웹사이트를 Divi 5(공개 알파)로 마이그레이션하는 방법
게시 됨: 2024-10-10Divi 5 Public Alpha를 사용할 수 있으므로 새로운 기능과 개선 사항을 살펴보는 것이 매우 기쁠 것입니다. Divi 4에서 Divi 5로 전환하려면 몇 가지 중요한 단계가 필요합니다. 이 게시물은 Divi 4에서 Divi 5 Public Alpha로 원활하게 마이그레이션하여 Divi 5의 최신 기능을 최대한 활용할 수 있도록 도와줍니다.
그러나 프로덕션 웹사이트에서 Divi 5 Public Alpha를 사용하는 것은 안전하지 않습니다. 마이그레이션 버그가 발생할 가능성이 높습니다. 귀하의 웹사이트를 Divi 5로 마이그레이션해 보세요!
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 Divi 5 Public Alpha의 새로운 기능
- 1.1 더 나은 성능을 위한 간소화된 인터페이스
- 1.2 향상된 속도 및 성능
- 1.3 도킹 패널과 탭 패널을 사용한 향상된 멀티태스킹
- 1.4 원클릭 편집으로 조정이 더욱 쉬워집니다
- 1.5 마우스 오른쪽 버튼 클릭 메뉴를 통한 빠른 액세스
- 1.6 설정 패널의 탐색경로를 통한 간편한 탐색
- 1.7 맞춤형 편안함을 위한 명암 모드
- 1.8 그리고 더…
- 2 Divi 5로 마이그레이션하는 이유
- 3 다이빙하기 전에…
- 4 Divi 5로 마이그레이션하는 방법
- 4.1 웹사이트 백업
- 4.2 Divi 5 마이그레이션 실행
- 4.3 기존 Divi 4 콘텐츠 분석
- 4.4 정보를 바탕으로 결정을 내리세요
- 4.5 변환 호환 모듈
- 4.6 지원되지 않는 모듈 관리
- 4.7 필요한 경우 복원
- 5 Divi 5: 웹사이트의 새로운 시대
Divi 5 Public Alpha의 새로운 기능
Divi 5에는 성능을 향상하고 Visual Builder와의 상호 작용을 변화시키는 중요한 업그레이드가 있습니다. 인터페이스가 친숙하게 느껴질 수도 있지만 몇 가지 개선 사항을 통해 웹 사이트를 더 빠르고 직관적으로 만들 수 있습니다.
더 나은 성능을 위한 간소화된 인터페이스
새 버전은 성능과 유용성에 중점을 두고 불필요한 애니메이션을 없애고 간결하게 디자인되었습니다. Divi 5는 추가 기능과 화려한 효과를 제거하여 더 빠른 Visual Builder 경험을 제공합니다. 간소화된 인터페이스는 콘텐츠를 전면 중앙에 유지하여 방해 없이 생산성을 높여줍니다.
향상된 속도와 성능
Divi 5는 성능과 반응성을 향상시키기 위해 전면적인 점검을 거쳤습니다. JavaScript 로드를 줄이고 단축 코드에 의존하는 대신 블록 기반 접근 방식을 채택함으로써 Divi 5는 로딩 시간을 크게 줄이고 복잡한 레이아웃을 보다 효과적으로 처리합니다. 그 결과 모든 디자인 요구 사항을 충족하는 더 빠른 Visual Builder가 생성됩니다.
도킹 패널과 탭 패널로 더 나은 멀티태스킹
다중 패널 도킹 및 탭 패널을 사용하면 이제 복잡한 디자인을 더 쉽게 관리할 수 있습니다. 여러 설정 패널을 동시에 열고 나란히 도킹할 수 있습니다. 이 설정을 사용하면 현재 위치를 잃지 않고 페이지의 여러 부분에서 동시에 작업할 수 있어 멀티태스킹 능력이 향상됩니다.
원클릭 편집으로 조정이 더욱 쉬워집니다
Divi 5의 주요 기능 중 하나는 새로운 원클릭 편집입니다. 모듈 설정을 수정하기 위해 작은 아이콘을 검색하는 대신 모듈의 아무 곳이나 클릭하여 해당 설정을 열 수 있습니다. 이러한 변경으로 인해 필요한 클릭 수가 최소화되어 특히 여러 모듈을 처리할 때 설계 프로세스가 더욱 유연해졌습니다.
마우스 오른쪽 버튼 클릭 메뉴를 통한 빠른 액세스
Divi 5에는 마우스 오른쪽 버튼 클릭 상황에 맞는 메뉴가 도입되어 다양한 설정에 즉시 액세스할 수 있습니다. 예를 들어 여러 메뉴를 탐색하지 않고도 스타일을 빠르게 복제하거나 조정할 수 있습니다. 모듈이나 섹션을 마우스 오른쪽 버튼으로 클릭하면 디자인 설정을 복사하거나 구성을 즉시 조정할 수 있는 옵션이 제공됩니다.

설정 패널의 탐색경로를 통한 쉬운 탐색
설정 패널의 탐색경로를 사용하면 중첩된 설정을 더 쉽게 탐색할 수 있습니다. 이 기능은 다양한 레이어를 통해 명확한 경로를 보여주어 현재 위치를 잃지 않고 복잡한 모듈 내에서 방향을 유지할 수 있도록 도와줍니다.
맞춤형 편안함을 위한 명암 모드
Divi 5에는 다양한 작업 환경에 적합한 밝은 모드와 어두운 모드가 포함되어 있습니다. 빌더 설정에서 이러한 모드 간을 전환할 수 있으며, 이는 밝은 작업 공간을 선호하든 어두운 작업 공간을 선호하든 상관없이 긴 디자인 세션 중에 눈의 피로를 줄이고 사용성을 향상시키는 데 도움이 됩니다.
그리고 더…
Divi 5에서는 이러한 옵션을 설정 패널에 직접 통합하여 반응형 편집, 호버 효과, 고정 위치 지정과 같은 기능을 더 쉽게 적용할 수 있습니다. 이렇게 하면 추가 단계가 제거되어 시간이 절약되고 기본, 마우스 오버, 고정 및 반응 상태 간 전환이 더욱 간단해집니다.
캔버스 크기 조정을 사용하면 다양한 화면 크기에 맞게 보다 효율적으로 디자인할 수 있습니다. 브라우저 창의 크기를 조정하거나 보기를 전환하는 대신 빌더 내에서 직접 캔버스 크기를 조정할 수 있습니다. 이를 통해 반응형 레이아웃을 실시간으로 조정할 수 있으며 모든 장치에서 디자인이 멋지게 보이도록 보장할 수 있습니다. Divi 5의 이러한 향상된 기능은 디자인 프로세스를 더욱 효율적으로 만들고 작업 품질을 향상시킵니다. 작업을 단순화하고 보다 체계적인 작업 공간을 제공함으로써 Divi 5는 반응성이 뛰어나고 시각적으로 매력적인 웹 사이트를 더욱 쉽게 만들 수 있도록 지원합니다.
Divi 5로 마이그레이션하는 이유
Divi 5 Public Alpha로 전환하면 디자인 작업 흐름이 크게 향상되고 생산성이 향상됩니다. 로딩 시간이 빨라지고 작동이 원활해지면서 성능이 크게 향상되는 것을 느낄 수 있습니다. 이는 기다리는 시간을 줄이고 작업하는 데 더 많은 시간을 투자하여 프로젝트를 더 빨리 완료할 수 있음을 의미합니다.
새로운 인터페이스는 사용자 친화적이고 탐색하기 쉬우므로 메뉴와 설정을 검색하는 데 소요되는 시간이 줄어듭니다. 이러한 간소화된 접근 방식을 통해 기술적 문제로 인해 방해받지 않고 창의적인 작업에 집중할 수 있어 전반적인 효율성이 향상됩니다.
Divi 5는 또한 더 나은 멀티태스킹을 지원하므로 복잡한 프로젝트를 더 쉽게 관리할 수 있습니다. 이렇게 추가된 유연성은 자주 조정이 필요한 세부 설계 작업을 할 때 매우 중요합니다. 여러 작업을 원활하게 처리하여 보다 효과적인 작업 흐름을 보장할 수 있습니다.
또한 장시간 편집 세션 중에도 편안함이 향상되어 집중력을 유지하고 눈의 피로를 줄이는 데 도움이 됩니다. 향상된 사용성 덕분에 장시간 불편함 없이 작업할 수 있습니다. 반응형 디자인을 만드는 것이 훨씬 더 간단해져서 시간을 절약하고 웹사이트가 모든 기기에서 멋지게 보이도록 할 수 있습니다.
다이빙하기 전에…
Divi 5로 업그레이드하기 전에 아직 알파 단계라는 점을 기억하세요. 라이브 사이트에 설치하지 마세요! 대신 버그, 성능 문제 및 불완전한 기능이 발생할 수 있으므로 로컬 또는 준비 영역에서 테스트하세요 . Divi Marketplace 모듈은 아직 Divi 5와 호환되지 않을 수 있습니다. 타사 모듈에 대해 이전 버전과의 호환성 모드를 활성화하고 발견한 버그를 보고하세요.
Divi 5는 새로운 저장 형식을 사용합니다. 마이그레이션 프로그램은 마이그레이션된 콘텐츠의 백업을 생성하므로 필요한 경우 이를 복원할 수 있습니다. Divi 5는 이전 버전과의 호환성 모드를 통해 레거시 모듈을 지원하지만 몇 가지 제한 사항이 있을 수 있습니다.
2주마다 WordPress 대시보드의 업데이트를 확인하고 테스트 및 피드백 제공에 적극적으로 참여하세요. 채팅 아이콘을 사용하여 문제를 보고하면 우리 팀이 문제를 신속하게 해결할 수 있도록 돕습니다. 처음에는 일부 기능이 누락될 수 있지만 포괄적인 최종 릴리스를 보장하기 위해 알파 단계 전반에 걸쳐 추가될 예정입니다.
Divi 5로 마이그레이션하는 방법
️ 마이그레이션 시스템은 로컬 또는 준비 사이트에서만 테스트하세요. 이 단계에서는 마이그레이션 버그가 발생할 가능성이 높습니다.
Divi 5로 업그레이드하면 웹 사이트의 디자인과 기능을 크게 향상시킬 수 있는 많은 새로운 기능과 성능 향상이 제공됩니다. 고급 도구와 향상된 유연성 덕분에 Divi 5를 사용하면 동적이고 반응성이 뛰어나며 시각적으로 매력적인 사이트를 만들 수 있습니다. Divi 사이트를 Divi 5로 전환하는 방법은 다음과 같습니다.
웹사이트 백업
완전한 백업으로 웹사이트를 보호하는 것부터 시작하세요. 이 예방 조치를 통해 마이그레이션 중에 문제가 발생할 경우 사이트를 복원할 수 있습니다. WordPress 백업 플러그인이나 호스팅 제공업체의 백업 도구를 사용하여 포괄적인 백업을 생성하세요.
Divi 5 마이그레이션 실행
백업 후 마이그레이션 도구에 접근하세요. WordPress 대시보드로 이동하여 Divi 메뉴를 찾은 다음 새로운 “Migrator” 옵션을 선택하여 프로세스를 시작하세요.
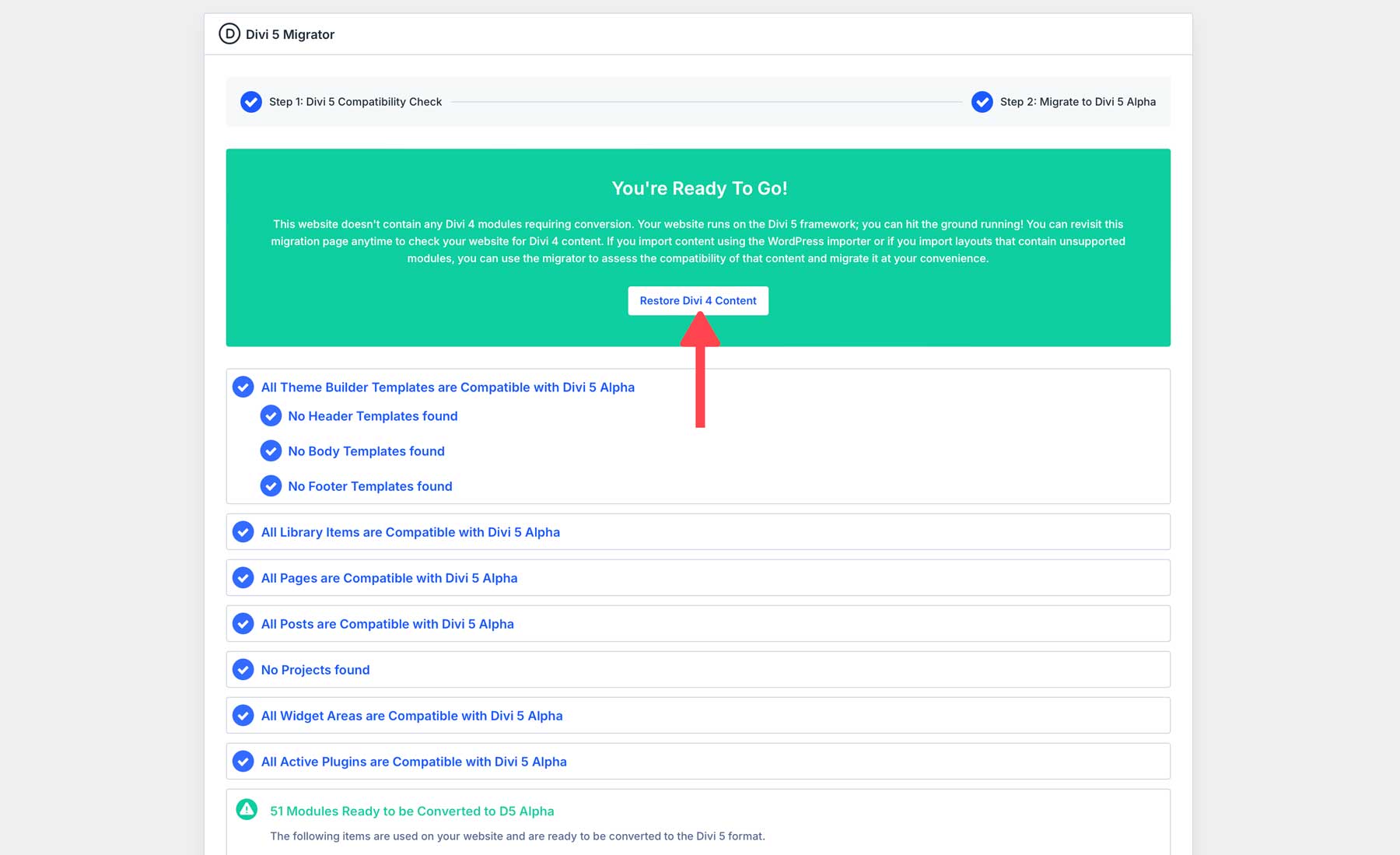
기존 Divi 4 콘텐츠 분석
Migrator는 사이트에서 Divi 4 요소를 검색하여 어떤 모듈이 Divi 5와 호환되는지 평가하고 그렇지 않은 모듈을 식별합니다. 이 분석은 업그레이드 중에 특별히 주의가 필요한 사이트 부분을 결정하는 데 도움이 됩니다.
정보를 바탕으로 결정을 내리세요
Migrator의 보고서를 검토하여 계속할지 여부를 결정하세요. Divi 5에서 필수 모듈이 아직 지원되지 않는 경우 마이그레이션을 연기하도록 선택할 수 있습니다. 반대로, 지원되는 모듈이 요구 사항을 충족하는 경우 업그레이드를 계속할 수 있습니다.
호환 가능한 모듈 변환
계속 진행하면 이 도구는 모든 Divi 4 호환 모듈을 Divi 5 형식으로 변환하고 이에 따라 사이트 콘텐츠를 업데이트합니다. 지원되지 않는 모듈은 Divi 5에 내장된 이전 버전과의 호환성 모듈 덕분에 레거시 시스템을 통해 기능을 유지하는 고유한 단축 코드로 묶입니다. 하지만 이러한 섹션은 Divi 5의 성능 향상으로 인한 이점을 완전히 누릴 수는 없습니다.
지원되지 않는 모듈 관리
지원되지 않는 모듈은 레거시 프레임워크 내에서 작동하여 사이트가 계속 작동하도록 보장합니다. 그러나 이러한 영역은 Divi 5의 전체 성능 향상을 경험할 수 없으며 완전히 통합될 때까지 편집 기능이 제한됩니다.
필요한 경우 복원
마이그레이션 중에 문제가 발생하는 경우 Migrator를 사용하면 원본 콘텐츠로 빠르게 되돌릴 수 있습니다. 마이그레이션된 모든 콘텐츠의 백업을 유지하므로 클릭 한 번으로 사이트를 마이그레이션 전 상태로 복원하여 콘텐츠를 안전하게 유지할 수 있습니다.

Divi 5: 웹사이트의 새로운 시대
Divi 5로 업그레이드하면 디자인 프로세스를 단순화하고 사이트 성능을 향상시키는 많은 개선 사항이 제공됩니다. 원클릭 편집, 마우스 오른쪽 버튼 클릭 메뉴, 도킹 패널과 같은 기능을 통해 작업 흐름이 더욱 효율적이고 즐거워집니다. 호환성과 기능을 보장하려면 라이브로 전환하기 전에 준비 환경에서 모든 것을 철저히 테스트해야 합니다.
Divi 5를 탐험하게 되어 기쁘나요? 지금 마이그레이션을 시작하고 웹사이트 디자인의 잠재력을 최대한 활용해 보세요. 문제가 발생하거나 피드백이 있는 경우 주저하지 말고 지원 채널을 통해 문의하세요. 또한 정기적으로 WordPress 대시보드를 확인하여 최신 개발 정보를 받아보세요.
Divi 5 공개 알파 다운로드
