WordPress 웹사이트에 맞게 비디오를 최적화하는 방법(전문가 팁)
게시 됨: 2023-12-07WordPress 웹사이트에 맞게 비디오를 최적화하고 싶나요?
비디오는 청중의 관심을 끌 수 있는 환상적인 방법이지만 비디오 파일은 많은 공간을 차지할 수 있습니다. 웹 사이트 성능이 저하되고 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 그렇기 때문에 비디오 최적화가 매우 중요합니다.
이 가이드에서는 웹사이트에 맞게 비디오를 최적화하는 방법을 보여드리겠습니다.

웹사이트용 비디오를 최적화하는 이유는 무엇입니까?
웹사이트에 맞게 비디오를 최적화해야 하는 주된 이유는 로드하기가 엄청나게 무거울 수 있기 때문입니다.
비디오 파일에는 파일 크기가 커지는 고품질의 영상과 오디오가 포함되어 있습니다. 실제로 30초 동안 지속되는 단일 1080p 비디오는 웹 사이트에 약 30-50MB를 추가할 수 있습니다.
맥락에 따라 WPBeginner에서는 항상 이미지를 30KB 미만으로 압축하는 것을 목표로 합니다. 이는 30초 비디오의 평균 크기보다 훨씬 작은 것입니다. 파일 크기가 이보다 크면 페이지 로딩 시간에 부정적인 영향을 미칠 수 있습니다.
로딩 속도가 느린 웹사이트는 연쇄 반응을 일으킬 수 있습니다. 첫째, 귀하의 웹사이트에 액세스하려는 사용자를 좌절시켜 경쟁업체로 떠나게 만들 수 있습니다.
전자상거래 상점을 운영하는 경우 성능이 저하되면 이탈률이 높아지고 전환율이 낮아질 수도 있습니다.
하지만 걱정하지 마세요. 귀하의 웹사이트에 비디오 콘텐츠가 있는 경우, 귀하가 해야 할 일은 당사의 팁에 따라 이를 최적화하고 도미노 효과가 발생하지 않도록 방지하는 것뿐입니다.
웹 사이트 성능을 위해 비디오를 최적화하는 것 외에도 SEO를 위해 비디오를 최적화하는 것도 좋습니다. YouTube 및 TikTok과 같은 비디오 콘텐츠 플랫폼이 등장하면서 비디오는 웹사이트에 트래픽을 유도하는 강력한 도구가 되었습니다.
적절하게 최적화되면 비디오 검색 결과가 더 눈에 띄고, 온라인 가시성을 높이고, 검색 엔진 순위를 높일 수 있습니다.
그러면 웹사이트에 맞게 비디오를 최적화하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 게시물의 다른 팁으로 건너뛸 수 있습니다.
- 비디오 호스팅 서비스 사용
- 동영상을 업로드하기 전에 압축하세요
- 비디오 사이트맵 및 스키마 마크업 설정
- 지연 로딩 활성화
- 비디오 CDN 사용
- WordPress에서 배경 비디오를 최적화하기 위한 보너스 팁
1. 비디오 호스팅 서비스를 이용하세요
첫째, 안정적인 비디오 호스팅 플랫폼을 선택해야 합니다. WordPress에 대한 수년간의 경험에 따르면 자신의 비디오를 자체 호스팅하는 것보다 타사 비디오 호스팅 제공업체를 이용하는 것이 더 낫다는 것이 밝혀졌습니다.
자세한 내용은 WordPress에 비디오를 업로드하면 안되는 이유에 대한 기사를 읽어보세요. 그러나 본질적으로 미디어 라이브러리에 비디오를 업로드하는 것은 웹 호스팅 대역폭과 리소스를 많이 차지할 수 있습니다.
강력한 클라우드나 전용 웹 호스트를 사용하더라도 비디오 콘텐츠를 자체 호스팅하는 것보다 삽입된 비디오를 사용하는 것이 훨씬 쉽습니다. 자신의 비디오를 호스팅하는 경우 다른 장치와 호환되도록 처리해야 합니다.
그동안 YouTube나 Vimeo와 같은 플랫폼이 이를 처리해 드립니다. 플랫폼에서 지원하는 한 특정 파일 형식이나 해상도 사용에 대해 걱정할 필요가 없습니다.
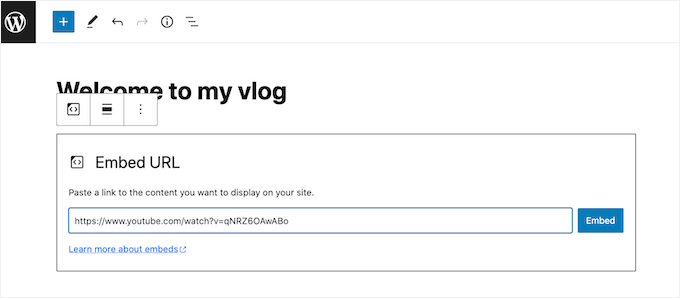
그런 다음 비디오 블록과 콘텐츠의 URL을 사용하여 WordPress 웹사이트에 비디오를 삽입할 수 있습니다.

추천이 필요한 경우 최고의 비디오 호스팅 사이트에 대한 가이드를 확인하세요.
WooCommerce 웹사이트에 제품 비디오를 표시하는 경우 WooCommerce 제품 비디오를 갤러리에 추가하는 방법에 대한 단계별 가이드를 읽어보실 수도 있습니다.
2. 동영상을 업로드하기 전에 압축하세요
이미지를 WordPress에 업로드하기 전에 압축해야 하며 비디오도 마찬가지입니다. 압축은 페이지 속도가 느려지지 않도록 파일 크기를 줄이는 빠르고 쉬운 방법입니다.
즉, 모든 비디오 최적화 도구가 동일한 것은 아닙니다. 파일 크기는 작아질 수 있지만 비디오 품질도 저하될 수 있습니다.
비디오를 압축할 소프트웨어를 찾을 때, 사용하려는 파일 형식을 지원하는지 확인하세요.
YouTube 또는 Vimeo에 비디오를 업로드하는 경우 MP4, WebM 또는 MOV와 같은 널리 사용되는 형식을 사용하고 있을 가능성이 높습니다. 이러한 형식은 비디오 압축 플랫폼에서 널리 지원됩니다.
또한 조정 가능한 압축 수준을 제공하는 도구를 사용하는 것도 고려해 보세요. 일반적으로 비디오 품질은 낮음, 중간, 높음 중에서 선택할 수 있습니다. 원하는 해상도를 선택하여 크기를 더 작게 만들 수도 있습니다.
마지막으로 플랫폼 가격을 고려하는 것을 잊지 마십시오. 온라인 웹사이트에 맞게 비디오를 최적화할 수 있는 무료 소프트웨어 옵션이 많이 있지만 워터마크가 추가되는지 확인하려면 해당 옵션을 테스트해야 합니다.
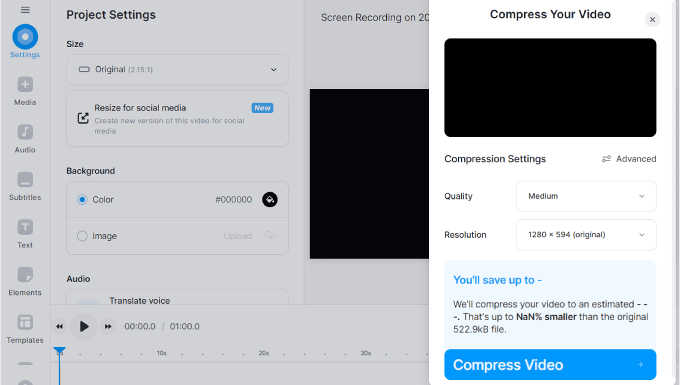
인기 있는 온라인 비디오 최적화 도구 중 하나는 VEED.IO입니다.
이 무료 플랫폼에는 기본 및 고급 압축 설정이 포함되어 있으며 콘텐츠에 워터마크를 추가하지 않습니다. 여러분이 해야 할 일은 비디오를 도구에 업로드하고 비디오 품질과 해상도를 선택하는 것뿐입니다.

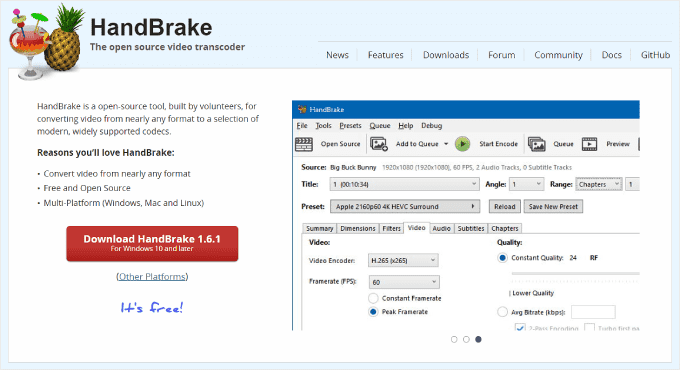
데스크탑 도구를 사용하려면 HandBrake를 확인해 보세요.
모든 주요 운영 체제와 호환되는 무료 오픈 소스 비디오 압축 플랫폼입니다.

3. 비디오 사이트맵 및 스키마 마크업 설정
비디오 파일 크기와 품질을 줄이는 것은 비디오 최적화의 한 부분일 뿐입니다. 귀하의 동영상이 검색 엔진 결과 페이지(SERP)에 표시되도록 하려면 Google이 귀하의 콘텐츠를 효과적으로 이해하고 색인을 생성하도록 도와야 합니다.
이를 수행하는 한 가지 방법은 AIOSEO(All in One SEO for WordPress) 플러그인을 사용하는 것입니다. 콘텐츠를 쉽게 최적화하고 웹사이트 성능을 모니터링하는 데 도움이 되는 최고의 WordPress SEO 플러그인입니다.
비디오 사이트맵 및 비디오 스키마 마크업과 같은 AIOSEO의 비디오 SEO 기능에 액세스하려면 Pro 플랜에 가입해야 합니다.
그런 다음 WordPress에 AIOSEO 플러그인을 설치하고 활성화할 수 있습니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
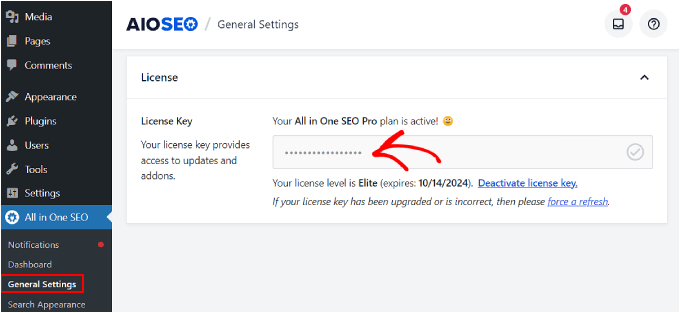
플러그인을 설치한 후 라이센스 키를 활성화할 수 있습니다. WordPress 관리 영역에서 올인원 SEO » 일반 설정 으로 이동하여 거기에 라이센스 키를 삽입하기만 하면 됩니다.

여기에서 WordPress에서 비디오 사이트맵을 설정하는 방법에 대한 단계별 가이드를 따라갈 수 있습니다.
동영상 사이트맵은 웹사이트의 동영상에 대한 자세한 정보를 제공하는 특수 XML 사이트맵입니다. 이 데이터에는 동영상 제목, 설명, 재생 시간, 썸네일 URL, 동영상이 삽입된 페이지가 포함됩니다.
비디오 사이트맵을 만들면 검색 엔진이 비디오를 더 효과적으로 크롤링하고 색인을 생성할 수 있습니다.
또 다른 중요한 단계는 비디오 스키마 마크업을 설정하는 것입니다. 이는 검색 엔진이 동영상의 내용을 이해하는 데 도움이 되는 구조화된 데이터입니다.
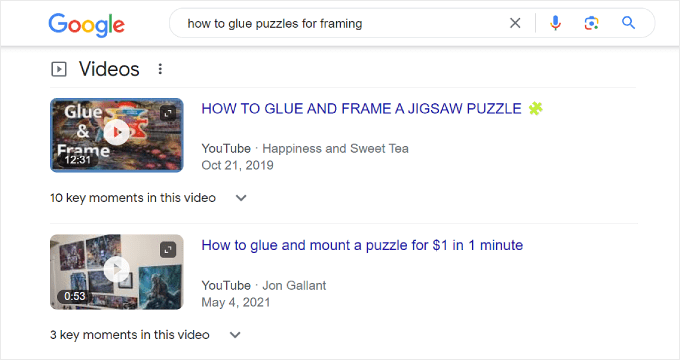
검색 결과에 귀하의 동영상이 특별 미리 보기(또는 리치 스니펫)로 표시될 가능성이 높아져 온라인에서 검색하는 사람들의 눈에 더 잘 띄게 됩니다. 그 모습은 다음과 같습니다.

AIOSEO에서 비디오 스키마 마크업을 구성하려면 비디오가 포함된 WordPress 게시물이나 페이지로 이동하여 WordPress 블록 편집기를 엽니다.
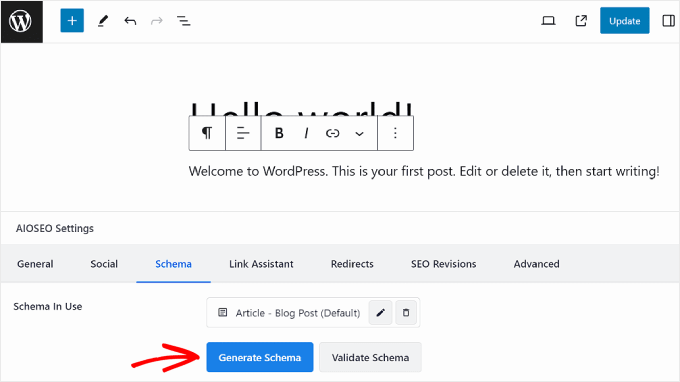
그런 다음 AIOSEO 설정까지 아래로 스크롤하여 '스키마' 탭으로 이동합니다. 그런 다음 '스키마 생성'을 클릭하세요.

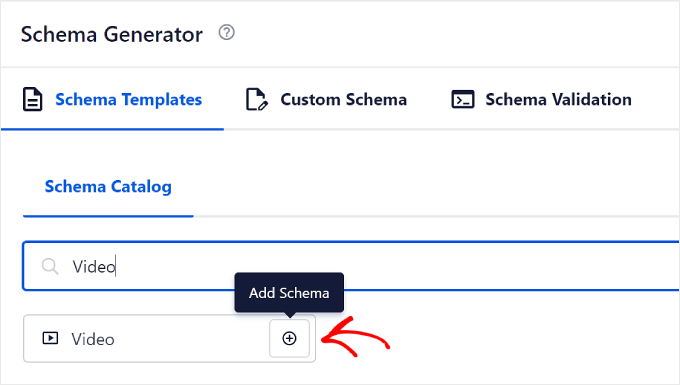
이제 스키마 생성기 팝업이 나타납니다. 스키마 카탈로그 탭에서 '비디오' 스키마 템플릿을 찾습니다.
동영상 템플릿 옆에 있는 '+' 버튼을 클릭하세요.

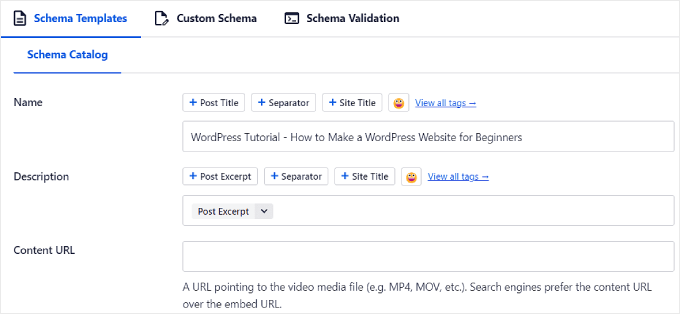
이제 영상 정보를 입력할 수 있습니다. 처음 세 필드에는 동영상의 이름, 설명, 콘텐츠 URL을 입력할 수 있습니다.
이름과 설명은 AIOSEO의 스마트 태그를 사용하세요. 이는 게시물 제목, 사이트 제목, 게시물 발췌문 등 콘텐츠의 기존 정보를 쉽게 추가할 수 있는 사전 정의된 라벨입니다.

콘텐츠 URL은 영상 미디어 파일의 주소를 입력하시면 됩니다. 즉, URL은 https://www.example.com/video/123/file.mp4 와 같은 파일 형식으로 끝나야 합니다.
Google은 동영상의 콘텐츠 URL을 제공하는 것이 동영상 파일을 가져오는 가장 좋은 방법이라고 말했습니다. 하지만 YouTube와 같은 동영상 호스팅 사이트에 동영상을 업로드한 경우에는 이것이 불가능할 수 있습니다.
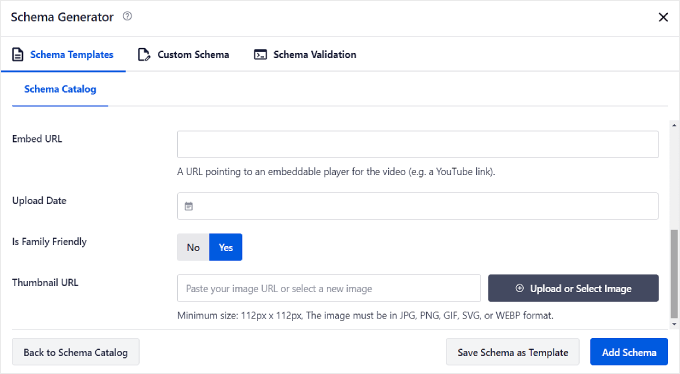
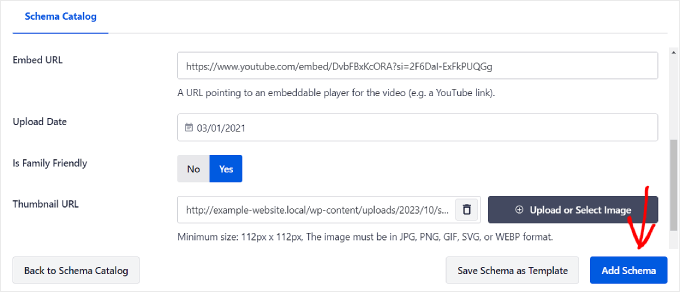
아래로 스크롤하면 포함 URL, 업로드 날짜, 가족용, 썸네일 URL 설정을 찾을 수 있습니다.

동영상을 제3자 서비스에 업로드했지만 콘텐츠 URL에 액세스할 수 없는 경우 Embed URL을 사용하게 됩니다. 여기에는 동영상 내장 플레이어의 주소를 입력해야 하므로 https://www.example.com/embed/123 과 같아야 합니다.

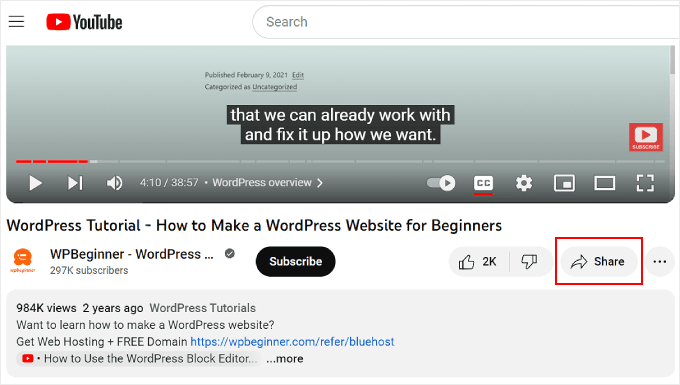
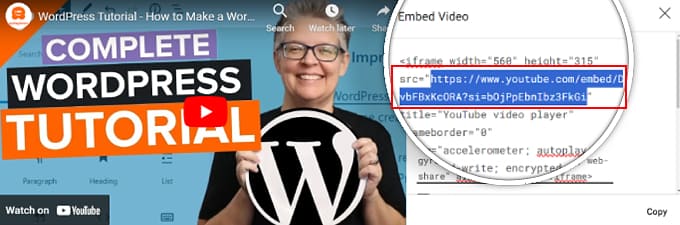
YouTube에 동영상을 업로드한 경우 YouTube 동영상을 열고 플레이어 아래의 '공유' 버튼을 클릭하면 삽입 URL을 찾을 수 있습니다.

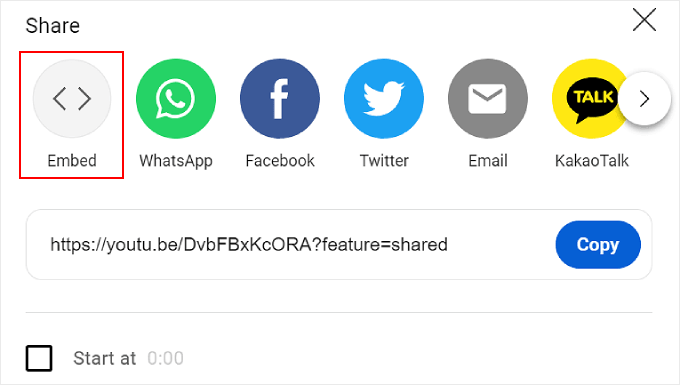
그 후 팝업창에서 'Embed'를 클릭하세요.
다음 팝업에 전체 동영상 삽입 코드가 표시됩니다.

전체 내용을 복사하여 붙여넣을 필요는 없습니다. 당신이 해야 할 일은 src= 속성 뒤의 큰따옴표 사이에 오는 URL을 차단하는 것입니다.
이것이 귀하의 동영상 삽입 URL입니다.

그런 다음 이 URL을 복사하여 AIOSEO의 비디오 스키마 생성기에 다시 붙여넣으세요.
썸네일 URL의 경우 이미지 URL을 복사하여 필드에 붙여넣거나 새 이미지를 미디어 라이브러리에 업로드할 수 있습니다. 최소 크기는 너비와 높이가 112픽셀입니다.
모든 설정이 양호해지면 '스키마 추가' 버튼을 클릭하기만 하면 됩니다.

그리고 그게 다야!
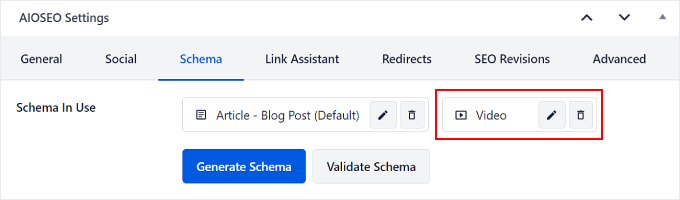
이제 AIOSEO 설정의 스키마 탭에 비디오 스키마 항목이 표시됩니다.

4. 지연 로딩 활성화
지연 로딩은 누군가가 화면의 콘텐츠 위치로 스크롤할 때까지 웹 사이트에서 특정 콘텐츠 요소 로드를 지연시키는 것을 의미합니다. 비디오에 지연 로딩이 켜져 있으면 웹 사이트는 시청자가 시청하려고 할 때까지 비디오 플레이어와 콘텐츠를 로드하기를 기다립니다.
이렇게 하면 모든 비디오 요소를 한 번에 로드할 필요가 없기 때문에 웹 사이트가 처음에 더 빠르게 로드됩니다.
이를 위해 WP Rocket을 사용할 수 있습니다. 이는 시장에 출시된 최고의 WordPress 캐싱 플러그인 중 하나이며 이미지와 비디오를 지연 로드하는 기능이 함께 제공됩니다.

첫 번째 단계는 WP Rocket 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
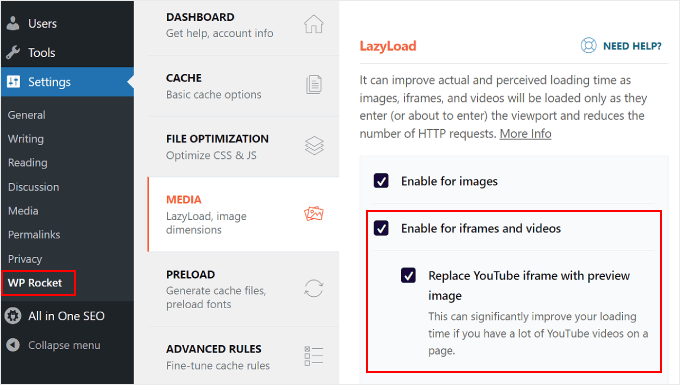
그런 다음 WordPress 대시보드에서 설정 » WP Rocket 으로 이동하여 '미디어' 탭으로 이동합니다. 그런 다음 'iframe 및 동영상에 사용' 및 'YouTube iframe을 미리보기 이미지로 교체' 확인란을 선택하세요.
두 번째 확인란의 의미는 누군가 웹 페이지를 방문할 때 실제 비디오 플레이어를 즉시 로드하는 대신 비디오를 나타내는 정적 이미지만 먼저 로드된다는 것입니다.

이미지도 지연 로드하려면 WordPress에서 이미지를 지연 로드하는 방법에 대한 기사를 확인하세요.
5. 비디오 CDN을 사용하세요
CDN은 콘텐츠 전송 네트워크(Content Delivery Network)의 약자로, 웹사이트 속도를 높이는 서비스입니다.
전 세계 여러 서버에 웹 사이트 콘텐츠를 저장하여 작동합니다. 누군가 귀하의 사이트를 방문하면 CDN은 가장 가까운 서버의 콘텐츠를 제공합니다. 이렇게 하면 데이터가 이동해야 하는 거리가 줄어들고 웹사이트 로드 속도가 빨라집니다.
비디오 CDN은 비디오 콘텐츠를 효율적으로 전달하도록 설계되었습니다. 전 세계에 전략적으로 위치한 서버에 비디오 복사본을 저장하여 비디오 스트리밍을 최적화합니다.
타사 서비스에 비디오를 업로드하라는 제안을 따랐다면 비디오 CDN이 필요하지 않습니다. 하지만 자신의 동영상을 자체 호스팅하려는 사람들에게는 Bunny.net을 사용하는 것이 좋습니다.

Bunny.net은 비디오 전송 CDN 기능을 갖춘 최고의 WordPress CDN 서비스 중 하나입니다. 귀하의 비디오는 엔터프라이즈급 스토리지로 보호되며 시청자는 버퍼링 없이 고품질로 비디오를 시청할 수 있습니다.
CDN 사용에 관심이 있다면 최고의 WordPress CDN 서비스 목록을 확인하세요.
WordPress에서 배경 비디오를 최적화하기 위한 보너스 팁
WordPress 웹사이트의 배경 비디오를 최적화해야 하는 경우 다음 팁을 사용할 수 있습니다.
오디오 제거
오디오는 비디오 파일에 상당한 비중을 추가할 수 있습니다. 소리 없이 비디오만 배경으로 사용하는 경우 오디오를 제거하는 것이 가장 좋습니다.
비디오 편집 소프트웨어를 사용하면 비디오에서 오디오를 쉽게 제거할 수 있습니다. 권장 사항은 최고의 비디오 편집 소프트웨어 목록을 참조하세요.
또는 Adobe Express에서 제공하는 무료 비디오 오디오 제거 프로그램을 사용할 수 있습니다. 동영상을 업로드하기만 하면 도구가 소리 제거를 처리해 드립니다. 그러면 비디오를 MP4 파일로 다운로드할 수 있습니다.

기간 단축
비디오 지속 시간을 줄이는 것은 배경 또는 자동 재생 비디오에 대한 비디오 압축을 수행하는 또 다른 좋은 방법입니다. 이렇게 하면 전체 파일 크기가 줄어들어 로드 속도가 빨라지고 웹 사이트 성능이 향상됩니다.
일반적으로 배경 비디오의 경우 비디오 길이는 30초 이하여야 합니다.
이번에도 비디오 편집 소프트웨어를 사용하여 비디오 길이를 줄일 수 있습니다. 무료 온라인 도구의 경우 Canva 또는 Adobe Express의 Video Trimmer를 사용할 수 있습니다.

영원히 반복되는 것을 피하세요
웹사이트에서 배경 동영상이나 자동 재생 동영상을 사용할 때 끝없는 반복을 피하는 것이 중요합니다. 루핑은 비디오가 계속해서 재생되는 것이며 많은 대역폭을 소비할 수 있습니다.
비디오가 표시되는 맥락을 고려하는 것도 중요합니다. 비디오가 간략한 소개이거나 특정 제품을 소개하는 경우 일반적으로 제한된 수의 루프 또는 단일 재생만으로도 메시지를 전달하기에 충분합니다.
WordPress에서는 YouTube 비디오의 루프 동작을 제어하여 웹 사이트 리소스의 부담을 줄일 수 있습니다. WordPress에서 YouTube 비디오를 전체 화면 배경으로 추가하는 방법에 대한 가이드가 방법을 보여줍니다.
대비가 잘 되는 텍스트 색상을 사용하세요.
자동 재생 비디오를 홈페이지 배경으로 사용하는 사람들은 일반적으로 그 위에 텍스트를 넣습니다. 이런 상황에서는 영상의 색 구성표와 잘 대비되는 텍스트 색상을 사용하는 것이 좋습니다.
이렇게 하면 텍스트를 쉽게 읽을 수 있으며 비디오 배경과 눈에 띄게 표시됩니다.
배경 비디오의 텍스트 색상 선택에 대한 팁과 요령을 보려면 완벽한 색상 구성표를 선택하는 방법에 대한 가이드를 방문하세요.
또한 비디오 웹사이트를 위한 최고의 WordPress 테마에 대한 기사를 확인하여 웹사이트와 비디오 콘텐츠를 보완하는 디자인을 찾을 수 있습니다.
WordPress 웹사이트에 맞게 비디오를 최적화하는 방법에 대한 FAQ
이제 WordPress 웹사이트에 대한 비디오 최적화와 관련된 몇 가지 일반적인 질문을 다루겠습니다.
1. WordPress 웹사이트에 가장 적합한 비디오 형식은 무엇입니까?
WordPress는 .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp 및 .3g2와 같은 비디오 파일 형식을 지원합니다.
품질과 파일 크기 간의 최상의 균형을 위해 H.264 코덱이 포함된 MP4를 사용하는 것이 좋습니다.
2. WordPress에서 YouTube 비디오를 어떻게 최적화합니까?
YouTube 비디오를 삽입하면 WordPress가 삽입 프로세스를 처리하고 비디오 플레이어가 효율적으로 로드되도록 합니다.
그러나 지연 로딩을 활성화하고, 비디오 파일을 압축하고, AIOSEO를 사용하여 비디오 스키마 마크업과 사이트맵을 설정함으로써 비디오를 더욱 최적화할 수 있습니다. 마지막 단계에서는 검색 엔진이 동영상을 올바르게 이해하고 색인을 생성할 수 있도록 합니다.
웹사이트의 비디오를 향상시키는 더 많은 기능을 알아보려면 WordPress용 최고의 YouTube 비디오 갤러리 플러그인 목록을 확인하세요.
3. WordPress 비디오를 더 빠르게 로드하려면 어떻게 해야 합니까?
WordPress 비디오를 더 빠르게 로드하려면 YouTube 또는 Vimeo와 같은 타사 호스팅 서비스에 업로드할 수 있습니다. 자신의 비디오를 자체 호스팅하는 것은 더 많은 서버 리소스가 필요하고 웹 사이트 속도를 저하시키는 경우가 많기 때문에 권장되지 않습니다.
또한 품질 저하 없이 파일 크기를 줄이려면 비디오를 압축해야 합니다.
또한 비디오 콘텐츠에 대해 지연 로딩을 활성화하는 것이 좋습니다. 이렇게 하면 처음에 웹사이트가 빠르게 로드되고 방문자가 동영상을 보기 위해 아래로 스크롤할 때만 동영상이 로드됩니다.
이 기사가 웹사이트에 맞게 비디오를 최적화하는 방법을 배우는 데 도움이 되었기를 바랍니다. YouTube 게시자를 위한 최고의 WordPress 플러그인 목록과 WordPress에서 YouTube 채널의 최신 동영상을 표시하는 방법에 대한 튜토리얼을 확인해 보세요.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
