WP Rocket으로 Kinsta WordPress 호스팅을 최적화하는 방법
게시 됨: 2022-06-06Kinsta로 WordPress 사이트를 호스팅하는 경우 빠르고 안정적이라는 것을 이미 알고 있습니다. 특히 Kinsta를 WP Rocket과 함께 사용할 때 사이트가 훨씬 더 빠르게 실행될 수 있다는 사실을 모를 수도 있습니다.
웹의 초창기 와일드 웨스트로 돌아가면 사람들은 느린 웹 페이지 로드 시간에 더 관대했습니다. 요즘에는 사이트가 번개처럼 빠르게 로드되지 않으면 많은 방문자가 사이트를 떠납니다. 단 몇 초 만에 청중과 수익을 모두 잃을 위험이 있습니다. 그렇기 때문에 방문자가 귀하의 콘텐츠와 상호 작용하도록 하는 웹사이트를 유지 관리하려면 좋은 웹 호스트를 선택하는 것이 중요합니다.
훌륭한 웹 호스트를 선택하는 것 외에도 캐싱 플러그인을 사용하면 사이트 성능이 향상됩니다. 이 기사에서는 최적의 호스트와 플러그인을 결합하여 사이트를 최대한 활용하는 방법에 중점을 둘 것입니다.
방문자가 좌절감에 빠지게 만드는 페이지를 제공하는 것을 즐긴다면 지금 읽기를 중단하십시오. 사이트 로드 시간의 엄청난 성능 향상을 보고 싶다면 이 문서가 적합합니다.
Kinsta와 WP 로켓 콤보
Kinsta에는 사이트 속도를 높이는 데 도움이 되는 기본 제공 캐싱 기능이 있습니다. 캐싱 은 브라우저의 초기 요청에 따라 사이트의 리소스가 저장되는 곳입니다. 이렇게 하면 후속 요청에서 동일한 리소스가 재사용되기 때문에 페이지가 더 빨리 로드됩니다.
예를 들어 사이트 헤더에 로고 이미지가 있다고 가정해 보겠습니다. 해당 로고 파일은 누군가 귀하의 사이트를 처음 방문할 때 로드됩니다. 동일한 헤더를 사용하는 새 페이지를 방문하기 위해 클릭하면 해당 로고 파일이 이미 로드되어 있습니다. 즉, 서버가 풀업을 위해 더 적은 작업을 수행해야 하므로 로드 시간이 빨라집니다.
귀하의 사이트는 Kinsta에서 원활하게 호스팅되고 있을 수 있습니다. Kinsta 호스팅을 올바른 최적화 플러그인과 결합하면 속도가 크게 향상되는 것을 볼 수 있습니다.
WP Rocket이 그 플러그인입니다.

캐싱이 중요하지만 사이트 속도를 높이는 것이 끝은 아닙니다. 성능을 향상시킬 WP Rocket이 처리하는 다른 최적화가 있습니다. WP Rocket을 설치하고 사이트를 노래하게 만드는 다양한 설정을 살펴보겠습니다.

웹사이트 속도 업그레이드
돈으로 살 수 있는 최고의 캐싱 플러그인으로 Kinsta에서 호스팅하는 WordPress 사이트를 업그레이드하고 즉각적인 결과를 확인하십시오.
WP 로켓 얻기WP 로켓 사용하기
먼저 플러그인을 받으려면 WP Rocket으로 이동해야 합니다. 설치 및 활성화했으면 WordPress 대시보드에서 설정으로 이동합니다. WP Rocket의 새 메뉴 항목이 표시됩니다. 그것을 클릭하면 설정 대시보드로 이동합니다.

메뉴 항목을 단계별로 살펴보고 다양한 구성 옵션에 대해 이야기해 보겠습니다.
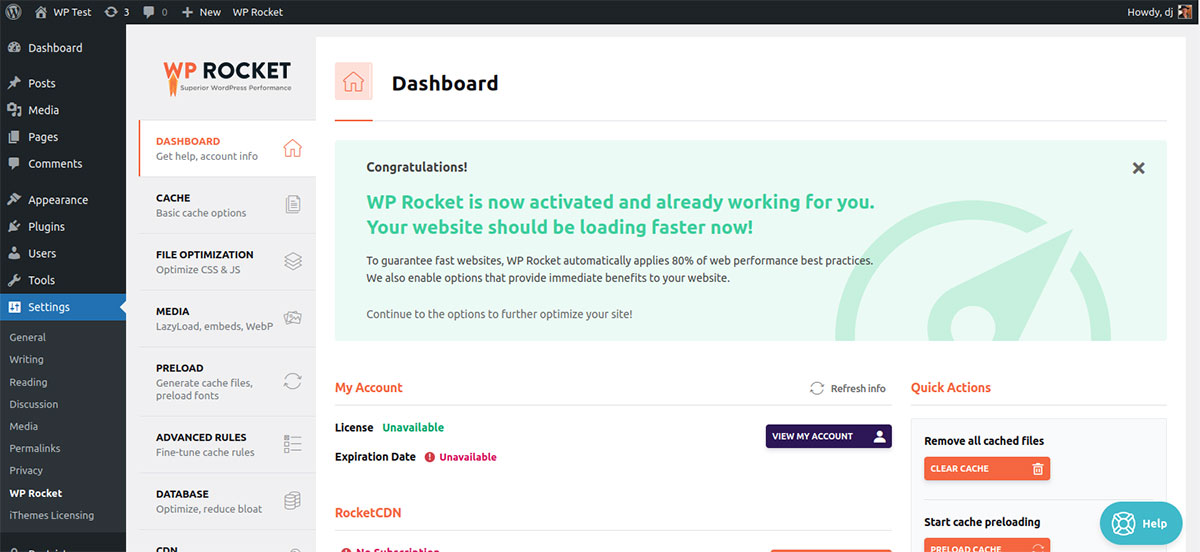
계기반
이 메뉴는 기본 계정 정보와 수행할 수 있는 몇 가지 빠른 작업을 다룹니다. 아래로 스크롤하면 WP Rocket 사용에 도움이 되는 수많은 리소스를 찾을 수 있습니다.
은닉처
앞에서 언급했듯이 Kinsta에는 자체 캐시 기능이 내장되어 있습니다. 일반적으로 Kinsta는 충돌로 인해 캐싱 플러그인 실행을 허용하지 않습니다. 그러나 Kinsta는 WP Rocket의 캐싱을 자동으로 비활성화하므로 걱정할 충돌이 없으며 리소스를 캐싱할 수 있다는 이점이 있습니다.
그들은 여전히 모바일 장치에 대한 캐싱 활성화 상자를 활성화하는 것이 좋습니다.
파일 최적화
파일 최적화 메뉴에서 기꺼이 확인란을 선택하기 전에 이러한 설정이 사이트에 어떤 영향을 미칠 수 있는지 이해하는 것이 중요합니다. WP Rocket은 길을 따라 안내를 제공하므로 그들의 도움을 활용하십시오! 이 메뉴에서 CSS와 JavaScript와 같은 몇 가지 특정 영역을 살펴보겠습니다.
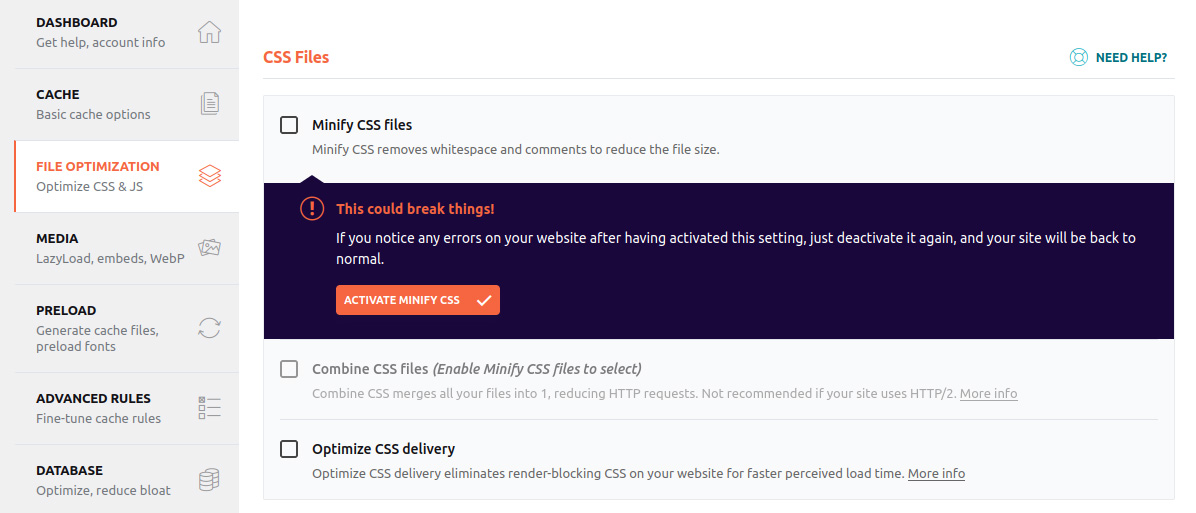
CSS 파일
이것은 위에서 언급한 도움의 좋은 예입니다. CSS 파일 축소 상자를 클릭하자마자 경고가 표시됩니다.

파일에 사용하지 않는 CSS 코드나 많은 주석이 있는 경우 무시되어 페이지 로드 시간이 줄어듭니다. 활성화할 가치가 있지만 모든 것이 여전히 올바르게 작동하는지 확인하기 위해 즉시 사이트를 확인하십시오.
CSS 전달을 최적화하면 사이트에서 보이는 영역에 대해서만 중요한 CSS를 렌더링할 수 있습니다. 다른 CSS는 지연되어 렌더링 차단 없이 로드됩니다.
참고: 이러한 설정은 로컬에서 호스팅되는 사이트에서 작동하지 않습니다.
자바스크립트 파일
이것은 위의 CSS 파일과 동일한 기능을 제공합니다. JavaScript 실행 지연은 사용자가 스크롤하거나 특정 영역의 사이트와 상호 작용할 때만 로드되는 이미지의 지연 로드와 유사합니다.
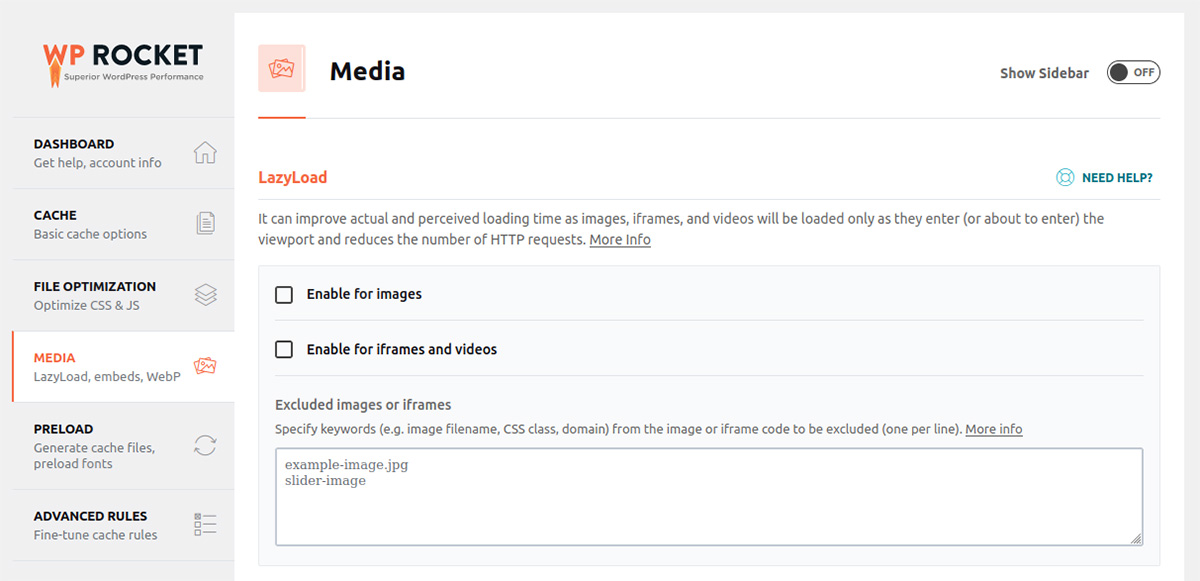
미디어

레이지로드
이것은 사이트의 로딩 속도를 높이는 매우 효과적인 구성 요소입니다. 사이트에 사진이 많지 않더라도 LazyLoad를 활성화하는 것이 좋습니다.
이미지 크기
웹 사이트를 방문한 적이 있고 페이지가 로드되는 동안 페이지가 바뀌었다면 이것이 얼마나 짜증나는 일인지 알 것입니다. 이미지 치수 기능은 누락된 이미지의 너비 및 높이 정보를 채웁니다. 이렇게 하면 HTML이 이미지를 로드하기 전에 공간을 유지할 수 있으므로 이동이 발생하지 않습니다.

임베드
이렇게 하면 사이트에 포함되거나 사이트에 포함되지 않습니다. YouTube 또는 소셜 미디어의 콘텐츠를 포함하려면 이 옵션을 선택하지 않는 것이 가장 좋습니다.
WebP 호환성
WebP는 압축을 제공하는 이미지 형식으로, 이미지를 일반 PNG 파일보다 26% 작게 만듭니다. 이 기능을 활성화하기 전에 이미지를 WebP로 변환해야 합니다.
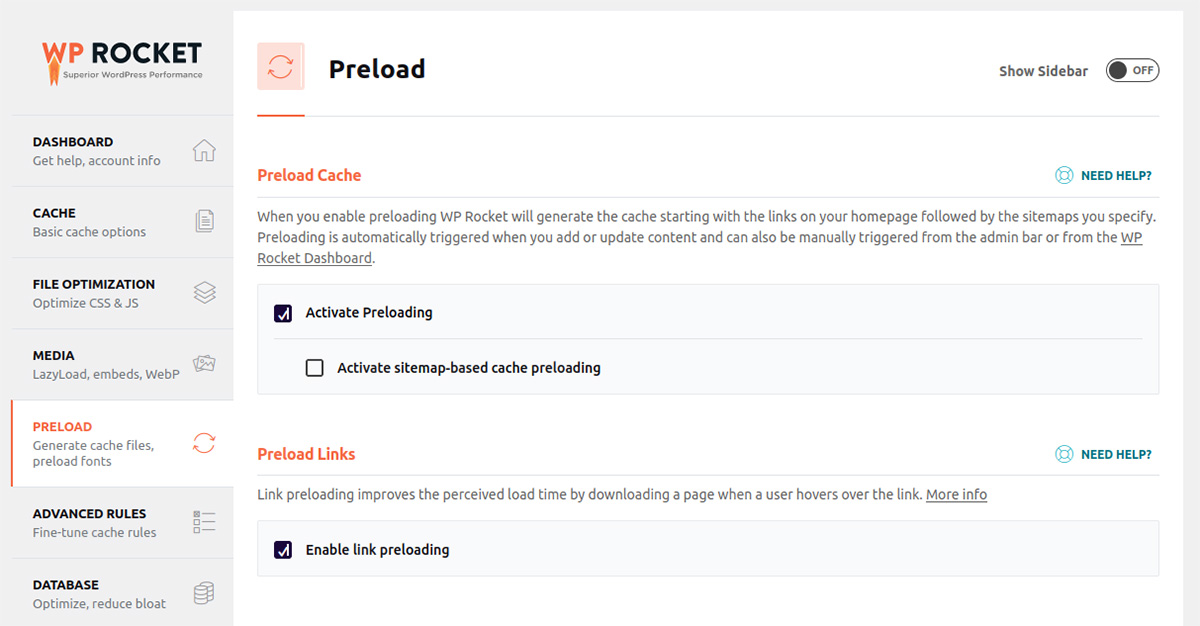
예압

사전 로드에서 기능을 활성화하면 WP Rocket이 사이트의 링크에서 콘텐츠를 캐시하기 시작합니다.
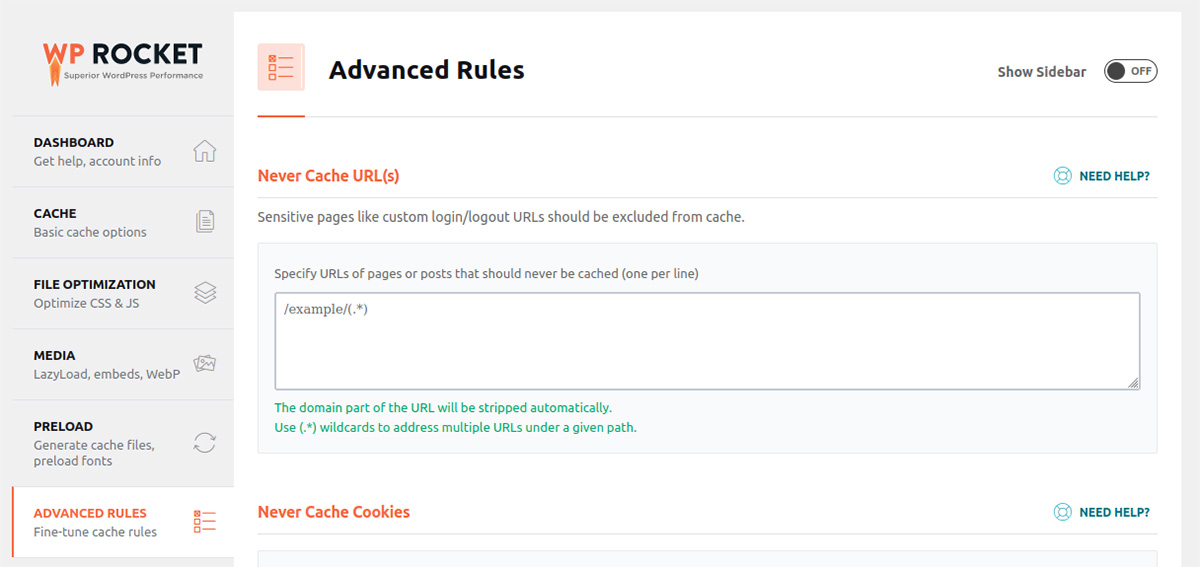
고급 규칙

사이트에 사용자 정의 로그인 페이지가 있는 경우 더 나은 보안을 위해 해당 페이지에서 캐싱을 비활성화할 수 있습니다. 고급 규칙 메뉴에서 캐싱에서 제외하려는 특정 URL을 입력할 수 있습니다. 그러면 해당 페이지에서 WP Rocket 최적화가 실행되지 않습니다.
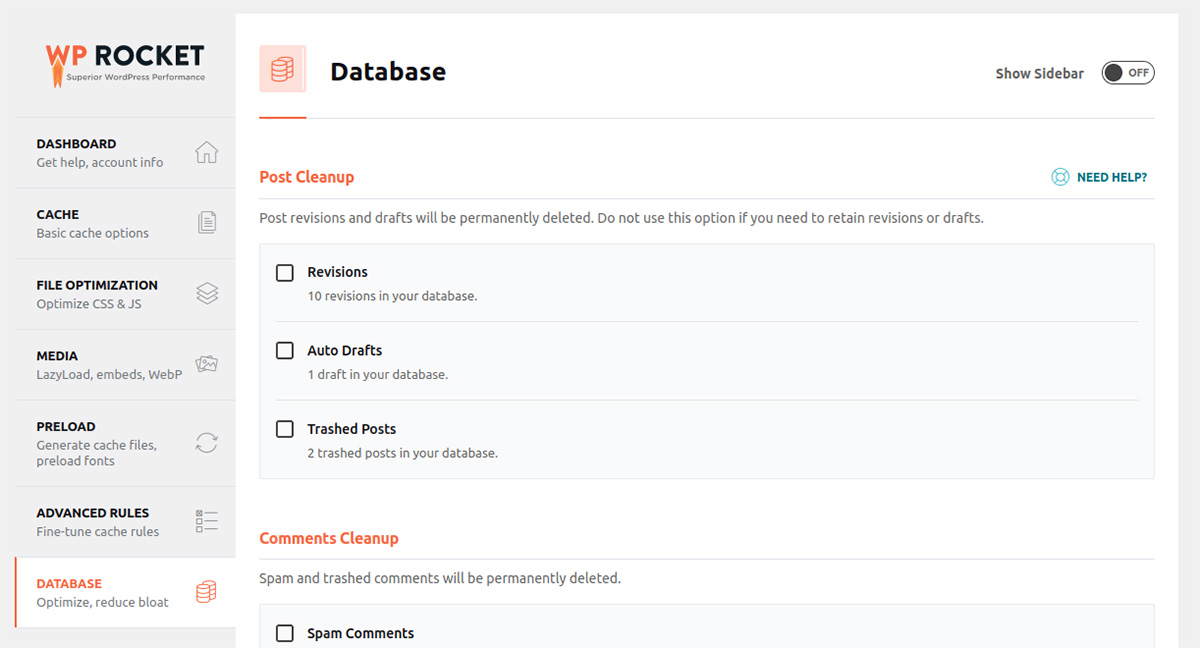
데이터 베이스

데이터베이스 섹션에는 몇 가지 편리한 기능이 있지만 주의해야 합니다. 정리를 실행하기 전에 전체 백업을 수행해야 합니다.
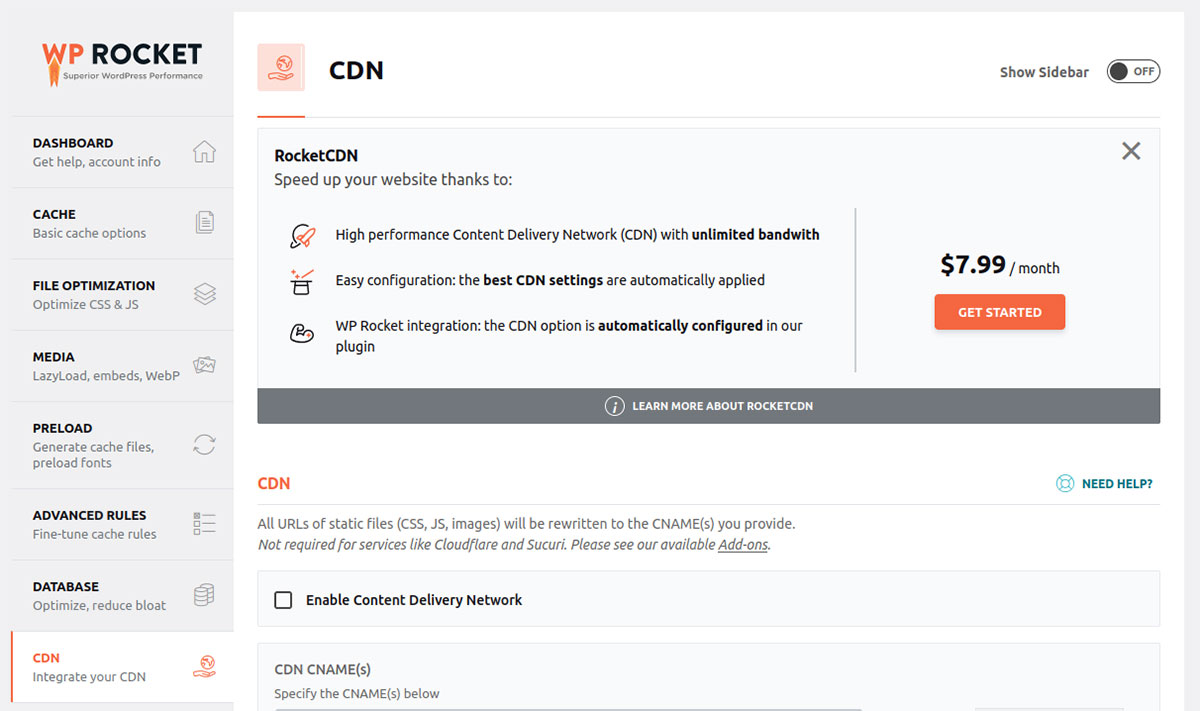
CDN

사이트 속도는 부분적으로 서버와 사용자 간의 거리에 따라 달라집니다. CDN에서 사이트를 실행하면 방문자의 위치에 관계없이 사이트가 빠르게 로드됩니다. CDN은 유료 기능이지만 구독하면 WP Rocket에 이미 모든 것이 구성되어 있습니다.
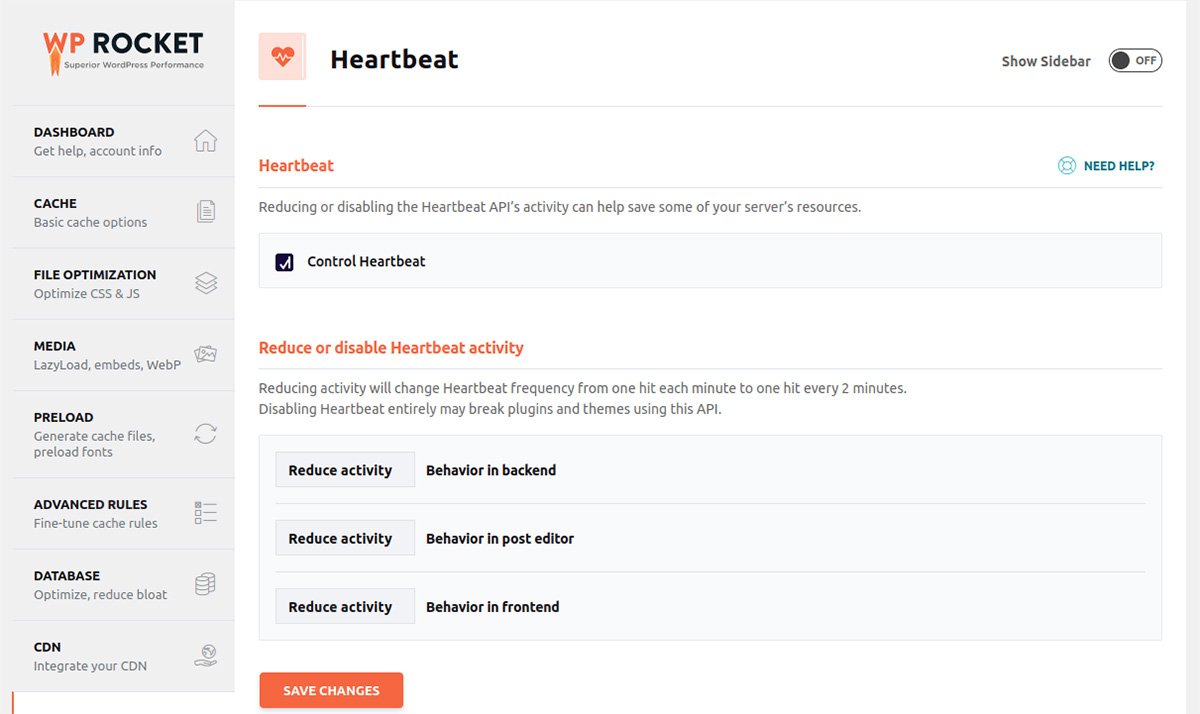
하트비트 API

자동 저장, 대시보드 알림 및 전자 상거래 플러그인이 표시하는 실시간 데이터와 같은 활동은 서버 리소스를 차지합니다. Heartbeat API를 사용하면 Heartbeat 활동을 직접 제어할 수 있습니다.
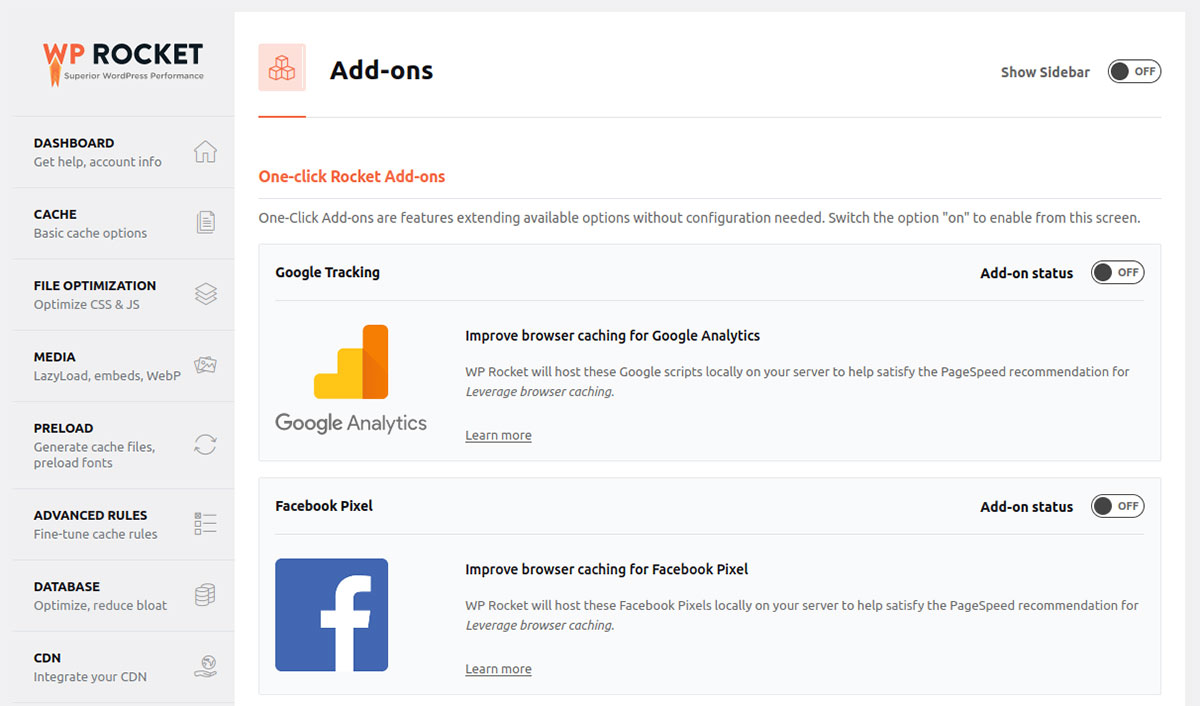
애드온 _

원클릭 로켓 애드온은 브라우저 캐싱을 개선하여 Google Analytics, Facebook 등에 대한 PageSpeed 권장 사항을 충족하는 데 도움이 됩니다.
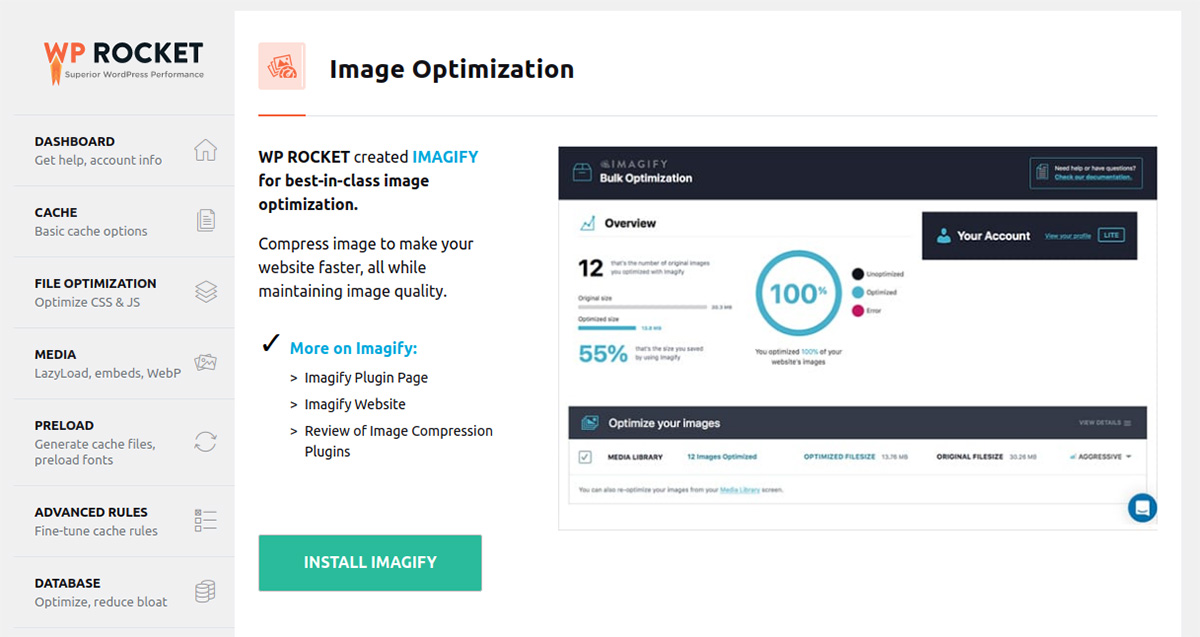
이미지 최적화

WebP 이미지 압축에 대해 이야기한 것을 기억하십니까? Image Optimization 메뉴에서 WebP를 활용할 수 있도록 이미지를 압축하는 플러그인인 Imagify 를 설치할 수 있습니다.
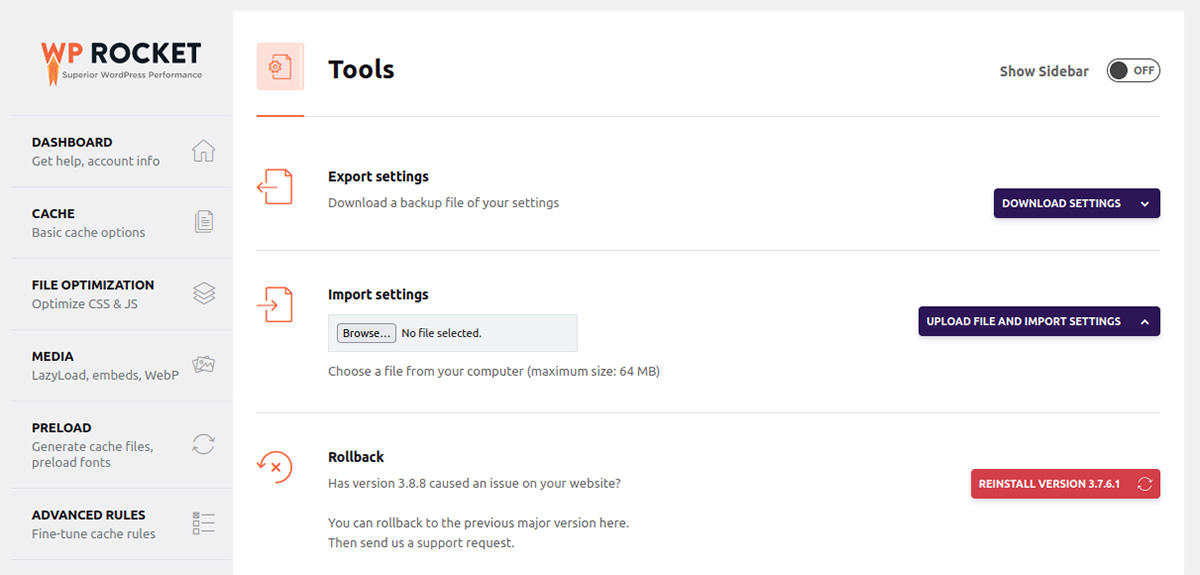
도구

도구 메뉴를 사용하면 WP Rocket 설정을 가져오고 내보낼 수 있습니다. 이것은 다른 사이트에 WP Rocket이 설치되어 있고 모든 것을 구성하는 시간을 절약하려는 경우에 유용할 수 있습니다.
Kinsta와 WP 로켓이 손을 맞잡다
Kinsta로 사이트를 호스팅하고 있다면 이미 페이지가 그렇지 않은 경우보다 더 빨리 로드될 수 있는 위치에 있습니다. WP Rocket 플러그인을 사용하고 가능한 한 최상의 최적화를 위해 구성하면 사이트 속도가 엄청나게 향상됩니다.
WP 로켓에 대한 경험이 있습니까? 의견에서 최고의 구성에 대한 제안을 공유하십시오!
