Divi 5(공개 알파)에서 반응형 편집을 마스터하는 방법
게시 됨: 2024-10-09웹 디자인에서 반응형 디자인은 선택이 아닌 필수입니다. 대부분의 사용자가 작은 화면에서 웹사이트에 액세스하므로 콘텐츠를 반응형으로 만드는 것은 최적의 사용자 경험을 제공하는 데 중요합니다. Divi는 오랫동안 반응형 편집을 지원해 왔지만 Divi 5 Public Alpha가 출시되면서 이 프로세스는 더욱 강력하고 효율적이 되었습니다.
Divi 5에는 이전보다 더 쉽게 반응형 편집을 수행할 수 있는 몇 가지 주요 개선 사항이 도입되었습니다.
- 원활한 장치 전환을 통해 최소한의 노력으로 데스크톱, 태블릿, 모바일 보기 간에 빠르게 전환할 수 있습니다.
- 시각적 중단점은 변경 시 실시간 피드백을 제공하므로 모든 화면 크기에 맞게 디자인을 완벽하게 만들 수 있습니다.
- 캔버스 크기 조정을 사용 하면 추측 없이 레이아웃을 최적화할 수 있도록 캔버스를 조정하여 디자인이 여러 장치에서 어떻게 보이는지 확인할 수 있습니다.
이 게시물에서는 이러한 흥미로운 기능을 살펴보고 Divi 5에서 웹사이트를 완전 반응형으로 만드는 것이 얼마나 간단한지 보여 드리겠습니다.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 반응형 디자인이 중요한 이유는 무엇입니까?
- Divi 4에서 Divi 5까지 반응형 편집의 2가지 차이점
- 2.1 Divi 4의 반응형 편집
- 2.2 Divi 5의 반응형 편집
- 3 Divi 5(공개 알파)에서 반응형 편집을 마스터하는 방법
- 3.1 1. 반응형 편집 인터페이스에 익숙해지기
- 3.2 2. 장치별 컨트롤 사용법 배우기
- 3.3 3. 시각적 중단점 활용
- 3.4 4. 동적 스케일링 옵션 사용
- 3.5 5. 캔버스 크기 조정을 사용하여 디자인 미리보기
- 4 Divi 5는 반응형 웹 디자인의 판도를 바꾸는 도구입니다
반응형 디자인이 중요한 이유는 무엇입니까?
반응형 디자인은 귀하의 웹사이트가 데스크톱에서 휴대폰에 이르기까지 모든 장치에서 멋지게 보이고 제대로 작동하도록 보장합니다. 이는 사용자 경험, 참여, 검색 엔진 최적화(SEO)에 매우 중요합니다.
콘텐츠를 쉽게 읽거나 탐색할 수 없는 방문자는 떠날 가능성이 높습니다. 반응형 디자인에 투자하면 페이지 로드 시간이 향상되고 전환율이 증가하며 검색 엔진 결과 페이지(SERP)에서의 순위가 높아집니다.
이제 반응형 디자인의 중요성을 이해했으므로 Divi 5가 프로세스를 어떻게 더 쉽고 빠르게 만드는지 살펴보겠습니다.
Divi 4에서 Divi 5까지 반응형 편집의 차이점

Divi 4에서 Divi 5(현재 Public Alpha)로 전환함에 따라 사용자는 반응형 디자인을 위한 새롭고 향상된 방법을 갖게 됩니다. Divi 4는 반응형 편집을 위한 탄탄한 기반을 마련했지만 Divi 5는 이를 완전히 다른 수준으로 끌어 올렸습니다. 이 새로운 Divi 버전은 장치별 레이아웃을 처리하기 위한 고급 기능과 훨씬 더 원활한 작업 흐름을 제공합니다.
반응형 디자인과 관련하여 Divi 4와 Divi 5의 주요 차이점을 더 자세히 살펴보겠습니다.
Divi 4의 반응형 편집
Divi 4의 반응형 편집은 모듈 수준에서 장치 탭(데스크톱, 태블릿, 모바일) 간 전환을 기반으로 합니다. 이 시스템은 효과적이기는 하지만 사용자가 보기 사이를 자주 전환해야 하므로 때로는 복잡하게 느껴질 수 있습니다. 예를 들어, 작은 장치용 텍스트 모듈을 편집하는 경우 디자인 탭으로 이동하여 반응형 아이콘을 클릭하여 작은 화면에 맞게 글꼴 크기를 조정해야 합니다.
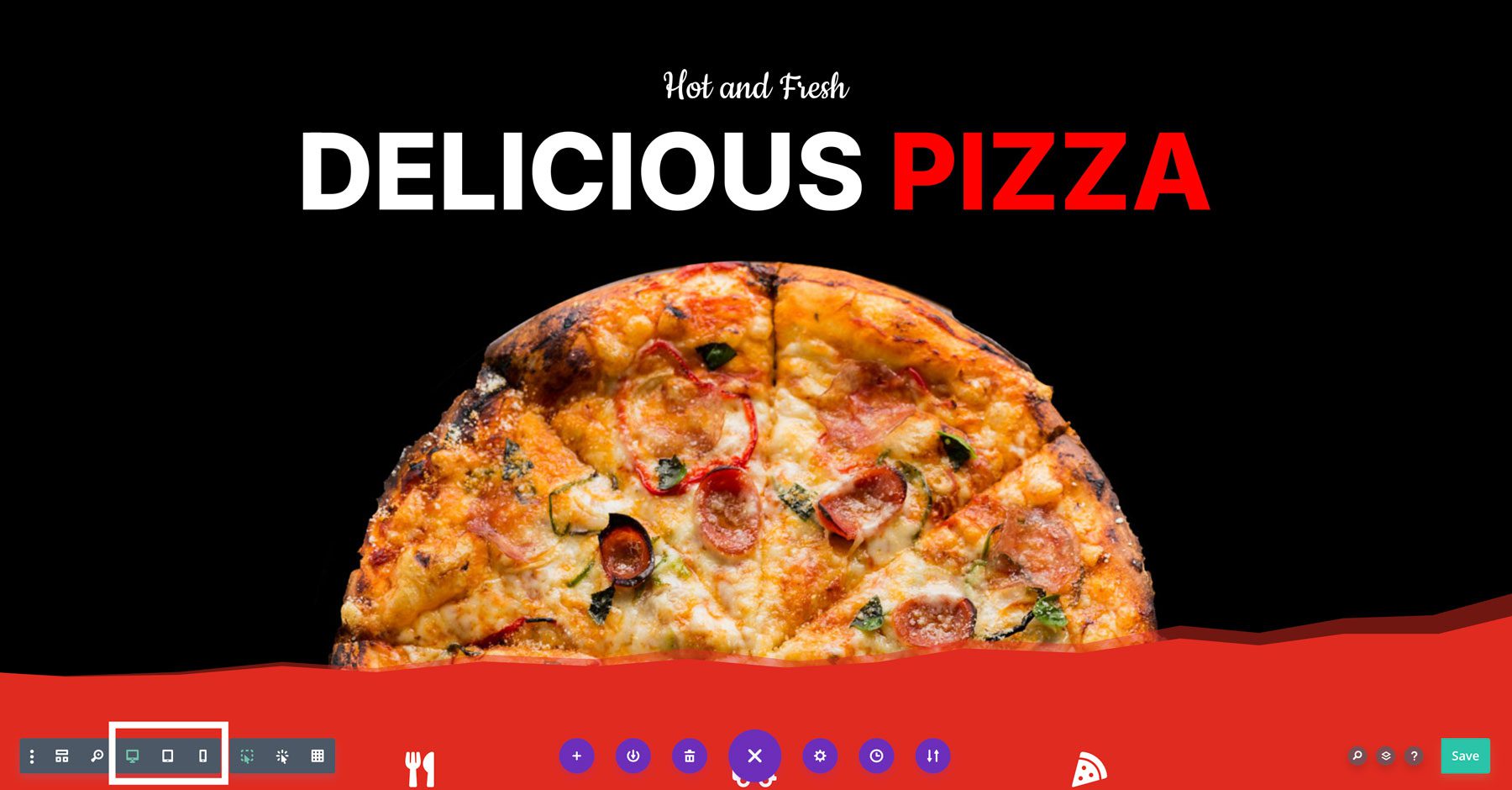
결과적으로 Divi 4에서 반응적으로 편집하는 것은 다소 지루할 수 있습니다. 시스템은 잘 작동하지만 각 장치의 시각적 미리보기는 덜 유동적이므로 반응형 편집을 관리하는 데 더 많은 시간과 노력이 필요합니다. Divi 4는 Visual Builder 하단에 아이콘도 제공하지만 이는 대부분 디자인이 다양한 장치에서 어떻게 보이는지 미리 볼 수 있도록 하기 위한 것입니다.

이러한 컨트롤을 사용하더라도 대응적인 조정을 수행하려면 개별 모듈을 열어야 합니다.

Divi 4가 반응형 디자인을 위한 견고한 기반을 제공했다면 Divi 5는 이러한 기능을 한 단계 더 발전시켰습니다. Divi 5가 반응형 편집 프로세스를 어떻게 단순화하고 향상하는지 살펴보겠습니다.
Divi 5의 반응형 편집
Divi 5 Public Alpha가 출시되면 반응형 편집을 위한 훨씬 더 효율적인 프로세스가 제공됩니다. 새로운 반응형 인터페이스를 사용하면 설정 간에 반복적으로 전환하지 않고도 장치 보기 간에 원활하게 전환할 수 있습니다. 액세스하기 쉬운 하나의 패널에 모든 장치별 컨트롤이 포함되어 레이아웃이 통일된 상태로 유지됩니다.
예를 들어 Divi 5에서 동일한 텍스트 모듈을 편집하려면 한 번만 클릭하면 됩니다. 태블릿 아이콘을 클릭한 다음 모바일 아이콘을 클릭하면 텍스트를 조정할 수 있습니다. 즉, 이러한 모드 중 하나를 사용하면 더 적은 단계를 거쳐 하나의 보기에서 모든 모듈을 편집할 수 있습니다.
Divi 5에는 시각적 중단점도 도입되어 설정을 조정할 때 변경 사항이 다양한 화면 크기에 어떻게 영향을 미치는지 실시간으로 보여줍니다. 이를 통해 디자인하는 동안 최종 출력을 더 쉽게 시각화할 수 있으며 데스크톱, 태블릿, 모바일 보기 간의 흐름을 더욱 직관적으로 만들 수 있습니다.


이러한 장치 아이콘을 빠르게 클릭하고 실시간 미리보기를 확인하여 편집 시 즉각적인 피드백을 제공할 수 있습니다. 이것만으로도 Divi 4에서 디자인을 편집하는 방식에 비해 개선되었지만 Divi 5가 반응형 디자인을 처리하는 방식에는 더 많은 이점이 있습니다. 이러한 원활한 전환 외에도 Divi 5는 반응형 편집을 더욱 효율적으로 만드는 여러 가지 혁신적인 기능을 도입했습니다.
- 원활한 장치 전환: 장치 아이콘을 빠르게 클릭하면 지연 없이 실시간 미리보기를 볼 수 있습니다.
- 레이아웃 조정에 대한 고급 제어: 장치별 중단점을 대상으로 패딩이나 여백을 변경하고, 이미지 너비를 조정하고, 글꼴 크기를 변경하는 등 특정 중단점을 기반으로 합니다.
- 캔버스 크기 조정: 캔버스를 클릭하고 드래그하여 장치가 여러 화면에서 어떻게 보이는지 확인할 수 있습니다(자세한 내용은 나중에 설명).
- 성능 개선: Divi 5는 Visual Builder가 지연 없이 더 좋고, 더 빠르게 작동할 수 있도록 설계된 완전히 재설계된 프레임워크 덕분에 반응형 편집을 더 잘 처리합니다.
Divi 5는 Divi 4에 비해 반응형 편집 분야에서 상당한 발전을 보여줍니다. 장치 보기 간 전환, 특정 시점 설정, 캔버스 크기 조정 활용, 백엔드 개선 능률화 기능은 훨씬 더 부드러운 반응형 디자인 프로세스에 기여합니다. Divi 5를 사용하면 반응형 웹사이트를 더 빠르고 정확하게 만들 수 있습니다.
| 특징 | 디비 4 | 디비 5 |
|---|---|---|
| 장치 전환 | 자주 전환해야 함 | 보기 간 원활한 전환 |
| 시각적 중단점 | 실시간 중단점 없음 | 보다 정확한 편집을 위한 실시간 중단점 |
| 캔버스 크기 조정 | 없음 | 여러 장치에 대한 동적 크기 조정 |
| 성능 | 복잡한 설계로 인해 지연될 수 있음 | 속도와 효율성 향상 |
Divi 5(공개 알파)에서 반응형 편집을 마스터하는 방법
Divi 5의 반응형 편집을 마스터하려면 다양한 화면 크기에 맞게 디자인을 조정하는 주요 도구와 기능을 이해해야 합니다. 이러한 도구를 살펴보기 전에 효율성과 디자인 품질을 모두 향상시키기 위해 향상된 Divi 5의 반응형 인터페이스에 익숙해지는 것이 중요합니다. 다음은 이를 마스터하는 방법에 대한 단계별 가이드입니다.
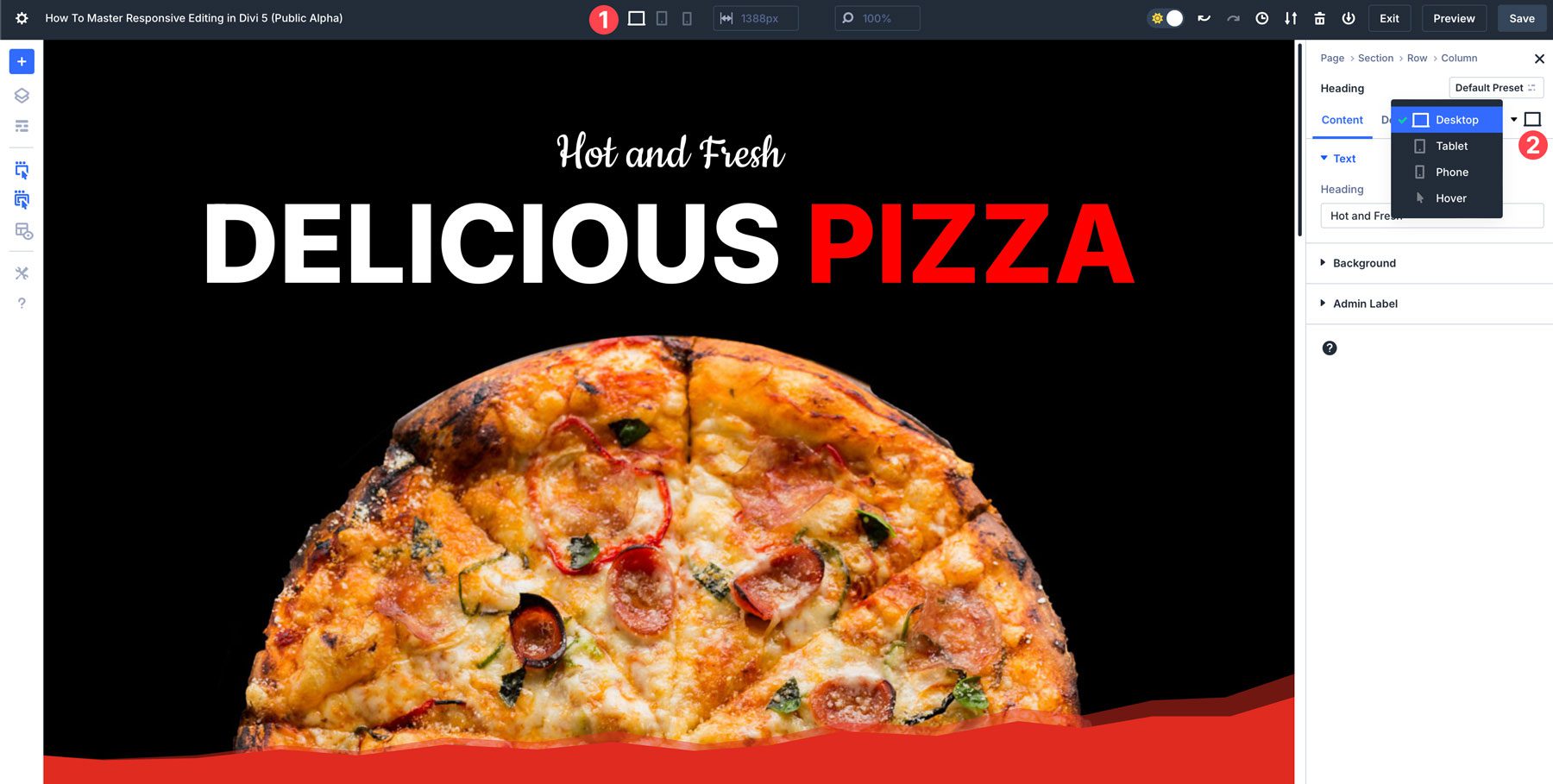
1. 반응형 편집 인터페이스에 익숙해지기
Divi 5는 웹 페이지를 반응적으로 편집하는 방식을 대폭 개선했습니다. 첫 번째 단계는 인터페이스와 사용 가능한 도구에 익숙해지는 것입니다. Divi 5에서는 반응형으로 편집할 수 있는 두 가지 방법이 있습니다. 빌더 상단 에 있는 장치 아이콘을 사용하거나 모든 섹션, 행, 모듈에 있는 모듈별 컨트롤을 사용하는 것입니다. 대부분의 경우 디자인을 편집하는 가장 쉬운 방법은 빌더 상단에 있는 아이콘을 사용하는 것입니다. 그러나 단일 모듈을 빠르게 변경해야 하는 상황이 있을 수 있습니다.

2. 장치별 컨트롤 사용 방법 알아보기
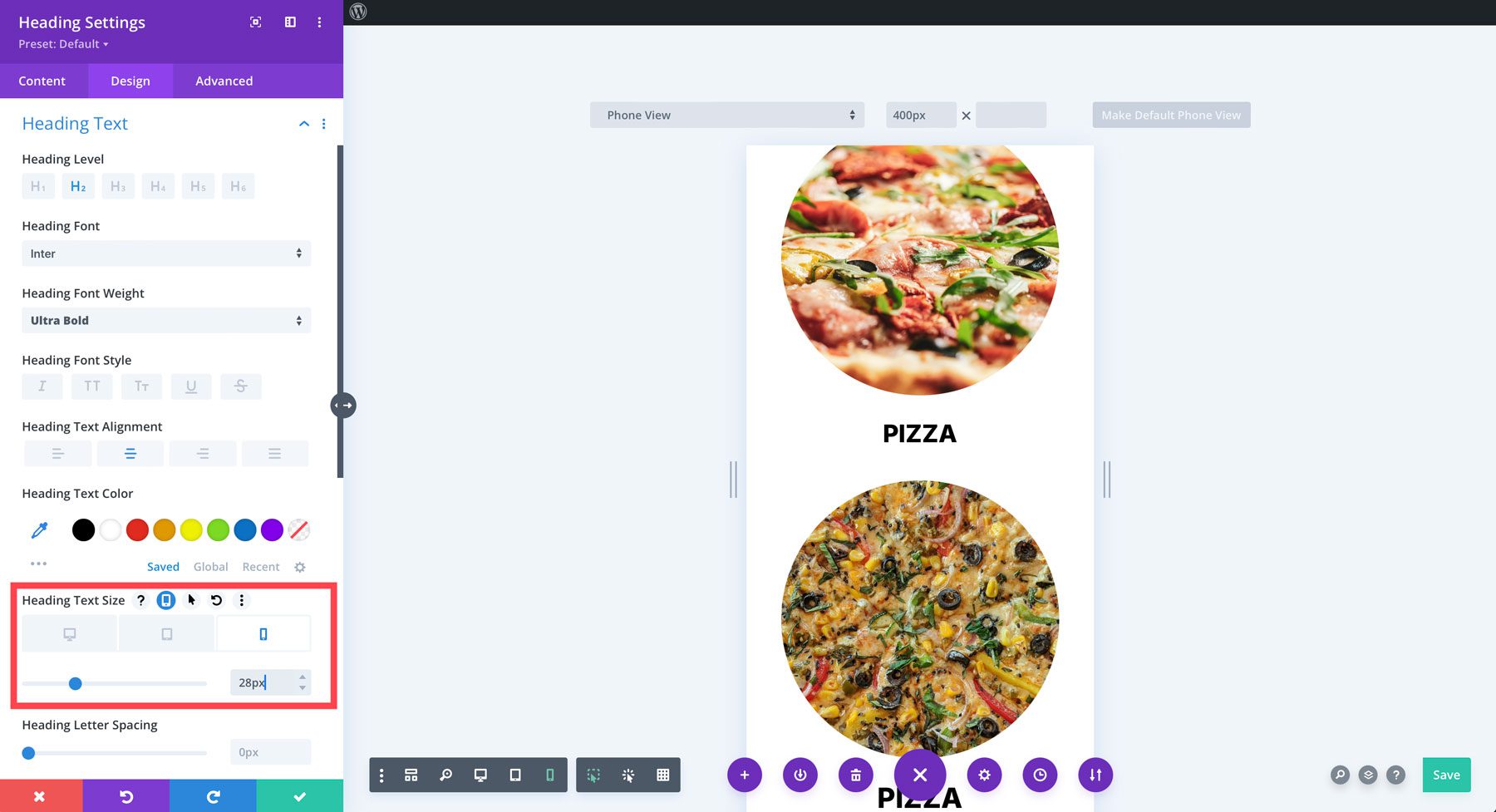
Divi 5는 장치별 컨트롤을 활용하여 다양한 화면 크기에 맞게 디자인을 사용자 정의합니다. 모듈 작업 시 다른 요소에 영향을 주지 않고 데스크톱, 태블릿, 모바일 보기에 대한 각 요소의 모양을 조정할 수 있습니다.
작은 화면에서도 레이아웃이 완벽하도록 각 뷰포인트의 패딩, 여백 및 정렬을 수정하는 방법을 알아보세요.
다양한 화면 크기에 맞게 글꼴 크기와 속성을 제어하려면 텍스트 설정을 사용하세요. 예를 들어 데스크톱에서 큰 헤드라인을 사용하는 경우 거의 항상 작은 화면에 맞게 조정해야 합니다. 모바일 보기에서 작업할 때 모듈의 스타일을 쉽게 복사하고 유사한 모듈에 적용하여 시간을 절약하고 디자인의 일관성을 유지할 수 있습니다.
3. 시각적 중단점 활용
Divi 5에는 시각적 중단점이 도입되어 특정 화면 너비 임계값에 따라 요소를 조정할 수 있습니다. 이러한 중단점은 기본 태블릿 또는 모바일 설정 이상의 용도로 사용될 수 있습니다. Divi 5의 중단점을 사용하면 더 작거나 큰 화면의 레이아웃을 실시간으로 조정할 수 있습니다.
예를 들어 iPhone 14의 화면 너비(390px)는 Samsung Galaxy S7(360px)과 다릅니다. 따라서 모든 사람이 웹 페이지에 액세스하고 오류가 없도록 하려면 레이아웃을 가장 작은 화면 크기에 맞춰 조정하는 것이 좋습니다. 기본적으로 Divi 5의 모바일 중단점은 467px입니다.
4. 동적 스케일링 옵션 사용
반응형 웹사이트는 동적 확장의 이점을 누리며 Divi 5는 유동적인 레이아웃 생성을 지원합니다. 고정된 픽셀 값을 사용하는 대신 섹션과 행 크기 조정에 백분율(%), 뷰포트 너비(vw) 및 뷰포트 높이(vh)를 사용하여 실험해 보세요. 이렇게 하면 화면 크기가 변경됨에 따라 디자인 요소가 비례적으로 확장됩니다.
예를 들어, 웹사이트의 이미지는 데스크톱에서는 완벽해 보이지만 모바일에서는 너무 크게 보일 수 있습니다. Divi 5의 설정을 사용하여 이미지의 너비를 조정하여 캔버스에 충분한 공간을 제공하는 동시에 적절한 크기를 보장할 수 있습니다.
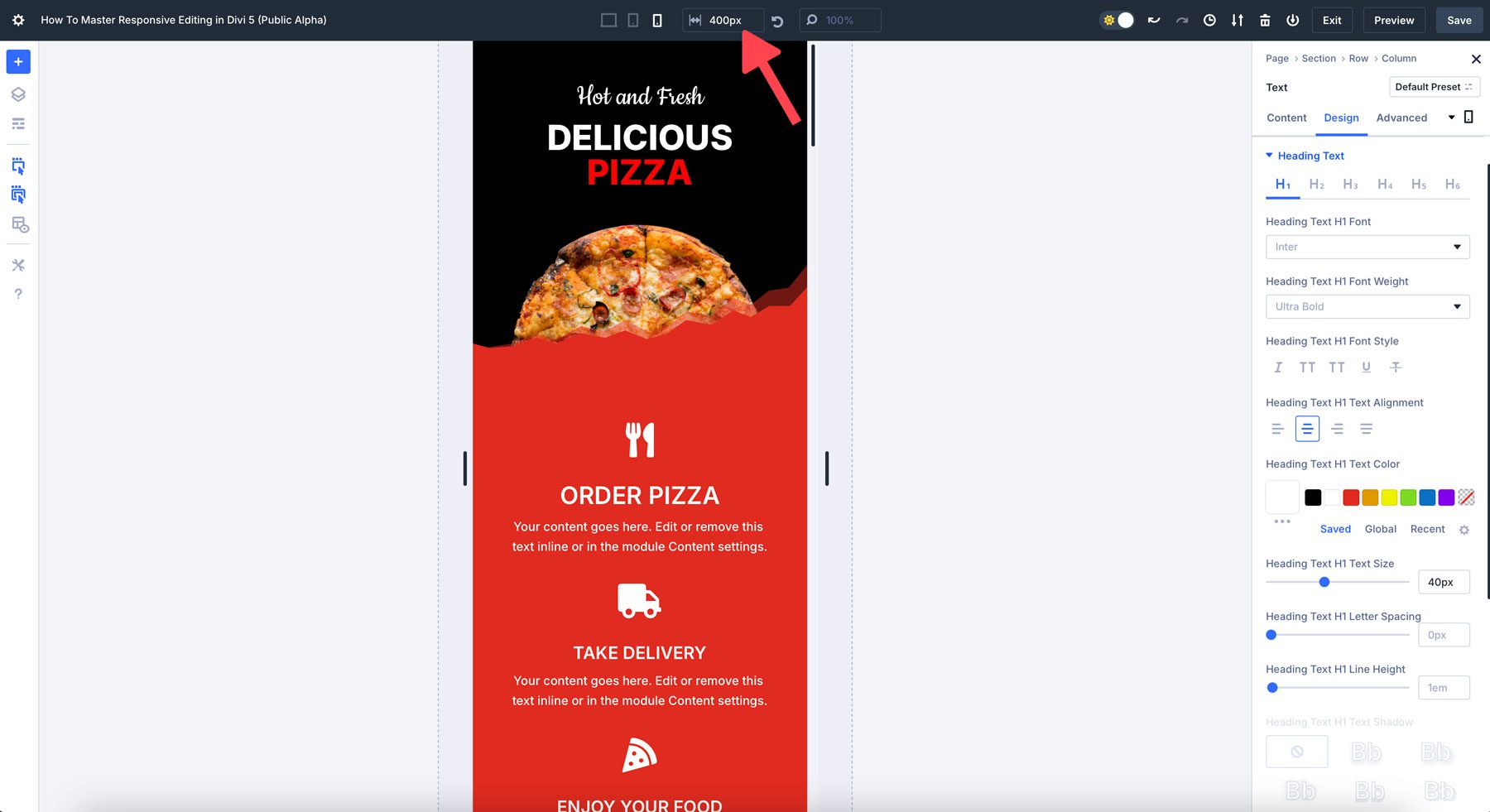
5. 캔버스 크기 조정을 사용하여 디자인 미리보기
Divi 5에서 캔버스 크기 조정은 반응형 디자인을 위한 훌륭한 도구입니다. 이를 통해 시각적 무결성을 유지하면서 디자인이 다양한 화면 크기에 어떻게 표시되는지 확인할 수 있습니다. 요소를 비례적으로 확장하고 디자인 일관성을 유지함으로써 캔버스 크기 조정은 사용자 경험을 향상시키고 지연 없이 수행합니다.
예를 들어, 모바일 보기에서 작업할 때 캔버스 가장자리를 300px 너비까지 끌어서 사이트가 다양한 모바일 장치에서 어떻게 보이는지 미리 볼 수 있습니다.
Divi 5는 반응형 웹 디자인의 판도를 바꾸는 제품입니다
Divi 5의 향상된 반응형 편집 기능을 사용하면 모바일 친화적이고 시각적으로 일관된 웹사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다. 원활한 장치 전환에서 강력한 캔버스 확장에 이르기까지 Divi 5는 디자이너가 놀랍고 완벽하게 반응하는 사이트를 빠르고 효율적으로 만들 수 있도록 지원합니다. 웹 디자인을 한 단계 더 발전시킬 준비가 되셨나요? 지금 Divi 5 Public Alpha에 뛰어들어 반응형 편집의 미래를 직접 경험해보세요.
Divi 5 공개 알파 다운로드
