WordPress에서 가격 계산기 양식을 쉽게 만드는 방법은 무엇입니까? (단계별)
게시 됨: 2023-02-20WordPress 양식 가격 계산기를 쉽게 만드는 방법을 배우고 싶습니까? 방법을 알려드리겠습니다.
기업이 총 주문 가격을 수동으로 계산해야 하는 경우가 있었습니다. 이것은 과거에는 효과가 있었지만 현재 상황에서는 그리 많지 않습니다.
성장하는 전자상거래 플랫폼과 치열한 경쟁으로 모든 것이 신속하게 이루어져야 합니다. 여기에는 고객이 주문하기로 결정할 때 가격 계산이 포함됩니다.
그리고 가격 계산기 양식은 신속한 주문 처리를 보장하는 좋은 방법입니다. 그래서 이 글에서는 가격계산기 양식을 쉽게 만드는 방법을 알려드립니다.
그러나 그 전에 가격 계산기 WordPress 양식의 이점을 간략하게 살펴보겠습니다.
목차
WordPress 양식에서 WordPress 가격 계산기 사용의 이점
온라인 의류 매장이 있다고 가정해 보겠습니다. 그리고 고객은 가격이 다른 다양한 제품 중에서 선택하기를 원합니다.
총 가격을 자동으로 계산할 수 있다면 도움이 되지 않을까요?

따라서 가격 계산기 양식을 사용하면 고객도 귀하도 수동 계산에 대해 걱정할 필요가 없습니다.
또한 빠른 주문 경험을 통해 고객 만족을 얻을 수 있습니다. 반면에 기업은 자동화된 주문 처리를 통해 이점을 얻습니다.
게다가, 우리가 아래에 나열한 더 많은 이점이 있습니다.
- 고객이 원하는 제품 또는 서비스의 총 가격을 즉시 알 수 있도록 도와줍니다.
- 기업은 판매 수량 및 판매 수익과 같은 판매 데이터를 학습할 수 있습니다.
- 그것은 웹 사이트의 참여를 증폭시키고 트래픽을 끌어들입니다.
이것은 우리가 언급한 몇 가지 이점에 불과합니다. 사업주로서 이러한 혜택을 누리려면 주문 양식에 가격 계산기를 포함하는 것이 좋습니다.
따라서 더 이상 고민하지 않고 아래의 쉬운 가이드에 따라 WordPress에서 가격 계산기 양식을 만들어 보겠습니다.
Everest Forms를 사용하여 WordPress Forms에서 계산기를 만드는 방법은 무엇입니까?
첫째, 가격 계산기 양식을 원활하게 만들 수 있도록 도와주는 최고의 양식 작성기 플러그인을 선택하는 것이 필수입니다.
여기에서 Everest Forms가 개입합니다. 연락처 양식, 설문 조사 양식, 구직 지원 양식 등과 같은 WordPress 양식을 작성할 수 있는 인기 있는 끌어서 놓기 양식 빌더 플러그인입니다.
가장 중요한 것은 이 강력한 플러그인이 단순하거나 복잡한 자동 가격 계산을 처리하는 데 도움이 되는 결제 필드와 계산 애드온을 제공한다는 것입니다.

또한 다양한 지불 게이트웨이와의 통합을 지원하므로 양식을 통한 지불 수락이 빠르고 쉽습니다.
따라서 Everest Forms를 사용하면 몇 가지 간단한 단계만으로 가격 견적 양식을 만들 수 있습니다.
1단계: Everest Forms 및 Everest Forms Pro 설치 및 활성화
가장 먼저 해야 할 일은 Everest Forms 및 Everest Forms Pro를 설치하고 활성화하는 것입니다.
결제 필드를 잠금 해제하거나 계산 애드온을 설치하려면 프리미엄 버전의 플러그인이 필요합니다.
따라서 가격 계획 중 하나에서 적절한 계획을 선택하고 사이트에 플러그인을 설정하십시오.
계산 추가 기능은 Professional 및 Agency 플랜에서만 사용할 수 있습니다. 따라서 애드온을 사용할 계획이라면 그에 따라 계획을 선택하십시오.
지침이 필요한 경우 Everest Forms Pro를 올바르게 설정하는 방법에 대한 자습서를 참조하십시오.
2단계: 새 가격 계산기 양식 만들기
플러그인을 성공적으로 설정한 후 새로운 가격 계산기 양식을 만들 차례입니다.
결제 필드 사용 또는 계산 추가 기능 사용의 두 가지 방법을 사용하여 이 작업을 수행할 수 있습니다.
이 두 가지 방법을 자세히 보여드리겠습니다. 그럼 끝까지 읽어주세요!
방법 1: 결제 필드 사용:
Everest Forms는 미리 만들어진 많은 템플릿과 많은 사용자 정의 필드를 제공합니다. 따라서 새 양식을 만들려면 처음부터 시작하거나 기존 템플릿을 사용하십시오.
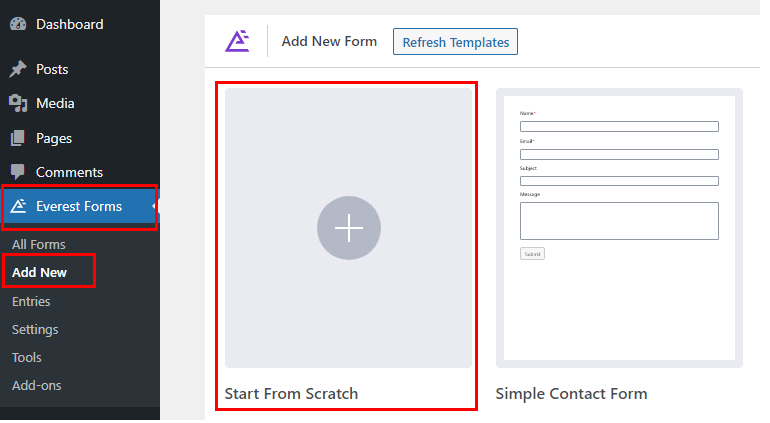
사전 제작된 템플릿의 경우 Everest Forms >> Add New 로 이동하여 원하는 템플릿을 선택합니다. 새 양식을 작성하려면 처음부터 시작 을 클릭하십시오.
이 자습서에서는 처음부터 주문 양식을 만듭니다. 따라서 이름을 지정하고 계속을 클릭하십시오.

A. 양식에 결제 필드 추가
계속을 누르면 새 양식 작성기가 열립니다.
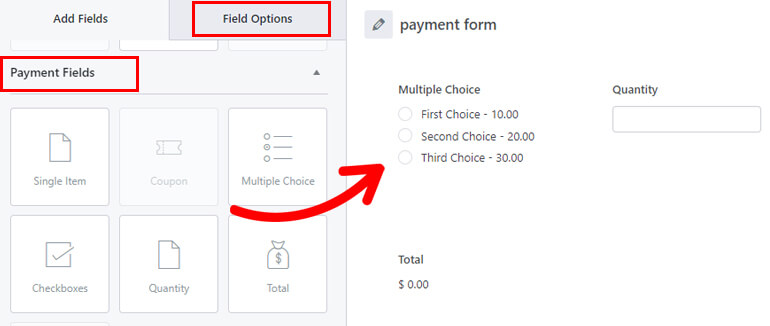
화면 왼쪽에서 아래로 스크롤하여 결제 필드를 찾습니다. 양식에서 Checkbox , Total , Multiple Choice 등과 같이 필요한 필드를 드래그 앤 드롭하기만 하면 됩니다.

지불 필드를 추가하면 양식에서 지불 관련 세부 정보를 수집하는 데 도움이 됩니다.
추가하는 결제 필드는 판매하는 제품에 따라 다릅니다. 예를 들어 양식에 다음 결제 필드를 추가할 수 있습니다.
- 다중 선택 : 사용자가 판매하는 제품 중 하나를 선택할 수 있습니다.
- 수량 : 선택한 제품의 구매 항목 수를 결정하게 합니다.
- 합계 : 선택한 상품의 가격을 수량으로 계산하여 합계 금액을 표시합니다.
짜잔! 간단한 가격 계산기 양식이 준비되었습니다!
요구 사항에 따라 확인란 , 단일 항목 및 기타 일반 필드와 같은 더 많은 필드를 추가할 수 있습니다. 마지막으로 저장 버튼을 클릭합니다.
B. 필드 옵션 사용자 정의
모든 필드를 추가한 후에는 개별 필드 옵션도 사용자 정의할 수 있습니다.
예를 들어 확인란 필드의 예를 들어 보겠습니다. 이 필드를 사용하면 사용자가 단일 또는 여러 옵션을 동시에 선택할 수 있습니다.
클릭하면 다음 옵션을 추가로 사용자 지정할 수 있습니다.
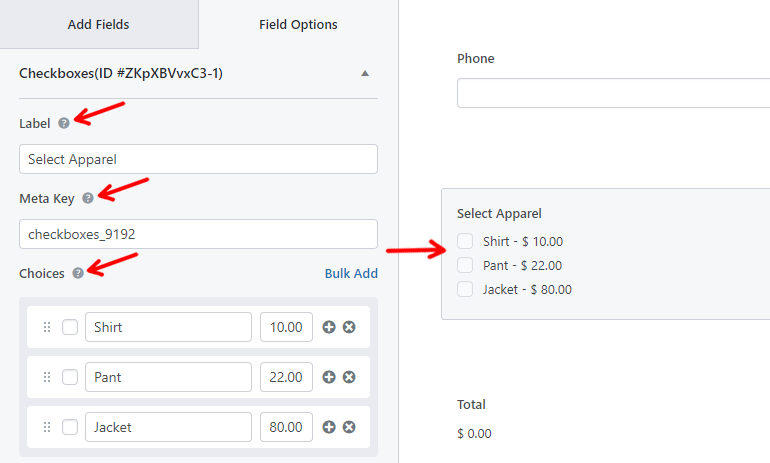
- 레이블 : 아래의 옵션을 지정할 수 있습니다.
- Meta Key : 이 기능은 데이터베이스에서 저장된 값을 검색하여 표시하는 데 도움이 됩니다.
- Choices : 선택한 항목을 가격과 함께 추가할 수 있습니다.
- 이미지 선택 사용 : 이 필드를 선택하여 제품의 사진 선택을 추가할 수 있습니다.
여기에 레이블을 지정하고 선택 항목에 대한 가격과 함께 선택 항목을 추가했습니다.

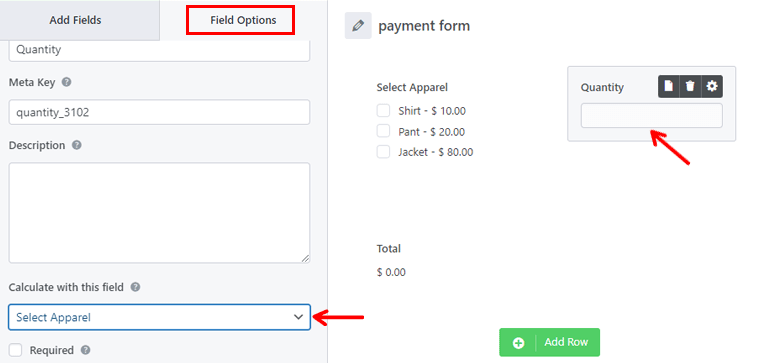
다음으로 총 가치를 계산하려면 수량 필드를 클릭합니다. 이제 이 필드로 계산 옵션이 표시됩니다.
드롭다운에서 의류 선택을 선택하기만 하면 됩니다. 이렇게 하면 선택한 항목의 가격과 사용자가 입력한 수량을 곱하게 됩니다.

모든 변경을 마친 후에는 양식을 저장 해야 합니다.
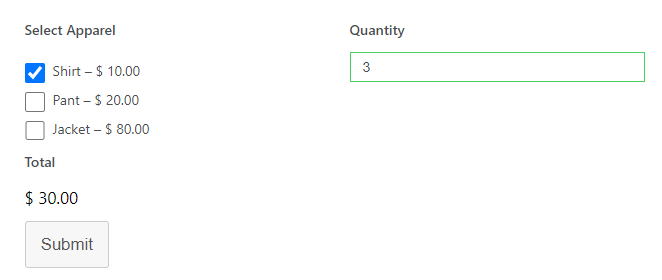
사용자가 원하는 상품을 선택하고 수량을 입력하면 폼이 자동으로 총액을 계산한다. 그런 다음 합계 필드에 최종 가격을 표시합니다.

그리고 그렇게 빨리 간단한 가격 계산기 양식이 준비되었습니다!
보다 포괄적인 가이드는 결제 유무에 관계없이 주문 양식을 만드는 방법에 대한 이 기사를 확인하십시오.
방법 2: 계산 추가 기능 사용:
이제 Everest Forms로 새 가격 계산기 양식을 만드는 다음 방법은 계산 추가 기능을 사용하는 것입니다.

합계 필드에서 수행할 수 없는 더 복잡한 계산을 수행하려는 경우 이 방법을 사용할 수 있습니다.

여기에서는 쉽게 따라할 수 있도록 프로세스를 3개의 하위 단계로 나누었습니다.
A. 계산 애드온 설치 및 활성화
플러그인의 프리미엄 버전을 설치한 후 플랜에서 사용할 수 있는 Everest Forms 애드온에 액세스할 수 있습니다.
Agency 또는 Professional 플랜을 구매한 경우 Calculations 애드온에 대한 전체 액세스 권한이 부여됩니다.
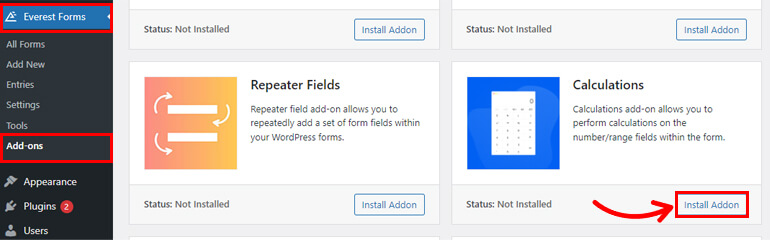
따라서 Everest Forms >> Add-ons 로 이동하여 Calculations add-on을 검색하십시오. 그런 다음 이전에 Everest Forms에서 했던 것처럼 설치하고 활성화하기만 하면 됩니다.

모든 것이 제대로 진행되면 상태가 활성화됨으로 변경됩니다.
B. 가격 계산기 양식에 필드 추가
양식 작성 과정은 이전 방법과 유사합니다. 처음부터 시작을 클릭하거나 양식 템플릿을 선택하십시오.
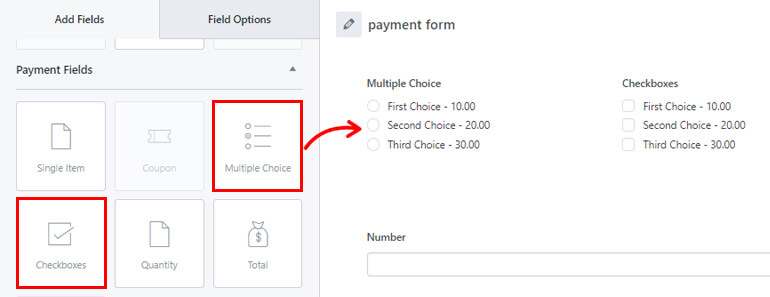
그런 다음 결제 양식에서 필요한 필드를 끌어다 놓습니다. 예를 들어 객관식 필드나 확인란을 양식에 추가해 보겠습니다.

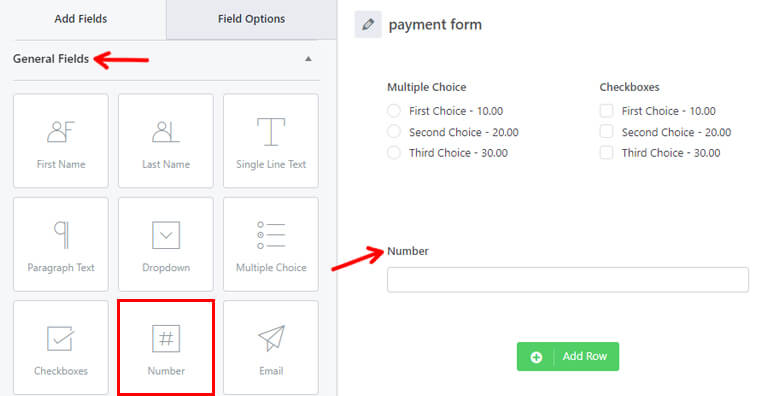
이제 합계 필드 대신 숫자 필드를 양식에 추가합니다. 처음 두 필드를 사용하여 숫자 필드에 표시될 총 가격을 계산합니다.

양식이 완성되면 저장 버튼을 누르십시오.
C. 비용 필드에 대한 계산 활성화
모든 필수 필드를 추가한 후 총 가격을 표시하려는 필드에 대한 계산을 활성화해야 합니다.
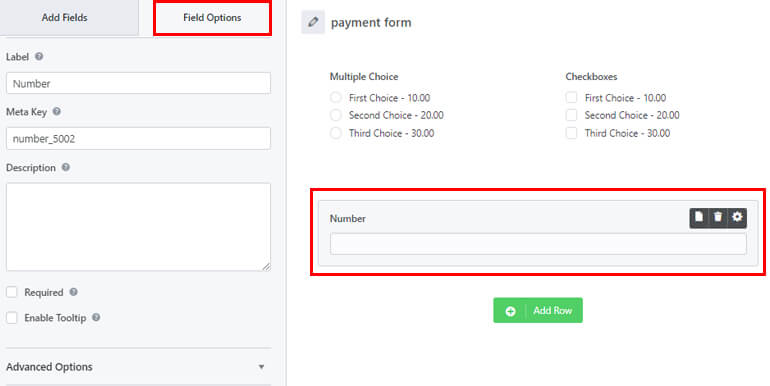
따라서 숫자 필드를 클릭하면 해당 필드 옵션이 왼쪽에 나타납니다.

여기에서 필드의 Label , Meta-key , Description 등을 사용자 정의할 수 있습니다. 고급 옵션을 사용자 정의할 수도 있습니다. 이와 함께, 조건부 논리를 활성화할 수 있습니다.
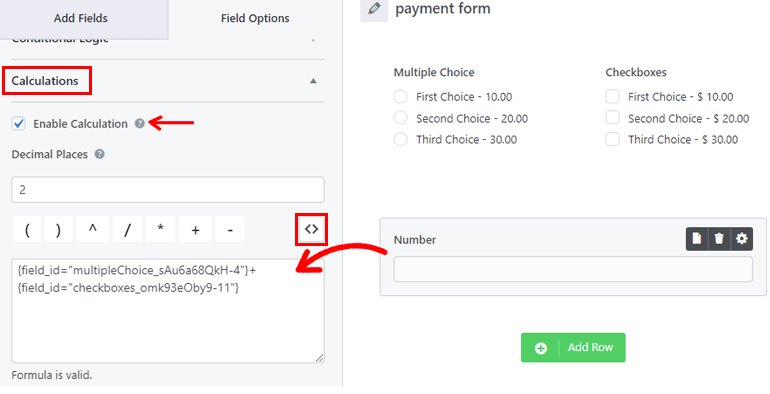
그러나 가장 중요한 것은 필드에 대한 계산을 활성화해야 한다는 것입니다. 그렇게 하려면 계산 옵션을 찾을 때까지 아래로 스크롤합니다. 체크박스를 선택하기만 하면 됩니다.

확인란을 활성화하면 더 많은 옵션이 표시됩니다. 여기에서 결과에 표시할 소수 자릿수를 설정할 수 있습니다.
바로 아래에서 계산에 사용할 수 있는 식과 연산자도 볼 수 있습니다.
이제 <> 아이콘을 클릭하고 가격을 계산할 첫 번째 필드를 선택합니다. 그런 다음 적절한 연산자를 추가한 다음 두 번째 필드를 선택합니다.
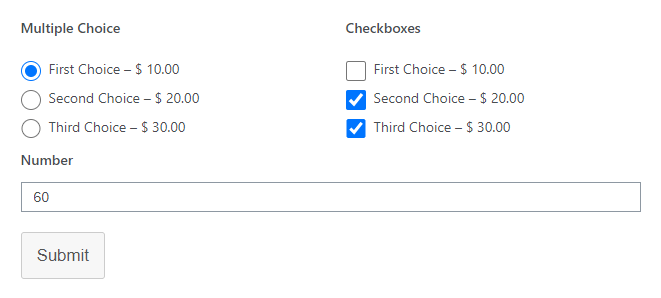
따라서 총 가격을 계산하기 위해 두 필드의 값을 더하려면 + 연산자를 사용할 수 있습니다. 그러면 결과가 숫자 필드에 표시됩니다.
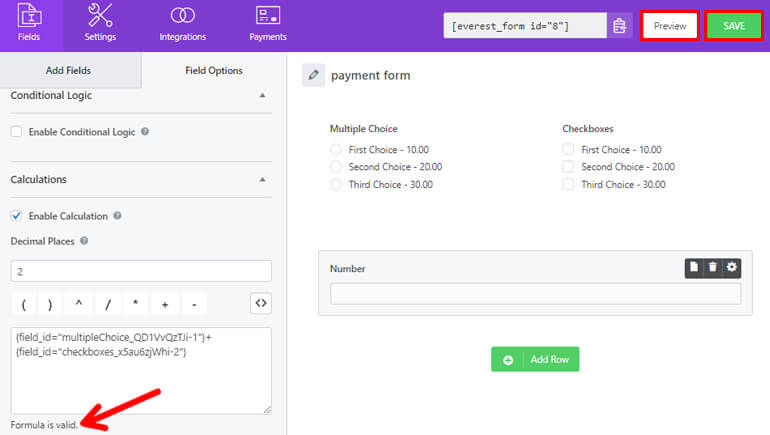
상자 아래의 메시지를 통해 사용한 수식이 유효한지 여부를 확인할 수 있습니다.

그게 다야. 이제 양식이 제품의 총 가격을 자동으로 계산합니다. 변경 사항을 저장하려면 저장 버튼을 누르십시오.
저장 버튼 옆에 있는 미리보기 버튼으로 양식이 제대로 동작하는지 확인할 수 있습니다.

그러나 위의 예는 단순한 가격 계산일 뿐입니다. 플러그인을 사용하면 여러 필드 및 연산자로 훨씬 고급 계산을 수행할 수 있습니다. 추가 기능으로 BMI 계산기,이자 계산기 등을 만들 수도 있습니다.
3단계: 가격 계산기 양식 설정 구성
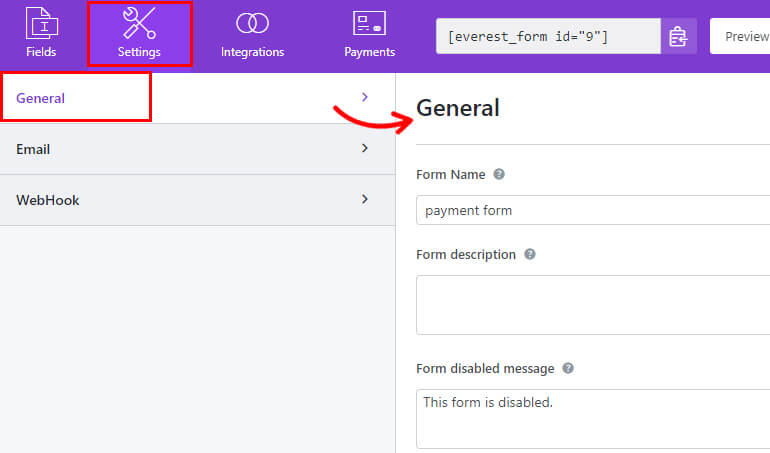
이 단계에서는 양식 설정을 구성합니다. 필드 탭 바로 옆에서 설정을 찾을 수 있습니다. 구성할 수 있는 세 가지 옵션이 있습니다.
일반적인
일반 설정에서 아래와 같이 변경할 수 있습니다.

- 양식 이름 : 이 필드를 사용하면 양식 이름을 편집할 수 있습니다.
- 양식 설명 : 양식의 동기에 대한 간략한 설명을 추가할 수 있습니다.
- 양식 비활성화 메시지 : 여기에서 양식을 비활성화하면 표시되는 메시지를 편집할 수 있습니다.
- 성공적인 양식 제출 메시지 : 양식 제출이 성공한 후 구매자에게 표시할 텍스트를 편집합니다.
- 다음으로 리디렉션 : 고객을 동일한 페이지, 사용자 지정 페이지 또는 외부 URL로 리디렉션할지 여부를 선택합니다.
- 레이아웃 디자인 : 이 필드에서는 미리 만들어진 레이아웃을 선택할 수 있습니다. 기본 레이아웃 또는 클래식 레이아웃을 선택할 수 있습니다.
- 양식 클래스 : 양식에 CSS 클래스를 추가할 수 있습니다.
- 제출 버튼 텍스트 : 제출 버튼 텍스트를 원하는 대로 편집합니다. 예를 들어 Submit 대신 Send, Apply 등과 같은 문구를 사용할 수 있습니다.
- 제출 버튼 처리 텍스트 : 양식 제출이 처리되는 동안 표시되는 버튼 텍스트를 설정할 수 있습니다.
- 제출 버튼 클래스 : 제출 버튼에 대한 CSS 클래스 이름을 추가할 수 있습니다.
그게 다가 아닙니다. Everest Forms를 사용하여 조건 논리와 같은 추가 설정을 구성할 수 있습니다. 또한 스팸 방지 허니팟을 활성화하여 양식에서 스팸을 방지할 수도 있습니다.
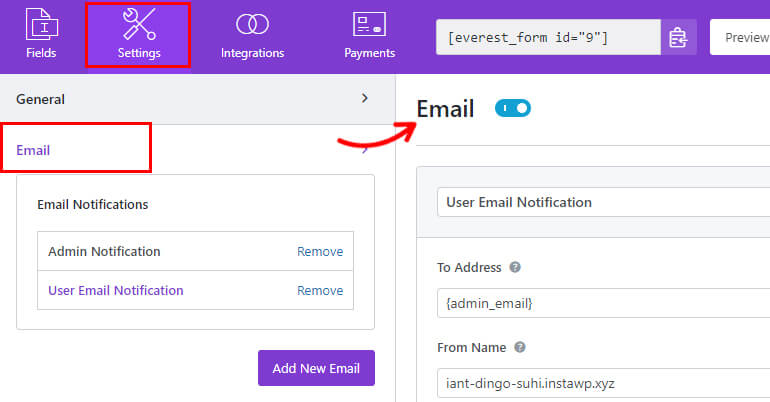
이메일
이 옵션을 사용하면 양식 알림을 구성할 수 있습니다. 이렇게 하면 고객이 양식을 제출할 때 알림을 받게 됩니다.
또한 해당 부서에서 양식을 받았는지 여부를 알려줄 수도 있습니다.
Everest Forms를 사용하면 무제한 이메일 알림을 설정할 수 있습니다. 와 같은:
- 관리자 이메일 알림
- 사용자 이메일 알림

새 이메일 추가 버튼을 사용하여 필요한 만큼 알림을 생성할 수 있습니다.
그런 다음 To Address , From Name , From Address , Email Subject 등과 같은 사용 가능한 옵션을 사용자 지정하면 완료됩니다!
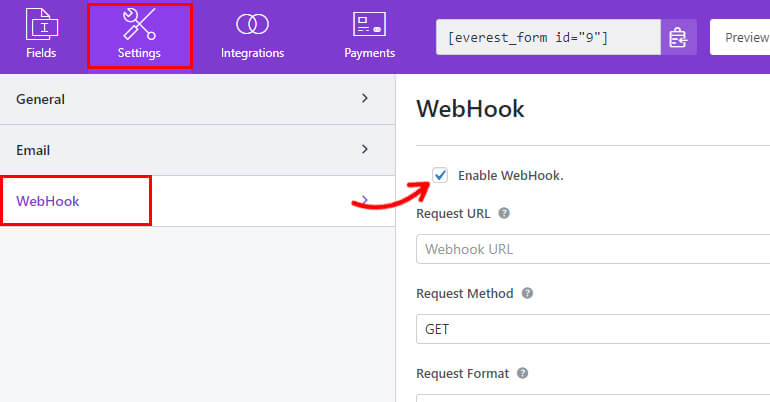
웹후크
웹후크 기능을 사용하여 양식의 데이터를 외부 URL로 보낼 수 있습니다.
WebHook 설정을 구성하려면 설정 >> WebHook 로 이동하고 WebHook 활성화를 클릭합니다.

그러면 웹후크가 제대로 작동하기 위해 구성해야 하는 모든 옵션이 표시됩니다. 따라서 양식에 대한 요청 URL , 요청 방법 , 요청 형식 및 요청 헤더를 설정합니다.
요구 사항에 따라 모든 설정을 구성한 후 저장 버튼을 클릭하십시오.
4단계: 양식을 웹사이트에 게시
Everest Forms를 사용하면 코드를 건드리지 않고도 양식을 웹 사이트에 쉽게 포함할 수 있습니다.
Posts/Pages >> Add New 로 이동하기만 하면 됩니다.

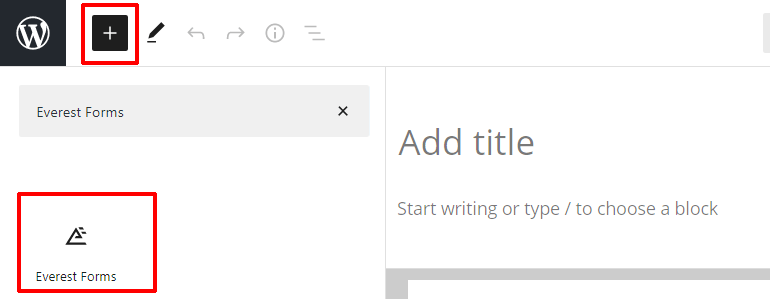
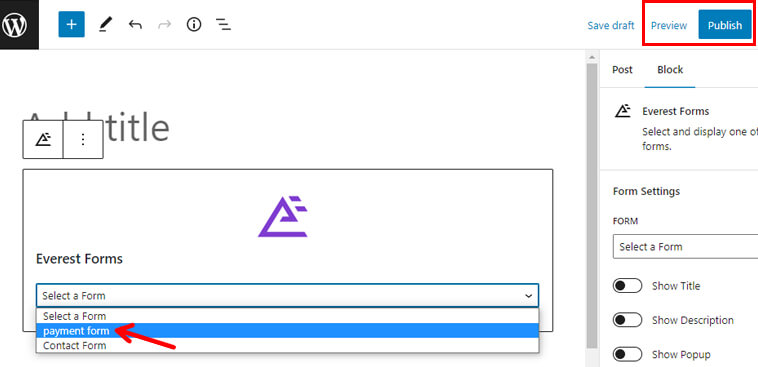
그런 다음 블록 추가(+) 버튼을 클릭하고 페이지/게시물에 Everest Forms 블록을 추가합니다.

완료되면 드롭다운에서 이전 단계에서 만든 양식을 선택합니다.

게시하기 전에 양식이 프런트 엔드에서 어떻게 보이는지 확인하려면 미리보기 버튼을 클릭하세요.
마지막으로 양식이 준비되면 게시 버튼을 누를 수 있습니다.
이제 가격 계산기 양식이 성공적으로 생성되어 사이트에 게시되었습니다.
그것을 마무리!
이것으로 WordPress에서 가격 계산기 양식을 쉽게 만드는 방법에 대한 가이드를 마무리합니다.
위에서 Everest Forms로 가격 계산기 양식을 만드는 두 가지 매우 쉬운 방법을 언급했습니다.
- 결제 필드 사용
- 계산 추가 기능 사용
적합하다고 생각되는 방법을 사용할 수 있습니다.
이 사용자 친화적인 플러그인을 사용하면 양식 제출 날짜 및 시간 예약, 쿼리 문자열로 양식 필드 자동 채우기 등과 같은 훨씬 더 많은 작업을 수행할 수 있습니다.
콘텐츠가 마음에 들면 블로그에서 WordPress 관련 항목에 대해 자세히 읽을 수 있습니다. 쉬운 비디오 자습서를 보려면 YouTube 채널을 구독할 수 있습니다.
또한 궁금한 점이 있으면 Facebook 및 Twitter를 통해 문의하십시오.
