WordPress용 이미지를 최적화하는 방법
게시 됨: 2022-04-07이미지를 WordPress에 업로드하기 전에 최적화하면 웹사이트 속도에 영향을 줄 수 있다는 사실을 알고 계셨습니까?
블로그를 시작할 때 많은 초보자가 웹에 최적화하지 않고 이미지를 업로드합니다. 이러한 큰 이미지 파일은 웹사이트 속도를 저하시킵니다.
일반 블로그 프로세스에서 이미지 최적화 모범 사례를 사용하여 이 문제를 해결할 수 있습니다.
이 게시물에서는 WordPress용 이미지를 최적화하는 방법과 WordPress용 이미지를 최적화하는 최고의 온라인 도구를 보여줍니다.
이미지 최적화란 무엇입니까?
이미지 최적화는 이미지 품질을 유지하면서 가능한 가장 짧은 파일 크기로 이미지를 압축하여 전달하는 방법입니다.
프로세스가 복잡해 보이지만 실제로는 오늘날 매우 간단합니다. 이미지 최적화 플러그인 중 하나를 사용하여 이미지 품질을 자동으로 저하시키지 않고 이미지를 최대 80%까지 압축할 수 있습니다.
WordPress용 이미지 최적화가 중요한 이유
WordPress 웹사이트에서 이미지를 최적화하는 것은 매우 중요합니다. 다음은 네 가지 이유입니다.
- 웹 페이지 속도 향상: 최적화되지 않은 이미지는 웹 페이지를 부피가 크고 로드하는 데 더 오래 걸립니다. 품질 저하 없이 큰 이미지를 최적화하여 WordPress 속도를 높일 수 있습니다.
- 사용자 경험 향상: 페이지가 로드될 때까지 평소보다 더 오래 기다리는 것은 웹사이트 방문자를 짜증나게 합니다. 로드하는 데 3초 이상 걸리는 웹사이트의 경우 이탈률이 매우 높습니다.
- 더 나은 SEO: Google 및 기타 검색 엔진은 빠르게 로드되는 웹사이트에 보상을 제공하고 느린 웹사이트를 처벌합니다. 이미지가 최적화되고 웹사이트가 빠르면 검색 엔진 결과 페이지에서 높은 순위를 얻을 가능성이 더 높아집니다.
- 디스크 공간 절약: WordPress 이미지를 최적화하면 호스팅 리소스를 더 잘 활용할 수 있습니다. 이미지 파일이 차지하는 공간이 적으면 웹사이트에 다른 종류의 콘텐츠와 기능을 추가할 수 있는 더 많은 공간이 생깁니다.
WordPress용 이미지를 최적화하는 10가지 쉬운 방법
WordPress용 이미지를 최적화하는 쉬운 방법을 배울 준비가 되었습니다.
1. WordPress 이미지 압축
이미지를 압축하여 파일 크기를 줄일 수 있습니다. 압축된 이미지 파일은 WordPress 웹사이트에서 더 빠르게 로드되어 전반적인 성능을 향상시킵니다.
WordPress에서 이미지를 압축하는 가장 간단한 방법은 이미지 압축 플러그인을 사용하는 것입니다. 이러한 플러그인은 일반적으로 압축을 사용하여 이미지를 최적화하는 것 이상을 수행합니다.
또는 이미지 편집 소프트웨어나 TinyPNG와 같은 무료 도구를 사용하여 거대한 이미지를 WordPress에 제출하기 전에 수동으로 압축할 수 있습니다.
TinyPNG는 PNG 파일에서만 작동하지 않습니다. WebP 및 JPEG와 같은 다른 이미지 파일 형식이 지원됩니다. 압축하려는 이미지를 업로드하기만 하면 도구가 자동으로 크기를 줄입니다. 이 도구는 동시에 여러 파일을 압축할 수도 있습니다.

2. 이미지 크기 조정
WordPress용으로 이미지를 최적화하는 또 다른 쉬운 방법은 픽셀 크기를 조정하는 것입니다. 고맙게도 이 기능은 WordPress 코어에 포함되어 있습니다.
WordPress는 기본적으로 동일한 이미지의 네 가지 크기를 사용합니다.
- 썸네일 (150 x 150픽셀)
- 중간 (최대 300 x 300픽셀)
- 대형 (최대 1024 x 1024픽셀)
- 전체 크기 (원본 이미지 크기)
그런 다음 필요에 맞게 변경할 수 있습니다.
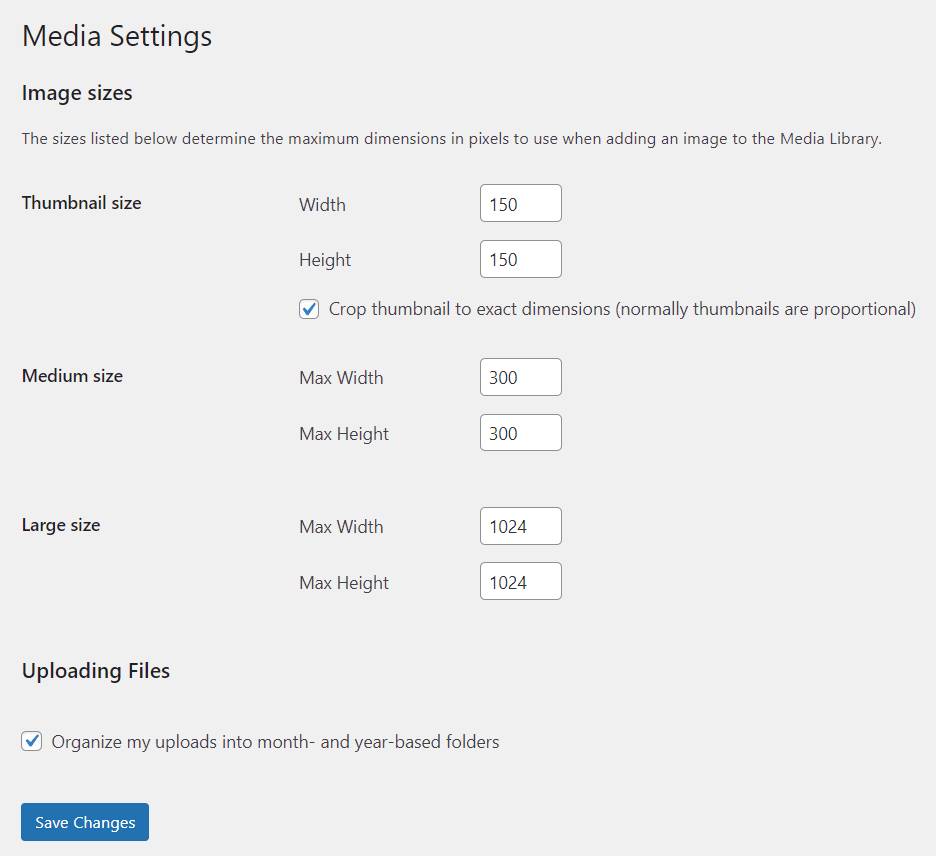
미디어 라이브러리를 통해 기본 WordPress 이미지 크기를 변경하는 방법은 다음과 같습니다.
- WordPress 대시보드를 열고 설정 -> 미디어 로 이동합니다.
- 각 크기에 대해 원하는 최대 너비 와 높이 를 입력합니다.
- 변경 사항 저장 을 클릭합니다.

3. CDN을 통해 이미지 제공
콘텐츠 전송 네트워크(CDN)는 무엇보다도 이미지를 최적화하여 WordPress 사이트를 더 빠르게 로드하고 대역폭 문제를 해결하는 데 도움이 될 수 있습니다. 가장 가까운 서버에서 방문자의 위치로 이미지를 전달하여 작동합니다.
특히 사이트에 매월 트래픽과 활동이 많은 경우 CDN을 사용하는 것이 좋습니다.
4. 지연 로딩 사용
이미지가 사이트 속도를 늦추지 않도록 하는 또 다른 방법은 지연 로딩을 사용하는 것입니다. 이미지가 많은 기사나 페이지가 있는 경우 한 번에 모두 표시하는 것은 현명한 생각이 아닐 수 있습니다.
지연 로딩 기능은 사용자가 페이지를 아래로 스크롤할 때 천천히 표시됩니다. 사용자가 스크롤할 때마다 새로운 이미지 배치가 사용자 화면의 볼 수 있는 영역에 표시되어 서버가 모든 요청에 더 잘 대응할 수 있습니다.
5. 스마트 자르기
스마트 자르기는 이미지에서 불필요한 공간이나 배경을 제거하고 관심 영역만 유지하는 것을 포함합니다.
자르기는 수동으로 수행하거나 이미지에서 핫스팟을 감지하고 필요하지 않은 섹션을 제거하는 Optimole과 같은 플러그인을 사용하여 수행할 수 있습니다.
6. GIF를 비디오로 변환
GIF를 비디오로 변환하여 저장 공간을 절약하고 더 가벼운 파일을 표시할 수도 있습니다. Optimole에서 이 기능을 활성화하면 업로드한 모든 GIF 파일이 자동으로 변환되기 시작합니다.
GIF를 WordPress 사이트에 업로드하기 전에 MP4로 변환하는 데 사용할 수 있는 다양한 온라인 도구가 있습니다. 왜 전환해야합니까? GIF 파일은 비디오 파일보다 훨씬 크기 때문입니다.
7. 이미지에 Alt 태그 추가
WordPress에 이미지를 업로드할 때 일반적으로 " Alt Tex t" 옵션을 공백으로 두면 사이트의 SEO 가치를 개선하고 검색 엔진에서 순위를 높이는 데 도움이 될 기회를 놓치게 됩니다.
대체 텍스트 또는 대체 태그라고도 하는 대체 텍스트는 검색 엔진이 웹사이트에서 이미지를 로드할 수 없을 때 방문자에게 표시되는 간단한 설명입니다. 방문자가 보고 있는 내용에 대한 컨텍스트를 제공합니다.
Alt 태그는 이미지 픽셀을 읽을 수 없는 검색 엔진의 이미지를 설명하는 데도 사용됩니다. 오히려 그들은 대체 텍스트를 읽습니다.

8. 각 이미지에 설명이 포함된 파일 이름 지정
"IMG01.jpg" 또는 "2022-honda-civic" 중 이미지를 가장 잘 설명하는 파일 이름은 무엇입니까? 의심할 여지 없이 두 번째입니다. 그것이 바로 귀하의 웹사이트가 Google에서 더 높은 순위를 차지하는 이유입니다.
검색 엔진은 이미지 파일 이름을 크롤링합니다. 이것이 이미지 최적화를 위해 키워드가 풍부한 설명이 포함된 이미지 파일 이름이 필수적인 이유입니다. 웹사이트나 블로그 게시물과 관련된 키워드를 포함하고 가능하면 파일 이름의 시작 부분에 주요 키워드를 배치합니다.
9. 소셜 공유를 위한 이미지 최적화
WordPress의 이미지 최적화와 관련하여 소셜 미디어를 잊지 마십시오. 귀하(또는 방문자)가 Facebook에서 블로그 게시물을 공유하면 귀하의 추천 이미지가 제목 및 메타 설명과 함께 표시됩니다. 추천 이미지는 사람들이 귀하의 게시물을 확인하도록 유도하기 위해 소셜 미디어에서 제대로 렌더링되어야 합니다.
그렇지 않으면 Facebook에서 게시물에 잘못된 이미지를 표시합니다. 이미지 크기가 잘못된 경우 이미지가 잘릴 수 있습니다. 이러한 소셜 미디어 오류를 방지하려면 다양한 소셜 네트워크에 대해 다음 이미지 크기를 사용하십시오.
- 페이스북: 1200 x 628px
- 트위터: 1024 x 512px
- Google+: 800x1200픽셀
Yoast SEO와 같은 WordPress SEO 플러그인을 사용하여 WordPress의 소셜 미디어용 이미지를 최적화할 수도 있습니다. 다양한 소셜 미디어 플랫폼에서 콘텐츠와 이미지가 올바르게 표시되도록 소셜 미디어 설정을 조정할 수 있습니다.
10. 이미지 사이트맵 사용
Google과 같은 검색 엔진이 페이지를 크롤링할 때 이미지를 볼 수 있는지 확인하십시오. 어떻게 하시겠습니까? 사이트맵에 이미지를 포함하기만 하면 됩니다.
그렇게 함으로써 Google은 이미지의 메타데이터를 수신하여 이미지 검색 결과에 나타날 가능성을 높입니다. 이미지 유형, 주제, 캡션, 제목, 지리적 위치 및 라이선스와 같은 관련 데이터를 제공하기만 하면 됩니다.
이미지 사이트맵을 만들려면 Google 사이트맵 생성기 또는 Yoast SEO WordPress 플러그인을 사용할 수 있습니다.
WordPress 이미지 최적화를 위한 최고의 온라인 도구
다음은 최고의 것들입니다.
1. 타이니PNG

TinyPNG는 플러그인을 사용하지 않고 WordPress 이미지를 최적화하기 위한 최고의 온라인 도구입니다. PNG 및 JPEG 이미지를 압축합니다.
TinyPNG는 양자화 방법을 사용하여 이미지 입자를 줄입니다. 그러나 이미지 품질이 저하되지는 않습니다. 결과적으로 이미지의 크기가 크게 줄어듭니다.
화질 저하 없이 이미지 크기를 최대 70%까지 줄일 수 있습니다. TinyPNG를 사용하여 GIF를 최적화할 수도 있습니다.
2. 크라켄.io

Kraken.io는 공간과 대역폭을 절약하는 데 도움이 되는 고유한 알고리즘을 사용하여 시장에서 가장 빠른 이미지 최적화 도구입니다. 사이트가 더 빠르게 로드되고 최적화된 이미지로 더 나은 사용자 경험을 제공합니다. Kraken은 품질 저하 없이 이미지의 크기를 최대한 줄입니다.
3. JPEG.io

플러그인을 사용하지 않고 WordPress용 이미지를 최적화하는 데 사용할 수 있는 또 다른 도구는 JPEG.io입니다. JPEG.io는 JPEG, PNG, GIF, SVG, BMP, EPS, WEBP, TIFF 및 PSD를 비롯한 다양한 이미지 형식을 지원합니다.
제공하는 끌어서 놓기 기능을 사용하여 이미지를 업로드할 수 있습니다. 또한 Dropbox 및 Google 드라이브를 사용하여 이미지를 저장할 수도 있습니다. 업로드된 이미지는 크기를 잃지 않고 압축됩니다.
4. JPEG 압축

목록에 있는 또 다른 이미지 최적화 도구는 JPEG 압축입니다. 이 도구를 사용하여 한 번에 최대 20개의 이미지를 업로드하고 최적화할 수 있습니다. 프로세스가 완료되면 한 번에 모두 다운로드하거나 하나씩 다운로드할 수 있습니다.
이미지를 압축하는 것 외에도 이미지 형식을 변경할 수도 있습니다. 예를 들어 PNG를 JPG로 또는 SVG를 PNG로 변환할 수 있습니다.
5. 압축기.io

Compressor.io는 WordPress 이미지를 최적화하기 위한 훌륭한 도구입니다. Compressor.io를 사용하면 이미지를 최대 90%까지 압축할 수 있으므로 웹사이트의 로딩 시간이 빨라집니다.
이 도구는 GIF, PNG, JPEG 및 SVG를 지원합니다.
마지막 생각들
웹에 최적화된 이미지를 저장하지 않는다면 지금 시작해야 합니다. 이는 사이트 속도에 상당한 영향을 미치며 사용자는 이를 높이 평가할 것입니다.
말할 것도 없이, 더 빠른 웹사이트는 SEO에 더 좋으며 검색 엔진 순위가 증가할 가능성이 높습니다.
이미지 최적화 외에도 웹 사이트 속도를 높이는 데 크게 도움이 되는 두 가지는 WordPress 캐싱 플러그인과 WordPress CDN을 사용하는 것입니다.
또는 일반적으로 패키지의 일부로 캐싱과 CDN을 모두 포함하는 관리형 WordPress 호스팅 서비스를 사용할 수 있습니다.
이 게시물이 WordPress용 이미지를 최적화하는 방법을 배우는 데 도움이 되기를 바랍니다. 이 게시물이 마음에 든다면 다음을 읽고 싶을 수도 있습니다.
- WordPress를 위한 최고의 이미지 최적화 플러그인
- 2022년 WordPress 웹사이트 속도 향상
- 웹사이트 순위를 높이기 위한 WordPress SEO 팁
