Divi 행동 유도 모듈을 반응형으로 만드는 방법
게시 됨: 2023-12-18행동 유도 모듈은 웹사이트 방문자가 사이트에서 올바른 결정을 내릴 수 있도록 안내하는 기본 Divi 모듈입니다. 더 많은 사람들이 웹사이트에 액세스할 수 있도록 하려면 모바일 응답성이 중요합니다. Divi를 사용하면 기본 모듈과 타사 모듈 모두의 다양한 측면을 사용자 정의할 수 있습니다. 디자인, 간격, 반응성과 같은 요소를 사용자 정의하는 것은 Divi를 사용하여 다음 웹사이트를 구축할 때 얻을 수 있는 이점 중 일부입니다. 이 블로그 게시물에서는 무료 Divi Charter Boat Layout Pack에서 영감을 얻어 반응형 Call to Action 모듈을 만드는 과정을 살펴보겠습니다.
- 1 대응적인 행동 촉구 모듈을 만드는 방법
- 1.1 페이지 템플릿 설치
- 1.2 행동 촉구 모듈 추가
- 1.3 행동 촉구 모듈 스타일링
- 1.4 행동 촉구 모듈을 반응형으로 만들기
- 1.5 본문 텍스트를 사용하여 반응형 CTA 모듈 만들기
- 2 결론적으로
대응적인 행동 촉구 모듈을 만드는 방법
시작하기 전에 Divi Charter Boat 레이아웃 팩의 랜딩 페이지 레이아웃을 설치해야 합니다. 이 튜토리얼에서는 Divi 웹사이트의 새로운 페이지부터 시작하겠습니다. 의 시작하자!
페이지 템플릿 설치
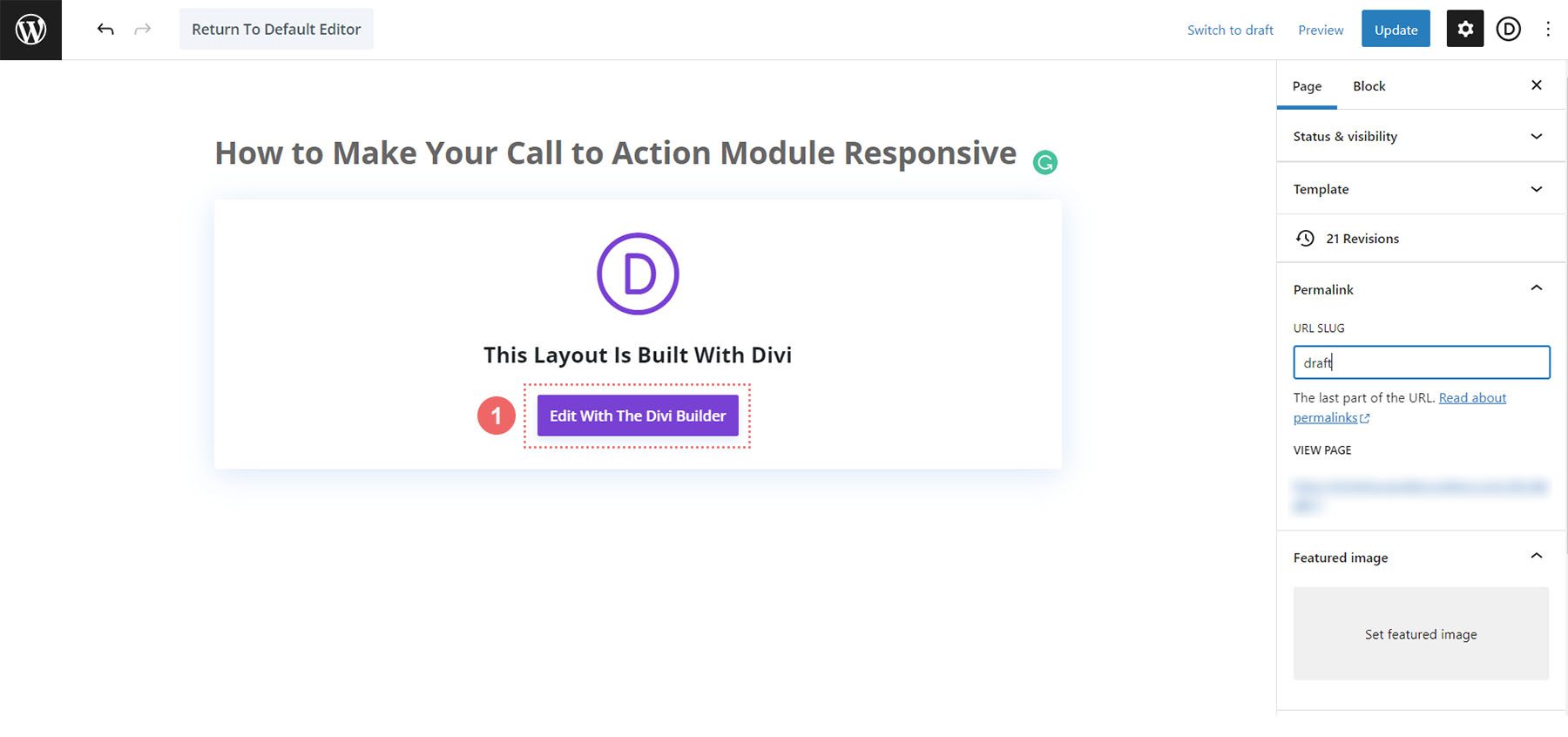
새 페이지를 만든 후 페이지 중앙에 있는 Divi Builder 버튼이 있는 보라색 편집을 클릭하여 Divi Builder를 활성화합니다.

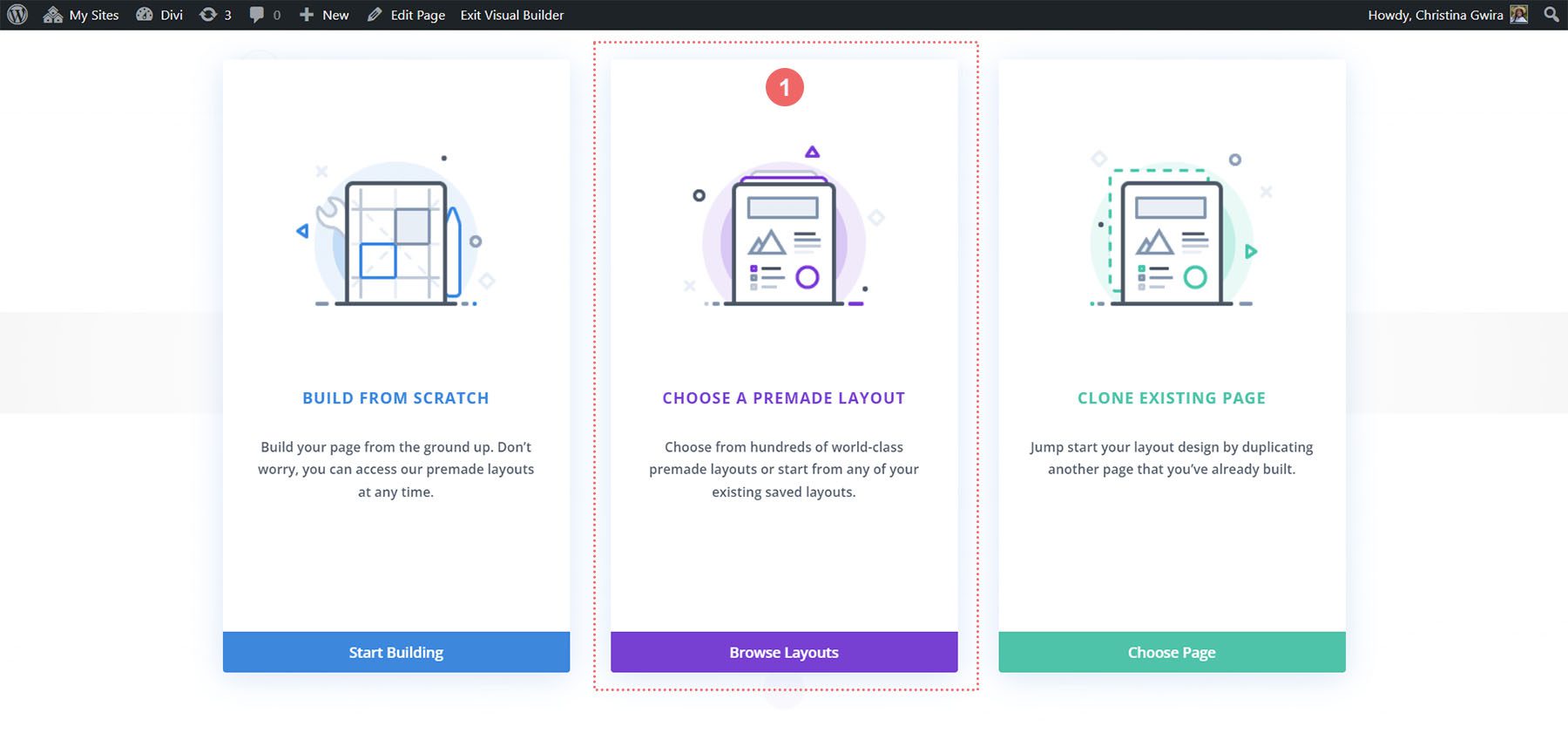
Divi Builder가 활성화되면 다음 페이지가 표시됩니다. 중간 옵션을 선택하고 Divi와 함께 제공되는 사전 제작 레이아웃에 액세스하려면 사전 제작 옵션을 선택하세요 .

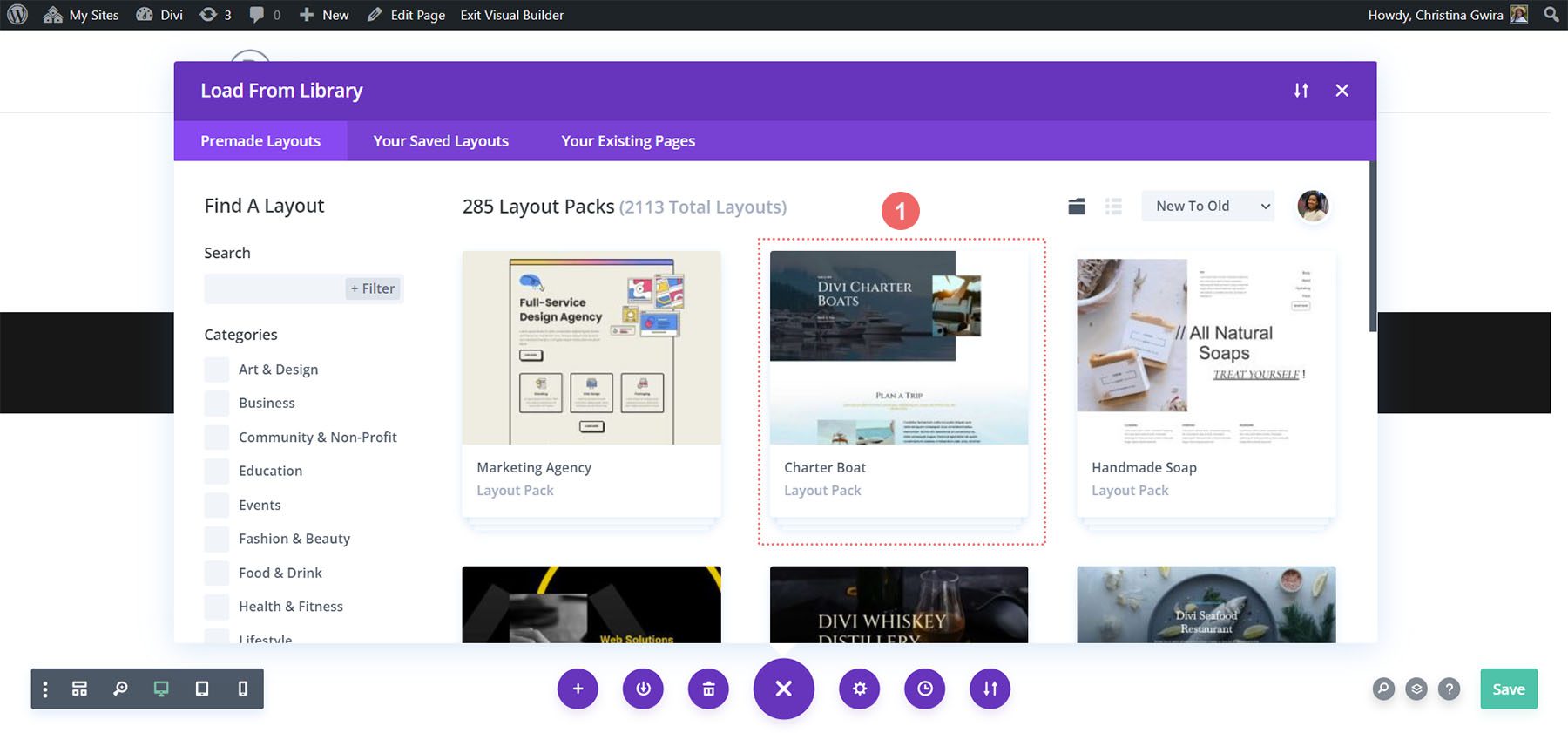
다음으로 레이아웃 라이브러리에서 Charter Boat 레이아웃을 선택 하겠습니다.

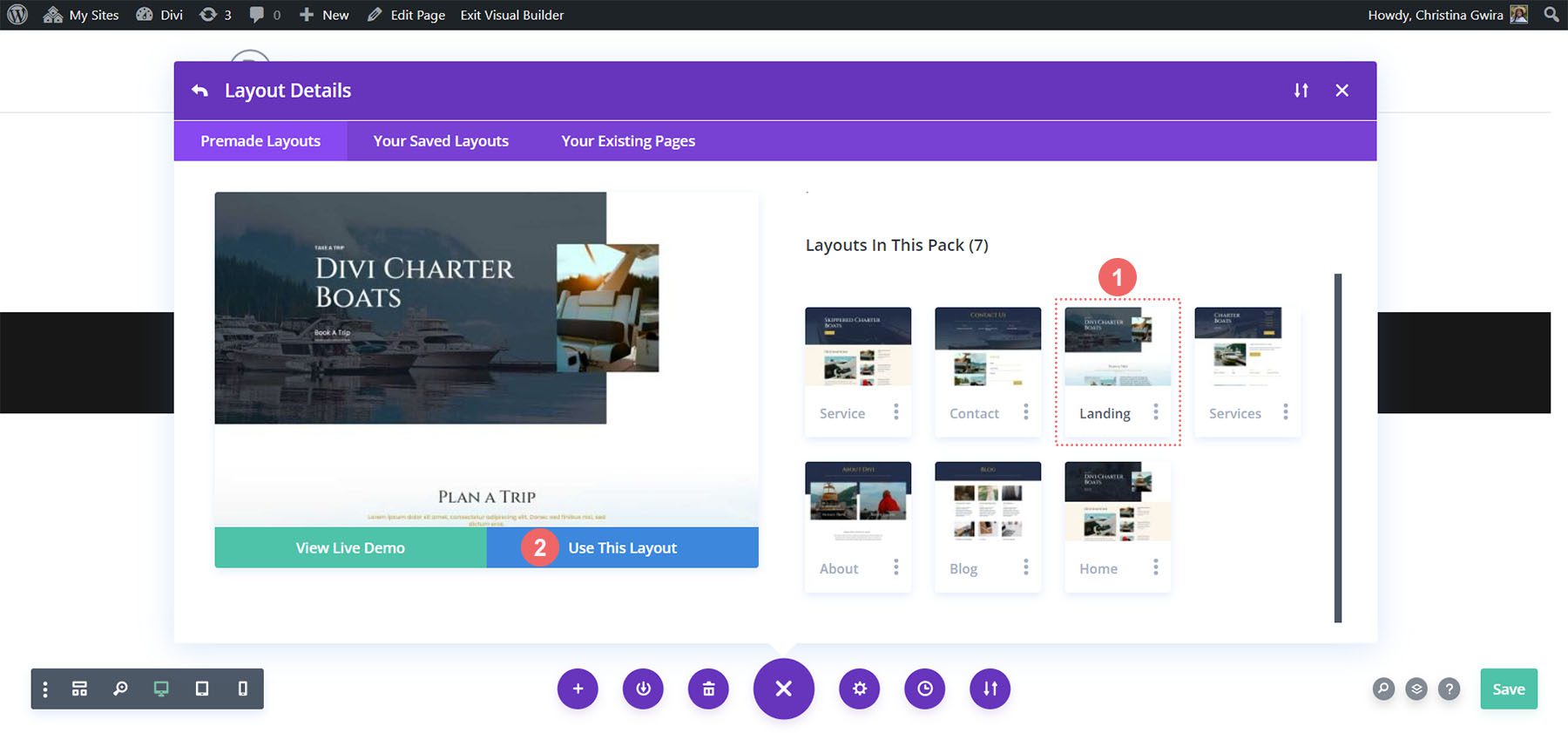
그런 다음 랜딩 페이지 레이아웃을 선택하겠습니다. 레이아웃 축소판 하단에서 파란색 이 레이아웃 사용을 선택하여 이 레이아웃을 Divi Builder에 로드합니다.

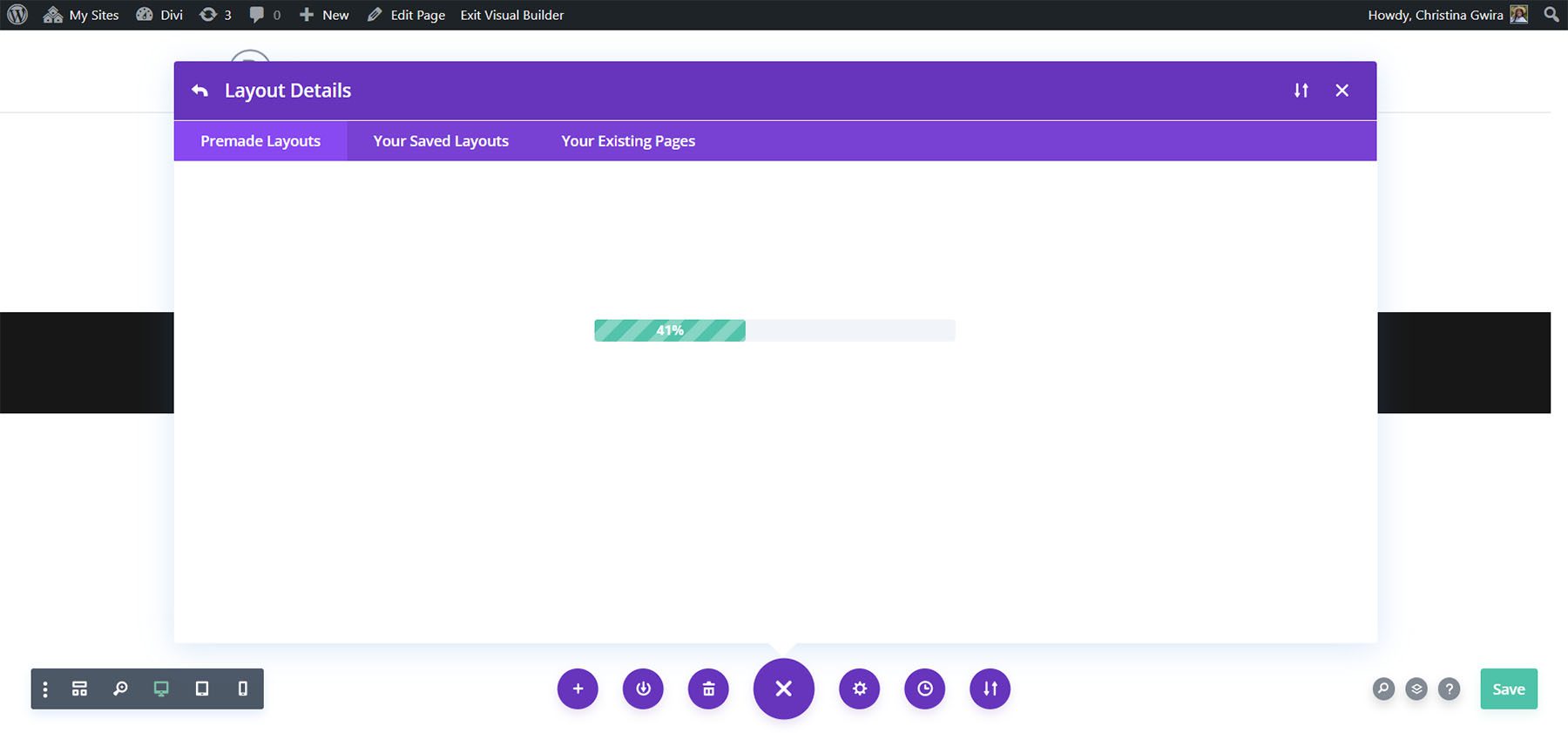
레이아웃이 로드되면 진행률 표시줄이 표시됩니다.

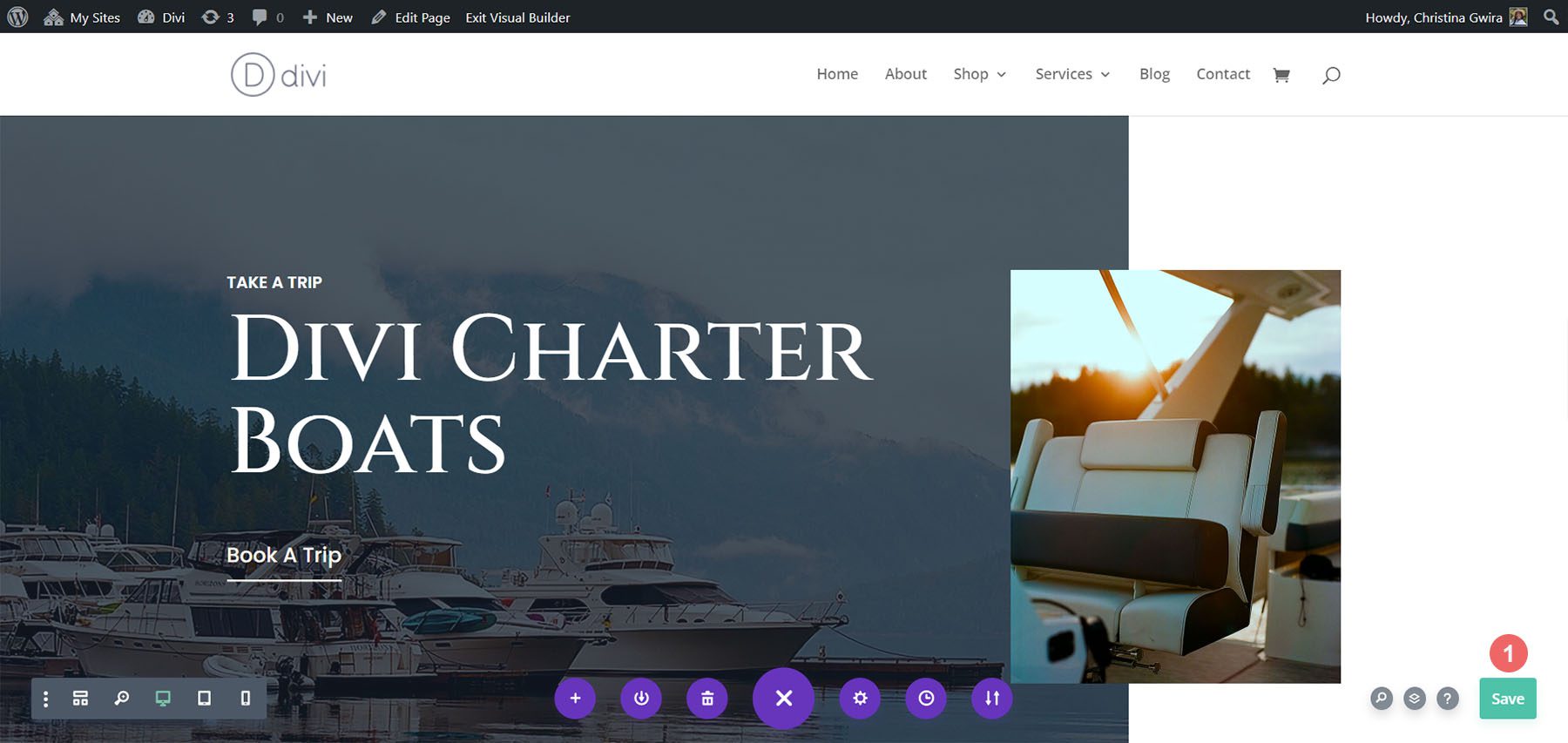
레이아웃이 로드되면 레이아웃을 저장하고 업무를 시작하세요!

행동 촉구 모듈 추가
우리는 레이아웃의 다음 섹션에서 반응형 Call to Action 모듈을 생성할 것입니다:

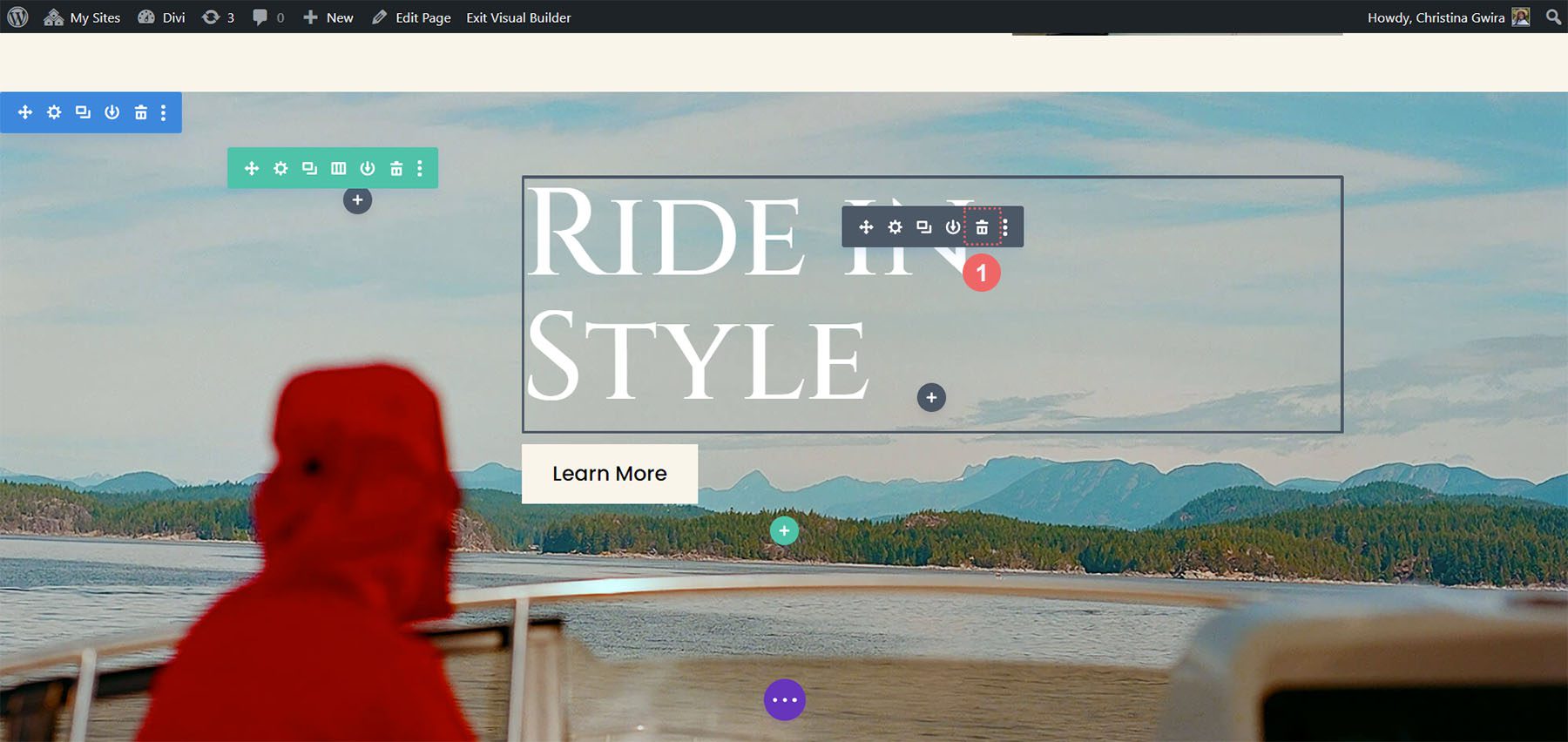
우리의 대응적 행동 촉구 모듈은 이 섹션의 텍스트 및 버튼 모듈을 대체합니다. 시작하려면 이러한 모듈을 삭제해 보겠습니다. 각 모듈 위에 마우스를 놓고 휴지통 아이콘을 선택하면 각 모듈이 삭제됩니다.

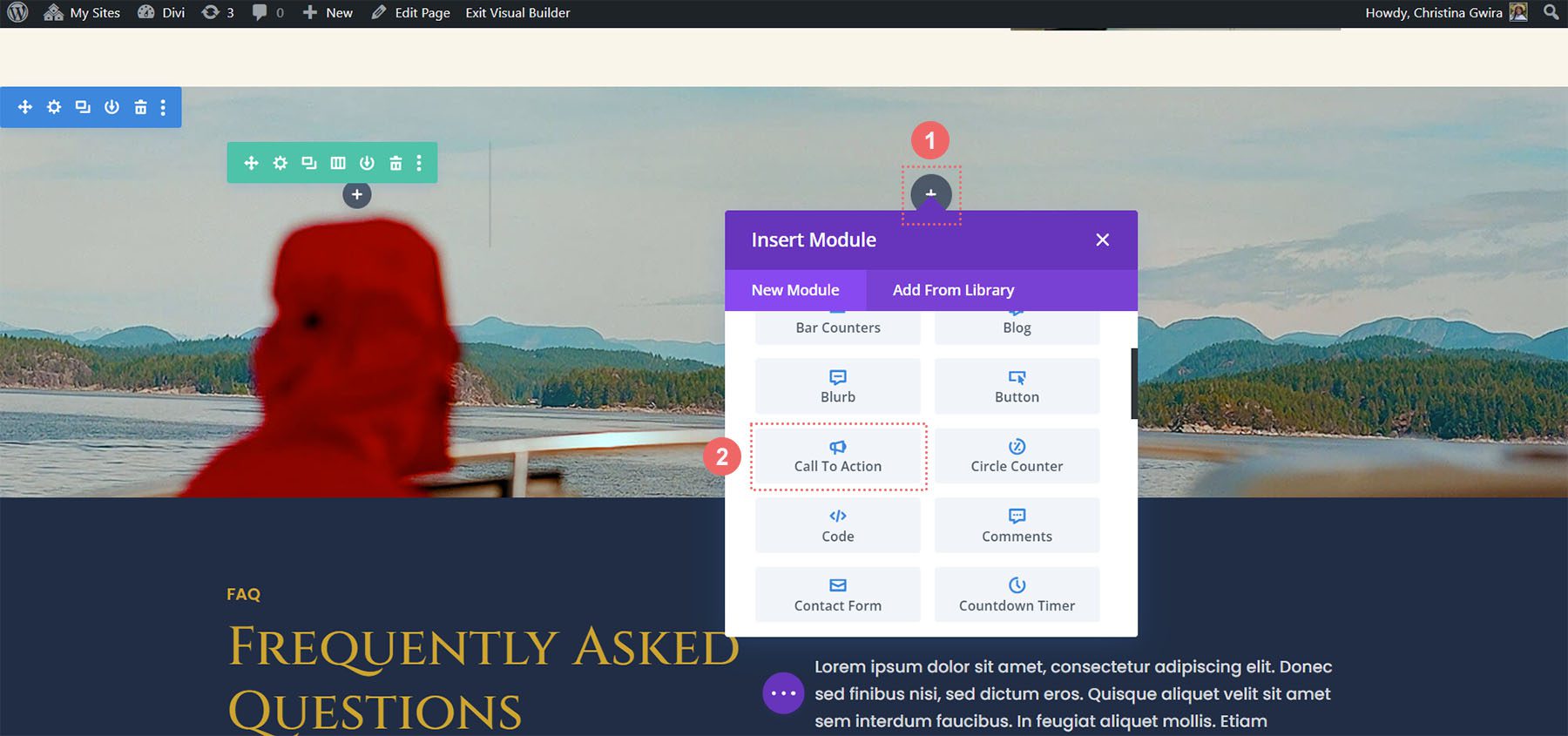
해당 모듈이 제거되면 CTA(Call to Action)를 반응형으로 만들기 시작할 수 있습니다. 시작하려면 회색 더하기 아이콘을 클릭하여 Divi 모듈 라이브러리를 확인합니다. 다음으로 Call to Action 모듈을 클릭합니다 .

행동 촉구 모듈 스타일링
행동 촉구 모듈이 준비되었으므로 이제 스타일 지정을 시작할 수 있습니다.
콘텐츠 및 URL 추가
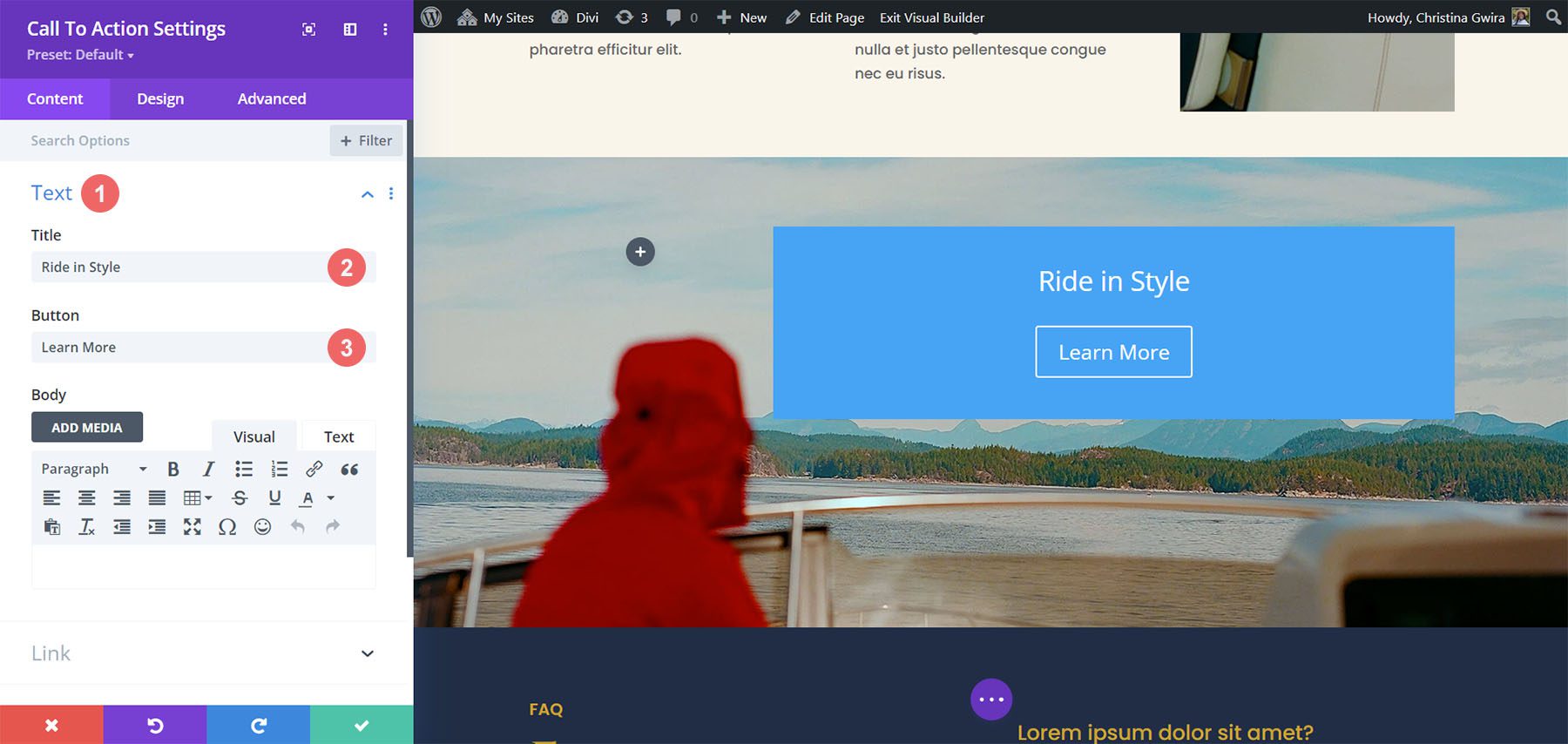
먼저 모듈에 대한 콘텐츠를 추가합니다. 필요한 경우 텍스트 탭에서 클릭 유도문안 제목, 버튼, 본문 텍스트를 추가하세요 . 이전 섹션을 다시 만들 때 본문 텍스트를 추가하지 않습니다.

버튼 링크 URL 추가
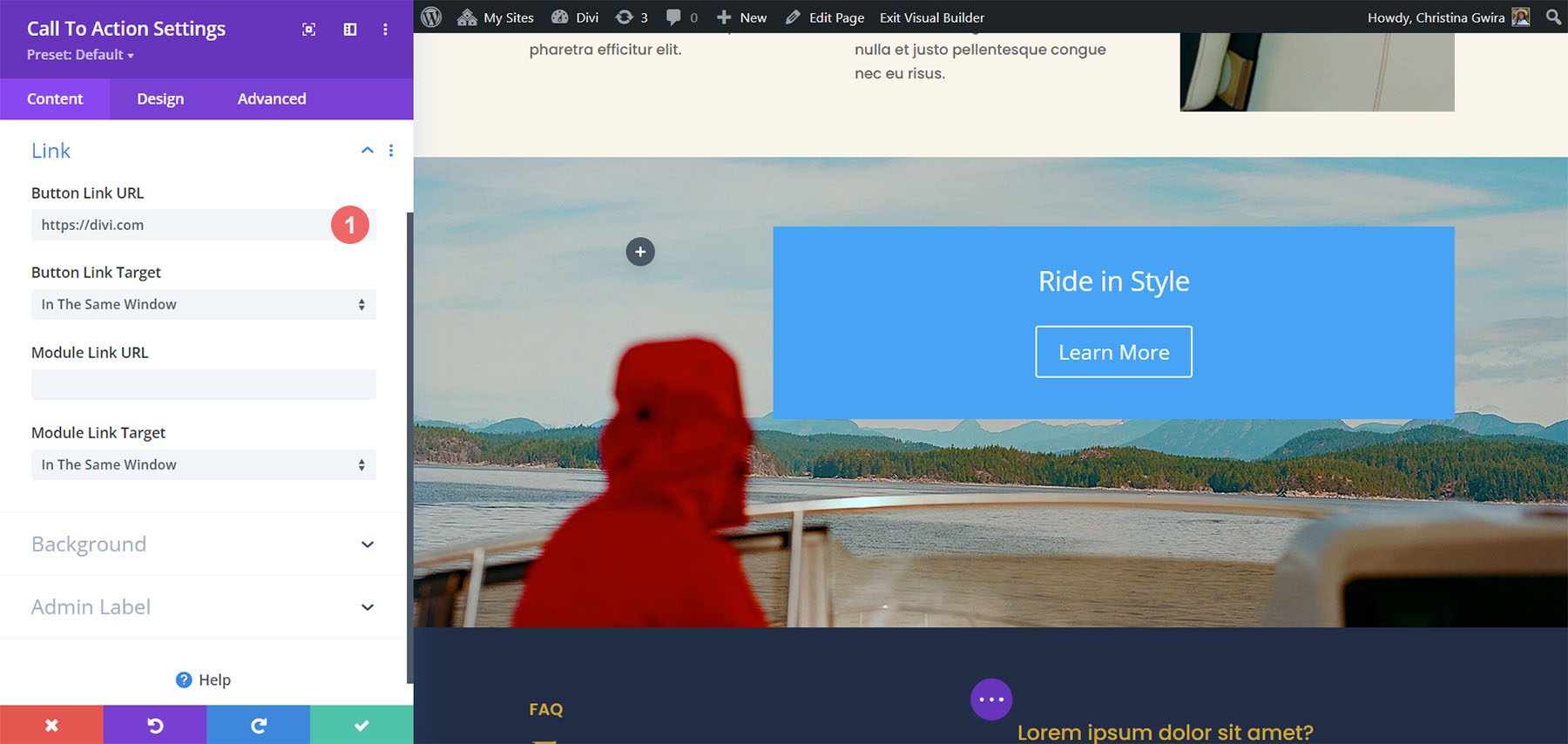
그런 다음 링크 탭까지 아래로 스크롤합니다. 행동 촉구 모듈 버튼을 연결하려는 페이지의 URL을 추가하세요 .

배경색 제거
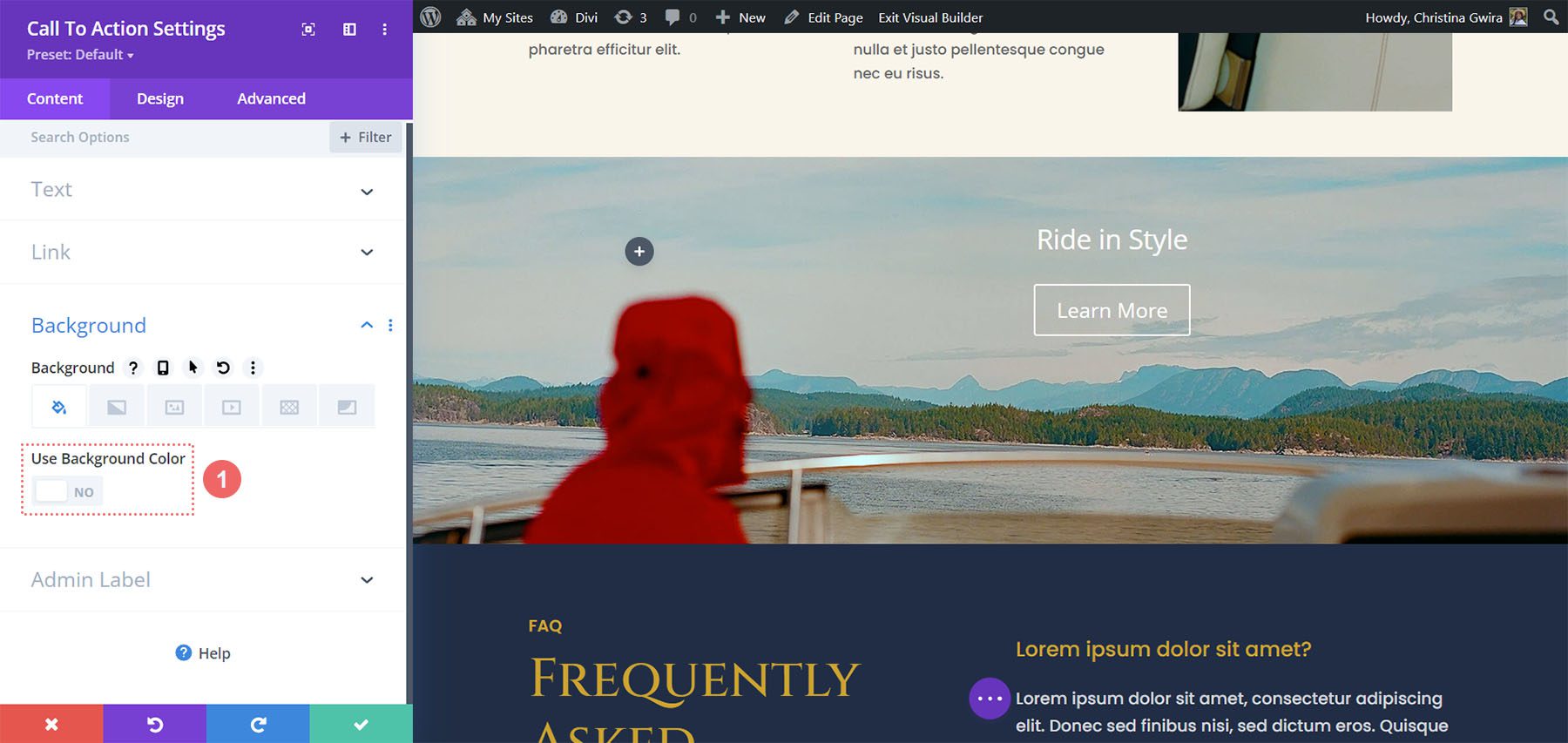
그런 다음 배경 탭까지 아래로 스크롤합니다. 배경색 사용 토글을 선택 취소합니다 .

텍스트 스타일 지정
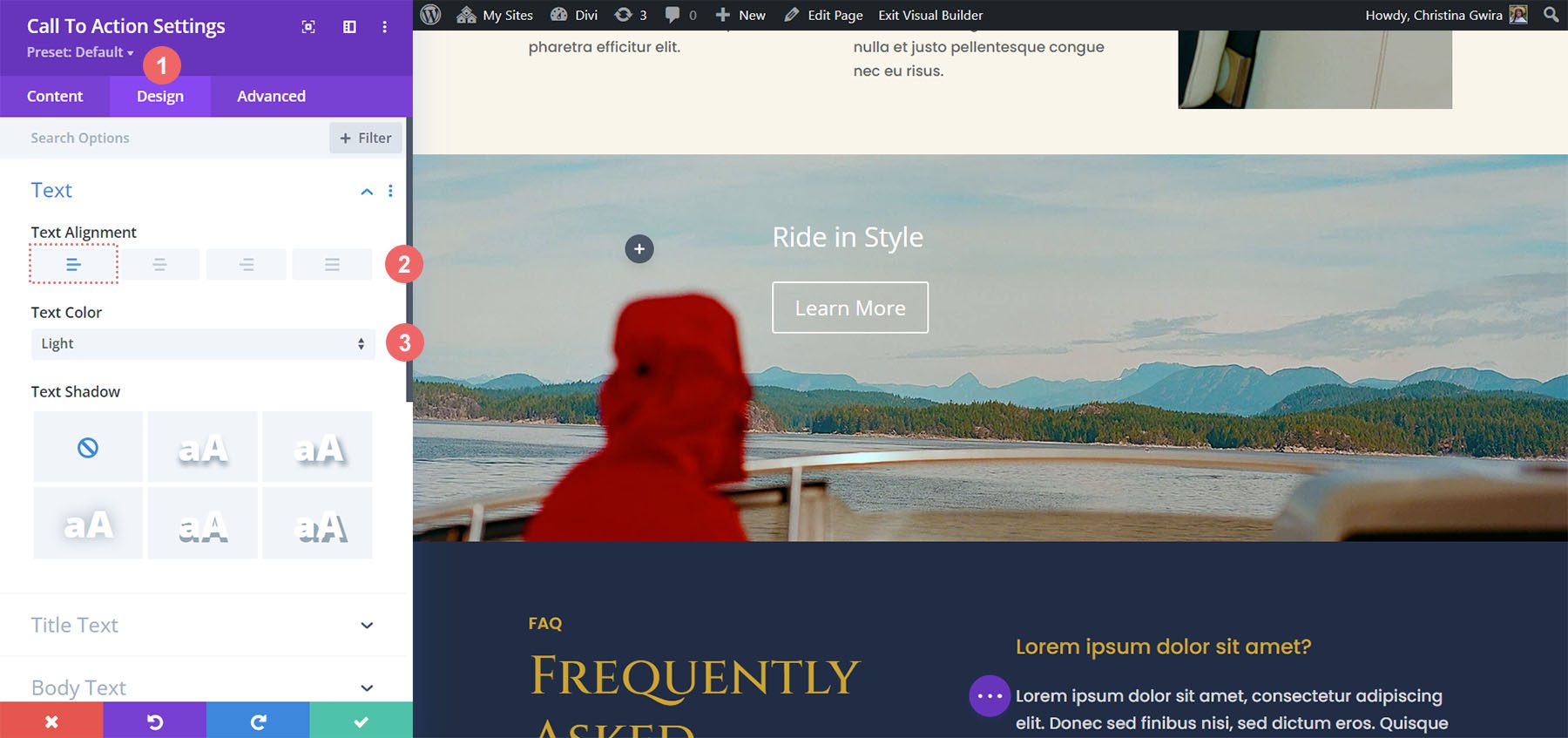
콘텐츠를 추가하고 배경색을 제거한 후에는 이제 디자인 탭으로 이동할 수 있습니다. 텍스트 탭을 클릭하고 정렬을 오른쪽으로 설정하고 텍스트 색상을 밝은 으로 설정합니다 .

스타일 제목 텍스트
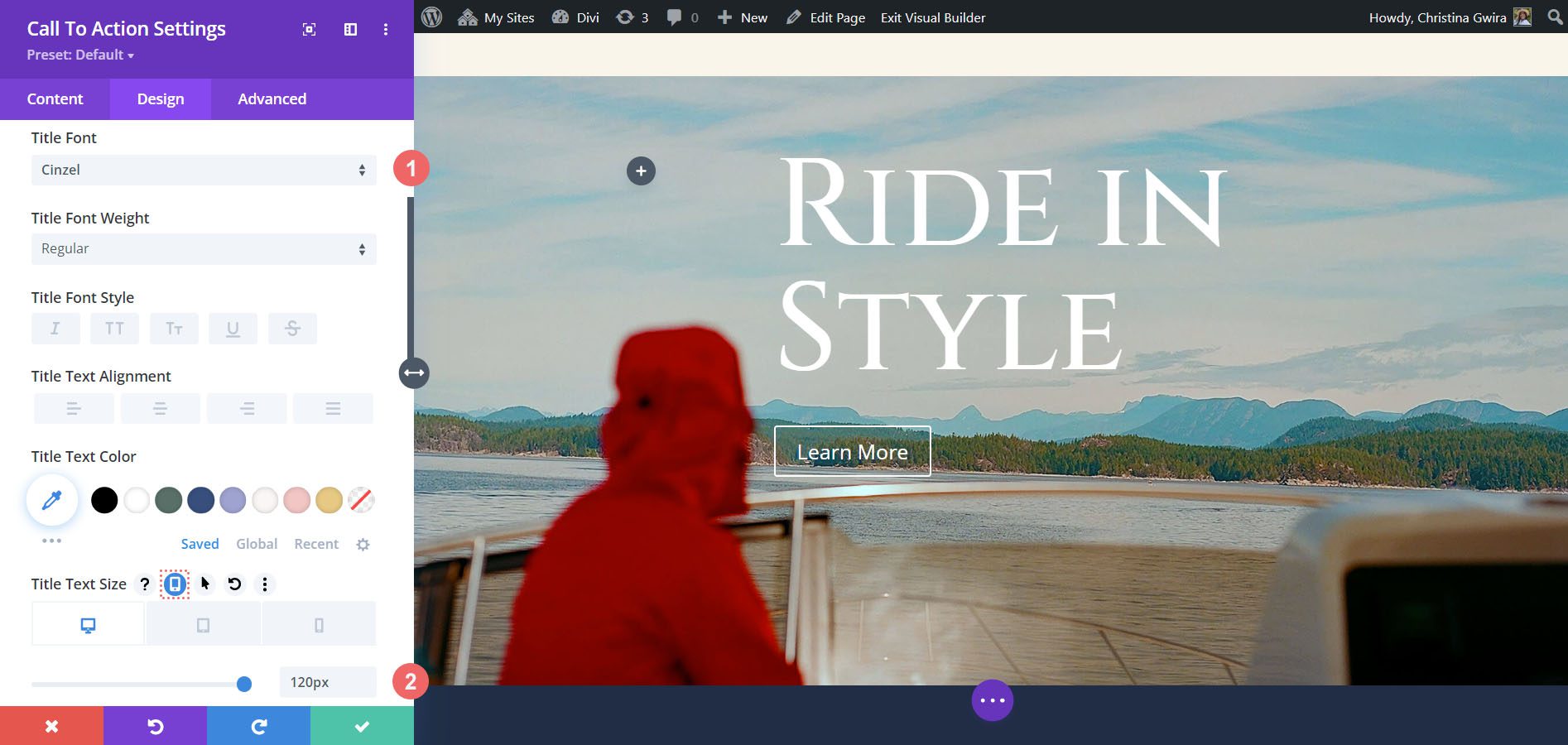
그런 다음 제목 텍스트 탭까지 아래로 스크롤합니다. 제목 텍스트 크기에 대한 반응형 설정을 사용하고 활성화하여 반응형 행동 촉구 모듈을 만들기 시작합니다. 옵션 제목 위에 마우스를 놓고 나타나는 모바일 아이콘을 클릭하면 됩니다. 그러면 데스크톱, 태블릿, 모바일 옵션에 대한 선택 사항을 입력할 수 있는 설정이 열립니다.

다음 설정을 사용하여 레이아웃 팩의 스타일과 일치하도록 모듈의 제목 텍스트 스타일을 지정합니다.
제목 텍스트 설정:
- 타이틀 폰트: Cinzel
- 제목 텍스트 크기:
- 데스크탑: 120px
- 태블릿: 75px
- 모바일: 48px

행동 촉구 버튼 디자인
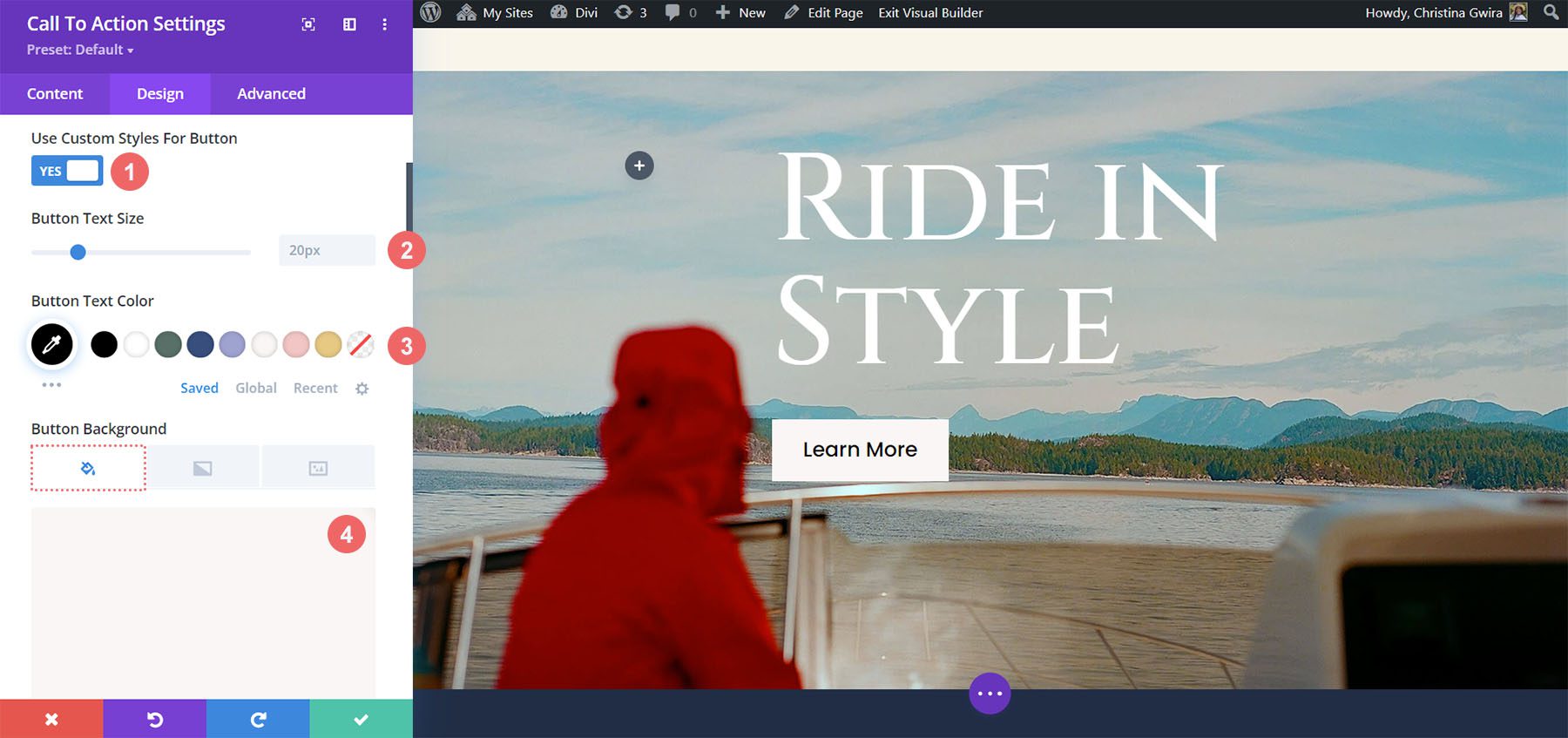
제목 텍스트 스타일을 지정하고 이제 버튼 탭까지 아래로 스크롤하여 클릭 유도 문구 모듈의 버튼에 스타일을 추가하기 시작합니다. 먼저 버튼에 사용자 정의 스타일 사용을 클릭하세요 . 그런 다음 다음 설정을 사용하여 버튼 스타일을 지정하기 시작합니다.
버튼 디자인 설정:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 색상: #000000
- 버튼 배경색: #f9f6f5

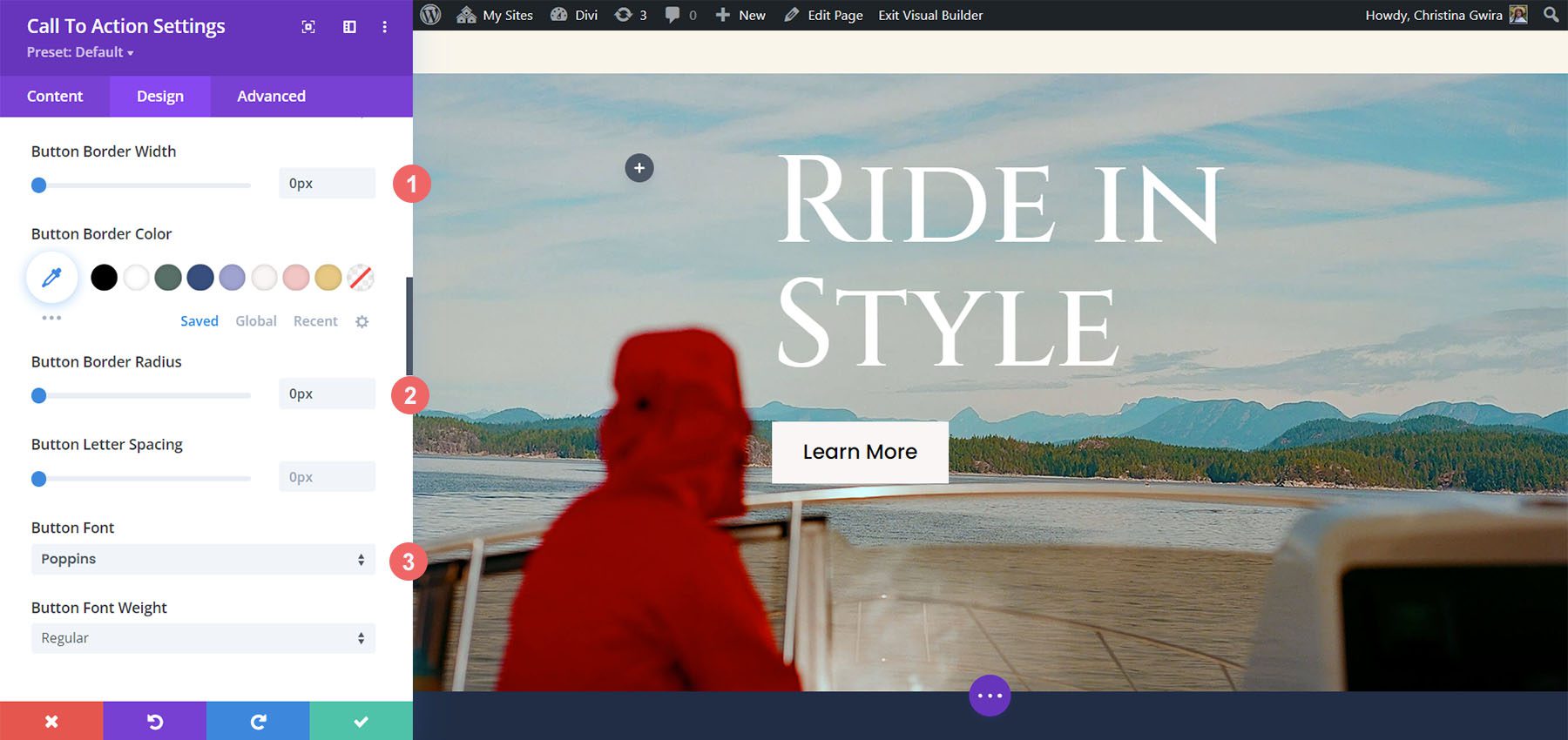
계속해서 버튼 설정을 아래로 스크롤하고 다음 설정을 사용하여 버튼에 추가 스타일을 추가합니다.
버튼 설정:
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 0px
- 버튼 글꼴: Poppins

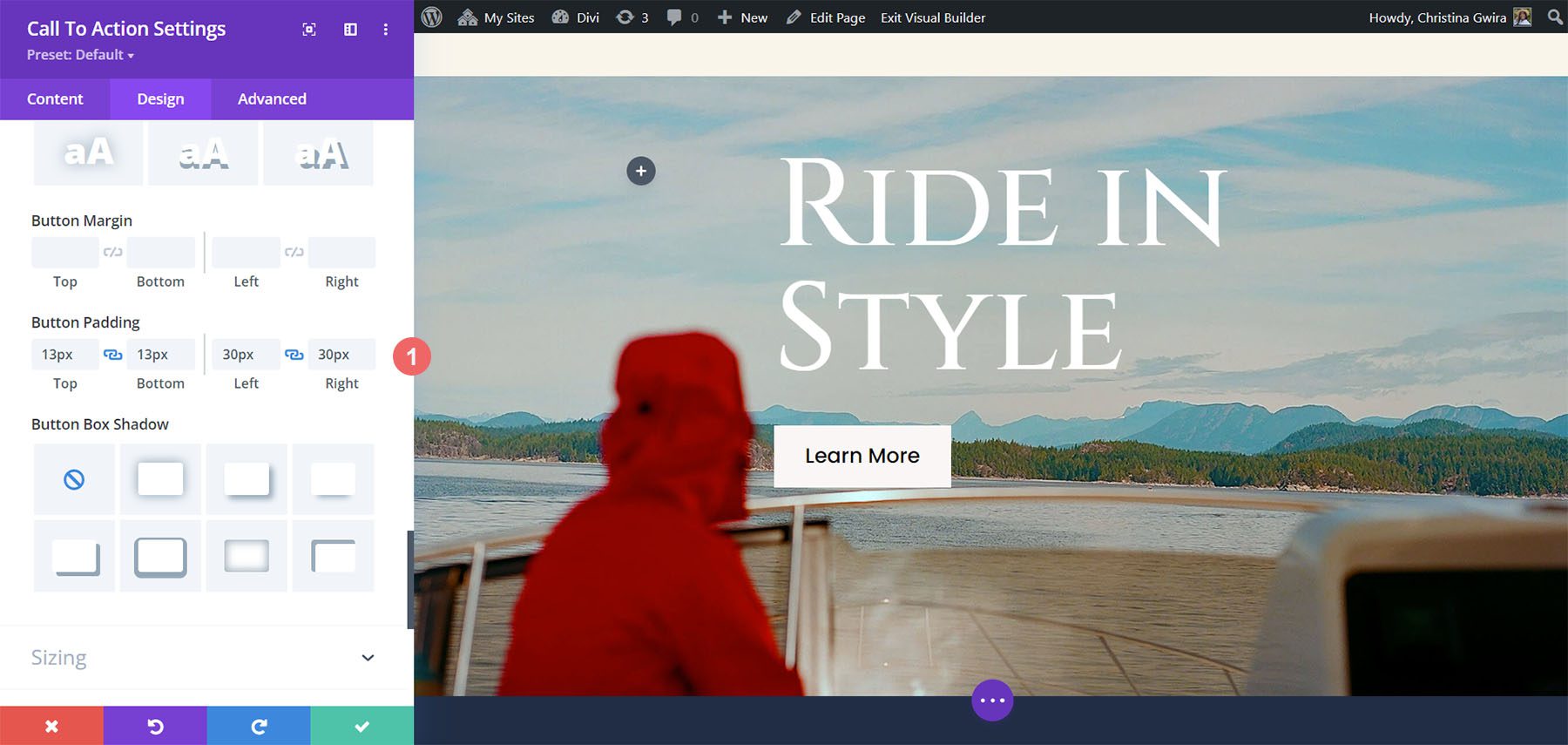
버튼의 최종 스타일 설정은 전체에 패딩을 추가하는 것입니다.
버튼 설정:
- 상단 및 하단 패딩: 13px
- 왼쪽 및 오른쪽 패딩: 30px

행동 촉구 모듈을 반응형으로 만들기
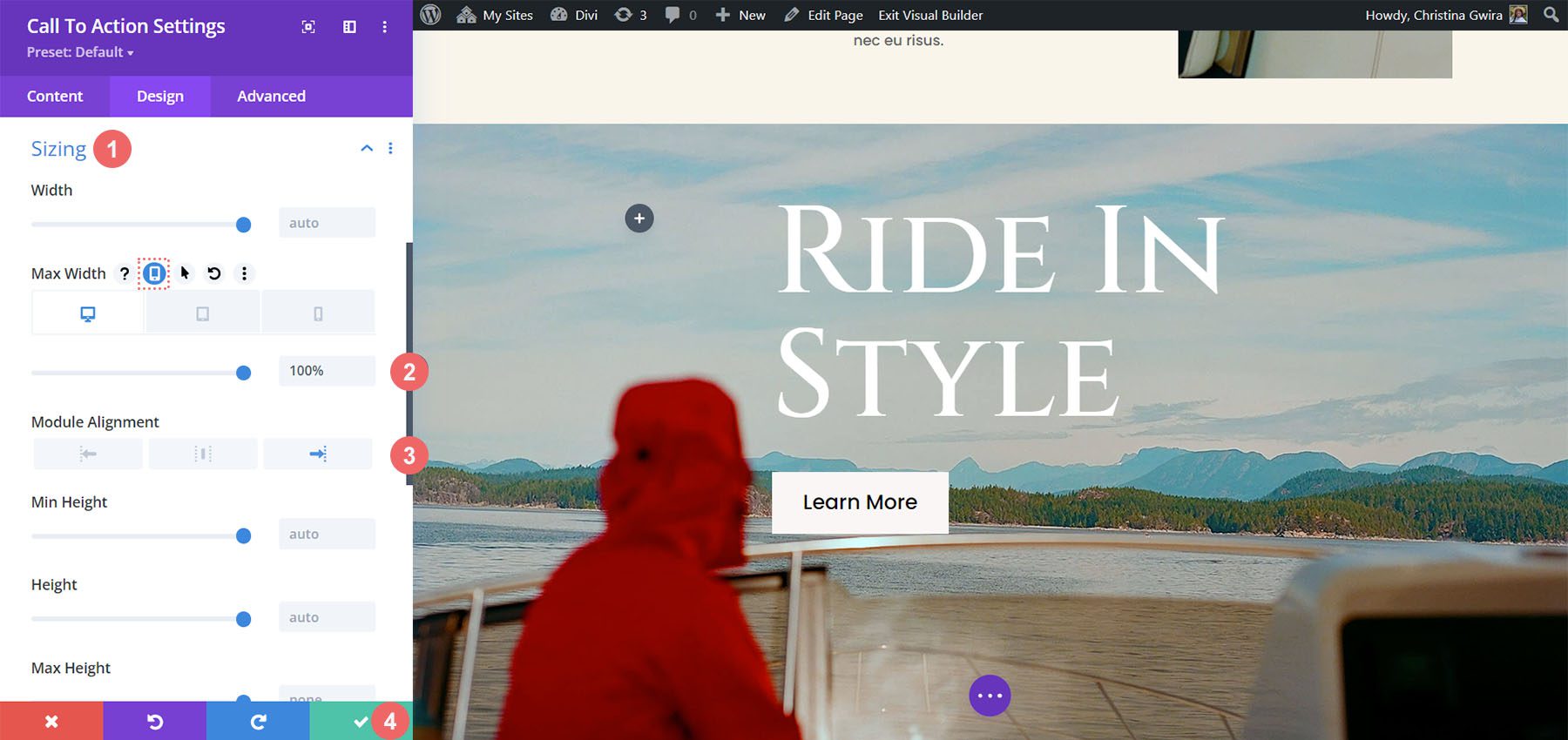
이제 모듈의 스타일을 편집했으므로 이제 섹션과 모듈을 실제로 반응적으로 만드는 데 집중할 수 있습니다. 시작하려면 크기 조정 탭까지 아래로 스크롤합니다. Max Width 옵션에 대한 모바일 반응형 옵션을 활성화하겠습니다. 그런 다음 데스크톱, 태블릿, 모바일에 대해 다음 설정을 사용합니다.
최대 너비 설정:
- 데스크탑: 100%
- 태블릿: 55%
- 모바일: 65%
또한 데스크탑, 모바일 및 태블릿에서 모듈 정렬을 오른쪽으로 설정했습니다 .

이러한 모든 설정이 완료되면 모듈 설정 모달 상자 하단에 있는 녹색 확인 표시 아이콘을 클릭하여 설정을 저장합니다.
본문 텍스트로 반응형 호출 유도 모듈 만들기
본문 텍스트를 추가하여 Divi Call to Action 모듈의 반응성을 더욱 확장할 수 있는 방법을 살펴보겠습니다.
본문 텍스트 추가
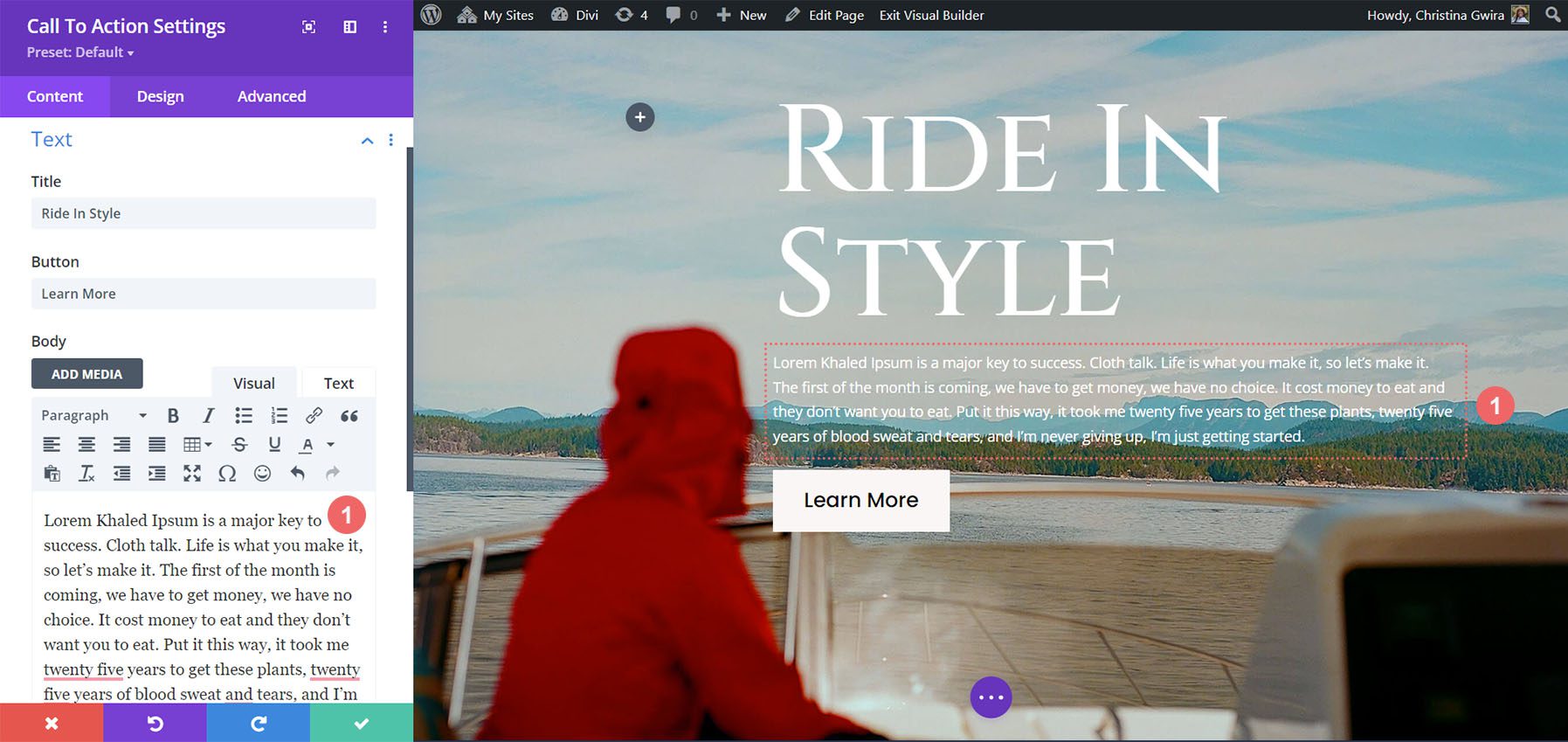
시작하려면 모듈에 본문 텍스트를 추가해 보겠습니다.

스타일 본문 텍스트
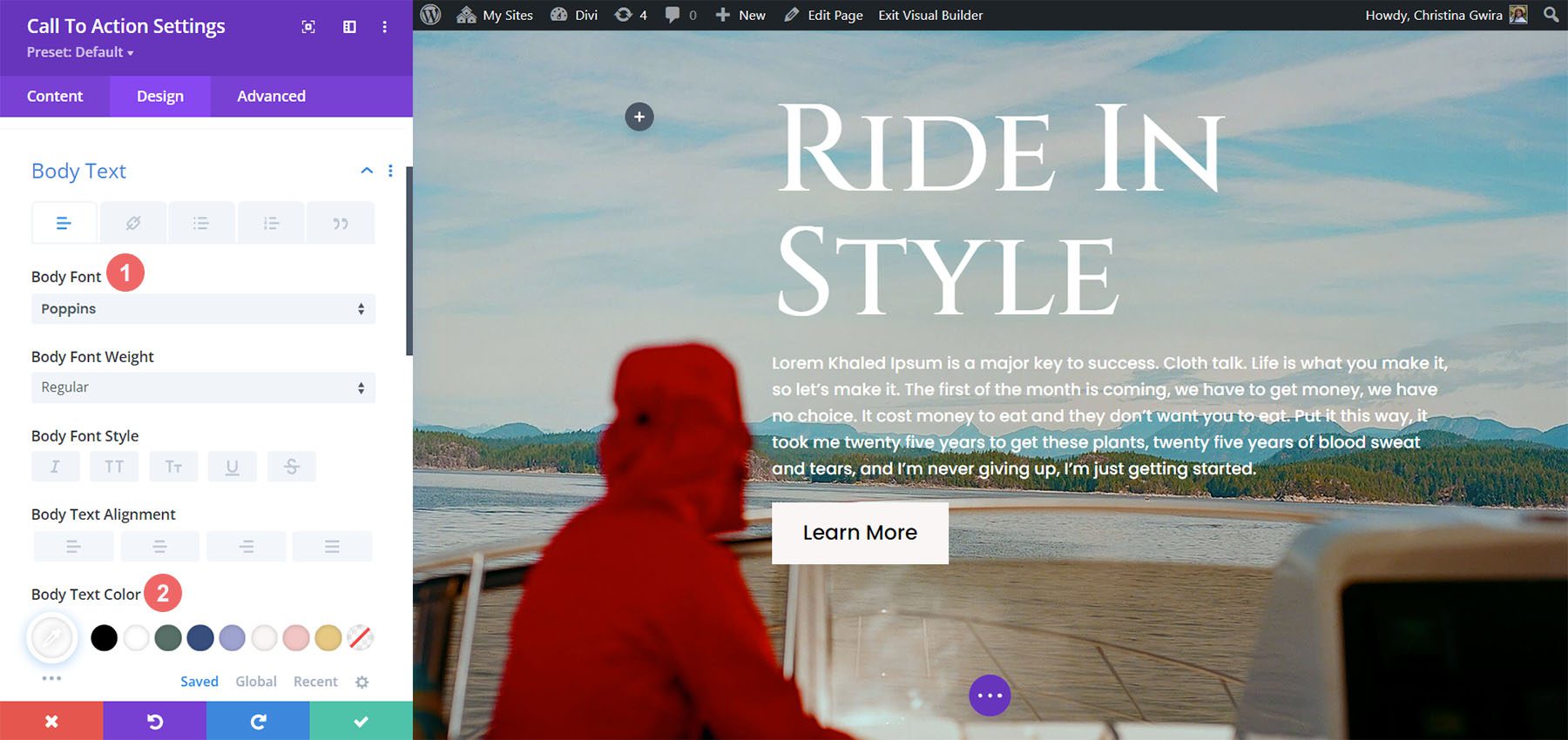
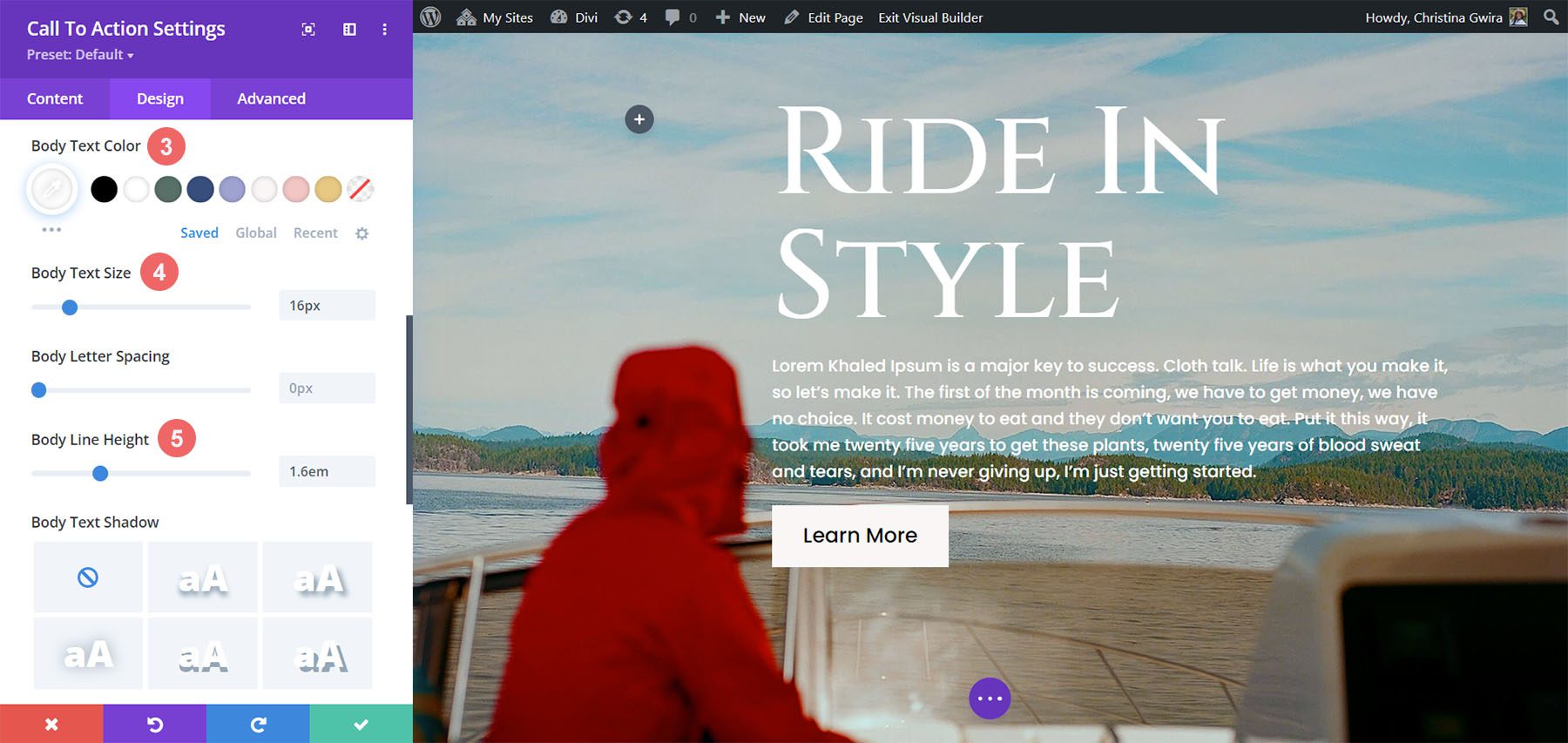
본문 텍스트를 추가한 후 스타일 지정을 시작하겠습니다. 먼저 디자인 탭으로 이동합니다 . 다음으로 본문 텍스트 탭을 클릭합니다 . 이후에는 다음 설정을 사용합니다.
본문 설정:
- 바디 폰트: 포핀스
- 본문 색상: #ffffff

본문 설정:
- 본체 크기: 16px
- 바디 라인 높이: 1.6em

본문 텍스트를 반응형으로 만들기
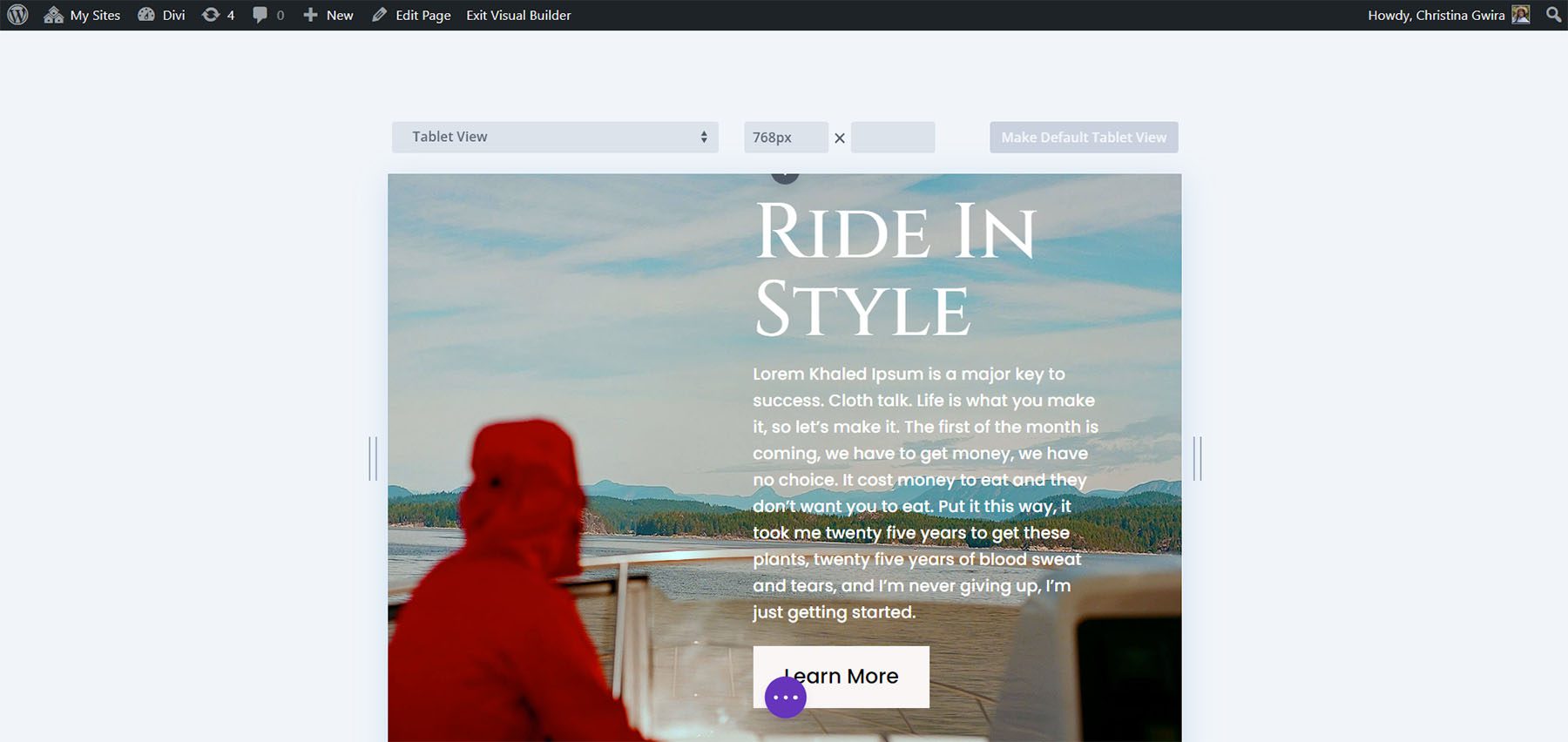
본문 텍스트를 통해 우리 작업이 모바일에서 어떻게 보이는지 살펴보겠습니다.

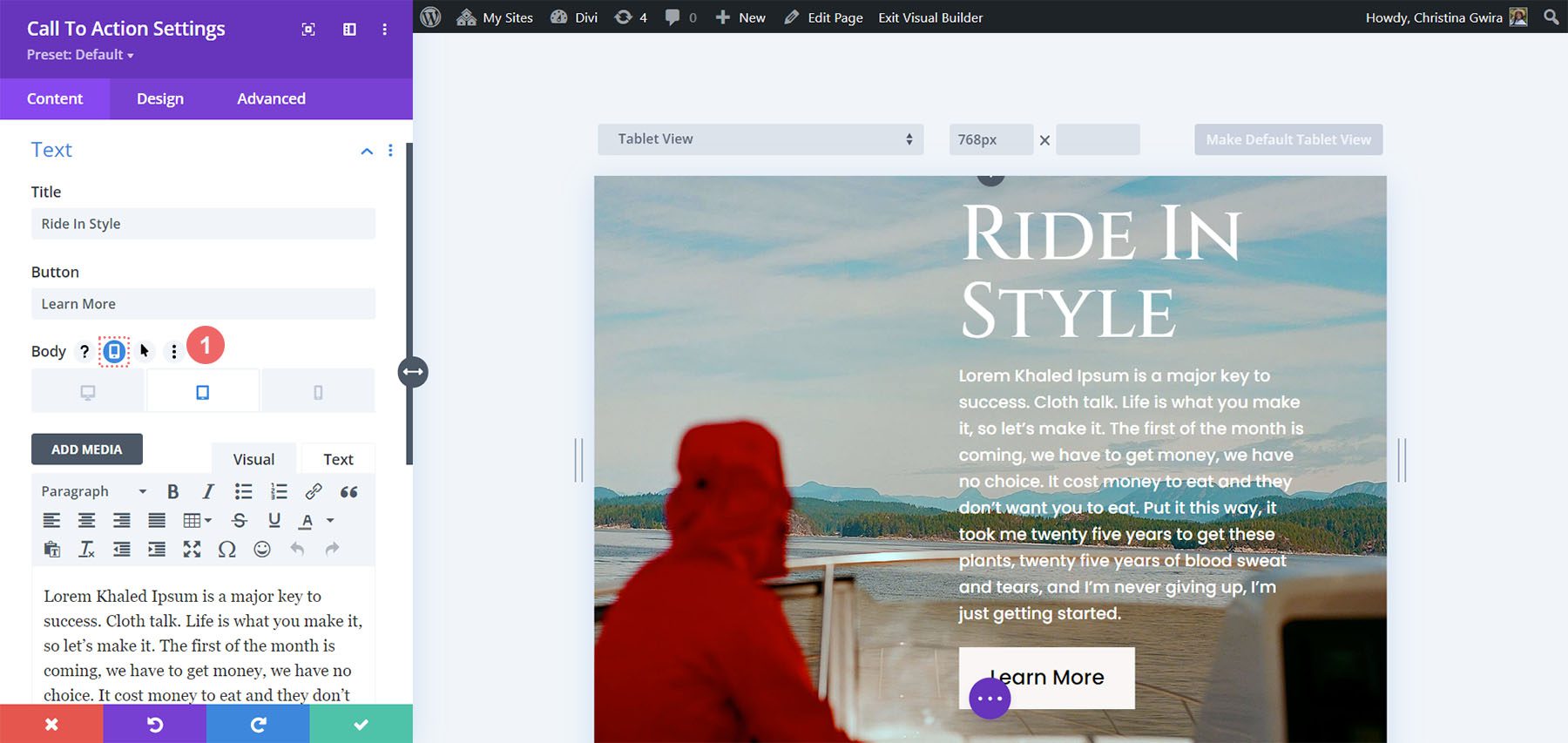
모바일에서는 본문 텍스트를 숨겨 보기의 균형을 맞춰보겠습니다. 이를 위해 Call to Action 모듈 내의 콘텐츠 탭으로 이동합니다 . 그런 다음 본문 제목 위로 마우스를 가져갑니다 . 거기에 마우스를 놓고 휴대폰 아이콘을 클릭하세요 . 그러면 본문 텍스트에 대한 모바일 반응형 설정이 활성화됩니다.

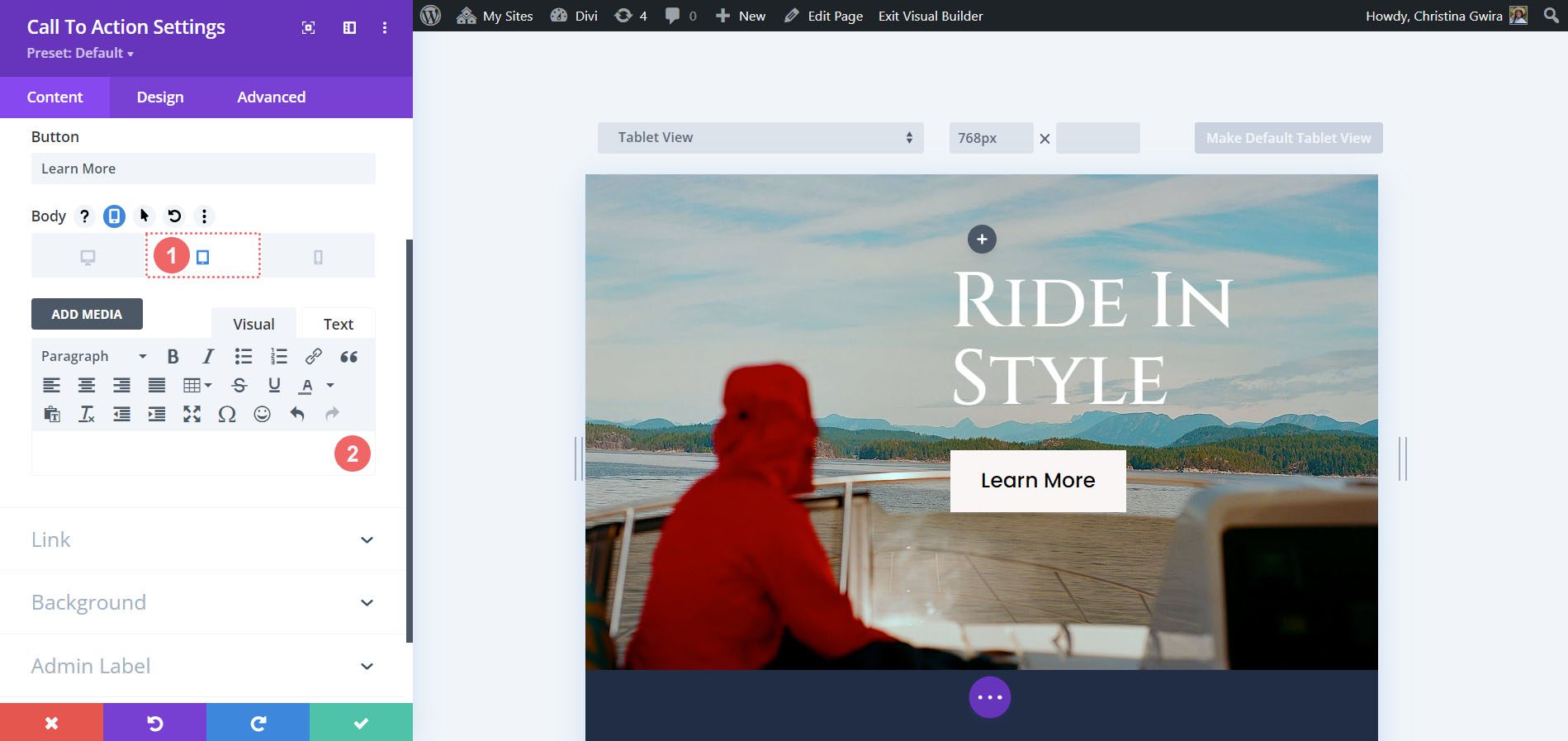
우리는 태블릿과 모바일 보기에서 본문 텍스트를 숨기길 원합니다. 이를 위해 태블릿 아이콘을 클릭 하고 본문 텍스트를 제거합니다. 모바일에서도 동일한 작업을 수행합니다.

우리는 데스크톱 보기 내에서 전체 본문 텍스트를 유지하고 싶습니다.
태블릿 및 모바일의 배경 변경
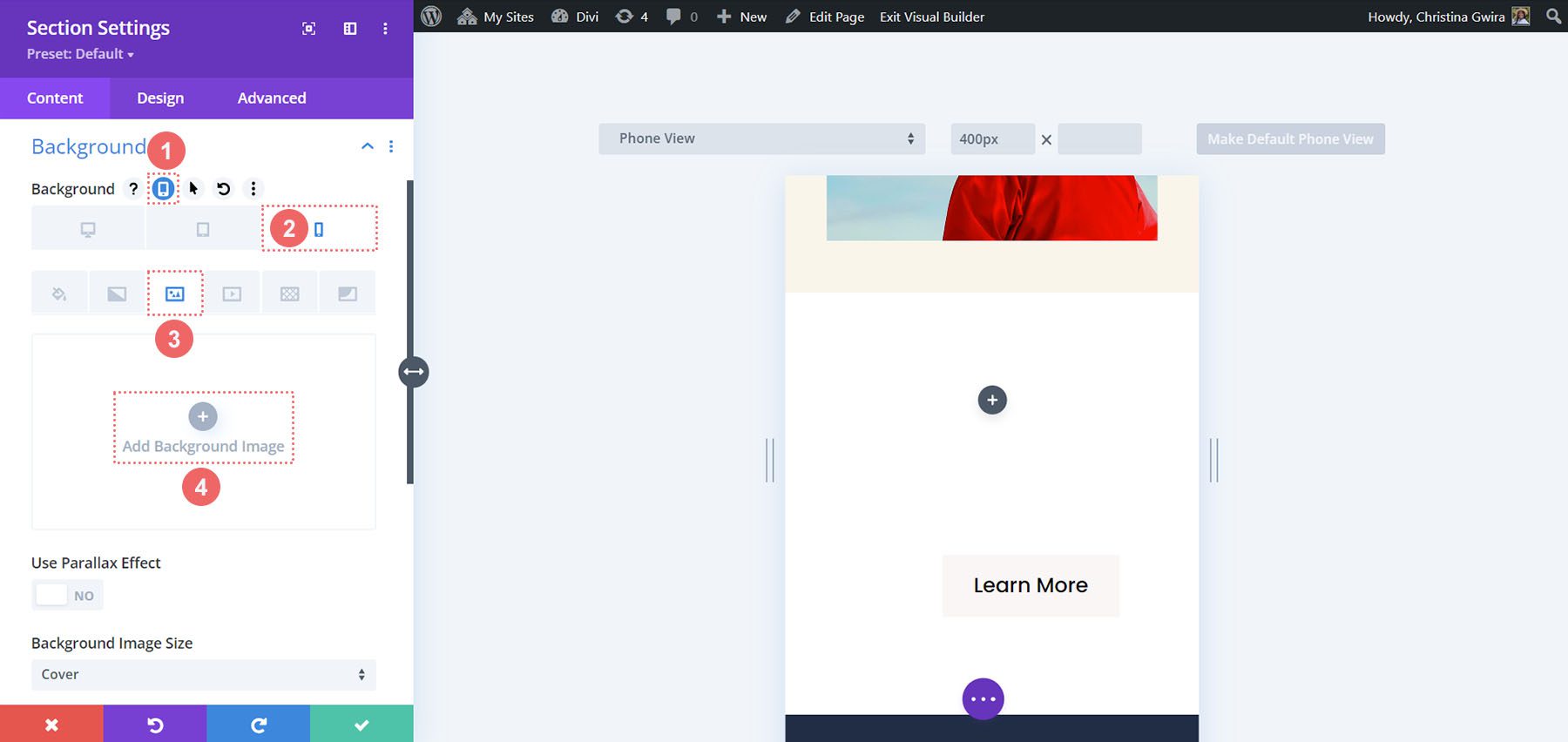
한 단계 더 나아가 모바일 보기의 배경을 수정해 보겠습니다. 이를 위해 섹션에서 모바일용 대체 배경을 사용하겠습니다. 시작하려면 섹션 설정을 입력합니다. 아래로 스크롤하여 배경 탭을 클릭합니다 . 본문 텍스트에서와 마찬가지로 배경 제목 위에 마우스를 놓고 모바일 아이콘 을 클릭합니다 . 이제 모바일 아이콘을 클릭하여 모바일 보기에 대한 다른 배경 이미지를 첨부합니다. 그런 다음 배경 이미지 추가 아이콘을 클릭합니다 .

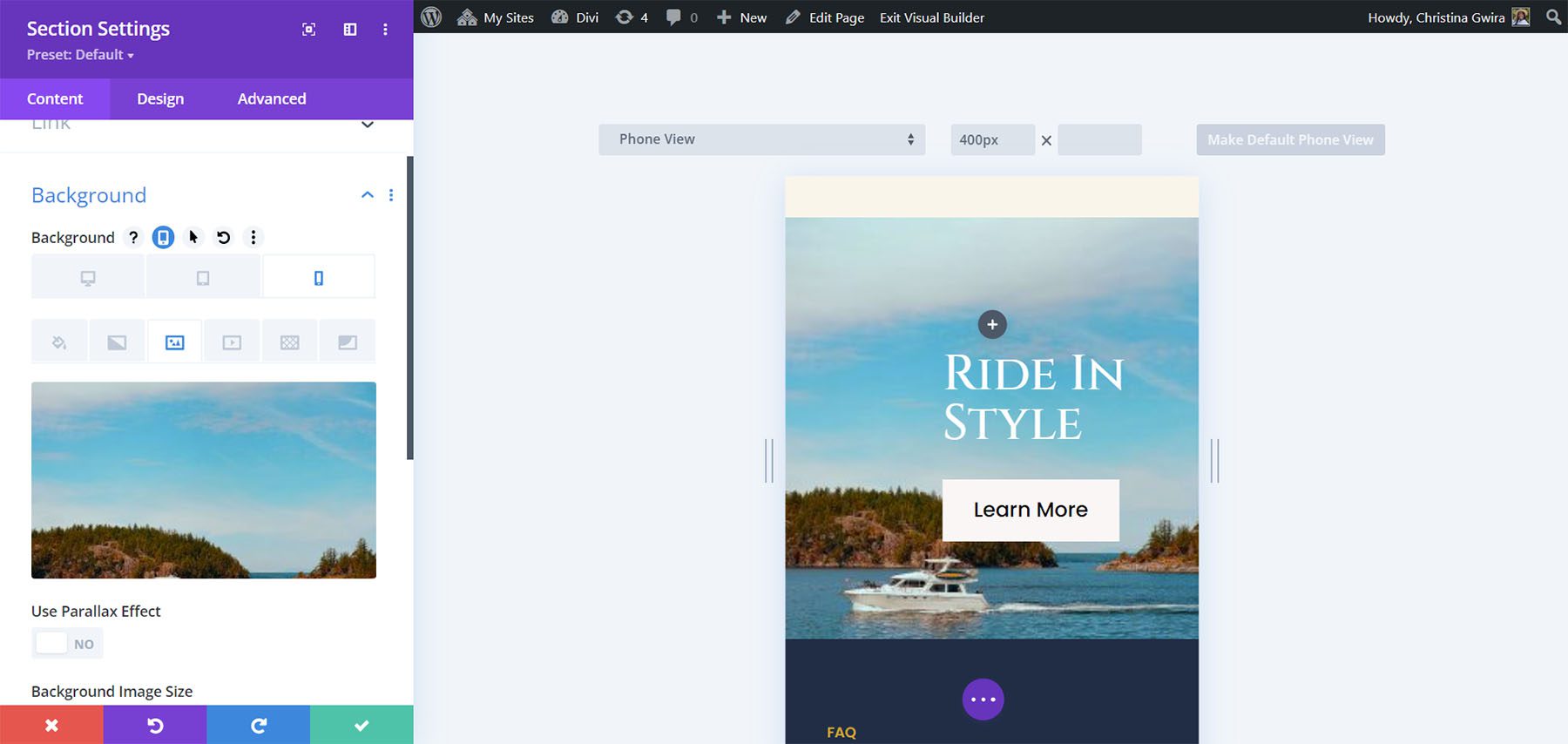
이전 사진보다 모바일에 더 잘 작동하는 이미지를 레이아웃 팩에서 선택합니다.

이러한 변화를 통해 우리는 모바일에서 행동 촉구를 명확하게 볼 수 있습니다.
결론적으로
모든 기본 Divi 모듈과 마찬가지로 다양한 옵션을 사용자 정의할 수 있습니다. 색상부터 간격, 패딩, 모바일 반응성에 이르기까지 Divi는 귀하의 웹사이트를 아름답게 만들고 웹사이트의 다양한 사용자가 액세스할 수 있도록 하는 기능을 제공합니다. 다음 웹 디자인 프로젝트에 대한 아이디어를 찾고 있다면 Divi Layouts를 사용하여 영감을 얻을 수 있습니다. 웹사이트의 일부로 반응성을 갖추면 사람들이 모바일, 태블릿 또는 데스크톱에서 사이트를 즐길 수 있습니다. 오늘 이 튜토리얼을 시도해보고 아래 댓글 섹션에서 여러분이 생각해낸 결과를 보여주세요.
