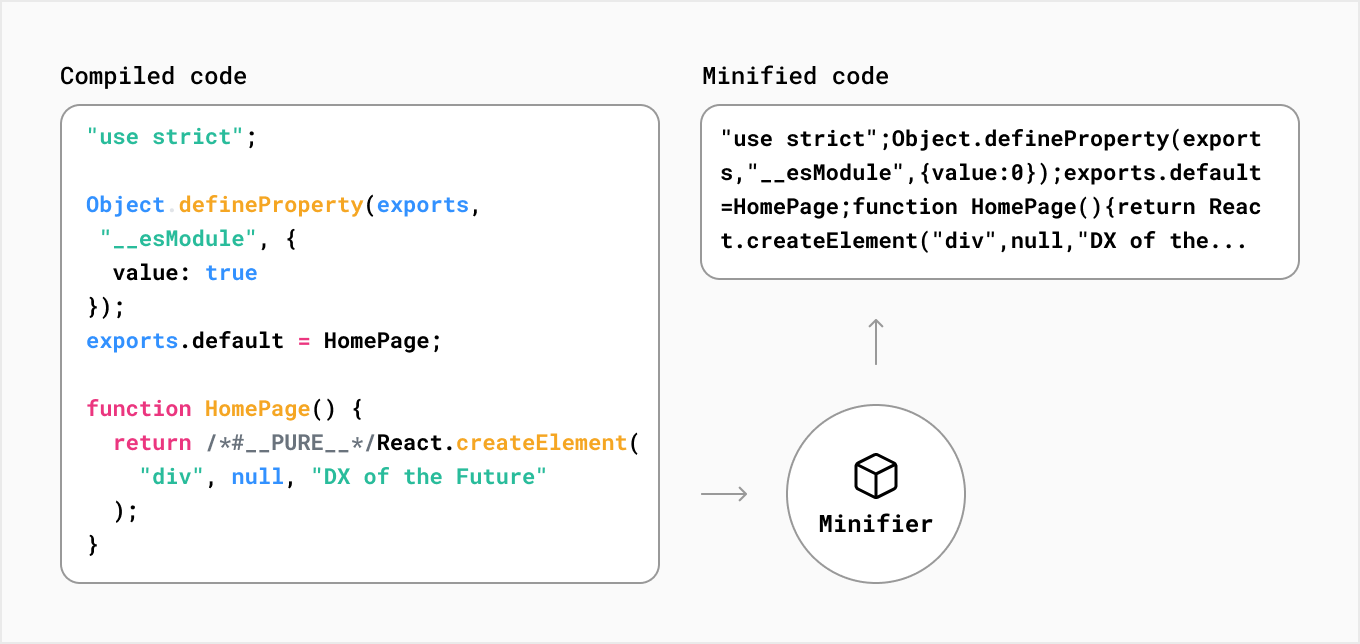
WordPress에서 CSS, HTML 및 JavaScript를 축소하는 방법은 무엇입니까?
게시 됨: 2023-04-10귀하의 웹사이트가 현재 성능을 능가하고 몇 가지 조정만으로 최적의 속도를 달성할 수 있는 가능성을 상상해 보십시오. 해결책은 사이트 속도에 놀라운 효과를 발휘할 수 있는 WordPress의 축소 CSS 기술의 힘을 이해하는 데 있습니다.
축소의 개념을 수용함으로써 CSS, HTML 및 JavaScript 파일을 축소하여 웹 사이트의 속도 성능을 향상시키고 결과적으로 사용자 경험을 향상시킬 수 있습니다. 웹사이트 속도는 방문자에게 비교할 수 없는 편리함을 제공할 뿐만 아니라 검색 엔진 순위를 결정하는 데 중요한 역할을 한다는 점에 유의해야 합니다.

CSS 축소란 무엇입니까?
CSS 축소는 CSS 파일에서 불필요한 코드를 제거하여 브라우저에서 작동하는 방식에 영향을 주지 않고 파일을 더 작게 만드는 것을 의미합니다. 이 프로세스는 브라우저가 CSS 파일을 더 빠르게 다운로드하고 처리하여 웹 페이지를 더 빠르게 로드하고 사용자에게 더 나은 경험을 제공하는 데 도움이 됩니다.
HTML 및 JavaScript 파일의 경우 공백, 줄 바꿈 및 주석을 제거해야 합니다. 축소는 이러한 파일의 크기를 줄여 더 빠르게 다운로드하고 실행할 수 있도록 합니다. 축소는 불필요한 데이터를 제거함으로써 브라우저가 파일을 더 쉽게 처리할 수 있도록 하여 웹 사이트의 성능을 향상시킵니다.

WordPress에서 CSS, HTML 및 JavaScript를 축소해야 하는 이유는 무엇입니까?
CSS, HTML 및 JavaScript 파일을 축소하면 다음과 같은 몇 가지 이점이 있습니다.
- 빠른 웹 사이트 속도 : 파일을 축소하면 크기가 줄어들어 웹 사이트 속도가 빨라집니다.
- 향상된 사용자 경험 : 더 빠른 웹사이트 속도는 더 나은 사용자 경험으로 이어져 참여 및 전환율을 높일 수 있습니다.
- 향상된 SEO : 웹사이트 속도는 검색 엔진의 중요한 순위 요소이므로 더 빠른 웹사이트는 검색 엔진 순위를 높일 수 있습니다.
- 대역폭 사용량 감소 : 파일 크기를 줄임으로써 사용되는 대역폭의 양을 줄여 호스팅 비용을 줄일 수 있습니다.
CSS, HTML 및 Javascript를 축소하는 3가지 쉬운 방법
플러그인 사용 및 파일 수동 편집을 포함하여 WordPress에서 CSS, HTML 및 JavaScript를 축소하는 여러 가지 방법이 있습니다. 모든 방법에 대해 자세히 논의합시다.
방법 1: WordPress 플러그인 사용
WordPress 리포지토리에는 CSS, HTML 및 JavaScript 파일을 축소할 수 있는 여러 플러그인이 있습니다. 일부 인기 있는 플러그인은 다음과 같습니다.
WP 가장 빠른 캐시

WP Fastest Cache 는 인기 있는 캐싱 플러그인으로 CSS 및 JavaScript 파일도 축소할 수 있습니다. 자동으로 파일을 축소하고 더 빠른 로딩을 위해 웹 사이트의 캐시된 버전을 생성합니다. 축소하려면 다음 단계를 따르세요.
1단계: WordPress 사이트에 WP Fastest Cache 플러그인을 설치하고 활성화합니다.
2단계: WP Fastest Cache 설정 페이지로 이동합니다. 이것은 설정 → WP 가장 빠른 캐시로 이동하여 WordPress 대시보드에서 찾을 수 있습니다.
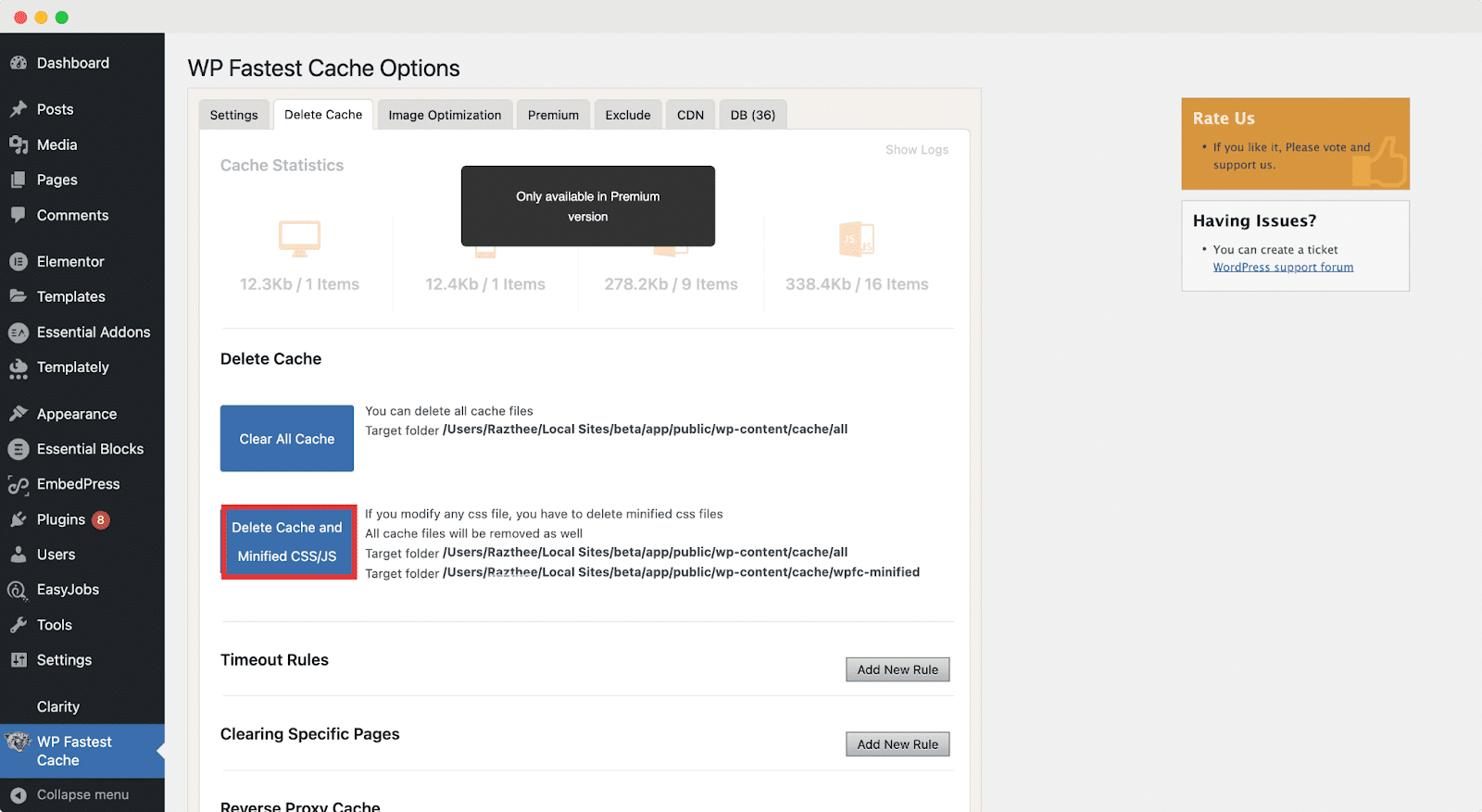
3단계: 설정 페이지에서 "축소" 탭을 클릭합니다.
4단계: " CSS 축소 설정 " 섹션까지 아래로 스크롤하고 " 축소 CSS " 옵션을 켭니다.
5단계: " 고급 옵션 " 버튼을 선택하여 축소 옵션을 사용자 정의할 수 있습니다.
6단계: 페이지 하단의 " 제출 " 버튼을 클릭하여 변경 사항을 저장합니다.
WP Fastest Cache에서 CSS 축소 옵션을 활성화하면 플러그인이 WordPress 사이트의 모든 CSS 파일을 자동으로 축소합니다.

W3 총 캐시

W3 Total Cache는 웹 사이트에서 CSS 파일을 축소하는 간단하고 효과적인 방법을 제공하는 또 다른 인기 있는 WordPress 플러그인입니다. 다음은 W3 Total Cache로 CSS를 축소하는 단계입니다.

1단계: WordPress 사이트에 W3 Total Cache 플러그인을 설치하고 활성화합니다.
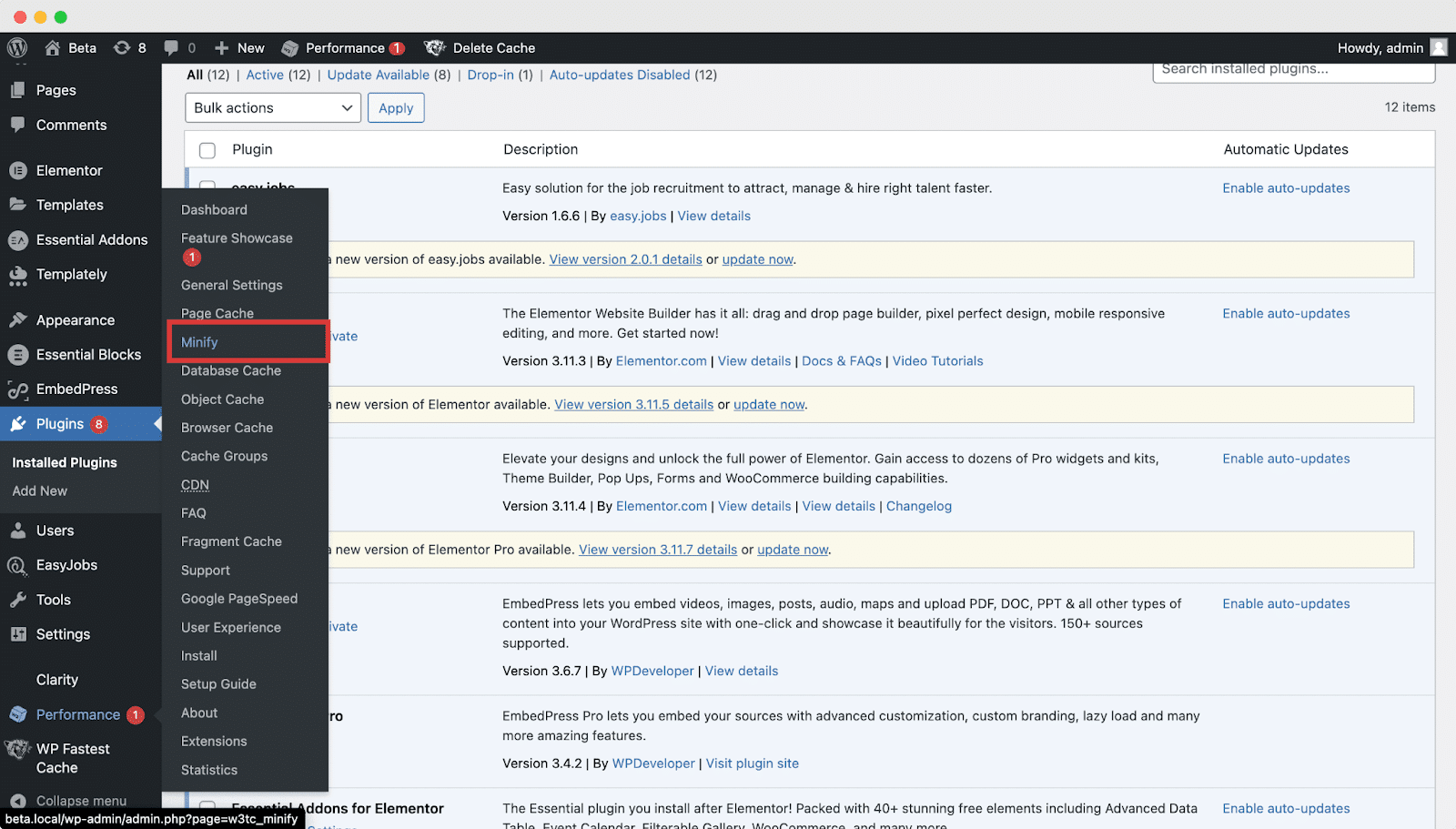
2단계: W3 Total Cache 설정 페이지로 이동합니다. 이는 성능 → 일반 설정으로 이동하여 WordPress 대시보드에서 찾을 수 있습니다.
3단계: " 축소 " 탭을 클릭합니다.

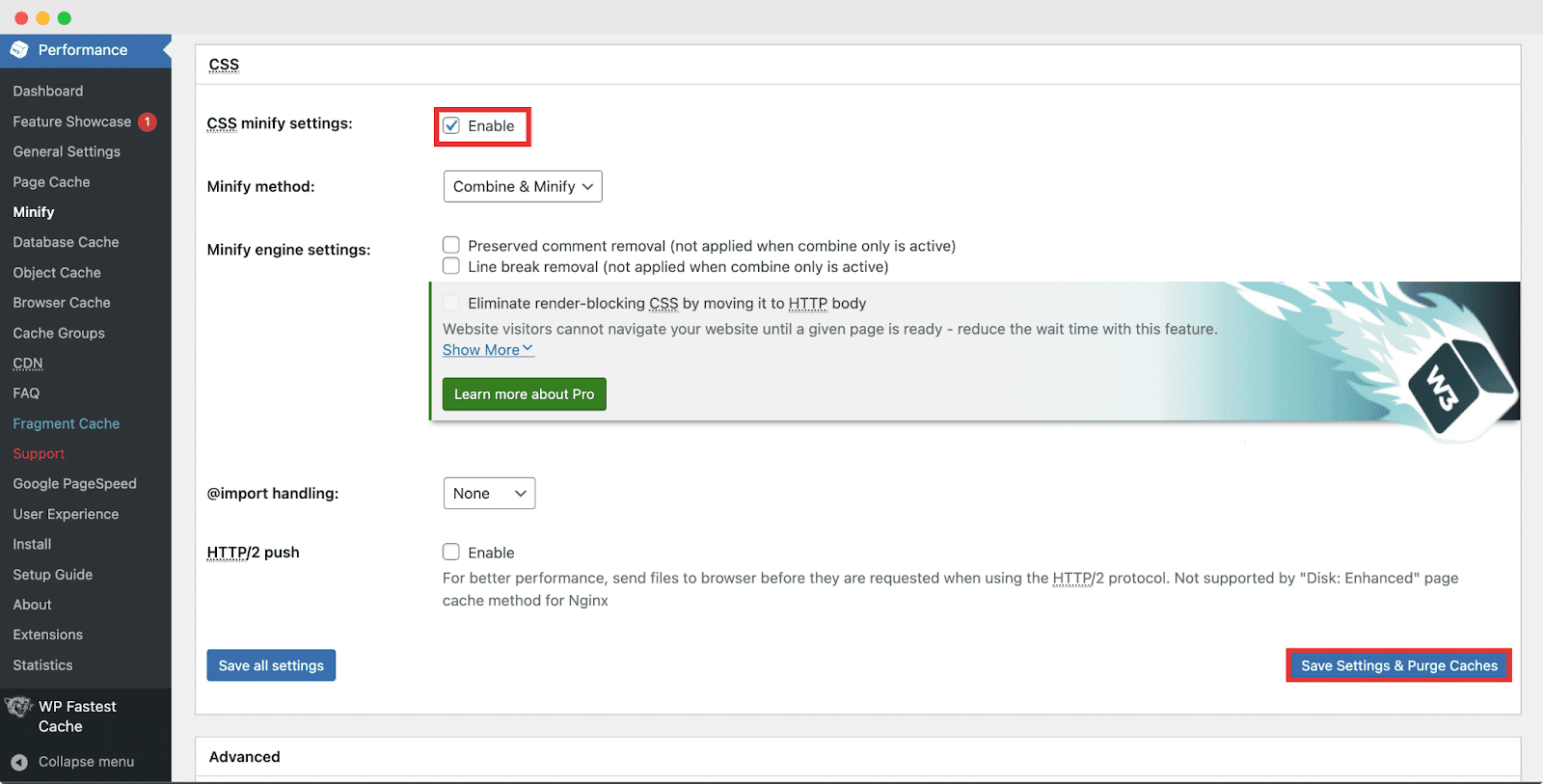
4단계: " 축소 모드 "에서 " 수동 "을 선택한 다음 " 설정 저장 및 캐시 제거 " 버튼을 클릭합니다.
5단계: " HTML & XM L" 섹션까지 아래로 스크롤하고 " HTML 마크업 축소 " 옵션을 활성화합니다.
6단계: 다음으로 " JS " 섹션까지 아래로 스크롤하고 " JS 파일 축소 " 옵션을 활성화합니다.
7단계: 마지막으로 " CSS " 섹션까지 아래로 스크롤하고 " Minify CSS files " 옵션을 활성화합니다.
8단계: 페이지 하단에 있는 " 설정 저장 및 캐시 제거 " 버튼을 클릭합니다.

방법 2: 온라인 도구를 사용하여 수동으로 파일 축소
CSS, HTML 및 JavaScript 파일을 축소할 수 있는 여러 온라인 도구가 있습니다. 일부 인기 있는 도구는 다음과 같습니다.
CSS 축소기: CSS 축소기는 CSS 파일을 축소할 수 있는 간단한 도구입니다. CSS 코드를 도구에 복사하여 붙여넣기만 하면 축소됩니다.
HTML Minifier: HTML Minifier는 HTML 파일을 축소할 수 있는 무료 솔루션입니다. 축소된 고급 대시보드에 HTML 코드를 복사하여 붙여넣으면 자동으로 축소됩니다.
JavaScript Minifier: CSS 및 JavaScript 파일을 축소할 수 있는 팬이 선호하는 축소기입니다. 코드 축소 선택 항목을 필터링하면 나머지는 자동으로 수행됩니다.
방법 3: 텍스트 편집기로 Javascript 또는 HTML 파일 축소
텍스트 편집기를 사용하여 파일을 축소하려는 경우 Sublime Text 또는 Atom 과 같은 코드 편집기를 사용할 수 있습니다. Sublime Text를 사용하여 파일을 축소하는 방법에 대해 알아보겠습니다.
CSS 파일을 축소하려면 아래 단계를 따르십시오.
1단계: Sublime Text에서 CSS 파일을 엽니다.
2단계: Ctrl + A(Windows) 또는 Command + A(Mac)를 눌러 모든 코드를 선택합니다.
3단계: Ctrl + Shift + P(Windows) 또는 Command + Shift + P(Mac)를 눌러 명령 팔레트를 엽니다.
4단계: " Minify "를 입력하면 원하는 스니펫이 축소됩니다.
CSS, HTML 및 JavaScript 파일을 축소하여 웹 사이트 성능 향상
결론적으로 CSS, HTML, 자바스크립트 파일을 최소화하는 것은 워드프레스 웹사이트의 성능과 속도를 향상시키기 위한 필수 작업입니다. 파일 크기를 줄이고 불필요한 코드를 제거하여 페이지 로드 시간을 크게 개선하고 더 나은 사용자 경험을 제공할 수 있습니다.
이 블로그에서는 두 가지 인기 있는 WordPress 플러그인(WP Fastest Cache 및 W3 Total Cache)과 이를 사용하여 CSS 파일을 축소하고 웹 사이트에서 불필요한 캐시를 지우는 방법에 대해 논의했습니다. 두 플러그인 모두 축소 설정을 사용자 지정하기 위한 사용자 친화적인 인터페이스와 옵션을 제공합니다.
이 블로그가 도움이 된다고 생각하십니까? 더 많은 블로그를 읽으려면 블로그를 구독하는 것을 잊지 마십시오. 귀하의 지식과 견해를 다른 사람들과 공유할 수 있는 Facebook 커뮤니티 에 귀하를 초대하고 싶습니다.
