WordPress용 이미지 최적화를 위한 따라하기 쉬운 7가지 팁
게시 됨: 2024-08-22잘 최적화된 이미지는 독자의 참여를 유지하고 사용자 경험을 향상하며 더 많은 유기적 트래픽을 유도할 수 있습니다. 반면, 최적화되지 않은 이미지를 사용하면 웹 사이트 속도가 느려질 수 있습니다. 이는 검색 엔진 순위에도 영향을 미칠 수 있습니다.
Google과 같은 검색 엔진은 빠르게 로드되는 페이지를 우선시합니다. 최적화된 이미지는 파일 크기를 줄여 페이지 로드 시간을 단축하고 순위를 높입니다.
WordPress 웹사이트의 이미지를 최적화하는 방법이 궁금하다면 이 기사를 계속 읽어보세요. 우리는 WordPress의 이미지 최적화에 대한 모든 것을 논의할 것입니다.
자, 시작해 봅시다!
WordPress 사이트의 이미지를 최적화해야 하는 이유
이미지 최적화는 웹 사이트 성능에 직접적인 영향을 미치기 때문에 WordPress 사이트에 필수적입니다. 이미지가 최적화되면 로드 속도가 빨라지므로 전체 사이트 로드 속도도 빨라집니다.
느린 웹사이트를 기다리는 것을 좋아하는 사람은 아무도 없으며, 특히 방문자는 더욱 그렇습니다.
또한 더 빠른 사이트는 Google과 같은 검색 엔진에서 더 높은 순위를 차지하는 경향이 있으므로 이미지를 최적화하면 SEO를 높이는 데 도움이 될 수 있습니다. 또한 저장 공간과 대역폭을 절약하여 사이트를 전반적으로 더욱 효율적으로 만듭니다. 즉, 이미지 최적화는 더 나은 사용자 경험과 사이트 성능을 위한 쉬운 승리입니다.
WordPress에서 이미지를 최적화하는 방법

WordPress 이미지 최적화는 쉽습니다. 수동으로 수행하거나 플러그인을 사용하여 수행할 수 있습니다. 이 부분에서는 WordPress용 이미지를 수동으로 최적화하는 방법에 중점을 두고 있습니다. 즉, 이 블로그 후반부에서 최고의 WordPress 이미지 최적화 플러그인에 대해서도 논의할 것입니다.
우리는 전체 WordPress 이미지 최적화 프로세스를 3단계로 분류했습니다. 각 단계에는 몇 가지 단계가 있습니다.
우리의 주요 목표는 파일 형식 수정부터 더 나은 검색 순위를 위한 대체 텍스트 작성까지 WordPress의 이미지 최적화에 대한 모든 것을 안내하는 것입니다.
그럼 더 이상 고민하지 말고 깊은 곳으로 들어가 볼까요!
1단계 – 이미지 업로드 전
첫 번째 단계에는 다음 3단계가 있습니다.
- 파일 형식 수정
- 이미지 이름 바꾸기
- 이미지 압축
목록을 간략하게 살펴본 후 이제 이러한 팁을 따르고 구현하는 방법을 살펴보겠습니다!
01. 파일 형식 수정
올바른 파일 형식을 선택하는 것은 WordPress 사이트의 이미지를 최적화하는 첫 번째 단계입니다. 형식마다 장점이 다르기 때문에 올바른 형식을 선택하면 이미지 품질과 파일 크기 모두에서 큰 차이를 만들 수 있습니다.
대부분의 경우 JPEG는 특히 사진의 경우 품질과 파일 크기 간의 적절한 균형을 제공하므로 탁월한 선택입니다 . 이미지에 세부 묘사와 색상이 많으면 JPEG를 선택하세요.
반면, 배경이 투명한 이미지 나 로고나 아이콘과 같이 더 선명하고 자세한 이미지가 필요한 경우에는 PNG가 더 좋습니다. PNG 파일은 일반적으로 JPEG보다 크다는 점을 명심하세요.
더욱 효율적인 최신 형식 인 WebP도 있습니다. 더 작은 파일 크기로 우수한 품질을 제공하지만 아직 모든 브라우저에서 지원하는 것은 아닙니다. 따라서 청중이 WebP를 처리할 수 있는 브라우저를 주로 사용하는지 고려해 볼 가치가 있습니다.
02. 이미지 이름 바꾸기
WordPress에 이미지를 업로드하기 전에 이미지 이름을 바꾸는 것은 작은 세부 사항처럼 보일 수 있지만 사이트의 SEO 및 구성에 큰 영향을 미칠 수 있습니다.
"IMG_1234.jpg"와 같은 일반적인 이름을 사용하는 대신 이미지에 포함된 내용을 나타내는 설명적이고 키워드가 풍부한 이름을 이미지에 지정하십시오.
예를 들어 빨간 사과 이미지가 있는 경우 "DSC4567.jpg" 대신 " red-apple.jpg "와 같은 이름을 지정합니다. 이렇게 하면 검색 엔진이 이미지의 내용을 더 쉽게 이해할 수 있으므로 검색 결과에서 사이트의 가시성을 높이는 데 도움이 됩니다.
이미지 이름을 바꾸면 정리된 상태를 유지하는 데에도 도움이 됩니다. 나중에 특정 이미지를 찾아야 할 때 설명이 포함된 이름을 사용하면 찾기가 훨씬 쉬워지고 시간과 좌절을 줄일 수 있습니다. 따라서 이미지를 업로드하기 전에 항상 명확하고 관련성이 높은 이름으로 이미지 이름을 바꾸십시오.
03. 이미지 압축
이미지를 압축하는 것은 WordPress에 맞게 최적화하는 가장 효과적인 방법 중 하나입니다. 대용량 이미지 파일은 웹 사이트 속도를 저하시켜 방문자가 페이지 로드를 더 오래 기다리게 만들 수 있으며 이는 사용자 경험이나 SEO에 좋지 않습니다.
업로드하기 전에 이미지 압축 도구를 사용하여 품질 저하 없이 파일 크기를 줄이세요. 이미지를 쉽게 축소할 수 있는 TinyPNG, JPEGmini 또는 온라인 압축기와 같은 무료 도구가 많이 있습니다. 목표는 이미지가 좋아 보이지만 너무 많은 공간을 차지하지 않는 균형을 찾는 것입니다.
이미지 파일이 작을수록 로드 시간이 빨라지고 로드 시간이 빨라지면 방문자가 더 행복해집니다. 또한 특히 많은 이미지를 업로드하는 경우 저장 공간과 대역폭을 절약하는 데 도움이 됩니다. 따라서 WordPress 사이트를 원활하게 운영하려면 항상 이미지를 압축하세요.
2단계 – 이미지 업로드 후

이 단계에서는 주로 이미지를 업로드한 후 무엇을 해야 하는지에 중점을 둘 것입니다. 주의해야 할 사항은 두 가지입니다.
- 지연 로드 이미지
- 이미지 URL 리디렉션 방지
세부 사항을 살펴 보겠습니다!
01. 지연 로드 이미지
지연 로딩은 이미지가 필요할 때까지 이미지 로딩을 지연시켜 WordPress 사이트를 더 빠르게 로드하는 데 도움이 되는 스마트 기술입니다.
페이지의 모든 이미지를 한 번에 로드하는 대신 지연 로딩은 사용자에게 표시되는 이미지만 로드하고 나머지는 사용자가 아래로 스크롤할 때 로드합니다.
이는 페이지 로드 시간을 단축할 뿐만 아니라 서버의 부담을 줄이고 대역폭을 절약합니다. 방문자의 경우 이는 모든 이미지가 로드될 때까지 기다리지 않고 거의 즉시 콘텐츠와 상호 작용을 시작할 수 있음을 의미합니다.
LazyLoad와 같은 무료 WordPress 플러그인을 사용하여 작업을 완료할 수 있습니다.
02. 이미지 URL 리디렉션 방지
이미지 URL 리디렉션은 웹사이트 속도를 저하시키고 SEO에 부정적인 영향을 미칠 수 있습니다. 이미지 URL이 리디렉션되면 브라우저가 이미지를 찾아 로드하기 위해 추가 단계를 수행해야 하므로 페이지가 완전히 로드되는 데 걸리는 시간이 늘어날 수 있습니다.
이를 방지하려면 이미지가 올바른 URL에 직접 연결되어 있는지 확인하세요. 이미지 파일을 이동하거나 이름을 바꾼 경우 리디렉션에 의존하기보다는 콘텐츠의 이미지 URL을 업데이트하세요. 또한 사이트를 새로운 도메인이나 구조로 이전하는 경우 모든 이미지 URL이 그에 따라 업데이트되도록 주의하세요.
불필요한 리디렉션을 피함으로써 페이지가 더 빠르게 로드되고 방문자에게 더 원활한 경험을 보장할 수 있습니다. 검색 엔진은 더 빠르게 로드되는 페이지를 선호하므로 이 간단한 단계는 더 나은 SEO에 기여할 수도 있습니다.
3단계 – 검색 엔진용 이미지 최적화

이것이 마지막이자 마지막 단계입니다. 여기서는 다음에 대해 이야기하겠습니다.

- 대체 텍스트 삽입
- 캡션이 포함된 이미지를 올바르게 배치
토론에 뛰어들자!
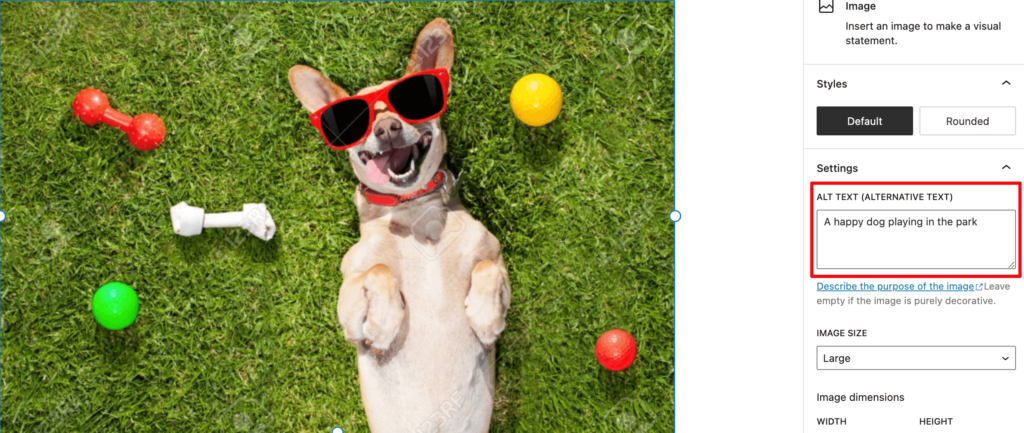
01. 대체 텍스트 삽입
대체 텍스트는 이미지에 음성을 부여하는 것과 같습니다. 이는 이미지 내용에 대한 간단한 설명이며 다음과 같은 몇 가지 이유로 매우 중요합니다.
- 접근성: 시각 장애가 있는 사람들은 화면 판독기를 사용하여 웹을 탐색합니다. 대체 텍스트는 이미지 내용을 이해하는 데 도움이 됩니다.
- 검색 엔진: 검색 엔진은 대체 텍스트를 사용하여 이미지의 내용을 이해하며, 이는 이미지 검색 결과에 해당 이미지가 표시되는 데 도움이 될 수 있습니다.
- 이미지가 로드되지 않는 경우: 어떤 이유로 이미지가 로드되지 않으면 대체 텍스트가 대신 나타납니다.
대체 텍스트를 올바르게 작성하는 방법을 모르는 경우 검색 엔진과 독자 모두를 만족시킬 수 있는 최고 품질의 대체 텍스트를 작성하는 데 도움이 되는 몇 가지 팁을 공유해 드리겠습니다.
- 간결하고 설명적이어야 합니다.
- 이미지의 주요 피사체에 초점을 맞춥니다.
- 사람들이 검색할 수 있는 키워드를 사용하세요.
- 이미지 파일 이름을 반복하지 마세요.
예를 들어 'image123.jpg' 대신 '공원에서 놀고 있는 행복한 개'를 사용하세요.

02. 캡션이 포함된 이미지를 올바르게 배치하기
좋습니다. 훌륭한 이미지를 얻었고, 최적화되었으며, 멋진 대체 텍스트도 있습니다. 이제 캡션에 대해 이야기해 보겠습니다.
캡션은 이미지의 작은 조수와 같습니다. 추가 정보, 맥락 또는 약간의 유머를 제공합니다. 영화 자막과 같아서 경험을 향상시킵니다.
올바르게 수행하는 방법은 다음과 같습니다.
- 간결하게 유지하십시오. 소설을 쓰지 마십시오. 일반적으로 몇 마디면 충분합니다.
- 가치 추가: 독자에게 이미지에 대한 새롭거나 흥미로운 점을 알려주세요.
- 어조를 맞추세요. 게시물이 재미있다면 캡션도 재미있게 만드세요. 심각하다면 진지하게 유지하세요.
좋은 캡션은 이미지를 더욱 매력적으로 만들 수 있습니다. 그러니 창의력을 발휘하는 것을 두려워하지 마세요!
보너스: 2024년 최고의 WordPress 이미지 최적화 프로그램
WordPress 이미지 최적화 프로그램을 사용하여 WordPress 웹사이트의 이미지를 원활하게 최적화하려면 다음 플러그인 중 하나를 사용할 수 있습니다.
- 상상하다
- 스머쉬
- 쇼트픽셀
이미지 최적화 외에도 이러한 플러그인은 속도 최적화 솔루션으로도 작동합니다. 따라서 위에서 언급한 플러그인 중 하나를 사용하여 두 작업을 모두 완료할 수 있습니다. 자세히 살펴보겠습니다!
나) 상상하다

Imagify는 품질 저하 없이 이미지를 매우 쉽게 압축할 수 있게 해주는 강력한 이미지 최적화 플러그인입니다. 일반, 공격적, 울트라 등 다양한 압축 수준을 제공하므로 파일 크기와 이미지 품질 간의 적절한 균형을 선택할 수 있습니다.
Imagify는 WebP 변환도 지원하므로 파일 크기를 더욱 줄일 수 있습니다. 또한 WordPress 미디어 라이브러리에 직접 통합되어 있으므로 이미지를 업로드할 때 또는 대량으로 이미지를 최적화할 수 있습니다.
II) 스머쉬

Smush는 사용 편의성과 효율성으로 잘 알려진 WordPress용 이미지 최적화 플러그인 중 가장 인기 있는 플러그인 중 하나입니다. 이미지를 업로드할 때 자동으로 압축하고 사이트에 이미 있는 이미지에 대한 대량 최적화를 제공합니다.
Smush에는 이미지가 표시될 때만 로드하여 페이지 로드 시간을 향상시키는 지연 로딩과 같은 기능도 포함되어 있습니다. 무료 및 프리미엄 버전을 갖춘 Smush는 다양한 사용자를 수용할 수 있는 유연한 도구입니다.
III) 쇼트픽셀

ShortPixel은 WordPress에서 이미지를 최적화하기 위한 또 다른 훌륭한 옵션입니다. 손실 압축과 무손실 압축을 모두 지원하므로 이미지 크기를 얼마나 줄일 것인지 제어할 수 있습니다. ShortPixel은 자동 WebP 변환도 제공하며 PDF도 최적화할 수 있습니다.
눈에 띄는 기능 중 하나는 미디어 라이브러리뿐만 아니라 모든 디렉터리에 저장된 이미지를 압축하는 기능으로, 이는 고급 사용자에게 적합합니다.

결론
이미지 최적화는 모든 WordPress 사이트에서 매우 중요합니다. 이제 이미지를 최적화해야 하는 이유와 사이트에 맞게 이미지를 최적화하는 방법을 알게 되었습니다. 따라서 더 나은 성능을 보장하려면 최적화되지 않은 이미지를 사이트에 업로드하지 마십시오.
즉, 사이트에서 사용할 이미지를 확대해야 하는 경우 품질 저하 없이 이미지 확대에 대한 블로그를 팔로우하여 확대할 수 있습니다.
이제 이 기사와 관련된 피드백을 공유하고 싶다면 아래 댓글 상자를 사용하여 자유롭게 공유하세요. 우리는 항상 독자들의 피드백에 감사드립니다. 감사합니다.
