Ninja 테이블에서 직접 채울 수 있는 양식을 여는 방법
게시 됨: 2021-07-08Ninja Tables에 대한 경험이 있는 경우 양식 항목으로 테이블을 만드는 방법을 이미 알고 있을 것입니다. WP Fluent Forms와의 통합으로 매우 원활합니다! 그러나 테이블에서 직접 테이블 데이터로 양식을 채우는 것은 어떻습니까? Ninja Tables는 테이블의 양식을 채우는 데 도움이 될 수 있기 때문에 운이 좋습니다.
사용자가 WP Fluent Forms를 Ninja Tables와 연결할 때 대부분은 양식 항목이 있는 테이블을 만드는 것입니다. Fluent Forms를 연결하여 양식을 작성한 다음 테이블만 작성하면 됩니다. 그 후에는 양식의 모든 변경 사항이 표 구조로 나타납니다.
그러나 양식을 작성하고 제출하는 또 다른 트릭이 있습니다. 사용자는 테이블 데이터를 양식에 전달하고 해당 특정 양식을 테이블의 열에 연결하려고 할 수 있습니다.
어떻게 작동하는지 알고 싶습니까? 가자!
테이블에 양식 채우기: Ninja Tables 및 Fluent Forms 사용
WordPress 양식 항목을 테이블로 가져오는 것은 쉽습니다. 그러나 WordPress 테이블만 사용하여 특정 사람과 관련된 양식을 여는 경우 Ninja Tables Fluent Forms 통합은 축복처럼 보입니다!
ID, 이름, 성 및 이메일이 있는 테이블과 양식이 있다고 가정합니다. 테이블에 "양식 제출"이라는 또 다른 열이 있습니다.
"Submit Form" 컬럼은 양식이 연결되는 곳이며, 각 양식은 ID, 이름, 이메일이 있는 특정 사용자를 위한 것입니다. 양식 링크를 클릭한 직후 양식으로 이동합니다.
Fluent Forms 및 Ninja Tables를 사용하여 테이블의 양식을 채우는 방법은 다음과 같습니다.
- 1단계: 동일한 입력 영역으로 테이블 및 양식 만들기
- 2단계: 폼에 연결된 테이블에 버튼 링크 추가
- 3단계: 테이블 열의 값을 각 사용자의 양식으로 전송
- 결과
양식이나 표를 만드는 방법을 알고 있다면 첫 번째 점프 링크를 건너뛰고 두 번째 점프 링크로 바로 이동하세요.
이 과정은 처음에는 다소 어려울 수 있습니다. 모든 과정을 안내해 드리겠습니다.
1단계: 동일한 입력 영역으로 테이블 및 양식 만들기
a) 우선, ID, 이름, 성, 이메일 및 10명의 개인에 대한 제출 버튼 열이 있는 Ninja Tables에서 만든 테이블이 있습니다.
아직 버튼을 추가하지 않았기 때문에 제출 열은 비어 있습니다. ID 번호 1인 Butch가 양식을 작성하려면 이 열의 버튼만 클릭하면 됩니다.
각 양식 링크에는 각 개인의 데이터가 있습니다. 따라서 양식에 ID, 이름 또는 이메일 주소를 입력할 필요가 없습니다.
이 테이블 플러그인으로 데이터 테이블을 생성하는 초보자라면 Ninja Tables 문서를 훑어보십시오.
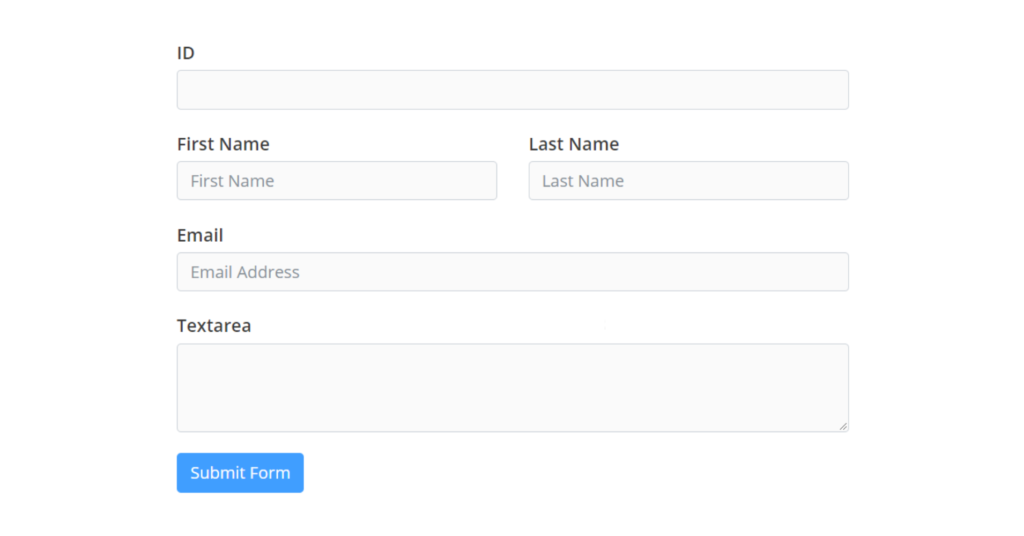
b) 둘째, 동일한 테이블 열을 사용하여 Fluent Forms에서 양식을 만들었습니다. 사용자가 추가 정보를 입력하고 양식을 제출할 수 있는 텍스트 영역이 있습니다.

양식을 만드는 방법을 배우려면 Fluent Forms 문서를 살펴보세요.
2단계: 폼에 연결된 테이블에 버튼 링크 추가
테이블의 첫 번째 항목인 Butch는 제출을 계속하기 위해 양식에 자신의 개인 정보를 준비하기를 원합니다.
양식은 수신자이고 테이블은 발신자입니다.
따라서 사용자를 양식으로 이동시키는 버튼 링크를 만들어야 합니다.
- 여기서 가장 먼저 할 일은 양식의 단축 코드를 복사하여 WordPress 페이지에 게시하는 것입니다.
- 게시된 페이지의 URL을 복사하여 "제출 버튼" 열의 Ninja Tables Transform Value 상자에 붙여넣습니다.
- 여기에는 HTML 코드(< a href= ……….)가 사용됩니다.
- 버튼 이름도 "Fill-up form"으로 지정했습니다.
- <a href=" 양식 페이지의 URL "> 양식 작성 </a>
- 업데이트 후 미리보기 창에서 테이블을 엽니다.
- 마지막 열에는 이제 "양식 채우기" 버튼 링크가 있으며 모두 클릭할 수 있습니다. 사용자는 새 창에서 열어서 채울 수 있습니다.
그러나 사용자 데이터를 가져오는 명령을 추가하지 않았기 때문에 이 양식은 여전히 비어 있습니다. 8번째 사용자인 Marisa가 양식에 대한 정보를 원하고 입력을 피하려면 해당 양식을 테이블에 연결해야 합니다.
3단계: 테이블 열의 값을 각 사용자의 양식으로 전송
발신자 테이블이 준비되었으며 이제 수신자 양식을 연결할 차례입니다.
- 양식을 열어 각 입력 필드에 대한 "고급 옵션"을 편집합니다.
- 드롭다운에서 기본값을 변경하고 모든 필드에 대해 "GET Param으로 채우기"를 선택합니다.
- 자동 생성된 단축 코드 {get.numeric-field}, {get.first_name}, {get.last_name} 및 {get.email}은 테이블 데이터를 가져옵니다.
- 매개변수 이름을 복사하여 양식의 URL에 붙여넣습니다.
- 예를 들어 숫자 필드를 사용 했습니다. 물음표와 등호가 있는 URL에 추가하고 Enter 키를 누릅니다.
"GET Parameter"가 하는 일은 테이블에서 데이터를 가져와서 양식에 표시하는 것입니다.
- ID 필드에 값 5를 추가했으므로 양식의 ID 필드는 5로 표시됩니다. 양식에서 다른 것으로 테스트할 수 있습니다.
- 모든 필드에 대해 이 과정을 반복하면 URL은 다음과 같습니다.
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[이메일 보호]
Enter 버튼을 누른 후의 양식은 다음과 같습니다.
1. 아이디=5
2. 이름=아베
3. 성=버튼
4. [이메일 보호]

- 새 URL을 복사하여 이전 URL을 대체하여 변환 값에 붙여넣었습니다.
그런 다음 "업데이트"를 클릭하십시오.
- 하지만 이 링크는 사용자와 상관없이 정적 데이터만 가지고 있습니다. 따라서 각 사용자의 모든 양식은 GET 매개변수에서 사용한 것과 동일한 ID, 이름 및 이메일을 갖게 됩니다.
간단히 말해서 모든 사람이 같은 형태를 보게 될 것입니다.
- 동적으로 바꾸려면 Ninja Tables 참조 단축 코드를 사용합니다. 이 코드는 각 행에 대해 값을 정확하게 전달합니다.
우리는 다음을 변경했습니다-
1. 숫자 필드=5를 숫자 필드={{row.id}} 로
2. first_name=Abe에서 first_name={{row.firstname}} 으로
3. last_name=버튼으로 last_name={{row.lastname}}
4. [이메일 보호] 이메일로 ={{row.email}}
그게 다야!
이제 양식은 각 사용자의 데이터를 가져와 고유한 사용자 정보를 표시합니다. 업데이트하고 미리보기를 확인하십시오.
결과
다음은 테이블에서 연 사용자 ID 7의 양식입니다. 이 사용자는 이제 텍스트 영역에 무언가를 입력하고 양식을 제출하기만 하면 됩니다.
처음 시도할 때 모든 것이 약간 까다로워 보일 수 있습니다. 또한 이 기능에 대한 문서도 없습니다. 그러나 다음 단계를 따르면 매우 간단합니다.
데모 양식을 직접 클릭해 보십시오.
| ID | 이름 | 성 | 이메일 | 제출 버튼 |
|---|---|---|---|---|
| 1 | 못 쓰게 하다 | 타운드로 | [이메일 보호됨] | |
| 2 | 아베 | 판셋 | [이메일 보호됨] | |
| 삼 | 올리브 | 게하트 | [이메일 보호됨] | |
| 4 | 펜 | 샌디퍼 | [이메일 보호됨] | |
| 6 | 윌마르 | 애시 | [이메일 보호됨] | |
| 7 | 윈 | 베레클로스 | [이메일 보호됨] | |
| 8 | 캐서린 | 듀간 | [이메일 보호됨] | |
| 9 | 베르니스 | 후이커비 | [이메일 보호됨] | |
| 10 | 마리사 | 코너딩 | [이메일 보호됨] |
미주
WordPress 테이블 플러그인과 양식 빌더 플러그인을 모두 사용하는 사용자로서 청중의 편의를 위해 이 두 가지를 병합하고 싶을 때가 있을 것입니다. 다행스럽게도 Ninja Tables와 WP Fluent Forms의 상관 관계는 양식과 테이블을 만드는 것보다 훨씬 이전입니다. 테이블 데이터에 연결된 양식을 채우는 것도 가능합니다!
Ninja Tables 기능은 정말 똑똑하고 유용합니다. 주요 기능을 넘어서는 것은 대부분 고급 사용자를 위한 것입니다. 따라서 이 기사가 귀하를 올바르게 안내할 수 있기를 바랍니다.
업데이트할 때마다 더 많은 비밀이 공개됩니다. 우리에게 계속 연락하고 배우고 싶은 다른 것이 있으면 알려주십시오.
