모바일용 이미지 최적화 방법(2022)
게시 됨: 2021-08-26이미지는 웹사이트에서 가장 중요한 자산 중 하나이며 콘텐츠 전략의 필수적인 부분이어야 합니다. 그들은 단순히 말보다 더 많은 이야기를 하고 고객과 소통할 수 있도록 도와줍니다. 하지만 올바른 이미지 크기를 사용하지 않는다면 어떻게 될까요? 이러한 이미지가 현재 가장 인기 있는 인터넷 액세스 방법인 모바일 화면에 최적화되어 있지 않다면 어떻게 될까요? 적절한 시간에 사진이 로드되도록 하는 방법은 무엇입니까?
이미지 최적화 및 성능 측정을 위한 몇 가지 모범 사례가 있습니다.
이 게시물은 모든 장치에서 멋지게 보이고 성능에 영향을 미치지 않도록 모든 성가신 이미지 문제를 수정하는 방법을 보여줍니다.
모바일 장치에 최적화된 이미지를 제공하는 이유
1. 이미지는 WordPress 사이트의 성능에 영향을 미칩니다
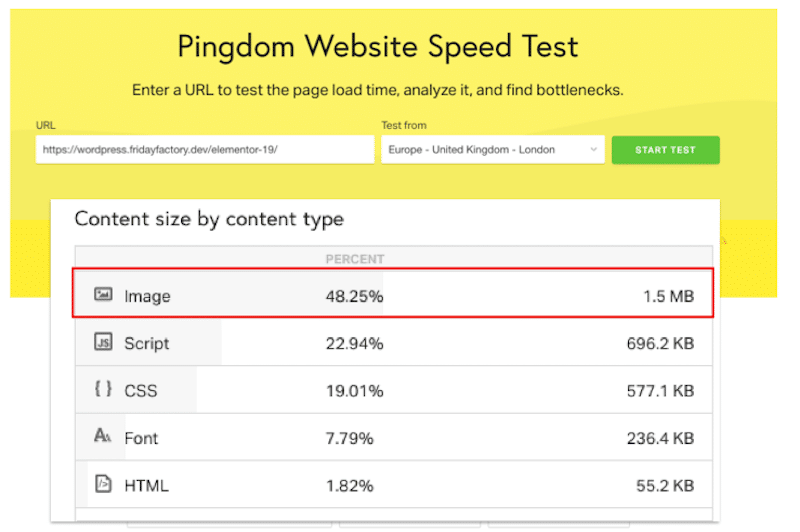
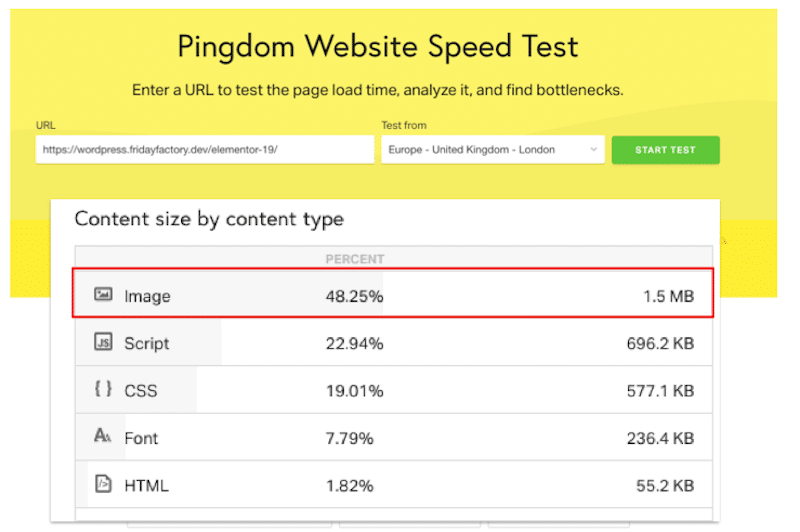
이미지는 아래 예에서 볼 수 있듯이 상당한 양의 디스크 공간과 대역폭을 소비합니다. 여기서 이미지는 콘텐츠 크기의 48,25%를 차지합니다.

모바일 페이지의 경우 속도와 크기가 중요합니다. 우리는 2022년에 있으며 모바일 존재만으로는 충분하지 않습니다. 브랜드 웹사이트의 모바일 속도 가 우선되어야 합니다. 모바일 장치가 가장 일반적으로 사용되는 플랫폼이므로 모든 마케터에게는 '모바일 속도 예산'이 필요합니다. 사람들은 그 어느 때보다 더 많은 검색, 탐색 및 쇼핑을 위해 휴대폰을 사용합니다.
그러나 브랜드가 사이트의 고품질 이미지에 계속 투자함에 따라 사이트 속도가 느려질 위험도 있습니다. 이미지는 웹사이트를 시각적으로 더 매력적이고 매력적으로 만들 수 있지만 모바일 로딩 시간을 늦추어 전환을 줄이고 수익 기회를 놓칠 수 있습니다.
Google은 몇 가지 연구를 수행한 결과 1초가 전환의 최대 20%에 영향을 줄 수 있음을 발견했습니다. 방문자 2명 중 1명은 로드하는 데 3초 이상 걸리면 모바일 사이트를 떠납니다. 그것은 경쟁자에게 직접 가는 많은 돈이 될 수 있습니다.

Google 고객 솔루션 사장인 Mary Ellen Coe는 또한 기업이 성장 동력으로 모바일 사이트 속도를 고려해야 한다고 설명합니다. 방문자는 모바일 친화적 인 WordPress 사이트에서 참여하고 쇼핑하는 데 더 열중하게 될 것입니다.
또한 이미지 성능이 전체 성능 점수에 정확히 어떤 영향을 미치는지 알아보겠습니다 .
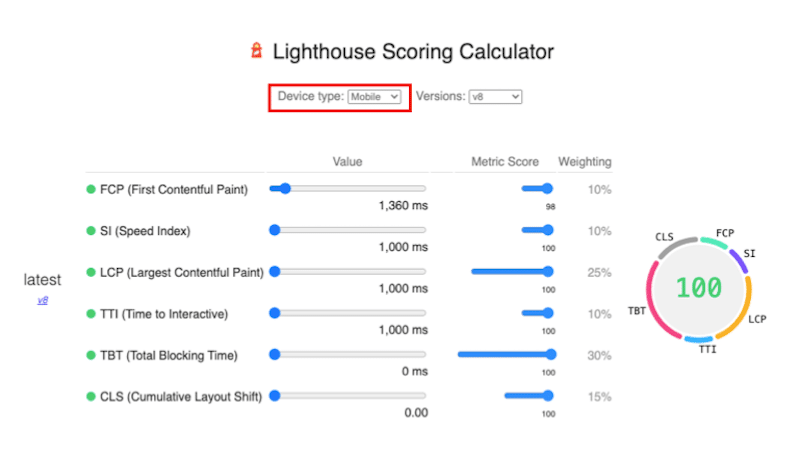
모바일 성능을 측정하기 위해 Lighthouse는 다음 6가지 측정항목을 고려합니다.

"이미지 무게 대 로딩 시간" 문제가 이러한 KPI 중 어디에 있는지 궁금할 것입니다. 이 문제는 명시적으로 언급되지 않습니다. 대신 Lighthouse 보고서에서 다음과 같은 이미지와 관련된 모바일 성능 개선 기회를 찾을 수 있습니다.
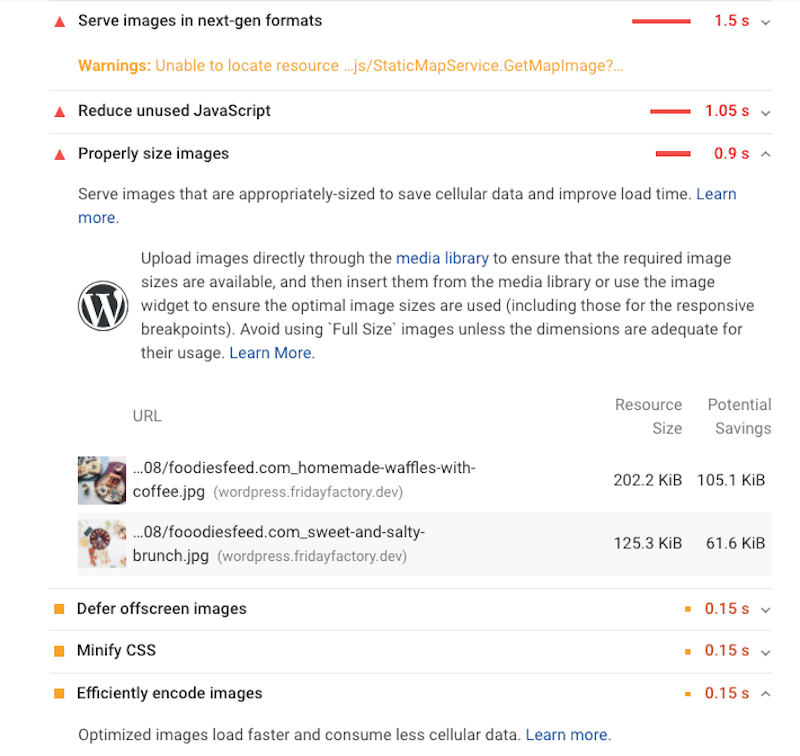
- 적절한 크기의 이미지(반응형 이미지 구현)
- 이미지를 효율적으로 인코딩
- 오프스크린 이미지 연기(지연 로딩 구현)
- 차세대 형식으로 이미지 제공, 가능한 경우 WebP 사용
- 애니메이션 콘텐츠에 비디오 형식 사용, GIF를 비디오 형식으로 변환
힌트 : 이미지를 최적화하고 압축하면 Lighthouse의 권장 사항을 충족하고 6개의 KPI를 녹색 영역에 더 가깝게 배치할 수 있습니다. 이것은 전반적인 성과 등급에 긍정적인 영향을 미칠 것입니다.
2. 모바일의 이미지는 데스크톱과 다른 영향을 미칩니다.
매일 점점 더 많은 사람들이 스마트폰을 사용하여 인터넷에 액세스하고 있습니다. 즉, 웹사이트가 최적화되지 않으면 수백만(또는 수십억)의 잠재 고객을 놓치게 됩니다. 최적화는 아직 수행하지 않은 경쟁자보다 우위를 점할 수 있을 뿐만 아니라 모든 것을 더 빠르고 쉽게 사용하여 사용자 경험을 개선하여 고객 만족도를 높이는 등 많은 이점을 제공합니다.
모바일 장치는 데스크탑이나 랩탑보다 작은 화면 크기를 제공합니다. 즉, 화면이 제공하는 공간에 적절하게 맞도록 이미지의 크기를 비례적으로 줄여야 합니다. 이미지 크기가 올바르게 조정되지 않으면 작은 화면에서 콘텐츠를 읽기 어렵게 되어 사용자 경험이 저하됩니다.
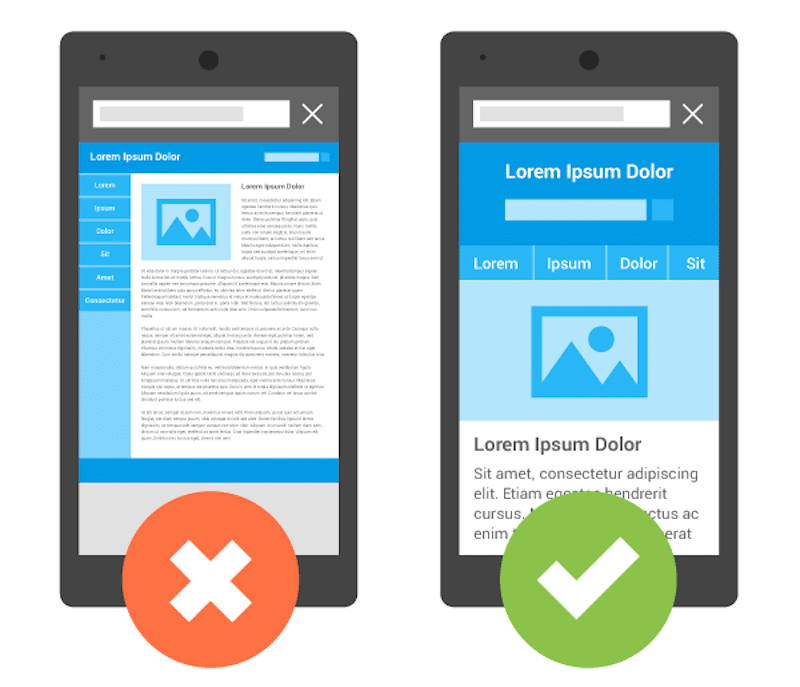
아래 그래프는 각 장치에 대한 디자인 기본 설정을 완벽하게 보여줍니다.

왼쪽: 텍스트가 작아서 읽기 어렵고, 왼쪽 상단 모서리에 있는 작은 이미지가 매력적이지 않습니다.
오른쪽: 콘텐츠가 화면에 완벽하게 맞습니다. 메인 이미지도 스케일이 잘 맞습니다. 더 읽고 싶고 계속 스크롤하고 싶은 느낌이 듭니다.
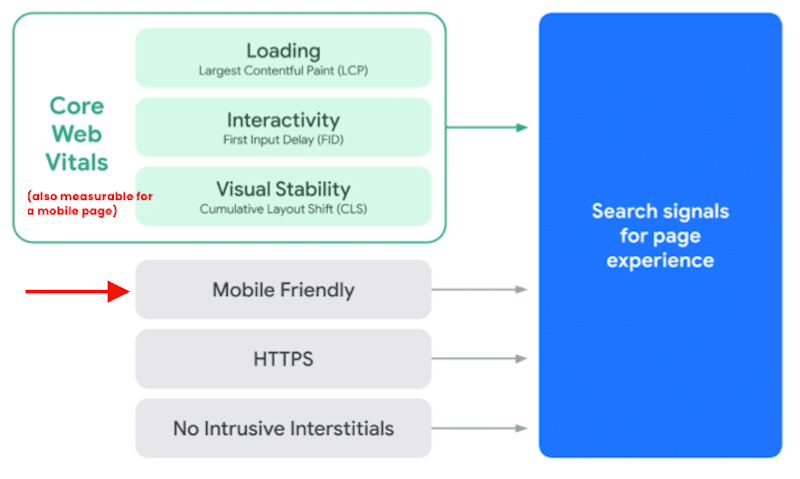
또한 새로운 Google 페이지 환경 업데이트에 대해 들어보셨습니까?
Google 페이지 경험 업데이트는 최신 SEO 순위 요소입니다. 여기에는 사용자가 웹 페이지와 상호 작용하는 경험을 어떻게 인식하는지 측정하는 일련의 KPI가 포함됩니다. 그리고 무엇을 추측? 그것은 모바일 친화성 을 포함합니다! 제공할 페이지 경험은 Google에서의 순위 위치를 결정하므로 모바일에서 콘텐츠를 최적화하는 또 다른 중요한 이유가 됩니다.

그렇기 때문에 웹사이트 디자인이 그 어느 때보다 중요 합니다. 모바일 장치에도 적합합니다.
귀하의 웹사이트가 모바일에서 빠른지 알고 싶으십니까? 어떤 이미지가 귀하의 실적에 가장 큰 영향을 미치는지 궁금하십니까? 다음 섹션으로 이동합니다.
모바일에서 이미지의 영향을 측정하는 방법
모바일 속도에 대한 이미지의 영향을 측정하는 데 사용할 수 있는 4가지 인기 있는 성능 도구가 있습니다.
- Google PageSpeed Insights(PSI)
- GTmetrix
- 핑덤
- 구글 서치 콘솔
이들 모두에 대해 단순히 URL을 입력하여 페이지 로드 시간을 테스트하고 분석을 실행하고 병목 지점을 찾으십시오. 각각에 대한 개요를 살펴보겠습니다.
1. Google PageSpeed 인사이트
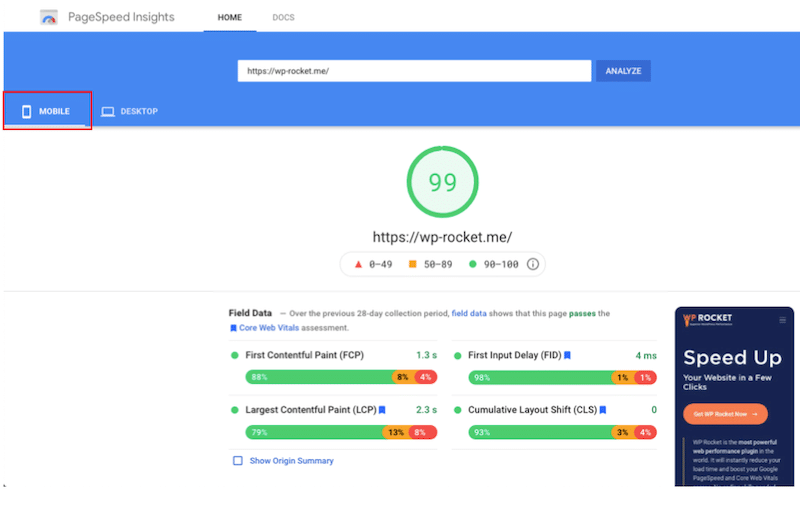
PageSpeed Insights는 모바일과 데스크톱 모두에서 WordPress 사이트의 성능을 측정하기 위해 Google에서 출시한 무료 도구입니다. 보고서는 Lighthouse 기술을 기반으로 하며 페이지 성능을 개선하는 방법을 제안합니다.

PSI는 Google이 웹 페이지의 전체 사용자 경험에서 중요하게 생각하는 특정 요소의 집합인 핵심 성능 평가를 측정하는 데 도움이 됩니다.
모바일 이미지 최적화에 대해 명시적으로 말하는 메트릭은 표시되지 않습니다.
대신 Lighthouse는 모바일 성능 모범 사례와 비교하여 페이지를 확인하고 이미지에 대한 최적화 목록을 제공합니다.

Lighthouse 메트릭 개선에 대해 자세히 알고 싶으십니까? WP Rocket은 Core Web Vitals를 개선하는 방법에 대한 자세한 가이드를 작성했습니다.
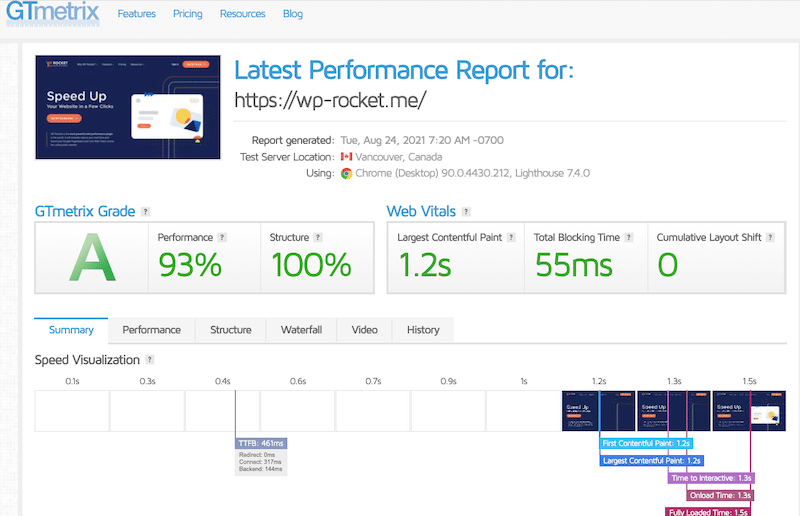
2. 지티메트릭스
GTmetrix는 GT.net에서 만든 웹사이트 성능 분석 도구이기도 합니다. GTMetrix의 임무는 웹사이트의 성능을 분석하고 웹사이트를 개선하기 위해 실행 가능한 팁 목록을 제공하는 것입니다.

GTmetrix에서 측정한 주요 KPI는 PSI와 유사합니다. 전체 등급, 3개의 핵심 Web Vitals 및 기타 Lighthouse 메트릭을 찾습니다. 또한 전체 로드 시간 및 TTFB 메트릭도 확인할 수 있습니다.
GTmetrix는 페이지 콘텐츠가 이미지, 비디오, JS, CSS 등으로 분류되는 방식을 알려줍니다.
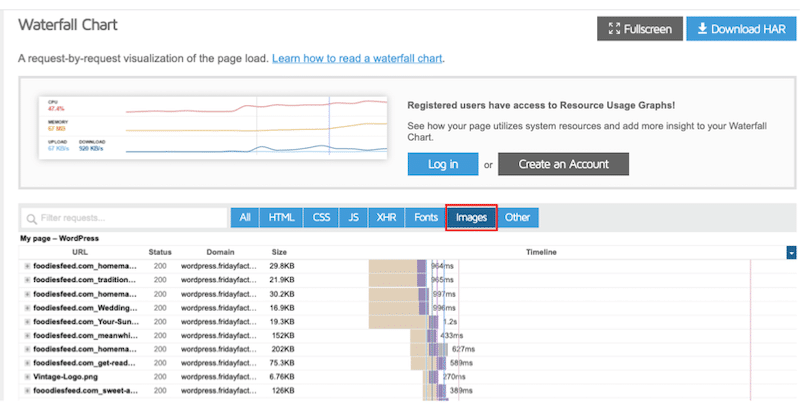
그런 다음 최적화해야 하는 이미지를 식별하기 위해 폭포수 섹션을 사용할 수 있습니다. "이미지" 탭을 선택하여 가장 많이 압축하거나 크기를 조정해야 하는 이미지를 확인합니다.

참고: GTMetrix에서 특정 모바일 테스트를 실행하려면 Pro 버전이 필요합니다. 그래야만 실제 하드웨어 솔루션을 통해 모바일 테스트에 액세스할 수 있습니다.
3. 핑돔
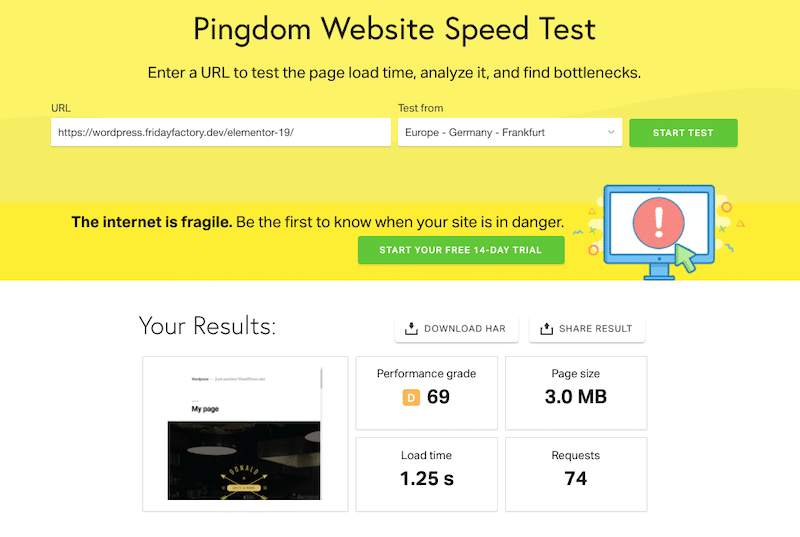
Pingdom은 네트워크 분할 또는 전 세계의 DNS 서버 장애로 인해 웹사이트가 다운되었는지 여부를 보고할 수 있습니다. 웹사이트의 상태와 성능을 모니터링합니다(A~F 등급).

전체 성능 등급 외에 측정되는 주요 KPI는 페이지 크기, HTTP 요청 수, 로드 시간입니다.
흥미로운 섹션 중 하나는 "콘텐츠 유형별 콘텐츠 크기"입니다. 여기에서 이미지, 코드 등 페이지에서 가장 많은 공간을 차지하는 항목을 확인할 수 있습니다.

참고: GTmetrix와 마찬가지로 모바일에서 사이트를 테스트하려면 Pro 버전이 필요합니다.
4. 구글 서치 콘솔
성능 자체에 관한 것은 아니지만 Search Console의 모바일 친화적 테스트 도구를 사용하면 사이트의 페이지가 모바일 친화적인지 여부를 쉽게 테스트할 수 있습니다.

테스트 결과에는 다음 요소가 포함됩니다.
- 페이지가 휴대기기에서 Google에 어떻게 보이는지 보여주는 스크린샷
- 작은 글꼴 크기(모바일에서는 읽기 어려움) 또는 Flash 사용(대부분의 모바일 장치에서는 지원되지 않음)과 같이 모바일에서 사이트를 방문하는 방문자에게 영향을 줄 수 있는 모바일 사용 편의성 문제 목록입니다.
문제를 해결하는 데 사용할 수 있는 추가 리소스 및 보고서와 함께 예 또는 아니오 응답을 받게 됩니다.
| 모바일 친화적이지 않은 웹사이트 | 모바일 친화적인 웹사이트 |
이제 모바일에서 이미지 관련 문제를 식별할 수 있는 도구가 있으므로 개발자와 공유할 수 있는 기술적인 팁이 있습니다.
참고: 이러한 이미지 최적화 기술은 브랜드에 도움이 됩니다. 고품질 이미지를 유지하면서 궁극적으로 방문자에게 더 빠른 모바일 경험을 제공합니다.
모바일용으로 더 작은 이미지를 최적화하고 로드하는 방법
이 섹션에서는 모바일에 맞게 이미지를 최적화하고 성능을 개선하는 방법을 보여줍니다. 이미지 최적화 및 모바일 장치용 더 작은 이미지를 사용하는 방법에 대해 알아야 할 모든 것이 있습니다.
1. 모바일 장치에 최적화된 이미지 크기 조정 및 제공
모바일에서 웹사이트를 더 가볍고 빠르게 만드는 가장 쉬운 방법은 이미지 크기와 해상도를 최적화하는 것입니다. 문제는 품질을 손상시키지 않으면서 작은 이미지를 제공하고 싶을 수도 있다는 것입니다. 그렇죠? 이 경우 모바일용 이미지 크기 조정 및 압축 이라는 두 가지 고급 전술을 적용해야 합니다.
사진 크기 조정부터 시작하겠습니다.
페이지에 이미지를 업로드할 때 WordPress에서 직접 픽셀 수를 지정할 수 있습니다. 예를 들어 1200×800 대신 400×300과 같은 새 크기를 설정할 수 있습니다.
모바일에서 이미지 크기를 줄이는 방법은 무엇입니까?
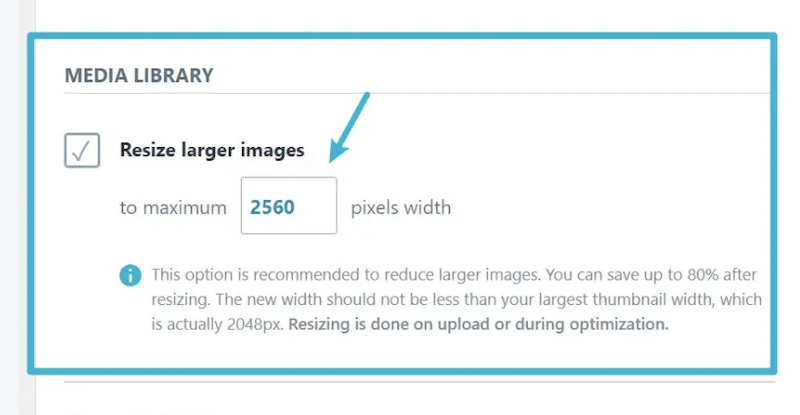
자동 방법 : Imagify와 같은 플러그인을 사용하여 온라인에서 여러 이미지의 크기를 조정합니다. Imagify를 사용하면 플러그인을 설치하고 이미지 크기를 조정하려는 최대 해상도와 같은 몇 가지 옵션을 확인하기만 하면 됩니다.

모바일에서 이미지를 일괄 최적화하려면 Imagify 대시보드( 미디어 → 일괄 최적화 )로 이동하면 클릭 한 번으로 사이트의 모든 이미지를 최적화할 수 있습니다.
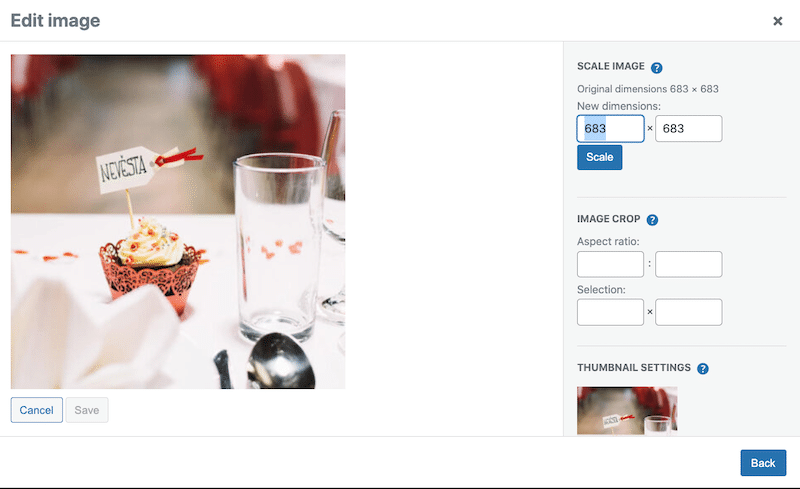
수동 방법 : WordPress 라이브러리 또는 기본 Windows/Mac 도구와 같은 편집기를 사용하여 사진 크기를 조정합니다. 이미지가 많은 경우 시간이 오래 걸릴 수 있습니다.

모바일 장치용으로 여러 디자인 버전을 만드는 방법은 무엇입니까?
웹 프로젝트가 아직 시작되지 않은 경우 좋은 조언은 전체 웹사이트를 모바일용으로 직접 구축하는 것입니다. 이미지, 텍스트, 비디오, 클릭 유도문안 등 작은 화면에 담을 수 있는 것들이 많기 때문에 작은 화면에서 마찰이 발생할 가능성이 더 큽니다.
사실 모바일을 기반으로 디자인한 다음 데스크톱 버전에 적용하는 것이 반대의 경우보다 쉽습니다.
모바일 우선 디자인을 하려면 중요한 메뉴 옵션의 우선 순위를 지정 하고 이미지와 갤러리 를 포함하여 모든 것을 쉽게 탭할 수 있도록 하고 주요 CTA를 강조 표시하고 사용 가능한 필터 기능을 제공해야 합니다.
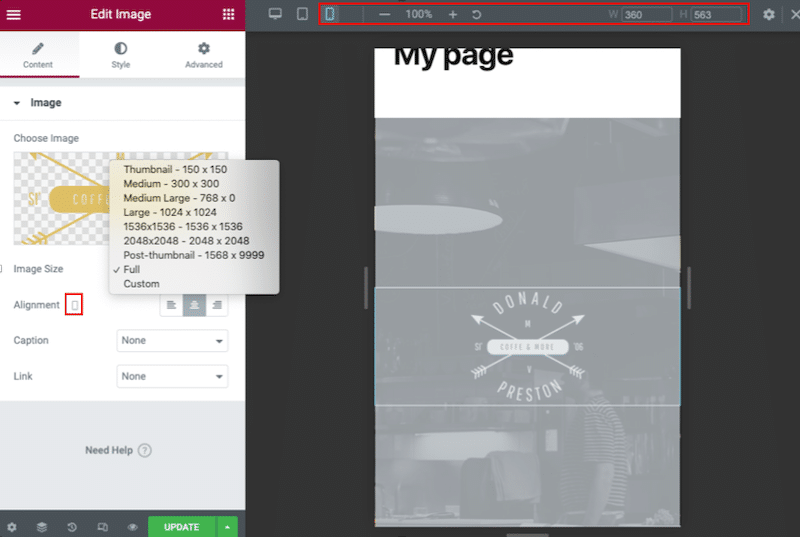
솔루션: 데스크톱 및 모바일용으로 다른 디자인을 만들 수 있는 WordPress 페이지 빌더를 사용합니다. 모바일에서 다양한 이미지 크기를 표시할 수 있는 Elementor의 예를 살펴보겠습니다.


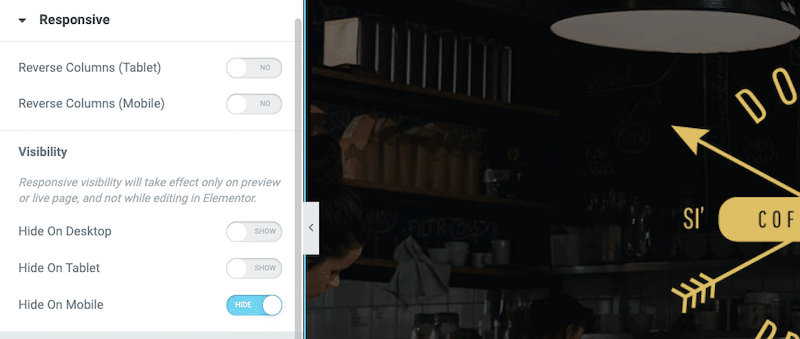
모바일에서 모든 섹션(이미지 포함)을 비활성화하도록 선택할 수 있는 전용 "반응형" 탭도 있습니다.

모바일에 가장 적합한 이미지 파일 크기를 찾는 방법은 무엇입니까?
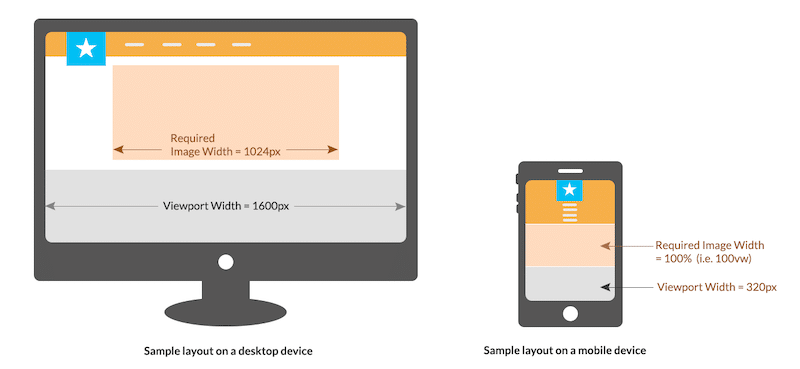
모바일에서 최적의 파일 크기에 대한 정해진 규칙은 없습니다. 우리는 단순히 방문자가 데스크탑이나 모바일에 있는 모든 곳에서 브라우저가 올바른 이미지를 로드하기를 원합니다. 고려해야 할 두 가지 기준이 있습니다.
- 데스크톱(1280픽셀) 태블릿(640픽셀) 및 모바일(320픽셀)의 표시 영역 치수
- 뷰포트에 상대적인 이미지의 크기
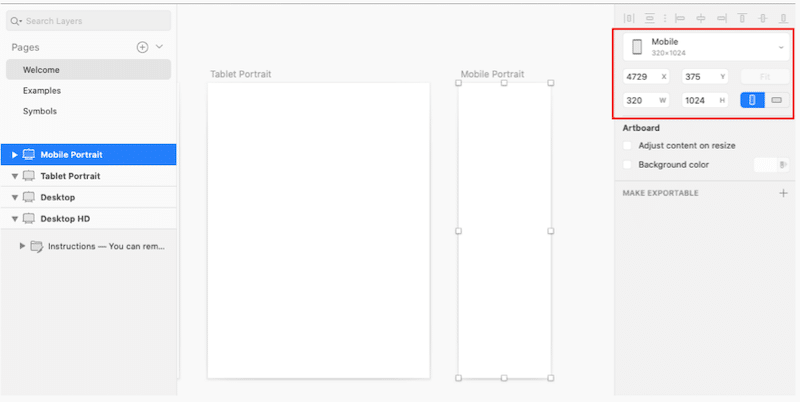
Sketch와 같은 일부 디자인 도구는 각 장치에 사용할 수 있는 와이어프레임 및 미리 만들어진 템플릿과 함께 제공됩니다. 아래에서는 모바일 세로 템플릿을 선택했으며, 보시다시피 기본적으로 320*1024 크기로 제공됩니다.

일반적으로 ImageKit의 반응형 디자인을 따를 수도 있습니다.

2. 모바일 이미지 압축
크기 조정 후 이미지 압축은 모바일용으로 더 작은 이미지를 로드하기 위해 따라야 하는 두 번째 고급 기술입니다.
모바일용 이미지를 압축한다는 것은 단순히 파일 크기를 줄이는 것을 의미합니다. 이것은 품질의 손실 없이 이미지의 크기를 바이트 단위로 최소화함으로써 달성됩니다. 두 세계의 최고!
다음은 모바일 이미지를 압축하는 빠르고 효율적인 솔루션 입니다.
- WordPress 플러그인 사용 :
- Optimole – 압축, 지연 로드 및 고급 자르기 제공
- Imagify – 한 번의 클릭으로 이미지를 최적화하고 압축합니다. Imagify는 파일 크기를 줄이지 만 아래에서 볼 수 있듯이 품질을 손상시키지 않습니다.
| Imageify가 없는 원본 이미지 파일 크기: 335KB | Imagify Ultra 모드로 압축된 이미지 새 파일 크기: 45KB % 절약: 86.57% |
2. 바탕 화면에서 직접 Imagify 사용 : 이미지를 끌어다 놓기만 하면 압축할 수 있습니다.

3. 모바일을 위한 효율적인 이미지 형식 선택
적절한 파일 형식을 선택하면 모바일에서 이미지 크기를 줄이는 데 긍정적인 영향을 미칩니다. JPG가 항상 정답은 아닙니다. 가능한 한 WebP 형식을 사용하십시오. 이 최신 형식은 JPEG 또는 PNG 파일보다 평균 ~25% 더 많은 저장 공간을 절약합니다. WebP 형식의 또 다른 좋은 점은 WordPress 라이브러리가 이제 이를 지원한다는 것입니다(항상 먼저 이미지를 WebP로 변환해야 함에도 불구하고).
더 자세히 알고 싶다면 이미지를 WebP 형식으로 변환하는 방법을 설명하는 자세한 가이드를 읽어보세요.
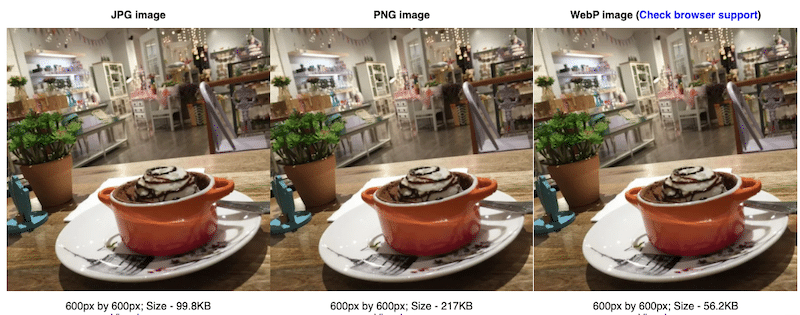
실제적인 예를 살펴보겠습니다. 아래 3개의 이미지는 해상도가 600 x 600픽셀로 동일합니다. 그러나 각 형식에 따라 크기를 분류해 보겠습니다.
- JPG는 99.8KB입니다.
- PNG는 217KB입니다
- WebP는 56.2KB (모바일에서 품질 저하 없이 가장 가벼운 파일 형식)입니다.

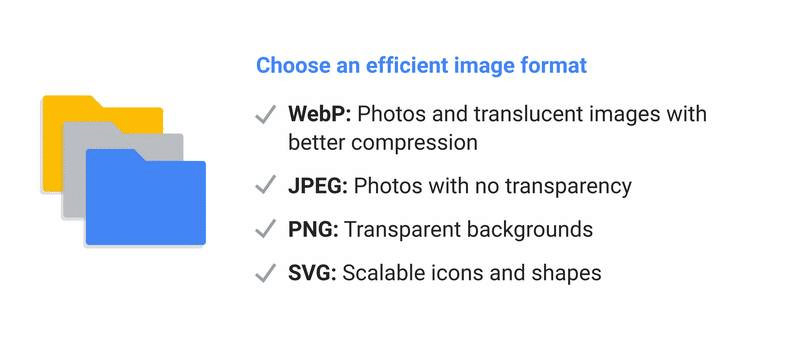
요약하자면 Google은 모바일에서 사용하는 이미지 유형에 따라 가장 효율적인 형식 목록을 만들었습니다.

올바른 형식을 선택하기 위한 Google의 체크리스트 – 출처: Think with Google
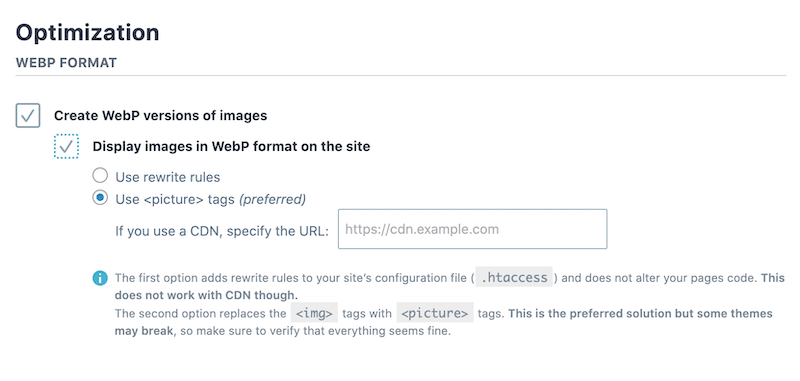
모바일 이미지에서 WebP 형식을 사용하는 솔루션: 웹사이트 이미지를 WordPress에서 직접 WebP로 변환하려면 Imagify 플러그인을 사용하십시오.
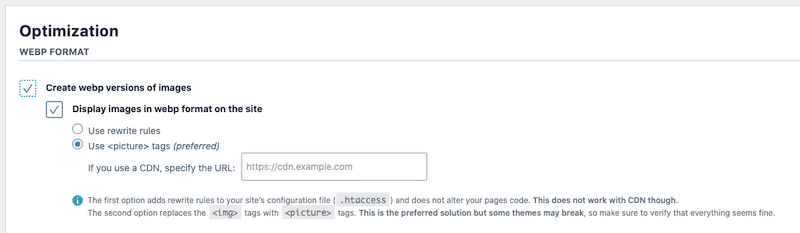
그렇게 하려면 설정 → Imagify 로 이동하고 "최적화 WebP 형식" 섹션으로 스크롤합니다.

4. 지연 로딩 구현
이미지에 지연 로드를 구현하면 모바일 페이지를 더 빠르게 로드하는 데 도움이 됩니다. 왜요? 지연 로딩은 모바일에서 즉시 필요하지 않은 큰 요소(예: 이미지)의 로딩을 지연시키기 때문입니다.
이렇게 하면 Google PageSpeed Insights의 "사이트에서 오프스크린 이미지 연기" 권장 사항도 해결됩니다.
지연 로딩 스크립트를 구현하는 솔루션:
- 무료 WordPress 플러그인 중 하나를 사용하십시오.
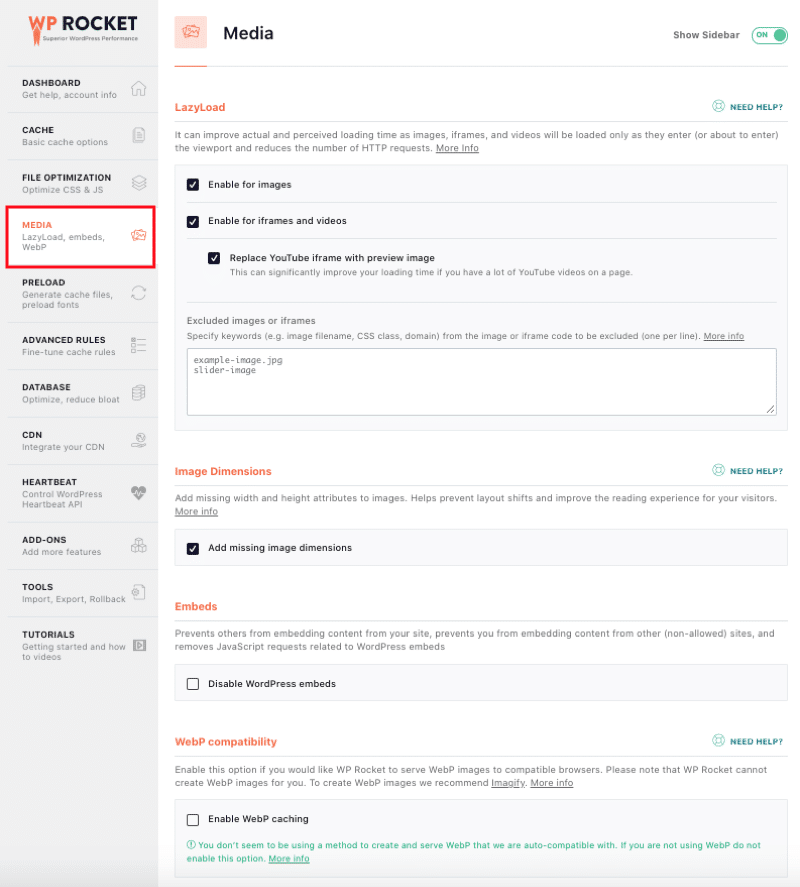
- WP Rocket의 지연 로드 – "게으른 로드"를 원하지 않는 이미지를 선택할 수도 있습니다. 플러그인은 방문자가 볼 수 있을 때만 페이지에 이미지와 iframe을 표시하여 HTTP 요청의 힙을 절약합니다!
- 옵티몰
- 자동 최적화
2. 전반적인 성능을 향상시키는 프리미엄 플러그인 사용:
- CSS 및 JS 최적화와 통합된 지연 로드 기능이 있는 WP 로켓 캐시 플러그인:

5. CDN 사용
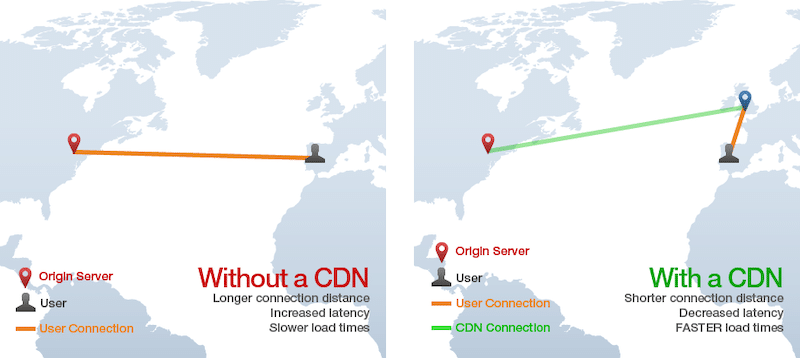
이미지 콘텐츠 전송 네트워크(CDN)는 모바일에서 이미지 전송을 최적화하기 위한 필수 요소입니다. web.dev에 따르면 이미지 CDN으로 전환하면 이미지 파일 크기를 40-80% 절약할 수 있습니다!
GTmetrix는 CDN 원칙을 잘 보여줍니다. 보시다시피 CDN은 사용자와 원래 서버 간의 연결 거리를 더 짧게 만듭니다. 예를 들어 런던의 에지 서버 덕분에 더 빠른 연결이 가능합니다.

CDN 구현을 위한 솔루션: RocketCDN 및/또는 Cloudflare와 같은 서비스를 사용하여 위치에 관계없이 모든 사람이 귀하의 콘텐츠에 빠르게 액세스할 수 있습니다.
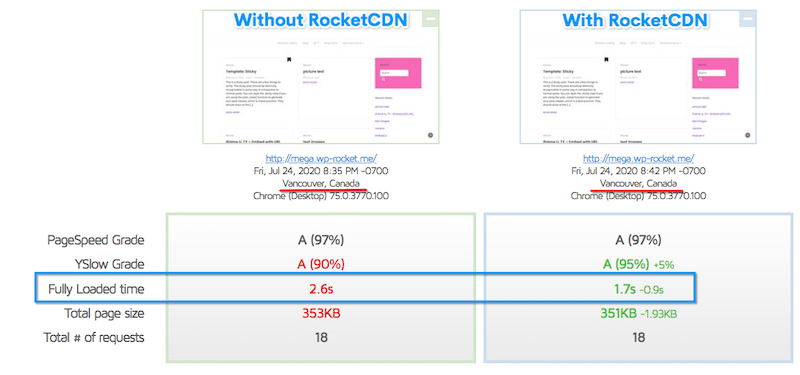
RocketCDN은 데스크톱 및 모바일 장치에서 이미지를 더 빠르게 전달할 수 있도록 도와줍니다. 우리는 GTmetrix에 대한 테스트를 수행했으며 RocketCDN 덕분에 로딩 시간(거의 1초)을 절약했음을 알 수 있습니다.

6. 모바일에서 느린 연결을 간과하지 마십시오
이미지를 최적화하는 또 다른 이유 는 여전히 3G를 사용하는 모바일 사용자를 고려하는 것입니다 . 이러한 사용자를 위해 더 작은 이미지를 만들어야 합니다. 연결 속도가 느리면 이미지를 빠르게 표시하는 데 더 많은 어려움을 겪을 수 있습니다. 이미지 크기를 적절하게 조정하려면 이미지를 압축하고 스크롤 없이 볼 수 있는 이미지에 대해 지연 로드를 구현하세요.
Imageify로 모바일 이미지 최적화하기
모바일에 많은 이미지가 있는 경우 수동으로 각 이미지의 크기를 조정하고 압축하는 데 시간이 많이 걸릴 수 있습니다. 게다가 성능을 향상시키기 위해 모두 WebP 형식으로 변환하려는 경우를 상상해 보십시오.
바로 이 때 Imagify가 게임에 뛰어듭니다!
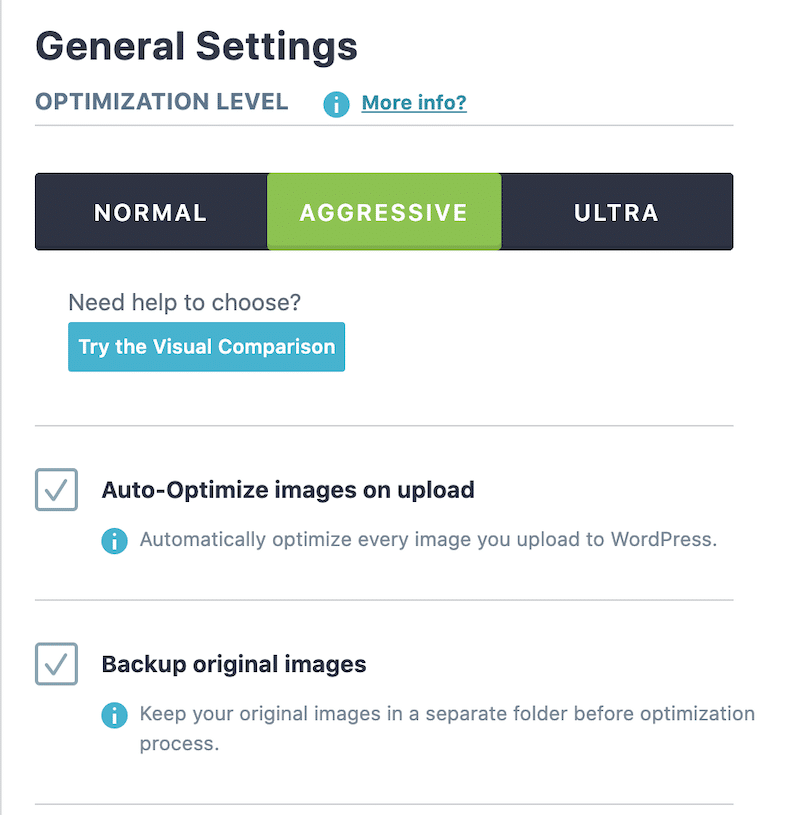
첫째, Imagify를 사용하면 모바일 장치에서 기존 이미지와 새 이미지의 크기를 조정하고 압축할 수 있습니다. 대량 압축은 일반, 공격적 및 울트라의 세 가지 수준에서 발생합니다.

사용하는 모드에 따라 이미지의 파일 크기를 많이 절약할 수 있습니다. 품질을 잃지 않고 이미지의 크기를 줄일 수 있다는 것을 기억하십시오!
그런 다음 Imagify를 사용하면 이 두 상자를 선택하기만 하면 모두 WebP 형식으로 변환할 수 있습니다. 그러면 모바일(및 데스크톱)에서 이미지 파일 크기가 작아집니다.

몇 주 전에 WordPress 사이트 속도를 높이는 데 사용할 수 있는 최고의 이미지 최적화 플러그인 목록을 작성했습니다. Imagify로 얻은 흥미로운 결과를 공유하겠습니다.
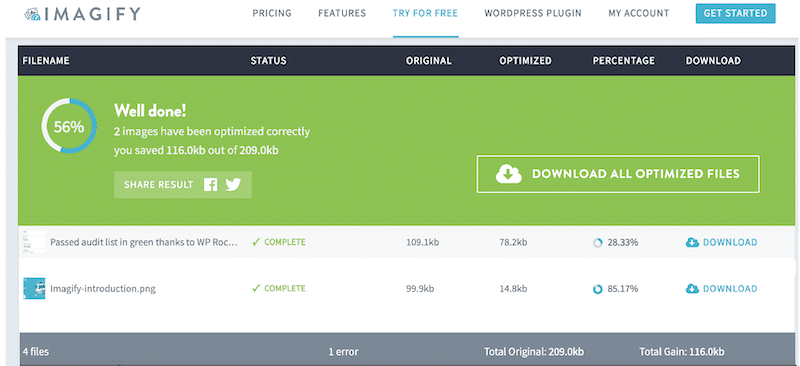
- Imagify와 이 450KB 이미지를 사용하여 속도 감사를 실행합니다.

다음은 Imagify가 모바일 이미지를 더 작게 만드는 데 도움이 된 방법에 대한 핵심 결론이었습니다.
- 내 이미지는 압축 후에도 여전히 멋지게 보였습니다.
- 파일 크기의 55%를 절약했습니다.
| 원본 크기 | Imageify로 최적화 후 크기 | 저장됨(%) |
| 450KB | 203KB | 55% |
또한 Imagify는 PSI에서 표시한 일부 문제를 수정합니다. 플러그인 사용 전후의 이미지 관련 문제를 살펴보세요.
| Imagify 전 내 진단 섹션 | Imageify 후 통과한 감사 |
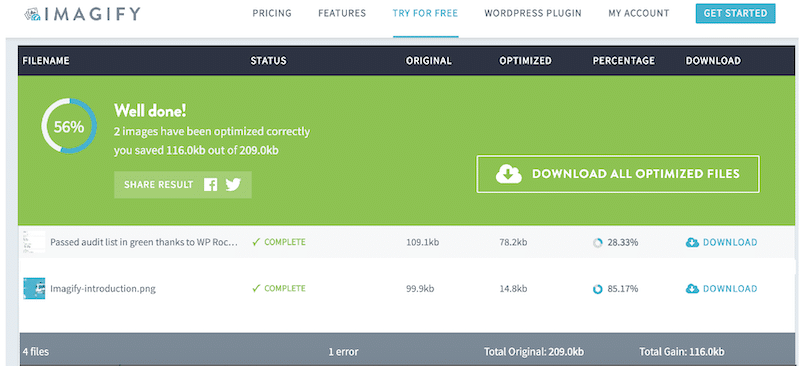
워드프레스를 사용하지 않는다면? 괜찮아. Imagify에는 이미지를 대량으로 크기 조정하고 압축하는 웹 기반 응용 프로그램도 있습니다. 이미지를 끌어다 놓기만 하면 됩니다. Imagify가 이미지를 압축하고 24시간 이내에 다운로드할 수 있습니다.
Imagify 웹 기반 앱을 사용하는 동안 두 가지를 발견했습니다.
- 내 PNG 이미지 중 하나 가 85%로 크기 조정되고 압축되었습니다 ( 초고압축 모드 사용 )
- 다른 하나는 30% 감소했습니다 ( 일반 모드 사용 ).

Imagify WordPress 플러그인과 마찬가지로 Infinite 요금제로 매월 20MB의 이미지를 무료로, 500MB 상당의 데이터를 매월 $4.99에, 무제한 이미지를 매월 $9.99에 최적화할 수 있습니다.
마무리
모바일 웹사이트에 이미지를 최적화하는 것은 전환율을 향상시키는 간단하고 비용 효율적인 방법입니다. 이미지가 효과적으로 최적화되면 형식이 올바른지, 지연 로드 스크립트를 사용하여 적절한 순간에 전달되는지 확인하세요.
속도 최적화를 지속 가능하게 하려면 사이트 속도가 회사 전체에서 중요한 메트릭이어야 하며 KPI 목록의 일부가 되어야 합니다. 모든 기업이 Imagify 및 WP Rocket과 같은 도구를 활용하여 스마트폰과 태블릿을 포함한 모든 장치에서 사이트를 빠르게 만들 때가 되었습니다.
Imagify는 최대 20MB의 데이터에 대해 무료입니다. 테스트 드라이브를 위해 그것을 가지고 코멘트 섹션에서 당신의 생각을 알려주십시오!
