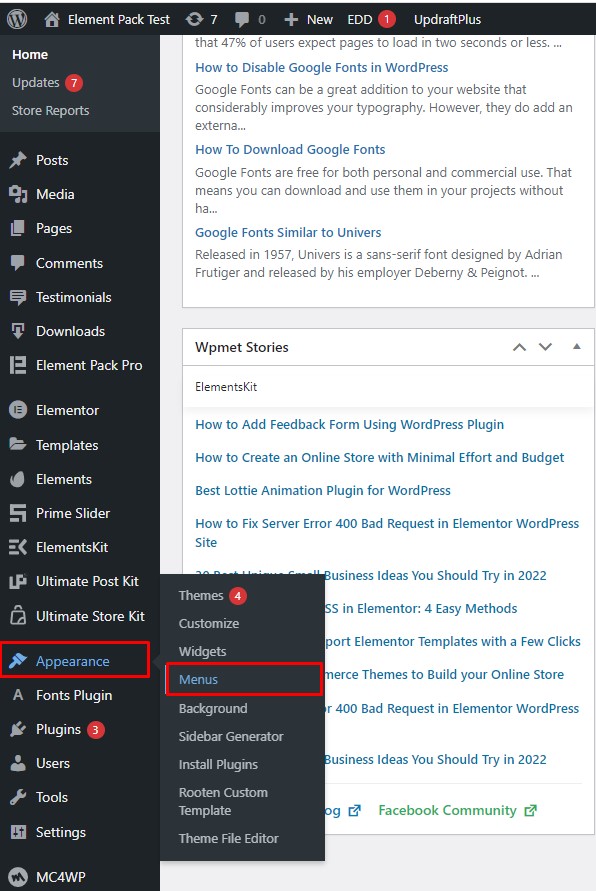
메뉴 표시줄에서 모양 메뉴로 이동한 다음 메뉴로 이동합니다.

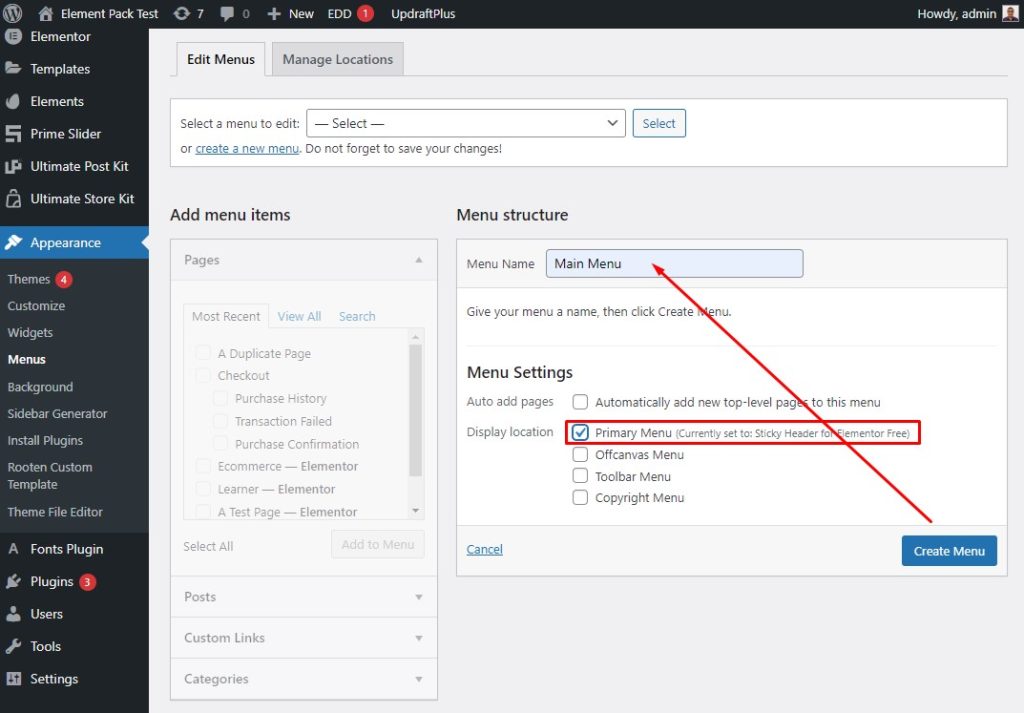
그런 다음 메뉴 이름을 지정한 다음 표시 위치에 대한 기본 메뉴 확인란을 선택합니다.

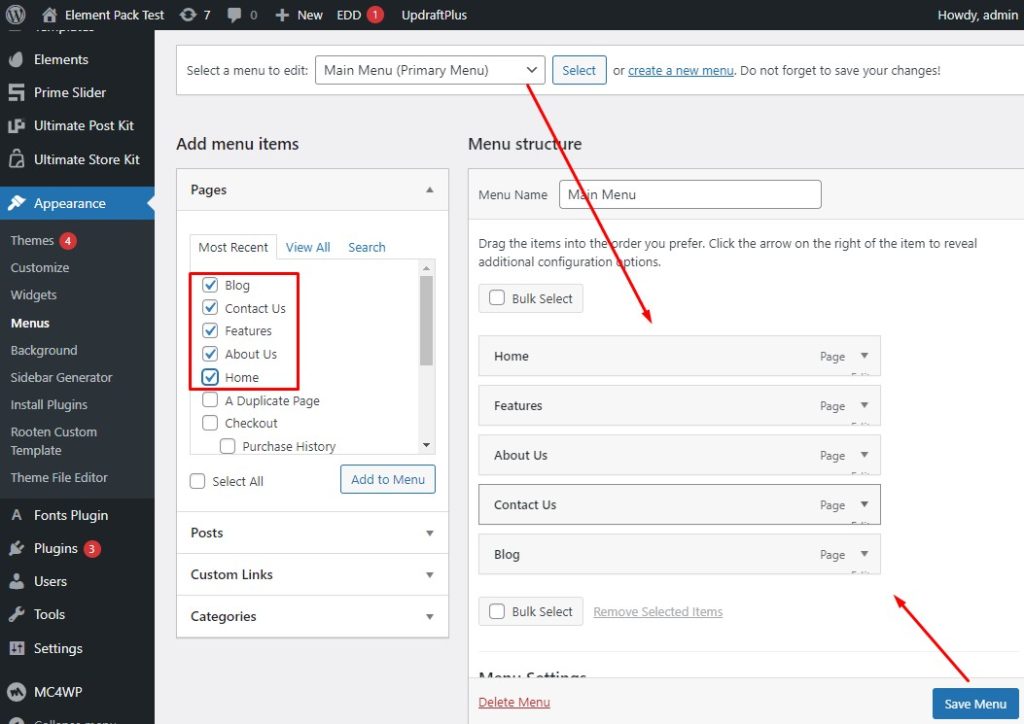
이제 메뉴를 선택한 다음 확인란을 클릭하여 메뉴 항목을 선택한 다음 메뉴 저장 버튼을 누르십시오.

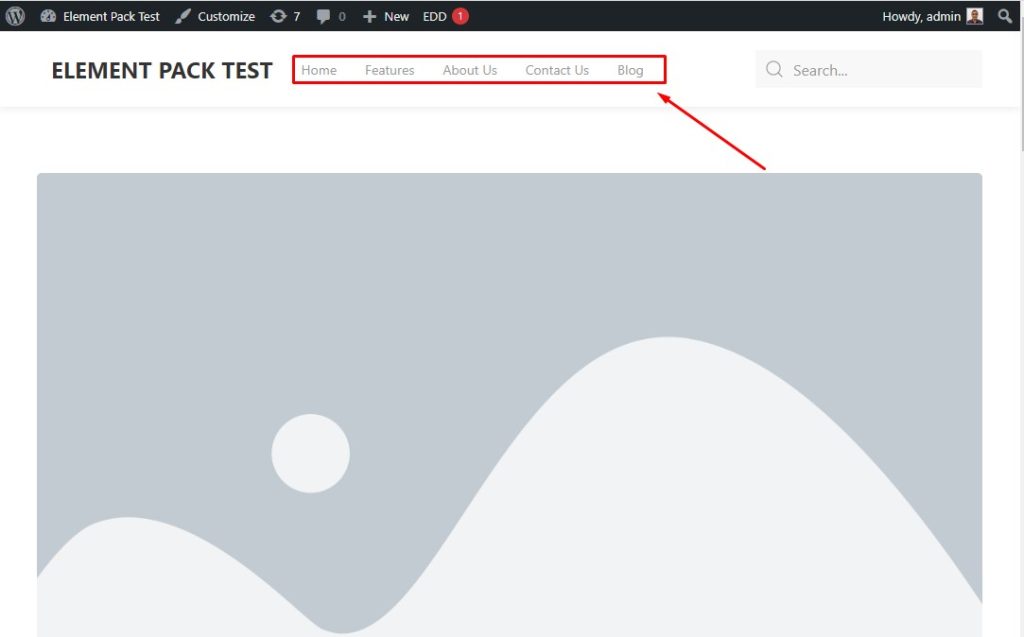
설정 절차가 끝나면 헤더 메뉴는 다음과 같습니다.
2단계: 기본 헤더에 드롭다운 메뉴 추가

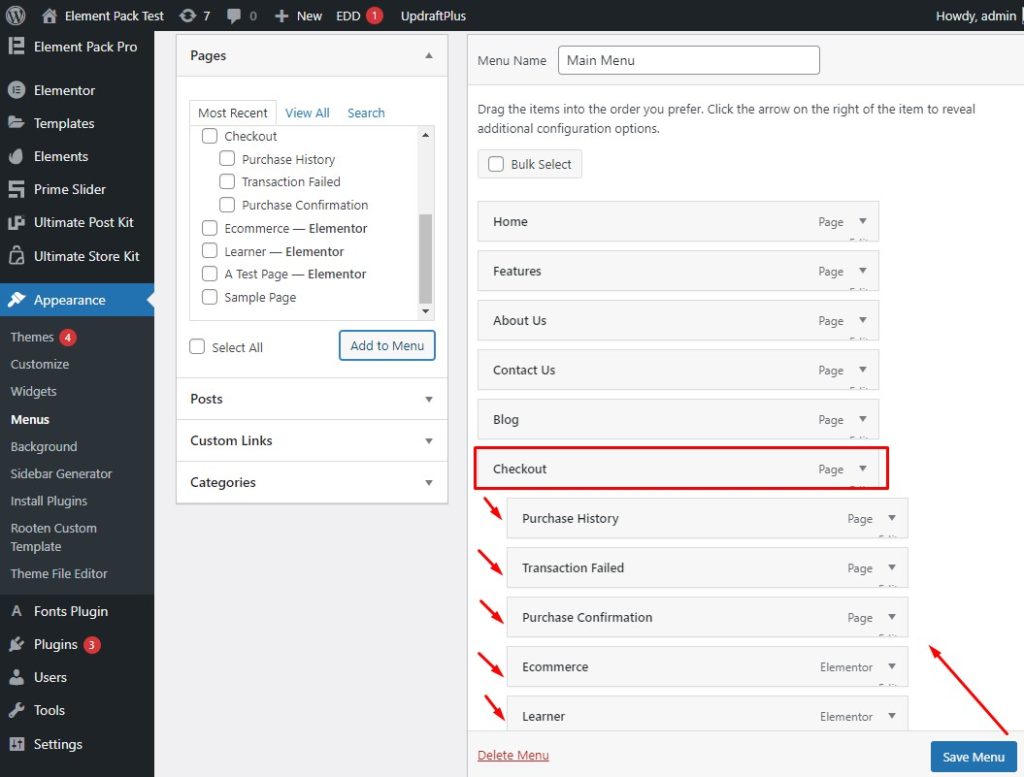
먼저 모양 메뉴로 이동한 다음 체크아웃 항목을 선택하고 메뉴 저장 버튼을 누르십시오.


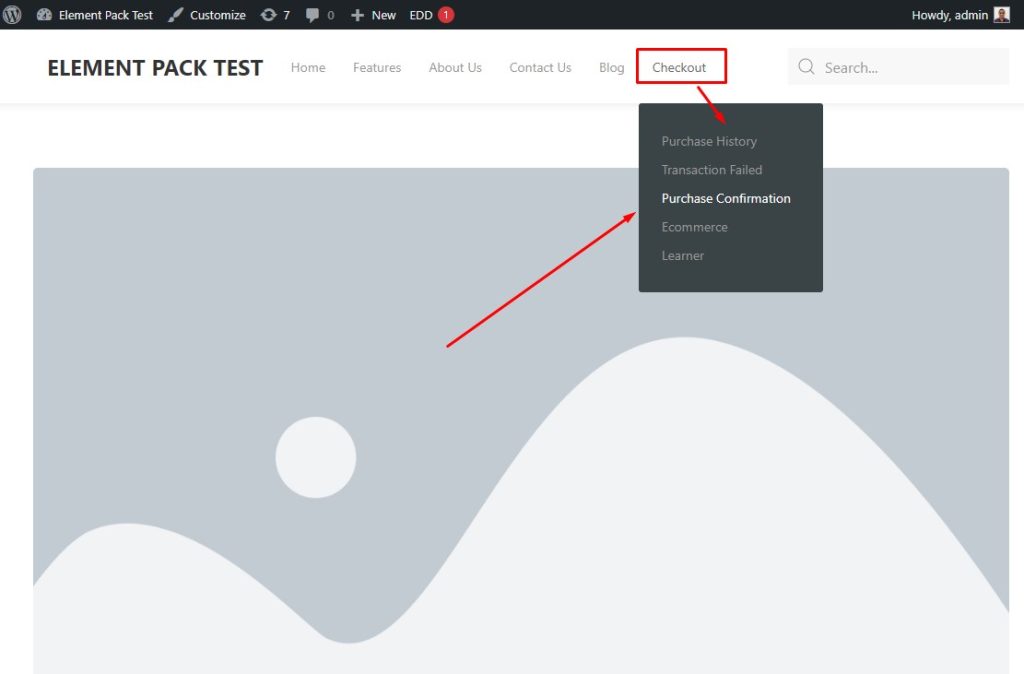
끝났다! 결제 메뉴는 이렇게 생겼습니다.
3단계: 카테고리 추가

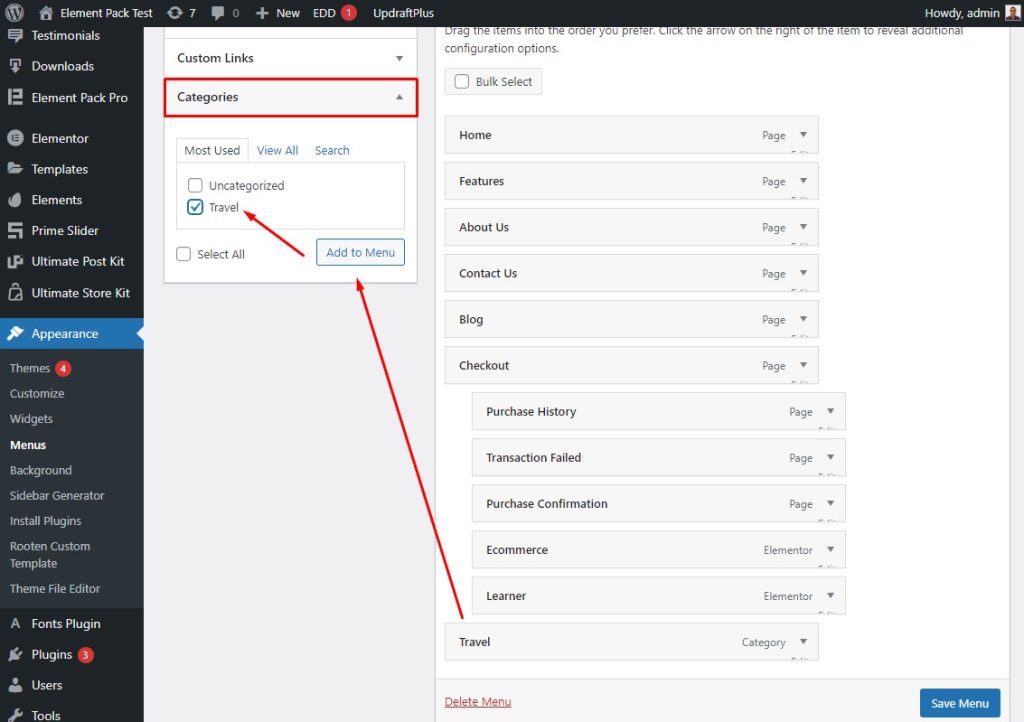
모양 메뉴로 이동한 다음 카테고리로 이동한 다음 카테고리를 선택한 다음 메뉴에 추가 버튼을 누르십시오. 메뉴 저장을 잊지 마세요.
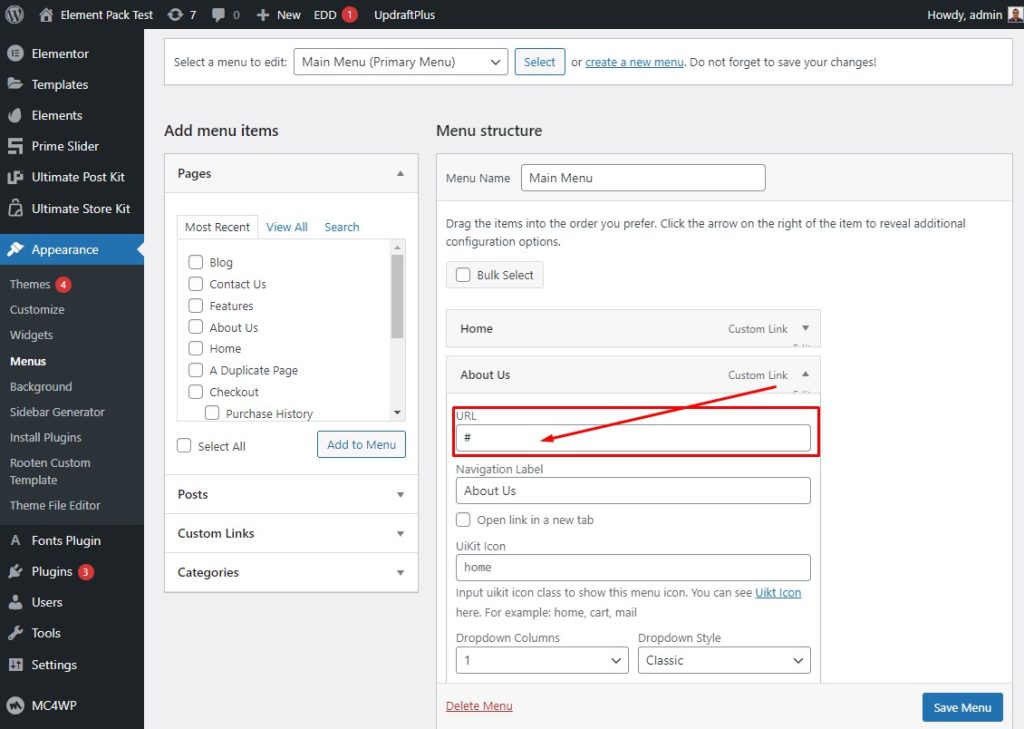
4단계: 메뉴 링크 추가

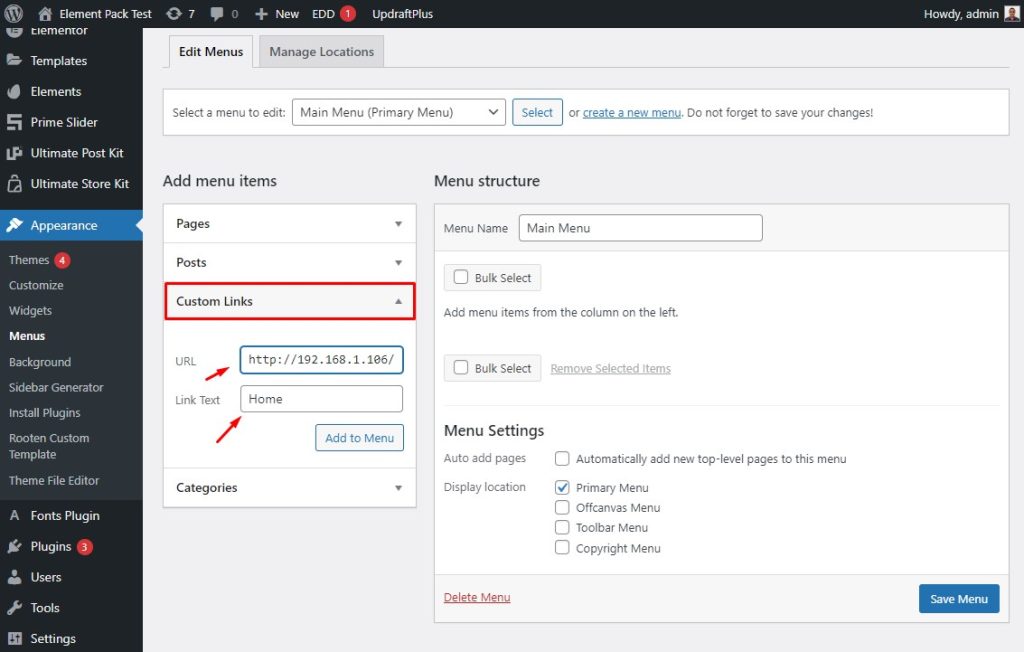
먼저 모양 메뉴로 이동한 다음 사용자 지정 링크로 이동합니다. 그런 다음 URL 필드에 링크를 입력하거나 붙여넣고 링크 텍스트 필드에 홈을 입력한 다음 메뉴 저장을 입력합니다.

그렇게 하면 링크가 회사 소개 메뉴 아래의 URL 필드에 표시됩니다.
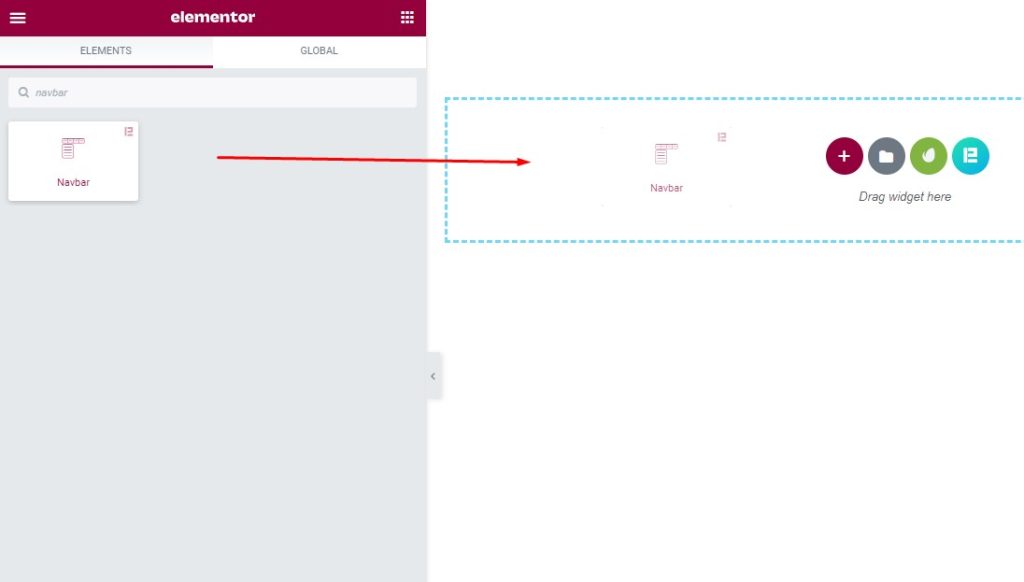
5단계: 탐색 모음 위젯을 사용하여 Elementor에서 탐색 헤더 호출

먼저 위젯 메뉴로 이동한 다음 검색 필드에서 Navbar를 검색한 다음 위젯을 텍스트 영역으로 끌어다 놓습니다.

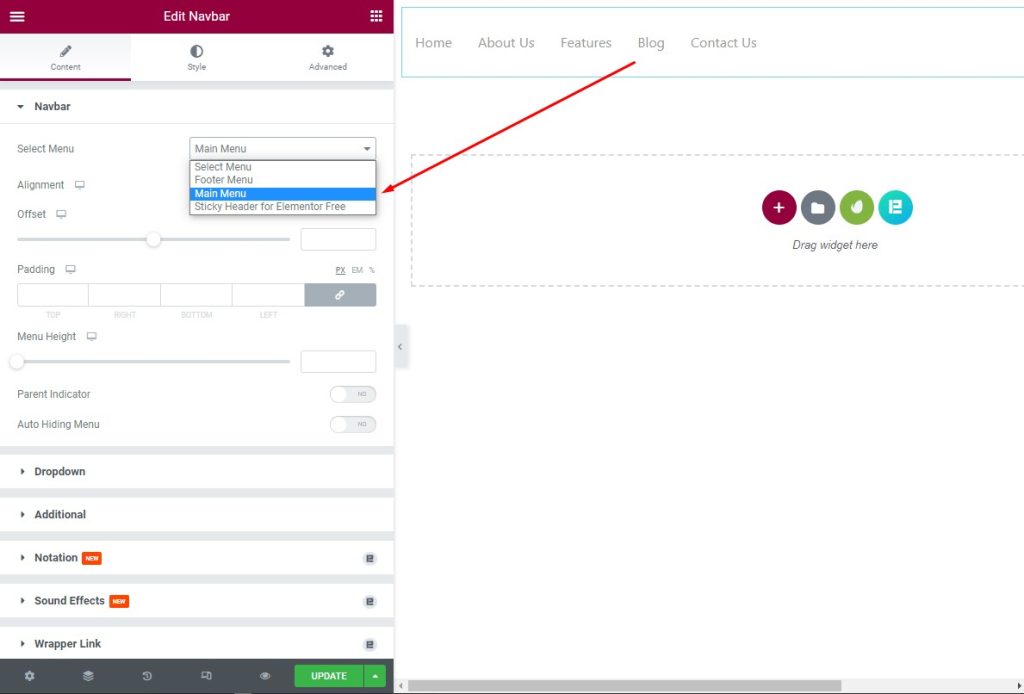
그런 다음 콘텐츠 탭 아래에 있는 Navbar의 드롭다운 목록에서 주 메뉴를 선택하고 텍스트 영역에서 결과를 확인합니다.
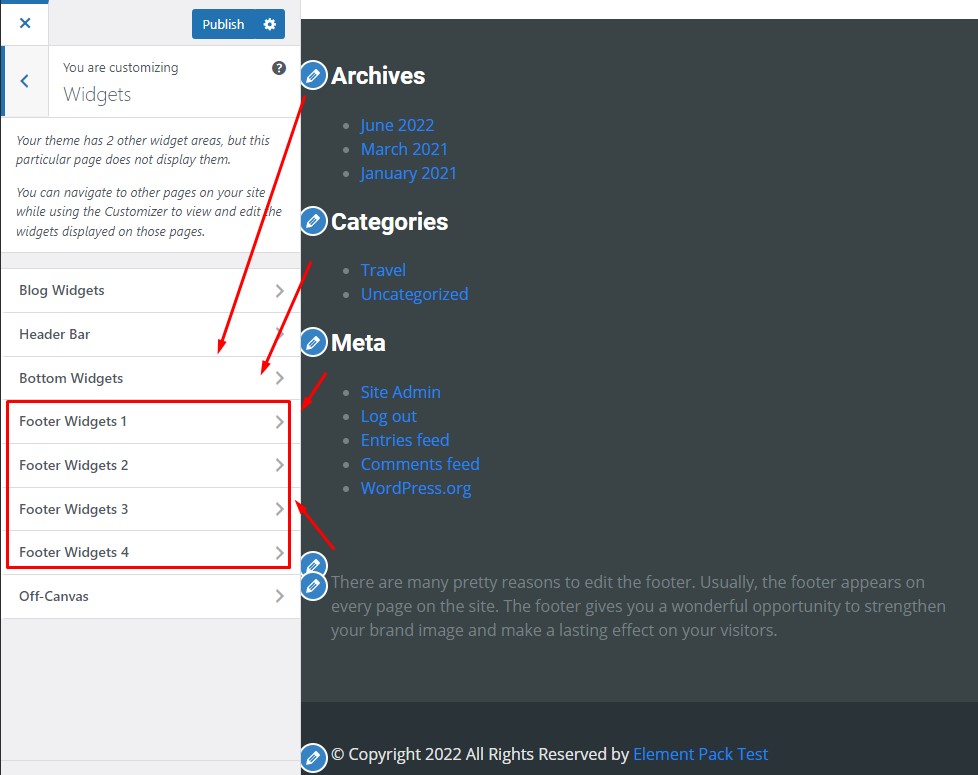
6단계: 사이드바 및 바닥글 메뉴 설정

헤더 표시줄로 이동한 다음 아카이브, 카테고리 및 메타를 선택합니다. 그런 다음 바닥글 위젯으로 이동하여 선택합니다.

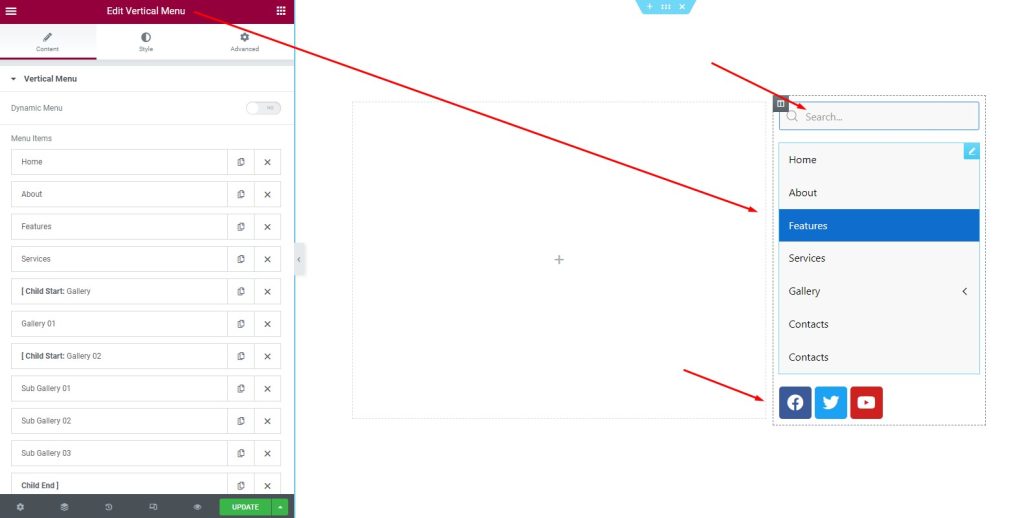
그런 다음 수직 메뉴 편집으로 이동하여 항목을 편집하고 업데이트하십시오.
WordPress 헤더에 대한 일반적인 질문
일반적으로 사람들은 WordPress 헤더에 대한 쿼리를 가지고 있으며 예상됩니다. 다음은 WordPress 헤더와 그에 대한 답변에 대한 몇 가지 일반적인 질문입니다.
1. 질문: WordPress의 사용자 정의 헤더란 무엇입니까?
답변: WordPress의 사용자 정의 헤더는 웹사이트의 특정 사용자를 위해 사용자 정의된 헤더입니다. 사용자 정의 헤더를 사용하면 사이트 소유자가 자신의 "제목" 이미지를 사이트에 업로드하여 특정 페이지의 상단에 배치할 수 있습니다. 관리자 패널의 모양 > 머리글 섹션에서 시각적 편집기를 통해 사용자 지정하고 자를 수 있습니다. 헤더 아래 또는 위에 텍스트를 배치할 수도 있습니다.
2. 질문: WordPress에서 사용자 정의 헤더를 어떻게 생성합니까?
답변: 사용자 정의 헤더를 생성하려면 WordPress 대시보드 > 템플릿 > ThemeBuilder로 이동하십시오. 그런 다음 새 템플릿 추가를 클릭하고 머리글(또는 바닥글)을 선택합니다. 머리글 템플릿의 이름을 지정하고 머리글(또는 바닥글) 만들기를 클릭합니다. 이제 미리 만들어진 머리글(또는 바닥글) 템플릿을 선택하거나 처음부터 새로 만들 수 있습니다.
3. 질문: 사용자 정의 헤더의 용도는 무엇입니까?
답변: 일반적으로 사용자 정의 헤더는 웹 개발자와 관련되거나 문제 해결을 위해 추가 정보를 제공합니다. 이 헤더는 종종 X-로 시작합니다.
4. 질문: WordPress에서 고유한 헤더를 어떻게 사용합니까?
답변: 게시물 또는 페이지 편집 화면에서 고유한 헤더 플러그인이 사용자 정의 헤더 이미지 상자를 적용합니다. 다른 페이지에 완전히 새로운 이미지를 업로드할 수 있습니다. 새 머리글을 원하는 페이지를 편집하기만 하면 됩니다. 화면 오른쪽 하단에 있는 사용자 정의 헤더 이미지 설정을 클릭하기만 하면 됩니다.
5. 질문: WordPress에서 헤더의 색상을 어떻게 변경합니까?
답변: 각 요소의 색상 옵션은 각 섹션에 통합되어 있습니다. 예를 들어 사용자 정의 > 머리글 > 머리글 > 머리글 배경색에서 머리글 배경색을 변경할 수 있습니다. 상단 표시줄 색상을 변경하려면 사용자 정의 > 헤더 > 상단 표시줄로 이동합니다.
