링크 또는 이미지 클릭시 WordPress 팝업 양식을 여는 방법
게시 됨: 2023-02-22방문자가 사이트의 링크나 이미지를 클릭할 때 나타나는 팝업을 만들고 싶습니까?
이것은 이메일 목록을 늘리는 검증된 방법입니다. 사용자의 행동으로 시작되기 때문에 더욱 효과적입니다. 인기 있는 사이트는 더 많은 구독자를 확보하기 위해 옵틴 인센티브를 제공하기 위해 종종 이를 사용합니다.
이 기사에서는 링크 또는 이미지를 클릭할 때 WordPress 팝업을 여는 방법을 단계별로 보여줍니다.

'클릭 시' 팝업 양식이란 무엇입니까?
온클릭 팝업 양식은 사용자가 WordPress 웹사이트에서 링크, 버튼 또는 이미지를 클릭할 때 열리는 라이트박스 팝업입니다.
일반적으로 팝업은 사용자가 웹사이트에 도착하거나 떠나려고 할 때 나타납니다. 온 클릭 팝업 양식은 사용자 상호 작용에 의해 트리거됩니다.
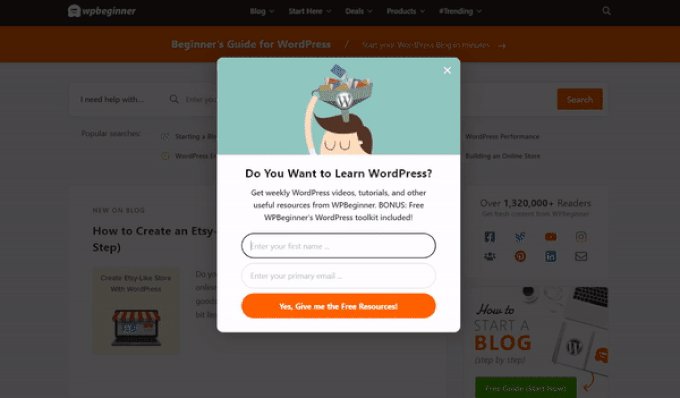
또한 WPBeginner에서 온 클릭 팝업을 사용하여 이메일 목록을 늘립니다. 예를 들어 사용자가 모든 소셜 아이콘 옆에 있는 사이드바에서 이메일 아이콘을 클릭하면 팝업이 나타납니다.

온 클릭 팝업 양식이 효과적인 이유는 무엇입니까?
강력한 Zeigarnik 효과를 사용하기 때문에 온 클릭 팝업 형식이 효과적입니다. 이것은 스스로 행동을 시작한 사용자가 그것을 끝낼 가능성이 더 높다는 심리적 원리입니다.
누군가 팝업을 실행하기 위해 링크나 버튼을 클릭하면 이미 관심을 보인 것입니다. 양식 팝업이 나타나면 사용할 가능성이 높아집니다.
예를 들어 클릭 팝업을 사용하여 리드 마그넷을 제공할 수 있습니다. 이는 사용자가 이메일 주소와 교환하여 얻을 수 있는 전자책 또는 PDF 파일과 같은 무료 다운로드 가능한 리소스일 수 있습니다.
그러나 웹 사이트에서 클릭 팝업을 사용하는 다른 방법이 있습니다. 예를 들어 사용자에게 쿠폰 코드를 요청하고, 제품에 대해 자세히 알아보고, 설문 조사를 작성하도록 요청할 수 있습니다.
즉, 귀하의 웹사이트에 대한 온 클릭 라이트박스 팝업을 쉽게 만드는 방법을 살펴보겠습니다.
WordPress에서 온 클릭 팝업 만들기
온 클릭 팝업을 만드는 가장 쉬운 방법은 OptinMonster를 사용하는 것입니다. WordPress 및 리드 생성 소프트웨어용 팝업 플러그인입니다.
먼저 OptinMonster 계정에 가입해야 합니다. 온 클릭 팝업을 생성할 수 있는 MonsterLinks™ 기능이 포함되어 있으므로 Pro 계정(또는 그 이상)이 필요합니다.
시작하려면 OptinMonster 웹사이트를 방문하고 'Get OptinMonster Now' 버튼을 클릭하기만 하면 됩니다.

다음으로 WordPress 웹사이트에서 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
이를 통해 OptinMonster 계정을 WordPress 사이트에 연결할 수 있습니다.
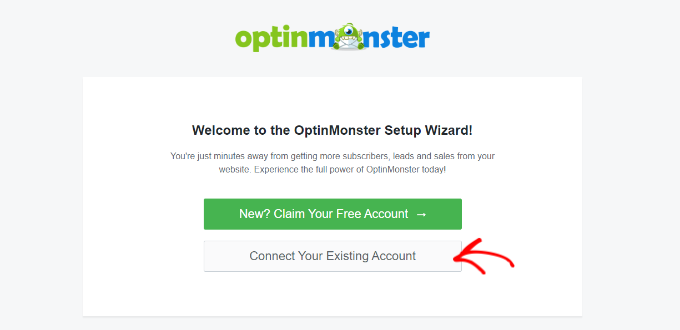
플러그인을 활성화한 후에는 계정을 연결해야 합니다. WordPress 대시보드에서 자동으로 시작 페이지로 이동해야 합니다.
계속해서 '기존 계정 연결' 버튼을 클릭하세요.

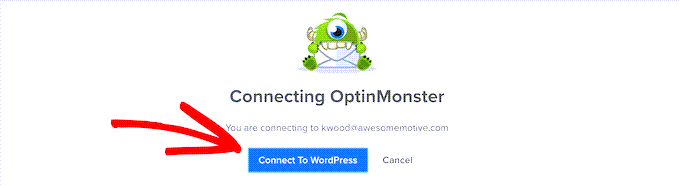
그 후 새 창이 열립니다.
'WordPress에 연결' 버튼을 클릭하여 OptinMonster에 사이트를 추가할 수 있습니다.

OptinMonster 계정을 WordPress 사이트에 연결하면 온 클릭 팝업을 만들 수 있습니다.
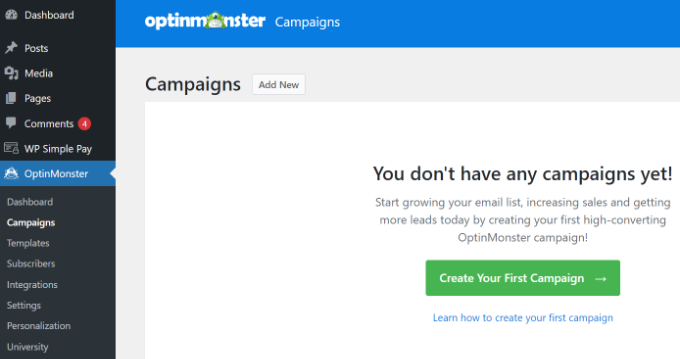
WordPress 대시보드에서 OptinMonster » 캠페인 으로 이동하여 '첫 번째 캠페인 만들기' 버튼을 클릭하기만 하면 됩니다.

OptinMonster 웹 사이트로 바로 이동합니다.
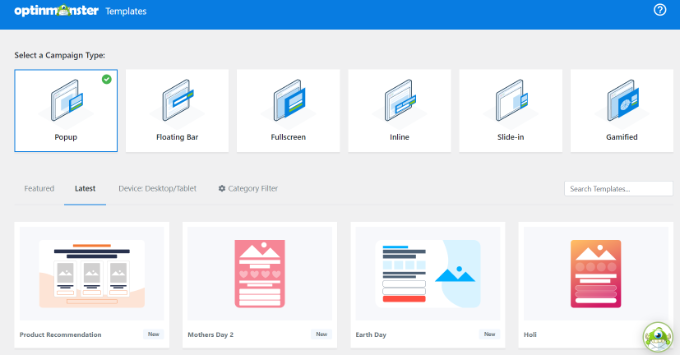
캠페인 유형은 이미 팝업으로 설정되어 있어야 합니다. 그렇지 않은 경우 팝업을 클릭하여 선택하십시오. 다음으로 캠페인 템플릿을 선택해야 합니다.

나중에 템플릿이 정확히 어떻게 보이는지 수정할 수 있습니다. 이 자습서에서는 '기본' 템플릿을 사용합니다.
템플릿 위에 커서를 놓고 '템플릿 사용' 버튼을 클릭하기만 하면 됩니다.
이제 캠페인 이름을 입력하라는 메시지가 표시됩니다. 이것은 당신을 위한 것입니다. 사용자는 그것을 볼 수 없습니다.
이름을 입력하고 '빌딩 시작'을 클릭하면 팝업이 생성됩니다.
OptinMonster는 끌어서 놓기 캠페인 빌더에 템플릿을 자동으로 로드합니다.
기본 텍스트를 편집하고 템플릿에서 요소를 추가하거나 제거할 수 있습니다. 왼쪽 메뉴에서 블록을 끌어서 템플릿에 놓으십시오.
양식의 요소를 클릭하고 왼쪽에 있는 메뉴 옵션을 사용하여 요소를 제거할 수도 있습니다. 예를 들어 양식에서 '이름' 필드를 제거합니다.
먼저 화면 하단의 'Optin' 탭을 클릭해야 합니다. 그런 다음 필드를 클릭하여 선택하면 제거 옵션을 포함하여 왼쪽 열에 사용 가능한 옵션이 표시됩니다.
팝업을 디자인했으면 다음 단계는 사람들이 양식을 작성한 후 볼 수 있는 성공 보기를 디자인하는 것입니다.

화면 상단의 '성공' 보기로 전환하기만 하면 됩니다.
옵틴 보기를 편집한 것처럼 성공 보기를 편집할 수 있습니다. 예를 들어 텍스트를 변경하거나 리드 마그넷을 다운로드할 수 있는 링크를 포함할 수 있습니다.
팝업을 이메일 목록에 연결하기
팝업에 만족하면 화면 상단의 통합 탭을 클릭합니다. 이메일 목록에 사람들을 추가할 수 있도록 OptinMonster를 이메일 마케팅 서비스에 연결해야 합니다.
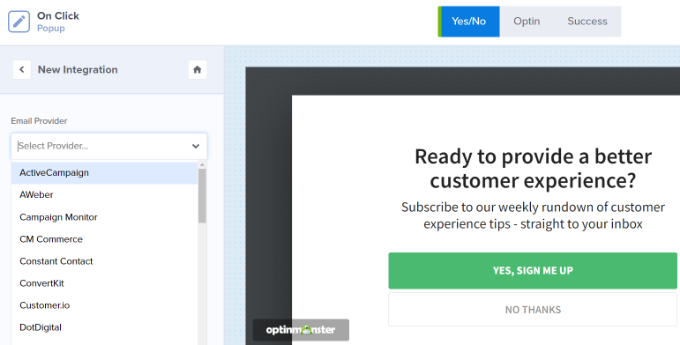
여기에서 화면 왼쪽의 '+ 새 통합 추가' 버튼을 클릭합니다.
다음으로 드롭다운 목록에서 이메일 제공업체를 선택할 수 있습니다.
여기에서 지침에 따라 OptinMonster에 연결하기만 하면 됩니다.

클릭 시 팝업이 나타나도록 설정
이제 사용자가 링크를 클릭할 때 팝업이 나타나도록 구성해야 합니다.
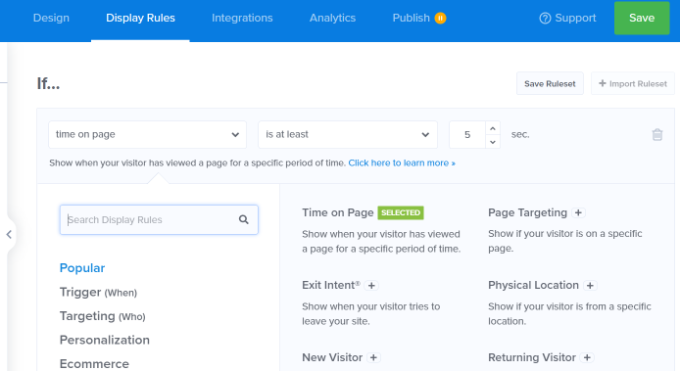
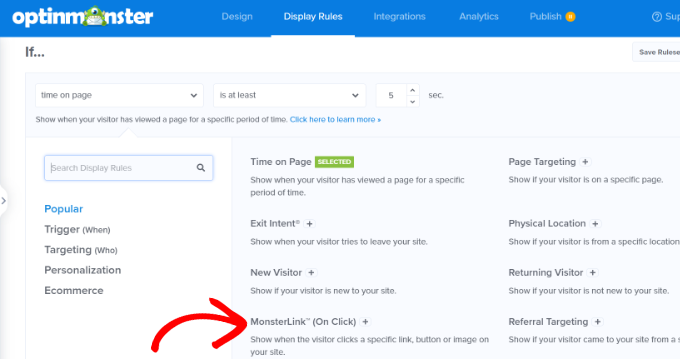
계속해서 화면 상단의 표시 규칙 탭을 클릭합니다.

OptinMonster가 설정한 기본 표시 규칙은 '페이지에 머문 시간'입니다. 즉, 사용자가 일정 시간 동안 해당 페이지를 보고 있으면 기본 팝업이 나타납니다.
그러나 드롭다운을 클릭하고 대신 'MonsterLink™'(클릭 시)' 옵션을 선택할 수 있습니다.

그런 다음 표시 규칙에 MonsterLink™가 표시되어야 합니다.
버튼을 클릭하여 MonsterLink™ 코드를 복사할 수 있습니다. 잠시 후 이것이 필요합니다.
온 클릭 팝업 라이브 만들기
그런 다음 페이지 상단의 '게시됨' 탭으로 이동하여 캠페인 상태를 '초안'에서 '게시'로 변경할 수 있습니다.
완료하면 화면 상단의 '저장' 버튼을 클릭하고 캠페인 빌더를 닫습니다.
다음으로 캠페인에 대한 'WordPress 출력 설정'이 표시됩니다. '상태' 드롭다운 메뉴를 클릭하고 '보류 중'에서 '게시됨'으로 변경할 수 있습니다. 완료되면 '변경 사항 저장' 버튼을 클릭합니다.
WordPress 웹사이트에 MonsterLink 추가하기
이제 특별한 MonsterLink™를 사이트에 추가해야 합니다. 이전에 복사하지 않은 경우 캠페인의 '표시 규칙' 설정으로 돌아가서 가져올 수 있습니다.
먼저 새 게시물 또는 페이지를 만들거나 링크를 추가하려는 항목을 편집해야 합니다.
MonsterLink™는 HTML 코드이므로 사용자 지정 HTML 블록에 붙여넣어야 합니다.
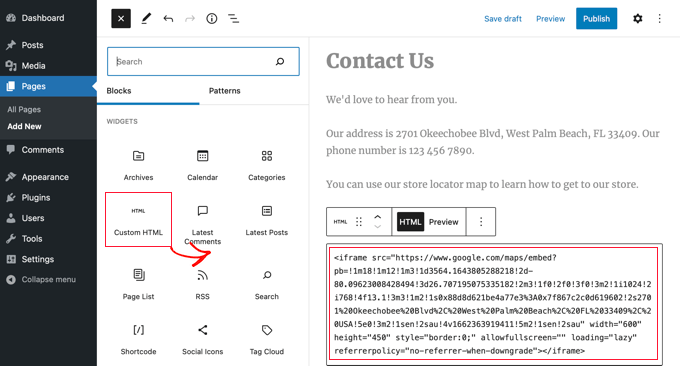
WordPress 콘텐츠 편집기에 있을 때 (+) 버튼을 클릭하여 사용자 지정 HTML 블록을 추가합니다.

이제 MonsterLink™를 해당 블록에 복사합니다. 다음과 같아야 합니다.
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
'지금 구독하세요!'라는 단어를 변경할 수 있습니다. 링크에 사용하려는 텍스트에.
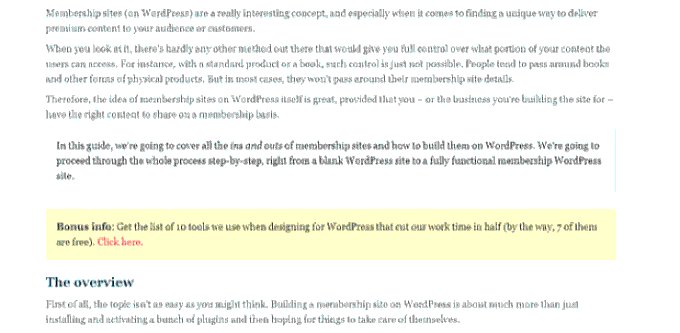
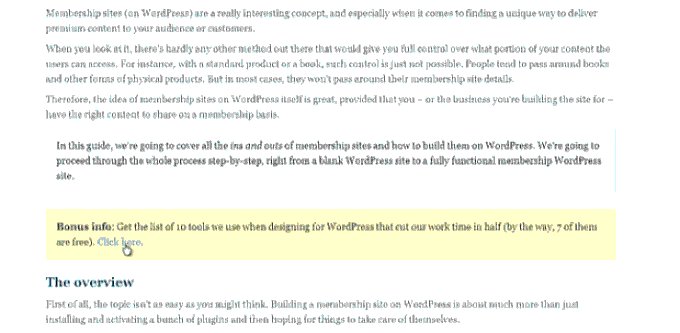
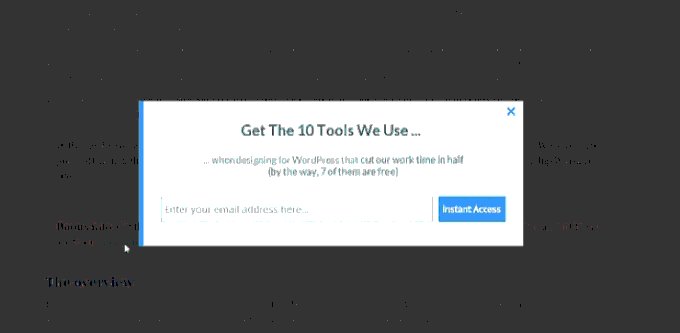
링크를 배치하면 페이지나 게시물을 미리 보고 제대로 작동하는지 확인할 수 있습니다.
작동 중인 링크는 다음과 같습니다. 리드 마그넷을 홍보하는 데 도움이 되도록 더 큰 텍스트가 있는 상자를 만들기 위해 텍스트에 일부 스타일을 적용했습니다.

팁: MonsterLinks™를 사용하는 텍스트 링크에만 국한되지 않습니다. 웹 사이트의 행동 유도 버튼, 이미지, 배너 또는 탐색 메뉴와 함께 MonsterLink를 사용할 수도 있습니다.
이 튜토리얼이 클릭 시 WordPress 팝업 양식을 트리거하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 사이트 속도를 높이는 방법에 대한 튜토리얼과 궁극적인 WordPress SEO 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
