Shopify에서 WooCommerce로 이동하는 방법(올바른 방법!)
게시 됨: 2022-06-30
Shopify에서 WooCommerce로 쉽게 이동할 수 있는 방법을 원하십니까? 이동하는 동안 온라인 상점과 콘텐츠가 그대로 유지되도록 하고 싶으십니까?
웹사이트를 마이그레이션할 때 가장 큰 문제 중 하나는 사이트가 손상될 수 있다는 것입니다. 문제를 해결하는 데 몇 시간을 소비하게 될 것입니다.
하지만 걱정하지 마세요. 이 가이드가 프로세스를 단계별로 안내할 것입니다. Shopify에서 WooCommerce로 사이트를 올바르게 이동하려면 아래 단계를 따르십시오.
튜토리얼을 시작하기 전에 전환을 하고 싶은지 100% 확신합시다.
Shopify에서 WooCommerce로 마이그레이션해야 합니까?
Shopify는 전자 상거래 상점을 구축하기 위한 올인원 솔루션입니다. 호스팅, 보안, 캐싱 등을 처리하므로 이러한 기술적 측면에 대해 걱정할 필요가 없습니다. 초보자와 웹 사이트 구축에 대해 잘 모르는 사람들에게 매우 쉽습니다.
월별 또는 연간 요금만 지불하면 됩니다. 기본 플랜은 월 $29부터 시작하며 월 $79에 Shopify 플랜 또는 $299에 Advanced Shopify 플랜으로 업그레이드할 수 있습니다.
이 비용 외에도 Shopify를 사용하면 더 큰 비용을 지불해야 합니다. 그들은 당신을 위해 모든 기술적 측면을 처리하기 때문에 사이트의 사용자 정의에 대한 많은 제어권을 잃게 됩니다.
이제 WooCommerce는 사이트 수정 방법을 완전히 제어할 수 있지만 자신만의 웹 호스팅 계획이 필요합니다. 그 외에 WooCommerce 플러그인은 무료로 사용할 수 있습니다. 온라인 상점을 시작하려면 WordPress와 WooCommerce 플러그인을 설치하기만 하면 됩니다.
따라서 전환을 하면 비용을 절감하고 상점을 사용자 정의하고 관리하는 방법에 더 많은 유연성을 얻을 수 있으므로 장기적으로 도움이 될 것입니다.
이에 대한 자세한 내용은 다음을 참조하십시오. Shopify vs. WooCommerce – 최고의 전자 상거래 플랫폼입니다.
시작하기 전에 알아야 할 사항은 Shopify에는 WordPress에서 지원하는 파일 형식의 데이터를 내보내는 쉬운 방법이 없다는 것입니다. 따라서 웹 사이트를 내보낼 수는 있지만 WooCommerce에서 파일을 사용할 수 없습니다.
이 문제를 해결하기 위해 자매 관심사인 WPBeginner는 Shopify에서 WooCommerce로 쉽게 마이그레이션하는 데 도움이 되는 플러그인을 구축했습니다. Shopify를 WooCommerce로 가져올 때 매력처럼 작동합니다.
이제 튜토리얼로 바로 이동하겠습니다.
Shopify에서 WordPress로 이동하는 방법
1단계: WooCommerce 사이트 설정
WooCommerce 설정이 목록의 첫 번째인 이유가 궁금할 것입니다. 글쎄, 새 집으로 이사를 생각한다면, 먼저 이사할 새 집이 있어야 하지 않겠습니까? 그것이 바로 이 첫 번째 단계에서 할 일입니다. 웹사이트를 위한 새로운 홈을 설정하는 것입니다.
Shopify와 달리 WooCommerce는 자체 호스팅 플랫폼이므로 웹 호스팅을 직접 관리해야 합니다. 그렇다면 웹호스팅이란 무엇일까요?
웹 호스팅을 사용하면 웹사이트 파일과 데이터베이스가 저장될 웹사이트 서버에 액세스할 수 있습니다. 서버가 없으면 인터넷에서 사이트를 라이브로 실행할 수 없습니다. 그리고 웹 서버는 비싸기 때문에 자신의 서버를 구입하는 대신 거의 모든 사람이 웹 호스트에서 서버 공간을 임대합니다.
Bluehost를 사용하는 것이 좋습니다. WooCommerce를 위해 특별히 설계된 계획이 있는 가장 안정적인 웹 호스팅 제공업체입니다.

우리는 사용자가 웹 호스팅 계획에 대해 독점적인 제안을 받는 Bluehost와 거래를 체결했습니다. 월 $2.75의 저렴한 비용으로 시작할 수 있으며 Bluehost는 도메인 이름과 SSL 인증서를 무료로 제공합니다.
이 독점 Bluehost 할인 청구 »
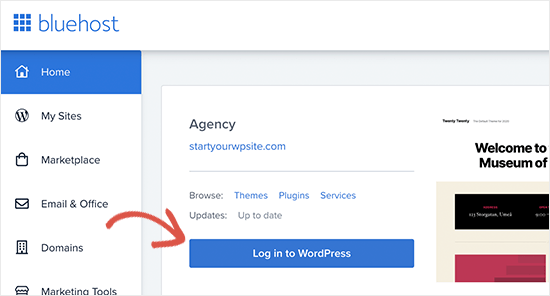
호스팅 계정에 가입하면 Bluehost가 자동으로 WordPress를 설치합니다. 호스팅 계정 대시보드에서 WordPress 관리자 패널에 액세스할 수 있습니다.
'워드프레스에 로그인' 버튼을 클릭하기만 하면 됩니다.

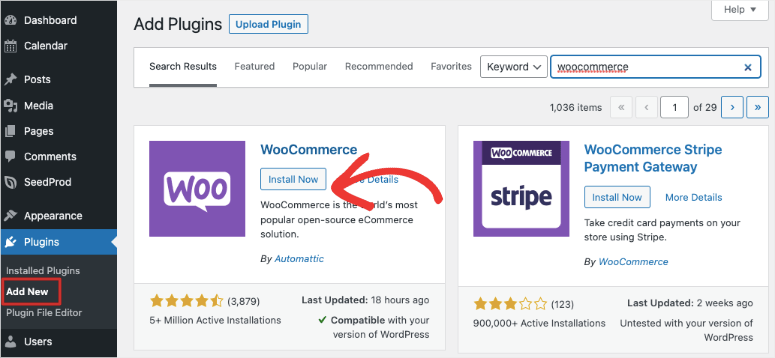
이제 웹사이트를 관리할 WordPress 관리자가 표시됩니다. 왼쪽 메뉴에서 플러그인 » 새 페이지 추가 로 이동합니다.
상단에 "WooCommerce"를 검색할 수 있는 검색 표시줄이 표시됩니다.

검색 결과에 표시되면 지금 설치 버튼을 클릭한 다음 활성화 버튼을 클릭합니다.
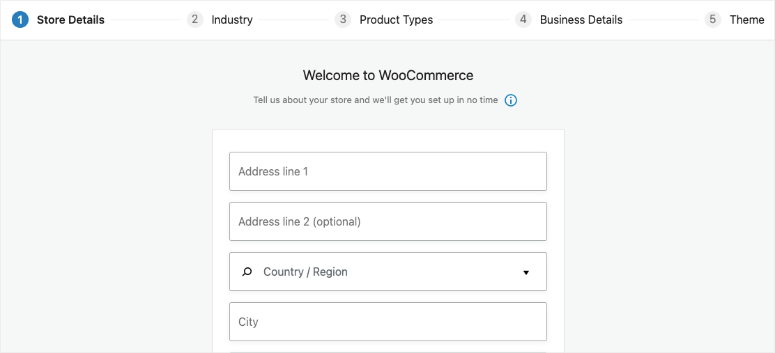
다음으로 WooCommerce는 설정 마법사를 시작합니다. 이를 통해 상점 정보를 입력하고 지불 게이트웨이를 설정할 수 있습니다.

설정 마법사를 따라 기본 사항을 다룰 것을 권장합니다.
2단계: Shopify 데이터 내보내기
Shopify 사이트를 WooCommerce로 마이그레이션하려고 하면 기록 데이터가 손실되고 사이트가 손상될 위험이 높습니다. 여러 번 사용자는 제품을 처음부터 다시 만들어야 했습니다. 대신 처리해 줄 마이그레이션 서비스 비용을 지불할 수 있습니다. 그러나 이러한 서비스는 비쌉니다.
Shopify 데이터를 내보내는 가장 좋은 방법은 무료 Shopify to WooCommerce 가져오기 도구를 사용하는 것입니다.
WooCommerce로 가져올 때 데이터가 그대로 유지되도록 표준화된 형식으로 데이터를 내보냅니다. 그리고 가장 좋은 점은 무료라는 것입니다!
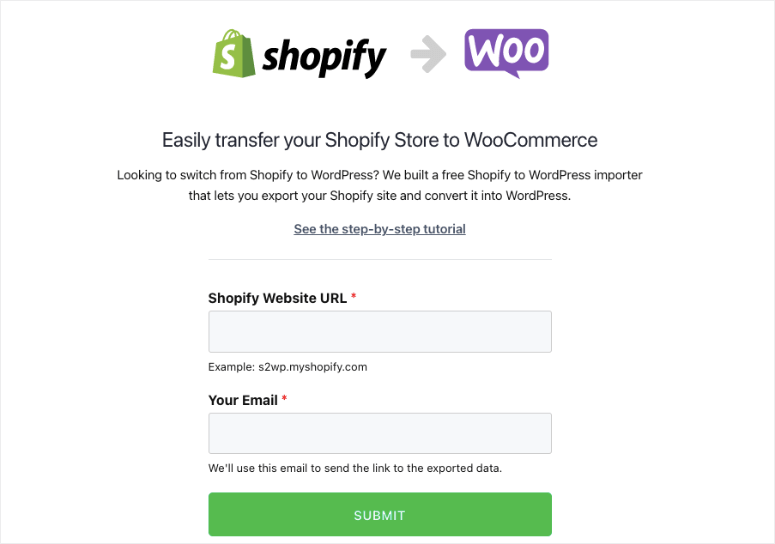
시작하려면 Shopify to WooCommerce 웹사이트를 방문하여 Shopify 웹사이트 URL과 이메일 주소를 입력하십시오.

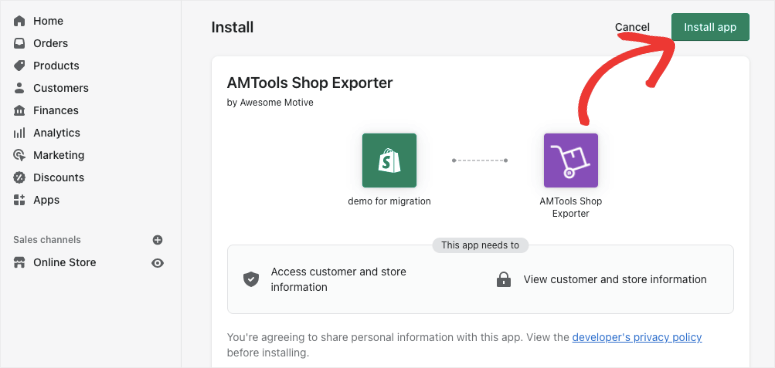
제출 버튼을 클릭하면 스토어의 Shopify 관리 섹션으로 리디렉션됩니다. 데이터 마이그레이션을 위한 Shopify API 키를 자동으로 생성하는 앱을 설치하라는 메시지가 표시됩니다. 계속하려면 하단의 앱 설치 버튼을 클릭하기만 하면 됩니다.

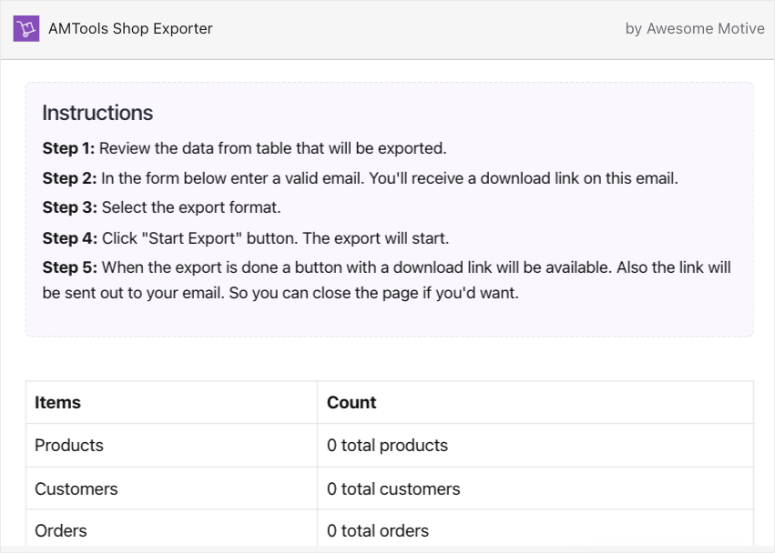
다음 화면에서 앱은 Shopify API를 사용하여 내보낼 데이터를 표시합니다. 현재 모든 제품 데이터, 제품 카테고리, 고객 데이터 및 주문을 내보냅니다.

유감스럽게도 이 앱은 Shopify 페이지 또는 블로그 게시물을 내보내지 않습니다(이 글을 작성하는 시점). 그러나 걱정하지 마십시오. WordPress로 수동으로 쉽게 가져올 수 있습니다.
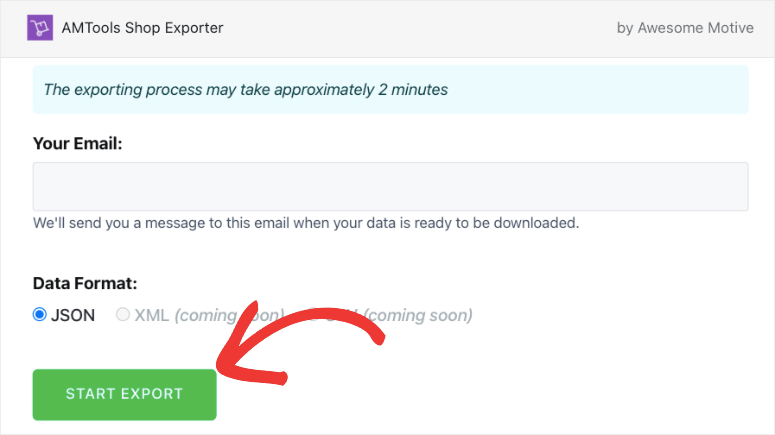
내보내기 파일을 다운로드할 수 있는 링크를 받을 이메일 주소를 제공해야 합니다.

계속 하려면 내보내기 시작 버튼을 클릭하십시오.
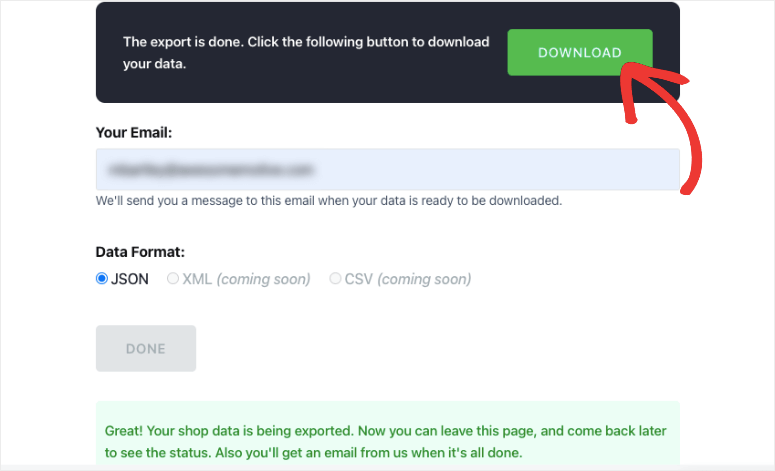
앱은 마이그레이션 프로세스의 진행 상황을 보여줍니다. 완료되면 다운로드 버튼이 나타납니다. 또한 다운로드 파일에 대한 링크가 포함된 이메일을 받게 됩니다.

이제 내보내기 파일을 컴퓨터로 다운로드할 수 있습니다.

3단계: WooCommerce에서 Shopify 데이터 가져오기
다음으로 해야 할 일은 데이터를 WordPress 사이트로 가져오는 것입니다. 이를 위해 동일한 플러그인을 사용할 것입니다.
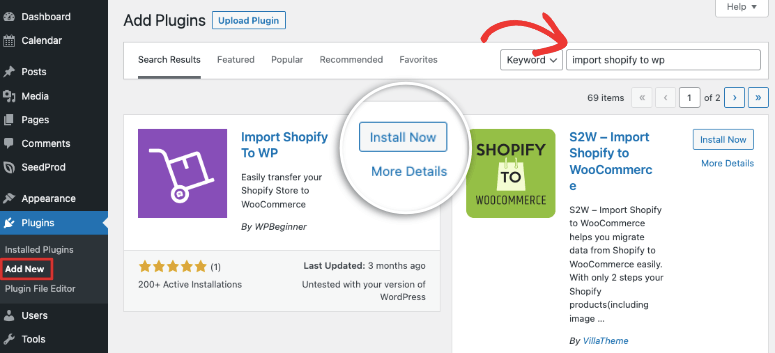
WordPress 관리자 패널에서 플러그인 » 새 페이지 추가 로 이동합니다. WP로 Shopify 가져오기 플러그인을 검색하여 설치합니다.

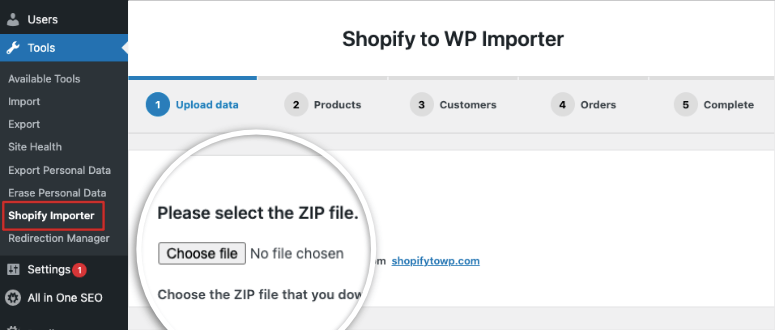
설치 및 활성화한 후 WordPress 메뉴에서 도구 » Shopify Importer 로 이동합니다.
이 페이지에서 zip 파일을 선택할 수 있는 옵션이 표시됩니다. 이전에 다운로드한 컴퓨터에서 내보내기 파일을 선택합니다.

다음으로 업로드 버튼을 클릭하여 계속 진행합니다.
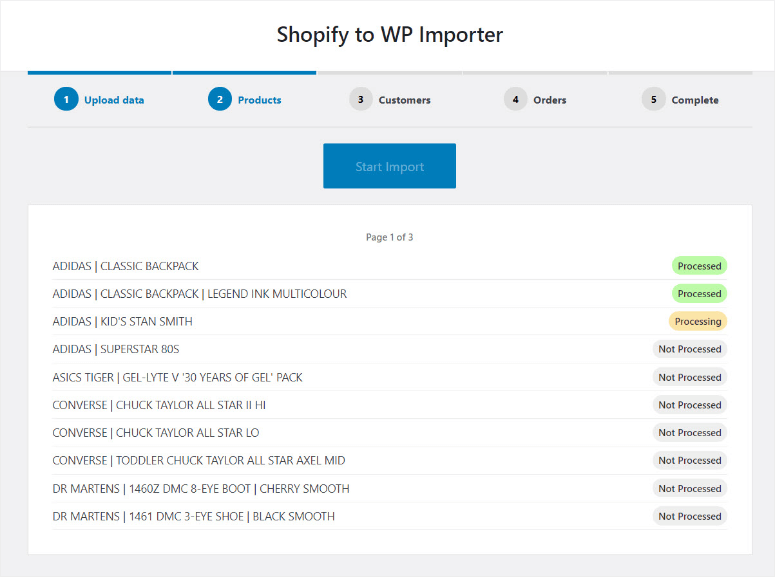
이제 플러그인은 업로드 파일에 있는 내보낸 제품 목록을 표시합니다. 가져오기 시작 버튼을 클릭하여 프로세스를 시작합니다.

플러그인이 무거운 작업을 수행하는 동안 몇 분 동안 편안하게 앉아 있을 수 있습니다. 일반적으로 1~2분 정도 소요되며 원하는 경우 페이지에서 나갈 수 있습니다. 플러그인은 가져오기 프로세스를 계속 실행합니다.
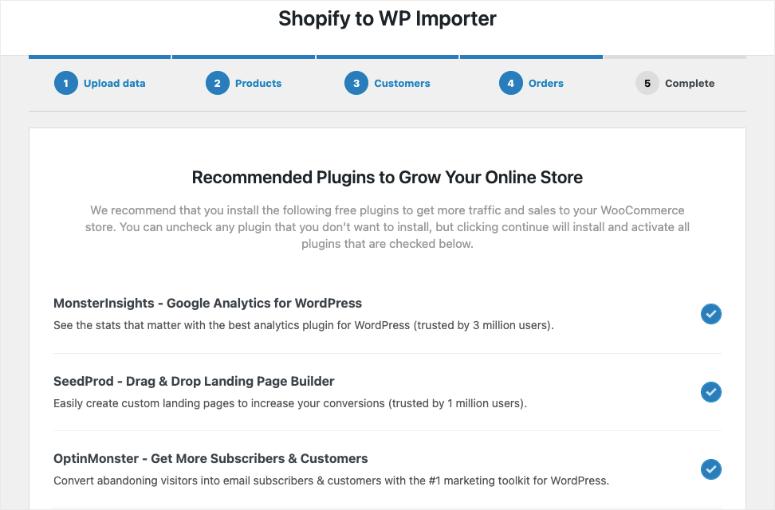
완료되면 플러그인은 Woocommerce 스토어를 성장시키는 데 필요한 권장 플러그인 목록을 보여줍니다. 자동으로 설치되는 무료 플러그인입니다. 이러한 도구를 원하지 않으면 계속 버튼을 클릭하기 때문에 확인란의 선택을 취소할 수 있습니다.

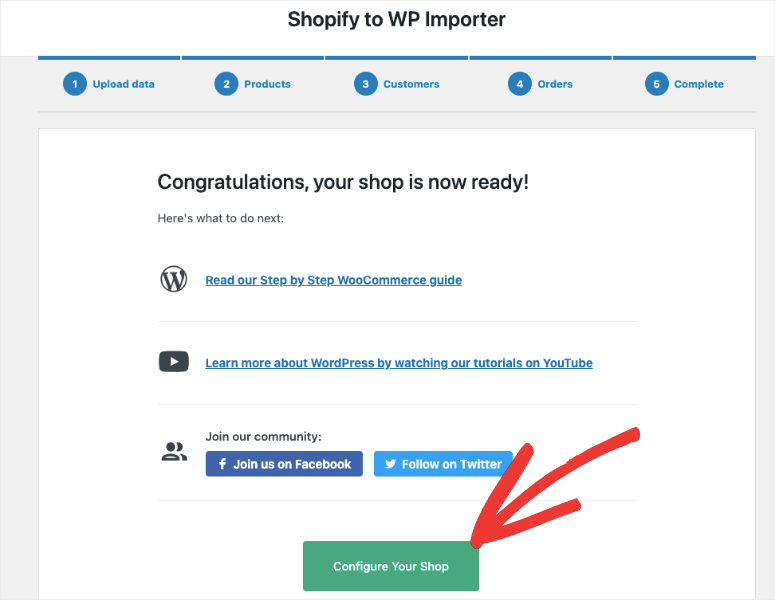
이제 가져온 제품, 주문, 주문 상태 및 WooCommerce 제품 카테고리를 검토하여 모든 항목을 가져왔는지 확인할 수 있습니다. 마지막 페이지에서 WooCommerce를 설정하기 위한 블로그 및 비디오 가이드를 볼 수 있습니다.

상점 구성 버튼을 클릭하면 플러그인이 자동으로 WooCommerce 구성 페이지로 리디렉션합니다.

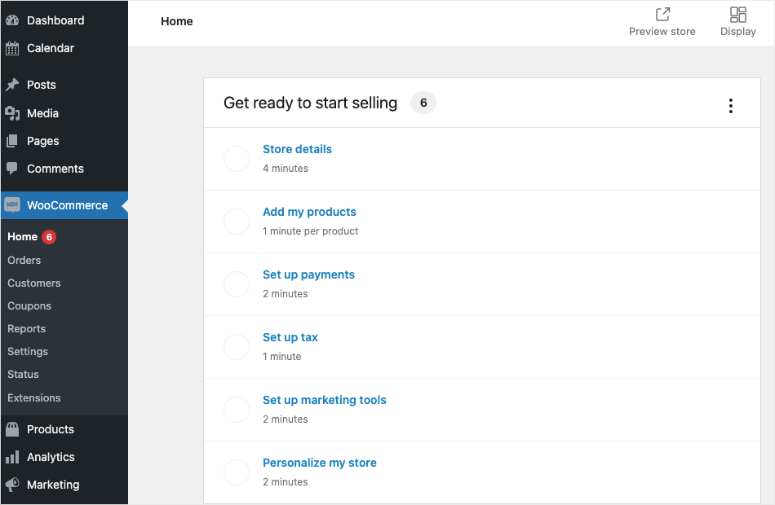
설정 마법사를 따라 여기에서 상점을 구성할 수 있습니다.
4단계: 이전 웹사이트 리디렉션
이제 사이트 가져오기가 완료되었으므로 다음 단계는 Shopify에서 WooCommerce로의 적절한 리디렉션을 설정하는 것입니다.
누군가 귀하의 이전 Shopify 사이트를 방문하려고 하면 리디렉션이 자동으로 이들을 새로운 WooCommerce 스토어로 보냅니다. 그렇게 하면 고객이 잘못된 웹사이트를 방문하더라도 고객을 잃지 않을 것입니다.
참고: 스토어에 Shopify 브랜드 도메인 이름(예: yourstore.myshopify.com)이 있는 경우 개별 리디렉션을 사용할 수 없습니다. Shopify 웹사이트를 편집하고 새 스토어에 대한 링크를 추가해야 합니다.
Shopify에서 WooCommerce로 도메인 이동
Shopify 스토어가 "isitwp.com"과 같은 사용자 정의 도메인 이름을 사용하고 있었다면 WooCommerce 스토어에 대한 리디렉션을 쉽게 추가할 수 있습니다.
이렇게 하려면 도메인의 DNS 설정을 변경해야 합니다. 이것은 약간의 기술적인 작업이지만 그렇게 하는 것도 어렵지 않습니다. 새 호스팅 제공업체에서 도메인 설정에 입력해야 하는 DNS 서버 주소를 제공합니다. 일반적으로 다음과 같습니다.
ns1.bluehost.com
ns2.bluehost.com
Shopify로 도메인을 구입했다면 Shopify에 등록된다는 의미입니다. Shopify 계정에 로그인하고 온라인 스토어 » 도메인 으로 이동하여 DNS 설정을 관리할 수 있습니다.
다른 도메인 등록 기관의 경우 DNS 이름 서버를 쉽게 변경하는 방법에 대한 WPBeginner의 이 문서를 참조하십시오.
WooCommerce에서 URL 업데이트
모든 사이트 마이그레이션에서 설명 내에서 여전히 이전 웹사이트를 가리키는 URL을 찾을 수 있습니다. 이 경우 Shopify 브랜드 도메인으로 연결되는 제품 설명에 있을 수 있습니다. URL을 하나씩 찾는 대신 모든 URL을 쉽게 일괄 업데이트할 수 있습니다.
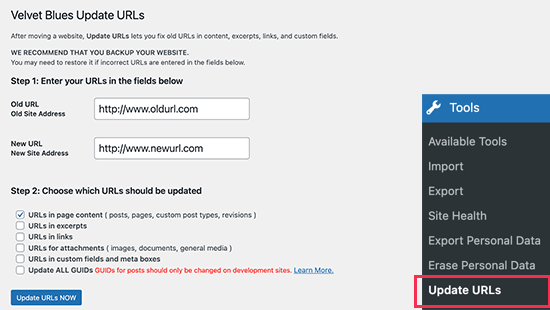
Velvet Blues Update URL 플러그인을 사용하는 것이 좋습니다.
사이트에 설치 및 활성화할 때 도구 » URL 업데이트 페이지를 방문해야 합니다. 여기에서 Shopify 스토어 URL을 이전 URL로 입력하고 WooCommerce 도메인 이름을 새 URL로 입력할 수 있습니다.

그런 다음 페이지 하단에서 지금 URL 업데이트 버튼을 클릭하기만 하면 사이트 전체의 모든 링크가 수정됩니다.
URL이 업데이트되면 사이트에서 플러그인을 제거할 수 있습니다.
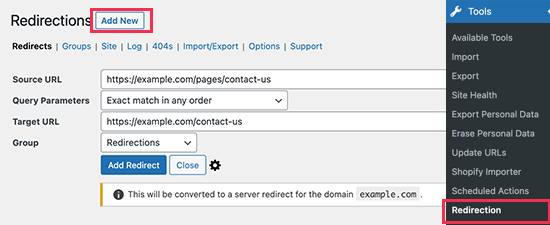
블로그 게시물 및 페이지에 대한 리디렉션을 설정하려면 리디렉션 플러그인을 사용하는 것이 좋습니다.
활성화 시 도구 » 리디렉션 페이지를 방문해야 합니다. 플러그인을 설정하려면 설정 마법사의 지침을 따르기만 하면 됩니다.
플러그인은 사용이 정말 간단합니다. 첫 번째 리디렉션을 추가하려면 새로 추가 버튼을 클릭하십시오. 소스 URL 필드에 게시물 또는 페이지의 URL을 입력한 다음 대상 URL 필드에 새 URL을 입력합니다.

변경 사항을 저장하려면 '리디렉션 추가' 버튼을 클릭하는 것을 잊지 마십시오.
리디렉션 설정에 대한 자세한 정보는 WordPress에서 리디렉션을 설정하는 방법에 대한 이 가이드를 참조하세요.
마이그레이션 후 단계
사이트를 가져온 후 사이트가 다르게 보이는 것을 볼 수 있습니다. WordPress 기본 테마가 활성화되어 있기 때문입니다.
새로운 Woocommerce 테마를 사용하여 상점을 사용자 정의할 수 있습니다. 목록 보기: 온라인 스토어를 위한 60개 이상의 최고의 WooCommerce 테마.
Shopify 스토어의 스타일을 직접 재현할 수도 있습니다. 그러나 이것은 어려운 작업일 수 있습니다. 대신 사이트를 사용자 정의하는 데 사용할 수 있는 드래그 앤 드롭 웹 사이트 빌더가 많이 있습니다. 곧 제공될 내장형 SeedProd와 유지 관리 모드, 사전 제작된 웹 사이트 테마 및 사용하기 매우 쉬운 빌더를 확인하십시오.
다음으로 Wooommerce 설정도 다시 구성해야 합니다. WooCommerce 대시보드 내에서 다음 옵션을 설정할 수 있습니다.
- 결제 및 배송 옵션
- 보안 설정
- 이메일 알림 옵션
- 제품 설정
- 세금 옵션
이전 Shopify 설정으로 재설정하거나 새로 시작할 수 있습니다. WooCommerce에는 더 많은 옵션이 있으며 설정에 대해 훨씬 더 많은 유연성을 제공합니다. 가이드에서 이에 대해 자세히 알아보십시오: 수익성 있는 온라인 상점을 만드는 방법 – 단계별.
그게 다야 Shopify 스토어를 WooCommerce로 성공적으로 이동했습니다. 이제 원하는 방식으로 상점을 사용자 정의할 수 있습니다. 현실적으로 귀하의 사이트를 올바르게 표시하고 새로운 플랫폼을 확보하기 위해 처음에는 몇 가지 문제에 직면할 수 있습니다. 그러나 장기적으로 이익을 얻을 것입니다.
다음으로, 반드시 읽어야 할 다음 리소스를 선택했습니다.
- WooCommerce 사이트를 보호하는 방법(단계 + 보안 도구)
- 10 최고의 WooCommerce 보고 플러그인(무료 및 유료)
- 안전한 거래를 위한 6가지 최고의 WooCommerce 결제 게이트웨이
사이트 보안은 지금 스스로 관리해야 하기 때문에 첫 번째 게시물이 정말 중요합니다. 이 가이드는 해커로부터 사이트를 보호하는 데 필요한 올바른 단계를 제공합니다. 마지막 2개의 목록은 사이트를 성장시키고 고객과의 신뢰를 구축하는 데 도움이 됩니다.
